Как менять размер текста при изменении размера окна?
Содержание:
- Font-family — задаем имя шрифта в CSS
- Свойство font-weight
- Тэги изменения начертания шрифта
- В зависимости от размеров экрана — гибко, но надо перепроверять на разных экранах
- Font Size
- CSS Reference
- CSS Properties
- Абсолютные единицы измерения
- Свойство font-style — начертание, или наклон шрифта
- Единица rem: смесь px и em
- Используйте em или px для шрифтов
- Свойство font-family — семейство шрифта
- Relative Lengths
- Свойство font-weight — насыщенность, или жирность шрифта
- Absolute Lengths
- Абсолютные ключи и значения
- Свойство font-size
Font-family — задаем имя шрифта в CSS
Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p). Синтаксис применения атрибута выглядит так:
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
p { font-family: Arial, Verdana, ‘Times New Roman’, san-serif; }
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
- serif — шрифты с засечками;
- sans-serif -шрифты без засечек;
- cursive — шрифты, имитирующие рукописный текст;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты.
Кроме имен шрифтов, свойству font-family можно задать особое значение inherit, которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
Свойство font-weight
Свойство указывает вес или жирность шрифта.
Это свойство может принимать одно из следующих значений: , , , , , , , , , , , , и .
- Числовые значения — указывают жирность шрифта. соответствует значению , а соответствует .
- Значения и изменяют жирность текущего элемента на по сравнению с жирностью родительского элемента. — больше, — меньше.
Давайте посмотрим на примере:
Большинство шрифтов доступны только в ограниченном количестве весов; часто они доступны только в и начертаниях. В случае, если шрифт не доступен в указанном весе, будет выбран альтернативный, который является ближайшим доступным.
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:

Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:

В зависимости от размеров экрана — гибко, но надо перепроверять на разных экранах
Чтобы не зависеть от размера пикселей, а масштабировать элементы в зависимости от размера экрана, придумали другие единицы измерения:
- vh — это 1% от высоты окна;
- vw — это 1% от ширины окна.
Получается, программисту уже не надо думать, сколько пикселей надо сделать картинку, чтобы она занимала половину ширины экрана на разных экранах. Вместо этого достаточно указать так:
В этом случае браузер сделает так:
- Посмотрит, что за единица измерения — vw, значит нужна ширина экрана.
- Узнает, какой ширины в пикселях окно, в котором открывается эта страница.
- Поделит её на 100, чтобы узнать размер одного vw в пикселях.
- Умножит это значиние на 50, чтобы понять размер в пикселях нужного нам элемента.
- Установит это значение в пикселях при вёрстке.
- Если в процессе просмотра у браузера поменяется размер экрана — он сам всё пересчитает и отрисует заново.
Используем страницу из предыдущего раздела и немного переделаем её — установим такой размер блоков:
- первый блок — 10vw
- второй блок — 20vw
- третий — 50vw
Если нам нужно, чтобы блоки по высоте занимали всю высоту экрана, то для этого достаточно указать в стилях div такой параметр:
Блоки стали такой же высоты, как и экран
Ещё есть vmin и vmax, которые работают так:
- vmin находит минимальное значение из пары (vh, vw);
- а vmax находит максимальное значение из пары (vh, vw).
Это нужно, например, для адаптивной вёрстки, когда вам требуется привязаться к короткой стороне экрана и в зависимости от её размеров построить всю остальную страницу.
Font Size
The property sets the size of the text.
Being able to manage the text size is important in web design. However, you
should not use font size adjustments to make paragraphs look like headings, or
headings look like paragraphs.
Always use the proper HTML tags, like <h1> — <h6> for headings and <p> for
paragraphs.
The font-size value can be
an absolute, or relative size.
Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Fallback FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
image-rendering
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
mask-image
mask-mode
mask-origin
mask-position
mask-repeat
mask-size
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-wrap
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Абсолютные единицы измерения
| сантиметр | 1cm = 96px/2.54 ≈ 37,795px | |
| миллиметр | 1mm = 1/10 от 1cm | |
| четверь миллиметра | 1q = 1/40 от 1cm = 0.25mm ≈ 0.945px | |
| дюйм | 1in = 2.54cm = 96px | |
| пика | 1pc = 1/6 от 1in | |
| пункт, точка | 1pt = 1/72 от 1in | |
| пиксель | 1px = 1/96 от 1in, 0.75 от pt |
Абсолютные единицы относительны друг для друга (соотношения в последней колонке), но все они привязаны к конкретным величинам.
