Javascript цикл for
Содержание:
- Введение[править]
- Цикл while
- Definition and Usage
- ! (НЕ)
- Вложенные циклы
- The do…while Loop
- Цикл for…in
- Области применения JavaScript
- Цикл «while»
- Квадратные скобки
- Async/Await и генераторы
- Window
- Цикл «for…in»
- Цикл for-in
- Window
- Definition and Usage
- The while Loop
- Definition and Usage
- Flowchart of while Loop
- Что такое JavaScript?
- Цикл for
- Логическое И (&&)
- Операторы
- JavaScript do…while Loop
- Итерируемые объекты и псевдомассивы
- Итого
Введение[править]
JavaScript (рус. джаваскрипт (яваскрипт — неправильное произношение)) является популярным языком программирования скриптов для веб-страниц и его поддерживает практически любой браузер. JavaScript добавляет интерактивность на веб-страницы.
Что даёт этот язык по сравнению с другими ?править
Вы можете использовать только те инструменты, которые уже есть на вашем компьютере, без необходимости загружать дополнительное программное обеспечение. JavaScript использует только компьютер пользователя и не использует ресурсы сервера. Иными словами, если программа JavaScript требует произведения расчетов, то компьютер пользователя это сделает.
1. Возможность создавать клиентские части веб-приложений
JavaScript не привязан к операционной системе, работая там, где запускается браузер, а практически любой современный браузер имеет его поддержку. К этому языку имеет самое непосредственное отношение модное слово
AJAX: именно JavaScipt позволяет делать быстро реагирующие интерфейсы.
2. Возможность исследования веб-приложений
JavaScript позволяет изучать работу веб-приложений, взаимодействовать с ними, модифицировать их поведение в браузере (с помощью системы расширений Firefox или скриптов Greasemonkey), обеспечивать их качество (с помощью Selenium, TestComplete и ряда других программных средств).
3. Применимость знаний при программировании на других языках программирования
Согласно Николасу Закасу объектная модель документа — часть JavaScript. А это самый распространённый способ обработки XML-документов. Помимо того, что методы, которые используются для изменения веб-страницы, вполне пригодны для работы с векторной графикой (SVG), математическими формулами (MathML), они ещё и в Java, Python, Ruby, PHP и многих других языках программирования широко используются для работы с XML.
4. Понимание объектно-ориентированной парадигмы
Объекты в JavaScript устроены красиво и просто. В отличие от других популярных языков, в нём нет ни классов, ни конструкторов, ни модификаторов доступа к полям и методам, ни множества других вещей как отдельных сущностей. Однако эмулируются все эти вещи в языке на ура. Изучение JavaScript быстро приводит к пониманию действительно важных вещей.
Язык очень востребован в сфере веб-технологий, спрос на JavaScript-программистов (хотя желательно и верстальщики должны его знать) есть и он растёт.
Ограничения языка и сложности разработкиправить
- Реализация JavaScript в разных браузерах отличается. Код, работающий в IE может оказаться нерабочим в FF, и наоборот.
- Необычная реализации ООП (прототип-ориентированный подход).
Цикл while
Оператор if является базовым условным оператором в языке JavaScript, а базовым циклом для JavaScript можно считать цикл while. Он имеет следующий синтаксис:
while (выражение)
{
инструкция
}
Цикл while начинает работу с вычисления выражения. Если это выражение имеет ложное значение, интерпретатор пропускает инструкцию, составляющую тело цикла, и переходит к следующей инструкции в программе. Если выражение имеет истинное значение, то выполняется инструкция, образующая тело цикла, затем управление передается в начало цикла и выражение вычисляется снова. Иными словами, интерпретатор снова и снова выполняет инструкцию тела цикла, пока значение выражения остается истинным
Обратите внимание, что имеется возможность организовать бесконечный цикл с помощью синтаксиса while(true)
Обычно не требуется, чтобы интерпретатор JavaScript снова и снова выполнял одну и ту же операцию. Почти в каждом цикле с каждой итерацией цикла одна или несколько переменных изменяют свои значения. Поскольку переменная меняется, действия, которые выполняет инструкция, при каждом проходе тела цикла могут отличаться.
