Обзор и отзывы о конструкторе сайтов ukit
Содержание:
- Шаг 1. Регистрация, подготовка
- Обзор личного кабинета
- Каков будет результат и что для этого нужно?
- Плюсы, минусы и аналоги платформы
- Сколько стоит создать сайт
- Исследование спроса на автоматизацию редизайна и поддержки сайтов
- Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
- Что из себя представляет uKit, предназначение
- uKit. Обзор функциональности
- Регистрация и знакомство с конструктором uKit
- Преимущества создания сайта на uKit:
- Основы работы с системой uKit
- Панель управления uKit
- Редактирование сайта
- Выбор дизайн-шаблона
- О uKit Group — разработчике проекта
- Примеры сайтов на конструкторе uKit
- Панель управления сайтом и оптимизация сайта
- Как это работает с сайтами
- Маркетинг и продвижение (SEO)
- Заключение
- Выводы
Шаг 1. Регистрация, подготовка
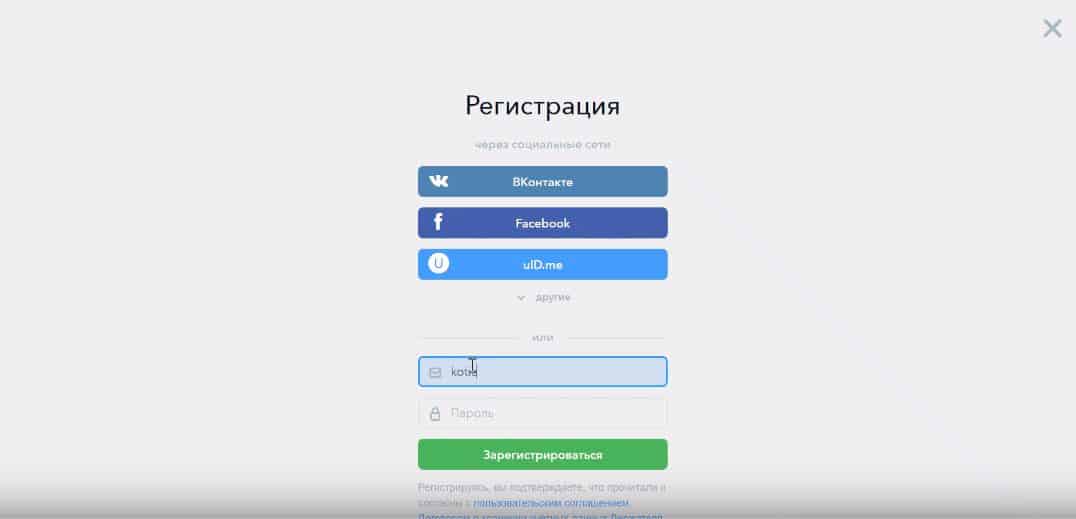
Самый простой способ войти в uKit – через аккаунт социальной сети, Google, VK или Facebook. Сразу дают 15 дней пробного периода, так что можно неспеша осмотреться, создать сайт за это время, а потом уже оплачивать тариф и публиковать, когда всё будет готово.
Кстати, о ценах. Чем на более длительный срок планируете оплачивать сайт, тем дешевле он обойдётся. К примеру, заплатив за 2 года вперёд, что вполне нормально для жизни визитки НЕ однодневки, месяц конструктора обойдётся всего в $2.5, весь период – в $60, а 1 год – всего в $30. Для контраста: оплачивая помесячно придётся вносить по $5, 1 год обойдётся в $60 – вдвое дороже.
Онлайн курсы
- Курс HTML для начинающих
- Курс PHP для начинающих
- Курс MySQL для начинающих
- Курс ООП в PHP
Все курсы
Рекомендуем также прикупить домен или хотя бы сразу учесть его необходимость. Можно у стороннего регистратора, а можно прямо в панели управления Юкит. Второй вариант удобнее – не придётся ничего переносить и крутить настройки. В зависимости от зоны цена будет в районе $10-15/год – такая же, как и везде, в среднем. SSL бесплатный, подключится автоматически.
Обзор личного кабинета
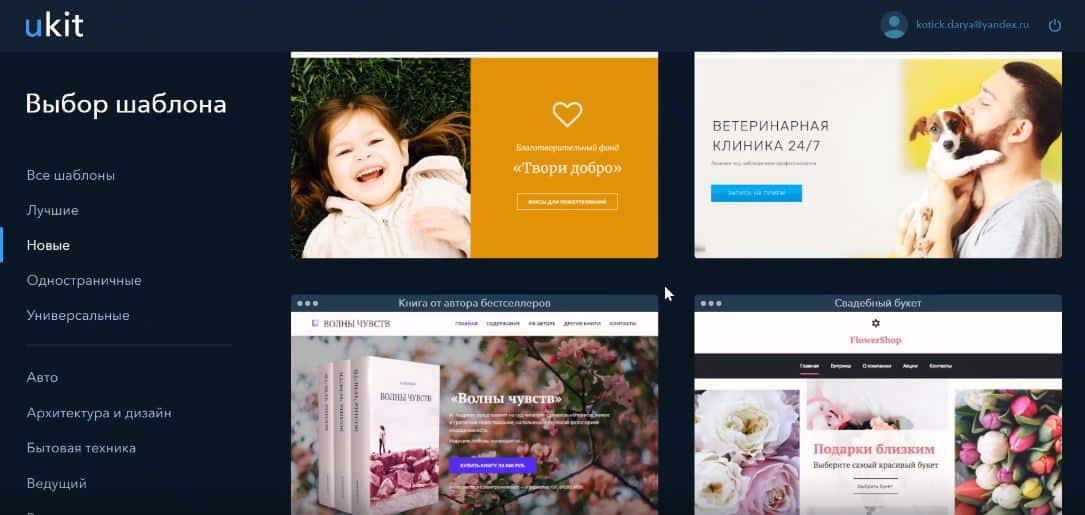
Обзор стоит начать с wizard-модуля для первой настройки проекта. Сразу после создания аккаунта и входа на сайте uKit.ru в личный кабинет вам предложат выбрать шаблон. Они подразделяются на несколько категорий:
- лучшие;
- новые;
- одностраничные;
- универсальные;
- по сфере деятельности (тату, юриспруденция и т. д.).
