Базовые стили и полезные css-сниппеты
Содержание:
- Свойство word-break — перенос строк внутри слов
- Property Values
- Свойство word-spacing — интервал между словами.
- Свойство letter-spacing — интервал между буквами.
- Значения по умолчанию. Наследование от родителей (inherit). Значение initial
- Пробелы между словами. Свойство white-space
- Window
- Оформление текста с помощью линий. Свойство text-decoration и другие
- Свойства flex-контейнера
- Перенос строк текста в HTML через тег
- Значения свойств
- Свойство text-align-last
- Перенос длинных слов. Свойство word-wrap
- Какие слова нельзя переносить
- Тень для текста. Свойство text-shadow
- Как запретить перенос текста? | WebReference
- Выравнивание текста
- CSS Grid Vs. Flexbox
Свойство word-break — перенос строк внутри слов
Свойство предназначено для того, чтобы сделать перенос строк внутри слов, которые не помещаются по ширине в заданную область.
Значения:
Значения свойства word-break
CSS
word-break: normal | break-all | keep-all
| 1 | word-breaknormal|break-all|keep-all |
Они означают:
- — значение по умолчанию. Обычно строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью <br>).
- — Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока. Значение не работает для текста на китайском, корейском или японском языке.
- — не разрешает перенос строк в словах на китайском, корейском или японском языке. Для остальных языков работает, как .
Попробуйте сами:
Прилагательное «тетрагидропиранилциклопентилтетрагидропиридопиридиновые» состоит из 55 букв. Или «метоксихлордиэтиламинометилбутиламиноакридин» – 44 знака.
Другой пример: приставка «пра-» может использоваться в понятии, которое обозначает степень родства, множество раз – «прапрапрапрапрапрапрапрапрапрапрадедушка». Теоретически это слово можно растягивать до бесконечности.
Property Values
| Value | Description | Play it |
|---|---|---|
| normal | Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary. This is default | Play it » |
| nowrap | Sequences of whitespace will collapse into a single whitespace. Text will never wrap to the next line. The text continues on the same line until a <br> tag is encountered |
Play it » |
| pre | Whitespace is preserved by the browser. Text will only wrap on line breaks. Acts like the <pre> tag in HTML |
Play it » |
| pre-line | Sequences of whitespace will collapse into a single whitespace. Text will wrap when necessary, and on line breaks | Play it » |
| pre-wrap | Whitespace is preserved by the browser. Text will wrap when necessary, and on line breaks | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Свойство word-spacing — интервал между словами.
Свойство поможет вам изменить интервал между словами. Положительные значения свойства увеличивают интервал, отрицательные — уменьшают. Если для текста задано выравнивание с помощью свойства со значением (выравнивание по ширине), то интервал между словами будет установлен принудительно, но не меньше значения, указанного в свойстве .
Внимание! Значения в % в этом свойстве не применяются. Значения:
Значения:
Значения свойства word-spacing
CSS
word-spacing: значение в px, pt, em, rem, vw, vh, но не в % | normal
| 1 | word-spacingзначениевpx,pt,em,rem,vw,vh,нонев%|normal |
Измените интервал между словами от -20px до 20px для примера ниже:
Мы привыкли, что предлоги и союзы – слова короткие, а вот слово «соответственно» выпадает из общего ряда, в нем – 14 букв. Подобная ситуация и с наречиями – есть только одно длинное наречие «неудовлетворительно», состоящее из 19 букв.
Свойство letter-spacing — интервал между буквами.
Свойство может изменять интервал между буквами (символами) в элементе. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Можно использовать положительные и отрицательное значения. Как правило, значение должно быть небольшим, чтобы буквы смотрелись цельно. Чаще всего его используют для заголовков или каких-либо выделений, как для блочных, так и для строчных элементов.
Значения лучше указывать в тех единицах измерений, которые связаны с размером шрифта.
Значения свойства letter-spacing
CSS
letter-spacing: значение в px, pt, em, ex, но не в %| normal (по умолчанию)
| 1 | letter-spacingзначениевpx,pt,em,ex,нонев%|normal(поумолчанию) |
В примере для тестирования значения изменяются от -6 до 10px.
Это тестовое предложение для проверки интервалов между буквами (символами).
