Формат png
Содержание:
- Cжатие PNG без потери качества
- Как работает сервис IMGonline сжатие?
- File Optimizer для сжатия PNG и JPG,JPEG
- Произношение
- Чересстрочность
- OptiPNG 0.7.5
- Сжимаем изображения формата PNG онлайн
- Kraken — сервис сжатия картинок
- Как сжать файл JPG
- Caesium 1.7.0
- ImageOptim 1.6.1
- Предсказание
- Зачем оптимизировать изображения
- Как настроить сжатие png и jpg, jpeg на автомате
- PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
- Smush.It 0.5
- Как уменьшить вес картинки
- JPEGmini Lite
- ScriptJPG
- PUNYpng
- Тестирование
Cжатие PNG без потери качества
Рассмотрим 3 программы для оптимизации PNG:
- Adobe Photoshop
- OptiPNG
- PNGOUT
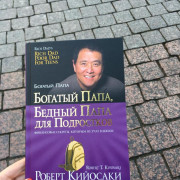
Сравним их по качеству сжатия картинок. Сжимать будем nginx.png из предыдущего раздела. Вес оригинала 27,5 Кб.

PNG до сжатия
Cжатие PNG с помощью Adobe Photoshop
Первый в списке — хорошо известный всем фотошоп. Многофункциональный комбайн для дизайнера, который умеет почти всё, в том числе и сжимать изображения.
В фотошопе открываем Файл-Cохранить для Web либо используем комбинацию Alt+Shift+Ctrl+S

Сжимаем PNG в Adobe Photoshop
В результате получаем 22,7 Кб, т.е. сжали на 17,5%

PNG после сжатия в Adobe Photoshop
К сожалению, большинство графических программ не способны раскрыть весь потенциал алгоритмов, используемых для сжатия PNG. Главная причина в том, что для определения оптимальной стратегии сжатия они используют эвристические алгоритмы, которые позволяют без проведения компрессии прикинуть эффективность тех или иных параметров, что, в результате, даёт большой процент ошибок. Поэтому для сжатия PNG мы используем специально созданные для этого утилиты, а именно OptiPNG и PNGOUT.
Использование OptiPNG для сжатия PNG
Рекомендую скачать и установить Far Manager. Далее он нам пригодится
Как установить и пользоваться OptiPNG
Скачали .exe, залили в C:\Windows, взяли нужный PNG-файл, положили в какую нибудь папку. Теперь с помощью FAR Manager либо другого файлового менеджера с поддержкой консоли зашли в эту папку и ввели команду в консоль
optipng -o7 nginx.png
Команда заставляет сжать PNG в папке. Позже рассмотрим простой вариант, как делать сжатие в один клик.
Но сначала взглянем на результат.

Сжимаем PNG с помощью OptiPNG
18,8 Кб, т.е. сжали на 31,6%, почти на треть. Весьма недурно, неправда ли? У фотошопа получилось намного хуже.
Использование PNGOUT для сжатия PNG
Как установить и пользоваться PNGOUT
Всё точно так же, как и для OptiPNG. Скачиваете PNGOUT.exe, закидываете в C:\Windows, открываете в файловом менеджере, например, Far Manager папку с PNG, и в командной строке пишете
pngout nginx.png
Результат ниже

PNG после сжатия в PNGOUT
Результат 23,4 Кб, т.е. удалось сжать на 15%. Весьма неплохо.
Вообще, скажу сразу, у меня были разные результаты с разными файлами, где-то PNGOUT работал эффективнее, где-то OptiPNG, поэтому советую прогонять изображения по очереди через обе утилиты.
Как быстро сжать PNG в OptiPNG и PNGOUT
Создаёте файл png.reg и записываете туда данные для реестра
Windows Registry Editor Version 5.00 @="Run OptiPNG on Folder" @="cmd.exe /c \"TITLE Running OptiPNG on %1 && FOR /r \"%1\" %%f IN (*.png) DO optipng -o7 \"%%f\" \"" @="Run PNGOUT on Folder" @="cmd.exe /c \"TITLE Running PNGOUT on %1 && FOR /r \"%1\" %%f IN (*.png) DO pngout \"%%f\" \""
Потом запускаете этот файл и записываете данные в реестр Windows.
Теперь при клике по папке с файлами PNG, которые нужно сжать, выбираете нужные вам команды, сжатие произойдёт автоматически и для всех изображений разом.
Чтобы удалить всё из контекстного меню, записываете нижеследующий код в png.reg и запускаете его
Windows Registry Editor Version 5.00
Как работает сервис IMGonline сжатие?
Ещё один ультраполезный ресурс, который находится по адресу https://www.imgonline.com.ua/compress-image.php Просто укажите на ПК или телефоне количество фото (от 1 до 100) и нажмите ОК. Чем выше процент качества, тем большим будет размер фото. И наоборот, при меньшем качестве (от 50 до 75%) результатом будет уменьшенный размер картинку. При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
Таким образом, используя перечисленные выше сервисы, можно сжимать рисунки, изображения в различных форматах, оптимизируя работу сайта.
File Optimizer для сжатия PNG и JPG,JPEG
Наиболее простой и быстрый способ добиться оптимального сжатия изображений без потери качества — использовать программу
Описание. Является эффективным оптимизатором не только для изображений, но также и для .pdf, .docx, txt и иных текстовых, аудио- и видеофайлов, а также архивов. Полный список поддерживаемых расширений вы найдёте на официальной странице проекта.
Вот некоторые из утилит, используемых в работе: AdvanceCOMP, APNG Optimizer, CSSTidy, DeflOpt, defluff, Gifsicle, Ghostcript, jhead, jpegoptim, jpegtran, Leanify, mozjpeg, MP3packer, mp4v2, OptiPNG, PngOptimizer, PNGOUT, pngquant, pngrewrite, pngwolf, TruePNG, tidy-html5, ZLib, zRecompress. Думаю, даже этот неполный список довольно внушителен.
Установка и использование File Optimizer
Сначала скачиваете последнюю версию программы либо в виде инсталлятора, либо архива с файлами. Кстати, в архиве есть версия под 32-битную и 64-битную версии Windows.
File Optimizer в архиве
Интерфейс довольно простой и интуитивно понятный.
В настройке не нуждается, но вы можете некоторые форматы настроить под себя с помощью кнопки Использование. Вы либо перетаскиваете нужные файлы и даже папки (каталоги) в окошко программы, либо выбираете нужные через меню
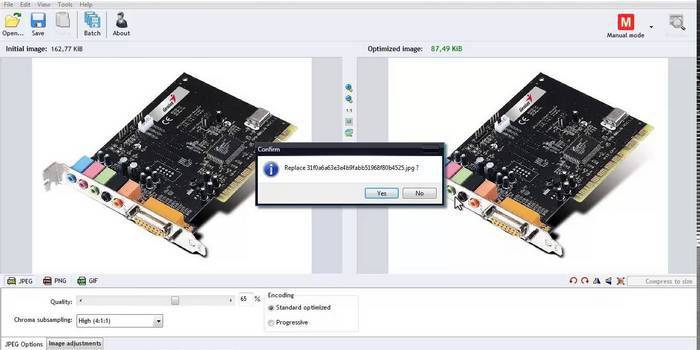
Для оптимизации файлов жмёте
Интерфейс File Optimizer
Оптимизированные файлы заменят собой исходники, иерархия категорий также сохранится. Напротив каждого файла будет показана статистика, сколько в процентах от исходного размера файла весит оптимизированная версия.
После завершения работы внизу в статусной строке будет выведена статистика по количеству обработанных файлов, а также сколько получилось сэкономить.
На мой взгляд, свою работу выполняет очень качественно.
Единственный минус, если список файлов большой, ждать результатов можно долго, но оно стоит того.
Если вас интересуют подробности способов оптимизации, которые можно настроить на свой лад, далее пойдёт речь про настройку и использование утилит для сжатия изображений
Произношение
Нет второстепенных вопросов для авторов почти совершенного
формата! Да, действительно, даже акроним и произношение были главными
темами обсуждения. Причина этому конечно GIF. Кто-то
произносит с мягким «G», как «джемпер», кто-то с
жёстким, как «гараж» и никто в действительности не знает
почему. Но, чтоб вы знали в данном случае правильным будет мягкое
«G», поскольку так говорят сами авторы.
PNG всегда пишется по буквам «PNG»
(или Portable Network Graphics) и произносится как «пинг»,
а не «пинджи» или «пэ эн гэ» (впрочем вполне
нормально, что люди не говорящие на английском произносят PNG
по буквам).
Для более чётких инструкций относительно данного вопроса, смотрите
в .
Примечание:
Под конец пара слов относительно использования данного формата в
вэб, а точнее относительно связанных с этим проблем. Первая из них, и
о ней уже много говорили, это патент на LZW
(замечательный алгоритм сжатия применяющийся в GIF,
не хочу сказать лишнего, но мне кажется, что он сжимает лучше, чем
все эти zlib, используемые в PNG)
принадлежащий Unisys. Хорошая новость в том, что
патент на территории США истёк 20 Июня, 2003 года. Плохая в том, что
он всё ещё действует на территории таких стран как Италия, Франция,
Канада, Германия, Англия и Япония. Понятно, что Россия всегда в
стороне от подобных вопросов, и каждый что-то решает для себя.
Удивительно то, что альтернатива-то в лице PNG,
да и не альтернатива даже, а нечто большее, уже существует давно. То
есть действительно PNG большее, ведь он используется
во всех современных desktop-системах, его альфа-прозрачность это
просто праздник какой-то и для рабочих столов, и для интернета. Здесь
другая проблема, Internet Explorer его не
поддерживает, точней не поддерживает прозрачность. С этим есть
несколько ,
в определённой мере они действенны. Вообще в подобные вопросы я бы
даже вникать не стал. То, что Microsoft не
поддерживает формат, проблемы Microsoft, а не
формата.
Огорчает не только Microsoft (и я об этом уже
говорил), огорчает свободное программное обеспечение. Все эти
странные проблемы с тем же Konqueror’ом… Я уже не
говорю о GIMP’е. Не говорю хотя бы потому, что не
использовал все эти новые версии 2.0. Просто надеюсь, там всё
исправили.
Copyright 2004, Иван Зенков
Данный документ (кроме отдельно указанных частей, переводного
текста и др.) распространяется в соответствии с опубликованной и изготовлен в полном
со стандартами консорциума.
Все торговые марки, названия и логотипы использованные или
упомянутые в этом документе, принадлежат своим владельцам.
Остальные мои статьи можно найти на моей страничке
на сайте
Чересстрочность
Чересстрочность или прогрессивная развёртка, была известна на
протяжении долгого времени. GIF стал поддерживать её
с 1989-го, TIFF приблизительно в тоже время (хотя не
стандартизированным путём), JPEG с начала 90-ых
(хотя это не было широко распространено до 1996-го). Метод
чересстрочности PNG концептуально схож с GIF
и визуально подобен прогрессивному JPEG (то есть,
двухмерен).
Вот GIF анимация (автор ), показывающая преимущества двухмерной чересстрочной
схемы PNG, по сравнению с одномерной версией GIF.
Первое, на что следует обратить внимание, так это на то, что пока
видна приблизительно одна восьмая изображения в GIF,
PNG изображение уже становиться видимым сразу же
после выполнения первого прохода. Первый проход PNG
это только 1/64-ая часть данных изображения
Первый проход GIF
1/8-ая. К тому времени, когда первый проход GIF
завершился, уже были отображены четыре прохода PNG,
и в отличие от GIF-пикселей, растянутых с
коэффициентом 8:1, пиксели PNG были растянуты лишь
на 2:1. Более того, на самом деле в нечётных проходах никакого
растяжения нет вообще и только чётные растягиваются вертикально на
2:1. Это означает, что, например, внедрённый в изображение текст
будет доступен для чтения в два раза быстрее, в PNG
изображении.
Смотрите для «увеличенного» взгляда на то, как
PNG отображает чересстрочные пиксели, или читайте
главу «» из для деталей относительно чересстрочной схемы формата
PNG.
OptiPNG 0.7.5

