Как стать профи в веб-программировании и зарабатывать кучу денег
Содержание:
- Как выучиться на веб-разработчика
- Веб-программированием много не заработать
- Какие навыки понадобятся, чтобы получить работу
- Шаблоны вам не враги
- Где нужны web-программисты
- Анализируем требования заказчика
- 4. Фреймворки в технологии веб-разработки
- Бэкенд-разработчик
- Языки веб-программирования
- Плюсы и минусы профессии
- Веб-разработчики занимаются только сайтами
- Everest | Разработка интерфейсов для сайтов и мобильных приложений
- Что должен уметь специалист
Как выучиться на веб-разработчика
Для того, чтобы начать строить карьеру веб-разработчика совсем не обязательно учиться 5 лет в университете. На рынке ценятся не ваши бумажки и дипломы, а реальные знания подкрепленные практическими навыками. Оптимальным вариантом будет прохождение онлайн-курсов по веб-разработке. Уже в процесее обучения вы сможете брать первые заказы и начать зарабатывать.
Где выучиться на веб-разработчика онлайн?
Мы собрали ТОП-5 курсов, на которых вы сможете обучиться профессии. Подробнее в статье – Лучшие онлайн-курсы по веб-разработке.
Диплом о получении соответствующего образования – это всегда плюс для веб-разработчика. Это говорит о том, что перед заказчиком стоит не просто программист, а высококвалифицированный профессионал.
Чтобы получить профессию веб-программиста, можно выбрать одну из следующих специальностей:
- системное программирование и компьютерные технологии;
- компьютерные науки и математика;
- ПО компьютерной техники и автоматизированных систем.
Вы можете уточнить список специальностей, которые позволят вам в дальнейшем освоить профессию веб-разработчика, на сайте ВУЗа, в которой вы планируете подать документы.
Для того чтобы поступить в ВУЗ на желаемую специальность, вам необходимо успешно сдать два обязательных экзамена ЕГЭ (русский язык и математику), а также дополнительно информатику, физику и английский язык.
Важные качества для получения профессии
Для человека, который планирует работать в сфере IT и компьютерных разработок, важны следующие качества:
- внимательность;
- обучаемость;
- усидчивость;
- хорошая память;
- способность долгое время выдерживать тяжёлые умственные нагрузки;
- умение работать в команде, взаимодействовать с коллективом;
- технические наклонности и техническое образование;
- владение языками программирования (PHP/ Perl/ Ruby, JavaScript, реже Java/С/C++ и т.д.);
- опыт работы с объёмными базами данных;
- знание протокольной системы (и других систем разработки).
Веб-программированием много не заработать
Есть люди, которые делают сайты на заказ — на шаблонах, толком не разбираясь ни в вёрстке, ни в программировании. Такие услуги действительно стоят недорого, но с веб-программированием тут мало общего.
Настоящий веб-разработчик, который знает языки, разбирается в вёрстке и дизайне, умеет работать с разными платформами, ценится на рынке труда на вес золота. Даже джунам (совсем без опыта) готовы платить от 50 тысяч рублей, а толковые программисты с завершёнными проектами и опытом стоят 100, 200 и даже 300 тысяч рублей в месяц.

Такие вакансии не редкость, причём ищут и зарубежные компании
Высокие зарплаты — результат большой конкуренции. Сейчас веб-разработчики нужны всем: крупные, средние и даже небольшие компании разрабатывают свои сайты, сервисы и приложения, и без программиста им никуда. Кроме того, появляются стартапы, у которых сайт, сервис или приложение — главный и единственный продукт, им требуется целый штат разработчиков.
Есть убедительная статистика:
- Сейчас JavaScript — самый популярный язык программирования, а он используется в основном для веб-разработки.
- В 2020 году профессия PHP-разработчика (на PHP написана серверная часть множества сайтов) попала в топ-5 самых популярных IT-профессий в России.

Только для позиции web-разработчика на российских сайтах с вакансиями открыто больше 5 тысяч предложений. И это далеко не всё — есть ещё и по конкретным технологиям, и по языкам программирования. Так что в сумме наберётся не один десяток тысяч.
Какие навыки понадобятся, чтобы получить работу
От начинающего специалиста ждут понимания основ технологий, которые использует компания. Но прежде чем изучать что-то конкретное, стоит разобраться — куда вам хочется попасть и с чем там работают. Эта информация есть на сайтах с вакансиями. Требования к джунам в целом похожи, различаются только специализации. Мы составили список самых популярных требований к разработчикам — с этими навыками вы точно найдёте работу.
