Google webmaster
Содержание:
- Как добавить новый сайт в Google Search Console?
- Google Search Console
- Подтверждение с помощью Google Tag Manager
- Добавление сайта
- Googlebot mascot gets a refresh
- Обновленный талисман робота Googlebot
- Control what content Google sees
- Как подключить сайт к Гугл Вебмастер?
- Обзор функционала в старой панели
- Инструменты Google для вебмастера — начало
- The Tools Publishers Need for Improving Page Experience
- The ‘Traffic’ Section
- Подтверждение с помощью Google Analytics
- Общие сведения об отчете
- Инструмент Google Web Master Tools
- Выводы
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Перейдите в Google Search Console.
- Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс».
- Добавьте свой доменный ресурс в появившемся окне.
- Подтвердите свое право на владение ресурсом одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- подключить Google Analytics;
- добавить Google Tag Manager;
- указать провайдера доменных имен;
Как Google индексирует ваш сайт? Как сайт работает в поиске? Какая информация есть о вашем ресурсе в сети и как ее можно использовать? Ответы на эти вопросы можно получить, если добавить сайт к Google Search Console. Давайте разберем подробно как єто сделать.
Google Search Console
У Google есть удобный инструмент для управления индексацией сайта и добавления его в поиск Google Search Console. Раньше он назывался Google Webmasters Tool, очень часто его называют «Гугл Вубмастер», по аналогии с Яндекс Вебмастером.
Google Search Console дает большие возможности:
- Подробный анализ по поисковым запросам;
- Информация по ссылочной массе сайта: внутренней и внешней;
- Список страниц с некачественным отображением сайта на мобильных устройствах;
- Подробная статистика по индексации вашего сайта;
- Отчеты об ошибках при сканировании вашего сайта поисковым роботом;
- Проблемы с содержанием страниц вашего сайта;
- Инструменты для добавления файлов Robots.txt и Sitemap.xml;
- Запрос на индексирование страниц;
- Проверка наличия проблем в безопасности сайта.
Так же сервис предлагает воспользоваться другими ресурсами, которые помогут в продвижении вашего сайта в поисковике Google.
- Google Мой бизнес – размещение информации о своей компании в Поиске, Картах и Google+.
- Google Merchant Center – загрузка в Google сведений о ваших товарах, чтобы предоставить к ним доступ Google Покупкам и другим службам Google.
- PageSpeed Insight – проверка скорости и рекомендации к ускорению загрузки сайта на любых устройствах.
- Пользовательский поиск – технология Google для создания системы поиска для своего сайта.
- Google Домены – удобный способ подобрать адрес сайта.
- – Google форум по созданию полезного и интересного сайта.
- Google AdWords – контекстная реклама в Google.
- Google Analytics – система сбора данных и последующей аналитики.

Подтверждение с помощью Google Tag Manager
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.

Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера. Как добавить сайт в GTM подробно описано здесь.
Такой код разбит на две части.

Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:
- создать новое подключение в FileZilla;
- подключиться к вашему проекту;
- проделать следующий путь: wp-content > themes и найти файл header;
- нажать правой кнопкой мыши на «просмотр/правка»;
- скопировать код отслеживания;
- разместить код в разделе head своей страницы.

Добавление сайта
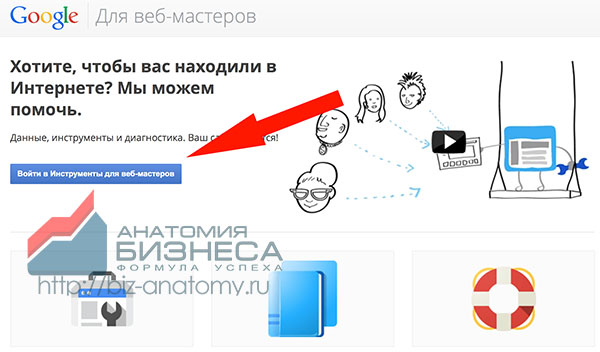
Чтобы войти в «Гугл Вебмастер», откройте страницу Google для веб-мастеров. Затем нажмите кнопку, на которой написано Search Console.
Далее введите данные своей учетки Google. Если она отсутствует, воспользуйтесь опцией «Создать аккаунт» и предоставьте запрашиваемую информацию.
Воспользуйтесь приветственной формой Google Search Сonsole и добавьте сайт в список ресурсов, поддерживаемых сервисом. Для этого введите в текстовую строку путь к своему сайту и нажмите «Добавить ресурс».
Далее подтвердите право собственности на ресурс. Для этого укажите аккаунт Google как имя официального владельца сайта.
Googlebot mascot gets a refresh
Our Googlebot mascot is also getting an upgrade. Googlebot’s days of wandering the web solo come to a close as a new sidekick joins Googlebot in crawling the internet.

