Inkscape (инскейп) ― бесплатный векторный редактор
Содержание:
- Как выбрать закрытые другими фигурами объекты
- Логические операции
- Tools
- Inset and outset
- Ширина и Сужение
- Примеры каллиграфии
- Release highlights
- Группировка
- Втягивание и вытягивание
- Extensions
- Import/Export
- Окно инструментов
- Создание и управление документами
- Fetching the source code
- Преобразование клавишами
- Скачайте Inkscape на русском языке бесплатно для Windows
- Crash fixes
- Экспонента
Как выбрать закрытые другими фигурами объекты
Что делать, если требуется выбрать объект, скрытый за другим объектом? Хорошо, если верхний объект полупрозрачный, тогда под ним видно другие скрывающиеся ниже объекты. Но даже в этом случае щелкнув по нему будет выделен верхний объект, а не тот, который скрывается за ним. А если верхний объект еще и со сплошной заливкой?!
В этом случае вам поможет клавиша Alt. Удерживайте ее при щелчке по объекту. При первом щелчке Первый щелчок с нажатой клавишей Alt выбирает верхний объект, так как было бы при обычном выборе. Зато следующий щелчок мыши при нажатой клавише Alt по тому же объекту выберет объект, находящийся ниже на один уровень. Следующий щелчок выберет следующий объект, находящийся еще ниже, и т.д. Таким образом, несколько щелчков с нажатой клавишей Alt будут по кругу выбирать объекты в соответствии с их Z порядком расположения. При достижении самого нижнего объекта, следующий Alt-щелчок переместит выбор снова на верхний объект.
Хорошо. Скрытый объект мы научились выбирать, но что это нам дает. Как только вы попробуете переместить выбранный объект, выделение автоматически перескочит на верхний объект и перемещаться будет он. Но не все так плохо, если вы хотите переместить спрятанный за другим объект, выделять которые мы уже научились, то удерживайте клавишу Alt и перемещаться будет именно выделенный объект более нижнего уровня. Причем перемещаться объект будет не зависимо от того, где находится указатель вашей мыши.
Попробуйте выделять и перемещать спрятанные друг за другом объекты.
Если вы прошли предложенный базовый урок inkscape до конца, то мы можем вас поздравить. В этом уроке вы должны были научиться базовым навыкам работы в inkscape с фигурами, заливками, выделять и перемещать фигуры, менять их размер и объединять их, узнали о градиентах. Теперь освоив базовые навыки, можно попробовать и более сложные уроки inkscape. Удачи!
Обсудить этот урок можно на форуме можно здесь.
Логические операции
The commands in the Path menu let you combine two or more objects using boolean
operations:
The keyboard shortcuts for these commands allude to the arithmetic analogs of the boolean operations (union is
addition, difference is subtraction, etc.). The Difference and
Exclusion commands can only apply to two selected objects; others may process any
number of objects at once. The result always receives the style of the bottom object.
The result of the Exclusion command looks similar to
Combine (see above), but it is different in that Exclusion
adds extra nodes where the original paths intersect. The difference between Division
and Cut Path is that the former cuts the entire bottom object by the path of the top
object, while the latter only cuts the bottom object’s stroke and removes any fill (this is convenient for
cutting fill-less strokes into pieces).
Tools
Node tool
The tool control bar for the Node Tool features a new dropdown to insert new nodes on the selected segments extreme values. For example, (as demonstrated in the image below) it is possible to add a new node at the highest point in a curve using Insert Node at Max Y
Measurement tool
The Measurement tool is a new feature for the artist to measure the elements in their drawing. To use the measurement tool, simply choose the tool, click anywhere on the drawing and drag the ruler out. The measurement tool will live-update with measurements of length and angles as you pass over objects in your drawing.