Следующий шаг — указание адреса сайта на поддомене uKit.me (несколько вариантов на выбор: *.io, *.im и др.).
После выполнения вышеуказанных действий пользователь получает полноценный доступ к панели управления и редактору, содержащему несколько различных инструментов в меню слева:
- страницы сайта, в том числе служебные и всплывающие окна;
- конструктор для изменения основных элементов (заголовка, картинок, текстов и т. д.);
- дизайн — здесь можно поменять цветовую схему или сам шаблон;
- адаптивная версия — позволяет просматривать сайт в разрешении смартфона или планшета, а также редактировать тексты и изображения.
Внизу располагаются бэкапы, предпросмотр и кнопка для публикации сайта.
Панель управления проектом выглядит следующим образом:
О каждом элементе подробнее в таблице.
| Наименование | Описание |
| Платежи | Здесь предоставляется возможность выбрать тарифный план и отследить транзакции |
| Домены | В данном пункте пользователь может прикрепить свой адрес либо купить новый в пару кликов |
| Бонусы | Раздел с партнерской ссылкой (за каждого приглашенного друга дается 30 дней бесплатно) |
| Помощь | Если пользователю непонятен какой-либо функционал редактора, то его можно изучить в базе знаний Юкит. В ней описан каждый элемент сервиса. Кроме того, в этом разделе есть форма для обратной связи (только письменно, телефон техподдержки отсутствует) |
| Статистика | В данном пункте предоставляется функционал для привязки счетчиков (Я.Метрика, Google Analytics) |
| Продвижение | Инструмент для внесения данных в Яндекс.Вебмастер и Google Search Console, а также в справочники + индивидуальный заказ SEO-оптимизации (платный — от 1000 руб.) |
| Настройки | Здесь меняются основные параметры сайта (иконка, 301 редирект, канонические ссылки), а также есть возможность его удалить |
| Виджеты | Инструмент для интеграции со сторонними сервисами (AmoCRM, SendPulse) и вставки собственного кода на тарифе «Про» |
Более наглядно ознакомиться с личным кабинетом вы можете в следующем коротком видео, показывающем, как сделать сайт в uKit.
Войти в личный кабинет
Каков будет результат и что для этого нужно?
Стоимость uKit по умолчанию составляет $48/год, с промо-кодом $36/год — именно на эту цену стоит ориентироваться. Для создания сайта потребуется 1-3 дня в зависимости от квалификации и концентрации усилий. Концепцию сайта подскажет тематический шаблон, а вам нужно понимать, чем его наполнить для презентации вашей деятельности. То есть нужен контент, этот момент надо проработать особо тщательно.
В итоге, у вас будет быстро работающий адаптивный сайт с современным дизайном и полным набором коммуникационных интеграций. Не забудьте использовать параллакс — он почти всем нравится. Чем больше уместных изображений и качественной инфографики, тем лучше. И обязательно добавьте вашу организацию на карты, в поисковые системы на индексацию и создайте бекап после того, как всё будет готово. Пожалуй, это всё.
Плюсы, минусы и аналоги платформы
Рассмотрим основные плюсы и минусы uKit. Начнем с преимуществ:
много шаблонов — более 350 качественных макетов хватит, чтобы подобрать оптимальный дизайн;
приемлемый минимальный тариф — цена 325 руб. в месяц находится в пределах средних значений на рынке;
наличие массы скидок — сэкономить можно при внесении денег за 3 месяца или год, а также при оплате тарифа в первые 24 часа или с введением промокода; более того, все это суммируется и существенно снижает стоимость конструктора (до 200 руб
в месяц и меньше);
адаптивный дизайн с возможностью редактирования — в uKit есть функция не только для просмотра сайта в разрешении смартфона, но и одновременно его изменения, что довольно важно и часто отсутствует в известных конструкторах;
интеграция с популярными сервисами — многие пользователи оценят возможность работы с AmoCRM, Jivosite, SendPulse и другими брендами (их список формировался в течение бета-тестирования по желаниям и просьбам первых клиентов);
возможность изменения блоков на сайте в режиме drag-and-drop — к примеру, выбирая между uCoz или uKit, первый сервис тут однозначно проиграет из-за отсутствия какого-либо визуального редактора.
есть индивидуальный заказ дизайна — на удивление востребованная услуга у новичков, ведь за «смешные» деньги можно вообще ничего не делать и получить приличный сайт, который в будущем будет легко пополнять и редактировать;
бесплатный SSL;
SEO-настройки + персональный заказ услуг вебмастера;
интуитивно понятный интерфейс, ориентированный на начинающих пользователей;
наличие собственной криптовалюты и возможность расплачиваться ей за услуги — реализация различных токенов сегодня в тренде и будет небольшим бонусом для отдельных категорий людей.
Недостатки:
| Наименование | Описание |
| Tilda | Один из лидирующих конструкторов, на котором сделано несколько сайтов, получивших авторитетные премии Рунета. Тем не менее, если выбирать между Tilda или uKit, то в глаза бросается цена. У первого варианта она в 2 раза выше |
| Wix | Крупный и сильно разрекламированный сервис, созданный еще в 2006 году в Израиле |
| uCoz | Устаревший и менее удобный конструктор от Юкоз Медиа без визуального редактора drag-and-drop |
| Nethouse | Серьезный конкурент для uKit, отличающийся сравнительно малой стоимостью и возможностью выгодно зарегистрировать домен внутри сервиса |
| Flexbe | Качественный, но дорогой конструктор, с крайне небольшим числом шаблонов, ориентированных под лендинги |
Создать сайт на ukit
Сколько стоит создать сайт
Завершающим этапом работы над проектом с помощью конструктора uKit станет публикация сайта.
