Как преобразовать растровое изображение в векторное в программе coreldraw
Содержание:
- TraceIT
- Шаг 7: сохраните ваше изображение
- Автоматическая трассировка
- Шаг 3: Векторизация изображения с помощью Image Trace
- Шаг 1: Выберите изображение для преобразования в вектор
- Из растра в вектор. Зачем это нужно?
- Векторизированный результат
- YouiDraw
- Как из растра сделать вектор в Фотошопе
- Автоматическая векторизация
- Из растра в вектор. Зачем это нужно?
- Создание векторной маски
- Подготовка
- Более тщательный анализ качества сканирования при разных разрешениях
- Что такое векторное изображение?
- Автоматическая трассировка
- Шаг 3: Векторизация изображения с помощью Image Trace
- Растровое и векторное изображение — отличия
- Связанные изображения, присутствующие в векторном файле
- Шаг 5: Разгруппировать цвета
- Макет в кривых: какой формат
- Как в кореле сделать макет
- Что такое векторная графика
- Чем отличаются векторные и растровые изображения
- Potrace
TraceIT
Производитель: Pangolin Laser Systems, Inc.
Ссылка: http://www.pangolin.com/LA_Studio/TraceIT.htm
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.

Рис . 1. TraceIT
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.

Обратите внимание на пикселизацию. Вот изображение после процесса:

Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.

Вот наше изображение после редактирования:

Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
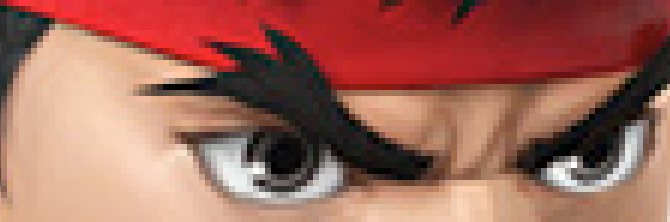
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.

Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой. 
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Векторизированный результат
Опять же, я использую компьютерную версию Vector Magic для векторизации изображения. В этом случае я пробую как «Среднее», так и «Низкое» качество, чтобы посмотреть, какой они дают результат.
Следует отметить, что когда в компьютерную версию Vector Magic загружается большое изображение, такое как это, программа анализирует изображение, чтобы определить, имеет ли смысл уменьшать размер изображения
Обратите внимание, что используемая функция изменения размера очень тщательно выбрана, чтобы максимально улучшить качество за счет эффективного использования усреднения пикселей. Большинство функций изменения размера в коммерческих редакторах растровых изображений не выполняют операции масштабирования таким способом, поэтому, пожалуйста, полагайтесь на Vector Magic в выполнении любых операций сжатия
И никогда не увеличивайте размер растрового изображения перед его загрузкой в Vector Magic. Такие действия только ухудшают качество результата.
Результаты доступны здесь: низкое (SVG), среднее (SVG).
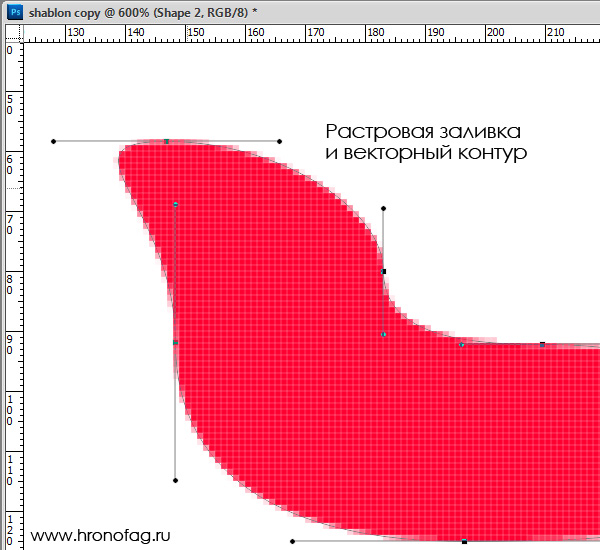
Следующие три изображения показывают сильно увеличенные фрагменты исходного сканирования и двух векторизованных результатов. Первый — оригинал, второй — результат с низким качеством, а третий — результат со средним качеством.