Значения по умолчанию. Наследование от родителей (inherit). Значение initial
Каждое свойство из представленных ниже, как и вообще в CSS, имеет значение по умолчанию, которое применяется к тексту благодаря тому, что в любом браузере подключается таблица стилей браузера (user agent stylesheet), в которой эти свойства указаны и поэтому работают. Кроме того, для многих свойств существуют значения , которое означает «унаследовано от родителя», и , что значит «сброс до значения по умолчанию».
Наследование свойства от родителя говорит о том, что, если для назначено свойство , то и для заголовка h2, и для 4-х , вложенных в нее, будет работать это же свойство, выравнивая текст по центру во всех внутренних блоках, сколько бы их не было. Если же для внутренних элементов нужно выровнять текст по левому краю, то следует записать для , переопределив аналогичное свойство у родительского элемента (2-я колонка в примере).
Посмотрите код примера.
See the Pen Inline-block columns by Elen (@ambassador)
on CodePen.0
В том случае, если нужно вернуться к значению по умолчанию вместо явного указания этого значения, можно использовать значение . Тогда вы получите нужный вам вариант (4-й столбец в примере выше).
Значение можно использовать для того, чтобы назначить какому-либо элементу то значение, которое заложено в родительском элементе. Так с его помощью, например, можно сделать ссылки того же цвета, что и основной текст (темно-серыми), а не синими по умолчанию. Пример можно увидеть ниже. Проанализируйте код на вкладках HTML и CSS.
See the Pen inherit color for link by Elen (@ambassador)on CodePen.0
В этой статье мы рассмотрим следующие свойства для форматирования текста:
Пробелы между словами. Свойство white-space
Свойство позволяет управлять пробелами между словами. Поскольку браузер игнорирует любое количество пробелов и переводов строки в коде HTML и показывает их на веб-странице, как один, обычно используют тег для вывода текста с тем форматированием, что есть в редакторе. Свойство позволяет сделать это для любого элемента, причем не меняя шрифт на моноширинный, в отличие от .
Значения для свойства :
Значения для свойства white-space
CSS
white-space: normal | nowrap | pre | pre-line | pre-wrap
| 1 | white-spacenormal|nowrap|pre|pre-line|pre-wrap |
- — значение по умолчанию, переносы строк устанавливаются автоматически.
- — никакие пробелы не учитываются, переносы строк игнорируются, текст отображается одной строкой. Перенести текст на новую строку можно с помощью тега .
- — аналог тега : текст показывается с учётом всех пробелов и переносов, как они были добавлены текстовом редакторе. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
- — в тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- — все пробелы и переносы сохраняются, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесён на следующую строку.
Давайте протестируем работу каждого из значений на примере части стихотворения, разбитого на строчки:
Весь мир начинается с мамы…
И в сердце хранится портрет
Той женщины ласковой самой,
Которой родней в мире нет…
И с первой минуты рожденья,
Она, словно ангел земной,
Подарит любовь и терпенье…
Она за ребёнка стеной…
Ирина Самарина-Лабиринт. Источник
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Оформление текста с помощью линий. Свойство text-decoration и другие
Свойство со значением является обязательным для ссылок, т.к. они по умолчанию подчеркнуты. В том случае, когда ссылки нужно лишить подчеркивания, это свойство имеет значение . Остальные его варианты встречаются реже, хотя знать их тоже надо. В отличие от других свойств, применяется как к блочным, так и к строчным () или строчно-блочным () тегам.
Значения свойства text-decoration
CSS
text-decoration: none | underline | overline | line-through
| 1 | text-decorationnone|underline|overline|line-through |
Значения означают:
- — подчеркнутый текст.
- — линия над текстом (надчеркивание).
- — перечеркнутый текст;
- — подчеркивание, перечеркивание или надчеркивание отсутствует (значение по умолчанию для всех элементов, кроме ссылок)
В этом свойстве на самом деле можно выделить 3 отдельных свойства:
- , т.е. вид линии, с такими же значениями, что и у ;
- , т.е. стиль декоративной линии, значения которого очень похожи на значения для + (волнистая линия).
- — цвет линии, значения которого можно задать в виде любых доступных в CSS значений цвета: и др.
Давайте протестируем на примере свойство вместе с дополнительными свойствами для оформления линий.
