Что такое https? и зачем он нужен каждому сайту
Содержание:
- Настройка резервирования пространства имен
- На данный момент, актуальны следующие разъемы жесткого диска:
- Переходим на HTTPS
- Инструкция по переезду на https
- How Does HTTPS Work?
- Определение
- Открытие и закрытие
- HTTPS – что это
- 2019
- HTTP и HTTPS: основы
- What Is Port 443?
- Применение стороннего софта CurrPorts
- Завершение перехода с HTTP на HTTPS
- How does HTTPS and SSL work?
- Устранение Mixed Content
Настройка резервирования пространства имен
Резервирование пространства имен назначает права на часть пространства имен URL-адреса HTTP определенной группе пользователей. Резервирование предоставляет этим пользователям право создавать службы, которые ожидают передачи данных в указанной части пространства имен. Резервирования — это префиксы URL-адресов. Это означает, что резервирование охватывает все вложенные пути пути резервирования. Резервирования пространства имен позволяют использовать подстановочные знаки двумя способами. В документации по API HTTP-сервера описывается Порядок разрешения между утверждениями пространства имен, которые используют подстановочные знаки.
Запущенное приложение может создать аналогичный запрос для добавления регистраций пространства имен. Регистрации и резервирования конкурируют за части пространства имен. Резервирование может иметь приоритет над регистрацией в соответствии с порядком разрешения, указанным в порядке разрешения между утверждениями пространства имен, которые используют подстановочные знаки. В этом случае резервирование не позволяет запущенному приложению получать запросы.
В следующем примере используется средство Netsh.exe:
Эта команда добавляет резервирование URL-адресов для указанного пространства имен URL-адреса для учетной записи DOMAIN\user. Для получения дополнительных сведений об использовании команды netsh введите в командной строке и нажмите клавишу ВВОД.
На данный момент, актуальны следующие разъемы жесткого диска:
Разъем SATA на данный момент самый популярный; Жесткие диски с таким интерфейсом встречаются в компьютерах, ноутбуках, серверах, видеомагнитофонах и другом компьютерном оборудовании.на материнской плате компьютера от 4 до 8 разъемов SATA. Через этот интерфейс подключаются не только жесткие диски. Его также используют приводы CD-ROM, DVD-ROM.
Разъем MSATA — вариант разъема SATA, разработанный специально для твердотельных накопителей (SSD), которые заменили механические жесткие диски. SSD-накопители с этим интерфейсом используются в компьютерах, ноутбуках, серверах, видеорегистраторах и другом компьютерном оборудовании.
Переходим на HTTPS
Перенос сайта на другой протокол выполняется в несколько этапов. Сперва нужно приобрести SSL-сертификат у хостинга (достаточно открыть нужный раздел в личном кабинете и заказать сертификат). Также нужно изменить все внутренние ссылки на относительные и установить автоматическую переадресацию сайта на защищенный протокол. Подробнее о том, как это быстро и правильно организовать, поговорим в нижеуказанной инструкции.
Шаг 1: Подготовка сайта
Перед выполнением редиректа с HTTP на HTTPS рекомендуется исправить некоторые моменты в строчках кода, чтобы избежать возможных ошибок. Первый — внутренние ссылки.

Чтобы избежать предупреждения, указанного выше, необходимо изменить все внутренние ссылки с абсолютных на относительные. Например, ссылку http://ssl.ru/testpage/ потребуется заменить на /testpage/. Также стоит внимательно проверить все ссылки на скрипты в коде страниц.
Второй момент — проверка медиаконтента, в который входят изображения, видеоклипы, презентации и прочее. Необходимо посмотреть, какой на страницах сайта используется контент и по какому протоколу он запрашивается. Если используется HTTP, то рекомендуется загрузить все файлы на сервер и установить относительные ссылки. В противном случае указывайте только проверенные сайты: YouTube, Facebook, VK и так далее.
Теперь можно переходить к подключению SSL.
Шаг 2: Установка SSL-сертификата
Устанавливаем SSL:
Проверить подлинность сертификата можно на различных сервисах, например, Namecheap. Все просто: вводим домен с портом 443 и жмем «Check». При успешной проверке будет отображена надпись «It’s all good. We have not detected any issues».

После установки также рекомендуется убедиться, что сайт работает на обоих протоколах. Затем нужно сделать переадресацию с HTTP на HTTPS. Зачем это нужно, расскажем уже в следующем разделе.
Шаг 3: Настройка редиректа на HTTPS
Переадресация страниц нужна для того, чтобы пользователи, которые обратились к сайту по старому протоколу, автоматически подключились к новому адресу с HTTPS. Сделать это довольно просто – необходимо в директории сайта открыть файл .htaccess и добавить в него определенный код. Существует несколько вариантов кода.