Платформа: Windows
Популярный инструмент для сжатия PNG-изображений на основе командной строки, который часто используется в других приложениях. Например, PNGGauntlet, о котором мы поговорим позже.
Программа снабжается подробной инструкцией, в которой объясняются все возможные опции и функции. Что касается результатов, то даже с настройками по умолчанию нам удалось сжать PNG-изображение на 32,2%.
Если вам нужно что-то проще, то PNGGauntlet имеет простой графический интерфейс (и сама программа в целом дала хорошие результаты по компрессии). Но если вы хотите комбинировать несколько инструментов с командной строкой, то мы рекомендуем включить в список OptiPNG.
Сжимаем изображения формата PNG онлайн
Вся процедура выглядит достаточно просто – загрузите изображения и нажмите на соответствующую кнопку для начала обработки. Однако каждый сайт имеет свои особенности и интерфейс. Поэтому мы решили рассмотреть два сервиса, а вы уже выбирайте, какой из них больше подойдет.
Способ 1: CompressPNG
Ресурс CompressPNG не требует предварительной регистрации, предоставляет свои услуги бесплатно, поэтому можно сразу же переходить к добавлению файлов и последующему сжатию. Данный процесс выглядит так:
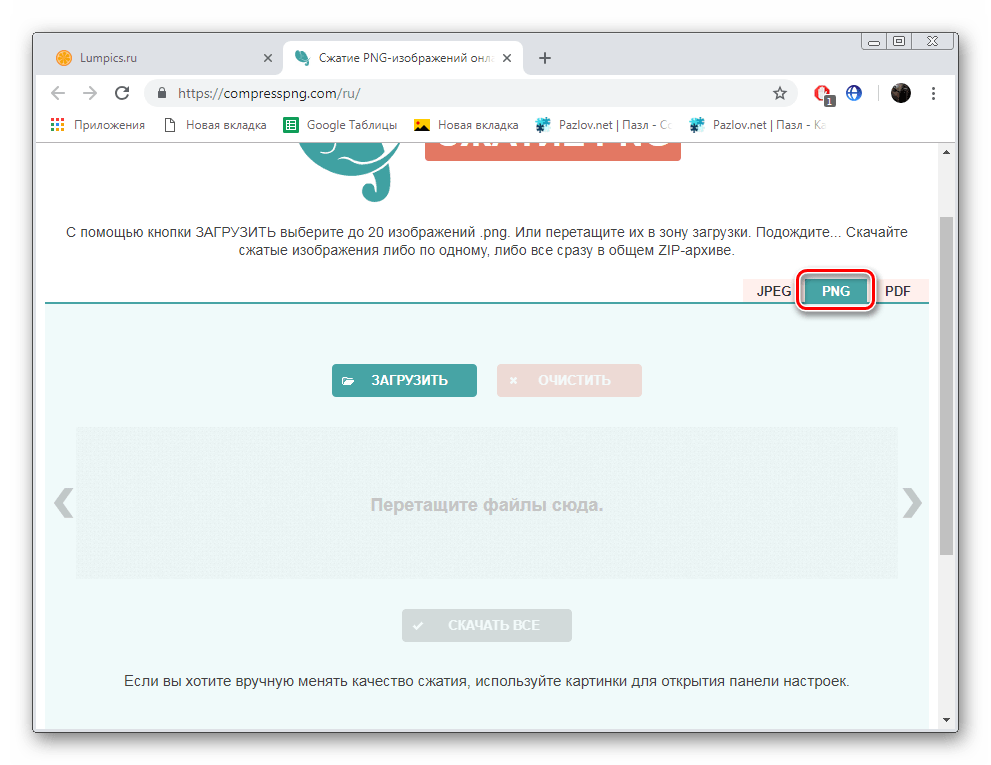
- Перейдите на главную страницу CompressPNG, воспользовавшись указанной выше ссылкой.
- Кликните на вкладку «PNG», чтобы начать работу с картинками именно этого формата.

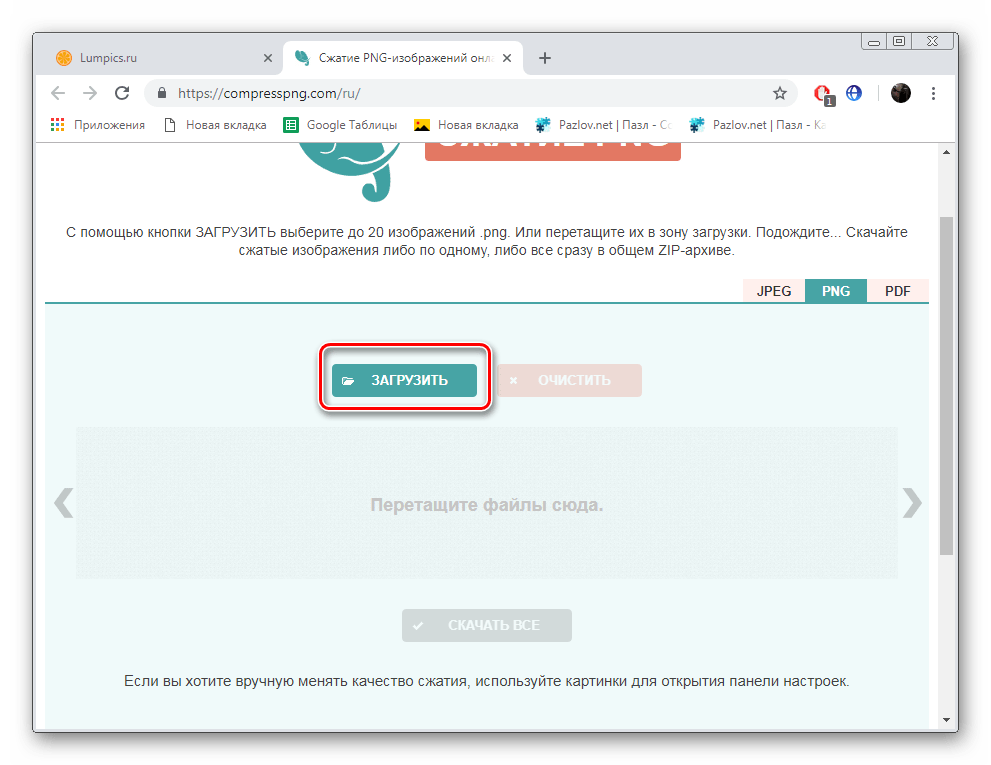
Теперь приступайте к загрузке.

