100 крупнейших сайтов мира
Содержание:
- A Digital Volcano
- Что такое мобильная версия сайта
- Как работать с шаблонами документации в Dr.Explain
- Главная страница Precision Run
- Ответы на вопросы
- Примеры хорошего Flat-дизайна
- 11 сайтов о логотипах
- 10 красивых сайтов Рунета
- Главная страница Fabio Fantolino
- Почему мы создали бесплатные шаблоны руководства пользователя
- Главная страница Alacran Group
- Главная страница Oui Will Agency
- Как создать красивый сайт
- В чем удобство создания руководства пользователя по образцу
- Добавьте анимацию
- Не используйте слишком много цветов в цветовой схеме
- Главная страница Design in Motion Festival
- Популярные статьи
- Брутализм в веб дизайне — стиль со своими странностями
- Виды дизайна сайтов
- Общий стиль и композиция
- Главная страница Mogney
- Рейтинг лучших сайтов для вдохновения
A Digital Volcano

Сайт лучше открывать через Chrome, Safari или Firefox, поскольку он состоит из качественных тяжелых видео. Для загрузки такого объема информации требуется быстрый браузер. Проверьте сами – https://www.ge.com/digitalvolcano.
Цифровой вулкан – проект, созданный, чтобы информировать людей об угрозе извержения вулкана. Создатели используют научные методы, чтобы научиться предугадывать такие события. Также заинтересованный человек может заглянуть в жерло вулкана не выходя из дома. Нужно просто прокручивать страницу и смотреть.
Сайт предоставляет красочную презентацию проекта, записи кипящей магмы в жерле вулкана, лаконичное объяснение теории, целей, задач проекта. Мы узнаем о нескольких активных вулканах и увидим их извержение.
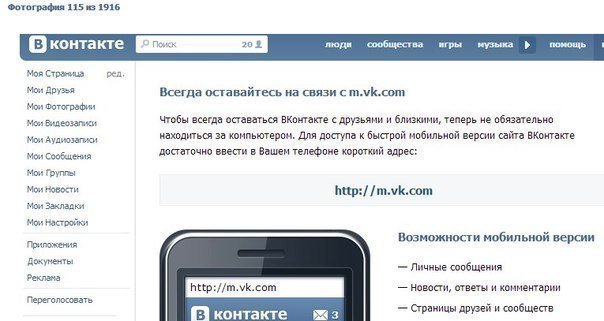
Что такое мобильная версия сайта
Мобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.

Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.
Как работать с шаблонами документации в Dr.Explain
Чтобы начать работу с шаблонами и создавать пользовательские руководства — скачайте программуDr.Explain:https://www.drexplain.ru/download/
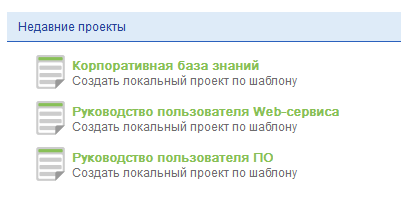
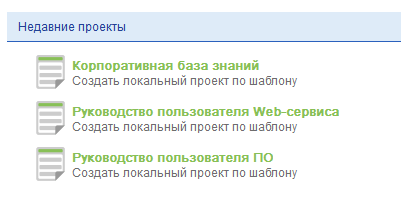
При установке программы в качестве основного языка интерфейса необходимо выбрать русский.При открытии программы на главном экране выберите один из интересующих вас шаблонов: (Руководство пользователя ПО, Руководство пользователя Web-сервиса, Корпоративная база знаний). Они находятся в разделе «недавние проекты»

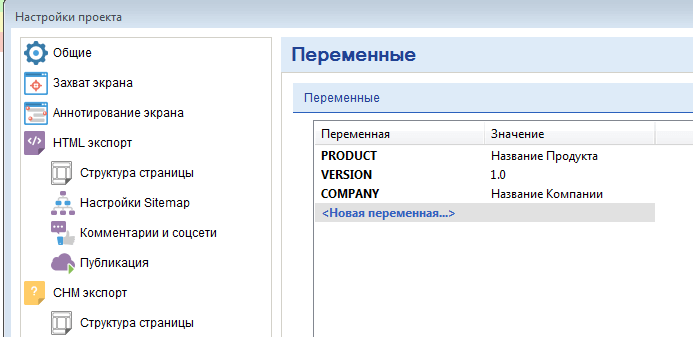
В свойствах проекта измените значения текстовых переменных на свои. Переменные используются когда нужно многократно вставить один и тот же фрагмент текста.

В предлагаемых шаблонах в переменные оформлены имя продукта, версия и название компании. Вы можете по необходимости создавать дополнительные переменные.

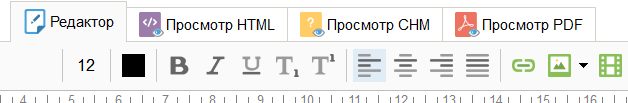
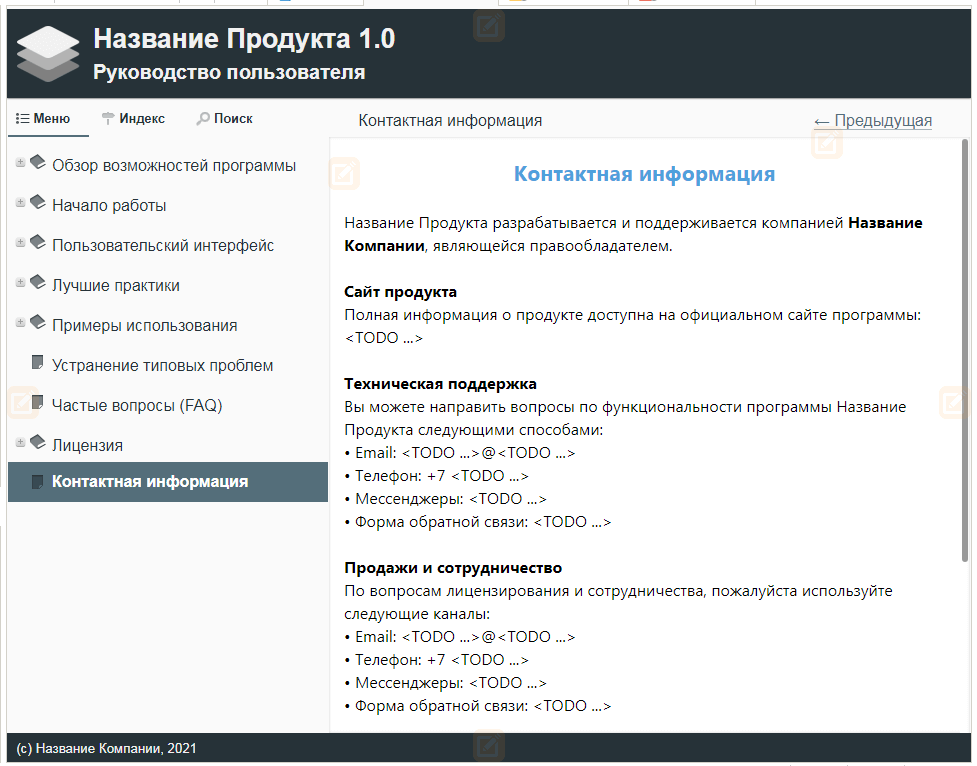
Далее дозаполните разделы руководства своей информацией и модифицируйте документацию под свой проект.Настройте вывод вашей документации в различные форматы (HTML, CHM, PDF)

