Конструктор сайтов tilda: подробный обзор и инструкция по настройке интеграций
Содержание:
- Стоит ли выбирать Тильду
- Что еще может Тильда
- Возможности SEO
- Как создавать страницы сайта на Tilda
- Интеграции Tilda с другими системами
- Основные возможности Tilda
- Добавляем и редактируем блоки
- Какой дизайн можно сделать на Tilda
- Для каких проектов подходит Тильда
- Как настроить интеграцию: на примере Tilda и Google Sheets
- Публикуем сайт
- Что такое конструктор «Тильда» и для чего он нужен
Стоит ли выбирать Тильду
Этот сервис считается одним из самых удобных приложений для создания сайта. Он предоставляет бесплатные и платные возможности в области написания сайтов – с простым интерфейсом Тильды может разобраться практически любой пользователь. Она служит хорошим инструментом для фрилансеров и начинающих предпринимателей.

Плюсы и минусы
Среди преимуществ конструктора можно выделить:
- большой функционал;
- редактор для создания авторского, а не шаблонного дизайна;
- сервисы аналитики, которые помогут проследить успешность маркетинга;
- проверку SEO-оптимизации готового продукта;
- наличие CRM.
Но Тильда не лишена недостатков:
- внушительные тарифы по сравнению с другими похожими сервисами;
- в бесплатной версии отсутствует возможность подключения домена;
- шаблоны удобны только для лендингов;
- при переносе сайта на другую платформу потеряются многие элементы;
- не подстраивается под размеры экрана автоматически.

Отличие от WordPress
Тильда – конструктор сайтов, который прост в использовании, но его возможности ограничены отсутствием подробных настроек для программирования. WordPress гораздо сложнее в использовании непрофессионалом, но в то же время предоставляет много возможностей для реализации скорости сайта, самовыражения, создания авторской конструкции и дизайна. Поэтому WordPress больше подходит для продвинутых пользователей, программистов, которые разбираются в механике работы сайта.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнее
Что еще может Тильда
Тильда обладает специальным функционалом и возможностями, недоступными для аналогичных сервисов. Например, можно сделать интеграцию с другими сервисами, CRM-системами, WordPress, создать промокод и подключить оплату прямо на сайте.
Интеграция с WordPress
Постоянные клиенты WordPress могут воспользоваться возможностями сразу двух конструкторов, например, если возникла необходимость быстро оформить лендинг или сайт-визитку. Для интеграции с WordPress необходимо обладать бизнес-подпиской и установить на компьютер дополнительный плагин. Подписка не всегда целесообразна, так как у WordPress достаточно собственных бесплатных инструментов для создания одностраничных сайтов.

Подготовка писем для рассылки
Конструктор писем позволяет создавать готовые шаблоны для рассылки и автоматически отправлять их по электронной почте. Коды для рассылки экспортируются на другие платформы. Созданные письма хранятся в виде шаблонов как страницы.
Создание пользовательских блоков
С помощью пользовательских блоков дизайн страницы регулируется самостоятельно. Не нужно дополнительно платить дизайнеру, так как на Тильде много красивых решений, которые можно адаптировать под себя. Для использования функции нужно обладать минимальными знаниями в области программирования.
Интеграция с внешними сервисами
Сервис легко интегрируется с внешними службами. Для интеграции достаточно указать нужную программу в перечне в меню настроек.
Сайт можно интегрировать с:
- CRM;
- системами приема платежей;
- формами для получения контактов.
Чтобы инвертировать платежные системы, нажмите на кнопку «Формы» в меню, дальше – «Платежные системы».
Создание промокодов
Промокод поможет привлечь пользователей, что важно для бизнеса. Нужно указать параметры промокода, кодовое слово или цифровую последовательность, нажать на кнопку «Опубликовать»
Электронная торговля
На Тильде можно легко и быстро создать сайт для небольшого онлайн-магазина. Есть возможности старта онлайн-продаж с соответствующими инструментами: специальные адаптированные модули и шаблоны для бизнеса и формы оплаты, которые запускают функцию за несколько часов.
Пользовательская страница 404
Пустую страницу или страницу с ошибкой 404 тоже можно редактировать без изменения кодов во вкладке меню «Еще». Так она не будет выглядеть скучно и типично, если придумать свой уникальный текст. С помощью инструментов легко разобраться, даже если нет никаких знаний программирования.
Tilda CRM
После подключения услуги все заявки сайта приходят в CRM-формате. В заявке оператор сможет увидеть контактные данные пользователя и быстро связаться с ним. Для просмотра списка заявок откройте контекстное меню.
Возможности SEO
Тильда мастерски ранжирует сайты и исправно выдает их в поиске, поэтому проблем с SEO обычно не возникает. Если после автоматической проверки Google появляется небольшое несоответствие кодов JavaScript, в результате чего не отображается верхняя часть страницы, то этот недостаток можно исправить с помощью небольшой оптимизации.
Анализы показали, что на скорость не влияет наличие или отсутствие скриптов. Но даже без соответствующей оптимизации на долю страницы приходится приличный трафик, поэтому посещаемость не должна страдать.
Получение SSL-сертификата
Администрация сайта предлагает клиентам получить сертификат Let’s Encrypt, который дает возможность оптимизировать настройки HTTPS. На сайте есть подробная инструкция по подключению этой услуги
Однако предпринимателям из России нужно с осторожностью пользоваться сертификатом — высокая вероятность, что веб-сайт попросту не увидят отечественные пользователи из-за измененного IP-адреса
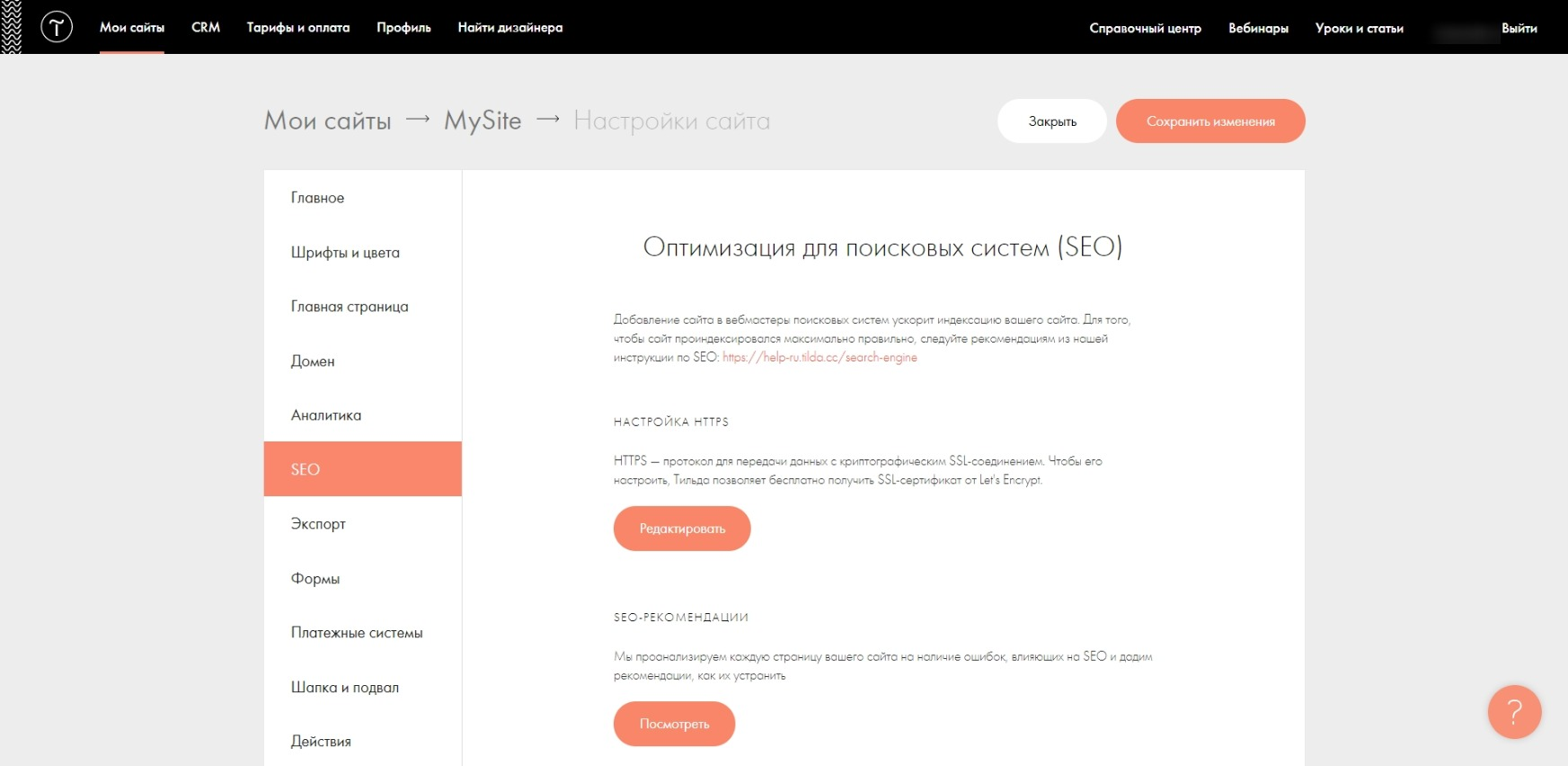
Панель вебмастера Tilda
Чтобы зайти в панель вебмастера, нужно:
- зайти в настройки сайта;
- нажать на вкладку «Аналитика и SEO»;
- выбрать элемент «Оптимизация для поисковых систем (SEO)»;
- найти раздел вебмастера.
Во вкладке «Критические ошибки и рекомендации» даются рекомендуемые правки, они выделяются красным цветом. Это поможет исправить недостатки еще до публикации сайта. В панель вебмастера также можно настроить редирект, включить HTTPS и расширить функционал разгрузчиков фавиконов.
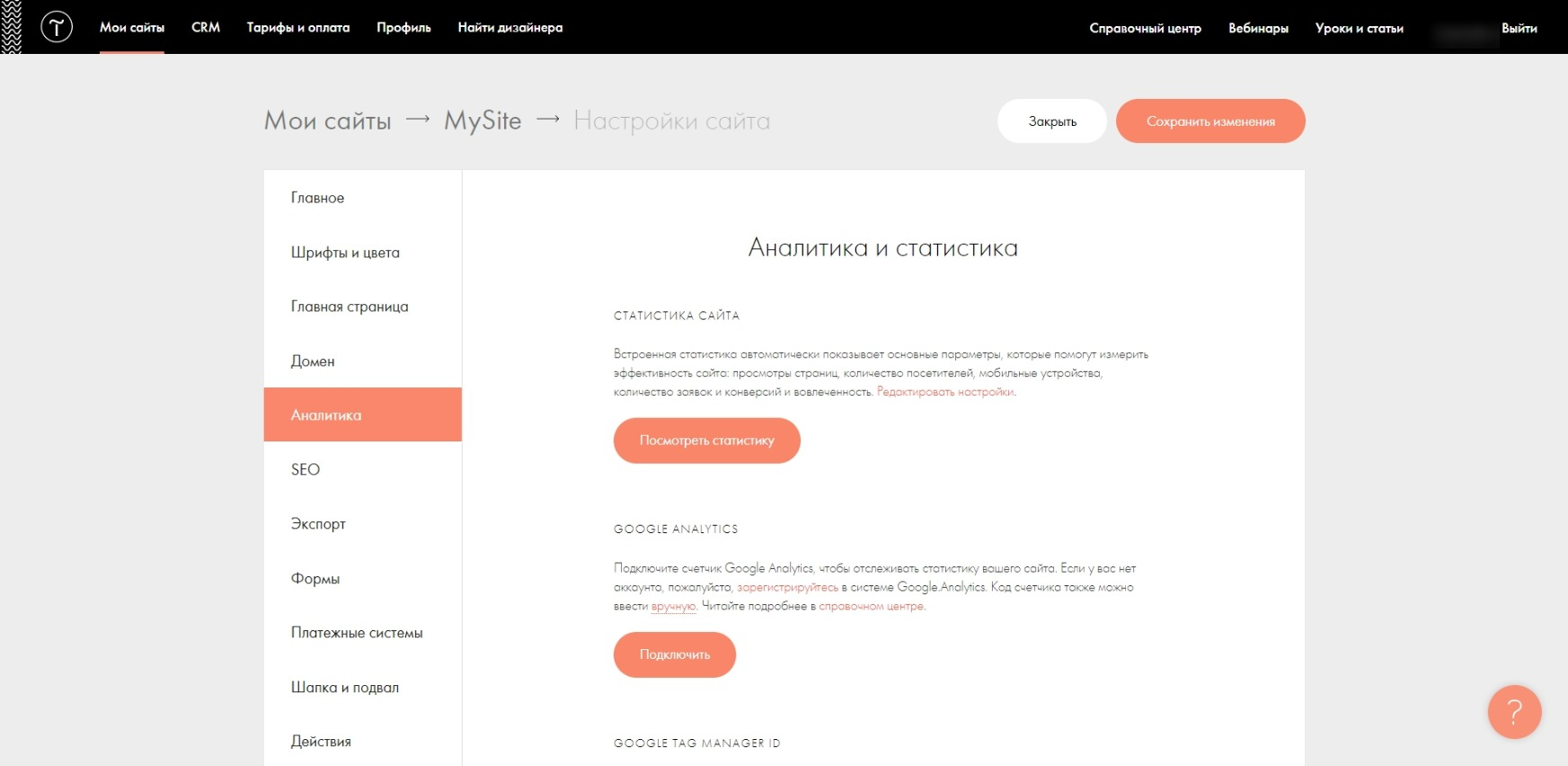
Подключение Метрики, Analytics, Вебмастер и Console
Чтобы настроить аналитику и посмотреть, насколько для вас это актуально, можно временно подключить тариф Personal: он предоставляется бесплатно на пробный период 2 недели. Перейдите в «Мои сайты», создайте новый сайт и домен. Теперь можно подключить Яндекс.Метрику и Google Analytics.
Чтобы подключить счетчики, зарегистрируйте сайт в системе аналитики, скопируйте идентификационный номер, который расположен сверху. На странице Тильды зайдите в раздел «Аналитика» и «SEO», вставьте номер в поле «Яндекс.Метрика».
Для подключения Google Analytics нажмите «Подключить», укажите аккаунт и подтвердите доступ к Тильде в GA.
Показатели оптимизации будут отображаться на главной панели Тильды. Статистику можно ранжировать по месяцам и другим временным отрезкам, а также отследить количество посетителей с ПК или мобильных устройств.
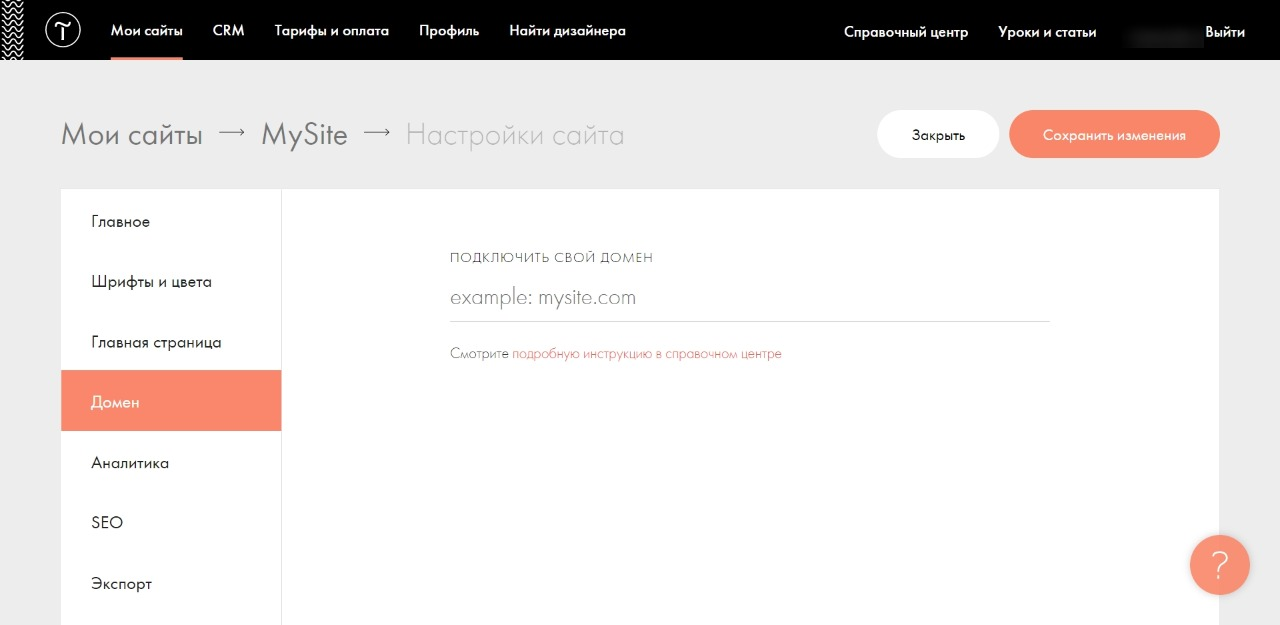
Подключение своего домена
Домен можно подключить только на платных тарифах, но если вам важно ваше уникальное название, то стоит заплатить. Желательно, чтобы наименование было лаконичным и запоминающимся – так есть шанс, что домен отложится в голове у посетителя
Домен подключается в личном кабинете Тильды.
Как создавать страницы сайта на Tilda
Продумайте идею, изюминку сайта, его задачу и контент. Просмотрите сайты конкурентов, возможно, вы чем-то вдохновитесь. Запишите подробный план и структуру. Если информации много и одной веб-страницы недостаточно, значит нужен многостраничный сайт. В этом случае придется составить меню. Подготовьте заранее фото, видео и тексты. Прототип своего сайта вы можете создать в Фигме – программе для моделирования интернет-страниц.
Страницы на Тильда собирают из блоков с разным дизайном и интерфейсом. Блоки уже адаптированы под просмотр через мобильные устройства.
Чтобы создать страницу:
- зарегистрируйтесь и выберите тарифный план;
- нажмите на «Создать страницу»;
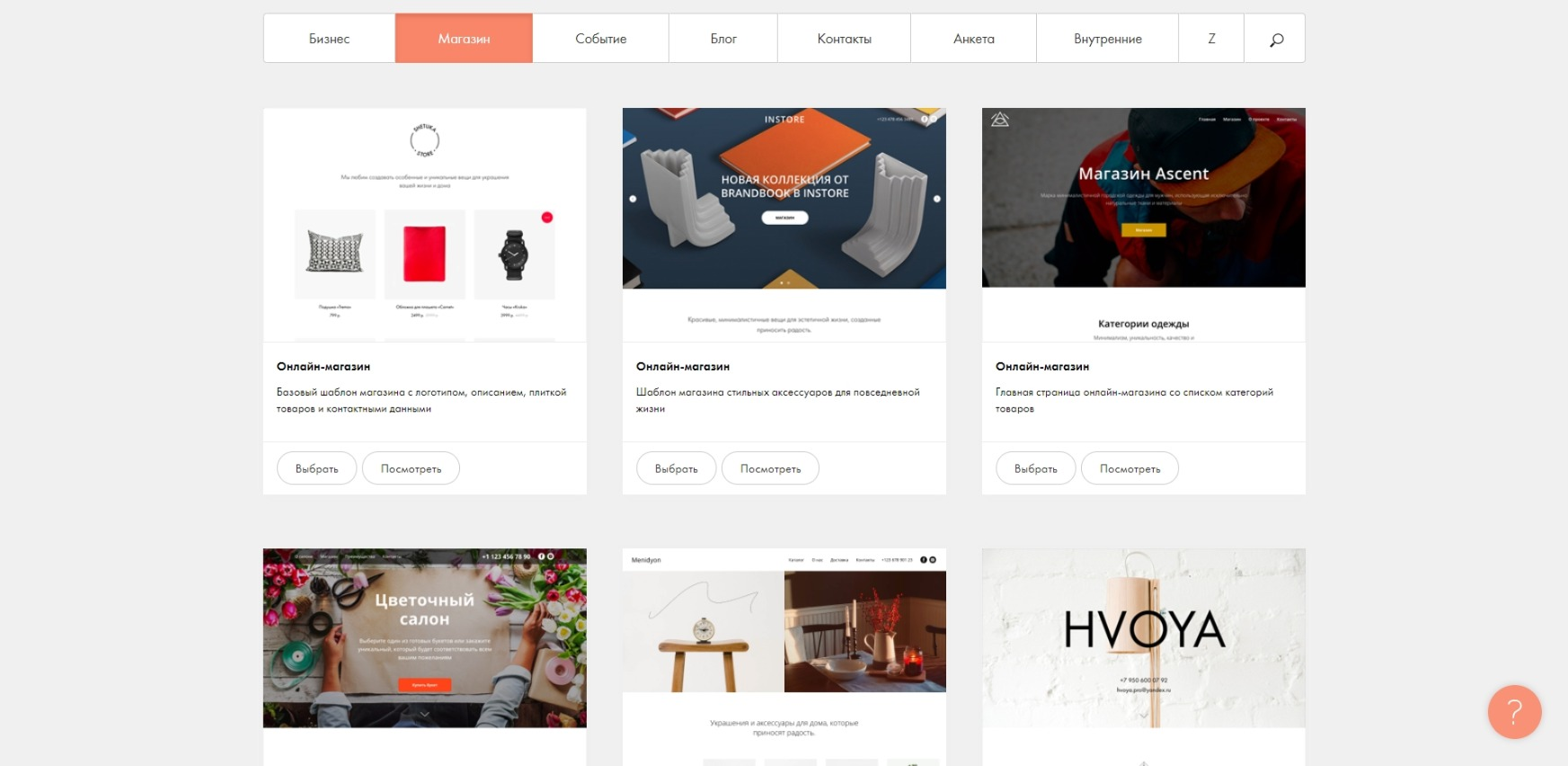
- выберите шаблон: Бизнес, Магазин, Событие, Контакты, Анкета;
- отредактируйте дизайн по своему вкусу или обратитесь к дизайнеру;
- добавьте контент;
- подключите интеграцию с социальными сетями и сервисами для работы кнопок и форм.
Чтобы редактировать конкретный блок, наведите на него указатель мыши и нажмите кнопку «Настройки» или «Контент». У каждого блока свои варианты для редактирования, чаще всего это: цвет, размер, диапазон видимости.
Перед публикацией нужно задать основные настройки страницы:
- заголовок;
- описание;
- адрес.
После редактирования внешнего вида и контента нажмите кнопку «Опубликовать» и проверьте все данные с разных устройств.
Как работать с внутренними страницами сайта
Лучше использовать одинаковые шаблоны, чтобы у посетителей не было рассинхрона в дизайне. Для этого добавляйте в шаблон нужную функцию. Каждую страницу можно адаптировать под собственную задачу. Например, для портфолио добавить галерею, а для описания продукта – кнопку «Купить».
Как сделать страницу на Tilda с чистого листа
Если ни один из шаблонов не подходит или проект слишком специфический, можно создать сайт с чистого листа. Для этого нажмите на кнопку «Создать страницу» и выберите «Пустая страница».
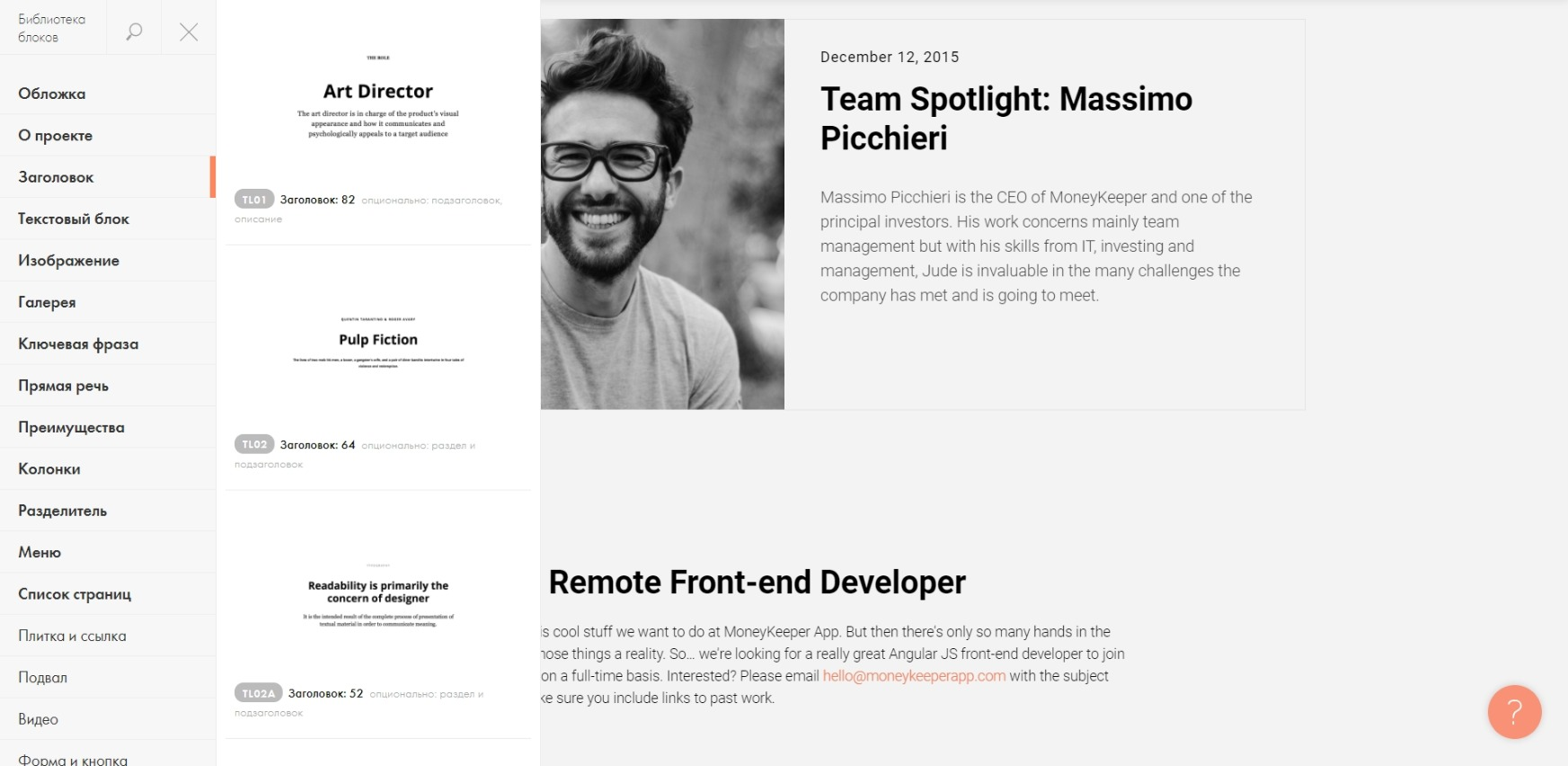
В библиотеке блоков с левой стороны представлены все возможные варианты. Вы можете задать собственную последовательность и выбрать необходимые блоки для своего проекта.