Кроме того, если изменяемая переменная (или переменные) присутствует в выражении, значение выражения может меняться при каждом проходе цикла
Это важно, т.к. в противном случае выражение, значение которого было истинным, никогда не изменится и цикл никогда не завершится! Ниже приводится пример цикла while, который выводит числа от 0 до 9:
Как видите, в начале переменной count присваивается значение 0, а затем ее значение увеличивается каждый раз, когда выполняется тело цикла. После того как цикл будет выполнен 10 раз, выражение вернет false (т.е. переменная count уже не меньше 10), инструкция while завершится и интерпретатор перейдет к следующей инструкции в программе. Большинство циклов имеют переменные-счетчики, аналогичные count. Чаще всего в качестве счетчиков цикла выступают переменные с именами i, j и k, хотя для того чтобы сделать программный код более понятным, следует давать счетчикам более наглядные имена.
Definition and Usage
The for statement creates a loop that is executed as long as a condition is
true.
The loop will continue to run as long as the condition is true. It will only
stop when the condition becomes false.
JavaScript supports different kinds of loops:
- for — loops through a block of code a number of times
- for/in — loops through the properties of an object
- for/of — loops through the values of an iterable object
- while — loops through a block of code while a specified condition is true
- do/while — loops through a block of code once, and then repeats the loop while a specified condition is true
Tip: Use the break statement
to break out of a loop, and the continue
statement to skip a value in the loop.
! (НЕ)
Оператор НЕ представлен восклицательным знаком .
Синтаксис довольно прост:
Оператор принимает один аргумент и выполняет следующие действия:
- Сначала приводит аргумент к логическому типу .
- Затем возвращает противоположное значение.
Например:
В частности, двойное НЕ используют для преобразования значений к логическому типу:
То есть первое НЕ преобразует значение в логическое значение и возвращает обратное, а второе НЕ снова инвертирует его. В конце мы имеем простое преобразование значения в логическое.
Есть немного более подробный способ сделать то же самое – встроенная функция :
Приоритет НЕ является наивысшим из всех логических операторов, поэтому он всегда выполняется первым, перед или .
Вложенные циклы
Цикл внутри другого цикла называется вложенным. Вложенность циклов формально не ограничивается, однако нужно быть предельно осторожным, чтобы не допустить зацикливания. При каждой итерации внешнего цикла вложенный цикл выполняется полностью. Вложенные циклы можно создавать с помощью инструкции и инструкции .
Пример вложенного цикла:
Выполнить код »
Скрыть результаты
Теперь попытаемся разобраться, как это работает. Первый (внешний) цикл после каждой итерации увеличивает значение переменной i, а второй (внутренний) – переменной j. За одну итерацию внешнего цикла внутренний выполняется девять раз. По условию (i внешний цикл выполнится 9 раз. Соответственно вложенный цикл будет выполнятся тоже 9 раз, а код внутри него – 9*9 итого 81 раз.
Иными словами, код читаем так: натыкаемся на внешний цикл, делаем первый проход, во время прохода натыкаемся на еще один цикл (внутренний), делаем девять проходов по нему, каждый раз выводя текущее значение переменной j. Выводим значение i и далее возвращаемся в начало внешнего цикла для второго прохода и так 9 раз.
The do…while Loop
The loop is a variant of the loop, which evaluates the condition at the end of each loop iteration. With a loop the block of code executed once, and then the condition is evaluated, if the condition is true, the statement is repeated as long as the specified condition evaluated to is true. The generic syntax of the do-while loop is:
do {
// Code to be executed
}while(condition);
The JavaScript code in the following example defines a loop that starts with . It will then print the output and increase the value of variable by 1. After that the condition is evaluated, and the loop will continue to run as long as the variable is less than, or equal to 5.
Цикл for…in
Цикл for…in используется для перебора всех свойств из объекта в случайном порядке и имеет следующий синтаксис:
В качестве nеременной (variable) можно подставить имя переменной или инструкцию var, объявляющую одну переменную. Переменной перед началом каждой итерации цикла присваивается в виде строки имя одного из свойств объекта. Как и в цикле for, оператор var здесь не обязателен, но его рекомендуется использовать, чтобы переменная была локальной. Справа от ключевого слова in указывается объект, свойства которого будут перебираться циклом. Если переменная, представляющая объект, будет иметь значение или цикл не выполнится ни разу. И как обычно, инструкция – это инструкция или блок инструкций, образующих тело цикла.
Пример итерации по свойствам объекта:
Выполнить код »
Скрыть результаты
Как отмечалось ранее, если имя свойства хранится в переменной, то обратиться к нему можно только через квадратные скобки (myCar), а не через оператор «точка».
Свойства объектов в JavaScript не упорядочены, поэтому порядок возврата их имен в цикле for…in предсказать сложно. Все перечислимые свойства будут возвращены, но порядок их вывода может зависеть от браузера.
