Как создавать чистые url-адреса (чпу)
Содержание:
- URN
- Форматы URL
- Копирование русских url’ов
- Виды URLов
- Как скопировать ссылку в адресную строку браузера?
- Из чего состоит URL страницы?
- Часто задаваемые вопросы
- Что такое IP адрес?
- Зачем мне нужно знать свой айпи?
- Хранится ли IP где-то на моем компьютере?
- Сообщает ли мой IP какие-нибудь данные обо мне или моем адресе?
- Мой IP в локальной сети отличается от IP на вашем сайте. Это нормально?
- Как сделать так, чтобы IP не изменялся?
- Может ли другой человек определить IP моего компьютера?
- Я использую прокси, но сервис показывает мой настоящий IP, как его скрыть?
- Структура
- Как правильно формировать URL адрес
- Стандарт IRI
- Какие бывают URL – адреса?
- Как изменить URL-адреса для сайта на Joomla?
- Зачем это нужно?
- FTP (ftp://)
- Как узнать URL
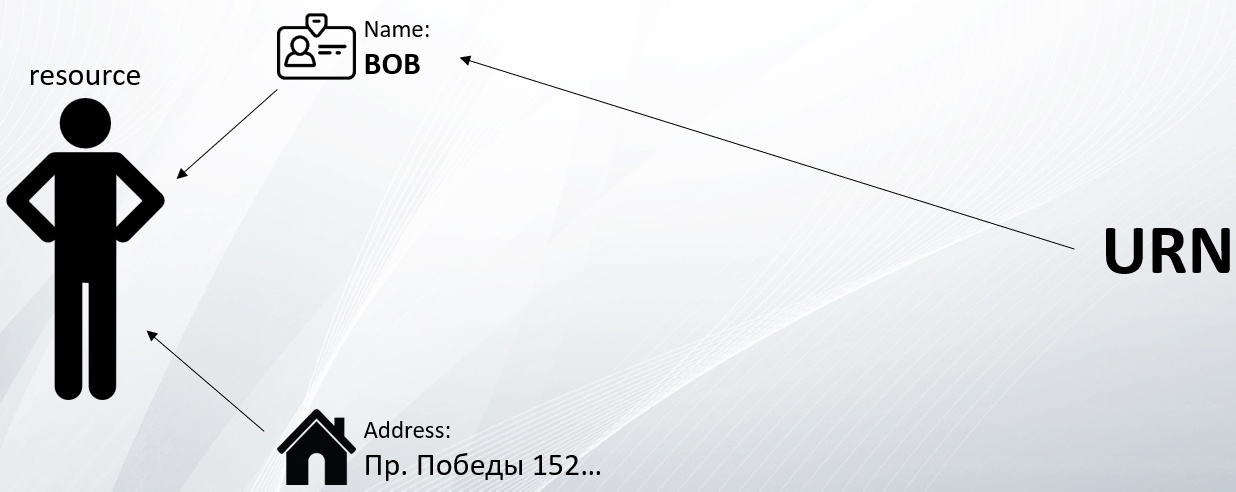
URN
И последний термин – это URN. Дадим такое определение:
URN (Uniform Resource Name) – это строка символов, которая используется для идентификации какого-либо ресурса, но только по его имени.
 URN
URN
В нашем примере это выглядит так. Мы знаем этого человека, знаем, что его зовут Боб. Но мы не знаем, где он живет. Нам придется искать его только по имени.
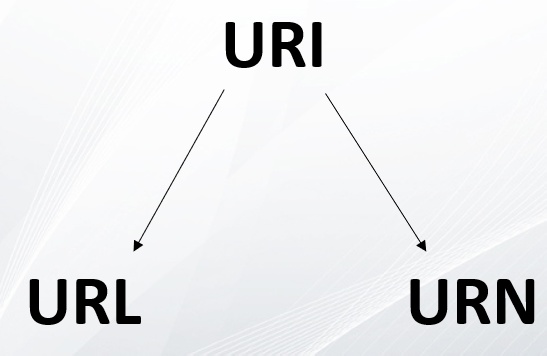
Важно запомнить такой момент. Все эти три термина находятся в такой условной зависимости (или иерархии), как на картинке ниже
Потому что URI может использовать и адрес, и имя при идентификации ресурса. В то время как URL и URN только адрес и только имя соответственно.
 Каждый URL является URI. Каждый URN является URI. Но не каждый URI, к примеру, является URL (он может быть URN).
Каждый URL является URI. Каждый URN является URI. Но не каждый URI, к примеру, является URL (он может быть URN).
Теперь давайте более подробно разберем каждое из этих понятий.
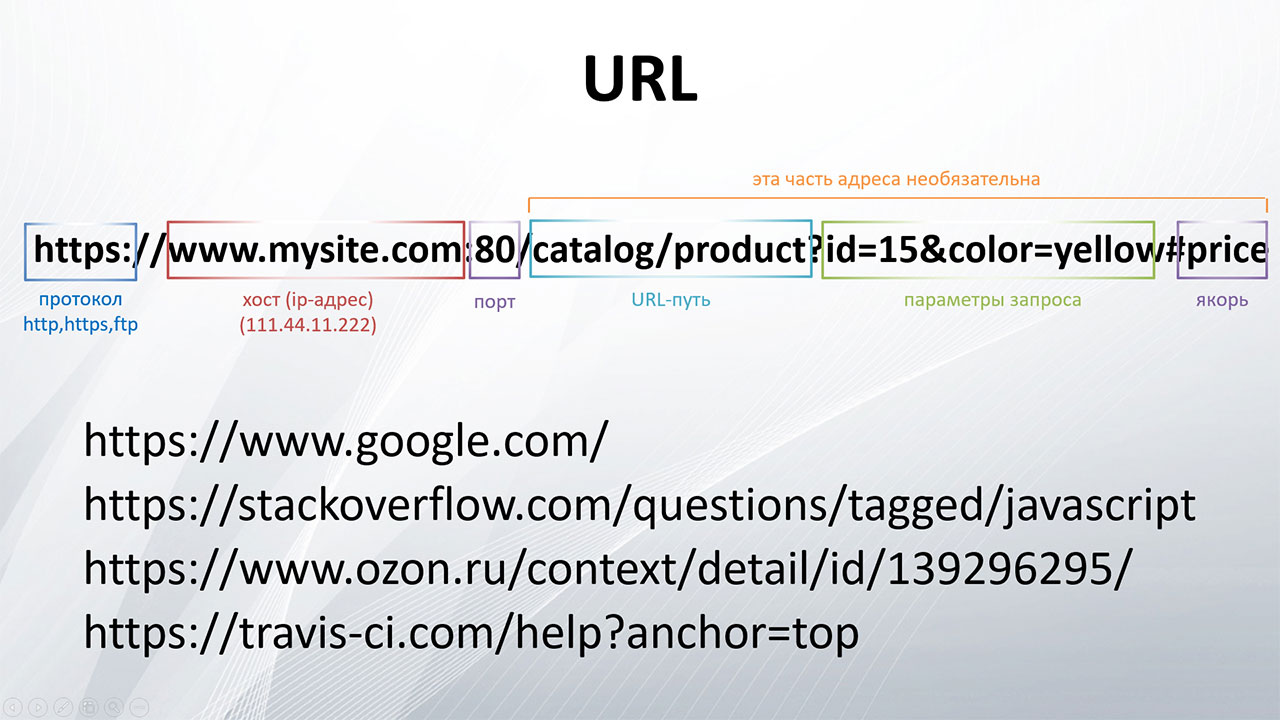
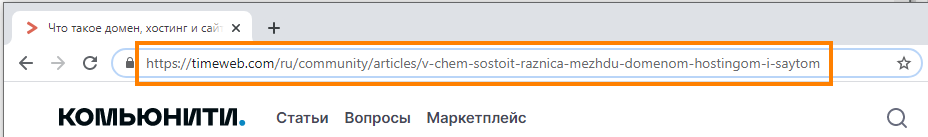
URL чаще всего используется в Интернете для поиска ресурсов на сервере. URL буквально точно показывает нам, как определить ресурс, именно по его адресу. Если ввести подобный URL в строке поиска браузера, то будет осуществлен поиск соответствующего ресурса. И хотя URL на картинке ниже немного отличаются друг от друга своей структурой, есть определенный формат, как должен быть построен любой URL.
 Любой URL состоит из нескольких компонентов. Протокол и хост являются обязательными, все остальные — нет.
Любой URL состоит из нескольких компонентов. Протокол и хост являются обязательными, все остальные — нет.
Любой URL состоит из нескольких компонентов. Протокол и хост являются обязательными, все остальные — нет.
Подопытный URL выше можно прочитать как: используя протокол https обратиться к домену www.mysite.com по стандартному порту 80, в каталоге найти товар желтого цвета с идентификатором 15, в браузере пользователя сразу же переместиться в область где указана цена.
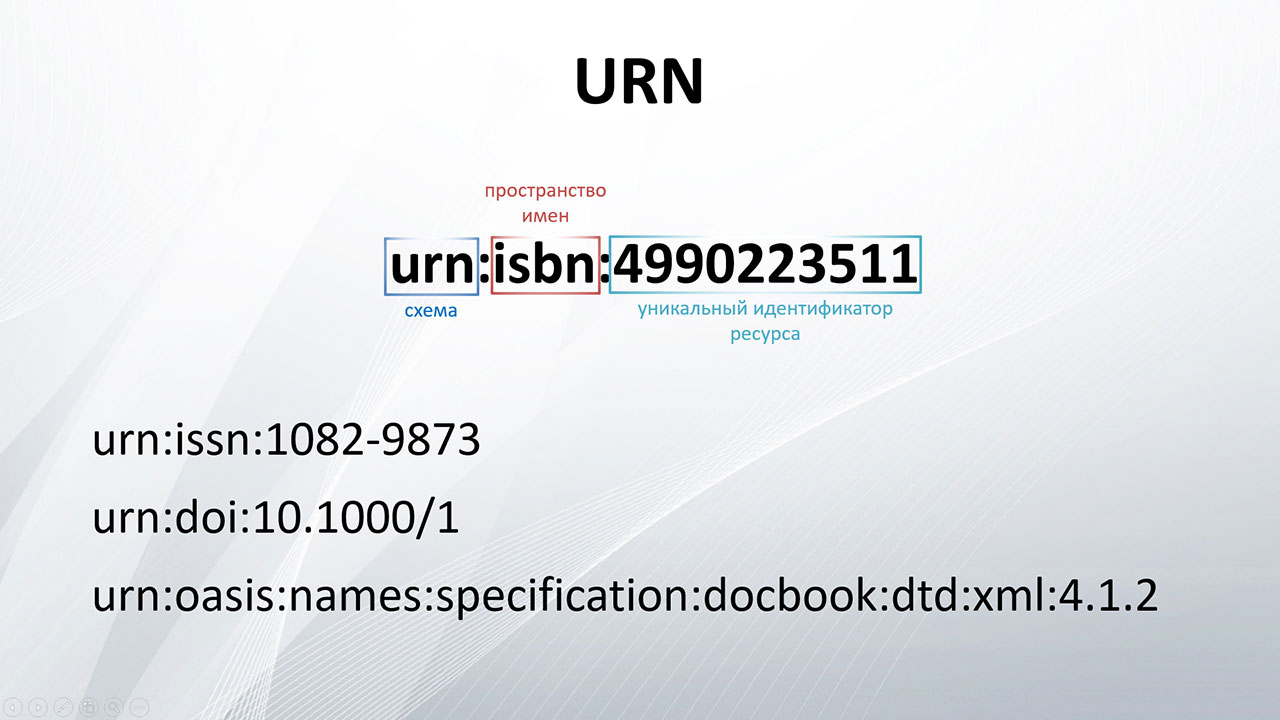
URN служит для обозначения уникального имени ресурса, неважно, где этот ресурс располагается в данный момент времени или вообще. Такая природа URN (независимость от адреса) позволяет ресурсам перемещаться с одного места на другое
URN позволяет получить доступ к ресурсу по различным сетевым протоколам, обращаясь к одному и тому же имени.
 . URN позволяет получить доступ к ресурсу по различным сетевым протоколам, обращаясь к одному и тому же имени
. URN позволяет получить доступ к ресурсу по различным сетевым протоколам, обращаясь к одному и тому же имени
На текущий день URN все еще считается экспериментальным и не так сильно распространен, как URL, так как для полной поддержки URN требуется поддерживающая его развитая сетевая инфраструктура.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.

