Как добавить карту в google pay?
Содержание:
- Персонализация организации
- Яндекс.Карты, Google Maps и другие конструкторы
- Зачем нужна карта Яндекс на сайте
- 1.2 Многофункциональная карта с несколькими метками
- Код карты для вставки на сайт
- Как добавить способ оплаты
- Как удалить карту из приложения «Сбербанк Онлайн»?
- Сбербанк Онлайн: кратко о главном
- ↑ Как удалить или отключить Google Play Market
- Как настроить отложенную загрузку карты на сайте
- Как добавить карту на сайте?
- Добавляем Яндекс карту
- Как добавить компанию в Яндекс.Справочник
- Способ 2: Добавление отсутствующего объекта
- Оформили карту, но она не отображается. Что делать?
- Добавление метки
Персонализация организации
Пользователи больше доверяют компаниям, которые общаются с ними напрямую и прислушиваются к их мнению. Яндекс.Справочник также можно использовать для персонализации организации, отвечая на отзывы и вопросы пользователей. Обрабатывать нужно не только положительную реакцию на продукцию, но и рассказы об отрицательном опыте.
Работа с отзывами на платформе Яндекс.Справочник осуществляется в специальном разделе.

Представитель компании может отправить типовой ответ или написать уникальный комментарий. В этом разделе можно настроить получение уведомлений о новых отзывах, жаловаться на грубые, несоответствующие действительности комментарии. Здесь также можно запустить акцию по сбору отзывов.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно много, они немного отличаются по функционалу и интерфейсу, поэтому поговорим о самых популярных.
Yandex.Maps
Конструктор карт Яндекс — один из самых доступных, простых в использовании и популярных конструкторов карт в России.
С помощью этого конструктора вы можете создать полноценную карту для любого нужного вам занятия, будь то «Как привести друзей в свой дом», заканчивая «Как найти свой магазин”.
На карте можно нарисовать:
- ярлыки — входы, места для встреч и т д
- линии — дороги, маршруты, границы и т д
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т д
Кроме того, с помощью этого конструктора вы можете создавать карты трех типов: статические, интерактивные и печатные. Каждый из них выполняет определенную задачу.
Статический — карту, которую можно сохранить как изображение, вы можете разместить ее на своем сайте или поделиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный: карту, которую можно разместить на сайте или интегрировать в любое приложение (в том числе на мобильные устройства). Любой пользователь может активно взаимодействовать с ним, выбирать удобный для себя маршрут или ближайшую точку из предложенных вами.
Печатная версия: карту, которая представляет собой печатную версию карты, можно сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, требуются навыки программирования и умение работать с API Яндекс Карт.Вот пример того, что не может сделать строитель.
Goolge Maps
Конструктор карт Google: почти те же функции, что и конструктор Яндекс, но главное отличие здесь в том, что вы добавляете карту Google на сайт.
Этот конструктор позволяет добавлять:
до 10 000 линий, форм или мест;
до 50 000 точек (в линиях и формах);
до 20 000 ячеек таблицы данных.
Также на любую карту вы можете добавить свои места, такие как рестораны, отели, музеи и другие общественные места для удобства использования.
С помощью этого конструктора, как и в случае с Яндексом, вы можете добавить на свой сайт интерактивную карту Google Map, что будет очень удобно для любого потенциального покупателя или вашего друга.
Mapbox
Конструктор карт Mapbox идеально подходит для тех, кто хочет добавить интерактивную карту на свой сайт за пределами России и свободно говорит по-английски. У нее тоже есть свои достоинства и недостатки, о которых стоит написать отдельную статью, но в первую очередь это простота использования и создания этой карты. Создатели карты и сам строитель создали подробные инструкции по каждому из действий.
Если вы живете в США или любой другой англоязычной стране, этот конструктор идеально подходит для интеграции в ваш веб-сайт или приложение. Он очень прост в использовании, эстетичен и имеет обширную функциональность, так что любой может легко найти пункт назначения и создать оптимальный маршрут всего за несколько щелчков мышью.
Если ни один из этих конструкторов вам не подходит или вы просто хотите найти информацию о других конструкторах карт, заслуживающих вашего внимания, мы оставляем их имена.
Zeemaps
Zeemaps — это профессиональный картографический сервис, который позволяет легко создавать, публиковать и публиковать интерактивные карты. Также на английском.
Зачем нужна карта Яндекс на сайте
Ранее мы уже писали о коммерческих факторах ранжирования сайтов в поиске Яндекса. Один из них – это полный адрес, в том числе карта (желательно интерактивная) на странице с контактами.
Но это только одна из причин, почему вам необходима карта на веб-ресурсе.
Она нужна и для других целей:
- Чтобы показать клиенту, где вы находитесь, в каком районе города. Многим как раз проще ориентироваться по карте, а не по адресу.
- С помощью карты клиент сможет проложить схему проезда или маршрут, как добраться со своего текущего местоположения к вам в магазин, кафе или офис. При этом, если на сайте интерактивная карта, ему не нужно будет покидать ваш сайт.
- Если у вас несколько точек продаж или офисов, на карте вы сможете указать их все. Клиент выберет, куда ему добираться ближе, удобнее и быстрее.
Не обойтись без карты тем компаниям, которые через сайт только рассказывают о своем предложении, а завершение сделки проходит оффлайн. Это мастерские, магазины, салоны красоты, производства разного направления, аптеки и больницы. Разберёмся, как в конструкторе карт Яндекса сделать схему проезда или список адресов для установки на сайт.
Статья в тему: Как добавить сайт в Гугл Мой Бизнес
1.2 Многофункциональная карта с несколькими метками
Чтобы создать Google карту с несколькими метками — зайдите на конструктор Google карт. Далее выполним следующие действия:
Нажимаем на кнопку «Создать новую карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также по желанию добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или начать рисовать линию.