When we first met this curious critter, we wondered, «Is it really a spider?» After some observation, we noticed this spider bot hybrid can jump great distances and sees best when surrounded by green light. We think Googlebot’s new best friend is a spider from the genus Phidippus, though it seems to also have bot-like characteristics. Googlebot’s been trying out new nicknames for the little spider bot, but they haven’t settled on anything yet. Maybe you can help?
As parting words, update your bookmarks and if you have any questions or comments, you can find us on and in our Google Search Central Help Community.
Posted by Lizzi Harvey, Technical Writer on the Google Search Central team
Обновленный талисман робота Googlebot
Помимо прочего, мы обновили талисман робота Googlebot. Нашему роботу больше не придется блуждать по Всемирной паутине в одиночестве, ведь у него появился помощник.

Впервые увидев это любопытное существо, мы задались вопросом: «А действительно ли это паук?». Понаблюдав за ним, мы заметили, что этот малыш, обладающий признаками паука и робота, может прыжками преодолевать большие расстояния и лучше всего видит в зеленом свете. Мы предполагаем, что новый приятель робота Googlebot относится к роду Phidippus, хотя у него также есть признаки робота. Googlebot придумал для паучка несколько имен, но ни одно из них пока не прижилось. Возможно, вы сможете помочь?
Рекомендуем вам обновить закладки. Задать нам вопросы или оставить комментарии вы можете в Твиттере или в Сообществе Google Search Central.
Control what content Google sees
There are several ways to block Googlebot:
- To block Googlebot from finding your page, restrict access to your content to logged in
users (for example, use a login page or
password-protect your
page). - To block Googlebot from crawling your page,
create a robots.txt. - To block Googlebot from indexing your page but still allow crawling,
.
If your content isn’t showing up in Google Search and you want it to show up, follow these
steps:
- Check if Googlebot can access the page with the
URL inspection tool. -
Test your
robot.txt file to see if you’re unintentionally blocking Googlebot from crawling your
site. - Check your HTML for rules in meta tags.
Как подключить сайт к Гугл Вебмастер?
Мы не будем разбирать этапы создания аккаунта в Гугл, т.к. ничего сложного в этом нет. Мы просто заходим на сайт Гугл, нажимаем «Зарегистрироваться» в правом верхнем углу и выполняем все действия по инструкции. После того как мы завели аккаунт, нам необходимо перейти по этой ссылке, и переходим на страницу управления панелью вебмастера:
Вводим название сайта, который хотим добавить, и нажимаем «Продолжить
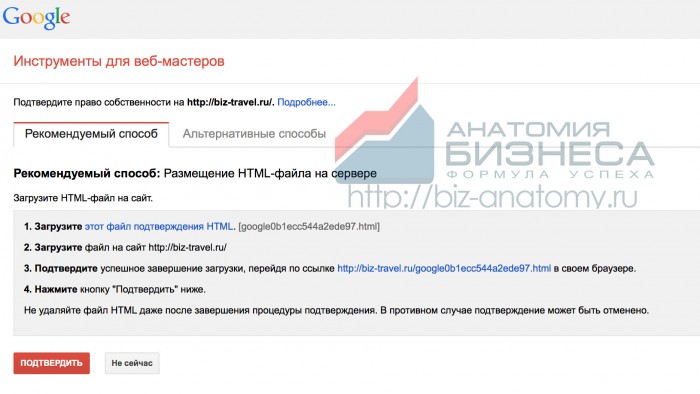
Перед нами появляется инструкция, которую необходимо выполнить:
В целом, с выполнением данной инструкции у Вас не должно возникнуть проблем. Но у некоторых начинающих пользователей может возникнуть проблема со вторым пунктом: как загрузить файл на сайт? Тут есть два варианта.
Первый (я рекомендую использовать именно его) — это загрузка файла через FTP. Более подробно об этом виде соединения с сайтом я уже рассказывал в своей статье «Как подключиться к сайту по FTP». Ваша задача — загрузить данный файл в корневую папку.
Только, конечно, у Вас будет имя Вашего домена. Теперь осталось нажать кнопку «Подтвердить».
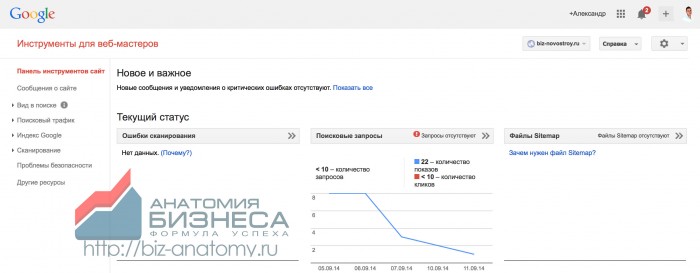
В результате перед Вами откроется подобное окно:
Всё! Ваш сайт добавлен в Гугл Вебмастер! В следующей статье читайте «Обзор Google Webmaster»
И в заключение хочу добавить, что многие начинающие вебмастера ошибочно думают, что установка некоторых вещей на сайт — это мелочи, на которые не стоит обращать внимание! Хочу сразу отметить, что это далеко не так! В сайтостроении не существует мелочей. Каждая мелочь может оказаться решающим фактором в ранжировании Вашего сайта! Представим на секунду, что есть два сайта с абсолютно одинаковыми показателями, но на одном есть небольшая ошибка в коде
Именно эта ошибка станет решающей! Сайт с ошибкой будет ранжироваться хуже! Всегда внедряйте рекомендации, которые я даю в своих материалах, т.к. они являются продуктом многолетней работы. Используя их, Вы убережете себя от тех оплошностей, которые совершались мной на начальном этапе становления меня как вебмастера.
Успехов Вам в бизнесе!

