Рассказываем простые способы для скачивания фото с защищенных сайтов
Содержание:
- Недостатки фотохостингов
- Сделать скриншот
- Как загрузить картинку и получить ссылку на нее
- Поиск картинки в исходном коде страницы
- Расширения для браузера для загрузки картинок из социальной сети «ВКонтакте»
- Imgur
- Dropbox
- Картинки в HTML – шпаргалка для новичков
- Как посмотреть скрытые фото ВКонтакте
- В чем отличие фотохостинга от фотостока
- Как добавить (сохранить) фото и видео из shared-ссылок в свою библиотеку
- 500px
- Что такое Яндекс.Диск
- Free Image Hosting
- Как загрузить картинку на Яндекс Диск
- TinyPic
- Добавляем картинку в HTML
- Как использовать Гугл Диск: открываем общий доступ к документу, файлу или папке
- Есть ли способ сохранить сразу все фото
Недостатки фотохостингов
Любое изображение, неэффективно расходующее место по мнению администрации фотохостинга без регистрации, может быть удалено без предупреждения.
Более внимательны, лояльны и ответственны в плане хранения пользовательских данных всё же фотохостинги, работающие по принципу облачных хранилищ, – с регистрацией аккаунта и в большинстве случаев с ограниченным бесплатным объёмом хранилища изображений.
Рис. 5. Примеры пропавших скриншотов на бесплатном фотохостинге без регистрации (из-за закрытия rutracer.org)
Бесплатные фотохостинги без регистрации, которые предпочитают многие пользователи, – очень ненадёжные хранилища фотоконтента.
Часто ссылки, содержащиеся внутри несвежих (старых) торрент-раздач, в объявлениях на торговых площадках или в сообщениях на форумах, оказываются нерабочими (иначе говоря, битыми) НЕ по той причине, что было удалено изображение, а вследствие того, что сам фотохостинг уже прекратил своё существование.
Также по компьютерной грамотности:
1. Поиск по картинке — Гугл в помощь
2. Как переслать файл большого размера (до 50 Гб)
3. Как уменьшить вес фото
4. Программы Windows для применения фотофильтров
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
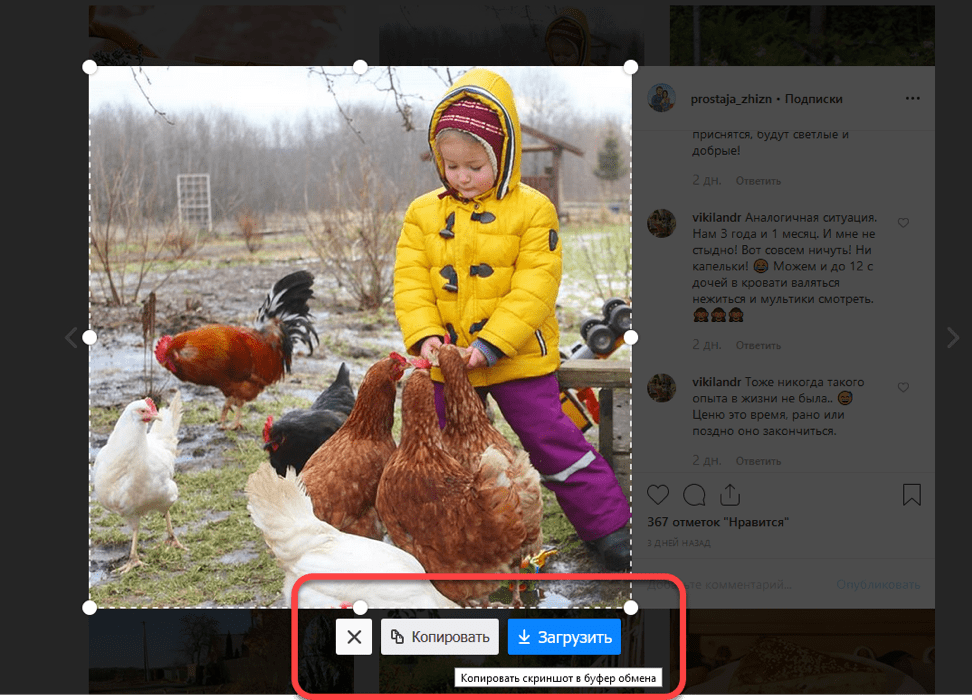
Сделать скриншот
Скриншот — самый легкий метод извлечения защищенной от копирования картинки из интернета. Данный способ подходит тем, кому нужно высокое качество графического файла. Один нюанс — обрезать фото приходится вручную.
В интернете есть программное обеспечение и расширения специально для скриншотов, которые способны делать качественные копии картинок. К примеру, в браузере Firefox функция копирования встроена по умолчанию. Рассмотрим подробно стандартный процесс создания скриншотов:
По желаемой веб-странице щелкают правой кнопкой мыши.