Text tool
- Text size default unit is now points ( ) and is customizable ( , , , , , , )
- Text toolbar shows full list of font style variants for that font
- Files with text in units read correctly
- Font substitution warning dialog
Gradients
- Gradient toolbar enhanced to select and modify gradient stops, invert, repeat, and link gradients
- On-canvas gradient editing fixes: double clicking to create stops, correct focus on select
- Gradients sortable by color, name and usage in Fill/Stroke
- Gradients can be renamed in Fill/Stroke
Inset and outset
Inkscape can expand and contract shapes not only by scaling, but also by offsetting an
object’s path, i.e. by displacing it perpendicular to the path in each point. The corresponding commands are
called Inset
(Ctrl+() and
Outset
(Ctrl+)). Shown below is the original
path (red) and a number of paths inset or outset from that original:
The plain Inset and Outset commands produce paths
(converting the original object to path if it’s not a path yet). Often, more convenient is the
Dynamic Offset
(Ctrl+J) which creates an object with a
draggable handle (similar to a shape’s handle) controlling the offset distance. Select the object below, switch
to the node tool, and drag its handle to get an idea:
Such a dynamic offset object remembers the original path, so it does not “degrade”
when you change the offset distance again and again. When you don’t need it to be adjustable anymore, you can
always convert an offset object back to path.
Still more convenient is a linked offset, which is similar to the dynamic variety but is
connected to another path which remains editable. You can have any number of linked offsets for one source path.
Below, the source path is red, one offset linked to it has black stroke and no fill, the other has black fill
and no stroke.
Select the red object and node-edit it; watch how both linked offsets respond. Now select any of the offsets and
drag its handle to adjust the offset radius. Finally, notehow you can move or transform the offset objects independently without losing their connection with the source.
Ширина и Сужение
Эта пара настроек отвечает за ширину вашего пера. Значение ширины может составлять от 1 до 100 и измеряется в единицах относительно размера окна программы, но независимо от масштаба
Это важно, поскольку настоящая «единица измерения» в каллиграфии — это диапазон движения вашей руки, и, следовательно, удобно, когда ширина кончика пера является константой по отношению к размеру вашего «холста», а не какими-нибудь настоящими единицами, зависящими от масштаба. Тем не менее, это поведение опционально и может быть изменено, если вы предпочитаете абсолютные единицы, не зависящие от масштаба
Для переключения типа поведения используйте переключатель на странице инструмента Каллиграфическое перо в диалоге настройки программы, которую можно открыть двойным щелчком по значку инструмента.
Так как ширина пера часто меняется, вы можете менять её не только в панели настроек инструмента, но и при помощи левой и правой стрелок клавиатуры, либо с помощью пера планшета, поддерживающего распознавание силы нажатия. Главное качество этой функции состоит в том, что она работает в момент рисования, поэтому вы можете менять ширину пера постепенно по ходу действия:
Ширина пера также может зависеть от скорости письма, что контролируется параметром Сужение. Значение этого параметра может быть от -100 до 100; ноль означает, что ширина не зависит от скорости написания, положительное значение сужает быстро начерченные линии, отрицательное — расширяет. Начальное значение 10 придаёт линиям умеренное сужение при быстром письме. Ниже приведены некоторые примеры изложенного. Все штрихи нарисованы со значением ширины=20 и углом=90:
Для развлечения установите значения ширины и сужения равным 100 (максимальное) и порисуйте резкими движениями. Получаются странные фигуры, похожие на нейроны:
Примеры каллиграфии
Ознакомившись с возможностями инструмента, можно начать практиковаться в настоящей каллиграфии. Если вы новичок в этом деле, найдите хорошую книгу по каллиграфии (например, «Творческая каллиграфия» Малькольма Кауча) и занимайтесь по ней, используя Inkscape. В этом разделе приведено несколько простых примеров.
Для того чтобы начать писать буквы, нужно усвоить некоторые правила. Если вы собрались писать наклонным или рукописным шрифтом, то удобно использовать направляющие линейки (как в школьных тетрадках):
Потом следует подобрать масштаб так, чтобы расстояние между линейками соответствовало вашему обычному размаху. Настройте ширину, угол — и вперёд!
Вероятно, первое, что вам захочется сделать как начинающему писцу — это попрактиковаться в написании элементов букв — вертикальных и горизонтальных линий, круглых и наклонных штрихов. Ниже изображены некоторые элементы букв унциального (Unicial) шрифта:
Несколько полезных советов:
-
If your hand is comfortable on the tablet, don’t move it. Instead, scroll the canvas
(Ctrl+arrow keys) with your left
hand after finishing each letter. -
If your last stroke is bad, just undo it
(Ctrl+Z). However, if its shape is
good but the position or size are slightly off, it’s better to switch to Selector temporarily
(Space) and nudge/scale/rotate it as needed (using mouse or
keys), then press Space again to return to Calligraphy tool. -
Закончив с написанием слова, снова включите инструмент выделения, чтобы избавиться от неточностей и неровностей, но не перестарайтесь: хорошая каллиграфия должна быть не совсем точной, чтобы быть похожей на рукописную. Удерживайте себя от искушения копировать буквы и элементы букв: каждая линия должна быть оригинальной.