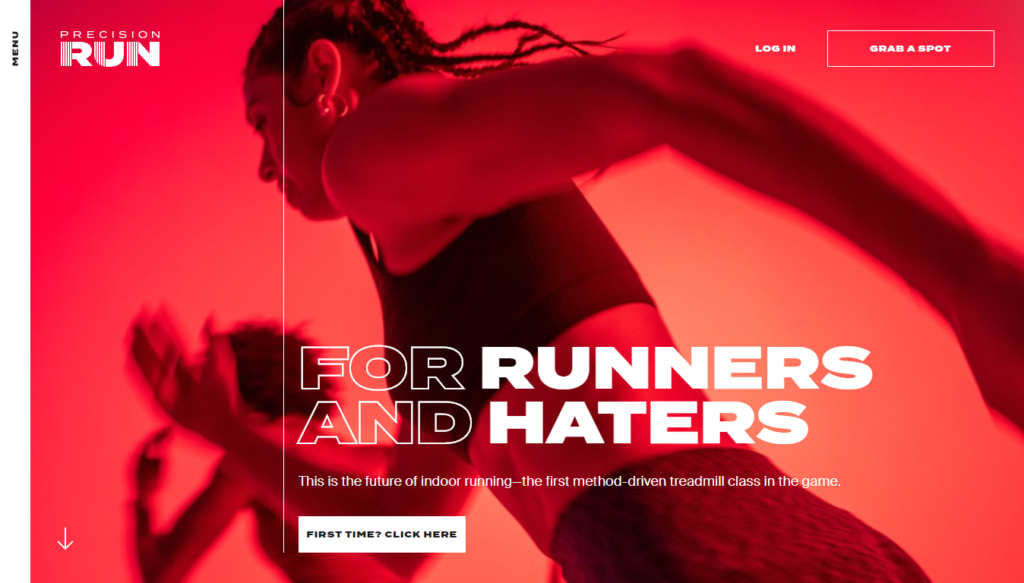
Главная страница Precision Run
Перейти на главную страницу https://precisionrun.com/
От моды — к спорту, в котором одного взгляда на первый экран должно быть достаточно, чтобы почувствовать мотивацию к рекорду. Все это — о проекте Precision Run, объединяющего поклонников бега в турнирные таблицы и сообщества. Парижская студия Area 17, занимавшаяся разработкой сайта, решила вдохновиться спортивной рекламой и оживить рекламные постеры на сайте в видеороликах.
Изображения тоже есть — и они были сделаны в максимальном размере, масштабно, в ярких фильтрах, запечатляя процесс бегового тренинга. И третий конек сайта — типография, в тех же масштабных вариациях толстых, широких и основательных, как беговые кроссовки, шрифтов.

Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Алексей Дружаевэксперт-основатель
Примеры хорошего Flat-дизайна
Красиво и толково сделанные плоские сайты с удобной навигацией и понятным интерфейсом. Их продуманный, отрисованный дизайн хорошо продает и создает хороший пользовательский опыт.
eTecc Interactive

Простой дизайн сайта американского агентства не выглядит заурядным, т.к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
Nehora Law Firm

Чистый плоский дизайн с утонченными элементами придает сайту калифорнийской юридической фирмы профессиональный вид. Красиво оформлены шапка и футер. Белый цвет и оттенки золотистого на темно-бирюзовом фоне создают красивый мягкий контраст. Ориентированный на пользователя интерфейс страниц позволил упорядочить контент.
Towa

У wordpress-сайта немецкого агентства приятный минималистичный дизайн с HTML5/CSS3 эффектами и нестандартным меню навигации. Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
Amazee Labs

У сайта швейцарских Drupal-разработчиков лаконичный дизайн с приятными цветосочетаниями. Креативно оформлены элементы призыва к действию, применяются Flat и техники HTML5/CSS3.
Space Needle

«Космическая игла» символ Сиэтла. У сайта красивая предзагрузка и главная страница с отрисовкой фонов. Уникально оформлена прокрутка с эффектами осветления и мини-слайдами в конце.
Build in Amsterdam

У голландского брендингового агенства красивый флэт-сайт с нестандартным меню навигации. Приятно и стильно оформлен интерфейс, хороший UX-дизайн.
Joy Intermedia

Сайт международного креативного агентства из Польши с плоским дизайном на CSS3 и хорошим UX. Сайт использует необычную навигацию с боковой и нижней панелями и удобен в пользовании.
Fuse Lab Creative

Хорошо структурированный, дружественный к пользователю сайт американского агентства с удобным полупрозрачным боковым меню, панелью проектов и ненавязчивыми мини-интро в главном экране.
Chobani

У небольшой b2b компании приятный и очень удобный кулинарный сайт с чистым дизайном на основе HTML5. Представить ассортимент помогают фиксированное выпадающее меню и оригинальная четырехуровневая система вторичной навигации.
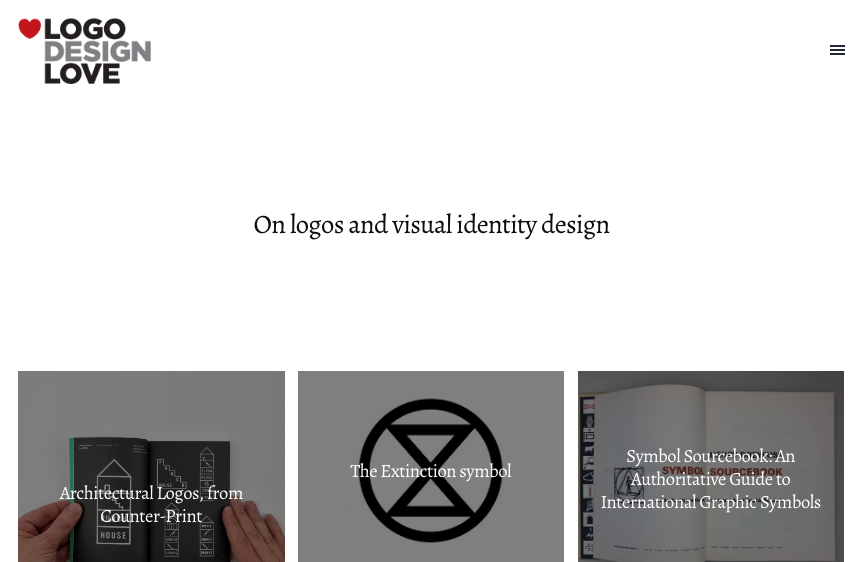
11 сайтов о логотипах

