Как сделать баннер онлайн, быстро и бесплатно
Содержание:
- Bannerboo
- Создание баннера с помощью графических редакторов
- Создание рекламного баннера для сайта
- Что такое баннер и как он работает
- Как создать баннер для сайта
- Рекомендации по созданию наиболее эффективных баннеров
- Pixlr
- Bannerwise
- Как Google Web Designer упрощает рабочие задачи
- Как сделать баннер ссылкой
- Adobe Spark
- Создаем баннер онлайн
- Как сделать баннер для сайта
- Venngage
Bannerboo
Цена: . Расширенный функционал от $9,99 в месяц.
 Онлайн-сервис по созданию баннеров
Онлайн-сервис по созданию баннеров
До этого мы с вами рассматривали сервисы, предназначенные для создания в первую очередь графических изображений. А если готовый баннер планируется встраивать в код сайта, то гораздо удобнее заранее сделать его в виде HTML-кода. В этом случае вам потребуется всего лишь воспользоваться специальным плагином для размещения рекламы. Но как же это все реализовать? Очень просто – обратившись к платформе Bannerboo.
Если впервые посмотреть на интерфейс сайта, то может сложиться такое впечатление, что создать качественный баннер с помощью встроенных инструментов практически нереально. Но это не так. Во-первых, потому, что сервис предлагает несколько десятков уже готовых макетов, причем как горизонтальных, так и вертикальных. А во-вторых, вам не придется обладать какими-то дизайнерскими навыками. Единственная задача – перемещать объекты на нужные места.
Также есть возможность использовать уже готовые картинки, если они вас устраивают, или загрузить собственные изображения. Вы самостоятельно можете менять размер баннера, делая его более заметным и крупным. Но хотим заметить, что при работе с пробной подпиской на готовом изображении всегда будет находиться водяной знак сервиса. Для того, чтобы от него избавиться, понадобится перейти на PRO-версию (стоимость – от 3$ в месяц),
Создание баннера с помощью графических редакторов
Небольшая программка Banner Maker Pro поможет в создании анимированных простых баннеров. Интерфейс у нее довольно понятный. Ограниченный функционал так же не особо радует глаз. Создать баннер онлайн gif на нём всё же можно.
Ulead Gif Animator является более функциональным приложением. Возможностей предоставляет больше, но по управлению – сложная. Если вы хотите сделать нечто индивидуальное и самостоятельное, придётся потратить время на освоение всех доступных инструментов.
Banner Designer Pro — профессиональный софт, с его помощью вы сможете разработать практически любой баннер. Проекты этого приложения можно продавать заказчикам. Конечно, интерфейс программы элементарным не назовешь, но зато по доступным возможностям она даст фору любому конкуренту.

Создание рекламного баннера для сайта
Для начала поменяйте язык на русский:
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:
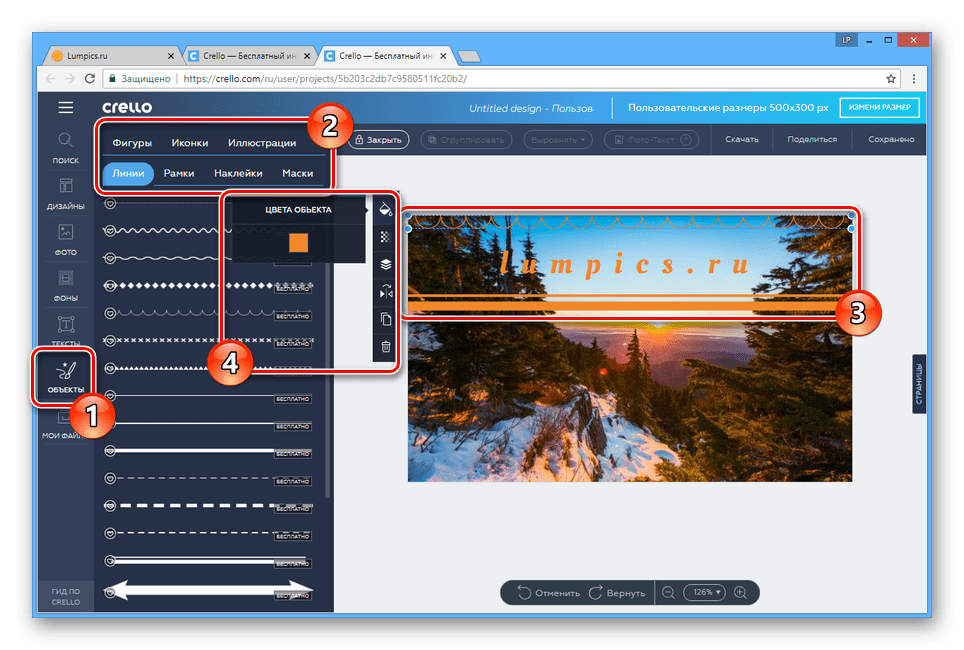
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:
Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):
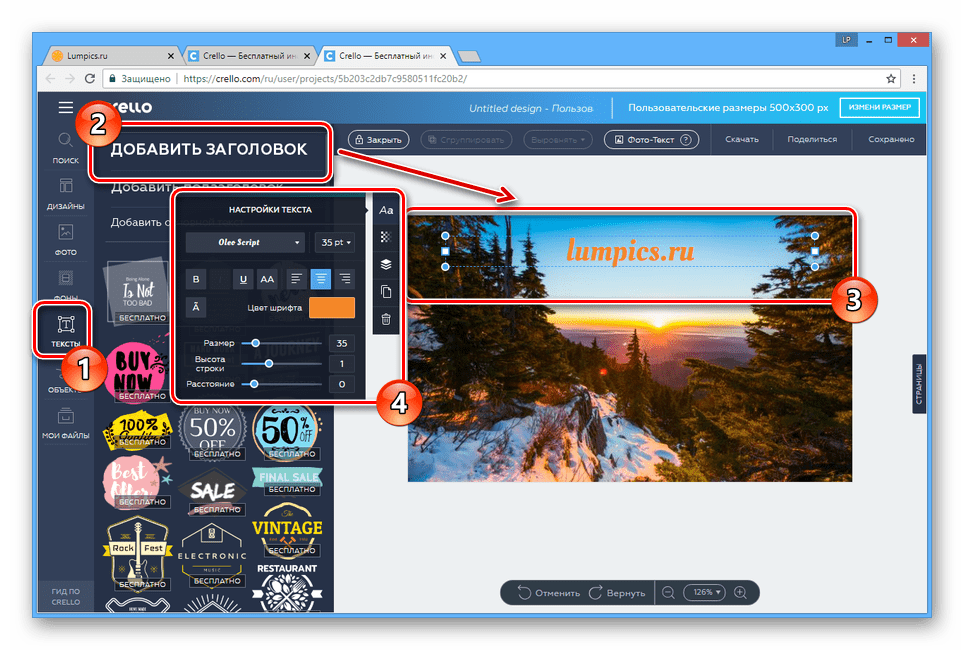
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):
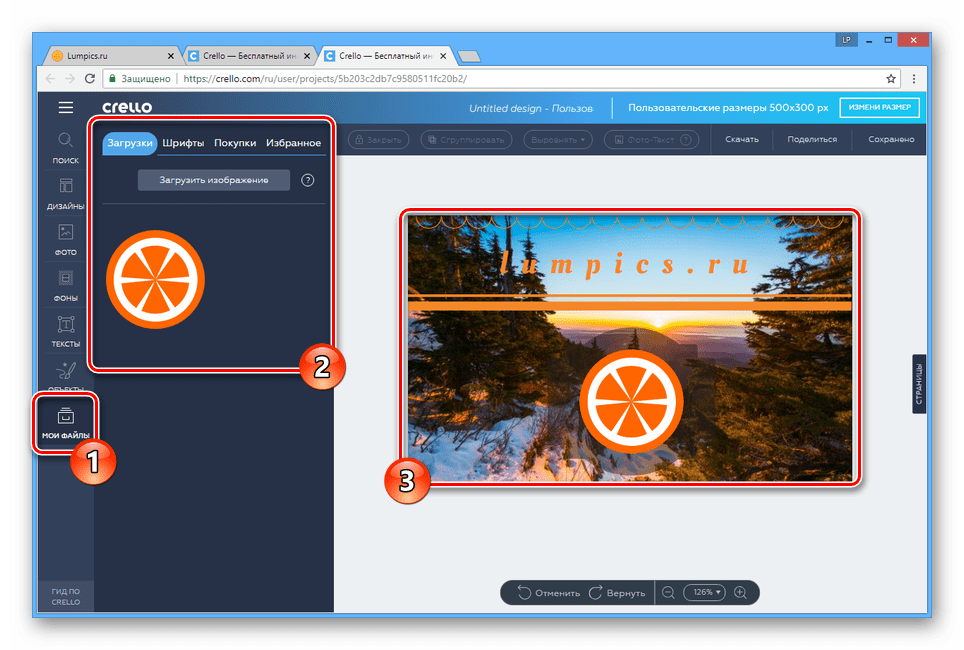
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:
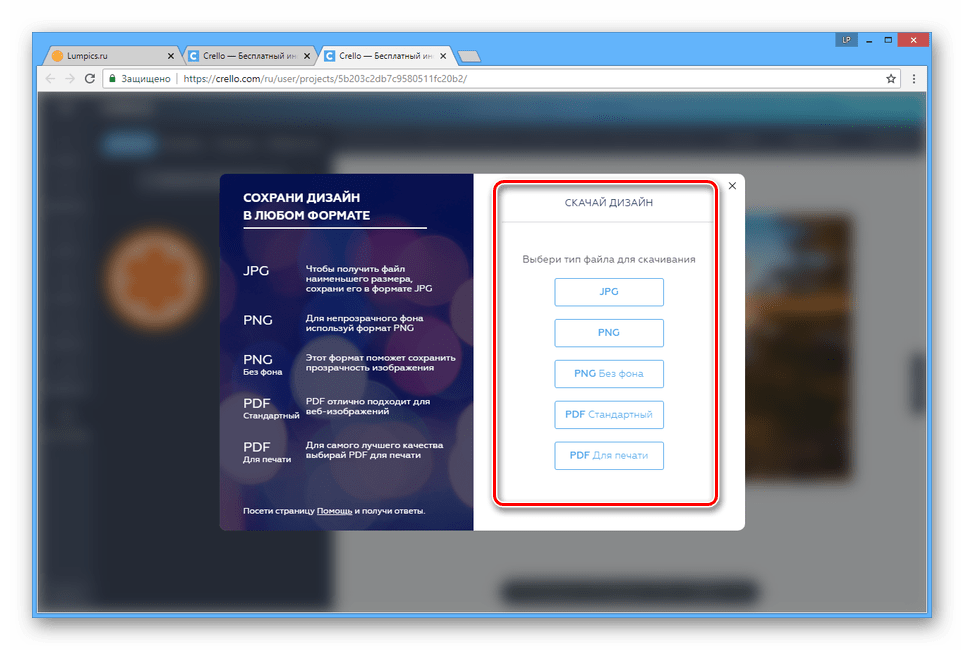
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):
Что такое баннер и как он работает
Что такое баннер сайта сегодня знает практически каждый. Такая реклама появилась вместе с распространением Интернета. И хотя ещё 10 лет назад она выглядела и подавала информацию иначе, чем сегодня, функции баннеров остались практически неизменными.
Баннер – это графическое изображение с текстом или без него
Оно даёт представление посетителям сайта о компании или продукте, привлекает их внимание, предлагает совершить покупку. К тому же, по клику пользователь легко может перейти с рекламного блока на страницу ресурса, который его заинтересовал
Стоит начать с простого: как сделать статистический баннер для сайта. Это вид креатива, в котором все детали неподвижны и отображаются одновременно. Анимированный же баннер будет выглядеть интереснее и привлечёт больше внимания посетителей ресурса, однако и делать его сложнее Такой Html5 баннер – это динамичное изображение с большим количеством возможностей.
Видов баннеров настолько много, что подробно и по пунктам мы расскажем о них в следующем разделе. Возможности современных инструментов позволяют добавить в любой креатив активные ссылки, переход на профиль в соцсетях или даже на канал YouTube.
Может показаться, что создать баннер самостоятельно сложно. И это потребует много знаний и умений, которыми рядовой пользователь не обладает. Но это не всегда так. Сегодня существует масса возможностей, позволяющих нарисовать рекламный блок и разместить на нём всю необходимую информацию самостоятельно, даже если вы не специалист в графических редакторах и не способны писать код Html. Сегодня реально даже создание баннеров онлайн бесплатно, при котором можно сделать верстку баннера за считанные минуты.
Где взять идеи и какими программами воспользоваться? Что такое Html5 баннер? Как сделать дизайн самостоятельно? Обо всём этом поговорим далее, но сначала давайте разберёмся с азами визуальных искусств, а именно – что должен содержать баннер?
Дизайн баннера для сайта всегда включает в себя:
- изображение, которое может быть статическим или динамическим, состоять из нескольких кадров различного содержания;
- рекламный текст;
- активную ссылку, кнопки перехода на соцсети и другие ресурсы.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS

Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина

Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр«.
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator

Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:

Easy GIF Animator Pro

Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:

Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Рекомендации по созданию наиболее эффективных баннеров
Чтобы красивый баннер для сайта приносил прибыль и новых клиентов, рекомендуем воспользоваться следующими советами профессионалов:
Изображения для рекламного блока должны быть не шаблонными, привлекающими внимание, но не вызывающими негативных или неоднозначных реакций. Содержание картинки желательно подбирать понятное каждому
Графические файлы должны быть качественными, идеально подобранными по размеру.
Если вы создаёте рекламный блок самостоятельно, убедитесь, что код баннера для сайта написан правильно. В нём должна быть и картинка, и адрес ссылки, на которую ведёт реклама.
Рекламные баннеры на сайт должны запоминаться, мотивировать сделать клик по ним. И изображения, и текст должны вызывать интерес, чтобы посетитель захотел увидеть продолжение.
Добавляйте на изображение уникальные детали, которые сделают вашу компанию или сайт узнаваемыми онлайн и офлайн. Например, используйте ваш логотип в баннере на сайт. Размеры элемента очень важны, так как слишком маленькая картинка может рябить в глазах и быть нечитаемой. Обратите внимание на формат самого баннера при добавлении подобных элементов.
В рекламном блоке может не быть текста. Но желательно добавить несколько строк, которые зацепят внимание посетителя. Оставляйте только лаконичные послания.
Рекламный блок нужно размещать только на ресурсах с вашей целевой аудиторией. Для каждой группы посетителей можно разработать свой вид креатива. Тогда он лучше сработает. Ведь то, что понравится подросткам и молодым людям, совсем не заинтересует людей 40-50 лет.
Не забудьте на видном месте поместить ссылку на ваш ресурс или странички в соцсетях, чтобы пользователь точно знал, куда нажимать для совершения покупки или получения подробной информации о вашем предложении.
Используйте шрифты, которые легко читаются. Позаботьтесь о том, чтобы текст не «резал» глаз своим оформлением, цветом, текстурой и другими характеристиками. Так, например, не стоит писать красным цветом на синем фоне. Юзабилити сайта и баннера на нём сильно влияет на поведение посетителей на ресурсе.
Помните, интерактивный баннер html5 порой выглядит более презентабельно, чем статичное изображение с текстом. Поэтому постарайтесь, чтобы ваш рекламный блок был не только красивым, но и оформленным с учётом современных тенденций. Чтобы раскрыть все преимущества магазина с широким ассортиментом можно использовать динамический баннер. Пример такого креатива – слайдер с популярными товарами.
Теперь вы знаете, как сделать баннер для сайта самостоятельно. Не бойтесь ошибиться. Вёрстка баннера не так сложна, как кажется на первый взгляд. С любой программой можно разобраться благодаря большому количеству обучающих материалов в Сети. А чтобы реклама приносила больше клиентов и прибыли, продумайте, что вы хотите ею сказать, какие изображения для баннеров на сайте будут уместнее всего.
Pixlr
Pixlr — это еще один популярный сервис для создания своих баннеров. Есть две версии приложения – Pixlr Advanced и Pixlr Playful. Разница заключается в том, что pixlr Advanced – это практически полный аналог Adobe Photoshop, при этом доступный в браузере. Обладает большим функционалом и при достаточном уровне умений вы можете самостоятельно создавать крутой дизайн.
Pixlr Playful дает меньший функционал, но при этом прост в освоении и удобен для создания красивых баннеров.
В бесплатной версии у вас будет доступно ограниченное количество фильтров, стикеров и дизайнов, в то время как в полной версии за 4$ в месяц вы получите доступ ко всему арсеналу графики, а также избавитесь от рекламы.
Bannerwise
Цена: .
 Bannerwise – онлайн-сервис по созданию профессиональных баннеров
Bannerwise – онлайн-сервис по созданию профессиональных баннеров
Начнем с того, что Bannerwise – это, по заявлениям разработчиков, платформа, предназначенная для создания баннеров с применением уже готовых шаблонов. И перед тем, как протестировать все возможности редактора, придется выполнить несложную регистрацию. Вас попросят ввести все данные вручную (электронную почту и пароль), или воспользоваться быстрой авторизацией посредством аккаунта Google или Facebook.
Если говорить о бесплатности сервиса, то на тестирование всех возможностей дается 7 дней, по истечении которых вы должны решить – покупать платную подписку или искать другой похожий сервис.
Нужно отдать должное, но доступных инструментов в редакторе предостаточно. Как уже было отмечено, все завязано на использовании уже готовых шаблонов. Вам останется только немного изменить фон, выбрать оптимальный шрифт и добавить нужную информацию.
По количеству предлагаемых возможностей и макетов можно сделать вывод, что с помощью данного редактора без проблем удастся создать баннер для своей рекламной кампании. И полученный результат не стыдно будет показать на своем сайте или в рекламе на YouTube. Сервис также предлагает разные виды кнопок (к примеру, «Купить», «Заказать», «Оформить» и так далее).
Как Google Web Designer упрощает рабочие задачи
— Представьте, что ваш клиент хочет запустить акцию или флайт, вот прямо сейчас, потому что сейчас у него есть на это возможность или он хочет посоперничать с внезапно активизировавшимся конкурентом. Мы можем ускорить процесс создания такой рекламной кампании, быстро собрав баннер и опубликовав его.
— Если ранее опубликованный баннер не соответствует требованиям площадки, то мы можем быстро его поправить и опубликовать в рекламной кампании еще раз. Исходники у нас есть. Такое может потребоваться в тех случаях, когда наша реклама должна уже транслироваться, но модерация по каким-либо причинам остановила их показ.
— Вы самостоятельно сможете создавать такие баннеры, тем самым упростив решение задач клиента. Над задачей будете работать только вы и ваш клиент напрямую — это ускорит процессы согласования и запуска.
— Можно проводить А/В тесты, анализировать поведение и реакцию нашей аудитории, обновлять баннеры так часто, насколько это требуется, чтобы увеличить показатели эффективности рекламы.
— Теперь, благодаря GWD, совсем не обязательно владеть JavaScript, CSS и HTML для того, чтобы создать баннер HTML5.
— Интерфейс интуитивно понятен. Например, если вы уже знакомы с интерфейсами Adobe Photoshop и Illustrator, то разобраться в интерфейсе GWD вам будет еще проще.
— Приложение бесплатное и постоянно обновляется. Дополнительную информацию об использовании GWD и его функциях можно найти в . Она доступна и на русском языке.
Как сделать баннер ссылкой
Довольно простая задача, но у многих начинающих веб-мастеров возникает затруднение при ее решении.
Баннер делается ссылкой как любое другое графическое изображение. Для этого загрузите его на любую страницу своего сайта.

После загрузки в настройках отображения файла в поле «Ссылка» выберите «Произвольный URL» и в поле ниже вставьте свою ссылку.
После вставки баннера в запись, в режиме «текст» вы получите его HTML код, который можно разместить в любой части своего или сайта-донора.

Обратите внимание, чтобы рекламируемая страница открывалась в новом окне, к ее ссылке добавьте атрибут target=»_blank», как на картинке. Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением
Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает 🙂
Тем, кому я помог создать баннер для своего сайта, предлагаю поделиться здесь своим творением. Просто скопируйте его HTML код в форму комментария. Дополнительная реклама вашему сайту не помешает :-).
Adobe Spark
- Интерфейс на русском языке: нет.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от 9,99 $ в месяц.
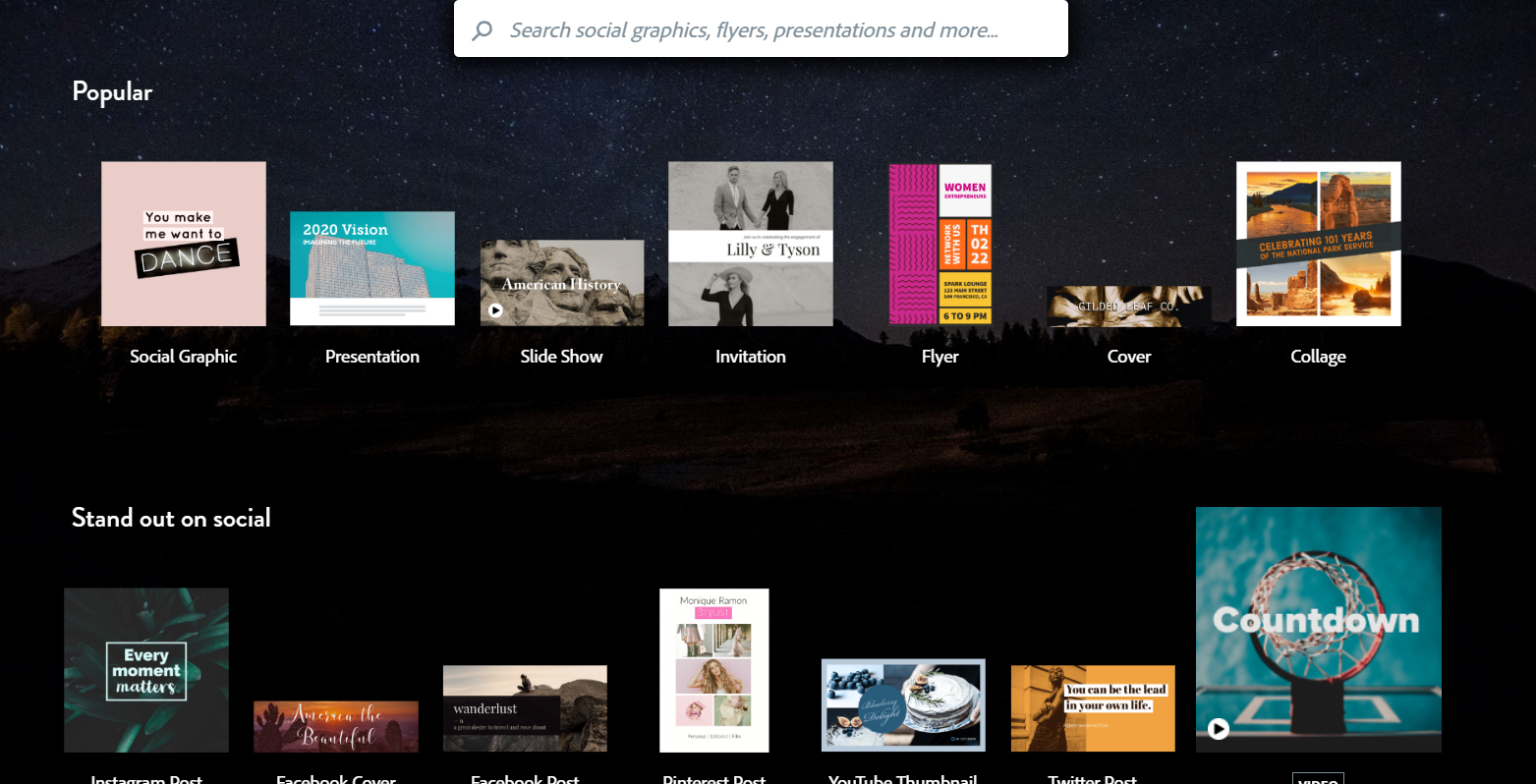
Adobe Spark — это веб-приложение, им можно пользоваться с десктопа, также есть версия для iOS. У приложения три основных назначения:
- Создание графического контента.
- Создание видеороликов.
- Верстка веб-страниц.
Сервис позиционирует себя как инструмент для тех, кто не обладает навыками работы в сложных графических редакторах. Проверим, насколько легко с его помощью создать баннеры.