После добавления метки, линии или другого объекта, они также добавляются в раздел списка объектов слева (внутрь слоя). Слоев может быть несколько, и в каждом из них разные объекты. Но зачастую такой необходимости нет и вы можете оставить все объекты в одном слое, который изначально существует, и его не нужно создавать отдельно. В каком-то роде, слой выполняет функцию папки, в которой находятся объекты (объекты — это точки на карте, линии и т.д.).

Нажав на объект в списке, можно быстро перейти к нему на карте, чтобы отредактировать.
Указываем название карты, слоя и объектов. Все эти названия будут отображаться у посетителя на карте, поэтому желательно дать им понятные названия.Чтобы изменить название объекта — нажмите на него в меню слева, далее на иконку карандаша в настройках объекта и укажите желаемое название

Чтобы изменить название карты и название слоя, достаточно нажать на них и написать желаемое название.

Нажимаем на кнопку «Поделиться»

Далее, на кнопку «Изменить»

Выбираем вариант «Вкл (для всех в интернете)» и сохраняем настройки

После настройки доступа, нажимаем на иконку троеточия возле названия карты и на функцию «Добавить на сайт»

Копируем полученный код, который отобразится после нажатия на кнопку «Добавить на сайт»

Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

На самой странице Google карта отображается так:

Как мы видим, посетителям открыто название карты, которое мы указывали выше, кнопки увеличения и приближения карты и кнопка для открытия карты на весь экран. Также слева от названия карты мы имеем кнопку, по нажатию на которую, посетитель может посмотреть подробную информацию о карте. Эту информацию мы указывали выше, вместе с названием карты:
-
Описание карты
-
Название слоя
-
Название объектов на карте (на примере ниже у нас добавлен только 1 объект — точка)

