Сортировка выбором в javascript
Содержание:
- Собственные Min / Max JavaScript методы
- Функция сравнения
- Найти наибольшее (или наименьшее) значение массива
- Поддержка других типов
- Bubble Sort
- Sorting an array using Arrays.sort() method
- Большинство методов поддерживают «thisArg»
- Функция сравнения
- Делаем случайный порядок у массива
- Сортируем массив объектов
- Найдите наибольшее (или наименьшее) значение массива
- JS Учебник
- Сортировка слов и чисел
- Сортировка по имени
- Creating a Dynamic Sorting Function
- Insertion sort
- Мои минимальные/максимальные методы JavaScript
- JS Tutorial
- JS Учебник
- Пример использования
Собственные Min / Max JavaScript методы
Самым быстрым решением является использование метода «home made» («сделаного самим»).
Эта функция просматривает массив, сравнивая каждое значение с наибольшим найденным значением:
Пример (Найти Max-значение)
function myArrayMax(arr) {
let len = arr.length;
let max = -Infinity;
while (len—) {
if (arr > max) {
max = arr; } } return max;}
Эта функция просматривает массив, сравнивая каждое значение с наименьшим найденным значением:
Пример (Найти Min-значение)
function myArrayMin(arr) { let len = arr.length; let min = Infinity; while (len—) {
if (arr < min) {
min = arr; } } return min;}
Функция сравнения
Цель функции сравнения — определить альтернативный порядок сортировки.
Функция сравнения должна возвращать отрицательное, нулевое или положительное значение в зависимости от аргументов:
function(a, b){return a — b}
Когда функция сравнивает два значения, она отправляет значения в функцию сравнения и сортирует значения в соответствии с возвращенным (отрицательным, нулевым, положительным) значением.
Если результат отрицательный, сортируется перед .
Если результат положительный, сортируется перед .
Если результат равен 0, то порядок сортировки двух значений не изменяется.
Пример:
Функция сравнения сравнивает все значения в массиве, по два значения за раз .
При сравнении 40 и 100 метод вызывает функцию сравнения (40, 100).
Функция вычисляет 40 — 100 , и поскольку результат отрицательный (-60), функция сортировки отсортирует 40 как значение меньше 100.
Вы можете использовать этот фрагмент кода, чтобы поэкспериментировать с числовой и алфавитной сортировкой:
<button onclick=»myFunction1()»>Сортировать по алфавиту</button><button
onclick=»myFunction2()»>Сортировать по числу</button><p id=»demo»></p><script>const points = ;
document.getElementById(«demo»).innerHTML = points;function
myFunction1() { points.sort(); document.getElementById(«demo»).innerHTML
= points;}function myFunction2() { points.sort(function(a, b){return
a — b}); document.getElementById(«demo»).innerHTML = points;}
</script>
Найти наибольшее (или наименьшее) значение массива
Нет встроенных функций для поиска максимального или минимального значения в массиве.
Однако после сортировки массива можно использовать индекс для получения максимальных и наименьших значений.
Сортировка по возрастанию:
Пример
var points = ;
points.sort(function(a, b){return a — b});
// now points contains the lowest value
// and points contains the highest value
Сортировка по убыванию:
Пример
var points = ;
points.sort(function(a, b){return b — a});
// now points contains the highest value
// and points contains the lowest value
Сортировка всего массива является очень неэффективным методом, если вы хотите найти только самое высокое (или наименьшее) значение.
Поддержка других типов
Чтобы работать с другими типами, нужно добавить настраиваемый атрибут к каждому заголовку, чтобы указать тип его ячеекю В нашем случае мы добавили к столбцу с цифровыми кодами валют тип :
<thead>
<tr>
<th>Currency</th>
<th>Буквенный</th>
<th data-type="number">Числовой</th>
<th>Валюта</th>
</tr>
</thead>
Если атрибут отсутствует, типы содержимого ячеек являются строковыми. Создадим функцию для преобразования содержимого ячеек из строкового в другой тип (в нашем случае number), используя инструкцию switch:
// Преобразовать содержимое данной ячейки в заданном столбце
const transform = function(index, content) {
// Получаем тип данных столбца
const type = headers.getAttribute('data-type');
switch (type) {
case 'number':
return parseFloat(content);
case 'string':
default:
return content;
}
};
Теперь вместо сравнения необработанного контента мы сравниваем значения, которые конвертируются в зависимости от типа контента:
newRows.sort(function(rowA, rowB) {
const cellA = rowA.querySelectorAll('td').innerHTML;
const cellB = rowB.querySelectorAll('td').innerHTML;
// Преобразуем содержимое ячеек
const a = transform(index, cellA);
const b = transform(index, cellB);
// И сравним их
switch (true) {
case a > b: return 1;
case a < b: return -1;
case a === b: return 0;
}
});
Bubble Sort
How it works:
step-1: you compare the first item with the second. If the first item is bigger than the second item. you swap them so that the bigger one stays in the second position.
