10 способов загрузить фотографию в интернет и получить ссылку
Содержание:
- Правила размещения ссылок-картинок на сайте
- Недостатки фотохостингов
- Как сделать картинку ссылкой на сайте?
- Как получить ссылку на фото или видео, находящиеся в iPhone (iCloud)
- С помощью Creator Studio
- Как посмотреть добавленные фотографии или ограничить доступ к ним
- Список атрибутов тега img
- Вариант 2, шаг 4: Добавьте изображение в запись
- Загружаем фото в ВК через телефон
- Как добавить к кликабельному изображению партнерскую ссылку
- С помощью сервиса отложенного постинга
- Как сделать картинку ссылкой в ВКонтакте?
- Как еще можно опубликовать фотографию в instagram
- Картинки в HTML – шпаргалка для новичков
- Как сделать картинку без ссылки
- Сколько фотографий в день можно публиковать?
Правила размещения ссылок-картинок на сайте
- Делайте ссылки только со своих изображений.
- Используйте уникальные изображения. Также, как и тексты, для успешного продвижения изображения не должны повторяться в Интернете.
- Не загружайте картинку огромного размера. Визуально вы можете уменьшить ее при помощи width и height в теге <img>, при этом на странице изображение будет небольшого размера. Но фактически на страницу каждый раз будет подгружаться полноразмерная картинка, что увеличит время загрузки страницы и плохо скажется на продвижении сайта. Да и качество принудительно сжатого изображения будет страдать.
- Прописывайте <alt> — описание к каждой картинке. Можно прописать и <title>.
Не увлекайтесь применением таких ссылок. Все же текстовые ссылки играют более важную роль при продвижении ресурса.
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none (пример 3).
Пример 3. Использование CSS
Конструкция A IMG определяет контекст применения стилей — только для тега <img>, который находится внутри контейнера <a>. Поэтому изображения в дальнейшем можно использовать как обычно.
Недостатки фотохостингов
Любое изображение, неэффективно расходующее место по мнению администрации фотохостинга без регистрации, может быть удалено без предупреждения.
Более внимательны, лояльны и ответственны в плане хранения пользовательских данных всё же фотохостинги, работающие по принципу облачных хранилищ, – с регистрацией аккаунта и в большинстве случаев с ограниченным бесплатным объёмом хранилища изображений.
Рис. 5. Примеры пропавших скриншотов на бесплатном фотохостинге без регистрации (из-за закрытия rutracer.org)
Бесплатные фотохостинги без регистрации, которые предпочитают многие пользователи, – очень ненадёжные хранилища фотоконтента.
Часто ссылки, содержащиеся внутри несвежих (старых) торрент-раздач, в объявлениях на торговых площадках или в сообщениях на форумах, оказываются нерабочими (иначе говоря, битыми) НЕ по той причине, что было удалено изображение, а вследствие того, что сам фотохостинг уже прекратил своё существование.
Также по компьютерной грамотности:
1. Поиск по картинке — Гугл в помощь
2. Как переслать файл большого размера (до 50 Гб)
3. Как уменьшить вес фото
4. Программы Windows для применения фотофильтров
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Как получить ссылку на фото или видео, находящиеся в iPhone (iCloud)
1. Откройте приложение Фото на вашем iPhone или iPad с версией операционной системы iOS 12 или новее.
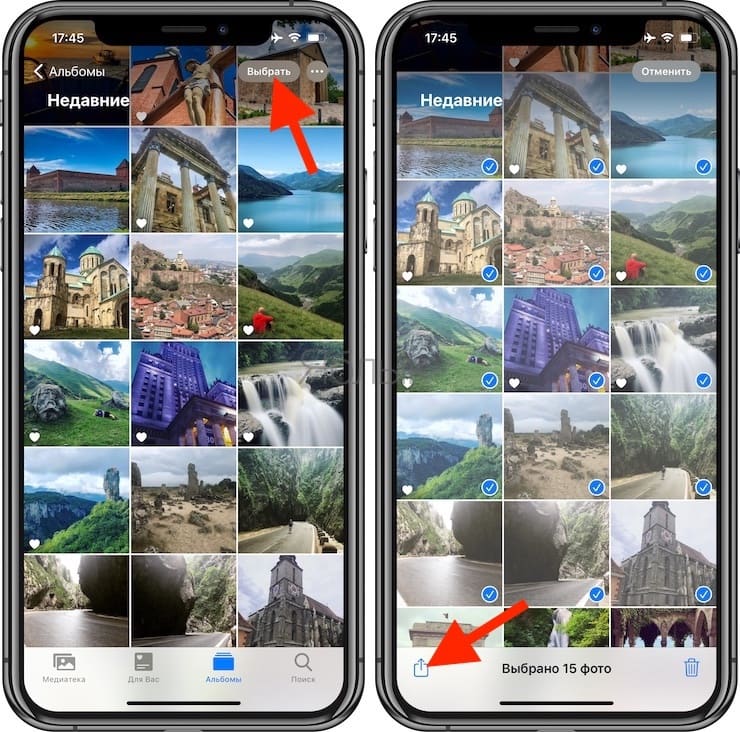
2. Нажмите Выбрать в правом верхнем углу.
3. Выберите одну или несколько фотографий / видео для отправки.
4. Нажмите кнопку Поделиться.