По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.

К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
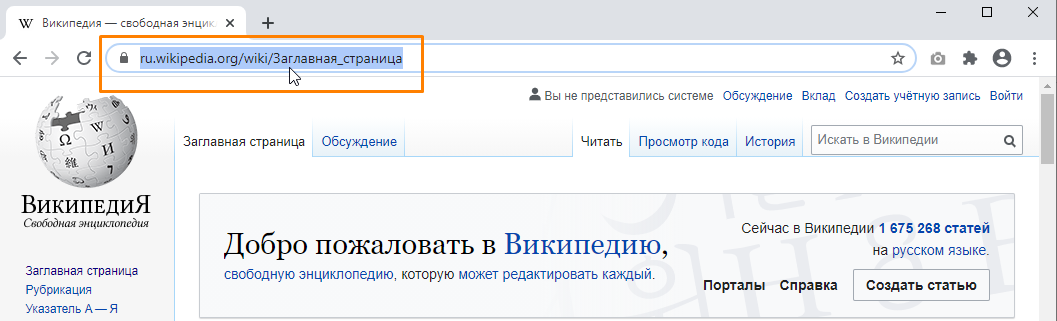
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Копирование русских url’ов
Раньше все названия в интернете были только латинскими, то есть состояли исключительно из английских букв. Но сейчас ситуация изменилась и частенько можно встретить русский адрес или его часть. Например:

И вот с русскими частенько возникают проблемы при копировании. Точнее, копирование происходит как обычно, а вот при вставке получается абракадабра. Например, должно быть вот так: https://ru.wikipedia.org/wiki/Электронная_почта. А получилось вот что: https://ru.wikipedia.org/wiki/%D0%AD%D0%BB%D0%B5%D0%BA%D1%82%D1%80%D0%BE%D0%BD%D0%BD%D0%B0%D1%8F_%D0%BF%D0%BE%D1%87%D1%82%D0%B0
Это связано с особенностями разных браузеров – Opera, например, такие ссылки нормально копирует, а вот Google Chrome — нет.
Такая некрасивая ссылка всё равно будет открываться, но если хочется отправить ее в нормальном виде, тогда придется копировать по частям. То есть сначала выделяем название до русских букв и копируем/вставляем его.

А потом отдельно выделяем и копируем русскую часть.