LogoDesignLove — сайт о хороших логотипах
- https://logopond.com. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что вариантов на нем очень много, а еще их можно по-разному отсортировать.
- https://www.logaster.com. Сервис позволяет очень быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но сайт очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
- https://logo.squarespace.com/. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как все это смотрится на визитке, мониторе и футболке.
- http://logofaves.com. В подборках логотипов на этом ресурсе можно найти не только идеи, но и контакты дизайнера, а также ссылку на его Behance-профиль. Это очень удобно в случае, когда вам нужно не только посмотреть логотип, но и найти исполнителя.
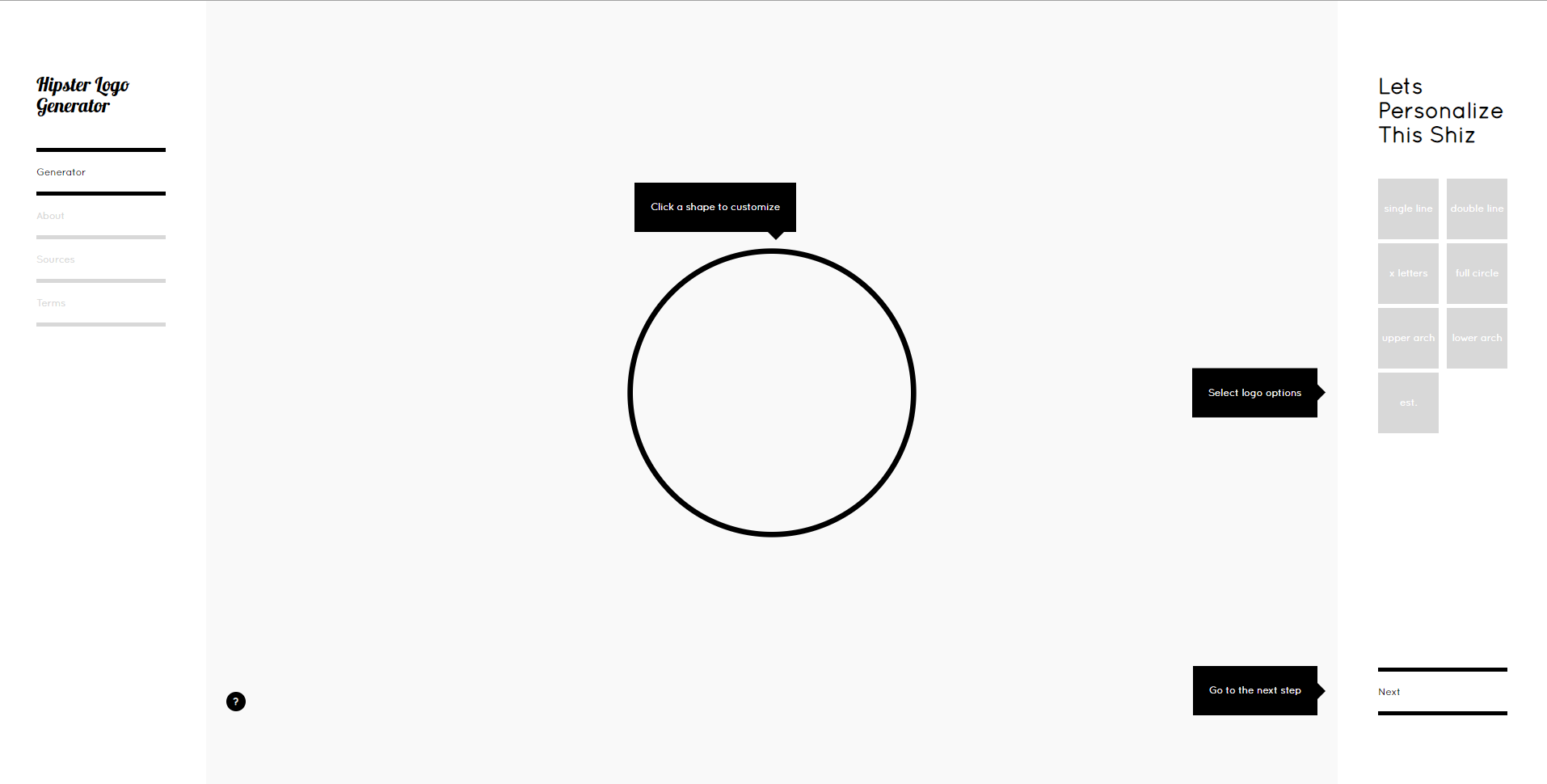
- https://www.hipsterlogogenerator.com. Еще один генератор, позволяющий создать простой, но достаточно эффектный логотип за пару минут.

Генераторы логотипов помогут придумать основу или создать временный логотип
- http://logotypes101.com. Подборка бесплатных векторных логотипов. Если у вас есть время и вы готовы его потратить, то сможете найти неплохой вариант.
- https://logobaker.ru. Сайт для тех, кто разрабатывает логотипы. Здесь есть неплохая подборка, а также возможность попросить совета или получить фидбек.
- https://www.logofury.com. В этом сервисе от вас требуется только ввести название компании, выбрать категорию и добавить слоган (при желании), все остальное генератор делает за вас, мгновенно создавая десятки вариантов.
- https://www.logomoose.com. Очень солидная подборка логотипов со всего мира. Что интересно, есть действительно много хороших вариантов, которые можно использовать для вдохновения.
- http://www.thelogomix.com. И снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике. Когда нужно что-то быстро придумать, очень выручает.
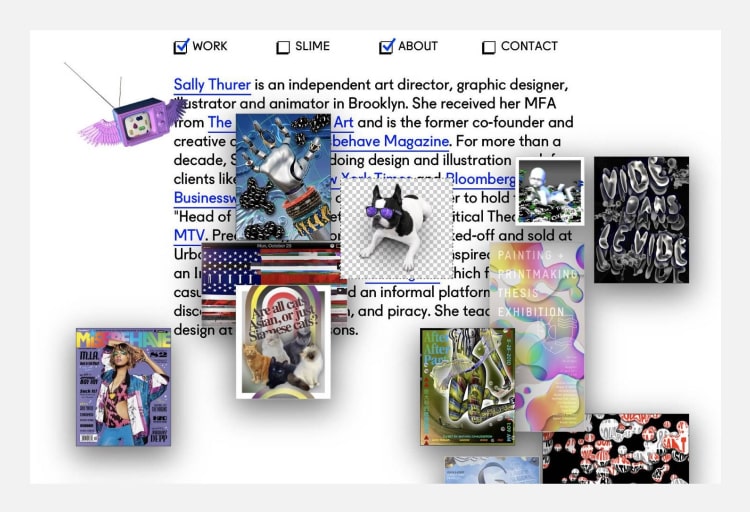
10 красивых сайтов Рунета
Выше были рассмотрены оригинальные сайты забугорного происхождения, однако русские дизайнеры и вебмастера тоже обладают талантом и способны составить неплохую конкуренцию креативным агентствам из США и других стран.
1) www.lapastafresca.ru