Интеграции Tilda с другими системами
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
- CRM. Подключайте свой магазин к amoCRM, «Битрикс24», retailCRM, U-ON.Travel, «МойСклад», «Клиентикс», GetCourse, Odoo, YClients, Intrum, Creatio или «Мой склад». В результате заявки будут автоматически попадать из формы вашего сайта в выбранную систему управления заказами.
- Мессенджеры. Хотите получать уведомления о новых заказах на сайте прямо в любимом мессенджере? Просто подключите форму своего магазина к Viber, Telegram или Slack.
- Сервисы SMS-рассылок. Интеграция Tilda с одним из сервисов рассылок позволит наладить автоматическую отправку уведомлений с подтверждением заказа. Заполнив форму на сайте, клиент получит соответствующее SMS. Коннектор поддерживает TurboSMS, AlphaSMS, Intel Telecom, SMS.RU, «SMS-Центр», SMS Club и прочие сервисы рассылок.
- Системы управления проектами. Если вы принимаете через сайт заявки на услуги, можете подключить к нему Trello, Meistertask, Worksection, «Мегаплан» или Planfix. В таком случае каждая заявка будет автоматически добавляться в выбранный планировщик в виде новой задачи.
- Онлайн-таблицы. После интеграции с Google Sheets все оставленные посетителями данные будут автоматически копироваться из форм в «Гугл таблицу». К примеру, если вы принимаете через сайт заказы, то сможете использовать Google Sheets как CRM.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.

Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.

Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.

Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.

SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.

Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».


Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.

Добавляем и редактируем блоки
Блоки — основа «Тильды». Сайт создаётся из них, как домик, средневековый замок или пожарная машина в LEGO. Блоки этого конструктора сайтов собраны в большой «Библиотеке» — здесь можно находить нужные через поисковый запрос или смотреть по тематическим категориям.
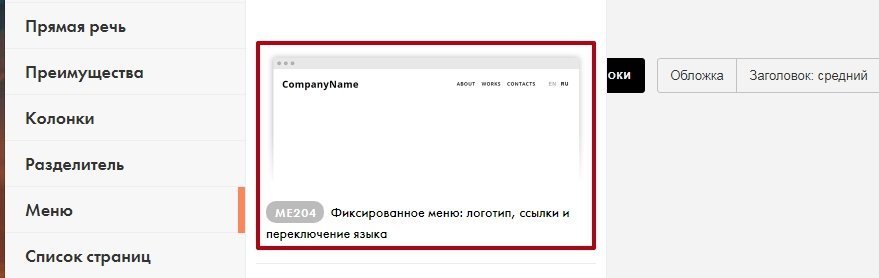
Добавляем блок «Меню»
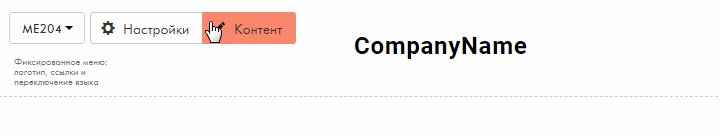
Нажимаем на Main page и возвращаемся к редактированию шаблона. В пункте «Меню» выбираем шаблон «Фиксированное меню», обозначенный как ME204 (в сером овале в левом нижнем углу). Раньше он был недоступен — ведь мы пользовались бесплатным тарифом.

После активации нового тарифа стали доступны все шаблоны
Нажимаем и смотрим, что получилось.

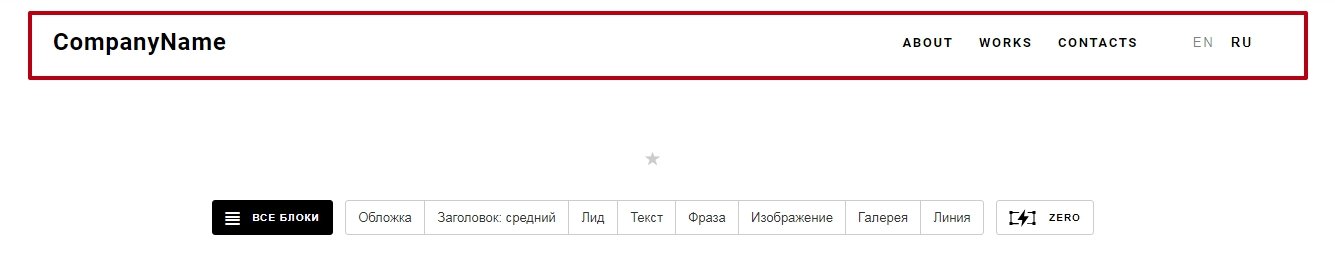
Установка блока меню
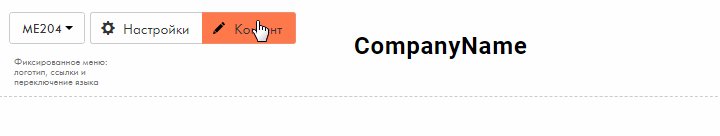
Мы добавили на страницу блок с меню, теперь нужно поменять его пункты и вписать своё название вместо CompanyName. Для этого наводим курсор мыши на блок и нажимаем появившуюся кнопку «Контент».

Кнопка редактирования контента
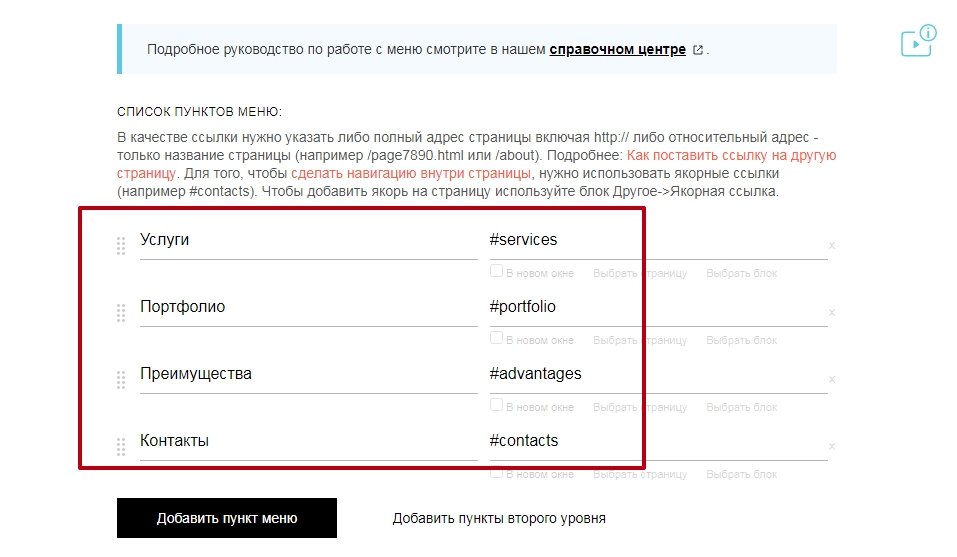
Добавляем нужные пункты меню, а рядом проставляем внутренние (якорные) ссылки через знак # — это нужно для удобного перехода между блоками главной страницы сайта. У нас на странице пока ещё ничего нет. Но мы заранее подготовили список блоков — вот из них и сделаем якорные ссылки. Портфолио станет #portfolio, услуги — #services, и далее по такому же принципу.

Меняем пункты меню и прописываем якорные ссылки
Ниже в поле «Заголовок» вводим название сайта. Оно будет отображаться в левой стороне нашего шаблона меню.

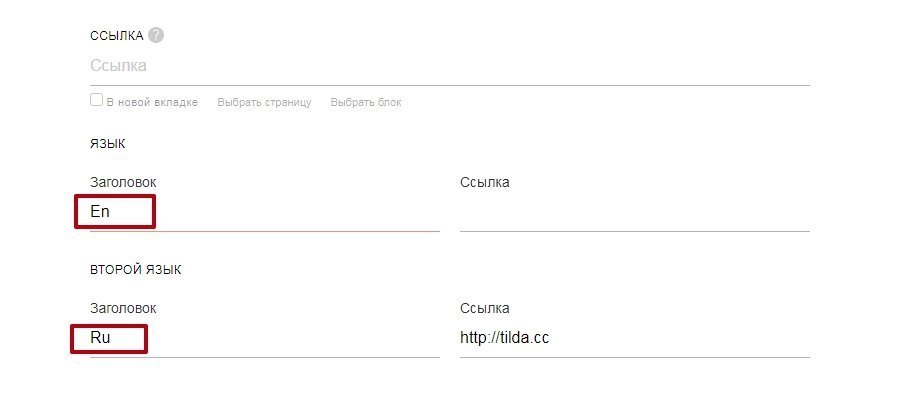
Меняем логотип
Здесь же (в самом низу) надо удалить языковые версии Ru и En — они не понадобятся.

Убираем языковые версии шаблона с помощью кнопки «Контент»
Мы настроили первый блок — «Меню». Теперь добавим следующий блок «Обо мне».
Добавляем блок «Обо мне»
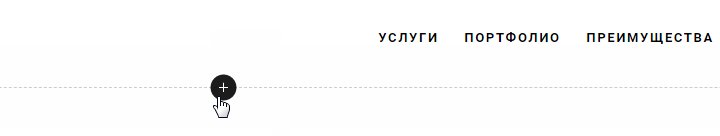
Новые блоки добавляются очень просто: наводим курсор на блок, под которым нужно создать новый, и нажимаем плюсик.

Добавление блока с помощью «+»
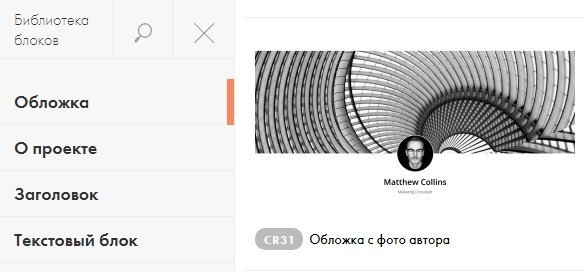
Слева появится знакомая нам библиотека блоков. Находим пункт «Обложка» и выбираем обложку с фотографией автора с номером CR31.