Для этого жмете на значок в нижней части экрана. После чего сайт будет опубликован в сети.
Но учтите, что данный конструктор, как и большинство других, платный и за его пользование придется заплатить.
В принципе, не такая уж и большая сумма за функциональный сайт, так как если все делать самому, то только за хостинг придется отдать столько же.
Однозначно, uKit считается одним из лидеров в нише конструкторов сайтов. По соотношению цены и качества у сервиса конкурентов просто нет.
Хорошие шаблоны, понятный, функциональный редактор и отзывчивая техподдержка — и всё это за небольшие деньги.
Рекомендуем тем, кто нацелен на создание бизнес-проекта, обратить пристальное внимание на uKit. Вряд ли вы пожалеете о потраченных деньгах и времени
Единственное, я бы хотел, чтобы тестовый период был немного больше, так как за 7 дней не все сумеют оценить всю мощь данной системы.
А вы уже пользуетесь этим конструктором, каковы впечатления?
Исследование спроса на автоматизацию редизайна и поддержки сайтов
Весной 2017 года мы собрали выборку из 5060 тысяч сайтов малого бизнеса, созданных в разные годы и на разных технологиях. Исследование проходило в два этапа: сбор и оценка выборки сайтов командой асессоров (людей, причастных к обучению нашей ИИ-системы), а далее — обзвон владельцев сайтов.
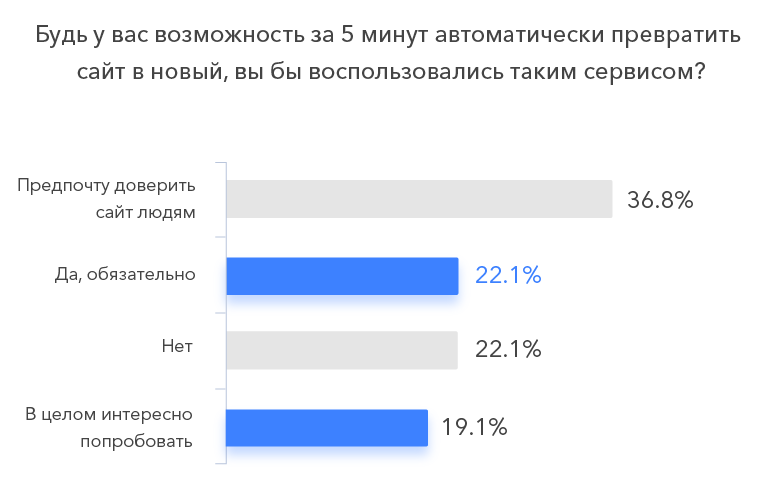
По итогам общения с респондентами, принимающими решение в бизнесе и маркетинге компаний из выборки, мы выявили высокую готовность людей к тестированию нашей технологии и запустили этот промо-сайт для сбора базы бета-тестеров.

Детали и другие результаты исследования
Асесcоры проекта осмотрели сайты на предмет часто повторяемых проблем, решение которых мы можем автоматизировать — это:
- Улучшение компоновки, UX и конверсии путем переоформления страниц и перестраивания контента,
- решение технических проблем вроде скорости загрузки страниц, их адаптации под мобильные экраны, внесением новой информации и свежих технологий — путем размещения сайта на платформе конструктора uKit.
Именно эти проблемы регулярно становятся головной болью владельцев сайтов и напрямую влияют на эффективность маркетинга.

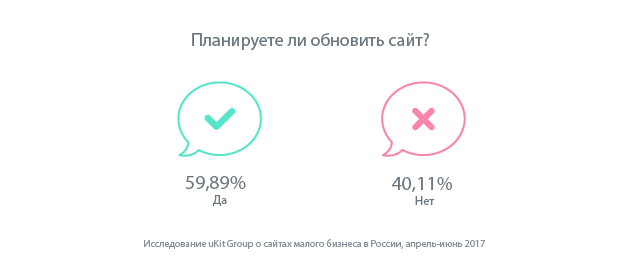
Саму проблему «устаревший сайт отпугивает клиентов» понимают большинство сайтовладельцев. И многие хотели бы обновить сайт.

Однако, традиционной проблемой этой аудитории является нехватка ресурсов: времени и бюджета, чтобы работать с внешними подрядчиками, а также знаний и времени, чтобы внести качественные обновления самостоятельно.

Машина, обученная на тысячах примеров, и способная предложить бесплатный вариант за минуты, здесь выигрывает.
Технология uKit Alt – создание сайта на основе группы вконтакте и страницы facebook
Продемонстрирую, как это работает в случае паблика во вконтакте. Рассмотрим на примере моей группы по макияжу. Сначала нужно указать адрес страницы, uKit попросит войти в аккаунт. Так он сможет перенести все товары, записи и альбомы с вашей страницы. Если вы этого не сделаете, то uKit ограничит количество переносимого контента. Нажимаем «Попробовать».

Среди инструментов для редактирования доступны три вкладки. «Тип сайта» позволяет сменить сайт на многостраничный или одностраничный. «Дизайн» предлагает различные шаблоны и цветовую схему сайта. А «Наполнение» предоставляет инструменты для отображения определенных блоков. Здесь вы можете выбрать что будет располагаться на главной и на всем сайте в целом.
После создания сайта вы попадаете в редактор, который мы рассматривали ранее.

Что из себя представляет uKit, предназначение
Под словом конструктор подразумевается специальная система, где пользователю не придется вникать в какие-то технические моменты сайтостроительства, а сам процесс будет состоять из этапов подключения необходимого функционала.
На сегодняшний день uKit является одним из наиболее перспективных и, самое главное, удобных конструкторов.
Этот сервис появился сравнительно недавно — примерно полтора года назад, но благодаря направлению развития в сторону сайтов для бизнеса и высокому качеству уже успел нашуметь в Сети и получить большое количество поклонников.
Узкая, на первый взгляд, специализация системы не отменяет возможности создания в ней хороших портфолио и одностраничных сайтов.
