Конструктор карт яндекс: как сделать карту и вставить на сайт
Содержание:
- Программные средства майндмэппинга
- Построители карт[]
- Создание объектов
- Код карты для вставки на сайт
- Для чего это нужно?
- Xmind – программа для создания ментальных карт и её аналоги
- Как добавить компанию в Яндекс.Справочник
- Saving and loading your map
- Создание собственной карты в Google Maps
- Размещение кода на сайте
- Как вставить Google карту на сайт
- Для чего это нужно?
- Создаём свою Яндекс карту
Программные средства майндмэппинга
Интернет-сервисы:
-
bubbl.us
– бесплатно только 3 карты;
– англоязычный интерфейс;
– сохранение карты как изображения;
– можно поделиться картой, отправить по почте;
– возможно без авторизации создать карту без онлайн-сохранения.Помощь > > > -
cacoo.com
– бесплатный сервис;
– русскоязычный интерфейс реализован частично (после авторизации можно установить русский язык, но не все элементы будут на русском);
– сохранение карты как изображения;
– можно поделиться картой, отправить по почте, встроить карту в свой интернет-ресурс;
– возможна совместная работа с картой нескольких человек.Помощь > > > -
mindmeister.com
– бесплатно только 3 карты;
– русскоязычный интерфейс;
– расширенные по сравнению с bubbl.us возможности редактирования;
– сохранение карты как изображения;
– можно поделиться картой, отправить по почте, встроить карту в свой интернет-ресурс;
– возможно без авторизации создать карту без онлайн-сохранения.Помощь > > > -
Canva.com
— бесплатный сервис (в рамках международного социального проекта “Canva для образования” учителя могут подать заявку на получение бессрочного бесплатного доступа к премиум-версии Canva Pro);
— русскоязычный интерфейс (для работы доступны более 450 кириллических шрифтов);
— большое количество шаблонов;
— встроенный редактор позволяет подобрать оптимальное сочетание цветов;
— возможно работать в команде (класс. группа);
— к каждому отдельно взятому элементу майндмэп участники команды могут оставлять комментарии;
— готовые интеллект-карты можно скачать в формате изображения, PDF-файла, встроить в интеренте-ресурс, сохранить в личном облачном хранилище файлов (Google Drive, Dropbox, OneDrive) и т.д.
— есть веб-версия и версии для мобильных устройств (Android и iOS) (все изменения синхронизируются автоматически).Помощь >>>
Бесплатные программы для установки на персональном компьютере:
-
Freemind — одна из самых распространенных бесплатных программ по построению ментальных карт
– интуитивно понятное управление;
– наличие основных функциональных возможностей для построения Mind maps;
– возможность сохранять карту в различных форматах (jpeg, pdf, html и др.);
– необходимо перед инсталляцией программы установить Java;
– невозможно прикреплять документы и файлы к веткам;
– графические элементы достаточно низкого качества, однако можно прикреплять собственные. -
XMind — бесплатная программа по созданию ментальных карт, для регистрации достаточно заполнить небольшую форму на сайте
– после регистрации на сайте можно выкладывать свои карты на одноименном интернет-ресурсе;
– за небольшую плату можно получить дополнительные возможности: аудиозаметки, совместное использование карты, информацию о задачах, фильтрацию, режим презентации;
– в бесплатной версии отсутствует конвертация файлов в pdf, текстовый документ, PowerPoint, MindManager. -
Edraw Mind Map (Free Version) — бесплатная программа для рисования ментальных карт, отличается от своих аналогов тем, что построена на векторной графике. Построение ментальных карт в данной программе напоминает сборку конструктора: в любую часть рабочего пространства можно добавить картинку, стрелку, топик;
– много вариантов дизайна графических элементов (стрелки, топики, линии, фон);
– большой простор для творчества, т.к. элементы можно добавлять в любую часть рабочего пространства;
– можно при помощи «карандаша» рисовать линии любой формы и размера и подписывать их;
– любой векторный редактор отличается от привычной работы с растровыми изображениями;
– если нет опыта работы с векторной графикой, какое-то время нужно будет потратить на то, чтобы привыкнуть.