Код карты для вставки на сайт
Наша карта готова и теперь нам нужно получить ее код для встраивания на сайт, Яндекс позволяет:
- интерактивная карта (о которой я говорил с самого начала);
- статический — нормальное изображение, только со сложным кодом, в нем ничего нельзя перемещать, к тому же максимальное количество объектов ограничено;
- печатный — файл изображения высокого качества, поддерживаются не все страны, в основном СНГ и Турция, спутниковая и гибридная версии не поддерживаются.
Выбор между ними отобразится сразу после сохранения.
Окончательный размер пикселя задается в том же меню. Вы можете установить его вручную или перемещая углы вокруг выделенной области справа. Флажок «Растянуть по ширине» заставляет карту занимать все пространство сайта, опираясь на края блока, в котором она отображается.
На этом этапе можно вернуться к редактированию карты; в левой верхней части окна есть соответствующая надпись со стрелкой.
Последний код появляется после нажатия кнопки «Получить код карты», мой выглядит так:
При выборе печатной карты будет добавлен выбранный вами формат файла — png или jpg, а кода в результате не будет — вместо этого появится кнопка загрузки. Этот файл также можно вставить на сайт, только вам нужно будет загрузить его на хостинг и, если на вашем сайте нет визуального редактора, вам нужно будет записать изображение в тегах HTML (src)
Как добавить способ оплаты
- Откройте приложение Google Play .
- В правом верхнем углу экрана нажмите на значок профиля.
- Выберите Платежи и подписки Способы оплаты Добавить способ оплаты.
- Укажите данные нового способа оплаты.
- Следуйте инструкциям на экране.
Примечание.
Как добавить резервный способ оплаты подписок
В аккаунте Google Play можно добавить резервный способ оплаты для отдельных подписок. Он будет использоваться, если не удастся списать средства с основного счета. Вы можете удалить резервный способ оплаты в любой момент.
- Откройте приложение Google Play .
- В правом верхнем углу экрана нажмите на значок профиля.
- Выберите Платежи и подписки Подписки.
- Найдите нужную подписку.
- Нажмите Резервный способ оплаты Настройка.
- Следуйте инструкциям на экране.
Как удалить карту из приложения «Сбербанк Онлайн»?
Фактически удалить продукт из системы невозможно, но можно сделать его невидимым. Данная функция требуется, если держатель временно не планирует пользоваться одной или несколькими картами. Для этого нужно:
- Пройти процедуру авторизации в «Личном кабинете».
- Войти во вкладку «Настройка безопасности продуктов» и перейти в раздел «Настройка видимости продуктов». На экране появится перечень всех счетов, карт и депозитов пользователя.
- Выбрать вкладку «Сбербанк Онлайн». На экране откроется список продуктов, которые доступны для управления через интернет-сервис.
- В графе «Отображать», расположенной напротив карты, которую нужно скрыть, следует удалить галочку.
- Для подтверждения операции следует ввести одноразовый код из СМС-сообщения.
ВНИМАНИЕ! При использовании мобильного приложения вместо вкладки «Сбербанк Онлайн» следует выбрать «Мобильные устройства»
Сбербанк Онлайн: кратко о главном
Сбербанк Онлайн – интернет банкинг от Сбербанка. Это специальный программный продукт, посредством которого клиент может не только просматривать состояние счета и карт, но и также управлять ими, осуществляя различные платежи и операции.
Программа стандартна, не имеет каких-то отличительных свойств. Работа с банкингом возможна только после персональной идентификации. Пользователи, которые не прошли регистрацию, не могут пользоваться указанным сервисом.
Регистрация нового пользователя осуществляется в несколько действий:
- на официальном сайте в правом верхнем углу выбрать кнопку «Сбербанк Онлайн»;
- в представленной форме, которая запрашивает ввод логина и пароля, внизу выбрать кнопку «Регистрация»;
- ввести номер карты, которая есть у субъекта на руках;
- подтвердить номер карты и регистрацию с помощью кода, отправленного в смс-сообщении;
- получить временный логин и пароль для входа в систему;
- войти в профиль интернет банкинга и изменить при необходимости параметры входа.
Получается, что ответ на вопрос о том, как добавить новую карту в Сбербанк Онлайн, прост – пройти регистрацию при условии, что пользователь еще не зарегистрирован. В ином случае нужно добавлять через профиль сайта.
Добавить карту на сайте
Сейчас трудно найти субъекта, у которого на руках одна платежная карта. Есть кредитка, карта для зарплаты, платежная карта и т.п. И при получении очередного пластика возникает вопрос о том, как добавить вторую карту в Сбербанк Онлайн.
Здесь вообще все просто. Пользователь не должен предпринимать никаких действий. Клиенты Сбербанка, у которых есть доступ к интернет банкингу, автоматически при входе в систему увидят в программе все имеющиеся на руках карты.
Справочная информация: Сбербанк предоставляет возможность получить до 8 карт в одни руки. Следовательно, максимальное количество карт, которые можно увидеть в Сбербанке Онлайн, это 8.
Вне зависимости от количества открытых счетов, функциональные возможности по всем одинаковы. Управлять и контролировать одновременно можно до 8 карт. Например, при погашении кредита с помощью банковской карты система предложит выбрать клиенту счет, с которого необходимо списать деньги.
Добавление через мобильное приложение
Вход в мобильное приложение Сбербанка осуществляется по логину и паролю. Если пользователь никогда не регистрировался и не получал доступа, то ему необходимо:
- скачать на мобильный телефон приложение «Сбербанк Онлайн»;
- пройти регистрацию, указав в форме номер карты (нужно указывать номер основной карты, а не дополнительной);
- подтвердить регистрацию через мобильный телефон;
- получить логин и пароль, который после входа в систему первый раз можно изменить на постоянный.
Когда регистрация с подтверждением в мобильном приложении будет завершена, то клиент сразу увидит свою основную карту.
Относительно вопроса о том, как добавить еще одну карту в Сбербанк Онлайн на телефоне, то процедура аналогична. Никаких действий пользователю предпринимать не стоит, достаточно получить пластик на руки. Она автоматически «подтянется» к системе.
Важно: многие субъекты в день обращения в банк пугаются, когда в системе банкинга не видят своего второго счета и карты. Это не страшно
Система может отразить открытую кредитку только на следующий день. Поэтому решить проблему можно только временем.
Часто можно встретить вопрос о том, как добавить чужую карту в Сбербанк онлайн. Это невозможно сделать. За каждым клиентом с определенными паспортными данными закреплен счет, реквизиты карты и т.п. Поэтому добавить чужое платежное средство в свою систему будет невозможно.
Если же кто-то нуждается в помощи или не может самостоятельно использовать Сбербанк Онлайн, можно входить в банкинг по чужому паролю и логину. Банк не отслеживает привязку IP адреса к конкретному финансовому продукту.
↑ Как удалить или отключить Google Play Market
Если по каким-то причинам, вы желаете удалить приложение-маркет, то сделать это можно несколькими способами. Но так как это встроенное системное приложение, то его удаление может привести к возникновению ошибок в работе других служб. Поэтому разумнее будет просто его отключить.
- В настройках девайса заходим в «приложения».
- Переключаемся на вкладку «Все» и ищем здесь Play Market.
- Заходим в него и нажимаем кнопку «выключить». Теперь приложение исчезнет с рабочего стола и не будет вам мешать.
При желании можно установить кастомную прошивку, в которой маркет по умолчанию будет отсутствовать. Как это сделать, читайте в другой статье.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
 Фрагмент проверки
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
 Фрагмент проверки сайта
Фрагмент проверки сайта
Как добавить карту на сайте?
Чтобы подключить карту к сервису необходимо:
После выполнения этих 2 простых действий, на телефон придет смс-сообщение через несколько секунд. В нем будет указан логин и пароль для входа в сервис «Сбербанк Онлайн». Держатель карты может их изменить в процессе пользования (рекомендуется это сделать сразу). Чтобы узнать информацию о состоянии денежных средств и контролировать выполнения необходимых операций, следует зайти в «Личный кабинет» и посмотреть данные в соответствующем разделе.
Вы можете записать данные карты вручную:
- Перейти по вкладке «Мои карты».
- Выбрать раздел «Карты».
- Нажать на кнопку «Добавить карту».
- Написать последние четыре цифры карты и название продукта.
Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на кнопку «Найти» чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.