Сайт компании «Лапастафреска» по производству макаронных изделий. Один из самых красивых сайтов интернета. Ничего лишнего, что могло бы отвлекать посетителя.
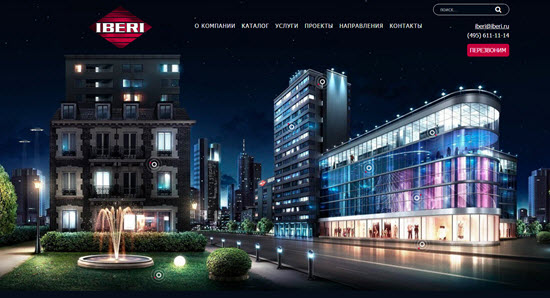
2) iberi.ru

Я бы назвал этот сайт компании IBERI одним из самых стильных.
3) dasoft.ru

Еще одна площадка известной коммерческой компании, где нет ничего лишнего.
4) www.derevo-lubvi.ru

Романтикам этот проект точно придется по душе.
5) kc-dvor.ru

Вот таким образом представлено агенство по подбору домашнего персонала в одном из городов России.
6) lozhkin.net

Здесь сразу становится понятно, что это сайт одного из дизайнеров в области логотипов, значков и других иллюстраций.
7) ladio.ru

Международная студия веб-дизайна.
8) kohana.kiev.ua

Украинский сайт по сдаче яхт в аренду.
9) www.hrasti.com

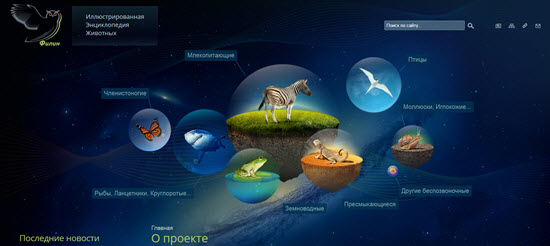
10) www.filin.vn.ua

Сайт в виде энциклопедии про животных с красочными картинками.
Конечно в рамках одной статьи невозможно показать все сайты, да и у каждого вкусы разные, но на меня именно эти проекты произвели больше всего впечатление.
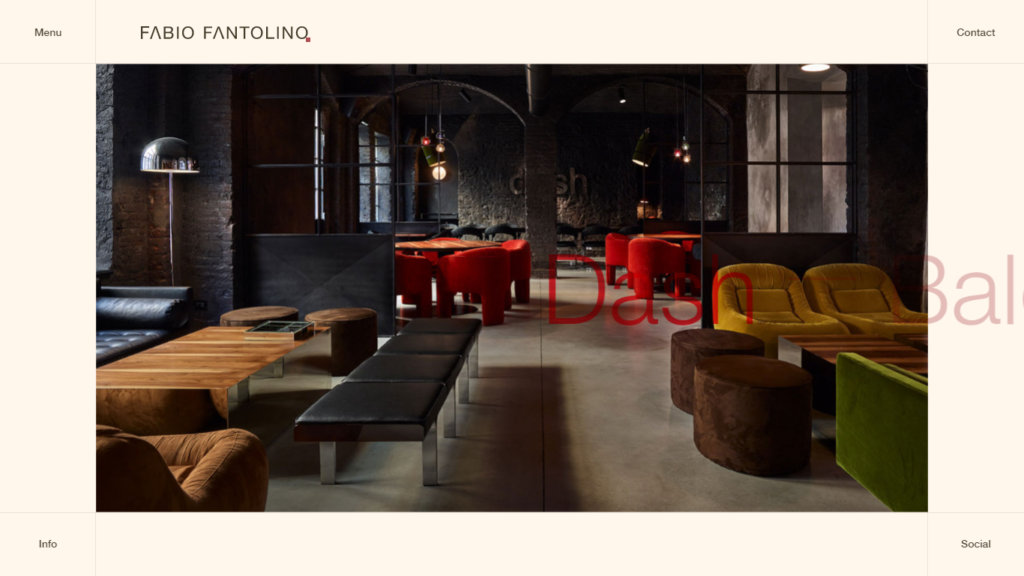
Главная страница Fabio Fantolino
Перейти на главную страницу https://www.fabiofantolino.com/en
Дизайн-агенство Adoratorio из Бресции (Италия) — еще один номинант в рейтинге на звание “Студия года-2018” по версии Awwwards на этот раз представила сайт дня — портфолио туринского архитектора Фабио Фантолино. Проект представляет собой постепенно набирающую популярность одноэкранную версию главной страницу, с которой можно быстро перейти в другие важные разделы — услуги, об авторе, контакты и т.д. Функцию создания wow-эффекта берет на себя анимация и фото проектов архитектора, дополненные типографикой в духе глянцевых журналов.

Почему мы создали бесплатные шаблоны руководства пользователя
Мы развиваем проект Dr.Explain — программу для быстрого создания пользовательской документации, уже более пятнадцати лет. За это время мы накопили колоссальный опыт в этой области и очень хорошо изучили потребности людей, перед которыми встает задача создать руководство пользователя, файл справки или онлайн-инструкцию.
Много общаясь с нашими пользователями, мы поняли их ключевую боль. Она заключается в том, что даже самый удобный инструмент для разработки документации, не освобождает их от самой сложной, трудоемкой и, не будем скрывать, рутинной части проекта — непосредственной разработки и написания этой самой документации.
Несмотря на четкое понимание необходимости и реальной пользы от качественной документации, у большинства людей отсутствует желание заниматься ее написанием. Особенно, если техническое писательство не является их основной специальностью. Не секрет, что создание пользовательской документации часто поручают разработчикам, тестировщикам, менеджерам проекта, бизнес-аналитикам, специалистам технической поддержки. Иногда этим занимаются технические руководители проектов или даже директора компаний.
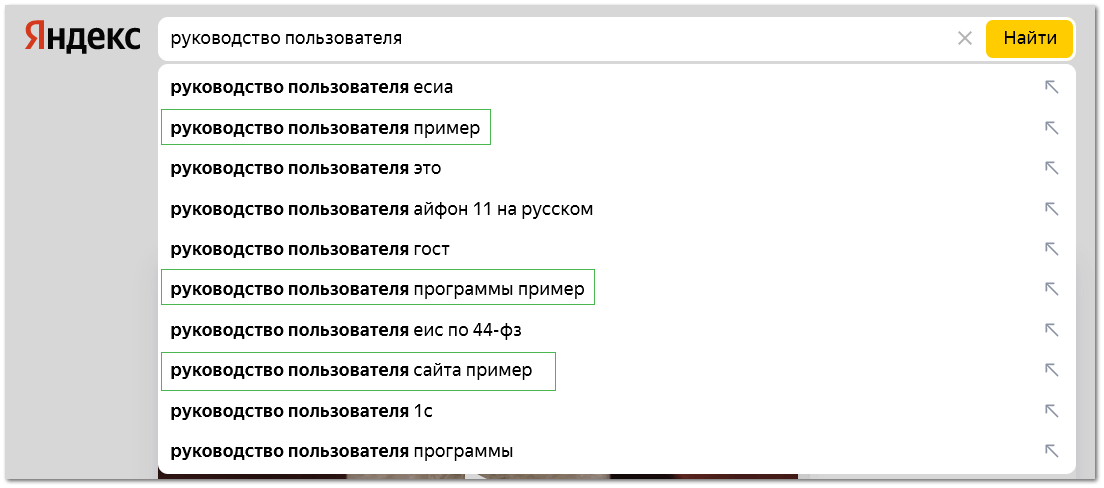
Вторая проблема при написании документации — отсутствие опыта и непонимание, с чего начать свой проект, как его структурировать, по какому процессу пойти. Именно поэтому большинство людей, столкнувшихся с необходимостью разработать руководство пользователя, первым делом забивают в поисковую строку Google или Yandex термин «пример руководства пользователя» или «шаблон руководства пользователя».

