Методы массивов javascript
Содержание:
- Добавление и удаление элементов массива
- Чтение и запись элементов массива
- Поиск элемента в массиве
- Удаление элементов
- Немного о «length»
- Синтаксис
- Проблема кроссбраузерности
- Дополнительные методы
- Поиск индекса элемента в JS
- Добавление/удаление элементов
- JavaScript массивы, тип данных Array
- Удаление элемента по индексу в JavaScript
- Другие методы массивов
- Методы pop/push, shift/unshift
- Работа с массивами JS- сортировка, метод sort(fn)
- Работа с массивами JS — метод slice
Добавление и удаление элементов массива
Мы уже видели, что самый простой способ добавить элементы в массив заключается в том, чтобы присвоить значения новым индексам. Для добавления одного или более элементов в конец массива можно также использовать метод push():
Добавить элемент в конец массива можно также, присвоив значение элементу arr. Для вставки элемента в начало массива можно использовать метод unshift(), при этом существующие элементы в массиве смещаются в позиции с более высокими индексами.
Удалять элементы массива можно с помощью оператора delete, как обычные свойства объектов:
Удаление элемента напоминает (но несколько отличается) присваивание значения undefined этому элементу
Обратите внимание, что применение оператора delete к элементу массива не изменяет значение свойства length и не сдвигает вниз элементы с более высокими индексами, чтобы заполнить пустоту, оставшуюся после удаления элемента
Кроме того имеется возможность удалять элементы в конце массива простым присваиванием нового значения свойству length. Массивы имеют метод pop() (противоположный методу push()), который уменьшает длину массива на 1 и возвращает значение удаленного элемента. Также имеется метод shift() (противоположный методу unshift()), который удаляет элемент в начале массива. В отличие от оператора delete, метод shift() сдвигает все элементы вниз на позицию ниже их текущих индексов.
Наконец существует многоцелевой метод splice(), позволяющий вставлять, удалять и замещать элементы массивов. Он изменяет значение свойства length и сдвигает элементы массива с более низкими или высокими индексами по мере необходимости. Все эти методы мы разберем чуть позже.
Чтение и запись элементов массива
Доступ к элементам массива осуществляется с помощью оператора []. Слева от скобок должна присутствовать ссылка на массив. Внутри скобок должно находиться произвольное выражение, возвращающее неотрицательное целое значение. Этот синтаксис пригоден как для чтения, так и для записи значения элемента массива. Следовательно, допустимы все приведенные далее JavaScript-инструкции:
Напомню, что массивы являются специализированной разновидностью объектов. Квадратные скобки, используемые для доступа к элементам массива, действуют точно так же, как квадратные скобки, используемые для доступа к свойствам объекта. Интерпретатор JavaScript преобразует указанные в скобках числовые индексы в строки — индекс 1 превращается в строку «1» — а затем использует строки как имена свойств.
В преобразовании числовых индексов в строки нет ничего особенного: то же самое можно проделывать с обычными объектами:
Особенность массивов состоит в том, что при использовании имен свойств, которые являются неотрицательными целыми числами, массивы автоматически определяют значение свойства length. Например, выше был создан массив arr с единственным элементом. Затем были присвоены значения его элементам с индексами 1, 2 и 3. В результате этих операций значение свойства length массива изменилось и стало равным 4.
Следует четко отличать индексы в массиве от имен свойств объектов. Все индексы являются именами свойств, но только свойства с именами, представленными целыми числами являются индексами. Все массивы являются объектами, и вы можете добавлять к ним свойства с любыми именами. Однако если вы затрагиваете свойства, которые являются индексами массива, массивы реагируют на это, обновляя значение свойства length при необходимости.
Обратите внимание, что в качестве индексов массивов допускается использовать отрицательные и не целые числа. В этом случае числа преобразуются в строки, которые используются как имена свойств
Поиск элемента в массиве
Найти элемент в массиве можно с помощью метода :
В качестве результата он возвращает индекс первого найденного элемента.
Если элемент не найден, то возвращает . Это можно использовать, например, чтобы проверить существует ли элемент в массиве:
Метод позволяет искать элементы не только с начала, но и с определённого индекса. Для этого ему нужно его указать в качестве второго аргумента:
Метод выполняет то же самое что , только осуществляет это с конца:
Пример:
Начиная с версии ECMAScript 7 появился новый метод .