Подробнее об истории создания интеллект-карт и майндмэппинге — в презентации > > >
Построители карт[]
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
| Командная строка. Переписанный Cartograph. Официально поддерживаются Windows- и Linux- сборки, также работает на Mac, но требуется компиляция. | 26 мая 2011 г. | 1.9 | Да, BSD | C++ | udoprog (John-John Tedro) | ||||
|
u10i |
GUI для c10t, включает в себя одиночную и пакетную обработку данных. | 8 июля 2011 г. | 1.0 | Нет | C# | conker87 (Simon Fletcher) | |||
| Другая версия Cartograph. Поддерживаются самые последние обновления и некоторые фиксы ошибок Cartograph’а. Добавлены новые возможности, не исключаю GUI и поддержку модов. | 20 ноября 2011 г. | 2011_11_20 | Ещё нет | C++ (Рендерер), VB (Интерфейс) | Gameslinder | ||||
| Отображение карты в реальном времени в игре или в браузере. Режимы дневной свет, лунный свет, пещеры, Нижний мир, и Край. Показывает монстров и игроков, находящихся рядом. Серверные и одиночные миры, не требуется серверный плагин. | 12 апреля 2013 г. | 2.5.0 | Нет | Java, DHTML | techbrew (Mark Woodman) | ||||
| Командная строка + Windows GUI. Mcmap Live доступна для Mac GUI. Создаёт JPG или PNG картинку на выбор. | 15 ноября 2013 г. | 2.4.2b | Да | C++ | Zahl | ||||
| 16 августа 2012 г. | 0.48 | (при замене mcmap.exe из поставки на актуальный) | Да | Python/C# | NotTarts/Zahl | ||||
|
MCMap Live |
Интерактивный GUI, Xray — карты, и поддержка биомов. | 28 марта 2012 г. | 1.5.1 | Да | Objective-C++ | Donkey Kong | |||
| 13 декабря 2013 г. | 0.11.53 | Да, GPL | Python/C | ||||||
| MinecraftWorldMap.com — это веб-приложение, которое позволяет размещать миры с друзьями или обществом. Просто загрузите мир и карта автоматически построится для Вас! | 29 марта 2011 г. | 1.00 | Нет | perl | skeight | ||||
|
Minetographer |
Интуитивный интерфейс для создания детализированной, зумируемая карта вашего мира. Рабоает на Tectonicus, Minetographer быстр и прост в использовании. | 27 октября 2011 г. | 0.7.7 | Ещё нет | Java | jakester2 | |||
| Быстрый рендер, предусмотренный для больших миров. Поддерживаемые платформы Linux и Cygwin. Нет бинарных файлов; может быть построен из исходников. | 29 марта 2012 г. | 1.1.2 | Да, GPL | C++ | equalpants | ||||
|
Рендерит высококачественные, зумируемые версии карт, просматривается с помощью Карт Google. Только коммандная строка. Для GUI см. Minetographer. |
15 апреля 2012 г. | 2.08 | Да | Java | OrangyTang | ||||
| Простой и быстрый инструмент визуализации карт, предназначенный для эффективного обновления очень больших карт «плитками». | 19 июля 2012 г. | 2011-07-19 | Да | Java | TOGoS |
Создание объектов
В интерфейсе предлагается создание нескольких видов объектов на карте:
Метки
С их помощью ставятся точечные отметки на карте, которые обозначают конкретные локации — пункт назначения или промежуточный пункт на пути. Это может быть магазин, центральный офис, филиал, место для посадки в транспорт и другие места.
Для меток может быть задана особая иконка, цвет и название.
Линии
С помощью линий легко строить маршруты. Если к точке ведут несколько путей, их можно обозначить несколькими линиями, к каждой из которых также опционально добавляется описание. Также настраивается толщина линий и прозрачность.