Ниже приведены готовые примеры:
Release highlights
Released on 2015-01-28 .
- Cairo rendering for display and PNG export
- OpenMP multithreading for all filters
- C++ code conversion
- Major improvements in the Text tool
- Measure tool
- Type design features http://libregraphicsworld.org/blog/entry/inkscape-explores-type-design-gets-measure-tool , http://understandingfonts.com/blog/2011/11/typography-extensions-in-inkscape-0-49/
- Symbol library and support for Visio stencils
- Cross platform WMF and EMF import and export
- Improved support for Corel DRAW documents, Visio importer
- Support for real world document and page size units, e.g. millimeters
- Numerous usability improvements
- Native Windows 64-bit build
- Bug fixes (see below)
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню Объектв панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать Расширения⇒Расстановка⇒Разгруппировать до конца (Deep Ungroup)).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Втягивание и вытягивание
Inkscape can expand and contract shapes not only by scaling, but also by offsetting an
object’s path, i.e. by displacing it perpendicular to the path in each point. The corresponding commands are
called Inset
(Ctrl+() and
Outset
(Ctrl+)). Shown below is the original
path (red) and a number of paths inset or outset from that original:
The plain Inset and Outset commands produce paths
(converting the original object to path if it’s not a path yet). Often, more convenient is the
Dynamic Offset
(Ctrl+J) which creates an object with a
draggable handle (similar to a shape’s handle) controlling the offset distance. Select the object below, switch
to the node tool, and drag its handle to get an idea:
Подобный объект с динамической втяжкой запоминает изначальный контур, так что не бойтесь — он не «поломается» от ваших смещений. Если вам больше не нужно, чтобы объект был корректируем, вы всегда можете преобразовать его обратно в контур.
Ещё одна удобная команда — это «Связанная втяжка», которая схожа с динамической, но отличается тем, что связанные контуры остаются редактируемыми. Вы можете иметь сколь угодно большое количество связанных втяжек от одного исходного контура. Ниже показан контур-источник (красный), одна из привязанных втяжек имеет чёрную обводку без заливки, другая — чёрную заливку без обводки.
Select the red object and node-edit it; watch how both linked offsets respond. Now select any of the offsets and
drag its handle to adjust the offset radius. Finally, notehow you can move or transform the offset objects independently without losing their connection with the source.
Extensions
Units: Breaking change
Due to the implementation of proper document units, the functions and had to be modified and moved to the class.
Unit conversion calls should be replaced with and calls (usually and ).
See also: Notes On Units Handling in Extensions in 0.91
New
- The new guillotine extension is used for exporting PNG slices from a drawing. The slice rectangles are defined by adding horizontal and vertical guides within the canvas boundary, the canvas boundary serves as the outside of the sliced area.
- The new G-code tools extension converts paths to G-code (using circular interpolation), makes offset paths and engraves sharp corners using cone cutters.
- New QR code generator.
- New isometric grid generator .
- New bitmap crop extension.
- New Extract text extension. Outputs a document’s text elements in a chosen order.
- New Merge text extension.
- New HSL adjust extension.
- New Replace font extension.
- New N-Up layout extension.
- New Voronoï diagram extension (creates Voronoï diagrams and Delaunay triangulations based on the selected objects’ barycenter).
- New Interpolate Attribute in a group extension.
- New Typography extensions menu.
- New Hershey Text extension.
Improvements
- Number nodes. New parameters allowing users to choose the starting dot number and the numbering step between two nodes.
- Optional sliders added on and extension parameters (full and minimal modes).
- Extension parameters values (”except attributes!”) can now be contextualized for translation (with ).
- New sub-menus in the Render menu, grouping the bar-codes, grids and layout extensions.
Import/Export
Improved bitmap image import
Bitmaps are now always embedded when pixel data is pasted or dragged into Inkscape’s window (for example when copying parts of an image from GIMP). Files with automatically generated names like «inkscape_pasted_image_…» are no longer created in the document directory. When importing or opening bitmap images, a dialog is displayed that asks whether you want to link the image or embed it.