После добавления метки или линии, они добавляются в раздел «Список объектов» слева

Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Указываем название и описание нашей карты. После чего нажимаем на кнопку «Сохранить и продолжить»

Выбираем вариант «Вставить на сайт» и «Интерактивная карта»

Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.

Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше

Нажимаем на кнопку «Получить код карты»

Выберите вариант подключения карты (через JavaScript или iframe) и скопируйте полученный код

Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.

При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

Как добавить компанию в Яндекс.Справочник
Теперь расскажем, что потребуется для добавления вашего заведения в Яндекс.Справочник. Данная возможность бесплатна. При публикации организация будет отображена на общей карте. Чем полнее вы заполните сведения о ней, тем больше будут знать о вас клиенты.
Шаг 1
Прочитайте правила заполнения полей. Затем на странице новая организация введите данные компании.
Организации с фактическим адресом, добавляют следующим образом:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте «Да, есть филиал, магазин, офис»
- Теперь впишите адрес своего заведения или самостоятельно выберите на карте расположение.
Обратите внимание! В Яндекс.Справочнике не публикуют:
Алгоритм действий для организаций без фактического адреса, работающих онлайн:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте пункт «Нет, у меня онлайн-компания»
- Территория оказания услуг – выбираете подходящие регионы. При выборе региона «Россия» система автоматически ставит метку в центр страны – Красноярский край, Эвенкийский район. Не беспокойтесь, ваша организация будет на том месте, где вы отметили её изначально.
Обратите внимание! Организации без фактического адреса размещаются только в поиске Яндекса. На Яндекс.Картах онлайн-организации не размещаются
Шаг 2
Впишите контактную информацию и подтвердите регистрацию. На указанный контактный телефон позвонит модератор и сообщит код. Введите его в поле «Подтвердите регистрацию».
После этого данные уходят на модерацию. Будьте готовы, к тому, что проверка может затянуться на две недели. Если статус вашей заявки не меняется более двух недель, обратитесь в службу поддержки.
Как смотреть статистику
Основные показатели:
- Запросы по рубрикам – сервисы Яндекса привязывают запросы в поиске к рубрикам. Например, запрос «куда сходить» будет привязан к рубрикам «Театр», «Кафе» и «Развлекательный центр». Учитываются запросы пользователей, находящих в ближайших 5 километрах от вашего заведения.
- Конкуренты – организации, отметившие те же рубрики и находящиеся в пределах 5 километров от вас.
- Прямые переходы – пользователь искал конкретно ваше заведение и в результате открыл на карте страницу с данными.
- Дискавери-переходы – пользователь искал на схеме другое место, но зашел посмотреть ваши данные.
Использование виджета
Раньше установка плагинов упрощала жизнь. Сейчас они не пользуются спросом, потому что создать схему и вставить ее на сайт можно буквально в несколько кликов.
Для тех, кто не любит разбираться в коде, существуют виджеты для веб-ресурсов. Например, Oi Yandex.Maps for WordPress или Yandex Maps API.
Все подобные виджеты работают по одному принципу. Активируете плагин, появляется кнопка «Яндекс карта», жмете на нее и вписываете адрес. Виджет открывает карту, с которой вы работаете так же, как и с интерактивной.
Плагины позволяют без лишних движений создавать метки и вставлять необходимые описания.
Пожалуйста, оставьте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
НЧНаталья Черниковаавтор
Способ 2: Добавление отсутствующего объекта
Несмотря на высокую проработку сервиса, некоторые адреса, организации и прочие объекты могут по тем или иным причинам отсутствовать на Яндекс.Картах. Специально для таких случаев на сайте и в приложении предусмотрена форма обратной связи, используемая для отправки заявок на добавление места в адрес администрации.
Вариант 1: Веб-сайт
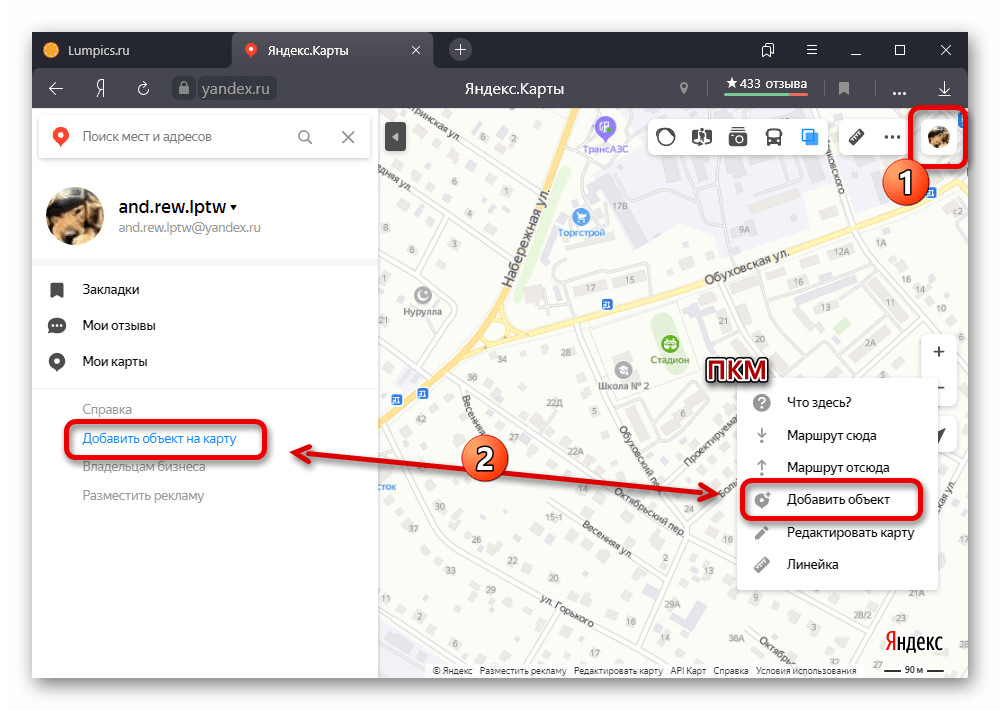
- При использовании полной версии сайта коснитесь значка профиля в правом верхнем углу и в появившемся слева блоке выберите пункт «Добавить объект на карту». Также можете кликнуть правой кнопкой мыши в рабочей области и воспользоваться опцией «Добавить объект» в контекстном меню.

