Как добавить карту google, яндекс и 2гис на сайт: просто по шагам
Содержание:
- Как добавить компанию в Яндекс.Справочник
- Для чего это нужно?
- Создание собственной карты в конструкторе
- Яндекс.Карты, Google Maps и другие конструкторы
- Создание объектов
- Зачем указывать свою организацию на карте
- Как настроить отложенную загрузку карты на сайте
- Как вставить Google карту на сайт
- Зачем это нужно
- Как вставить карту 2ГИС на сайт
- Зачем вам Яндекс.Карта
- Сохранение и получение кода
- Заключение
Как добавить компанию в Яндекс.Справочник
Теперь расскажем, что потребуется для добавления вашего заведения в Яндекс.Справочник. Данная возможность бесплатна. При публикации организация будет отображена на общей карте. Чем полнее вы заполните сведения о ней, тем больше будут знать о вас клиенты.
Шаг 1
Прочитайте правила заполнения полей. Затем на странице новая организация введите данные компании.
Организации с фактическим адресом, добавляют следующим образом:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте «Да, есть филиал, магазин, офис»
- Теперь впишите адрес своего заведения или самостоятельно выберите на карте расположение.
Обратите внимание! В Яндекс.Справочнике не публикуют:
Алгоритм действий для организаций без фактического адреса, работающих онлайн:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте пункт «Нет, у меня онлайн-компания»
- Территория оказания услуг – выбираете подходящие регионы. При выборе региона «Россия» система автоматически ставит метку в центр страны – Красноярский край, Эвенкийский район. Не беспокойтесь, ваша организация будет на том месте, где вы отметили её изначально.
Обратите внимание! Организации без фактического адреса размещаются только в поиске Яндекса. На Яндекс.Картах онлайн-организации не размещаются
Шаг 2
Впишите контактную информацию и подтвердите регистрацию. На указанный контактный телефон позвонит модератор и сообщит код. Введите его в поле «Подтвердите регистрацию».
После этого данные уходят на модерацию. Будьте готовы, к тому, что проверка может затянуться на две недели. Если статус вашей заявки не меняется более двух недель, обратитесь в службу поддержки.
Как смотреть статистику
Основные показатели:
- Запросы по рубрикам – сервисы Яндекса привязывают запросы в поиске к рубрикам. Например, запрос «куда сходить» будет привязан к рубрикам «Театр», «Кафе» и «Развлекательный центр». Учитываются запросы пользователей, находящих в ближайших 5 километрах от вашего заведения.
- Конкуренты – организации, отметившие те же рубрики и находящиеся в пределах 5 километров от вас.
- Прямые переходы – пользователь искал конкретно ваше заведение и в результате открыл на карте страницу с данными.
- Дискавери-переходы – пользователь искал на схеме другое место, но зашел посмотреть ваши данные.
Использование виджета
Раньше установка плагинов упрощала жизнь. Сейчас они не пользуются спросом, потому что создать схему и вставить ее на сайт можно буквально в несколько кликов.
Для тех, кто не любит разбираться в коде, существуют виджеты для веб-ресурсов. Например, Oi Yandex.Maps for WordPress или Yandex Maps API.
Все подобные виджеты работают по одному принципу. Активируете плагин, появляется кнопка «Яндекс карта», жмете на нее и вписываете адрес. Виджет открывает карту, с которой вы работаете так же, как и с интерактивной.
Плагины позволяют без лишних движений создавать метки и вставлять необходимые описания.
Пожалуйста, оставьте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
НЧНаталья Черниковаавтор
Для чего это нужно?
Самый простой способ — сделать это для удобства ваших потенциальных покупателей и покупателей, потому что гораздо легче визуально увидеть, где находится ваш магазин между незнакомыми улицами и домами, чем просто искать по названию улицы и самостоятельно проложить маршрут. То есть он может вписать в него адрес собственного отправления, а карта на вашем сайте автоматически укажет для него наиболее удобный маршрут до выбранного заказчиком пункта назначения из указанных точек. (Магазин, Шоу-рум, Кафе и др.). Но он может сделать это через обычную карту, которых сейчас огромное количество, верно? Да, но в то же время он покинет ваш сайт, и есть вероятность, что вы потеряете клиента, и с помощью интегрированной интерактивной карты он останется на сайте и обязательно достигнет конечного пункта назначения.
Каждый покупатель сможет наглядно увидеть, где находится ближайшая к нему точка, если их больше одной. Это очень удобно и понятно даже для тех, кто плохо ориентируется как на земле, так и в интернет-пространстве, ведь им не нужно вручную сравнивать все адреса и проверять, где ближе всего к вам добраться, а может, ваших конкурентов, в которую включена эта карта и ясно где они находятся.
Создание собственной карты в конструкторе
Ресурсом могут пользоваться только зарегистрированные пользователи, поэтому для работы необходим аккаунт на Яндексе. Затем вы можете пойти к дизайнеру и произвести установку.
Вариант 1: Как сделать схему проезда
Маршрут движения — это удобный указатель пути от одного объекта к другому. Здесь же можно указать кратчайший маршрут. Чтобы создать карту Яндекса с легендой:
- Авторизуйтесь в Яндексе, затем зайдите в конструктор. Сразу дайте карточке имя и описание. Поле для заполнения находится в левой части экрана.
- Найдите свое местоположение на карте. Для этого уменьшите масштаб и найдите ближайшую станцию и местоположение вашей организации. Перейдите к инструменту «Линии».