Quibusdam autem aperiam, dolore magnam cum, dicta facere maiores dolor consequuntur eum reprehenderit sed assumenda fugit dolorum impedit sequi ratione iure at suscipit ipsum recusandae mollitia adipisci. Deleniti, ab harum. Deleniti quos tenetur reprehenderit beatae qui debitis praesentium obcaecati totam?
text-decoration
text-decoration-line
text-decoration-style
text-decoration-color
Вы также можете использовать 3 свойства вместе в виде составного свойства text-decorati0n:
Составное свойство text-decoration
CSS
text-decoration: text-decoration-line text-decoration-color text-decoration-style;
Например,
text-decoration: underline red dashed;
|
1 |
text-decorationtext-decoration-linetext-decoration-colortext-decoration-style; text-decorationunderlinereddashed; |
Пример в реальном виде:
Текст для подчеркивания
Свойства flex-контейнера
Существует шесть основных CSS-свойств для работы с flex-контейнером:
- ;
- ;
- ;
- ;
- ;
- .
Но прежде чем мы рассмотрим каждый более подробно, поговорим об осях, присутствующих во flex-контейнере. Их две: главная (основная) ось по умолчанию располагается горизонтально — слева направо, и распределение flex-элементов, добавляемых в контейнер, происходит вдоль нее. Поперечная ось расположена перпендикулярно основной и служит для выравнивания содержимого контейнера по вертикали.
Flex-direction
Мы уже говорили о направлении главной оси по умолчанию (слева-направо) — это не строгое правило. Направлением можно управлять, то есть переопределять расположение гибких блоков с помощью свойства . Оно имеет четыре значения:
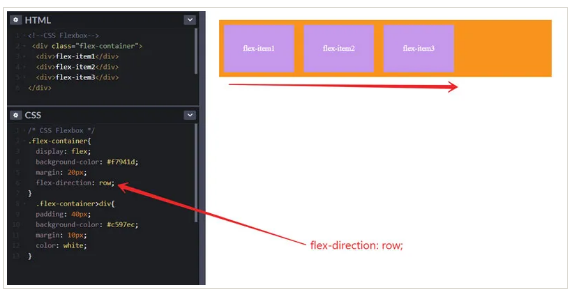
1( значение по умолчанию), построение элементов слева направо:

Свойство flex-direction: row выстраивает элементы слева направо
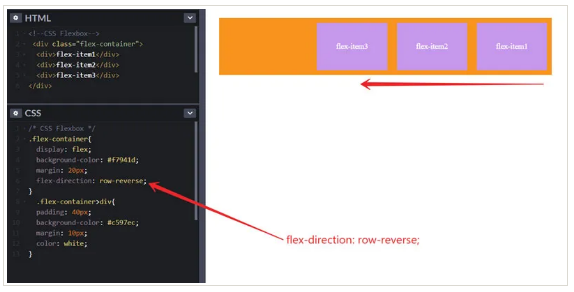
2: при таком значении строка переворачивается и flex-элементы становятся в обратном порядке, теперь уже справа налево:

Свойство flex-direction: row-reverse выстраивает элементы справа налево
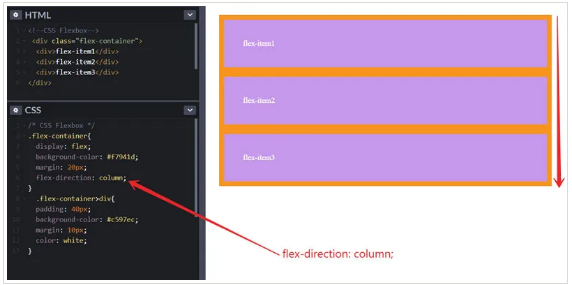
3: при таком значении основная ось становится вертикальной, располагая все свои элементы сверху вниз (в столбик):

Свойство flex-direction: column располагает элементы сверху вниз
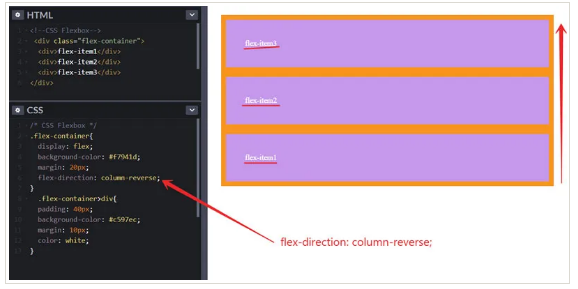
4: переворачивает наш столбик, расположив элементы в обратном направлении:

Свойство flex-direction: column-reverse переворачивает столбик
Flex-wrap
Используя это свойство, не поместившиеся в одну линию элементы можно переместить на следующую строчку. Это полезно применять в адаптивных макетах, когда при изменении размера экрана гибкие элементы автоматически меняют свое положение. По умолчанию для параметра установлено значение .
