Как изменить и уменьшить размер картинки без потери качества
Содержание:
- Применение Paint
- Сжимаем размеры фото с помощью Irfan View
- Изменение изображения с помощью рамки (кадрирования)
- Изменение размера изображений с помощью инструмента «Размер холста»
- Как в фотошопе изменить размер изображения
- А как это вообще работает?
- Как уменьшить размер файла jpg без потери качества
- Изменится ли качество, если уменьшить слой в Фотошопе
- Как уменьшить вес фото в программе Adobe Photoshop
- Изменение размера программой IrfanView
- Как уменьшить размер фото с помощью программы ACDSee Pro 4
- Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
- Как уменьшить размер изображения стандартными средствами Windows 7/8/10
- Изменение размера изображений с помощью инструмента Трансформирование
Применение Paint
В любой версии операционной системы Windows есть стандартная программа Paint. Она довольно проста в управлении и создана для минимальной обработки фото и изображений.
Чтобы вызвать программу Paint, необходимо зайти в Пуск, найти в списке Стандартные и щелкнуть на нужную строчку. В открывшемся окне программы нужно нажать кнопку Открыть и в новой вкладке найти необходимое фото.
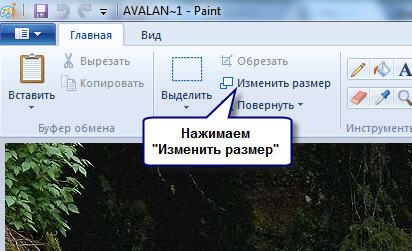
Теперь необходимо нажать на вкладку Главная и найти кнопку Изменить размер.
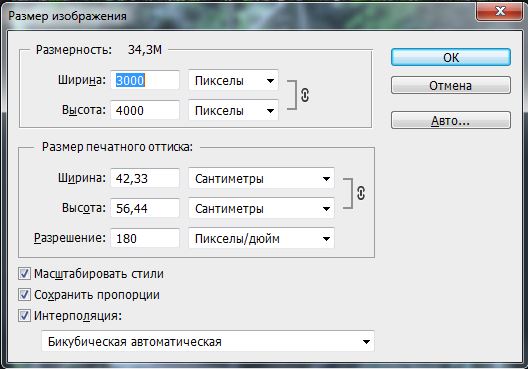
Кнопка Изменить размер вызовет новое окно, в котором будут отображены параметры загруженного фото. Изменить размер программа позволяет по горизонтали и вертикали. Для этого нужно поставить новые данные в окошки напротив, а также галочку в графе Сохранить пропорции. Теперь можно нажать Ок.
Если после изменения размера манипуляции с изображением закончены, то новый файл можно сохранить на устройство, нажав соответствующую кнопку.
Следует отметить, что любые изменения размера повлияют на качество рисунка, поэтому нельзя кардинально менять размер и делать из маленького изображения очень большое или наоборот.
Сжимаем размеры фото с помощью Irfan View
Программа Irfan View одна из самых популярных, очень лёгкая, позволяет по-разному корректировать фото. Во всём мире около 1 миллиона человек в месяц загружают её! Скачиваем замечательную и бесплатную программку IrfanView на официальном сайте из раздела Download.

Во время установки можно всё время нажимать «Next». Чтобы применить руссификатор, нужно при первом запуске войти в меню «Options -> Change language…» и выбрать «RUSSIAN.DLL».

После установки программы, в контекстном меню изображений появится «Открыть с помощью -> IrfanView». Выбираем его.
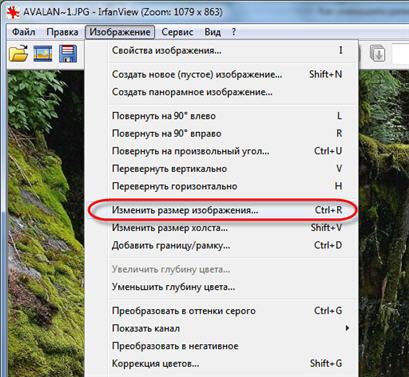
Идём в меню «Изображение -> Изменить размер изображения»

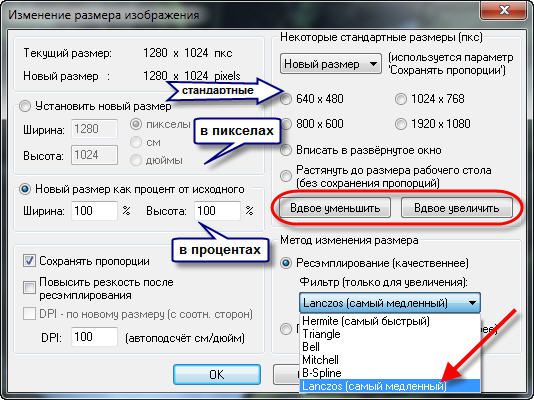
В окне предоставлена возможность менять размер по своему усмотрению, кому как удобно. Можно ввести желаемый размер в пикселах, сантиметрах или дюймах, можно в процентах, можно выбрать один из стандартных размеров, или просто нажать кнопку «Вдвое уменьшить»