Мы также получаем похожие запросы от пользователей Dr.Explain. Они регулярно спрашивают нас с чего начать и можем ли мы поделиться образцом или хотя бы готовой структурой руководства пользователя программного обеспечения или web-сервиса.
Получается, что запросы наших пользователей полностью совпадают с нашими возможностями и экспертностью. В этой ситуации естественным решением было предложить всем, кто впервые столкнулся с задачей самостоятельной разработки документации к своему программному обеспечению, web-сервису или технической системе, готовые типовые шаблоны и образцы руководства пользователя, которые можно взять за основу и быстро адаптировать под свой проект.
Руководствуясь этим, мы добавили в Dr.Explain готовые шаблоны типовых проектов. На данный момент в пакет включены следующие шаблоны:
- Руководство пользователя программного обеспечения.
- Руководство пользователя web-сервиса.
- Корпоративная база знаний компании.

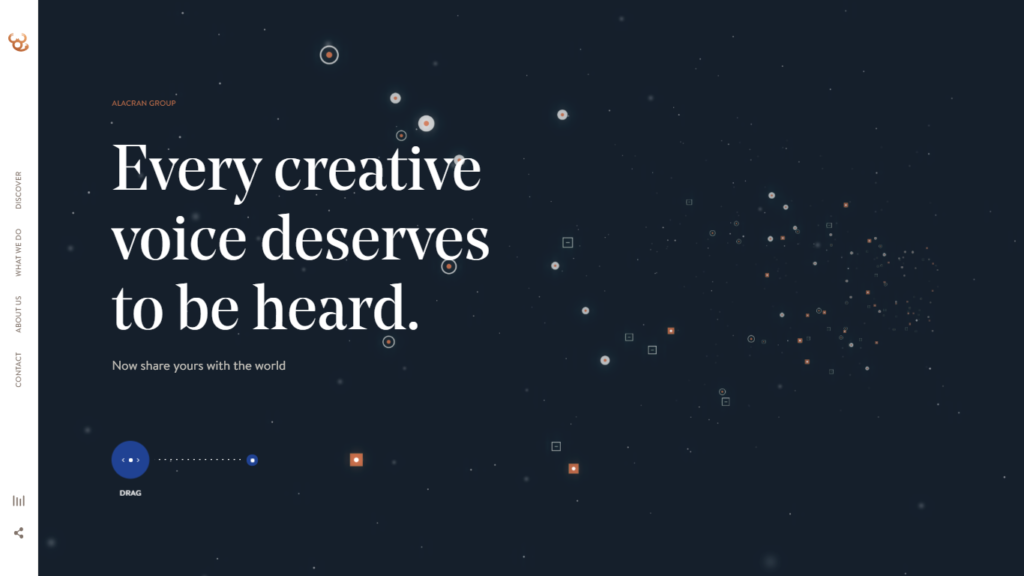
Главная страница Alacran Group
Перейти на главную страницу https://alacrangroup.com/
Даже если пользователь зайдет на этот ресурс случайно, то уйдет он оттуда нескоро. Студия дизайна и разработки Jam3 из Торонто (Канада) совместно с творческой группой Alacran создала проект, предлагающий пользователю сорать свою мелодию из электронных семплов. Просто кликая по разным точкам, можно создать микс из звуков, а потом поделиться им с друзьями или оставить на сайте, чтобы другие пользователи смогли послушать то, что получилось.
Из дизайн-элементов на сайте представлены минималистичная иконографика, инфографика, необычная горизонтальная развертка страниц и material-цвета.

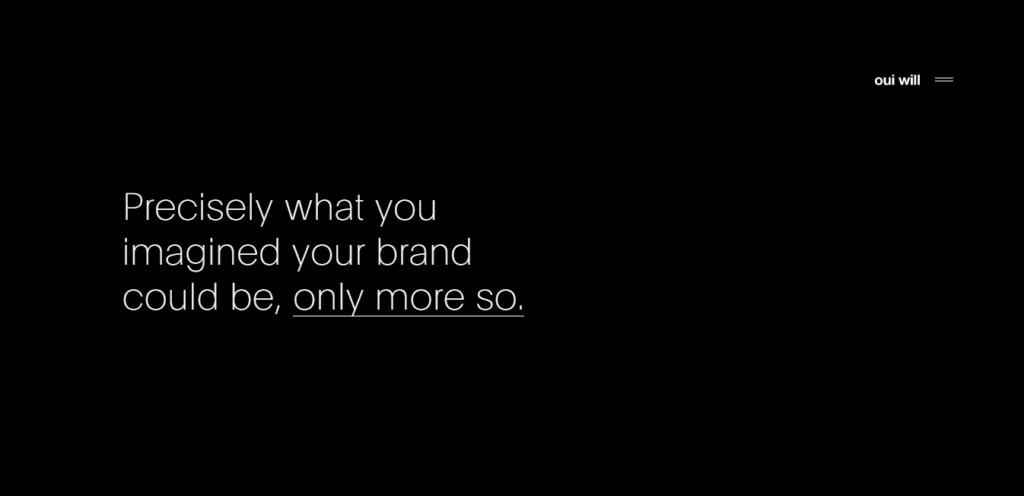
Главная страница Oui Will Agency
Перейти на главную страницу https://www.ouiwill.com/
Еще одно знакомое по рейтингу-2018 дизайн-студий — агентство Oui Will из сан-Диего (США). На этот раз студия представила обновленный собственный сайт, сделав ставку на Parallax-эффект, эффектные презентационные ролики и тонкую, гладкую типографику. Все разделено по экранам, для каждого слогана, ролика или новости — свой экран, никакого соседства. Сайт щедро сдобрен уместной анимацией и, где это возможно, интерактивным взаимодействием с пользователями, при этом, оставляя дух минимализма и сдержанности. Умение сочетать противоположности в очередной раз принесло студии место в рейтингах Awwwards.