step-2:And then compare second with third item. if second item is bigger than the third, we swap them. otherwise, they stayed in their position. Hence, the biggest among first three is in the third position.
step-3:we keep doing it. until we hit the last element of the array. In that way we bubble up the biggest item of the array to the right most position of the array.
step-4: Look at the inner loop in the code below.
step-5: We repeat this process, starting from the last item of the array. look at the outer loop in the code below. We do this way, so that after finishing the first inner loop, the biggest one will be in the last item of the array.
step-6: and then we move backward inside the outer loop.
same thing is going on….
Sorting an array using Arrays.sort() method
class provides several static methods for sorting arrays:
⮚
It sorts the specified array of primitives types or objects into ascending order, according to the natural ordering of its elements.
|
1 |
inta={4,2,1,5,3}; Arrays.sort(a); System.out.println(Arrays.toString(a));// |
It also has a version that sorts the specified array between the specified range:
|
1 |
inta={4,2,1,5,3}; Arrays.sort(a,1,3); System.out.println(Arrays.toString(a));// |
uses Dual-Pivot Quicksort that offers O(n.log(n)) performance. It is typically faster than traditional (one-pivot) Quicksort implementations.
⮚
It sorts the specified array of objects according to the order induced by the specified comparator. It requires all array elements to be mutually comparable by the specified comparator, i.e., for any pair of elements in the array, should not throw a .
⮚ To sort in ascending order:
|
1 |
Integerarr={4,2,1,5,3}; Arrays.sort(arr,Comparator.naturalOrder()); System.out.println(Arrays.toString(arr));// |
⮚ To sort in descending order:
|
1 |
Integerarr={4,2,1,5,3}; Arrays.sort(arr,Comparator.reverseOrder());// or, use `Collections.reverseOrder()`) System.out.println(Arrays.toString(arr));// |
We can also write our custom comparator, as shown below:
|
1 |
Integerarr={4,2,1,5,3}; Arrays.sort(arr,newComparator<Integer>(){ @Override publicintcompare(Integero1,Integero2){ returno2.compareTo(o1);// sort in descending order } }); System.out.println(Arrays.toString(arr));// < |
It also provides a version that sorts the specified array of objects between the specified range according to the order induced by the specified comparator:
|
1 |
Integerarr={4,2,1,5,3}; Arrays.sort(arr,1,3,Comparator.naturalOrder()); System.out.println(Arrays.toString(arr));// |
This sort results in a stable sort, i.e., it will maintain the relative order of equal elements. It uses iterative Merge Sort that requires far fewer than comparisons when the input array is partially sorted, else offering the performance of a traditional merge sort when the input array is randomly ordered.
Большинство методов поддерживают «thisArg»
Почти все методы массива, которые вызывают функции – такие как , , , за исключением метода , принимают необязательный параметр .
Этот параметр не объяснялся выше, так как очень редко используется, но для наиболее полного понимания темы мы обязаны его рассмотреть.
Вот полный синтаксис этих методов:
Значение параметра становится для .
Например, вот тут мы используем метод объекта как фильтр, и передаёт ему контекст:
Если бы мы в примере выше использовали просто , то вызов был бы в режиме отдельной функции, с . Это тут же привело бы к ошибке.
Вызов можно заменить на , который делает то же самое. Последняя запись используется даже чаще, так как функция-стрелка более наглядна.
Функция сравнения
Цель функции сравнения — определить альтернативный порядок сортировки.
Функция сравнения должна возвращать отрицательное, нулевое или положительное значение в зависимости от аргументов:
function(a, b){return a — b}
Когда функция сравнивает два значения,
она отправляет значения в функцию сравнения и сортирует значения в соответствии с возвращенным
(отрицательным, нулевым, положительным) значением.
Если результат отрицательный ,
сортировка производится раньше .
Если результат положительный ,
сортировка производится раньше .
Если результат равен 0, то порядок сортировки двух значений не изменяется.
Пример:
Функция сравнения сравнивает все значения в массиве,
по два значения за раз .
При сравнении 40 и 100 метод вызывает функцию сравнения (40, 100).
