Font-family
Содержание:
- Font Size
- Свойство font-weight
- What to Use Instead?
- Different Font Formats
- Стеки шрифтов
- Font-size — задаем размер шрифта с помощью CSS
- CSS Properties
- CSS Tutorial
- font-weight
- CSS Advanced
- Веб-шрифты
- color
- CSS Advanced
- Абсолютные единицы измерения
- Свойство font-style — начертание, или наклон шрифта
- Свойство font-family — семейство шрифта
- font-family
- Set Font Size With Em
- Как подключить шрифт CSS?
Font Size
The property sets the size of the text.
Being able to manage the text size is important in web design. However, you
should not use font size adjustments to make paragraphs look like headings, or
headings look like paragraphs.
Always use the proper HTML tags, like <h1> — <h6> for headings and <p> for
paragraphs.
The font-size value can be
an absolute, or relative size.
Absolute size:
- Sets the text to a specified size
- Does not allow a user to change the text size in all browsers (bad for accessibility reasons)
- Absolute size is useful when the physical size of the output is known
Relative size:
- Sets the size relative to surrounding elements
- Allows a user to change the text size in browsers
Note: If you do not specify a font size, the default size for normal text, like paragraphs, is 16px (16px=1em).
Свойство font-weight
Свойство указывает вес или жирность шрифта.
Это свойство может принимать одно из следующих значений: , , , , , , , , , , , , и .
- Числовые значения — указывают жирность шрифта. соответствует значению , а соответствует .
- Значения и изменяют жирность текущего элемента на по сравнению с жирностью родительского элемента. — больше, — меньше.
Давайте посмотрим на примере:
Большинство шрифтов доступны только в ограниченном количестве весов; часто они доступны только в и начертаниях. В случае, если шрифт не доступен в указанном весе, будет выбран альтернативный, который является ближайшим доступным.
What to Use Instead?
Example
Set the color of text (with CSS):
<p style=»color:red»>This is a paragraph.</p><p style=»color:blue»>This
is another paragraph.</p>
Example
Set the font of text (with CSS):
<p style=»font-family:verdana»>This is a paragraph.</p><p
style=»font-family:’Courier New'»>This is another paragraph.</p>
Example
Set the size of text (with CSS):
<p style=»font-size:30px»>This is a paragraph.</p><p
style=»font-size:11px»>This is another paragraph.</p>
In our CSS tutorial you can find more information about
CSS Text and
CSS Fonts.
❮ Previous
Complete HTML Reference
Next ❯
Different Font Formats
TrueType Fonts (TTF)
TrueType is a font standard developed in the late 1980s, by Apple and Microsoft. TrueType is the most common font format for both the Mac OS and Microsoft
Windows operating systems.
OpenType Fonts (OTF)
OpenType is a format for scalable computer fonts. It was built on TrueType,
and is a registered trademark of
Microsoft. OpenType fonts are used commonly today on the major
computer platforms.
The Web Open Font Format (WOFF)
WOFF is a font format for use in web pages. It was developed in 2009, and is
now a W3C Recommendation. WOFF is essentially OpenType or TrueType with
compression and additional metadata. The goal is to support font distribution
from a server to a client over a network with bandwidth constraints.
The Web Open Font Format (WOFF 2.0)
TrueType/OpenType font that provides better compression than WOFF 1.0.
SVG Fonts/Shapes
SVG fonts allow SVG to be used as glyphs when displaying text. The SVG 1.1
specification define a font module that allows the creation of fonts within an
SVG document. You can also apply CSS to SVG documents, and the @font-face rule
can be applied to text in SVG documents.
Embedded OpenType Fonts (EOT)
EOT fonts are a compact form of OpenType fonts designed by Microsoft for use
as embedded fonts on web pages.
Стеки шрифтов
Хорошо, я должен быть здесь заранее: когда вы рассматриваете эти шрифты, знайте, что не существует 100% полностью безопасных веб-шрифтов. Например, рассмотрим пользователя, которому не нравится какой-либо вариант шрифта по умолчанию в системе, и он удаляет его из своей операционной системы. Это необычно, но они есть.