Для печатных устройств сантиметры, миллиметры и дюймы должны быть равны своим обычным значениям, но для экранов это будет не так:
Я попыталась разными способами получить полоску длиной 10 сантиметров. Все полоски равны друг другу, но ни одна не равна 10 сантиметрам, если приложить линейку к экрану. Проверила на двух мониторах: на одном они короче, на другом — длиннее.
На веб-страницах физические единицы измерения вроде , и не будут работать как ожидается, потому что главная экранная единица измерения — пиксель.
Что такое пиксель и какого он размера? Чем отличаются пиксели от точек ? Почему у них такие странные размеры в 1/96 дюйма и 1/72 дюйма соответственно? Как были выбраны эти значения и почему этих единиц измерения две? Попытка разобраться с мелкой точкой на экране вызывает множество вопросов и требует погружения в историю. Я попыталась выяснить как всё было, и вот что узнала.

Когда появились первые программы для предпечатной подготовки, нужно было как-то соотнести размер элементов на экране с тем, чтоб будет напечатано на бумаге. Тогда оказалось, что один дюйм (inch) на экране соответствует 72 точкам. Это соотношение зафиксировано в , — это 1/72 дюйма. Изначально это была типографская единица измерения, и её значения менялись со временем, но с появлением компьютерных программ для полиграфии значение пришлось стандартизировать.
С развитием технологий стало возможно делать экраны с большим разрешением, и Microsoft предложила отображать 96 точек на дюйм, что было зафиксировано в , то есть пиксель — это 1/96 дюйма. Это позволило увеличить чёткость мелкого текста, потому что для отображения символа теперь можно было использовать больше точек.
Размер составляет 0.75 от . По сути, — это более крупный пиксель.
Позже появились ретиновые дисплеи с повышенной плотностью пикселей, и тогда CSS-пиксели, которые мы используем, перестали соответствовать физическим пикселям экрана, теперь это виртуальная единица, размер которой определяется устройством вывода. Для нас это не играет особой роли кроме как при работе с изображениями, когда для ретины нужно подготовить дополнительный набор картинок. Все размеры, заданные в пикселях, будут корректно отображены на экране вне зависимости от того, сколько физических пикселей для этого потребуется.
На сегодняшний момент соотношение физических единиц к точкам экрана утратило прежний смысл, но осталось зафиксированым в спецификации для сохранения обратной совместимости и упрощения конвертации одних единиц в другие.
При этом важно помнить, что раз CSS-пиксели уже не соответствуют физическим точкам экрана, сантиметры и дюймы при выводе на экран тоже не будут не соответствовать своим реальным размерам, об этом есть и в спецификации:
То есть, если использовать дюймы для вёрстки веб-страниц, один дюйм всегда будет равен 96 пикселям, но никогда — реальной физической единице:
Таким образом, главное в абсолютных единицах — контекст использования:
- для вывода на печать экранные пиксели должны быть приведены к физическими единицами, следовательно, для подготовки документов к печати лучше использовать их;
- для вывода на экран дюймы и сантиметры должны быть приведены к пикселям, следовательно, для веб-разработки лучше сразу использовать пиксели.