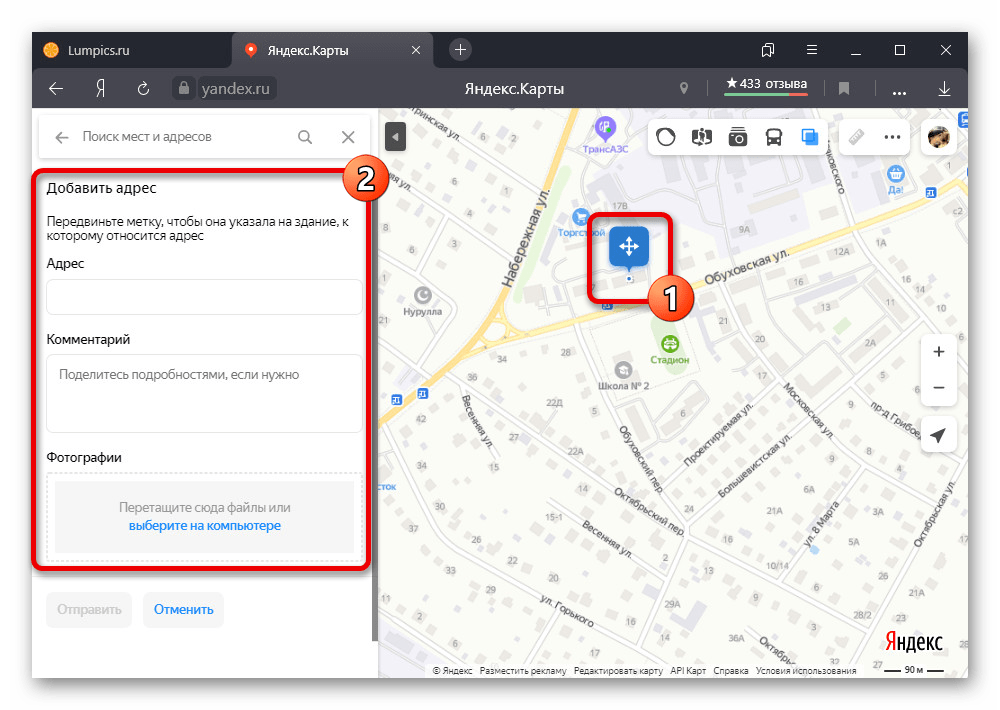
Какой бы вариант не был выбран, после этого в левой части сервиса появится список основных объектов. Щелкните по строке с подходящим вариантом, чтобы открыть форму для уточнения деталей.
В каждом отдельном случае количество и наименование полей, и требования к содержанию, может отличаться. Единственное, что всегда остается неизменным, это возможность добавления фотографии.

Изменить адрес можно путем перетаскивания значка по карте с зажатой левой кнопкой мыши.