Первый вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI}
Второй вариант:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
Третий вариант:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI}
Также мы можем сделать редирект с HTTP через административную панель CMS системы. В OpenCart для этого нужно открыть файл config.php и прописать в него следующее:
define('HTTPS_SERVER', 'https://yourdomain.com/');
В WordPress изменить wp-config.php:
define('FORCE_SSL_ADMIN', true);
Для получения подробной информации о редиректах на других CMS обратитесь к их документации.
Шаг 4: Настройка для поисковых систем
Если ваш сайт индексируется Google, Яндекс или другими поисковиками, то после перехода на HTTPS необходимо им об этом сообщить. В частности, нужно:
- Изменить все теги «rel=canonical» в HTML-коде. Они должны указывать на ссылки с защищенным протоколом.
- В файлы robots.txt и sitemap.xml необходимо добавить страницы с HTTPS.
- Проверить корректность указанных данных в Яндекс.Метрика и Google Search Console.
- Проверить отображение и доступность вашего сайта через поисковик.
Готово! На этом переход с HTTP на HTTPS завершен. Надеюсь, что у вас не возникло сложностей
Спасибо за внимание!
Инструкция по переезду на https
- Выбираем сезон, в котором посещение вашего сайта минимально (если ваш сайт не связан с тематикой «всё для праздника», то, возможно, лучшее время для вас – новогодние праздники, когда покупательская активность в Сети снижается). Проверить сезонность можно с помощью систем аналитики Google Analytics или Яндекс.Метрика.
- Выбираем подходящий нам SSL сертификат.
- Устанавливаем сертификат на хостинг, используя панель управления, доступ ssh или помощь администратора хостинга, при этом никаких редиректов с http не настраиваем.
- Открываем файл robots.txt и прописываем директиву host с протоколом https
User-agent: Yandex…Host: https://site.ru
- Далее переходим в Яндекс.Вебмастер с подтвержденными правами на сайт. Если такого нет, то подтверждаем права (следуя инструкции сервиса).
-
Далее переходим в раздел Настройка индексирования – Переезд сайта. И выставляем чекбокс (галочку) напротив «Добавить HTTPS», после этого нажимаем «Сохранить».
- После этого ждем пока изменения вступят в силу. Как правило, этот срок составляет 2 недели.
- Настраиваем 301 редирект со страниц http на https, при этом избегайте цепочек переадресации.
- Меняем все ссылки, имеющиеся в коде сайта, на https или делаем их относительными.
- Смотрим, чтобы в карте сайта .xml присутствовал только протокол https.
- Добавляем карту в Вебмастер.Яндекса.
- Добавляем все версии сайта в Google Search Console.
-
Переходим в настройки сайта и выбираем Основной домен (если этого не было сделано раньше).
- Переносим все настройки (если такие имелись) с версии сайта http на https.
-
Инструмент изменения адресов не используем.
- Сразу после переноса сайта попробуйте обновить все входящие ссылки, в том числе: Внешние ссылки, Ссылки на профили, например в Google+, Facebook, Twitter, Vk и т.д.
Заказать переход на безопасный протокол можно у наших специалистов — Заказать переход на https
Информацию об уже установленном на сайте сертификате вы можете проверить с помощью специальных сервисов:
https://www.ssllabs.com/ssltest/index.html – предоставит расширенную техническую информацию о сертификате.
https://cryptoreport.websecurity.symantec.com/checker/views/certCheck.jsp – проверит, насколько верно установлен сертификат.
Советы поисковых систем для перехода на https
Рекомендуем ознакомиться с источниками информации, касательно защищенного протокола от поисковых систем и их полезные сервисы:
Защитите свой сайт с помощью HTTPS (Справка — Вебмастер Google) — https://support.google.com/webmasters/answer/6073543?hl=ru
Переезд сайта на новый домен (Справка Яндекс.Вебмастер) — https://help.yandex.ru/webmaster/yandex-indexing/moving-site.xml Индексирование картинок (Советы веб-мастеру от Яндекс) — http://help.yandex.ru/images/indexing.xml Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS) — https://yandex.ru/blog/platon/2778
Если вам нужно создать сайт, оптимизировать его и продвинуть в ТОП, взять на поддержку или заниматься ведением контектной рекламы, обращайтесь к нашим специалистам.
How Does HTTPS Work?
So, what happens behind the scenes, and how does HTTPS really work? Let’s find out!