Просто разработчики сделали упор именно на аудиторию представителей малого и среднего бизнеса.
Сам я начинал создавать сайты еще лет 10 назад благодаря подобным системам (Narod.ru), вот только тогда это все было на стадии зарождения и проекты получались сыроваты.
Сейчас же все изменилось, поисковые машины стали избирательны и в выдачу так просто не пропустят некачественные сайты.
Попробовав на деле uKit, понимаешь, какой объем работы был проделан специалистами:
- сайт создается без знаний кода PHP, HTML и др.;
- имеется «Индекс готовности сайта»;
- сотни шаблонов;
- можно купить домен прямо в uKit или прикрепить свой;
- присутствует визард для заполнения сайта;
- все сайты в конструкторе грамотно структурированы;
- сайт на выходе будет иметь микроразметку;
- изображения оптимизированы;
- все шаблоны адаптированы под мобильные устройства;
- можно интегрировать виджеты на сайт от известных социальных сетей, поисковиков и других сервисов.
В общем, ваша задача проста: после регистрации предоставят визуальный редактор, где для создания полноценного сайта достаточно перетаскивать в рабочую область нужные элементы.
Для наглядности давайте рассмотрим пошагово процесс работы над сайтом в uKit.
uKit. Обзор функциональности
В комплект поставки входит более 30 категорий шаблонов бизнес-тематик общим количеством около 350 штук. С большой долей вероятности под вашу нишу тоже найдётся красивый дизайн.
Все они адаптивные, то есть полученный сайт без дополнительной обработки будет красиво отображаться на любых устройствах. Кроме того, демо-контент у каждого шаблона свой и структура страниц/меню тоже. То есть он не просто является заглушкой, а хорошей подсказкой, вариацией адекватной версии сайта вашей тематики. Это огромное преимущество, упрощение.
Редактор сайта визуальный, позволяет формировать структуру каждой страницы из нескольких десятков виджетов. Их набор весьма точно выверен в контексте задачи: прайс, таблица, таймер, таймлайн, заказ обратного звонка, живой чат, контактные формы, карты проезда, отзывы, карточки описаний, почтовые рассылки, полный набор социальных инструментов. Классические вещи вроде слайдера, вставки своего кода, новостного информера, кнопок, текста и иконок тоже представлены в достаточном ассортименте.
Возможно, Вы бы хотели читать нас чаще, тогда вот наш Telegram
Отдельный акцент сделаем на штуку, которая практически нигде не встречается из коробки, — виджет калькулятора услуг. Одно лишь это может Юкит поставить выше конкурентов в нише. Вы сможете создавать интерактивные формы для посетителей, состоящие из списков, галочек, ползунков, флажков, текста, полей, картинок, кнопок и HTML-кода. Комбинациями всего этого можно сформировать форму заказа чего-либо с подсчётом конечной стоимости в зависимости от результатов выбора посетителя. Незаменимая вещь для риэлторов, СТО, строительных подрядов, турагенств, служб такси, мебельных и ремонтных мастерских, кафе, ресторанов и т. д.
Также в uKit есть механизм для управления всплывающими окнами на сайте. Это удобно использовать для сбора контактов посетителей, оповещения об акциях, заказа товаров и услуг, благодарности за совершение каких-то действий и т. д. Содержание служебных страниц вроде 404, политики конфиденциальности и пользовательского соглашения можно настроить вручную. Можно добавить для каждой страницы анимацию прокрутки и появления отдельных виджетов, настроить цветовые и шрифтовые схемы сайта, поставить видео на фон и прочее.
Дадим несколько рекомендаций о том, на что нужно обратить особое внимание при создании бизнес-сайта:
Общий смысл рецепта удачного бизнес-сайта таков: побольше полезной для ваших посетителей информации, качественных медиаматериалов, контактных данных и социальной интеграции, повышенное внимание ко всему, что связано с SEO. Не стоит злоупотреблять шаблонными фразами, пишите своими словами, формулировками, чётко передающими полезную суть
Детали, подробности, имеющие отношение к делу, тоже крайне важны.
Регистрация и знакомство с конструктором uKit

После ввода необходимых данных попадаем в личный кабинет с выбором шаблонов. Все шаблоны бесплатные и разделены по тематическим категориям: Авто, Архитектура, Бытовая техника, Грузоперевозки и так далее.
Каждый вариант можно посмотреть детальнее, посмотреть дизайн сайта, изучить внутренние разделы и расположение элементов. При этом можно проверить отображение сайта на различных мобильных устройствах и в разных цветовых решениях.
Отдельно выделены следующие разделы:
- «Лучшие», где собраны самые популярные варианты готового дизайна для вашего сайта
- «Новые» содержат последние разработанные ukit’ом шаблоны
- «Одностраничные» подойдут тем, кто хочет создать лендинг-пейдж
- «Универсальные» предлагает шаблоны с разнообразным оформлением, которые вероятней всего подойдут для большинства тематик, достаточно лишь поменять изображения и текст. Здесь же содержится «Пустой шаблон» без контента, только со структурой. Подобный вариант подойдет для тех, кто хочет создать сайт с нуля, используя при этом возможности конструктора Ukit

Преимущества создания сайта на uKit:
- uKit предоставляет 14 дней бесплатного тестового периода
- Конструктор имеет оптимизацию под мобильные устройства
- Вы сможете выбрать один из 200 шаблонов и потом сменить его в любой момент
- Визуальный редактор ограничен в инструментах для редактирования, но при этом есть готовые блоки с уже заполненными элементами, что увеличивает скорость создания сайта
- uKit позволяет создать сайт на основе паблика вконтакте или страницы в фейсбуке
- Доступны практически все необходимые настройки для SEO-оптимизации сайта
- Вы можете ускорить загрузку сайта благодаря оптимизации изображений
- uKit позволяет вручную создавать бэкапы и возвращаться к ним в любое время
Основы работы с системой uKit
Для того чтобы создать сайт для бизнеса, первым делом надо пройти регистрацию в этой системе.