Выбираем обложку
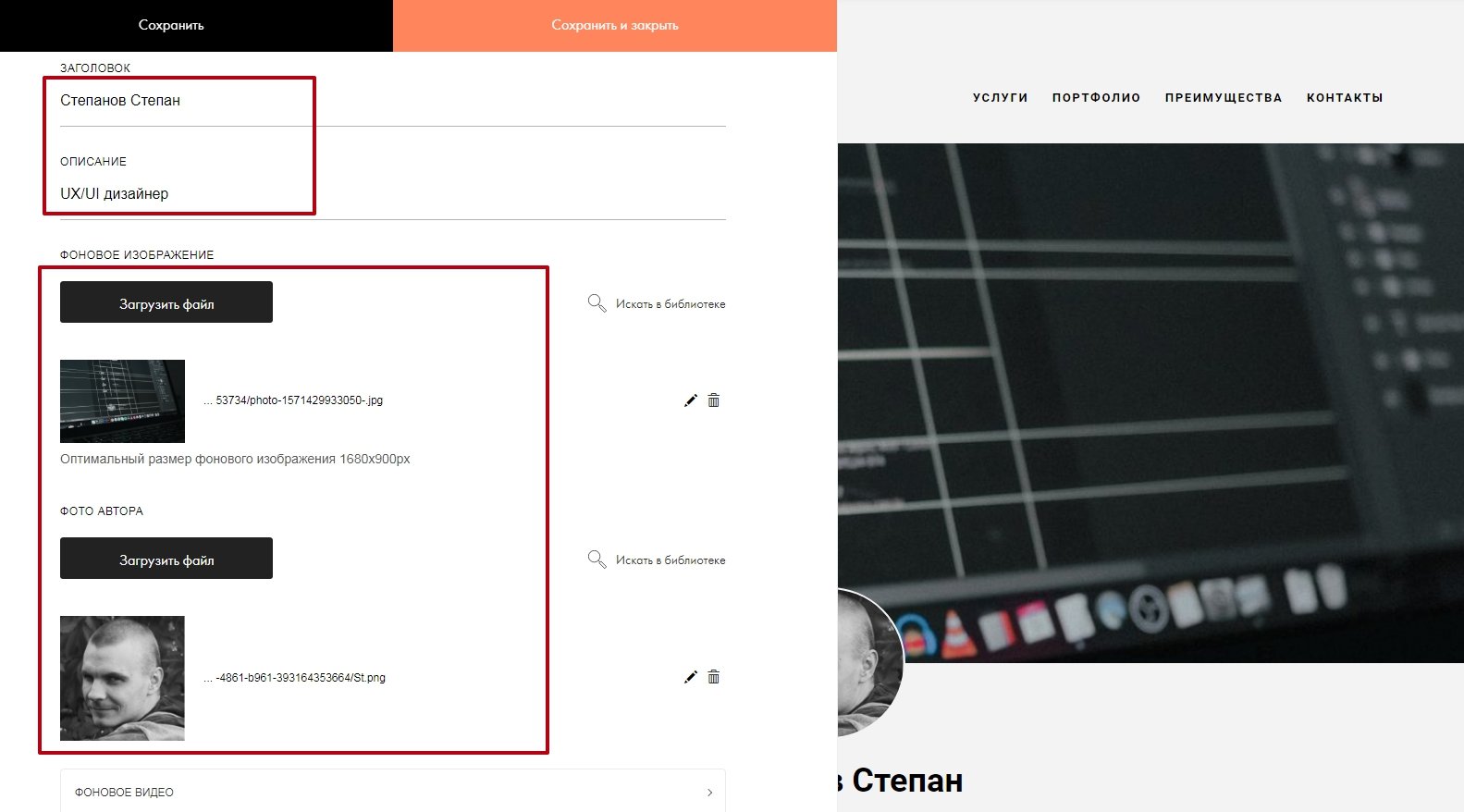
Теперь нужно отредактировать контент: поменять фоновое изображение и фотографию на свои, а также поправить заголовок и описание блока.

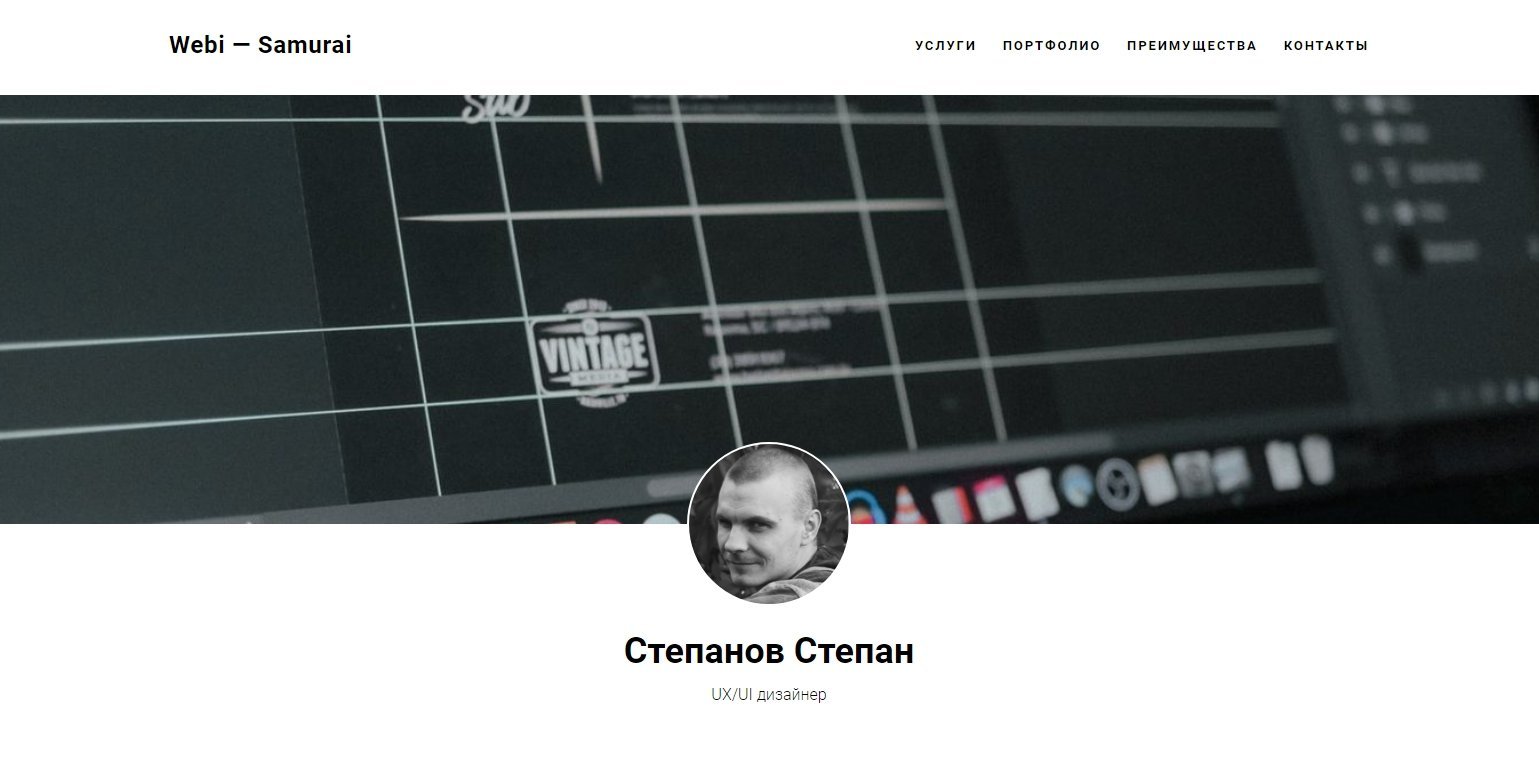
Редактируем контент блока «Обо мне»
Режим предпросмотра
Два блока готовы, теперь можно оценить, что у нас получилось. Режим предпросмотра включается в правой верхней части окна.

Включаем режим предпросмотра
Промежуточный результат.

Смотрим результат в новой вкладке
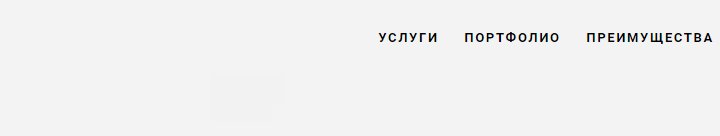
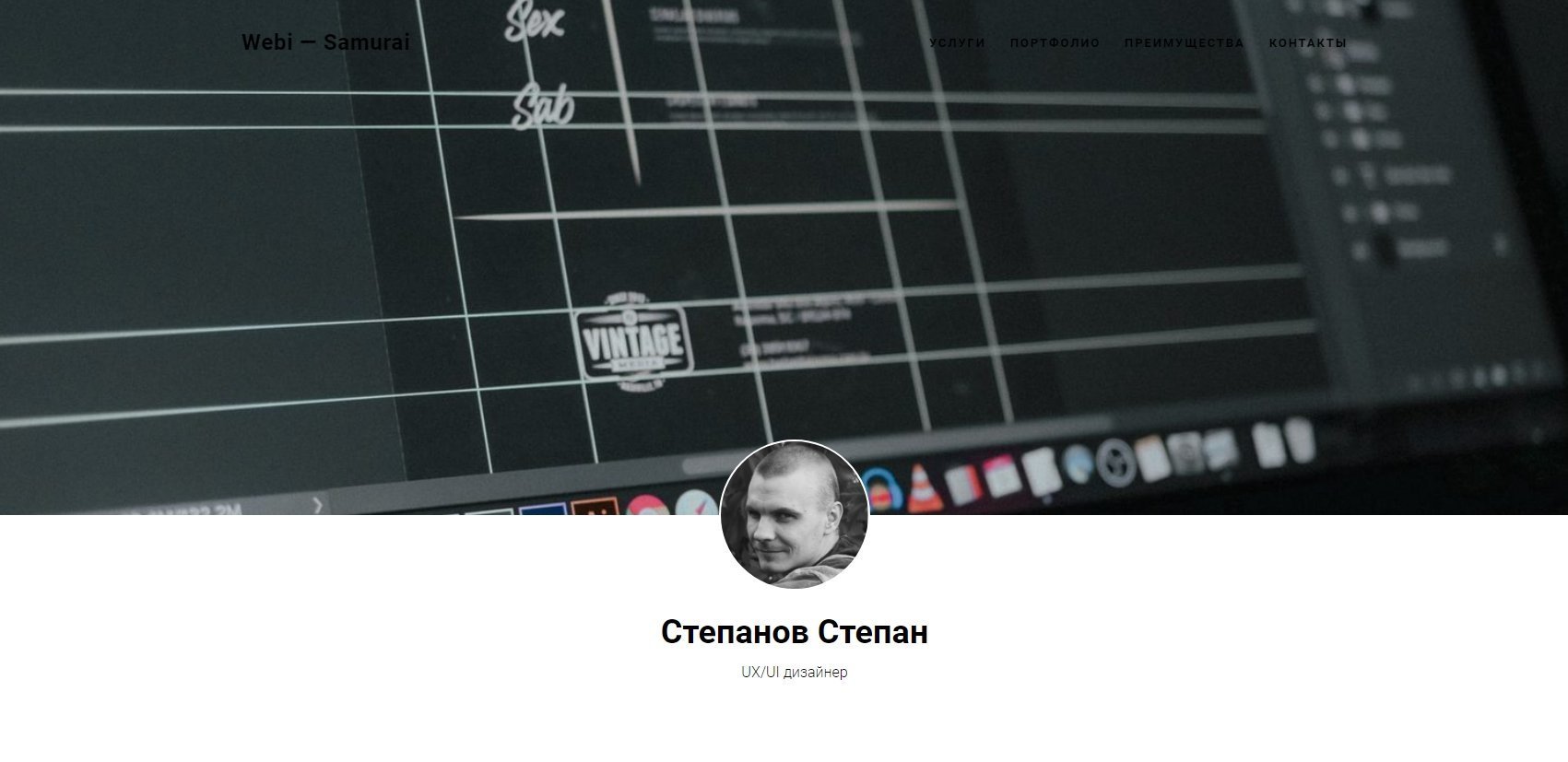
Предпросмотр помогает тестировать и выявлять ошибки ещё на этапе создания сайта. Например, проблему с меню: его не видно на изображении, хотя при компоновке блоков всё было отлично.

Найден баг — меню в режиме редактирования и предпросмотра отображается по-разному
Дело в том, что при использовании шаблонов из категории «Обложка» «Тильда» размещает меню не перед блоком с фотографией, а вторым слоем — прямо на него. А меню по умолчанию не белое, а прозрачное. Поэтому, оказавшись над фото, чёрный текст на прозрачном фоне слился с тёмными элементами изображения. Это легко исправить в настройках меню.
Нужно вернуться в режим редактирования. Жмём в левом нижнем углу соответствующую кнопку.

Кнопка возврата в режим редактирования
Редактируем фон меню
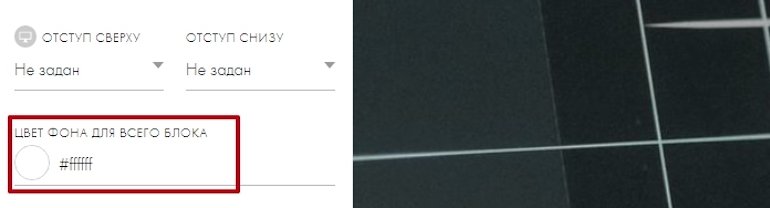
Чтобы настроить цвет и прозрачность блока, надо нажать не кнопку «Контент», а «Настройки».

Заходим в настройки и устанавливаем цвет фона меню
Меняем цвет фона меню на белый и сохраняемся. Кстати, когда вы видите на плашке выбора цвета серо-белые квадратики в шахматном порядке, это и означает прозрачность.

Меняем цвет блока меню на белый
Проверяем результат в режиме предпросмотра.

Меню теперь видно
Какой дизайн можно сделать на Tilda
Можно начать подборку дизайна с чистого листа или с помощью готовых программных шаблонов, модернизировать готовый шаблон или посмотреть, как выстроены шаблоны, и самому создать типовой проект. Рассмотрим подробнее каждый вариант.
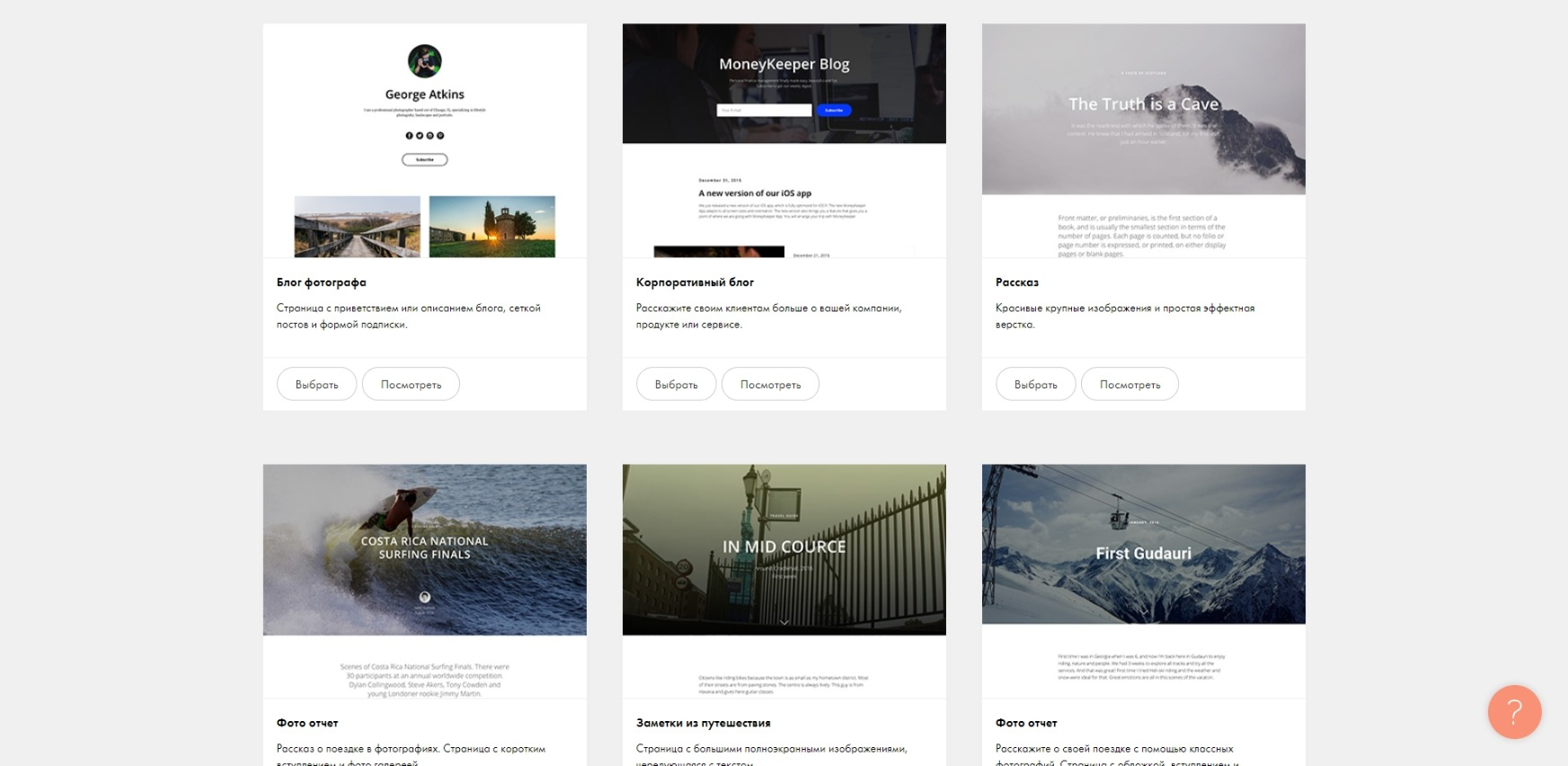
Готовые шаблоны
Шаблоны разделены по тематикам – например, варианты сайта для бизнеса, быта, досуга и т.п. Они отличаются дизайном и функционалом, который реализуется для каждой темы.
Готовые блоки
В готовые блоки можно добавлять дополнительный контент – например, изображения, ссылки из интернета, видео и команды, карты из поисковиков и прочее. Готовые блоки автоматически подстраиваются под тип устройства – смартфон, планшет, компьютер. Для корректировки достаточно использовать ползунок, который находится внизу экрана.
Текст и изображения
У Тильды есть шаблоны с прописанными стилями для текстов и изображений. Чтобы форматировать текст, нужно только нажать на него и выбрать нужные настройки. Редактор автоматически подберет правильный вид, удалит некорректные скобки, тире и запятые. Изображения загружаются из интернета и непосредственно из памяти компьютера. Допустимо добавлять текст, редактировать шрифты, вставлять иконки и пояснения.
Zero-блоки
Zero-блоки – чистый лист, с помощью которого можно воплотить самую сложную задумку. Здесь можно отрегулировать вручную любой компонент — адаптацию для устройства, колористику, контент, заглавное изображение. Блоки считывают анимацию и вставляют ее на нужное место в тексте или на сайте.
Для каких проектов подходит Тильда
Тильда многофункциональна – подходит для всех типов личных проектов, небольших лендингов. При желании сайт на ней можно сделать по схеме классической веб-разработки со всеми составляющими: прототипированием, дизайном, оптимизацией.
Собственный веб-сайт или портфолио
Тильда подходит для модификации личного сайта или другого подобного проекта. Базовые шаблоны позволяют не использовать дорогую верстку HTML и сократить стоимость проектирования. К мелким проектам можно вовсе не привлекать разработчика, а попытаться справиться с задачей самостоятельно.
Контент-проекты
На базе Тильды сделано одно из самых больших медиа по химической промышленности в России от Инжинирингового химико-технологического центра в Томске. Владельцы центра утверждают, что получают 15% своей годовой прибыли только благодаря этому проекту. Простота Тильды удобна и пользователям, и авторам, поэтому приносит положительные результаты.

Лендинги
Создать лендинг по силам даже неспециалисту. Можно сэкономить на проекте, если попробовать самостоятельно изучить инструменты Тильды. Это большой плюс для новичков в бизнесе, особенно для начинающих компаний, которые не хотят вкладывать много средств в создание сайта.
Сайты для мероприятий и промостраницы
Тильда подходит для создания продающих промостраниц и позволяет делать привязку к другим сервисам. Например, на ее платформе можно сделать сайт по продаже билетов или с приглашением зарегистрироваться на мероприятие. Промостраницы помогают прорекламировать продукт, мотивировать клиентов на покупку и увеличить продажи.
Сайты обучающих проектов
На Тильде можно сделать как посадочную страницу для продажи курсов, так и оформить контент для обучения. Ссылку на курсы можно присылать пользователям прямо по электронной почте. Причем есть возможность сделать СЕО-оптимизацию, привязать сайт по самым частотным запросам, отправлять приглашения на урок и продвигать страницу только для целевой аудитории.
Другие возможности Tilda
Есть возможность создавать вкладки, по которым будут отсортированы статьи на сайте – так называемые, теги. Их можно задавать как по тематике статей, так и наиболее часто встречающимся запросам.
Еще одна удобная функция – наличие калькулятора. Он полезен для создания кодов и тестов, которые помогают выявить ошибки в работе сайта еще на стадии проектирования. Калькулятор доступен в бесплатной версии.