Перед пользователем появляется контекстное меню. В списке функций выбирают «Сделать скриншот».

- Далее выделяют область для копирования и кликают левой кнопкой мышки.
- Фотография копируется в буфер обмена или сохраняется в файл на ПК.

В Google Chrome по умолчанию операция скриншота не стоит. Она реализуется посредством установки специальных дополнений и расширений. Их можно найти в магазине приложений от Гугла.
Как загрузить картинку и получить ссылку на нее
Бывает так, что никакой текст не заменит скриншота, ибо лучше один раз увидеть, чем сто раз услышать. Но разве можно вставить, например, скриншот в комментарии на сайте или на форуме?
- пользователю сначала нужно сделать и сохранить скриншот на своем ПК,
- выложить на один из фотохостингов без регистрации,
- а затем в комментарии оставить ссылку на скриншот.
На таких фотохостингах, как правило, просто и доступно описывается процесс загрузки снимков экрана. Вот пример такого фотохостинга:
Рис. 2. Бесплатный фотохостинг без регистрации для загрузки фотографий и создания скриншотов
Допустим, что скриншот на компьютере у Вас уже есть. Затем можно использовать бесплатный хостинг без регистрации litepic для того, чтобы получить ссылку на скриншот (или на картинку, на фото):
- кликните по кнопке «Выберите файл» (1 на рис. 2). Откроется окно, в котором надо найти скриншот на своем компьютере, кликнуть по нему мышкой и нажать «Открыть»,
- кликните «Загрузить» (2 на рис. 2),
- прокрутите страницу на Litepic вниз, увидите там ссылки на свой скриншот (рис. 3) для Интернета.
Как вставить картинку в комментарий
После того как картинка загружена в интернет и на фотохостинг выдал ссылки на картинку, то есть, сделаны три шага, описанных выше, осталось немного:
- выберите какой-либо вариант ссылки (можно самый первый: 1 на рис. 3) и поставьте курсор мыши в поле с этой ссылкой. Выделите ссылку движением курсора мышки при нажатой левой кнопке (текст будет закрашен синим цветом),
- нажмите горячие клавиши Ctrl+С (Копировать),
- перейдите туда, где надо разместить ссылку на скриншот (в комментарии на сайте, на форуме, в соцсети), поставьте там курсор мыши,
- нажмите горячие клавиши Ctrl+V (Вставить).
Если надо еще добавить скриншот на litepic, следует нажать на «+» (3 на рис. 2) и повторить шаги 1-7, описанные выше.
Рис. 3 Ссылки на скриншот (на картинку), загруженную с компьютера пользователя
Я записала видео (3 минуты) о том, как загрузить картинку и получить ссылку на нее, а также как вставить картинку в комментарий (точнее, как вставить ссылку на картинку в комментарий):
Мини-картинки для торрент-трекеров
Работа с фотохостингами – это будни авторов раздач на торрент-трекерах. Торрент-трекеры вынуждены экономить место на сервере любыми возможными способами. А фотохостинги как раз предусматривают генерацию ссылок на загруженные изображения, в частности, по типу превью при увеличении по клику (2 на рис. 3).
Таким образом, торрент-раздача оформляется картинками в мини-формате. Посмотреть картинки в оригинальном размере смогут те, кто заинтересуется какой-либо торрент-раздачей. Для этого нужно будет кликнуть по картинке, после чего пользователя перебросит на сайт фотохостинга, на котором хранится картинка полноценного размера и которую он сразу увидит.
Поиск картинки в исходном коде страницы
Если первые два способа не помогли, можно попробовать скачать картинку на компьютер или смартфон через исходный код на странице сайта. Алгоритм действий:
Пользователь на странице с изображением кликает правой кнопкой мышки и находит пункт меню «Посмотреть код».
После нажатия на функцию в правой части экрана появляется окно с кодом. Его закрывают через маленький серый крестик вверху справа, когда необходимые действия выполнены.
После этого открывается новая вкладка в браузере с нужной фотографией в полном размере. Остается только сохранить ее привычным способом через вызов функции «Сохранить изображение как».
Расширения для браузера для загрузки картинок из социальной сети «ВКонтакте»
Расширение SaveFrom устанавливают прямо в браузере. Его можно найти в магазине приложений. После скачивания программы остается открыть страницу с нужным фотоальбомом. Сразу же появится ссылка для получения альбома. Если ее нет, то нужно разрешить доступ к компьютеру. При появлении окна с запросом на установку нескольких файлов одновременно кликните по надписи «Разрешить». Изображения загрузятся в одну папку, имя которой выбирает пользователь.
VK Helper адаптирован для работы со всеми востребованными браузерами, такими как «Гугл Хром», «Опера», «Мозилла ФайрФокс», «Яндекс.Браузер».
Инструкция:
- Установить расширение из магазина приложений.
- Дать ему разрешение на загрузку файлов сразу же после установки.
- Перезагрузить браузер, чтобы появилась иконка плагина.