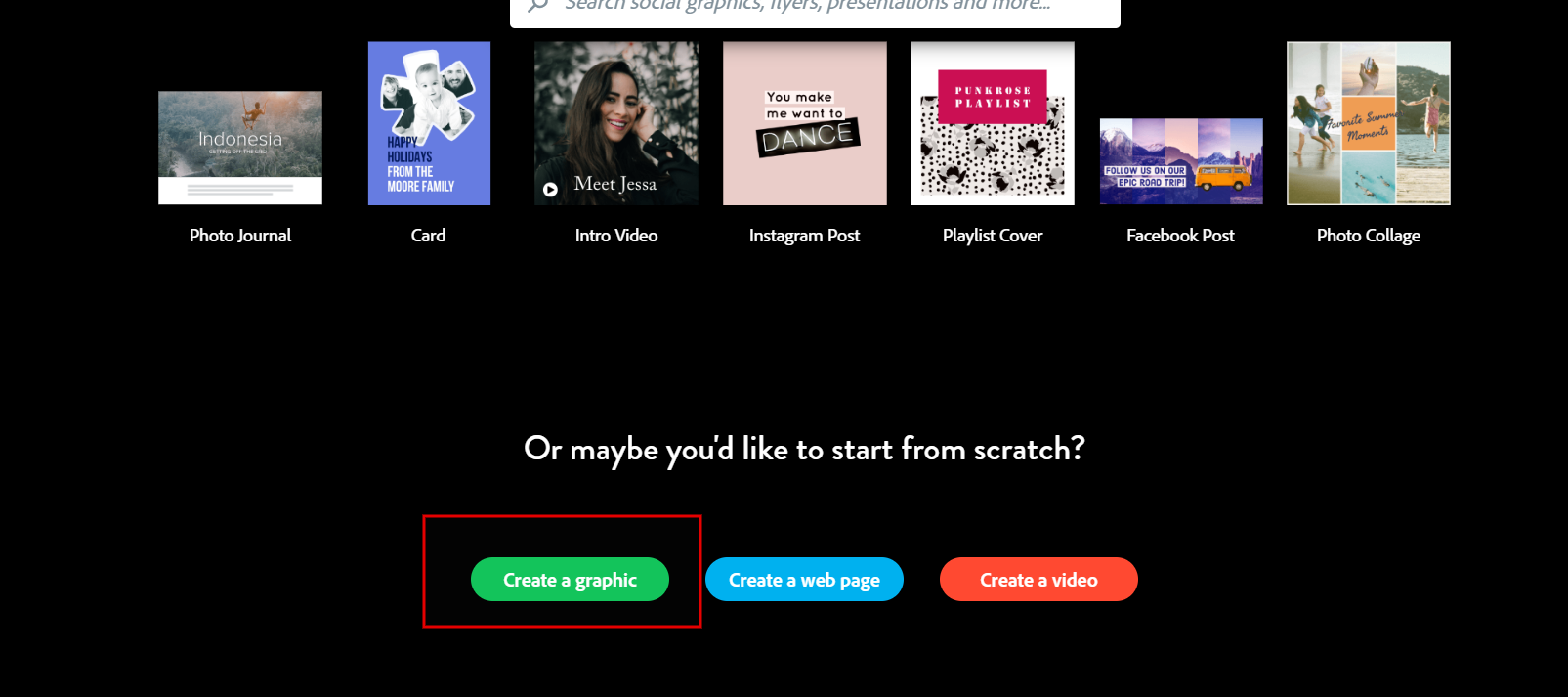
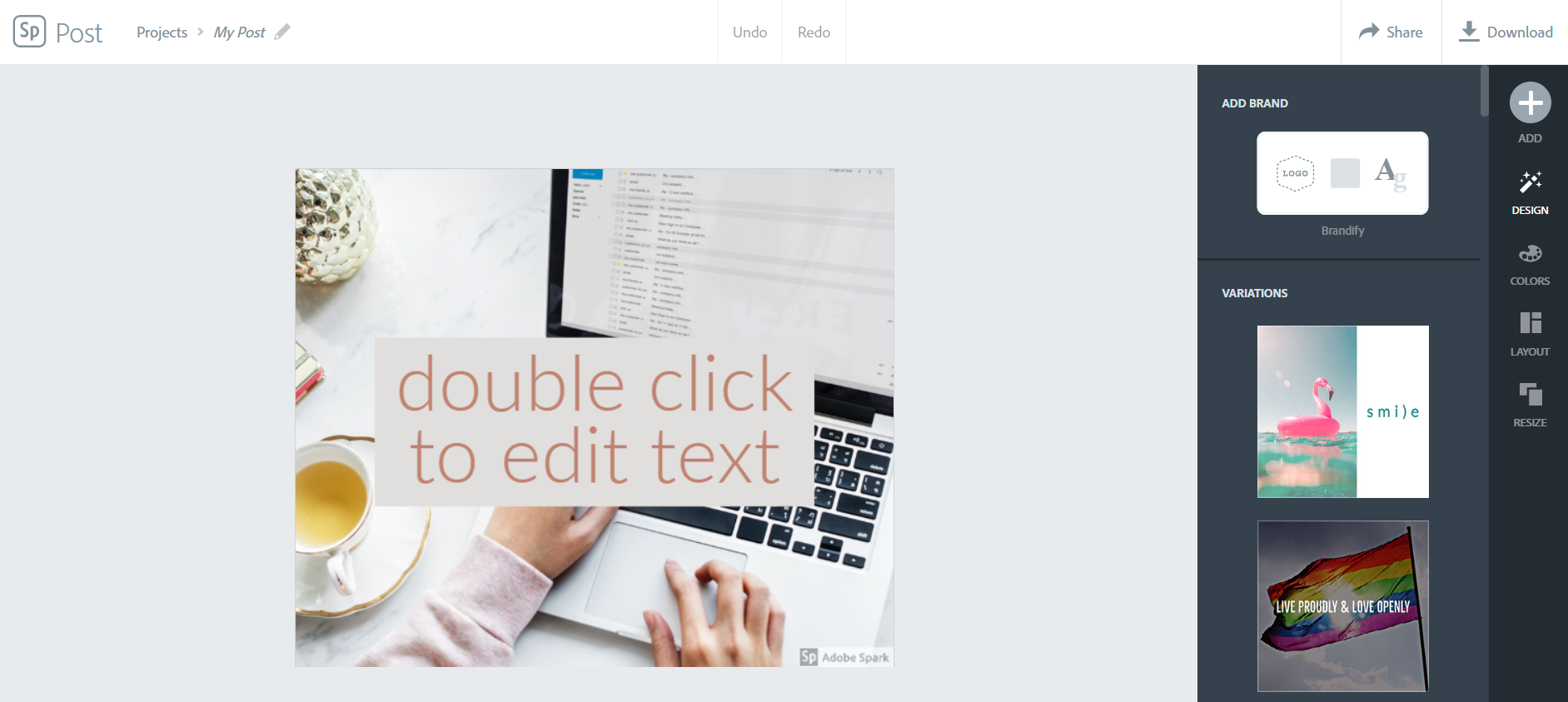
Спускаемся вниз страницы, нажимаем Create a graphic.

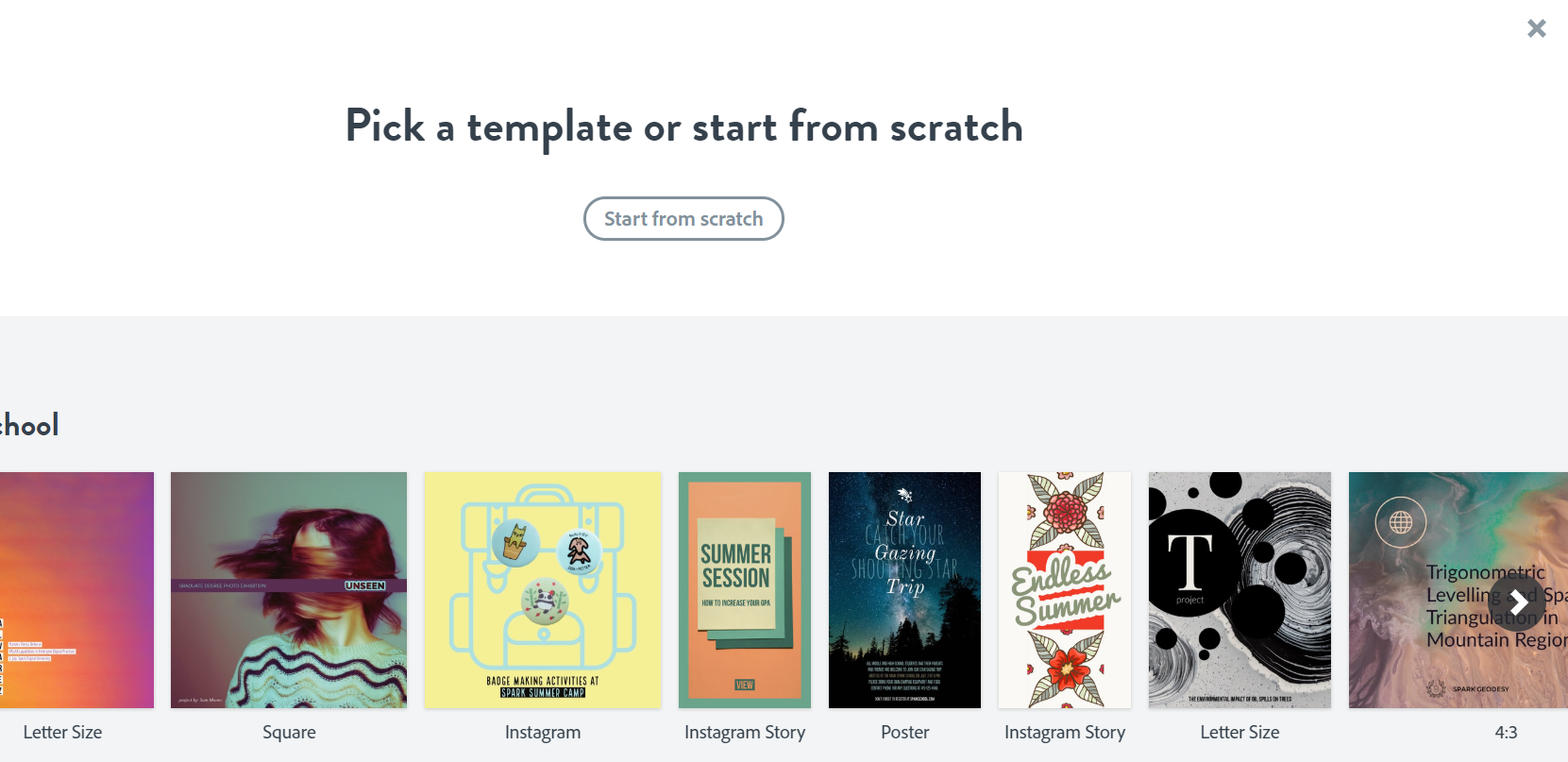
Сервис предлагает воспользоваться шаблонами, но мы будем создавать баннер самостоятельно, поэтому нажимаем Start from scratch.

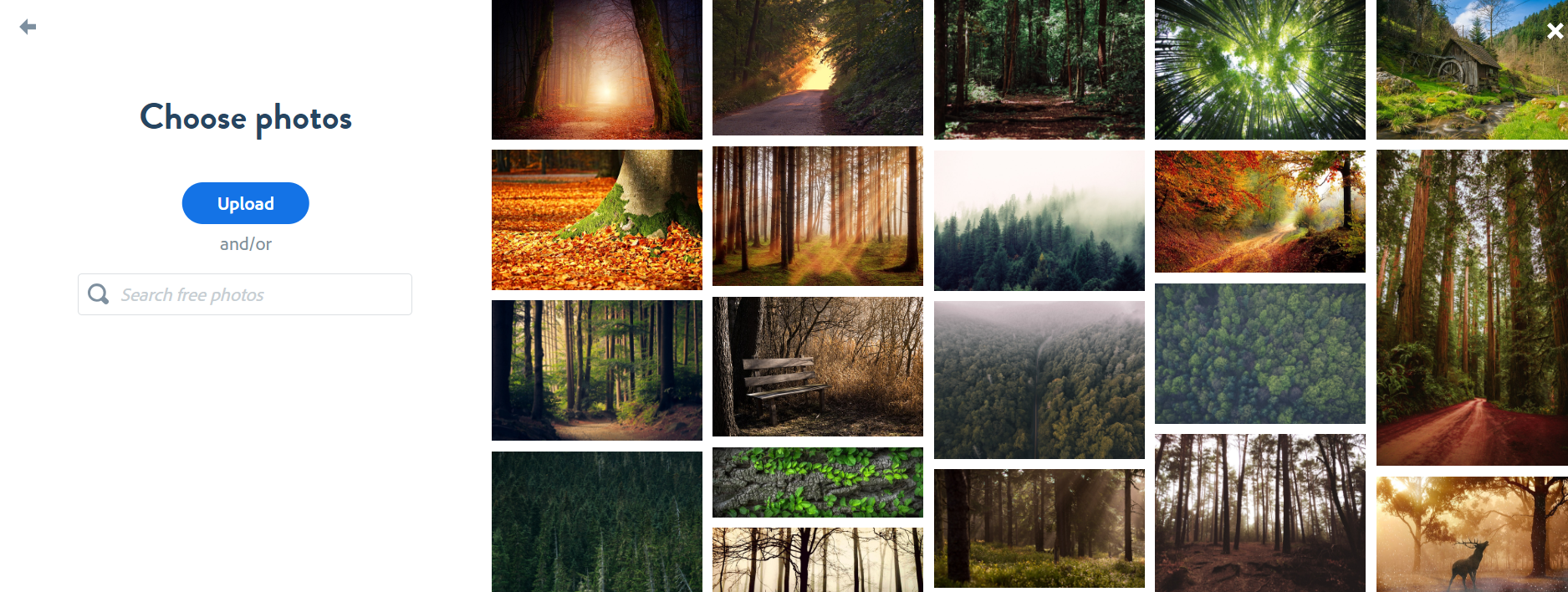
Теперь нужно выбрать размер. Мы будем вводить параметры вручную, поэтому выбираем Custom и вводим значения ширины и высоты. Затем открывается библиотека изображений. Можно использовать что-то из выборки или ввести запрос в поисковую строку, чтобы система подобрала подходящие картинки. Также можно загрузить фото с компьютера, нажав Upload.

Переходим в редактор.