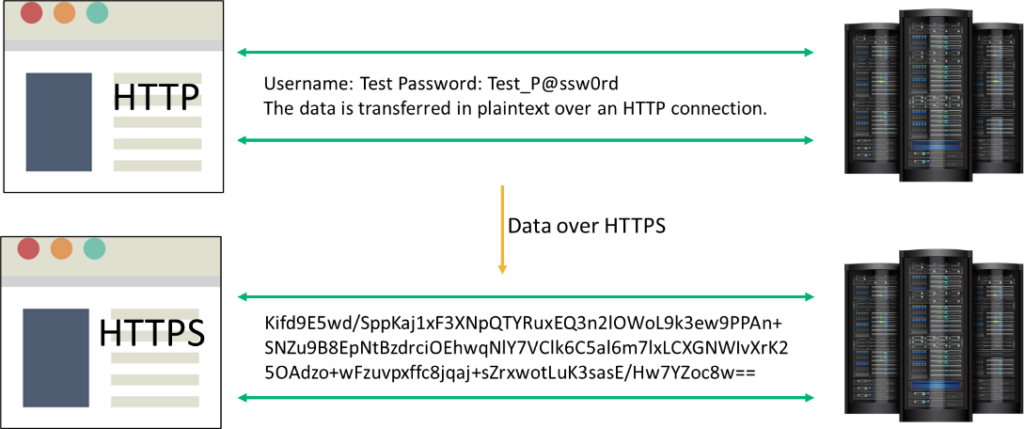
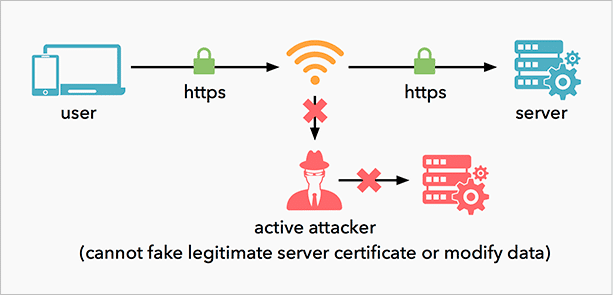
When your client browser sends a request to a website over a secure communication link, any exchange that occurs — for example, your account credentials (if you’re attempting to login to the site) — stays encrypted. This means that it can’t be read by an attacker on the network. This happens because the original data is passed through an encryption algorithm that generates a ciphertext, which is then sent to the server.
Even if the traffic gets intercepted, the attacker is left with garbled data that can only be converted to a readable form with the corresponding decryption key. Here’s a visual representation of how this process works:
 A visual breakdown of how an HTTPS connection encrypts traffic via port 443.
A visual breakdown of how an HTTPS connection encrypts traffic via port 443.
HTTP over an SSL/TLS connection makes use of public key encryption (where there are two keys — public and private) to distribute a shared symmetric key, which is then used for bulk transmission. A TLS connection typically uses HTTPS port 443. Alternatively, the client may also send a request like STARTTLS to upgrade from an unencrypted connection to an encrypted one.
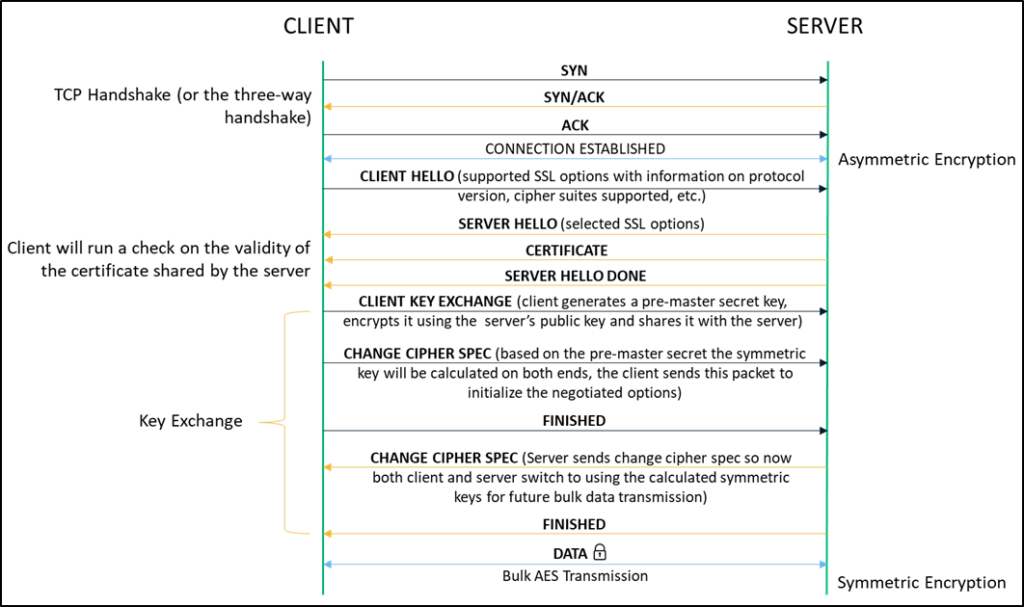
Before a connection can be established, the browser and the server need to decide on the connection parameters that can be deployed during communication. They arrive at an agreement by performing an SSL/TLS handshake:
- The process begins with the exchange of hello messages between the client browser and the web server.
- Once the protocol negotiation commences, encryption standards supported by the two parties are communicated, and the server shares its certificate.
- The client now holds the public key of the server, obtained from this certificate. It verifies the validity of the server cert before using the public key to generate a pre-master secret key. Next, the pre-master secret is encrypted with the public key and shared with the server.
- Based on the value of the pre-master secret key, both sides independently compute the symmetric key.