Обзор функционала в старой панели

Слева в меню будут ссылки на разделы Гугл консоли. Сверху уведомления о сообщениях. В блоке «Текущий статус» отображается состояние работоспособности сайта. В блоке «Поисковые запросы» — данные о поисковом трафике. И в третьем блоке «Файлы Sitemap» отображается информации об индексации сайта.
Поисковый трафик
Здесь Вы можете посмотреть поисковые запросы, а также количество показов, переходы, среднюю позицию по каждой из поисковых фраз за текущий месяц.
В старом интерфейсе этот отчет не доступен и переадресовывает в новый:

Отчет об эффективности дает информацию:
- по поисковым запросам, по которым ваш сайт находят в поиске и переходят с него;
- сколько и на какие страницы осуществлялось заходов;
- страны;
- устройства.
Индекс Google
Тут Вы можете найти отчеты по индексированию сайта. Но в старой версии отчет более не отображается и нас переадресовывают в новую версию, где в разделе «Покрытие» предоставляется вся информация:

На странице показывается число проиндексированных страниц, а также количество запрещенных в файле robots.txt. Каким должен быть файл robots.txt для блога читайте тут.
Подраздел Удалить URL-адреса не доступен в новом интерфейсе. В нем Вы могли оставить запрос на удаление страницы из индекса, которые туда попали по ошибке и не несут никакой пользы.
Сканирование
В этом разделе Вы можете посмотреть ошибки и проблемы, которые обнаружены поисковым роботом Google при сканировании страниц Вашего сайта. Рассмотрим каждый подраздел детальнее:
- Ошибки сканирования. Тут представлен список страниц, а также причины почему робот не смог зайти на страницу.
- Статистика сканирования за последние 90 дней. Здесь Вы увидите количество сканируемых страниц в день, количество загруженных килобайт и затраченное время.
- Посмотреть как Googlebot. Вам предоставляется возможность посмотреть на станицу сайта «глазами» робота Гугла.
- Заблокированные URL. Тут отображаются заблокированные в файле robots.txt адреса страниц. Если Вы неправильно установили директиву, то увидите это тут.
- Файлы Sitemap. В файле Sitemap.xml находится список размещенных на сайте статей и еще в нем прописано, как часто та или иная страница обновляется. Это дает указание поисковому роботу с определенной частотой сканировать страницы. В вебмасете Гугла на графике Вы можете видеть число отправленных и проиндексированных страниц. В моем случае эти значения совпадали.
- Параметры URL. Вот тут можно проследить за дублями на сайте. У меня добавлен следующий параметр — replytocom. Он отвечает за ответы на комментарии.
Статья получилась очень длинной, но зато в ней рассмотрены все инструменты и отчеты панели вебмастеров Google (Гугл Серч Консоль). Надеюсь, что Вы почерпнете для себя полезную информацию.
Рекомендую прочесть статью о сервисе от Яндекса «Оригинальные тексты» https://inetsovety.ru/kak-podtverdit-avtorstvo-v-yandex-servis-originalnye-teksty/
К сожалению, аналог Яндекс Вебмастера в Google не такой функциональный, как Yandex Webmaster. Хочется верить, что и он будет доработан в ближайшем будущем.
Инструменты Google для вебмастера — начало
Предназначение инструментов Гугл
Кому и зачем нужен набор этих тулсов блоггеру и почему именно от авторов поисковика Google? Все очень просто. Наряду с похожими инструментами от Яндекса, поисковик Гугл имеет самые точные данные о степени индексации Вашего блога, всю информацию о состоянии оптимизации его страниц, о настройках и работоспособности инструкций для его роботов. Ведь именно ПС Google прибегает своими автоматизированными пауками на Ваш сайт, именно она собирает всю информацию по нем и заносит в свою базу данных. И никто другой не знает все те косяки и болячки, которым может владеть веб-ресурс лучше, чем хозяин всех поисковых процессов. Поэтому рекомендации от Гугла всегда будут самыми точными, описывающими процесс нахождения Вашего блога в ее поиске.