Например, создадим шесть flex-элементов внутри нашего контейнера, чтобы посмотреть, как работает этот параметр и выясним, какие значения он может принимать.
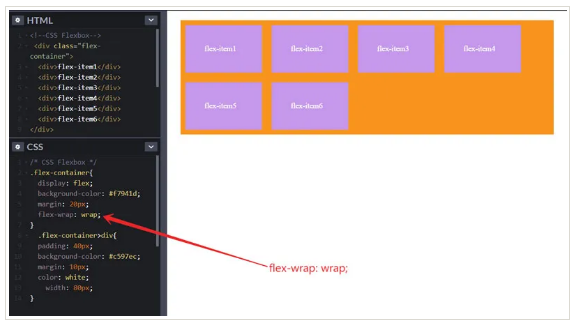
1:

Свойство flex-wrap: wrap перемещает блоки на строку ниже
Мы видим, что два блока переместились на строчку ниже, сохранив необходимый интервал.
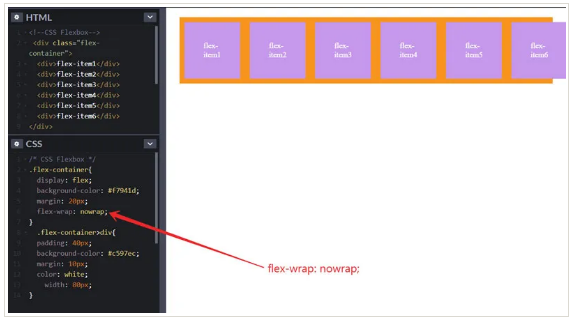
2:

Свойство flex-wrap: nowrap — элементы могут выйти за границы контейнера
Если ничего не менять и оставить значение по умолчанию, элементы выстроятся в одну строку и, возможно, выйдут за границы контейнера, что и случилось на изображении выше.
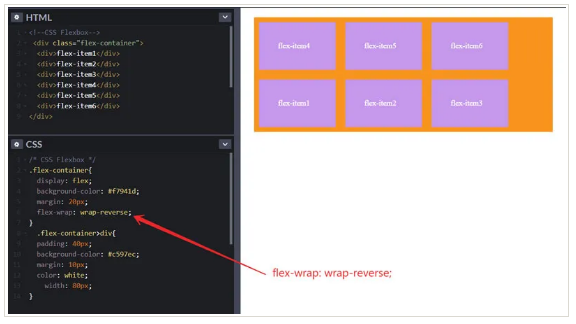
3:

Свойство flex-wrap: wrap-reverse зеркально отразит элементы
Такое значение понадобится, если мы захотим перенести блоки на другую строчку, но в обратном порядке. Так получится зеркальное отражение, прямо как в нашем примере.