- Теперь остается только проложить путь от одной точки к другой. Сделайте это так, чтобы клиент мог прибыть к месту назначения на машине. Нарисовав путь, щелкните последнюю точку. Появится всплывающее меню. В нем нажимаем «Готово».

- Внизу экрана появится блок. В пустом поле введите описание предмета. Этот текст будет виден, когда вы щелкните пункт назначения на карте. Затем нажмите кнопку «Готово».

- Блок слева укажет расстояние от одной точки до другой.
- В левом нижнем углу нажмите кнопку «Сохранить и продолжить». Это действие подтверждает условия лицензионного соглашения.
- Используйте инструмент, чтобы выбрать желаемый масштаб. Переместите углы прямоугольника так, чтобы был виден не только отмеченный путь, но и обе точки, от которых измерялось расстояние.

- В левом блоке выберите действие, которое нужно выполнить с карточкой: «Вставить на сайт» или «Распечатать». Также здесь можно получить код для встраивания, ссылку на созданный объект или изменить тип карты.
- Если вам нужно экспортировать готовую карту маршрута, нажмите кнопку «Экспорт».
- В новом окне выберите тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».

- Подождите, пока загрузится схематическая карта, затем откройте загруженный файл. Теперь вы можете использовать его в своих целях. Документ считается авторским, поэтому подходит для размещения на коммерческих ресурсах.
Вариант 2: С несколькими точками
Если у вашей организации два офиса или любой другой объект, вам нужно будет создать интерактивную карту с использованием нескольких точек. Чтобы нарисовать карту Яндекса:
- Входим в сервис, создаем карту и описываем ее. Перейдем к инструменту «Места».

- Устанавливаем объект в точное место на карте. Для этого увеличьте его, чтобы были видны номера домов. Аналогичным образом отметьте второй объект на карте.
- В появившемся окне напишите название тега и дайте его описание. Затем нажмите «Сохранить и продолжить». Все остальные действия выполняются как в предыдущей инструкции.