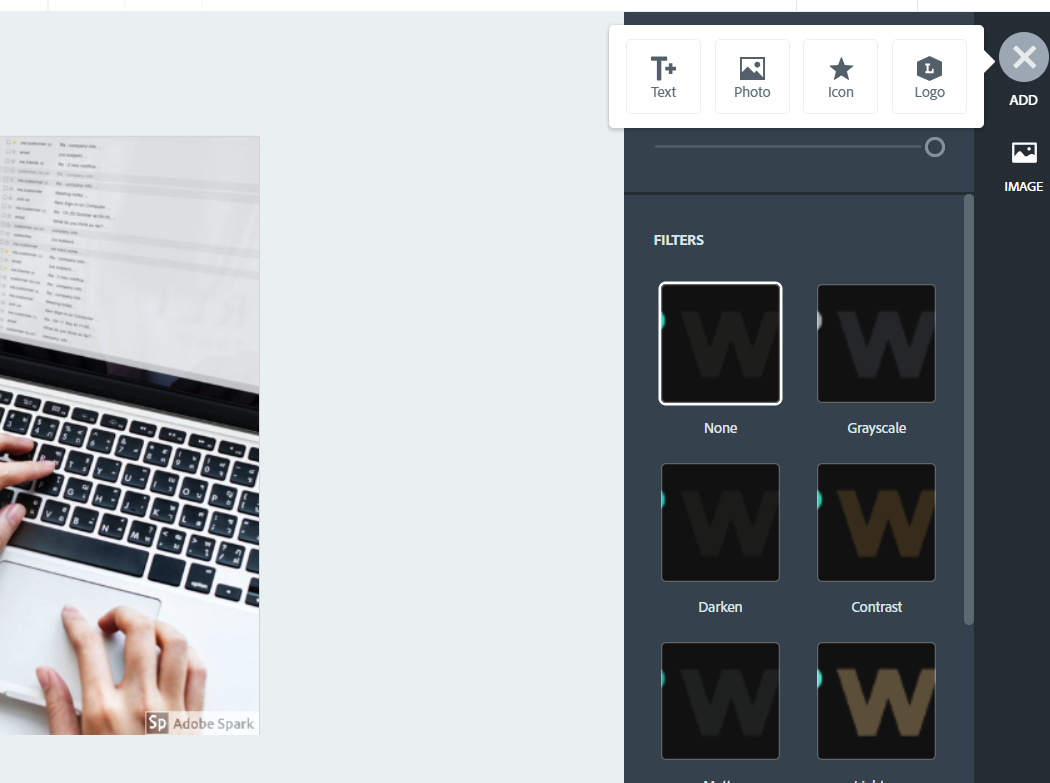
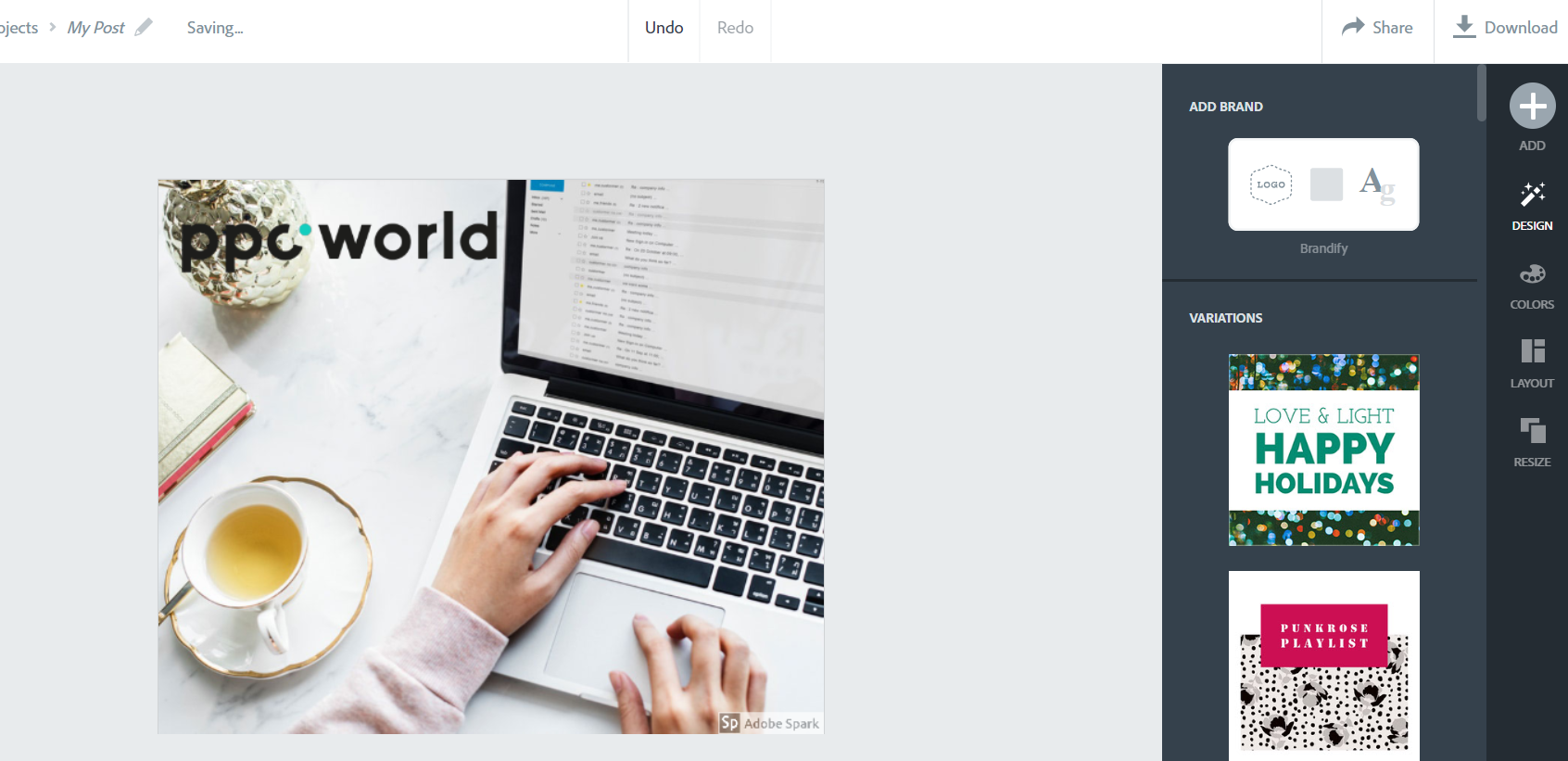
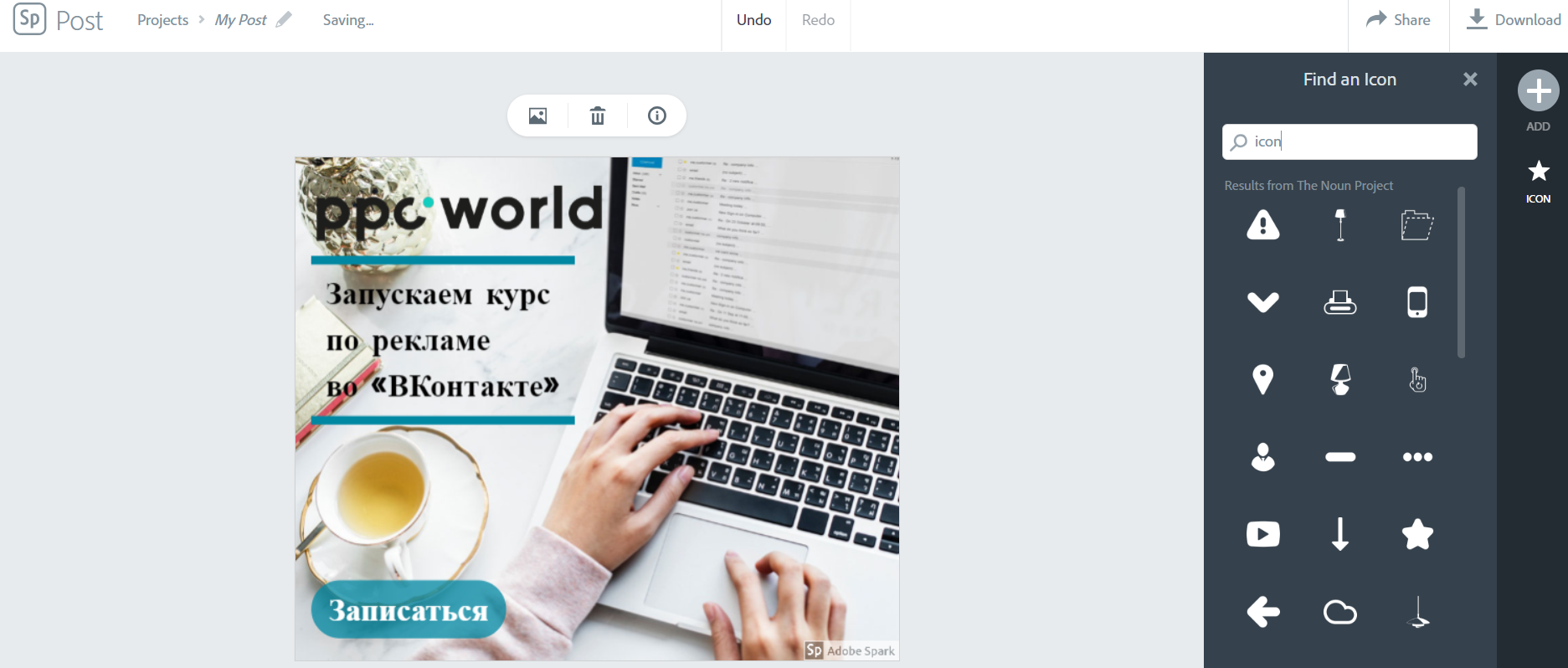
Начнем с логотипа. Чтобы загрузить его с компьютера, нажимаем на круглый значок с плюсом и выбираем Photo.

Затем выбираем расположение логотипа и корректируем размер.

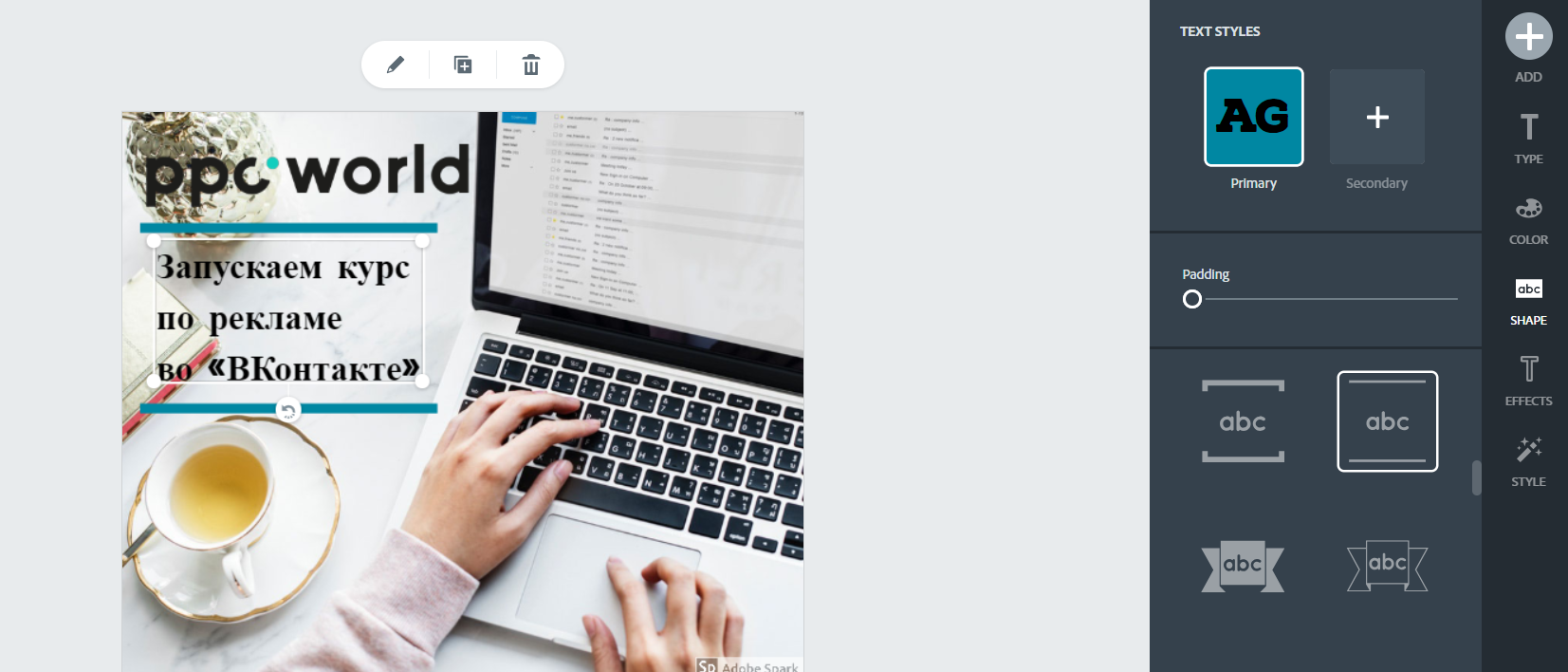
Теперь добавим текст. Для этого нажимаем ту же круглую кнопку с плюсом и выбираем Text. Здесь интерфейс не такой простой и понятный, как в предыдущем сервисе, чтобы откорректировать каждый параметр (цвет, стиль шрифта, задний фон и т. д.), приходится заходить в разные вкладки на панели сбоку справа. Например, мне долго не удавалось понять, как сделать задний фон текста прозрачным. Оказалось, что фон текста редактируется во вкладке Shape. Зато набор инструментов этого редактора гораздо шире, здесь много интересных возможностей и функций.

Осталось добавить кнопку. Для этого снова нажимаем круглый значок с плюсом, выбираем Icon. Там много форм и размеров, выберем прямоугольник со скругленными краями. В этот раз кнопка будет не со стрелкой, а с призывом к действию. Пишем текст, накладываем на кнопку и выбираем цвет букв.