Он позволяет проверить содержит ли массив указанный элемент:
Он похож на , но в отличие от него возвращает или .
С использованием второго аргумента:
При отрицательных значениях поиск выполняется начиная с .
В отличие от , в котором используется строгое равенство (Strict Equality Comparison), в используется алгоритм равенства SameValueZero. Это значит, что вы можете, например, определить, содержит ли массив :
Также в отличие от , не пропускает отсутствующие элементы:
Удаление элементов
Чтобы удалить элементы, введите элемент, с которого нужно начать (index) и количество элементов, которые нужно удалить (number of elements):
array.splice(index, number of elements);
Параметр Index — это начальная точка удаления элементов. Элементы с порядковым номером меньше заданного параметра Index не будут удалены:
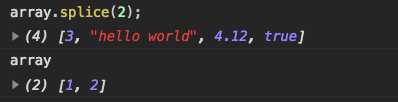
array.splice(2); // Every element starting from index 2, will be removed
Если не указать второй параметр, все элементы от заданного параметра Index и до конца будут удалены:

only index 0 and 1 are still there
В качестве еще одно примера, я указал 1 в качестве второго параметра: таким образом, каждый раз при повторе метода splice ( ) будет удалять по одному элементу, начиная со второго:
array.splice(2, 1);

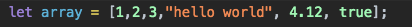
Массив до метода splice ( )
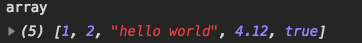
Splice ( ) применен один раз:

Элемент 3 удален: следовательно, теперь элемент “hello world” имеет порядковый номер 2
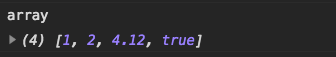
Splice ( ) применен два раза:

На этот раз, был удален элемент “hello world”, потому что его порядковый номер 2
Так можно продолжать до тех пор, пока не останется элементов с порядковым номером 2.
Немного о «length»
Свойство автоматически обновляется при изменении массива. Если быть точными, это не количество элементов массива, а наибольший цифровой индекс плюс один.
Например, единственный элемент, имеющий большой индекс, даёт большую длину:
Обратите внимание, что обычно мы не используем массивы таким образом. Ещё один интересный факт о свойстве – его можно перезаписать
Ещё один интересный факт о свойстве – его можно перезаписать.
Если мы вручную увеличим его, ничего интересного не произойдёт. Зато, если мы уменьшим его, массив станет короче. Этот процесс необратим, как мы можем понять из примера:
Таким образом, самый простой способ очистить массив – это .
Синтаксис
где результат вычисления выражения должен быть ссылкой на свойство (объекта), например:
delete object.property
delete object
delete object
delete property // удаляет свойства глобального объекта, или,
// используя инструкцию with, свойства объекта, на который ссылается инструкция
Если результат вычисления выражения не является свойством (объекта), ничего не делает.
- Имя объекта или выражение, результатом вычисления которого является объект.
- Удаляемое свойство.
- Целое число, представляющее собой индекс массива, который должен быть удалён.
Возвращает false, только если свойство существует в самом объекте, а не в его прототипах, и не может быть удалено. Во всех остальных случаях возвращает true.
Проблема кроссбраузерности
Несмотря на то, что стандарт ECMAScript оставляет порядок итерации по свойствам объектов на усмотрение реализующей стороны, может оказаться так, что все основные браузеры поддерживают порядок итерации, основанный на принципе «свойство добавленное в объект раньше идёт раньше» (по крайней мере для свойств не находящихся в прототипе). Однако, в случае с Internet Explorer, когда кто-нибудь использует с каким-либо свойством, это приводит к некоторым неожиданным результатам, заставляя другие браузеры отказаться от использования простых объектов, таких как литералы объектов, в качестве ассоциативных массивов. В Internet Explorer, когда значение свойства установлено в undefined, после удаления этого свойства, если кто-нибудь позже добавит свойство с таким же именем, оно окажется в своей старой позиции, а не в конце итерационной последовательности, как ожидается.
Поэтому, если вы хотите симулировать упорядоченный ассоциативный массив в кроссбраузерной среде, вам придётся либо использовать два отдельных массива (один для ключей и один для значений), либо построить массив из объектов с одним свойством и так далее.