Как настроить интеграцию: на примере Tilda и Google Sheets
Для работы с коннектором не нужны навыки программирования. Чтобы создать интеграцию, достаточно подключить аккаунты Tilda и другого сервиса к сайту ApiX-Drive и настроить между ними связь. На это потребуется около 15 минут.
Для наглядности разберем процесс по шагам. В качестве примера подключим к Tilda Google Sheets, чтобы данные из форм автоматически попадали в таблицу. Это позволит нам вести учет всех заказов в одной удобной системе.
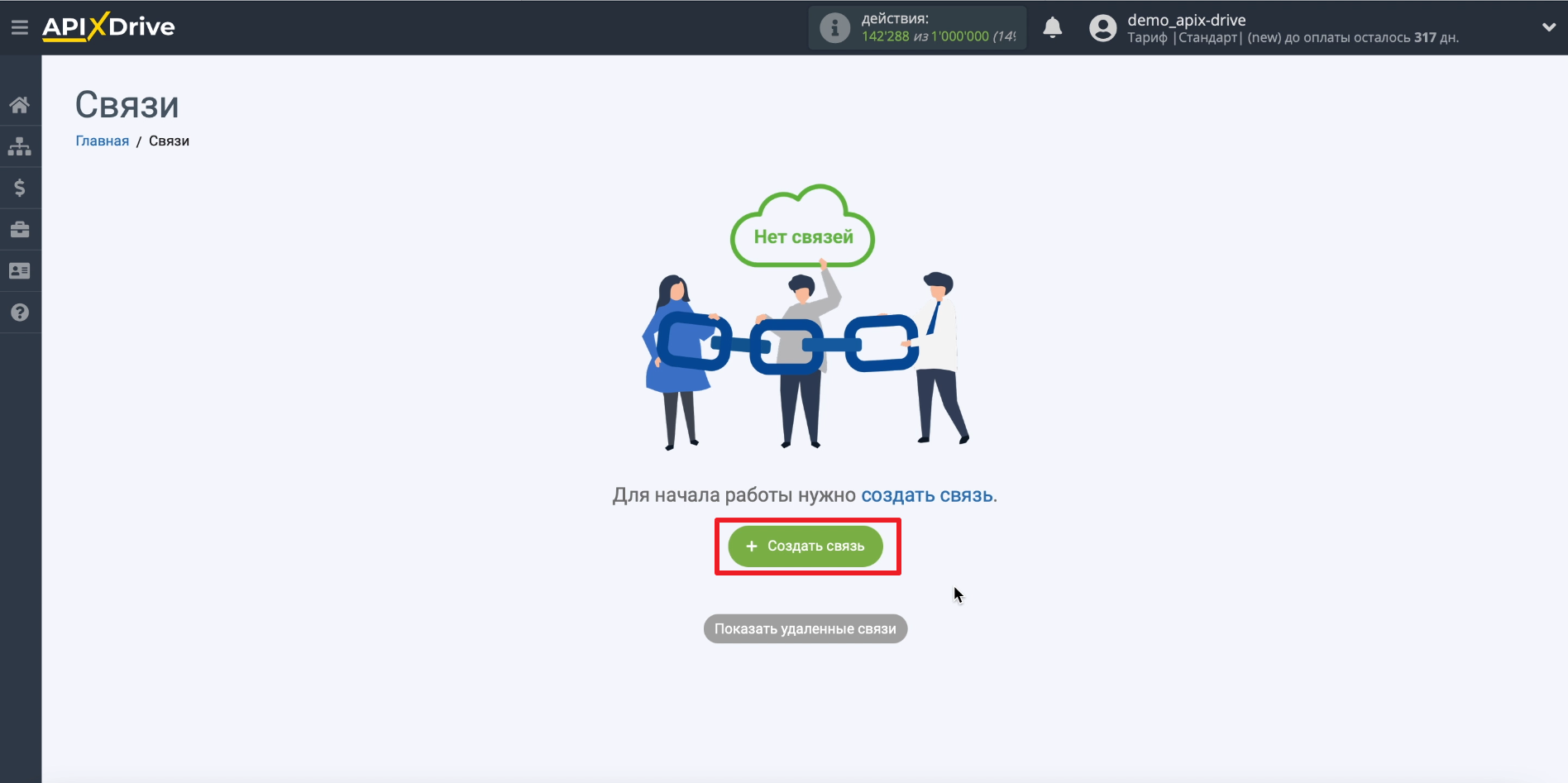
Итак, регистрируемся на сайте ApiX-Drive. Заходим в личный кабинет и кликаем «Создать связь».

После этого приступаем к подключению.
Подключение формы Tilda
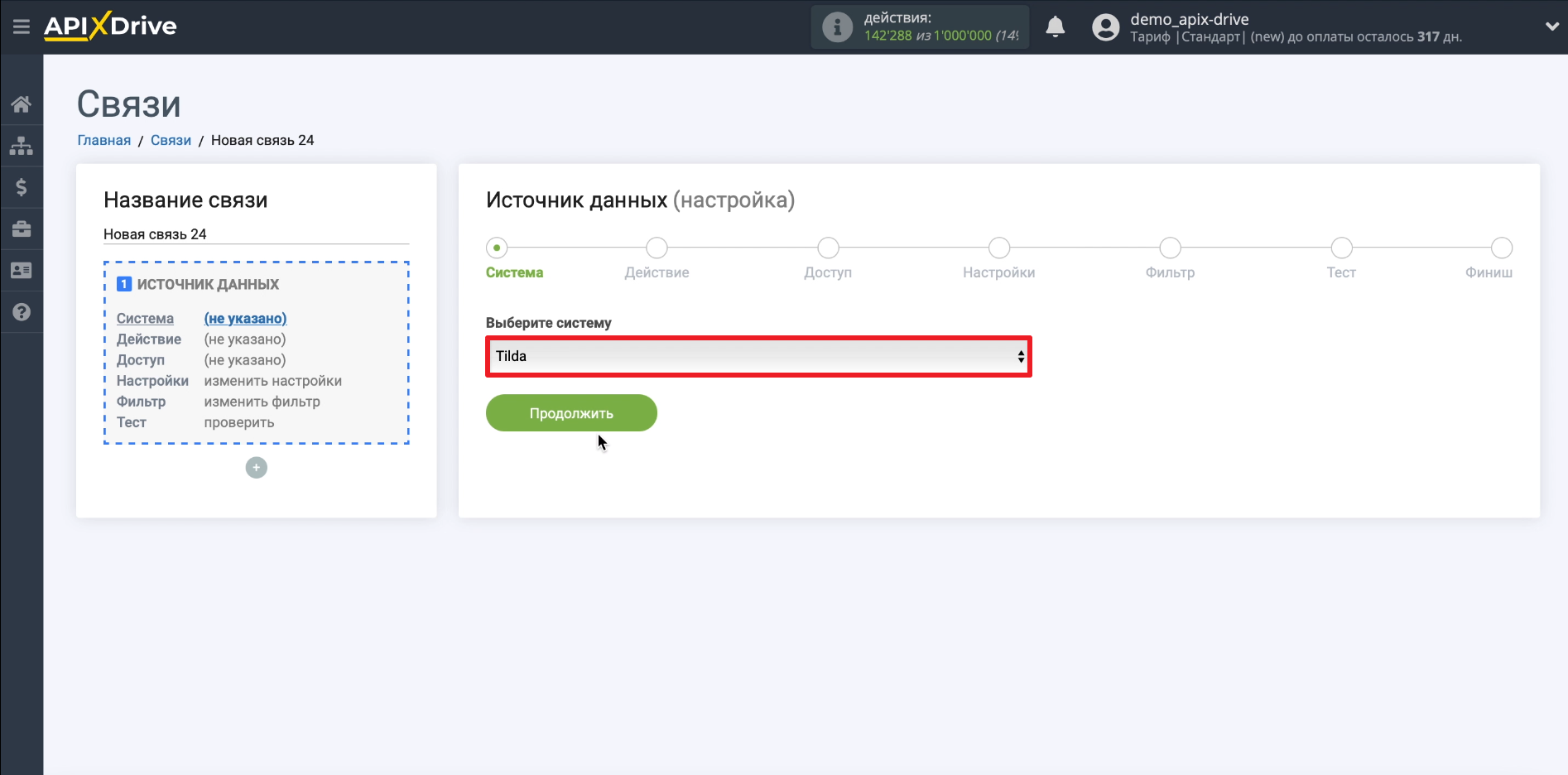
Выбираем Tilda в качестве системы-источника данных.

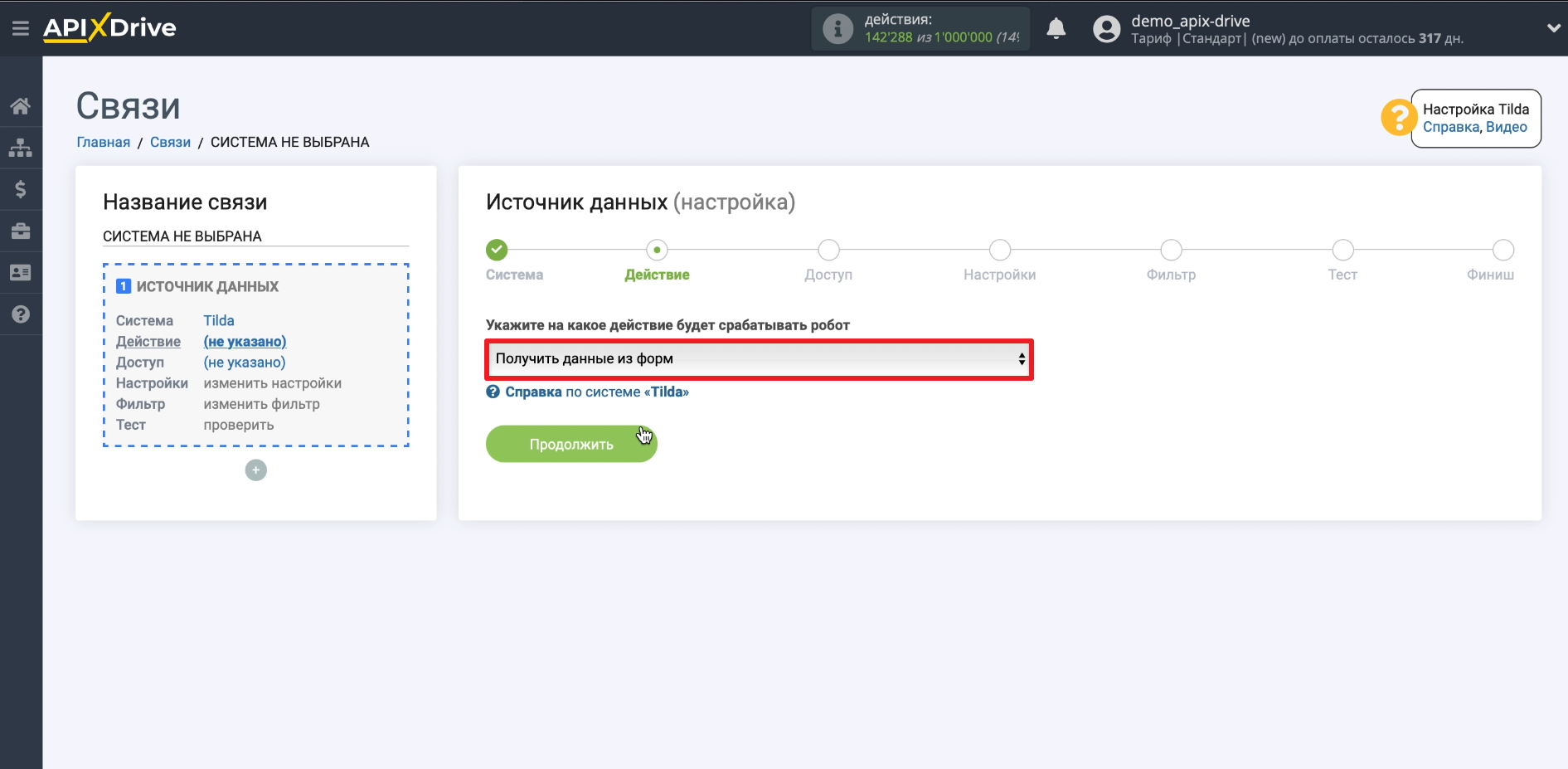
Выбираем действие, которое должен совершать коннектор: «Получить данные из форм».

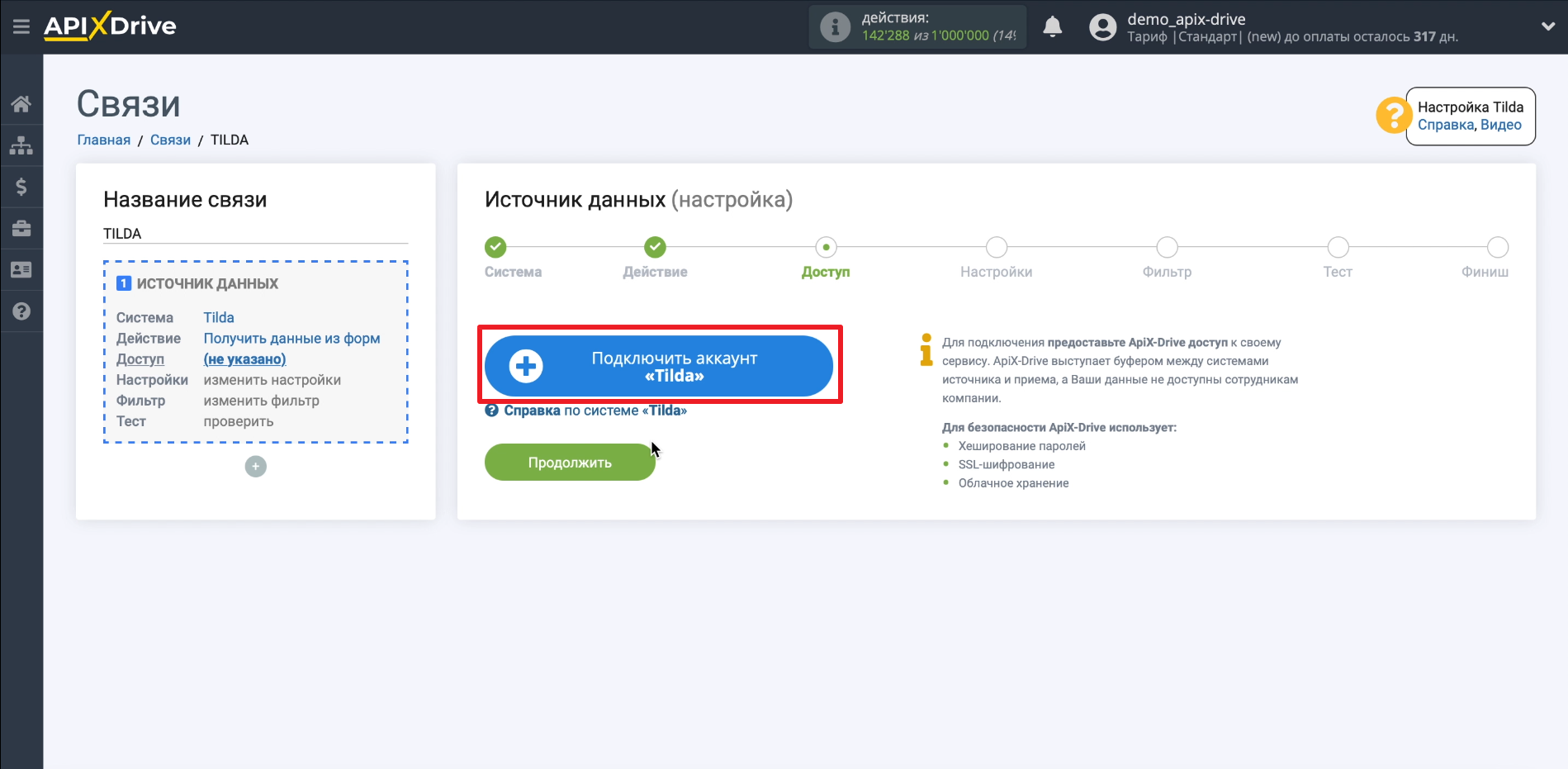
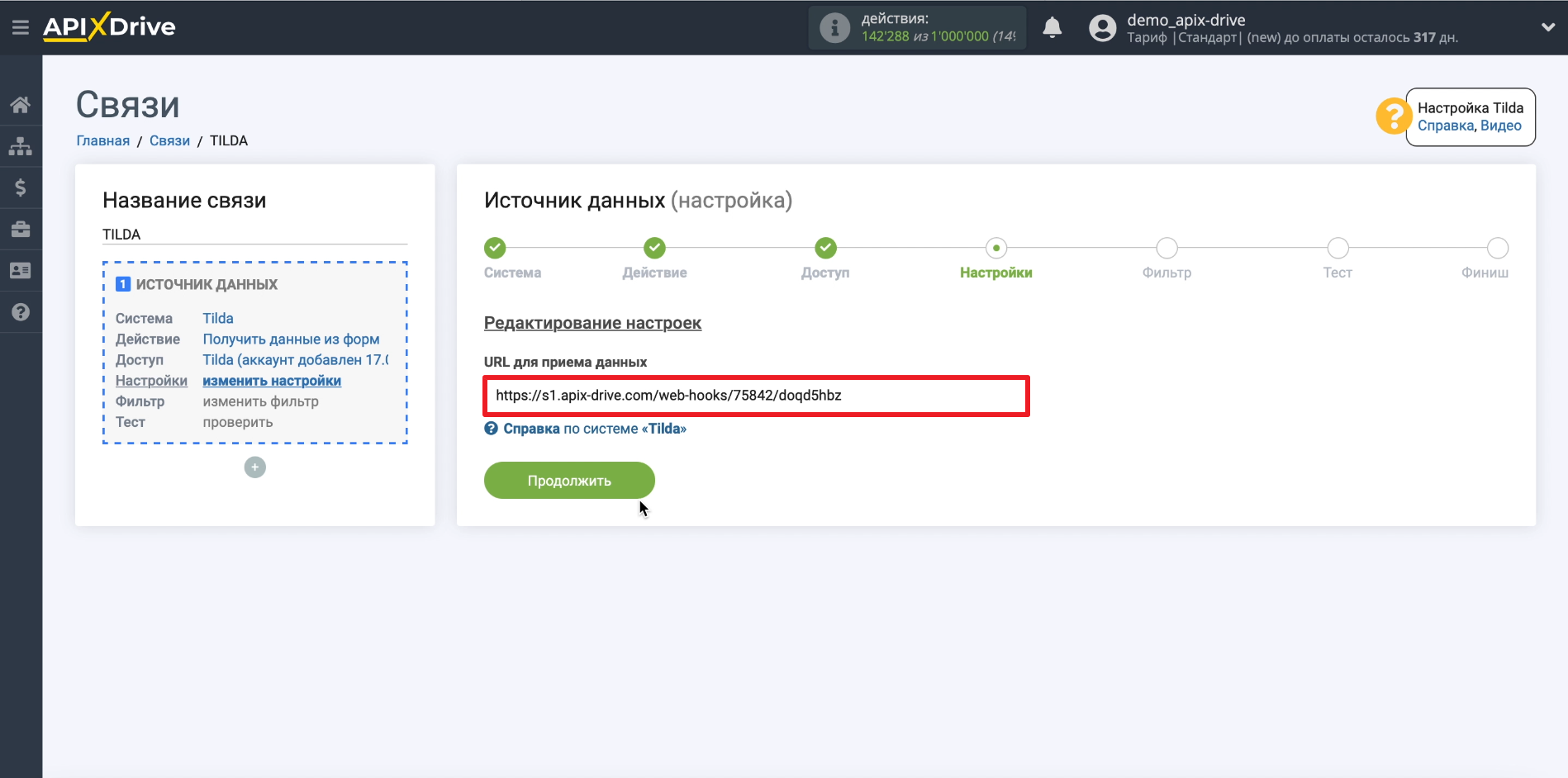
Кликаем «Подключить аккаунт «Tilda».