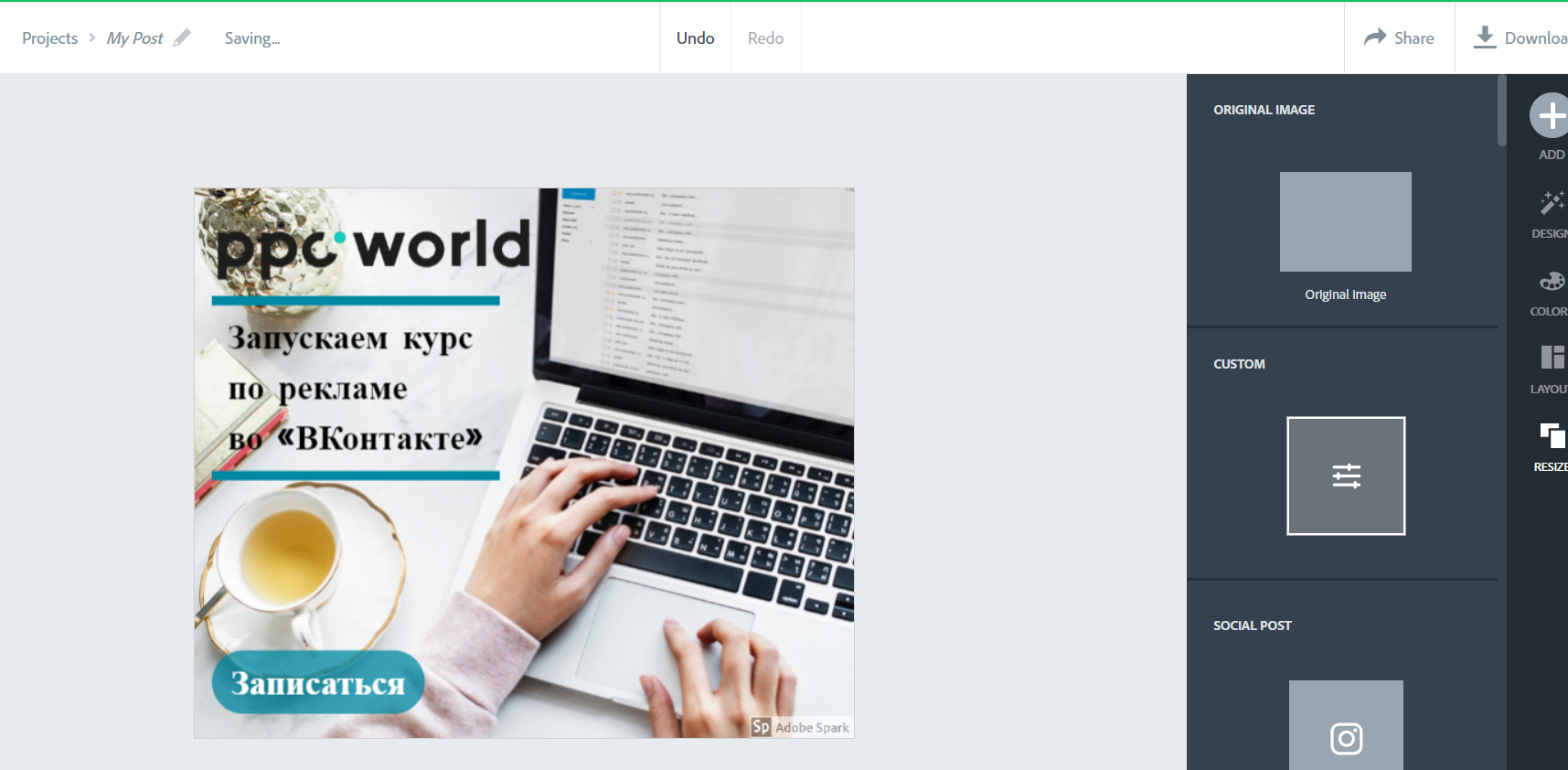
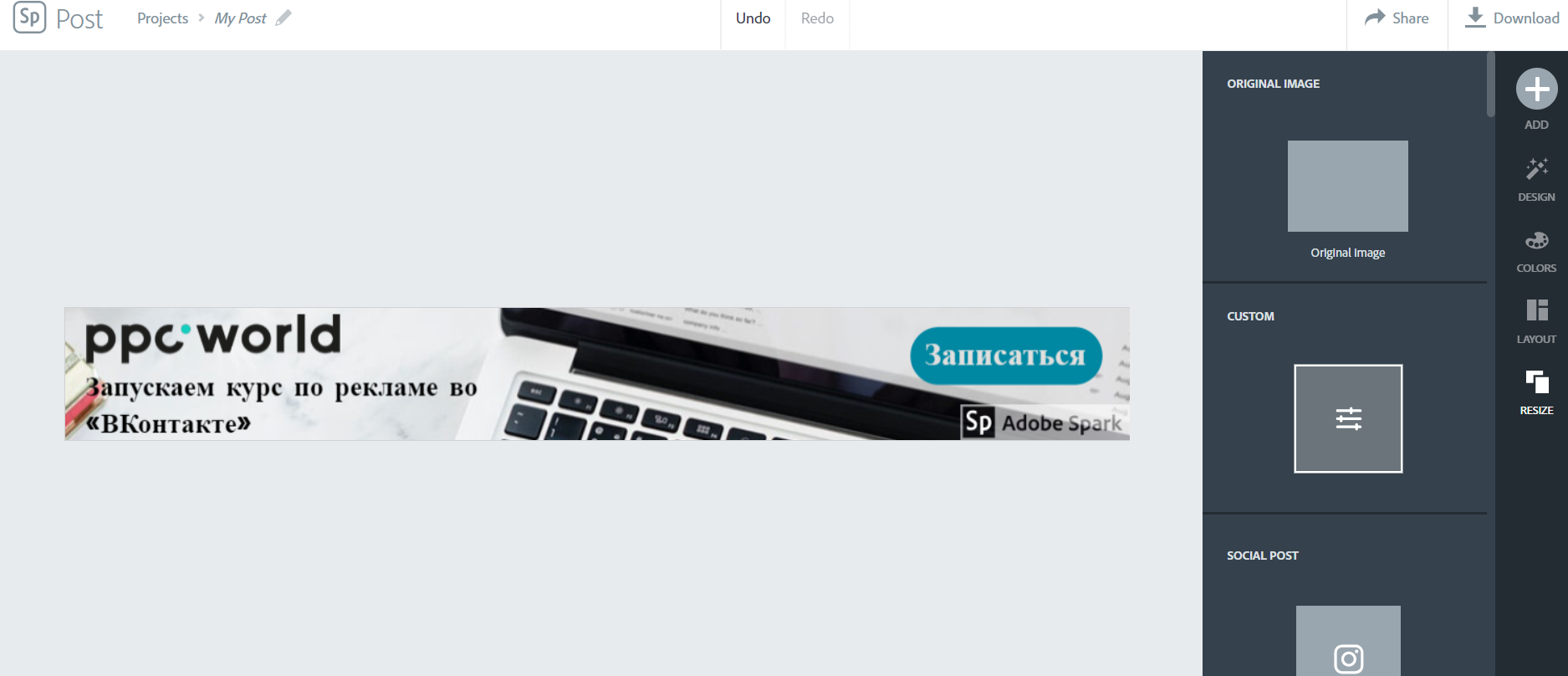
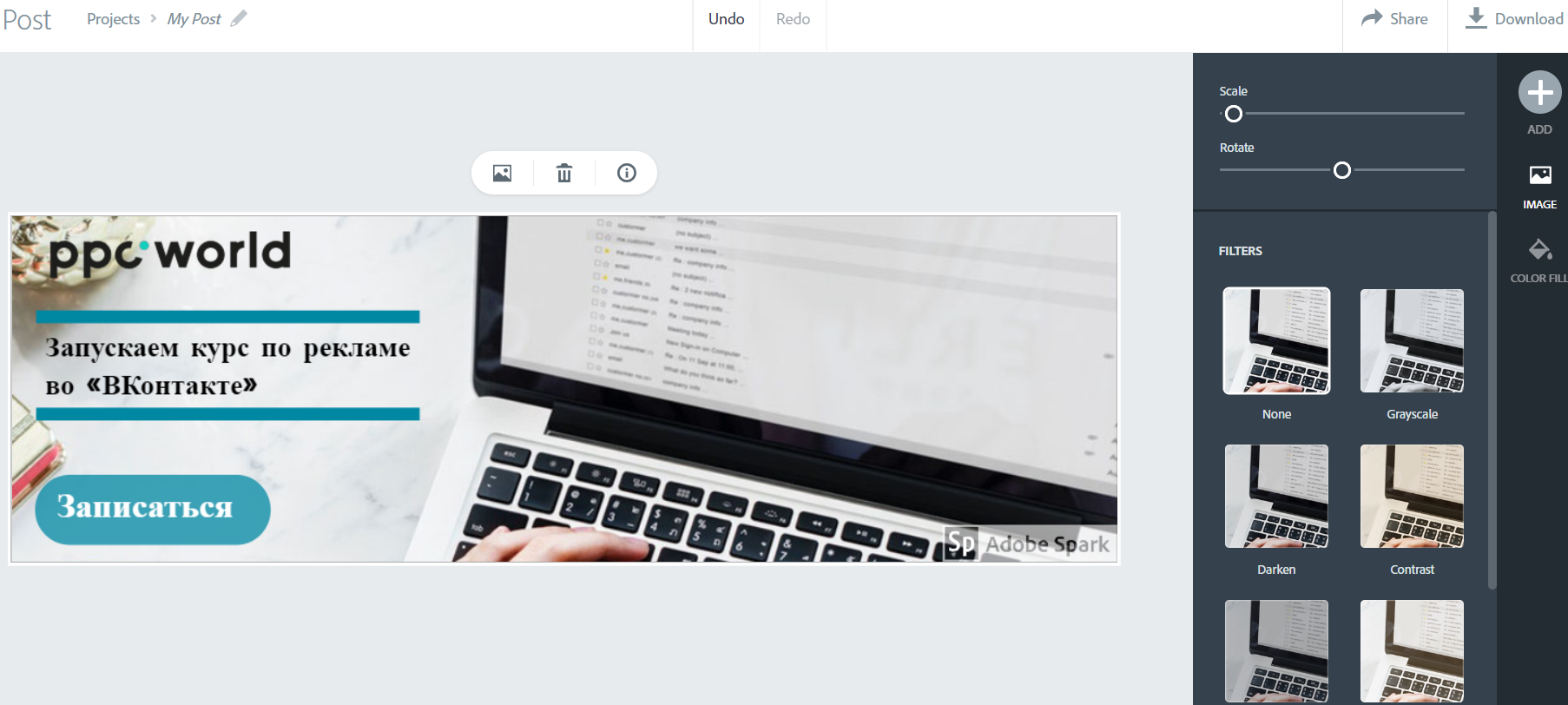
Сохраняем, нажав Download справа вверху. Когда один баннер готов, можно оставить макет и поменять размеры, перейдя во вкладку Resize на правой боковой панели и выбрав вариант Custom.