New LaTeX export for PDF/EPS/PS
Similar to GNUPlot’s `epslatex’ output terminal and Xfig’s combined PDF/LaTeX output, Inkscape can now export graphics to PDF with an accompanying LaTeX file that overlays the text over the PDF when inputted in LaTeX. The image’s text is typeset by LaTeX, so for example mathematical expressions are rendered correctly, and all text will be in the font and style of the LaTeX document (even when changing the document’s font afterwards).
(the following description assumes export to PDF, but will work the same for EPS and PS)
Two files will be created: a PDF file containing all graphics, without text; and a LaTeX file with the same name (with extension «.pdf_tex»), containing all text, and code to include the PDF and overlay the text. To include the exported image in LaTeX, one writes
\begin{figure}
\centering
\def\svgwidth{\columnwidth} % sets the image width, this is optional
\input{image.pdf_tex}
\end{figure}
From the GUI
When exporting to PDF/EPS/PS from Inkscape’s GUI, the usual dialog pops up after selecting to which PDF/EPS/PS file to export to. In this dialog, you can find the PDF/EPS/PS+LaTeX option.
Command line option
When exporting to PDF/EPS/PS from the command line, adding —export-latex will turn the LaTeX export on. For example
inkscape image.svg -z -D --export-pdf=image.pdf --export-latex
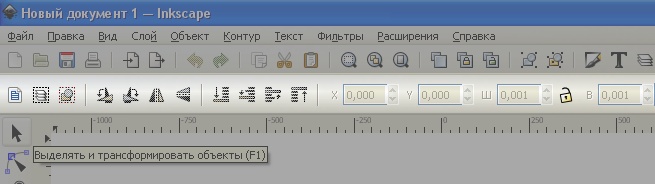
Окно инструментов

Окно инструментов inkscape, состоит из вертикального ряда кнопок, расположенного в левой части окна редактора. На картинке выше эта панель приведена горизонтально для экономии места. Окно инструментов inkscape — это основной элемент для работы в векторном редакторе Inkscape. Окно инструментов inkscape содержит основной набор графических инструментов для создания и редактирования фигур. В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты).
При работе с инструментами, сразу под горизонтальной панелью вы можете заметить контекстную панель управления inkscape.

В зависимости от того, какой инструмент выбран в окне инструментов inkscape, изменяется вид контекстной панели inkscape. В контекстной панели отображаются настройки и параметры активного инструмента. В зависимости от ситуации изменение этих параметров может сразу повлиять на выбранный объект, а в некоторых случаях изменения параметров вступят в силу только при создании нового объекта или повлияют на существующие и новые объекты.
Создание и управление документами
Чтобы создать новый пустой документ, используйте
или нажмите . Чтобы создать новый документ из одного из множества шаблонов Inkscape, используйте
или нажмите .File⇒NewCtrl+NFile⇒New from
Template…Ctrl+Alt+N
Чтобы открыть существующий документ SVG, используйте
( ). Для сохранения используйте
( ) или
( ), чтобы сохранить под новым именем. (Несмотря на то, что Inkscape поставляется с включенной функцией автосохранения, все же рекомендуется следовать передовой практике «сохранять раньше, сохранять часто».)File⇒OpenCtrl+OFile⇒SaveCtrl+SFile⇒Save
AsShift+Ctrl+S
Inkscape использует для своих файлов формат SVG (масштабируемая векторная графика). SVG — это открытый стандарт, широко поддерживаемый графическим программным обеспечением. Файлы SVG основаны на XML и могут редактироваться с помощью любого текстового или XML-редактора (кроме Inkscape, то есть). Помимо SVG, Inkscape может импортировать и экспортировать файлы многих других форматов. Вы можете найти списки поддерживаемых форматов файлов в
Saveи Import
диалогах.
Inkscape открывает отдельное окно для каждого документа. Вы можете перемещаться между ними, используя ваш оконный менеджер (например, с помощью ), или вы можете использовать ярлык Inkscape , который будет циклически перемещаться по всем открытым окнам документов. (Создайте новый документ и переключайтесь между ним и этим документом для практики.) Примечание. Inkscape обрабатывает эти окна как вкладки в веб-браузере, это означает, что ярлык работает только с документами, выполняемыми в одном процессе. Если вы откроете несколько файлов из файлового браузера или запустите более одного процесса Inkscape с помощью значка, это не сработает.Alt+TabCtrl+TabCtrl+Tab
Fetching the source code
The first step is to obtain the source code. Just downloading the «Release» source code files is not enough, as you will need to get the latest bleeding-edge sources in order to develop Inkscape.