К тому же инструменты Гугл для вебмастера имеют в рамках одного сервиса все необходимые данные для четкого понимания состояния сайта в поиске. Их будет вполне достаточно блоггеру, чтобы увидеть текущую позицию своего блога в поисковой системе Google. Не нужно будет собирать различные данные с разных сервисов. Тем более очень часто я наблюдал картину, как разные сервисы давали разную картину по многим аспектам индексирования и оптимизации. Но данные они брали из основного источника — из Гугл. Поэтому лучше использовать информацию из оригинала — ему уж точно можно доверять.
Установка вебмастер Гугл
Установить эти инструменты могут только вебмастера, которые имеют свой аккаунт в поисковике Google. Поэтому, если Вы хотите получать всю техническую информацию о своем блоге в тулсах Гугла, необходимо создать свой аккаунт. Как это делать, я расписывать не буду — процедура заполнения всех полей для регистрационной формы предельно ясна.
Имея свой аккаунт, для использования инструментов необходимо зарегистрировать свой блог в поисковой системе Google, а также подтвердить Ваше право на его владение в Интернете. Вот пошаговый алгоритм Ваших действий:
- Войдите в сервис «Инструменты для вебмастеров» с помощью своего аккаунта Google.
- Нажмите кнопку Добавить сайт, в открытом поле введите адрес Вашего блога (пишите главное зеркало, обязательно с http).
- Нажмите кнопку Продолжить, перед Вами появится страница для подтверждения прав сайта.
- На этой странице в поле Название напишите имя Вашего блога.
- Далее необходимо выбрать способ подтверждения, который Вам подходит:

Зачем нужно подтверждать свои права? Дело в том, что только таким образом Вы получаете права использовать инструменты для вебмастера от Гугла. К тому же Вы сможете пользоваться и другими полезными сервисами этого поисковика. Например, не имея подтвержденного авторства, Вы не сможете монетизировать свой блог с помощью сервиса AdSense.
После того, как Вы успешно подтвердили права на свой сайт, можно знакомиться со всеми возможностями Google Tools. Приступим к их обзору.
The Tools Publishers Need for Improving Page Experience
To get ready for these changes, we have released a variety of tools that publishers can use to start improving their page experience. The first step is doing a site-wide audit of your pages to see where there is room for improvement. Search Console’s report for Core Web Vitals gives you an overview of how your site is doing and a deepdive into issues. Once you’ve identified opportunities, and can help you as you iterate on fixing any issues that you’ve uncovered. Head over to web.dev/vitals-tools for a roundup of all the tools you need to get started.
Additionally, AMP is one of the easiest and cost-effective ways for publishers looking to achieve great page experience outcomes. Based on the analysis that the AMP team has done, the majority of the AMP pages achieve great page experiences. If you’re an AMP publisher, check out the recently launched AMP Page Experience Guide, a diagnostic tool that provides developers with actionable advice.
We continue to support AMP content in Google Search. If you publish an AMP version of your content, Google Search will link to that cache-optimized AMP version to help optimize delivery to users, just as is the case today.
The ‘Traffic’ Section
Search Queries
These queries are when your site shows up in a search result, not just when someone clicks your site. So you may find some keyword opportunities where you are showing up but not getting clicks. I much prefer the interface in Google Analytics for this query data, and you may find a lot more queries showing up there then here.
Keep an eye on the CTR % for queries. If you have a known #1 ranking (your brand terms for example) for but an abnormally low position 1 CTR that’s a sign that someone might be bidding on your brand terms (which may or may not be good). If you have a high position but low CTR it usually indicates that your meta descriptions and title tags may not be enticing enough. Can you add a verified author to the page? Or other structured data? That could help CTR rates.

