Что такое фавикон и как его создать
Содержание:
- Что такое favicon.ico
- Основные характеристики favicon
- Как подключить фавикон к сайту
- Способы создания Фавикон для сайта
- Как загрузить favicon на сайт
- Как установить favicon на WordPress
- Установка на сайт
- Для чего нужен фавикон?
- Где отображается фавикон и при чем тут SEO
- 10 советов, как задизайнить крутой фавикон
- Что такое Favicon?
- Устанавливаем Favicon на сайт
- Как установить favicon.ico на сайт?
- Онлайн-сервисы для создания фавикон
- Как создать favicon для сайта?
- Как проверить фавикон и исправить основные ошибки
- Плагин PhpSword Favicon Manager
Что такое favicon.ico
Для начала давайте определимся, что такое фавикон и зачем он нам нужен. Вот, что на эти вопросы отвечает нам Википедия (здесь подробнее).
![]()
Мне легче показать, чем объяснять словами. На скриншоте ниже я показал, как фавиконки отображаются в Google Chrome. Аналогичная ситуация и в других браузерах.
![]()
В общем, фавикон для сайта – это специальная иконка или картинка размером 16×16 пикселей в формате ICO. Обычно такой файл носит название favicon.ico и находится в корневой папке сайта. Также возможны другие его размеры (24×24, 32×32, 48×48 и т.д.) и форматы (JPEG, BMP, PNG и GIF). Соответственно, формат PNG позволяет сделать иконку на прозрачном фоне, GIF – анимированной.
Зачем нужна фавиконка
Файл favicon ico очень важен для сайта. И не только потому, что такая картинка позволяет легко находить нужный веб-ресурс среди большого количества закладок браузера. Главная фишка и польза в другом.

Стоит сказать, что Яндекс не рекомендует, чтобы картинка содержала полупрозрачность, а анимация поддерживается только в браузере FireFox. Также надо понимать, что с увеличением размера картинки, увеличивается вес файла и нагрузка на хостинг. Поэтому, лучше использовать фавикон для любого сайта (WordPress, Joomla, DLE и т.д.) в формате .ico с размером 16 на 16 пикселей.
Чтобы установить такую иконку на сайт, надо сначала ее иметь. Тут возможны несколько вариантов:
- скачать готовые фавиконы;
- сделать favicon.ico самому с помощью Фотошопа или специальных онлайн генераторов.
Первый способ гораздо проще, но он уменьшает вероятность уникальности. Тем не менее, рассмотрим его.
Основные характеристики favicon
Прежде чем создать favicon, например в формате ico для сайта или png, необходимо обратить внимание на основные характеристики, которым должен соответствовать готовый значок. Этот логотип – визитная карточка сайта, ведь именно он первым попадается на глаза и постоянно там остается
Лучше всего выполнять его в том же стиле, что и сам ресурс. Цветовая гамма, элементы дизайна и другие детали должны гармонично сочетаться и дополнять друг друга. Чем больше общего – тем лучше
Важно помнить, что основная функция иконки – ассоциация с сайтом
Также значок должен быть максимально прост для восприятия, в виде не перегружен лишними деталями. Пользователь должен легко понимать, что изображено на логотипе. Не следует размещать на нем сложные изображения. Достаточно простых символов, которые наверняка запомнятся посетителям сайта. Дополнительные идеи может предоставить favicon generator. Кроме того, всегда можно обратиться к профессиональным дизайнерам.
Лучше всего, если иконка изначально будет хорошо запоминающейся. Для этого подойдут известные символы в оригинальной интерпретации. Знакомые образы, которые легко описать и охарактеризовать одним словом, дольше хранятся в памяти
Чтобы понять это, достаточно обратить внимание на обозначения известных и популярных ресурсов, социальных сетей и других порталов
Еще один вариант – использование в пиктограмме тематики сайта
Здесь важно соблюдать одно условие: значок должен описывать весь сайт, а не его часть или одно из направлений. Например, нельзя на иконке магазина техники изображать лишь одно устройство
Как подключить фавикон к сайту
Итак, у нас есть необходимый файл, и теперь его нужно добавить на сайт. Для этого выполняем следующий алгоритм действий.
1. Задаем файлу название favicon, например, favicon.ico.
2. Помещаем переименованный файл в корневой каталог сайта.
3. Добавляем в HTML-код главной страницы между тегами <head></head> ссылку на размещенный файл.