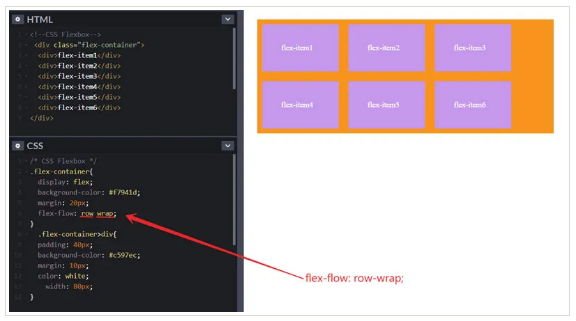
Flex-flow
Свойство объединяет выше рассмотренные и В нем значение каждого параметра пишется через пробел:

Свойства пишутся через пробел
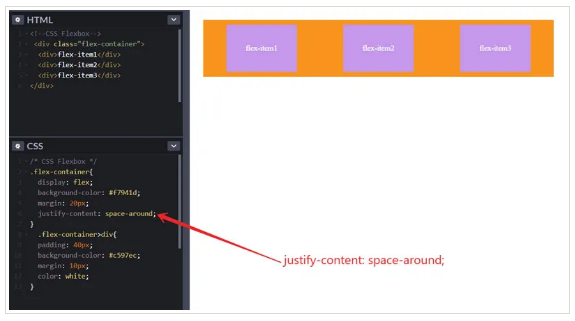
Justify-content
Используя свойство , мы можем выровнять элементы flexbox по горизонтали. Оно имеет пять основных значений:
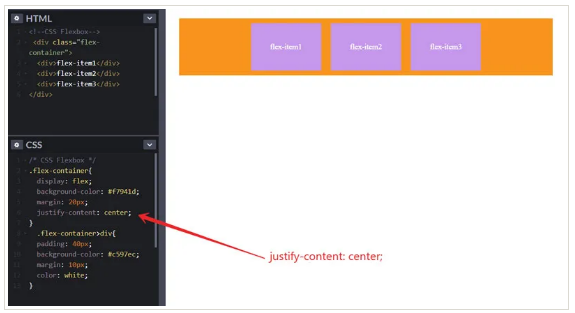
1:

Свойство justify-content: center центрирует блоки
Нетрудно догадаться из названия параметра, что при таком значении свойства блоки во flex-контейнере выравниваются по центру (центрируются).
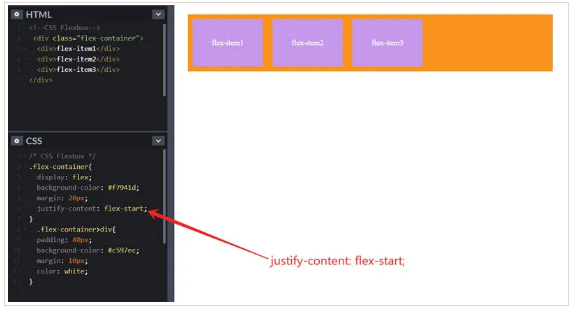
2:

Свойство justify-content: flex-start выстраивает элементы относительно начала главной оси
Это значение по умолчанию, при котором элементы контейнера выстраиваются относительно начала главной оси.
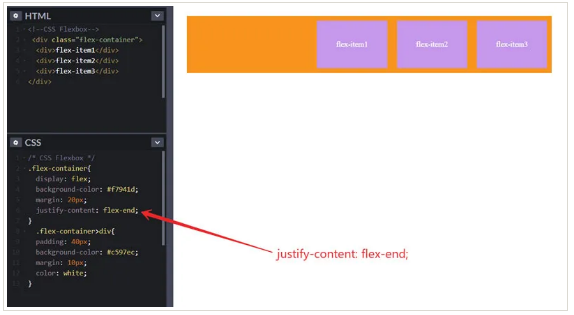
3:

Свойство justify-content: flex-end сдвинет элементы к концу главной базовой линии контейнера
При таком значении все внутренние элементы сдвинутся к концу главной базовой линии контейнера.
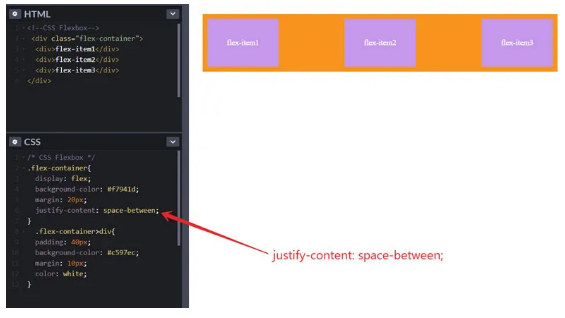
4:

Свойство justify-content: space-between расставит блоки на одинаковом расстоянии
Свойство расставит наши блоки в строке на одинаковом расстоянии, при этом первый элемент находится в самом начале строки, а последний — прижимается к концу.
5:

Свойство justify-content: space-around создаст вокруг элементов одинаковые интервалы
При предоставлении параметра вокруг элементов образовались одинаковые интервалы. Но тут надо помнить, что у первого элемента левый интервал будет равен х, а правый — 2x. Это получилось, поскольку у следующего за ним элемента также будет интервал x — и поэтому они складываются. То же правило применяется к последнему элементу.