Копируем URL для приема данных — он поможет подключить нужную форму.

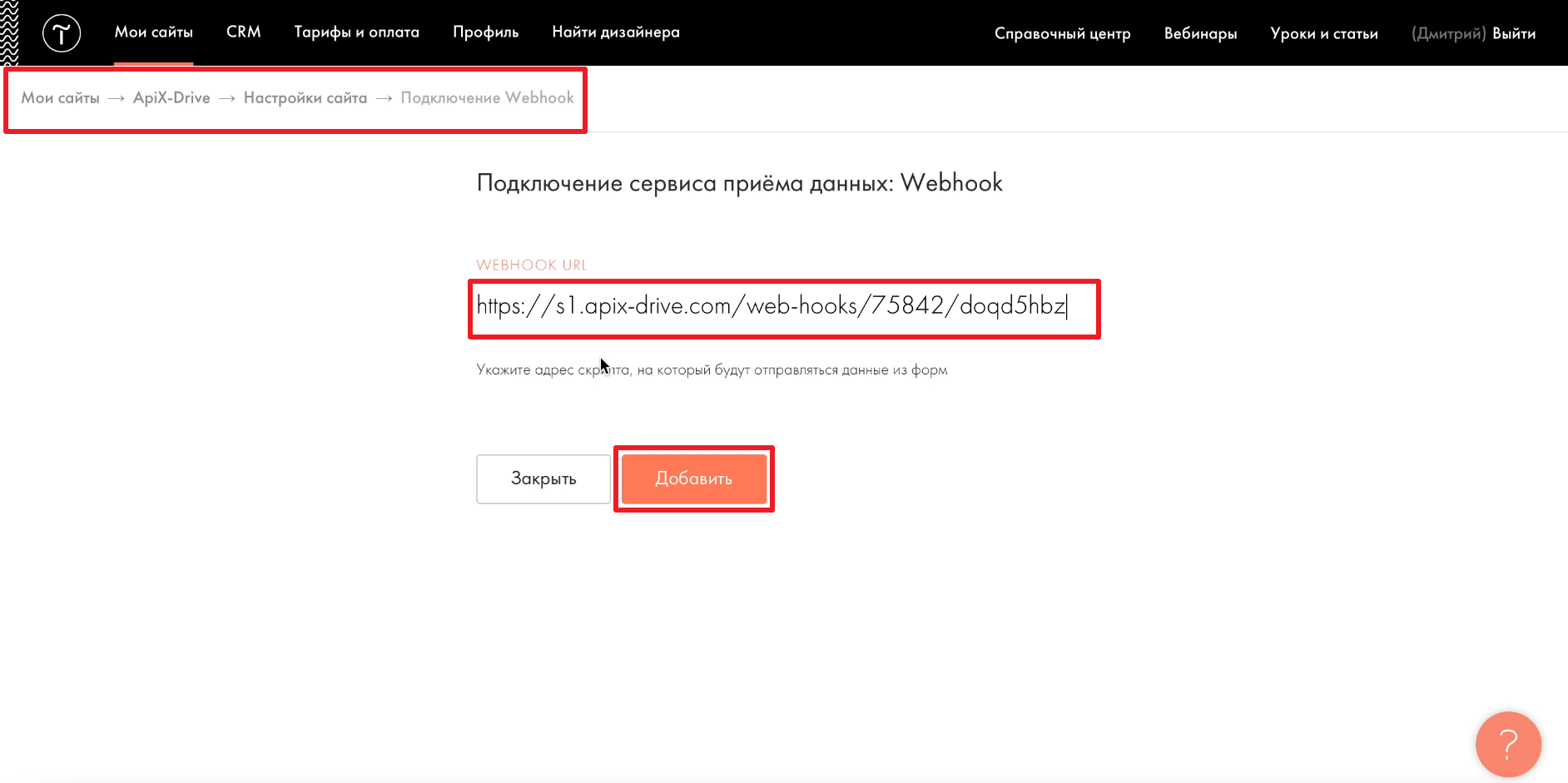
Открываем в новой вкладке личный кабинет Tilda. Заходим в настройки сайта, который хотим подключить к Google Sheets, открываем раздел «Формы» и выбираем Webhook. Затем вставляем только что скопированный URL и нажимаем «Добавить».

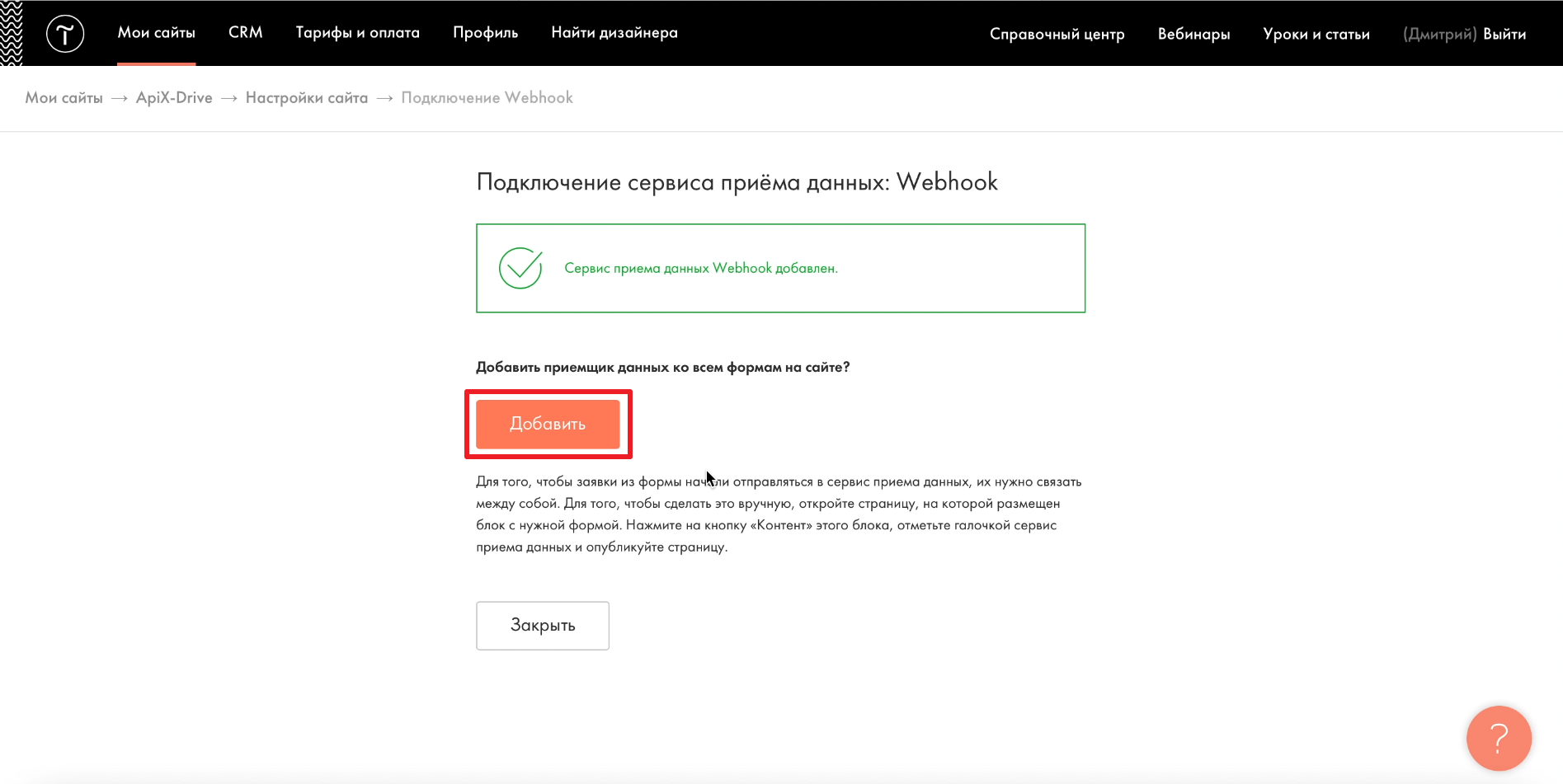
Добавляем приемщик данных ко всем формам.

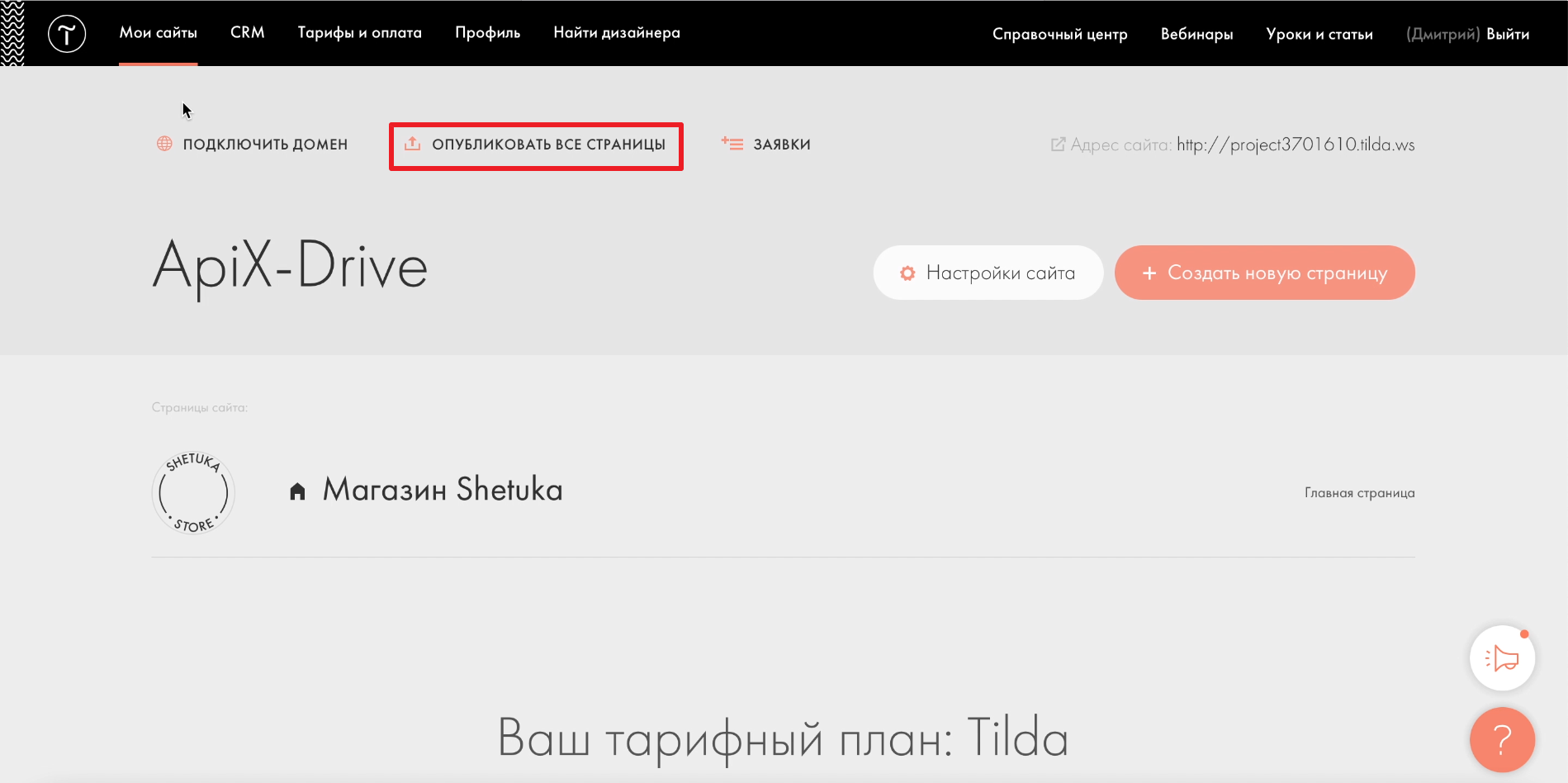
Нажимаем «Опубликовать все страницы», чтобы изменения вступили в силу.


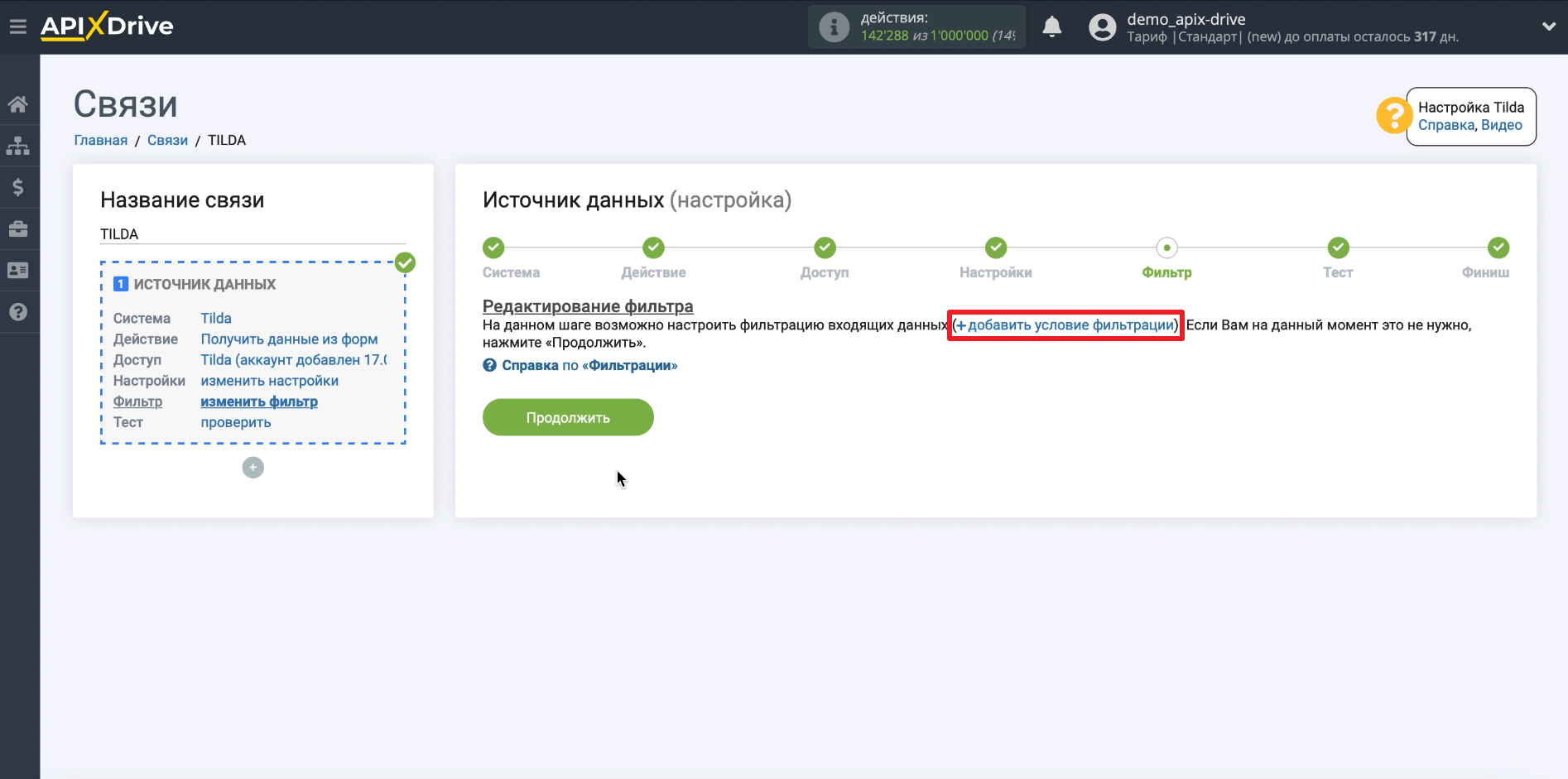
Возвращаемся к настройке ApiX-Drive. При необходимости добавляем условия фильтрации. С их помощью коннектор способен передавать только те заказы, которые содержат нужные ключевые слова или другие параметры. Например, таким образом можно настроить фильтр на передачу заказов только определенной товарной категории.