Многоугольники
Этим способом обозначаются здания или территории. Если офис расположен в промзоне из множества строений, среди которых легко запутаться, вы можете отметить своё здание многоугольником. К нему также может быть добавлена подсказка по клику.
Помните: на карте может содержаться не более 10 000 объектов, включая вышеперечисленные. Также если обстоятельства вынуждают вас отметить на карте невероятно сложный объект, постарайтесь уместить количество вершин в 1 000, так как больше сервис поставить не позволит.
Для автоматизации процесса при клике левой кнопкой на любую вершину многоугольника выберите пункт Упростить контур. То же действие применимо и к линиям.

Отображение
Пользователь может выбрать и отображение карты:
- Схема — всем знакомый отрисованный план местности с условными обозначениями.
- Спутник — фотографическая карта из космических снимков.
- Гибрид — спутниковые снимки, которые снабжены обозначениями инфраструктуры, топонимами и т.д.
Если вашим гостям важна обстановка на дорогах, то на карте включается отображение пробок.
Сохранение
По завершении создания карты дайте ей название и сохраните. Система предложит три варианта формата карты — интерактивная, статическая и печатная. Именно здесь можно экспортировать карту в файл (KML, CSV, GPX или GeoJSON). Получите код карты для её размещения на своём ресурсе и добавьте его в исходный код сайта.
Публикация
Для публикации карты лучше передать код программистам или, если вы сами занимаетесь сайтом, расположите код на соответствующей страницы. Карта ограничена по ширине и высоте, но от вас потребуется заключить её в подходящий контейнер.
CMS и конструкторы сайтов имеют функцию вставки карты. Например, в Tilda это один из блоков в боковом меню.
Как вставить карту на сайт на WordPress
Определите, на какой странице сайта хотите разместить карту. Чаще размещают на странице «Контакты». Чтобы вставить карту на сайт на WordPress:
- Зайдите в административную панель сайта и выберите раздел «Страницы».
- Зайдите в «Контакты» и нажмите «Изменить».
- Смените в редакторе режим «Визуально» на «Текст».
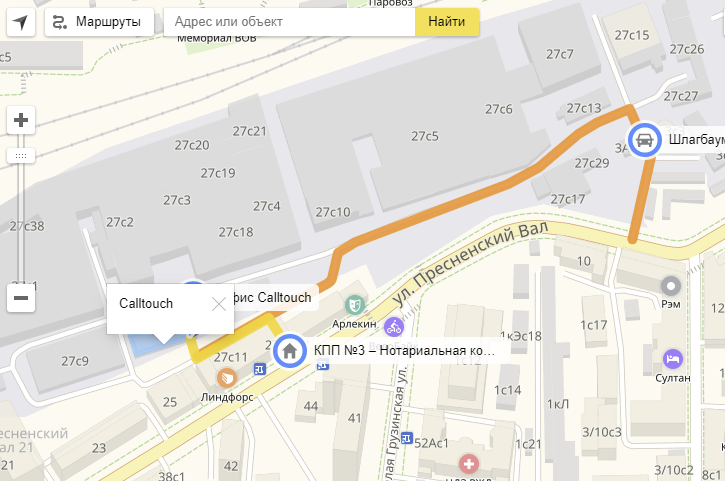
- В конструкторе Яндекс карт для сайта скопируйте код iframe и вставьте его вниз страницы.
- Нажмите «Обновить».

На лендингах карту размещают в подвале сайта. Для этого сгенерируйте в конструкторе HTML код карты и выполните аналогичные действия. Пройдите: «Внешний вид» — «Редактор» — «Подвал». Вставьте HTML код.