Функция вычисляет от 40 до 100 ,
и поскольку результат отрицательный (-60), функция сортировки отсортирует 40 как значение ниже 100.
Вы можете использовать этот фрагмент кода, чтобы поэкспериментировать с числовой и алфавитной сортировкой:
<button onclick=»myFunction1()»> Сортировать по алфавиту</button><button
onclick=»myFunction2()»>Сортировка по цифрам</button><p id=»demo»></p><script>var points = ;
document.getElementById(«demo»).innerHTML = points;function
myFunction1() { points.sort(); document.getElementById(«demo»).innerHTML
= points;}function myFunction2() { points.sort(function(a, b){return
a — b}); document.getElementById(«demo»).innerHTML = points;}
</script>
Делаем случайный порядок у массива
Чтобы перетасовать элементы в массиве нам нужно, чтобы возвращал <0, 0 или >0 рандомно, независимо от того, что выдаст a и b. Вот небольшой трюк с этим делом:
//Рандомный порядок в массиве:var myarray= myarray.sort(function(){ return 0.5 — Math.random()}) //Теперь элементы перемешаны
Как вы видите у есть тайные стороны. На самом деле, вы даже можете сортировать массивы, которые содержат не только примитивы, а объекты со свойствами. Давайте рассмотрим этот вариант:
Сортируем массив объектов
Сейчас мы пойдем дальше и предположим, что ваш массив содержит не только простые численные или строковые значения, а вместо них объекты со свойствами:
var employees=[]employees={name: "George", age: 32, retiredate: "March 12, 2014"}employees={name: "Edward", age: 17, retiredate: "June 2, 2023"}employees={name: "Christine", age: 58, retiredate: "December 20, 2036"}employees={name: "Sarah", age: 62, retiredate: "April 30, 2020"}
Массив — это массив, состоящий из объектов со свойствами разного типа, от строк, чисел до дат (в данном случае строка с датой). Метод можно использовать для сортировки массива, основываясь на значениях одного из свойств, например сортировке по имени, возрасту и в нашем случае, даже дате выхода на пенсию. В общем, тут идея довольно простая, вам нужно изменить функцию сравнения таким образом, что она сравнивала требуемые значения свойств. Давайте посмотрим как это работает.
Найдите наибольшее (или наименьшее) значение массива
Нет встроенных функций для поиска максимального или минимального значения в массиве.
Однако после того, как вы отсортировали массив,
вы можете использовать индекс для получения наибольшего и наименьшего значений.
Сортировка по возрастанию:
Пример
var points = ;
points.sort(function(a, b){return a — b});
// теперь points содержит наименьшее значение
// и points содержит наибольшее значение
Сортировка по убыванию:
Пример
var points = ;
points.sort(function(a, b){return b — a});
// теперь points содержит самое высокое значение
// и points содержит самое низкое значение
Сортировка всего массива — очень неэффективный метод, если вы хотите найти только самое высокое (или самое низкое) значение.
JS Учебник
JS ГлавнаяJS ВведениеJS Что? Где? Куда?JS ВыводJS ЗаявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS Объекты датJS Формат датJS Метод получения датJS Метод набора датJS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОбластьJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Ключевое слово letJS КонстантыJS Функция стрелкиJS КлассыJS ОтладчикJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS Версия 2016JS Версия 2017JS JSON
Сортировка слов и чисел
Мы наконец здесь: интересная часть! Мы начнем с создания двух простых функций для нашего объекта datatypes. Они будут просто передавать значения в base.extract(), а затем передавать эти возвращаемые значения в соответствующий класс сортировки.
Наш алфавитный сортировщик должен быть очевиден. Сортировщик чисел делает немного больше: перед передачей извлеченных значений он вырезает знак доллара спереди. Я сохранил это регулярное выражение простым, но вы могли бы разобрать много разных форматов здесь, если бы хотели получить что-то более сложное. Давайте уже опробуем наш плагин; создайте базовую страницу html:
Я включил таблицу и два списка (и я кратко их описал)
Обратите внимание на наши вызовы плагинов: мы используем тип данных по умолчанию для таблицы, но сортируем по ячейкам таблицы с классом last; попробуйте изменить это на «td.first». Затем мы сортируем списки численно и меняем один из них
Вот доказательство наших трудов:
Довольно приятно, но это были относительно простые ценности; что, если мы хотим иметь возможность сортировать несколько форматов для одного типа?