После этого вы попадаете к себе в аккаунт, где первым делом предстоит выбрать шаблон-дизайн для создаваемого проекта.
Выбор здесь на удивление огромен, все темы разбиты по категориям, чтобы было проще искать нужный вариант.
Еще присутствует поиск, выбор цвета и сортировка по лучшим и новым темам.
Предположим, что я решил создать автомобильный сайт, поэтому выбираю понравившийся дизайн из тематической категории.
Любую из тем можно посмотреть в демо-режиме. Для этого кликните на соответствующую ссылку.
Не бойтесь сделать неправильный выбор, так как в любой момент выбранный шаблон можно будет сменить в редакторе.
На следующем шаге потребуется выбрать доменное имя для сайта. Сразу скажу, не думайте какое из имен указывать, потому что в будущем все равно будете подключать свой домен 2-го уровня.
Теперь предстоит ввести название сайта, указать контактные данные и ссылки на социальные сети. Вся вводимая информация будет отражена на сайте, о чем подскажет сам конструктор.
После этого можно переходить к редактированию площадки.
Первым делом внимательно посмотрите на редактор. Вы увидите, что весь процесс работы в нем состоит из четырех режимов: Страницы сайта, Конструктор, Дизайн и Предпросмотр.
Страницы. В этом режиме вы сможете создавать новые страницы, менять их содержимое, переставлять местами.
Создаются новые разделы элементарно: жмете на ссылку «Добавить страницу» и выбираете ее тип.
Для блога придется выбрать тип «Новости», после чего даете ему название и настраиваете SEO (ЧПУ ссылки, заголовок, описание, ключи).
Затем добавляете новую запись, указываете название и содержимое (оформление, стили, цвет).
Самое интересное, что в этом нет ничего сложного, так редактор сам подскажет что и как делать.
Для каждой записи не забудьте добавить элементы, seo настройки и сервисы.
Конструктор. Для работы с конструктивной частью проекта используйте конструктор, состоящий из двух разделов: Виджеты и Блоки.
uKit настолько облегчил жизнь пользователям, что для добавления каких-то элементов на сайт не надо обладать знаниями программирования, ковыряться в коде, просто берёте виджет из левой панели и перетягиваете его в область сайта.
Так можно без проблем добавлять, перемещать, редактировать и удалять любые материалы на сайте.
Например, я хочу на странице «Прайс» добавить в самом начале поиск от Google.
Для этого открываю в конструкторе виджет «Контент» и мышкой перетягиваю значок «Поиск Гугл» в любое место на странице.
Готово, проще некуда!
После этого добавленный виджет появится на странице, и вы сможете отредактировать его содержимое.
По такому принципу добавляются все виджеты и блоки, а их, как вы заметите, довольно большое количество.
Дизайн. Этот режим позволит вам настроить стилистическое оформление сайта.
Выбрать цветовую схему, изменить фон сайта или страницы, добавить кнопку «Наверх» либо же сменить шаблон на другой.
Описывать что-то еще будет лишним и так все понятно.
Панель управления uKit
После того, как проект зарегистрирован, и выполнена предварительная настройка, самое время перейти к редактированию.
Но для начала стоит рассмотреть панель управления uKit.
Панель управления uKit
В верхней части расположен созданный сайт. Рядом с его адресом есть кнопка «Прикрепить домен», она позволяет задать сайту домен второго уровня. При нажатии на нее, открывается новое окно с выбором: купить доменный адрес или прикрепить существующий.
Ниже адреса сайта на панели управления, расположены еще 2 кнопки: «Редактировать» и «Опубликовать». Справа расположен блок с еще одной кнопкой «Купить премиум». Но пока рассмотрим лишь «Опубликовать», к остальному вернемся позднее.
После регистрации сайт заблокирован от индексации, то есть поисковые системы его не видят. Посетители могут попасть на него только напрямую через адрес. Это сделано для того, чтобы скрыть еще не доработанные сайты от публики. Когда пользователь решает, что его проект готов, то необходимо нажать на эту кнопку. Сайт становится доступен через все поисковые системы.
Бейджи
Далее будем рассматривать центральную часть панели. Ее можно условно разделить на 3 группы: «Навигационное меню» – в левой части, по центру – «Инструменты и виджеты», справа – «Бейджи».
В третьей группе отображаются награды, полученные пользователем за определенные действия от uKit. Они не дают каких-либо привилегий, но хорошо мотивируют. Процесс создания сайта превращается в своеобразную игру. Чтобы посмотреть за что получен бейдж, и за какие действия получить другие, нужно нажать на любой из них.
Окно информации о бейджах
Инструменты и виджеты
Центральный блок панели управления делится на 2 раздела, которые имеют свои подразделы:
1.Инструменты.
- Статистика;
- Продвижение;
- Настройки.
2. Виджеты.
- Свой код;
- Добавить в поисковики.
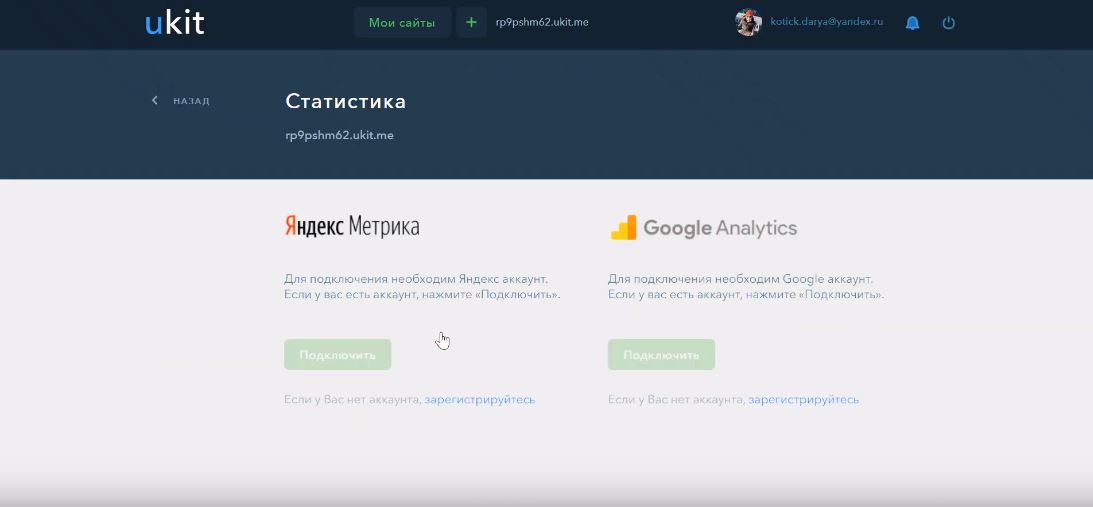
Необходимо рассмотреть все по порядку, начиная со статистики. Нажатие на эту ссылку выведет окно, где предлагается 2 приложения – Яндекс Метрика и Google Analytics. Принцип работы у них примерно одинаковый. Они собирают статистические данные о посетителях сайта и их действиях. Эти программы показывают насколько эффективно продвижение сайта.
