Как сделать favicon для своего сайта
Содержание:
- Последовательно используйте разные элементы и не смещайте акценты в пределах одной серии иконок
- Как изменить иконку папки или ярлыка
- Что такое favicon
- История
- Корзина и ее коррекция
- Особенности и значение favicon.ico
- Как поставить Favicon самостоятельно
- Как подключить Favicon к сайту?
- Как проверить фавикон и исправить основные ошибки
- Резюме файла ICO
- Как установить фавикон на сайт
- Восстановление старых изображений
- Как добавить фавикон на сайт
- Универсальный набор фавиконов
- Метод 2: преобразование PNG в ICO с помощью программного обеспечения
- С чего начать? Первым делом разбираемся с расширениями
- Как создать favicon для сайта?
- Незаметный элемент, который откладывается в подсознании каждого
- Как удалить щитки с ярлыков
- Для чего нужны иконки ICO?
Последовательно используйте разные элементы и не смещайте акценты в пределах одной серии иконок
Об этом аспекте дизайна иконок Хеммо де Йонг (Dutch Icon) произнес целую речь на конференции Icon Salon 2021. Хеммо со своим партнером уже два года занимаются разработкой значков для датского правительства, и их фирменным стилем стало использование метки в виде прореза.

Использование общих элементов дизайна
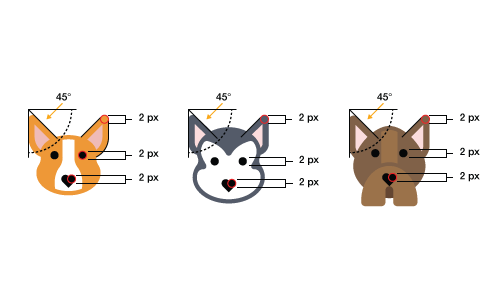
В нашем примере с собаками мы использовали один стилистический элемент в виде носа в форме сердечка. Этот элемент не только связывает все иконки друг с другом, но делает их особенными, вызывая к этим милым созданиям дополнительную симпатию.

Общие элементы, использованные для дизайна иконок с собаками
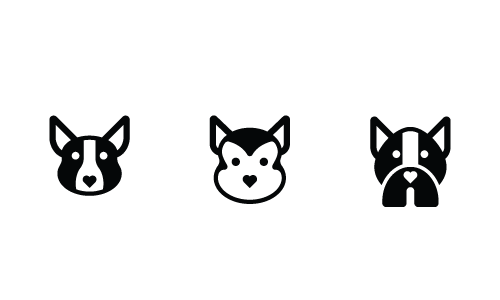
Во многих случаях, даже если иконки в пределах серии сильно отличаются друг от друга внешним видом, подобные элементы позволяют сохранить эстетическую целостность. Это хорошо заметно на картинке ниже: мы создали те же иконки собак в стиле глиф, но они по-прежнему смотрятся целостно и взаимосвязано.

Использование одинаковых элементов в другом стиле
Как изменить иконку папки или ярлыка
Для того чтобы поменять стандартную иконку папки или ярлыка на другую, необходимо щелкнуть по нему правой кнопкой мышки, в открывшемся контекстном меню выбрать пункт «Свойства». Затем …
Для папки: в открывшемся окне перейти на вкладку «Настройка», нажать на кнопку «Сменить значок», в окне «Искать значки в следующем файле» указать необходимый файл иконки и подтвердить внесение изменений (см. изображение, для увеличения нажмите на него мышкой).
Для ярлыка: в открывшемся окне перейти на вкладку «Ярлык», нажать на кнопку «Сменить значок», в окне «Искать значки в следующем файле» указать необходимый файл иконки и подтвердить внесение изменений.