Сортировка по имени
В наши дни сортировка по возрасту сотрудника может выглядеть довольно бесчувственной и некорректной, так что давайте отсортируем по именам сотрудников в возрастающем порядке. Вспомните, что по-дефолту, сортировка массива, который содержит примитивы, такие как строки, происходит в алфавитном порядке. Что говорит о том, что вам просто надо вызвать метод, без любой функции сравнения, в общем просто . Это не работает, так как данные по которым мы хотим отсортировать не являются массивом. Так что же делать? Фокус тут в том, чтобы вручную написать функцию сравнения, которая отсортирует массив по-алфавиту, что в свою очередь даст нам указать где находятся данные строк. Давайте посмотрим:
employees.sort(function(a, b){var nameA=a.name.toLowerCase(), nameB=b.name.toLowerCase()if (nameA < nameB) //сортируем строки по возрастанию return -1if (nameA > nameB) return 1return 0 // Никакой сортировки})
Это отсортирует массив employees по именам в возрастающем порядке, так что теперь это Christine, это Edward и так далее. Тут мы сравниваем две строки a.name с b.name и возвращаем -1, 1 или 0, в соответствии с сортировкой, точно определенной формулой, которую использует сам , без передачи какой-либо другой функции. Как вы уже наверное выяснили, в JavaScript вы можете без сомнений сравнивать две строки.
Creating a Dynamic Sorting Function
Let’s finish up by making this more dynamic. Let’s create a sorting function, which you can use to sort an array of objects, whose values are either strings or numbers. This function has two parameters — the key we want to sort by and the order of the results (i.e. ascending or descending):
And this is how you’d use it:
Try it out
See the Pen
OJJopmx by SitePoint (@SitePoint)
on CodePen.
In the code above, the hasOwnProperty method is used to check if the specified property is defined on each object and has not been inherited via the prototype chain. If it’s not defined on both objects, the function returns , which causes the sort order to remain as is (i.e. the objects remain unchanged with respect to each other).
The typeof operator is also used to check the data type of the property’s value. This allows the function to determine the proper way to sort the array. For example, if the value of the specified property is a , a method is used to convert all its characters to uppercase, so character casing is ignored when sorting.
You can adjust the above function to accommodate other data types, and any other needs your script may have.
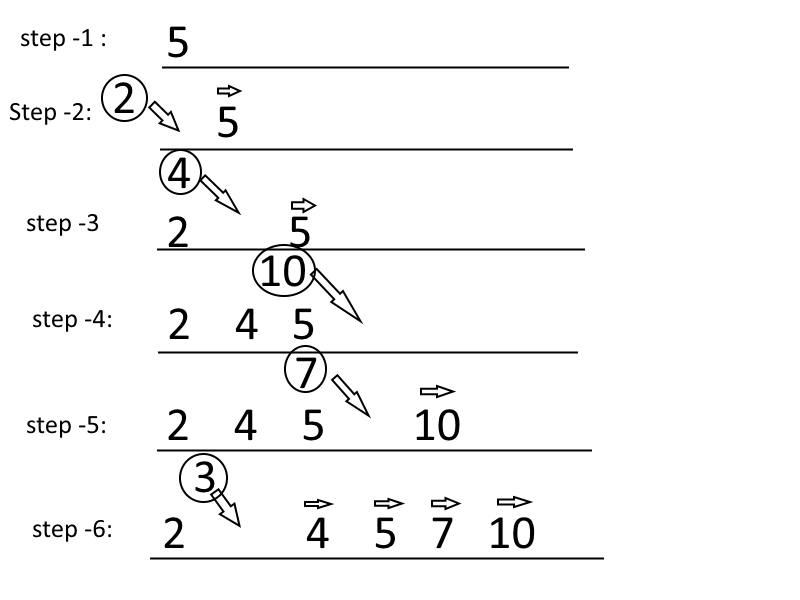
Insertion sort
How it works: Imagine you are playing cards. Somebody is giving you cards one by one. When you are receiving card, you are planning to put them in a way so that the smaller one is on the left. This means you want to insert them in a sorted way
step-1: If the first card you are getting is 5. Just hold the card in your hand. you dont have to do anything.
step-2: If the second card is 2, you want to put it before 5 so that the two cards you have are sorted. When you are putting the card with number 2 at the left, you are changing the position of the card 5 from first position to second position. And then first position becomes available and you put 2 there.
step-3: If the third card is 4. you will start from second position. In the second position, you have card 5 which is bigger than 4. Hence you will move 5 to the third position. The next card to the left is 2 which is smaller than 4. Hence, you wont move 2. And you will insert card 4 in the second position.
step-4: Then you got 10. It is bigger than the previous card which is 5. Hence, you just add it at the last position.
step-5: The next card is 7. You just move the position of the card 10 to the right and insert card 7.
step-6: If the last card is 3. You will have to move 10 to the right as it is bigger than 3. and then you check with the next card to the left it is 7 which is bigger than 3. you move it to the right. similarly, you move 5, 4 to the right. And put the number 3 before 2 as 2 is smaller than 3.
congrats. you are done.