Ну, и вставляем ее после английской. А только потом это все это отправляем (публикуем). Главное, чтобы между обеими частями не было пробелов, иначе адрес может не открыться.
Виды URLов
Существует два типа URL-адресов: статические и динамические.
Статический URL — постоянный адрес веб-страниц, который не содержит дополнительных параметров и не меняется со временем (или меняется, но крайне редко): https://serpstat.com/ru/blog/novie-vozmozhnosti-iyunskie-obnovleniya-serpstat/.
Динамический URL — веб-адрес страницы, который генерируется в ответ на определенный запрос пользователя.
В динамических веб-адресах присутствуют разделители в виде знаков «?», «=», «&». После этих разделителей отображаются дополнительные параметры страницы. Динамические URL обычно формируются после выбора фильтров, сортировки товаров, поиска по сайту и другого.
Как выглядят такие страницы:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
У динамических URL есть свои недостатки:
- сложно запоминаются;
- CTR ниже, чем у статических;
- в них не учитываются ключевые слова;
- пользователи не понимают, какое содержимое будет на странице;
- возникают сложности при копировании — они могут обрезаться.
Как скопировать ссылку в адресную строку браузера?
В Интернете часто можно встретить такую рекомендацию: «Чтобы открыть ссылку, скопируйте ее в адресную строку своего браузера.»
статьи:1) Открываем новую вкладку в браузере2) Выделяем ссылку, которую надо скопировать
3) Копируем выделенную ссылку в память компьютера4) Курсор мыши ставим в чистую адресную строку браузера
5) Вставляем скопированную ссылку в адресную строку6) Открываем скопированную ссылку-версия статьи
Предположим, что в своей почте Вы открываете письмо, в котором содержится примерно такой текст:
«О том, где найти официальные сайты самых распространенных браузеров, можно узнать в статье «5 официальных браузеров»:https://www.inetgramotnost.ru/?p=747 (Если Вы не можете перейти по этой ссылке, скопируйте ее в адресную строку своего браузера и попробуйте снова).»
Начнем с того, что копировать ссылку в адресную строку браузера надо только в том случае, если НЕ открывается основная ссылка.
Если у Вас ссылка открывается (другими словами, ссылка кликабельная или ссылка активная), тогда можно ничего не копировать и никак не реагировать на это предложение.
Ссылка не открывается, она не активная и не кликабельная, если она, например, имеет такой вид:
inetgramotnost.ru/?p=747
Тогда для того, чтобы открыть такую ссылку, надо ее копировать в адресную строку своего браузера. Для этого следует пройти 6 шагов:
1) Открываем новую вкладку в браузере
Если у Вас уже есть открытые вкладки в браузере, тогда нужно открыть чистую вкладку. Это для того, чтобы адресная строка браузера была чистой, свободной от всего лишнего.
Если адресная строка браузера у Вас чистая, то никаких новых вкладок открывать не надо.
Рис. 1. Как открыть новую вкладку в браузере Google Chrome
Как показано на рис. 1, в браузере Google Chrome для того, чтобы открыть новую вкладку, надо просто кликнуть по кнопке, обозначенной цифрой 1.
Рис. 2. Как открыть новую вкладку в Мозилле
На рис. 2 приведен скриншот браузера Мозилла. Кнопка для того, чтобы открыть новую вкладку в Mozilla Firefox, выделена цифрой 1.
2) Выделяем ссылку, которую надо скопировать
Теперь надо выделить ссылку, чтобы компьютер понял, с чем именно ему дальше работать.
Для выделения ссылки ставим курсор в начало ссылки (или в ее конец) и выделяем ссылку “синим цветом”, то есть, “закрашиваем синим цветом”.
3) Копируем выделенную ссылку в память компьютера
После того как ссылка выделена (закрашена синим цветом), надо ее скопировать.
Для этого сделайте одно из двух:
- либо нажмите горячие клавиши Ctrl+C,
- либо подведите курсор мыши к выделенной ссылке (т.е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy).
После того, как ссылка будет скопирована, она автоматически будет помещена в буфер обмена, то есть, временно будет храниться в оперативной памяти компьютера. При этом на компьютере не появится никаких сообщений о том, что ссылка скопирована. И, вообще, ничего не произойдет, …но ссылка будет до поры до времени храниться в памяти компьютера.
4) Курсор мыши ставим в чистую адресную строку браузера
Затем переходим в открытую вкладку браузера (см. пункт 1).
Подводим курсор мыши к адресной строке браузера и кликаем там. Таким образом, курсор мыши находится в чистой адресной строке браузера.
5) Вставляем скопированную ссылку в адресную строку
Теперь надо вставить в адресную строку браузера ссылку, которая была скопирована в оперативную память компьютера на шаге 3.
Для этого можно выполнить одно из двух:
- либо нажмите горячие клавиши Ctrl+V,
- либо кликаем правой кнопкой мышки по чистой адресной строке браузера. Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).
У Вас должна появиться ссылка в адресной строке браузера.
6) Открываем скопированную ссылку
Нажмите Enter для запуска той ссылки, что стоит теперь в адресной строке браузера.
Вы при этом попадете на ту же страницу, которая открывается, если просто кликнуть по активной ссылке.
-версия статьи
Резервная ссылка на просмотр видео: https://www.youtube.com/watch?v=eswIpgzHtxQ
P.S. Про браузеры можно много рассказывать:
Обновление Яндекс браузера до последней версии
Обновление Мозилы
Топ 10 горячих клавиш, которые полезно знать каждому пользователю ПК
Как просто и быстро очистить кеш Google Chrome?
Продвинутый веб-серфинг: «тюнингуем» браузер Opera расширениями
Из чего состоит URL страницы?
Как узнать URL адрес страницы? Просто посмотрите на адресную строку в своем браузере, к примеру, адрес этой статьи — https://moisovety.com/chto-takoe-url-sajta-sostavlyayushhie-istoriya-i-interesnye-fakty. Мы возьмем его в качестве примера, чтобы рассмотреть, из чего состоит URL.
Протоколы: FTP, HTTP и HTTPS и HTTP/2.0
Transfer Protocol, он же протокол передачи гипертекста. В основе протоколов лежит технология «клиент-сервер»: клиент инициирует соединение и посылает запрос, а сервер ожидает это соединение для получения запроса, выполняет определенный алгоритм действий и возвращает обратно сообщение с запрашиваемым результатом пользователю.
Протоколы разрабатываются компанией Internet Engineering Task Force, сокращенно IETF. На самом деле их достаточно много, однако мы приведем 4 ключевых варианта:
-
ftp:// —File Transfer Protocol. Это один из самых старых прикладных протоколов, который появился еще в 1971 году. В наше время сталкиваться с ним приходится очень редко.
-
http:// — Hypertext Transfer Protocol. Появился в 1999 году, по умолчанию сейчас действует версия http 1.1. В этой версии клиент (пользователь) должен посылать информацию про имя хоста, что упростило организацию хостинга. Таким протоколом, в частности, пользуются Мои Советы.
-
https:// – HyperText Transfer Protocol Secure (добавляется слово «защищенный»). Технология используется для защиты конфиденциальности и информационной безопасности в Сети. По сути, это обычный http, который пропускается через шифровальные механизмы SSL и TLS.
-
http/2.0 — вторая версия стандартного протокола, которая только планируется к внедрению. Полагается, что он сможет улучшить качество связи в 10 (!) раз. В технологии будет изменено сжатие http-заголовков, система приоритетов, внедрена система Server push и оптимизирован еще ряд моментов.
Первая часть ссылки URL указывает, какой протокол будет использован для доставки информации от сервера к пользователю. Он всегда размещается впереди доменного имени и отделяется «://».
Доменное имя
Доменное имя — это текстовое представление IP-адреса, которое используется для идентификации конкретной веб-странички. Доменное имя пишется после символов ://.
Любопытно, что на современном сленге доменное имя часто называют «мордой» 
Директория или Путь
С помощью директории организовывается структура сайта, ее можно увидеть после косой черты (слеша). Раньше активно использовался метод «хлебных крошек» — то есть создания навигационной цепочки, которая вела пользователя от корневого каталога (главной страницы сайта) до конкретной статьи или товара. На примере Розетки это выглядит это так:
Навигационная цепочка влияет на ссылку страницы.
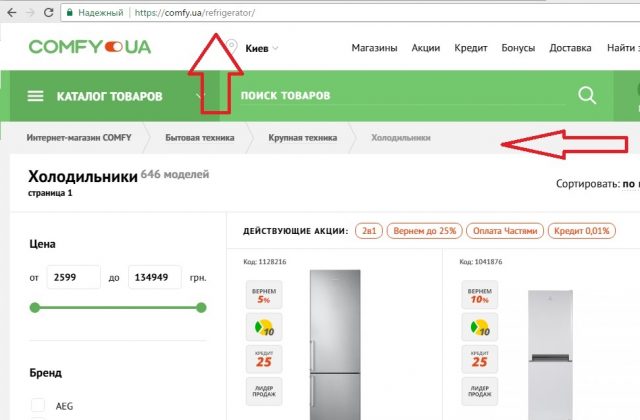
Однако с 2012 консорциум WWW (он же консорциум Всемирной паутины, W3C) настойчиво советует устранять из адреса веб-страницы лишние элементы (каталоги, разделы и подразделы), оставляя только доменное имя и страницу. К примеру, так реализован этот аспект в Comfy. На странице вы можете увидеть путь, однако на URL это не отображается — он содержит только доменное имя сайта и конечный раздел:
Имя файла/страницы, параметр и якоря
Виды страниц:
- название страницы.html или .htm.
- название страницы.php или .asp.
- / — просто слеш, по умолчанию означает, что это директория.
- Отсутствие слеша в конце URL также возможно, однако это не лучший вариант для сайта (замедляется сканирование и уменьшается краулинговый бюджет).
В конце УРЛ может размещаться специальный якорь, или же анкор-метка (в оригинале Named Anchor). Оформляется она с помощью символа #. На нашем сайте используются якоря в оглавлении статьи: мы установили их в подзаголовки текста, а ссылки в пунктах оглавления дают доступ к ним. Нажимая на подзаголовок в оглавлении, вы перемещаетесь к определенному месту в теле самой статьи.
Для примера:
Общее правило: при отсутствии анкор-метки все браузеры стабильно отправляют посетителя, то есть вас, в самое начало страницы.
Часто задаваемые вопросы
Что такое IP адрес?
IP-адрес компьютера (или айпи) — это уникальный номер компьютера в сети, который позволяет отличить ваш компьютер от
всех остальных. Он состоит из четырех наборов цифр от 0 до 255. IP адрес бывает статическим, то есть неизменным, или
динамическим — это значит, что ваш компьютер будет получать новый номер при каждом подключении. Во втором случае вы
так же легко можете узнать IP-адрес на этой странице, но при следующем подключении к сети он может измениться.
Зачем мне нужно знать свой айпи?
Если вы будете работать с защищенными сетями или сайтами, вам может понадобиться сообщить свой уникальный номер
администратору. Проверка IP — довольно распространенный метод защиты от злоумышленников.
Если вы захотите скрыть следы своего пребывания в сети, вам тоже придется узнать IP-адрес, чтобы научиться скрывать
его. Для этого используются различные прокси-серверы и анонимайзеры.
Хранится ли IP где-то на моем компьютере?
Да, вы можете узнать IP своего компьютера по данным сетевой карты. Если вы выходите в интернет через маршрутизатор,
так часто бывает при подключении через провайдера, ваш IP-адрес в сети будет совпадать с адресом этого
маршрутизатора, а не компьютера. Поэтому лучше проверить IP в одном из онлайн-сервисов,
например, на этой странице.
Сообщает ли мой IP какие-нибудь данные обо мне или моем адресе?
Да, теоретически, если кто-то сможет узнать IP-адрес вашего компьютера, он сможет найти вас в реальном мире. На
практике же вы, скорее всего, выходите в Интернет через маршрутизатор, так что можете не беспокоиться.
Мой IP в локальной сети отличается от IP на вашем сайте. Это нормально?
Так и должно быть. Чтобы установить «личность» компьютера, система должна проверить IP-адрес только в рамках сети.
Соответственно, номер одной из трех машин в локальной сети и номер миллионного посетителя интернета не будут
совпадать. Чтобы узнать IP компьютера в локальной сети, нужно набрать команду ipconfig в командной строке.
Как сделать так, чтобы IP не изменялся?
Через провайдера. Многие из них предлагают такую услугу. Стоит учесть, что в таком случае кто угодно сможет узнать
ваш реальный IP. Через VPN. Также вы можете приобрести личный выделенный IP, тогда он будет фиксированным, но не
вашим настоящим.
Может ли другой человек определить IP моего компьютера?
Да, но если вы зашли на страницу, на которой сохраняются данные. Ваш уникальный номер сохраняется во многих сервисах
и часто, чтобы проверить IP вашего компьютера, даже не нужно выполнять никаких дополнительных действий. Некоторые
платформы для блоггинга, например, автоматически сохраняют айпи любого, кто комментирует в блоге. Именно поэтому в
интернете так популярны разные анонимайзеры. На данной странице, ваши данные не сохраняются.
Я использую прокси, но сервис показывает мой настоящий IP, как его скрыть?
Либо у вас неправильно подключен прокси-сервер, либо это HTTPS-прокси, а они не скрывают IP. Выберите другой прокси
или используйте VPN.
Структура
Разберемся, из каких частей состоит вот этот урл: https://neumeka.ru/arhiv_urokov.html
https:// – протокол передачи данных. Также бывает таким http:// и http://www. Или таким https://www.
neumeka.ru – название сайта, то есть его уникальный адрес в интернете. Может быть и русскоязычным.
arhiv_urokov.html – уникальное название страницы, на которой вы находитесь в рамках этого сайта. Может быть русским и без префикса (например, просто arhiv_urokov без .html). Бывает, эта часть содержит в себе различные параметры. Например: moskwa?sel=35167#sun
Иногда удаление этих параметров не несет никаких последствий, так как адрес будет вести на одну и ту же страницу. Однако в большинстве случаев недостаток лишь одного символа приводит к ошибке 404 либо сайт будет сообщать о проблеме другим образом.
Как правильно формировать URL адрес
Основная часть URL адреса – это доменное имя сайта, которое важно правильно подобрать. При выборе того или иного имени важно учитывать определенные особенности
Правильно составленный URL способен положительно влиять на продвижение сайта в поисковых системах. Поисковик учитывает общую структуру УРЛ-адреса, содержание в адресе ключевых слов. Вот несколько рекомендаций по правильному составлению веб-адреса:
1В правильном УРЛе должны содержаться ключевые слова или фразы, так как при ранжировании поисковая система будет это учитывать. При выдаче результатов в браузере, если запрос пользователя и ваш URL имеют общий ключ – он будет выделяться жирным.
2В URL-адрес не рекомендуется прописывать более 4-5 слов или общее количество не более 80 символов. В поисковой выдаче длинные ссылки не отображаются. Ваш урл может обрываться на середине, что снизит вес ключевых слов.
3Строение УРЛ зависит от уровня вложенности страницы на сайте. Чем дальше страница (подраздел) находится от главной, тем длиннее может быть урл конечной страницы
Важно в таких случаях убирать лишнее из адреса страницы – упоминание о категориях, рубриках. Не забываем правило 2 пункт.
4Рекомендуем при составлении урла разделять слова дефисами « — », а не нижними подчеркиваниями « _ ».
5Адреса, написанные кириллицей допускаются к индексированию поисковиками, но продвигать такие сайты или страницы будет намного сложнее
Если вы захотите вставить ссылку на ваш сайт в рекламную кампанию, вам будет необходимо сделать перекодировку вашего URL. Поэтому латинские символы в адресе страниц более предпочтительны.
6URL адрес должен быть прописан только в нижнем регистре, то есть никакого КАПСА. Иначе могут быть проблемы с индексацией страницы.
7Ваш УРЛ должен быть читабельным, советуем использовать транслитерацию /klyuchevye-slova/latinskie-simvoly.
8В URL адресе страницы не должно быть пробелов, знаков препинания и лишних символов.
Стандарт IRI
Поскольку такому сложному кодированию подвергаются буквы всех алфавитов, кроме базовой латиницы, то URL со словами подавляющего большинства языков может стать нечитаемым для человека.
Это всё входит в противоречие с принципом интернационализма, провозглашаемого всеми ведущими организациями Интернета, включая W3C и ISOC. Эту проблему призван решить стандарт IRI (англ. Internationalized Resource Identifier) — международных идентификаторов ресурсов, в которых можно было бы без проблем использовать символы Юникода, и которые поэтому не ущемляли бы права других языков. Хотя заранее сложно сказать, смогут ли когда‐либо идентификаторы IRI заменить столь широко используемые URL (и URI в целом).
Какие бывают URL – адреса?
Существует два вида URL – целевой и отображаемый.
Целевой URL – адрес — это локатор ресурса, на который вы переадресовываетесь, нажав на баннер, объявление рекламного типа или какой-нибудь другой материал.