- Both sides send a change cipher spec message indicating they’ve calculated the symmetric key, and the bulk data transmission will make use of symmetric encryption.
 This graphic provides a visual breakdown of the TLS handshake process. It showcases the interactions that take place between a client and server to establish a secure, encrypted connection.
This graphic provides a visual breakdown of the TLS handshake process. It showcases the interactions that take place between a client and server to establish a secure, encrypted connection.
Определение
Расскажу лучше на примере. Представим, что у нас есть компьютер, уже подключенный к Интернету. Этот компьютер имеет собственный IP-адрес, который идентифицирует его среди многих других сетевых устройств в Интернет-пространстве.

Если кабель провайдера идет напрямую к компьютеру, ему назначается внешний IP-адрес. Если соединение идет через маршрутизатор, внешний IP-адрес находится именно на этом маршрутизаторе. Этот IP-адрес необходим для того, чтобы пакеты доходили до этого компьютера.
Но тут возникает небольшая проблема, когда приходит пакет информации, компьютер или сервер не понимает — в каком приложении его открывать ?! За эту функцию частично отвечают порты. Например, пользователь сделал запрос в Интернете для определенного сайта. Кроме того, пакет данных достигает сервера, на котором одновременно работают многие системные службы и программы.
Запрос пользователя также записывает информацию о порте в то же время. Затем сервер сразу понимает, что был отправлен запрос на получение информации о какой-то веб-странице, и отправляет ответ с нужной информацией.

Проще говоря, IP (в нашем примере) — это адрес дома. Но когда почтальон приходит домой, он не знает, в какую квартиру отнести письмо. А вот и порт: это номер квартиры. На данный момент существует определенное количество дверей — 65 535. Можно заметить аналогию с многоквартирным домом, ведь в каждом доме определенное количество квартир.
Некоторые порты на вашем компьютере могут быть открыты или закрыты в зависимости от настроек вашей системы. Также некоторые приложения открывают свои двери или используют соседние. Также не забывайте, что для передачи информации по сети используется модель TCP / IP или UDP. Другой пример, который может более точно объяснить: для чего нужны сетевые порты на компьютере.
Вася решила создать свой сайт на своем компьютере. После макета все же решил скачать на свой компьютер. Конечно, он мог арендовать сервер, но решил немного сэкономить. Его интернет подключен напрямую к системному блоку. Теперь вопрос знатокам: при запросе из Интернета — как компьютер поймет, что по запросу должны возвращаться именно страницы сайта, а не данные общих папок или ответ какого-то запущенного приложения?
здесь вступает в силу порт. В данном случае чаще всего используются числа — 80 или 8080. Поэтому Васе необходимо открыть локальный порт на своем компьютере для своего сайта. Конечно, объяснение было немного грубоватым, и там все намного сложнее, но моей задачей было уточнить суть и назначение порта. Потому что по какой-то причине нигде нет толкового объяснения и многие оперируют сложными техническими концепциями.
Открытие и закрытие
Как я уже говорил ранее, эту функцию выполняет сама система или установленные программы. Но вы сами можете изменить или добавить какие-то правила. По сути, вам нужно указать сетевой порт, а также приложение или программу, для которых будет применяться это правило. Если вы собираетесь настраивать параметры на маршрутизаторе, вам необходимо указать IP-адрес устройства ретрансляции.
Во-первых, вы должны решить, какой «вход» вы хотите открыть и почему. Вы можете увидеть номер и название заявки в PDF-файле, который я прикрепил выше. Я покажу это на примере игры World of Warcraft. Мы откроем официально зарезервированный пронумерованный «вход» — 3724. Вообще в играх чаще всего используется порт UDP, который работает с потоковой передачей данных. Но нужно смотреть именно в столбец с портом — там будет подсказка, какой протокол использовать в выбранном приложении (TCP или UDP).
- В Windows вам нужно открыть меню «Пуск» и перейти в «Панель управления».
- Заходим в «Брандмауэр»
- «Дополнительные опции»

- Слева в окне нажмите «Правила для входящих подключений». Вы сразу увидите множество правил для каждого установленного приложения.

- В правом окне выберите «Создать правило…». Поскольку мы собираемся открыть дверь в игру, поставим второй флажок.

- Давайте создадим правило UDP и введем в этот PDF-файл только заданное число — в моем случае это: 3724 (я показываю вам на примере игры WOW, у вас может быть совершенно другое число). Вы также можете указать диапазон чисел. Для TCP и UDP лучше всего создать два правила отдельно.

- Оставьте значение по умолчанию «Разрешить подключение».

- Тогда есть правила профиля: все можно оставить. Самое главное, что при подключении к удаленному ресурсу через Интернет включен профиль «Публичный.

- В конце введите название и описание. В названии рекомендую добавить номер открытой двери, чтобы потом не потерять.