Code Insertion sort: Code is similar to the card and image above. It starts with the second element. Pick the second element to be inserted and then compare to the previous element. If the first one is bigger, move the first one to second position and second one at first.
Now first and second item is sorted.
Then, pick the third element and check whether the second element is bigger than the third. keep going similar way until you hit the first element or a element smaller than the element you are comparing with. When you get an item smaller than the picked item, you insert it.
super easy.
Мои минимальные/максимальные методы JavaScript
Самое быстрое решение заключается в использовании «домашний» метод.
Эта функция выполняет циклический перебор по массиву, сравнивая каждое значение с максимальным найденным значением:
Пример (найти Макс.)
function myArrayMax(arr) { var len = arr.length
var max = -Infinity; while (len—) {
if (arr> max) {
max = arr; }
} return max;}
Эта функция выполняет циклический перебор массива, сравнивая каждое значение с наименьшим найденным значением:
Пример (найти мин.)
function myArrayMin(arr) { var len = arr.length
var min = Infinity; while (len—) {
if (arr <min) {
min = arr; }
} return min;}
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS String SearchJS String TemplatesJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS Array ConstJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS IterablesJS SetsJS MapsJS TypeofJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
JS Учебник
JS ГлавнаяJS ВведениеJS Что? Где? Куда?JS ВыводJS ЗаявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS Объекты датJS Формат датJS Метод получения датJS Метод набора датJS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОбластьJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Ключевое слово letJS КонстантыJS Функция стрелкиJS КлассыJS ОтладчикJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS Версия 2016JS Версия 2017JS JSON
Пример использования
В следующем примере с использованием JavaScript метода sort() мы рассмотрим как отсортировать массив по алфавиту от a до z, так и от z до a:
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // // размещаем элементы объекта Array в обратном порядке var reversed = arr.reverse() console.log( reversed ); //
В следующем примере мы рассмотрим как происходит сортировка массива, который содержит пустые элементы («дыры»):
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // два пустых значения в конце массива
В следующем примере мы рассмотрим как произвести сортировку массива, содержащего числовые значения в порядке возростания, или убывания значений:
// инициализируем переменную, содержащую массив числовых значений var numbers = ; // сортируем массив в порядке следования кодовых символов Unicode numbers.sort() //
Обратите внимание, что числа внутри массива перед сортировкой преобразуются в строковые значения, например, «123» будет следовать перед «4» в соответствии с порядком установленным в Unicode. Для того, чтобы отсортировать числовые значения в порядке возрастания, или убывания нам необходимо использовать функцию, которая задаст критерий сортировки
Рассмотрим следущий пример:
// инициализируем переменную, содержащую массив числовых значений
var numbers = ;
// сортируем массив числовых значений в порядке возрастания
numbers.sort(( a, b ) => a - b); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return a - b}); //
// сортируем массив числовых значений в порядке убывания
numbers.sort(( a, b ) => b - a); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return b - a}); //
В этом примере для сортировки числовых значений внутри массива по возрастанию и по убыванию, мы дополнительно используем аргумент метода sort(), содержащий специальную функцию для сравнения. Она принимает два параметра, которые определяют два текущих сравниваемых значения. Например, при сортировке по возрастанию, сравниваются значения 50 и 4, функция вычисляет 50 — 4, и возвращает положительное значение, в результате чего первое значение будет отсортировано после второго.
Во втором случае, при сортировке массива по убыванию при сравнении значений 50 и 4, функция вычисляет 4 — 50, и возвращает отрицательное значение, в результате чего первое значение будет отсортировано перед вторым.
Обратите внимание, что в этом примере мы использовали стрелочные функции, они позволяют сделать код более читабельным и компактным. В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
// инициализируем переменную, содержащую массив объектов var items = ; // сортируем объекты внутри массива по свойству name (по алфавиту) items.sort(( a, b ) => a.name > b.name) console.log( items ); // выводим в консоль результат сортировки // сортируем объекты внутри массива по свойству age (по возрастанию числовых значений) items.sort(( a, b ) => a.age - b.age); console.log( items ); // выводим в консоль результат сортировки