Что такое favicon
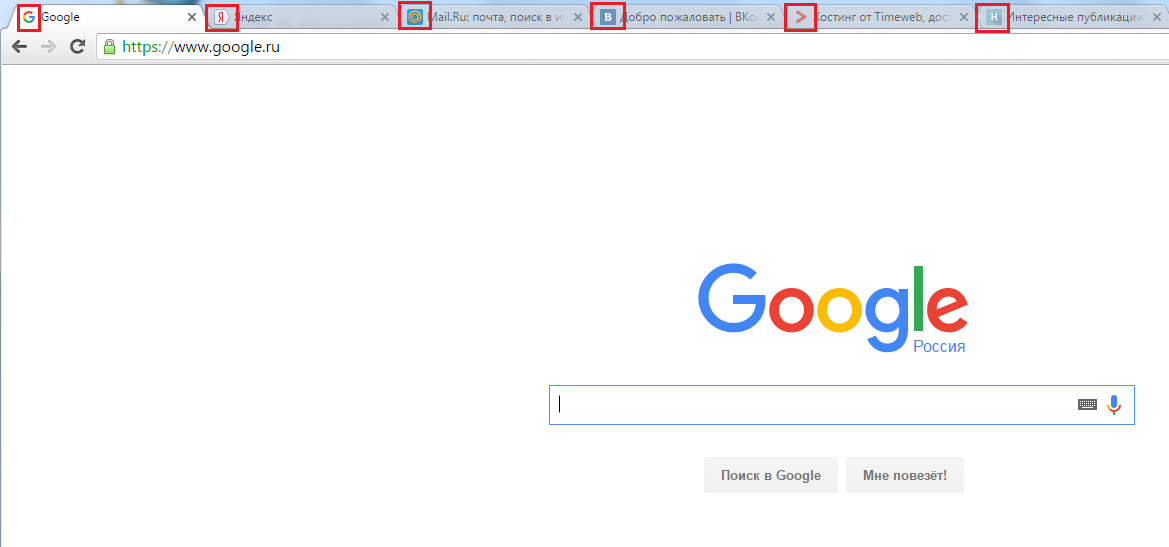
Favicon (или фавиконка) — это специальный значок, который используется для отображения в некоторых элементах браузера. Каждый отдельный веб-ресурс имеет (или должен иметь) свою отдельную фавиконку, которую, к примеру, можно увидеть рядом с адресом сайта в названии вкладки браузера, в поисковой выдаче и в списке избранных сайтов. Именно из-за подобного использования в качестве символа для закладки и родилось название этого значка — FAVourite ICON, то есть иконка для избранного, так как изначально фавиконка использовалась только для этого.
В настоящее время фавиконка — это, во-первых, мини-символ сайта, который повышает узнаваемость ресурса; во-вторых, ее наличие положительно влияет на положение сайта в поисковой выдаче.

История
Иконки, представленные в Windows 1.0, имели размер 32 × 32 пикселя и были монохромными. Поддержка 16 цветов была введена в Windows 3.0 .
Win32 представила поддержку хранения изображений значков до 16,7 миллиона цветов (TrueColor) и размером до 256×256 пикселей. Windows 95 также представила новый механизм Device Independent Bitmap (DIB). Тем не менее, 256 цветов было глубиной цвета значков по умолчанию в Windows 95. Можно было включить значков, изменив значение Shell Icon BPP в реестре или купив Microsoft Plus! для Windows 95. Значение размера значка оболочки позволяет использовать значки большего размера вместо значков 32 × 32, а значение размера значка оболочки небольшого размера позволяет использовать пользовательские размеры вместо значков 16 × 16. Таким образом, в одном файле значков можно хранить изображения любого размера от 1 × 1 до 256 × 256 пикселей (включая неквадратные размеры) с 2 (редко используются), 16, 256, 65 535 или 16,7 миллионами цветов; но оболочка не могла отображать значки очень большого размера. Область уведомлений на панели задач Windows по умолчанию была ограничена 16 цветными значками до Windows Me, когда она была обновлена для поддержки значков с высоким цветом.