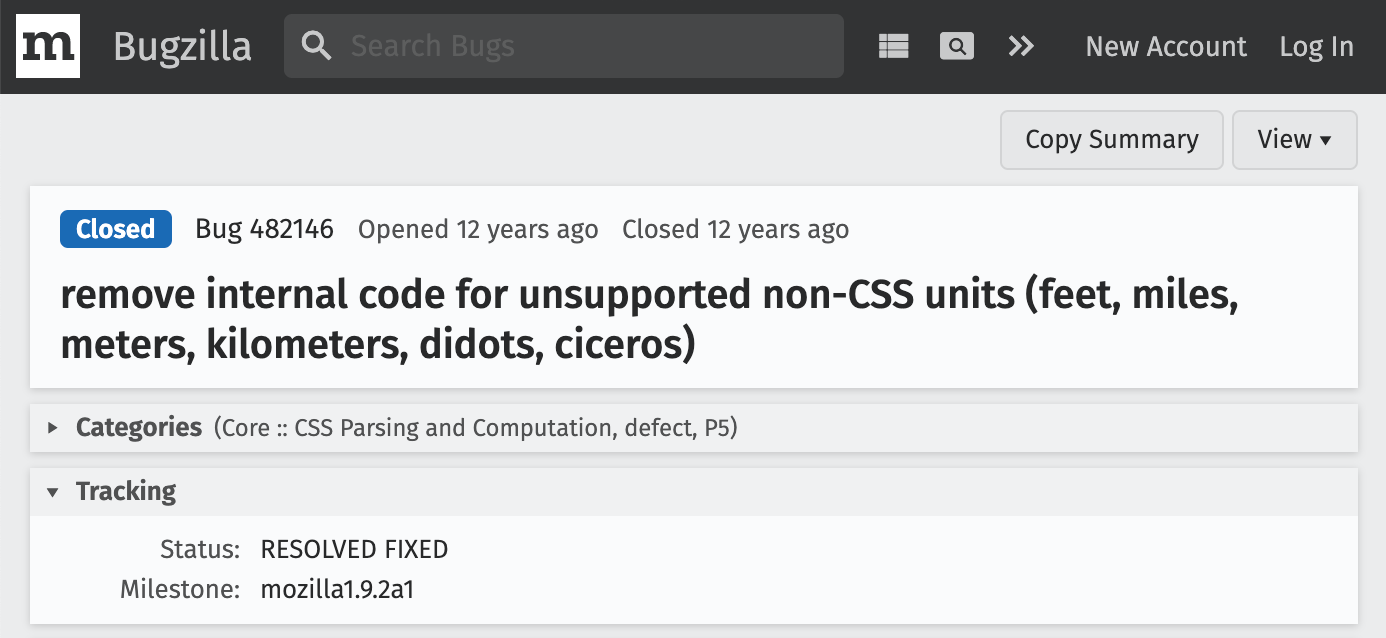
Пока копалась в истории единиц измерения, выяснилось, что во внутреннем коде Gecko когда-то была ,
удалили в 2009-м:

Из физических единиц ещё может представлять интерес : это относительно новая единица, и она поддерживается . — это . Как и другие физические единицы, больше имеет смысл для печати, но также можно попытаться использовать её для уменьшения размера кода: — это примерно , то есть в некоторых случаях вполне можно использовать её вместо пикселей, получается один символ () вместо двух ().
Пример такого использования я подсмотрела в этом демо
Открывайте осторожно, может повиснуть браузер. Попытка посмотреть стили в веб-инспекторе вешает его почти гарантированно, поэтому лучше посмотрите исходный код страницы
Скриншот:

Чистое безумие, конечно. Картина воспроизведена с помощью , и мне кажется, тему рисования на CSS на этом можно закрывать.
Вес стилей демо — 4.5Mb, а если бы там вместо были пиксели, стили весили бы на 300Kb больше.
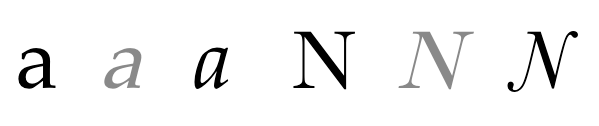
Свойство font-style — начертание, или наклон шрифта
Свойство font-style управляет стилем начертания шрифта. Два основных значения, используемые для — это и , курсив и . Разница между ними заключается в том, что курсив вносит небольшие изменения в структуру каждого символа и связан с наличием в операционной системе или на сайте файла шрифта, в то время как наклонное начертание представляет собой наклонную версию прямого шрифта и реализуется средствами браузера. В реальности браузеры на данный момент отображают оба этих значения свойства одинаково.

Давайте посмотрим, как выглядят слова с различным начертанием для шрифта с засечками Lora.
 Свойство наследуется от родительского элемента, т.е. если у родителя назначено курсивное начертание, то такое же начертание «достанется» всем вложенным элементам. Для того чтобы вернуть им нормальное начертание, нужно использовать значение или .
Свойство наследуется от родительского элемента, т.е. если у родителя назначено курсивное начертание, то такое же начертание «достанется» всем вложенным элементам. Для того чтобы вернуть им нормальное начертание, нужно использовать значение или .
