Лучшие программы и веб-сайты для преобразования webp в jpg или png
Содержание:
- Как открыть WebP-файл
- WebPconv
- В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
- Сайты для конвертации WebP в JPG или PNG
- Как конвертировать WebP в другие форматы на macOS
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- Конвертируем PNG в WebP
- Как использовать WebP на сайте
- WebP To JPG Converter Software
- Как конвертировать изображения в WebP
- Какие браузеры поддерживают WebP
- Webp to JPG Converter
- Как сделать JPEG из WebP
- File Converter
- IrfanView
- Что такое WebP
- Недостатки WebP
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
- Можно скопировать ссылку на сайт с изображением в новом формате и вставить ее в Internet Explorer. Он не поддерживает новинку и поэтому загрузит картинку в другом расширении.
- Или скопировать изображение прямо с веб-страницы и вставить его в редактор изображений Microsoft Paint. А уже находясь в нем, одновременно нажать клавиши Ctrl + Shift + S, чтобы сохранить картинку на жестком диске и указать расширение (JPEG, TIFF и т.д.).
- Либо использовать команду в формате C:\Путь до файла dwebp.exe название файла.WebP — o название файла.png. По умолчанию декодер лежит в папке «Изображения», соответственно, в команде надо указать путь до нее.
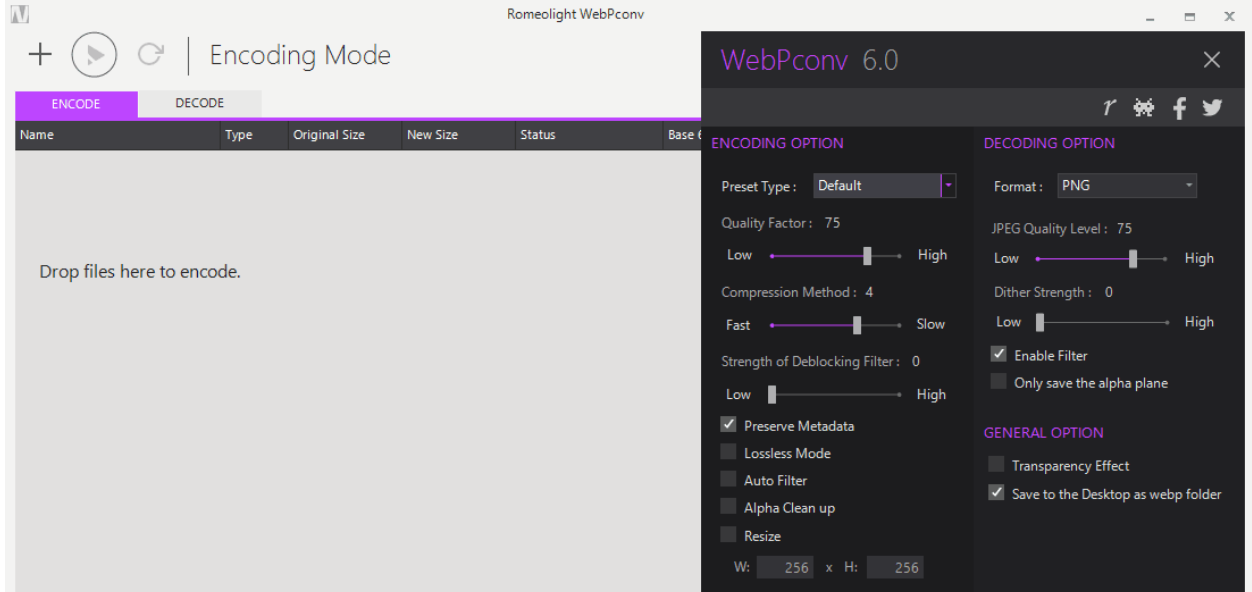
WebPconv
WebPconv is a free software to convert WebP to JPG. You can convert one or multiple WebP images to JPEG simultaneously.
To convert WebP to JPG, simply move to Decode tab. There, you can add WebP images using dedicated option provided on its interface. After that, click on option highlighted in black in above snapshot. You will see many Decoding Options there. Simply choose JPEG as output format, desired JPEG quality level, dither strength, enable or disable filter, etc. Now, hit the Convert button to let it convert WebP images to JPG format.
Similarly, you can convert WebP to other image formats including PNG, GIF, TIFF, or BMP.
It also lets you convert JPG to WebP. Also, conversion of PNG and GIF to WebP is possible. For that, use Encode tab. Here, you get to choose encoding options like preset type (photo, icon, drawing, text, etc.), quality factor, compression method, etc.
WebPconv is a dedicated WebP to JPG converter software. It has a clean and intuitive user interface. Along with desired image format conversion, you get to choose some output parameters too. Hence, I would recommend it for the same purpose.
В каких случаях JPG оказывается лучше WEBP или ложка дёгтя
Я прочитал множество статей на похожие темы, но мне не доводилось видеть примеры в которых JPG побеждает WEBP, а ведь не всё так хорошо с WEBP. Предчувствуя косые взгляды, в качестве доказательства я прикладываю изображения в указанных форматах.
Настоятельно рекомендую просматривать эту статью на большом экране. Все сравниваемые изображения в разных форматах примерно равны по размеру. JPG всегда слева, WEBP справа.
Первым идёт Микки Рурк с его фактурным лицом
Обратите внимание, сколько деталей теряет WEBP
{$alt}
{$alt}
При равном размере изображения, JPG выигрывает у WEBP
Обратите внимание на детальность прорисовки пор кожи и правый зрачок
Скачать Mickey Rourke.jpg 40.4 КБ
Скачать Mickey Rourke.webp 41.8 КБ. Светящийся логотип нашего блога на фоне темной бумаги
На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо
Светящийся логотип нашего блога на фоне темной бумаги. На втором изображении наблюдается потеря цвета ореола свечения и огромного количества мелких деталей. Тем не менее саму перчинку оба формата передают хорошо.
{$alt}
{$alt}
Однозначный победа JPG над WEBP
Обратите внимание, как ухудшается качество свечения и темного фона изображения. Перчинка остаётся без видимых изменений.
Скачать black pepper.jpg 55.7 КБ
Скачать black pepper.webp 55.1 КБ
Логотип блога на фоне обычного листа бумаги. Мелкие детали на белый фоне в WEBP тоже страдают.
{$alt}
{$alt}
При равном размере изображения, JPG одерживает победу над WEBP
Обратите внимание на количество деталей мягкого белого фона
Скачать white pepper.jpg 57.9 КБ
Скачать white pepper.webp 57.5 КБ
Сайты для конвертации WebP в JPG или PNG
Преобразование изображений, редактирование и преобразование изображений WebP
Это очень просто использовать веб-приложение это позволит нам конвертировать формат WebP в PNG, JPG, PDF, GIF, SVG и другие. Это так же просто, как нажать «Выбрать файлы» и загрузить изображение WebP на платформу. Его также можно загрузить из нашей учетной записи Dropbox или включая URL . Перед преобразованием мы можем внести некоторые внутренние изменения, такие как настройка качества, цвета или размера изображения. По завершении нажмите кнопку «Начать преобразование», чтобы выполнить процесс. После завершения процесса мы можем загрузить файл, загрузить файл в виде сжатого файла, загрузить его в облако.
EZGIF, конвертировать файлы или ссылки WebP
Это инструмент, который позволяет нам конвертировать файлы из одного формата в другой , поэтому у нас не будет проблем с переносом изображений WebP в JPG ИЛИ PNG. Это так же просто, как нажать на кнопку «Выбрать файл», выбрать его на нашем компьютере (максимум 35 МБ), нажать «Загрузить» и дождаться его загрузки. Это также можно сделать, вставив URL-адрес изображения в раздел «ИЛИ вставить URL-адрес изображения». После того, как файл загружен, он покажет нам различные варианты редактирования, такие как обрезка, поворот, изменение размера или выбор качества изображения. Чтобы преобразовать файл, мы должны нажать «Конвертировать в JPG».
Если вы хотите преобразовать формат WebP в JPG или PNG с помощью EZGIF, вы можете сделать это, открыв их веб-сайт Честного ЗНАКа .
Convertio, поддерживает файлы WebP размером до 100 МБ
Это полноценный веб-инструмент, с помощью которого мы можем конвертировать любое изображение WebP в формат изображения (JPG, PNG, GIF и т. д.), документ (PDF, DOC, XPS и т. д.), электронную книгу (EPUB, PDB, AZW3 и т. д.), шрифт (PS), вектор (SVG, PS, AI и т. д.) или CAD (DXF). Процесс так же прост, как нажатие на кнопку «Выбрать файлы», и мы указываем, в какой формат мы хотим преобразовать. При выборе файла он может иметь максимальный размер 100 МБ без регистрации, и мы можем выбрать его на нашем собственном жестком диске в облачной службе, такой как Dropbox или Google Drive. Также возможно преобразовать файл, вставив его URL. После загрузки мы нажмем кнопку «Конвертировать», и появится кнопка загрузки преобразованного изображения. В качестве отрицательного момента укажите, что этот сайт нет редактора.
Конвертируйте ваши файлы WebP в JPG или PNG с помощью Convertio, нажав эту ссылку .
Как конвертировать WebP в другие форматы на macOS
Если вы пользователь macOS, в Mac App Store есть бесплатное приложение, которое можно использовать для преобразования изображений WebP в другие форматы.
Это приложение называется XnConvert, и оно бесплатное. Помимо использования его для преобразования отдельных изображений, вы также можете использовать приложение для одновременного преобразования нескольких изображений WebP.
Вот как:
- Откройте Mac App Store, скачайте и установите бесплатное приложение XnConvert на свой Mac.
- Запустите приложение после его установки и щелкните вкладку « Вывод » вверху.
- На этом экране выберите результирующий формат для ваших изображений WebP в раскрывающемся меню « Формат» . Вы можете выбирать из множества популярных вариантов, таких как JPEG и PNG.
- Вернитесь на вкладку « Ввод » вверху и нажмите « Добавить файлы», чтобы добавить исходные изображения.
- Выберите одно или несколько изображений WebP, которые вы хотите преобразовать в другой формат, и они будут добавлены в приложение.
- Когда вы увидите свои изображения WebP в приложении, нажмите « Конвертировать» внизу.
- Выберите папку для сохранения преобразованных изображений.
- Приложение начнет конвертировать ваши изображения.

Когда изображения будут преобразованы, они будут доступны в выбранной вами папке.
Формат WEBP, что это такое? Плюсы и минусы этих картинок
Здравствуйте, друзья! Формат WEBP – это формат изображений для веб-картинок. Он был разработан компанией Google в 2010 году. В данный момент он широко распространен в Интернете и постоянно обновляется разработчиками.
С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
- картинку в формате WEBP можно просматривать в популярных браузерах;
- формат увеличивает скорость загрузки картинок;
- есть возможность уменьшать объем картинки в формате WEBP.
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.

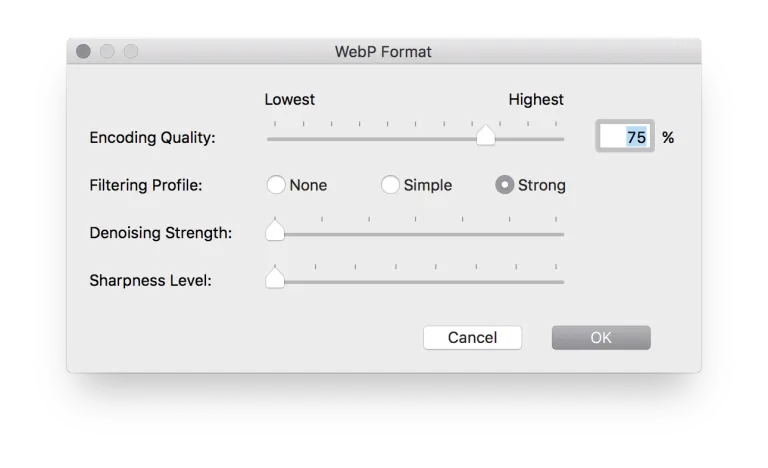
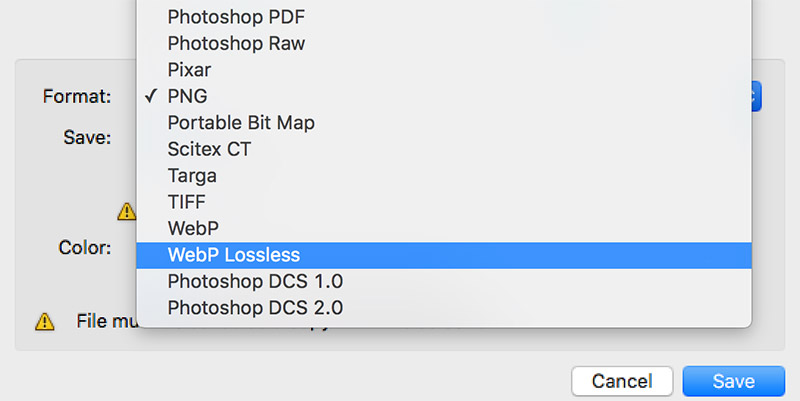
Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
npm install imagemin imagemin-webp
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
var imagemin = require("imagemin"),
webp = require("imagemin-webp"),
outputFolder = "./img", // Папка под WebP
PNGImages = "./img/*.png", // Название картинки в PNG
JPEGImages = "./img/*.jpg"; // Название картинки в JPEG
imagemin(, outputFolder, {
plugins: [webp({
lossless: true // Losslessly encode images
})]
});
imagemin(, outputFolder, {
plugins: [webp({
quality: 65 // Quality setting from 0 to 100
})]
});
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Как использовать WebP на сайте
Если вы хотите использовать формат WebP для браузеров, сделайте копию всех изображений в формате WebP и создайте скрипт, который будет проверять браузеры пользователей на поддержку WebP. Если поддержка есть, пользователь увидит картинки в этом формате.
При этом нужна система с резервными вариантами (fallback), на случай, если пользовательский браузер не воспринимает WebP.
Проверка форматов браузера
Способ, где скрипт проверяет браузер на поддержку формата и при ее наличии отдает WebP.
Систему с резервными вариантами для WebP можно настроить через HTML5-элемент picture. Альтернативные форматы добавляют с помощью элемента source внутри picture. В дополнение нужно оставить и обычный img, он будет использован для браузеров, которые не поддерживают форматы файлов через picture:
<picture> <source type="image/webp" srcset="image.webp"> <source type="image/jpeg" srcset="image.jpg"> <img src="image.jpg" alt="Изображение"> </picture>
Атрибуты элемента source для определения формата и условий использования:
- type — MIME-тип формата;
- srcset — путь к файлу изображения, можно использовать несколько файлов с разными размерами и PPI — плотностью пикселей;
- sizes — список размеров каждого файла;
- media — запрос, определяющий источник для вывода картинки.
Специалист по оптимизации Деми Мурыч не советует использовать этот способ, так как он приведет к увеличению узлов в DOM-дереве на каждое изображение, а это увеличит расход памяти и замедлит скрипты.
Согласование при помощи заголовка Accept
Способ, подразумевающий использование заголовка Accept.
Браузеры передают заголовок Accept в виде строки. Для браузера Opera нужно указать все форматы:
Accept: text/html, application/xml;q=0.9, application/xhtml+xml, image/png, image/webp, image/jpeg, image/gif, image/x-xbitmap, */*;q=0.1
Для Chrome нужно отдельно указать только WebP:
Accept: image/webp, */*;q=0.8
Можно настроить автоматическую передачу WebP с веб-сервера. Конфигурация в Nginx и Apache будет аналогичной. В файл конфигурации добавляем подобную запись:
location / {
# проверка заголовка Accept и наличия версии файла в .webp
if ($http_accept ~* "webp") { set $webp_accept "true"; }
if (-f $request_filename.webp) { set $webp_local "true"; }
# если WebP есть, то передать Vary
if ($webp_local = "true") {
add_header Vary Accept;
}
# если клиент поддерживает WebP, то передать файл
if ($webp_accept = "true") {
rewrite (.*) $1.webp break;
}
}
Если в Accept нет поддержки WebP, то сервер будет передавать файлы других форматов.
Конфигурация будет другой, если Nginx используют как прокси для
кэширования статических элементов. В таком случае нужно проверить запросы на наличие индикатора WebP и перенаправить на удаленные серверы:
server {
location / {
if ($http_accept ~* "webp") { set $webp T; }
proxy_cache_key $scheme$proxy_host$request_uri$webp;
proxy_pass http://backend;
proxy_cache my-cache;
}
}
Формат WebP можно назвать перспективным — он позволяет облегчить изображение, сохраняя его качество, а значит уменьшить размер страницы сайта. Но такой формат поддерживают не все браузеры, поэтому рекомендуем иметь несколько вариантов картинок и настроить веб-сервер так, чтобы выдавать пользователям картинки в WebP, если поддержка есть.
WebP To JPG Converter Software

WebP To JPG Converter Software is a straightforward WebP to JPG converter software for Windows. It is entirely dedicated to the purpose of conversion of WebP images to JPG. Using it, you can convert single or batch convert WebP to JPG.
To start with, simply add WebP files or a folder containing them. Choose a destination location and click on Start Converting button. In a matter of few seconds, all added WebP images will be converted to JPG.
Although it is an efficient tool to convert WebP to JPG, but it has a limitation in its free version. When you add multiple files for conversion at a time, it converts only first file with high quality and rest are converted with low quality. Hence, I would suggest you to convert WebP images to JPG individually. Otherwise, you need to buy its pro version.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
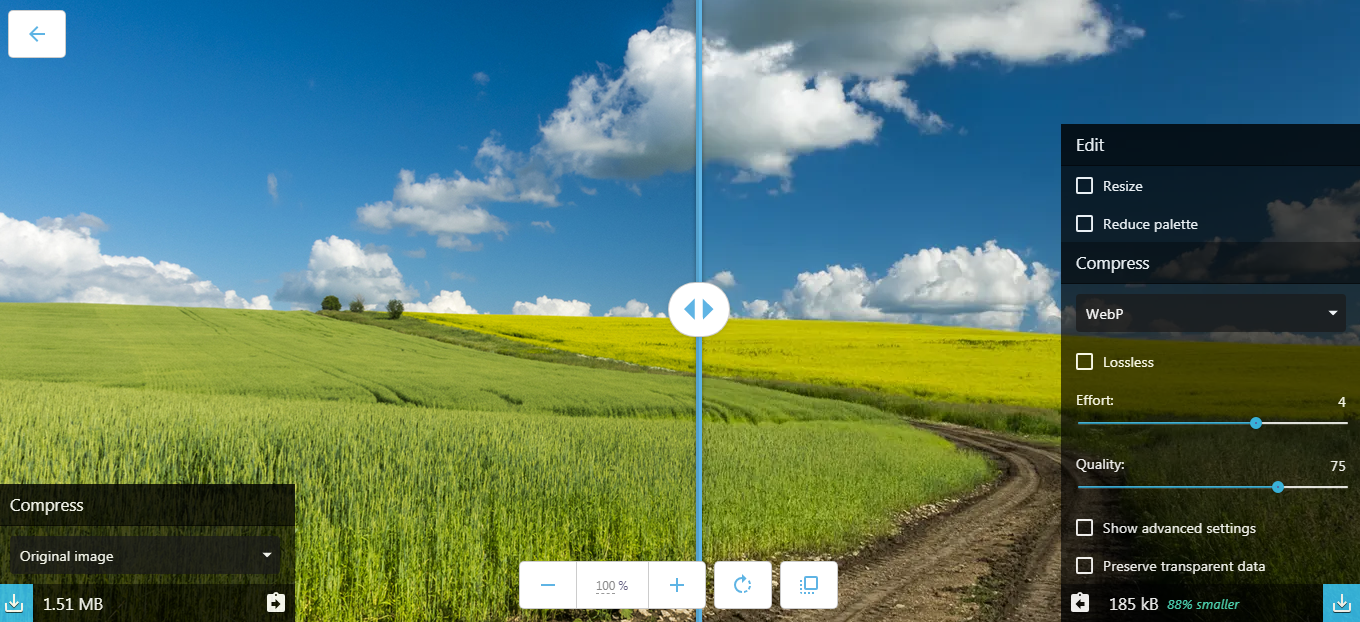
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
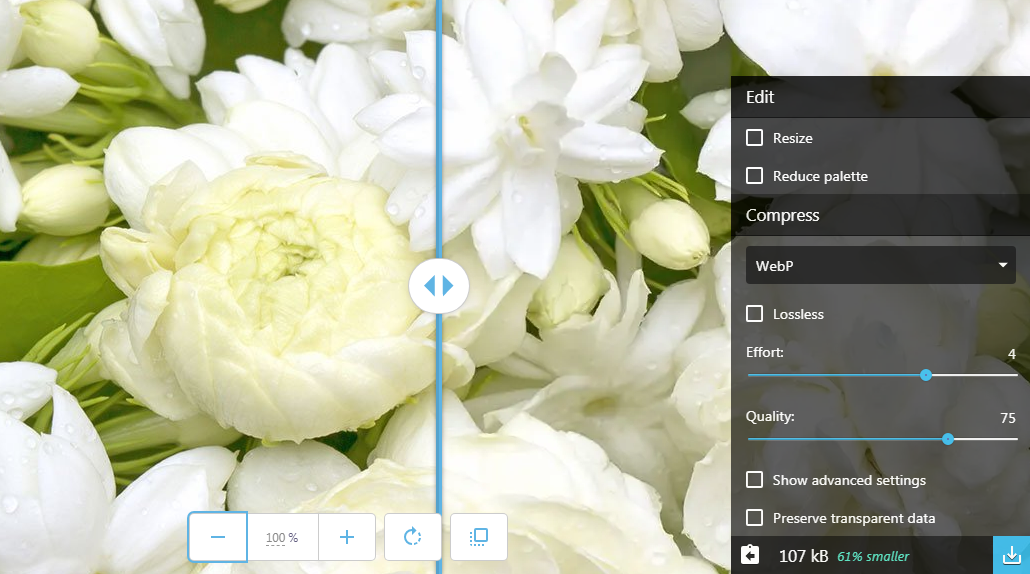
 Сжатие JPG в WebP в Squoosh
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
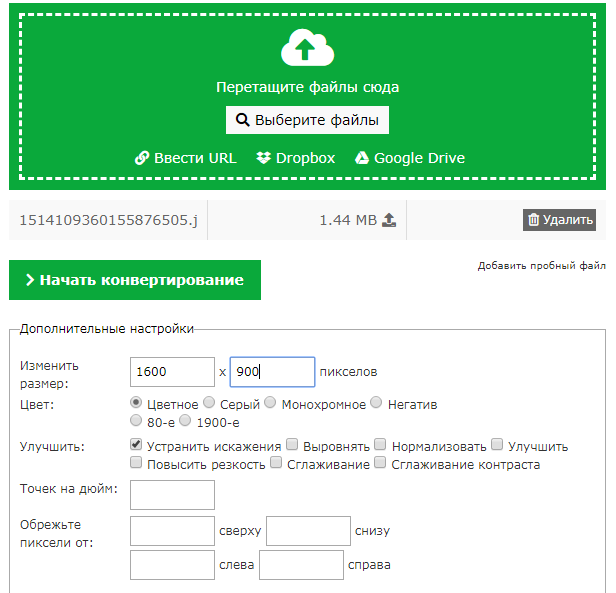
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
 Настройки конвертирования JPG в WebP в сервисе
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
Zamzar
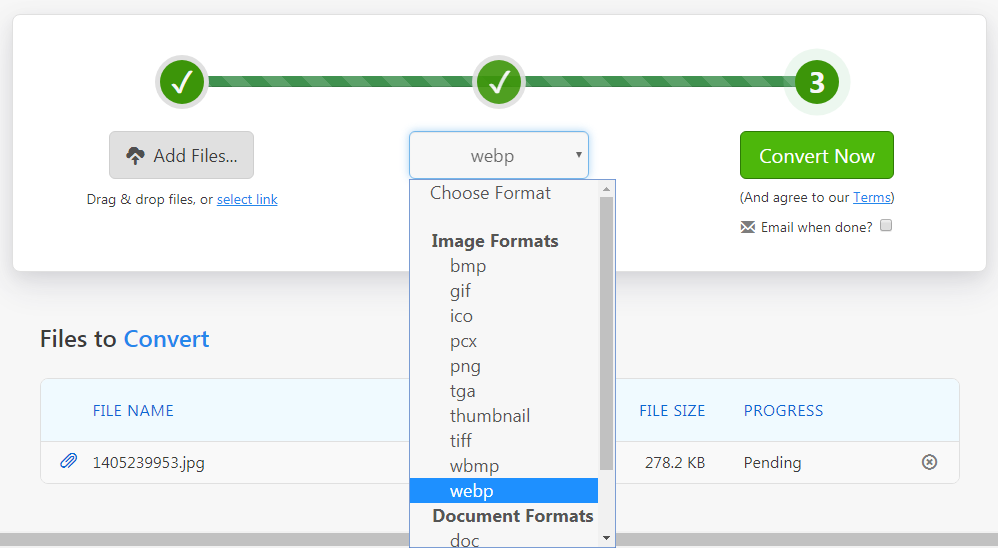
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
 Интерфейс приложения
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
 Окно настройки кодирования
Окно настройки кодирования
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
 Выбор формата
Выбор формата
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
 Демонстрационное изображение WebPonize
Демонстрационное изображение WebPonize
Sketch для Mac
Если вы работаете в платном редакторе векторной графики
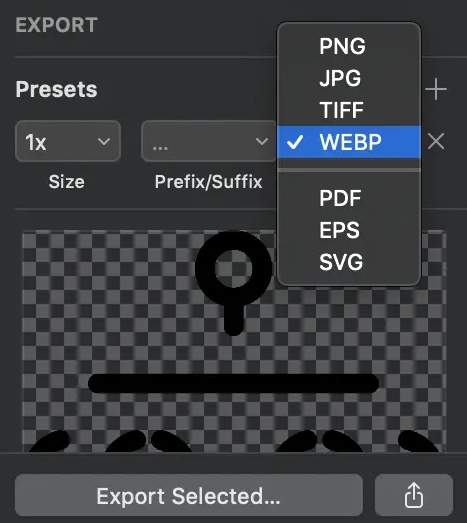
Sketch, изображения оттуда можно экспортировать сразу в WebP.
 Экспорт изображения в редакторе
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(, "images", {
use:
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
 Процесс установки
Процесс установки
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
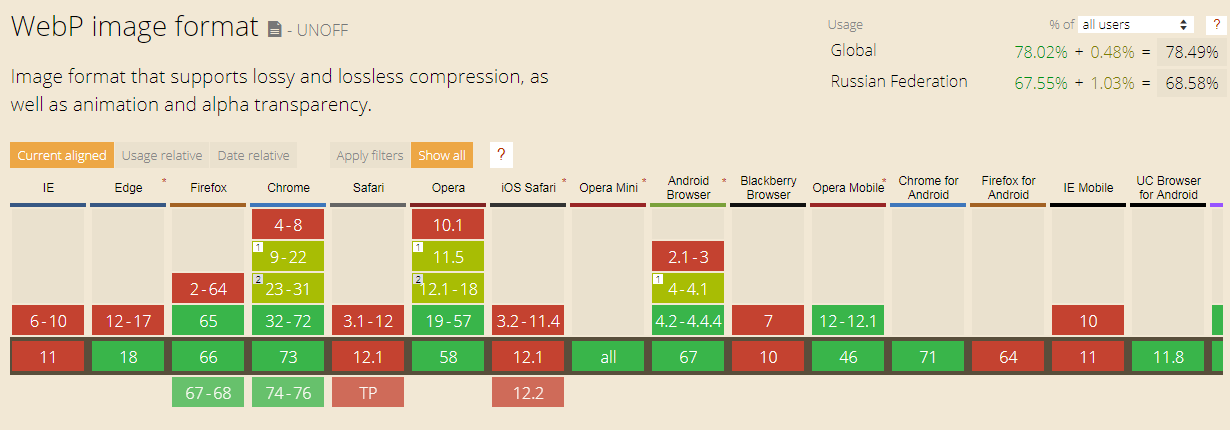
По информации с сайта
caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.
 Статистика с caniuse.com
Статистика с caniuse.com
Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Webp to JPG Converter

Webp to JPG Converter, as the name suggests, is a portable WebP to JPG converter software for Windows. Simply browse WebP images or a folder of WebP images to convert to JPG. After that, choose JPG as output format from its interface, and hit the Convertto button present right below its interface. The files will be converted to JPG, and you will be able to see the log information with output files’ location.
It is one of the easiest to use software for the purpose of conversion of WebP to JPG. It provides a flexibility to batch convert WebP to JPG. Apart from JPG, you can also convert WebP to PNG, GIF, or BMP.
Windows
Write a Comment
Как сделать JPEG из WebP
Существует несколько способов конвертировать WebP в более удобоваримый для компьютера и штатных инструментов редактирования формат.
Самый простой, но «грязный» – не скачивать картинку, а сделать её скриншот прямо на сайте. Для удобства рекомендую воспользоваться комбинацией клавиш Shift+CTRL+CMD+4. Правда, более-менее приемлемый результат удастся получить только на компьютерах с большим разрешением экрана, а вот на старых MacBook Air, например, качество будет откровенно так себе.
Конвертация картинок на Mac
Способ посложнее состоит в том, чтобы произвести конвертацию прямо на Mac. Несмотря на то что для этого не потребуется дополнительных программных инструментов, этот способ доступен не всем. Во всяком случае, на macOS High Sierra его нет, а значит, он появился только в более новых версиях ОС:
- Сохраните на Mac картинку в формате WebP;
- Откройте её через штатную утилиту «Просмотр»;
В новых версиях macOS есть возможность изменить формат картинки вручную
- В верхнем меню выберите «Файл – «Дублировать»;
- Закройте дубликат, выберите формат JPG и сохраните его.