Как создать красивый сайт
Создать красивый дизайн, который понравится всем пользователям, — невозможно. Дизайн сайта должен понравиться целевой аудитории. Как правило, ЦА для компании подбирают маркетологи, поэтому вы получите к ТЗ определенный портрет пользователя. Если же клиент не предоставляет таких данных, стоит потратить время на беседу с ним и изучение сайтов конкурентов.
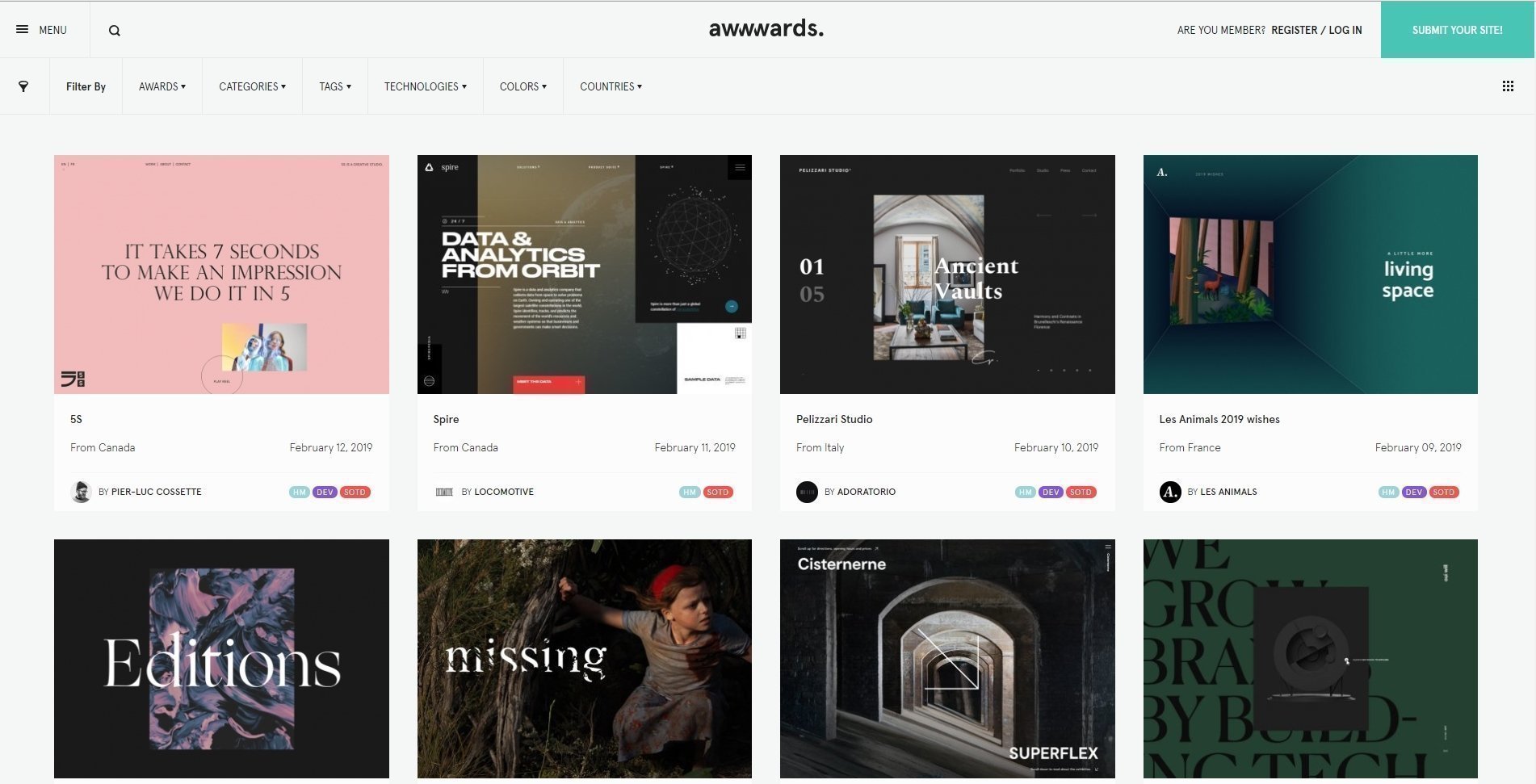
Для поиска вдохновения и удачных решений заглядывайте на Pinterest, Behance и Awwwards. Лучше всего создать подборку как минимум из 20–30 примеров сайтов для каждого проекта. Их можно обсудить с клиентом, чтобы понять, какой дизайн он от вас ждет.

Сайт Awwwards — отличное место для поиска вдохновения
В чем удобство создания руководства пользователя по образцу
Экономия времени.
Используя готовый шаблон документации, вы значительно экономите время на создание структуры проекта с нуля и на поиск и изучение информации о том, как это делается. Шаблон содержит не только готовую структуру в виде дерева типовых разделов.
Фокус на вашем продукте, а не на структуре документации.
Само содержание разделов уже частично заполнено текстовым и графическим контентом, предлагая вам сразу приступить к вводу информации именно о вашем продукте, а не думать о форме ее подачи.

Практическая демонстрация приемов работы в Dr.Explain.
Примеры и шаблоны руководств пользователя созданы и с использованием текстовых переменных и преднастроенных стилей оформления. Это позволит вам сразу понять, как можно использовать эти механизмы для быстрой разработки пользовательской и справочной документации в Dr.Explain.

Бесплатность.
Шаблоны руководств пользователя и базы знаний, встроенные в Dr.Explain можно свободно использовать даже в бесплатном режиме программы. Вы можете модифицировать и дорабатывать свой проект сколь угодно долго без функциональных ограничений. При использовании бесплатной лицензии на имеющиеся изображения при финальном экспорте будет добавлен водяной знак, но даже с ним ваша документация может быть использована в демонстрационных и даже рабочих целях.
Возможность модификации под специфику своего проекта.
Предлагаемые шаблоны руководств пользователя в программе Dr.Explain являются лишь экспертной рекомендацией, обобщающей наш многолетний опыт работы области технического писательства. Структура и содержание разделов в шаблонах не являются абсолютными или строго обязательными по какому либо утвержденному стандарту. Вы можете свободно модифицировать шаблоны под специфику вашего программного продукта. Это позволяет использовать образцы в различных бизнес-направлениях — от инженерных областей, до образования, медицины, науки, сферы финансовых и потребительских услуг.

Добавьте анимацию
Основная причина использования анимации — повысить удобство использования. Простая анимация может быть отличным вспомогательным средством, помогающим пользователям понять, на какие кнопки кликать мышью и куда идти дальше на веб-сайте. Многие дизайнеры, сочетают простую анимацию вместе с прокруткой или кликом. Например при клике на кнопку она уменьшается в размере, и создается визуальный эффект как будто вы действительно нажали на кнопку.
Анимация также может стать отличным «украшением». Иногда цель анимированного элемента чисто визуальная, и это приемлемое использование. Декоративная анимация может помочь рассказать историю или создать и улучшить эмоциональную связь между интерфейсом и пользователем. Цель анимации может заключаться в том, чтобы вызвать визуальный интерес и удержать пользователя на сайте как можно дольше.
Не используйте слишком много цветов в цветовой схеме