Согласно стандарта ECMAScript, если имя свойства – нечисловая строка, то такие свойства всегда перебираются в том же порядке, в каком присваивались. Так получилось в примере выше при выводе свойств объекта myCar.
С другой стороны, если в качестве имени свойства выступает число или строка, которая может быть преобразована в числовой фомат, то браузеры осуществлят сортировку таких свойств в целях внутренней оптимизации. Вывод таких имен свойств объекта не будет соответствовать их оригинальному расположению.
Области применения JavaScript
Овладеть основами JavaScript полезно всем, кто касается сферы разработки и продвижения сайтов. В составе любого ресурса есть хотя бы 3-4 скрипта – от счетчика Яндекс.Метрики до формы захвата контактов, виджетов социальных сетей или регистрации аккаунта. Популярность платформы имеет объяснение: язык безопасен, он не предоставляет низкоуровневый доступ к процессам сервера.

Скрипты JS используются в следующих направлениях:
- клиентская часть любых веб-приложений,
- интерактивные элементы интерфейсов на AJAX,
- механизм выдачи Push-уведомлений по модели Comet,
- программы, совместимые с Android, iOS, Windows Mobile,
- браузерные операционные системы типа WebOS,
- макросы для автоматизации рутинных офисных операций,
- приложения, запускаемые на серверах C, C++, Java, Go.
Отдельно стоит упомянуть пользовательские скрипты в браузерах. Ими реализуются такие фишки, как автоматическое заполнение форм, форматирование контента на странице, скрытие и отражение содержимого в зависимости от региона. Аналогичным образом пишутся расширения, плагины (виджеты) для популярных CMS вроде WordPress, MODX, 1С-Битрикс.
Цикл «while»
Цикл имеет следующий синтаксис:
Код из тела цикла выполняется, пока условие истинно.
Например, цикл ниже выводит , пока :
Одно выполнение тела цикла по-научному называется итерация. Цикл в примере выше совершает три итерации.
Если бы строка отсутствовала в примере выше, то цикл бы повторялся (в теории) вечно. На практике, конечно, браузер не позволит такому случиться, он предоставит пользователю возможность остановить «подвисший» скрипт, а JavaScript на стороне сервера придётся «убить» процесс.
Любое выражение или переменная может быть условием цикла, а не только сравнение: условие вычисляется и преобразуется в логическое значение.
Например, – более краткий вариант :
Фигурные скобки не требуются для тела цикла из одной строки
Если тело цикла состоит лишь из одной инструкции, мы можем опустить фигурные скобки :
Квадратные скобки
Для свойств, имена которых состоят из нескольких слов, доступ к значению «через точку» не работает:
JavaScript видит, что мы обращаемся к свойству , а затем идёт непонятное слово . В итоге синтаксическая ошибка.
Точка требует, чтобы ключ был именован по правилам именования переменных. То есть не имел пробелов, не начинался с цифры и не содержал специальные символы, кроме и .
Для таких случаев существует альтернативный способ доступа к свойствам через квадратные скобки. Такой способ сработает с любым именем свойства:
Сейчас всё в порядке
Обратите внимание, что строка в квадратных скобках заключена в кавычки (подойдёт любой тип кавычек)
Квадратные скобки также позволяют обратиться к свойству, имя которого может быть результатом выражения. Например, имя свойства может храниться в переменной:
Здесь переменная может быть вычислена во время выполнения кода или зависеть от пользовательского ввода. После этого мы используем её для доступа к свойству. Это даёт нам большую гибкость.
Пример:
Запись «через точку» такого не позволяет:
Мы можем использовать квадратные скобки в литеральной нотации для создания вычисляемого свойства.
Пример:
Смысл вычисляемого свойства прост: запись означает, что имя свойства необходимо взять из переменной .
И если посетитель введёт слово , то в объекте теперь будет лежать свойство .
По сути, пример выше работает так же, как и следующий пример:
…Но первый пример выглядит лаконичнее.
Мы можем использовать и более сложные выражения в квадратных скобках:
Квадратные скобки дают намного больше возможностей, чем запись через точку. Они позволяют использовать любые имена свойств и переменные, хотя и требуют более громоздких конструкций кода.
Подведём итог: в большинстве случаев, когда имена свойств известны и просты, используется запись через точку. Если же нам нужно что-то более сложное, то мы используем квадратные скобки.