В списке могут встретиться незнакомые слова, но это не проблема: все они относятся к веб-разработке, и их точно можно получить на наших курсах или бесплатных интенсивах.
Backend-разработчик:
- Знать язык программирования, который используют в компании (чаще всего PHP, Python, Ruby, Java, Perl, C#, JavaScript).
- Базово разбираться во фреймворках под нужный язык (Django для Python, Symfony, Laravel, Yii2 для PHP, Node.js для JavaScript).
- Понимать, как устроены базы данных и что из них можно достать с помощью SQL.
- Работать в Linux и Docker/Kubernetes (если в компании используются контейнеры).
- Уметь работать с Git.
- Английский требуют не везде, но в вакансиях встречается часто.
Frontend-разработчик:
- Писать и читать HTML, CSS, JavaScript/TypeScript.
- Создавать интерфейсы в Angular, Vue, React (зависит от того, что используют в компании).
- Разбираться в препроцессорах CSS — Sass, Less, PostCSS.
- Хотя бы немного писать unit-тесты.
- Работать с сетками Bootstrap и Grid Layout.
- Понимать, как устроен протокол HTTP.
- Рисовать кликабельные прототипы в Figma.

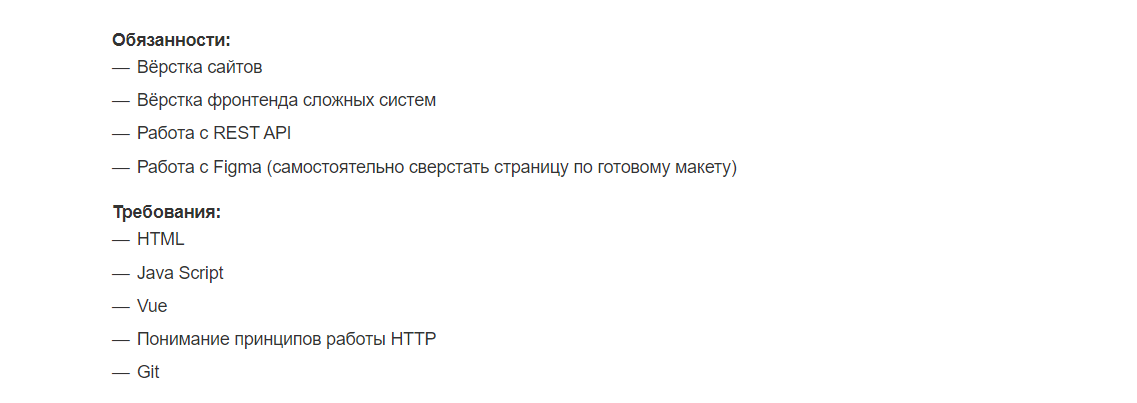
Типичная вакансия junior frontend-разработчика: HTML/JavaScript/Git/Vue. Источник
Шаблоны вам не враги
Есть еще кое-что, что я считаю полезным — это работа с шаблонами. И не начинайте ненавидеть меня сразу, сначала выслушайте!
Всего через несколько недель после того как я открыл редактор кода, я смог запустить профессионально выглядящий сайт для моего шурина. Этот веб-сайт был основан на шаблоне за 12 долларов, но есть множество шаблонов, которые можно приобрести бесплатно.
Я знаю, что некоторые люди будут поднимать брови в ответ на мои слова. Но когда я был новичком, я мог работать с уже хорошо структурированным и отформатированным кодом, что позволяло мне создавать отличные проекты. Это повысило мою уверенность и энтузиазм к веб-разработке.
Этот опыт также научил меня читать документацию (что важно дляпрофессии веб-разработчика), познакомил с технологией jQuery и дал возможность поработать с JavaScript. Кроме того, многие дизайнерские агентства и IT-компании постоянно используют шаблоны в своей работе
Кроме того, многие дизайнерские агентства и IT-компании постоянно используют шаблоны в своей работе.
На шаблонах не построить уникальный и удивительный сайт, но они обеспечат хорошую основу.
Я работаю в IT-компании, и мы используем фронтенд- шаблоны наших продуктов. Это позволяет концентрироваться на функциональности продуктов и не изобретать велосипед.