Какой из двух результатов лучше — вопрос предпочтения. В результате низкого качества используется меньше узлов, что приводит к более простой геометрии, тогда как среднее качество восстанавливает геометрию более точно, но использует больше узлов. Я лично предпочитаю результат со средним качеством ввода, но вижу достоинства обоих.
Я добавил одно последнее изображение наложения контуров результата среднего качества поверх растрового изображения. Как обычно, вы видете, что контуры очень точно соответствуют исходному растровому изображению. Эта характеристика является одной из самых сильных сторон Vector Magic по сравнению с другими инструментами автоматической векторизации.

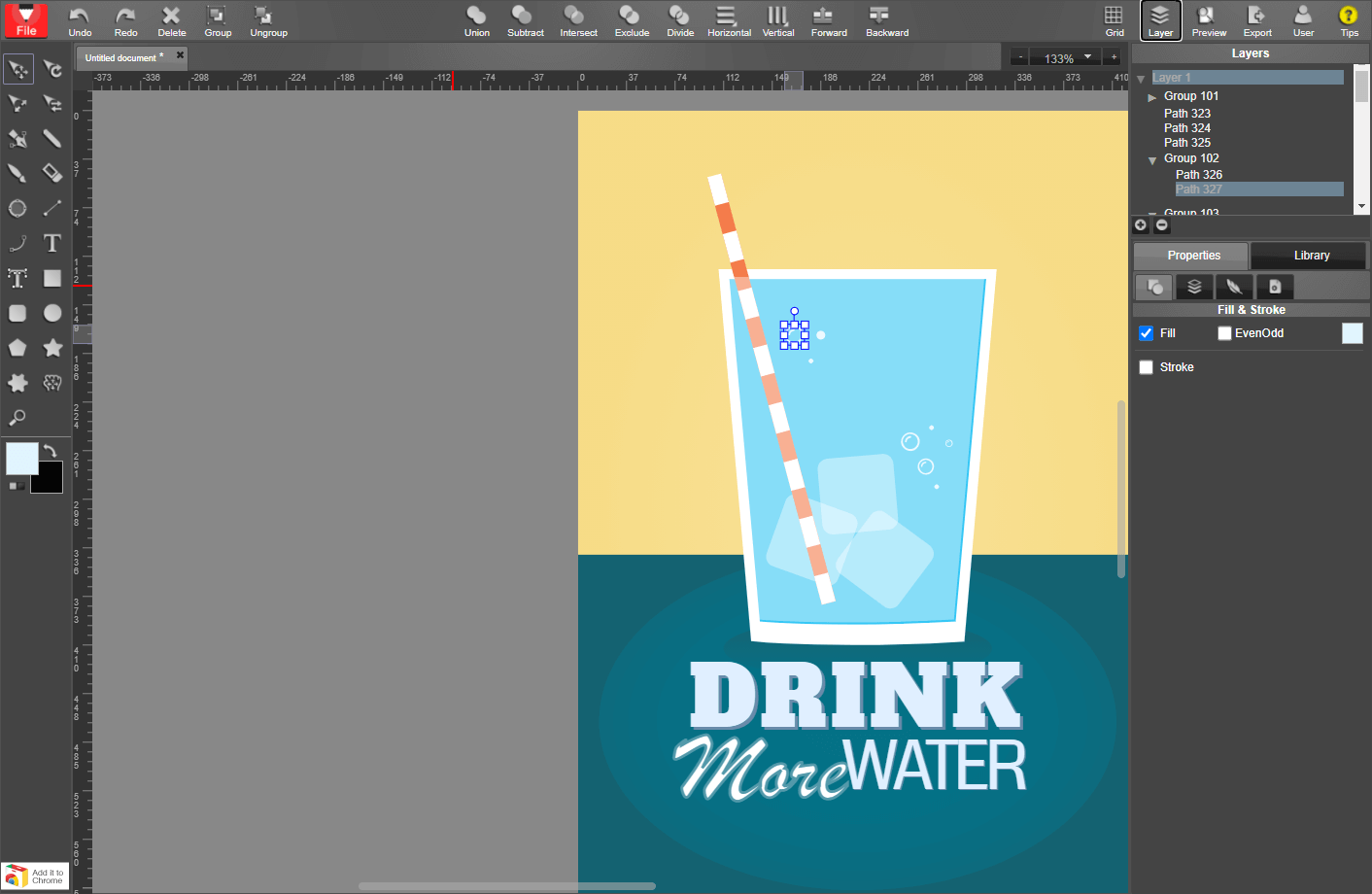
YouiDraw

YouiDraw — векторный open source-редактор с большим количеством настраиваемых кистей. В наличии современные инструменты, например – карандаш для выполнения простых линий и контуров, а также различные средства работы с цветами.
Вы можете работать с десятками настраиваемых кистей и реалистичных текстур бумаги. В режиме редактирования точек, а также для рисования прямых линий и кривых можно использовать перо, карандаш, кисть и переключать элементы. Есть возможность объединение фигур пятью режимами: сложение, пересечение, исключение, разделение и удаление.
Можно изменять размер, масштаб и положение фигуры или текста, а также поворачивать и наклонять их так, как вам нужно. Программа очень удобная и простая. Есть инструменты для дизайна логотипов, включая готовый набор стилей, графические шаблоны и эффекты.
Основная аудитория YouiDraw – стартапы, агентства, предприятия, малый и средний бизнес. Создана программа на HTML5 Canvas, данные хранятся на Google Диске. Работать в ней можно откуда угодно. Это мощный веб-инструмент для дизайна векторной графики. Интегрируется программа практически с любым веб-приложением.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Автоматическая векторизация
