5 способов распознать шрифт с картинки
Содержание:
- How to Add Fonts in Adobe Creative Cloud
- Определяем шрифт на фото с помощью WhatTheFont
- Каким образом определить русский шрифт по картинке
- What font does Instagram use in its stories?
- Мобильное приложение WhatTheFont
- Как распознать текст онлайн с помощью Whatfontis.com
- Другие сервисы для определения шрифта по изображению онлайн
- Совместимость браузера с WhatFont
- Компьютерный шрифт
- A final word on fonts
- The Pro Review from TechReviewPro
- Как использовать WhatFont
- О WhatFont Кто за этим стоит
- About FontSpace
- FontSpace Fonts
- Специфика сетевых ресурсов для идентификации шрифтов
- WhatFontIs
- Нужно ли заказчику дизайна покупать лицензию на шрифт?
How to Add Fonts in Adobe Creative Cloud
You can find a variety of free fonts to install to your Adobe Creative Cloud apps with just a few clicks.

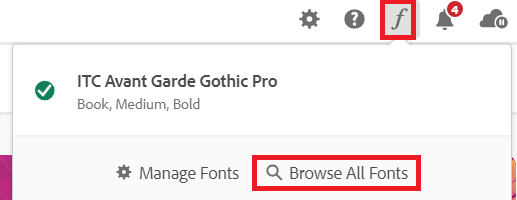
First open Adobe Creative Cloud. Next, click the italic f icon in the top right and then click Browse All Fonts. A new page will open in your browser. Sign into your Adobe account if you haven’t already, and you’ll have access to a powerful font search engine.

Browse through the categories or search for a specific font name, font family, or font creator. Once you’ve found a font, double click it and you’ll find yourself on a new page where you can click to activate each font. Click the activate button and the font will be available in your Adobe Creative Cloud apps.
Определяем шрифт на фото с помощью WhatTheFont
Один из самых простых способов распознать шрифт – зайти в онлайн-сервис, загрузить туда картинку и получить результат. Чаще всего подобные инструменты позволяют идентифицировать практически любой шрифт. Однако все зависит от используемого сервиса, например, WhatTheFont позволяет найти лишь тот шрифт, который есть в его фирменном магазине.
Сейчас все покажу на примере:
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти. Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.
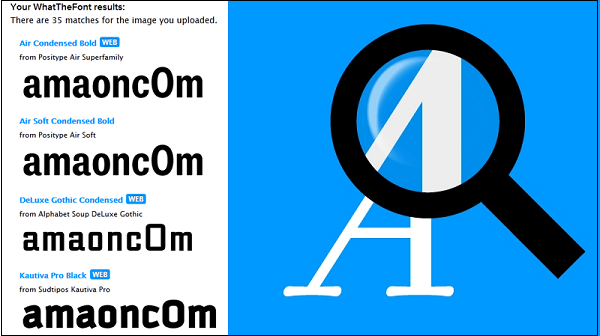
- В результате получаем список похожих шрифтов, которые есть на WhatTheFont.

Я использовал популярный шрифт Lobster и решил проверить, найдет ли сервис его. К сожалению, в результатах отобразилось не то, что ожидалось. Как я уже говорил, WhatTheFont позволяет найти лишь тот шрифт, который есть в базе. Так что вердикт такой: это отличный сервис, если вы ищете шрифт из базы данного сервиса. Во всех других случаях – лучше использовать альтернативные способы.
А для тех, кому понравился данный сервис, я покажу, как пользоваться им на телефоне. Результат будет тот же, но вот функционал у официального приложения чуть-чуть отличается.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу, и плохо определяют кириллические символы.

Осознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт. Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам (например, О, А, С, Е и другие), после чего изображение с такими буквами загружается на «латинский» сайт. Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
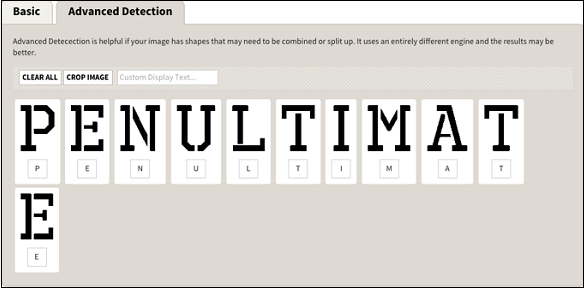
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам. Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.

При необходимости помогите ресурсу в определении отдельных букв
Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
What font does Instagram use in its stories?
Stories have been one of the best features that Instagram brought to the game. You can’t really envision the app anymore without it. Since its launch in 2016, Stories have dominated having more than 500 million clients sharing them every single day.
The font maker for Instagram stories in San Francisco on iOS and on Android Roboto.
San Francisco
Advertisement
This is a sans-serif typeface that was created by Apple Inc. It was released in 2014 and it is the newest typeface created by Apple in the last 20 years. You can clearly see that they used Helvetica as inspiration.
However, the differences are that the sides of the letters are round and not flat. The flat sides allow its letters to be laid out having more space between them. What this means is the text is going to be more legible at small sizes.
This is helpful especially when we think of devices like the Apple Watch.
Мобильное приложение WhatTheFont
Для мобильных телефонов есть приложение, которое называется WhatTheFont. Оно создано по образу предыдущего веб-сервиса и также способно определять шрифт онлайн или офлайн. В приложении уже есть большинство популярных шрифтов. Оно будет полезно тем, кому часто приходится иметь дело с разными шрифтами, определять их название. Или пополнять собственный шрифтовой архив.
 Мобильное приложение WhatTheFont в Google Play
Мобильное приложение WhatTheFont в Google Play
Определитель шрифта в приложении работает при помощи камеры. Запустите его функцию и наведите смартфон камерой на изображение с интересным шрифтом. Программа сразу же покажет нам название.
В Play Market есть другое приложение, которое даёт нам возможность узнать больше о мире шрифтов. Загрузить его можно по этой ссылке. Работает оно аналогично предыдущему: необходимо открыть определитель и навести камеру смартфона на шрифт, чтобы приложение узнало его.
Приложение Find My Font
В базе данных приложения Find My Font более 150 000 шрифтов. Сложно будет найти какое-нибудь начертание текста, которого нет в его базе. Алгоритмы приложения работают таким образом, что данные берутся не только с его архива программы. Но также в интернете, в достоверных источниках.
Поиск шрифта в мобильном приложении
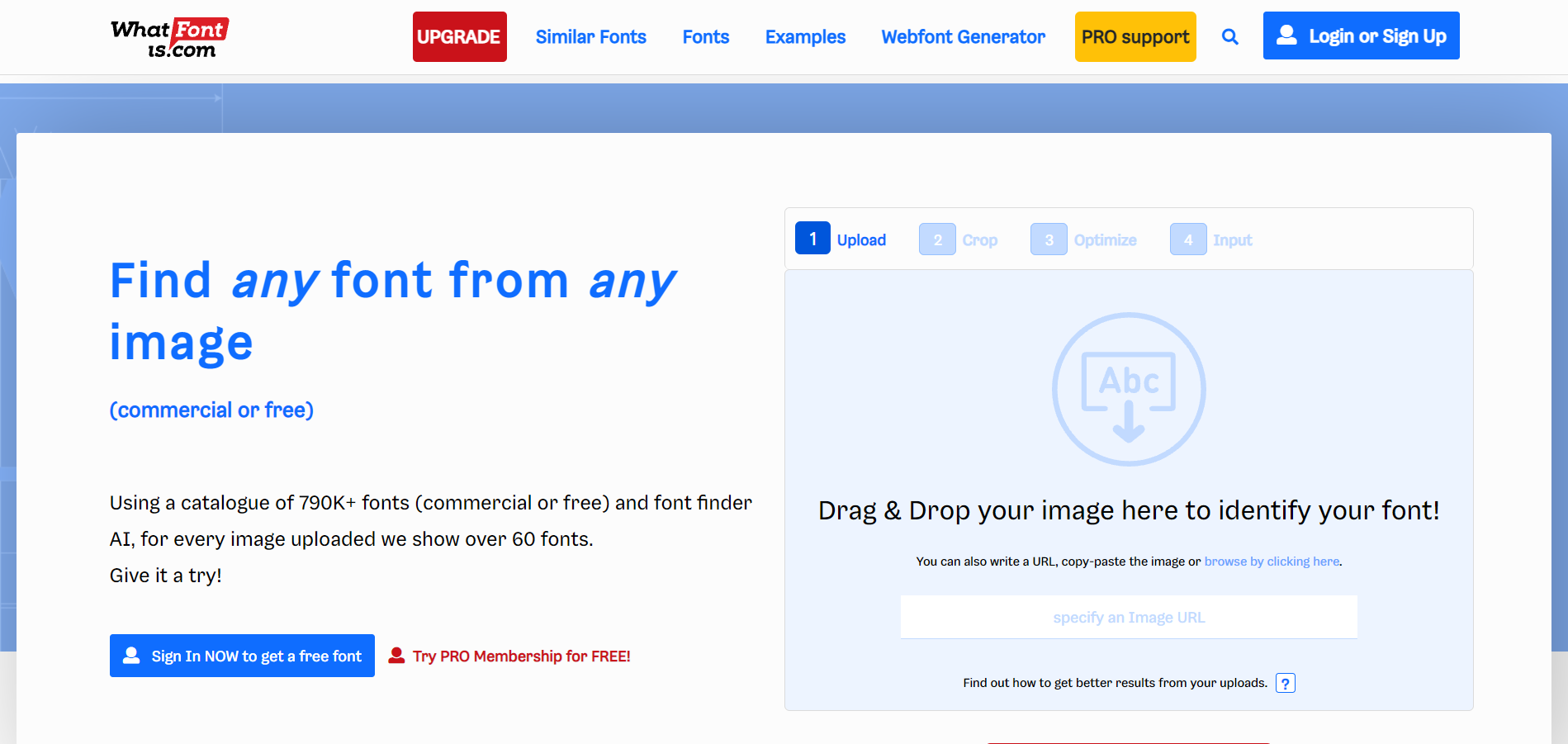
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
-
Кликните на «Browse» для загрузки картинки со шрифтом на ресурс;
Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
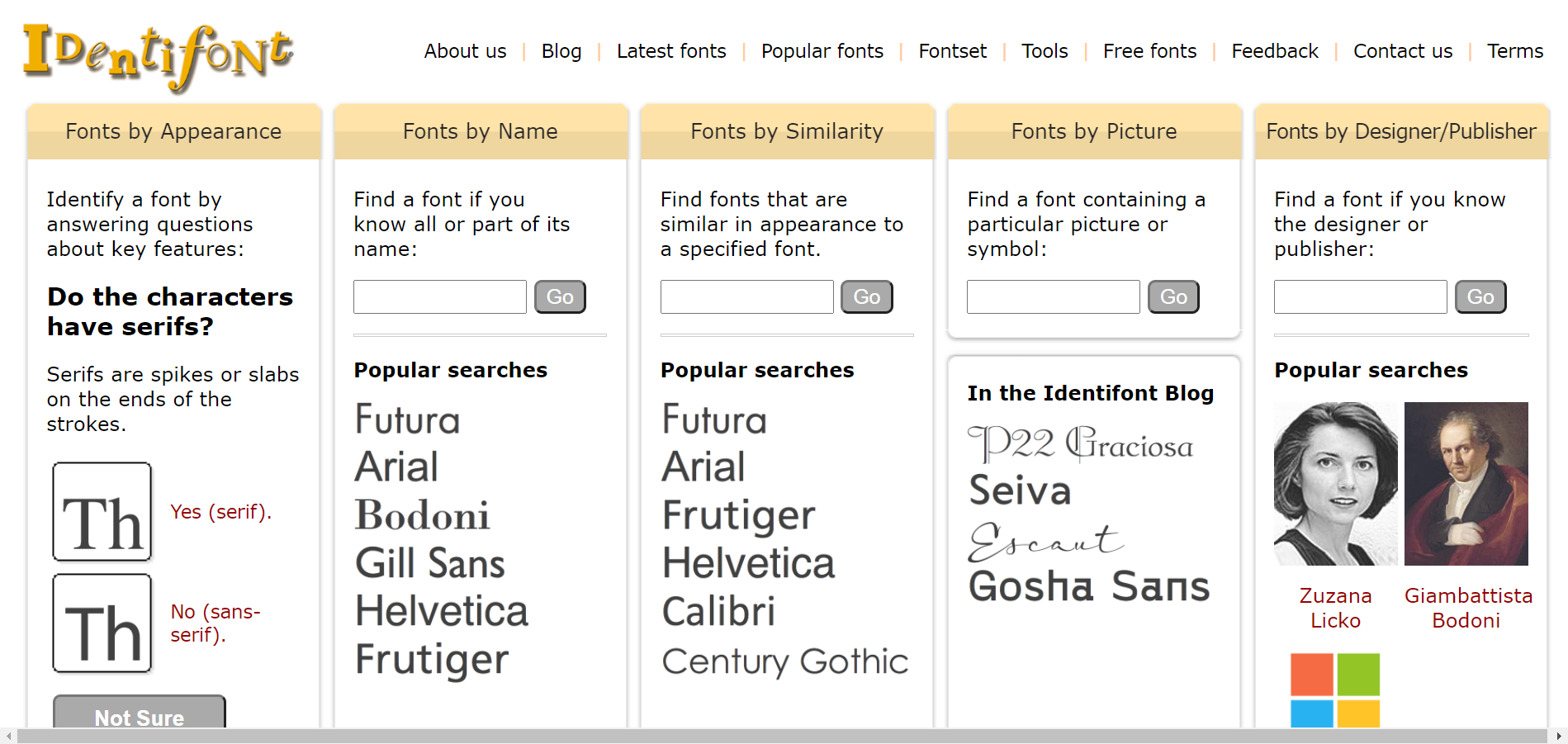
«IdentiFont» сервис для поиска шрифта
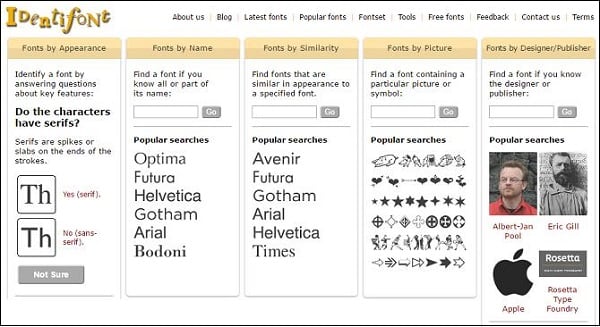
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.

Рабочее окно сервиса «IdentiFont»
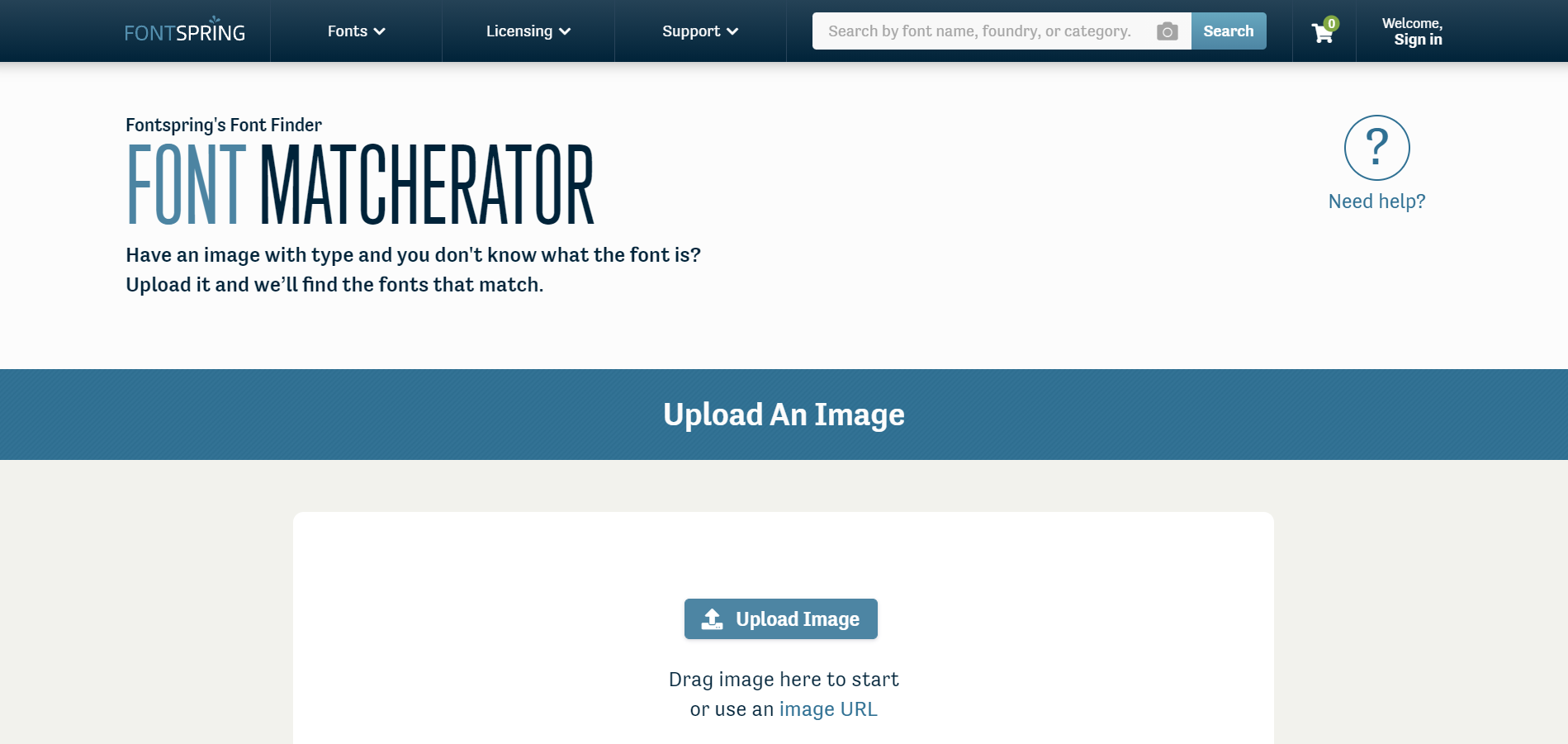
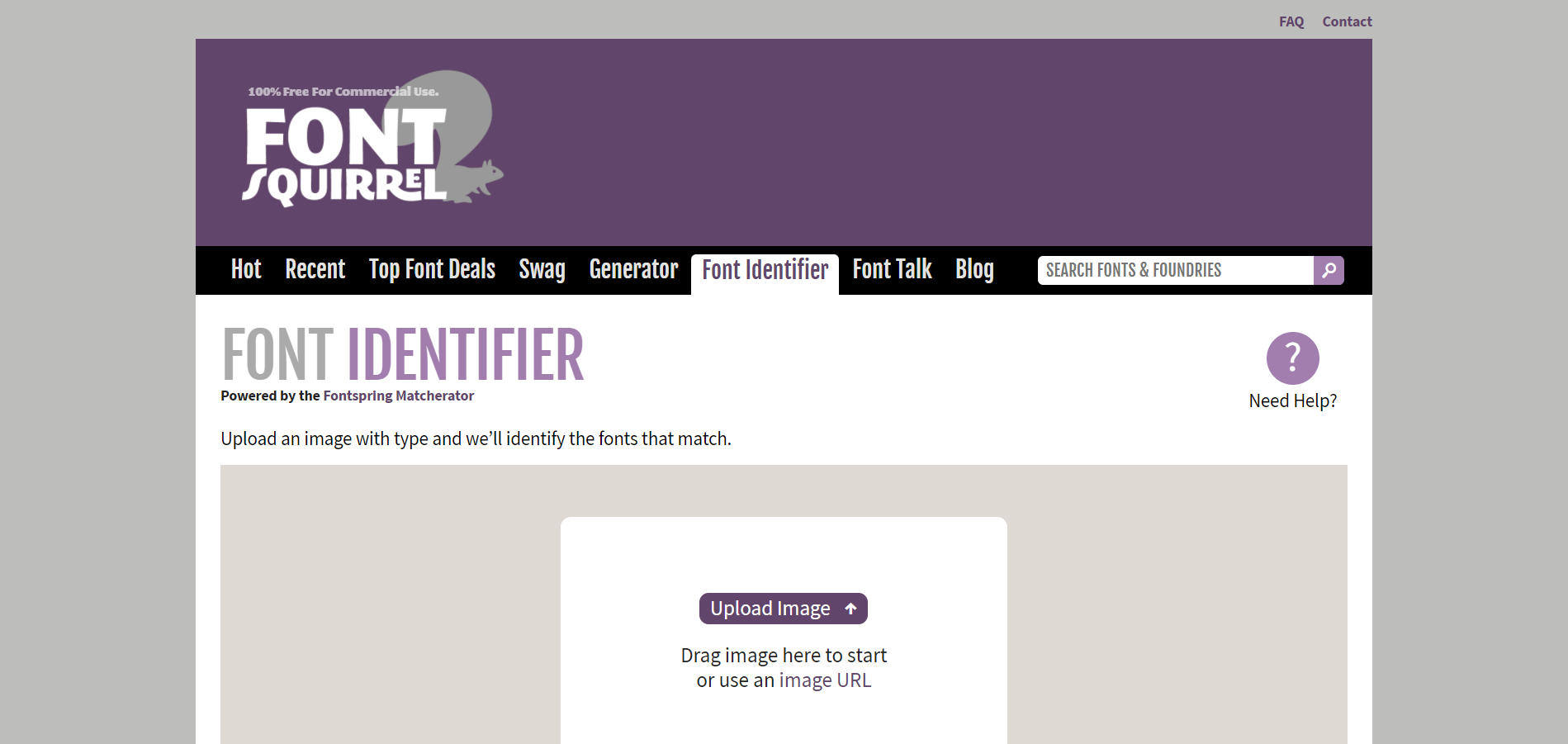
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
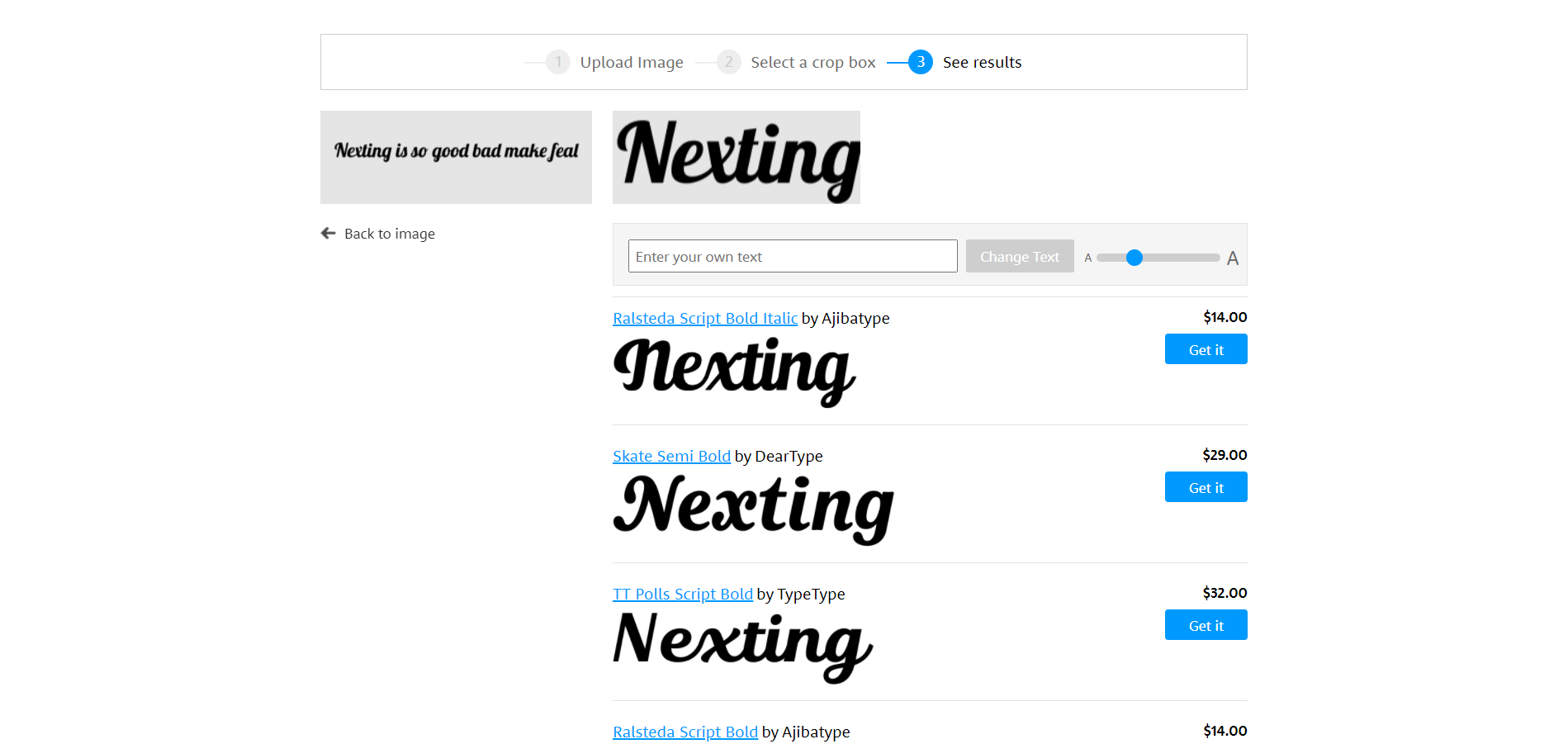
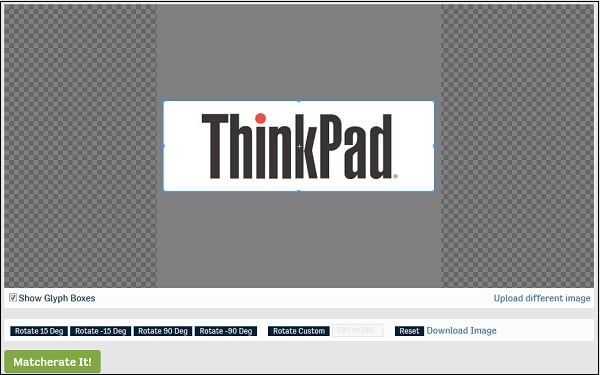
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.

Рабочее окно сервиса «FONTSPRING»
Другие сервисы для определения шрифта по изображению онлайн
Поговорим о других сервисах, которые помогут найти шрифт. Работа в них аналогична тем сервисам, что мы рассмотрели выше, поэтому я не буду показывать, как в них работать. Только расскажу об их ключевых особенностях.
WhatFontis

WhatFontis использует тот же принцип, что и WhatTheFont. Однако есть одна особенность: при загрузке можно уточнить, темнее ли фон изображения, чем буквы. Также можно задать фильтры для поиска, например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное отличие в максимальном количестве букв на картинке – здесь их может быть не более 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Официальная страница: WhatFontis
FontDetect (FontMassive)

FontDetect – это бесплатная программа на Windows, которая ищет подходящие варианты среди уже имеющихся на компьютере шрифтов, поэтому выбор может быть сильно ограничен. Но зато приложение умеет распознавать кириллицу.
Ссылка на скачивание: FontDetect
Identifont

Identifont – интересный сервис с необычным алгоритмом. На него не нужно загружать изображение со шрифтом, ведь сайт предлагает найти подходящие варианты с помощью перебора характерных признаков. Чтобы получить результат, нужно ответить на несколько вопросов.
Также Identifont предлагает искать шрифт по названию или какой-нибудь характеристике (компании-издателю или фамилии дизайнера). Кроме того, можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Официальная страница: Identifont
FontSpring

Данный сервис по своему функционалу похож на уже упомянутый ранее WhatTheFont. При этом у него есть несколько специфических особенностей, например, на сайте есть фоторедактор, который позволяет обрабатывать текст для наилучшего распознавания шрифта в режиме онлайн. Кроме того, на FontSpring можно добавлять характеристики для загружаемой картинки, чтобы лучше идентифицировать шрифт.
Официальная страница: FontSpring
FontMatch

FontMatch – это приложение, которое изначально было разработано для ОС Windows, но позже разработчики выпустили программу и для macOS. Поиск по картинке здесь происходит аналогично другим сервисам: загружаем картинку и запускаем анализатор приложения, в результате которого будет отображен список похожих шрифтов. Из минусов: англоязычный интерфейс, но разобраться в нем не составит никакого труда даже тому, кто совсем не знает языка.
Ссылка на скачивание: FontMatch
FontSquirrel

Последний сервис, о котором я расскажу – Font Squirrel. Это еще один англоязычный ресурс для поиска шрифта онлайн. Как и в случае со многими сервисами, он позволяет не просто распознать нужный шрифт, но и сразу скачать его из базы: бесплатно или платно.
Официальная страница: Font Squirrel
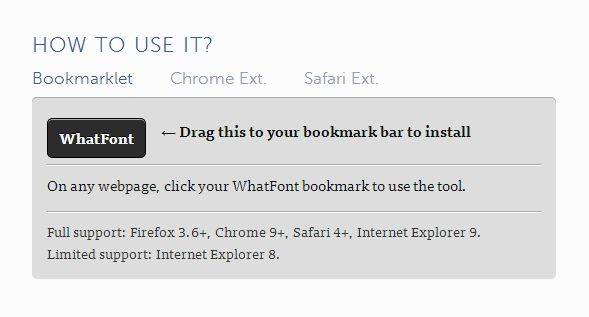
Совместимость браузера с WhatFont
В зависимости от вашего предпочтительного браузера, вы можете использовать WhatFont через расширение или букмарклет. Расширение доступно только для Chrome и Safari, тогда как букмарклет работает для Firefox, Chrome, Safari, IE и Opera.

Теперь, если вы посмотрите на изображение выше, вы увидите, что он не включает Opera в список браузеров, в которых работает букмарклет. Честно говоря, я подумал, что это странно, потому что я нашел очень мало букмарклетов, которые не работал в браузере, поэтому я опробовал его в Opera, и, как вы можете видеть на изображении ниже, он работал нормально.

Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли. И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами. Они лучше всего работают именно с PostScript шрифтами.
TrueType
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера. Неслучайно в программах Adobe (например, InDesign
) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XP
В новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Предпросмотр шрифтов Windows 10
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesign
А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно. Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Мне нравится2Не нравится
A final word on fonts
It may seem like a small design element that doesn’t really require much attention or thought, but your choice of font for your company is just as important as your brand’s colors. The shape, weight, character, and style of them work hard to communicate more than just the words they occupy.
We hope that our designers’ pairing recommendations above provide you with the perfect solution for your business. But if you prefer choosing your company’s fonts on your own, be sure to give it some thoughtful consideration. It may be just a small decision, but it’s one that has a real impact on your brand, how your customers interact with it, and ultimately, how well your site and pages convert.
The Pro Review from TechReviewPro
There are so many fonts out there that it’s impossible to know what each and every one of them is called. Even if you figure out the name, you’ll probably forget it sooner or later.
So, if you ever have some trouble figuring out that font name, you know that you can choose from all the font identifier apps and tools that I have listed in this article. Out of all the fonts available, which one is our favorite? Let me know in the comments.
Don’t Miss:
- 43+ Best Bakery Website Design Ideas for Cake Websites and Online Coffee Shops
- 21+ Best Photography Websites Design Ideas for Photographer Portfolio
- Top 7 Free Online HTML Form Generator to Build Killer DIY Form
- 55+ Amazing Graphic Design Resume Templates that Win Job for Creative Job Seekers
- 73+ Excellent 404 Not Found Error Pages Freshly Designed with Creativity
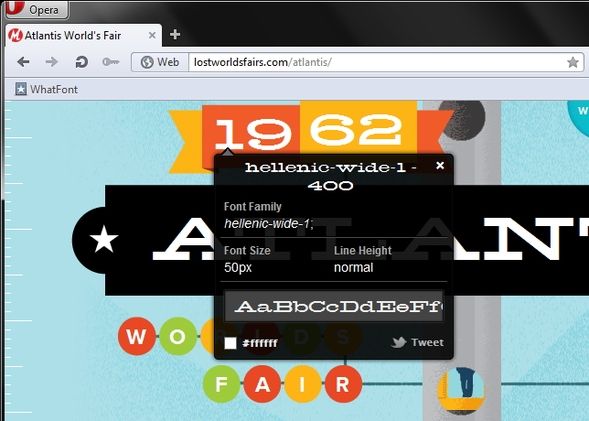
Как использовать WhatFont
Использование WhatFont действительно просто, и вряд ли нужен раздел, чтобы объяснить это. После того, как вы его приобрели, обновите все уже загруженные веб-страницы, на которых вы хотите его использовать, и нажмите на букмарклет или расширение.
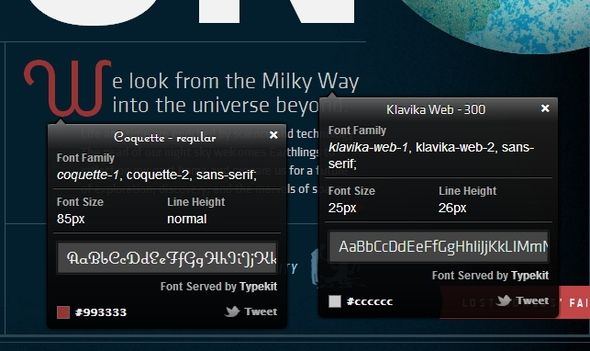
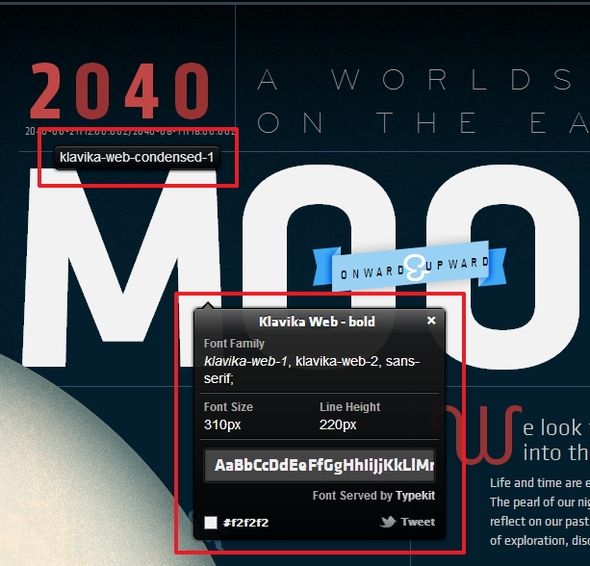
При наведении курсора на нужный шрифт будет отображаться только тип шрифта. Если вы щелкнете по самому шрифту, вы получите всплывающее окно с дополнительной информацией, такой как семейство шрифтов, размер, высота строки, цвет и иногда происхождение шрифта.
Например, на изображении ниже вы можете видеть, что шрифты взяты из TypeKit. Вы также можете твитнуть шрифт, если хотите.

Вы также можете заметить, что вы можете нажать на несколько шрифтов без потери предыдущего всплывающего окна. Простая функция, но умная, так как вы часто можете сравнивать разные шрифты.

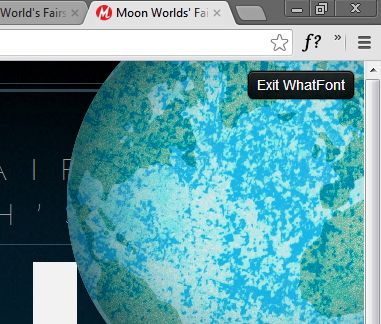
Также обратите внимание, что при использовании WhatFont вы не сможете полностью взаимодействовать с веб-страницей, кроме как в целях WhatFont. Вы можете быстро выйти из WhatFont, нажав кнопку в правом верхнем углу

О WhatFont Кто за этим стоит
Как я уже говорил ранее, WhatFont — это простой инструмент, который вы можете использовать для определения типа шрифта. Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может быть любопытным, но не работает со шрифтами все время. Отличительной особенностью WhatFont является то, что он предназначен для обоих типов пользователей.
WhatFont был создан Chengyin Liu, в настоящее время студентом факультета компьютерных наук. У него есть несколько проектов, на которые он ссылается на своем личном сайте. Одним из этих многочисленных проектов является WhatFont.

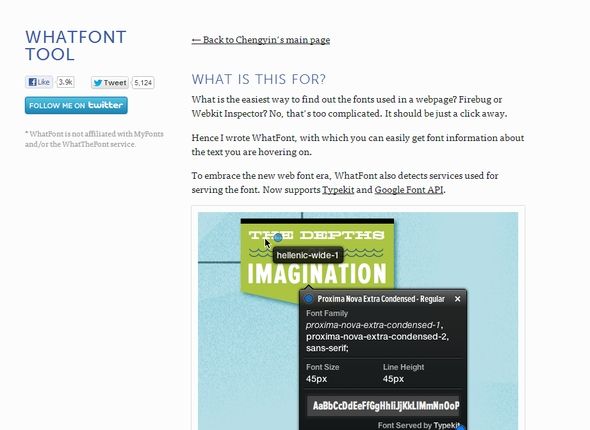
Страница WhatFont содержит буквально всю необходимую информацию, включая инструкции по ее использованию. Несколько примеров предоставленной информации — это поле тестирования, журнал изменений и контактная информация разработчика Chengyin.

About FontSpace
Founded in 2006, FontSpace is a designer-centered font website that has quick customizable previews and hassle-free downloads. Every font is added and categorized by a real person. Each font is reviewed by a FontSpace moderator, checked for font quality issues, and licenses are verified. With an ever-increasing amount of unethical font websites available, we strive to be THE source for legitimate and clearly licensed fonts. Whether you are a professional graphics designer, crafter, hobbyist, teacher, or student, we hope you enjoy the fonts here.
At FontSpace, we pay attention to the fine print. As such, we only provide fonts that are licensed and fully authorized for use. However, there are a lot of font websites operating under false pretenses and, unfortunately, offer fonts that are not actually licensed. As a result, there is a potential for lawsuits or other legal action. To avoid this, be sure to use FontSpace for all your font needs.
FontSpace has a mission devoted to keeping people from experiencing font licensing issues. We aim to be a space that inspires creativity across the internet. In addition, we also believe that creativity can flourish in a space devoted to ethical practices and solutions. With that in mind, we try to offer the best selection of fully licensed and fonts for your everyday use—whatever that may be!
FontSpace Fonts
FontSpace is your home for designer-centered, legitimate, and clearly licensed free fonts. You can use our font generator to create fonts that are easy to copy and paste into your website, social media profiles, and more.
All you have to do is type some text into the input box. You can change the font size of the previews via the slider next to the input box. You also have the option to change the foreground color.
Above, you’ll see 15 of our handpicked free downloadable fonts for every month. But you can access 1000s of more fonts—from cursive fonts to cool fonts and other trendy styles.
FontSpace lets you generate different font styles using a large range of Unicode characters.
Специфика сетевых ресурсов для идентификации шрифтов
Прежде всего, подчеркну, что абсолютное большинство онлайн ресурсов, представленных ныне в сети, имеют англоязычный интерфейс. Русскоязычный сегмент в данном плане представлен слабо, потому для определения шрифта необходимо пользоваться существующими англоязычными аналогами.
И если распознавание данными инструментами шрифтов, выполненных латинскими буквами, находится на хорошем уровне, то идентификация кириллических шрифтов по изображению существенно хромает. В последнем случае остаётся надеяться или на удачу, или обратиться на форумы профессиональных дизайнеров, где вам помогут в опознании нужного вам шрифта.
Сам же процесс распознавания по фото осуществляется двумя основными способами:
- Автоматический – вы загружаете картинку со шрифтом на сайт (или указываете линк на такую картинку в сети). Помечаете на картинке текст для опознавания, жмёте на кнопку запуска идентификации, и получаете варианты найденных в базе совпадений;
- Текстовый – вы отвечаете на вопросы сайта о искомом шрифте в текстовом режиме, а затем получаете результат.
Источники
- https://SdelaiComp.ru/obzori/opredelit-shrift-po-kartinke-onlajn.html
- https://comp-doma.ru/kak-opredelit-shrift-po-kartinke.html
- https://itlang.ru/opredelit-shrift-po-kartinke-onlajn/
- https://public-pc.com/kak-opredelit-shrift-po-kartinke-onlajn/
- https://easywebscripts.net/obzori/raspoznat-shrift-po-kartinke-onlajn.php
- https://games-instel.ru/opredelit-shrift-po-kartinke-onlajn/
- https://GamesQa.ru/interesting/luchshie-servisy-dlya-raspoznaniya-shriftov-18888/
- https://easywebscripts.net/obzori/kak-opredelit-russkij-shrift-po-kartinke-onlajn.php
- https://extra-hns.ru/soft/raspoznavanie-shrifta.html
WhatFontIs
Another popular font identifier tool that will help you identifying that font you loved is WhatFontIs. It has options such as parsing text based on a dark or light background. Unlike the previous tool, with this one you can either upload a file with the font you want to identify, or you can insert a URL.
The previously mentioned options are great, but the next one is even better. The font identifier app allows you to limit the results based the fonts being commercial, free or even both. Thanks to this feature you don’t get too excited about a font to only find out that you have to pay for it. This way, you know which ones are free and which ones are not.
Нужно ли заказчику дизайна покупать лицензию на шрифт?
На этот вопрос нет однозначного ответа, нужно читать лицензионные соглашения каждого конкретного распространителя шрифтов.
К примеру, type.today не обязывает заказчика покупать лицензию, если дизайнер передал ему макет, переведённый в кривые. Исключение — случай, когда клиент дизайнера собирается использовать этот шрифт в будущих проектах.
У витрины tomorrow другая логика — заказчика здесь воспринимают полноценным пользователем если не шрифтовых файлов, то уникального дизайна, поэтому он должен купить второй пакет лицензий соразмерно масштабу бизнеса: для небольшого бренда пакет будет минимальным, для крупной фирмы — средним или большим.