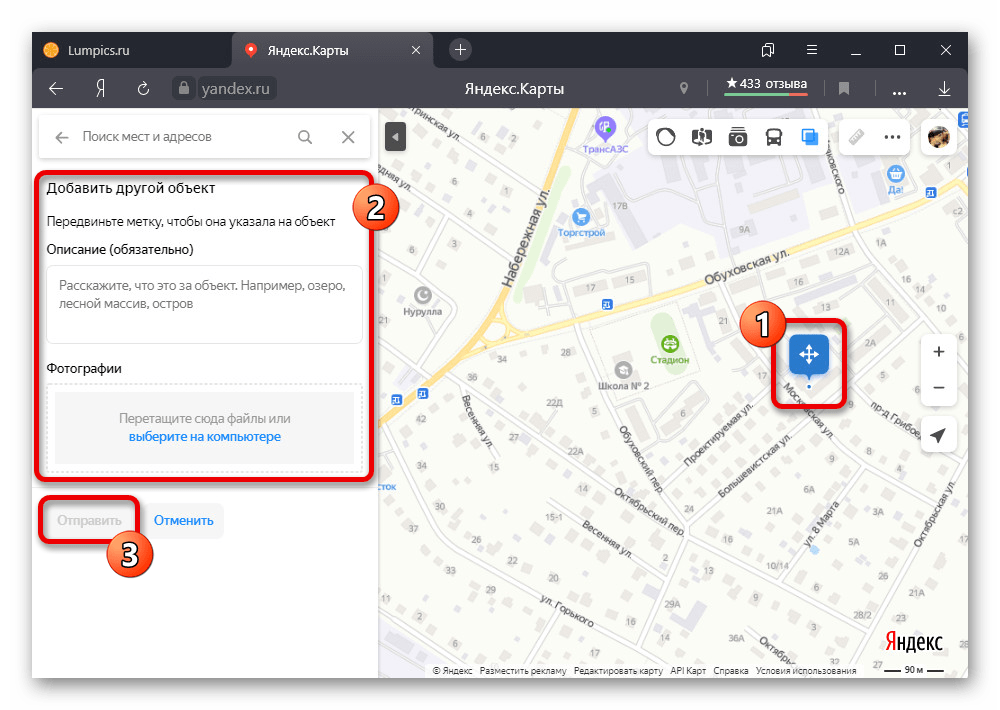
Для отправки заявки на добавление места заполните каждое доступное поле и нажмите кнопку «Отправить». Точность указанной информации напрямую повлияет на решение модераторов.
Узнать о появлении места на карте после проверки можно будет с помощью уведомления по электронной почте.