- Кликнуть на значок в верхнем правом углу.
- Авторизоваться в программе с помощью пароля и логина профиля ВК.
- Зайти в «Настройки». Откроется меню со всеми функциями дополнения.
- Выбрать в нем пункт «Скачать альбомы с фотографиями».
- Зайти на страницу с нужными снимками.
VK Helper работает со всеми современными браузерами.
«ВКопт» – это популярное расширение для браузера «Гугл», однако оно адаптировано и для других программ. Чтобы начать скачивать изображения, нужно авторизоваться в социальной сети и зайти в «Галерею». Рядом со значком плагина появится кнопка «Скачать», после чего все картинки автоматически сохранятся. Если же вы хотите получить только 1 альбом, то нужно нажать на многоточие и загрузить фото.
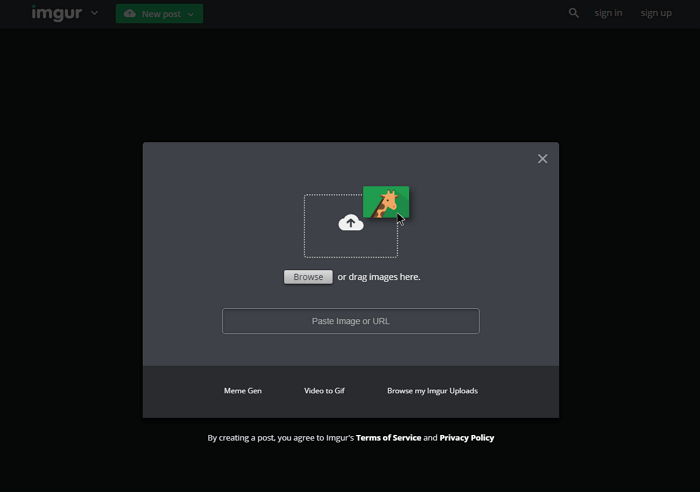
Imgur

Если вы уже знакомы с Reddit, то, вероятно, знаете, что Imgur — любимый бесплатный хостинг для социальных сетей этого сообщества. Вам даже не нужно создавать учетную запись, просто заходите на сайт и загружайте фотографии.
Фото с вашего компьютера могут быть загружены в Imgur для совместного использования в социальной сети. Для этого выдается уникальный URL-адрес со ссылкой на закачанные файлы. Если используете хостинг со смартфона или планшета, для удобства установите мобильное приложение Imgur.
Фотографии и GIF-анимация загружаются быстро и просто, без потери качества. Максимальный размер файла — 20 Мб для всех не анимированных картинок и 200 Мб для — анимированных.
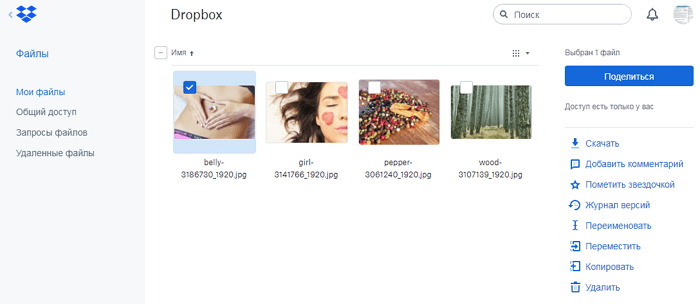
Dropbox

Dropbox — бесплатный хостинг, который возможно использовать для хранения материалов абсолютно различных форматов. Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Dropbox также имеет мобильное приложение для загрузки, управления и совместного использования всех файлов со смартфона или планшета. Нажмите на стрелку возле файла, чтобы сделать его доступным для автономного просмотра. Это полезная функция, если нет доступа в интернет.
Плюсы:
обмен отдельными фотографиями или целыми папками.
Максимальный размер хранилища — 2 Гб. Есть возможность получить дополнительный объем, приглашая других людей присоединиться к Dropbox или перейдя на платный тариф.
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
<html>
<head><title>Страница с фоновой картинкой</head></title>
<body background=”image.jpg”>
<h2> Фон с текстом. </h2>
</body>
</html>
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Как посмотреть скрытые фото ВКонтакте
Функция сокрытия фотографий позволят убрать от лишних глаз особо ценных и личных материалов. Однако наличие скрываемых фотографий вызывает повышенный интерес у третьих лиц, желающих добраться до утаиваемой информации.
К их счастью и несчастью владельцев, существует несколько способов просмотра скрытых материалов:
- Просмотр скрытых фото через код страницы;
- Способ быстрого просмотра изображений;
- Просмотр через специализированные сайты и сторонние ресурсы.
Как посмотреть скрытые фото ВК в коде страницы
Открывает список способов просмотра скрытых изображений — использование кода страницы. Для того, чтобы им воспользоваться — просто следуйте порядку действий, описанному ниже.
