Переадресация веб-страниц с помощью javascript
Содержание:
JavaScript Redirect Methods
You can redirect a web page via JavaScript using a number of methods. We will quickly list them and conclude with the recommended one.
In JavaScript, window.location or simply location object is used to get information about the location of the current web page (document) and also to modify it. The following is a list of possible ways that can be used as a JavaScript redirect:
// Sets the new location of the current window.
window.location = "https://www.example.com";
// Sets the new href (URL) for the current window.
window.location.href = "https://www.example.com";
// Assigns a new URL to the current window.
window.location.assign("https://www.example.com");
// Replaces the location of the current window with the new one.
window.location.replace("https://www.example.com");
// Sets the location of the current window itself.
self.location = "https://www.example.com";
// Sets the location of the topmost window of the current window.
top.location = "https://www.example.com";
Though the above lines of JS code accomplish a similar job in terms of redirection, they have slight differences in their usage. For example, if you use top.location redirect within an iframe, it will force the main window to be redirected. Another point to keep in mind is that location.replace() replaces the current document by moving it from the history, hence making it unavailable via the Back button of the browser.
It is better to know your alternatives but if you want a cross-browser compliant JavaScript redirect script, our recommendation will be to use the following in your projects:
window.location.href = "https://www.example.com";
Simply insert your target URL that you want to redirect to in the above code. You can also check this page to read more about how window.location works. Now, let’s continue with our examples.
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
# window.location Properties
| Returns | |
|---|---|
| Base URL (Protocol + hostname + port number) | |
| Protocol Schema (: or ) | |
| Domain name + port | |
| Domain name | |
| Port Number | |
| The initial ‘/’ followed by the Path | |
| followed by Query String | |
| followed by the Anchor or Fragment identifier | |
| Full URL |
Difference between vs
In my above example, you will notice that and returns the value. So why do these properties. Well, it has do with the port number. Let’s take a look.
URL without Port
URL with Port
So will include the port number, whereas will only return the host name.
How to change URL properties
Not only can you call these location properties to retrieve the URL information. You can use it to set new properties and change the URL. Let’s see what I mean.
Here’s the complete list of properties that you can change:
The only property you can’t set is . This property is read-only.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
# Location Object
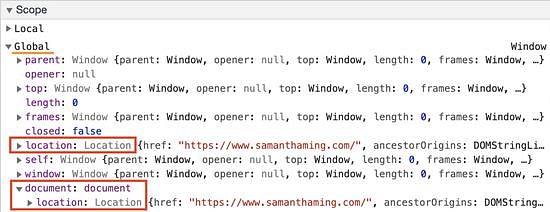
The returns a object. Which gives you information about the current location of the page. But you can also access the object in several ways.
The reason we can do this is because these are global variables in our browser.

window.location vs location
All 4 of these properties point at the same object. I personally prefer and would actually avoid using . Mainly because reads more like a generic term and someone might accidentally name their variable that, which would override the global variable. Take for example:
I think that most developer is aware that is a global variable. So you’re less likely to cause confusion. To be honest, I had no idea was a global variable until I wrote this post . So my recommendation is to be more explicit and use instead
Here’s my personal order of preference:
Of course, this is just my preference. You’re the expert of your codebase, there is no best way, the best way is always the one that works best for you and your team
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Методы переадресации JavaScript
В JavaScript window location или объект location используется, чтобы получить информацию о местоположении текущей веб-страницы (документа), а также для его изменения. Ниже приведен список способов, которые могут быть использованы для реализации переадресации JavaScript:
//Устанавливает новое местоположение текущего окна.
window.location = "http://www.example.com";
//Устанавливает новую гиперссылку (URL) для текущего окна.
window.location.href = "http://www.example.com";
// Присваивает новый URL текущему окну.
window.location.assign("http://www.example.com");
//Заменяет положение текущего окна на новое.
window.location.replace("http://www.example.com");
//Задает местоположение самого текущего окна.
self.location = "http://www.example.com";
// Задает положение самого верхнего окна относительно текущего.
top.location = "http://www.example.com";
Хотя приведенные выше строки JavaScript кода выполняют схожую работу, у них есть небольшие отличия. Например, если вы используете перенаправление top.location внутри элемента iframe, то это принудительно перенаправит на главное окно. Еще один момент, о котором стоит помнить: location.replace() заменяет текущий документ, удаляя его из истории и делая его недоступным с помощью кнопки «Назад» в браузере.