Источники
- https://WiFiGid.ru/poleznoe-i-interesnoe/ports
- https://pcfaq.info/internet-i-seti/kak_otkryt_porty_v_windows.html
- https://qna.habr.com/q/844233
- https://dudom.ru/kompjutery/kak-opredelit-com-port-usb/
- https://computer76.ru/2016/06/29/whai-is-computer-port/
- http://composs.ru/kak-posmotret-port-ip-adresa-ili-otkrytye-porty-v-windows/
- https://planshet-info.ru/kompjutery/kak-posmotret-port-kompjutera
- https://100uslug.com/vse-razemy-kompyutera-cpu-hdd-porty-pamyat-blok-pitaniya/
- https://www.dvenashka.ru/2021/11/kak-uznat-svoj-port-posmotret-nomer-ili-opredelit-otkrytye-porty-kompyutera-ili-ip-adresa-v-seti-ili-internete-v-windows-7-8-10.html
- https://fast-wolker.ru/porty-kompyutera-i-ix-naznachenie.html
- https://cheerss.ru/kak-otkryt-porty-na-kompyutere/.html
HTTPS – что это
Протоколы передачи данных используются, когда эти самые данные передаются через интернет. От сайта к пользователю, от пользователя к сайту, от сервера к другому серверу и т. д. Различные протоколы используются повсеместно, и каждый из них обладает своими особенностями, которые могут напрямую влиять на качество передаваемых данных.
HTTP и HTTPS всегда можно видеть в начале ссылок. Сама модель ссылки подразумевает, что в самом начале всегда указывается протокол передачи данных. Если вы введете http, сайт откроется по этому протоколу. Если https, браузер попытается открыть его по защищенному каналу, однако это не всегда сработает.
Только в тех случаях, когда у домена есть специальный SSL-сертификат. Об этом я расскажу чуть позже, сейчас же мы чуть подробнее остановимся на понятии защищенного соединения.
Обычное HTTP-соединение очень уязвимо для различного рода перехватов, хакерских атак, подмены и кражи данных. То есть если вы будете работать с сайтом, используя этот вид протокола, то есть вероятность, что при обмене данными вы получите их недостоверную копию. Также у вас есть риск потерять ту информацию, которую вы передавали на сайт. В процессе обмена данными может вмешаться третье лицо и получить копию той информации, которую вы передали сайту.
Говоря простыми словами, если вы введете свой пароль, данные от банковской карты, личную информацию или что-то еще на сайте, который работает на HTTP-протоколе, то все это может быть похищено третьими лицами. С помощью определенных манипуляций они смогут вмешаться в процесс обмена информацией между вами и веб-ресурсами, после чего сделать все, что им захочется.
Речь идет не только о простом похищении информации. В некоторых случаях хакерские атаки могут наносить куда больший ущерб. Например, хакеры могут заразить вирусами ваши устройства и вывести их из строя. То же касается серверов и хранилищ личной информации пользователей.

Чтобы вам было понятнее, я приведу простой пример. Представьте, что есть некий банк, сайты и серверы которого работают на простом HTTP-протоколе без использования защиты, антивирусного ПО или брандмауэра. Такой банк сразу попадает в поле зрения злоумышленников, и это значит, что есть риск взлома и потери всех средств на счетах.
На этих счетах хранятся деньги не только банка, но и простых клиентов, которые обратились в эту организацию по самым разным причинам. Кто-то хотел положить свой капитал под процент, другие просто взяли кредит и сейчас выплачивают его, третьи пользуются исключительно дебетовой картой и расплачиваются ей в магазинах.
В один момент злоумышленники взламывают банк, и все эти люди в одночасье теряют все средства. Банк не сможет выплатить им деньги, потому что у него самого их не осталось.
То есть одна простая уязвимость может привести к самой настоящей катастрофе. Даже такая мелочь, как протокол передачи данных, может влиять на очень многие вещи. То же касается и других сфер. Простой HTTP-протокол подвергает риску веб-ресурсы, которые его используют. Защищенный вариант помогает избежать всех этих проблем.
2019
Google придумала, как заставить сайты перейти на HTTPS
Начиная с 2010 года, корпорация изменит свое отношение к сайтам, полностью не перешедшим на HTTPS и продолжающим загружать некоторые ресурсы страниц (например, видео, аудио, изображения и скрипты) по HTTP.
Загружаемые сайтами ресурсы по HTTPS и по HTTP называются «смешанным контентом» и представляют собой проблему с самого первого дня внедрения HTTPS
В течение нескольких лет браузеры игнорировали проблему «смешанного контента», для них было важно лишь, чтобы главный домен загружался по HTTPS.. Тем не менее, в последнее время компании Google и Mozilla, каждая по своему, активно продвигают HTTPS
Mozilla и ее партнеры запустили сервис Let’s Encrypt, предоставляющий бесплатные, простые в развертывании TLS-сертификаты. В свою очередь, Google Chrome стал обозначать загружаемые по HTTP сайты как небезопасные (Not Secure).