Перенос строк текста в HTML через тег
Итак, первый, самый популярный и в то же время специально созданный тег для переноса строк в тексте – это:
Вы могли также видеть этот тег и без слеша (косой черты) на конце:
Они оба одинаково выполняют свою роль, только первый является правильным (валидным) вариантом согласно спецификации XHTML 1.0 (теги, не имеющие закрывающей части, должны содержать слеш на конце).
Пример использования:
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Хочется отметить, что при переносе строки таким способом к ней не добавляется дополнительный отступ, который вы можете увидеть при использовании тега <p> (о нем чуть ниже).
Сам по себе тег <br /> имеет поддержку атрибута «clear», который указывает на то, как обрабатывать следующую строку, если текст обтекает плавающий элемент.
Допустимые значения следующие:
all – отменяет обтекание элемента с обоих (левой и правой) сторон.
left – отменяет обтекание элемента с левой стороны.
right – отменяет обтекание элемента с правой стороны.
none – отменяет действие атрибута.
Пример использования:
Обратите внимание, что если вы хотите сделать большой разрыв между двумя строками – использование тега является не лучшим решением. Суть тега – перенос строки, а не задание отступов
Приемлемое количество подряд используемых тегов (на мой взгляд) – 1–2.
Значения свойств
| Значение | Описание | |
|---|---|---|
| normal | Последовательности пробелов будут свернуты в один пробел. Текст будет обернут при необходимости. Это значение по умолчанию | |
| nowrap | Последовательности пробелов будут свернуты в один пробел. Текст никогда не будет переноситься на следующую строку. Текст продолжается в той же строке до тех пор, пока не будет обнаружен тег <br> | |
| pre | Пробелы сохраняются обозревателем. Текст будет только обернуть на разрывы строк. Действует как тег <PRE> в HTML | |
| pre-line | Последовательности пробелов будут свернуты в один пробел. Текст будет переноситься при необходимости, а на разрыв строки | |
| pre-wrap | Пробелы сохраняются обозревателем. Текст будет переноситься при необходимости, а на разрыв строки | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Свойство text-align-last
Свойство позволят задать, как выравнивается последняя строка блока текста. Чаще всего применяется в том случае, когда текст выравнивается по ширине контейнера для того, чтобы последняя строка смотрелась красиво.
Значения свойства text-align-last
CSS
text-align-last: auto | start | end | left | right | center | justify
| 1 | text-align-lastauto|start|end|left|right|center|justify |
Значения:
- — совпадает с выравниванием, заданным свойством , за исключением значения . Для него выравнивание будет как .
- — последняя строка выравнивается по начальному краю блока
- — последняя строка выравнивается по конечному краю блока.
- — последняя строка выравнивается по левому краю.
- — последняя строка выравнивается по правому краю.
- — последняя строка выравнивается по центру.
- — последняя строка выравнивается по ширине. Если в последней строке только одно слово, то оно будет выравнено по левому краю.
Вы можете попробовать сами на примере с разными вариантами свойства .
Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim, eligendi mollitia aliquam deserunt voluptatem soluta, inventore iusto illo ducimus aut sed officiis pariatur quam exercitationem excepturi sint laborum! Tempore neque quam, explicabo nam dicta, a aliquam voluptates iure id quas voluptas similique vel aliquid, dolorum modi? Autem error ab quas nemo a mollitia eius in est dolorum vero reprehenderit cumque, facere culpa odit? Exercitationem nobis facere, unde earum accusamus tenetur!
Eos ut quo iure culpa doloribus. Distinctio earum, quibusdam doloremque adipisci mollitia quaerat architecto quod ad hic, in odit nemo ea suscipit exercitationem saepe eos vitae! Quidem quae soluta, error sed illum culpa rem sit cupiditate alias hic eum laudantium vel ad eveniet quia animi tempora at, unde accusamus, officia ipsa reiciendis voluptatem similique. Ab adipisci hic neque fugit? Officia ex molestias sapiente iure ea sed. Suscipit ullam ad ex.
text-align
text-align-last
Перенос длинных слов. Свойство word-wrap
Свойство указывает, нужно ли переносить длинные слова, которые не помещаются по ширине в заданную область.
Значения:
Значения свойства word-wrap
CSS
word-wrap: normal | break-word
| 1 | word-wrapnormal|break-word |
— строки не переносятся совсем или переносятся только в тех местах, где явно задан перенос (с помощью тега <br>). — перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
В примере ниже внутри блоков с шириной 300px (width: 300px) размещен текст с длинными словами, но с разным значением свойства .