Также рекомендую выбрать алгоритм преобразования «Lanczos (самый медленный)». Это самый качественный алгоритм, а медленная скорость будет заметна лишь при пакетном преобразовании десятков и сотен изображений (эта функция в программе также есть).
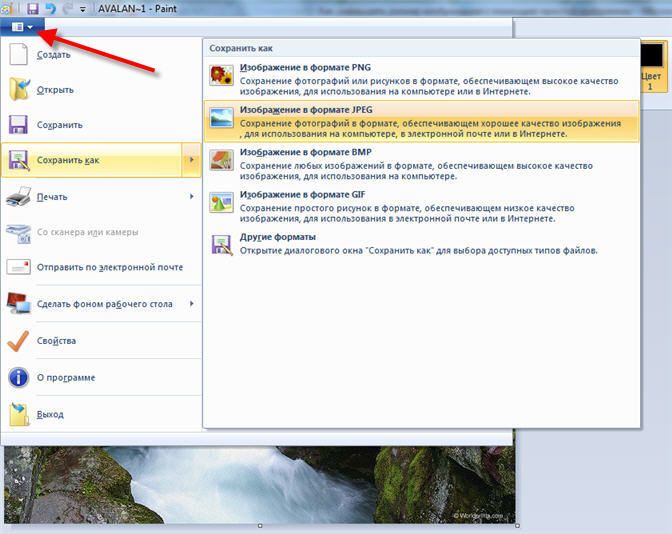
Теперь сохраняем файл в меню «Файл –> Сохранить как» и выбираем тип JPEG. Вот здесь можно выбирать качество сжатия JPEG. Чем выше – тем лучше. Почти незаметна потеря качества от 90%, а при 100% потерь качества почти нет, но размер файла увеличивается. Для крупных изображений, предназначенных для загрузки на сайт, есть смысл поставить галочку «Прогрессивный формат JPG». В этом случае изображение будет загружаться не сверху-вниз, а сначала покажется размытый силует, а затем полная версия. Думаю вы такое встречали в интернете.

Изменение изображения с помощью рамки (кадрирования)
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим портрет.
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
Изменение размера изображений с помощью инструмента «Размер холста»
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image – > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер холста.
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста – Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund, или основного цвета (переднего плана), цвет Background, или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Как в фотошопе изменить размер изображения
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.
Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении. Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».
Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения. Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.
- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».

Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
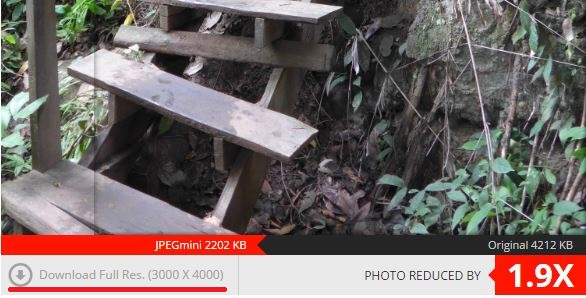
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.