Тем не менее, в последнее время компании Google и Mozilla, каждая по своему, активно продвигают HTTPS. Mozilla и ее партнеры запустили сервис Let’s Encrypt, предоставляющий бесплатные, простые в развертывании TLS-сертификаты. В свою очередь, Google Chrome стал обозначать загружаемые по HTTP сайты как небезопасные (Not Secure).
Теперь же Google намерена пойти еще дальше и заставить сайты полностью перейти на HTTPS. Начиная с версии Chrome 79, в браузер постепенно будут вноситься изменения, которые в итоге приведут к полной блокировке «смешанного контента» по умолчанию. Уже в Chrome 80 «смешанные» аудио и видео будут автоматически обновляться до HTTPS. В случае невозможности загрузки контента по HTTPS, он будет блокироваться. В Chrome 81 этот подход будет также применяться к «смешанным» изображениям.
Власти Казахстана перехватывают трафик Facebook, Google и «ВКонтакте»
Спустя неделю после того, как правительство Казахстана начало перехватывать весь HTTPS-трафик, стали известны некоторые подробности о происходящем в стране. Подробнее здесь.
Правительство Казахстана начало перехватывать весь HTTPS-трафик в стране
17 июля 2019 года правительство Казахстана начало перехватывать весь интернет-трафик HTTPS в стране. Для этого местных телекоммуникационных операторов обязали к тому, чтобы заставлять пользователей на все свои устройства и в браузеры специальный сертификат, разработанный властями.
После установки сертификата правительственные органы Казахстана смогут расшифровывать HTTPS-трафик пользователей, просматривать его содержимое, снова шифровать его с помощью своего сертификата и отправлять по назначению. Это позволяет правительству Казахстана легко отслеживать действия своих граждан в Интернете.
Как пишет издание ZDNet, пользователи, пытающиеся получить доступ к интернету с 17 июля 2019 года, перенаправляются на веб-страницы, на которых содержатся инструкции по установке корневого государственного сертификата в браузерах для мобильных устройств и компьютеров.
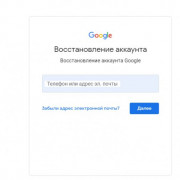
Без установки сертификата зайти на сайты с HTTPS (а таких большинство) нельзя — интернет-провайдер блокирует доступ и выдаёт страницу-заглушку, подобную той, которая представлена ниже.
 Жителей Казахстана обязали установить сертификат безопасности «для защиты от хакерских атак и просмотра противоправного контента»
Жителей Казахстана обязали установить сертификат безопасности «для защиты от хакерских атак и просмотра противоправного контента»
На этой странице выведено следующее сообщение:
| Целью применения сертификата безопасности является ограничение распространения по сети телекоммуникаций запрещенной законодательством информации. |
Операторы Kcell и Activ заявили, что сертификат был внедрен из-за участившихся случаев хищения персональных данных казахстанцев и кражи денег с их банковских карт. Он защитит абонентов «от хакерских атак и просмотра противоправного контента». У сертификата не будет доступа к персональным данным абонента, утверждают Kcell.
HTTP и HTTPS: основы
Как для пользователя, так и для владельца сайта хорошее онлайн-взаимодействие обычно подразумевает качественное шифрование данных. Чтобы разобраться, почему Google отдает предпочтение этому элементу, рассмотрим основные различия между протоколами HTTP и HTTPS.
HTTP (HyperText Transfer Protocol)
HTTP («протокол передачи гипертекста») — это система передачи и получения информации в интернете. HTTP является протоколом прикладного уровня, то есть, по сути, его интересует в первую очередь то, как информация передается пользователю, при этом ему безразлично, как данные попадают из пункта А в пункт Б.
За один год Uber потерял из-за мобильного фрода 100 млн $
Рассказываем, как мошенники убивают рекламные бюджеты и как защитить ваше приложение.
Спецпроект
HTTP является протоколом «без сохранения состояния», то есть он не хранит никакой информации о предыдущей сессии пользователя. Преимущество такого протокола, который не запоминает состояние, заключается в том, что требуется посылать меньше данных, соответственно, повышается скорость.
Когда целесообразно использование HTTP?
HTTP чаще всего применяется для доступа к HTML-страницам
При этом важно учитывать, что с помощью доступа к HTTP можно задействовать и другие ресурсы. Именно так создавали свои сайты те компании, которые не были связаны с конфиденциальной информацией (например, с данными о платежных картах)
HTTPS (Secure HyperText Transfer Protocol)
Протокол HTTPS, то есть «безопасный HTTP», был разработан для авторизации и защищенных транзакциях. Обмен конфиденциальной информацией должен быть безопасным, чтобы предотвратить несанкционированный доступ, именно для этого и нужен HTTPS. Во многих отношениях HTTPS идентичен HTTP. В обоих протоколах клиент (например, ваш браузер) устанавливает соединение с сервером через стандартный порт. Однако HTTPS обеспечивает дополнительный уровень защиты, поскольку применяет криптографический протокол SSL при обмене данными.