прилагательное «тетрагидропиранилциклопентилтетрагидропиридопиридиновые» состоит из 55 букв. Или «метоксихлордиэтиламинометилбутиламиноакридин» – 44 знака.
прилагательное «тетрагидропиранилциклопентилтетрагидропиридопиридиновые» состоит из 55 букв. Или «метоксихлордиэтиламинометилбутиламиноакридин» – 44 знака.
Какие слова нельзя переносить
Следует твёрдо уяснить, что:
- Запрещается разрывать слова, оставляя одни согласные, осуществлять деление не по слогам: вс-тупать, ст-раница (надо: всту-пать, стра-ница, завт-рак, Моск-ва, атлас-ная),
- Недопустимо отделение согласного и идущего следом гласного звука (рад-ует, нужно: ра-дует или раду-ет). Дополнительно:
- единицы речи с приставками, оканчивающимися на согласный, расположенный перед гласным (за исключением Ы) лучше не расчленять внутри префикса, но допустимо разделение по правилам: раз-очарованный, разоча-рованный, разочаро-ванный, разочарован-ный. Нельзя — ра-зочарованный.
- когда на стыке с префиксами располагается Ы, запрещено начинать новую строку с Ы. Можно поделить для переноса так: ро-зыгрыш или розыг-рыш, нельзя так — роз-ыгрыш.
- единицы речи, в которых нет четкого выделения приставки, делятся для переноса по правилам: ра-зыскать, разыс-кать.
- Не разрешается разрывать сочетание Ъ или Ь с согласными. Правильный перенос: боль-шой, подъ-езд, отъ-езд, необъ-ятный,
- Запрещается отделять Й от идущей следом гласной. Примеры: вой-на, май-ка, чай-ка,
- Не разрешается выполнять перенос одной буквы или расчленять по ней, даже если этим единственным звуком образованы слоги. Неверно – ю-ла, о-бувь (надо: юла, обувь, ужин, ели, жизнь, т. е. эти слова нельзя разделить для переноса),
- Осуществляя разделение речевых единиц с приставками, запрещается разъединять односложные префиксы, за которыми следует согласная буква. Например, следует разделять так – под-бить, под-стричь,
- Расчленяя слова, в состав которых входит приставка, недопустимо оставлять с префиксом начальную, входящую в корень и не относящуюся к слогу. Верный вариант: при-слать (неверно — прис-лать),
- Перенося часть слов, состоящих из нескольких слов, запрещается разделение второй основы, не относящейся к слогу. Неверно: десятиг-раммовый. Надо: десяти-грам-мовый,
- Запрещено писать вместе удвоенные согласные, когда они стоят между гласными (жуж-жать, ак-кордеон),
- Правилами запрещается разъединять односложные части слов, подвергшихся сложному сокращению (спец-одежда),
- Недопустимо разъединять части любых буквенных аббревиатур — вуз, МВД, РФ,
- Недопустимо разрывать переносами знаки для обозначения числа, сопровождающие обозначения мер и сопутствующие окончанию (157 км и 25-е пишется в одной строке),
- Запрещается разбивать на две строки общепринятые графические сокращения. Например, т. д., т. е., т. п.
Тень для текста. Свойство text-shadow
Для того чтобы назначить тень для символов (букв), составляющих текстовый блок, необходимо использовать свойство .
По умолчанию тени у текста нет (значение ). Когда вы ее назначаете, вы должны указать 2 обязательных параметра — (смещение по горизонтали) и (смещение по вертикали), а также размытие () и цвет ().
Тень для текста. Свойство text-shadow
CSS
text-shadow: none (по умолчанию) | dx dy blur color;
/*Теней может быть несколько */
text-shadow: none | <тень> , <тень>]
|
1 |
text-shadownone(поумолчанию)|dxdyblurcolor; text-shadownone|<тень>,<тень> |
Теней у текста может быть несколько. В этом случае все параметры каждой тени указываются через запятую.
В примере ниже вы найдете разные варианты назначения свойства для заголовков первого уровня . Увлекаться этим свойством для большого объема текста не стоит.
See the Pen CSS3 text-shadow effects by Elen (@ambassador)
on CodePen.0
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
Результат данного примера показан на рис. 1.