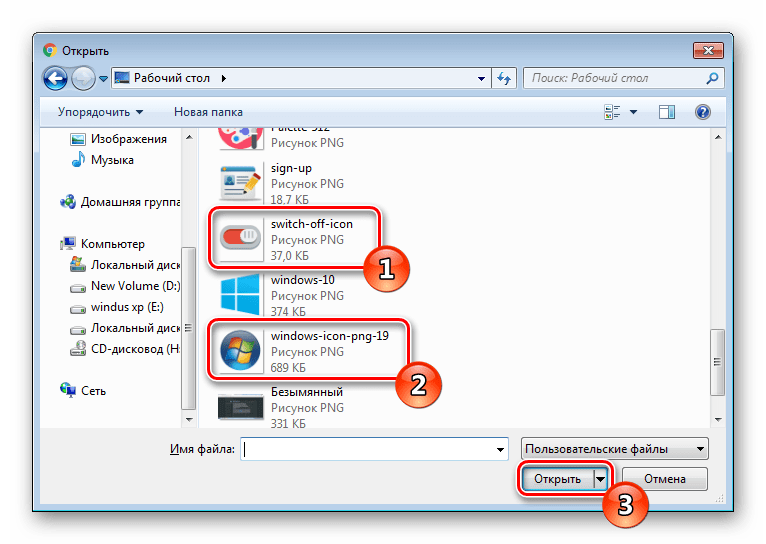
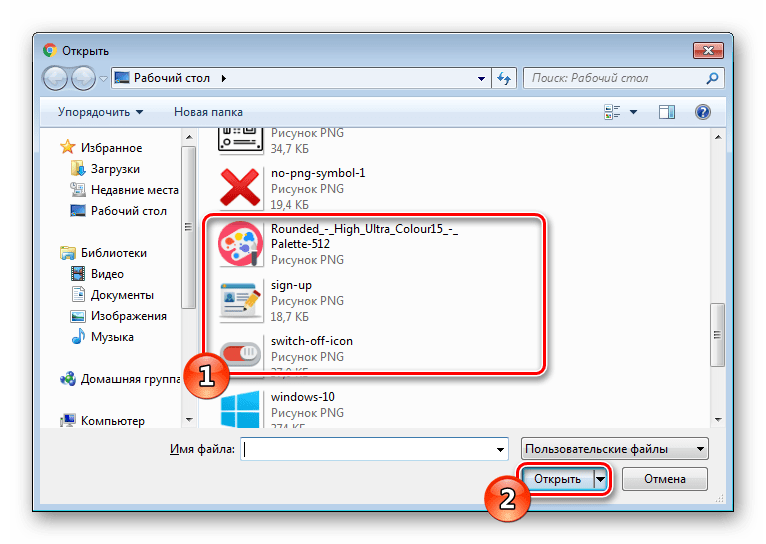
Одновременно вам доступно добавление до двадцати изображений. С зажатым Ctrl левой кнопкой мыши выделите необходимое и кликните на «Открыть».

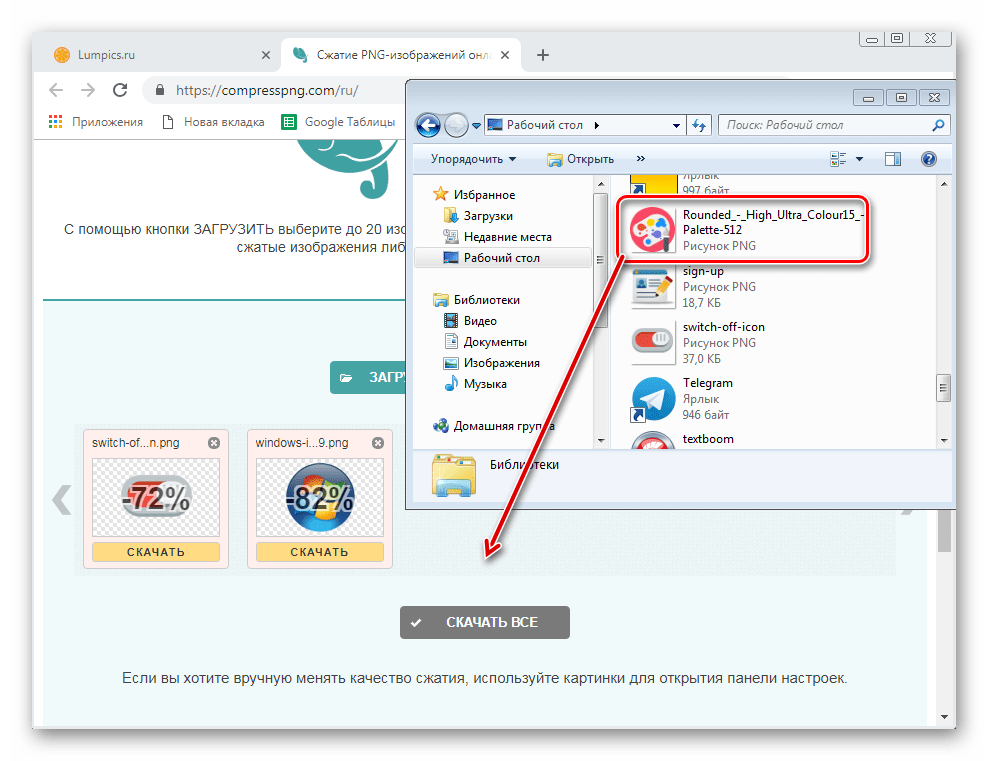
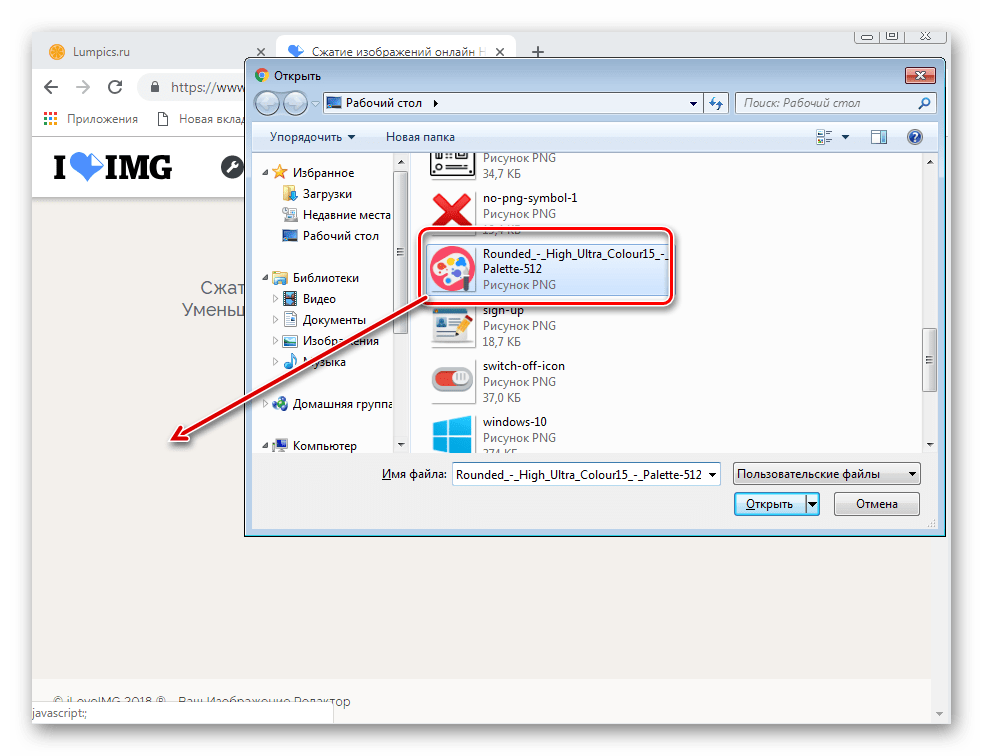
Кроме этого можете переместить файл прямо из директории, зажав его ЛКМ.