5. В нижнем ряду иконок выберите Скопировать ссылку.

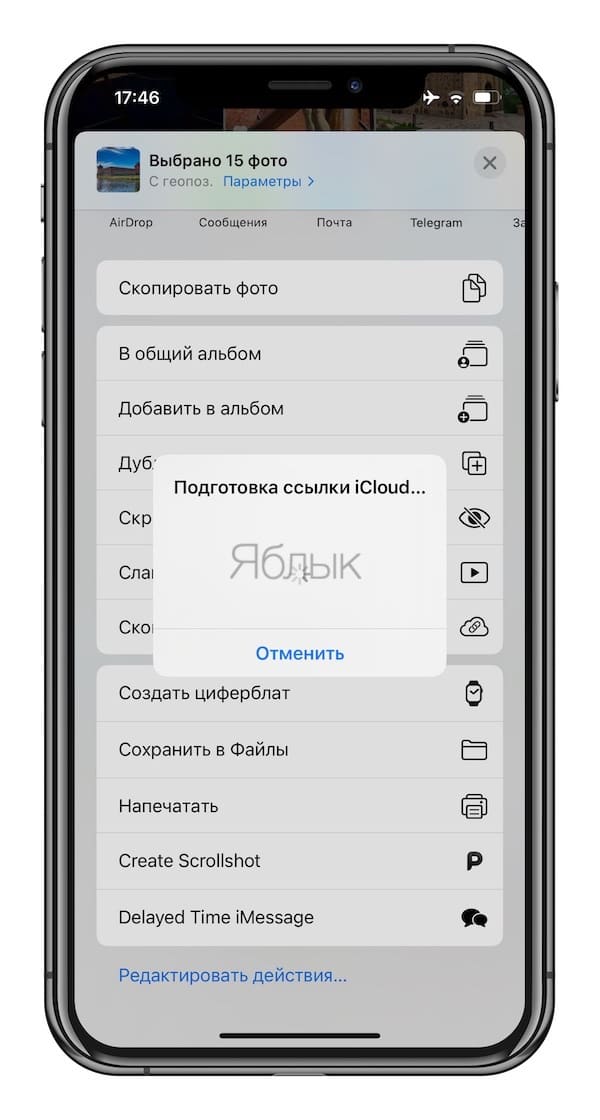
Далее на экране появился сообщение с информацией. том, что выбранные фото и видео готовятся к отправке. В зависимости от их количества это может занять некоторое время.

