Проверка правописания в редакторе tinymce с яндекс.спеллер
Содержание:
- Навигатор по конфигурации базы 1С 8.3 Промо
- Сервисы проверки пунктуации
- Что входит в Яндекс Спеллер?
- Meta sources
- Описание
- Как проверить орфографию в браузере Опера, Google Chrome и Mozilla Firefox
- Проверка и исправление ошибок в Mozilla Firefox
- Мотиваторы
- Особенности проверки на ошибки
- Подробности
- Включение проверки на ошибки в браузере Opera
- Исправление ошибок при печати
- Обработка «Распознавание штрихкода с помощью утилиты Zbar» для Документооборот ред. 2 Промо
- Навигатор по конфигурации базы 1С 8.3 Промо
- Начинаем работу с spell-checker.ru
- Configuration
- Сервисы позволяющие проверить пунктуацию в режиме онлайн
Навигатор по конфигурации базы 1С 8.3 Промо
Универсальная внешняя обработка для просмотра метаданных конфигураций баз 1С 8.3.
Отображает свойства и реквизиты объектов конфигурации, их количество, основные права доступа и т.д.
Отображаемые характеристики объектов: свойства, реквизиты, стандартные рекизиты, реквизиты табличных частей, предопределенные данные, регистраторы для регистров, движения для документов, команды, чужие команды, подписки на события, подсистемы.
Отображает структуру хранения объектов базы данных, для регистров доступен сервис «Управление итогами».
Платформа 8.3, управляемые формы. Версия 1.1.0.85 от 10.10.2021
3 стартмани
Сервисы проверки пунктуации
Если с орфографией дела обстоят очень просто, то вот проверить пунктуацию в сети немного сложнее.
Дело в том, что пока не существует сервисов, которые могли бы на уровне человека или того же Microsoft Office Word расставлять нужные знаки препинания.
Поэтому не переживайте если вдруг где-то не поставите запятую и употребите слово не в том падеже, из всех моих происков я остановился только на двух ресурсах.
Textis. Этот сервис показывает информацию о правилах пунктуации перед конкретными словами или частицами.
Например, вы написали предложение, но сомневаетесь, а нужно ли ставить запятую после какого-то слова или перед частицей. Тогда вам и пригодиться этот сервис, это своего рода энциклопедия по русскому языку.
И еще один способ, который мне понравился. Можно внедрить к себе на сайт специальный скрипт Orphus, который будет работать при сочетании клавиш «Ctrl + Enter».
Таким образом, если ваш посетитель заметит ошибку в тексте, то он, выделяя этот кусочек статьи, нажимает две кнопки и автоматически отправляется вам сообщение об ошибке.
Скоро напишу подробную статью, как этот скрипт внедрить на сайт, так что не пропустите новых статей!
На этом все, как видите, нет ничего сложного в том, чтобы писать статьи грамотно. А какие способы для проверки текстов используете вы?
Что входит в Яндекс Спеллер?
Поддержка формата НТМL. API сервиса позволит найти ошибки не только в обычном тексте, но и в содержимом страниц HTML.
Поддержка ASPELL/ISPELL. Пользователь может применять Спеллер в самых различных редакторах текста, которые работают с ASPELL.
Словарь, который постоянно обновляется. Например, в последнюю версию были добавлены слова с приставкой «пол».
Как происходит проверка?
В основе программы лежит аналитика частоты употребления тех или иных слов, а это помогает осуществлять проверку наиболее точно, а также оказывает помощь при выборе вариантов подсказки. Кроме того в сервисе предусмотрено большое количество разнообразных опций, что позволяет максимально упростить работу и подстроить сервис под себя.