Для реализации кроссбраузерности мы рекомендуем использовать следующий код JavaScript windows location:
window.location.href = "http://www.example.com";
Также вы можете зайти на эту страницу, чтобы подробнее узнать, как работает window.location.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
# window.location Methods
| Navigates to the given URL | |
| Navigates to given URL & removes current page from the session history | |
| Reload the current page | |
| Returns the URL |
window.location.toString
Here’s the definition from MDN
In other words, you can use it to get the value from the
As to which to use, I couldn’t find much information as to which is better; but if you do, please submit a PR on this . But I did find a performance test on the difference.
One thing I want to note about these speed tests is that it is browser specific. Different browser and versions will render different outcome. I’m using Chrome, so the came out faster then the rest. So that’s one I’ll use. Also I think it reads more explicit then . It is very obvious that will provide the URL whereas seems like something it being converted to a string
assign vs replace
Both of these methods will help you redirect or navigate to another URL. The difference is will save your current page in history, so your user can use the «back» button to navigate to it. Whereas with method, it doesn’t save it. Confused? No problem, I was too. Let’s walk through an example.
Assign
Replace
Current Page
I just need to emphasize the «current page» in the definition. It is the page right before you call or .
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
JavaScript Redirect: Redirect the Page After an Event or User Action
Sometimes, you may want to send the user to another page after a certain event or action takes place, such as a button click, an option selection, a layout change, a form submission, a file upload, an image drag, a countdown timer expiration or things like that. In such cases, you can either use a condition check or assign an event to an element for performing the redirect. You can use the following two examples to give you a basic idea:
<script>
// Check if the condition is true and then redirect.
if ( ... ) {
window.location.href = "https://www.example.com";
}
</script>
The above code will do the redirection if the condition is true.
<script>
// onclick event is assigned to the #button element.
document.getElementById("button").onclick = function() {
window.location.href = "https://www.example.com";
};
</script>
The above code will do the redirection when the user clicks the #button element.
This is how JavaScript redirect basically works. We hope that the above examples will help you while handling your web page redirects.
Window Object Methods
| Method | Description |
|---|---|
| alert() | Displays an alert box with a message and an OK button |
| atob() | Decodes a base-64 encoded string |
| blur() | Removes focus from the current window |
| btoa() | Encodes a string in base-64 |
| clearInterval() | Clears a timer set with setInterval() |
| clearTimeout() | Clears a timer set with setTimeout() |
| close() | Closes the current window |
| confirm() | Displays a dialog box with a message and an OK and a Cancel button |
| focus() | Sets focus to the current window |
| getComputedStyle() | Gets the current computed CSS styles applied to an element |
| getSelection() | Returns a Selection object representing the range of text selected by the user |
| matchMedia() | Returns a MediaQueryList object representing the specified CSS media query string |
| moveBy() | Moves a window relative to its current position |
| moveTo() | Moves a window to the specified position |
| open() | Opens a new browser window |
| print() | Prints the content of the current window |
| prompt() | Displays a dialog box that prompts the visitor for input |
| requestAnimationFrame() | Requests the browser to call a function to update an animation before the next repaint |
| resizeBy() | Resizes the window by the specified pixels |
| resizeTo() | Resizes the window to the specified width and height |
| scroll() | Deprecated. This method has been replaced by the scrollTo() method. |
| scrollBy() | Scrolls the document by the specified number of pixels |
| scrollTo() | Scrolls the document to the specified coordinates |
| setInterval() | Calls a function or evaluates an expression at specified intervals (in milliseconds) |
| setTimeout() | Calls a function or evaluates an expression after a specified number of milliseconds |
| stop() | Stops the window from loading |
❮ Previous
Next ❯
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sinh()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
Modifiers:
g
i
m
Groups:
(x|y)
Metacharacters:
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
Quantifiers:
+
*
?
{X}
{X,Y}
{X,}
$
^
?=
?!
Properties:
constructor
global
ignoreCase
lastIndex
multiline
source
Methods:
compile()
exec()
test()
toString()
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()