Вариант 2: Приложение
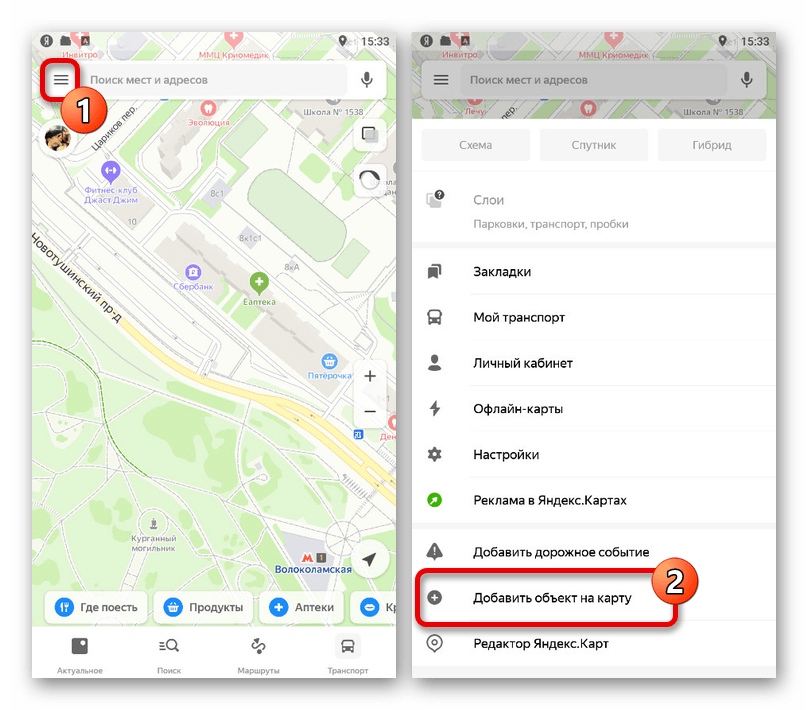
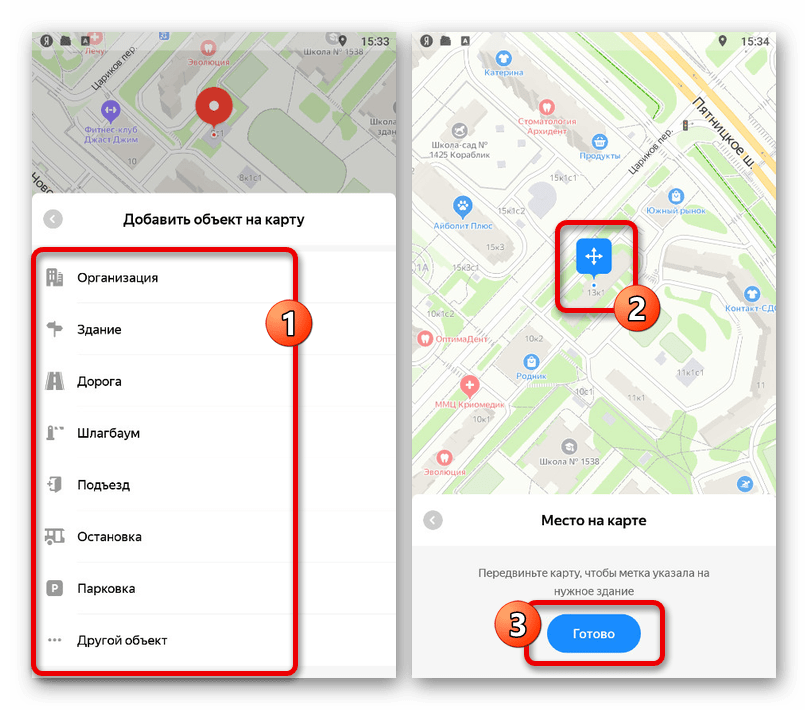
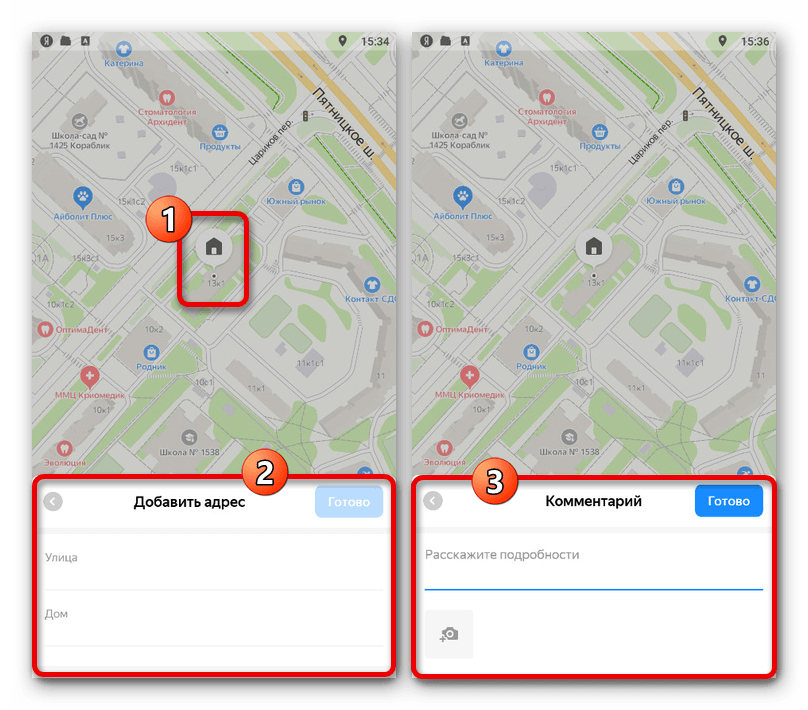
- Находясь в мобильном клиенте рассматриваемого сервиса, на верхней панели коснитесь значка главного меню и перейдите в раздел «Добавить объект на карту».