По возможности следует указать разные маршруты к объекту, особенно если в городе несколько организаций.
Источники
- https://free-navigator.ru/yamap/konstruktor-kart-yandex/
- https://BiznesSystem.ru/konstruktor-kart-ot-yandeks-kak-vstavit-interaktivnuyu-kartu-na-sajt/
- https://1Ku.ru/informacionnye-texnologii/56511-kak-raspechatat-kartu-s-jandeksa-instrukcija/
- https://postium.ru/konstruktor-kart-yandeks/
- https://romua1d.ru/obzor-onlajn-konstruktorov-kart/
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно много, они немного отличаются по функционалу и интерфейсу, поэтому поговорим о самых популярных.
Yandex.Maps
Конструктор карт Яндекс — один из самых доступных, простых в использовании и популярных конструкторов карт в России.
С помощью этого конструктора вы можете создать полноценную карту для любого нужного вам занятия, будь то «Как привести друзей в свой дом», заканчивая «Как найти свой магазин”.
На карте можно нарисовать:
- ярлыки — входы, места для встреч и т д
- линии — дороги, маршруты, границы и т д
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т д
Кроме того, с помощью этого конструктора вы можете создавать карты трех типов: статические, интерактивные и печатные. Каждый из них выполняет определенную задачу.
Статический — карту, которую можно сохранить как изображение, вы можете разместить ее на своем сайте или поделиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный: карту, которую можно разместить на сайте или интегрировать в любое приложение (в том числе на мобильные устройства). Любой пользователь может активно взаимодействовать с ним, выбирать удобный для себя маршрут или ближайшую точку из предложенных вами.
Печатная версия: карту, которая представляет собой печатную версию карты, можно сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, требуются навыки программирования и умение работать с API Яндекс Карт.Вот пример того, что не может сделать строитель.
Goolge Maps
Конструктор карт Google: почти те же функции, что и конструктор Яндекс, но главное отличие здесь в том, что вы добавляете карту Google на сайт.
Этот конструктор позволяет добавлять:
до 10 000 линий, форм или мест;
до 50 000 точек (в линиях и формах);
до 20 000 ячеек таблицы данных.
Также на любую карту вы можете добавить свои места, такие как рестораны, отели, музеи и другие общественные места для удобства использования.
С помощью этого конструктора, как и в случае с Яндексом, вы можете добавить на свой сайт интерактивную карту Google Map, что будет очень удобно для любого потенциального покупателя или вашего друга.
Mapbox
Конструктор карт Mapbox идеально подходит для тех, кто хочет добавить интерактивную карту на свой сайт за пределами России и свободно говорит по-английски. У нее тоже есть свои достоинства и недостатки, о которых стоит написать отдельную статью, но в первую очередь это простота использования и создания этой карты. Создатели карты и сам строитель создали подробные инструкции по каждому из действий.
Если вы живете в США или любой другой англоязычной стране, этот конструктор идеально подходит для интеграции в ваш веб-сайт или приложение. Он очень прост в использовании, эстетичен и имеет обширную функциональность, так что любой может легко найти пункт назначения и создать оптимальный маршрут всего за несколько щелчков мышью.
Если ни один из этих конструкторов вам не подходит или вы просто хотите найти информацию о других конструкторах карт, заслуживающих вашего внимания, мы оставляем их имена.
Zeemaps
Zeemaps — это профессиональный картографический сервис, который позволяет легко создавать, публиковать и публиковать интерактивные карты. Также на английском.
Создание объектов
В интерфейсе предлагается создание нескольких видов объектов на карте:
Метки
С их помощью ставятся точечные отметки на карте, которые обозначают конкретные локации — пункт назначения или промежуточный пункт на пути. Это может быть магазин, центральный офис, филиал, место для посадки в транспорт и другие места.
Для меток может быть задана особая иконка, цвет и название.
Линии
С помощью линий легко строить маршруты. Если к точке ведут несколько путей, их можно обозначить несколькими линиями, к каждой из которых также опционально добавляется описание. Также настраивается толщина линий и прозрачность.