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Большой мобильный баннер 320×100
Теперь о плюсах и минусах.
Плюсы
- В графическом редакторе много инструментов и возможностей. Например, есть инструмент «Пипетка», фильтры, интересные визуальные эффекты для текста и т. д.
- Большая часть функций и возможностей в бесплатном доступе.
- Если нужно создать несколько похожих баннеров разного размера, нет необходимости каждый раз начинать заново. Можно открыть уже имеющийся макет и просто поменять размеры холста и элементов баннера.
- Огромная библиотека изображений, иконок и прочих элементов.
- Если вам сложно подбирать сочетания цветов, у сервиса есть готовые палетки. В них объединены цвета, которые красиво сочетаются друг с другом.
Минусы
- Нет русскоязычной версии, и сам интерфейс простым не назовешь, нужно время, чтобы к нему привыкнуть, разобраться с инструментами и найти нужные функции.
- Adobe Spark на каждый проект накладывает свой логотип в нижнем левом углу. Он небольшой, полупрозрачный, но его все равно видно. Конечно, его можно обрезать или закрасить в любом другом фоторедакторе, но на это потребуется дополнительное время. Есть возможность один раз убрать логотип, потом эта функция становится платной.
- Нельзя один раз поместить изображения в медиатеку и потом использовать, нужные картинки приходится каждый раз загружать заново.
В веб-приложении Adobe Spark удобно создавать баннеры разных форматов. Вначале придется потратить некоторое время, чтобы разобраться с интерфейсом и создать первый баннер, но потом нужно будет лишь изменить размеры и переместить элементы, если необходимо.
Создаем баннер онлайн
Ввиду высокой востребованности баннеров существует немало онлайн-сервисов, позволяющих создавать подобные файлы. Однако лишь некоторые веб-сайты достойны внимания.
Способ 1: BannerBoo
Данный онлайн-сервис, как и большинство подобных ему, предоставляет вам набор бесплатных услуг, позволяющих создать баннер с минимальными усилиями. Однако, если вам нужна профессиональная работа, придется приобрести одну из платных подписок.
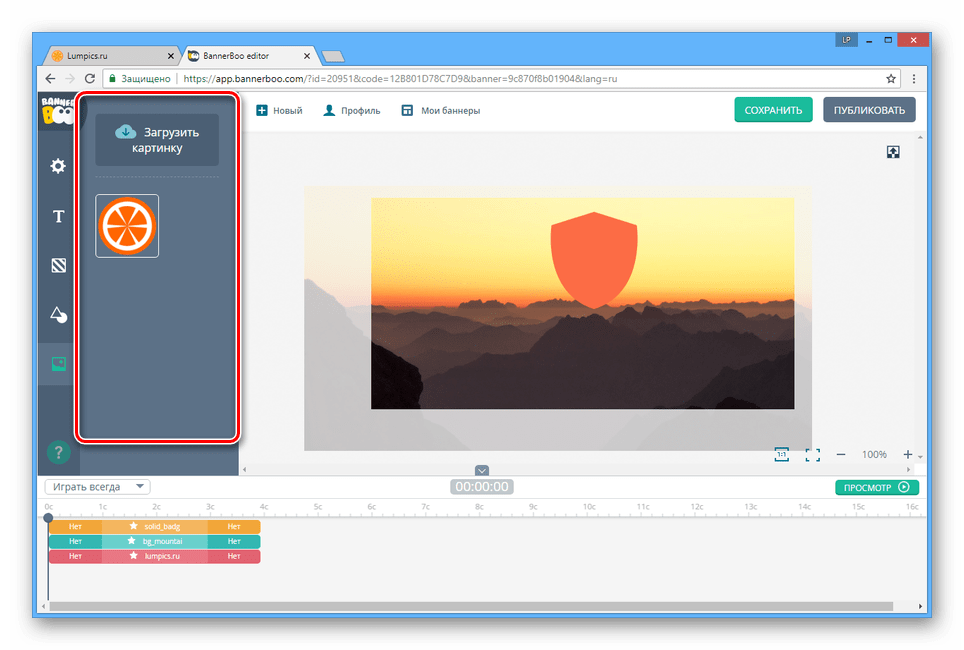
Подготовка
Создание
Далее речь пойдет непосредственно о редактировании баннера.
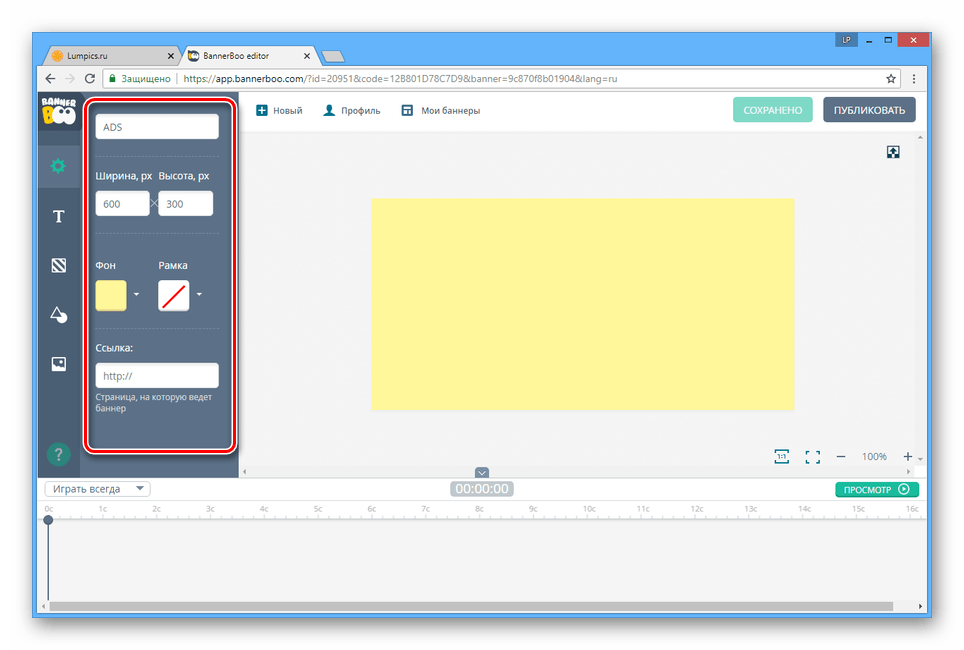
- Используйте вкладку «Настройки», чтобы менять цветовое оформление баннера. Тут же можно добавить гиперссылку или изменить размеры.

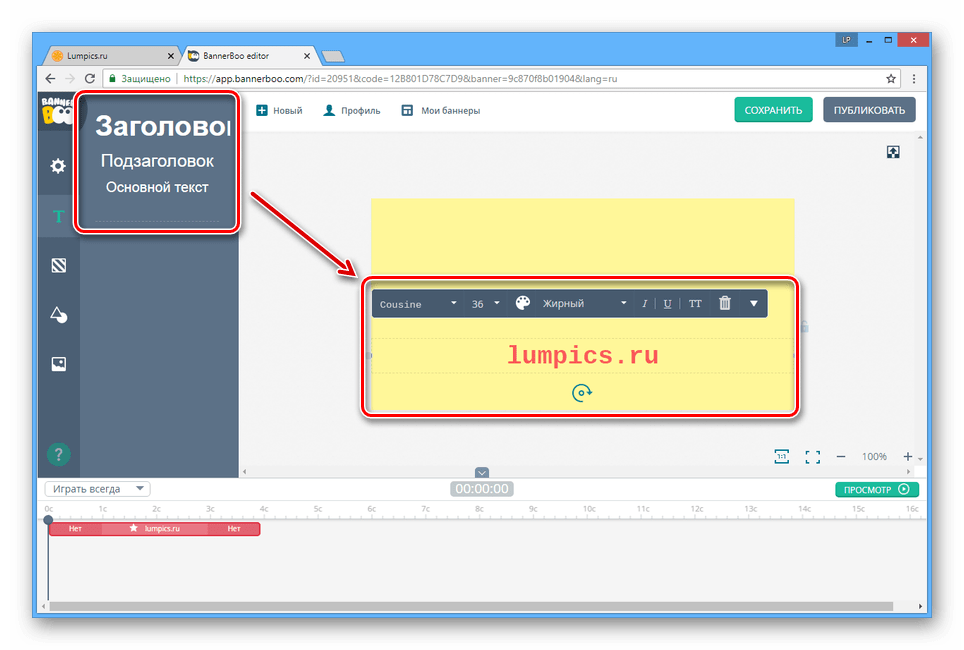
Для создания надписей перейдите на вкладку «Текст» и перетащите один из вариантов в рабочую область. Кликнув по появившейся надписи, измените стиль.

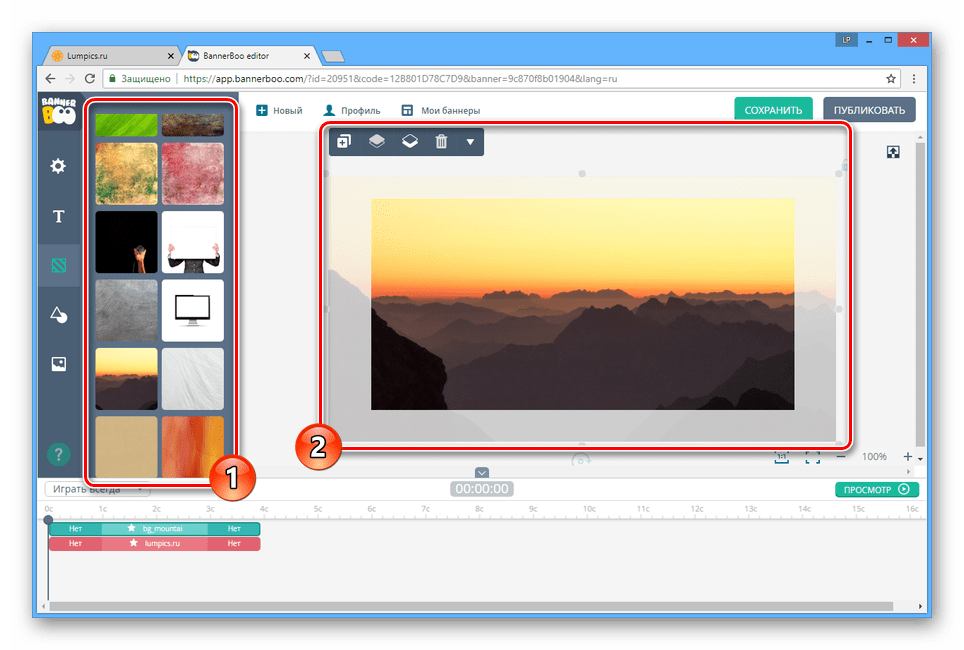
Добавьте изображение к своему баннеру, переключившись на вкладку «Фоны» и выбрав один из представленных вариантов.

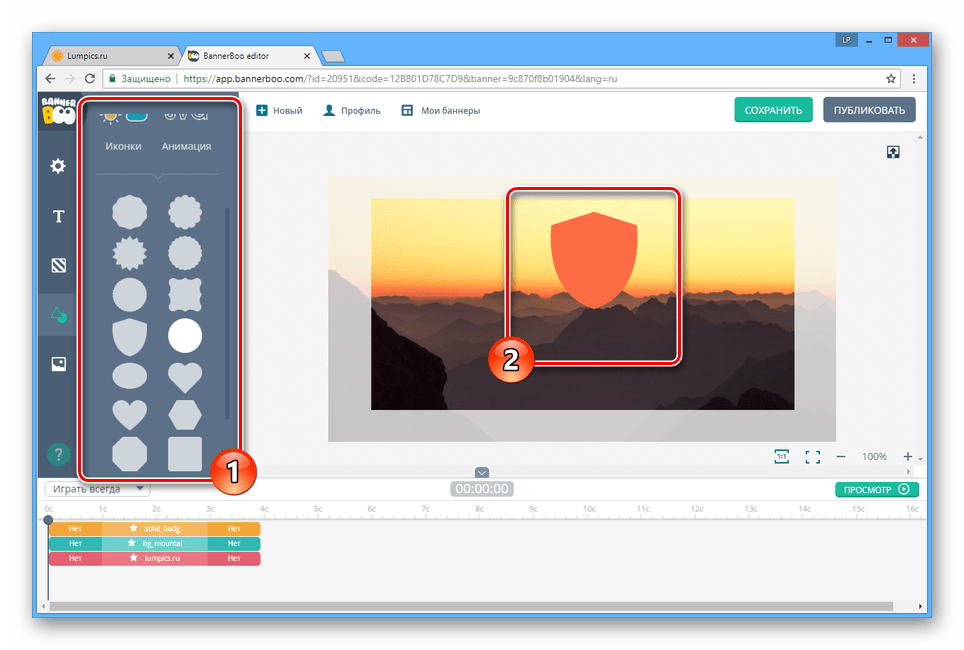
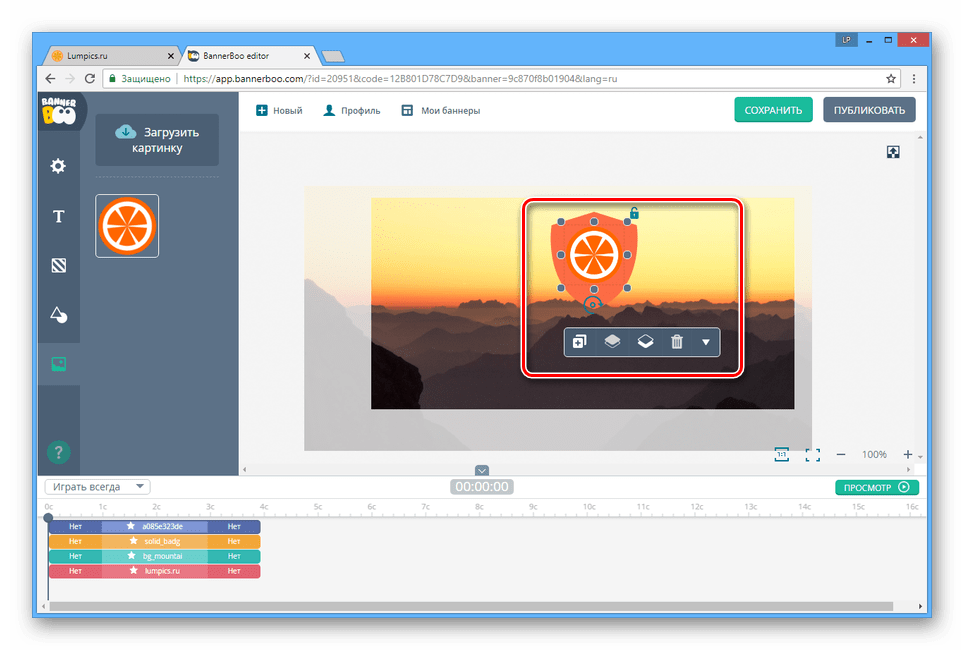
Чтобы включить в дизайн кнопки или иконки, воспользуйтесь инструментами на странице «Объекты».

Для добавления своих изображений воспользуйтесь разделом «Загрузки».

Включить изображение в состав элементов оформления можно, перетащив картинку в область баннера.