Наиболее часто эта строка выглядит так:
<head> …<link rel=“icon” href=“https://site.com/favicon.ico” type=“image/x-icon”> …</head>
В HTML-коде можно указывать сразу несколько ссылок на разные файлы. Это актуально, если вы хотите использовать фавиконки с разными расширениями, чтобы гарантированно отображаться во всех типах браузеров. Робот автоматически подтянет нужный файл из всех доступных.
В этом случае в атрибутах ссылок указывают разные значения:
Атрибут “rel” задает тип ресурса. Большинство браузеров учитывают “icon”, для Internet Explorer необходим “shortcut icon”. Таким образом, даже если вы используете универсальный ico-фавикон в HTML-код лучше поместить две ссылки: с указанием атрибута rel=“icon” и rel=“shortcut icon”.
…<link rel=“icon” href=“https://site.com/favicon.ico” type=“image/x-icon”> …
…<link rel=“shortcut icon” href=“https://site.com/favicon.ico” type=“image/x-icon”> …
Если все сделано корректно, в браузерах фавикон будет отображаться сразу. А вот в поисковую выдачу изображения подтянутся в течение двух недель, когда роботы совершат переобход сайта и проиндексируют внесенные изменения
Соответственно, важно чтоб сам файл и каталог в котором он размещается был доступен поисковым роботам Google и Яндекса. Для этого убедитесь, что указанные документы не запрещены для индексирования в robots.txt или не закрыты директивой Disallow
Способы создания Фавикон для сайта
Способов изготовить иконку для фавикона несколько, давайте рассмотрим самые простые и популярные.
Готовые коллекции Фавикон
Если Вы не хотите заморачиваться с изготовлением изображения для иконки favicon, в помощь Вам готовые коллекции изображений.
Что касается выбора изображения, то здесь следует руководствоваться тематическим содержанием вебсайта. Так, например, для портала об автомобилях можно поставить иконку в виде авто, на сайт о бизнесе и финансах – фавикон в виде доллара и так далее.
Если же нет идей по поводу картинки, то можно попросту сделать рисунок с изображением одной или нескольких букв, по которым можно было бы узнать название или тематическое содержание сайта. Например, на сайте Одноклассники.ру на фавиконе размещены буквы «OK», по которым можно сразу узнать, что это за социальная сеть.
Ресурсы с иконками:
- //www.thefavicongallery.com/ — небольшая коллекция изображений разных тематик. Всего в коллекции около 300 иконок. Каждую будущую фавиконку можно просмотреть в увеличенном виде, а затем сохранить на свой компьютер
- //www.iconj.com/ — содержит более 3 тысяч изображений для фавикон. Сервис позволяет сохранять изображения в разных графических форматах.
- //www.favicon.cc/ — огромнейший банк favicons, количество которых на момент написания статьи 228 839 штук. Единственный минус, что на одной странице находится 20 иконок, и чтобы выбрать понравившуюся придется долго листать.
- //www.favicon.by/ — не знаю количество, но очень много готовых иконок, при нажатии на понравившуюся, фавиконка сразу скачивается на компьютер.
- //www.flaticon.com — ресурс с огромным количеством готовых иконок, на все случаи жизни, которых на момент написания статьи более 384 тыс. сгруппированных по 7 тыс. группам. Иконки можно скачать в разных форматах с необходимым разрешением.
Я думаю, что этих сервисов за глаза хватит, чтобы выбрать нужный Вам готовый фавикон для веб-сайта.
Графические редакторы
Если Вам хочется сделать уникальный favicon для своего сайта, в помощь Вам графические редакторы. Фавикон на начальном этапе это обычный графический файл, который в дальнейшем превращается в иконку нужного размера.
Будущий фавикон для своего сайта я создавал в любимом всеми редакторе Adobe Photoshop. Сделал нужную мне картинку размером 800×800 пикселей, с последующей конвертацией в необходимый формат — 16×16 pix.
Картинки в поисковых системах
Самый простой, но довольно эффективный способ для поиска будущего фавикона соответствующего тематике Вашего веб-сайта.
В поисковой строке в разделе Картинки набираете тематический запрос включающий слово «иконка» и получаете обширную выдачу изображений. Одна из которых в дальнейшем будет служить фавиконом для Вашего сайта.
Изображения надо искать с прозрачным фоном (расширение PNG), размер не имеет значения. В последующем преобразуем выбранную картинку в нужный нам формат.
Иконки в Яндекс.Картинках
Онлайн сервисы создания Favicon
Для создания фавикона можно использовать специальные онлайн-сервисы, которые предоставляют такую возможность каждому желающему, причем абсолютно бесплатно. Достаточно загрузить приготовленное для иконки изображение, чтобы сервис превратил его в фавикон, то есть файл с расширением .ico.