Значения свойства :
| font-style | |
|---|---|
| Значения: | |
| Значение по умолчанию, обычное начертание шрифта. | |
| Курсивное начертание шрифта | |
| Наклонное начертание шрифта. | |
| Устанавливает значение свойства в значение по умолчанию (normal). | |
| Наследует значение свойства от родительского элемента. |
Тестируем варианты назначения свойства в примере ниже
Обратите внимание на ссылку в правом углу с текстом «Загрузить шрифты italic». Без загрузки шрифтов с курсивным начертанием мы получаем наклонное отображение букв, которое может выполнить браузер своими средствами
И только загрузив нужные файлы шрифтов, мы видим курсивное начертание букв. Лучше всего это видно на примере шрифтов с засечками, т.к. шрифты без засечек отображаются примерно одинаково как при загрузке шрифтов, так и без нее.
Единица rem: смесь px и em
Итак, мы рассмотрели:
- – абсолютные, чёткие, понятные, не зависящие ни от чего.
- – относительно размера шрифта.
- – относительно такого же свойства родителя (а может и не родителя, а может и не такого же – см. примеры выше).
Может быть, пора уже остановиться, может этого достаточно?
Э-э, нет! Не все вещи делаются удобно.
Вернёмся к теме шрифтов. Бывают задачи, когда мы хотим сделать на странице большие кнопки «Шрифт больше» и «Шрифт меньше». При нажатии на них будет срабатывать JavaScript, который будет увеличивать или уменьшать шрифт.
Вообще-то это можно сделать без JavaScript, в браузере обычно есть горячие клавиши для масштабирования вроде Ctrl++, но они работают слишком тупо – берут и увеличивают всю страницу, вместе с изображениями и другими элементами, которые масштабировать как раз не надо. А если надо увеличить только шрифт, потому что посетитель хочет комфортнее читать?
Какую единицу использовать для задания шрифтов? Наверно не , ведь значения в абсолютны, если менять, то во всех стилевых правилах. Вполне возможна ситуация, когда мы в одном правиле размер поменяли, а другое забыли.
Следующие кандидаты – и .
Разницы между ними здесь нет, так как при задании в процентах, эти проценты берутся от родителя, то есть ведут себя так же, как и .
Вроде бы, использовать можно, однако есть проблема.
Попробуем использовать этот подход для .
Протестируем на таком списке:
Пока это обычный вложенный список.
Теперь уменьшим размер шрифта до , вот что получится:
Проблема очевидна. Хотели, как лучше, а получилось… Мелковато. Каждый вложенный получил размер шрифта от родителя, в итоге уменьшившись до нечитаемого состояния. Это не совсем то, чего мы бы здесь хотели.
Можно уменьшить размер шрифта только на одном «корневом элементе»… Или воспользоваться единицей , которая, можно сказать, специально придумана для таких случаев!
Единица задаёт размер относительно размера шрифта элемента .
Как правило, браузеры ставят этому элементу некоторый «разумный» (reasonable) размер по умолчанию, который мы, конечно, можем переопределить и использовать для задания шрифтов внутри относительно него:
Получилось удобное масштабирование для шрифтов, не влияющее на другие элементы.
Элементы, размер которых задан в , не зависят друг от друга и от контекста – и этим похожи на , а с другой стороны они все заданы относительно размера шрифта .
Единица не поддерживается в IE8-.
Используйте em или px для шрифтов
Единицы (пункт) and (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать , пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни , ни других абсолютных
единиц, а использовать только и .
Вот несколько линий разной толщины. Некоторые из них могут
казаться четкими, но как минимум линии в 1px и 2px должны быть
четкими и видимыми:
0.5pt,
1px,
1pt,
1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия
в 0.5pt пропала), скорее всего вы видите это на мониторе,
не способном отображать точки мельче 1px. Если линии выглядят
возрастающими по толщине, скорее всего вы видите эту страницу
на качественном экране или на бумаге. А если 1pt выглядит толще,
чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года —
прим. перев.).
Волшебная единица CSS, , часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в . Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в : , чтобы H1 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать
(либо или ) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
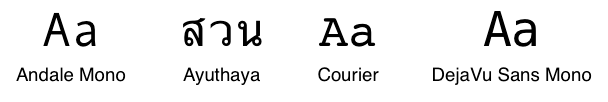
Свойство font-family — семейство шрифта
Свойство используется для выбора семейства шрифта, т.е. набора символов с определенным названием, которые в операционной системе пользователя представлены одним или несколькими файлами шрифта. Свойство предполагает, что вы можете перечислить через запятую несколько вариантов шрифтов, с помощью которых должен отображаться текст на вашей html-странице. Так как неизвестно, установлен ли указанный вами шрифт на компьютере посетителя вашего сайта, то желательно прописывать несколько вариантов однотипных шрифтов. Браузер будет проверять их наличие в ОС пользователя в той последовательности, в которой вы их указали в свойстве , пока не найдет нужный.