Чтобы решить эту проблему, CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов – это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый стек шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family. Шрифты должны следовать друг за другом по приоритету. Первым должен появиться нужный вам шрифт, а в конце списка должно появиться общее семейство шрифтов. Вот пример:
Font-size — задаем размер шрифта с помощью CSS
Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|inherit
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения, поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
- px — пиксели;
- pt — пункты;
- in — дюймы;
- cm — сантиметры;
- mm — миллиметры;
- pc — пики.
Обозначение единицы измерения указывают после самого значения. Например:
p { font-size: 10px; }
strong { font-size: 12pt; }
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
- em — размер буквы «m» текущего шрифта;
- ex — размер буквы «x» текущего шрифта;
- % — проценты от размера шрифта родительского элемента.
Например:
h1 { font-size: 3em; }
em { font-size: 150%; }
В этом примере заголовок h1 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
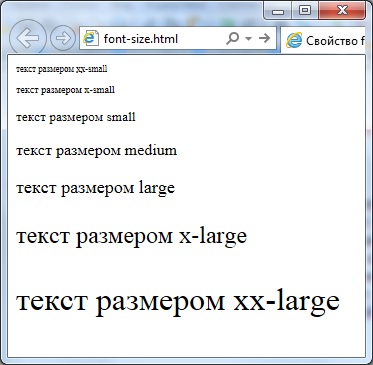
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:

Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphensimage-rendering@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmask-imagemask-modemask-originmask-positionmask-repeatmask-sizemax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderorphansoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidowswidthword-breakword-spacingword-wrapwriting-modez-index
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
font-weight
Влияет на насыщенность (жирность) шрифта. Значения могут быть такими:
- Числа от 100 до 900 с шагом в сотню. С их помощью можно задать жирность точнее всего. Насыщенность нормального шрифта, который вы обычно видите на страницах, равна значению 400, полужирного — 700. Проблема в том, что многие браузеры не поддерживают весь этот ассортимент, и поэтому использование числовых значений часто бывает бессмысленным.
- normal. Обычный шрифт.
- bold. Устанавливает полужирное начертание.
div { font-weight: bold; }
bolder и lighter. Делает шрифт соответственно жирнее или тоньше шрифта текста родителя.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
| Формат файла шрифта | Какие браузеры поддерживают |
|---|---|
| TTF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0 |
| EOT | Поддерживает только Internet Explorer |
| WOFF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0, Android Browser 4.1-4.3 |
| SVG | Chrome до версии 37 (включительно), Safari, iOS Safari, Android Browser |
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Предположим, у вас есть свой уникальный шрифт под названием в формате TTF и вы желаете, чтобы основной текст веб-страницы отображался именно этим шрифтом. Первое, что нужно сделать, это скопировать файл шрифта в папку, где находятся все остальные файлы сайта. Чтобы не создавать беспорядок, вы можете создать отдельную папку специально для шрифтов, назвав ее, к примеру, .
Далее нам необходимо дать команду браузеру загрузить шрифт . Записывается это с помощью директивы следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url('fonts/MyUniqueFont.ttf');
}
Свойство в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
p {
font-family: MyUniqueFont;
}
Во второй строке указывается путь к файлу шрифта. В нашем примере файл находится в папке . У вас URL-адрес может отличаться.
color
Определяет цвет шрифта. Может задаваться следующими способами
По названию. Используются зарезервированные слова, обозначающие имена цветов (например, blue — синий, yellow — жёлтый). Самый простой, но вместе с тем и самый ограниченный метод, потому что поддерживает только 140 цветов, хотя обычно и их хватает.
p { color: red; }
По шестнадцатеричному коду (HEX). Шестнадцатеричная система счисления включает в себя 16 цифр, последние шесть из которых обозначаются буквами латинского алфавита от A до F, причём десятичное число 255 в этой системе записывается как FF. Как известно, все цвета создаются путём смешивания всего трёх: красного, зелёного и синего. Степень присутствия каждого из них и задаётся числами от 0 до 255, записанными в шестнадцатеричной системе. Перед числом ставится символ «решётка (#). Белый цвет — #000000, чёрный — #ffffff.