Если ваша цель — стать отличным фронтенд-разработчиком, то вам, конечно же, придется потратить время на изучение теории, но не задерживайте себя, не увязните, изучая учебник за учебником. Начинайте писать код уже сейчас!
Где нужны web-программисты
- Корпорации, холдинги, компании-гиганты.
Сложные программные продукты крупных компаний называются enterprise-решения. В таких проектах существует своя культура кода, свои правила разработки продукта и очень четкие разделения ответственности (front/back). Очень важная составляющая – работа в команде и следования инструкциями/сроками. Обычно сложность программного продукта значительно выше средней по рынку, соответственно, требования к программисту выше. Работодатели требуют от программистов релевантный опыт, поэтому среднестатистическому web-мастеру не просто будет попасть в enterprise. Неудобства и сложность в большинстве случаев окупаются заработной платой.
- Крупный и средний бизнес.
Существуют бизнесы, которым нужна автоматизация или web-сайт. В зависимости от требований и ресурсов создается web-отдел или нанимается web-разработчик. Это может быть как web-мастер, так и frontend- и backend-разработчики. Сложность очень зависит от проекта.
- Стартапы.
Startup – это молодой бизнес, который хочет продвинуть на рынке какую-то инновационную идею. В таких компаниях привлекают инвестиции и необходимо в кратчайшие сроки создать продукт. Web-программист может понадобиться как для реализации сайта компании, так и для создания web-продукта. Обычно в стартапах уютная атмосфера семьи, все друг друга знают, но в то же время есть что-то и от спортивной команды, когда каждый должен быть в форме.
- Веб-студии.
Web-студии нацелены на создание сайтов для физических лиц и для разного уровня бизнесов. В них работают профессионалы, которые заточены под быструю и качественную разработку сайта. Так как web-сайты с каждым годом становятся все сложнее, теперь в студиях есть не только web-мастера, но и узкие специалисты – frontend/backend-разработчики.
- Аутсорсинговые компании.
Outsource-компаниям тоже нужны web-программисты. Такие организации предоставляют своих специалистов для работы с проектами. Своего рода агентство для программистов. Проекты подбирают под ваш уровень.
- Интернет-площадки поиска исполнителей заказов (биржи).
Freelance – это когда web-программист работает на себя и волен выбирать проекты, которые предлагают на бирже. Фрилансером может быть web-мастер, который обслуживает физических лиц и небольшие компании, и frontend/backend/fullstack-программист, работающий на enterprise-компанию.
Fullstack-программист и архитектор ПО
Анализируем требования заказчика
Если это не персональный проект, то начать стоит с грамотного общения с клиентом.
В вебстудии и к разработчикам-одиночкам обращаются люди, не до конца понимающие собственные цели. Люди приходят с абстрактными идеями, которые непросто преобразовать в реальный проект.

Поэтому придется долго и муторно общаться с заказчиком, выясняя все детали. Но важнее всего выяснить у него две вещи:
- Зачем он вообще нуждается в сайте? Если для заработка, то какие цели он ставит перед ресурсом (будет это продажа товаров или встроенная реклама, например)?
- Как сайт будет выглядеть (под этим может подразумеваться формат подачи информации) и работать?
Прочие аспекты можно рассмотреть по ходу дела, опираясь на этапы, прописанные в этой статье.
4. Фреймворки в технологии веб-разработки
Frameworks веб-разработки – это инструменты и библиотеки, которые разработчики используют для упрощения и повышения эффективности разработки на определенном языке. Они предоставляют интерфейсы для доступа к часто используемым функциям, а также к абстракциям, которые упрощают понимание и обработку сложных вещей.
По сути, они делают процесс разработки более эффективным, потому что у разработчиков есть пул ресурсов кода, из которых можно извлечь необходимый при разработке. Нет необходимости разрабатывать программные функции с нуля, когда фреймворки предоставляют вам все необходимые инструменты для создания веб-сайта или приложения.
Поскольку фреймворки дают вам фору в разработке, они более рентабельны, чем разработка совершенно нового кода. Они также снижают риск разработки, поскольку они испытаны и верны по сравнению с написанием совершенно нового, непроверенного кода.
Существуют как интерфейсные, так и серверные фреймворки, которые упрощают процесс разработки.