Раздел «Статистика»
Но использовать их можно только после публикации сайта. Что вполне логично.
Продвижение
В категории «Продвижение» собраны инструменты для непосредственной раскрутки сайта.
Конструктор uKit предоставляет хорошую функцию – расчет индекса готовности сайта. Он рассчитывается по пяти аспектам: уникальность текстов, правильное заполнение метатегов, уникальность картинок, правильность заполнения виджетов и подключению собственного домена.
Раздел «продвижение»
Чтобы узнать более подробную информацию о каком-либо аспекте, необходимо щелкнуть по нему.
Для прочих инструментов так же, как и для статистики, требуется публикация сайта.
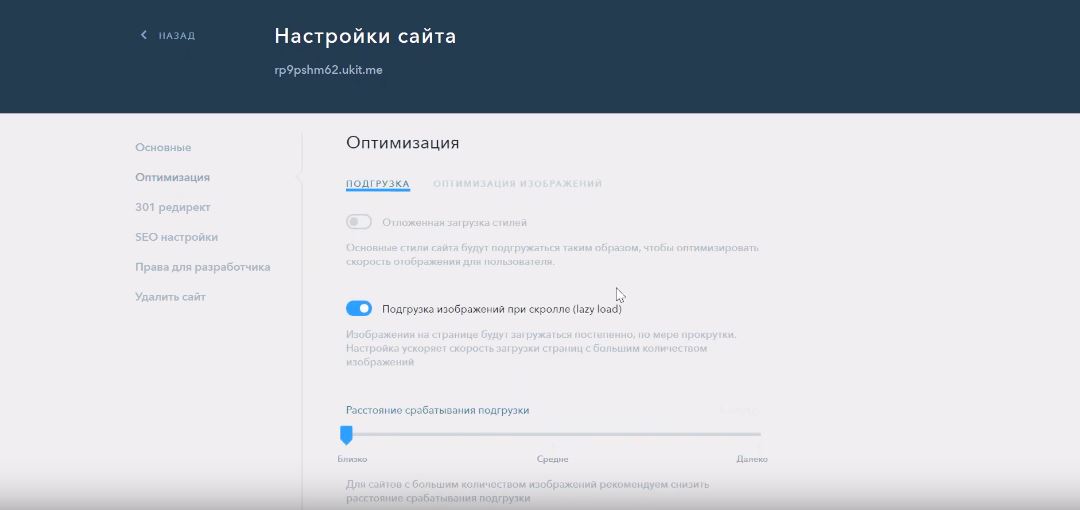
Настройки сайта
Настройки сайта вопросов вызвать не должны. Они делятся на 2 категории: основные и безопасность. К основным относится смена иконки сайта и режим «В разработке». Если его активировать, то опубликованный сайт становится доступен только разработчику.
Раздел настройки сайта
В категории «Безопасность» есть лишь одна функция – удаление сайта. После ее применения восстановить сайт уже не получится.
Виджеты сайта
На uKit всего два стандартных виджета. Один из них «Добавить в поисковики» относится к продвижению сайта и требует предварительной публикации. Второй – редактор кода. Он является платной функцией, доступной лишь на тарифе ПРО.
Если на него нажать, то вылезет такое предупреждение:
Предупреждение виджета «Свой код»
Редактирование сайта
На uKit очень хорошо проработан визуальный редактор дизайна. Для того чтобы отредактировать свойства какого-либо объекта, надо нажать на него. Слева откроется панель изменения доступных свойств. Некоторые можно включать-выключать, а для некоторых доступно изменения дизайна.
Изменение текста
Изменять текст в любом из блоков можно простым нажатием. Предлагаю заменить содержание надписи на слайдере на следующий текст: «Мы предлагаем современные решения для:
- Обработки почвы;
- Выращивания и содержания скота;
- Осушения и орошения почвы;
- Сбора и сохранения продукции;
- Транспортировки и реализации продукции».
Изменение текста на слайдере
Визуальный редактор позволяет изменять свойства и размеры, а также удалять практически все. Кроме того, он дает возможность прикреплять ссылки к большинству объектов.
Выбор дизайн-шаблона
Все, с регистрацией покончено. Теперь пользователю открывается страница с множеством всевозможных шаблонов. Даже глаза начинают разбегаться от такого выбора. Да еще и каждый дизайн имеет несколько вариаций цветового исполнения.
Сегодня в качестве примера предлагаю поработать над созданием бизнес-сайта по продаже сельскохозяйственного оборудования. Поэтому подбирать стоит что-то соответствующее тематике.
Итак, сначала нужно найти раздел «Сельское хозяйство» в списке слева.
Окно выбора дизайна
Открывается страница с нужным разделом. Остается найти наиболее подходящий шаблон. К рассматриваемому примеру больше всего подойдет второй вариант.
Окно выбора дизайна категории «Сельское хозяйство»
Дальше надо навести курсор на выбранный вариант, подобрать цветовую гамму (мне понравились зеленые тона, они ближе всего к природе). И в завершение нажать на карточку шаблона.