Links To Your Site
This is my favorite addition to GWT this year. The link data here keeps getting updated faster and faster. When this was first launched earlier this year the delay on finding links was around three weeks. I’ve seen the delay down to as little as one week now.
There are two ways to download lists of links, but the «Download Latest Links» is the more useful of the two.
«Download More Sample Links» just gives a list of the same links as the latest links but in alphabetical order instead of most recent. The main report lists the domains linking to your site sorted by the number of links. Unfortunately drilling down into the domain level doesn’t give really any useful insights other than the pages that are linked too (but you can’t see where they are linked from on the domain). You’ll find domains listed here but not in the «Latest Links» report. Bummer.

Internal Links
Pretty good report for diagnosing internal link issues. This tool is nothing fancy but URLs are sorted by most internal links. Use this to diagnose pages on your site that should be getting more internal link juice.
Подтверждение с помощью Google Analytics
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.
Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.
Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
- Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
- Добавляем наш ресурс.В появившемся окне нужно заполнить поля: FTP-протокол соединение, хост, имя пользователя и пароль.
- Нажимаем на кнопку «Соединиться» и видим следующие файлы.
- Выбираем wp-content/themes/название темы и находим файл header.Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
- Копируем код отслеживания.
- Размещаем код в разделе head своей страницы.
Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
Общие сведения об отчете
В рамках этого отчета удобство сайта анализируется на уровне отдельных URL. В настоящее время мы проверяем удобство просмотра только в мобильных браузерах (т. е. при просмотре на смартфонах и планшетах). Полученные данные также влияют на ранжирование результатов поиска исключительно на мобильных устройствах. Система оценки и сам отчет были разработаны для того, чтобы помочь вам в создании страниц, которые в большей степени отвечают потребностям пользователей.
Ознакомьтесь с часто задаваемыми вопросами по поводу данных в отчетах об удобстве страниц.
При ранжировании страниц для Google Поиска на основании их удобства мы учитываем следующие критерии:
Основные интернет-показателиЭти данные относятся к скорости и стабильности загрузки страниц. В отчете об основных интернет-показателях указывается оценка для каждой страницы: «Хорошо», «Нужно увеличить скорость» или «Низкая скорость». Чтобы страница считалась удобной для пользователей, она должна иметь оценку «Хорошо»
Обратите внимание, что данные из отчета об основных интернет-показателях импортируются в отчет об удобстве страниц с задержкой в несколько дней. Из-за этого оценки одного и того же URL в них могут различаться
URL, для которых нет данных об основных интернет-показателях, не учитываются в отчете об удобстве страниц. Вы можете изучить отчет об основных интернет-показателях для мобильных устройств в любой момент.
Удобство для мобильных
Чтобы страница считалась удобной для пользователей, на ней не должно быть проблем, мешающих ее просмотру на мобильных устройствах. Если данных по определенной странице нет, она все равно может считаться удобной для пользователей. Вы можете изучить отчет «Удобство для мобильных» в любой момент.
Использование HTTPS
Удобными для пользователей могут считаться только страницы, которые передают данные по протоколу HTTPS. Однако в отчете об удобстве страниц нельзя посмотреть, какой протокол используется для конкретного URL. Приводится только соотношение количества страниц HTTP и HTTPS. Если на вашем сайте слишком много URL, которые передаются по протоколу HTTP, вы увидите предупреждающий об этом баннер, а в разделе «HTTPS» будет показываться статус Страницы с ошибками.
У нас пока нет отчета, в котором бы показывалось точное количество URL с протоколами HTTP и HTTPS на сайте, однако мы можем предложить вам информацию о том, , а также почему протокол HTTPS так важен и как настроить его на своем сайте. Вы можете руководствоваться следующим правилом: если в результатах поиска Google определенный URL показывается с префиксом HTTPS, значит этот URL отвечает требованию об использовании HTTPS.
Охват отчета
Какие URL учитываются при составлении отчета
В отчете учитываются только URL, которые представлены в отчете об основных интернет-показателях. Из этого правила есть одно исключение: URL может учитываться, если в отчете об основных интернет-показателях есть информация о группе URL, в которую он входит.
Обратите внимание, что URL в отчете об удобстве страниц – это те URL, которые появлялись в результатах поиска Google на мобильных устройствах. Кроме того, отчет об основных интернет-показателях строится на основе фактических URL страниц, а отчет об удобстве для мобильных – на основе канонических
Инструмент Google Web Master Tools
Поисковая система Google предоставляет бесплатный инструмент, который называется Google Web Master Tools. Это полностью бесплатный инструмент, который помогает повысить уровень ранжирования сайта в поисковой выдаче Google. Аналог этого инструмента у Яндекса — Яндекс.Вебмастер.
Благодаря Google Web Master Tools пользователь может знать сколько страниц уже проиндексировано поисковыми роботами Google, какие замечания у них есть, какие выявлены ошибки, как сайт ранжируется в выдаче по основным поисковым запросам. Также пользователь может назначить карту сайта для оптимизации его индексации. Доступна также различная статистика сканирования: количество страниц, размер страниц, среднее время доступа.
Подробнее о возможностях Google Web Master Tools