Пример интерфейсного фреймворка:
Angular
Angular – это интерфейсный фреймворк, поддерживаемый Google. По сравнению с другими интерфейсными фреймворками, это наиболее полное решение, так как у него больше всего функциональных возможностей.
Благодаря своей надежности и глубокой функциональности он обычно используется крупными корпорациями и компаниями, которым требуется мощное интерфейсное решение. Как и в случае с большинством сложных программных продуктов, для этого требуется крутая кривая обучения.
Следует отметить, что существует несколько версий Angular, и это может вызвать некоторые трудности. Если у вас есть более ранняя версия Angular, но вы хотите перейти на более новую версию для добавления функций и возможностей, вам потребуется обширная перезапись кода из-за разницы в версиях.
Пример серверного фреймворка:
Node.js
Node.js – это среда, которая позволяет писать код на стороне сервера с использованием JavaScript. Благодаря популярности JavaScript, Node.js широко используется, и с Node.js. работает множество хорошо осведомленных разработчиков. Он часто используется для веб-приложений в реальном времени. Node.js позволяет быстро и эффективно разрабатывать простые приложения и прототипы. Однако он не идеален для задач с интенсивным использованием ЦП.
Бэкенд-разработчик

Если в ожидании ответа на простой запрос к серверу вам приходится картинно закатывать глаза, возможно, в этом виноват бэкенд-разработчик, который неоптимально написал запросы. Другая возможная причина: вы шлёте эти запросы с верхушки самой высокой берёзы близ деревни Кукуево, тщетно пытаясь увидеть хоть одну «палку» сигнала на экране смартфоне. Впрочем, надеемся, это не про вас.
Если же вы дождались ответа, но вместо своих данных увидели сведения о Васе Пупкине (а вы — не Вася), бэкендер провалился почти наверняка.
Бэкенд-разработчики отвечают за «начинку» веб-приложения: взаимодействие с базами данных, алгоритмы, расчёты, интеграцию со сторонними системами, контроль доступа. Вся логика приложения, которая не относится напрямую к интерфейсу, лежит на плечах этих специалистов.
Языки веб-программирования
Язык веб-программирования – это совокупность операторов, с помощью которых создаются коды веб-программ, или их еще называют скриптами, сценариями. Язык программирования передает понятные компьютеру инструкции для выполнения определенных операций. Так, с помощью языков программирования человек «разговаривает» с машиной. Обычно коды, написанные на веб-языках, читаются браузерами. Среди самых распространенных языков веб-программирования можно отметить: HTML, CSS, PHP, JavaScript, Perl, jQuery:
Язык разметки HTML
HTML (HyperText Markup Language — “язык разметки гипертекста”) – самый известный для веб-разработчиков язык программирования, хотя по своей функциональности он скорее всего относится к языкам разметки. HTML был создан в 1991-1992 изобретателем Тимом Бернерсом-Ли, британцем по происхождению. Язык применяется для распределения объектов и текста на веб-страницах. Для лучшего понимания сущности языка HTML можно косвенно сравнить с программой Office Word. Язык оснащен тегами, которые и являются, по сути, инструкциями компьютеру.
Язык программирования PHP.
PHP (HypertextPreprocessor– “процессор гипертекста” ) – является СИ-подобным скриптовым языком. Самая первая версия PHP была разработана еще в 1994, но к 1998 году появилась основная версия PHP – 5.4. Язык PHP широко используется программистами для написания сценариев, которые выполняются на серверах при каждом обновлении страницы сайта. PHP действительно похож на язык СИ, и многое он позаимствовал из языка JAVA и технологии JSP. Сегодня PHP используется многими программистами, потому ядром огромного количества сайтов является php-код.
Ориентированный язык программирования JavaScript
JavaScript – язык программирования, созданный для «оживления и придания динамичности» веб-сайтам. Развитие языка началось с 1996 года. Программы, написанные на языке JavaScript,называются скриптами, которые выполняются совместно с HTML-документами. С помощью JavaScript программисты создают некоторые функции, как например открытие нового окошка с выводом в нем сообщения об ошибке после некоторого действия пользователя. Язык JavaScript способен выполнять свои скрипты спустя заданные интервалы времени. В общем, JavaScript это и самостоятельный язык, но также его можно назвать вспомогательным для остальных, так как с помощью него легко сделать сайт более функциональным и интересным для пользователя.
jQuery
jQuery – это библиотека многократно используемых объектов и функции JavaScript, созданная Джоном Резигом и представленная в 2006 году. Обычно jQuery является отдельным JavaScript-файлом. jQuery можно назвать фреймворком (framework), т.е. набором операции и инструкции для решения однотипных задач. Библиотека позволяет вам работать и управлять различными объектами на веб-страницах.