Чтобы оценить эффективность рекламных каналов, подключите сквозную аналитику Calltouch и не тратьте время на рутинные задачи. Вы узнаете, что приносит вам целевой трафик и доход. Сервис собирает все сведения с сайта, социальных сетей, CRM и экономит время сотрудников на составление отчетов.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически соберет данные с рекламных площадок, сервисов и CRM в 1 окне
- Бесплатные интеграции c CRM и другими сервисами: более 50 готовых решений
- Анализируйте воронку продаж от показов до кассы
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Код карты для вставки на сайт
Наша карта готова и теперь нам нужно получить ее код для встраивания на сайт, Яндекс позволяет:
- интерактивная карта (о которой я говорил с самого начала);
- статический — нормальное изображение, только со сложным кодом, в нем ничего нельзя перемещать, к тому же максимальное количество объектов ограничено;
- печатный — файл изображения высокого качества, поддерживаются не все страны, в основном СНГ и Турция, спутниковая и гибридная версии не поддерживаются.
Выбор между ними отобразится сразу после сохранения.
Окончательный размер пикселя задается в том же меню. Вы можете установить его вручную или перемещая углы вокруг выделенной области справа. Флажок «Растянуть по ширине» заставляет карту занимать все пространство сайта, опираясь на края блока, в котором она отображается.
На этом этапе можно вернуться к редактированию карты; в левой верхней части окна есть соответствующая надпись со стрелкой.
Последний код появляется после нажатия кнопки «Получить код карты», мой выглядит так:
При выборе печатной карты будет добавлен выбранный вами формат файла — png или jpg, а кода в результате не будет — вместо этого появится кнопка загрузки. Этот файл также можно вставить на сайт, только вам нужно будет загрузить его на хостинг и, если на вашем сайте нет визуального редактора, вам нужно будет записать изображение в тегах HTML (src)
Для чего это нужно?
Самый простой способ — сделать это для удобства ваших потенциальных покупателей и покупателей, потому что гораздо легче визуально увидеть, где находится ваш магазин между незнакомыми улицами и домами, чем просто искать по названию улицы и самостоятельно проложить маршрут. То есть он может вписать в него адрес собственного отправления, а карта на вашем сайте автоматически укажет для него наиболее удобный маршрут до выбранного заказчиком пункта назначения из указанных точек. (Магазин, Шоу-рум, Кафе и др.). Но он может сделать это через обычную карту, которых сейчас огромное количество, верно? Да, но в то же время он покинет ваш сайт, и есть вероятность, что вы потеряете клиента, и с помощью интегрированной интерактивной карты он останется на сайте и обязательно достигнет конечного пункта назначения.
Каждый покупатель сможет наглядно увидеть, где находится ближайшая к нему точка, если их больше одной. Это очень удобно и понятно даже для тех, кто плохо ориентируется как на земле, так и в интернет-пространстве, ведь им не нужно вручную сравнивать все адреса и проверять, где ближе всего к вам добраться, а может, ваших конкурентов, в которую включена эта карта и ясно где они находятся.
Xmind – программа для создания ментальных карт и её аналоги
Популяризация техники mind map привела к появлению множества онлайн-сервисов и компьютерных программ, позволяющих создавать красивые ровные цветные древовидные схемы любого масштаба.
Xmind заслуживает внимания: в этой программе предусмотрено множество функций. Они позволяют манипулировать процессом мышления более эффективно. Это:
- сортировка элементов;
- вставка ссылок, файлов, ярлыков, текстовых пометок;
- изменение уровней вложенности, отношения между элементами;
- возможность передать права на редактирование коллегам.
С помощью этого ПО составляют не только ментальные карты, но и планы, графики, диаграммы, таблицы, презентации. Есть режим «мозговой штурм». Наработки сохраняются в формате xmind (открывается в самой программе и онлайн сервисе MindMeister). Также результат сохраняется в форматах офисных программ Microsoft и в pdf.
Существует бесплатная и платная версия программы (XMind Pro). В последней к перечисленным функциям добавляются бесчисленные графические возможности, диаграммы Гранта.