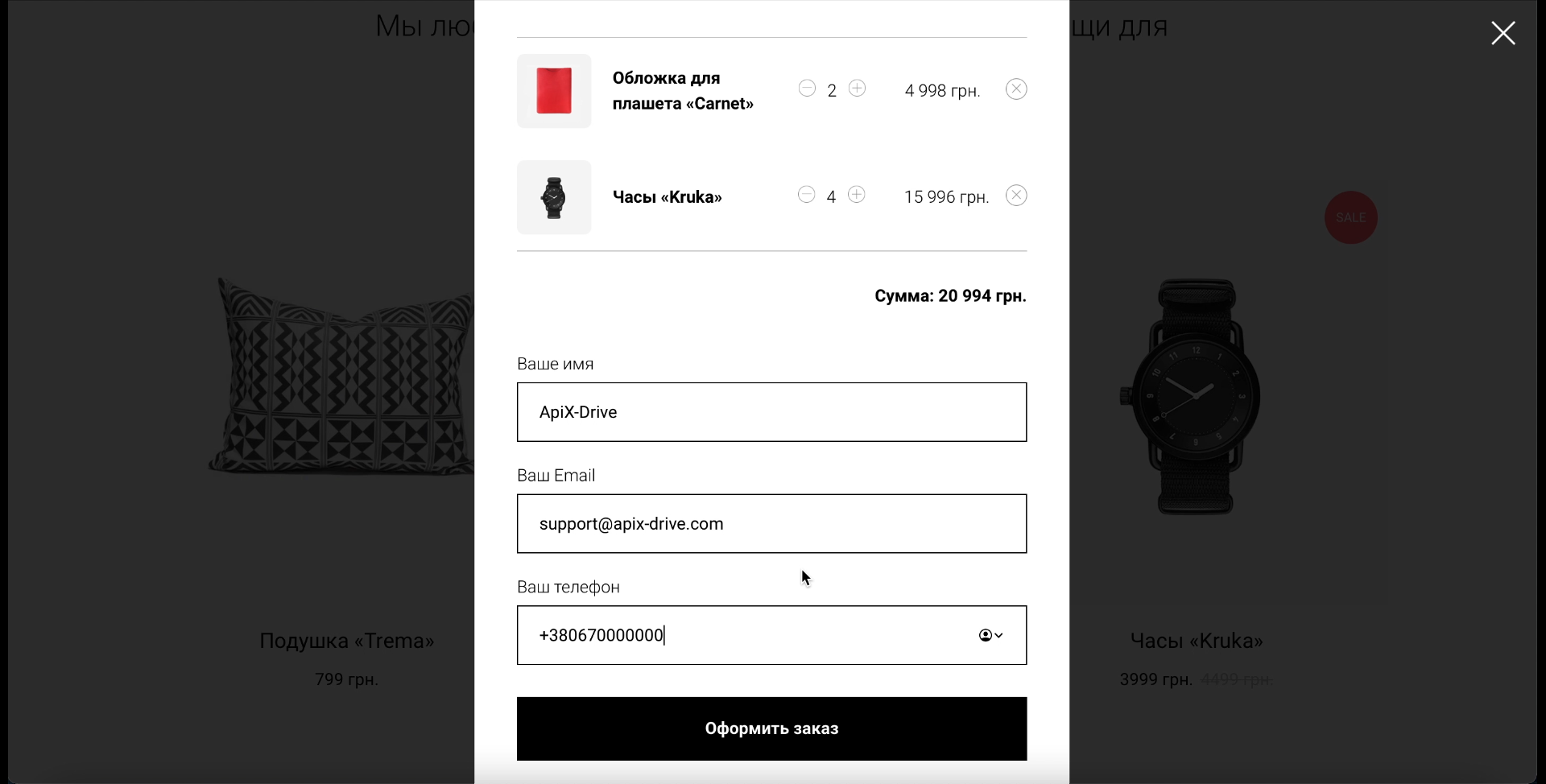
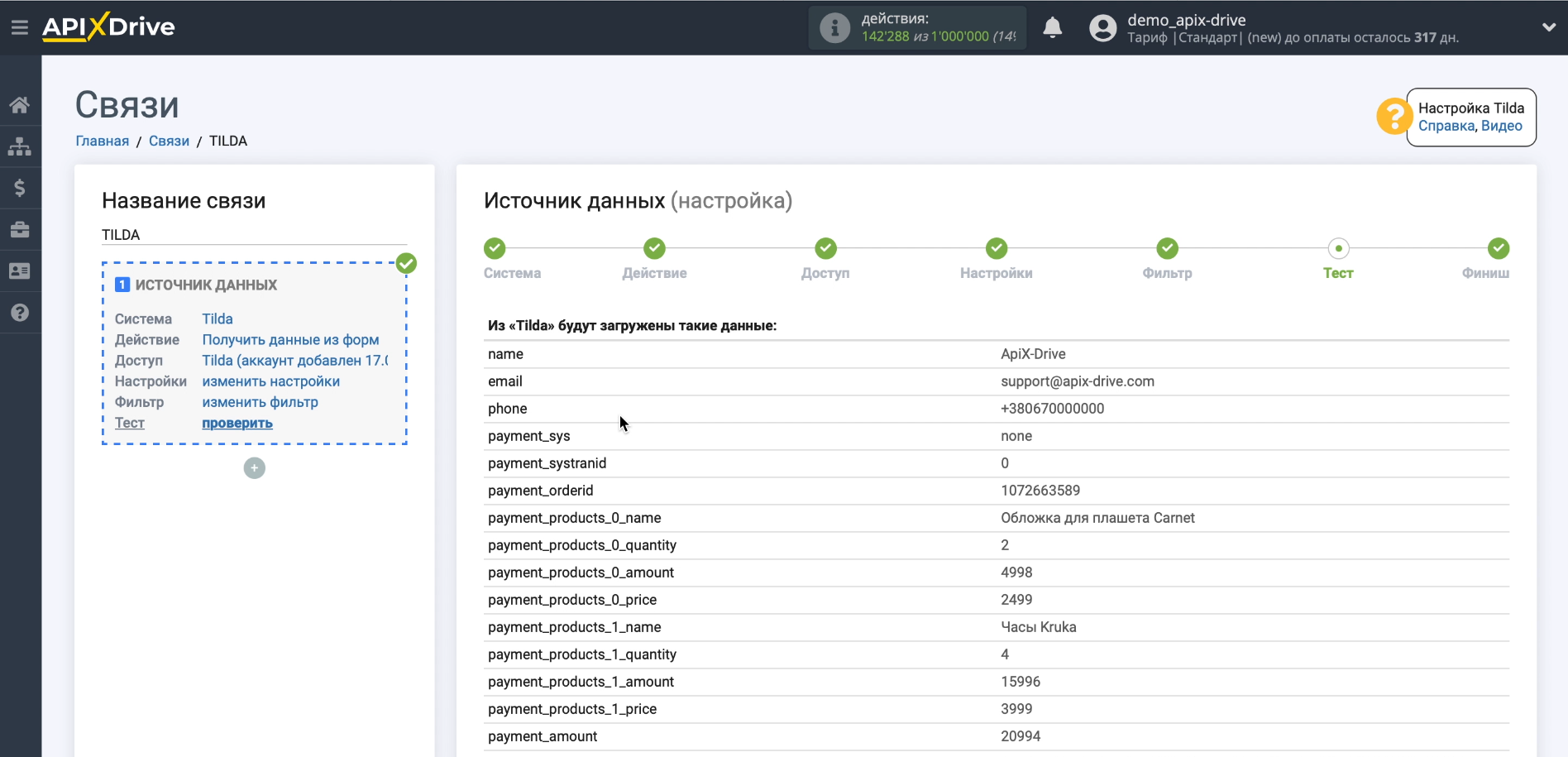
На экране появятся данные, которые мы отправили в качестве тестового заказа. Переходим к следующему этапу.

Подключение таблицы Google Sheets
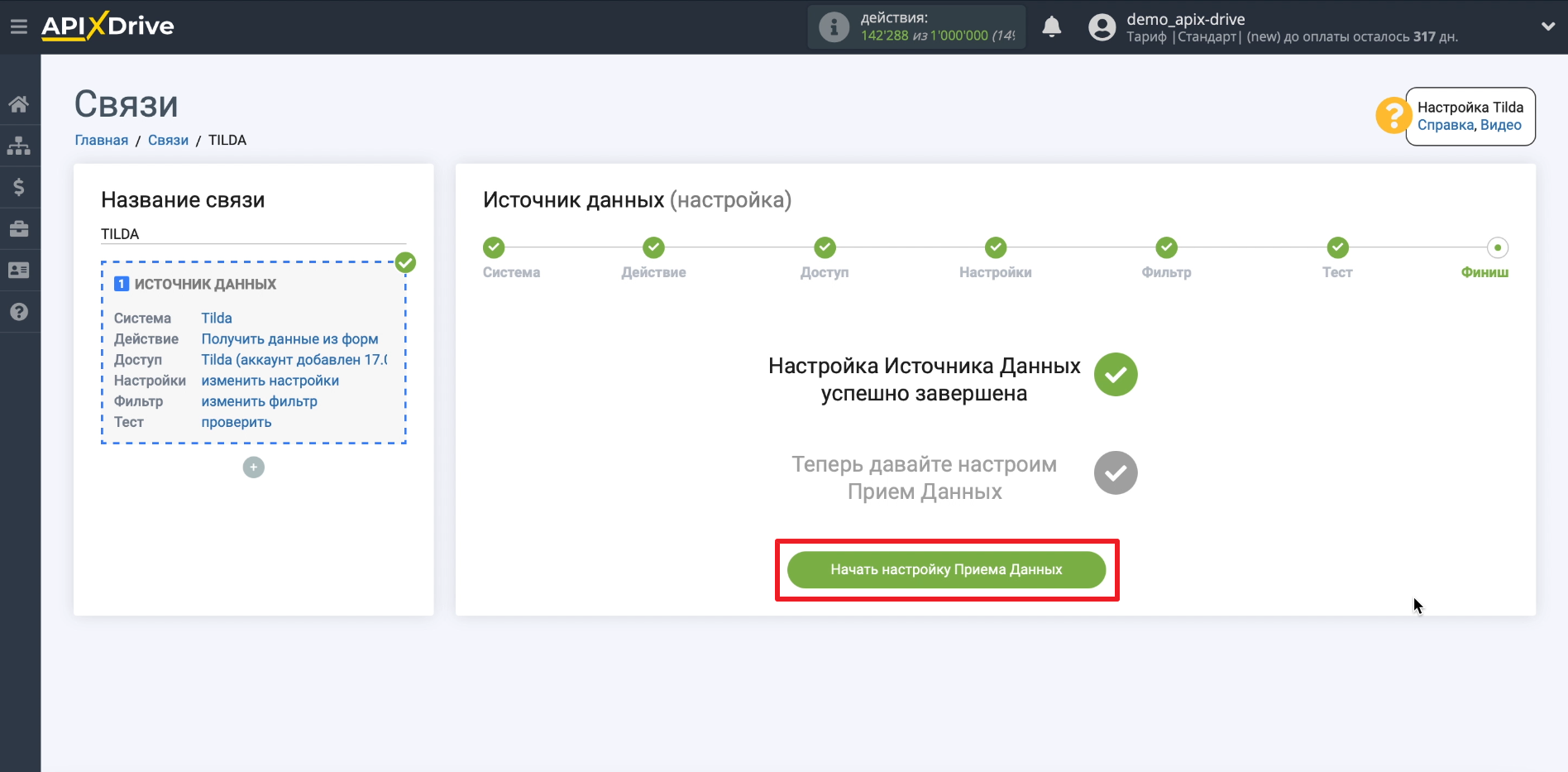
Кликаем «Начать настройку Приема Данных».

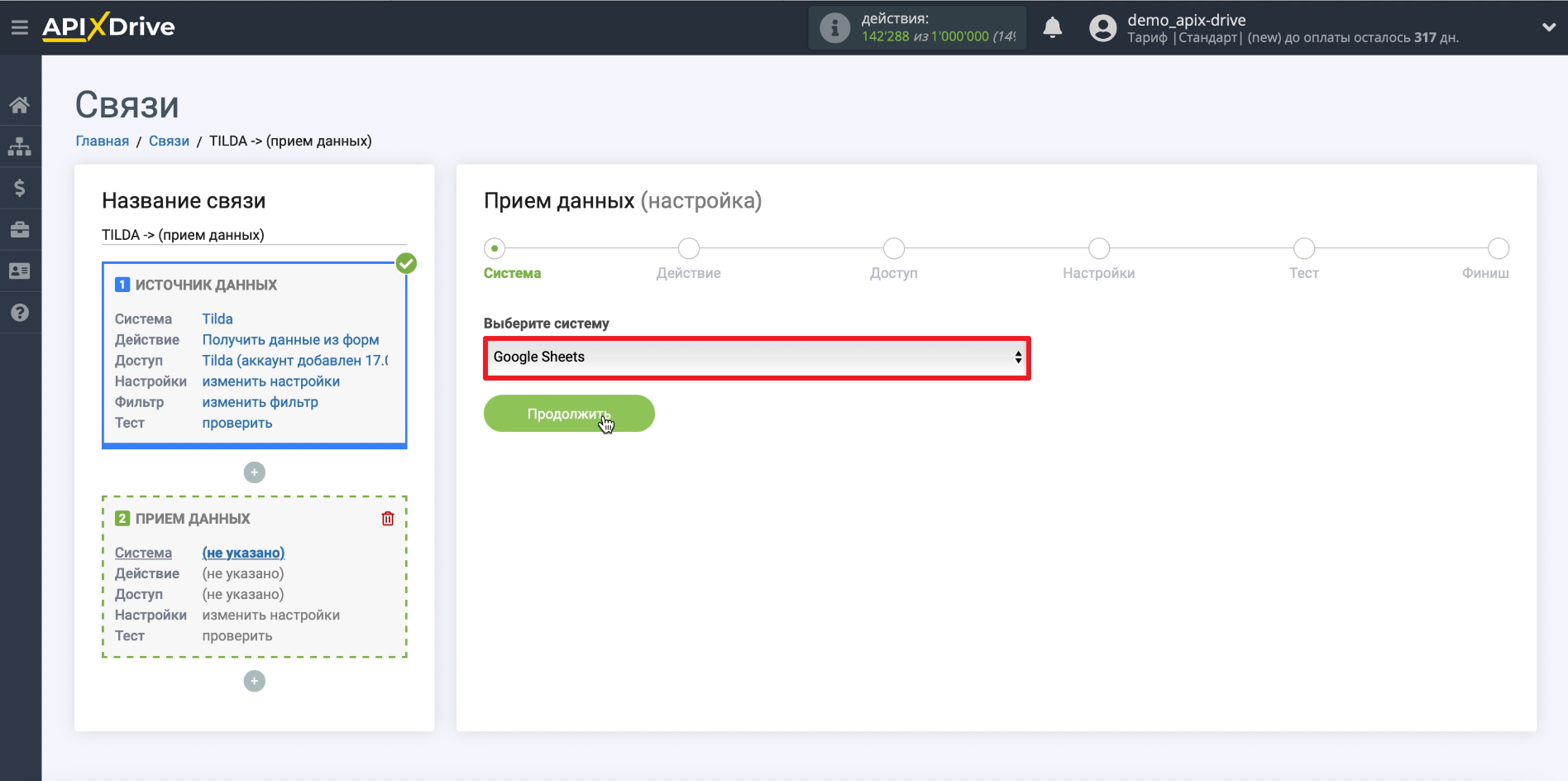
Выбираем Google Sheets в качестве приемника данных.

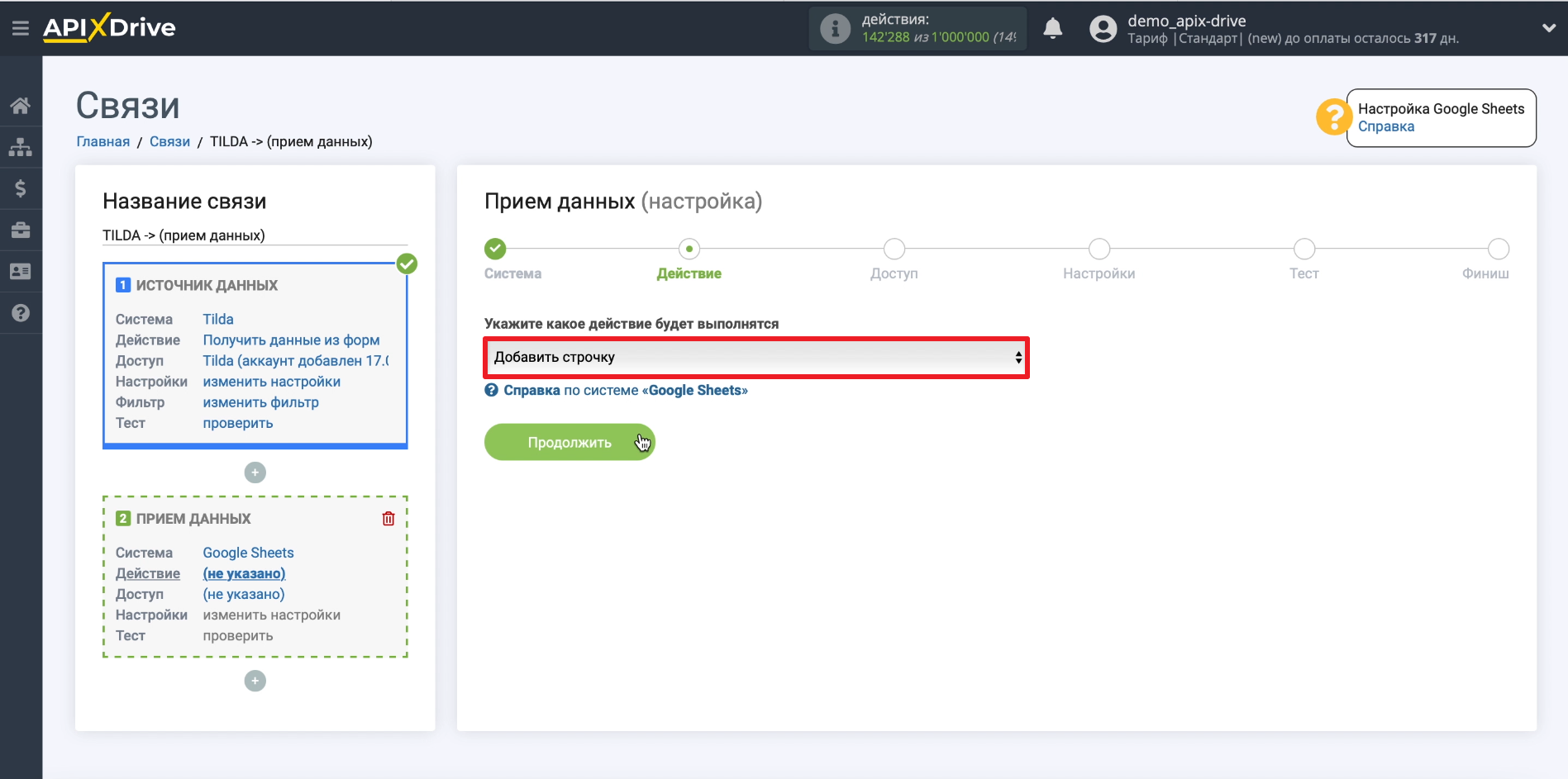
Выбираем действие, которое должен выполнять коннектор с загруженными данными: «Добавить строчку».