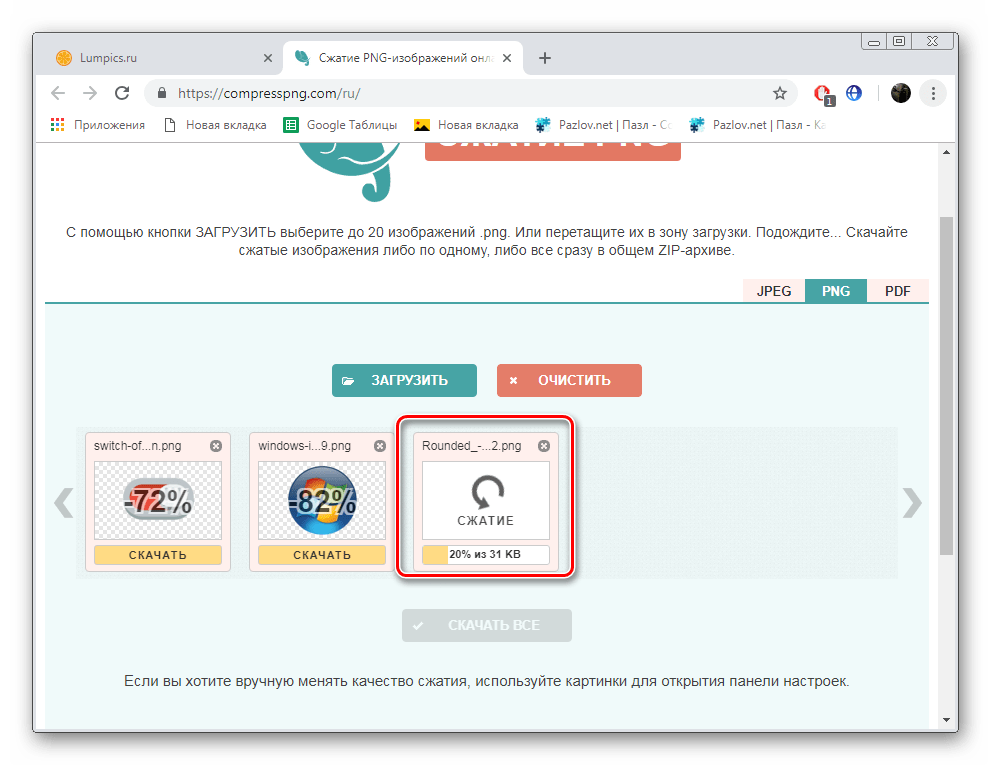
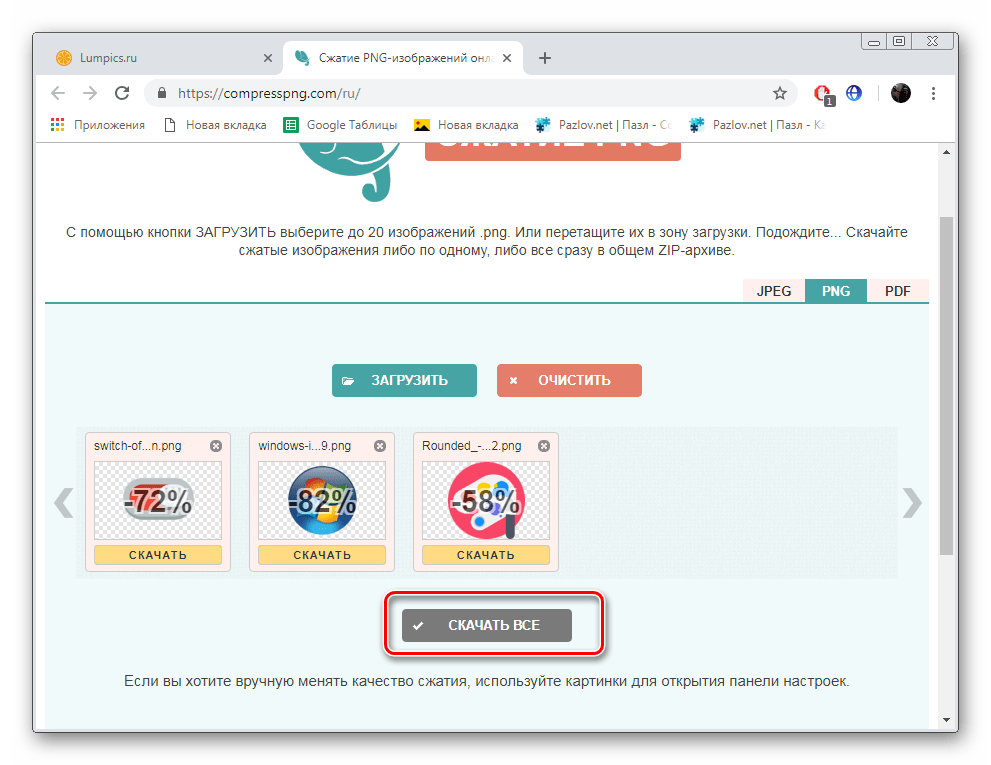
Дождитесь завершения сжатия всех данных. Когда оно будет закончено, активируется кнопка «Скачать все».

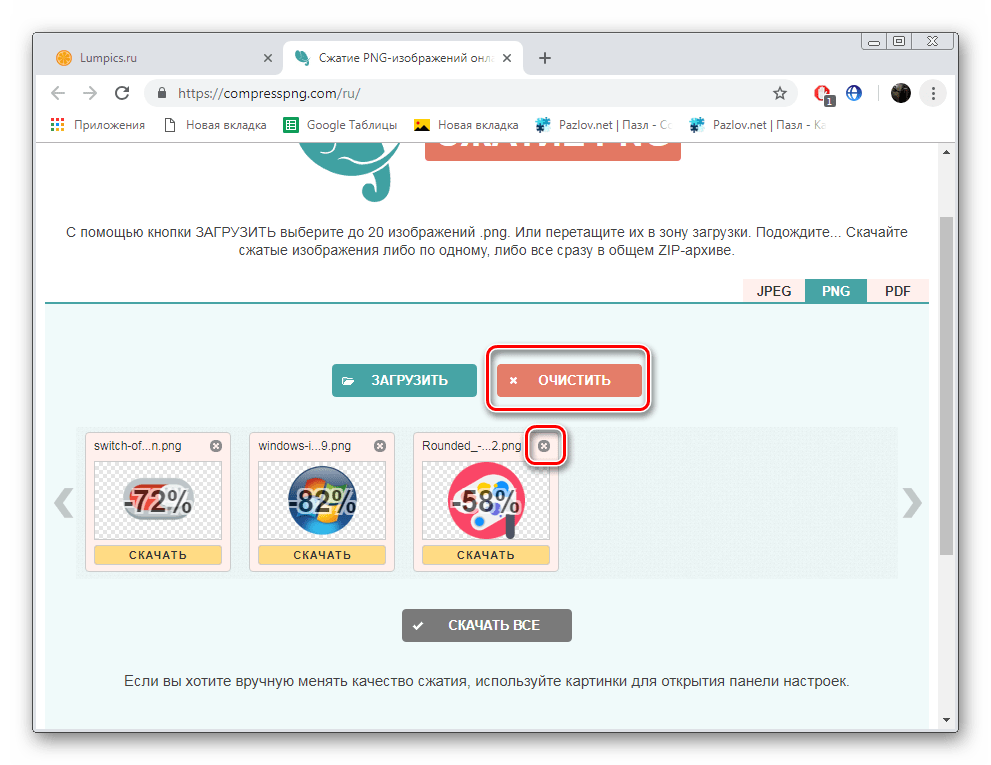
Очистите список полностью, если были добавлены не те фотографии или удалите некоторые из них, нажав на крестик.