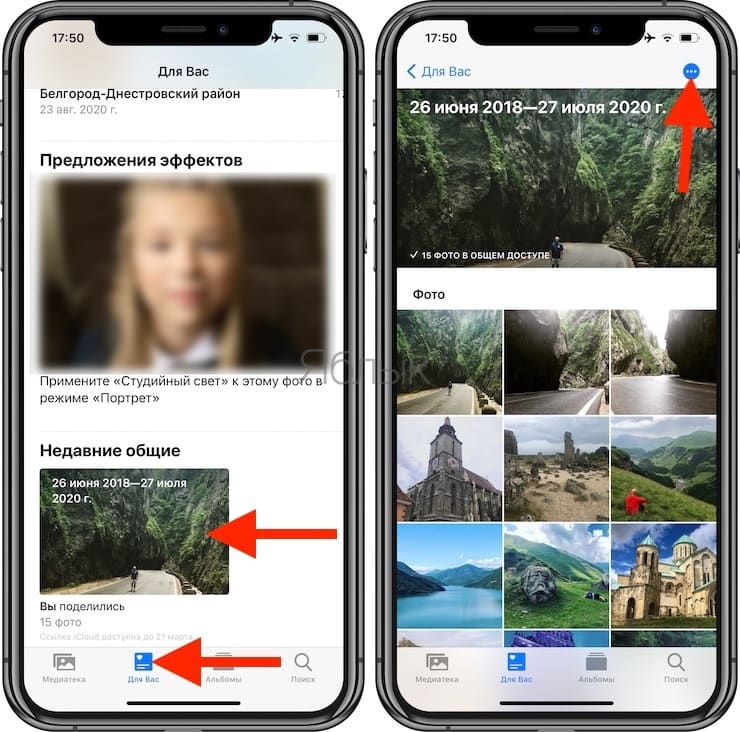
Ссылку на скачивание можно также получить другими двумя способами:
Способ 1
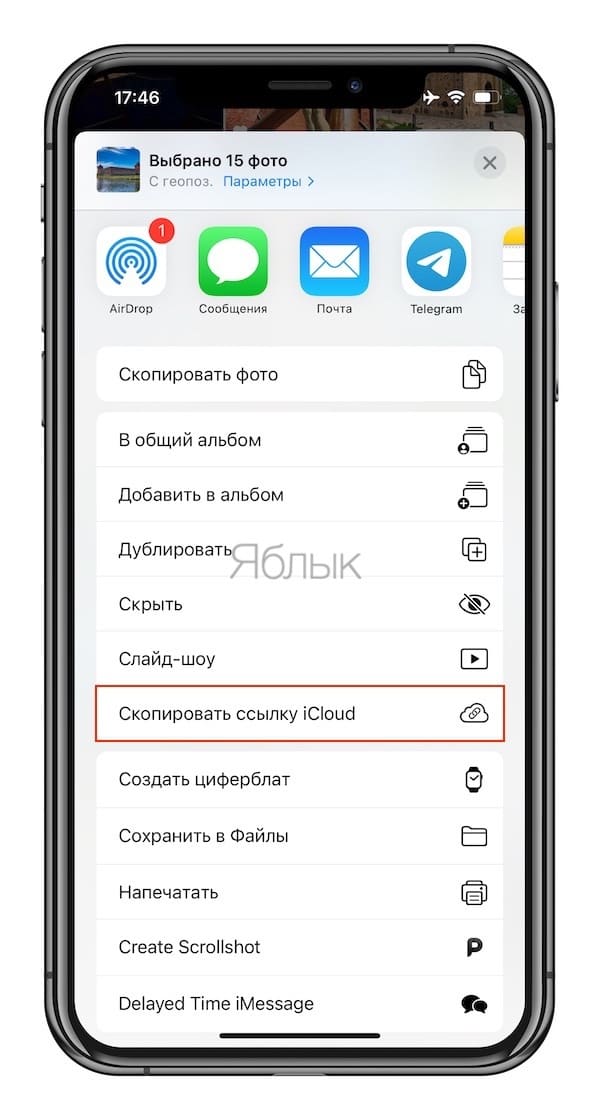
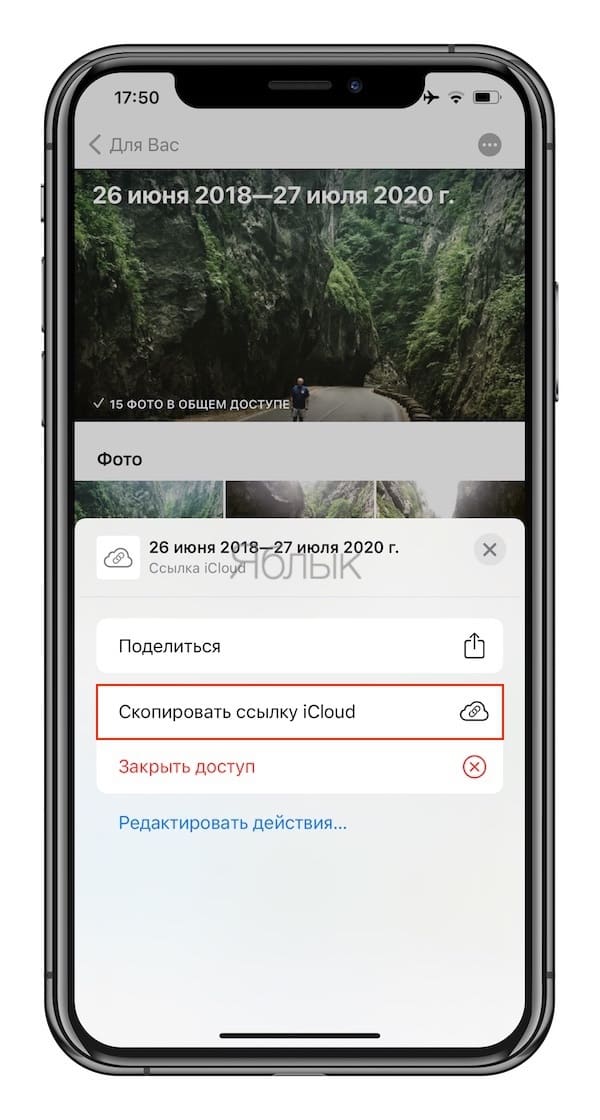
Нажмите на нужную карточку Превью в разделе Недавние общие, после чего тапните на меню-многоточие.