Выберите одну из разновидностей мест, представленных в списке. В большинстве случаев, не считая добавление организаций, сразу же откроется редактор адреса, с помощью которого необходимо указать точку.

После этого заполните требуемые поля с уточнениями и нажмите «Готово». Лучше всего указать как можно больше данных, чтобы администрации было проще проверить информацию.

Для того чтобы отправить заявку, на последнем этапе нажмите кнопку «Отправить», по необходимости добавив комментарий.
Процесс добавления организаций отличается от описанного, так как в этом случае требуется создать целую компанию.
Оформили карту, но она не отображается. Что делать?
Как правило, новая карта должна появиться в приложении или в личном кабинете на сайте через 24 часа. Если подобного не произошло, следует обратиться в отделение Сбербанка или позвонить по горячей линии или направить сообщение с подробным описанием проблемы в онлайн-чат банка.
Активная эксплуатация нескольких карточек Сбербанка помогает клиентам эффективно реализовывать управление денежными средствами, оперативно оплачивать счета и переводить финансы. Но каждый держатель карты должен придерживаться основных правил безопасности, ведь для того, чтобы списать денежные средства необходимо ввести одноразовый пароль, который приходит на мобильный телефон. Если вы получили оповещение об операции, которую вы не совершали, никому не говорите код и сразу обратитесь в Сбербанк.
Добавление метки
Важный объект на карте можно указать при помощи метки. Например, здание, в котором располагается Ваша
организация. Это выглядит так:
Чтобы поставить метку, нужно создать переменную для объекта метки. Она должна быть объявлена на глобальном
уровне, то есть, до функции initMap().
| 12 |
var marker; |
Внутри функции initMap(), после создания карты нужно добавить такой код:
| 1920212223 |
marker = new ymaps.Placemark(, {
hintContent: 'Расположение',
balloonContent: 'Это наша организация'
});
map.geoObjects.add(marker);
|
Скрипт работает так: создаётся объект класса ymaps.Placemark. Указывается
два параметра. В первом указываем координаты метки. Второй параметр — это объект с настройками метки. Можно
указать такие настройки:
hintContent — текст, появляющийся при наведении на метку
balloonContent — текст в окне, которое появляется при клике не метке
В 23 строке созданная метка добавляется на карту.У объекта карты есть метод
geoObjects.add(), который добавляет на карту объекты. В нашем примере
объект карты записан в переменную map. К ней применён этот метод.
Весь код скрипта, добавляющего карту с меткой, выглядит так:
| 111213141516171819 202122232425 |
var map;
var marker;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
marker = new ymaps.Placemark(, {
hintContent: 'Расположение',
balloonContent: 'Это наша организация'
});
map.geoObjects.add(marker);
}
ymaps.ready(initMap);
|
Если координаты центра и
метки совпадают, то можно массив с координатами записать в переменную, а не писать каждый раз.
Но метку можно поставить в любом месте. Тогда координаты нужно писать отдельно.