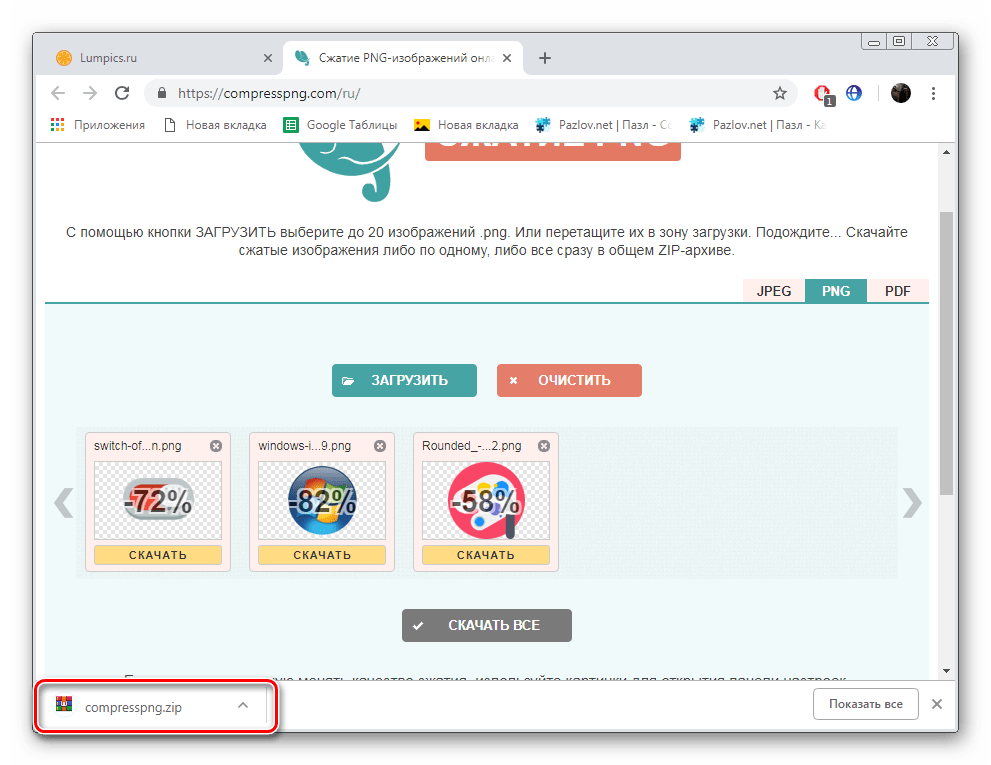
Сохраните изображения, нажав «Скачать».

Откройте закачку через архиватор.

Теперь у вас на компьютере хранятся копии PNG-картинок в сжатом виде без потери качества.
Способ 2: IloveIMG
Сервис IloveIMG предоставляет большое количество различных инструментов по работе с графическими типами файлов, однако сейчас нас интересует только сжатие.
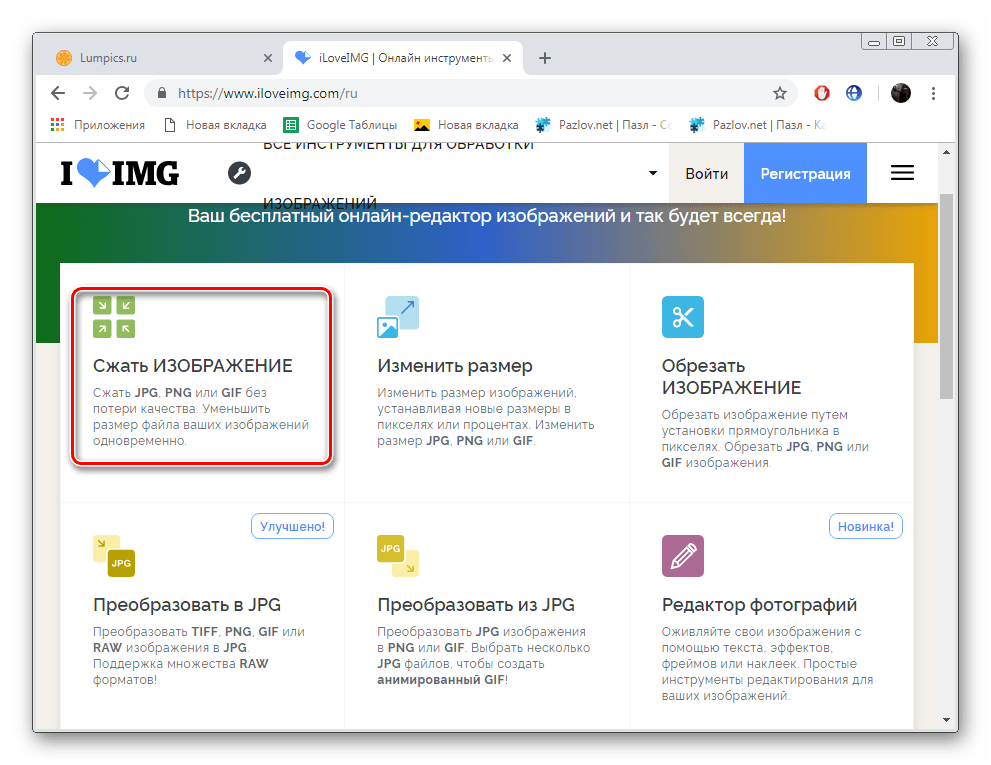
- Через любой удобный веб-обозреватель откройте главную страницу сайта IloveIMG.
- Здесь выберите инструмент «Сжать изображение».

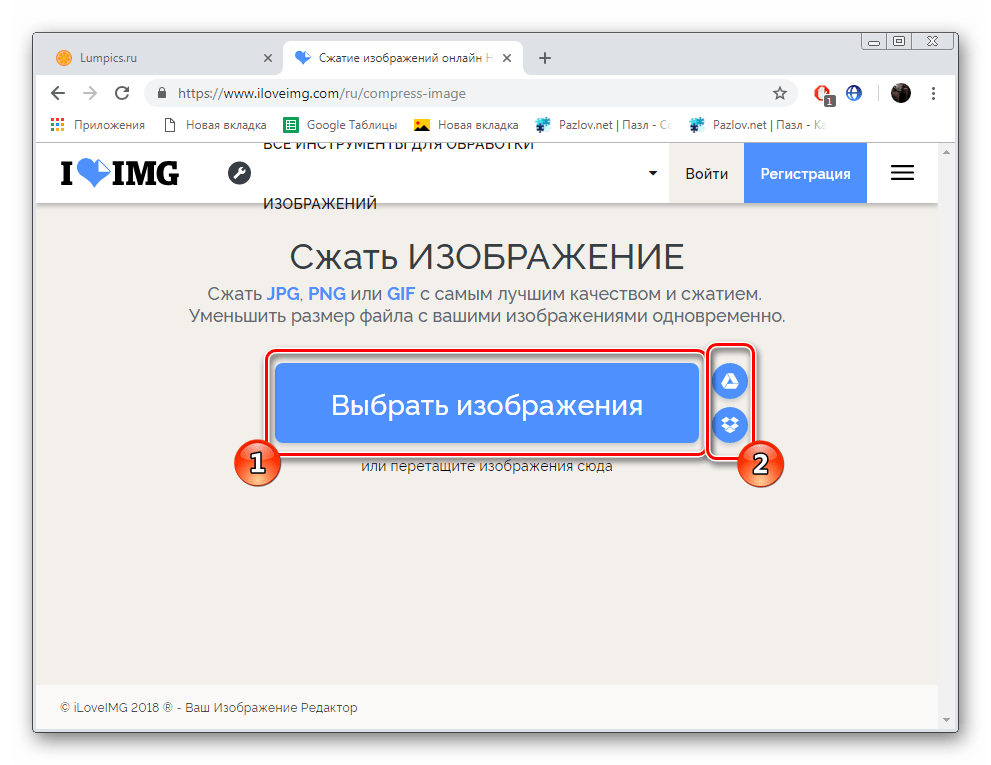
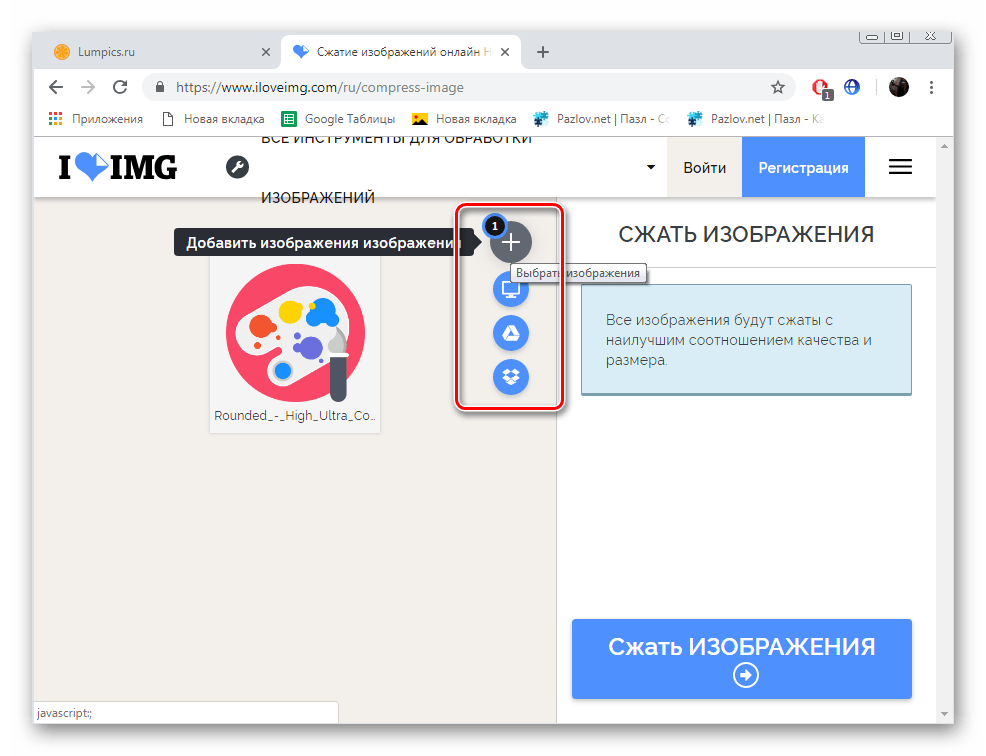
Загрузите картинки, хранящиеся на компьютере или других сервисах.