Coggle.it
Популярный аналог программы XMind. Зарекомендовал себя как простой и легкий редактор. Идеальное решение для начинающих. Возможно совместное редактирование. Экспорт в формате png, pdf. В бесплатной версии можно создать только три интеллект-карты.
MindNode.com
Платное ПО для операционной системы Mac OS. Также работает на мобильных гаджетах. Доступна пробная версия. Результат можно сохранить в файлах графических редакторов, в pdf и в формате сервиса-конкурента Freemind.
Bubbl.Us
Онлайн-сервис, работает и на смартфонах (мобильное приложение). Экспорт в формате изображения. Нет готовых шаблонов, как у предыдущего, но есть заготовки диаграмм, схем, таблиц.
MindMeister.com
Популярный онлайн сервис. В бесплатной версии можно создать лишь 3 ментальные карты. Позволяет превратить статичную схему в презентацию. Есть цветовые темы, иконки.
Mapul.com
Онлайн-редактор. В бесплатной версии можно создать только одну диаграмму. Оплачивается доступ помесячно. И его покупают за причудливый дизайн. Есть режимы презентаций и мозгового штурма. Экспорт в png, pptx.
WiseMapping.com
Бесплатный онлайн-инструмент. Платная версия предлагается для бизнес-целей. Готовый код можно вставить на сайт. Есть шаблоны. Экспорт во множестве форматов.
Mind42.com
Бесплатный онлайн-сервис. Позволяет создавать списки, планировать мероприятия. Создаваемые диаграммы не публикуются в общий доступ, при необходимости ими можно поделиться. В онлайн-сервисе можно проводить мозговой штурм.
Mindomo.com
Позволяет делиться созданными схемами, редактировать одновременно с другими людьми, превращать их в презентации, сохранять в облако и открывать с любого устройства. Экспорт. Макеты, значки, заметки, ссылки.
Popplet.com
Бесплатное приложение. Есть видео-подсказки. Множество инструментов (можно рисовать карандашом). Предусмотрен экспорт в формате изображений, pdf. Есть возможность открыть доступ другим пользователям.
Как добавить компанию в Яндекс.Справочник
Теперь расскажем, что потребуется для добавления вашего заведения в Яндекс.Справочник. Данная возможность бесплатна. При публикации организация будет отображена на общей карте. Чем полнее вы заполните сведения о ней, тем больше будут знать о вас клиенты.
Шаг 1
Прочитайте правила заполнения полей. Затем на странице новая организация введите данные компании.
Организации с фактическим адресом, добавляют следующим образом:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте «Да, есть филиал, магазин, офис»
- Теперь впишите адрес своего заведения или самостоятельно выберите на карте расположение.
Обратите внимание! В Яндекс.Справочнике не публикуют:
Алгоритм действий для организаций без фактического адреса, работающих онлайн:
- «Название» и «Вид деятельности» – выберите из списка
- В пункте «У вас есть офис для клиентов?» отметьте пункт «Нет, у меня онлайн-компания»
- Территория оказания услуг – выбираете подходящие регионы. При выборе региона «Россия» система автоматически ставит метку в центр страны – Красноярский край, Эвенкийский район. Не беспокойтесь, ваша организация будет на том месте, где вы отметили её изначально.
Обратите внимание! Организации без фактического адреса размещаются только в поиске Яндекса. На Яндекс.Картах онлайн-организации не размещаются
Шаг 2
Впишите контактную информацию и подтвердите регистрацию. На указанный контактный телефон позвонит модератор и сообщит код. Введите его в поле «Подтвердите регистрацию».
После этого данные уходят на модерацию. Будьте готовы, к тому, что проверка может затянуться на две недели. Если статус вашей заявки не меняется более двух недель, обратитесь в службу поддержки.
Как смотреть статистику
Основные показатели:
- Запросы по рубрикам – сервисы Яндекса привязывают запросы в поиске к рубрикам. Например, запрос «куда сходить» будет привязан к рубрикам «Театр», «Кафе» и «Развлекательный центр». Учитываются запросы пользователей, находящих в ближайших 5 километрах от вашего заведения.