Спеллер постоянно обновляется и дополняется новыми словами (а потому не удивляется словам «плагин», «роутер» или «кэшироваться»). Проверяя сложный текст с терминами, сервис не будет без надобности подчеркивать его красным.
Как использовать Yandex Speller?
Например, клиент вашего сайта собирается что-то заказывать у вас, заполнить анкету, создать файл с резюме или же написать сообщение. В этих случаях сервис от Яндекса поможет найти ошибки и исправить их автоматически.
Кроме этого, Яндекс Спеллер помогает тем, кто ежедневно загружает огромные объемы текста и физически не может их проверить. В этом случае текст просто вставляется в окно проверки, выбирается команда «Проверить» — и все неверно написанные слова будут выделены, а ваше время — не затрачено на долгую и утомительную проверку!
Сервис проверки правописания анализирует текст и слова исходя из современных орфографических и лексических правил. Безусловно, не гарантируется стопроцентной вероятности нахождения и исправления всех ошибок, но все же большинство неверных слов будет найдено благодаря проверке из орфографического словаря.
Какие ошибки сервис сможет найти и исправить?
1. Если в слове пропущена или, наоборот, есть лишняя буква, ошибка («пррезентация», «прзнтация», «призентация»).
2. Если использован КапсЛок не по назначению («пРЕЗЕНТАЦИЯ»)- так называемая «ошибка капитализации», то есть неправильное написание прописных и строчных букв в слове.
3. Если одно и то же слово ошибочно использовано дважды («Презентация прошла прошла успешно»).
Ошибки пунктуации, грамматики (например, ошибки в согласовании слов) и стилистики Спеллер не находит и не исправляет. Однако они не так бросаются в глаза, как грубейшие ошибки орфографии, а потому пользователи и посетители вашего сайта могут их и не заметить.
Яндекс Спеллер стремится облегчить жизнь пользователя, пользующегося большими объемами контента, не имеющего времени на вдумчивую проверку, и не дает ему забыть правила русского языка.
Meta sources
Additionally there is a set of meta sources, which wraps other sources to perform extra tasks.
HtmlSource
Return user visible text from HTML.
use Mekras\Speller\Source\HtmlSource;
$source = new HtmlSource(
new StringSource('<a href="#" title="Foo">Bar</a> Baz')
);
echo $source->getAsString(); // Foo Bar Baz
IconvSource
This is a meta-source which converts encoding of other given source:
use Mekras\Speller\Source\IconvSource;
use Mekras\Speller\Source\StringSource;
// Convert file contents from windows-1251 to koi8-r.
$source = new IconvSource(
new FileSource('/path/to/file.txt', 'windows-1251'),
'koi8-r'
);
Описание
Перед вами стоит задача реализовать , , и найэфективнейшими способами так, чтобы значения , , и были сведены к минимуму. Конечно, не очевидно, что означает свести к минимуму, поскольку эти показатели, разумеется, будут меняться по мере того, как вы будете предоставлять программе различные значения для и для . Но в этом и заключается вызов, если не удовольствие решения этой проблемы. Эта проблема — ваш шанс начать полноценную разработку. Хоть мы и хотим, чтобы ваша программа занимала как можно меньше памяти, но вашим главном врагом является время. До того, как вы погрузитесь в этот увлекательный мир программирования, получите кое-какие разъяснения от нас.