Окно подбора домена для сайта
Теперь взору откроются настройки данных о компании. Первое, что предлагается ввести – название фирмы. Для примера подойдет «СельТех», его и надо вписать в форму.
Окно ввода названия сайта
Дальше необходимо указать контактные данные и, при желании, фактический или юридический адрес.
Окно добавления контактных данныхОкно добавления ссылок на социальные сети
На этом подготовительные моменты полностью окончены, наступает этап непосредственного редактирования сайта.
О uKit Group — разработчике проекта
uKit Group была основана в 2005 году для запуска конструктора uCoz — конструктора сайтов, ставшего хитом Рунета в 2000-х. В 2010-м году число активных сайтов на платформе достигло 1 млн, а в 2013-м ее база сервиса приросла на 2 млн сайтов с хостинга Narod, переданного нам «Яндексом».
В 2010-х годах нашам команда начала расширять продуктовую линейку за счет специализированных сервисов, а новым флагманским продуктом стал uKit, простой визуальный конструктор сайтов. С 2016 года мы автоматизируем создание сайтов из контента существующих где-то еще веб-страниц на uKit: для начала создали простые сервисы для импорта контента из Facebook и VK на шаблон сайта. А когда решения стали пользоваться спросом, перешли к более сложной задаче.
Анонс uKit AI как концепта системы редизайна сайтов состоялся в конце 2016 года на Хабрахабре. В 2017 году мы провели дополнительный кастдев и анонсировали разработку проекта публично. В начале 2018 года одна из подсистем проекта заработала в виде отдельного сервиса WebScore AI, проверяющего дизайн сайтов.
Примеры сайтов на конструкторе uKit
Сайт отлично демонстрирует возможности uKit.com в плане онлайн-продаж. Здесь вы встретите качественный виджет звонка, прекрасный шаблон с номером телефона, адресом и контактами в шапке. Конечно, не обошлось и без типичного функционала: корзины товаров, платежных систем, выбора вариантов доставки и т. д.
Пример № 2. Визитка компании — http://magmatex.ru/
Создать сайт в uKit можно не только для продаж, но и для рекламы офлайн-бизнеса. Таковым является ресурс организации Magmatex, осуществляющей поставки металлургического оборудования. В данном случае также есть виджет звонка, слайдер с продукцией и контакты в шапке.
Пример № 3. Визитка турагентства — http://andaluciatourguide.com/
Ресурс имеет несколько языковых версий, необходимые элементы в верхнем меню. Особенно выделяется красочный дизайн с очень привлекательными фотографиями городов Испании.
Данный проект еще раз подчеркивает возможности uKit по изменению веб-дизайна в самых разных направлениях. Теперь мы столкнулись с прекрасными восточными картинами и традициями.
Пример № 5. Лэндинг для кафе — https://еданаленинградке.рф/
Ресурс был выполнен на заказ студией Divly, которая является официальным партнером uKit. Подобный пример представляет перед нами возможность делегирования даже таких задач, как работа с конструктором сайтов. Стоимость услуги сравнительно небольшая — 3 900 руб.
Панель управления сайтом и оптимизация сайта
Перед тем, как перейти в панель управления сайтом упомяну очередной раз про параметры SEO-оптимизации
Поскольку это очень важно для продвижения сайта в поисковых системах
Изображения должны иметь параметр Alt, для этого нужно кликнуть на изображение, нажать на «карандашик» и ввести значение в соответствующее поле. Здесь же можно задать подпись, лишним точно не будет.
Для страниц необходимо задать мета-тэги, заголовок и описание. Для этого нужно перейти во вкладку «Страницы». Выбрать нужную страницу, нажать на ее настройки и во вкладке SEO задать следующие параметры:

На этой же вкладке важно настроить и проверить корректность работы служебных страниц. 404 – страница, на которую попадают пользователи, если перешли на несуществующий раздел сайта
Ссылки на страницы «Политика конфиденциальности и «Пользовательское соглашение» желательно разместить на всем сайте. Самый легкий способ – это указать их в футере (подвале).
Остальные настройки расположены в панели управления сайтом. Переходим в раздел «Инструменты». В «Статистике» нужно подключить счетчики Яндекса и Гугла. «Продвижение» позволит проверить, насколько корректно и полно вы настроили сайт под продвижение в поисковых сетях.
Среди параметров оцениваются:
- Уникальность текста и картинок
- Заполнение виджетов
- Заполнение метатэгов
- Покупка и приклепение домена

Возвращаемся обратно, в предыдущий раздел. Теперь заходим в «Настройки».
Во вкладке «Основные» нужно задать фавиконку, обычно она делается на основе вашего логотипа. Эта иконка будет отображаться на вкладке браузера при просмотре вашего сайта.
«301 редирект» — позволяет настроить перенаправление с одного адреса на другой. Это поможет узнать поисковым системам, на какую страницу вы переместили данные.
Следующая вкладка «SEO-настройки». Здесь можно закрыть сайт от индексации поисковыми системами. Это может потребоваться, к примеру, когда вы полностью переделываете сайт и не хотите, чтобы поисковый робот заносил ссылки в выдачу на еще не готовые разделы. Настройку «Каноничный ссылка на страницу» — просто лучше всегда оставлять включенной.
Возвращаемся обратно в предыдущий раздел. Здесь еще стоит упомянуть про SSL-сертификат. Для успешного продвижения поисковых системах он обязателен, а предоставляется сертификат только с покупкой домена.

Как это работает с сайтами
Достаточно дать системе ссылку на сайт: uKit AI изучит, как выглядит и работает каждая страница. Затем система распознает и выделит уникальные данные — контент — и перенесет их в соответствующие виджеты конструктора uKit, работающего на базе современного стека технологий.