Добавление картинок происходит так же, как это было показано в первом способе. Просто выделите нужные файлы и нажмите на «Открыть».

Либо же перетащите объекты по очереди во вкладку.

Справа присутствует всплывающая панель, через которую добавляется еще несколько элементов для их одновременной обработки.

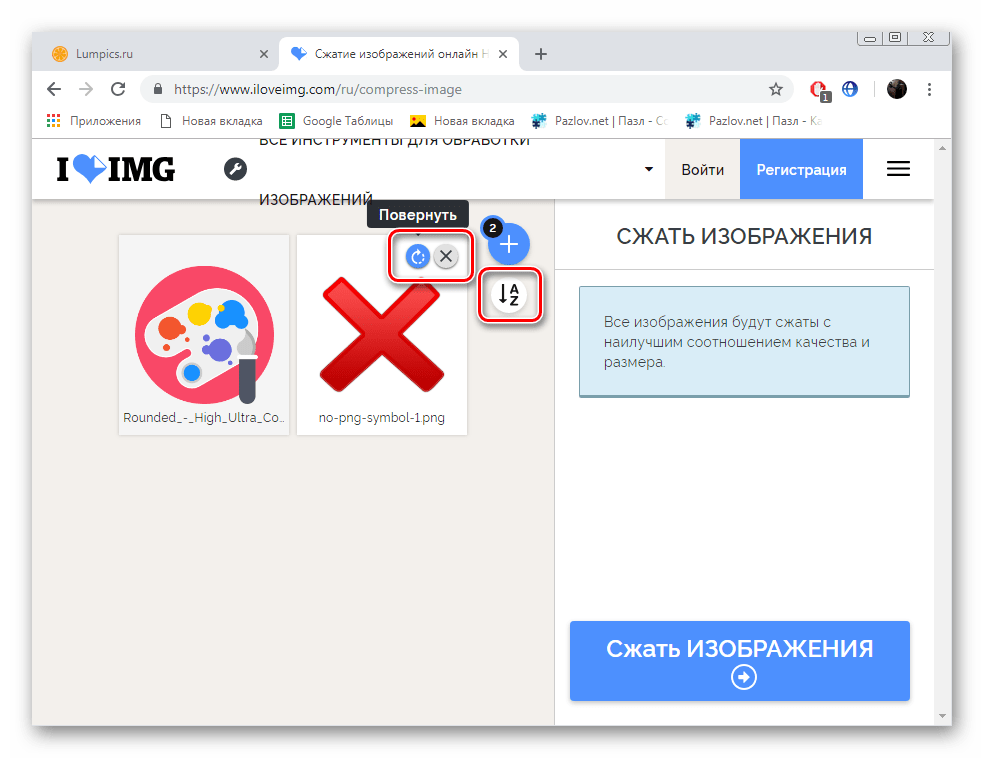
Каждый файл вы можете удалить или повернуть на нужное количество градусов, используя отведенные для этого кнопки. Кроме этого доступна функция сортировки.

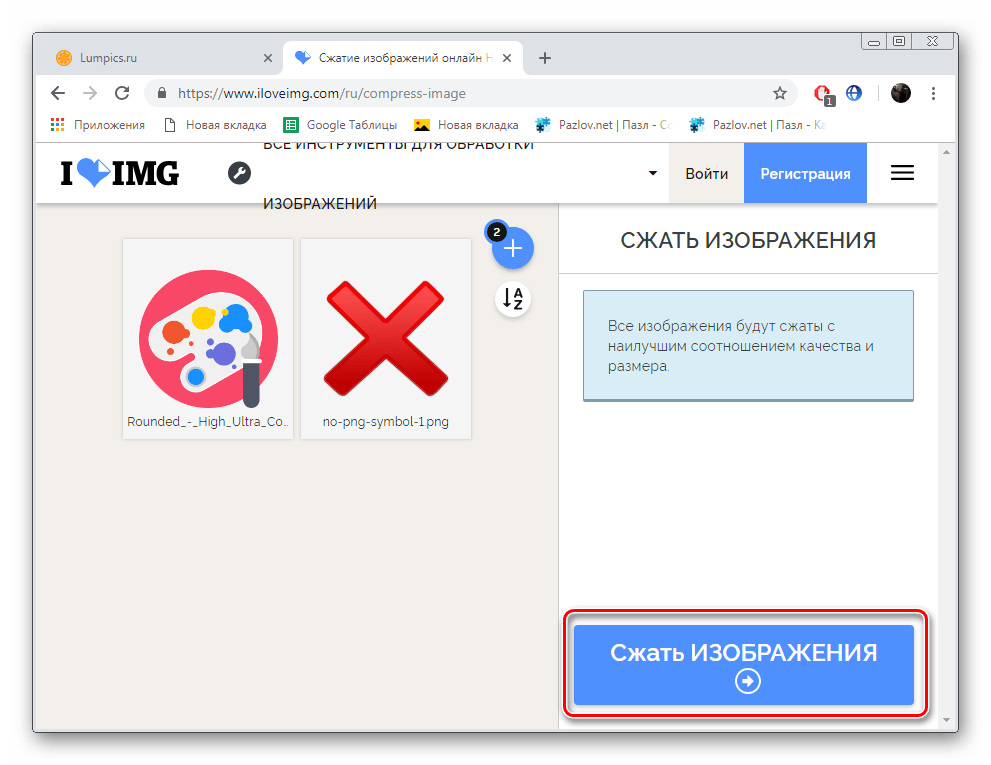
По окончании всех действий кликните на «Сжать изображения».

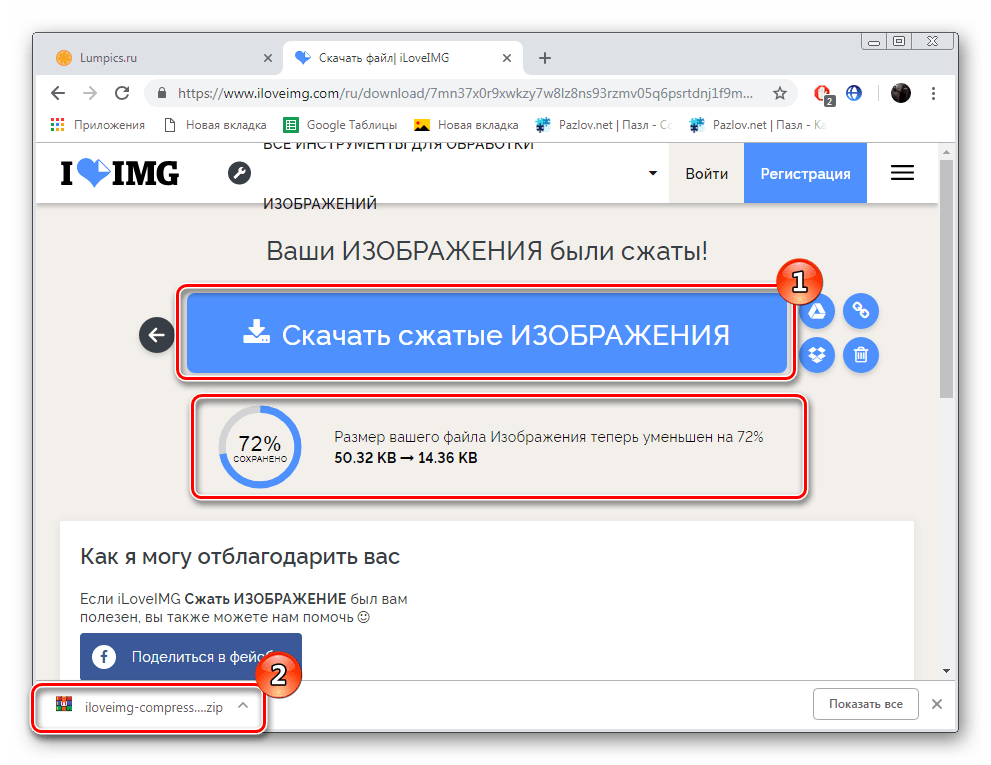
Дождитесь окончания обработки. Вы будете уведомлены о том, на сколько процентов удалось сжать все объекты. Скачайте их в виде архива и откройте на ПК.