Как вариант, с помощью этих сервисов можно вручную создавать свой фавикон для сайта, подбирая цвета в каждую ячейку, но сразу предупрежу, что занятие это неблагодарное. Лично у меня фавикон на выходе получался некрасивым, здесь нужен особый талант, а времени было потрачено вагон.
Вот список наиболее популярных сервисов для онлайн создания фавикон:
- //www.favicon.cc/ — англоязычный сервис создания Favicon
- //favicon.ru/ — русскоязычный аналог, есть один минус, при сохранении конечной картинки изначальный прозрачный фон получается черным, хотя может я не до конца разобрался с настройками.
- //www.favicon.by/ — имеет два интерфейса, русский и английский. Очень мне понравился этот сервис, рекомендую и Вам.
Как загрузить favicon на сайт
После того, как у вас появился файл favicon.ico с нужным вам изображением, следует перейти к загрузке этой иконки на ваш сайт. Сделать это совсем несложно — просто загрузите файл в корневую папку вашего сайта, используя FTP-клиент, и веб-браузеры, которые поддерживают показ фавиконки, автоматически сами найдут его.
Если вы хотите разместить favicon.ico в какой-либо другой папке, вам следует прописать путь к этому файлу внутри контейнера <head>:
<link rel="shortcut icon" href="/pictures/favicon.ico" type="image/x-icon" />
Тип (type) прописывать необязательно, но в дальнейшем эта информация понадобится для настройки кэширования.
Если вы используете CMS WordPress:
вы можете сделать так, как написано выше, либо использовать специальный плагин Favicon by RealFaviconGenerator
Еще обратите внимание на официальную документацию WordPress, касающуюся favicon: https://codex.wordpress.org/Creating_a_Favicon. Если вы используете CMS Joomla:
вам нужно загрузить файл в директорию /joomla/templates/
Официальную документацию вы можете найти в этом разделе: https://docs.joomla.org/Changing_the_site_favicon
Если вы используете CMS Joomla:
вам нужно загрузить файл в директорию /joomla/templates/<ваш шаблон>. Официальную документацию вы можете найти в этом разделе: https://docs.joomla.org/Changing_the_site_favicon
Как установить favicon на WordPress
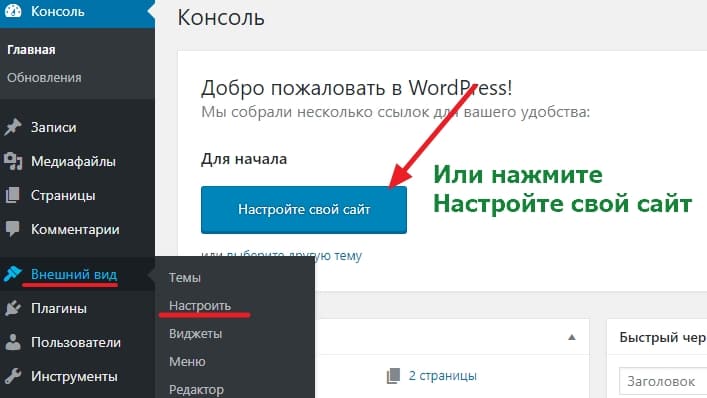
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
 Консоль WordPress — настроить свой сайт
Консоль WordPress — настроить свой сайт
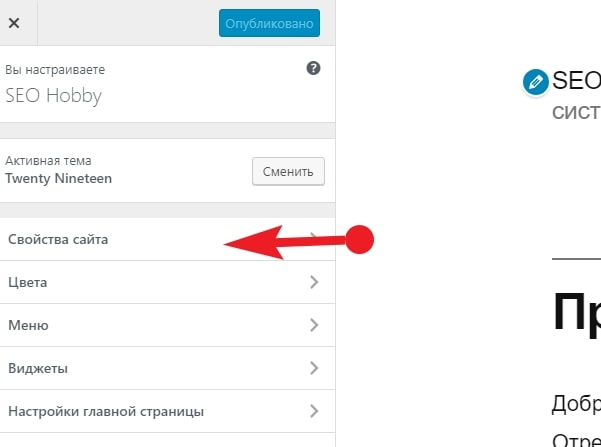
Затем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
 Настройка сайта — Свойства сайта WordPress
Настройка сайта — Свойства сайта WordPress
Да чуть не забыл, картинка у вас должна быть уже подготовлена — любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении. Прозрачное или с фоном, без разницы.