- Переходим на страницу пользователя, скрытые изображения которого мы хотим посмотреть;
- В свободном от виртуальных кнопок месте щелкаем правой клавишей мыши — “Посмотреть исходный код страницы”;
- Нажимаем сочетание клавиш “Ctrl + U” — раскроется окно с кодом страницы;
- В новом поле жмем сочетание Ctrl + F и вводим логин (имя и фамилию) обладателя страницы/либо пишем albums — для просмотра ID альбомов пользоватлея;
- Находим интересующие нас совпадения в записях, конкретно — “id****”.
Отлично, теперь нам известно цифровое значение ID пользователя.
Следующим шагом переходим на страницу к пользователю — объекту нашего внимания. Вводим в адресной строке https://vk.com/id***?z=albums***
Вместо звездочек необходимо вписать цифровое значение ID, которое мы получили ранее.
Profit! Теперь вы можете посмотреть скрытые альбомы интересующего Вас пользователя.
Единственным недостатком данного метода является его бессилие к страницам лиц, закрывших свои аккаунты. Если вам нужно просмотреть скрытые изображения с закрытого аккаунта, то сделать это через код страницы у Вас не получится.
Способ быстрого просмотра изображений
Способ подходит для просмотра фотографий пользователей, которые скрыли не весь альбом целиком, а частично — отдельные фотографии.
Алгоритм действий следующий:
- Заходим на страницу пользователя, фотографии которого нам необходимо посмотреть;
- Выбираем интересующий нас альбом. Рекомендуется также проверить и остальные альбомы на наличие скрытых фото;
- В нижнем поле открывшегося окна нажимаем «Быстрый просмотр»;
- Находясь в режиме просмотра, останавливаем на фотографии, находящейся перед скрытой. Теперь данное изображение доступно.
- Сохраняем или запоминаем идентификатор, написанный в адресной строке, для ускорения повторного просмотра фото.
Благодаря такому «багу» интересующий Вас пользователь не сможет утаить скрытые фотографии вк — сохраненные картинки и личные фотографии.
В чем отличие фотохостинга от фотостока
Фотохостинги необходимо отличать от фотостоков (они же фотобанки).
Фотостоки – это веб-сервисы, где бесплатно или за плату можно скачать уникальные изображения в высоком разрешении от профессиональных фотографов и дизайнеров графики.
Фотостоки имеют другой принцип работы по сравнению с фотохостингами. С фотостоков скачивают изображения (обычно фото) на свой компьютер или устройство, его заменяющее. Другими словами, изображения скачивают с какого-либо фотостока на свой компьютер, то есть, скачивают из Интернета.
На фотохостинг, наоборот, закачивают изображение со своего компьютера, то есть, размещают его в Интернете.
Специфика работы фотохостингов
Фотохостинги не берут денег за скачивание картинок. Также обычно не нужно платить и за возможность загрузки картинок на сервер, во всяком случае, в рамках какого-то стартового объёма бесплатного пространства. Усилия создателей таких проектов монетизируются показом контекстной рекламы, предоставлением зарегистрированным пользователям большего объёма хранилища изображений на платной основе, продвижением других каких-то проектов и т.п.
Многие фотохостинги, особенно те, которые зарабатывают на контекстной рекламе, не требуют регистрации, чтобы упростить процесс загрузки изображений и тем самым привлечь как можно большее число пользователей.
Фотохостинги могут иметь свои приложения для операционных систем, упрощающие загрузку изображений и иногда предлагающие несложный функционал для создания и даже редактирования скриншотов.
Рис. 1. Программа (приложение) clip2net для работы с фотохостингом
Пользователи Windows знают, что для скриншотов в Windows есть Ножницы. Этот инструмент позволяет отправить скриншот по электронной почте. Но, к сожалению, он не имеет такой возможности, чтобы разместить свой скриншот в интернете и получить на него ссылку. А clip2net предоставляет инструменты не только для создания скриншота, но и для размещения его в интернете. загрузить картинку и получить ссылку
Для фотохостингов, в отличие от фотостоков, не стоит принципиально вопрос уникальности изображений. Где-то отдельным пунктом в правилах использования фотохостинга может разве что содержаться призыв к соблюдению авторских прав.
Фотохостинги обязаны запрещать размещение изображений фривольного характера, с антигосударственной и прочей тематикой, противоречащей действующему законодательству. Такие изображения подлежат удалению. Кроме обязательств по закону, фотохостинги часто выдвигают и свои правила хранения изображений, например, в целях эффективного использования места на сервере. В этом плане пользователи бесплатных фотохостингов никак не защищены, и, увы, это не единственный недостаток такого рода сервисов.
Кому нужны фотохостинги?
Для чего пользователю может понадобиться фотохостинг? Это зависит от тех задач, которые стоят перед пользователем.
Фотохостинги нельзя назвать инструментом Must Have современного пользователя Интернета.