Рис. 1. Меню с запретом переноса текста
Выравнивание текста
Легко выравнивайте текст по компонентам с помощью классов выравнивания текста. Для выравнивания влево, вправо и по центру доступны адаптивные классы, которые используют те же контрольные точки по ширине области просмотра, что и система сетки.
Текст с выравниванием по левому краю для всех размеров области просмотра.
Выровненный по центру текст на всех размерах области просмотра.
Текст с выравниванием по правому краю для всех размеров области просмотра.
Выровненный по левому краю текст на размерных области просмотра SM (маленький) или шире.
Выровненный по левому краю текст на размерных области просмотра MD (средний) или шире.
Выровненный по левому краю текст на размерных области просмотра LG (большой) или шире.
Выровненный по левому краю текст на размерных области просмотра XL (очень большой) или шире.
Обратите внимание, что мы не предоставляем служебные классы для выравнивания текста по всей ширине. Хотя эстетически выровненный по ширине текст может выглядеть более привлекательно, он делает интервалы между словами более случайными и, следовательно, труднее читать.
CSS Grid Vs. Flexbox
CSS Grid и Flexbox – это модели макета, которые имеют схожие черты и могут использоваться вместе. Ключевое отличие состоит в том, что CSS Grid можно использовать для создания двумерных макетов, а Flexbox можно использовать только для создания одномерных макетов. Это означает, что вы можете размещать компоненты по осям X и Y в CSS Grid и только по одной оси в Flexbox.
Возможно, вы думаете, что это слишком много математики, поэтому мы рассмотрим каждую модель ниже.
Начнем с CSS Grid. С помощью CSS Grid вы можете выравнивать компоненты по столбцам и строкам. Это делает его идеальным для больших макетов, которые необходимо разделить на секции. Другими словами, этот тип макета будет иметь элементы, которые должны перекрываться и накладываться друг на друга, а не быть линейными.
Ниже приведена полезная иллюстрация от разработчика Аюш Гупта макета, который возможен с помощью CSS Grid.
С помощью Flexbox вы можете размещать и выравнивать элементы в контейнере, даже если вы не знаете размер этих элементов или если размер может измениться. Это потому, что гибкий контейнер является гибким: он расширяет гибкие элементы, чтобы заполнить пространство, когда оно доступно, и сжимает их, чтобы предотвратить переполнение, когда это не так.
Ниже приведена еще одна полезная иллюстрация от разработчика Аюш Гупта, которая показывает макет, который возможен с помощью Flexbox.
В статье о CSS Tricks основатель Крис Койер сделал важное замечание. Как и Flexbox, CSS Grid можно использовать для создания одномерных макетов (что часто бывает)
Flexbox также можно использовать для создания двухмерных макетов. Поэтому было бы неверно сказать, что основное отличие состоит в том, что CSS Grid предназначен исключительно для двумерных макетов, а Flexbox – для одного. Просто CSS Grid позволяет создавать 2D-макеты так, как это не делает Flexbox.
С помощью Flexbox вы можете создавать многострочные гибкие контейнеры. Вам просто нужно применить свойство flex-wrap со значением «wrap» к вашему контейнеру. Таким образом, если ваши элементы слишком велики для отображения в одной строке в определенном окне просмотра, они будут переноситься на другую строку, а не сжиматься, чтобы поместиться в одну строку.
Это в некотором смысле создаст строки и столбцы. Но то, как обернутые гибкие элементы выстраиваются в ряд, не зависит от того, как они выстраиваются в предыдущей строке. Это потому, что вы не можете контролировать, где заканчиваются гибкие элементы, как в CSS Grid; гибкие элементы просто перемещаются вдоль одной оси, а затем оборачиваются соответствующим образом. В результате макет будет больше похож на кирпичи, чем на сетку.
Вот параллельное сравнение макета, созданного с помощью Flexbox, и макета, созданного с помощью CSS Grid, которое демонстрирует этот эффект.
Прежде чем мы перейдем к следующему сравнению, важно понять, что эти модели компоновки не исключают друг друга. Вы можете комбинировать их, используя контейнер Flexbox внутри контейнера CSS Grid
Обратите внимание, однако, что вы не можете использовать контейнер CSS Grid внутри контейнера Flexbox