Такой адрес вас может перенаправить на целевую страницу (в случае её отсутствия вы попадаете на сайт заказчика).
Отображаемый URL — адрес – ссылка, которую вы видите под рекламным объявлением.
Как выглядит адрес?
Естественно, существуют определённые шаблоны, стандарты, которые и определяют вид URL того или иного документа. Попробуем разобрать стандартную структуру.
Рассмотрим подробнее:
• HTTP — означает схему или протокол передачи данных;
• yandex.ua — это доменное имя, которое указывает с помощью символов область в интернете;
• «/papka/» — это папка, в которой находится искомый наш файл, по-другому называется URL – путь;
• «fail.html» — это конкретный наш документ.
Как вы успели заметить, весь URL – путь, то есть все файлы и папки, разграничивается знаком «/». По-другому этот знак называется «слеш».
Естественно, длина пути может быть указана и больше. Помимо этого зачастую доменное имя указывается с WWW или без него.
К примеру: www.vk.com.ua или vk.com.ua. Как видите, такой знак не является обязательным параметром, будете указывать или нет, в этом необходимости никакой нет, так как нужный вам файл все равно будет открыт. Я думаю, что в целом суть локатора ресурса страницы и файла немного разобрались. Теперь можно копнуть глубже.
Давайте для ясности уточним нюансы указанной записи:
- схема – так чаще всего называют сетевой протокол для передачи данных, с помощью него мы можем обратиться к ресурсу (https, http, ftp и другие);
- логин – имя, которое используется пользователем для доступа к некому ресурсу;
- пароль – означает указанный пользователем пароль;
Логин и пароль указываются редко.
- @ (Собака) – специальный разделитель. Его без пароля и логина не указывают.
- хост – как указывалось выше, это доменное имя, которое прописано в полном объёме в системе DNS (система доменных имён), Иногда это может быть в виде IP-адреса ресурса. Благодаря ему пользователь может обратиться к ресурсу.
- Порт также редко указывается, он предназначен для подключения и в основном он автоматически заменяется значением 8080 или 80.
- URL-путь – это информация, которая уточняет местонахождения ресурса (/papka/fail.html)
- Параметры – это строка запроса, в которой могут указываться определённые параметры, которые, в свою очередь, передаются на сервер с помощью метода GET. Часто чтоб разделить несколько параметров используют знак«&».
- Якорь – это строка, которая является уникальной, и состоит из букв, а также и (или) цифр. Благодаря своим функциям, она ссылается на некоторую часть веб-документа, который вы хотите открыть.
В зависимости от того, какой якорь указан, страница в браузере может выглядеть абсолютно по-разному. Благодаря якорю пользователь может попасть сразу же к нужному месту сайта, а не в начало страницы.
Надеюсь, вам, дорогие читатели моего блога, теперь ясна вся суть локатора ресурсов страницы. Наталья Краснова.
И напоследок немного юмора:
Анекдот.Двух сисадминов призвали в армию. Они приходят на стрельбы. Один отстрелял чисто, все стопроцентные попадания, второй — все мимо. Прапорщик второму говорит:
— Как могло быть все мимо? Он отвечает: — У меня вылетели все пули. Ищите проблему со стороны мишени! Первый сисадмин не выдержал и дал второму подзатыльник: — Научись сначала правильный адрес указывать!
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:

Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».

Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям. К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет»
Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.
По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.

Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration.php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.

Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес
Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):

Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс .html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Зачем это нужно?
URL – это адрес вашего сайта. URL-адреса часто являются первым, что видит поисковик и посетители. Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO
Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике
Кроме того, дружественные адреса лучше воспринимаются посетителями сайта, которые ищут тематический контент. Чересчур длинные ссылки, изобилующие предлогами, параметрами и лишними категориями, смотрятся хуже, чем короткие адреса, полностью передающие суть контента ресурса
Поэтому создание понятных URL приобретает стратегически важное значение
В этом обзоре мы:
- приведем ряд общих рекомендаций для создания дружественных URL-адресов;
- расскажем, как улучшить URL для сайтов на платформах Joomla и WordPress;
- дадим простые и эффективные советы для оптимизации структуры URL.
FTP (ftp://)
Он, хоть и относится к сайтам, не предназначен для их просмотра. FTP – это протокол передачи данных (File Transfer Protocol), с помощью которого можно загружать файлы на сайт, и скачивать их оттуда.
У него, несмотря на схожесть с http:// есть масса отличий. Вот те, что легче всего заметить:
Поддержка авторизации
При попытке войти на FTP какого-либо сайта, браузер может запросить логин и пароль от этого соединения. Это логично, т.к. не позволяет каждому желающему вносить изменения в файлы сайта.
Отличный от домена адрес
Далеко не всегда ftp-адрес копирует http-адрес одного и того же ресурса. К примеру, если к vk.com дописать ftp://, то мы получим ошибку, т.к. такого адреса не существует. Но FTP у этого сайта (как и любого другого) есть, просто он скрыт от посторонних глаз.
Подключение через программы-клиенты
Существует немалое количество специальных программ, призванных помочь владельцам интернет-ресурсов удобно взаимодействовать с этим протоколом.
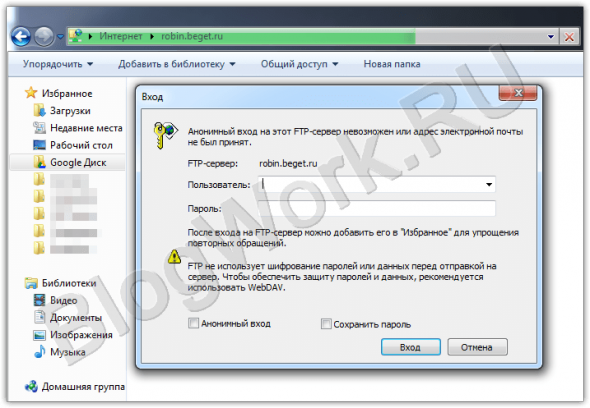
Подключение через Проводник Windows
Если вы не знали, то в Проводнике тоже есть адресная строка. Выглядит она так:

Если нажать на ней левой кнопкой мыши, то красиво оформленный путь до текущей папки пример вид, похожий на http. Что будет, если здесь просто вписать адрес любого сайта? Проводник передаст эту информацию в браузер, используемый по умолчанию и сайт откроется именно в браузере. А вот с FTP всё иначе:
В случае с открытым подключением, прямо в Проводнике отобразятся все доступные файлы и папки, которые можно скачать на компьютер простым перетаскиванием. Если подключение защищено, то при простом наборе ftp-адреса, нас попросят ввести логин и пароль.