Async/Await и генераторы
Другой крайний случай с forEach() — это то, что он не совсем правильно работает с async/await или генераторами. Если ваш callback forEach() является синхронным, то это не имеет значения, но вы не сможете использовать await внутри callback forEach ():
async function run() {
const arr = ;
arr.forEach(el => {
// SyntaxError
await new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
});
}
Вы также не сможете использовать yield:
function* run() {
const arr = ;
arr.forEach(el => {
// SyntaxError
yield new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
});
}
Но приведенные выше примеры отлично работают с for/of:
async function asyncFn() {
const arr = ;
for (const el of arr) {
await new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
}
}
function* generatorFn() {
const arr = ;
for (const el of arr) {
yield new Promise(resolve => setTimeout(resolve, 1000));
console.log(el);
}
}
Даже если вы пометите свой callback forEach() как async, вам будет сложно заставить асинхронный метод forEach() работать последовательно. Например, приведенный ниже скрипт будет печатать 0-9 в обратном порядке.
async function print(n) {
// Wait 1 second before printing 0, 0.9 seconds before printing 1, etc.
await new Promise(resolve => setTimeout(() => resolve(), 1000 - n * 100));
// Will usually print 9, 8, 7, 6, 5, 4, 3, 2, 1, 0 but order is not strictly
// guaranteed.
console.log(n);
}
async function test() {
.forEach(print);
}
test();
T
Вывод: если вы используете async/await или генераторы, помните, что forEach() является синтаксическим сахаром. Как сахар, его следует использовать экономно и не для всего.
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Цикл «for…in»
Для перебора всех свойств объекта используется цикл . Этот цикл отличается от изученного ранее цикла .
Синтаксис:
К примеру, давайте выведем все свойства объекта :
Обратите внимание, что все конструкции «for» позволяют нам объявлять переменную внутри цикла, как, например, здесь. Кроме того, мы могли бы использовать другое имя переменной
Например, часто используется вариант
Кроме того, мы могли бы использовать другое имя переменной. Например, часто используется вариант .
Упорядочены ли свойства объекта? Другими словами, если мы будем в цикле перебирать все свойства объекта, получим ли мы их в том же порядке, в котором мы их добавляли? Можем ли мы на это рассчитывать?
Короткий ответ: свойства упорядочены особым образом: свойства с целочисленными ключами сортируются по возрастанию, остальные располагаются в порядке создания. Разберёмся подробнее.
В качестве примера рассмотрим объект с телефонными кодами:
Если мы делаем сайт для немецкой аудитории, то, вероятно, мы хотим, чтобы код был первым.
Но если мы запустим код, мы увидим совершенно другую картину:
- США (1) идёт первым
- затем Швейцария (41) и так далее.
Телефонные коды идут в порядке возрастания, потому что они являются целыми числами: .
Целочисленные свойства? Это что?
Термин «целочисленное свойство» означает строку, которая может быть преобразована в целое число и обратно без изменений.
То есть, – это целочисленное имя свойства, потому что если его преобразовать в целое число, а затем обратно в строку, то оно не изменится. А вот свойства или таковыми не являются:
…С другой стороны, если ключи не целочисленные, то они перебираются в порядке создания, например:
Таким образом, чтобы решить нашу проблему с телефонными кодами, мы можем схитрить, сделав коды не целочисленными свойствами. Добавления знака перед каждым кодом будет достаточно.
Пример:
Теперь код работает так, как мы задумывали.
Цикл for-in
Цикл используется для перебора в случайном порядке перечисляемых свойств объекта и имеет следующий синтаксис:
for (переменная in объект) инструкция;
Слева от ключевого слова указывается имя переменной, которой перед началом каждой итерации цикла присваивается в виде строки имя одного из свойств объекта. Справа от ключевого слова указывается объект, свойства которого будут перебираться циклом. Цикл будет выполняться до тех пор, пока не будут перебраны все доступные свойства. Если переменная, представляющая объект, будет иметь значение или цикл не выполнится ни разу:
var obj = {x: 5, y: 10};
for (var prop in obj) {
alert(prop);
}
Чтобы связанный с циклом код был в одном месте, в цикле допускается объявлять переменную. Поэтому, в качестве выражения перед ключевым словом обычно выступает объявление переменной, которой будут присваиваться имена свойств.
С этой темой смотрят:
- Инструкции break и continue
- Метки инструкций
- Выражения и инструкции
- Преобразование типов данных
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Definition and Usage
The do/while statement creates a loop that executes a block of code once,
before checking if the condition is true, then it will repeat the loop as long
as the condition is true.
