Растровая и векторная графика: это как?
Содержание:
- Введение.
- Глава 5. Применение Векторной графики.
- Основные различия растровой и векторной графики
- Что такое векторная графика
- Разновидности компьютерной графики
- Растровая и векторная графика
- Что такое графическое изображение?
- Презентация на тему: » Растровая и векторная графика. Растровые и векторные редакторы.» — Транскрипт:
- Сравнение и переходы пиксельной и векторной графики
- Популярные темы сообщений
- Adobe Photoshop
- Плюсы и минусы
- Растровая графика
- Глава 1 Понятие «Векторная графика».
- Как в иллюстраторе перевести в кривые картинку
Введение.
Почти с момента создания ЭВМ появилась и компьютерная графика, которая сейчас считается неотъемлемой частью мировой технологии. По началу это была лишь векторная графика – построение изображения с помощью так называемых «векторов» – функций, которые позволяют вычислить положение точки на экране или бумаге. Например, функция, графиком которой является круг, прямая линия или другие более сложные кривые. Совокупность таких «векторов» и есть векторное изображения. С развитием компьютерной техники и технологий появилось множество способов постройки графических объектов. Но для начала нужно определить термин «графический объект». Это либо само графическое изображение или его часть. В зависимости от видов компьютерной графики под этим термином понимаются как и пиксели или спрайты (в растровой графике), так и векторные объекты, такие как круг, квадрат, линия, кривая и т.д. (в векторной графике).Актуальность данной темы – что такое векторная графика должен знать каждый, изучение/повторение данного понятия, программ для работы с векторной графикой и их применения будет полезной работой.
Цель – узнать как можно больше о векторной графике и программах, которые с ней работают.
Задачи:
- Вспомнить что такое «векторная графика»;
- проанализировать достоинства и недостатки векторной графики;
- изучить структуру векторных файлов;
- посмотреть программы для работы с векторной графикой;
- узнать, где и как применяется векторная графика.
Глава 5. Применение Векторной графики.
Успехи компьютерных технологий, достигнутые в последние годы, не оставляют места сомнениям при выборе способов получения, хранения и переработки данных о сложных комплексных трехмерных объектах, таких, например, как памятники архитектуры и археологии, объекты спелеологии и т. д.
Где применяется векторная графика и люди каких профессий работают с ней?
Ответ просто: наука и инженерия + бизнес, развлечения и искусство.
Сегодня векторная графика широко применяется в различных областях инженерной конструкторской деятельности и медицины, а именно:
- проектирование микросхем;
- создание самолетов;
- проектирование строительства
- архитектура;
- ланшафтный дизайн;
- размещение посадочных мест в транспотре;
- планирование помещений;
- дизайн спортивного инвентаря;
- проектирование различного оборудования;
- автоматизированное проектирование инплантантов;
- анатомические векторные модели (для исследований и хирургической практики).
Все эти инженерные и научные применения убеждают, что индустрия машинной графики начала обеспечивать пользователей новой технологией, при которой они не заботятся о том, как формируется изображение — им важен результат.
Бизнес стал лидирующим потребителем мультимедиа. Почти ни один документ в наше время не делается без использования какого-либо графического элемента. А так же в бизнесе широко распространены презентации, где так же используется векторная графика.
Искусство кинематографии широко использует 3d графику, создавая в фильмах нереальные спецэффекты, рисуя мультфильмы, что привлекает любителей кинофильмов.
Виртуальная реальности пронизывает наши развлечения. Различные игровые автоматы, компьютерные игры и многое другое. Число виртуальных галерей, компьютерных клубов и развлекательных парков быстро растет.
Интернет! Ни для кого не секрет – сегодня, чтобы не затеряться на просторах Internet и привлечь к себе внимание пользователей, никак нельзя обойтись без грамотного графического оформления Web-страниц и узлов
Основные различия растровой и векторной графики

Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw, Adobe Illustrator и Inkscape.
Векторная и растровая графика хранится в определенных форматах изображения.
Что такое векторная графика
Векторная графика — это изображение, которое строится по указанным координатам, которые были заданы в векторной программе. Это простые геометрические объекты: линии, точки, кривые, круги и т.д. Т.е. векторные изображения формируются из указанных координат — установленных точек, того, какая им дана форма (линии, круги, кривые, квадраты и т.д.), и какие к ним применены различные эффекты: цвета, заливки и т.д.
В самом файле хранится информация о местоположении этих координат и какие эффекты были применены. Поэтому векторные файлы занимают меньше места, в отличие от растровых, в которых хранится информация о множестве пикселей, их цвете, координатах, используемой цветовой схеме и другой информации.
Такой способ формирования графики позволяет добиться наивысшего качества и гибкости в работе с полиграфическими материалами. Созданные изображения можно бесконечно редактировать, менять их масштаб — качество от этого теряться не будет, т.к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.
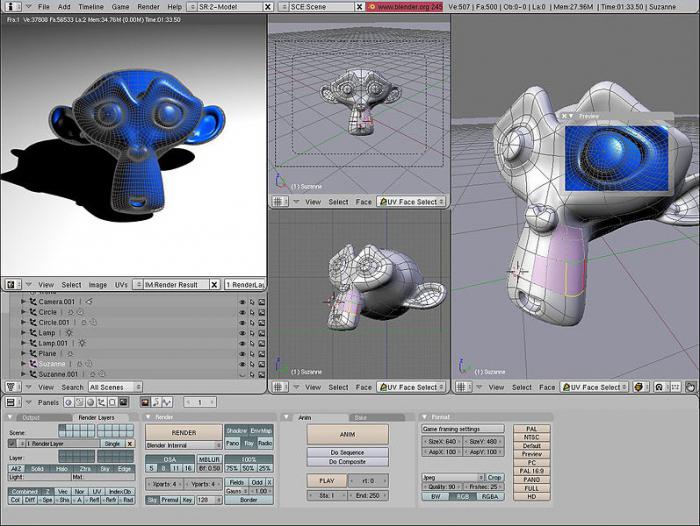
Чтобы создать такое изображение нужно нарисовать фигуру — начертить линии, поставить где нужно точки, дать им обводку или заливку. Смотрите скриншот, как это выглядит.
Так, как дисплеи различных девайсов и монитор, за которым вы читаете этот материал предназначены для вывода растровой графики, векторная преобразуется в нее на программном или аппаратном уровне. Поэтому, все, что вы видите на дисплеях своих устройств, показывается в растровом формате: изображения, видео, игры и т.д.
Где и как используется векторная графика
Такой вид графики используется во всех сферах, где требуется печать создаваемых материалов. Т.е. если компания создает, например, логотип — то лучше его сделать в векторе, ведь в независимости от того, где вы его в дальнейшем будете использовать, он будет одинаково качественно выглядеть.
Поэтому вектором пользуются: полиграфические фирмы, рекламные агентства, газеты и журналы, печатные издания, архитекторы и многие другие, кому важно, чтобы создаваемый материал был масштабируемым. Самыми качественными и популярными программами являются:
Самыми качественными и популярными программами являются:
- Adobe Illustrator
- Adobe InDesign
- Adobe FreeHand
- Corel Draw
- AutoCAD
- ArhiCAD
Достоинства векторной графики — плюсы
1. Небольшой размер несложных изображений. Но, если деталей будет много — их вес соответственно будет сильно расти.
2. Масштабируемость и редактирование без изменения качества в худшую сторону.
3. Один раз создав материал в таком формате — его можно без сильных изменений использовать, где угодно, хоть на огромном баннере, хоть, как маленькую картинку на сайте — качество будет одно и тоже. Т.е. не нужно отрисовывать его заново в отличие от растрового.
4. Легко перевести в растр причем любого разрешения, но из растра в вектор — сложно.
5. Легко научится создавать и работать с графикой такого формата если у вас есть хотя бы базовые знания о том, как нужно чертить.
Недостатки — минусы
1. Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
2. Нет автоматического ввода/создания в векторе — у тех же сканеров, фотоаппаратов. Камеры, сканеры и т.д. создают изображения в растровом формате по пикселям.
3. Нет нормальной совместимости между программами для работы с такой графикой. Они конкурируют, а мы получаем кривое отображение если не используем тот же софт, в котором создавался материал.
4. Требует хорошего компьютера для отрисовки сложных материалов. Ведь в файле хранятся, только координаты, а отрисовка происходит уже после открытия.
5. Трудоемкий и довольно нелегкий процесс создания качественных изображений.
Разновидности компьютерной графики
В соответствии со способом создания выделяют следующие 3 вида графики: растровый, векторный и фрактальный. Эти разновидности 2D-направления, в свою очередь, разделяются на подвиды, у каждого из которых есть своя техника создания изображений. Сравнительно недавно появился новый вид, так называемое 3D-моделирование, нашедшее широкое применение в различных сферах жизни.
Каждый вид графики имеет свои принципы генерации изображений. Растровая используется при создании мультимедийных программ. Эти рисунки в основном сканируются, а затем обрабатываются с использованием графических редакторов.
Использование векторного вида чаще всего ориентируется на область оформительских работ и предполагает генерацию картинок из простейших геометрических элементов. Фрактальную связывают больше не с рисованием, а с программированием, в котором основу составляют математические расчеты. Примером использования можно назвать экранные заставки на телевидении.

Растровая и векторная графика
29 сентября 2016
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.

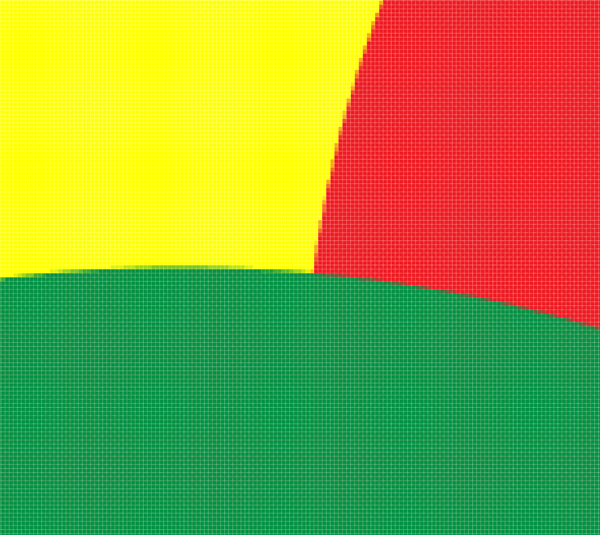
 Растровое изображение и его увеличенный фрагмент
Растровое изображение и его увеличенный фрагмент
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
 Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)  Пример использования растровой графики: фотография
Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
 Векторное изображение и его увеличенный фрагмент
Векторное изображение и его увеличенный фрагмент
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)  Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Что такое графическое изображение?

Когда дети делают свои первые шаги в рисовании, буквально реализуя известный алгоритм «палка, палка, огуречик – получился человечек», они, сами того не зная, создают векторное графическое изображение. Этот вид картинок долгие века оставался наиболее распространенным. Рисование карикатур, создание инженерного чертежа, разработка логотипа – во всех этих случаях и сегодня применяется векторная графика. Во многих случаях это наиболее оптимальный способ получения изображений.
Графические примитивы
Используя линейку и циркуль, можно нарисовать на листе бумаги сколько угодно отрезков и окружностей. Их исчерпывающими характеристиками будут являться, соответственно, длина и радиус. Зная эти величины, можно нарисовать точно такие же окружности и отрезки в любом другом месте листа. Из них можно составить некую единую и более сложную картинку.
В векторной графике и отрезки, и окружности называются примитивами. Это своего рода атомы, из которых составлено изображение. При этом каждую из векторных картинок можно абсолютно точно воспроизвести на другом листе. Для этого нужно только знать координаты каждого примитива, например, центра окружности.
Перечень используемых графических примитивов довольно обширен. Это прямоугольники, квадраты, секторы, эллипсы, сегменты, дуги и так далее. Примитивом может стать любая геометрическая фигура, описываемая математическими формулами. Такое разнообразие позволяет создавать изображения любой сложности.
Альтернативный способ получения картинки
При всём своём могуществе векторная графика никогда не была полностью доминирующей. Был и другой метод формирования изображения – растровый. Основным примером таких картинок долгое время оставалась мозаика, но появление и развитие сначала телевизоров, а затем и компьютеров всё изменило.
Растровая картинка составлена из совершенно одинаковых по размеру элементов – пикселей. Общее их количество всегда неизменно. Пиксели образуют прямоугольную матрицу. Задав определенный цвет для каждого из элементов этой матрицы, можно получить любое изображение.
Какая графика лучше?
Нетрудно заметить, что растровый способ получения изображения идеально совпадает с принципом, по которому работают экраны телевизоров и компьютерных мониторов. Это не значит, однако, что векторная графика хуже или является неподходящей для цифровой техники. Ведь появление на экране картинки – это только самый последний этап работы с изображением.
Наиболее правильный подход – совмещать оба вида графики, используя каждый из методов в наиболее подходящей для него сфере. Например, попытка воссоздать цветную фотографию при помощи примитивов – не самая лучшая идея. А вот построение машиностроительного чертежа или прорисовка плана здания сразу же покажет все преимущества векторной графики. Кроме того, с её помощью нетрудно создать дизайн логотипа, сделать наброски к будущим иллюстрациям, провести изолинии на карте местности.
Основные преимущества и недостатки векторных изображений
Как плюсы, так и минусы векторной графики определяются самой её концепцией. Следует сразу же отметить, что некоторые её преимущества являются лишь относительными. Перечень наиболее очевидных плюсов выглядит следующим образом:
- Лаконичность. Для каждой картинки достаточно хранить информацию о координатах каждого графического примитива и о конкретном виде этого примитива. Не требуется запоминать состояние каждого пикселя.
- Легкость масштабирования. Каждое изображение можно и уменьшить, и увеличить – и оно при этом сохранит все свои элементы, чего не приходится ожидать при аналогичных операциях с растровой картинкой.
- Возможность поворотов на произвольный угол. Поскольку каждый графический примитив задан математическими формулами, такое преобразование не составит труда. Растровые картинки придется перерисовывать специальными методами, причем результат будет далёк от идеального.
К сожалению, при масштабировании в сторону уменьшения картинки векторный подход не всегда бывает так уж хорош. У маленького изображения будет слишком много наползающих друг на друга частей. С другой стороны, чрезмерное увеличение картинки сделает её чересчур грубой.
Главным недостатком векторной графики является её низкая способность к прорисовке изображений со сложной окраской. Обычно дело сводится к заливке контуров тем или иным цветом. Чтобы добиться плавности перехода от оттенка к оттенку, пришлось бы дробить картинку на множество мельчайших контуров. Гораздо проще в таких случаях воспользоваться растровой графикой.
Презентация на тему: » Растровая и векторная графика. Растровые и векторные редакторы.» — Транскрипт:
1
Растровая и векторная графика. Растровые и векторные редакторы

2
Видеопиксель — Минимальный элемент изображения на экране.

3
Пиксель — Минимальный элемент растрового изображения

4
Точка — Наименьший элемент, создаваемый принтером.

5
«Графика» — это представление каких – либо реальных или воображаемых объектов, воспринимаемое зрением.


7
Растровые изображения Формируются из пикселей Обеспечивают высокую точность передачи цветов и полутонов При увеличении изображения появляется ступенчатый эффект При уменьшении изображения теряется четкость мелких деталей

8
Векторные изображения Формируются из графических примитивов Используются при хранении высокоточных графических объектов (чертежей, схем) Изображения могут быть увеличены или уменьшены без потери качества

9
Растровые редакторы повышают качество старых фотографий, удаляют мелкие дефекты изображений, преобразуют чёрно-белое изображение в цветное, обрабатывают цифровые фотографии

10
Векторные редакторы Создание рисунков, схем, чертежей Изображение можно легко редактировать: перемещать, изменять размеры, цвет, прозрачность

11
Растровое изображение Векторное изображение Как формируется изображение? Где применяется? Как изменяется в процессе масштабирования? Принцип окрашивания? Что можно делать в графическом редакторе? Из точек (пикселей) различного цвета Можно повысить качество старой фотографии; из черно-белой сделать цветную. Используется для художественного творчества. При уменьшении теряется четкость мелких деталей. При увеличении появляется ступенчатый эффект. Окрашивается каждый пиксель Можно изменять цвет каждого пикселя; повышать яркость и контрастность; удалять мелкие дефекты; применять эффекты. Из объектов (точка, линия, окружность, прямоугольник и т.д.) Для хранения высокоточных объектов (чертежей, схем) Не теряет качества Окрашивается вся фигура целиком Можно изменять размеры, цвет, прозрачность гр. примитива; перемещать его; накладывать один примитив на другой

12
Работа с учебником 1. Заполнить таблицу: 2. Выписать определение: Графический редактор – это…

13
ТЕСТ

14
1. Растровое графическое изображение формируется из 1. линий 2. пикселей 3. графических примитивов

15
2. Векторное графическое изображение формируется из 1. красок 2. пикселей 3. графических примитивов

16
3. Какой тип графического изображения вы будете использовать для разработки эмблемы организации, учитывая, что она должна будет печататься на малых визитных карточках и больших плакатах? 1. растровое изображение 2. векторное изображение

17
4. Какой тип графического изображения вы будете использовать при редактировании цифровой фотографии? 1. растровое изображение 2. векторное изображение

18
5. Какое изображение не теряет качества при увеличении или уменьшении? 1. растровое изображение 2. векторное изображение

19
Ключ к тесту 1 – 2 2 – 3 3 – 2 4 – 1 5 – 2

Сравнение и переходы пиксельной и векторной графики
Эта часть является продолжением частей III и IV, в ней рассматриваются одновременно пиксельная и векторная графика.
В предыдущих двух частях рассматривались пиксельная и векторная графика как два разных и независимых друг от друга способа кодирования графической информации (пиксельная графика использует матричную математику, а векторная графика построена на геометрических принципах).
Хотя каждый способ обладает несомненными достоинствами, тем не менее ни тот ни другой не лишен недостатков. Поэтому необходимо выяснить баланс достоинств и недостатков каждого вида в отдельности, а также общий баланс обоих видов, когда достоинства и недостатки перекрывают друг друга: недостатки одной реализуются в достоинствах другой.
Детальному рассмотрению достоинств и недостатков пиксельной и векторной графики посвящена глава 14.
Следует также рассмотреть принципы взаимных переходов между пиксельной и векторной графикой и научиться конвертировать каждый вид в свою противоположность, тем самым извлекая максимум достоинств из того или иного вида графики.
В главе 15 излагаются способы конвертирования пиксельной графики в векторную и векторной в пиксельную, т. е. обсуждаются технологии растеризации и трассировки.
Из этого неизбежно следует, что оба способа являются взаимодополняющими и, по сути, неразрывными формами компьютерной графики.
Достоинства и недостатки пиксельной и векторной графики
Данная глава продолжает части III и IV и подробно рассматривает достоинства и недостатки пиксельной и векторной графики.
Не бывает достоинств, которые бы не строились на каких-либо недостатках. Пришло время детально обсудить достоинства и недостатки пиксельной и векторной графики.
Каждый из видов графики имеет свои достоинства и недостатки, важно отметить определенную «зеркальность» их достоинств и недостатков. Глава начинается с достоинств пиксельной графики, которых у нее не так уж много (два принципиальных и одно относительное):
Глава начинается с достоинств пиксельной графики, которых у нее не так уж много (два принципиальных и одно относительное):
- аппаратная реализуемость;
- программная независимость;
- фотореалистичность изображений.
Затем выявляются недостатки пиксельной графики, на которые стоит обратить особое внимание:
- значительный объем файлов;
- принципиальные сложности трансформирования пиксельных изображений;
- аппаратная зависимость – причина многих погрешностей;
- отсутствие объектов.
Достоинства и недостатки векторной графики являются зеркальным отражением достоинств и недостатков пиксельной графики.
Достоинства векторной графики:
- минимальный объем файла,
- полная свобода трансформаций;
- аппаратная независимость;
- Объектно-ориентированный характер векторной графики.
Вместе с тем, неизбежны и недостатки векторной графики (два принципиальных и одно условное):
- отсутствие аппаратной реализуемости;
- программная зависимость;
- жесткость векторной графики.
Популярные темы сообщений
-
Белка
Хотя бы раз, прогуливаясь по лесу, мы встречали белку. Это типичный обитатель леса. Казалось бы такой маленький и неприметный зверек, но какой красивый и интересный. Белки в среднем весят не больше 1 килограмма. У них есть ушки с небольшими кисточками,
-
Дикобраз животное
Поведение и среда обитания. Дикобразы, впервые обнаруженные в Северной и Южной Америке, являются хорошими древолазами и проводят большую часть своего времени на деревьях. У некоторых даже есть цепкие хвосты, помогающие в лазании.
-
Брюхоногие моллюски
Наверное, мало кому известно о том, что брюхоногие моллюски еще называются гастроподами. Их раковина имеет ассиметрично-спирально-свернутую раковину. Они относятся к классу моллюсков. И за все время своей жизни смогли освоиться не только на берегу,
Adobe Photoshop
|
Adobe Photoshop — многофункциональный В основном работает с растровыми Продукт является лидером рынка |
Плюсы и минусы

Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качестваПрименение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений
Спасибо за внимание
Растровая графика

Растровые изображения представляет из себя, нечто, похожее на клетчатый лист бумаги, где одна клетка, это одна точка–пиксель, а образуемые ими строки и столбцы собираются в матрицу (растр). У каждого пикселя свой цвет и место, где он расположен. В комплексе, все пикселе образуют изображение.
Растровые изображения обладают следующими характеристиками:
- Разрешение – количество пикселей, приходящихся на единицу площади;
- Размер – ширина и высота в пикселях;
- Цветовое пространство – метод отображения цветов в координатах какой-либо цветовой системы;
- Глубина цвета – наибольшее количество оттенков цветов, которое может содержать изображение.
К плюсам растра относится:
- Реалистичность;
- Возможность автоматизированного ввода информации;
- Быстрая обработка трудных иллюстраций;
- Адаптивность под всевозможные устройства и программы просмотра.
К минусам растровых изображений можно отнести следующее:
- Большой размер занимаемой памяти;
- Невозможность деформации и масштабирования без потери качества.
С растровой графикой работают дизайнеры интерьеров, аниматоры, художники, web-разработчики, графические дизайнеры. К распространенным редакторам можно отнести: Adobe Photoshop.
Глава 1 Понятие «Векторная графика».
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура. (прил.1)
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторный графический объект включает два элемента: контур и его внутреннюю область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым. В векторном объекте он выполняет двойную функцию. Во-первых, с помощью контура можно менять форму объекта. Во-вторых, контур векторного объекта можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Под стилем оформления линии подразумевается набор штрихов и полосок, из которых она состоит, а также параметры этой линии в точках перегиба и на концах. Любое векторное изображение можно представить в виде набора векторных объектов, расположенных определенным образом друг относительно друга. Векторное изображение можно сравнить с аппликацией, состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой. Однако, в отличие от аппликации, в векторном изображении легко менять форму и цвет составных частей.
Таким образом, векторная графика в основном «живет» созданием новых объектов, широко используется в дизайнерских проектах.
Ве́кторная графика — это использование геометрических примитивов, таких как точки, линии, сплайны и многоугольники, для представления изображений в компьютерной графике. Термин используется в противоположность к растровой графике, которая представляет изображения как матрицу пикселей (точек).
Как в иллюстраторе перевести в кривые картинку
Задачу, как в иллюстраторе перевести в кривые объект, можно решить следующим образом.
- При открытом в Illustrator документе выберите Selection tool, укажите на картинку для её выделения
- Выберите в меню Window -> Control и рядом с кнопкой Live trace найдите треугольник, указывающий вниз. Нажмите его и выберите Tracing options.
- В меню Mode вы можете выбрать один из вариантов трассировки:Black and White — черно-белый, скорее всего он Вам подойдет.Grayscale — монохромныйColor — цветной.В поле Threshold задается пороговое значение чувствительности трассировки. Данный пункт активен только для режима Black and White.
- С помощью пункта Blur можно совершить сглаживание краев
- После того, как все параметры установлены, нажмите Trace. После окончания трассировки, если Вас устраивает результат, нажмите Expand, что позволит окончательно перевести изображение в кривые Безье.
Выбор режима трассировки зависит от нужного пользователю результата (от монохромного до цветного), а также от максимального количества цветов, соответствующих итоговому изображению. В Иллюстраторе достаточно приемов для сглаживания мелких недостатков и неровных краев, настроек для ускорения процесса трассировки, связанного с крупными картинками.
Для того, чтобы в типографии ваш макет открылся корректно, следует выполнить упаковку макета. Для этого нужно нажать Файл -> Упаковать, установив чекбоксы на всех параметрах копирования шрифтов и сохранения связанных с документом файлов. Перед отправкой в типографию созданную папку следует заархивировать.
Разбираясь, как перевести изображение в кривые в иллюстраторе, можно воспользоваться специализированными ресурсами, описывающими всю процедуру досконально. Существует немало курсов, организованных опытными дизайнерами. Среди них можно выделить:
- Курс «Профессия графический дизайнер» от Skillbox.Данный курс обучит профессии создателя логотипов, а также работать в редакторах Adobe Illustrator и Photoshop.
- Курс «Шрифт в дизайне» от Skillbox.Учит тонкостям работы со шрифтами в дизайне, а также с лицензиями на шрифты.
- Онлайн курсы дизайнеров от GeekBrains. Здесь учат всем аспектам дизайна элементов фирменного стиля, необходимым для того, чтобы получить высокооплачиваемую работу.