Дополнительные методы
1. Получение первого элемента массива
Пример:
2. Получение последнего элемента массива
Пример:
3. Создание копии массива
Пример:
4. Получение длины массива (количество элементов массива)
Пример:
5. Метод splice() предназначен для изменения содержимого массива. Первый параметр отвечает за количество элементов в массиве, от начала которых нужно отступить. Второй параметр указывает на количество элементов для удаления. Третий параметр используется в случае, когда требуется добавить значение для нового элемента.
Пример:
6. Метод сортировки массивов
Пример:
7. Метод изменения порядка элементов на обратный
Пример:
8. Метод concat() создает новый массив на основе переданных значений и предыдущего массива.
Пример:
9. Метод flat() создаст новый массив на основе вложенных массивов. В параметре метода можно указать число вложений, которые требуется преобразовать в «плоский» массив.
Пример:
Поиск индекса элемента в JS
Функции indexOf() и lastIndexOf() вернут индекс 1-го и последнего включения элемента в массиве. К примеру:
var fruit = "яблоки", "груши", "огурцы", "яблоки", "груши"];
var firstIndex = fruit.indexOf("яблоки");
var lastIndex = fruit.lastIndexOf("яблоки");
var otherIndex = fruit.indexOf("черешня");
document.write(firstIndex); // 0
document.write(lastIndex); // 3
document.write(otherIndex); // -1
У firstIndex значение 0, так как первое включение «яблоки» в нашем массиве приходится на индекс 0, последнее — на индекс № 3. Если же элемент в массиве отсутствует, функции indexOf() и lastIndexOf() вернут значение -1.
every()
С помощью every() мы проверим, все ли наши элементы соответствуют какому-нибудь условию:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value > ) {
result = true;
}
return result;
};
var passed = numbers.every(condition);
document.write(passed); // false
В метод every() в качестве параметра осуществляется передача функции, представляющей условие. Данная функция принимает 3 параметра:
function condition(value, index, array) {
}
Здесь параметр value представляет перебираемый текущий элемент массива, параметр index представляет индекс данного элемента, а параметр array осуществляет передачу ссылки на массив.
В такой функции можно проверить переданное значение элемента на его соответствие определённому условию. В нашем примере мы проверяем каждый элемент массива на условие, больше ли он нуля. Когда больше, возвращается значение true, так как элемент соответствует условию. Когда меньше, возвращается значение false, т. к. элемент не соответствует нашему условию.
В результате, когда осуществляется вызов метода numbers.every(condition) он выполняет перебор всех элементов нашего массива numbers, а потом поочерёдно передает их в функцию condition. Когда эта функция возвращает значение true для всех элементов, метод every() тоже возвращает true. Когда хоть один элемент условию не соответствует, возвращается false.
some()
Функция/метод some() похожа на every() с той лишь разницей, что осуществляется проверка на соответствие условию хотя бы одного элемента.
Здесь some() вернёт true. Но если соответствующих условию элементов в массиве не будет, вернётся false:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value === 8) {
result = true;
}
return result;
};
var passed = numbers.some(condition); // true
filter()
Как some() и every(), метод filter()принимает функцию условия. Но тут возвращается массив элементов, соответствующих условию:
var numbers = 1, -12, 8, -2, 25, 62 ];
function condition(value, index, array) {
var result = false;
if (value > ) {
result = true;
}
return result;
};
var filteredNumbers = numbers.filter(condition);
for(var i=; i < filteredNumbers.length; i++)
document.write(filteredNumbersi + "<br/>");
Вот результат вывода:
1 8 25 62
forEach() и map()
Функции forEach() и map() выполняют перебор элементов, осуществляя с ними некоторые операции. К примеру, чтобы вычислить квадраты чисел в массиве, делаем так:
var numbers = 1, 2, 3, 4, 5, 6];
for(var i = ; i<numbers.length; i++){
var result = numbersi * numbersi];
document.write("Квадрат нашего числа " + numbersi + " равен " + result + "<br/>");
}
Конструкция может быть упрощена посредством forEach():
var numbers = 1, 2, 3, 4, 5, 6];
function square(value, index, array) {
var result = value * value;
document.write("Квадрат нашего числа " + value + " равен " + result + "<br/>");
};
numbers.forEach(square);
Здесь forEach() в качестве параметра принимает ту же функцию, в которую в процессе перебора элементов передаётся перебираемый текущий элемент, и над ним выполняются операции.