В появившемся меню выберите Скопировать ссылку iCloud.

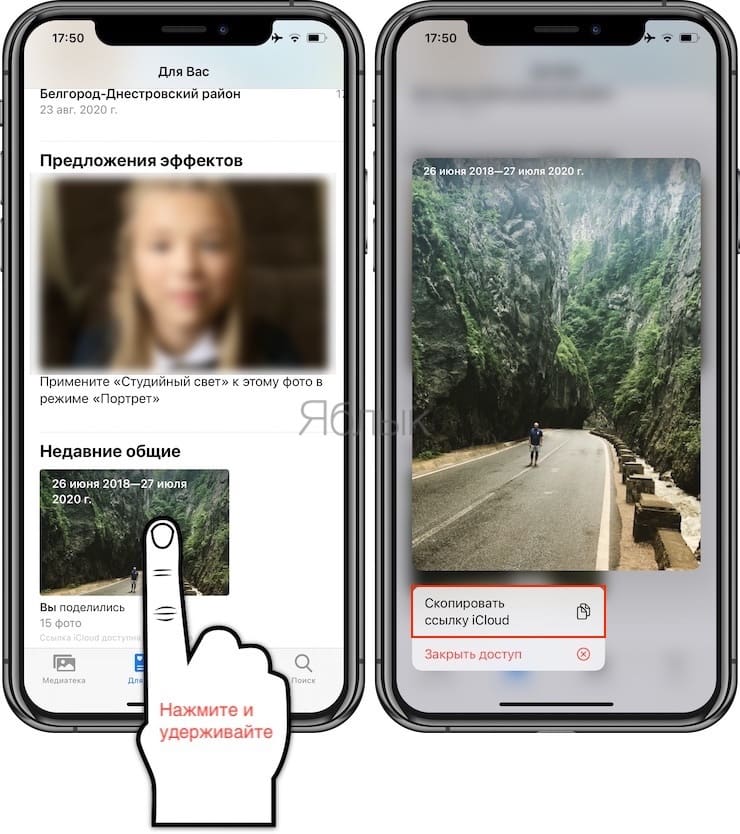
Способ 2
Нажмите и удерживайте палец на карточке-миниатюре. В появившемся контекстном меню выберите Скопировать ссылку iCloud.