![]() Обрезка картинки для фавикона
Обрезка картинки для фавикона
Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь — https://wordpress.org/about/logos/.
В свойствах сайта — Иконка сайта — нажмите Выбрать изображение:
![]() Иконка сайта — Выбрать изображение
Иконка сайта — Выбрать изображение
![]() Выберите файлы
Выберите файлы
Выберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
 Иконка вашего сайта вордпресс
Иконка вашего сайта вордпресс
Если всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Фавиконка установленная на сайт WP
Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
![]() Удалить или изменить изображение
Удалить или изменить изображение
Удаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.
Установка на сайт
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега < head>.
Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.
Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.
Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Для чего нужен фавикон?
Ваш сайт будет смотреться в выдачи поисковиков индивидуально, ваш сайт будут чаще замечать пользователи. Если пользователь откроет ваш сайт в своём браузере, то фавикон так же будет отображаться у него на компьютере.
Что бы приступить к созданию такой картинки вам следует сначала определиться с тематикой вашего сайта и уже потом подбирать картинку для него, например если у вас сайт про бани, то следует сделать картинку на эту же тему, думаю смысл вам понятен. Для примера я ввёл в поисковике заголовок данной статьи и у всех сайтов такая очень полезная и важная картинка присутствовала в поиске.
Но после того как вы сделаете такую картинку и установите её на ваш сайт она не появится сразу. Дело в том что поисковику например Яндексу нужно какое то время что он проиндексировал ваше изображение, обычно такое происходит после 1-2 апдейтов и после этого ваш сайт попадёт в поиск уже с картинкой которую вы установили. Ещё можно зайти в панель вебмастера у там увидеть вашу фавку.
Где отображается фавикон и при чем тут SEO
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.

Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.

Аналогичные функции фавикон выполняет в других местах в браузере.

На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором

В папках с закладками

В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
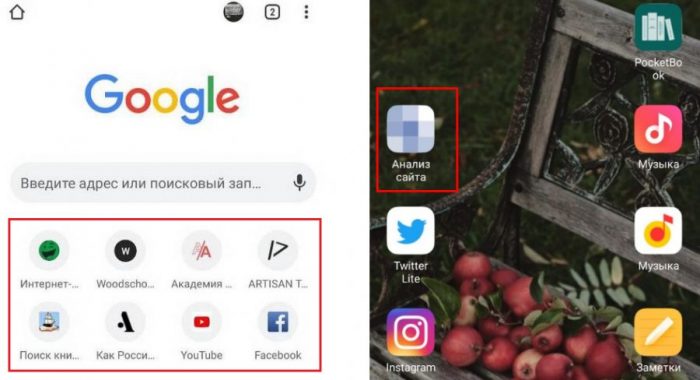
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).

Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.

Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
10 советов, как задизайнить крутой фавикон
Маленький логотип — еще не значит простой. Работа с малоформатными изображениями предполагает много неочевидных сложностей. Избежать ошибок и разработать правильный дизайн фавикона помогут эти десять универсальных советов.
1. Визуальный стиль бренда. Используйте те же цвета и шрифты, что преобладают на сайте. Это поможет пользователям идентифицировать уже знакомый сайт в поиске или когда в браузере открыто много вкладок.
2. Контрастность. Лучше, если для создания фавикона используют яркие и контрастные цвета — это делает иконку более заметной на вкладках и в выдаче.
3. Тематичность изображения. Используйте пиктограммы, отражающие тематику сайта.
4. Визуальный минимализм. Чаще всего фавикон будут видеть в формате 16×16 пикселей. Это крошечное пространство, поэтому, если вы попытаетесь передать много визуальной информации, есть риск получить смазанный объект, неудобный для восприятия. Подбирайте картинки с минимумом детализации и однозначным прочтение смысла.
5. Цветовая сдержанность. Создавайте фавиконы, в которых присутствует не более двух-трех цветов.
6. Литерный логотип. Используйте в качестве иконки первую букву из названия сайта — это простое и эффективное решение брендирования
Но здесь следует помнить важное правило: или буква или пиктограмма. Попытка вместить и то и другое приведет к чрезмерной перегруженности и нечитаемости
7. Правильный шрифт. При создании фавиконов откажитесь от курсива. Прямой шрифт сделает буквы или надписи более чистыми и читаемыми.
8. Квадратный фавикон лучше. С ним вы получаете больше площади для изображения, чем с круглой формой.