The do/while statement is used when you want to run a loop at least
one time, no matter what.
JavaScript supports different kinds of loops:
- for — loops through a block of code a number of times
- for/in — loops through the properties of an object
- for/of — loops through the values of an iterable object
- while — loops through a block of code while a specified condition is true
- do/while — loops through a block of code once, and then repeats the loop while a specified condition is true
The while Loop
This is the simplest looping statement provided by JavaScript.
The loop loops through a block of code as long as the specified condition evaluates to true. As soon as the condition fails, the loop is stopped. The generic syntax of the while loop is:
while(condition) {
// Code to be executed
}
The following example defines a loop that will continue to run as long as the variable is less than or equal to 5. The variable will increase by 1 each time the loop runs:
Example
Try this code
Note: Make sure that the condition specified in your loop eventually goes false. Otherwise, the loop will never stop iterating which is known as infinite loop. A common mistake is to forget to increment the counter variable (variable in our case).
Definition and Usage
The while statement creates a loop that is executed while a specified condition is
true.
The loop will continue to run as long as the condition is true. It will only
stop when the condition becomes false.
JavaScript supports different kinds of loops:
- for — loops through a block of code a number of times
- for/in — loops through the properties of an object
- for/of — loops through the values of an iterable object
- while — loops through a block of code while a specified condition is true
- do/while — loops through a block of code once, and then repeats the loop while a specified condition is true
Tip: Use the break statement
to break out of a loop, and the continue
statement to skip a value in the loop.
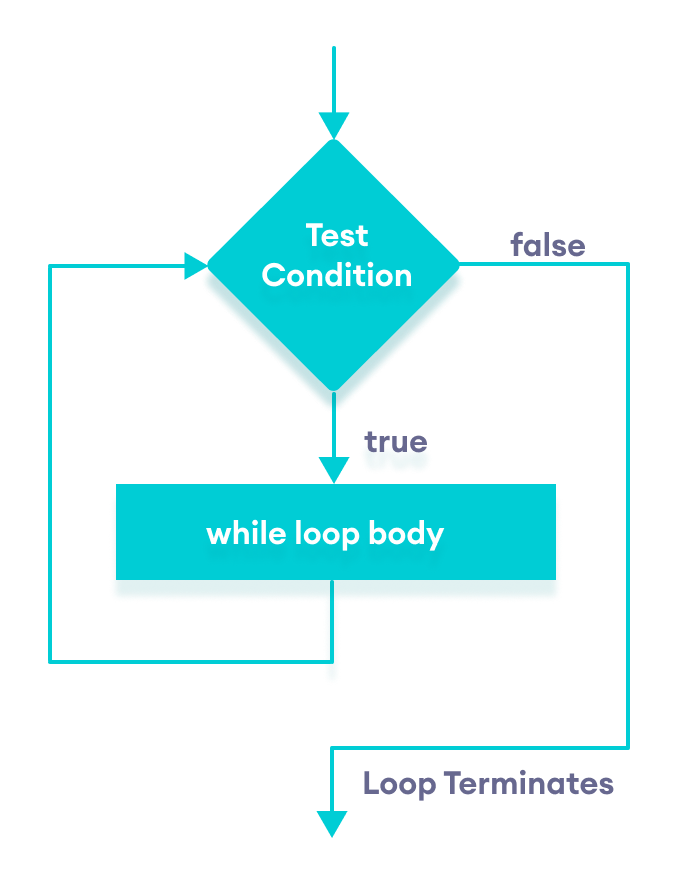
Flowchart of while Loop
 Flowchart of JavaScript while loop
Flowchart of JavaScript while loop
Example 1: Display Numbers from 1 to 5
Output
1 2 3 4 5
Here is how this program works.
| Iteration | Variable | Condition: i <= n | Action |
|---|---|---|---|
| 1st | 1 is printed. i is increased to 2. | ||
| 2nd | 2 is printed. i is increased to 3. | ||
| 3rd | 3 is printed. i is increased to 4. | ||
| 4th | 4 is printed. i is increased to 5. | ||
| 5th | 5 is printed. i is increased to 6. | ||
| 6th | The loop is terminated |
Example 2: Sum of Positive Numbers Only
Output
Enter a number: 2 Enter a number: 5 Enter a number: 7 Enter a number: 0 Enter a number: -3 The sum is 14.
In the above program, the user is prompted to enter a number.
Here, is used because takes input from the user as a string. And when numeric strings are added, it behaves as a string. For example, . So converts a numeric string to number.