Как узнать URL
Интересно, что многие не знают, где взять этот самый URL адрес. Конечно, если речь идет о сайте, то его можно посмотреть в адресной строке.
Для примера возьмем ту же описанную выше статью.
На рисунке №2 показано расположение ее адреса в браузере.

№2. Расположение URL адреса в браузере
Стоит отметить, что в браузере обычно не указывается параметр <способ> из вышеуказанной структуры.
Как видим, и на рисунке №2 рядом с началом адреса нет надписи «http». Это вполне нормально. Обычно данный параметр становится видным уже после копирования данного адреса в буфер.
Кстати, копирование здесь происходит вполне стандартным способом – нажатием сочетания клавиш Ctrl+C.
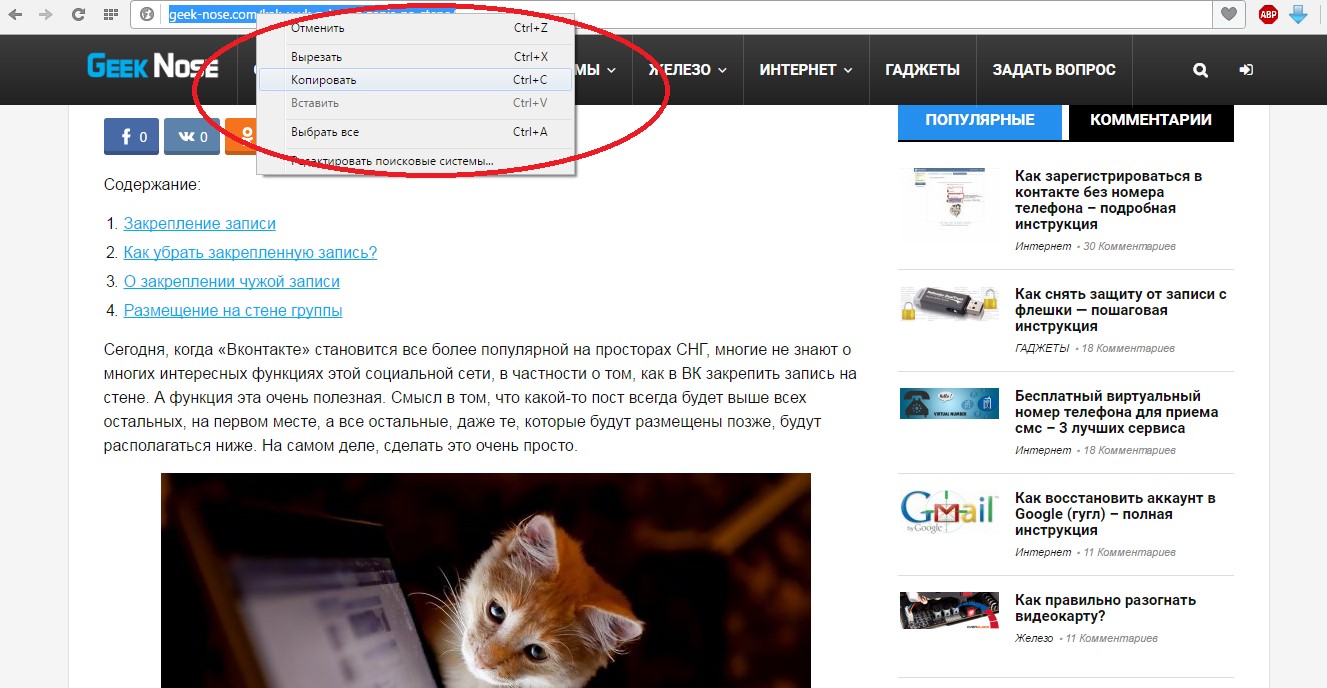
Второй способ заключается в том, чтобы выделить соответствующий текст, нажать на него правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать», как это показано на рисунке №3.