9. Правильный фон. Цветное изображение на белом фоне читается лучше, чем белая иконка на цветном фоне.
Что такое Favicon?
Favicon (Favorite icon) – значок веб-сайта или отдельной страницы, который располагается во вкладке браузера рядом с названием, в закладках и других приложениях либо элементах интерфейса.
Для Favicon чаще всего используется формат ico, а размеры значка составляют 16×16 пикселей. Для добавление в качестве иконки адресной строки браузера используется атрибут href, также нужно добавить фавикон file в https sitename ru, в корневую папку.
Первым браузером, который поддерживал значки для сайта, стал пятый Internet Explorer, который был выпущен Майкрософт весной 1999-го года. Для этой цели в корневой каталог помещался специальный файл ico, который и распознавал браузер.
Дополнительной возможностью стало определение количества посетителей, добавивших страницу в закладки. Оно высчитывалось на основе количества обращений к файлу.
Устанавливаем Favicon на сайт
Есть несколько способов установить созданную иконку в качестве фавикона на вебсайт. Процедура установки может варьироваться от того на какой платформе у вас сделан сайт.
Разберем наиболее популярные варианты установки favicon.
Плагин — простейшее решение
Если у Вас сайт на наиболее популярной для блоггеров платформе WordPress, все очень просто, для этого можно воспользоваться одноименным плагином. Данный способ наиболее простой, не требуется знаний кода html.
Для этого необходимо установить плагин Favicons и далее в настройках плагина можно выбрать один из трех вариантов установки фавикона:
- Использовать свой граватар (gravatar), для этого у Вас должен быть настроен глобально распознаваемый аватар. Как правило это фото владельца блога. Не рекомендую использовать данную опцию, после установки Вы сами поймете почему.
- Заранее подготовленный файл с изображением. Для этого необходимо указать внешний URL картинки.
- Готовые фавиконы зашитые в плагин по умолчанию, коих ровно 100.
Установка фавикона с помощью плагина
Встроенные возможности WordPress
Почти у всех платных (и некоторых бесплатных) тем для WordPress есть встроенная возможность добавить Фавикон на свой блог. Например данная опция для темы моего блога выглядит так:
Встроенная возможность в WordPress
Достаточно указать путь до изображения будущего фавикона и дело сделано. Я именно так добавил фавикон на свой сайт, но повторюсь такая возможность есть не у всех шаблонов Вордпресс.
Установка с помощью кода html
Данный способ подходит абсолютно для всех сайтов. Будь то скопированный лендинг, либо навороченный интернет магазин, процедура для всех одинаковая.
Первым шагом подготовленный файл иконки (16×16 pix) необходимо загрузить на сервер Вашего хостинга. В корневую папку Вашего сайта (папки www или public_html) . Сделать это можно из админки хостинга, либо как вариант воспользоваться службой FTP в Total Commander.
Далее в файл index.html (если у Вас лендинг или подписная страница), или в файле header.php (если у Вас сайт на одной из популярной CMS) внутри тега <head> необходимо прописать следующий код:
link rel="icon" href="/favicon.ico" type="image/x-icon" link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"
После этой процедуры Фавикон порадует своим появлением на вкладке браузера Вашего сайта. Если он не появится рекомендую очистить кэш браузера используя сочетание CTRL+R.
На этой ноте я заканчиваю свой пост. Надеюсь, что смог донести до Вас как можно сделать и установить фавикон для сайта.
P.S. Рекомендую посетить страницу РЕКОМЕНДУЮ, где собраны качественные, а главное бесплатные курсы.
С Уважением Дмитрий Леонов | leonov-do.ru
Как установить favicon.ico на сайт?
После нелегкого выбора подходящей иконки, нужно ее как то ”привинтить” к нашему сайту. Для этого файл favicon.ico загружаем с помощью FTP-клиента в корневую директорию сайта (на Вордпресс public_html/ваш сайт/).
Затем прописываем путь роботу Яндекса к файлу favicon.ico. Подробнее здесь. В файле header.php шаблона сайта между тегами <head> и </head> вставляем вот такой html-код:
<link rel=«icon» href=«http://имя сайта/favicon.ico» type=«image/x-icon»>
или
<link rel=«shortcut icon» href=«http://имя сайта/favicon.ico» type=«image/x-icon»>
Не забудьте в коде сменить название сайта на свое. Все, далее сохраняем и обновляемся. Ничего сложного нет. Если вдруг иконка пропала, попробуйте по новой залить ее на хостинг.