Если в имени шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта. То есть шрифт Times New Roman, состоящий из 3-х слов с пробелами, необходимо указать, как ‘ Times New Roman’. Кавычки могут быть одинарными или двойными, это не меет значения, главное, чтобы они были одинаковыми
Свойство наследуется от родительского элемента, поэтому можно указывать его для , чтобы определить в качестве основного для текста страницы.
| font-family | |
|---|---|
| Значения: | Описание |
| family-name | Название (имя) семейства шрифтов, например, , ‘, , , . Рекомендуется указывать вместе с базовым семейством. |
| generic — шрифт-псевдоним | Шрифты-псевдонимы, или базовое семейство шрифта — это общее название шрифтов, которые имеют общие характеристики: засечки или наклонное начертание. Бывают 5 видов: Шрифты с засечками — (Times New Roman, Times, Garamond, Georgia)  Рубленые шрифты — (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers)  Моноширинные шрифты — (Courier, Courier New, Andele Mono)  Рукописные шрифты — (Comic Sans, Gabriola, Monotype Corsiva, Author, Zapf Chancery)  Аллегорические шрифты — (Western, Woodblock, Klingon)  |
| Устанавливает значение свойства в значение по умолчанию. | |
| Наследует значение свойства от родительского элемента. |
Варианты записи :
Использование свойства font-family
CSS
font-family: Verdana, Geneva, sans-serif;
font-family: «Times New Roman», Times, Baskerville, Georgia, serif;
font-family: ‘Courier New’, Consolas, monospace;
font-family: BlinkMacSystemFont, ‘Segoe UI’, Roboto, Ubuntu, ‘Open Sans’, ‘Helvetica Neue’, sans-serif;
font-family: Caveat, «Monotype Corsiva», cursive;
font-family: Tourney, Grandstander, fantasy;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
|
1 |
font-familyVerdana,Geneva,sans-serif; font-family»Times New Roman»,Times,Baskerville,Georgia,serif; font-family’Courier New’,Consolas,monospace; font-familyBlinkMacSystemFont,’Segoe UI’,Roboto,Ubuntu,’Open Sans’,’Helvetica Neue’,sans-serif; font-familyCaveat,»Monotype Corsiva»,cursive; font-familyTourney,Grandstander,fantasy; font-familyserif; font-familysans-serif; font-familymonospace; font-familycursive; font-familyfantasy; |
Кстати, в большинстве текстовых редакторов, которыми вы можете воспользоваться для редактирования HTML и CSS, есть плагин Emmet, в в Emmetе есть целый ряд аббревиатур для вставки различных значений свойства :
Аббревиатуры Emmet для свойства font-family
CSS
Аббревиатура | соответствует
ff font-family:;
ff:s font-family:serif;
ff:ss font-family:sans-serif;
ff:c font-family:cursive;
ff:f font-family:fantasy;
ff:m font-family:monospace;
ff:a font-family: Arial, «Helvetica Neue», Helvetica, sans-serif;
ff:t font-family: «Times New Roman», Times, Baskerville, Georgia, serif;
ff:v font-family: Verdana, Geneva, sans-serif;
|
1 |
Аббревиатура|соответствует fffont-family; ffsfont-familyserif; ffssfont-familysans-serif; ffcfont-familycursive; ffffont-familyfantasy; ffmfont-familymonospace; ffafont-familyArial,»Helvetica Neue»,Helvetica,sans-serif; fftfont-family»Times New Roman»,Times,Baskerville,Georgia,serif; ffvfont-familyVerdana,Geneva,sans-serif; |
Как работают эти аббревиатуры в редакторе Visual Studio Code можно посмотреть ниже:

Протестируйте назначение шрифтов с помощью свойства на примере:
В каждом браузере есть настройки для шрифтов, которые вы можете изменить под себя. Именно здесь указывается шрифт по умолчанию, который берется из системы в качестве шрифта-псевдонима. В браузере Chrome они выглядят так:
 Здесь же вы можете настроить размер каждого шрифта.
Здесь же вы можете настроить размер каждого шрифта.

Relative Lengths
Relative length units specify a length relative to another length property.
Relative length units scale better between different rendering medium.
| Unit | Description | |
|---|---|---|
| em | Relative to the font-size of the element (2em means 2 times the size of the current font) | Try it |
| ex | Relative to the x-height of the current font (rarely used) | Try it |
| ch | Relative to the width of the «0» (zero) | Try it |
| rem | Relative to font-size of the root element | Try it |
| vw | Relative to 1% of the width of the viewport* | Try it |
| vh | Relative to 1% of the height of the viewport* | Try it |
| vmin | Relative to 1% of viewport’s* smaller dimension | Try it |
| vmax | Relative to 1% of viewport’s* larger dimension | Try it |
| % | Relative to the parent element | Try it |
Tip: The em and rem units are practical in creating perfectly
scalable layout!* Viewport = the browser window size. If the viewport is 50cm
wide, 1vw = 0.5cm.
Свойство font-weight — насыщенность, или жирность шрифта
Это свойство определяет вес, или толщину букв. Аналог этого свойства в текстовых редакторах типа Microsoft Word — это жирность шрифта. С точки зрения CSS с помощью свойства вы указываете браузеру, насколько толстым или тонким должен быть шрифт.
Это свойство наследуется, т.е. если для родительского элемента задано значение (полужирное начертание), то и все дочерние, или вложенные элементы тоже будут иметь такое начертание. Поэтому в CSS также предусмотрены значения , которые отталкиваются от значения у родительского элемента и делают шрифт более жирным () или по сравнению со значением родителя.
В том случае, если вложенным элементам нужно вернуть нормальное начертание, нужно использовать значение или , или указать вес шрифта как 400.
Итак, доступные значения свойства :
| font-weight | |
|---|---|
| Значения: | |
| Значение по умолчанию. Соответствует нормальной насыщенности шрифта. Эквивалентно значению насыщенности, равной 400. | |
| Делает шрифт текста полужирным. Эквивалентно значению насыщенности, равной 700. | |
| Насыщенность шрифта больше, чем у родительского элемента. | |
| Насыщенность шрифта меньше, чем у родительского элемента. | |
| Соответствие значений насыщенности файла шрифта: от самого тонкого (значение 100) до самого жирного (значение 900). В зависимости от наличия в ОС файлов шрифта значения от 100 до 400 могут соответствовать нормальной насыщенности шрифта; 500 и 600 — средней насыщенности, а от 700 до 900 — очень высокой насыщенности шрифта. | |
| Устанавливает значение свойства в значение по умолчанию (normal). | |
| Наследует значение свойства от родительского элемента. |
Примеры использования значений в CSS:
Жирность шрифта. Свойство font-weight
CSS
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 300;
font-weight: 400;
font-weight: 600;
font-weight: 800;
font-weight: inherit;
font-weight: initial;
|
1 |
font-weightnormal; font-weightbold; font-weightlighter; font-weightbolder; font-weight300; font-weight400; font-weight600; font-weight800; font-weightinherit; font-weightinitial; |
Браузеры при любом указанном вами варианте определяют насыщенность шрифта в единицах, которые имеют значения от 100 до 900 с шагом 100 и соответствуют определенным наименованиям шрифтов с точки зрения их наличия в операционной системе пользователя или загружаемых извне.
Попробуйте различные варианты свойства самостоятельно. Обязательно измените значения для родительского элемента, кликнув на ссылки, чтобы увидеть, как работают значения и .