С технической точки зрения есть еще одно различие протоколов: в отличие от HTTP, для HTTPS по умолчанию используется 443 TCP-порт, т.е. протоколы HTTP и HTTPS используют два разных порта для коммуникации.
HTTPS работает совместно с криптографическим протоколом Secure Sockets Layer (SSL). Вместе они обеспечивают надежную передачу данных, и именно это отличие от HTTP учитывает Google.
Обратите внимание: протоколу HTTP важно ЧТО передается, то есть сохраняется целостность данных, но сами данные могут оказаться под угрозой перехвата. Для SSL важно КАК передаются данные, при этом безразличен вид содержания, но надежен процесс передачи. HTTPS — это HTTP, обернутый в SSL
Вот почему HTTPS действительно сочетает в себе лучшее: с одной стороны, он заботится о том, как пользователь видит данные, с другой стороны, обеспечивает дополнительный уровень защиты при передаче данных
HTTPS — это HTTP, обернутый в SSL. Вот почему HTTPS действительно сочетает в себе лучшее: с одной стороны, он заботится о том, как пользователь видит данные, с другой стороны, обеспечивает дополнительный уровень защиты при передаче данных.
Примечание: HTTPS и SSLчасто используются как взаимозаменяемые термины, но это неверно. HTTPS безопасен потому, что использует SSL для защищенного обмена данными.
What Is Port 443?
A port is a virtual numbered address that’s used as a communication endpoint by transport layer protocols like UDP (user diagram protocol) or TCP (transmission control protocol). Network ports direct traffic to the right places — i.e., they help the devices involved identify which service is being requested.
For instance, the port that’s responsible for handling all unencrypted HTTP web traffic is port 80. When we use a TLS certificate, the communication channel between the browser and the server gets encrypted to protect all sensitive data exchanges.
All such secure transfers are done using port 443, the standard port for HTTPS traffic. However, HTTPS port 443 also supports sites to be available over HTTP connections. If the site uses HTTPS but is unavailable over port 443 for any reason, port 80 will step in to load the HTTPS-enabled website.
Применение стороннего софта CurrPorts
В описанных выше методах использовались только стандартные ресурсы Windows, однако в Интернете доступно несколько программ для открытия дверей в Windows. Сначала мы выбрали CurrPorts версии 2.51 от разработчика Нира Софера. Он помогает обнаружить все активные порты в Windows и помогает быстро их освободить, удаляя ненужные или опасные процессы. Программа бесплатна и проста в освоении.
Чтобы использовать это:
-
Зайдите на сайт разработчика https://www.nirsoft.net/utils/cports.html и скачайте программу и взломайте на свой ПК. Распаковываем русификатор в папку с файлами ПО.
- Программа предлагает широкий спектр информации о процессе, включая порт, который он занимает.
На скриншоте мы видим, что антивирус Avast занимает два порта: 80 и 443. При желании мы можем закрыть это соединение из контекстного меню или из панели инструментов программы (но мы не рекомендуем этого делать по понятным причинам). Закройте только те ненужные процессы, назначение которых вам известно.
Преимущества
- Бесплатное программное обеспечение на русском языке.
- Установка не требуется.
- Просматривайте все запущенные процессы и порты, которые они занимают, в режиме реального времени.
- Предоставляет самую подробную информацию.
- Вы можете освободить порты из любого или всех процессов.
- Классический интуитивно понятный интерфейс.
Завершение перехода с HTTP на HTTPS
Проводим техническую настройку
После установки у вас впереди склейка зеркал, то есть копий сайта. Ссылочный вес нужно будет перенести на главное зеркало, это можно сделать в кабинетах вебмастеров поисковиков. Переход займет большое количество времени – до нескольких месяцев. Придется потерпеть, ускорить процесс никак нельзя, мы проверяли.
Пока идет склейка, сайт нужно оставить доступным по обоим адресам. При доступности обеих версий Google сразу будет показывать версию с HTTPS, а Яндекс будет делать это после склейки.
Кроме того, нужны некоторые завершающие действия:
1.Настройте постраничный 301 редирект.
Когда склейка завершится, следует настроить постраничный 301 редирект на страницы с новым протоколом.
Для перенаправления подойдут строчки кода в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ <a href="<a href=" <a="">https://site.ru/</a>">https://site.ru/$1">https://site.ru/$1
Либо такой вариант:
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteRule (.*) <a href="about:blank">https://{HTTPS_HOST</a>}%{REQUEST_URI}
Код должен сработать для большинства серверов, если для вашего он не подошел, проконсультируйтесь с хостером.
2.Настройте robots.txt, чтобы роботы индексировали сайт только по одному новому протоколу, то есть укажите, что версия с HTTPS — главная. Для этого в файле robots в директиве host добавьте https://.
3.Настройте sitemap.xml, аналогично добавив https://.
4. Проверьте rel=»canonical» и rel=»alternate», там также должны быть ссылки с HTTPS.