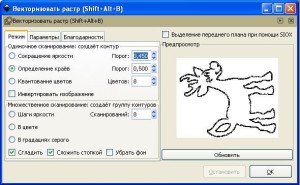
Для проведения векторизации используется отдельный пункт в меню КОНТУР под названием ВЕКТОРИЗОВАТЬ РАСТР. При его вызове открывается соответствующее окно, предлагающее различные способы проведения операции. Для используемой картинки самым выгодным окажется одиночное сканирование по методу определения краев. Использование других методов даст преимущества только на цветных картинках. Посмотреть предварительный результат можно в окне «ПРОСМОТР», нажав на кнопку «Обновить»
При желании можно поменять параметры итогового контура на вкладке «Параметры», но следует делать это осторожно. В большинстве случаев вполне достаточно стандартных настроек
Нажатие на кнопку «Ок» приведет к применению настроек и получению готового векторного контура. После этого окно векторизации можно закрыть.

Окно векторизации
В Inkscape векторный контур накладывается поверх картинки. Для его лучшего обозрения, исходное изображение следует удалить, либо отодвинуть. Готовый векторный контур имеет несколько особенностей. В первую очередь следует учесть, что отдельные линии векторизуются в виде двух отдельных контуров, расположенных по краям исходной линии. В терминах Inkscape эти контуры называются обводкой. Но по умолчанию отображается не обводка, а заливка между двумя этими контурами. В итоге на предварительном просмотре все это выглядит как сплошной контур. Также при векторизации может образовываться некоторое количество мусора, которое далее следует убрать. Все вышеуказанные элементы объединены в единую группу и трудоемки для редактирования.