№3. Выпадающее меню при выделении адреса сайта
Но, как мы говорили выше, URL адрес есть не только у целых сайтов, а и у отдельных файлов, таких как изображения и документы.
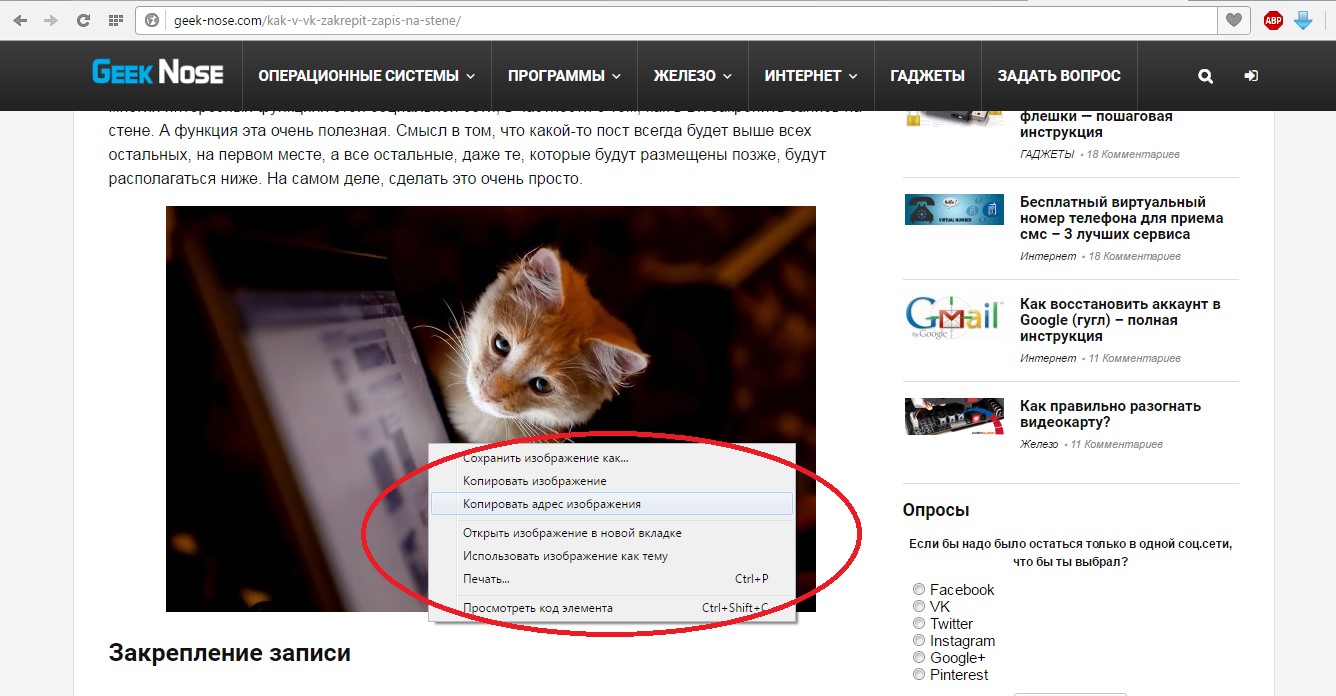
Чтобы узнать их URL, тоже можно нажать на соответствующий файл, к примеру, картинку, правой кнопкой мыши и в меню выбрать пункт «Копировать адрес изображения», как это показано на рисунке №4.

№4. Выпадающее меню при нажатии на изображение правой кнопкой мыши
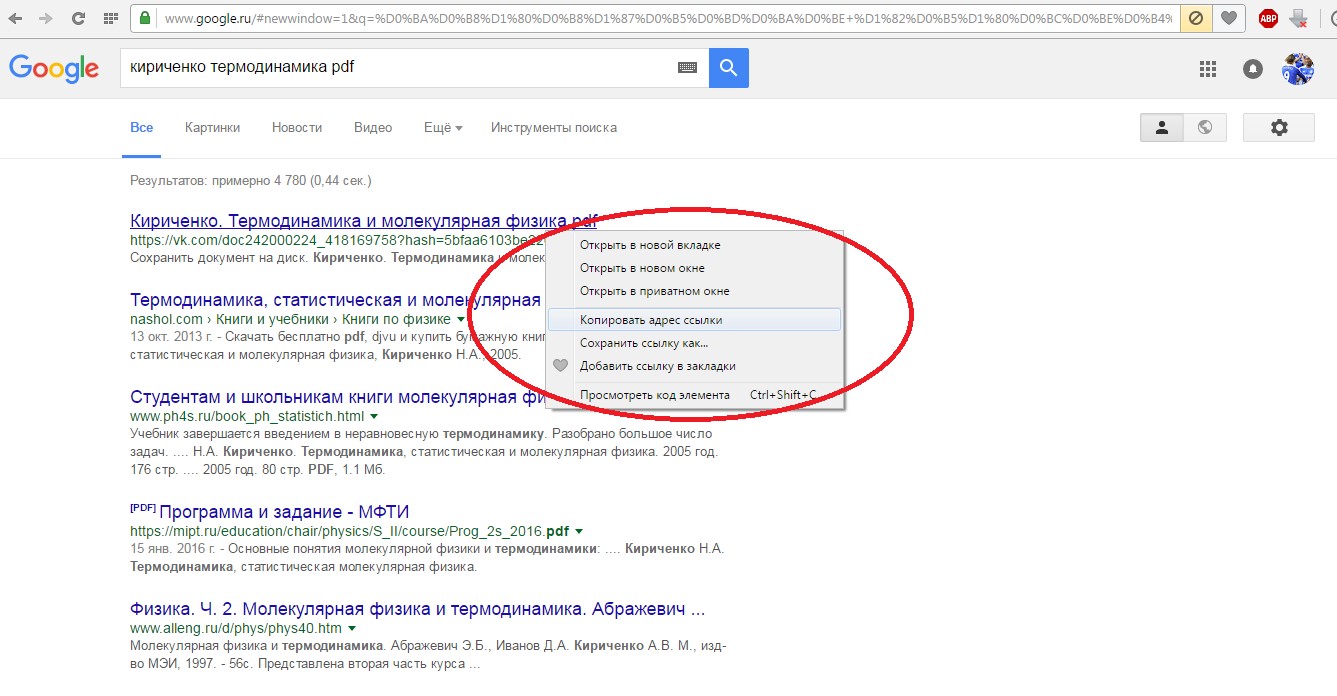
Если речь все-таки идет о документе, на него тоже всегда можно кликнуть правой кнопкой мыши, после чего увидеть выпадающее меню и в нем выбрать пункт «Копировать адрес ссылки», как это показано на рисунке №5.

№5. Выпадающее меню при нажатии правой кнопкой мыши на документ
Внимание: В приведенных выше рисунках показано выпадающее меню в браузере Opera. В зависимости от браузера внешний вид данного меню может меняться
Но названия нужных нам пунктов практически всегда остаются неизменными.
После того, как соответствующая ссылка была скопирована, то есть, помещена в буфер обмена, ее можно вставить в ту же адресную строку или же в текстовый документ.
Собственно, это и есть способ, как узнать адрес того или иного ресурса.
К примеру, адрес скопированного выше изображения выглядит вот так: http://geek-nose.com/wp-content/uploads/2016/03/kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg.
Как видим, в конце находится расширение файла – .jpg. После параметра <хост> здесь после «/» идет многоуровневый адрес доступа к фотографии.
Такой адрес означает, что картинка с названием «kak-v-vk-zakrepit-zapis-na-stene-%E2%84%9611-650×406.jpg» находится на хосте geek-nose.com в папке под названием «wp-content», внутри которой находится папка «uploads», внутри неё «2016», а в ней еще и папка «03».
В принципе, в данном адресе все предельно ясно. Вопросы вызывает лишь вот эта конструкция: «%E2%84%9611». Это зашифрованный фрагмент адреса.