-
Вам нельзя менять .
-
Вы можете вносить изменения в (и, более того, все должно быть отсортированным, дабы можно было полностью реализовать , , и ), но вам нельзя трогать объявления , , и .
-
Вы можете изменить , но вам нельзя изменять объявления , , или .
-
Вы можете менять .
-
Вы можете добавить функции в или к файлам, которые вы сами создадите. Главное, чтобы ваш собственный код компилировался программой .
-
Ваша имплементация должна быть чувствительной к регистру. Другими словами, если слово находится в справочнике, тогда должна вернуть истину вне зависимости от того, какого размера буквы будут предоставлены. Ни один из , , , , , , , и не должны считаться грамматически неверными.
-
Ваша имплементация должна возвращать только для слов, которые действительно будут находиться в словаре. Будьте осмотрительны и не хардкодьте часто используемые слова (например ), дабы предотвратить проблемы при передаче вашей имплементации словаря (dictionary), в котором они будут отсутствовать. Другими словами, даже если будет в словаре, функция должна вернуть при предоставлении слова , если конечно не присутствует в словаре.
-
Вы можете предположить, что будет получать только строки с символами алфавита и/или апострофами.
-
Вы можете предположить, что любой словарь, переданный вашей программе, будет структурирован точно также, как наш, лексикографически отсортированный сверху вниз, по одному слову на строку, каждая из которых заканчивается на . Вы также можете предположить, что словарь будет содержать хотя бы одно слово. Количество символов в этих словах не должно превышать значения (константа определенная в ). Кроме того, ни одно слово не появится больше одного раза (никаких повторов) и каждое слово будет состоять только из алфавитных букв нижнего регистра (маленькие буквы) и возможно апострофов.
-
Ваша программа проверки правописания должна обязательно принимать — в качестве входных данных, и, дополнительно, может принимать словарь. Несмотря на то, что вам скорее всего захочется предварительно обработать наш стандартный словарь дабы определить для него идеальную хеш-функцию, вы не можете сохранять результаты (выходные данные) такой обработки на запоминающий носитель (жесткий диск), чтобы потом обратно загружать данные с диска в память для получения преимущества при последующих запусках программы проверки правописания.
-
У вашей программы не должно быть утечек памяти.
-
Вы можете искать (хорошие) хеш-функции в интернете, главное указывать в своем коде источник, с которого вы скачали хеш-функцию.
Хорошо, готовы начать?
-
Реализуйте .
-
Реализуйте .
-
Реализуйте .
-
Реализуйте .
Как проверить орфографию в браузере Опера, Google Chrome и Mozilla Firefox
С онлайн сервисами разобрались, но есть еще один способ контролировать правильность письма непосредственно в браузерных системах.
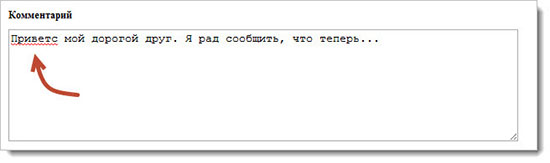
Данный метод заключается в том, что когда вы из Оперы, Лисы или Хрома вводите текст и не важно, что это за сообщение (отзыв на форуме или обычных комментарий), тогда все ошибки будут подчеркиваться красной волнистой линией, а по щелчку мыши можно выбрать один из правильных вариантов
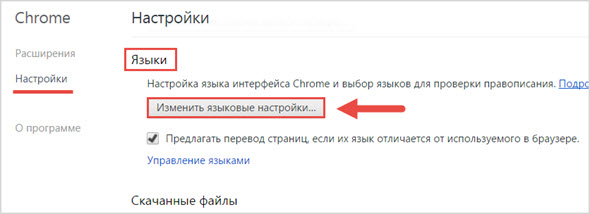
Google Chrome

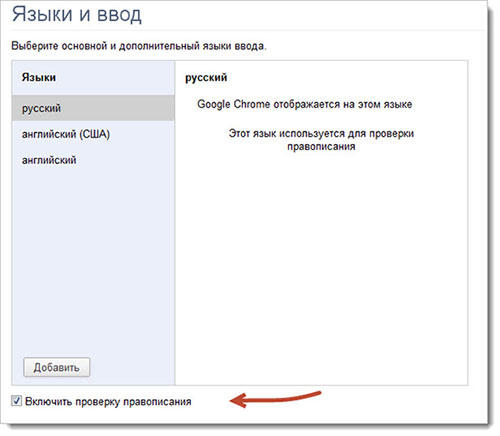
Переходим в раздел «Изменить языковые настройки…» и отмечаем галочкой «Включить проверку правописания».

Теперь каждый раз при вводе текста в Гугл Хром будет автоматически отслеживаться ваша грамотность.

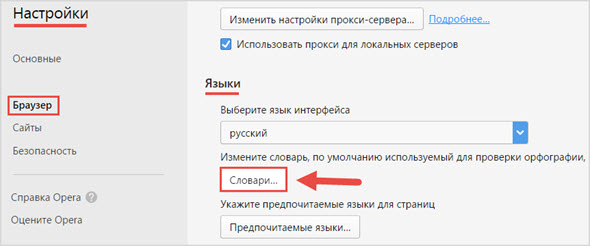
Opera
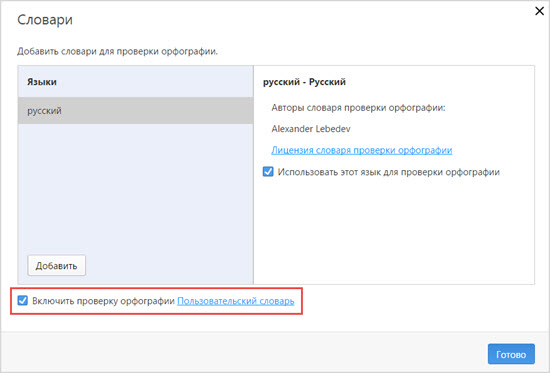
Для этого переходим в «Общие настройки» браузера, далее выбираем вкладку «Браузер», затем находим раздел «Языки» и кликаем по кнопке «Словари…».

В открывшемся окне отмечаем галочкой «Включить проверку орфографии».

Если после этого сделать ошибку, то по клику правой кнопкой мыши вам будет предложен на выбор вариант правильного значения слова.
Mozilla Firefox
Лично у меня в этом браузере все было настроено по умолчанию, но кому-то может и пригодится.
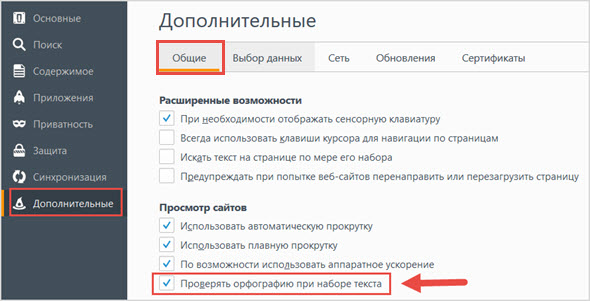
Для этого переходите в настройки «Мозиллы» и выбираете вкладку «Дополнительные», затем еще одну вкладку «Общие» и в пункте «Просмотр сайтов» ставим нужную нам галочку, о которой я рассказывал выше.

Работает все по той же аналогии, что в других браузерных системах.
Проверка и исправление ошибок в Mozilla Firefox
Для включения проверки щелкните правой кнопкой мышки в вот этом поле для ввода текста:
В появившемся списке нажмите на пункт «Проверка орфографии».
Затем снова щелкните правой кнопкой мыши в текстовом поле, наведите на пункт «Языки» и проверьте, чтобы был указан нужный.
Если его в списке нет, нажмите на «Добавить словари…».
Загрузится страничка, на которой будет кнопка «Добавить в Firefox». Нажмите на нее.
После загрузки появится окошко в центре страницы. В нем нужно нажать на кнопку «Установить сейчас».
Затем закройте все лишние вкладки и снова щелкните правой кнопкой мышки по полю для ввода текста. В списке опять наведите на «Языки» и выберите тот, который только что установили.
Теперь браузер будет проверять орфографию и пытаться исправить ошибки. В том случае, когда в каком-либо поле для ввода текста вы при печати допустите ошибку, она подчеркнется красной волнистой линией.
Для исправления щелкните по слову правой кнопкой мышки и выберите подходящий вариант, если таковой имеется. Сразу после этого «проблемное» слово должно замениться на выбранное.
Если вдруг время от времени слова с ошибками перестают подчеркиваться, то следует проверить, включена ли проверка орфографии в настройках браузера.
Для этого откройте меню программы — кнопка с горизонтальными полосками в конце адресной строки. Выберите «Настройки», щелкните в окошке по «Дополнительные» и во вкладке «Общие» проверьте, чтобы была установлена галочка «Проверять орфографию при наборе текста». Если ее нет, установите и нажмите «ОК».
Включение проверки ошибок в Yandex
Щелкните вот в этом поле один раз правой кнопкой мышки.
В открывшемся списке наведите курсор на пункт «Параметры проверки правописания». В дополнительном списке нажмите на «Проверять правописание».
Затем еще раз щелкните в поле правой кнопкой мышки, наведите на «Параметры проверки правописания» и выберите нужный язык вверху списка.
Если его нет, то нажмите на «Настройки языка…». В открывшемся окошке щелкните по «Добавить» (слева внизу).
Появится маленькое окошко, в котором будет указан какой-то язык (на картинке — азербайджанский).
Щелкните по нему и выберите тот, что нужен.
Затем нажмите на «ОК» после чего выбранный язык должен добавиться в список слева. Нажмите на «Готово» и закройте вкладку браузера.
Теперь снова щелкните правой кнопкой мышки по полю для ввода текста. Наведите на «Параметры проверки правописания» и выберите нужный язык.
Всё — проверка включена! Попробуйте напечатать слово с ошибкой:
Оно должно подчеркнуться красной волнистой линией. Для исправления щелкните по нему правой кнопкой мыши и выберите подходящий вариант, если он есть. Слово должно автоматически замениться.
Проверка и исправление ошибок в Internet Explorer
В Internet Explorer проверка правописания включается совсем не так, как в других браузерах. В ранних версиях этой программы ее вообще нет, но в более современных — с этим все в порядке.
Для включения проверки нужно нажать на кнопку «Сервис». Находится она под кнопками «Свернуть», «Развернуть», «Закрыть» — на ней нарисована шестеренка. Нажмите и выберите пункт «Настроить надстройки».
Появится окошко в центре браузера. Щелкните по пункту «Проверка орфографии» (слева) и в загрузившемся справа списке нажмите на нужный язык. Затем установите птичку «Включить проверку орфографии» и нажмите на кнопку «По умолчанию» (внизу).
Теперь можно закрыть окошко — проверка включена. Посмотрим, так ли это.
Напечатайте вот в это поле слово с ошибкой.
Оно должно отметиться красной волнистой линией. Для его исправления просто щелкните по слову правой кнопкой и выберите подходящий вариант, если он имеется.
В каждом современном браузере (программе для интернета) есть встроенная онлайн-проверка орфографии. Это означает, что если вы допустите ошибку при печати текста, то программа сама ее определит и поможет исправить.
О данной функции знают далеко не все пользователи, так как у многих она изначально отключена.
Мотиваторы
Что делать, когда сроки горят, а писать нет желания? Правильно – начать. Но не в обычном текстовом редакторе. А в одном из предложенных. Там если остановитесь хотя бы на несколько секунд, то весь текст исчезнет. Это помогает вытащить наружу все идеи и не париться об ошибках. Редактировать будете позже, главное – начать. Плюс игровой момент мотивирует без пауз закончить текст. На выходе может быть много воды. Но это не страшно.
- Daily Page
- Write or Die 3
- PunishPad – программа для Windows
- Forest – мобильное приложение
В Forest ставите таймер, и пока время не закончится, только пишете. Открывать другие приложения вроде YouTube нельзя. Начисляются баллы, которые можно обменять на новый звуковой фон.
Особенности проверки на ошибки
Кроме слов, где действительно допущена ошибка, программа также отмечает те из них, которые она просто не знает. Поэтому будут подчеркнуты еще и фамилии, специфические термины, разговорная речь.
На заметку
. Проверять и исправлять ошибки можно не только при печати русских слов, но и каких-нибудь других (английских, немецких, французских и др.). Для этого включите проверку соответствующего языка.
Работает такая проверка только для орфографии, без пунктуации. То есть недостающие знаки препинания показаны не будут.
Но, несмотря на все «особенности», данная функция все равно очень полезна. Даже если человек безупречно грамотен, он все равно не застрахован от нелепых описок. А в деловой переписке лучше этого не допускать.
В статье рассмотрим, чем отличается Альфа версия от Бета. Как сделать обновление своего браузера, где скачать старую и новые варианты последних модификаций обозревателя для ОС windows и для мобильных устройств. Кратко обозначим историю создания и приведем список всех версий.
Яндекс Браузер – приложение созданное на основе браузера Chromium, разработанное компанией Яндекс.
Впервые презентация произошла в первый день октября 2012 года на конференции Yet another Conference и через пол года эта разработка перетянула приличную долю трафика рунета – чуть больше 4%.
Идеи компании Яндекс зачастую перекликаются с новинками Google. Яндексу чтобы не отстать от поискового гиганта приходится пристально следить за его ходами. Поэтому многие сервисы в обоих компаниях зачастую достаточно похожи. Тоже касается и браузера. Яндекс приступил к планированию своего обозревателя сразу после выхода официального релиза браузера Chrome от Google.
Последней версией Яндекс Браузера является так называемая “бета-версия”. Раньше она называлась “альфа-версией”. Про то, где скачивать её написано в следующем пункте.
Чтобы узнать свою версию, нужно в настройках выбрать “Дополнительно” -> “О браузере”. Откроется страница с информацией.
Подробности
Данная функция окажется полезной для всех пользователей, ведь даже отличное знание правил языка не гарантирует столь же отличную невнимательность, чтобы заметить ошибки. А вот встроенный алгоритм справится с поставленной задачей, подчеркнув неправильно написанные слова и выражения, при этом предложив быстрый вариант для исправления.
Изначально она должна быть включена, но в действительности это не всегда так. Потому мы рассмотрим процедуру активации, которая выполняется вручную:
- Открыть браузер и кликнуть ЛКМ по трем горизонтальным линиям в правом верхнем углу экрана.
- В выпадающем списке выбрать пункт «Настройки».
- Открывается новое окно, выбираем в левой части пользовательского интерфейса вкладку «Системные».
- Прокручиваем страницу до пункта «Настройки языка и региона».
- Теперь кликаем на «Добавить язык» в верхнем блоке.
- Далее, выберите все языки, которые вы используете, из списка и вернитесь назад.
- Кликаем по той же кнопке, но в блоке «Проверка правописания».
- В новом окне выбираем галочкой добавленные ранее пакеты, чтобы встроенные алгоритмы начали работать.
- Перезапускаем программу.
Использование функции
Теперь проверка орфографии в браузере Яндекс включена, так что самое время убедиться в ее работоспособности. Удобнее всего открыть какую-нибудь социальную сеть или мессенджер и начать вводить сообщение. Если впечатать какое-нибудь слово или выражения неправильно, то оно выделится красной волнистой линией.
Включение проверки на ошибки в браузере Opera
Щелкаем по вот этому полю один раз правой кнопкой мышки:
В появившемся списке наводим курсор на «Настройки проверки орфографии» и нажимаем на «Проверять орфографию».
Затем нужно выбрать язык. Как правило, изначально браузер Опера настроен на английский. Это значит, что проверять правильное написание он собирается только в английских словах.
Если нам это не подходит, то нужно указать другой язык. Для этого снова щелкаем правой кнопкой по полю для ввода текста и наводим на пункт «Настройки проверки орфографии». В дополнительном списке нажимаем на пункт «Словари…».
Откроется новая вкладка с настройками языков. Щелкаем по «Добавить» слева внизу.
Появится небольшое окошко, в котором будет указан какой-то язык. У меня это «английский (Великобритания)».
Нажимаем на него и выбираем тот, который нужен для проверки правописания.
Теперь нажимаем на кнопку «ОК», после чего на «Готово» и закрываем вкладку с настройками.
Снова щелкаем по полю для ввода текста правой кнопкой мышки, наводим на «Настройки проверки орфографии» и выбираем добавленный только что язык (вверху).
Вот и всё! Для проверки попробуйте напечатать вот в этом поле слово с ошибкой:
Оно должно подчеркнуться красной волнистой линией. Для его исправления щелкните правой кнопкой мышки по слову и выберите подходящий вариант. Сразу после этого оно должно замениться на правильное.
Исправление ошибок при печати
В том случае, если в вашей программе для интернета уже включена и настроена проверка орфографии, то каждое слово, которое печатается неправильно, будет подчеркнуто красной волнистой линией.
Как это работает
. Например, я печатаю комментарий к какой-то статье в интернете и допускаю ошибку. Как правило, через несколько секунд после набора (если я продолжаю печатать), браузер ее обнаруживает и подчеркивает всё слово красной волнистой линией.

Как исправить ошибку
. Если слово отметилось такой вот линией, наведите на него курсор и щелкните правой кнопкой мышки. В верхней части появившегося списка обычно находятся правильно написанные слова. Если какое-то из них подходит, нажмите на него. «Проблемное» слово автоматически заменится тем, которые выбрали.

Обработка «Распознавание штрихкода с помощью утилиты Zbar» для Документооборот ред. 2 Промо
В связи с тем, что стандартный функционал программы «Документооборот» ред. 2.1 дает возможность распознавания штрихкодов только форма EAN-13, данная обработка — альтернативный способ для распознавания штрихкода в программе 1С: Документооборот ред. 2 с помощью утилиты Zbar, которая распознает в том числе и в формате Code 128 (один из стандартных штрихкодов кодирования документов, например, «Управление торговлей» ред. 11), а также с возможностью поэтапно проследить все действия от распознавания до прикрепления к документу или простой загрузки в каталоги файлов в базе 1С.
5 стартмани
Навигатор по конфигурации базы 1С 8.3 Промо
Универсальная внешняя обработка для просмотра метаданных конфигураций баз 1С 8.3.
Отображает свойства и реквизиты объектов конфигурации, их количество, основные права доступа и т.д.
Отображаемые характеристики объектов: свойства, реквизиты, стандартные рекизиты, реквизиты табличных частей, предопределенные данные, регистраторы для регистров, движения для документов, команды, чужие команды, подписки на события, подсистемы.
Отображает структуру хранения объектов базы данных, для регистров доступен сервис «Управление итогами».
Платформа 8.3, управляемые формы. Версия 1.1.0.85 от 10.10.2021
3 стартмани
Начинаем работу с spell-checker.ru
Добавляем проект

Доступно 2 алгоритма проверки. Родной алгоритм сервиса у меня лично вызвал много нареканий. Не знает множества слов. Но об этом ниже.
Зато бесплатно проверяет до 500 страниц.
Яндекс.Спеллер – это проверка с помощью одноименного сервиса Яндекса по проверке орфографических ошибок. Платная, но явно должна работать лучше родного сервиса, т. к. я ранее пользовался Яндекс.Спеллером для проверки орфографии.
Кодировка – можно ничего не менять.
Язык – для первого алгоритма проверки ничего нельзя изменить, для второго – можно выбрать русский или английский.
Указываем нужные настройки:

Опции – оставляем как есть. Можно также поставить 2 последние галки, если необходимо. Тут вроде все просто.
Список страниц – можно указать ссылку на файл sitemap.xml или задать вручную. Я выбрал первый вариант и вводил адрес карты сайта xml. Если у вас её нет или не знаете, что это такое, выбирайте ручной ввод адресов страниц.
У меня на этом блоге плагин YOAST генерирует по умолчанию файл индекса http://weareweb.ru/sitemap_index.xml (в нем нет ссылок на страницы, только еще на 2 xml-карты), но карта сайта со ссылками на посты находится тут http://weareweb.ru/post-sitemap.xml. Сервисом корректно воспринимается и то и другое.
Нажимаем «Далее».
Открывается страница с адресом http://spell-checker.ru/report/номер_отчета — тут будет отчет.
Отчет с ошибками будет доступен по этому адресу постоянно, а последующие действия со словами в нем сохраняются (что не может не радовать).

Пока что отчет подготавливается. Через какое-то время обновите страницу и увидите результат.
Платная проверка
Попробуем выбрать платную проверку:

Далее система посчитает стоимость, исходя из количества страниц:

К сожалению, тут я и застопорился, т. к. рассчитывал оплатить с помощью Вебмани. Кроме того, не показывается, сколько страниц уходит на анализ.
Configuration
Add the text in / :
To run the linter:
is configured using JSON file at the root of the project:
- , field
{
"excludeFiles": ,
"lang": "ru",
"fileExtensions": ,
"dictionary":
}
Advanced example:
{
"excludeFiles":
".git",
"yaspeller",
"node_modules",
"libs"
,
"format": "html",
"lang": "en",
"fileExtensions":
".md",
".css"
,
"report": "console", "html",
"dictionary":
// JSON comments
"someword1", // someword1 = someword1 and Someword1
"Someword2", // Someword2 = Someword2
"some(w|W)ord", // some(w|W)ord = some(w|W)ord and Some(w|W)ord
"Some(w|W)ord" // Some(w|W)ord = Some(w|W)ord
,
"ignoreText":
"<php\?*?\?>", // Shortly
"<php\?*?\?>", "g" // Longly
,
"ignoreTags": "code", "script",
"ignoreUrls": true,
"findRepeatWords": true,
"maxRequests": 5
}
| Property | Type | Details |
|---|---|---|
Сервисы позволяющие проверить пунктуацию в режиме онлайн
Перейдём к перечислению сервисов, позволяющих выполнить проверку верности расстановки запятых в Интернете онлайн.
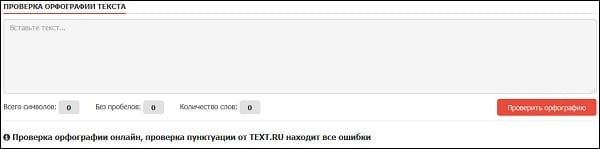
Сервис text.ru
Данный сервис text.ru среди всего богатства своих возможностей обладает возможностью проверки орфографии и пунктуации онлайн, выполняемой абсолютно бесплатно. Алгоритм проверки включает обнаружение опечаток, повторов слов, лишних пробелов, двух запятых, ошибок в согласовании и других лингвистических ошибок, что значительно упрощает работу автора с текстом.
- Для проверки текста на пунктуационные ошибки перейдите на указанный ресурс text.ru.
- Вставьте текст для проверки в соответствующее окно, после чего нажмите на красную кнопку «Проверить орфографию».
- Текст будет проанализирован сервисом, после чего ошибки будут подсвечены красным фоном с указанием вверху сути найденной ошибки.
- Также справа будут выведены результаты SEO-анализа текста.

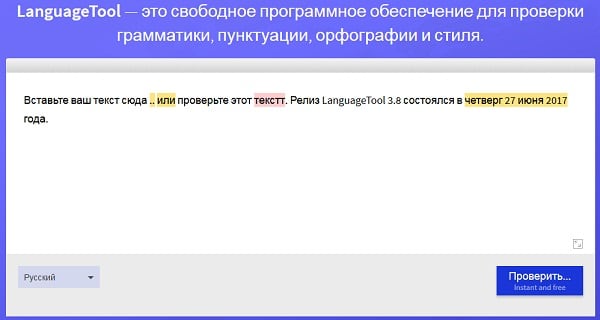
Ресурс languagetool.org
- Для работы с ресурсом перейдите на него, вставьте требуемый текст в соответствующее окно, и нажмите на синюю кнопку «Проверить справа».
- Проблемные места в тексте будут подкрашены светло-красным фоном, кликнув на который вы сможете ознакомиться с сутью ошибки и вариантами её исправления.

Сервис textis.ru
Сервис textis.ru также позволяет выполнить проверку запятых бесплатно. Его функционал похож на уже описанные онлайн-сервисы – вы переходите на данный ресурс, вставляете в соответствующее окно ваш текст (в окно «Вставьте ваш текст сюда), а затем жмёте на кнопку «Проверить».
При этом качество проверки находится на довольно среднем уровне, существенно уступая уже упомянутым сервисам text.ru и languagetool.org.

Сайт online.orfo.ru
Это один из самых известных и популярных сервисов в Рунете, позволяющих выполнить анализ пунктуации онлайн.
- Работа с ним однотипна с уже описанными сервисами – переходите на сайт online.orfo.ru.
- Вставляете в соответствующее окно нужный вам текст, а затем жмёте на «Проверить».
- Проблемные места в вашем тексте будут подкрашены розовой кривой линией.

Инструмент grammarcheckforsentence.com
Для англоманов и любителей английского языка также могу порекомендовать сервис grammarcheckforsentence.com. Это один из наиболее популярных англоязычных инструментов для проверки грамматики и пунктуации, которые можно найти в сети.

Рабочее окно сервиса grammarcheckforsentence.com
Принцип его работы схож с другими сервисами описываемого мной ряда – вы переходите на ресурс, вставляете в соответствующее окно ваш англоязычный текст, а затем жмёте на кнопку «Check».