Результат векторизации
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
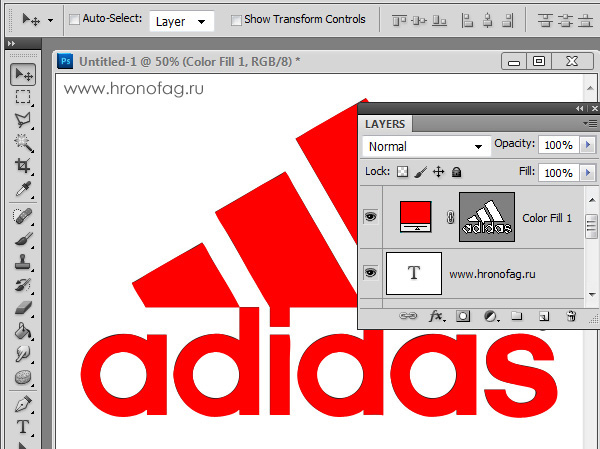
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Подготовка
Рисунок, подвергаемый преобразованию, необходимо предварительно обработать. Следует обрезать неиспользуемые части картинки и не подлежащие векторизации части, убрать лишний мусор. Делается это в обычном растровом редакторе и особой сложности не представляет. Результат рекомендуется сохранить в черно-белом формате.
После первоначальной подготовки изображения, его необходимо открыть в Inkscape. Для этого можно просто использовать стандартный диалог открытия файлов. Альтернативным вариантом станет перетаскивание изображения из папки в окно редактора. При этом обязательно откроется диалог, что же сделать с картинкой. В нем рекомендуется выбрать пункт «Внедрить».
Рисунок в Inkscape
Более тщательный анализ качества сканирования при разных разрешениях
Чтобы проиллюстрировать некоторые характеристики сканирования, я провел небольшой эксперимент.
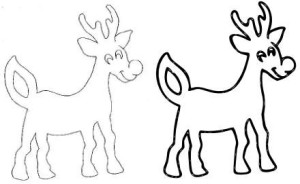
- Я нашел интересное общедоступное векторное изображение кельтского узла. Вы можете скачать его SVG-версию здесь. Вот растеризированная битовая версия этого файла:
- Потом я распечатал этот файл на высококачественном лазерном принтере. В результате получилась очень четкая, чистая распечатка изображения, занимающая квадрат со стороной в 6 дюймов.
- Затем я отсканировал ее с помощью сканера Canon потребительского класса с тремя разрешениями: 150, 300 и 600 dpi.
В этом разделе я опишу свои выводы. Как я указывал выше в разделе «Рекомендации», я пришел к выводу, что сканирование с разрешением более 300 dpi не имеет смысла. Конечно, сканирование с разрешением 600 dpi дает изображение в два раза больше, но оно также вдвое больше размыто.
Сами сканированные изображения слишком большие, чтобы поместить их в это пособие, но вот ссылки на различные размеры: 150 DPI, 300 DPI и 600 DPI.
Поучительно увеличение края изображения.
|
|
|
В случае 150 dpi размытие по краю, в принципе, составляет всего один пиксель. Так и должно быть. Если край бесконечно резкий, то он должен быть виден только одним пикселем сенсора сканера. Тогда этот пиксель должен иметь некий подходящий серый цвет, в зависимости от того, как далеко фактически лежит край пикселя.
В случае 300 dpi размытие охватывает два или три пикселя, что указывает на некоторое размытие. Неясно, связано ли это с ограничениями физических датчиков или какой-либо обработкой, выполняемой сканером или программным обеспечением сканера. В любом случае эффективное разрешение этого изображения не 300 dpi.
То же самое наблюдается в случае с разрешением 600 dpi, где размытие охватывает три или четыре пикселя. Опять же, такой размытый результат следует рассматривать как имеющий гораздо более низкое эффективное разрешение.
В этом случае, я думаю, имеет смысл сканировать с разрешением 150 dpi. В тех случаях, когда имеется лучший сканер, может иметь смысл сканировать с разрешением 300 dpi.
Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.

Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).

Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.

Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:. Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой
Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Растровое и векторное изображение — отличия
Известно, что особенностью растрового изображения является соблюдение последовательности пикселей. Увеличение формата сопровождается потерями качества. Аналогичная ситуация обусловлена уменьшением картинки. Еще в чем отличия растровых и векторных изображений? В качестве цветопередачи, свойственном небольшим полиграфическим изделиям, от визиток до логотипов, от баннеров до оформительских элементов сайтов, особенно при работе с современными программами (от CorelDraw до Adobe Illustrator).
Кратко суммируя все плюсы и минусы обоих видов изображений, получаем следующее.
Минусы векторной графики
Не передает градиентов, оттенков и теней.
Теперь становится понятно, чем отличается растровое изображение от векторного. Многие дизайнеры продолжают активно пользоваться растровой графикой. Это обусловлено более привлекательным видом. Хотя существует немало классных примеров, связанных с векторной графикой. В этом стоит убедиться на собственной практике, работая с различными полиграфическими типами продукции.
Связанные изображения, присутствующие в векторном файле
Хотя связанные изображения могут быть полезны при работе с векторными файлами, их не следует включать в финальный EPS файл, так как клиент не сможет отредактировать этот элемент.
На рисунке ниже обратите внимание, что предварительный просмотр выглядит нормально:

Однако панель “Ссылки” (англ. “Links”) в этом векторном файле предупреждает нас о наличии скрытого отсканированного эскиза справа от монтажной области, который использовался для создания окончательного изображения. Это связанное изображение должно быть удалено, чтобы вектор был принят в базу микростока.