Ну, и третий способ, который позволяет относительно быстро и без стороннего ПО конвертировать изображения в формате WebP во что-то более привычное, состоит в том, чтобы воспользоваться онлайн-конвертерами.
Онлайн-конвертер картинок
На самом деле их по интернету существует довольно много, но мне привычнее пользоваться iLoveIMG. Он обладает приятным и ненавязчивым интерфейсом и отличается высокой скоростью конвертации.
- Перейдите по этой ссылке на сайт iLoveIMG.com;
- В открывшемся окне выберите раздел Convert to JPG;
Онлайн-конвертация — один из самых простых способов
- Перетащите в окно конвертации изображение с Mac;
- Нажмите Convert to JPG и скачайте готовую картинку.
File Converter
File Converter is a shell extension for file format conversion. As you install this software, it is automatically added to the context menu of supported file formats. It supports a wide number of file formats including WebP, PNG, JPG, FLAC, AAC, OGG, MP3, WAV, MKV, MP4, AVI, GIF, PDF, etc.
To use it to convert WebP to JPG, you simply need to go to the location where WebP images are stored and right-click on a WebP file. Under the context menu, you will see File Converter > To Jpg option. You need to choose this option for converting WebP to JPG. Before doing this, you can use Configure presets option to adjust some output JPG parameters. These parameters include quality, scale, rotate, etc.
In similar manner, File Converter can be used to convert various other file formats, like PDF to PNG, WebP to PNG, MP3 to WAV, MP4 to MP3, MP4 to GIF, MP4 to WAV, etc.
File Converter is an easy and convenient WebP to JPG converter tool for Windows.
IrfanView

IrfanView is a popular graphic viewer for Windows. Converting WebP images to JPG in it is similar to that of Paint.Net.
To start with, you need to download required plugin from here. You can simply run the downloaded .exe plugin file to let it associate WebP DLL file with the software. But, in case you downloaded ZIP folder of the plugin, you need to manually copy and paste WebP DLL file to the installed IrfanView folder (in ‘Plugin’ subfolder). Now, you can open any of WebP files stored in your PC, flip it, rotate it, edit it, etc. And finally, to convert it to JPG, use “Save as” option.
Unlike Paint.Net, you can batch convert WebP to JPG in IrfanView, which is a plus point for this software. In order to do so, go to File > Batch Conversion or press key B; a new application window will popup. Choose mode as Batch Conversion, add desired WebP images, select Output format as JPG, choose output rename pattern, and specify output directory. In addition to that, it lets you choose output JPG quality and enable/disable other parameters like “save as progressive JPG”, “keep original EXIF data”, etc. Also, you can specify some advanced output properties, like crop, resize, change color depth, flip, rotate, sharpness, brightness, contrast, filters, etc. These output settings can be saved to a INI file, to utilize later. Finally, you need to hit Start Batch button.
IrfanView is a feature rich photo editor software. It supports a wide range of multimedia formats. You can use this software for different purposes, like CDR Viewer, EXIF Editor, CAD Viewer, Batch File Renamer, etc.
Что такое WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Как это работает
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF.
При сжатии с потерями применяют предиктивное кодирование: для предсказания пиксельного блока используют значения пиксельных блоков по соседству, затем разницу кодируют.
При сжатии Lossless, то есть без потерь, используют известные фрагменты изображений и на их основе реконструируют пиксели. Если совпадений для реконструкции нет, используют локальную палитру.
Преимущества и недостатки WebP
Плюсы формата:
- сохраняет такое же качество при меньшем размере картинки: при сжатии с потерями размер будет в среднем на 30% меньше, чем в JPEG, а без потерь в среднем на 25% меньше, чем PNG. Подтверждающее исследование в следующем пункте статьи;
- сочетает в себе все преимущества PNG, JPEG и GIF, поддерживает прозрачность и анимацию.
 Сравнение популярных форматов изображений
Сравнение популярных форматов изображений
Недостатки:
- формат поддерживают не все браузеры;
- в пиксельной графике может потеряться часть цветов;
- при сжатии с потерями изображение может выглядеть плоским.
 Сравнение изображения: слева JPEG, справа WebP
Сравнение изображения: слева JPEG, справа WebP
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.