Многоугольники
Этим способом обозначаются здания или территории. Если офис расположен в промзоне из множества строений, среди которых легко запутаться, вы можете отметить своё здание многоугольником. К нему также может быть добавлена подсказка по клику.
Помните: на карте может содержаться не более 10 000 объектов, включая вышеперечисленные. Также если обстоятельства вынуждают вас отметить на карте невероятно сложный объект, постарайтесь уместить количество вершин в 1 000, так как больше сервис поставить не позволит.
Для автоматизации процесса при клике левой кнопкой на любую вершину многоугольника выберите пункт Упростить контур. То же действие применимо и к линиям.

Отображение
Пользователь может выбрать и отображение карты:
- Схема — всем знакомый отрисованный план местности с условными обозначениями.
- Спутник — фотографическая карта из космических снимков.
- Гибрид — спутниковые снимки, которые снабжены обозначениями инфраструктуры, топонимами и т.д.
Если вашим гостям важна обстановка на дорогах, то на карте включается отображение пробок.
Сохранение
По завершении создания карты дайте ей название и сохраните. Система предложит три варианта формата карты — интерактивная, статическая и печатная. Именно здесь можно экспортировать карту в файл (KML, CSV, GPX или GeoJSON). Получите код карты для её размещения на своём ресурсе и добавьте его в исходный код сайта.
Публикация
Для публикации карты лучше передать код программистам или, если вы сами занимаетесь сайтом, расположите код на соответствующей страницы. Карта ограничена по ширине и высоте, но от вас потребуется заключить её в подходящий контейнер.
CMS и конструкторы сайтов имеют функцию вставки карты. Например, в Tilda это один из блоков в боковом меню.
Как вставить карту на сайт на WordPress
Определите, на какой странице сайта хотите разместить карту. Чаще размещают на странице «Контакты». Чтобы вставить карту на сайт на WordPress:
- Зайдите в административную панель сайта и выберите раздел «Страницы».
- Зайдите в «Контакты» и нажмите «Изменить».
- Смените в редакторе режим «Визуально» на «Текст».
- В конструкторе Яндекс карт для сайта скопируйте код iframe и вставьте его вниз страницы.
- Нажмите «Обновить».