Примечание: Must Have – дословно с английского переводится как «должен иметь». Например, если человек считает себя фанатом Apple, то, вероятно, он «обязательно должен иметь» последнюю модель айфона.
Фотохостинг нельзя считать Must Have (незаменимым инструментом), ибо сделать картинку доступной для просмотра в сети можно с помощью облачных хранилищ, например,
- Яндекс.Диск,
- Google. Диск,
- Облако Майл ру .
Кто же тогда составляет целевую аудиторию фотохостингов, кому они нужны?
Работа с облачными сервисами типа Яндекс.Диска проста и понятна тем пользователям, кто активно использует таковые в повседневности. Есть пользователи (и их немало), которые не имеют привычки пользоваться облаками. И они предпочитают пользоваться, например, теми же фотохостингами.
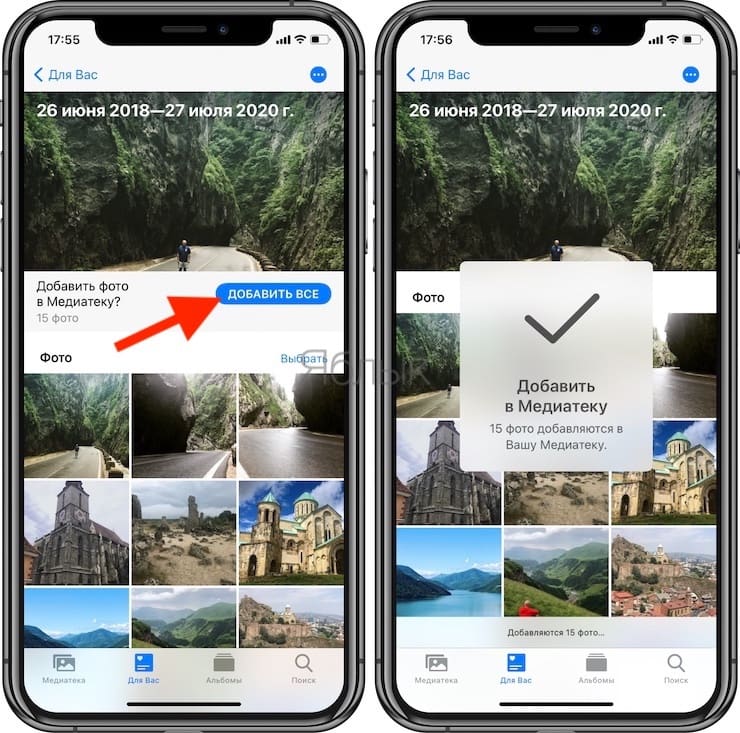
Как уже упоминалось выше, контент по iCloud-ссылкам будет доступен в течение месяца. Если вы хотите видеть расшаренные для вас фотографии и видеофайлы на более поздний срок, лучше загрузить их в медиатеку своего устройства.
Для этого перейдите по отправленной вам ссылке с фотографиями и нажмите кнопку Добавить все.

После этого все выделенные медиафайлы будут загружены на ваше устройство в оригинальном разрешении.
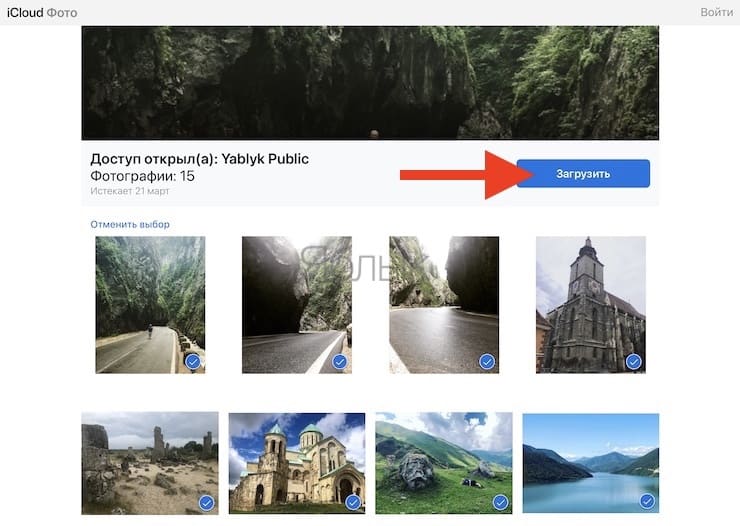
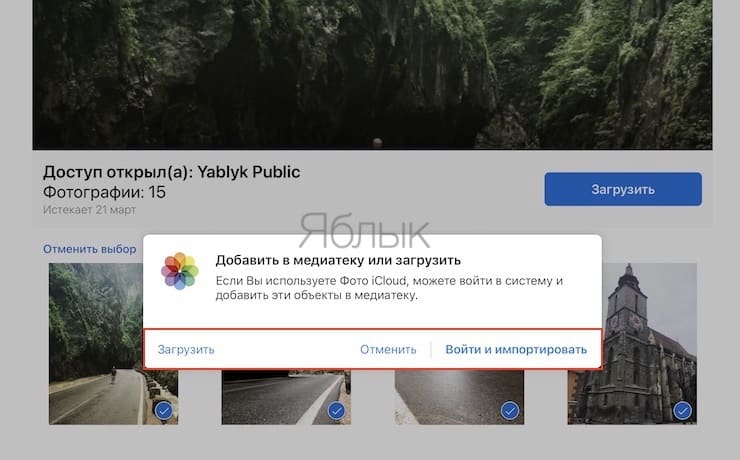
На компьютере те же действия – перейдите по sharing-ссылке, выберите нужные снимки и нажмите на синюю кнопку Загрузить. Все выбранные фото и видео будут загружены в виде одного ZIP-файла или добавлены в медиатеку Фото iCloud, соответственно.