The loop continues until the user enters a negative number. During each iteration, the number entered by the user is added to the variable.
When the user enters a negative number, the loop terminates. Finally, the total sum is displayed.
Что такое JavaScript?
Изначально JavaScript был создан, чтобы «сделать веб-страницы живыми».
Программы на этом языке называются скриптами. Они могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы.
Скрипты распространяются и выполняются, как простой текст. Им не нужна специальная подготовка или компиляция для запуска.
Это отличает JavaScript от другого языка – Java.
Почему JavaScript?
Когда JavaScript создавался, у него было другое имя – «LiveScript». Однако, язык Java был очень популярен в то время, и было решено, что позиционирование JavaScript как «младшего брата» Java будет полезно.
Со временем JavaScript стал полностью независимым языком со своей собственной спецификацией, называющейся ECMAScript, и сейчас не имеет никакого отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере или на любом другом устройстве, которое имеет специальную программу, называющуюся «движком» JavaScript.
У браузера есть собственный движок, который иногда называют «виртуальная машина JavaScript».
Разные движки имеют разные «кодовые имена». Например:
- V8 – в Chrome и Opera.
- SpiderMonkey – в Firefox.
- …Ещё есть «Trident» и «Chakra» для разных версий IE, «ChakraCore» для Microsoft Edge, «Nitro» и «SquirrelFish» для Safari и т.д.
Эти названия полезно знать, так как они часто используются в статьях для разработчиков. Мы тоже будем их использовать. Например, если «функциональность X поддерживается V8», тогда «Х», скорее всего, работает в Chrome и Opera.
Как работают движки?
Движки сложны. Но основы понять легко.
- Движок (встроенный, если это браузер) читает («парсит») текст скрипта.
- Затем он преобразует («компилирует») скрипт в машинный язык.
- После этого машинный код запускается и работает достаточно быстро.
Движок применяет оптимизации на каждом этапе. Он даже просматривает скомпилированный скрипт во время его работы, анализируя проходящие через него данные, и применяет оптимизации к машинному коду, полагаясь на полученные знания. В результате скрипты работают очень быстро.
Цикл for
Инструкция for – это вариант цикла с предусловием, который состоит из трех необязательных выражений, заключенных в круглые скобки и разделенных точками с запятой, за которым следует оператор (обычно оператор блока), который должен выполняться в цикле. Она имеет следующий синтаксис:
Описание синтаксиса:
- Инициализация. Присваивается первоначальное значение переменной, обычно – счетчика. Выполняется только один раз в начале выполнения оператора. Областью действия этой переменной будет тело цикла.
- Выражение – булево выражение, которое вычисляется на каждой итерации цикла. Представляет собой условие продолжения работы оператора цикла. После того, как значение счетчика достигнет указанного предела, цикл завершится.
- Обновление – это значение, на которое будет увеличиваться или уменьшаться счетчик цикла. Вычисляется по завершении каждой итерации цикла. Чтобы оно было полезным, как и выражение инициализации, оно должно иметь побочные эффекты. В общем случае таким побочным эффектом служит операция присваивания, инкремента или декремента.
Пример цикла for:
Выполнить код »
Скрыть результаты
Рассмотрим выполнение этого цикла более подробно:
- Инициализация: Переменная-счетчик, в данном случае х, инициализируется значением 1. Выполняется один-единственный раз, при заходе в цикл.
- Выражение: x – это условие продолжения цикла for, оно проверяется перед каждой итерацией и при входе в цикл на истинность. Если это так, то выполняются инструкции тела цикла (в данном случае – инструкция alert( x + » » );).
- Обновление: x++ – изменяет значение переменной-счетчика. Выполняется после тела на каждой итерации, но перед проверкой условия x .
- Тело цикла: alert( x + » » ) – тело цикла обрамляется фигурными скобками, если тело цикла состоит из одной операции, то фигурные скобки можно опустить.
Иными словами, поток выполнения цикла: Инициализация → (если условие выражения → тело цикла → обновление (x++)) → (если условие выражения → тело цикла → обновление (x++)) → … и так далее, пока верно условие – x .
Циклы for могут быть более сложными, чем в приведенных выше примерах. В некоторых циклах на каждой итерации может изменяться одновременно несколько переменных. В таких циклах часто применяется оператор «запятая» – он позволяет объединить несколько выражений инициализации и инкрементирования в одно, например:
Выполнить код »
Скрыть результаты
Логическое И (&&)
Логический оператор И выполняет логическую операцию конъюнкции двух булевых значений. Конъюнкция – это сложное логическое выражение, которое считается истинным только в том случае, когда оба его операнда (выражения) являются истинными , во всех остальных случаях данное сложное выражение ложно .