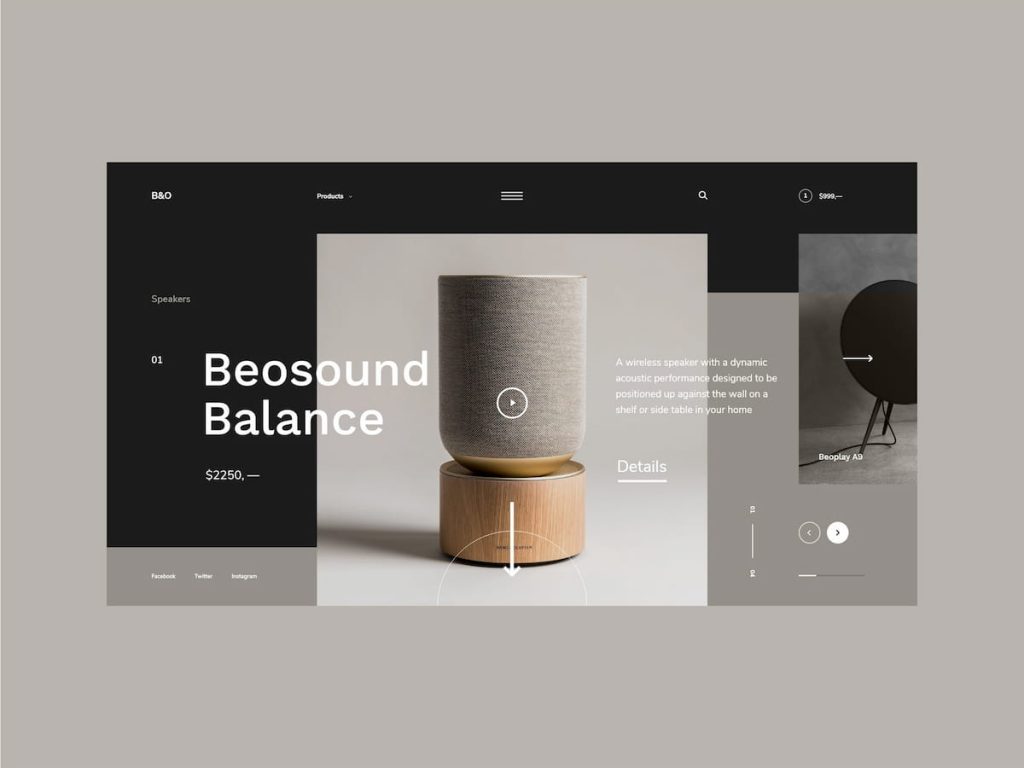
Минималистичная цветовая схема в современном дизайне сайта
Продолжим говорить о цвете. При выборе цветовой схемы для сайта, учитывая многообразие ярких и красивых оттенков, можно легко переборщить с цветом. Несмотря на то, что яркие и смелые цветовые схемы и являются краеугольным камнем эстетики многих веб-дизайнеров, при их большом количестве они создают визуальный шум, который подавляет весь остальной дизайн.
Придерживайтесь простой цветовой палитры и нейтральных цветов фона. Приглушенный фон поможет выделить важные элементы сайта, например кнопки с призывом к действию, пункты меню или другие элементы дизайна. Иногда все, что вам нужно, — это простой белый, черный или нейтральный фон.
Главная страница Design in Motion Festival
Перейти на главную страницу https://demofestival.com/
Использовать рекламные афиши и проспекты в качестве источника вдохновения для веб-дизайна — ход беспрецедентно смелый. Но в разработке оформления сайтов тех же мероприятий смелый шаг приобретает оттенки оптимистичного вопроса “Почему бы и нет?”
Именно интернет-афишей и представляется веб-ресурс DEMO Festival (Нидерланды), разработанный агентством Dept (Амстердам). Яркость и насыщенность цветов, вычурность и гипермасштабность типографики прицельно показывают тематику ресурса — реклама массового мероприятия. Иногда и такой ход позволяет позиционировать мероприятие с первого взгляда. Если это произойдет — дальше только дело за техникой и информативным контентом.

Популярные статьи

- 95.6K
- 5 мин.
Создать логотип бесплатно: обзор 7 сервисов для «чайников» и начинающих дизайнеров
В статье собрано описание 7 приложений для создания логотипов для новичков: Logaster, Free Logo Design, Free Logo Maker, LogotypeMaker, Canva, Hipster Logo Generator и Fotoump.
- 23 января 2019
- Создание сайтов

-
59K
1 - 12 мин.
80 бесплатных ресурсов в помощь дизайнеру
80 полезных ссылок на сервисы для дизайнеров. Покажем, где взять бесплатные видео, фотографии, иллюстрации, иконки для личного и коммерческого пользования. Расскажем, где черпать вдохновение и набираться навыков у лучших специалистов в сфере дизайна.
- 2 августа 2018
- Создание сайтов

- 15K
- 12 мин.
Кому и зачем нужен сайт на конструкторе
- 2 марта 2018
- Создание сайтов
Брутализм в веб дизайне — стиль со своими странностями
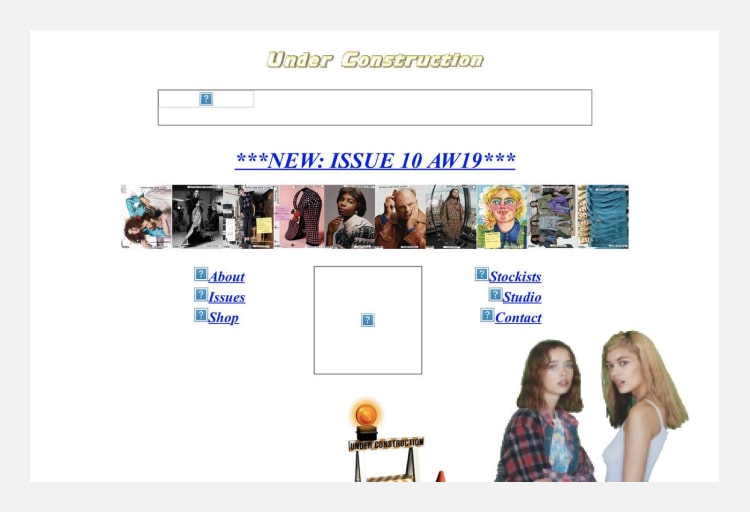
Вообще брутализм существует давно, но мейнстримом он стал совсем недавно. Если взять любой сайт начала 2000-х годов, то в какой-то мере можно сказать, что большинство из них было выполнено в стиле брутализма.


Основные принципы:
- Вызывающий дизайн
- Отсутствие логики построения композиции
- Большие шрифты и нечитабельные надписи
- Отсутствие смысла повествования
- Безбашенные дизайн-решения
- Отсутствие выравниваний и визуальной привлекательности
Да да, все это и есть брутализм. Конечно, всерьез его воспринимать нельзя, потому что если вы сделаете сайт или приложения для больших масс в подобном стиле, то никто не будет им пользоваться. Просто потому, что там полностью будут отсутствовать элементы удобства.
Этот стиль используют дизайнеры просто ради потехи и выражения своего «креатива». Ведь иногда бывает скучно делать однотипные проекты. Поэтому душа просит самовыражения и ухода от границ и рамок.
В веб дизайн этот стиль пришел из архитектуры. Там это целое направление, которое зародилось в 50-х годах прошлого века, сразу после Второй Мировой Войны. Брутализм отличался простотой, примитивностью форм и материалов. Оно и понятно, потому что после войны не было сил, времени и ресурсов на архитектурные изыски.