В Windows XP добавлена поддержка (16,7 миллиона цветов плюс прозрачность альфа-канала) изображений значков, что позволяет рисовать в значке полупрозрачные области, такие как тени , сглаживание и эффекты стекла. Windows XP по умолчанию использует значки размером 48 × 48 пикселей в проводнике Windows . Windows XP можно заставить использовать значки размером до 256 × 256, изменив значение размера значка оболочки, но это приведет к увеличению масштаба всех значков 32 × 32 в оболочке. Microsoft рекомендовала для Windows XP только значки размером до 48 × 48 пикселей. Windows XP может уменьшить размер значков 256 × 256 и более, если более близкий размер изображения недоступен.
Windows Vista добавила в проводник Windows вид значков размером 256 × 256 пикселей, а также поддержала сжатый формат PNG . Хотя сжатие не требуется, Microsoft рекомендует сохранять все значки размером 256 × 256 в файлах ICO в формате PNG, чтобы уменьшить общий размер файла. Проводник Windows Vista поддерживает плавное масштабирование значков до нестандартных размеров, которые отображаются на лету, даже если изображение такого размера отсутствует в файле значков. Оболочка Windows Vista добавляет ползунок для увеличения и уменьшения размеров значков. Пользователям, использующим более высокое разрешение и режимы с высоким разрешением, рекомендуется использовать значки большего формата (например, 256 × 256).
Корзина и ее коррекция
Как поменять иконку корзины в Windows 7? Этот вопрос интересует лишь отдельных пользователей. Обычно корзина остается без каких-либо корректировок. Это очень удобно.
Если хочется изменить картинку службы “Корзина”, можно справиться с поставленной задачей при помощи ранее предложенного алгоритма действий. Но после 3 шага придется выделить “Корзину”, только потом кликать по “Изменить значок”.
Проделанные действия помогают менять изображение корзины в Windows 7. Рекомендуется не экспериментировать – пользователю привычнее видеть обычное мусорное ведро в качестве “Корзины”.
Особенности и значение favicon.ico
Традиционно посредством программы для создания favicon.ico получаются значки 16х16
пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует
возможность прописать в коде страницы точное положение иконки для сайта favicon.ico,
что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему
ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но
как
сделать иконку favicon.ico для сайта?
Какую прогу использовать, чтобы
конвертировать BMP, PNG в иконку ICO онлайн?
Как поставить Favicon самостоятельно
Стандартно поисковая система Яндекс и другие сервисы будут искать вашу фавиконку в корне сайта по адресу site.ru/favicon.ico. Поэтому наша задача закачать туда наш значок или указать иной путь его размещения.
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
- Откройте админку
- Внешний вид > Настроить > Свойства сайта
- Значок сайта > Изменить изображение
- Загрузите фавикон
- Нажмите кнопку Опубликовать.
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
- Заходим в файлы темы FTP-клиент или файловый менеджер.
- Находим папку /wp-content/themes/your-theme.
- Загружаем иконку в подпапку, например, Assets.
- Запоминаем путь к файлу.
В файте function.php и прописываем путь до фавикона.
Строка после href=«‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
Рассмотрим значения:
rel
Если мы указываем значение «icon», то изображение будет хорошо отображаться во всех современных браузерах. Если указать вместо этого «shortcut icon», то значок будет виден только в Internet Explorer.
href
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
type
Здесь нужно прописать формат файла.
Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
Андроид
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных
|
АТРИБУТ |
ЗНАЧЕНИЕ |
|
rel |
icon указывает на тип используемого ресурса. |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога. |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
 Например, я скачал себе .ico с сайта. Затем делаю следующее:
Например, я скачал себе .ico с сайта. Затем делаю следующее:
- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
- Потом открываю index.html и прописываю в head строчку <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
- Яндекс – https://favicon.yandex.net/favicon/mysite.ru
- – https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png). . С отображением фавиконов в Яндексе могут быть нюансы
Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Резюме файла ICO
Расширение файла ICO включает в себя один основных типов файлов и его можно открыть с помощью GIMP (разработчик — The GIMP Development Team). В общей сложности с этим форматом связано всего пятнадцать программное (-ых) обеспечение (-я). Чаще всего они имеют тип формата Icon File.
Чаще всего файлы ICO классифицируют, как System Files.