5. Поработайте со внутренними ссылками, включая URL всех статических файлов. В HTML-коде абсолютных ссылок замените HTTP на HTTPS.
Это можно сделать при помощи специальных скриптов, но если вы не ищете легких путей, то вполне можно сделать и вручную. Для объемных ресурсов можно использовать также сервисы SEO-анализа сайтов.
6. Настройте метатег для реферального трафика.
Если на вашем сайте есть рекламные баннеры, ведущие на сайты без HTTPS, то метрики могут не распознавать ваш сайт с сертификатом как источник трафика. Переходы на такие сайты с вашего ресурса Яндекс.Метрика или Google Analytics могут относить к прямому трафику.
Чтобы такого не произошло, добавьте метатег на страницы до тега . Часть «origin» будет означать передачу протокола и домена.
Теперь об изменениях нужно оповестить поисковики – они должны быть в курсе смены протокола.
Оповещаем Яндекс и Google о смене протокола
Оповещаем поисковики. Яндексу о смене протокола можно рассказать
здесь:
 Сделайте пометку на добавлении HTTPS
Сделайте пометку на добавлении HTTPS
А Google –
здесь:
Нужно добавить сайт с новым протоколом в Search Console
Добавьте в Search Console адрес сайта, использующего HTTPS. Помните, что Search Console расценивает страницы HTTP и HTTPS как разные, поэтому их данные не совпадают. Если на вашем сайте используются оба протокола, то в Search Console следует добавить два ресурса.
Основные действия вы завершили, теперь остается только ждать. И готовиться к снижению трафика и ТИЦ – при переходе это нормальная история. Не бойтесь, со временем позиции восстановятся и скорее всего улучшатся, благо лояльность поисковиков к HTTPS сайтам только повышается день ото дня.
How does HTTPS and SSL work?
HTTP is not a separate protocol from HTTPS. Rather, HTTPS works by establishing a secure HTTP connection using SSL. Hence, the protocol stacks for HTTP and HTTPS look similar:
| Layer | HTTP Protocol Stack | HTTPS Protocol Stack |
|---|---|---|
| Application Layer | HTTP | HTTP |
| Security Layer | SSL (TLS) | |
| Transport Layer | TCP | TCP |
| Network Layer | IP | IP |
| Data Link Layer | Network Interfaces | Network Interfaces |
The only difference is that HTTPS runs over SSL. To create this secure internet connection, an SSL certificate is installed on a web server. The SSL certificate authenticates an organization’s identity to activate the HTTPS protocol so that data can be passed securely from a web server to a web browser.
Устранение Mixed Content
Ошибки Mixed Content, то есть ошибки смешанного содержимого, говорят о том, что на сайте, который работает по HTTPS, все еще есть ссылки, которые ведут на HTTP. Это могут быть ссылки как на разделы вашего собственного сайта, так и на сторонние ресурсы. Присутствие смешанного содержимого не только негативно влияет на SEO, но и является проблемой безопасности, так как часть данных оказывается не защищена, несмотря на наличие SSL-сертификата на сайте.
Проверить наличие таких ссылок и ошибок можно:
- В консоли разработчика в браузере. В Chrome и Firefox ее можно открыть с помощью Ctrl+Shift+J. В поиске введите ‘mixed’, чтобы отфильтровать нужные ссылки.
Для устранения смешанного содержимого нет универсального способа, так как разные сайты имеют свои особенности, однако в целом нужно добиться отсутствия ссылок на HTTP в коде вашего сайта.
В WordPress для этой цели можно использовать специальные плагины, например:
При ручной настройке можно:
1) Заменить во всех ссылках, где возможно, протокол HTTP на HTTPS, то есть вместо ссылок вида:
http://domain.ru/page/file.jpg
использовать:
https://domain.ru/page/file.jpg
Если ссылка ведет на сторонний ресурс (http://некий-сайт/page/file.jpg), сначала проверьте, что он доступен по HTTPS и ссылка останется рабочей. Если это не так, попробуйте воспользоваться вторым вариантом.
2) Второй вариант — заменить ссылки на относительные вместо абсолютных, то есть вместо ссылок вида:
http://domain.ru/page/page2/file.jpg
использовать ссылки:
/page/page2/file.jpg
Это же касается ссылок на сторонние ресурсы, в них необходимо полностью отбросить указание протокола. То есть вместо ссылок вида:
http://некий-сайт/page/page2/file.jpg
нужно указать:
//некий-сайт/page/page2/file.jpg
Если ссылка такого вида работает некорректно, а по HTTPS ресурс недоступен, то можно рассмотреть варианты:
- если это медиа-контент (картинки, видео и пр.) — по возможности загрузить их на сервер TImeweb, в директорию вашего сайта, и после обновить ссылки;
- найти аналог этого сайта или ресурса и полностью обновить ссылки на данный элемент;
- не использовать этот файл или скрипт, если есть такая возможность, и полностью удалить его из кода страницы.