Динамический язык программирования Perl
Perl (Practical Extraction and Report Language – “практический язык извлечений и отчетов”) – язык программирования, чьим самым важным преимуществом является расширенные возможности работы с текстом. Был создан лингвистом Ларри Уоллом в 1989 году. К функциям Perl также относятся веб-разработка, системное администрирование, разработка графического интерфейса, игр.Perl известен также своим огромным набором модулей. Обычно программисты обращаются к языку Perl тогда, когда сценарий слишком сложен для написания на остальных языках веб-программирования.
Cascading Style Sheets
CSS (Cascading Style Sheets- “каскадные таблицы стилей”) – язык программирования, который скорее также относится к языкам разметки и форматирования. CSS стал разрабатываться в 1994 году Хокон Виум Ли и Бертом Босом. Основной задачей было создания языка, который бы форматировал HTML-объекты и текст: работал с шрифтами, цветами, стилями. В общих чертах, CSS работает с внешним видом сайтов. Язык CSS используется с целью «украсить» веб-страницы.
MySQL.
При создании сайтов программисты сталкиваются с проблемой хранения огромного количества информации. Тут на помощь могут прийти базы данных, которые позволяют хранить в себе неограниченный объем данных. Для создания, ведения и использования баз данных существуют СУБД (Система Управления Базами Данных). Одной из наиболее известных и популярных среди веб-разработчиков считается реляционная СУБД MySQL. MySQL поддерживает огромное количество таблиц, она часто применяется вместе с PHP.
Плюсы и минусы профессии
Как и у любой другой профессии, у веб-разработки есть свои преимущества и недостатки.
- высокая востребованность специализации на современном профессиональном рынке;
- творческое начало в работе, поскольку каждая задача уникальна и для правильного её решения существует множество способов;
- можно совмещать профессию с обучением;
- не везде требуется диплом о получении соответствующего образования;
- вы можете стать специалистом в этой области уже в молодом возрасте;
- вы вольны принимать решения (как решить ту или иную задачу или воплотить идею в жизнь решает сам веб-разработчик, заказчика интересует только результат);
- возможность работать удалённо и самостоятельно регулировать свой график.