На лендингах карту размещают в подвале сайта. Для этого сгенерируйте в конструкторе HTML код карты и выполните аналогичные действия. Пройдите: «Внешний вид» — «Редактор» — «Подвал». Вставьте HTML код.
Чтобы оценить эффективность рекламных каналов, подключите сквозную аналитику Calltouch и не тратьте время на рутинные задачи. Вы узнаете, что приносит вам целевой трафик и доход. Сервис собирает все сведения с сайта, социальных сетей, CRM и экономит время сотрудников на составление отчетов.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически соберет данные с рекламных площадок, сервисов и CRM в 1 окне
- Бесплатные интеграции c CRM и другими сервисами: более 50 готовых решений
- Анализируйте воронку продаж от показов до кассы
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Зачем указывать свою организацию на карте
Каждому владельцу сайта стоит указать свою метку на Яндекс.Картах. Это связано с тем, что:
- Людям значительно проще сделать заказ, когда им облегчают жизнь. Они сразу знают куда идти, и не приходится искать дополнительные сведения.
- Клиенты могут случайно зацепиться взглядом за название вашей компании и запомнить его на будущее, пока просматривают территорию в поисках совершенно другого места.
- Не стоит забывать о психологическом факторе: если указаны полные сведения в контактах, да еще и отмечено местоположение, значит этой фирме нечего скрывать.
Пользоваться этим сервисом клиентам легко и, что самое главное — удобно. Особенно, если вы добавите на свой сайт интерактивный план местности. Такую живую проекцию можно перемещать. Менять на ней способ отображения, например, выбрать схему или снимок со спутника. Масштабировать, видеть на ней отзывы и сообщения других людей.
Кроме того, по сравнению со статичной картинкой, на которой видно только местоположение, с помощью интерактивной карты:
- Не приходится уходить с сайта в поисках дополнительной информации;
- Легко проложить наиболее удобный маршрут;
- Можно подсчитать время, которое потребуется на поездку;
- Можно увидеть актуальную информацию о пробках и авариях;
- Яндекс оперативно обновляет информацию о произошедших изменениях пути, будь — то новое здание или строительство.
Проще говоря, у сервиса множество преимуществ. Его использование также не станет проблемой. О том, как добавить Яндекс карту на сайт, читайте далее.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
 Фрагмент проверки
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
 Фрагмент проверки сайта
Фрагмент проверки сайта
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
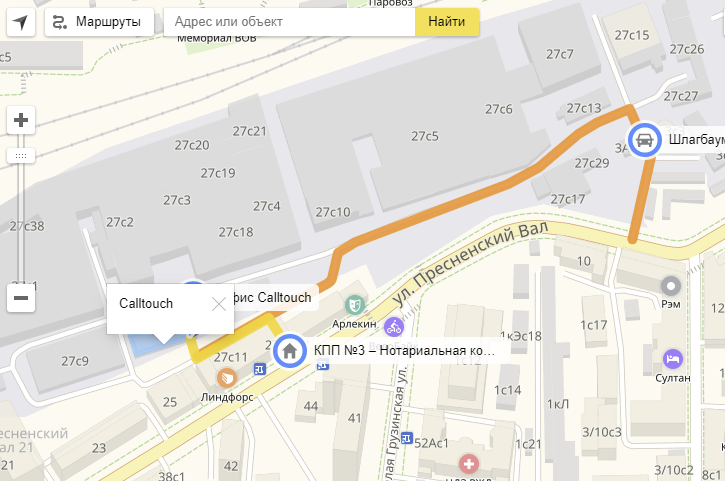
Карта будет выглядеть так:
 Карта с меткой организации из Google Maps
Карта с меткой организации из Google Maps
-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
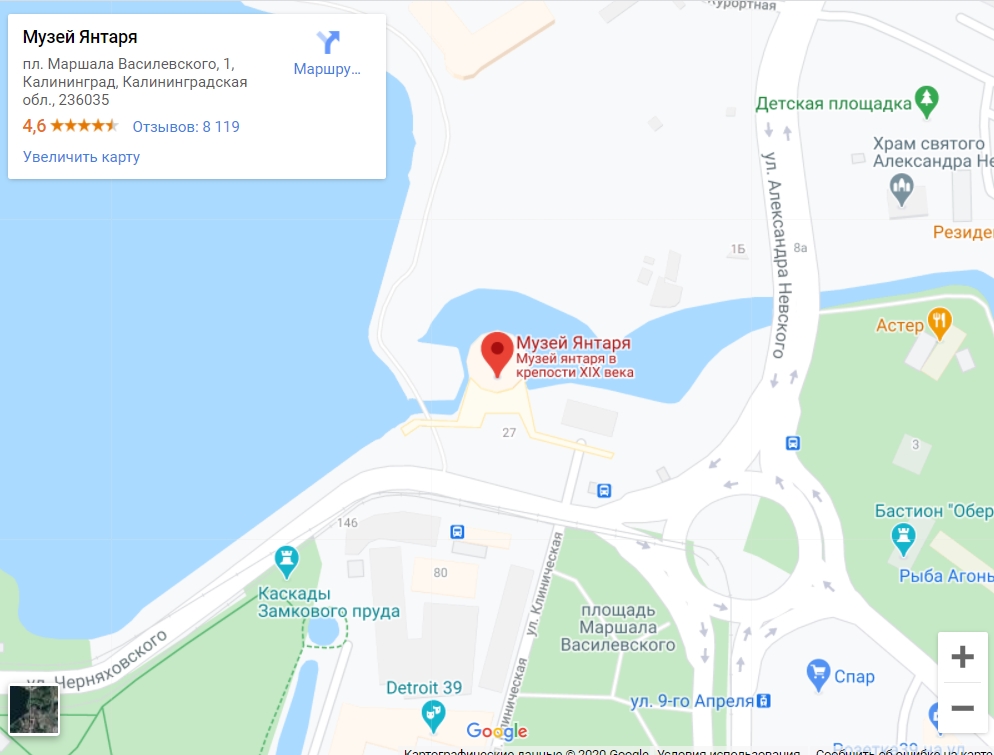
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.
 Карта с меткой компании
Карта с меткой компании
Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.
 Карта 2ГИС
Карта 2ГИС
Пошаговый процесс:
-
Перейдите на страницу и выберите город.
-
Найдите компанию по названию.
-
Установите нужный размер карты в правом нижнем углу.
-
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
-
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
-
Введите адрес и найдите нужное здание.
-
Настройте цвет метки, введите название.