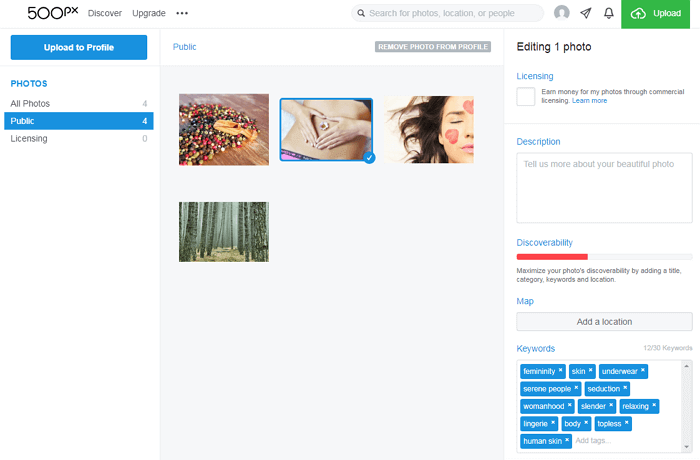
500px

Как и Flickr, 500px — популярная социальная сеть для фотографов, которые хотят поделиться своими лучшими снимками. Этот сервис не совсем похож на некоторые из рассмотренных выше. Здесь нет прямых ссылок на сохраненные фотографии, но это фантастический вариант для фотографов, желающих продемонстрировать свои работы и, возможно, даже немного заработать на них.
Те, кто выбрал 500px, могут создавать личный профиль для публикации своих фотографий. Премиум-пользователи получают возможность создать портфолио без комментариев и оценок пользователей сообщества. Если вы хотите отображать фотографию на веб-сайте, вставьте код со ссылкой на страницу с сохраненным файлом.
Плюсы:
- социальная сеть со большим сообществом фотографов,
- лицензирование изображений и возможность их продажи.
Поскольку 500px — скорее социальная сеть, чем фотохостинг, сервис не имеет никаких ограничений на размера загружаемого файла. Опытным путем удалось установить, что можно загружать даже очень большие изображения в формате JPEG. Для обладателей обычных профилей существует ограничение — до 20 загружаемых фотографий в неделю. Это ограничение снимается (а также предоставляются дополнительные возможности), если вы переходите в премиум-пользователи и ежегодно платите $25.
Что такое Яндекс.Диск
Каждый пользователь, который зарегистрировал Яндекс Почту, получает «плюшки» в виде различных удобных сервисов. Например, к ним относятся Яндекс.Диск, который еще называют облаком или облачным сервисом.
Яндекс.Диск — это сервис, который позволяет хранить свои файлы на серверах Яндекса. Там можно хранить свои фотографии или видео. Таким образом, освобождается место в памяти смартфона или компьютера для следующих селфи и видеосъемок.
На Диске можно хранить различные файлы (фото, картинки, видео и т.п.). Эти файлы будут доступны на любом устройстве, подключенном к интернету. Яндекс предоставляет каждому пользователю бесплатно 10 Гигабайт на Диске. Если нужно больше облачного пространства, то придется его купить или принять участие в некоторых акциях Яндекса. За участие в них может предоставляться вознаграждение в виде дополнительного места на Диске.
Примечание. Семейные, свадебные, детские и другие важные уникальные фотографии и видео лучше сохранить на собственном внешнем жестком диске или флешке. Это носители информации, которые принадлежат пользователю. Облако Яндекса хорошо, но пользователю оно не принадлежит.
Где в Яндекс.Почте спрятан Диск
Допустим, что Яндекс.Почта уже зарегистрирована. Где в ней можно найти Диск?
Рис. 1 (Клик для увеличения). Как найти Диск в Яндекс.Почте.
Открываем свою почту. Цифра 1 на рис. 1 в правом верхнем углу показывает логин пользователя – это означат, что человек авторизован в Яндексе.
- Щелкаем меню в Яндекс.Почте в левом верхнем углу (2 на рис. 1).
- Осталось кликнуть по значку Диска (3 на рис. 1). Диск открыт и готов к использованию (рис. 2).