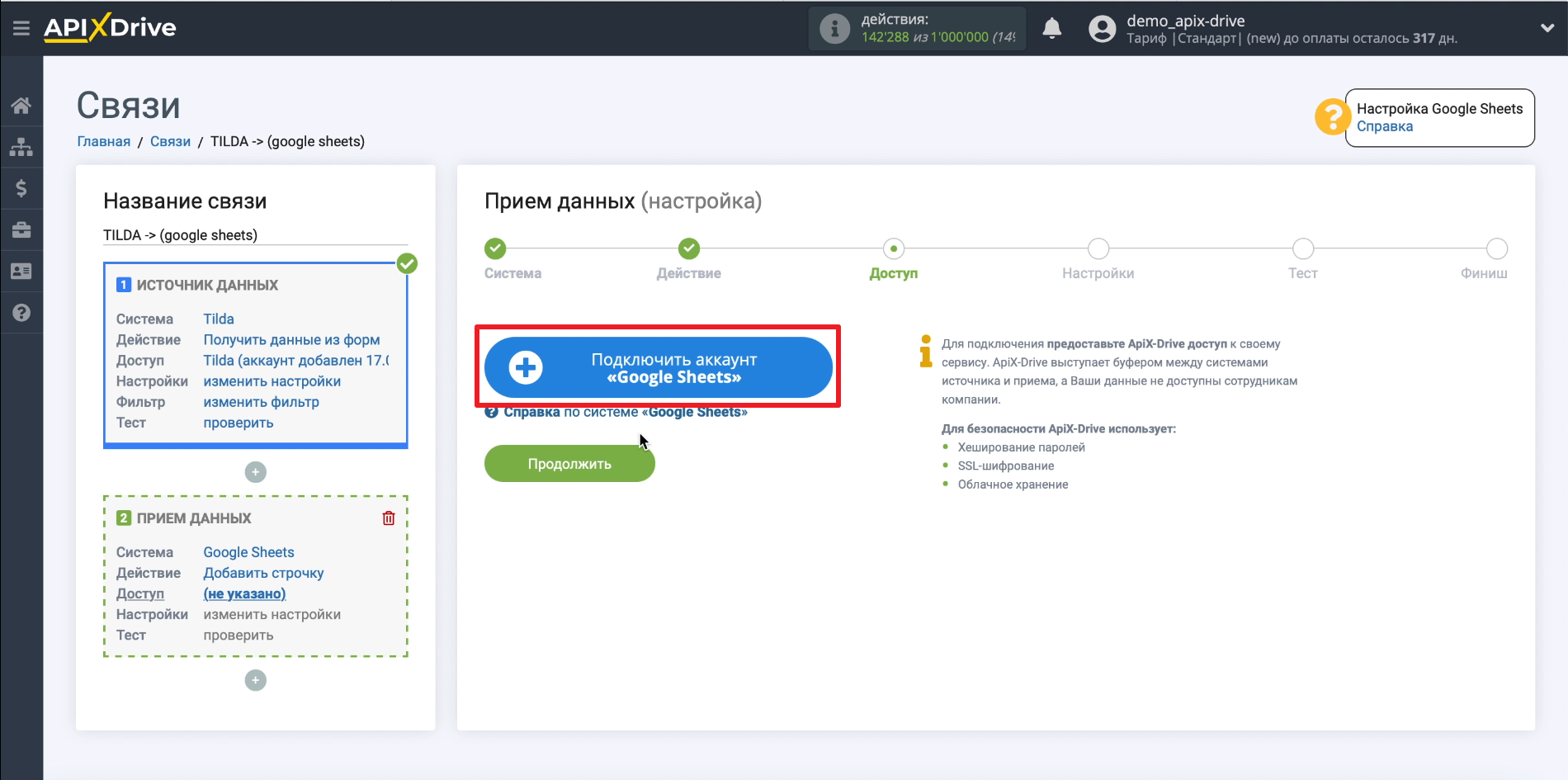
Подключаем аккаунт Google Sheets.

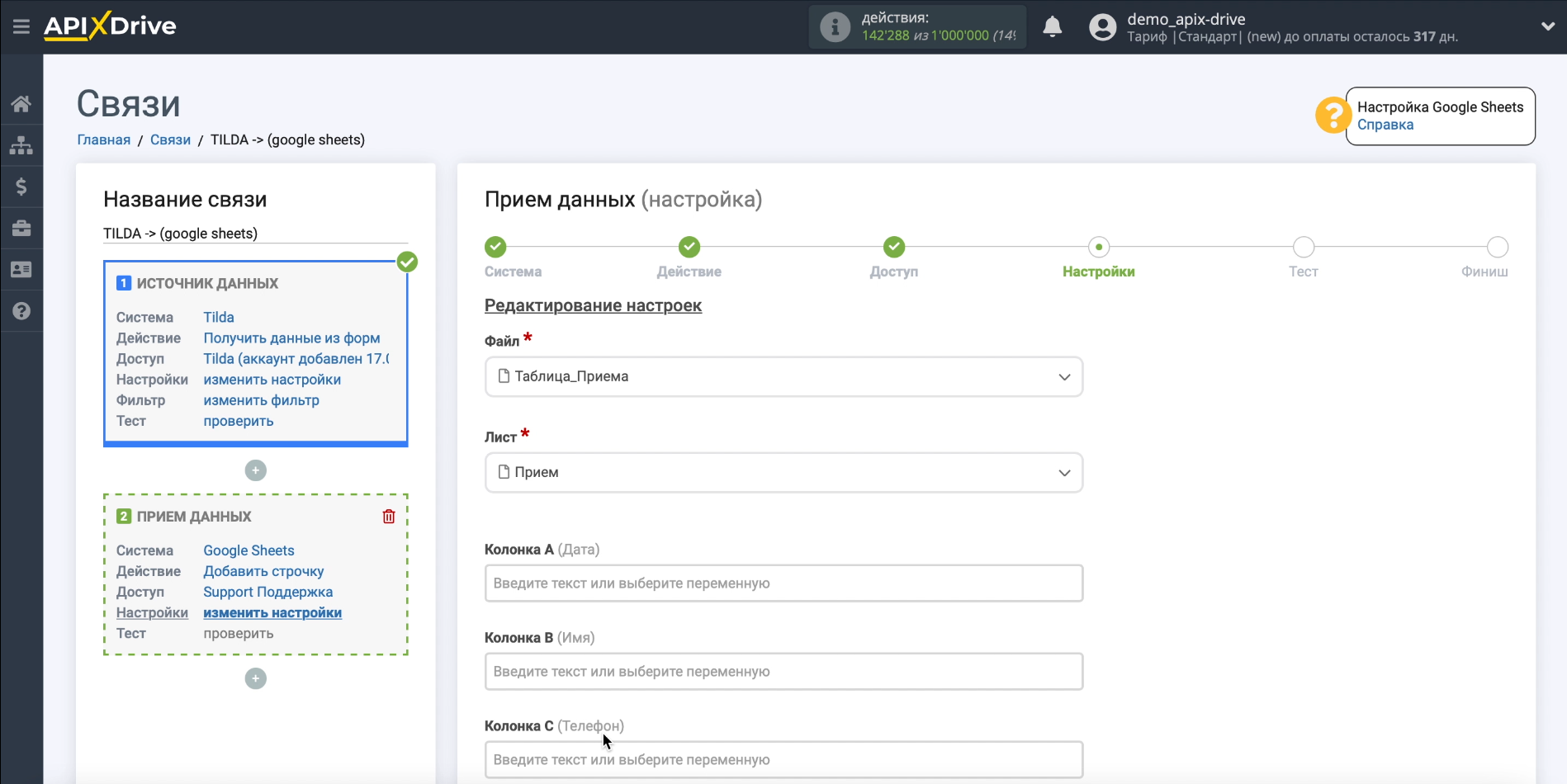
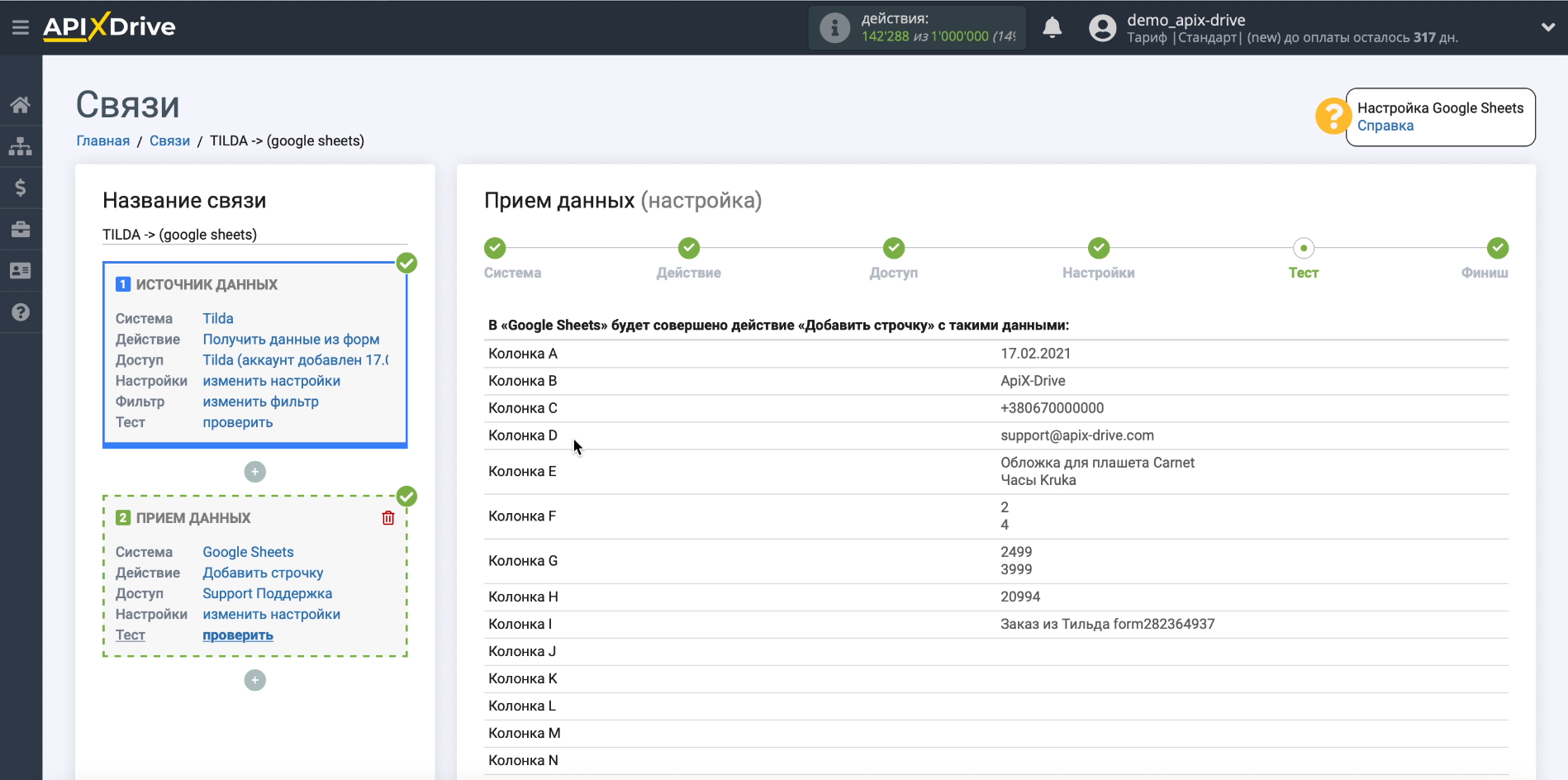
Выбираем таблицу (файл) и лист, в которые ApiX-Drive будет вставлять заказы. Затем выбираем, какие именно данные по каждому заказу будут попадать в Google Sheets. Для этого кликаем по нужным полям и выбираем подходящие типы данных. Каждое поле соответствует колонке в нашей таблице. Лишние поля оставляем пустыми.

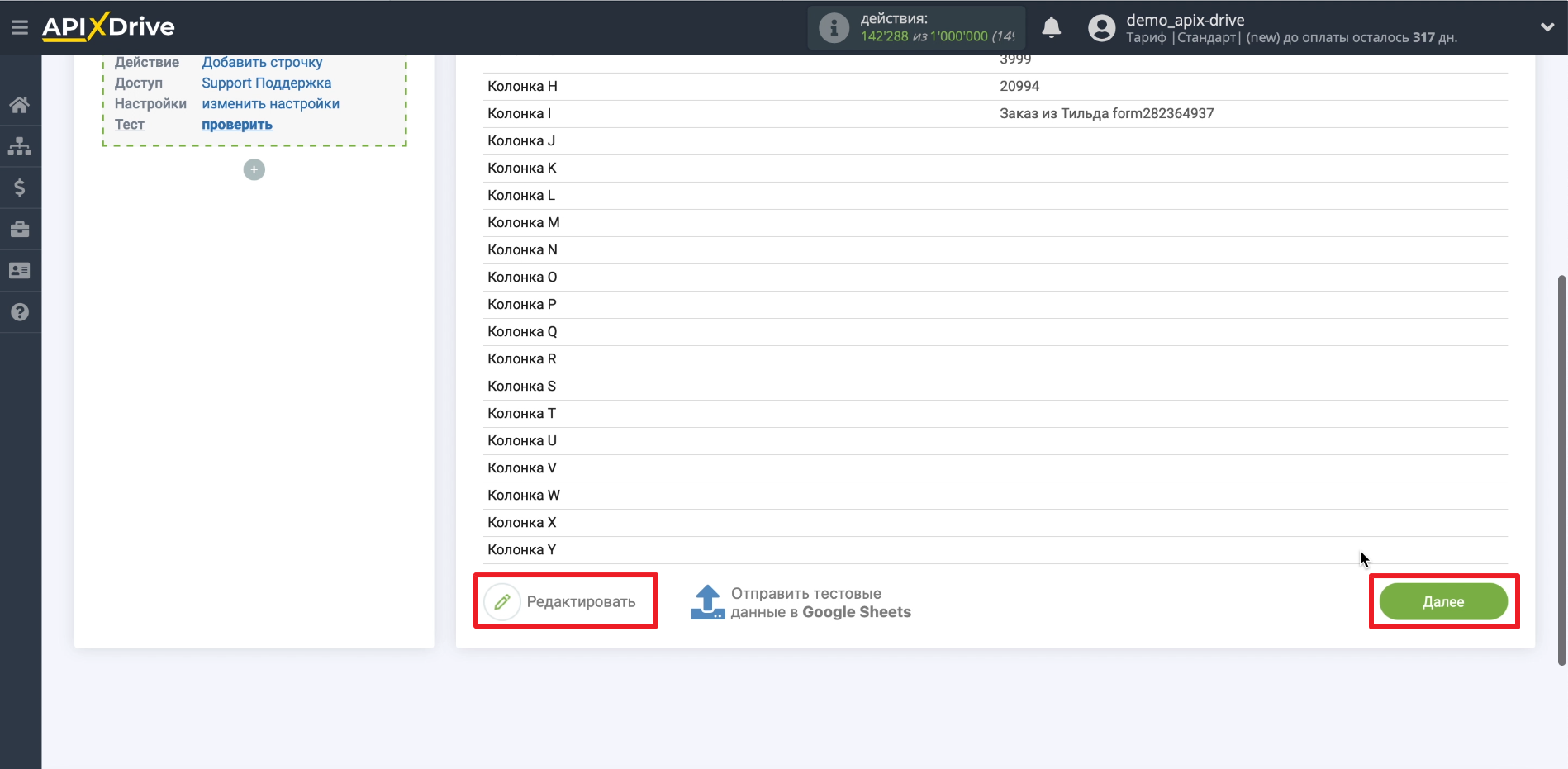
Проверяем пример данных, которые будут передаваться по каждому заказу. Если надо что-то изменить, кликаем «Редактировать» и вносим правки. Если все правильно, нажимаем «Далее».


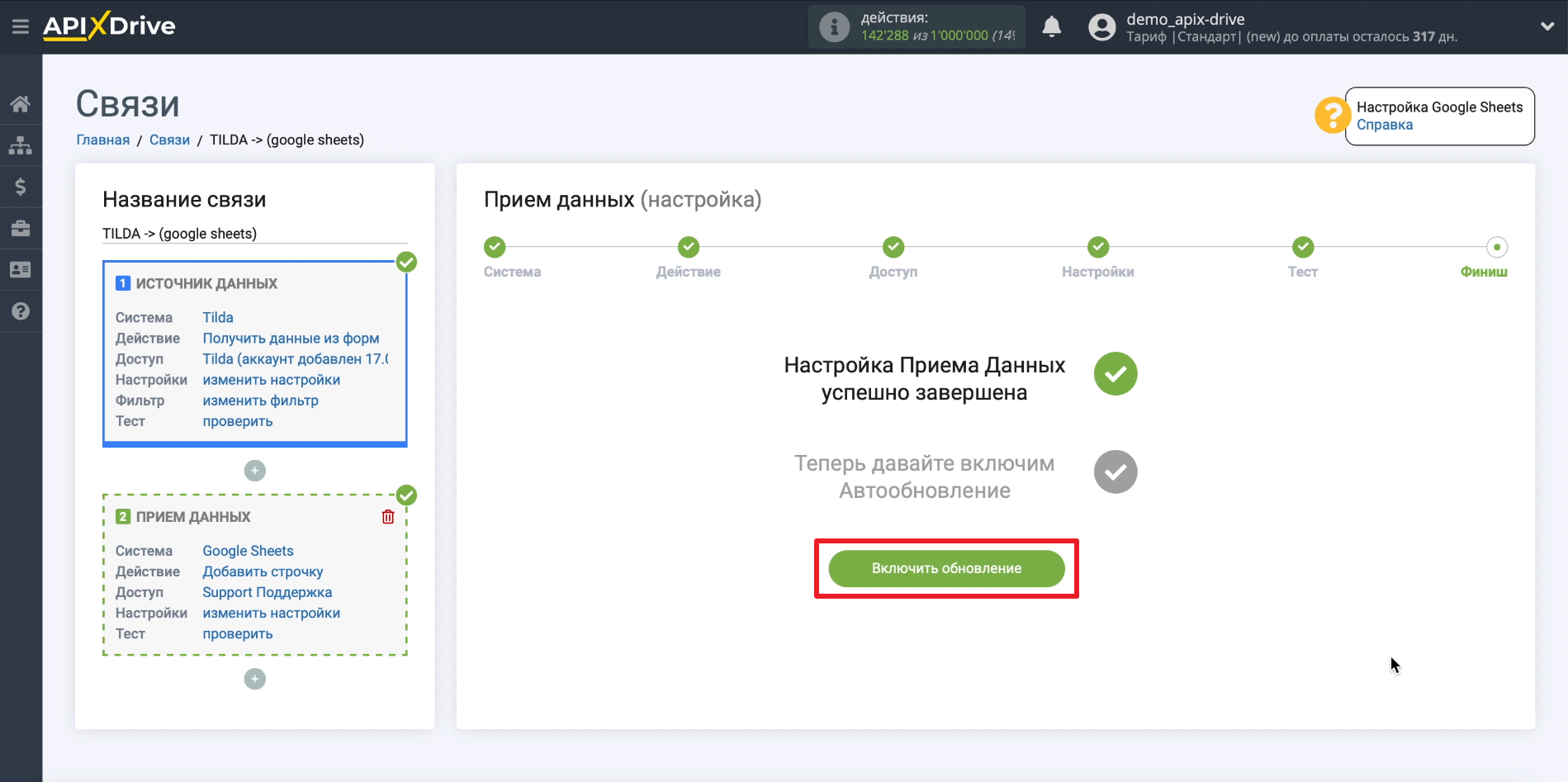
Включаем обновление, чтобы разрешить передачу данных.