Что касается map(), то этот метод похож на forEach с той лишь разницей, что map() возвращает новый массив, где отображены результаты операций над элементами массива.
Допустим, давайте, применим map к вычислению квадратов чисел нашего массива:
var numbers = 1, 2, 3, 4, 5, 6];
function square(value, index, array) {
return result = value * value;
};
var squareArray = numbers.map(square);
document.write(squareArray);
Функция, передаваемая в map(), получает текущий перебираемый элемент, выполняя над ним операции и возвращая некоторое значение. Именно это значение и попадает в результирующий массив squareArray.
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
JavaScript массивы, тип данных Array
Теперь подробнее рассмотрим объект массив.
Массив — упорядоченный набор данных.
Доступ к элементам массива осуществляется с помощью порядкового номера — индекса
Таким образом, массив — объект, представляющий собой проиндексированный набор элементов.
Обратите внимание на то, что в массиве могут храниться элементы любого типа.. Пример: Создать массив arr
Присвоить значение трем элементам созданного массива. С помощью диалогового окна вывести значение элемента массива с индексом 2. Вывести количество элементов массива.
Пример: Создать массив arr. Присвоить значение трем элементам созданного массива. С помощью диалогового окна вывести значение элемента массива с индексом 2. Вывести количество элементов массива.
Решение:
1 2 3 4 5 6 |
let arr = new Array();
arr = "element1";
arr1 = "element2";
arr2 = "element3";
alert(arr2);
alert("Число элементов" + arr.length);
|
В javascript длина массива — свойство .
Удаление элемента по индексу в JavaScript
splice()
Функция splice() удалит элементы с определённого индекса. Вот как выглядит удаление элементов с 3-го индекса:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(3); console.log(deleted); // console.log(users); //
А возвратит удалённые элементы метод slice.
Как видите, удаление идёт с начала массива. Но если передадим отрицательный индекс, удаление начнётся с конца массива. Давайте удалим лишь последний элемент:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(-1); console.log(deleted); // console.log(users); //
Кстати, можно задать конечный индекс для удаления. Удалим элементы, начиная с первого, заканчивая третьим индексами:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(1,3); console.log(deleted); // console.log(users); //
Можно вставить новые элементы вместо удаляемых:
var users = "Tom", "Bob", "Bill", "Alice", "Kate"]; var deleted = users.splice(1,3, "Ann", "Roy"); console.log(deleted); // console.log(users); //
Обратите внимание, что мы удалили 3 элемента (с первого по третий индексы), а вместо них вставили только два элемента
concat()
Метод или функция concat() нужна, чтобы объединять массивы:
var fruit = "груши", "яблоки", "сливы"];
var vegetables = "огурцы", "помидоры", "картошка"];
var products = fruit.concat(vegetables);
for(var i=; i < products.length; i++)
document.write(productsi + "<br/>");
И совсем необязательно объединять лишь однотипные массивы, можно и разнотипные:
var fruit = "груши", "яблоки", "сливы"]; var prices = 20, 30, 70]; var products = fruit.concat(prices);
join()
Функцией join() можем объединить в одну строку все элементы массива:
var fruit = "груши", "яблоки", "сливы", "абрикосы", "апельсины"];
var fruitString = fruit.join(", ");
document.write(fruitString);
В функцию join() передаётся разделитель между элементами массива. В нашем случае в качестве разделителя используется запятая и пробел («, «).
sort()
Функция sort() позволяет сортировать массив по возрастанию:
var fruit = "груши", "яблоки", "сливы", "абрикосы", "пони"];
fruit.sort();
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
В результате элементы будут отсортированы по алфавиту:
абрикосы груши пони сливы яблоки
reverse()
С помощью reverse() мы перевернём массив задом наперед:
var fruit = "груши", "яблоки", "сливы", "абрикосы", "апельсины"];
fruit.reverse();
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
Итог:
апельсины абрикосы сливы яблоки груши
Другие методы массивов
sort()
Данный метод, как вы поняли из названия, производит сортировку массива.