Примеры:
Выполнить код »
Скрыть результаты
Часто оператор И используется совместно с двумя выражениями сравнения:
Выполнить код »
Скрыть результаты
Операторы сравнения, согласно , имеют более высокий приоритет, чем логические операторы и , поэтому приведенное выше выражение можно писать без скобок.
Для оператора не обязательно, чтобы его операнды бьли булевыми значениями. Он принимает любые значения, поскольку они могут быть преобразованы в булевы.
Например, в следующем примере число 1 будет воспринято как , а 0 – как :
Выполнить код »
Скрыть результаты
Логическое И начинает работу с вычисления левого операнда. Если получившееся значение может быть преобразовано в (например, , , , , или ), значит, результат выражения равен или непреобразованному значению левого выражения. Поэтому вычисление и преобразование второго операнда не выполняется. В противном случае, если значение слева является истинным, тогда результат всего выражения определяется значением справа. Поэтому, когда значение слева является истинным, оператор вычисляет и возвращает значение справа:
Выполнить код »
Скрыть результаты
Итак, оператор вычисляет операнды слева направо до первого ложного аргумента и возвращает его значение, а если все операнды истинные – то возвращается значение последнего. Если первый операнд – , то результат будет , и остальные значения игнорируются.
Такое поведение оператора , позволяющее экономить ресурсы и не вычислять правый аргумент, иногда называют «короткой схемой вычислений».
Это особенно заметно, когда выражения, имеющие побочные эффекты (присваивания, инкременты, декременты и вызовы функций), помещаются в правую часть оператора :
Выполнить код »
Скрыть результаты
При выполнении логического И в этом коде возникает ошибка, потому что переменная не объявлена. Значение левого операнда – , поэтому интерпретатор переходит к оценке правого операнда. Если изменить значение левого операнда на , ошибка не возникает:
Выполнить код »
Скрыть результаты
В этом примере переменная тоже не определена, но правый операнд никогда не оценивается, потому что левый операнд равен и, следовательно, результатом данного кода тоже может быть только . Используя оператор И , помните о так называемой «сокращенной схеме его вычисления».
Операторы
JavaScript поддерживает следующие операторы:
- Арифметические
-
Простые , а также деление по модулю и возведение в степень .
Бинарный плюс объединяет строки. А если одним из операндов является строка, то второй тоже будет конвертирован в строку:
- Операторы присваивания
-
Простые и составные .
- Битовые операции
-
Битовые операторы работают с 32-битными целыми числами на самом низком, побитовом уровне. Подробнее об их использовании можно прочитать на ресурсе и в разделе Побитовые операторы.
- Условный оператор
-
Единственный оператор с тремя параметрами: . Если условие истинно, возвращается , иначе – .
- Логические операторы
-
Логические И , ИЛИ используют так называемое «ленивое вычисление» и возвращают значение, на котором оно остановилось (не обязательно или ). Логическое НЕ конвертирует операнд в логический тип и возвращает инвертированное значение.
- Сравнение
-
Проверка на равенство значений разных типов конвертирует их в число (за исключением и , которые могут равняться только друг другу), так что примеры ниже равны:
Другие операторы сравнения тоже конвертируют значения разных типов в числовой тип.
Оператор строгого равенства не выполняет конвертирования: разные типы для него всегда означают разные значения.
Значения и особенные: они равны только друг другу, но не равны ничему ещё.
Операторы сравнения больше/меньше сравнивают строки посимвольно, остальные типы конвертируются в число.
- Другие операторы
-
Существуют и другие операторы, такие как запятая.
Подробности: Базовые операторы, математика, Операторы сравнения, Логические операторы.
JavaScript do…while Loop
The syntax of loop is:
Here,
- The body of the loop is executed at first. Then the condition is evaluated.
- If the condition evaluates to , the body of the loop inside the statement is executed again.
- The condition is evaluated once again.
- If the condition evaluates to , the body of the loop inside the statement is executed again.
- This process continues until the condition evaluates to . Then the loop stops.
Note: loop is similar to the loop. The only difference is that in loop, the body of loop is executed at least once.