- часто в небольших проектах веб-разработчику приходится выполнять функции нескольких специалистов из схожих специальностей (а переключение с одной задачи на другую не идёт на пользу итоговому результату);
- ненормированный график (для кого-то это может быть плюсом).
Веб-разработчики занимаются только сайтами
Вообще-то да, веб-разработка — это про «веб», про то, чем мы пользуемся в Сети. Но в интернете существуют не только сайты, но и куча других вещей: облачные хранилища, приложения для смартфонов, мессенджеры, различные онлайн-сервисы. Их созданием тоже занимаются веб-разработчики.

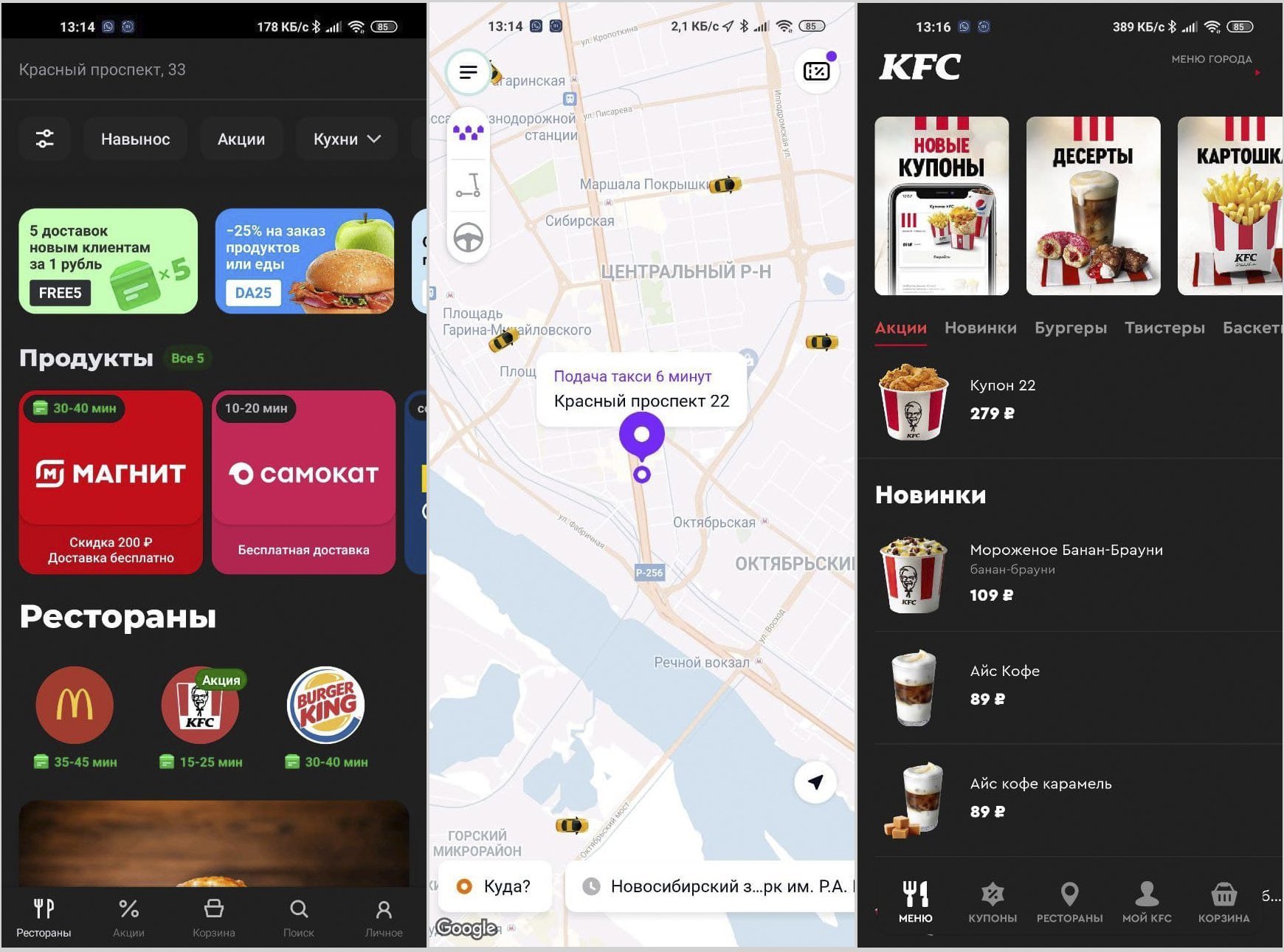
Приложения для смартфонов вроде DeliveryClub, «Ситимобила» или KFC — тоже дело рук веб-разработчиков
Понятие сайта вообще довольно условное. Например, Google Drive — это вроде бы сайт, у него есть URL-адрес, на который можно зайти через браузер. И одновременно это веб-сервис со сложной логикой и структурой, серверами и приложениями для ПК и смартфонов. То же касается и многих других сайтов — соцсетей «ВКонтакте», Facebook, почты Google, маркетплейса Ozon или музыкального Spotify.
Кстати, образовательная платформа Skillbox — тоже онлайн-сервис. Ведь у нас есть и система личных кабинетов, и видеоуроки, и проверка домашних заданий.
А сайты в чистом виде — это, пожалуй, только визитки компаний или личные блоги, простые страницы с минимумом интерактива и информации.
Получается, что веб-разработчики занимаются не только сайтами. Они создают алгоритмы работы серверов, продумывают, как приложения будут взаимодействовать с пользователями, обеспечивают защиту информации в интернете и кучу других вещей. Всё как с обычными программами, только добавляются элементы, связанные с вебом.
Everest | Разработка интерфейсов для сайтов и мобильных приложений
Everest | Разработка интерфейсов для сайтов и мобильных приложений
Фишка
Если у вас проект b2b/b2c с множеством ролей и сценариев и явно нужен комплекс работ по UX/UI в связке с разработкой, то вам сюда.
О компании
Играют роль внешнего отдела юзабилити более чем для 20 компаний
Каждый день создают сайты и приложения, которые помогают развивать бизнес клиентов. Все проекты строят вокруг человека: его опыта, эмоций и желаний. Интерфейсы создают на основе исследований клиентов, проводят глубинники, изучают предпочтения и привычки.