const arr = ; arr.sort(); console.log(arr); //
Элементы массива сортируются как строки, поэтому сортировка с числами может выдать непредвиденный результат:
const arr = ; arr.sort(); console.log(arr); //
В таком случай вы можете передать собственную функцию для сортировки чисел, например вот так:
const arr = ;
arr.sort((a, b) => {
return (a - b);
})
console.log(arr); //
// или в обратном порядке
arr.sort((a, b) => {
return (b - a);
})
console.log(arr); //
reverse()
С помощью этого метода мы просто можем изменить порядок элементов в массиве на обратный:
const arr = ; arr.reverse(); console.log(arr);
split()/join()
И последние 2 метода помогают нам преобразовывать строки в массив и наоборот — из массива сделать строку.
const arr = ;
const arrayToString = arr.join(', '); // Выведем каждый элемент через запятую
console.log(arrayToString); // 'Bill, John, Adam, Britt'
const str = 'Bill, John, Adam, Britt';
const stringToArray = str.split(', '); // В данном случае запятая выступает разделителем для элементов массива
console.log(stringToArray); //
Array.isArray()
Последний метод для массивов, который мы рассмотрим. Этот метод вернет нам булево значение и покажет работаем мы на самом деле с массивом или нет.
const arr = ; const str = 'Bill, John, Adam, Britt'; console.log(Array.isArray(arr)); // true console.log(Array.isArray(str)); // false
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
Работа с массивами JS- сортировка, метод sort(fn)
Метод sort() сортирует массив, не изменяя количество элементов:
var arr = arr.sort() alert( arr ) // 1, 15, 2
Запустите приведенный выше код. Вы получите порядок 1, 15, 2. Это потому, что метод преобразует все в строку и использует по умолчанию лексикографический порядок.
Чтобы сделать метод «умнее», нам нужно передать в него пользовательскую функцию сравнения. Она должна принимать два аргумента и возвращать 1, 0 или -1:
function compare(a, b) {
if (a > b) return 1
else if (a < b) return -1
else return 0
}
var arr =
arr.sort(compare)
alert( arr ) // 1, 2, 15
Теперь все работает правильно.
Задание для самостоятельного выполнения
Создайте функцию ageSort(people) для сортировки массива объектов людей по возрасту:
var john = { name: "John Smith", age: 23 }
var mary = { name: "Mary Key", age: 18 }
var bob = { name: "Bob-small", age: 6 }
var people =
ageSort(people) // теперь люди должны быть отсортированы в таком порядке
Выведите имена людей после сортировки JavaScript двумерного массива.
Решение
Нужно использовать Array#sort и пользовательское сравнение:
function ageCompare(a, b) {
if (a.age > b.age) return 1
else if (a.age < b.age) return -1
return 0
}
function ageSort(people) {
people.sort(ageCompare)
}
// проверьте это
var john = { name: "John Smith", age: 23 }
var mary = { name: "Mary Key", age: 18 }
var bob = { name: "Bob-small", age: 6 }
var people =
ageSort(people)
// проверьте порядок
for(var i=0; i<people.length; i++) {
alert(people.name)
}
Более короткий вариант
Функция сравнения может быть короче. Альтернативное решение:
people.sort(function(a,b) { return a.age - b.age })
Оно работает, так как нам не нужно возвращать 1 / -1 / 0, будут работать положительные или отрицательные числа.
Работа с массивами JS — метод slice
Можно извлечь часть массива с помощью метода slice(begin):
var arr = ;
var arr2 = arr.slice(0,2) // принимает 2 элемента, начиная с 0
alert(arr2.join(', ')) // "Why, learn"
Обратите внимание, что этот метод не изменяет в JavaScript количество элементов в массиве, а копирует его часть. Можно опустить второй аргумент, чтобы получить все элементы, начиная с определенного индекса:
Можно опустить второй аргумент, чтобы получить все элементы, начиная с определенного индекса:
var arr = ;
var arr2 = arr.slice(1) // принимает все элементы, начиная с 1
alert(arr2.join(', ')) // "learn, JavaScript"
Метод поддерживает отрицательные индексы, так же, как String#slice.