Расширение файла ICO поддерживается Windows, Mac и Linux. Данные типы файлов можно найти в основном на настольных компьютерах и некоторых мобильных устройствах.
Рейтинг популярности расширения файла ICO составляет «Низкий», что означает, что эти файлы, как правило, не встречаются в большинстве файловых хранилищ пользователя.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
- Добавьте ссылку на размещенный файл в HTML-код главной:
Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
 Фавиконы на разных разделах одного сайта
Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Восстановление старых изображений
А как поменять иконки в Windows 7 обратно? Нередко пользователи модернизируют операционные системы, а потом не знают, как вернуть начальные параметры “Виндовс”. Справиться с поставленной задачей иногда бывает непросто. Особенно если не знать, где хранятся архивы с системными (начальными) иконками.
Стандартные картинки можно отыскать по следующим путям:
- C:WindowsSystem32shell32.dll;
- C:WindowsSystem32imageres.dll;
- C:WindowsSystem32ddores.dll.
Именно по этим адресам можно найти стандартные иконки “Виндовс”. Восстанавливаются они по представленным ранее принципам.
Важно: если не хочется искать соответствующие архивы картинок, можно просто кликать в меню “Изменить иконку. ” по кнопке “Восстановить умолчание”
Тогда параметры операционной системы будут восстановлены.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
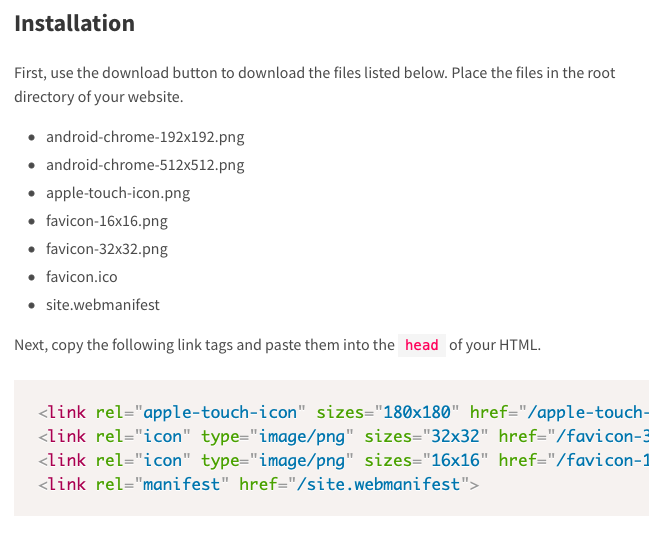
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Универсальный набор фавиконов
Вместо того чтобы создавать множество изображений разных размеров, я решил положиться на формат SVG и на возможности браузеров по уменьшению масштабов картинок. Если вы беспокоитесь о производительности — сейчас я внесу ясность в этот вопрос:
- Браузеры загружают фавиконы в фоновом режиме. Поэтому загрузка достаточно большого изображения фавикона не повредит производительности сайта.
- Применение формата SVG позволяет экономно хранить изображения, не являющиеся растровыми. Так, в случае с большинством логотипов, их хранение в формате SVG даёт гораздо меньший размер файла, чем использование формата PNG.
- В этом минималистичном наборе фавиконов имеется всего три PNG-изображения. Для оптимизации их размеров можно использовать продвинутые инструменты. Это позволяет решить проблемы тех пользователей, у которых нет безлимитного интернет-подключения.
Сейчас я расскажу о минимальном наборе значков, к которому меня привели исследование вопроса подготовки ресурсов для фавиконов и практика. Этот набор ресурсов должен работать во всех популярных браузерах и на всех устройствах, включая старые и новые.
I. Файл favicon.ico для устаревших браузеров
ICO-файлы, на самом деле, имеют . В них могут быть упакованы графические файлы разных размеров. Я рекомендую остановиться на одном изображении размера 32×32 пикселя. Если же это изображение плохо масштабируется до размера 16×16 (например, оказывается размытым), то вам стоит попросить дизайнера создать его высококачественную уменьшенную версию.