Другой вариант, чтобы открыть Диск — в верхнем меню (рис. 1) приведены «Контакты», «Календарь», «Диск». Можно сразу кликнуть «Диск» (на рис. 1 подчеркнут красной линией).
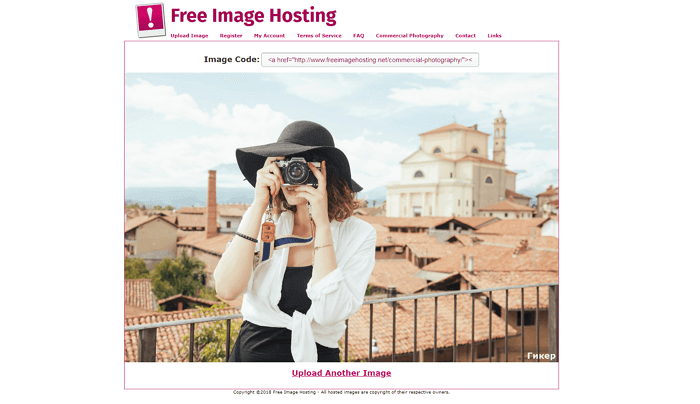
Free Image Hosting

Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
- быстрая загрузка отдельных фотографий,
- получение прямых ссылок на сохраненные материалы.
Максимальный размер файла — 3000 Кб для фотографии.
Как загрузить картинку на Яндекс Диск
Рис. 2 (Клик для увеличения). Последовательность действий (цифры 1-5), чтобы загрузить картинку на Яндекс.Диск.
После того, как Диск открыт, потребуется загрузить туда картинку со своего устройства. Можно выполнить 5 простых действий:
1) Щелкаем желтую кнопку «Загрузить» (1 на рис. 2). Появится окно «Открытие». Это означает, что надо найти картинку или фото на своем устройстве.
2) В левой колонке окна (2 на рис. 2) находим папку, в которой хранится картинка. Такой папкой на рис. 2 является папка «Загрузки». Конечно, может быть любая другая папка.
3) Папка с картинкой открыта. Теперь в правой колонке ищем картинку. Ставим напротив нее галочку (3 на рис. 2).
4) После этого в поле «Имя файла» появится название картинки (4 на рис. 2).
5) Кликаем «Открыть» (5 на рис. 2).
После этого картинка будет загружена на Диск.
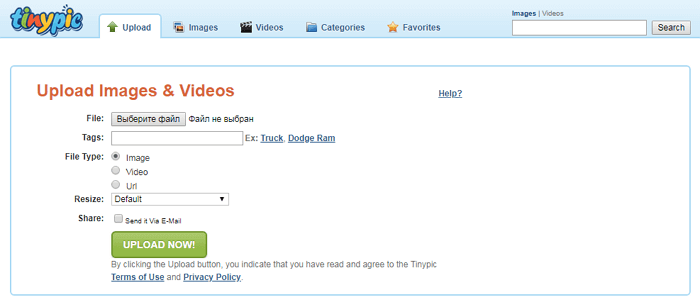
TinyPic

TinyPic от Photobucket создан для быстрой и простой загрузки фотографий и обмена ими. Для этого не обязательно проходить регистрацию. Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
TinyPic предоставляет вам прямую ссылку, чтобы делиться фотографией с другими людьми. Добавление тегов поможет людям, использующим функцию поиска изображений. Фотографии и видео, которые не связаны с учетной записью, остаются на сайте не менее 90 дней, затем удаляются, если за это время их не просматривали.
Максимальный размер картинок — 1600px в ширину и высоту, до 100 Мб. Доступна загрузка видеороликов продолжительностью до 5 минут.
Добавляем картинку в HTML
Немного поговорили, теперь давайте приступим к основной части статьи – добавлению изображений в разметку HTML. Как мы уже выяснили ранее, вставить картинку в код и отобразить ее на сайте мы можем с помощью тега <img>. В него по умолчанию входят два атрибута – «src» и «alt». Первый должен содержать в себе путь к изображению, второй – текстовое описание, которое используется поисковыми системами. Если вы не хотите, чтобы фотография индексировалась поисковиками, то не используйте атрибут «alt».
Шаблон: <img src=»/photo/low.jpg»>, где photo – папка, размещенная рядом с основным файлом HTML. Если бы изображение было размещено в другом месте, то до него бы полностью указывался путь, например, <img src=”С:\Users\Admin\Desktop\HTML\img\low.jpg”>.
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта. Необязательно создавать новую папку, файл можно разместить рядом с HTML-документом. Если вы берет картинку из другого места, то также учитывайте ее путь.
Прописываем тег и добавляем в него атрибут «src» со скопированным путем. В нашем случае получается просто . При использовании снимка из другой папки, потребовалось бы указать полный путь с обратным слэшем.