-
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
-
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
-
Выберите нужный размер карты.
-
Скопируйте код для вставки на сайт или в мобильное приложение.
Зачем вам Яндекс.Карта
Помимо подробной масштабируемой карты со схемами населённых пунктов и инфраструктуры сервис включает в себя дополнительные функции:
- Просмотр учреждений и заведений по адресам;
- Просмотр панорам;
- Размещение и просмотр фотографий, привязанных к местности;
- Карта пробок;
- Построение маршрутов;
- Космические снимки;
- Размещение на внешних ресурсах.
Один из наиболее популярных способов использования Яндекс.Карт — в маркетинговых целях.
Организации отмечают свои отделения и филиалы на карте, указывают контактные данные, время работы, получают отзывы, размещают карты на своих сайтах. Благодаря этому, у клиентов появляется больше возможностей быстро найти подходящую точку продаж или заведение.
Основная часть функционала, связанная с поиском, закрывается сервисом Яндекс.Справочник. Именно через него компании отмечают себя на картах и указывают информацию о себе.
Помимо карты, на сайт можно установить виджеты Calltouch. Обратный звонок, сбор заявок в нерабочее время и возможность связаться через удобные посетителю мессенджеры или соцсети увеличат конверсию и продажи.
Виджеты Calltouch
Для увеличения конверсии сайта и роста продаж
- Повысьте конверсию сайта на 30%
- Оптимизируйте работу колл-центра
- Увеличьте лояльность клиентов
- Подробная статистика по всем обращениям с привязкой к источнику
Узнать подробнее
Если говорить именно об аспекте картографии — как сориентироваться на местности пользователю, то здесь в дело вступает сервис Яндекс.Карт.
Основное назначение карт — размещение их на различных ресурсах. Фрагмент местности, содержащий необходимые объекты, отображается прямо на странице сайта или мобильного приложения. Существует несколько форматов карт, доступных при создании:
- Интерактивная — с ней можно взаимодействовать путём перемещения, изменения масштаба и иным образом.
- Статическая — сохраняется и отображается на странице в виде изображения.
- Печатная — создание изображения в высоком разрешении для печати на носителе.
Первыми двумя типами также можно поделиться с другими пользователями.

Наиболее привычное и понятное расположение карты — это раздел Контакты. Там пользователь ожидает увидеть адреса, телефоны и почту для связи. Помимо стандартных способов можно предложить также чат со специалистом или обратный звонок.
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.
С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.
Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Заключение
Надеюсь, теперь вы понимаете, как создать свою вариацию карты и установить ее на сайт. Тут нет ничего сложного, нужно просто следовать инструкции и читать то, что написано в официальной документации. Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Если вы хотите лучше разбираться в сайтах, а если быть точнее – в информационных проектах, то я рекомендую вам обратить внимание на курс Василия Блинова “Как создать сайт”. В нем автор рассматривает информационные сайты как способ стабильного пассивного дохода, учит правильно создавать и продвигать ресурсы в поисковых системах
Есть уроки по монетизации и написанию контента. Обязательно заглядывайте.