Пример ниже задаёт абзацу серый цвет:
p { color: #808080; }
В системе RGB. Всё те же красный, зелёный и синий (red, green, blue), но задающиеся уже числами от 0 до 255 через запятую. Присутствие каждого из трёх цветов можно обозначать и в процентах. Тогда 100% будет соответствовать числу 255.
a {color: rgb(0,128,201);}
RGBA. Всё, как в RGB, только в конце прибавляется ещё одно число от 0 до 1 — альфа-канал, задающий тексту прозрачность.
a {color: rgba(0,128,201,0.5);}
HSL. Значение в этом формате задаётся тремя параметрами через запятую.
1. H (hue — оттенок). Определяется в градусах от 0 до 359° в зависимости от цвета на цветовом круге (рисунок ниже).
2. S (Saturate — оттенок). Указывается в процентах. Понятно, что от 0 до 100%, и понятно, что чем больше процент, тем насыщеннее цвет.
3. L (lightness — яркость). Так же, как и насыщенность, устанавливается в процентах.
Зададим ссылкам насыщенный красный цвет
a {color: hsl(0,100%,100%);}
HSLA. То же, что и HSL, но с добавлением альфа-канала (как RGBA).
a {color: hsla(0,100%,100%,0.7);}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS MaskingCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Абсолютные единицы измерения
| сантиметр | 1cm = 96px/2.54 ≈ 37,795px | |
| миллиметр | 1mm = 1/10 от 1cm | |
| четверь миллиметра | 1q = 1/40 от 1cm = 0.25mm ≈ 0.945px | |
| дюйм | 1in = 2.54cm = 96px | |
| пика | 1pc = 1/6 от 1in | |
| пункт, точка | 1pt = 1/72 от 1in | |
| пиксель | 1px = 1/96 от 1in, 0.75 от pt |
Абсолютные единицы относительны друг для друга (соотношения в последней колонке), но все они привязаны к конкретным величинам.
Для печатных устройств сантиметры, миллиметры и дюймы должны быть равны своим обычным значениям, но для экранов это будет не так:
Я попыталась разными способами получить полоску длиной 10 сантиметров. Все полоски равны друг другу, но ни одна не равна 10 сантиметрам, если приложить линейку к экрану. Проверила на двух мониторах: на одном они короче, на другом — длиннее.
На веб-страницах физические единицы измерения вроде , и не будут работать как ожидается, потому что главная экранная единица измерения — пиксель.
Что такое пиксель и какого он размера? Чем отличаются пиксели от точек ? Почему у них такие странные размеры в 1/96 дюйма и 1/72 дюйма соответственно? Как были выбраны эти значения и почему этих единиц измерения две? Попытка разобраться с мелкой точкой на экране вызывает множество вопросов и требует погружения в историю. Я попыталась выяснить как всё было, и вот что узнала.

Когда появились первые программы для предпечатной подготовки, нужно было как-то соотнести размер элементов на экране с тем, чтоб будет напечатано на бумаге. Тогда оказалось, что один дюйм (inch) на экране соответствует 72 точкам. Это соотношение зафиксировано в , — это 1/72 дюйма. Изначально это была типографская единица измерения, и её значения менялись со временем, но с появлением компьютерных программ для полиграфии значение пришлось стандартизировать.
С развитием технологий стало возможно делать экраны с большим разрешением, и Microsoft предложила отображать 96 точек на дюйм, что было зафиксировано в , то есть пиксель — это 1/96 дюйма. Это позволило увеличить чёткость мелкого текста, потому что для отображения символа теперь можно было использовать больше точек.
Размер составляет 0.75 от . По сути, — это более крупный пиксель.
Позже появились ретиновые дисплеи с повышенной плотностью пикселей, и тогда CSS-пиксели, которые мы используем, перестали соответствовать физическим пикселям экрана, теперь это виртуальная единица, размер которой определяется устройством вывода. Для нас это не играет особой роли кроме как при работе с изображениями, когда для ретины нужно подготовить дополнительный набор картинок. Все размеры, заданные в пикселях, будут корректно отображены на экране вне зависимости от того, сколько физических пикселей для этого потребуется.
На сегодняшний момент соотношение физических единиц к точкам экрана утратило прежний смысл, но осталось зафиксированым в спецификации для сохранения обратной совместимости и упрощения конвертации одних единиц в другие.
При этом важно помнить, что раз CSS-пиксели уже не соответствуют физическим точкам экрана, сантиметры и дюймы при выводе на экран тоже не будут не соответствовать своим реальным размерам, об этом есть и в спецификации:
То есть, если использовать дюймы для вёрстки веб-страниц, один дюйм всегда будет равен 96 пикселям, но никогда — реальной физической единице:
Таким образом, главное в абсолютных единицах — контекст использования:
- для вывода на печать экранные пиксели должны быть приведены к физическими единицами, следовательно, для подготовки документов к печати лучше использовать их;
- для вывода на экран дюймы и сантиметры должны быть приведены к пикселям, следовательно, для веб-разработки лучше сразу использовать пиксели.
Пока копалась в истории единиц измерения, выяснилось, что во внутреннем коде Gecko когда-то была ,
удалили в 2009-м:

Из физических единиц ещё может представлять интерес : это относительно новая единица, и она поддерживается . — это . Как и другие физические единицы, больше имеет смысл для печати, но также можно попытаться использовать её для уменьшения размера кода: — это примерно , то есть в некоторых случаях вполне можно использовать её вместо пикселей, получается один символ () вместо двух ().
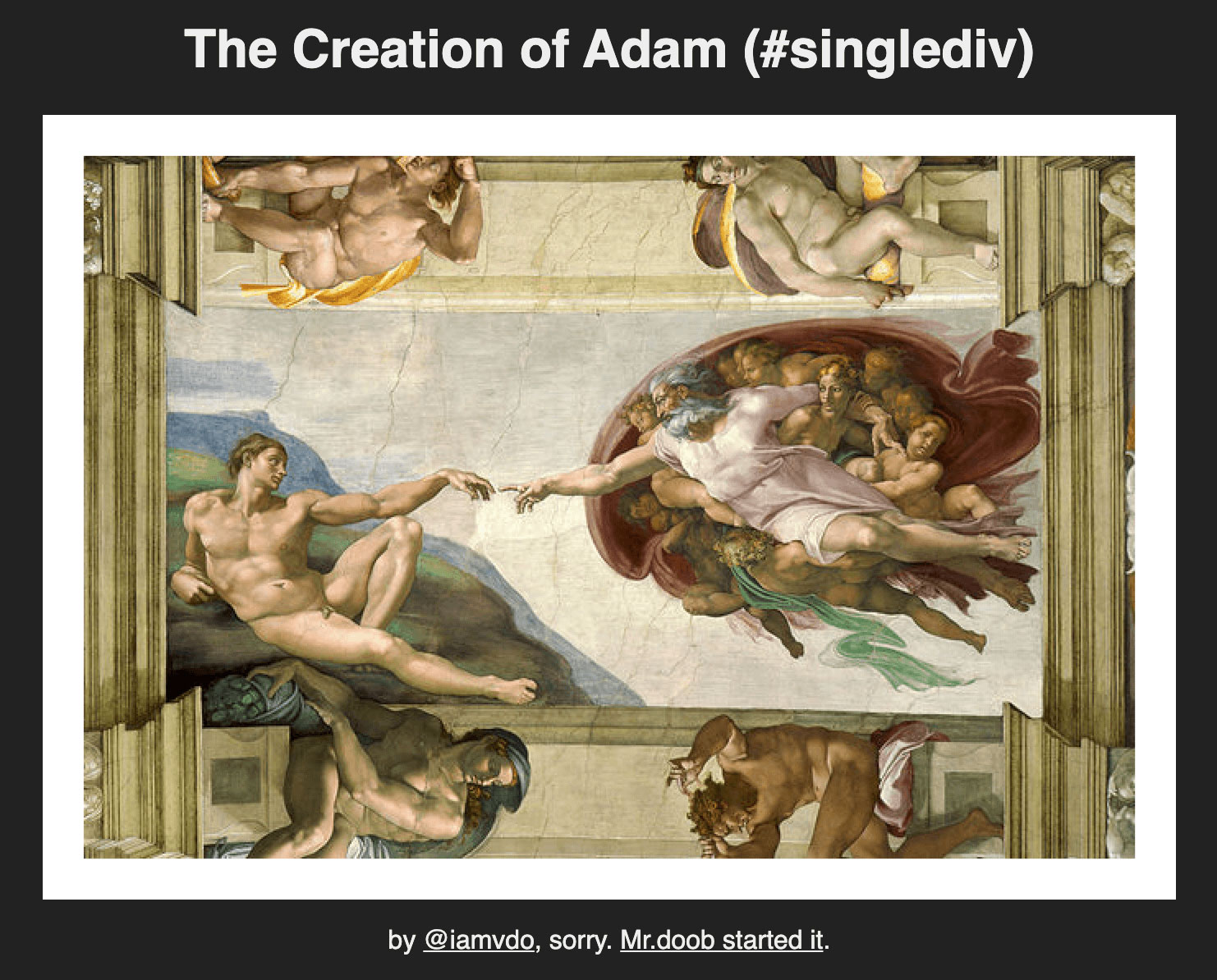
Пример такого использования я подсмотрела в этом демо
Открывайте осторожно, может повиснуть браузер. Попытка посмотреть стили в веб-инспекторе вешает его почти гарантированно, поэтому лучше посмотрите исходный код страницы
Скриншот:

Чистое безумие, конечно. Картина воспроизведена с помощью , и мне кажется, тему рисования на CSS на этом можно закрывать.
Вес стилей демо — 4.5Mb, а если бы там вместо были пиксели, стили весили бы на 300Kb больше.
Свойство font-style — начертание, или наклон шрифта
Свойство font-style управляет стилем начертания шрифта. Два основных значения, используемые для — это и , курсив и . Разница между ними заключается в том, что курсив вносит небольшие изменения в структуру каждого символа и связан с наличием в операционной системе или на сайте файла шрифта, в то время как наклонное начертание представляет собой наклонную версию прямого шрифта и реализуется средствами браузера. В реальности браузеры на данный момент отображают оба этих значения свойства одинаково.

Давайте посмотрим, как выглядят слова с различным начертанием для шрифта с засечками Lora.
 Свойство наследуется от родительского элемента, т.е. если у родителя назначено курсивное начертание, то такое же начертание «достанется» всем вложенным элементам. Для того чтобы вернуть им нормальное начертание, нужно использовать значение или .
Свойство наследуется от родительского элемента, т.е. если у родителя назначено курсивное начертание, то такое же начертание «достанется» всем вложенным элементам. Для того чтобы вернуть им нормальное начертание, нужно использовать значение или .
Значения свойства :
| font-style | |
|---|---|
| Значения: | |
| Значение по умолчанию, обычное начертание шрифта. | |
| Курсивное начертание шрифта | |
| Наклонное начертание шрифта. | |
| Устанавливает значение свойства в значение по умолчанию (normal). | |
| Наследует значение свойства от родительского элемента. |
Тестируем варианты назначения свойства в примере ниже
Обратите внимание на ссылку в правом углу с текстом «Загрузить шрифты italic». Без загрузки шрифтов с курсивным начертанием мы получаем наклонное отображение букв, которое может выполнить браузер своими средствами
И только загрузив нужные файлы шрифтов, мы видим курсивное начертание букв. Лучше всего это видно на примере шрифтов с засечками, т.к. шрифты без засечек отображаются примерно одинаково как при загрузке шрифтов, так и без нее.
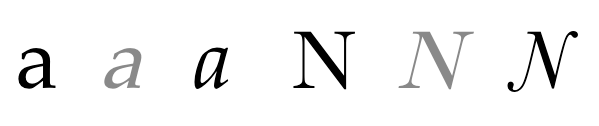
Свойство font-family — семейство шрифта
Свойство используется для выбора семейства шрифта, т.е. набора символов с определенным названием, которые в операционной системе пользователя представлены одним или несколькими файлами шрифта. Свойство предполагает, что вы можете перечислить через запятую несколько вариантов шрифтов, с помощью которых должен отображаться текст на вашей html-странице. Так как неизвестно, установлен ли указанный вами шрифт на компьютере посетителя вашего сайта, то желательно прописывать несколько вариантов однотипных шрифтов. Браузер будет проверять их наличие в ОС пользователя в той последовательности, в которой вы их указали в свойстве , пока не найдет нужный.
Если в имени шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта. То есть шрифт Times New Roman, состоящий из 3-х слов с пробелами, необходимо указать, как ‘ Times New Roman’. Кавычки могут быть одинарными или двойными, это не меет значения, главное, чтобы они были одинаковыми
Свойство наследуется от родительского элемента, поэтому можно указывать его для , чтобы определить в качестве основного для текста страницы.
| font-family | |
|---|---|
| Значения: | Описание |
| family-name | Название (имя) семейства шрифтов, например, , ‘, , , . Рекомендуется указывать вместе с базовым семейством. |
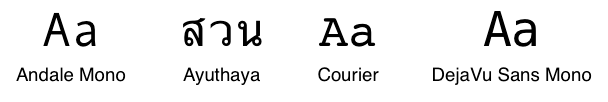
| generic — шрифт-псевдоним | Шрифты-псевдонимы, или базовое семейство шрифта — это общее название шрифтов, которые имеют общие характеристики: засечки или наклонное начертание. Бывают 5 видов: Шрифты с засечками — (Times New Roman, Times, Garamond, Georgia)  Рубленые шрифты — (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers)  Моноширинные шрифты — (Courier, Courier New, Andele Mono)  Рукописные шрифты — (Comic Sans, Gabriola, Monotype Corsiva, Author, Zapf Chancery)  Аллегорические шрифты — (Western, Woodblock, Klingon)  |
| Устанавливает значение свойства в значение по умолчанию. | |
| Наследует значение свойства от родительского элемента. |
Варианты записи :
Использование свойства font-family
CSS
font-family: Verdana, Geneva, sans-serif;
font-family: «Times New Roman», Times, Baskerville, Georgia, serif;
font-family: ‘Courier New’, Consolas, monospace;
font-family: BlinkMacSystemFont, ‘Segoe UI’, Roboto, Ubuntu, ‘Open Sans’, ‘Helvetica Neue’, sans-serif;
font-family: Caveat, «Monotype Corsiva», cursive;
font-family: Tourney, Grandstander, fantasy;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
|
1 |
font-familyVerdana,Geneva,sans-serif; font-family»Times New Roman»,Times,Baskerville,Georgia,serif; font-family’Courier New’,Consolas,monospace; font-familyBlinkMacSystemFont,’Segoe UI’,Roboto,Ubuntu,’Open Sans’,’Helvetica Neue’,sans-serif; font-familyCaveat,»Monotype Corsiva»,cursive; font-familyTourney,Grandstander,fantasy; font-familyserif; font-familysans-serif; font-familymonospace; font-familycursive; font-familyfantasy; |
Кстати, в большинстве текстовых редакторов, которыми вы можете воспользоваться для редактирования HTML и CSS, есть плагин Emmet, в в Emmetе есть целый ряд аббревиатур для вставки различных значений свойства :
Аббревиатуры Emmet для свойства font-family
CSS
Аббревиатура | соответствует
ff font-family:;
ff:s font-family:serif;
ff:ss font-family:sans-serif;
ff:c font-family:cursive;
ff:f font-family:fantasy;
ff:m font-family:monospace;
ff:a font-family: Arial, «Helvetica Neue», Helvetica, sans-serif;
ff:t font-family: «Times New Roman», Times, Baskerville, Georgia, serif;
ff:v font-family: Verdana, Geneva, sans-serif;
|
1 |
Аббревиатура|соответствует fffont-family; ffsfont-familyserif; ffssfont-familysans-serif; ffcfont-familycursive; ffffont-familyfantasy; ffmfont-familymonospace; ffafont-familyArial,»Helvetica Neue»,Helvetica,sans-serif; fftfont-family»Times New Roman»,Times,Baskerville,Georgia,serif; ffvfont-familyVerdana,Geneva,sans-serif; |
Как работают эти аббревиатуры в редакторе Visual Studio Code можно посмотреть ниже:

Протестируйте назначение шрифтов с помощью свойства на примере:
В каждом браузере есть настройки для шрифтов, которые вы можете изменить под себя. Именно здесь указывается шрифт по умолчанию, который берется из системы в качестве шрифта-псевдонима. В браузере Chrome они выглядят так:
 Здесь же вы можете настроить размер каждого шрифта.
Здесь же вы можете настроить размер каждого шрифта.

font-family
Позволяет определить, каким шрифтом будет написан текст. Для группировки шрифтов в CSS используется два типа имён: generic-family и family-name.
generic-family содержит пять базовых семейств шрифтов, которые можно найти практически на любом компьютере.
- sans-serif — шрифты без засечек. Написанный ими текст воспринимается лучше других.
- serif — шрифты с засечками.