Помните о том, что вы должны владеть или контролировать авторские права на весь контент, который вы отправляете в Shutterstock. Это значит, что вы не можете отправлять работы с веб-сайтов с бесплатными изображениями или из баз изображений для общественного пользования, или включать такие работы в свои материалы, если у вас нет на это разрешения.
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Макет в кривых: какой формат
Среди распространенных векторных форматов обычно используются cdr, ai, eps, svg и pdf.
Если осуществляется создание макета в кривых – формат будет соответствовать типичным требованиям, предъявляемым современной типографией. Кривыми называют состояние шрифта, соответствующее векторному макету. Если не позаботиться о таком виде создания шрифта, его можно редактировать только при наличии на компьютере. При пользовании другим ПК возможности для редактирования файла будут ограниченными. Иногда осуществляют замену правильных шрифтов другими, что приводит к изменению вида будущего издания.
Сегодня принята разработка макета в кривых, какой бы формат продукции не был запланирован заказчиком. В такой ситуации полиграфистам не придется заниматься редактированием макета, и не возникнет проблем при печати. Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Как в кореле сделать макет
Сегодня каждому дизайнеру необходимо знать, как сделать макет в coreldraw. Накануне сдачи в типографию следует всю текстовую информацию интерпретировать в кривых, а шрифты представить в форме графического объекта. При некачественной подготовке макет будет представлен непонятными символами.
Для выполнения трассировки в кореле следует:
- Выделить необходимый объект
- Выбрать в меню пункт Arrange (Монтаж) -> Convert To Curves (Преобразовать в кривые).
Следует понимать, что работа с векторной графикой требует серьезных вычислительных ресурсов компьютера, что замедляет работу редактора. Если есть возможность, лучше разбить ваш графический элемент на несколько элементов поменьше.
Если сомневаетесь, как создать макет в кореле для резки, воспользуйтесь помощью профессионала. Также не стоит игнорировать стадию проверки, осуществляемую специалистом допечатной подготовки, чтобы не возникло проблем с полями изображения, отступами, прочими элементами дизайна.
Что такое векторная графика
Векторная графика — это изображение, которое строится по указанным координатам, которые были заданы в векторной программе. Это простые геометрические объекты: линии, точки, кривые, круги и т.д. Т.е. векторные изображения формируются из указанных координат — установленных точек, того, какая им дана форма (линии, круги, кривые, квадраты и т.д.), и какие к ним применены различные эффекты: цвета, заливки и т.д.
В самом файле хранится информация о местоположении этих координат и какие эффекты были применены. Поэтому векторные файлы занимают меньше места, в отличие от растровых, в которых хранится информация о множестве пикселей, их цвете, координатах, используемой цветовой схеме и другой информации.
Такой способ формирования графики позволяет добиться наивысшего качества и гибкости в работе с полиграфическими материалами. Созданные изображения можно бесконечно редактировать, менять их масштаб — качество от этого теряться не будет, т.к. работа происходит с объектами в виде координат моделей, а отрисовка делается в зависимости от необходимого размера.
Чтобы создать такое изображение нужно нарисовать фигуру — начертить линии, поставить где нужно точки, дать им обводку или заливку. Смотрите скриншот, как это выглядит.
Так, как дисплеи различных девайсов и монитор, за которым вы читаете этот материал предназначены для вывода растровой графики, векторная преобразуется в нее на программном или аппаратном уровне. Поэтому, все, что вы видите на дисплеях своих устройств, показывается в растровом формате: изображения, видео, игры и т.д.
Где и как используется векторная графика
Такой вид графики используется во всех сферах, где требуется печать создаваемых материалов. Т.е. если компания создает, например, логотип — то лучше его сделать в векторе, ведь в независимости от того, где вы его в дальнейшем будете использовать, он будет одинаково качественно выглядеть.
Поэтому вектором пользуются: полиграфические фирмы, рекламные агентства, газеты и журналы, печатные издания, архитекторы и многие другие, кому важно, чтобы создаваемый материал был масштабируемым. Самыми качественными и популярными программами являются:
Самыми качественными и популярными программами являются:
- Adobe Illustrator
- Adobe InDesign
- Adobe FreeHand
- Corel Draw
- AutoCAD
- ArhiCAD
Достоинства векторной графики — плюсы
1. Небольшой размер несложных изображений. Но, если деталей будет много — их вес соответственно будет сильно расти.
2. Масштабируемость и редактирование без изменения качества в худшую сторону.
3. Один раз создав материал в таком формате — его можно без сильных изменений использовать, где угодно, хоть на огромном баннере, хоть, как маленькую картинку на сайте — качество будет одно и тоже. Т.е. не нужно отрисовывать его заново в отличие от растрового.
4. Легко перевести в растр причем любого разрешения, но из растра в вектор — сложно.
5. Легко научится создавать и работать с графикой такого формата если у вас есть хотя бы базовые знания о том, как нужно чертить.
Недостатки — минусы
1. Не все можно сделать в векторе — просто формат не позволит сделать сложные изображения с градиентами и большим количеством деталей. Хотя сделать то можно, но весить это дело будет очень много. Бессмысленная и ненужная затея.
2. Нет автоматического ввода/создания в векторе — у тех же сканеров, фотоаппаратов. Камеры, сканеры и т.д. создают изображения в растровом формате по пикселям.
3. Нет нормальной совместимости между программами для работы с такой графикой. Они конкурируют, а мы получаем кривое отображение если не используем тот же софт, в котором создавался материал.
4. Требует хорошего компьютера для отрисовки сложных материалов. Ведь в файле хранятся, только координаты, а отрисовка происходит уже после открытия.
5. Трудоемкий и довольно нелегкий процесс создания качественных изображений.
Чем отличаются векторные и растровые изображения
Возникает вопрос, каковы отличия растрового и векторного изображения? Главное отличие векторного изображения от растрового — это то, что вектор не теряет своего качества (разрешения) при его растягивании или сжатии.
Объясняется это следующим. Для описания векторных изображений пользуются математическими формулами. Этим обусловлена возможность масштабирования изображений, от увеличения до уменьшения, не теряя качество. Суть формулы сохраняется, происходит исключительно изменение формата. Формулу, в основном, используют для описания плавной кривой, которая сохраняет свойства, независимо от значений.
При увеличении картинки, отличающейся векторной графикой, размер пикселей не увеличивается, что сохраняет качество изображения. При увеличении изображения, отличающегося растровой графикой, можно убедиться в заметной потере качества. Это и является основным критерием, подтверждающим, в чем разница между растровым и векторным форматом.
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.

Рис. 6. Potrace