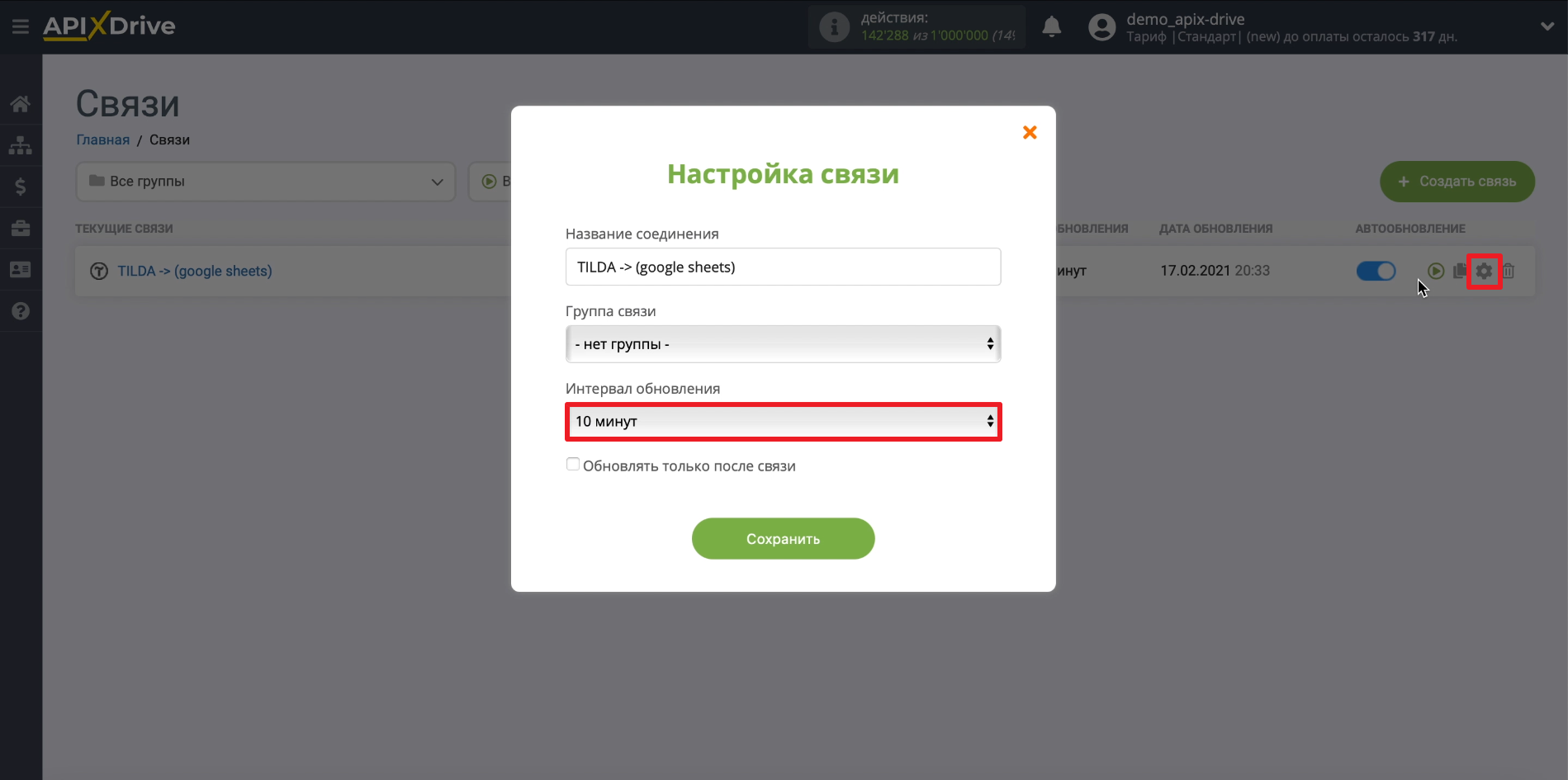
Кликаем по шестеренке и выбираем подходящий интервал передачи данных. Чем он меньше, тем быстрее данные из форм будут попадать в таблицу.

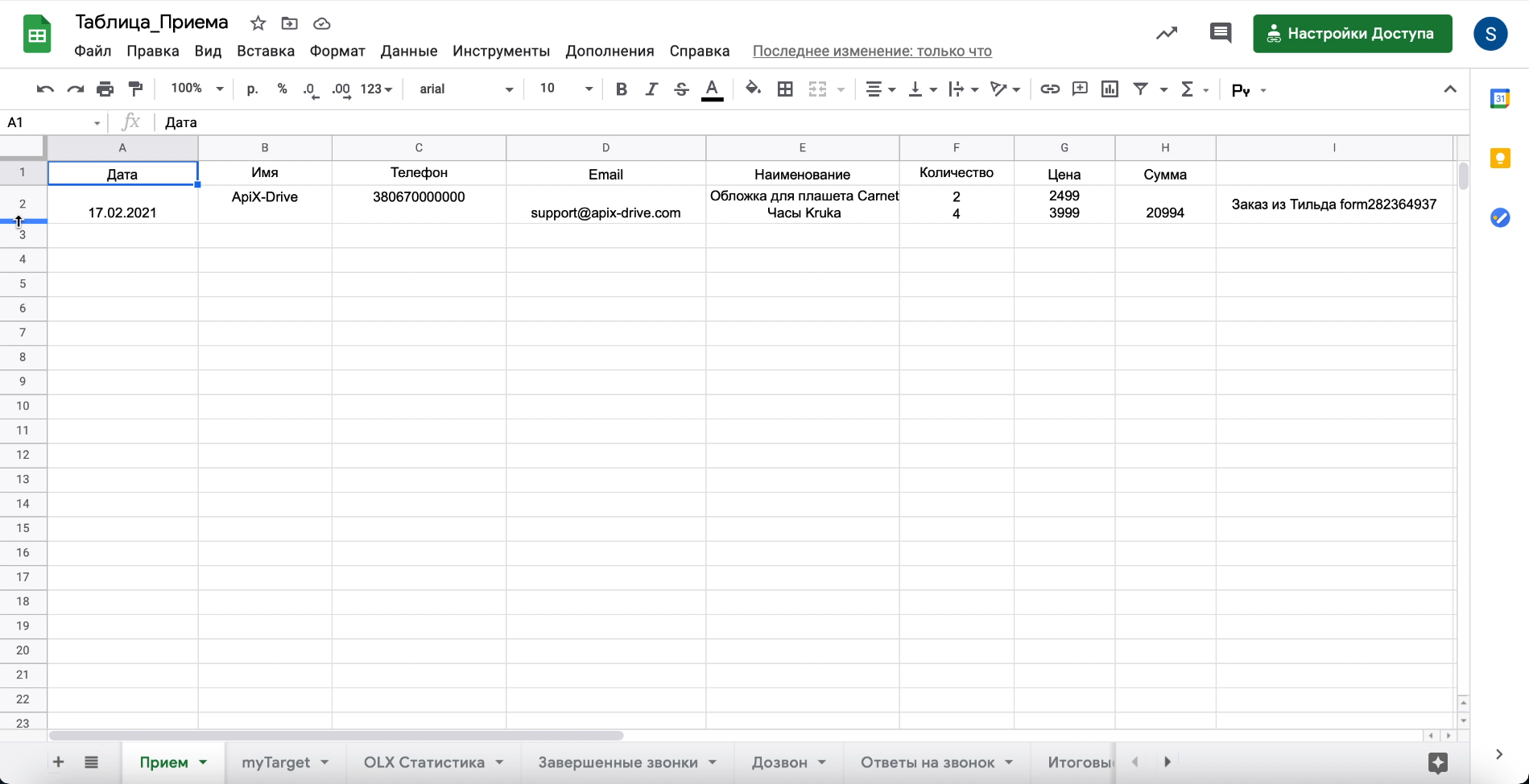
Примерно так переданные заказы будут отображаться в Google Sheets:

На этом все. ApiX-Drive начнет передавать данные в соответствии с заданными параметрами.
Публикуем сайт
По умолчанию платформа присваивает новому сайту буквенно-цифровой адрес вида project1234567.tilda.ws. Но мы хотим красивую ссылку, поэтому нажимаем на My site в левом верхнем углу редактора.
Кстати, «Тильда» сразу сохраняет все наши изменения, поэтому на странице нет кнопки «Сохранить». Если пропал интернет или вы случайно закрыли вкладку, никакие данные не потеряются. А на сайт они попадут только после нажатия кнопки «Опубликовать» — так что можно смело экспериментировать с содержанием страницы.

Страница шаблонов сайта
Переходим в настройки сайта.

Кнопка «Настройки сайта»
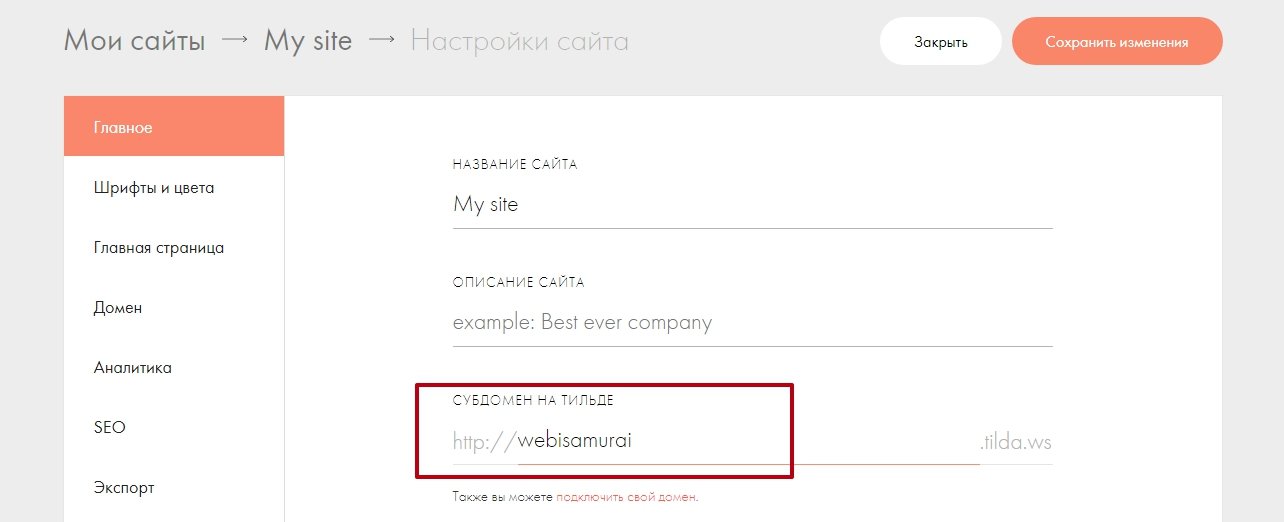
Указываем нужное название ссылки шдля публикации. Она будет отображаться в адресной строке браузера, и по ней можно зайти на ваш сайт. Мы не привязывали к сайту свой домен второго уровня (например, skillbox.ru), поэтому сделаем красивый домен третьего уровня. В моём примере ссылка на сайт будет webisamurai.tilda.ws.

Меняем имя ссылки субдомена
Ссылка готова. Сохраняем изменения и публикуем сайт. Опубликовать его можно двумя способами:
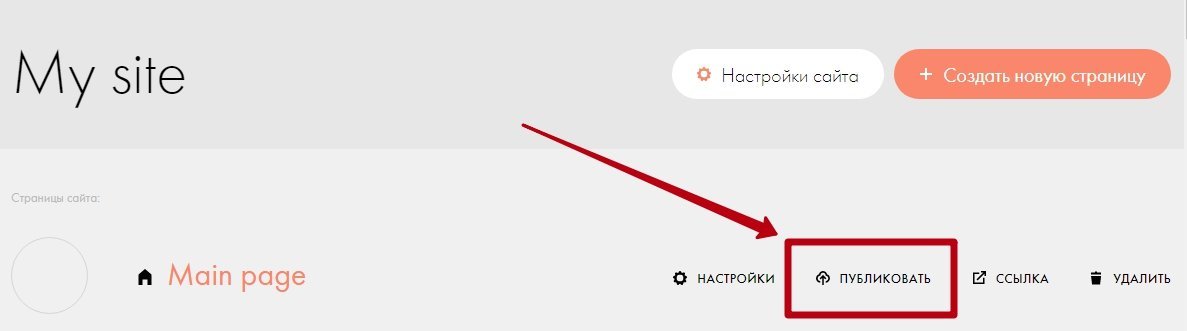
1. Со страницы шаблонов проекта — с помощью кнопки «Публиковать».

Публикация сайта со страницы рабочих шаблонов
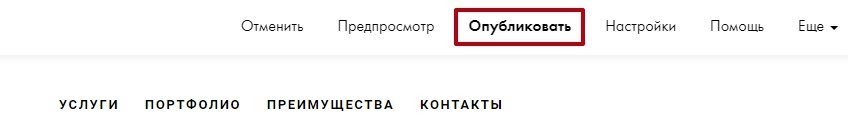
2. В режиме редактирования страницы — с помощью кнопки «Опубликовать».

Публикация из режима редактирования страницы
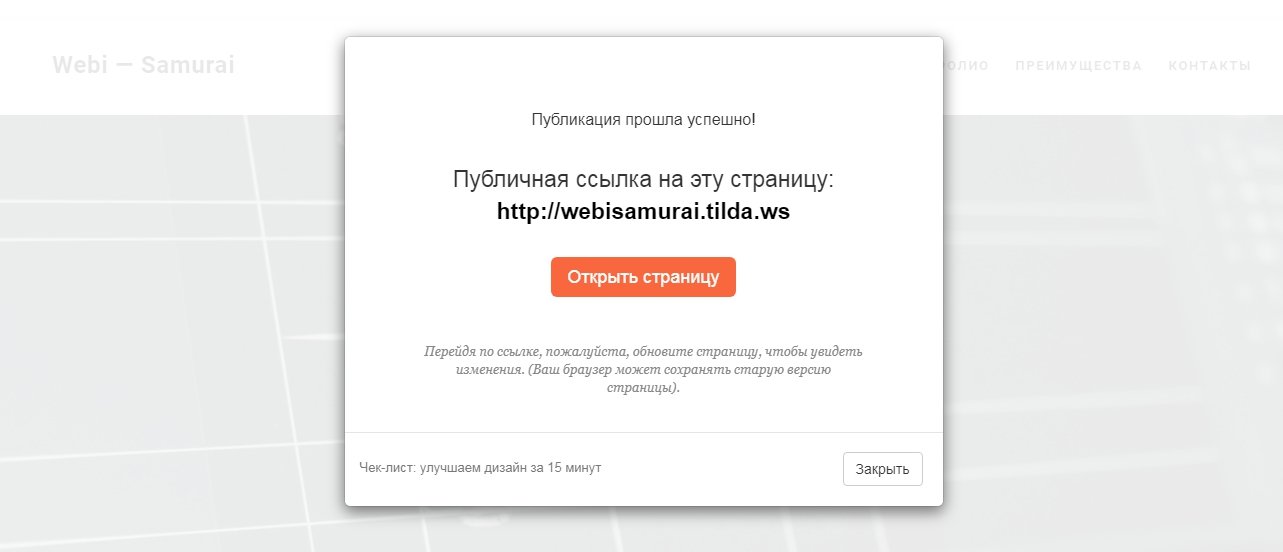
Публикуем. Ждём подтверждения от «Тильды».

Подтверждение публикации и активная ссылка сайта
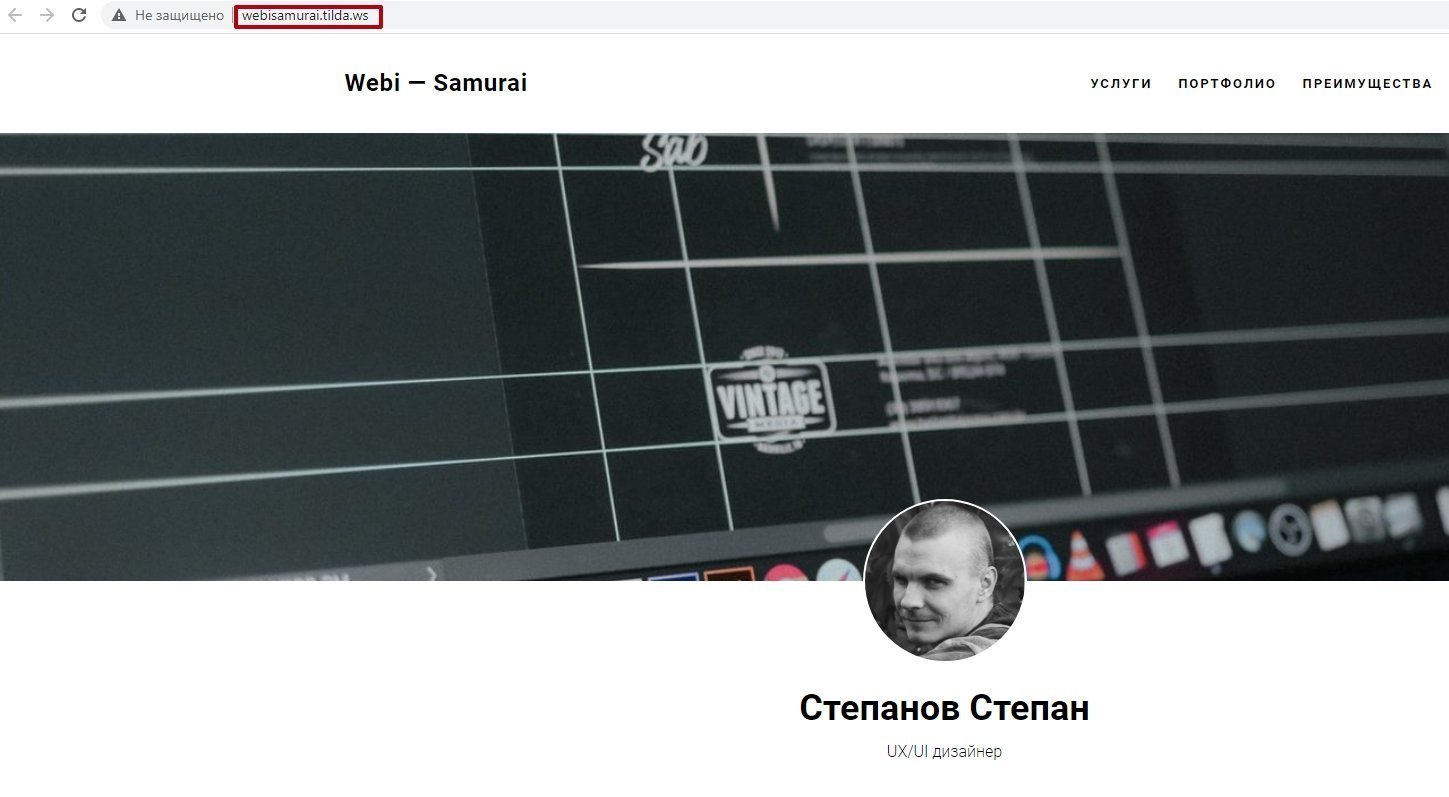
Переходим по ссылке, нажав на кнопку «Открыть страницу», и проверяем, всё ли работает
Обращаем внимание на адресную строку браузера

Проверяем ссылку в адресной строке
Всё работает корректно, а по ссылке можно посмотреть результат этого урока.
Что такое конструктор «Тильда» и для чего он нужен
Tilda — это онлайн-платформа, предназначенная для создания сайтов без помощи программистов и дизайнеров. Собрать и запустить простой сайт можно всего за несколько минут. О хостинге беспокоиться не нужно: все страницы и данные будут храниться на серверах системы.
Tilda работает как визуальный конструктор. Пользователь собирает сайт из готовых блоков и может настраивать их функциональность и внешний вид. Возиться с кодом не приходится: для управления конструктором достаточно нажимать на кнопки и регулировать ползунки. Простой интерфейс с подсказками помогает быстро разобраться в системе. При необходимости можно воспользоваться подробной русскоязычной справкой.
Tilda подходит для создания разных типов сайтов. Среди них:
Конструктор работает по подписке: доступно три тарифных плана. Первый позволяет создать один сайт в «Тильда» бесплатно, но открывает доступ только к базовым блокам. Второй тариф платный и предлагает полную коллекцию блоков плюс разные дополнительные функции, однако по-прежнему можно создать лишь один сайт. Третий план самый дорогой, зато в нем доступны все блоки и функции, а также возможность собрать до пяти сайтов.