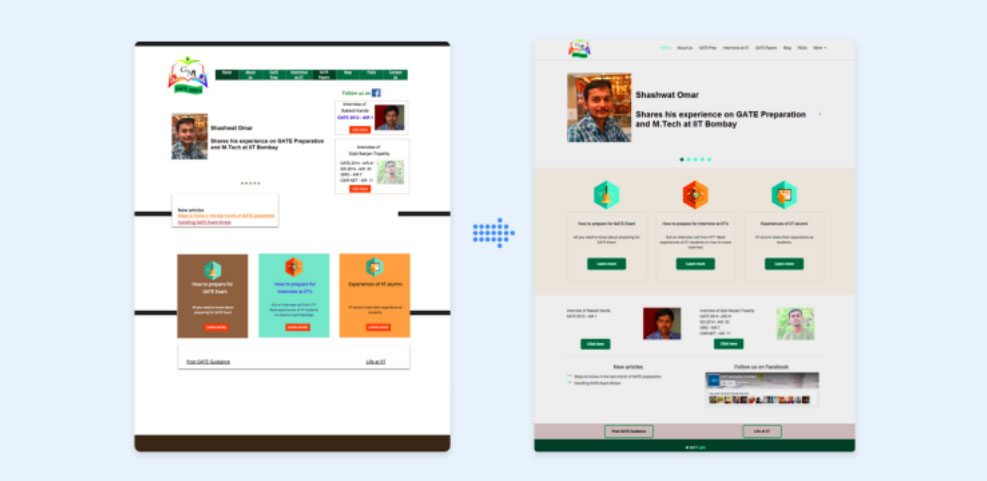
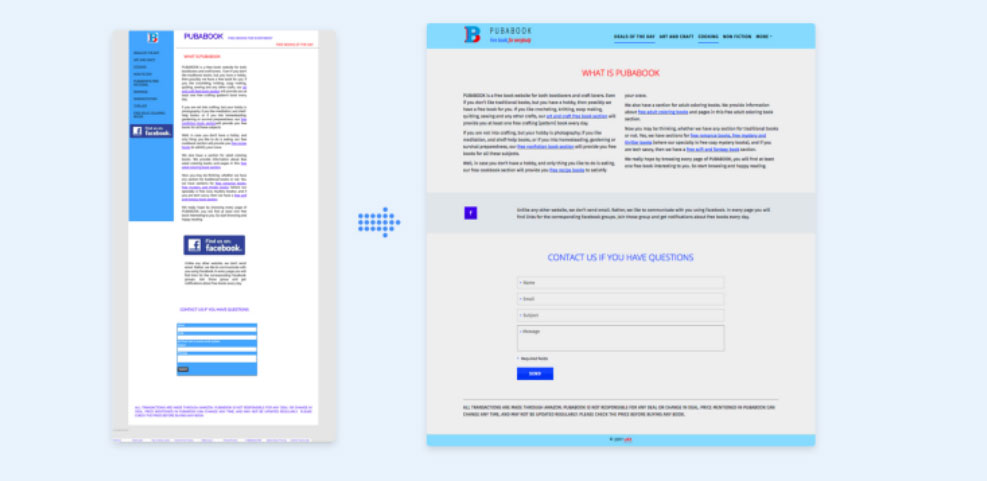
Примеры работы
Система перекомпонует контент с учетом современных требований к дизайну информации и прогноза распределения внимания посетителей, сформирует новые версии страниц и добавит им современной визуализации. Создав несколько вариантов компоновки, система выберет с помощью встроенного сервиса WebScore AI.

Старая версия сайта сохранится, пока вы не переприкрепите домен, а новая полностью готовая версия станет доступна в конструкторе uKit.

Вам останется опубликовать новый вариант, а при желании — внести финальные штрихи в ваш новый сайт в простом визуальном редакторе.

Маркетинг и продвижение (SEO)
Поисковая оптимизация сайта (SEO) повышает позиции сайта в поисковых системах, например, Google или Яндекс, для привлечения новых клиентов вашего бизнеса.
В uKit у вас есть все нужные инструменты и пошаговые рекомендации для быстрого продвижения сайта.
Обширные инструменты для поискового продвижения сайта (SEO):
- Добавление сайта в поисковые системы Google и Яндекс прямо из панели управления
- Указания мета-тегов для всех страниц сайта
- Уникальные, простые и понятные адреса (URL)
- Теги заголовков в содержании страниц
- Alt текст для ваших изображений
Умная система автоматического анализа дает рекомендации по поисковому продвижению вашего сайта:
Напоминает, что для вашего сайта нужны хороший и уникальный контент
Советует установить уникальные и качественные изображения
Просит внимательно отнестись к контактной информации на сайте для связи с клиентами
Обращает внимание на незаполненные мета-теги на страницах сайта.
Заключение
uKit — это сервис для создания сайтов, который был разработан в 2015 году владельцами uCoz. Он имеет довольно простой и интуитивно понятный интерфейс, массу качественных шаблонов и продвинутый редактор веб-страниц в режиме drag-and-drop. Стоимость данного конструктора средняя по рыночным меркам, но за счет промокодов и скидок она может быть существенно снижена (до пару сотен рублей в месяц). В целом у uKit больше плюсов, чем минусов, что выгодно выделяет его на фоне конкурентов, а также позволило конструктору быстро достигнуть планки в 1 млн активных сайтов.
Опубликовано:
Добавить комментарий
Вам понравится
Выводы
Создание сайта в uKit не требует каких-то особых навыков. Можно просто наполнить готовый шаблон своим контентом и публиковать – лишь бы материалы были достойного качества. Не забудьте о социалках, SEO, а также интеграциях внешних сервисов. Дизайн настроить проще простого. Домен тоже легко подключить, купив его, не выходя из панели управления сайтом.
Используйте пробный период на разработку. Когда база будет готова – оплачивайте тариф, добавляйте домен, вносите финальные правки и публикуйте. Всё это можно сделать не спеша за 2-3 вечера без опыта разработки сайтов. Попробуйте!
#создание сайтов
#ukit
@ivashkevich
25.01.2020 в 14:39
1616
+5