Inkscape uses the git version control system. Platform-specific installation instructions are available here. On most Linux systems, you need to install the git package.
We recommend to set up a GitLab account (see above) before obtaining the source code, since that way it is easier to commit later once you get commit access. Once you set up your GitLab account, execute the following commands:
git config --global user.name "Real Name" git config --global user.email "e-mail@domain.tld"
To obtain the latest source code, use the following command (downloads into a subdirectory of your current working directory called «inkscape» by default):
git clone --recurse-submodules https://gitlab.com/inkscape/inkscape.git
To update this code later, change into the download folder and use:
Преобразование клавишами
Одна из особенностей, которая отличает Inkscape от большинства других векторных редакторов, — это акцент на доступность клавиатуры. Вряд ли есть какие-либо команды или действия, которые невозможно выполнить с клавиатуры, и преобразование объектов не исключение.
Вы можете использовать клавиатуру для перемещения ( arrowклавиш), масштабирования ( <и >клавиш) и поворота ( и клавиш) объектов. Перемещения и масштаб по умолчанию — 2 пикселя; с Shift, вы переместитесь в 10 раз больше. и
масштабировать до 200% или 50% от оригинала соответственно. По умолчанию угол поворота составляет 15 градусов; с , вы поворачиваетесь на 90 градусов.Ctrl+>Ctrl+<Ctrl
Однако, пожалуй, наиболее полезными являются преобразования размера пикселя , вызываемые с помощью Altключей преобразования. Например,
выделение переместится на 1 пиксель экрана (т.е. на пиксель на вашем мониторе). Это означает, что если вы увеличиваете масштаб, вы можете перемещать объекты с очень высокой точностью, если используете сочетание клавиш. И наоборот, когда вы уменьшаете масштаб, точность будет ниже при использовании клавиши. Используя разные уровни масштабирования, вы можете варьировать степень точности, необходимую для вашей текущей задачи.Alt+arrowsAltAlt
Аналогичным образом , и
масштабировать выбор так , чтобы его видимый размер изменяется на один пиксель экрана, а
также и
повернуть его так , чтобы его самые дальние от-центра-точка перемещается на один пиксель экрана.Alt+>Alt+<Alt+Alt+
Примечание. Пользователи Linux могут не получить ожидаемых результатов с
помощью комбинации клавиш и некоторых других клавиш, если их оконный менеджер улавливает эти ключевые события до того, как они достигнут приложения Inkscape (и вместо этого использует его для таких вещей, как переключение рабочих пространств). Одним из решений может быть соответствующее изменение конфигурации диспетчера окон.Alt+arrow
Скачайте Inkscape на русском языке бесплатно для Windows
| Версия | Платформа | Язык | Размер | Формат | Загрузка |
|---|---|---|---|---|---|
 Inkscape 0.92.2 |
Windows |
Русский | 53.9MB | .exe |
Скачать |
|
Inkscape 0.91.1 |
MAC | Русский | 73.5MB | .dmg |
Скачать |
Обзор Inkscape
Inkscape (Инкскейп) – распространяемый бесплатно векторный графический редактор, предназначенный для создания и обработки иллюстраций. С помощью программы можно создавать статические иллюстрации, анимации, карты, схемы, диаграммы, чертежи и т.д.
Основные возможности
К особенностям Inkscape относятся:
- • Собственный формат документов, который использует возможности языка разметки svg и предусматривает сохранение и работу со сжатыми документами благодаря алгоритму декомпрессии gzip;
- • Поддержка импорта и экспорта различных форматов файлов, включая svg, pdf, png, ai, dia и другие; возможности программы позволяют одновременно редактировать только одну страницу pdf-документа;
- • Встроенный векторизатор, предназначенный для обработки изображений, созданных в растровых редакторах;
- • Большое количество поддерживаемых горячих клавиш, возможность программирования новых сочетаний;
- • Редактирование параметров и изменение численных значений через панель свойств;
- • Статусная строка, в которой отображаются данные о выделенных объектах;
- • Редактор xml-кода открытого файла с древовидной структурой отображения компонентов обеспечивает доступ ко всем параметрам документа;
- • Инструменты для рисования и обработки изображений, функционал которых не уступает возможностям мощных графических пакетов;
- • Использование внешних модулей для работы с формулами через LaTex и построения графиков в PSTricks.