На этом наша статья подходит к логическому завершению. Сегодня на примере двух онлайн-сервисов мы показали, как легко и быстро сжать PNG-изображения без потери качества. Надеемся, предоставленные инструкции были полезны и у вас не осталось вопросов по этой теме.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.
Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда)
Обратите внимание, что можно перетащить несколько изображений
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
Как сжать файл JPG
Случается и так, что скорость интернета или технические данные компьютера/браузера не позволяют загрузить фотографии в сеть. Тогда на помощь приходят специальные сервисы, умеющие сжимать фотографии без потери качества. Использовать можно сторонние утилиты либо стандартные (базовый набор Windows). Поэтому перед тем как уменьшить файл JPG, нужно разобраться, по какому принципу эти программы выполняют свою работу.

Как сжать фото до нужного размера в Paint
Паинт – стандартная программка Windows для обработки любых изображений, поэтому устанавливать ее нет необходимости. С ее помощью можно легко сжать фото до нужного формата. Скачивать ее не нужно, она уже присутствует в базовом наборе операционной системы. Программа проста в обращении – хватит нескольких кликов мышью, чтобы картинка стала нужной величины. Как уменьшить размер файла JPG с помощью Paint:
- Откройте картинку в Паинте (правой кнопкой на фото, «открыть с помощью», выберите Paint).
- На верхней рабочей панели выберите инструмент «изменить размер».
- Выберите пункт «по горизонтали», изменяйте заданное значение в меньшую сторону.
- Внесите аналогичное значение в пункте «по вертикали».
- Нажмите «ОК».
- Сохраните измененный рисунок.
Как уменьшить вес файла JPG в Фотошопе
Очень популярный сервис, который поможет разобраться, как уменьшить объем файла JPG без ухудшения качества – это Фотошоп. Графический редактор с большим набором функций может испугать неопытных пользователей обилием непонятных кнопок. Однако если знать последовательность действий, то сократить количество мегабайт у фотографий будет просто. Перед тем как сжать JPG при помощи Фотошопа, его нужно установить. Что делать после этого:
- Откройте картинку Фотошопом (правой кнопкой на фото, «открыть с помощью», выберите Adobe Photoshop).
- В качестве альтернативы, картинку можно открыть непосредственно из утилиты – вкладка «Файл» – пункт «Открыть».
- В верхней рабочей области меню «Изображение», далее выберите «Размер изображения».
- Открывшееся окно позволит вам выбрать все необходимые пропорции фотографии (величина сантиметров/пикселей, ширина).
- Внизу окна обязательно отметьте галочкой пункт «Сохранять пропорции» (при изменении параметров они будут редактироваться равномерно).
- В меню «Файл» выберите подпункт «Сохранить как».
- Выберите джипег формат, который сохранит исходное качество.
- После выбора формата нажмите на кнопку «Сохранить».

Другие способы сжать JPG без потери качества
Чтобы обработать картинку и сократить ее вес, можно использовать сторонние утилиты, web-сервисы онлайн – некоторые из которых бесплатные, а за работу с другими придется заплатить
Они обеспечивают разные проценты сжатия рисунков, что важно – не влияя на качество. Если вы не знаете, как же уменьшить размер файла JPG, то в приведенной ниже таблице сможете найти нужные программы, помогающие в этой несложной задаче:
|
Утилита/web-сервис |
Платформа |
Сжатие, процентов |
|
FILEminimizer |
Win |
-39,3 |
|
FileOptimizer |
Win |
-17,7 |
|
ImageOptim |
Mac |
-18,3 |
|
JPEGmini Lite |
Mac |
-8,2 |
|
jStrip |
Win |
-16,2 |
|
PUNYpng |
Web |
-28 |
|
RIOT |
Win |
-40 |
Caesium 1.7.0

Платформа: Windows
Программа для сжатия фото без потери качества Caesium – это простенький инструмент с открытым исходным кодом, который пригодится для сжатия изображений в форматах PNG, JPG и BMP. Программой просто пользоваться. Нажмите кнопку «Add» (Добавить), выберите нужные изображения, затем укажите папку для размещения результатов (Output folder), нажмите «Compress» (Сжать), и буквально за несколько секунд задача будет выполнена.
BMP-сжатие нам было не интересно, а в технологии сжатия JPG здесь не представлено ничего нового. Здесь отсутствует возможность осуществить сжатие без потери качества, так как программа просто перекодирует файл с использованием указанных вами параметров качества.
Caesium умеет сжимать PNG-графику, однако и здесь вы столкнетесь с определенными ограничениями. Перед тем, как сжать фотографии для отправки, вы должны знать, что инструмент позволяет получать только 24-битные файлы, так что, если вы используете другие форматы, то изображения, скорее всего, лишь «наберут в весе».
Это и показали результаты тестирования, так как большинство наших тестовых PNG-изображений стали весить еще больше. К счастью, если вас не устраивает результат, то можно просто не сохранять полученный файл. В целом, нам удалось добиться сжатия лишь на 1,2%, поэтому очевидно, что многие пользователи откажутся от этой программы.
ImageOptim 1.6.1