Преимущества инструмента Google Web Master Tools:
- Доступ к статистике поисковой выдачи Google, включая запросы, по которым не было перехода на сайт
- Данные о входящих и внутренних ссылках
- Уведомление вебмастера о выявленных ошибках на сайте, а также о выявлении подозрительного кода, вредоносных программах и т.п.
- Статистика ключевых слов семантического ядра сайта
- Исследования в сканировании и индексировании содержимого сайта
Что такое внутренние ссылки
Все ссылки на страницах вашего сайта, которые указывают на другие страницы вашего же сайта считаются внутренними.
Чем больше ссылок указывают на какую-то определенную страницу вашего сайта, тем больше эта страница получает вес. Но это правило здесь описано сильно упрощенно
Важно также где размещены эти ссылки, какую площадь они занимают от всей страницы в целом, какой текст за ними закреплен и какая тематика страницы.
Внутренние ссылки должны реально помогать посетителю перемещаться по вашему сайту. Они должны быть хорошо обозначены и восприниматься посетителем однозначно.
О рекомендуемом количестве внтрених и внешних ссылок на сайте
По этому поводу идут по сей день горячие дебаты. Встречаются сайты, где огромные области их страниц закрыты тегом <noindex> — не индексировать. Но этот тег обрабатывается только роботами Яндекс. Google индексирует все и такой тег просто игнорируется.
Многие владельцы сайтов боятся размещать внешние ссылки на другие ресурсы, боясь перетока веса страниц на чужие сайты. Но анализ показывает, что все высокоранжируемые ресурсы имеют ссылки на другие сайты с аналогичной тематикой и высоким рейтингом. Google считает, что если вы несете ценную информацию для своих посетителей, то однозначно должны им дать ссылки где они могут почерпнуть дополнительную полезную для себя информацию.
Поэтому если у вас есть по вашему мнению важный материал для ваших посетителей, не пожалейте поставить 1-2 ссылки на другие сайты. Главное что бы такие сайты имели хороший рейтинг и репутацию. Если вы так сильно переживаете за нежелательный переток веса вашего сайта — добавьте вашим ссылкам атрибут nofollow.
Выводы
- Добавление сайта в Google Search Console — необходимость на старте продвижения проекта.
- Подключение сайта к вебмастеру поможет понять, как система индексирует ваш сайт и что о нем знает.
- Настройка Search Console происходит через панель-подтверждение прав владения веб-ресурсом. Подтвердить такое право можно одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- добавить Диспетчер тегов Google.
- Установка программы Filezilla поможет авторизоваться через FTP-соединение и подтвердить права на владение сайтом одним из способов.