Кроме двумерных фигур и прочих стандартных инструментов, для создания и редактирования графических документов пользователь может применять различные дополнительные инструменты:
- • Параллелепипед для отображения этого геометрического тела в перспективе;
- • Заливка, с помощью которой создается контур определенного цвета в заданной области;
- • Корректор предназначается для редактирования формы и цвета выделенного контура;
- • Ластик используется для удаления объектов или отдельных компонентов внутри них;
- • Аэрограф распределяет копии заданного объекта по выделенной области;
- • Каллиграфическое перо, которое реагирует на силу нажатия и угол наклона стилуса при рисовании на графических планшетах.
Inkscape применяется при создании логотипов и презентаций, баннеров и макетов сайтов, игровой графики. Благодаря русифицированному интерфейсу, разобраться в программе достаточно просто. Последняя версия Inkscape 0.92.2 вышла летом 2017 года.
Скриншоты
Похожие программы
AutoCAD — система автоматизированного проектирования от Autodesk
CorelDRAW — программа для работы с векторной графикой
Adobe Photoshop CC
Blender
Adobe Photoshop — графический редактор, для обработки фотографий
GIMP — бесплатный графический редактор
Paint.NET — бесплатный инструмент для работы с растровой графикой
SketchUp — программа для создания несложных трехмерных моделей
Picasa — просматривайте, редактируйте и организовывайте изображения
FastStone Image Viewer
Sweet Home 3D
XnView
Krita
Adobe Illustrator
ArchiCAD
CINEMA 4D
Adobe InDesign
ACDSee — утилита для просмотра изображений на компьютере
Autodesk 3ds Max
Paint Tool SAI — графический редактор для цифрового рисования
Inkscape
Photoscape — программа, предназначенная для работы с растровой графикой
IrfanView
Компас-3D
Adobe Photoshop Lightroom
Autodesk Maya
Autodesk Inventor
SolidWorks
Autodesk Revit
NanoCAD
Fusion
Anime Studio Pro
Аудио | Видео программы
Графические программы
Microsoft Office
Игры
Интернет программы
Диски и Файлы
Crash fixes
A variety of crashes have been fixed for this current bugfix release.
Specifically, we fixed a crash …
- … when drawing with the Calligraphy tool inside a group with the ‘Rotate copies’ live path effect (and possibly when adding items to groups with a different path effect applied to them) (Commit b62cd9, MR #2386)
- … when duplicating a text that had lost the frame it was flowed in (Bug #1919)
- … that happened randomly when using undo / redo (Commit 3cb09a)
- … when importing an SVGZ file by drag-and-drop (Commit b8e782, Bug #906)
- … that occurred sporadically when closing Inkscape (Bug #1918, Commit 275d15)
- … when popping an object out of its current group (Commit a803b1, Bug #1770)
- … or, actually, multiple different crashes occuring with the Selectors and CSS dialog on Redo, Undo and Clone actions, as well as on closing the document and when having a duplicate window open (Commit 12f4d6, Bugs #142, #828, #1168, #1157, #688)
- … with the Clone LPE (Commit e3cad6)
- … when trying to export to PDF when there are markers included in the document whose color is defined by context-stroke (like Inkscape stock markers) (Bug #1984, Commit 9b5de7)
- … / a freeze that occured when importing a PDF file with many icc color spaces defined (Bug #1878, Commit 5c1048)
- … when trying to import a PDF file with Poppler version 21.0.1 (Commit c30ae8, Bug #2180)
- … when starting Inkscape compiled with musl instead of glibc (affecting certain Linux distributions e.g. VoidLinux, Alpine, Gentoo) (Commit #a32669, Bug #2147)
Экспонента
Параметр экcпонента контролирует расстояние между шагами интерполяции. Экспонента 0 делает расстояние между копиями объектов равным.
Здесь приведён результат другого простого примера с экспонентой 0.
The same example with an exponent of 1:
with an exponent of 2:
and with an exponent of -1:
Когда имеешь дело с экспонентой в расширении Интерполяция, очень важен порядок выбора объектов. В приведённых выше примерах, звезда слева была выбрана первой, а шестиугольник справа был выбран вторым.
View the result when the path on the right was selected first. The exponent in this example was set to 1: