Grid-area
Содержание:
- Grid terminology #
- Кастомизация
- Грид и display: contents
- CSS Reference
- CSS Properties
- Sass
- Фракции
- CSS Properties
- Гриды и абсолютно позиционированные элементы
- The grid-template-columns Property
- CSS Tutorial
- Переопределение грида с медиавыражениями
- Системы сторонних сетей
- Области сетки Grid Areas
- Вложенность
- justify-content
Grid terminology #
Grid comes with a bunch of new terminology as it’s the first time CSS has had a real layout system.
Grid lines
A grid is made up of lines, which run horizontally and vertically. If your grid has four columns, it will have five column lines including the one after the last column.
Lines are numbered starting from 1, with the numbering following the writing mode and script direction of the component. This means that column line 1 will be on the left in a left-to-right language such as English, and on the right in a right-to-left language such as Arabic.
Grid tracks
A track is the space between two grid lines. A row track is between two row lines and a column track between two column lines. When we create our grid we create these tracks by assigning a size to them.
Grid cell
A grid cell is the smallest space on a grid defined by the intersection of row and column tracks. It’s just like a table cell or a cell in a spreadsheet. If you define a grid and don’t place any of the items they will automatically be laid out one item into each defined grid cell.
Several grid cells together. Grid areas are created by causing an item to span over multiple tracks.
Gaps
A gutter or alley between tracks. For sizing purposes these act like a regular track. You can’t place content into a gap but you can span grid items across it.
Кастомизация
Настройте количество столбцов, количество строк и ширину промежутков с помощью локальных переменных CSS.
| Переменная | Резервное значение | Описание |
|---|---|---|
| Количество строк в шаблоне сетки | ||
| Количество столбцов в шаблоне сетки | ||
| Размер промежутка между столбцами (по вертикали и горизонтали) |
Эти переменные CSS не имеют значения по умолчанию; вместо этого они применяют резервные значения, которые используются до тех пор, пока не будет предоставлен локальный экземпляр. Например, мы используем для наших строк CSS Grid, который игнорирует , потому что он еще нигде не установлен. Как только это произойдет, экземпляр будет использовать это значение вместо резервного значения .
Нет классов сетки
Непосредственные дочерние элементы для являются элементами сетки, поэтому их размер будет изменяться без явного добавления класса .
Автоколонка
Автоколонка
Автоколонка
Отрегулируйте количество столбцов и промежутков.
.g-col-2
.g-col-2
.g-col-6
.g-col-4
Добавление дополнительных строк и изменение размещения столбцов:
Автоколонка
Автоколонка
Автоколонка
Промежутки
Изменяйте вертикальные промежутки, только изменяя
Обратите внимание, что мы используем в , но и можно изменить по мере необходимости
.g-col-6
.g-col-6
.g-col-6
.g-col-6
Из-за этого у вас могут быть разные вертикальные и горизонтальные , которые могут принимать одно значение (все стороны) или пару значений (вертикальное и горизонтальное). Это может быть применено со встроенным стилем для или с нашей CSS-переменной .
.g-col-6
.g-col-6
.g-col-6
.g-col-6
Грид и display: contents
Последнее, о чем нужно упомянуть, говоря о взаимодействии гридов с другими спецификациями, касающимися позиционирования элементов, — это взаимодействие между CSS Grid Layout и . Значение свойства display — новое свойство CSS, которое описывается в спецификации следующим образом:
Если вы пишете для элемента , блок (бокс), который он должен создать в дереве документа исчезает, а вот блоки его дочерних элементов и его псевдо-элементов переходят на один уровень вверх. А значит это то, что дочерние элементы грид-элемента могут сами стать грид-элементами. Звучит непонятно? Давайте разберёмся на простом примере. В разметке ниже у нас есть грид. Первый элемент этого грида настроен так, чтобы занимать все три трека-колонки. У него есть три вложенных элемента. Поскольку эти вложенные элементы не являются прямыми потомками грида, они не становятся частью грид-макета и отображаются, как обычные блоки.
Если мы теперь добавим правило для , блок этого бокса исчезнет, зато дочерние элементы станут грид-элементами и будут расположены в соответствии с правилами авторазмещения.
Таким образом мы можем заставить вложенные элементы вести себя, словно они часть грида (и в некотором смысле имитация того поведения, которое должны будут реализовать подгриды (subgrids), когда руки разработчиков браузеров до них доберутся). Точно так же можно использовать с flexbox, чтобы вложенные элементы становились flex-элементами.
UPD: На 04.02.2018 главная проблема с в том, что «редкий браузер долетел до середины Днепра», поддержка у свойства — отсутствует. Следите за обновлениями
Как вы могли увидеть, CSS Grid Layout — это часть вашего инструментария. Не бойтесь смешивать его с другими методами создания макетов, чтобы получить различные эффекты. И не переключайтесь, дальше будет много интересного.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Fallback FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
image-rendering
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
mask-image
mask-mode
mask-origin
mask-position
mask-repeat
mask-size
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
orphans
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-wrap
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
widows
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Sass
Одним из ограничений CSS Grid является то, что наши классы по умолчанию по-прежнему генерируются двумя переменными Sass: и . Это фактически предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. У вас есть два варианта:
- Измените эти переменные Sass по умолчанию и перекомпилируйте свой CSS.
- Используйте встроенные или настраиваемые стили для расширения предоставленных классов.
Например, вы можете увеличить количество столбцов и изменить размер зазора, а затем изменить размер «столбцов» с помощью сочетания встроенных стилей и предопределенных классов столбцов таблицы CSS (например, ).
14 колонок
.g-col-4
Фракции
Фракция — специальная единица измерения CSS Grid для создания адаптивного макета. Фракция — это часть целого.
Если определить три колонки, шириной 1 фракция каждая (), колонки будут равномерно делить ширину экрана или свободного для них пространства и занимать по 1 части каждая.
вся доступная ширина разделилится на 3 части и каждая колонка займет одну из этих частей.
доступная ширина поделится на 4 части, первая колонка займет две части, а остальные колонки — по одной части.
Фракции можно комбинировать с точными единицами измерения.
первая колонка займет фиксированную ширину в 200px, а две другие будут делить оставшееся пространство между собой поровну. При изменении ширины экрана, первая колонка будет также занимать 200px, а ширина колонок, заданная во фракциях, будет пересчитываться.
Проверить и потренироваться можно тут.
See the Pen CSS Grid — №2 Фракции by Webcademy.ru online school (@webcademy) on CodePen.dark
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphensimage-rendering@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmask-imagemask-modemask-originmask-positionmask-repeatmask-sizemax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderorphansoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidowswidthword-breakword-spacingword-wrapwriting-modez-index
Гриды и абсолютно позиционированные элементы
Грид взаимодействует с абсолютно позиционированными элементами, что отнюдь не бесполезно, если вы хотите разместить элемент внутри грида или грид-области. В спецификации описано поведение грида и тогда, когда грид-контейнер является контейнерным блоком (containing block) и тогда, когда грид-контейнер — родительский элемент для абсолютно позиционированного элемента.
Для того, чтобы превратить грид-контейнер в контейнерный блок вам нужно добавить ему свойство position со значением relative. Если после этого задать какому-нибудь грид-элементу , грид-контейнер станет контейнерным блоком для данного элемента.
В примере ниже у нас есть блок-обёртка с четырьмя дочерними элементами. Третий элемент абсолютно позиционирован и одновременно размещён в гриде с помощью привязки к грид-линиям. У грид-контейнера , поэтому он становится контекстом позиционирования для нашего третьего элемента.
Вы видите, что наш элемент занимает область от колоночной грид-линии 2 до колоночной грид-линии 4 и начинается после строчной линии 1. С помощью свойств left и top мы сдвигаем его относительно этой области. В то же время, он изымается из потока так же, как и любой другой элемент с абсолютным позиционированием, поэтому правила авторазмещения теперь помещают другие элементы на его место. Абсолютное позиционирование нашего элемент также не приводит к появлению новой строки.
Попробуйте удалить из правил для , и увидите, как он размещался бы без абсолютного позиционирования.
Если у абсолютно позиционированного элемента в качестве родительского контейнера выступает грид, не создающий новый контекст позиционирования, наш элемент также вытаскивается из потока, как и в предыдущем примере. Но в этом случае контекстом позиционирования будет любой элемент, который как раз и создаёт этот контекст позиционирования. Словом, если в нашем примере мы уберём из блока-обёртки, контекстом позиционирования станет область просмотра, что хорошо видно на рисунке ниже.

Ещё раз: наш элемент больше не занимает пространство в грид-макете и не влияет на то, как располагаются другие элементы при авторазмещении.
Если абсолютно позиционированный элемент находится в грид-области, вы можете создать контекст позиционирования из этой области. В примере ниже у нас тот же грид-макет, что и раньше, но теперь мы разместили элемент внутри .
Задаём свойство position в значении relative и затем перемещаем наш под-элемент с помощью свойств сдвига. В данном случае контекстом позиционирования является грид-область.
The grid-template-columns Property
The property defines the
number of columns in your grid layout, and it can define the width of each column.
The value is a space-separated-list, where each value defines the width
of the respective column.
If you want your grid layout to contain 4 columns, specify the width of the 4 columns, or «auto» if all columns should have the same width.
Make a grid with 4 columns:
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;}
Note: If you have more than 4 items in a 4 columns grid, the grid will automatically
add a new row to put the items in.
The property can also be used to specify the size (width) of the columns.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
Переопределение грида с медиавыражениями
Поскольку наш макет теперь содержится в одной части CSS, вносить изменения для различных контрольных точек (breakpoints) становится крайне легко. Сделать это можно либо переопределив сам грид, либо положение элементов на гриде, либо и то, и другое одновременно.
При этом определяйте имена для ваших грид-областей за пределами медиавыражений. В таком случае, область основного содержимого (content) всегда будет называться независимо от того, где она находится на сетке.
Мы можем теперь изменить наш макет для узкой ширины экрана на более простой, где все грид-области будут друг над другом в одном столбце.
Внутри медиавыражений мы переопределяем этот макет на двухколонный, а при увеличении свободного пространства — на трёхколонный
Обратите внимание, что для широкого макета я оставляю свою девятиколонную трековую сетку, а с помощью я указываю куда стоит разместить грид-области.
Системы сторонних сетей
Теперь, когда мы понимаем математику за нашими расчётами в сетке, мы находимся в хорошем месте, чтобы взглянуть на некоторые из сторонних сетевых систем, которые используются совместно. Если вы ищете «CSS Grid framework» в Интернете, вы найдёте огромный список вариантов на выбор. В популярных структурах, таких как Bootstrap и Foundation, есть сетка. Существуют также автономные сетчатые системы, разработанные с использованием CSS или с использованием препроцессоров.
Давайте рассмотрим одну из этих автономных систем, поскольку она демонстрирует общие методы работы с сеткой. Сетка, которую мы будем использовать, является частью Skeleton, простой CSS-структуры.
Для начала посетите веб-сайт Skeleton и выберите «Загрузить», чтобы загрузить ZIP-файл. Разархивируйте это и скопируйте файлы skeleton.css и normalize.css в новый каталог.
Сделайте копию нашего файла html-skeleton.html и сохраните его в том же каталоге, что и скелет, и нормализовать CSS.
Включите скелет и нормализуйте CSS на странице HTML, добавив следующее в голову:
Скелет включает в себя больше, чем сетку — он также содержит CSS для типографики и других элементов страницы, которые вы можете использовать в качестве отправной точки. На данный момент мы оставим их по умолчанию, но именно эта сетка нас действительно интересует.
Примечание: Нормализация — очень полезная небольшая библиотека CSS, написанная Николасом Галлахером, которая автоматически делает некоторые полезные основные исправления макета и делает стиль элементов по умолчанию более согласованным в разных браузерах.
Мы будем использовать аналогичный HTML для нашего предыдущего примера. Добавьте в свой HTML-код следующее:
Чтобы начать использовать Skeleton, нам нужно предоставить оболочку класс — это уже включено в наш HTML. Это центрирует контент с максимальной шириной 960 пикселей. Вы можете видеть, как теперь коробки не становятся шире, чем 960 пикселей.
Вы можете посмотреть в файле skeleton.css, чтобы увидеть CSS, который используется, когда мы применяем этот класс. центрируется с использованием левого и правого полей, а отступы в 20 пикселей применяются слева и справа. Скелет также устанавливает свойство в , как мы делали это раньше, поэтому дополнение и границы этого элемента будут включены в общую ширину.
Элементы могут быть только частью сетки, если они находятся внутри строки, так как в нашем предыдущем примере нам нужен дополнительный или другой элемент с классом строки (), вложенным между и нашим контейнером фактического содержимого . Мы уже это сделали.
Теперь давайте выложим контейнеры. Скелет основан на сетке из 12 столбцов. В верхних строках нужны классы из , чтобы они охватывали один столбец.
Добавьте их сейчас, как показано в следующем фрагменте:
Затем дайте контейнеры во втором классе классов, объясняющие количество столбцов, которые они должны охватывать, например:
Попробуйте сохранить свой HTML-файл и загрузить его в свой браузер, чтобы увидеть эффект.
Примечание. Если вам не удаётся заставить этот пример работать, попробуйте сравнить его с нашим html-skeleton-finished.html — файлом (см. также в режиме реального времени).
Если вы посмотрите в файле skeleton.css, вы увидите, как это работает. Например, у Skeleton определены следующие элементы стиля с добавленными к ним классами «три столбца».
Весь Skeleton (или любая другая структура сетки) выполняет настройку предопределённых классов, которые вы можете использовать, добавив их в свою разметку. Это точно так же, как если бы вы сами делали расчёт этих процентов.
Как вы можете видеть, нам нужно написать очень мало CSS при использовании Skeleton. Он касается всех плавающих для нас, когда мы добавляем классы в нашу разметку. Именно эта способность нести ответственность за компоновку над чем-то ещё, что делает использование рамки для сетчатой системы неотразимым выбором!
Skeleton — это более простая сетка, чем некоторые из структур, с которыми вы можете столкнуться. Сетки в больших рамках, таких как Bootstrap и Foundation, предлагают больше функциональности и дополнительные точки останова для различной ширины экрана. Тем не менее, все они работают аналогичным образом — добавив определённые классы в свою разметку, вы можете контролировать, как элемент выложен с использованием предопределённой сетки.
Области сетки Grid Areas
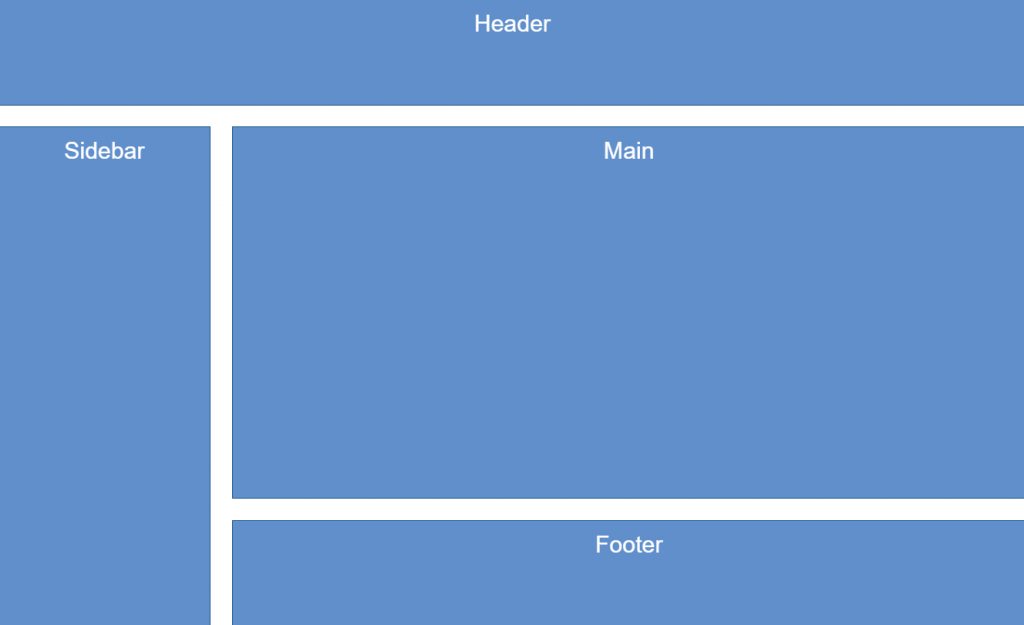
CSS Grid Area — области сетки. Например, то, что бывает в обычном макете страницы: хедер, футер, главная часть и сайдбар. При помощи данного инструмента верстают различные раскладки. Мы попробуем на примере такой:

Обратите внимание: здесь сайдбар находится наравне с футером по нижней границе. По сути, мы видим две колонки и три ряда
Ячейка Header заняла весь первый ряд. Ячейка Sidebar растянулась на 3 и 4 ряд в первой колонке. И это поведение можно описать при помощи уже известных нам свойств и , но это плохо воспринимается визуально и вы не сразу поймете с какой раскладкой имеете дело, глядя только в код
По сути, мы видим две колонки и три ряда. Ячейка Header заняла весь первый ряд. Ячейка Sidebar растянулась на 3 и 4 ряд в первой колонке. И это поведение можно описать при помощи уже известных нам свойств и , но это плохо воспринимается визуально и вы не сразу поймете с какой раскладкой имеете дело, глядя только в код.
А можно воспользоваться инструментом Grid Area:
1). Описываем привычным способом колонки и ряды.
2). Описываем раскладку в свойстве .Просто называем сущности так как нам удобно. В данном случае по содержимому. И поехали. Первый ряд описываем в двойных кавычках через пробел: первую и вторую ячейку первого ряда занимает header Пробел и описываем второй ряд: первая ячейка — aside, вторая — main. Таким же образом описываем третий ряд. получается весьма наглядно:
3). Каждому тегу присваиваем имя области через
4). Для того, чтобы Footer оказался внизу, а Main занял все свободное место, следует добавить
Поработать с областями сетки сюда.
See the Pen CSS Grid — №11 Области сетки Grid Areas by Webcademy.ru online school (@webcademy) on CodePen.dark
Вложенность
Подобно нашей сетке по умолчанию, наша CSS Grid позволяет легко встраивать файлы . Однако, в отличие от значения по умолчанию, эта сетка наследует изменения в строках, столбцах и промежутках. Рассмотрим пример ниже:
- Мы переопределяем количество столбцов по умолчанию с помощью локальной переменной CSS: .
- В первом автоматическом столбце количество столбцов наследуется, и каждый столбец составляет одну треть доступной ширины.
- Во втором автоматическом столбце мы сбросили счетчик столбцов во вложенном на 12 (наше значение по умолчанию).
- В третьем автоколонке нет вложенного содержимого.
На практике это позволяет создавать более сложные и настраиваемые макеты по сравнению с нашей сеткой по умолчанию.
Первая автоколонка
Автоколонка
Автоколонка
Вторая автоколонка
6 of 12
4 of 12
2 of 12
Третья автоколонка
justify-content
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Copied!
Это свойство выравнивает сетку вдоль оси строки (в отличии от свойства align-content, которое выравнивает сетку вдоль оси столбца)
Наследуется: нет.
Применяется к: block контейнерам, flex контейнерам и grid контейнерам.
Значение по умолчанию: normal.
- start
- выравнивает сетку по левой стороне контейнера.
- end
- выравнивает сетку по правой стороне контейнера.
- center
- выравнивает сетку по центру контейнера.
- stretch
- масштабирует элементы чтобы сетка могла заполнить всю ширину контейнера.
- space-around
- одинаковое пространство между элементами, и полуразмерные отступы по краям.
- space-between
- одинаковое пространство между элементами, без отступов по краям.
- space-evenly
- одинаковое пространство между элементами, и полноразмерные отступы по краям.