Платформа: Mac
Представляет собой инструмент, который оптимизирует GIF, JPEG и PNG-изображения, и выступает в качестве интерфейса для других приложений, среди которых PNGOUT, AdvPNG, Pngcrush, extended OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа направлена на сжатие без потери качества: позволяет убрать комментарии, цветовой профиль и т. д. При этом она не перекодирует изображение и не уменьшает количество цветов. Как результат, у вас вряд ли получится существенно уменьшить вес файлов, но зато можно не беспокоиться за потерю качества изображений.
Для начала процесса сжатия нужно перетащить нужный элемент в окно программы. Это приложение нельзя назвать самым быстрым, но до тех пор, пока вы не начнете загружать в него тысячи фотографий в высоком разрешении, вряд ли это станет проблемой.
Результат получился неплохой, но не совсем тот, который мы ожидали. Gif-графику удалось сжать на 17,8%, PNG – на 17,8%, JPG-изображения уменьшились на 18,3%. Лучший результат можно получить при помощи других инструментов, но если вам нужно иметь под рукой стабильный и простой инструмент, то определенно стоит присмотреться к ImageOptim.
Предсказание
Изображения в формате PNG предварительно обрабатываются с помощью дифференциального кодирования (дельта-кодирования) для обработки значения каждого канала в каждом пикселе. Существует несколько основных типов дифференциального кодирования:
-
Без фильтрации
-
X-A
-
X-B
-
X- (A + B) / 2 (также известный как средний)
-
Вывод Паэта (этот более сложный)
Допустим, картинка png выглядит следующим образом:
Это изображение представляет собой цветовую карту градиента с постепенно увеличивающимся красным. Его красный цвет постепенно усиливается слева направо. Значение, отображаемое в массив, составляет с использованием XA В случае дифференциального кодирования это:
Результат
Конечный результат имеет большое количество повторяющихся чисел, что очень удобно для сжатия.
Это принцип, по которому изображения с градиентным цветом, значения цвета не сильно меняются, а изображения с одним цветом легче сжимать.
Целью дифференциального кодирования является преобразование значений данных изображения PNG в набор повторяющихся малых значений, насколько это возможно, чтобы такие значения было легче сжимать.
Наконец, следует отметить, что дифференциальное кодирование обрабатывает значение каждого цветового канала в каждом пикселе: R (красный), G (зеленый), B (синий) и A (прозрачный). Относитесь к ним отдельно.
Зачем оптимизировать изображения
В нынешний век мобильных технологий оптимизация картинок в форматах PNG и JPG,JPEG стала снова актуальна, как это было актуальным в те времена, когда интернет только входил в нашу жизнь и был повсеместно медленным и диалапным. Мобильный интернет, конечно, не совсем корректно сравнивать с диалапом, но местами, где связь плохая, там и скорость доступа довольно маленькая. Да и в те времена пользователю было некуда деваться, и приходилось ждать загрузки страницы. Сейчас же интернет вырос, выбор сайтов большой. Пользователь стал капризным и нетерпеливым, и среднее время ожидания загрузки страницы сильно уменьшилось
Пользователю проще найти другой более шустрый сайт.
Да и поисковые гиганты навроде Google или Yandex начали обращать внимание на то, как быстро грузятся сайты, отдавая предпочтение в выдаче тем, что пошустрее. Не последнюю роль в этом играет и вес страницы, который, в свою очередь, сильно зависит от веса располагающихся на ней изображений
Довольно очевидно, что иметь компактные сжатые картинки выгодно всем. Поэтому здесь я хочу поговорить о том, как подготовить ваши PNG и JPG, JPEG файлы к заливке на хостинг.
Как настроить сжатие png и jpg, jpeg на автомате
Если вы дочитали до этого раздела, но всё ещё недовольны предложенными вариантами, предлагаю вам самим собрать портативный комбайн — сервис по сжатию картинок, фото, изображений, который будет работать как надо вам прямо на вашем рабочем столе.
Необходимо предварительно установить jpegtran, jpegoptim, optipng, pngoutю
Инструкция по установке есть выше.
Итак, для этого нам потребуется правильно собрать архитектуру папок. Допустим, у вас есть папка со своей иерархией вложенных в неё папок с PNG и JPG, которые вам нужно обработать.
Создаём папку , в неё закинем папку со всеми вложенными папками и файлами.
Открываем Far Manager, в нём открываем optimus, создаём там файл и записываем туда
@ECHO OFF CLS SetLocal EnableExtensions EnableDelayedExpansion set home_path=%~dp0 :: Название папки, в которой лежат необработанные изображения set folder=images echo Обработка *.JPG файлов через jpegtran :: Создаём папку, в которой будут храниться сжатые jpg. В нашем случае, это jpeg_images xcopy /y /t /c /i "%folder%" "jpg_%folder%" :: Для каждого .jpg проводим оптимизацию с помощью jpegtran. Выходной .jpg будет записан в jpeg_images for /r %folder% %%a in (*.jpg) do ( set fn=%%a& jpegtran -copy none -optimize -progressive -outfile %home_path%jpg_!fn:%~dp0=! %home_path%!fn:%~dp0=! ) echo Обработка *.JPG файлов через jpegtran завершена :: Указываем, что теперь прогон нужно осуществлять в новой папке jpeg_images set folder = jpg_%folder% echo Обработка *.JPG файлов через jpegoptim for /r %folder% %%a in (*.jpg) do ( set fn=%%a& jpegoptim %%~a --strip-all ) echo Обработка *.JPG файлов через jpegoptim завершена echo Обработка *.PNG файлов через optipng xcopy /y /t /c /i "%folder%" "png_%folder%" for /r %folder% %%a in (*.png) do ( set fn=%%a& optipng -o7 %%~a -out %home_path%png_!fn:%~dp0=! ) echo Обработка *.PNG файлов через optipng завершена set folder=png_%folder% echo Обработка *.PNG файлов через pngout for /r %folder% %%a in (*.png) do ( set fn=%%a& pngout %%~a ) echo Обработка *.PNG файлов через pngout завершена pause
Код закомментирован в важных частях. По сути, ничего сложного, разберётесь, если вам это нужно.
Теперь сохраняем и запускаем его.
Если файлов много, сжатие изображений займёт какое-то время. Дождитесь, пока консоль не уведомит об окончании процесса.
Сжатие проходит с разделением файлов отдельно JPG, которые теперь располагаются в , и PNG отдельно, которые располагаются в .
Если нужно изменять качество или другие параметры, смотрите описание утилит выше и изменяйте код под свои нужды.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.
- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.
- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
Smush.It 0.5

Платформа: Веб-сервис
Большинство веб-сервисов для сжатия размера фотографии онлайн имеют значительные ограничения, но Smush.It – редкое исключение. В нем существует ограничение в 1 Мб на каждый файл, но зато система позволяет загружать сколько угодно файлов. Здесь не нужно регистрироваться, не нужно создавать и заполнять аккаунт, отсутствуют дневные лимиты. Готовые изображения можно скачать в виде ZIP-архива.
Главным недостатком сервиса является то, что нельзя изменить настройки сжатия.
В результате это вылилось в реальную проблему, когда мы поняли, что наши тестовые JPG-файлы уменьшились лишь на 1%. PNG-сжатие оказалось более внушительным – до 35%, а сжатие GIF вообще поразило – нам удалось получить 23,9% (пожалуй, это лучший результат lossless-сжатия из всей подборки).
Нам бы хотелось больше влиять на настройки компрессии, но если вас устраивает такой подход, то мы рекомендуем попробовать Smush.It.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.
Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain. Чтобы запустить программу, нажмите «Win+R», пропишите команду:
Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm. Откройте фото, выберите:
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
TinyJPG
Доступен по адресу: https://tinyjpg.com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
JPEGmini Lite

Платформа: Mac/Windows
Интересное приложение, в котором сжатие JPEG-изображений осуществляется в два этапа. Сначала с помощью продуманного алгоритма определяется, какая часть изображения может быть подвергнута сжатию без потери качества. А затем программа использует собственный JPEG-шифровщик, который формирует максимально сжатое изображение без существенной потери качества.
Для начала процесса перетащите изображения в окно программы (в бесплатной версии можно ежедневно сжимать до 20 изображений), и она заменит исходные изображения новыми сжатыми версиями.
Стоит отметить, что результаты могут значительно отличаться. Например, нам удалось сжать JPG-файлы всего на 8,2%, но когда мы загрузили в программу 25 фотографий с очень высоким разрешением, их удалось сжать на целых 71,3% без видимой потери качества.
С простой веб-графикой вряд ли стоит ожидать от JPEGmini значительных результатов. Однако качество сжатия существенно увеличивается при работе с крупными изображениями. Это стоит учитывать перед тем, как сжать папку с фотографиями.
ScriptJPG

Платформа: Windows
Один из самых примитивных инструментов, представленных в этой статье. Он представляет собой скрипт, который выступает в качестве интерфейса для нескольких инструментов командной строки. Перетащите JPG файлы в открытое окно скрипта, укажите опции компрессии, и ScriptJPG сделает все остальное.
Инструмент, несмотря на обещания в рекламе и пресс-релизе, не работает с веб-графикой JPG. Мы так и не поняли, в чем причина, так как строение ScriptJPG настолько просто, что даже нельзя увидеть сообщения об ошибках.
Нам все же удалось использовать набор JPG-фотографий для тестирования, и результат получился приемлемым. Нам удалось сжать каждую фотографию на 10%.
Если же вы относитесь к простым пользователям ПК, то мы рекомендуем применять что-нибудь с графическим интерфейсом.
PUNYpng

Платформа: Веб-сервис
Сервис способен производить компрессию без потери качества не только PNG-файлов, но также и GIF/JPG. Зарегистрироваться в этом сервисе можно абсолютно бесплатно, но у него есть некоторые ограничения: загружать можно до 15 изображений за раз, и каждое из них может «весить» не более 150 кб.
Это не большая проблема, учитывая простоту использования. Перейдя на сервис, нажмите кнопку «Upload Images», а затем подождите, пока в процессе загрузки все изображения будут оптимизированы. После этого будет представлен отчет о проделанной работе, а также возможность скачать набор обработанных изображений в виде ZIP-архива.
Бесплатный аккаунт предполагает возможность только lossless-компрессии. PUNYpng дает достаточно хороший результат, и в тестах нам удалось получить от 16% до 32% сжатия различных форматов. За небольшую плату ($2 в месяц) можно получить PRO-аккаунт, который позволяет осуществлять и lossy-сжатие. В данном случае предусмотрена возможность загружать много файлов большего размера.
Если вам необходим именно веб-сервис и вас не смущают ограничения, то PUNYpng можно по праву считать эффективным и простым в использовании вариантом.
Тестирование
В этой статье мы собрали 18 лучших инструментов для сжатия фотографию онлайн и локально. Большинство представленных программ предназначены для Windows и способны уменьшить размер изображений практически без потери качества. Кроме этого мы не забыли и о программах под Mac, а также веб-сервисах, так что каждый сможет найти подходящий вариант.
Мы попробовали сжать одинаковый набор GIF, PNG и JPG-изображений с помощью каждого описанного ниже инструмента, причем изображения уже были оптимизированы под веб, но нам все равно удавалось уменьшить их размер. Результаты получились довольно интересными! Давайте посмотрим, что нам удалось выяснить.