Запустим HTML-файл и убедимся, что все было прописано правильно
В результате фото должно занимать всю область – обратите внимание на ползунки, расположенные справа и снизу. Мы можем их прокрутить, чтобы просмотреть изображение полностью.
Если при запуске HTML-файла вы не увидели изображения, убедитесь, правильно ли прописан путь, а также название файла. Кроме того, расширение может быть не .jpg, а .png или любое другое.
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).

Это был один из атрибутов, который дал возможность немного поиграться с тегом <img>. Атрибуты позволяют сделать вид страницы наиболее презентабельным и гибким. Значение всегда заключается в двойные кавычки, рекомендуется указывать в нижнем регистре. Существует более 10 различных свойств для изображений, необходимых в разных ситуациях. Далее мы подробно разберем каждый из атрибутов, относящихся к тегу <img>.
Как использовать Гугл Диск: открываем общий доступ к документу, файлу или папке
Продолжаю рассказывать о том, как пользоваться Гугл Диском на компьютере. И сейчас поговорим о том, как предоставлять доступ к отдельному файлу или всей папки в целом. Последовательность действий следующая:
- левой кнопкой мышки нажмите на иконку диска в трее вашего компьютера или ноутбука;
- откройте папку и перетащите туда необходимый вам файл;
- после этого нажмите на него правой кнопкой мышки и среди вариантов выберите строку «Открыть доступ».
Как бы ничего сложного. Но на самом деле новичкам разобраться не так просто – предоставить общий доступ к файлам с первого раза может и не получиться, если не ознакомиться с инструкцией.
Особенно это касается предоставления доступа к документам. Поскольку они теперь также соединены с Гугл Диском, нужно сначала разобраться, чтобы понимать, что и как нажимать.
Поэтому создатели сервиса придумали определенные разделения. В частности, предусмотрено разделение на тех, кому будет виден файл:
- всем пользователям;
- только тем, кого вы отметите;
- всем, у кого есть ссылка на файл.
Также предусмотрено разделение пользователей в зависимости от их уровня «доступа» к файлу или документу:
Надеюсь, не стоит пояснять, что позволено пользователям из каждой группы доступа? Ведь все понятно, верно?
Понятно, что предоставление доступа к файлам подавляющему большинству пользователей необходимо для того, чтобы этот самый файл (или папку с несколькими файлами – например, теми же фотографиями), передать другим людям. Речь, естественно, идет о тех файлах, которые слишком «тяжелые» для пересылки по почте.
Хотя все больше людей также предпочитают работать таким образом и с документами. Поскольку это очень и очень удобно. Просто отдаешь ссылку сотруднику/коллеге и вот вы уже вместе трудитесь над одним документом. Или получаете совместный доступ к данным, необходимым для работы. К тому же, не нужно хранить эти файлы на компьютере.
Два основных варианта предоставления доступа
Ладно, продолжаю рассказывать, как пользоваться Гугл Диском. В частности, повествуя об особенностях предоставления доступа к файлам другим пользователям. Итак, открыв меню «расшаривания», поставьте галочку напротив надписи «Всем в Интернете». После этого отправьте ссылку тем, кому нужен файл/документ. Теперь этот человек может пользоваться файлом без необходимости входа в свой профиль в Гугле.
Следующий популярный вариант – это «Всем у кого есть ссылка». То есть, вы также предоставляете ссылку людям, которым понадобиться файлам. Однако получить доступ к нему они смогут лишь после входа в свой аккаунт. Привлекательность данного способа состоит в том, что файлы, документы скрыты от посторонних глаз и даже от поисковых систем (если, конечно, типы загруженных файлов подвергаются индексированию поисковыми роботами). Найти такие файлы можно лишь случайно – да и то, я откровенно сомневаюсь, что это вообще возможно.
Предоставлять доступ можно, как к документам, отдельным файлам, так и к папкам, содержащим несколько или даже много файлов. Все, кто получит от вас ссылку на доступ, сможет не только просмотреть файлы, но даже скачать их. Что весьма удобно.
Чтобы отключить возможность общего доступа к файлам, проделайте все тоже, только теперь выключите доступ. На этой уйдет у вас несколько секунд. Всего пару кликов мышкой и доступ будет закрыт.
Есть ли способ сохранить сразу все фото
Если вы не хотите давать доступа к аккаунту сторонним ресурсам, скачивать программы на компьютер, то стоит воспользоваться специальными сервисами – парсерами фото из «ВКонтакте» на «Андроид» и персональный компьютер. Они автоматически загружают все выбранные снимки со стены и из «Галереи». На обработку запроса требуется не больше 2 минут в зависимости от объема данных.
В настройках сервиса нужно вписать, например:
- vk.com/idXXXXX;
- vk.com/clubXXXXX;
- vk.com/publicXXXXX.
Если все сделано правильно, то откроется дополнительное меню, а затем картинки скачаются в 1 папку. В противном случае стоит проверить введенный адрес. Возможно, ошибка возникла из-за неправильного названия вкладки.