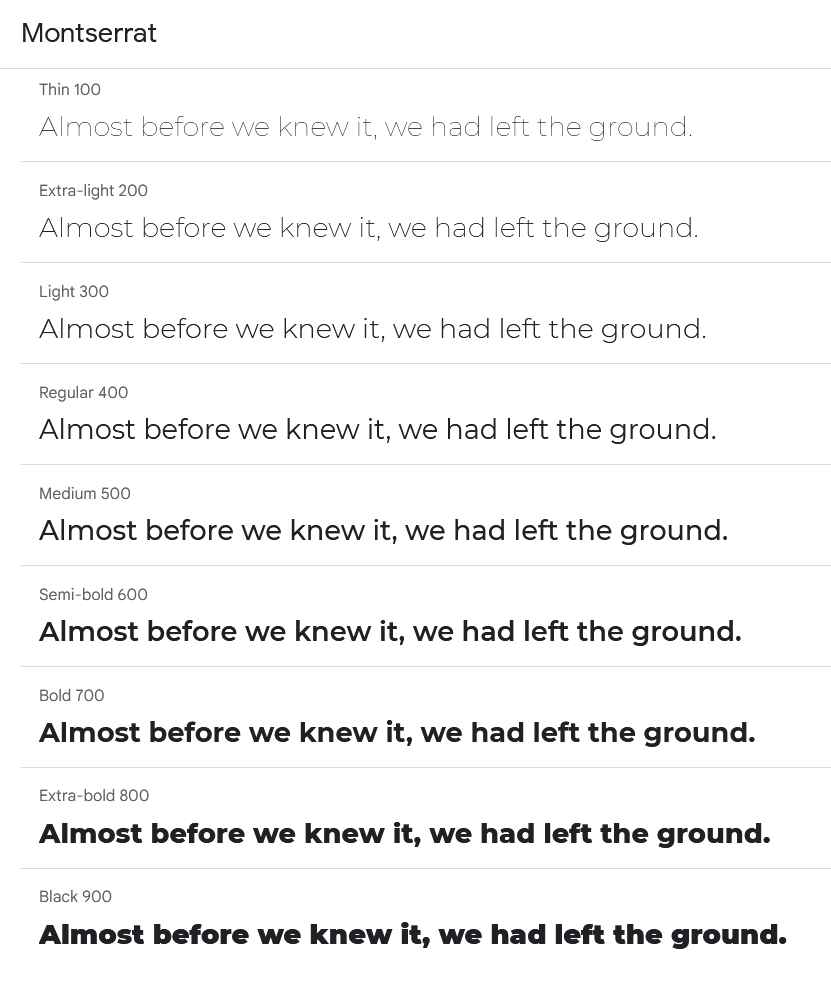
В таблице ниже приведены значения шрифта от 100 до 900, их названия согласно документации на MDN (. | .) и их внешний вид для шрифта Montserrat, который используется в примерах для этой статьи. Здесь четко видно, как тонкий шрифт со значением 100 постепенно «утолщается» для каждого следующего значения.
Важно понимать, что далеко не у всех шрифтов есть все 9 начертаний, представленных в таблице. Каждому шрифту должен соответствовать файл шрифта, который должен находится в вашей ОС в папке Fonts или загружаться из какой-либо папки на сайте
Иначе вы не сможете заметить различий между некоторыми значениями просто потому, что соответствующий файл для этого шрифта просто не предусмотрен автором-разработчиком шрифта.
Учтите, что для некоторых шрифтов существует всего один файл (чаще всего это рукописные или фантазийные шрифты), для других — 2-4 файла шрифта (обычно Regular, Italic, Bold и Bold Italic), и только небольшая часть имеет все 9 вариантов насыщенности + еще 9 для курсивного начертания.
| Значение | Название файла шрифта | Отображение шрифта Montserat |
|---|---|---|
| 100 | Thin (Hairline)/ Тонкий (Волосяной) |  |
| 200 | Extra Light (Ultra Light)/ Дополнительный светлый (Сверхсветлый) | |
| 300 | Light/ Светлый | |
| 400 | Normal (Regular)/ Средний | |
| 500 | Medium/ Нормальный | |
| 600 | Semi Bold (Demi Bold)/ Полужирный | |
| 700 | Bold/ Жирный | |
| 800 | Extra Bold (Ultra Bold)/ Дополнительный жирный (Сверхжирный) | |
| 900 | Black (Heavy)/ Чёрный (Густой) |
Absolute Lengths
The absolute length units are fixed and a length expressed in any of these will appear as exactly that size.
Absolute length units are not recommended for use on screen, because screen sizes vary so much.
However, they can be used if the output medium is known, such
as for print layout.
| Unit | Description |
|---|---|
| cm | centimeters Try it |
| mm | millimeters Try it |
| in | inches (1in = 96px = 2.54cm) Try it |
| px * | pixels (1px = 1/96th of 1in) Try it |
| pt | points (1pt = 1/72 of 1in) Try it |
| pc | picas (1pc = 12 pt) Try it |
* Pixels (px) are relative to the viewing device. For low-dpi devices, 1px is one device pixel (dot) of the display. For printers and high resolution
screens 1px implies multiple device pixels.