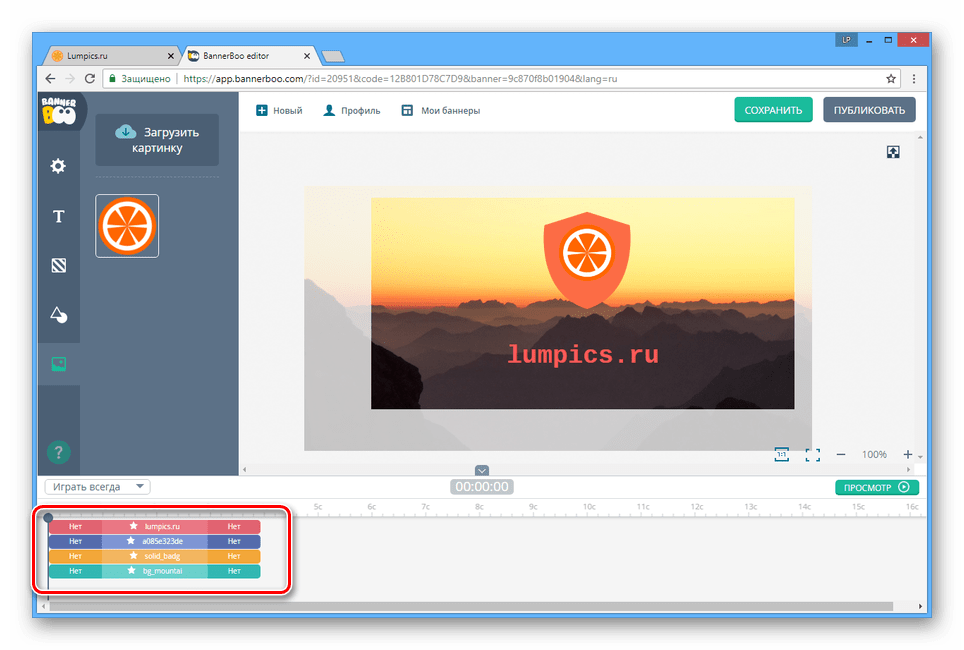
Каждый слой со стилями может быть перемещен с помощью нижней панели.

Сохранение
Теперь можно сохранить результат.
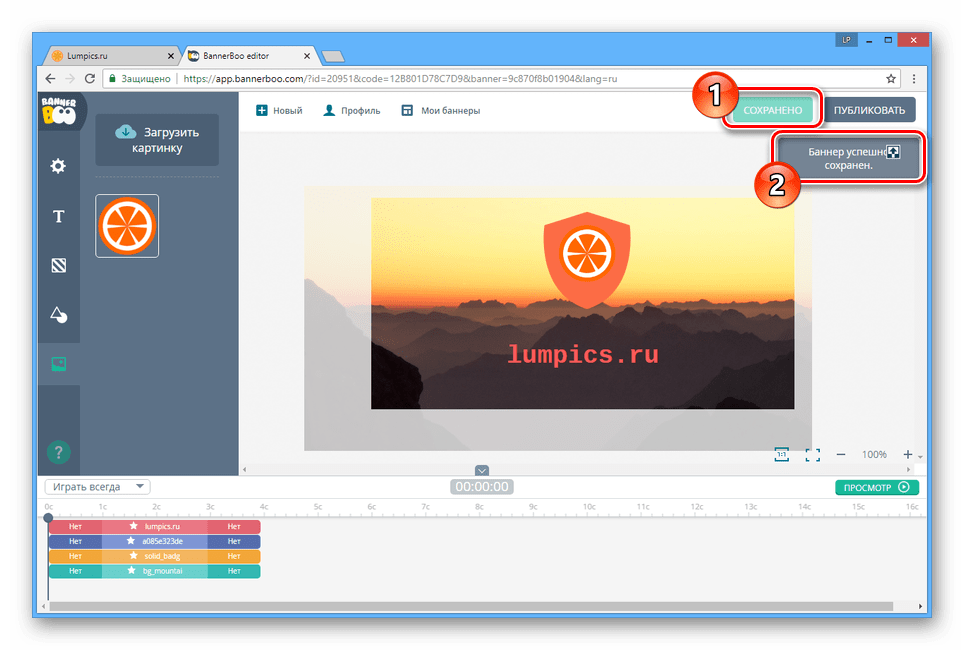
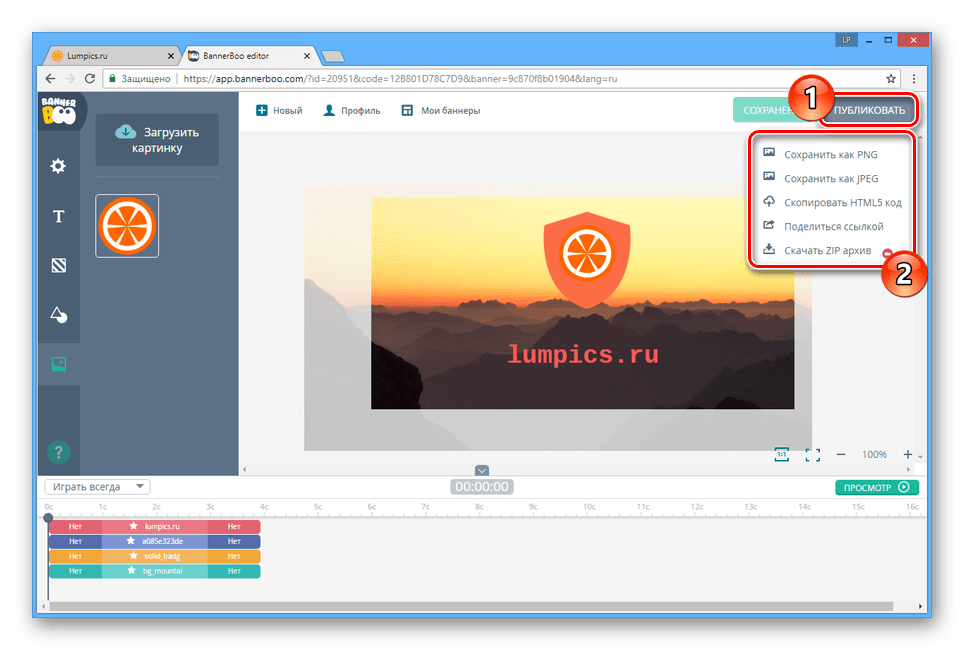
- На верхней панели редактора нажмите кнопку «Сохранить», чтобы баннер был добавлен в список ваших проектов на сайте.

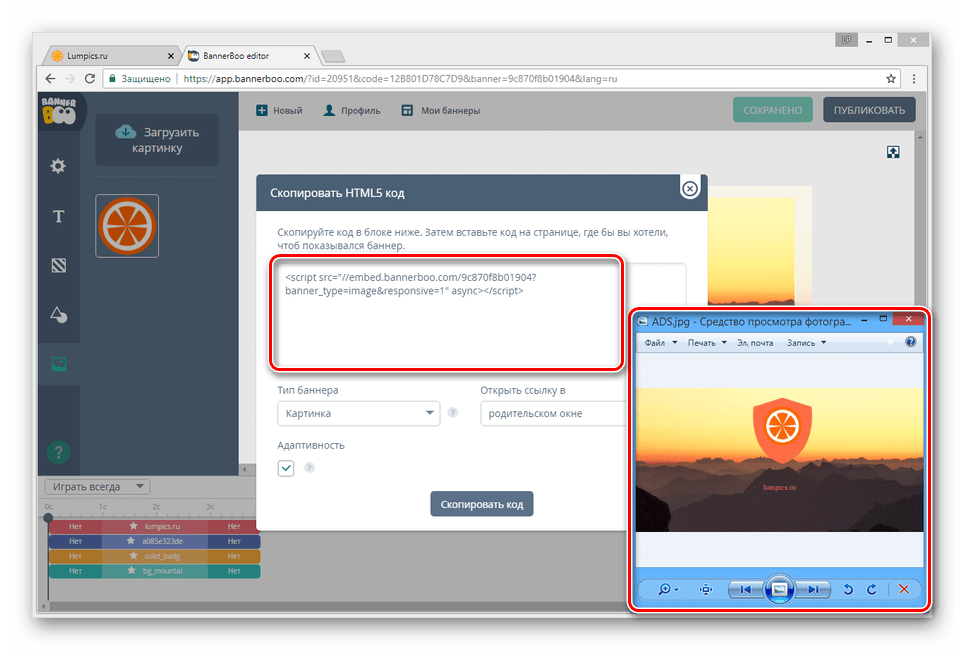
Кликните по кнопке «Публиковать» и выберите наиболее подходящий способ сохранения, будь то загрузка графического файла на компьютер или получение кода для вставки.

После этого готовое изображение можно будет использовать.

Не учитывая платного функционала, предоставляемых возможностей онлайн-сервиса более чем достаточно для создания качественного баннера.
Способ 2: Crello
В случае с данным онлайн-редактором вам по умолчанию доступен весь его функционал. Однако некоторые дополнительные элементы оформления можно использовать только после их покупки.
Создание
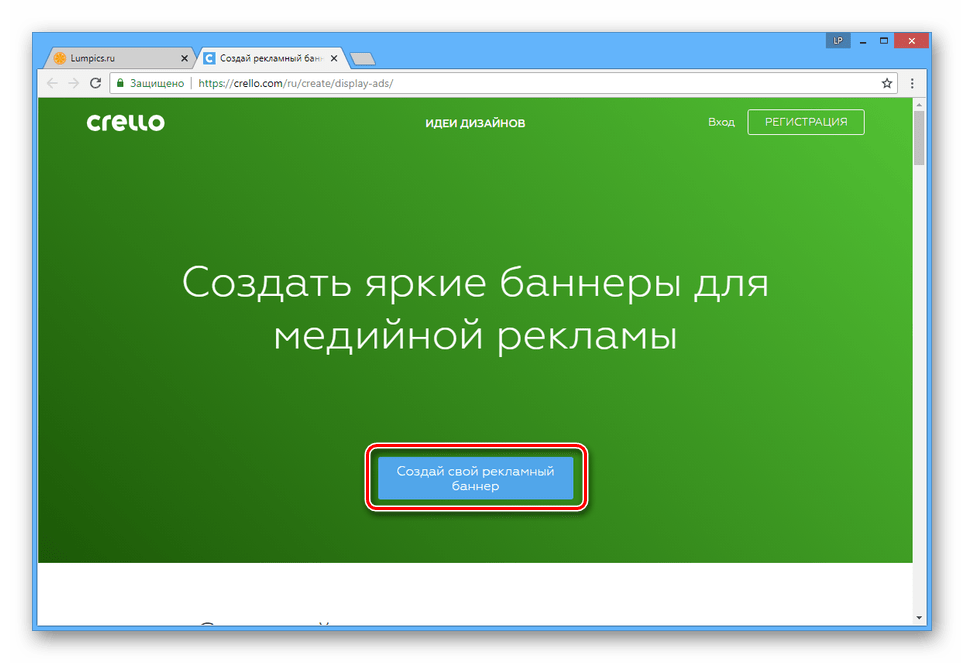
- Откройте сервис по представленной ссылке и нажмите кнопку «Создать свой рекламный баннер».

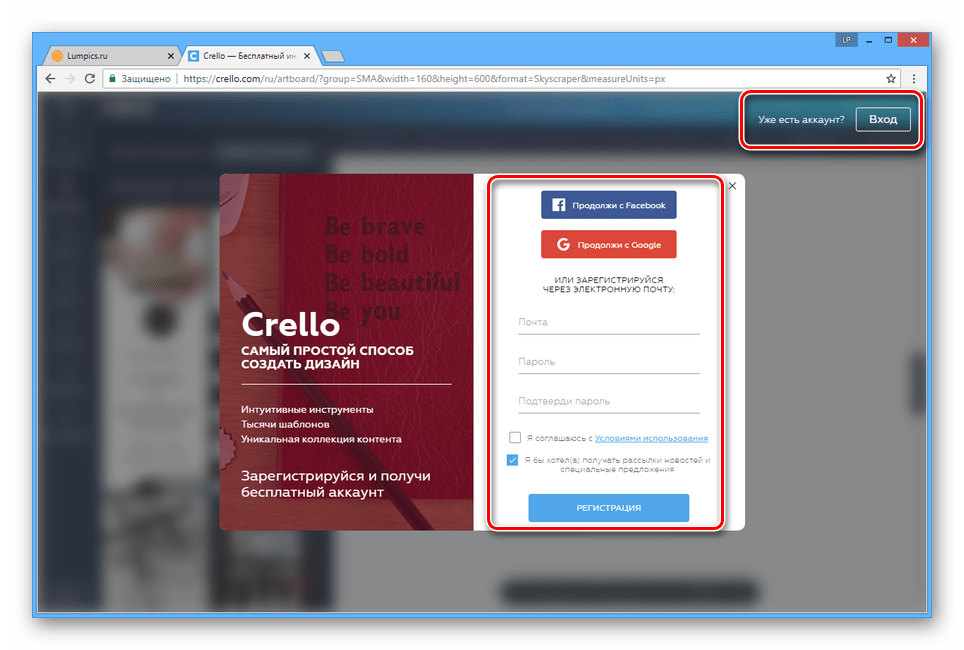
Пройдите процесс авторизации в существующем аккаунте или зарегистрируйте новый любым удобным способом.