Не стоит увлекаться экспериментами со структурой папки для статических ресурсов и со средствами для улучшения кеширования ресурсов сайта. Предположим, у нас имеется сайт . Его фавикон должен находиться по адресу . Некоторые программы, вроде RSS-читалок, пытаясь загрузить фавикон, просто запрашивают с сервера файл и не утруждают себя поисками этого файла где-то ещё.
II. Одна SVG-иконка с поддержкой тёмной и светлой темы для современных браузеров
SVG — это векторный графический формат, описывающий не пиксели, а кривые. SVG-файлы, при хранении некоторых больших изображений, оказываются эффективнее растровых форматов. На момент написания этого текста 72% браузеров поддерживают SVG-иконки.
Для подключения к HTML-странице SVG-значка в её коде, в разделе , должен быть тег , в котором имеются атрибуты и атрибут со ссылкой на SVG-файл.
SVG-файлы содержат XML-данные, в состав которых может входить тег , содержащий CSS-код. Тут, как и в любом CSS-коде, могут использоваться медиазапросы, наподобие . Это позволяет организовать подстройку внешнего вида значка под системную тему — тёмную или светлую.
III. PNG-файл размером 180×180 для устройств Apple
Если добавить веб-страницу на домашний экран iPhone или iPad — в качестве значка для её открытия будет использовано изображение, указанное в разделе страницы , в теге, который может выглядеть как .
Устройства iPad, начиная с iOS 8+, требуют использования изображений размером 180×180 пикселей. Другие устройства могут уменьшить изображение. Если подготовить исходное изображение достаточно высокого качества, то его уменьшение не повредит конечным пользователям (мы ещё об этом поговорим).
Хочу дать небольшой совет о подготовке значков, рассчитанных на устройства Apple. Значок будет выглядеть лучше в том случае, если вокруг основного изображения будет поле размером в 20 пикселей, и если фон значка будет закрашен каким-то цветом. Изображение можно обработать подобным образом, воспользовавшись любым графическим редактором.
Метод 2: преобразование PNG в ICO с помощью программного обеспечения
Этот метод предназначен для тех пользователей, которым потребуется преобразование более одного раза. Если вы не уверены в своем интернет-соединении, лучше оставить себе заявку на работу. Поскольку онлайн-метод всегда требует подключения к Интернету. Автономные программы также легко переносить с одного компьютера на другой. Выполните следующие действия, чтобы преобразовать PNG в ICO с помощью программного обеспечения:
- Откройте браузер и перейдите в Легкий конвертер PNG в Иконки страницу загрузки. Скачайте конвертер.
- Вы можете открыть его с помощью WinRAR. Нажмите кнопку «Плюс» «+», чтобы добавить файл PNG.Открытие файла PNG в конвертере
- С правой стороны вы можете выбрать любой размер, который вы хотите для преобразования. Вы также можете добавить новый размер или тот же размер, что и у файла PNG, щелкнув значок «+» с правой стороны.
- После того, как вы выбрали размер, нажмите кнопку «Конвертировать», чтобы преобразовать PNG в ICO.Выбор размера и нажатие кнопки конвертировать
- После того, как файл будет сохранен в вашей системе, вы можете проверить свойства файла, чтобы подтвердить формат и размер файла.Проверка свойств преобразованного файла
С чего начать? Первым делом разбираемся с расширениями
Просто взять понравившуюся картинку и залить ее как фавикон не получится. Необходимо соблюсти два важных требования: выбрать правильный формат и размер иконки. Для некоторых расширений заморачиваться с размером не нужно, т.к. он масштабируется сам, о чем будет ниже.
Для фавиконов используют самые разные форматы файлов. Это объясняется текущим разнообразием мобильных и десктопных браузеров, у каждых из которых свои технические требования. Как следствие, фавикон может хорошо отображаться в одном браузере и при этом не поддерживаться другим. Также от типа изображений зависят способы их заливки на сайт, о которых мы будем говорить ниже. В общем, на первый взгляд все кажется очень запутанными, но разобраться на самом деле просто.
Основные форматы под favicon и их особенности
.ICOЭто расширение своего рода золотой стандарт фавиконов. Его поддерживают все типы браузеров, но по ряду причин он считается морально устаревшим. Основные преимущества ICO — универсальность, простая схема загрузки (можно просто забросить файл в корневой каталог сайта) и адаптивность. Последнее качество объясняется тем, что ICO — это файл-контейнер, который содержит в себе иконки сразу нескольких размеров. Но это обуславливает и недостатки. ICO не любят за относительно большой вес и то, что некоторые современные браузеры иногда подтягивают неправильный размер иконки, из-за чего последняя отображается в низком разрешении.
.PNGСегодня это основная альтернатива расширению .ico. Данный тип файлов поддерживается на многих устройствах, включая старые браузеры. В первую очередь PNG-файлы ценят за стабильно высокое качество картинки, возможность создания лого с прозрачным фоном и небольшой вес. Из современных типов файлов — обладает самой широкой поддержкой на устройствах.
.SVGПерспективный, но в настоящее время малоподдерживаемый векторный формат изображений. Его основное преимущество — возможность вариативного разрешения под нужды конкретного интерфейса. Настраивается через CSS. Масштабирование SVG-фавиконов происходит без потери качества. Данный тип файлов не поддерживается в старых десктопных браузерах и на некоторых Android-платформах.
Отдельно отметим, что иконки можно загружать и в любых других форматах, например, .jpeg, .bmp или. gif, но на практике этого стараются не делать из-за все той же проблемы — отсутствия широкой поддержки. Узнать, какие именно расширения отображают те или иные браузеры, помогают специальные инструменты, например, сервис caniuse.com.
Благодаря сервису Сan I Use мы видим, что у PNG-фавиконов поддержка в браузерах заметно шире, чем у расширения .SVG
Возможно, это и звучит не очень современно, но мы бы рекомендовали выбирать именно ico-формат. Он самый универсальный и с ним вы точно не ошибетесь, особенно, если не имеете достаточного опыта в разработке.
Размеры иконок
Вы можете загрузить одну иконку в любом из удобных форматов: .ICO, .PNG, .SVG и т.д. Это самый простой вариант в техническом плане. Но с точки зрения качественного юзабилити лучше заливать несколько вариантов файлов, чтобы гарантированно адаптировать логотип под разные типы платформ. При этом сам фавикон должен быть квадратного размера.
рекомендует использовать размеры иконок, кратные 48 пикселям: 48×48, 96×96, 144×144. Для SVG-файлов кратность не имеет значения, поскольку, как было упомянуто выше, у них вариативное разрешение.
В браузерах загруженный значок будет ужат до размера 16×16 пикселей. Поэтому вы обязательно должны убедиться, насколько читаем ваш мини-логотип в таком масштабе, но загружать столь маленький размер файла не нужно (по крайней мере, на этом сделан акцент в справке Google). Минимальное разрешение — 48×48 пикселей.
Яндекс дает следующие рекомендации: оптимальный размер — 120×120, также допускается использование изображений 32×32 и 16×16 пикселей. Рекомендуемый формат — SVG, как гарантирующий максимальную четкость и заметность. Но это необязательно. По желанию можно использовать любой вышеописанный тип расширения.
При создании фавикона в формате .ico, который, как мы выяснили, является контейнером, содержащим сразу несколько иконок, традиционно в него загружают иконки с разрешением 32×32, 48×48 и 96×96 пикселей. Этого достаточно, чтобы лого везде отображалось в хорошем качестве. При необходимости картинка будет масштабирована до нужных размеров.
Создание ico-контейнера не требует каких-либо специальных навыков. Для этого используют бесплатные онлайн-сервисы. Достаточно загрузить исходное изображение и указать перечень нужных размеров — ico-файл будет готов к скачиванию через несколько секунд. Чем создавать такие контейнеры — рассказываем дальше.