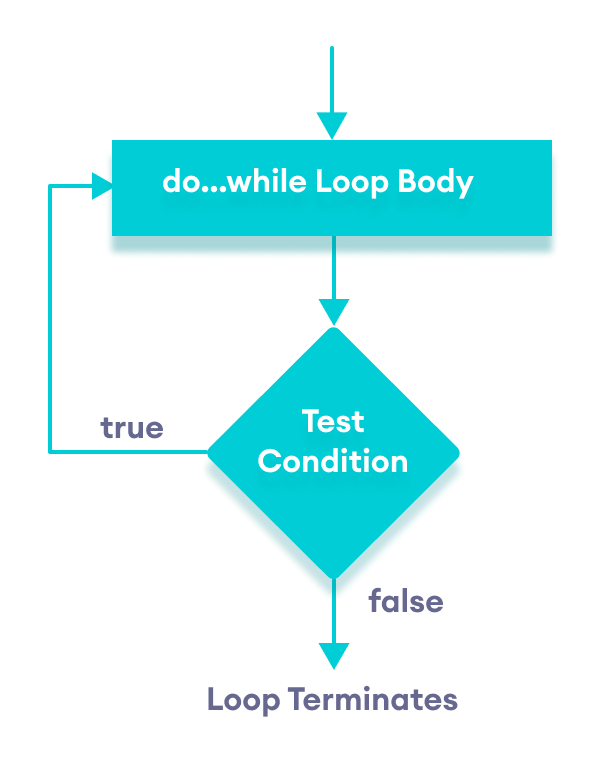
 Flowchart of JavaScript do…while loop
Flowchart of JavaScript do…while loop
Let’s see the working of loop.
Example 3: Display Numbers from 1 to 5
Output
1 2 3 4 5
Here is how this program works.
| Iteration | Variable | Condition: i <= n | Action |
|---|---|---|---|
| not checked | 1 is printed. i is increased to 2. | ||
| 1st | 2 is printed. i is increased to 3. | ||
| 2nd | 3 is printed. i is increased to 4. | ||
| 3rd | 4 is printed. i is increased to 5. | ||
| 4th | 5 is printed. i is increased to 6. | ||
| 5th | The loop is terminated |
Example 4: Sum of Positive Numbers
Output 1
Enter a number: 2 Enter a number: 4 Enter a number: -500 The sum is 6.
Here, the loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable.
Output 2
Enter a number: -80 The sum is 0.
The body of the loop runs only once if the user enters a negative number.
Infinite while Loop
If the condition of a loop is always , the loop runs for infinite times (until the memory is full). For example,
Here is an example of an infinite loop.
In the above programs, the condition is always . Hence, the loop body will run for infinite times.
Итерируемые объекты и псевдомассивы
Есть два официальных термина, которые очень похожи, но в то же время сильно различаются. Поэтому убедитесь, что вы как следует поняли их, чтобы избежать путаницы.
- Итерируемые объекты – это объекты, которые реализуют метод , как было описано выше.
- Псевдомассивы – это объекты, у которых есть индексы и свойство , то есть, они выглядят как массивы.
При использовании JavaScript в браузере или других окружениях мы можем встретить объекты, которые являются итерируемыми или псевдомассивами, или и тем, и другим.
Например, строки итерируемы (для них работает ) и являются псевдомассивами (они индексированы и есть ).
Но итерируемый объект может не быть псевдомассивом. И наоборот: псевдомассив может не быть итерируемым.
Например, объект из примера выше – итерируемый, но не является псевдомассивом, потому что у него нет индексированных свойств и .
А вот объект, который является псевдомассивом, но его нельзя итерировать:
Что у них общего? И итерируемые объекты, и псевдомассивы – это обычно не массивы, у них нет методов , и т.д. Довольно неудобно, если у нас есть такой объект и мы хотим работать с ним как с массивом. Например, мы хотели бы работать с , используя методы массивов. Как этого достичь?
Итого
Мы рассмотрели 3 вида циклов:
- – Проверяет условие перед каждой итерацией.
- – Проверяет условие после каждой итерации.
- – Проверяет условие перед каждой итерацией, есть возможность задать дополнительные настройки.
Чтобы организовать бесконечный цикл, используют конструкцию . При этом он, как и любой другой цикл, может быть прерван директивой .
Если на данной итерации цикла делать больше ничего не надо, но полностью прекращать цикл не следует – используют директиву .
Обе этих директивы поддерживают метки, которые ставятся перед циклом. Метки – единственный способ для выйти за пределы текущего цикла, повлиять на выполнение внешнего.
Заметим, что метки не позволяют прыгнуть в произвольное место кода, в JavaScript нет такой возможности.