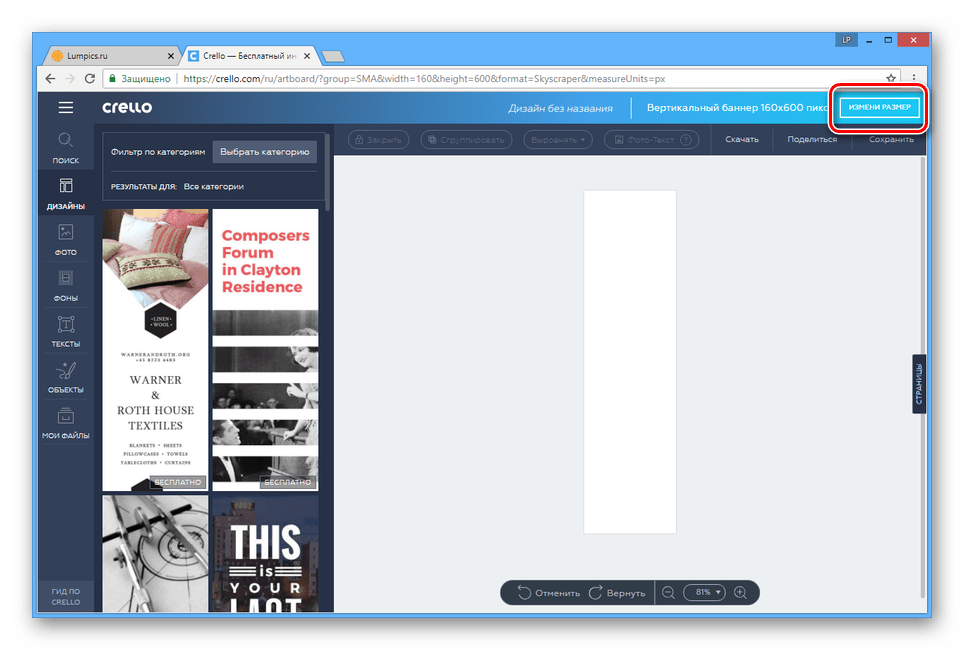
На главной странице редактора нажмите кнопку «Изменить размер».

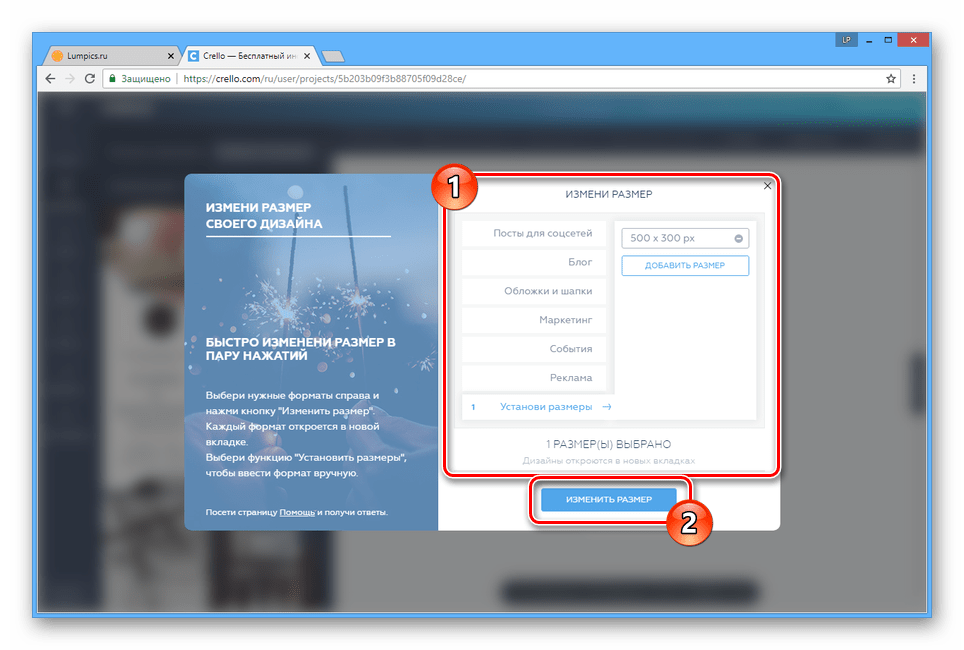
Из списка заготовок выберите подходящий вам вариант или установите свое разрешение. После этого кликните по кнопке «Изменить размер».

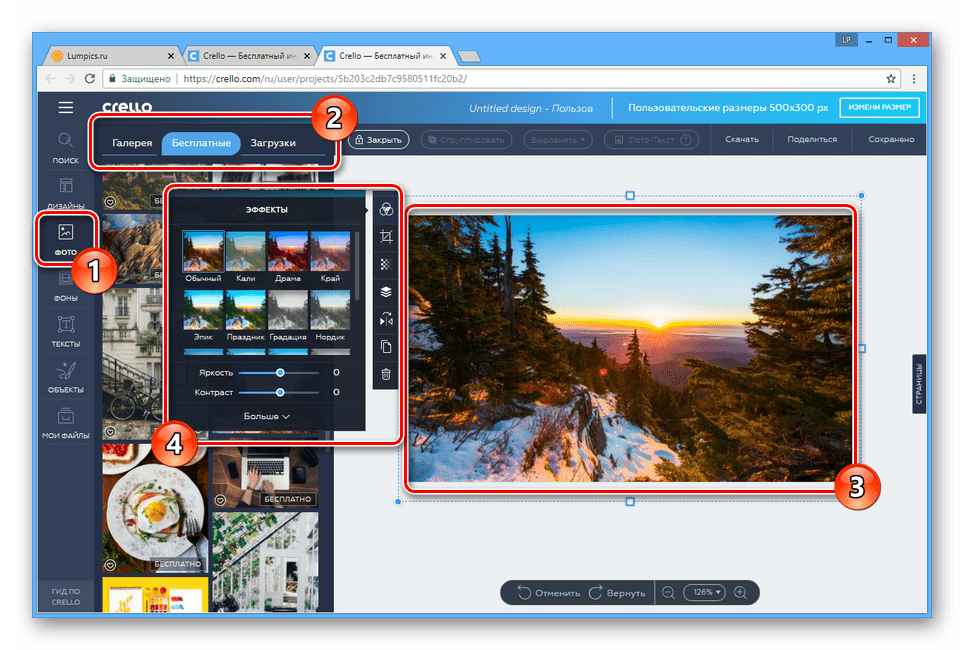
В разделе «Фото» воспользуйтесь предлагаемыми изображениями или загрузите картинку с компьютера.

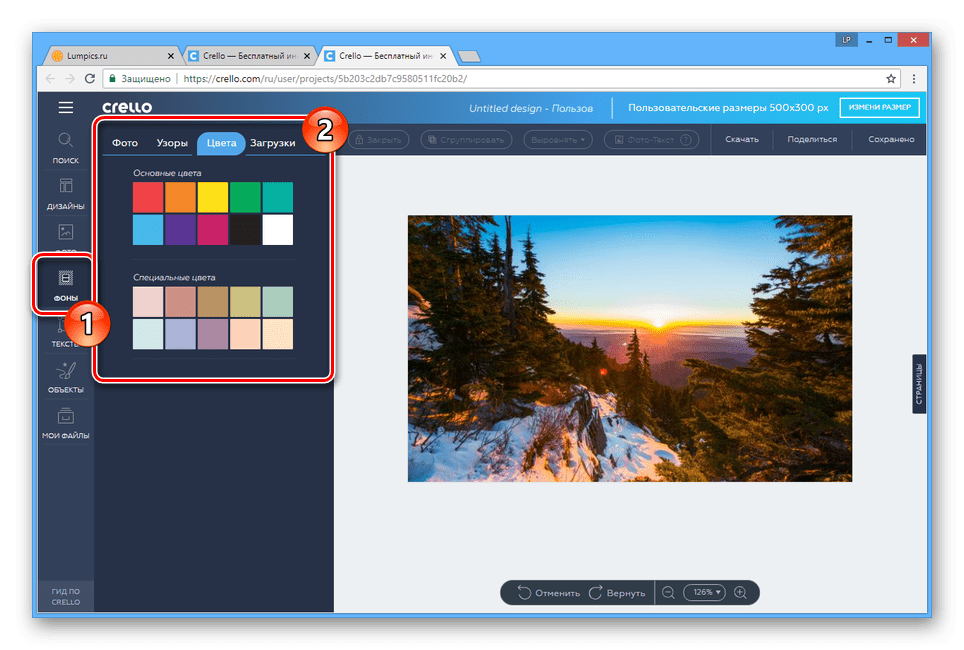
На странице «Фоны» можно добавить изображение или цвета на задний план.

Для добавления надписей откройте вкладку «Тексты» и перетащите нужный вариант в область редактирования баннера. Также можно прибегнуть к уже существующим заготовкам.

Страница «Объекты» позволяет вам разместить на баннере множество дополнительных элементов оформления, начиная от геометрических фигур и заканчивая логотипами.

Перейдите на вкладку «Мои файлы» для загрузки изображений или шрифтов с компьютера. Тут же будут размещены все объекты, которые требуют оплаты.

Скачивание
Когда ваш баннер будет доведен до финального вида, можно его сохранить.
- На верхней панели управления нажмите кнопку «Скачать».

Из списка выберите подходящий формат для сохранения.

После непродолжительной подготовки вы сможете его загрузить на компьютер.
Для перехода к альтернативному методу сохранения нажмите кнопку «Поделиться».
Из предложенных вариантов выберите подходящий и опубликуйте результат, следуя стандартным подсказкам.

Благодаря инструментам данного онлайн-сервиса вы можете создавать не только рекламные, но и многие другие разновидности баннеров.
Подробнее: Как создать баннер для YouTube-канала онлайн
Как сделать баннер для сайта
Используя сервис «BannerBoo», можно создавать баннеры HTML5 с анимацией при минимальной затрате времени и средств. Среди преимуществ данного сервиса необходимо отметить такие:
- Интуитивно понятный интерфейс;
- широкий выбор возможностей, включая готовые шаблоны;
- таймлайн для анимации, создание адаптивных баннеров с подстройкой под экран, современные решения.
Программа выглядит как Фотошоп с расширенными возможностями, реализованный в браузере. Есть возможность загрузки собственных изображений, картинка может быть взята из коллекции программы бесплатно, как и шаблон. Эффекты, анимация добавляются самостоятельно одним нажатием, размер выбирается пользователем или остается адаптивным.
Готовый материал размещаем в облаке, сам пользователь может извлечь его в любой момент и дополнить, внести коррективы. Готовое решение предоставляется в виде кода, который размещается на сайте или переносится в блог, отображаясь в компьютерах, ноутбуках, смартфонах, портативных устройствах.
Можно выбрать упрощенный вариант, взять резиновый шаблон, и просто наполнить его текстом – остается возможность внесения собственных изображений. Профессионал же получает право создать баннер с нуля, применив дополнительные возможности. Сервис работает в русскоязычном и англоязычном форматах.
Работа с порталом не затруднительна – мини-мастерская, выполненная в онлайн-формате, интуитивно понятна для пользователя, выдает подсказки к каждому шагу, помогая в реализации проекта, позволяя задействовать все доступные возможности по максимуму.

Зайдя на сайт баннеростроительства, пользователь выбирает между возможностью использования шаблонов и самостоятельным созданием материала с нуля. Выбирая метод шаблонов, человек попадает в библиотеку изображений и моделей, получая возможность выбора из широкого ассортимента готовых решений. Шаблон достаточно заполнить – также используя подсказки, существенно помогающие ориентироваться даже в том случае, если вы пользуетесь программой впервые. Каждый шаблон подлежит детальной редакции, вы можете сделать его индивидуальным по всем параметрам.
По завершению работ над проектом существует возможность скачивания картинки, получения кода, архива. Также предоставляется возможность генерации временной ссылки – актуально для ситуаций, когда необходимо предложить проект на одобрение, и лишь затем разместить на сайте.
Работа с таймлайн в рамках портала аналогична действиям в Adobe Premiere или After Effects, не представляет затруднений для тех, кто хотя бы раз выполнял подобную работу. Доступна редакция видео, предлагаемая после его закачивания, действуя по подсказкам, вы переместите слои, создадите эффекты и введете дополнения – работа реализуется за считанные минуты.
Venngage
Цена: . Дополнительные функции за отдельную плату.
 Venngage – подойдет для создании инфографики
Venngage – подойдет для создании инфографики
В отличие от предыдущих вариантов, интерфейс данного редактора полностью на русском языке – вам даже не придется использовать встроенный в браузер переводчик. После завершения простой регистрации откроется главная страница сервиса, где изначально будет расположен пустой белый холст. И с помощью инструментов, находящихся в боковом блоке, мы уже можем начинать «творить». К примеру, делать классные баннеры, постеры, бюллетени, картинки для соцсетей и другую инфографику.
Нужно сделать акцент на красивом шрифте? Тогда переходим во вкладку «Текст» и выбираем подходящий стиль. Требуется добавить диаграмму? Переходим в одноименный раздел и находим подходящий вариант. Как вы поняли по этому примеру, весь интерфейс сервиса интуитивно-понятный и удобный. Запутаться в нем будет крайне сложно (если вы только не работаете над каким-то замудренным проектом).
Да, на платформе вы найдете множество шаблонов, однако большинство из них доступно только после приобретения платной подписки. Цены, кстати, довольно демократичные – 12$ с человека и 49$ с компании. Такую сумму придется отдавать каждый месяц, если есть желание пользоваться столь удобным редактором. А что касается сохранения файлов, то есть возможность экспортировать макет в PDF или PNG.