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки»
Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
- Favicon.cc — один из самых простых и популярных сервисов не только в России, но и за рубежом. Программа позволяет создать фавикон с нуля, прорисовав буквально каждый пиксель. Любые изменения вы можете посмотреть в онлайн-режиме в специальном окне предпросмотра.
- IconJ.com — объединяет в себе функции генератора и каталога фавиконов, в котором можно найти более 18 тысяч иконок.
- Logaster.ru — превосходный генератор логотипов и фавиконов. В отличие от других сервисов, здесь вы можете быстро отыскать картинку, соответствующую тематике вашего проекта. Для этого достаточно указать название сайта и выбрать тему, которой он посвящен. После этого сервис предложит вам несколько десятков подходящих шаблонов значков. Вот пример для сайта, посвященного животным.
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно
Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы. По сути, это и есть главная задача фавикона – соответствовать сайту.
- Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение. Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.
Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
<link rel="shortcut icon" href="/favicon.ico" type="image/ico">
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.
Вы наверняка обращали на них внимание. Именно для этого-то они и используются
Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как удалить щитки с ярлыков
Если стрелочками снабжаются все ярлыки, то щитки указывают, что программа может вносить изменения в систему и работает с правами администратора. Если убрать щиток, компьютер будет считать запускаемую утилиту простым приложением. Для безопасности компьютера неопытным пользователям рекомендуется не подвергать компьютер опасности и оставить щитки на своих местах.
Если же вы всё-таки хотите убрать щитки, то для этого нужно:
- В ней написать «msconfig».
- Запустить строку «Выполнить» (Win R).
Эта команда запускает конфигурацию системы
- Выделить «Настройка контроля учётных записей».
Для выделения строки нужно нажать на неё один раз
- Кликнуть «Запуск»
- В появившемся окне передвинуть бегунок в самый низ.
Щиток с ярлыка исчезнет, если переставить бегунок в нижнюю позицию
- Сохранить изменения.
- Перезапустить систему.
Щитки исчезнут. Чтобы вернуть их обратно, проделываем те же действия, только ползунок возвращаем на середину.
Для чего нужны иконки ICO?
А может, можно и вовсе обойтись без иконок? Ведь необходимые действия и категории
всегда можно просто подписать. Можно, конечно, но есть несколько веских причин,
которые говорят в пользу того, что создать иконку ICO не просто нужно, а действительно
необходимо
-
Простота распознавания. Создать иконки для сайта ICO 16х16 или
48х48 – настоящая необходимость, если вы действительно заботитесь о своих пользователях.
Давайте на секунду представим, что стандартные пункты меню, оснащенные надписями
и иконками, стали плохо видны (для людей с плохим зрением это представить несложно).
И, о ужас, мы больше не можем прочитать ни одной надписи! Тем не менее, практически
все иконки ICO остались узнаваемыми – теперь, даже не читая надпись, мы можем с
легкостью делать в программе нужные действия благодаря привычным значкам. -
Узнаваемость. Решив создать иконку ICO, вы заметите, что каждый
такой значок в отличие от надписи обладает своими собственными характеристиками
– формой и цветом. Таким образом, чтобы отличить одну надпись от другой, вам нужно
ее прочитать. В случае с иконками ICO ничего читать не надо – достаточно секундного
взгляда. -
Запоминаемость. Экспериментально доказано, что картинки запоминаются
лучше, чем надписи. Таким образом, со временем иконка вызывает даже определенные
ассоциации в голове у пользователя. А ведь именно это вам и надо! Решив воспользоваться
программой для создания иконки для сайта в формате ICO, в конечном итоге вы сможете
создать значок, который настолько запомнится вашему пользователю, что в дальнейшем
будет ассоциироваться у него только с вашим сайтом. -
Привлечение пользователей. Иконки ICO 16х16 – отличный способ привлекать
на сайт пользователей чуть чаще. Не так давно веб-мастера придумали такую «фишку»
— размещать иконку ICO в адресной строке рядом с именем сайта. Такой значок получил
название favicon.ico и позволил выделить определенный сайт из множества конкурентов.
Но подробнее об этом – в следующем пункте.