Виды дизайна сайтов
Четкого разделения видов или стилей сайтов специалисты не выделяют
Если подойти к этому вопросу с точки зрения того, на что следует обратить внимание при оформлении страниц, то нужно помнить, что должна быть концепция, основная идея, от которой зависит, как сайт будет выглядеть, поэтому стоит обратить внимание на следующие моменты:
- логическая структура страниц;
- эргономичность или, как модно сейчас называть, юзабилити сайта;
- художественное оформление сайта (сюда входят размер и вид шрифта, картинки, общий фон и стиль и т.д.).
Чаще всего новички обращают внимание на последний пункт, хотя в первые два входят такие важные вопросы, как какое лучше меню сделать (горизонтальное, вертикальное, выкатное, раскрывающееся и т.д.), как будет всплывать анимация и пр. Если обобщить все варианты существующих сайтов, то можно выделить следующие стили дизайна сайтов:
Если обобщить все варианты существующих сайтов, то можно выделить следующие стили дизайна сайтов:

Чаще всего, если владелец впервые сталкивается с оформлением сайта, то рассматривает только тематику будущего ресурса:
- ретро – стиль, когда для наполнения страниц используются элементы прошедших десятилетий, столетий, например декор, мебель и пр.;
- гранж – то есть нарочитая небрежность в оформлении страниц;
- мультяшный стиль, когда в основу берутся мультипликационные фильмы, комиксы;
- журнальный стиль, когда оформление страниц похоже на журнал с большими фотографиями и основными заголовками.
Тематика сайта может быть любой и не следует зацикливаться только на приведенных примерах, так как оформление – это вопрос творческий, и его нельзя загнать в стандартные рамки.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.
Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения
Самое важное — не перепутать все компоненты и правильно их ранжировать
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:
С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:
Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер
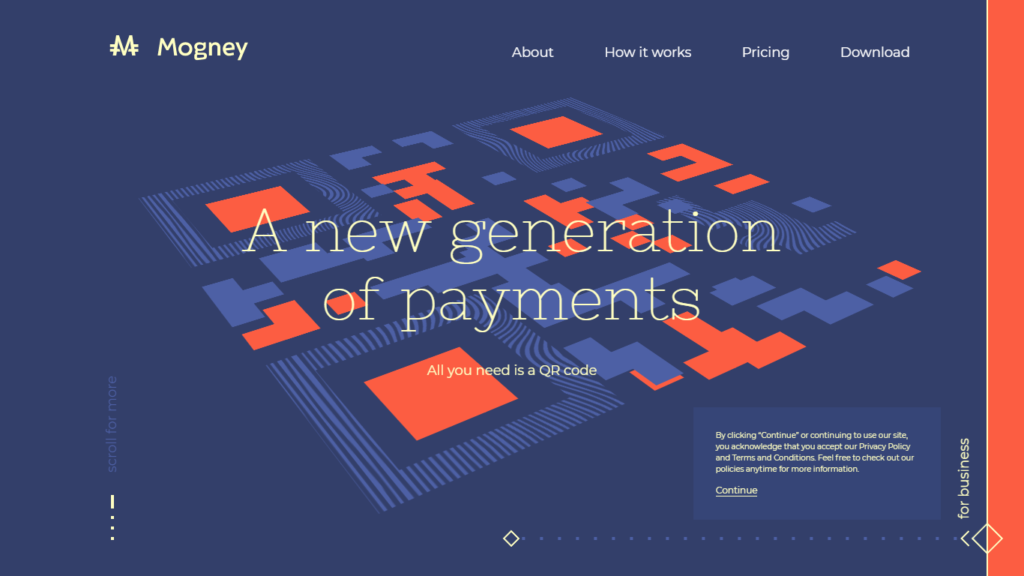
Главная страница Mogney
Перейти на главную страницу https://mogney.com/
В СССР существовал мультик “Пластилиновая ворона”, в котором животные превращались друг в друга под веселую песенку. Разработчики из отмеченной номинацией “Студия года-2018” воронежской студии Red Collar (Россия) определенно вдохновлялись этим мультиком. Проект Mogney — сайт новой платежной системы по QR-коду поражает впечатление сначала ярким цветовым сочетанием, а потом — анимациями, сменяющими друг друга при скроллинге. На выходе получилась динамичная картинка, которая поднимает настроение и желание воспользоваться сервисом.

Рейтинг лучших сайтов для вдохновения
Landingfolio

В программе представлена лучшая дизайнерская подборка лендингов. На всеобщее обозрение предоставляется библиотека интересных и увлекательных страничек Lsndingpage. Имеется огромное количество различных категорий и встроенных фильтров. Дизайн на должном уровне. Платформа отличается удобством и практичностью. Имеется библиотека логотипов. Желающие могут быстро найти лендинги на мобильные приложения, книги, продукты, ресурсы, стартапы.
Достоинства:
- скорость поиска;
- кладезь полезной информации;
- доступность;
- универсальность;
- профессионализм;
- функциональность.
Недостатки:
не установлены.
Square

Платформа предназначена для начинающих дизайнеров, которые еще не доросли до международных конкурсов, а показать собственные наработки хочется. Конкурс предоставляет шанс начинающим художникам отправить собственные работы с применением фирменных шаблонов на презентацию, которая приводится разработчиками. Конкурс доступен для каждого. Участие в нем не требует финансовых затрат. Это дает возможность молодежи проявить себя и приобрести всеобщую популярность.
Достоинства:
- возможность показать творения;
- бесплатное участие;
- повышение профессионализма.
Недостатки:
отсутствуют.
Gomoodboard

Платформа дает новичкам шанс прокачать собственные портфолио. Начинающие дизайнеры получают вдохновение от работ профессионалов, качественных иллюстраций, необычных шрифтов. Находка для творческих личностей. Сервер может вместить в себя неограниченное количество работ, так как разработчиками ограничения не были установлены.
Достоинства:
- универсальность;
- практичность;
- функциональность;
- доступность;
- простота использования;
- не требует финансовых затрат.
Недостатки:
не выявлены.
Uplabs

Некоторые платформы аккумулируют концепты, которым не суждено стать законченными проектами и дойти до реализации. Привлекательный внешний вид еще не гарантия создания премиального приложения или полноценной площадки. Можно на всю жизнь остаться привлекательной картинкой для многочисленных пользователей платформы. Все это не касается Uplabs. В ней сосредоточены исключительно законченные работы, доступ к которым совершенно бесплатный.
Достоинства:
- помогает новичкам создавать полноценные продукты;
- практичность;
- универсальность;
- простота в последующей эксплуатации.
Недостатки:
отсутствуют.
UI8

Без сторонних площадок тяжело, а иногда и невозможно сделать портфолио на Instagram, Dribbble или Behance и другие узнаваемые платформы. Даже оставляемые комментарии не делают дизайнеров популярными. С подписчиками проблемы, заказчики внимания не обращают, и не «заваливают» работой. Сервис UI8 помогает талантливым web-дизайнерам проявить себя, показывать работы во всей красе, при этом еще и заработать. Стоит предварительно опубликовать на сайте графический контент: шрифты, логотипы или иллюстрации.
Достоинства:
- помогает новичкам поверить в себя;
- способствует повышению профессионального уровня и приобретению опыта;
- доступность;
- пассивный заработок;
- практичность.
Недостатки:
не выявлены.
Еще больше сайтов-вдохновителей — в видео:







