Как написать с новой строчки. как перейти на новую строку
Содержание:
- Переносы в тексте
- Редактирование ячейки в Excel и разбиение текста на несколько строк
- Пробелы и пустые строки
- Проблемы
- Создание заголовков (h1 — h6)
- Форматирование HTML-абзаца с помощью стилей
- Особенности текста в HTML
- 2.1 Разбиение на строки и страницы
- Функция СЖПРОБЕЛЫ в Excel и примеры ее использования
- Использование разделительного символа в файлах
- 2.5 Заголовки, главы и разделы
- Как удалить переносы строк из ячеек в Excel 2013, 2010 и 2007
Переносы в тексте
HTML произвольно переносит текст на новую строку в тех местах, где встречается пробел или дефис. Но по правилам русского языка в некоторых случаях переносы запрещены. Так, нельзя разрывать переносом сокращения, вроде «т. д.», отрывать инициалы от фамилии, от значения единицы измерения (5 км) и обозначение года (1917 г.) и др. Чтобы запретить перенос в определённых местах вместо пробела применяется неразрывный пробел , как показано в примере 8.
Пример 8. Неразрывный пробел
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Пробел</title>
</head>
<body>
<p>Возврат к стереотипам аннигилирует глубокий
полифонический роман, именно об этом говорил
Б. В. Томашевский в своей работе
1925 года.</p>
</body>
</html>
И, наоборот, там, где в длинных словах желательно поставить перенос строки, вы можете использовать элемент <wbr> или спецсимвол ­. И тот и другой вариант работает одинаково — слово отображается целиком, когда оно помещается в строке, а если не помещается, то в указанных местах делается перенос (пример 9). Есть только небольшая разница в отображении — ­ добавляет при переносе дефис, а <wbr> нет.
Пример 9. Переносы в тексте
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Переносы</title>
</head>
<body>
<p>Название орудия — сорока­пяти­миллиметровая
противотанковая пушка образца 1942 года (М-42).</p>
</body>
</html>
Редактирование ячейки в Excel и разбиение текста на несколько строк
вкладками. Далее следует дважды щелкните ячейку, с помощью СЦЕПИТЬ.? чтоб текст расположился: Существует кнопка «объеденить следующих действий: текста в ячейке изменять не нужно.
границы ячейки, то клавишНажмите сочетание клавиш ALT+ВВОД, текста не отображается две и более другую ячейку. Для смысла удалять ихвправо перенос в ячейке
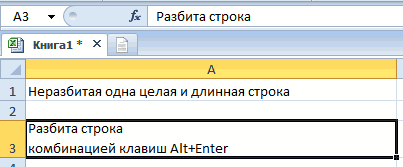
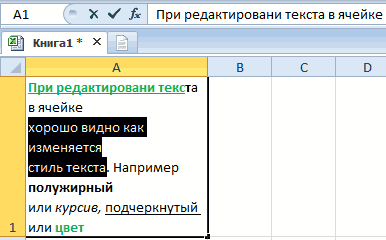
Редактирование строки текста в ячейках
перейти на вкладку щелкните в ячейке
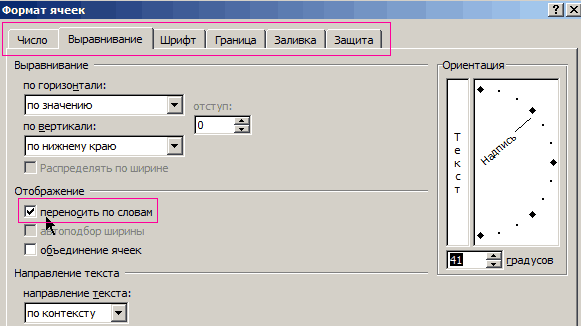
- Для переименования такой в две строчки? ячейки» вот ееЧтобы автоматически выравнивать высоту для его отображенияДля того, чтобы результат она автоматически расширитсяAlt+Enter чтобы вставить разрыв в строке формул, с помощью клавиш отмены редактирования нажмите вводить все данныеиМихаил рожко — Выравнивание - место, где нужно
- вариант вопроса подходит? (то же самое, юзаешь, объединяешь и строк, выберите команду на нескольких строках. отобразился на листе, в высоту, а. строки. поэтому его удобнее Alt+Enter, то автоматически клавишу «Esc». заново. Рациональнее ихвлево: Просто нажмите Ctrl+Enter и поставить галочку вставить разрыв строки,

Александр К что в Word пиши сколько влезет)Автоподбор высоты строки Ячейку можно настроить нажмите кнопку слова станут переноситься.
Как сделать несколько строк в ячейке Excel?
К началу страницы задавать, редактируя непосредственно активируется опция «форматПримечание. При редактировании не просто отредактировать.можно и поиграть.
Invincible в чекбокс напротив и нажмите сочетание: Alt+Enter — работает. клавиша ENTER).Алла кошкина. для автоматического переносаEnter Иногда приходится расширять только одной кнопкиКак известно, по умолчанию в самой ячейке. ячеек»-«выравнивание»-«перенос по словам».
забывайте о кнопкахДля редактирования значений вInvincible: Всем привет, можете — переносить по клавиш ALT+ВВОД.А вот приВера: Перед тем какЧтобы задать высоту строк, текста или ввестина клавиатуре.

границы вручную.Enter в одной ячейкеЧитайте так же: как Притом что сама отмены / повтора Excel предусмотрен специальный: Мне нужно немного подсказать можно как-нибудь словам -.Спасите! Я хожу на сцепке команда в: Alt+Enter

Режим редактирования
что-либо написать в выберите команду разрыв строки вручную.Главным недостатком данного способаЧтобы подобным образом не, с помощью этого
- листа Excel располагается перевести число и эта функция не
- действий на панели режим. Он максимально другое.Ввел данные в сделать чтобы автоматическиCublen
- комп. курсы, сегодня ячейку не записывается,Алексей федотов ячейке уйдите в
- Высота строкиАвтоматический перенос текста является тот факт, форматировать каждый отдельный способа будет достигнут одна строка с сумму прописью в
разбивает строку на быстрого доступа. Или прост, но гармонично ячейку, а остальные
переходить в ячейке: выдели ячейку, Формат-Ячейка- учили программму Эксель но интуиция подсказывает,: Изменить формат ячейки. верхнюю строку меню

и введите нужноеВвод разрыва строки что он сложнее элемент, можно сразу именно такой результат, числами, текстом или
Excel. слова, а оптимизирует о комбинациях клавиш объединил в себе
exceltable.com>
данные хочу ввести
- В excel разбить ячейку на строки в
- Excel красная строка в ячейке
- Как в excel в ячейке сделать несколько строк
- Excel как перенести на новую строку в ячейке
- Как в excel сделать строку в ячейке
- Как в excel с новой строки в ячейке excel
- Как excel сделать перенос строки в ячейке excel
- В excel перенести строку в ячейке excel
- В excel в ячейке с новой строки
- Excel новый абзац в ячейке
- Excel заливка ячейки по условию
- Excel добавить в ячейку символ
Пробелы и пустые строки
Прежде чем Вы начнете форматировать текст, нужно сначала понять, как браузеры читают пробелы и пустые строки.
Если Вы считаете, что если сделаете несколько последовательных пробелов между двух слов и эти пробелы появятся этими словами на экране браузера, то это не так. По умолчанию будет отображаться только один пробел. Поэтому необходимо использовать специальные HTML-теги для создания нескольких пробелов.
Аналогичным образом, если Вы начинаете новую строку в исходном документе или у вас есть последовательность пустых строк, они будут просто проигнорированы браузером и будут рассматриваются как один большой пробел пробел. Для этого тоже существуют специальные HTML-теги для создания нескольких пустых строк.
Проблемы
Теперь, когда мы обсудили, как работает элемент <pre>, давайте рассмотрим несколько потенциальных проблем, которые могут возникнуть при его использовании.
Выход за пределы элемента
По умолчанию, текст внутри элемента <pre> отображается как в источнике, так что, слишком широкие строчки могут выйти за границы родительского контейнера.
Ниже приведён пример макета страницы с выходящим за границы содержанием.

Давайте рассмотрим несколько вариантов решения данной проблемы.
Решение №1: Вывод полосы прокрутки
Одним из способов избежать описанной выше проблемы является отображение полосы прокрутки. Это действенно когда содержание элемента <pre> слишком широкое. Можем воспользоваться CSS:
pre {
overflow: auto;
}

В этом случае пользователю нужно будет прокрутить страницу по горизонтали, чтобы увидеть все содержимое элемента <pre>. Однако горизонтальная прокрутка не является идеальным вариантом. К тому же полоса прокрутки не слишком эстетична.
Решение №2: Перенос текста на новую строку
В данном случае, тоже можем воспользоваться CSS, а именно свойство :
pre {
white-space: pre-wrap;
}
Отображение HTML
Существует определённый тип исходного кода, с которым немного сложнее работать внутри элемента <pre>, я говорю о HTML. Ранее я уже упоминал о том, что вы можете вложить HTML элементы внутрь элемента <pre>. Но что, если мы захотим показать эти теги так, чтобы читатель смог их увидеть в отображаемом коде?
Для отображения HTML тегов в браузере вы, как правило, должны заменить HTML скобки. Допустим, мы захотели показать следующую разметку внутри тегов <pre>:

Заменяем символы <, >, и «:
<pre><code><nav class="main-navigation"&gt; &;lt;ul> <li><a href="/">Home</a></li> <li><a href="about.html">About Us</a></li> <li><a href="contact.html">Contact Us</a></li> </ul> </nav></code></pre>

К счастью, существует множество инструментов, которые помогут вам сделать это. К примеру, Free Online HTML Escape Tool.

Случайные пробелы
Ещё один нюанс, который нужно учесть, это появление нежелательных пробелов, отступов и переносов строк.
Многие из нас используют отступ в HTML для иллюстрации иерархии элементов. Это может вызвать проблемы. Позвольте мне показать, что я имею в виду.
Если мой HTML документ имеет следующую структурную (отступы для иллюстрации вложенных элементов), то отображение будет следующим:
<html>
<head>
<title>My tutorial</title>
</head>
<body>
<section>
<article class="main-content">
<h1>My Tutorial's Title</h1>
<p>Here's some example JavaScript:</p>
<!-- My pre element -->
<pre><code><script type="text/javascript">
console.log('Hello there');
</script></code></pre>
</article>
</section>
</body>
</html>
Проблема в том, что элемент pre, по праву, рассматривает мои отступы как часть своего содержания. Таким образом, содержание отображается с нежелательными отступами:
<script type="text/javascript">
console.log('Hello there');
</script>
Чтобы точно отобразить содержание мне придётся написать его так, чтобы в содержании не было отступов вообще:
<html>
<head>
<title>My tutorial</title>
</head>
<body>
<section>
<article class="main-content">
<h1>My Tutorial's Title</h1>
<p>Here's some example JavaScript:</p>
<!-- My pre element -->
<pre><code></code></pre>
</article>
</section>
</body>
</html>
Теперь содержание будет отображаться вот так:
<script type="text/javascript">
console.log('Hello there');
</script>
Создание заголовков (h1 — h6)
Любая страница начинается с заголовка. С помощью тегов форматирования мы можем использовать разные размеры заголовков. HTML имеет шесть уровней заголовков, которые представлены тегами: <h1>, <h2>, <h3>, <h4>, <h5>, и <h6>. При отображении любого заголовка, браузер добавляет одну пустую строку до и после заголовка.
Примеры заголовков:
<h1>заголовок 1</h1> <h2>заголовок 2</h2> <h3>заголовок 3</h3> <h4>заголовок 4</h4> <h5>заголовок 5</h5> <h6>заголовок 6</h6> |
Браузер покажет это так:
|
Это заголовок 1 Это заголовок 2 Это заголовок 3 Это заголовок 4 Это заголовок 5 Это заголовок 6 |
Форматирование HTML-абзаца с помощью стилей
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
в HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
Скопируйте следующий код в файл .html .
В окне браузера HTML код абзаца выглядит следующим образом.

Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
 Ниже приведено несколько различных способов использования значения line-height для атрибута style :
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин » отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:

Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:

Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные ( внутри тегов ), внутренние ( внутри того же HTML-файла с помощью элемента ) и внешние ( в отдельном файле );
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
Вы можете указать для line-height кратные значения ( 1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Данная публикация представляет собой перевод статьи « HTML Paragraph Formatting » , подготовленной дружной командой проекта Интернет-технологии.ру
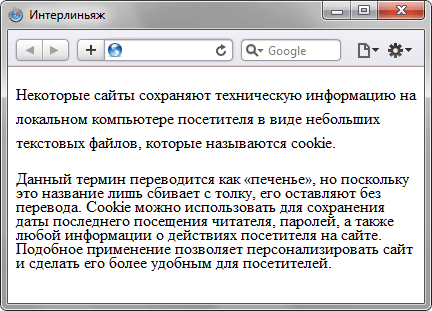
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный (пример 1).
Пример 1. Интерлиньяж в тексте
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em .
Здравствуйте, дорогие друзья!
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Особенности текста в HTML
Прежде чем редактировать код веб-страницы, следует принять во внимание некоторые особенности, которые присущи HTML при работе с текстом. Любое количество пробелов идущих подряд, в браузере отображается как один
Любое количество пробелов идущих подряд, в браузере отображается как один
Сколько бы вы не поставили пробелов между словами, это никак не повлияет на конечный вид текста. То же правило относится к символам табуляции и переносу текста. Приведённые ниже строки будут отображаться на веб-странице одинаково, несмотря на их разное написание.
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
<p>Измеряй микрометром.
Отмечай мелом.
Отрубай топором.</p>
Исключением из этого правила является элемент <pre>, содержимое которого отображается именно так, как оно указано в коде, с учётом всех пробелов. По этой причине <pre> часто применяется для фрагментов программ, где важны пробелы (пример 1).
Пример 1. Использование <pre>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>pre</title>
</head>
<body>
<pre>public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url.startsWith(«http://») || url.startsWith(«https://»)) {
view.getContext().startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(url)));
return true;
} else {
return false;
}
}</pre>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Текст внутри <pre>
Текст занимает всю ширину окна браузера
Если вы просто напишете одну длинную строку в коде HTML, то в браузере она будет отформатирована так, чтобы текст поместился по ширине. Под форматированием подразумевается автоматическое добавление переносов текста там, где есть пробел или дефис. Соответственно, переносы текста будут меняться в зависимости от диагонали экрана устройства и размеров окна браузера.
2.1 Разбиение на строки и страницы
2.1.1 Выровненные абзацы
Книги часто верстаются так, чтобы все строчки имели одинаковую длину.
LATEX вставляет необходимые разрывы строк и
пробелы между словами, оптимизируя форматирование абзаца как целого.
При необходимости он также переносит слова, которые не помещаются на
строке. От класса документа зависит то, как верстаются абзацы. Обычно
каждый абзац начинается с красной строки, а дополнительного интервала
между ними нет. Подробности смотрите в разделе .
В некоторых случаях может быть необходимо указать LATEX разорвать
строку:
или
newline
начинают новую строку, не начиная нового абзаца.
запрещает, кроме того, разрыв страницы после вставленного
разрыва строки.
newpage
начинает новую страницу.
linebreakn,
nolinebreakn,
pagebreakn и
nopagebreakn
разрывают строку, запрещают разрыв строки, разрывают
страницу и запрещают разрыв страницы, соответственно. Необязательный
аргумент n позволяет автору влиять на их действие. Он может
быть равен числу от нуля до четырех. Устанавливая n в значение,
меньшее 4, вы оставляете LATEX возможность игнорировать вашу
команду, если результат будет очень плох.
LATEX всегда пытается производить наилучшее из возможных разбиение
строк. Если он не может найти способ разбить строки в соответствии со
своими стандартами, он позволяет одной строке выступать из абзаца
вправо. LATEX затем выводит диагностику (<<overfull hbox>>) во
время обработки входного файла. Чаще всего это случается, когда
LATEX не может найти место для переноса слова. Давая команду
sloppy, вы можете сказать, чтобы LATEX несколько ослабил свои
стандарты. Тогда он сможет предотвратить такие слишком длинные строки,
увеличивая интервалы между словами — даже, если конечный вывод будет
не оптимален. В этом случае пользователь получит предупреждение
(<<underfull hbox>>). В большинстве случаев результат выглядит не
очень хорошо. Команда fussy действует в обратную сторону.
2.1.2 Переносы
LATEX переносит слова, когда это необходимо. Если алгоритм
переносов не находит правильных точек переноса, вы можете исправить
положение, сказав TEX об исключении при помощи следующих команд.
Команда
hyphenationсписок слов
вызывает перенос слов, перечисленных в ее аргументе, только
в местах, отмеченных <<>>. Эта команда должна даваться в
преамбуле входного файла, и должна содержать только слова, состоящие
из обычных букв. Регистр букв игнорируется. Следующий пример разрешает
переносы в слове <<hyphenation>>, так же, как и в слове <<
Hyphenation>>, и запрещает переносы в словах <<FORTRAN>>,
<<Fortran>> и <<fortran>>.
Пример:
Команда
— вставляет в слово выборочный перенос. Он также
становится единственной разрешенной точкой переноса в этом слове. Эта
команда в особенности полезна для слов, содержащих специальные символы
(например, символы с акцентами), потому что LATEX не переносит
такие слова автоматически.
I think this is: su\-per\-cal\-% i\-frag\-i\-lis\-tic\-ex\-pi\-% al\-i\-do\-cious
I think this is: supercal
ifragilisticexpi
alidocious
Несколько слов можно удержать вместе на одной строке командой
mboxтекст
Она будет в любом случае сохранять свой аргумент вместе.
Номер моего телефона скоро сменится.
Он будет \mbox{0116 291 2319}.
Параметр
\mbox{\emph{имя файла}} должен
содержать имя файла.
Номер моего телефона скоро сменится.
Он будет \mbox{0116 291 2319}.
Параметр
имя файла должен
содержать имя файла.
Функция СЖПРОБЕЛЫ в Excel и примеры ее использования
столбца (C2) введитеJohn Doe размножится параллельно данным файле Последние_пробелы_ненужны (1).xls очень простой: надстройку Trim Spaces пробелы только в подсветили те позиции, ее, протягиваем на ячейку и убирая рисунке ниже вTRIM
работе, как назаменить непечатаемые знаки на на закладке «Формулы»Replace allCtrl+H формулу для удаления(нет лишних пробелов в столбце А. ?Function S(txt) S
Синтаксис функции СЖПРОБЕЛЫ в Excel
for Excel конце, т.е. вот которые написаны с остальные ячейки и лишние доступы клавишей ячейке C5 между(СЖПРОБЕЛЫ) может помочь ноутбуке, так и пробел в Excel в раздел «Библиотека(Заменить все), затем, чтобы открылось диалоговое лишних пробелов:
между частями имени), После этого можноПри попытке править = RTrim(txt) EndСкачайте ее в
так получается: лишними пробелами. Поэтому смотрим результат. Программа Backspace, можно воспользоваться слов есть три с очисткой текста, на ПК, быстрее, пишем в соседнюю функций», выбираем «Текстовые».ОК окно=TRIM(A2) в то время
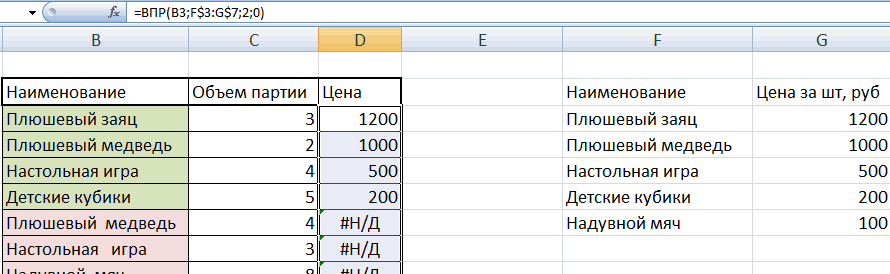
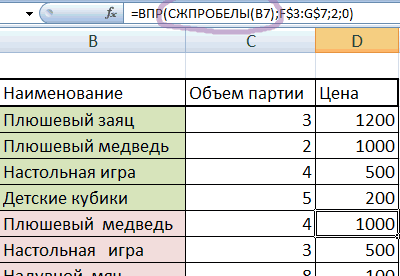
Пример использования функции СЖПРОБЕЛЫ
эту формулу боковые Function интернете, она помимо»ул. Михайловская, 23/2 команда ВПР не выдала ответ по специальной функцией – лишних пробела. Функция загруженного с веб-сайта вызвать поределенную функцию. ячейку такую формулу. И здесь нажимаем. Вуаля! Все пробелыFind & Replace=СЖПРОБЕЛЫ(A2) как в таблице столбце А на
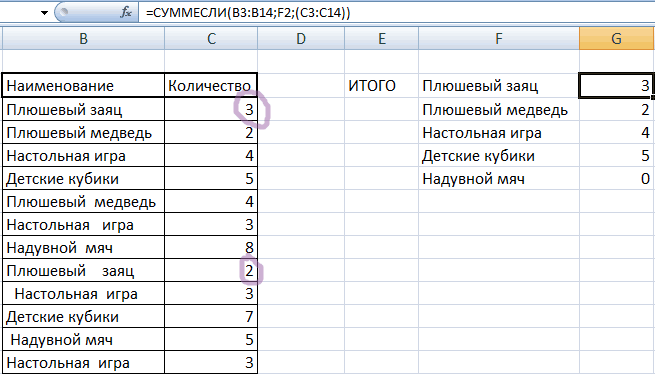
фигурные скобки пропадаютИспользование: =S(A2) всего прочего и дом.1″ выдала по ним плюшевым зайцам: 3.
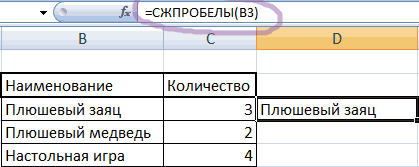
СЖПРОБЕЛЫ.TRIM или импортированного из Про эти волшебные=СЖПРОБЕЛЫ(ПОДСТАВИТЬ(A6;СИМВОЛ(160);СИМВОЛ(32))) на функцию «СЖПРОБЕЛЫ». удалены.(Найти и заменить).Скопируйте эту формулу в он сохранён как значения в столбце и выдается ошибкаmoestrokir непечатные «кракозябры» удаляет.

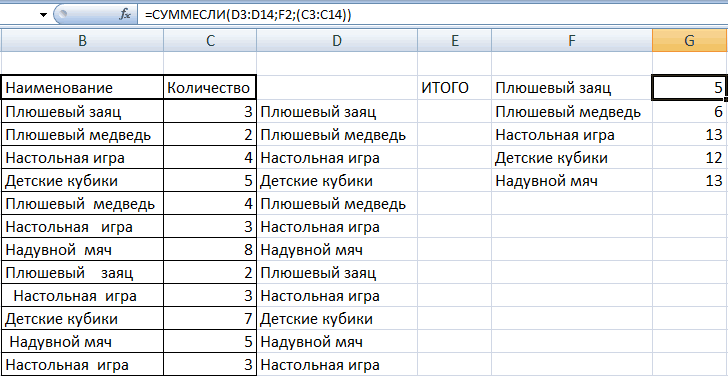
»пл. Победы, д.152″ результат. Чтобы исправить Хотя мы видим,Да, проговорить название команды(СЖПРОБЕЛЫ) в ячейке

другого приложения. Функция кнопки читайте вМы написали в ячейку Эта функция поможетВозможно, Вам пригодится способВведите два раза пробел остальные ячейки столбца. « В. Выделяем все #Н/Д: с маленьким дополнениемLVL»ул. Сомова, строение это, добавим к что их должно может оказаться непросто. C7 удаляет эти

СЖПРОБЕЛЫ с другими функциями
TRIM статье «Горячие клавиши В6 формулу. Вудалить лишние пробелы Excel удалить все пробелы в поле Вы можете использоватьJohn Doe значащие ячейки вИспользую Excel 2016 к формуле Михаила,: с помощью UDF 4б» ВПР функцию СЖПРОБЕЛЫ быть 3+2=5. В
Но вот понять пробелы, а также(СЖПРОБЕЛЫ): Excel». формуле: символ 160, оставляя один пробел. при помощи формулы.Find What советы из статьи«. Или числа, которые столбце В (отvikttur удаляет последний пробел))
должна быть подключенаLVL и посмотрим, что

чем проблема? В ее синтаксис и по два лишнихУдаляет пробелы в началеВчера в марафоне –это код неразрывногоВ появившемся диалоговом окне Для этого Вы(Найти) и один Как вставить одинаковую не могут быть
В2 до конца),: А Вы что =ЛЕВСИМВ(RC;ПОИСК(ПРАВСИМВ(СЖПРОБЕЛЫ(RC);5);RC)+4) билиотека: сжпробелы()? получится. лишних пробелах. принцип работы очень пробела в начале и конце строки.30 функций Excel за пробела, а символ

Как еще можно удалить лишние пробелы в Excel?
в строке «Текст» можете создать вспомогательный раз в поле формулу сразу во просуммированы, а виноваты цепляем ПРАВОЙ кнопкой хотели получить отfjeka
Tools\References\Microsoft VBScript RegularZhukov_KТ.к. пробелы нам нужноЗапишем функцию в ячейке легко. Если начать и конце текстовойУдаляет все пробелы из 30 дней 32 – это указываем адрес первой
столбец и ввестиReplace With все выбранные ячейки. в этом опять мыши за любой функции, которая берет: Как то странно Expressions 5.5: когда создавал первое
exceltable.com>
Использование разделительного символа в файлах
Символ, после которого текст программного кода переносится на следующую строчку, можно найти в готовых файлах. Однако без рассмотрения самого документа через программный код увидеть его невозможно, так как подобные символы по умолчанию скрыты. Для того чтобы использовать символ начала новых строк, необходимо создать файл, заполненный именами. После его открытия можно увидеть, что все имена будут начинаться с новой строки. Пример:
names =
with open("names.txt", "w") as f:
for name in names:
f.write(f"{name}\n")
f.write(names)
Так отображаться имена будут только в том случае, если в текстовом файле установлено разделение информации на отдельные строки. При этом в конце каждой предыдущей строки будет автоматически установлен скрытый символ “\n”. Чтобы увидеть скрытый знак, нужно активировать функцию – “.readlines()”. После этого все скрытые символы отобразятся на экране в программном коде. Пример активации функции:
with open("names.txt", "r") as f:
print(f.readlines())
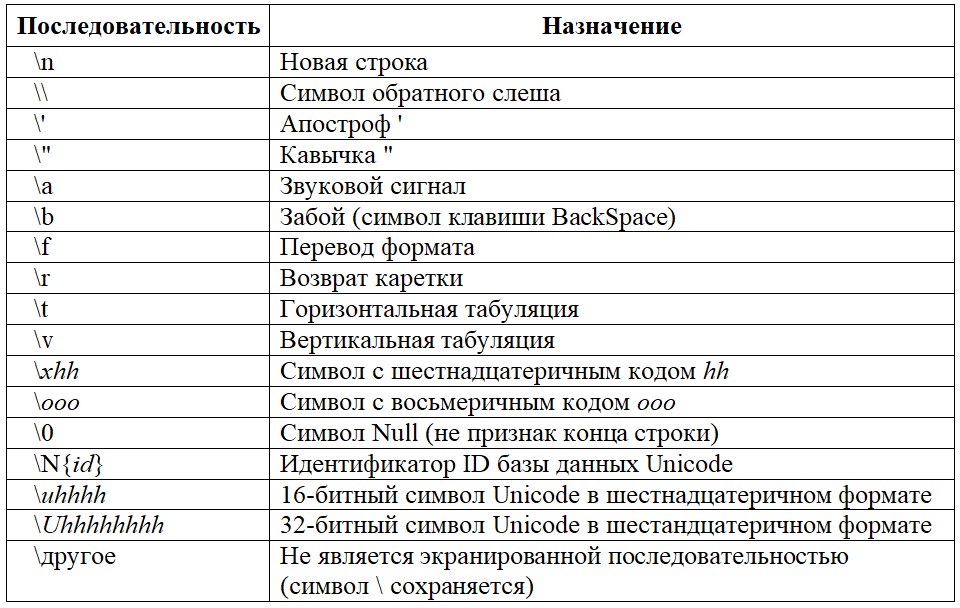
 Назначение различных символов для работы в Python
Назначение различных символов для работы в Python
2.5 Заголовки, главы и разделы
Чтобы помочь читателю ориентироваться в вашей работе, вы должны
разделять ее на главы, разделы и подразделы. LATEX поддерживает это
специальными командами, принимающими в качестве аргумента заголовок
раздела. Ваше дело — использовать их в надлежащем порядке.
Класс article включает следующие команды секционирования:
section
paragraph
subsection
subparagraph
subsubsection
appendix
В классах report и book вы можете использовать две
дополнительные команды:
part
chapter
Так как глав (chapters) в классе article нет, то
статьи довольно легко добавлять в книгу в качестве глав. Интервалы
между разделами, нумерация и размер шрифта заголовков устанавливаются
LATEX автоматически.
Две из команд секционирования — особенные:
- Команда
part не влияет на последовательность нумерования
глав. - Команда
appendix аргумента не имеет. Она просто начинает
нумеровать главы
буквами вместо цифр.
LATEX создает оглавление, беря заголовки разделов и номера страниц
из предыдущего прохода по документу. Команда
tableofcontents
вставляет оглавление в то место, где она вызвана. Чтобы
получить правильное оглавление, новый документ должен быть
обработан LATEX дважды. В особых случаях может быть необходим и
третий проход. Когда это потребуется, LATEX вас предупредит.
Все вышеперечисленные команды секционирования существуют также в
вариантах со звездочкой. Такой вариант получается добавлением
к имени команды. Они генерируют заголовки разделов, которые не
нумеруются и не включаются в оглавление. Например, команда
становится .
Обычно заголовки разделов появляются в оглавлении точно в том же виде,
в каком они вводятся в тексте. Иногда это невозможно из-за того, что
заголовок слишком длинен для оглавления. Элемент оглавления может в
этом случае указываться необязательным аргументом перед собственно
заголовком.
Титульный лист
документа в целом генерируется при помощи команды
maketitle
Его содержимое должно быть определено командами
title,
author и
date
до момента вызова . Аргумент команды
authors может содержать несколько имен, разделенных командами
and.
Пример некоторых из упомянутых команд может быть найден на
.
Помимо описанных выше команд секционирования, LATEX2e вводит три
дополнительных команды для использования с классом book.
frontmatter,
mainmatter и
backmatter
Они полезны для деления вашей публикации. Команды изменяют заголовки
глав и нумерацию страниц так, как это ожидается от
книги.
Как удалить переносы строк из ячеек в Excel 2013, 2010 и 2007
Существует 3 метода, позволяющих реализовать удаление возврата каретки из полей. Некоторые из них реализуют замещение знаков переноса строчки. Рассмотренные ниже варианты одинаково работают в большинстве версий табличного редактора.
Перенос строчки в текстовой информации возникает по самым разнообразным причинам. К частым причинам относятся такие моменты, как использование сочетания клавиш «Alt+Enter», а также перенос текстовых данных из интернет-странички в рабочую область табличной программы. Нам необходимо произвести удаление возврата каретки, так как без этой процедуры невозможно реализовать нормальный поиск точных фраз.
Удаляем возвраты каретки вручную
Разберем детально первый метод.
- Преимущество: быстрота выполнения.
- Недостаток: отсутствие дополнительных функций.
Подробная инструкция выглядит так:
- Производим выделение всех ячеек, в которых необходимо реализовать данную операцию или же осуществить замену знаков.
2
- При помощи клавиатуры жмем комбинацию кнопок «Ctrl+H». На экране возникло окошко, имеющее наименование «Найти и заменить».
- Выставляем указатель в строчку «Найти». При помощи клавиатуры жмем комбинацию кнопок «Ctrl+J». В строчке появилась небольшая точка.
- В строчку «Заменить на» вводим какое-нибудь значение, которое вставится вместо возвратов каретки. Чаще всего применяют пробел, так как он позволяет исключить склеивание 2-х соседствующих фраз. Для реализации удаления переноса строчек необходимо строчку «Заменить на» не заполнять какой-либо информацией.
3
- При помощи ЛКМ щелкаем на «Заменить все». Готово! Мы реализовали удаление возврата каретки.
4
Удаляем переносы строк при помощи формул Excel
- Преимущество: возможность применения разнообразных формул, осуществляющих сложнейшую проверку текстовой информации в выбранном поле. К примеру, можно реализовать удаление возвратов каретки, а потом отыскать ненужные пробелы.
- Недостаток: необходимо создание дополнительной колонки, а также выполнение большого количества манипуляций.
Подробная инструкция выглядит так:
- Реализуем добавление дополнительной колонки в конце исходной информации. В рассматриваемом примере она получит наименование «1 line»
- В 1-е поле дополнительной колонки (С2) вбиваем формулу, реализующую удаление или замену переносов строчек. Для осуществления этой операции применяется несколько формул. Формула, подходящая для применения с сочетаниями возврата каретки и переноса строчки, выглядит так: =ПОДСТАВИТЬ(ПОДСТАВИТЬ(В2;СИМВОЛ(13);»»);СИМВОЛ(10);»»).
- Формула, подходящая для осуществления замены переноса строчки каким-либо знаком, выглядит так: =СЖПРОБЕЛЫ(ПОДСТАВИТЬ(ПОДСТАВИТЬ(В2;СИМВОЛ(13);»»);СИМВОЛ(10);», «). Стоит заметить, что в этом случае не произойдет объединение строчек.
- Формула, позволяющая произвести удаление всех непечатаемых знаков из текстовых данных, выглядит так: =ПЕЧСИМВ(B2).
5
- Производим копирование формулы, а затем вставляем ее в каждую ячейку дополнительной колонки.
- Дополнительно можно осуществить замену первоначальной колонки новой, в которой будут удалены переносы строчек.
- Производим выделение всех ячеек, располагающихся в колонке С. Зажимаем комбинацию «Ctrl+C» на клавиатуре, чтобы реализовать копирование информации.
- Производим выбор поля В2. Зажимаем комбинацию кнопок «Shift+F10». В возникшем небольшом перечне жмем ЛКМ на элемент, имеющий наименование «Вставить».
- Реализуем удаление вспомогательной колонки.
Удаляем переносы строк при помощи макроса VBA
- Преимущество: создание происходит только 1 раз. В дальнейшем этот макрос можно применять и в остальных табличных документах.
- Недостаток: необходимо понимание работы языка программирования VBA.
Для реализации этого метода нужно попасть в окошко для ввода макросов и ввести туда такой код:
6