Онлайн-сервисы для создания фавикон
Долго останавливаться на них не будем, т.к. эти сервисы морально устарели. Их принцип достаточно прост. Вам доступно поле для рисования, размером 16х16 квадратиков, каждый из которых символизирует пиксель. И самый простой набор инструментов в виде карандаша, ластика и т.д. Где вы, притворившись художником, начинаете рисовать свой favicon.
![]() Скриншот сервиса favicon.by для созания фавиконки
Скриншот сервиса favicon.by для созания фавиконки
Как правило, эти сервисы позволяют не только рисовать, но и конвертировать графический файл в стандарт ICO. Вот несколько еще существующих онлайн сервисов:
- Favicon.cc – англоязычный сервис.
- Favicon.by – русскоязычный сервис.
Устарели эти сервисы потому, что ограничены малым разрешением – 16х16 пикселей. А также из-за того, что сохраняют иконку в уходящем потихоньку на покой формате ICO.
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки»
Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
- Favicon.cc — один из самых простых и популярных сервисов не только в России, но и за рубежом. Программа позволяет создать фавикон с нуля, прорисовав буквально каждый пиксель. Любые изменения вы можете посмотреть в онлайн-режиме в специальном окне предпросмотра.
- IconJ.com — объединяет в себе функции генератора и каталога фавиконов, в котором можно найти более 18 тысяч иконок.
- Logaster.ru — превосходный генератор логотипов и фавиконов. В отличие от других сервисов, здесь вы можете быстро отыскать картинку, соответствующую тематике вашего проекта. Для этого достаточно указать название сайта и выбрать тему, которой он посвящен. После этого сервис предложит вам несколько десятков подходящих шаблонов значков. Вот пример для сайта, посвященного животным.
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно
Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы. По сути, это и есть главная задача фавикона – соответствовать сайту.
- Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение. Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
<link rel="shortcut icon" href="/favicon.ico" type="image/ico">
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
- Яндекс – https://favicon.yandex.net/favicon/mysite.ru
- – https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png). . С отображением фавиконов в Яндексе могут быть нюансы
Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Плагин PhpSword Favicon Manager
Иконка сайта favicon
Данный плагин позволяет установить на сайт или блог две иконки — фавикон и выбирать между ними, какую отображать иконку в браузере. А так же, можно включать или отключать фавикон на сайте. PhpSword Favicon Manager очень простой и легкий в использовании. Установить и активировать фавикон менеджер можно стандартным способом, через поиск по плагинам. Вводите его название, устанавливаете, активируете и в вашей админпанели появится новый раздел — PhpSword Favicon. Нажмёте его и перейдёте на страницу загрузки и установки фавиконки на ваш сайт
Обратите внимание: перед загрузкой Favicon на сайт: Стандартные размеры Favicon: 16×16, 32×32, 48×48, 96×96, 180×180 или 192×192; Формат иконки фавикон: .png, .gif или .ico Размер: максимальная 25 Kb или менее, чтобы минимизировать время загрузки сайта
Загрузка и установка на сайт WordPress иконки — фавикон
После того, как загрузите иконки, выберите, какую отображать в браузере и сохраните изменения. Всё, готово. Переходите на сайт, смотрите — красота какая. Ваш сайт приобрёл свою индивидуальность. Так, идём далее.
Favicon by RealFaviconGenerator — создать и установить свой Favicon
Favicon by RealFaviconGenerator — создать и установить свой значок сайта
Плагин более функционален, чем предыдущий. С помощью этого модуля можно создать Favicon из любой картинки, а также генерировать иконку для мобильных браузеров iPhone / Ipad, устройств Android. После установки и активации плагина переходите сразу: Внешний вид — Favicon:
Загрузка картинки на сайт
Далее, выберете из своей библиотеки медиафайлов нужную картинку (загрузить квадратную картинку, по крайней мере, 70×70, рекомендуется: 260×260 или более), затем нажимаете на кнопку Generate Favicon и вас перебросит на онлайн сервис realfavicongenerator, где вы можете настроить, по своему желанию, все нужные иконки:
Генератор Favicon
Здесь, придётся воспользоваться переводом браузера, сервис на английском языке, но визуально и так всё понятно. После всех настроек нажимаете кнопочку «Generate your Favicons and HTML code» и вас перебросит назад в вашу админку сайта. Где можете посмотреть результат, то есть, ваш текущий Favicon:
Текущий Favicon
А если кликнуть по кнопке Check your Favicon, то можно проверить их на сервисе, как иконки будут выглядеть на различных устройствах:
Поверка иконок