- Конкуренты – организации, отметившие те же рубрики и находящиеся в пределах 5 километров от вас.
- Прямые переходы – пользователь искал конкретно ваше заведение и в результате открыл на карте страницу с данными.
- Дискавери-переходы – пользователь искал на схеме другое место, но зашел посмотреть ваши данные.
Использование виджета
Раньше установка плагинов упрощала жизнь. Сейчас они не пользуются спросом, потому что создать схему и вставить ее на сайт можно буквально в несколько кликов.
Для тех, кто не любит разбираться в коде, существуют виджеты для веб-ресурсов. Например, Oi Yandex.Maps for WordPress или Yandex Maps API.
Все подобные виджеты работают по одному принципу. Активируете плагин, появляется кнопка «Яндекс карта», жмете на нее и вписываете адрес. Виджет открывает карту, с которой вы работаете так же, как и с интерактивной.
Плагины позволяют без лишних движений создавать метки и вставлять необходимые описания.
Пожалуйста, оставьте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, лайки, подписки!
НЧНаталья Черниковаавтор
Saving and loading your map
It’s possible to save your map and get back to it later, you can do so by simply clicking the ‘save map’ button. This will save the map with all the pieces, including draggable pieces, locally in your browser. This only works if you don’t use incognito mode and only if you use a modern browser (so no IE7 for example). You can close your browser after you’ve clicked save, it’ll still be there when you open it again.toggle
When you want to load your map you simply click ‘load map’ and it’ll input all the map pieces back into their original positions. Do note that if you changed the map size you will have to change it again before loading the map.
Создание собственной карты в Google Maps
Пользовательская карта в Google Maps не позволяет создать новый ландшафт — вы ограничены планетой Земля. Однако она позволяет вам добавлять свои собственные ориентиры, маршруты и местоположения.
Вы также можете нарисовать свои собственные формы на существующей карте, чтобы добавить детали к существующей карте. Хотя вы можете просмотреть собственную карту в приложении Google Maps для Android и iOS, вы можете создать её только с помощью веб-версии Google Maps на компьютере.
Для начала перейдите на сайт Google Maps и войдите в систему, используя свою учётную запись Google. После входа в систему нажмите значок гамбургер-меню в левом верхнем углу.
В меню параметров выберите параметр «Ваши места».
В меню «Ваши места», которое появляется слева, щёлкните вкладку «Карты». Внизу меню нажмите кнопку «Создать карту».
Окно создания карты появится в новой вкладке. Чтобы назвать его, выберите текст «Карта без названия» в верхней части меню слева.
В меню «Редактировать название и описание карты» добавьте название и описание карты, а затем нажмите «Сохранить», чтобы сохранить его.
Пользовательские слои карты
Ваша пользовательская карта состоит из слоёв, причём слой «Базовая карта» (основной вид Google Maps) находится внизу.
Вы можете настроить внешний вид слоя «Базовая карта», щёлкнув стрелку параметров рядом с «Базовой картой» и выбрав другую тему карты.
Когда вы создаёте новую пользовательскую карту в Google Maps, по умолчанию добавляется новый «Слой без названия».
Вы можете добавить столько слоёв, сколько захотите, на свою пользовательскую карту, что позволит вам отделить различные компоненты вашей новой карты друг от друга, нажав кнопку «Добавить слой».
Если вы хотите переименовать этот слой, выберите трехточечный значок меню рядом со слоем, а затем нажмите «Переименовать слой» в раскрывающемся меню.
Чтобы удалить его, выберите «Удалить слой».
Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
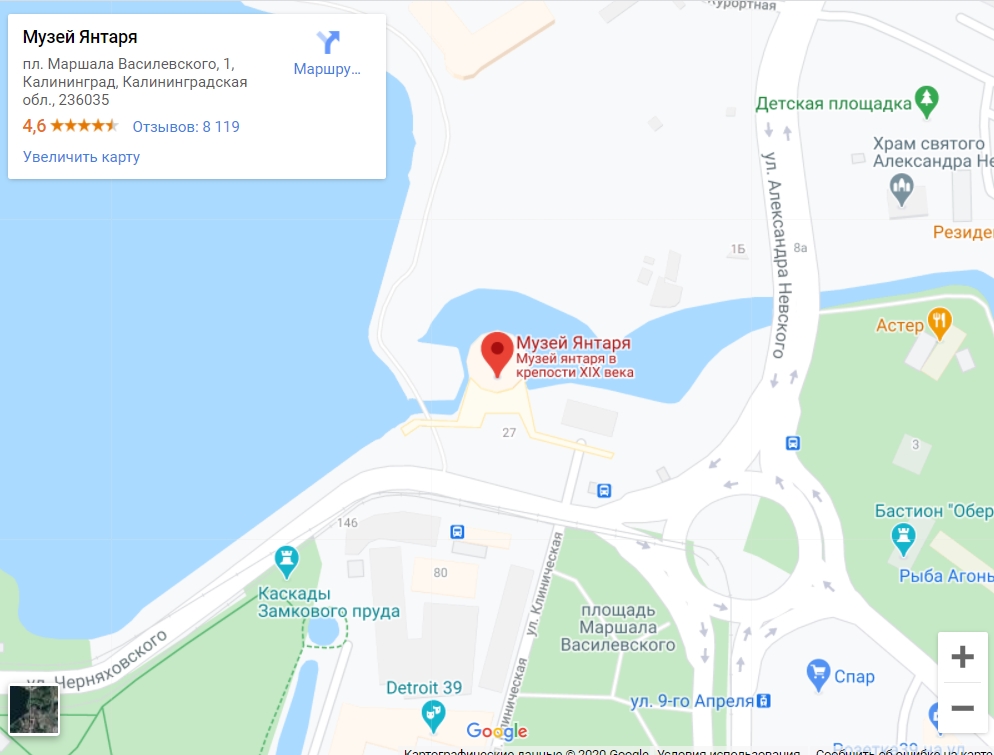
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
 Карта с меткой организации из Google Maps
Карта с меткой организации из Google Maps
-
Найдите компанию на картах, нажмите на «Поделиться».
-
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
-
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.
 Карта с меткой компании
Карта с меткой компании
Пошаговое создание метки на Google картах:
-
Введите адрес или название компании.
-
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
-
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
-
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Для чего это нужно?
Самое простое – для удобства Ваших потенциальных покупателей и клиентов, ведь гораздо проще наглядно увидеть где находится Ваш магазин среди незнакомых улиц и домов, чем просто искать по названию улицы и самому прокладывать маршрут. То есть, он может вписать в нее адрес собственного отправления и карта находящаяся у Вас на сайте автоматически проложит самый удобный для него маршрут до выбранного клиентом пункта назначения из указанных Вами точек. (Магазин, Шоу-Рум, Кафе и тд.). Но он же может это сделать через обычную карту, коих сейчас огромное множество, не так ли? Да, но при этом он покинет Ваш сайт и есть вероятность что Вы потеряете клиента, а так с помощью встроенной интерактивной карты он останется на сайте и точно доберется до конечного пункта назначения.

Каждый клиент сможет наглядно увидеть где рядом с ним находится ближайшая Ваша точка, если их больше чем одна. Это очень удобно и понятно, даже для тех, кто плохо ориентируется как на местности, так и в интернет пространстве, ведь ему не придется сопоставлять все адреса вручную и проверять, куда же все-таки ближе доехать, а может быть к Вашим конкурентам, у которых встроена эта карта и понятно где они расположись.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
 Регистрация в яндекс почте
Регистрация в яндекс почте
Создаём карту
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.

В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат. 
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.

К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице. Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту. 