Открывать sharing-ссылки на iCloud.com можно из браузера на любом мобильном устройстве, ноутбуке или стационарном компьютере.
Если вы получите такую ссылку на фотографии по почте и откроете их на мобильном устройстве, возможны следующие варианты:
- На iOS-устройствах – превью отправленных вам фотографий открывается в приложении Фото.
- На устройствах с другими операционными системами (Android и т.п.) – происходит переход на страницу загрузки, размещенную на iCloud.com.
- На стационарных компьютерах и ноутбуках при нажатии на ссылку запускается браузер и происходит переход на стильную страницу загрузки iCloud.com.
С помощью Creator Studio
Официальный сервис от Фейсбука. Вся работа происходит в браузере, после авторизации в Creator Studio вы сможете добавлять и удалять фото, наладить отложенный постинг и увидеть статистику страницы.
После входа в Creator Studio и создания Страницы, привяжите аккаунт Инстаграма к странице Фейсбука, нажав на значок Инстаграма
Следуя инструкциям, введите Логин и Пароль от нужного аккаунта Инстаграма, и подтвердите привязку к Фейсбуку со смартфона. Впоследствии переключаться между Инстаграмом и Фейсбуком вы сможете через эти два значка сверху.
В открывшемся окне добавьте картинку через кнопку «Создать публикацию», добавьте текст и опубликуйте
Особенности сервиса:
- придется выполнить авторизацию через Фейсбук, создать страницу и привязать аккаунты Инстаграма и Фейсбука друг к другу;
- работает только с бизнес-аккаунтами и аккаунтами Авторов;
- нельзя опубликовать Истории;
- бывают дополнительные ограничения из-за прав доступа Инстаграм.
Переключиться на аккаунт Автора можно следующим образом. Зайдите в Настройки Инстаграма на смартфоне, выберите «Аккаунт», а затем «Переключиться на профессиональный аккаунт».
Выберите категорию публикаций, наиболее подходящую под ваш контент, затем укажите «Автор»
Как посмотреть добавленные фотографии или ограничить доступ к ним
Как найти свои фотографии
Чтобы найти фотографии, которые вы добавили на Google Карты, выполните следующие действия:
- Откройте Google Карты на компьютере.
- В левом верхнем углу экрана нажмите на значок меню Ваши впечатления.
- Откройте вкладку Фото.
Примечание. Другие пользователи Google Карт могут посмотреть ваши фотографии и отзывы на вкладке «Ваши впечатления». Ссылка на нее есть во всех отправленных вами фотографиях и отзывах.
Как посмотреть, как другие пользователи видят ваш профиль
Ваш прогресс в программе «Местные эксперты», а также опубликованные вами отзывы и фотографии видны в вашем профиле на Google Картах. Профиль является общедоступным, т. е. другие пользователи могут просматривать список мест, для которых вы добавили оценки и отзывы. Чтобы посмотреть, как другие пользователи видят ваш профиль, выполните следующие действия:
- Откройте Google Карты на компьютере.
- В левой части страницы нажмите на значок меню Ваши впечатления.
- Выберите Впечатления Настройки профиля.
- Нажмите Посмотреть общедоступный профиль.
Как ограничить доступ к фотографиям в своем профиле
Вы можете ограничить доступ к фотографиям и видео, которые вы добавили на Google Карты. При этом вы по-прежнему будете видеть свои фотографии, оценки и отзывы на странице места, если только не удалите эти материалы.
- Откройте Google Карты на компьютере.
- В левой части страницы нажмите на значок меню Ваши впечатления.
- Выберите Впечатления Настройки профиля.
- Отключите функцию Показывать впечатления в общедоступном профиле.
После этого в профиле не будут видны ваши отзывы и оценки.
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
Вариант 2, шаг 4: Добавьте изображение в запись
На вкладке «Загрузить файлы» (вверху слева) можно перетащить изображение в эту панель или нажать кнопку «Выбрать файлы», чтобы найти изображение на компьютере:

После того, как выбрали файл, вы автоматически переключитесь на вкладку «Медиафайлы». В этой панели выполните следующие действия:

- Убедитесь, что изображение, с которым вы хотите работать, проверено;
- Для изображения будет автоматически добавлен title. Хорошее название будет способствовать SEO, поэтому убедитесь, что вы переименовали изображение перед загрузкой. Если вам нужно начать все заново, vj;yj удалить это изображение, нажав ссылку «Удалить навсегда» рядом с миниатюрой изображения справа;
- Перед тем, как сделать URL ссылку на картинку, установите значение для атрибута alt. Обычно я задаю для него то же значение, что и для названия изображения, только без дефисов;
- Вы хотите, чтобы ваше кликабельное изображение было выровнено? Выберите нужное значение в выпадающем меню;
- Здесь же можно сделать изображение кликабельным! В выпадающем меню выберите пункт «Пользовательский URL». Введите URL-адрес веб-страницы, на которую вы хотите сослаться;
- Вы хотите, чтобы ваше изображение имело другие размеры? Эти параметры задаются в разделе Настройки — Медиафайлы;
- Нажмите кнопку «Вставить в запись».
Теперь изображение появится в окне редактирования записи:

Загружаем фото в ВК через телефон
Часто снимки делаются на камеру мобильного устройства. Редко кто носит с собой цифровой фотоаппарат. Поэтому нет смысла перекидывать данные в компьютер, проще разместить их в социальной сети прямо с гаджета.
Если нужно – создаем новую папку, если нет – добавляем файлы в уже имеющуюся. Для этого жмем на плюсик и затем на подходящий вариант: «Загрузить из галереи» или «Сделать снимок».
Аналогичным образом можно загружать фотографии в мобильной версии браузера.
Официальная программа для мобильных дает еще одну интересную возможность – публиковать снимки в историю ВКонтакте. Для этого нужно открыть новости и вверху экрана нажать на свою аватарку с плюсиком или на фотоаппарат.
Если программа делает запрос, разрешите ей доступ к камере. Затем нажмите на большой кружок внизу экрана и сделайте снимок. История будет показываться друзьям и подписчикам в течение суток.
Публикация изображений в сообществе
Чтобы добавить фото в группу, перейдите в нее. Под основной информацией должен быть блок «Фотографии». Заходим туда, выбираем вкладку «Альбомы». Открываем тот, который хотим пополнить, и при помощи плюсика в углу подгружаем графические материалы из галереи или делаем снимок в реальном времени.
Публикуем фото через галерею
Того же результата можно достичь, если зайти в папку, где хранятся изображения на телефоне. Отметить «птичками» файлы, которые нужно отправить в VK, нажать на значок вверху экрана. У меня он выглядит так, как на скриншоте.
Теперь нужно выбрать пиктограмму социальной сети, разрешить ей доступ к файлам и прикрепить снимки.
Как добавить к кликабельному изображению партнерскую ссылку
Вы хотите добавить к изображению партнерскую ссылку? Нет проблем.
Вам нужно выполнить те же действия, которые были описаны выше, но http://LandingPageURL.com нужно заменить на партнерскую ссылку.
Важно!
Также нужно добавить к партнерской ссылке атрибут nofollow. Это делается для того, чтобы избежать негативных последствий. Поисковые системы не хотят, чтобы на результаты их органического поиска влияли коммерческие ссылки.
Вот, как будет выглядеть мой код, если я захочу, чтобы ссылка-изображение открывалась в новом окне, при том, что это партнерская ссылка:
<a href="https://MyAffiliateLink.com" target="_blank" rel="nofollow"><img src="https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg" /></a>
Все готово!
Теперь вы можете взять фрагмент HTML-кода от <a href…> до </a> с блоком <img src ..> между ними и вставлять его везде, где нужно выводить изображение:

Описанный выше вариант, как сделать картинку ссылкой в HTML, это более простой метод. Но если вы предпочитаете иметь дело с меньшим количеством HTML-кода, вот еще один способ. Для него мы используем другое изображение.
Идея состоит в том, чтобы создать новую запись, добавить фотографию, задать для нее ссылку, а затем захватить HTML и использовать его в другом месте. Приведенные ниже инструкции предназначены для WordPress, но их можно использовать и в Blogger.
С помощью сервиса отложенного постинга
Сервис отложенного постинга призван облегчить ведение аккаунтов в Инстаграм. Вы планируете сегодня, а результат видите завтра (и даже через год).
SMMplanner дает возможность за минимальную сумму добавлять и удалять фото и видео, публиковать в Ленту, Истории и IGTV.
Удобный и понятный интерфейс
Можно применять к контенту всевозможные фильтры, настройки, редактировать общий вид страницы и, конечно, делать много постов сразу и ставить время их публикации.
Но вернемся к теме статьи: как же именно опубликовать фото в Инстаграме через SMMplanner.
После регистрации в сервисе во вкладке Аккаунты выберите «Подключить аккаунт».
Обратите внимание, что через сервис можно выложить фото не только в ИнстаграмВведите данные от вашего профиля в соцсети и нажмите «Подключить»Перейдите во вкладку Посты и жмите «Запланировать пост»
Перед вами откроется окно планирования нового поста. Здесь все просто и везде подсказки, никаких танцев с бубном.
Добавьте фото через кнопку «Фото/видео», напишите текст и опубликуйте
Несмотря на то, что сервис платный, им можно воспользоваться и бесплатно.
Ребята из SMMplanner предоставляют целых два бесплатных тарифа, вам остается только выбрать
Как сделать картинку ссылкой в ВКонтакте?

Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Как еще можно опубликовать фотографию в instagram
Воспользуйтесь сервисом отложенного постинга

Отложенным постингом пользоваться удобно, если важно постоянно поддерживать активность в профиле, а создавать контент Вы готовы только набегами. Или если уходите в отпуск, но хорошая статистика в instagram уйти туда не должна
Воспользоваться автоматическим постингом можно во многих приложениях, но безопаснее это делать с помощью официального сервиса соцсети — Facebook Creator Studio. Чтобы настроить отложенную публикацию:
- Зайдите под своим аккаунтом в сервис, нажмите «Создать публикацию» и выберите «Лента Instagram».
- Теперь можете выбрать изображение, кликнув по кнопке «Добавить контент». Организуйте к фотографии классный текст, установите время постинга, а потом нажмите «Опубликовать». Пост будет запланирован для публикации и появится в в ленте instagram, когда придет его час.
Через браузер

В instagram можно публиковать посты и сторис не только в приложении, но и через мобильный браузер. Его можно включить и на пк. И это пока единственный способ использовать полный функционал приложения, войдя в Инстаграм с компьютера.
Чтобы все получилось, просто воспользуйтесь инструкцией:
- Зайдите на сайт instagram и нажмите правой кнопкой мыши в любом месте. Нажмите «Просмотреть код».
- Перейдите в мобильный режим. Для этого нажмите на выделенную кнопку.
- Обновите страницу, не закрывая окошко с кучей текста. Просто сверните его до минимальных размеров.
- Вуаля! У вас появилась кнопка с плюсиком и возможность постить истории. Теперь можете добавить фото любым удобным способом.
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
<html>
<head><title>Страница с фоновой картинкой</head></title>
<body background=”image.jpg”>
<h2> Фон с текстом. </h2>
</body>
</html>
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Как сделать картинку без ссылки
Теперь расскажу как убрать ссылку с картинки. Я уже говорил выше, что по умолчанию на картинку ставится ссылка с библиотеки ВордПресс. И нам это не надо. Сделав анализ популярных блогов, а также анализ своих наблюдений и наблюдений своих знакомых, я пришел к выводу, что надо делать картинку статической, точнее не подвижной и без ссылки. Если Вы пробежитесь по популярным блогам, то заметите, что при наведении на картинку мышка не реагирует, так как там просто активной нет ссылки.
Не буду утверждать, что это дает огромную пользу, но лично я заметил улучшение и небольшой приток посетителей с поиска именно с картинок. Все это произошло после того, как я стал убирать ссылки с картинок по умолчанию.
Как же это сделать, а сделать это очень просто. Как обычно добавляем картинку в библиотеку и видим следующее окно, смотрим скриншот.
В строке URL ссылки нужно выделить ссылку и удалить ее, затем нажать на кнопку «Нет», а далее вставить в запись. Таким образом у Вас будет картинка без ссылки. Как говорится — что и требовалось доказать. Все на самом деле очень просто, но надо знать, как и что делать. Такое размещение картинки будет наиболее правильным в плане оптимизации. Естественно должны быть прописаны заголовок и описание.
Сколько фотографий в день можно публиковать?
Ни для кого не секрет, что социальная сеть накладывает ограничения на пользователей для того, чтобы мешать спамерам мусорить в ленте и под публикациями. На загрузку постов лимиты также есть. На новой странице это 2 поста в день, если аккаунт больше полугода – это 9-10 публикаций. Эти цифры позволят избежать излишнего внимания администрации. Но помните также и про то, что не стоит спамить в ленте, чтобы не оттолкнуть подписчиков. Сколько можно в день постов заливать, чтобы и охват получить, и аудиторию не потерять? Самая частая рекомендация – выяснить по статистике утренний и вечерний прайм-таймы и использовать именно их. Два раза в день будет достаточно.
Теперь вы знаете, сколько фото в день можно загрузить в Инстаграм и как это сделать с любого устройства? И сейчас я могу назвать вас настоящими специалистами в работе с социальной сетью. Я спокойна за вас в этом интернетозависимом мире.