Средний стаж специалистов в штате – 8 лет. Над каждым проектом работает рабочая группа.
Ребята фанаты своего дела и стараются жать каждый проект на 110%. Для этого внутри компании ввели двойной контроль качества каждого этапа. Все ключевые действия над каждым проектом проходят подробные ревью от самых опытных лиц Студии. И только в случае согласования отправляются на оценку клиенту.
Главный продукт, который создают – это интерфейсы. Считают, что нельзя делать хорошие интерфейсы, будучи абстрагированным от разработки. Поэтому есть полноценный отдел программирования, который решает любые задачи, связанные с кодом.
Чем занимается компания, стек технологий
- Исследования и аналитика
- Проектирование сайтов и тесты на пользователях
- Разработка Customer Journey Map (карта путешествия потребителя)
- Адаптивный дизайн под любые типы устройств
- Надзор за дальнейшей разработкой
- Дизайн-поддержка и развитие проектов после запуска
Технологии: 1С-Битрикс, Magento, WordPress, Yii, Bootstrap, jQuery
Примеры работ
- https://everest.cx/blog/tosk_sbytovaya_kompaniya/
- https://everest.cx/blog/rosselkhozbank_lizing/
- https://everest.cx/blog/ux_mnogokvartirnogo_doma/
- https://everest.cx/portfolio/ads-market/
- https://everest.cx/portfolio/deft/
- https://everest.cx/portfolio/ingostrah/
- https://everest.cx/portfolio/makfa/
Что должен уметь специалист
Освоить профессию веб-разработчика – хороший вклад в свое будущее. Эти специалисты высоко востребованы, а их труд достойно оплачивается. Правда, стать настоящим профессионалом сможет далеко не каждый. Необходимо, как минимум, пройти обучение и стажировку на реальных проектах. Для этого необязательно несколько лет корпеть в ВУЗе – среди разработчиков нередко встречаются самоучки без специального образования. Благо, в интернете можно найти курсы и семинары, позволяющие освоить азы профессии, а вот разбираться в деталях лучше на практике.
Теперь определим, что должен знать и уметь специалист, чтобы стать хорошим разработчиком:
- Основы веб-программирования, особенности этой сферы.
- Хорошо владеть HTML – языком разметки текстов.
- Знать языки программирования CSS и Java Script. CSS отвечает за внешний вид и стиль страницы. А Java Script – один из старейших языков, ответственный за реакцию отдельных элементов ресурса на действие пользователя.
- Уметь работать с системами управления сайтов (например, WordPress), знать их особенности, функционал.
- Работать с современными языками программирования, на которых пишется большая часть сайтов: PHP, Python, Perl и другие. Для начала можно овладеть хотя бы одним языком, например, PHP, а потом освоить и другие. Хорошему разработчику просто необходимо уметь пользоваться хотя бы 2-3 языками, знать их особенности и сферу применения.
- Владеть основами веб-дизайна. Разработчик, особенно работающий в направлении фронтенд, очень много пересекается с веб-дизайнерами, а иногда может и сам выполнять их функции. Поэтому ориентироваться в этой сфере ему тоже нужно.
- Для разработчиков, выбравших направление бэкэнд, необходимым является знание языка SQL.
Первые два пункта – самый необходимый минимум, который должен знать любой разработчик. Без них в этом деле никуда. В зависимости от выбранной специализации перечень требуемых навыков может немного меняться, поскольку все вышеперечисленное – только основа. Кроме того, специалист должен обладать определенными личными качествами, без которых сложно реализовать себя в этой профессии:
- Внимательность. Даже одна пропущенная ошибка может привести к некорректной работе ресурса или приложения.
- Любознательность и обучаемость. Разработчику необходимо постоянно повышать свою квалификацию, учиться, осваивать новые методики и технологии работы.
- Технические наклонности, хорошие «отношения» с математикой.
- Креативность и свежий взгляд.
- Усидчивость и трудолюбие. Процесс разработки и программирования – это не пятиминутная работа. Специалистам на крупных проектах приходится долгое время работать практически без остановки, особенно когда приближается дедлайн.
- Способность длительное время выдерживать умственные нагрузки. Этот пункт вытекает из предыдущего.
- Ответственное отношение к работе. Если трудиться по старому русскому правилу «и так сойдет», успеха в этой сфере ждать не стоит.
- Умение работать в команде, неконфликтность.