Абсолютные ключи и значения
CSS
.element {
font-size: small;
}
}
Свойство, которое устанавливает размер текста CSS, принимает следующие ключевые слова:
- xx-small;
- x-small;
- small;
- medium;
- large;
- x-large;
- xx-large.
Эти обозначения определяют относительный размер текста CSS, вычисляемый браузером. Но вы также можете использовать два ключевых значения, которые вычисляются относительно размера шрифта, указанного в родительском элементе.
Среди других абсолютных значений можно выделить mm (миллиметры), cm (сантиметры), in (дюймы), pt (пункты) и pc (пики). Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
Свойство font-size
Свойство используется для установки размера шрифта для текстового содержимого элемента.
Есть несколько способов указать значения размера шрифта, например, ключевыми словами, , , , и т. д.
Установка font-size в пикселях (px)
Установка размера шрифта в значениях пикселей (например, , и т. д.) является хорошей практикой только когда вам нужна точность. Пиксель — это абсолютная единица измерения, которая определяет фиксированное значение.
Посмотрим следующий пример, чтобы понять, как это в основном работает:
Определение размеров шрифта в пикселях не считается хорошей практикой, поскольку пользователь не может изменить размер шрифта в настройках браузера. Например, пользователи с ограниченным или слабым зрением могут захотеть немного увеличить размер шрифта.
Поэтому следует избегать использования значений в пикселях, а использовать относительные единицы измерения, если вы хотите создать отзывчивый дизайн.
Размер текста также можно изменить во всех браузерах, используя функцию масштабирования. Однако эта функция изменяет размер всей страницы, а не только текста. W3C рекомендует использовать значения или для создания более отзывчивых макетов.
Установка font-size в единицах em
Единица является пропорциональной единицей измерения. При определении свойства значение равно размеру шрифта, который применяется к родительскому элементу.
Итак, если вы установите для элемента , то и .
Однако, если вы нигде не указали размер шрифта на странице, то браузер по умолчанию, будет использовать значение 16 пикселей. Соответственно, относительные единицы будет рассчитываться так: и .
Давайте посмотрим на следующий пример, чтобы понять, как это работает:
Использование комбинации % и em
Чтобы упростить вычисление значений , есть лайфхак, который состоит в том, чтобы установить для элемента равным (чтобы единицы рассчитывались не от , а от ).
Теперь вы можете установить размер шрифта для любых элементов, используя единицы , с помощью простого для запоминания преобразования, умножив значение на 10. Таким образом, , , , и т.д. Давайте посмотрим на следующий пример:
Установка font-size в единицах rem
Для большей отзывчивости, в CSS3 введены единицы измерения rem (сокращенно от root em), которые всегда зависят от размера шрифта корневого элемента (), независимо от того, где находится элемент в документе (в отличие от , который расчитывается относительно размера шрифта родительского элемента).
Это означает, что эквивалентен размеру шрифта элемента , который по умолчанию составляет в большинстве браузеров. Взглянем на пример, чтобы понять, как это работает:
Установка font-size с помощью ключевых слов
CSS предоставляет возможность использования некоторых ключевых слов для определения размеров шрифта.
Размер шрифта можно указать с помощью одного из следующих ключевых слов: , , , , , , . Кроме этих, есть еще ключи со значением относительного размера шрифта: or . Посмотрим, как это работает:
Ключевое слово равно стандартному размеру шрифта в браузере, который обычно составляет . Аналогично, — это эквивалент , — , — , — , — и — .
Установив размер шрифта для элемента , вы можете установить относительный размер шрифта для любых элементов на странице, что дает вам возможность легко и удобно масштабировать размер шрифта.
Установка font-size в единицах vw и vh
Размеры шрифта могут быть указаны с использованием относительных единиц : или .
Единицы расчитываются в процентном отношении от размеров окна браузера, где ширины области просмотра и высоты области просмотра. Следовательно, если область просмотра имеет ширину составляет , но т.к. чаще область просмотра имеет ширину то составит
Посмотрим следующий пример:
Однако существует проблема с единицами . На маленьких экранах шрифты становятся такими маленькими, что их трудно прочитать. Чтобы предотвратить это, вы можете использовать CSS-функцию , как в примере:
В этом примере, даже если ширина области просмотра становится равной , размер шрифта будет по крайней мере равен или .
Для создания более гибкой типографики вы можете использовать медиазапросы CSS.