После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Изменится ли качество, если уменьшить слой в Фотошопе
Уменьшение изображения не проходят для него бесследно. Главный минус такой операции – потеря качества. Процесс уменьшения проходит менее болезненно, чем увеличение. Картинка становится меньшего размера, и детали не столь заметны.
Но технически пиксели не могут сжиматься. Поэтому в процессе уменьшения слоя, правильнее будет сказать изображения на нем, Фотошоп откидывает лишнее, и при желании вернуть уменьшенное изображение к прежнему размеру, сделать это, конечно можно. Но в этом случае Фотошоп заменит добавленные пиксели дорисованными. В итоге картинка будет размытой.
Так что следует быть готовым к тому, что уменьшение и увеличение картинок на слоях, меняет их не в лучшую сторону. Что можно предпринять в этом случае:
- Берите изображение, размер которого больше нужного. Все-таки уменьшение не столь сильно меняет исходный вариант.
- Если нужно увеличить, старайтесь не выходить за рамки минимального размера. Десятикратное увеличение явно испортит фото объекта.
Минимальную потерю качества дадут специальные типы слоев – смарт-объекты. В этих контейнерах хранится информация об изображении. Это позволяет практически безболезненно сначала уменьшать, а потом возвращать к исходному размеру. Ведь в этом случае Фотошоп не теряет пиксели, сохраняет их, а при необходимости извлекает их из хранилища и восстанавливает.
Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».
Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.
Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.
Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».
Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним
Как уменьшить вес изображения в Фотошопе
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.
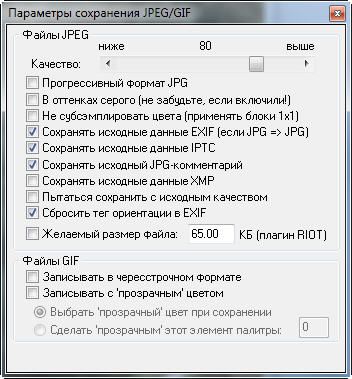
Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше отметить «Прогрессивный», если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Изменение размера программой IrfanView
Существует и еще один, не менее популярный, редактор для уменьшения фото без потери качества. Называется от IrfanView. Он не такой сложный, как Photoshop, но его тоже нужно устанавливать на устройство.
Чтобы уменьшить изображение в редакторе IrfanView, необходимо запустить его и в появившемся окне выбрать вкладку Изображение – Изменить размер изображения.
Эта команда вызовет окно, в котором представлены различные способы уменьшения фото. Без потери качества рисунок можно уменьшить с помощью установки новых значений в пикселях, сантиметрах и дюймах, также есть возможность выставить размер в процентах или же нажать кнопку Уменьшить вдвое. При этом нужно установить заранее алгоритм Lanczos (самый медленный), который гарантирует сохранение фото без потери качества. После установки новых параметров нажать Ок.
Теперь можно сохранить готовый рисунок, нажав на вкладку Файл – Сохранить. В окне сохранения нужно выбрать подходящий вид, а также дополнительно установить качество, подвинув ползунок к 100 процентам.
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту. Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах
Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».
Начинается преобразование вашего фото, после чего нужно нажать «Готово».
У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!
В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Самое простое решение массово оптимизировать уже установленные изображения на сайте, это установить специальный плагин для этих целей.
Таких плагинов достаточно много, но мне больше понравился Smush – Compress, его легко настроить, да и со своей задачей он хорошо справляется.
Установка и настройка Smush – Compress
Для установки плагина, следует войти в консоль сайта, с левой стороны меню выбрать «Плагины», затем «Установить новый» и в строке поиска можно внести Smush – Compress, из выбора появившихся плагинов, выбираем вот этот, устанавливаем его и активируем.
Затем, нам стоит этот плагин настроить. После установки, он появится в левой стороне меню консоли, нажав на него, начинаем настраивать Smush – Compress.
Настройки здесь понятные, обязательно включите «Автоматическую оптимизацию» и при загрузке фото, плагин будет автоматически производить их оптимизацию.
Далее вам поступит предложение «Очистить метаданные изображений». Выбирайте по своему усмотрению, нужно ли вам это. Я у себя включила этот пункт.
Далее переходим в пункт «Включить отложенную загрузку». Советую его включить, так как у пользователей с медленным интернетом в таком случае текст сайта будет загружаться быстрее.
Следующий пункт «Данные использования» можно не включать, но нажать на «Завершить настройку» нужно.
Массовая оптимизация фото в Smush – Compress
Затем, после всех настроек, вы получите примерно вот такую информацию, конечно нам стоит сразу нажать на кнопку «Оптимизировать все изображения».
В бесплатной версии Smush, за один раз производится оптимизация до 50 изображений, но куда нам торопиться, нужно будет нажать на кнопку столько раз, пока плагин не обработает все фото.
Как происходит процесс сжатия файлов, вы будете видеть в реальном времени.
Ну а все последующие, загруженные вами изображения будут оптимизироваться автоматически.
Друзья, как видите, способов для уменьшения веса фото есть много, выбирайте, какой Вам больше нравится.
Расскажите, а как вы добиваетесь уменьшения веса изображения для размещения на страницах сайта. Если есть вопросы, спрашивайте и я обязательно на них отвечу. До новых встреч!
Как уменьшить размер изображения стандартными средствами Windows 7/8/10
Для этого нам понадобится стандартный редактор изображений Paint. Вы можете посмотреть видео или читать статью:
 Посмотреть это видео на YouTube
Посмотреть это видео на YouTube
Действия по пунктам:
- Нажимаем на изображении правой кнопкой и выбираем «Изменить»
- Если такого нет, то выбираем «Открыть с помощью -> Paint»
- В «Paint» нажимаем на «Изменить размер»

И вводим в процентах на сколько уменьшить картинку, или конкретно в пикселах. Кстати, в Windows XP можно вводить только в процентах. Если оставить галочку «Сохранить пропорции», то изображение не будет сплюснутым или растянутым.
Сохраняем изображение в JPEG.

Единственное что нельзя сделать в Paint, так это изменить качество сохранения в JPEG (качество сжатия), но это можно сделать в сторонних утилитах. Кстати, программа Paint ещё пригодиться вам чтобы делать снимки с экрана.
Изменение размера изображений с помощью инструмента Трансформирование
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта,, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент – это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.