- monospace — шрифты, символы которых имеют фиксированную ширину. Их принято использовать для отображения программного кода.
- cursive — рукописные шрифты.
- fantasy — декоративные (художественные) шрифты.
family-name определяет не семейство, а один шрифт: “Arial Black”, Verdana.
В качестве значений свойства font-family семейства и шрифты перечисляются через запятую. Браузер определяет, установлен ли на ПК пользователя первый в списке шрифт, и если да, то отображает текст им, если нет — переходит к следующему и т. д. Если имя шрифта содержит спецсимволы или состоит из нескольких слов (содержит пробел), то его надо брать в кавычки.
h1 {font-family: Arial, sans-serif;}
h2 { font-family: "Times New Roman", serif; }
Set Font Size With Em
To allow users to resize the text (in the browser menu), many
developers use em instead of pixels.
1em is equal to the current font size. The default text size in browsers is
16px. So, the default size of 1em is 16px.
The size can be calculated from pixels to em using this formula: pixels/16=em
Example
h1 { font-size: 2.5em; /* 40px/16=2.5em */}h2 { font-size: 1.875em; /* 30px/16=1.875em */
}p { font-size: 0.875em; /* 14px/16=0.875em */}
In the example above, the text size in em is the same as the previous example
in pixels. However, with the em size, it is possible to adjust the text size
in all browsers.
Unfortunately, there is still a problem with older versions
of Internet Explorer.
The text becomes larger than it should
when made larger, and smaller than it should when made smaller.
Как подключить шрифт CSS?
1.Заходим на сайт-каталог шрифтов. Их легко можно найти в поиске. Ниже я приведу пример одного довольно удобного сайта, который я обычно использую.
2.Выбираем и скачиваем любой понравившийся нам. Чаще всего вам предоставляется для скачивания несколько файлов с различными вариантами исполнения (жирный, курсив, и т.д.), а так же с различными расширениями.
Для наших целей лучше всего подойдет файл с расширением .ttf, так как он поддерживаться всеми браузерами. Так же файл может быть в форматах .eot, .woff, .svg. Для поддержки данного шрифта в старых версиях Internet Explorer и некоторых других браузеров желательно подключить и форматы .eot и .woff
3.Скачанный файл нам нужно загрузить в папку fonts в корневом каталоге сайта. Если же ваш сайт сделан на WordPress или другой CMS, то вам нужно загрузить файл в папку fonts, которая находится в папке с темой оформления.
4.Далее открываем css-файл стилей сайта или используемой темы. Это можно сделать, подключившись к сайту по FTP в текстовом редакторе NotePad++ или его аналоге.
5.Затем нам нужно подключить шрифт CSS-правилом font-face
Для этого в самом начале файла стилей style.css, после комментария, содержащего информацию о теме, вставляем следующий код:
PHP
@font-face {
font-family: ‘Font Name’;
src: url(‘fonts/ Font Name.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
1
2
3
4
5
6
@font-face{
font-family’Font Name’;
srcurl(‘fonts/ Font Name.ttf’)format(‘truetype’);
font-weightnormal;
font-stylenormal;
}
Обратите внимание! Вместо текста «Font Name» вам нужно вставить название скачанного вами файла. И обязательно обращайте внимание на формат, так как у вас он может быть другой или их может быть несколько.
Вот примеры подключения в CSS наиболее популярных форматов:
PHP
src: url(‘fonts/ Font Name.woff’) format(‘woff’);
src: url(‘fonts/ Font Name.eot’) format(‘eot’);
src: url(‘fonts/ Font Name.svg’) format(‘svg’);
1
2
3
srcurl(‘fonts/ Font Name.woff’)format(‘woff’);
srcurl(‘fonts/ Font Name.eot’)format(‘eot’);
srcurl(‘fonts/ Font Name.svg’)format(‘svg’);
6.Теперь наш шрифт подключен, и мы можем его использовать
Для того, что бы применить его к определенному блоку, нам нужно в css-стилях для класса этого блока дописать свойство font-family:
PHP
font-family: ‘ JuraBook ‘;
1
font-family’ JuraBook ‘;
Например:
PHP
.main-navigation ul li a {
font-family: ‘JuraBook’;
font-size:18px;
}
1
2
3
4
.main-navigationullia{
font-family’JuraBook’;
font-size18px;
}







