Css: работа с текстом на изображениях
Содержание:
- Повторение фона
- Размытие фона
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Как можно указывать цвет?
- Знаменитый принцип Дэвида Огилви по размещению картинки и текста
- Добавляем фон в документе Microsoft Word
- Убрать серый фон текста в Ворде форматированием
- Убирать цвет страницы
- Картинки в рекламе
- Иконка рядом с текстом
- Как сделать фон в ворде 2019?
- Как сделать картинку фоном в Ворде 2019?
- Как залить цветом всю страницу в Word?
- Как сделать чёрный фон в ворде?
- Как изменить цвет фона в ворде 2010?
- Как поставить картинку на фон в ворде?
- Как сделать так чтобы подложка была только на одной странице?
- Как сделать колонтитул цветным?
- Как сделать заливку узором в ворде?
- Как убрать черный фон в ворде?
- Как включить ночной режим в ворде?
- Как убрать черный экран в ворде?
- Как изменить фон страницы в ворде?
- Как убрать фон в ворде При копировании с сайта?
- Как в ворде сделать заливку на весь лист?
- Убирать серый фон текста в Ворде 2016
- Как сделать фон в Ворде
- Убираем фон текста в Microsoft Office Word 2007 2010 2013
- Наложение цвета
Повторение фона
Если просто добавить фоновую картинку, то она будет повторяться одновременно по горизонтали и вертикали. Это поведение может быть изменено с помощью свойства background-repeat или универсального background. Есть три значения:
- no-repeat — фон не повторяется; применяется для простого добавления единственной картинки;
- repeat-x — фон повторяется по горизонтали;
- repeat-y — фон повторяется по вертикали.
Рассмотрим вертикальный бесшовный фон — при повторении картинки по вертикали между отдельными фрагментами не заметно стыков и фоновый рисунок выглядит цельным. Предварительно следует подготовить фоновое изображение, которое должно удовлетворять ряду условий:
- занимать по высоте не меньше 20–30 пикселей;
- при стыковке с аналогичным фрагментом изображения по вертикали не должно быть видимых стыков.
Поясним про высоту фоновой картинки. Если сделать изображение слишком узким (2–3 пикселя), то при отображении фона эффект его появления будет виден невооружённым глазом. Увеличение высоты позволяет замостить фон элемента быстро и незаметно.
В качестве образца фона возьмём узор, показанный на рис. 2.
Рис. 2. Фоновая картинка
В примере 2 показано добавление фона на веб-странице с повторением его по вертикали. Чтобы текст не выводился поверх рисунка к селектору body добавлено поле слева.
Пример 2. Повторение фона по вертикали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
body {
padding-left: 80px; /* Поле слева */
background:
url(/example/image/pattern-left.png) repeat-y; /* Путь к графическому файлу и
повторение фона по вертикали */
}
</style>
</head>
<body>
<p>Человек должен уметь иногда посмеяться над собой, иначе
он сойдёт с ума. Об этом, к сожалению, знают немногие,
поэтому в мире так много сумасшедших.</p>
<p>Рафаэль Сабатини</p>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Вид фона, повторяющегося по вертикали
Аналогично делается и повторение по горизонтали. Предварительно готовим подходящее изображение, затем добавляем его фоном к элементу через background и включаем повторение repeat-x (пример 3).
Пример 3. Повторение фона по горизонтали
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Повторение фона</title>
<style>
.strip {
background: url(/example/image/strip.png) repeat-x; /* Параметры фона */
border-radius: 10px; /* Радиус скругления */
height: 30px; /* Высота элемента */
}
</style>
</head>
<body>
<div class=»strip»></div>
</body>
</html>
Результат данного примера показан на рис. 4.

Рис. 4. Вид фона, повторяющегося по горизонтали
Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона. Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

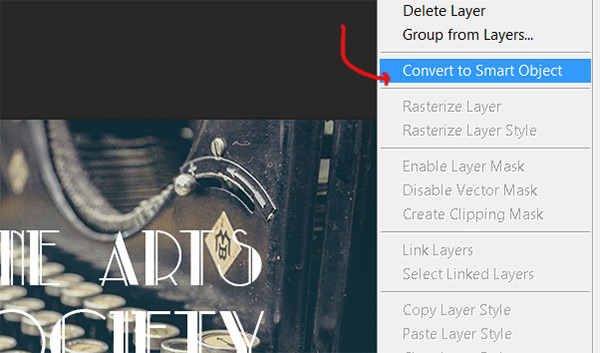
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

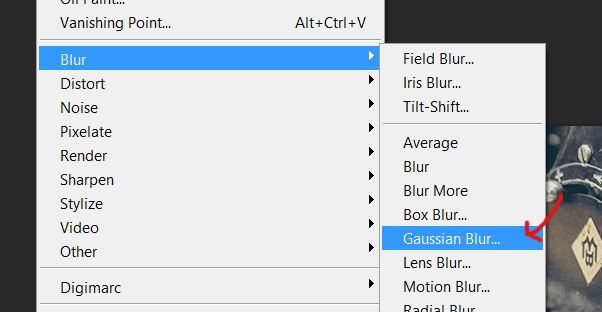
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.

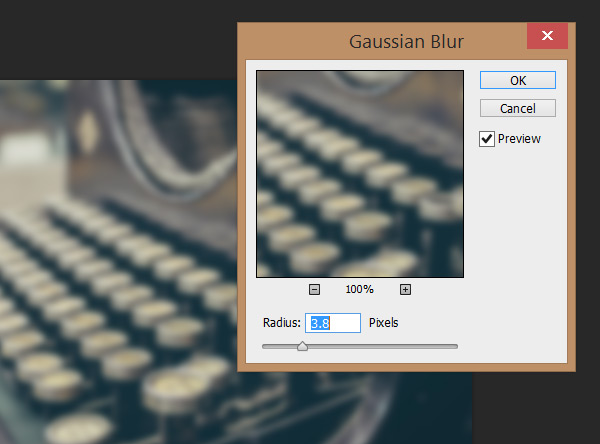
Укажите радиус размытия в 3.8 px.

Мы добились желаемого контраста между фоном и текстом.

Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Просмотров:
208
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Знаменитый принцип Дэвида Огилви по размещению картинки и текста
Дэвид Огилви разработал простую схему размещения картинки и текста, которая делает объявление более заметным, тем самым увеличивая отклик потребителя.
Принцип 2/3 –1/3 Дэвида Огилви по схеме размещения текста
Две верхние трети объявления – это одна большая фотография.
Оставшаяся треть объявления состоит из заголовка прямо под фото и продающего текста под ним, который обычно начинается с большой буквы, чтобы привлечь взгляд читателей к вашему продающему посланию.
Логотип вашей компании аккуратно вставляется в правый нижний угол.
|
2/3 |
Две верхние трети объявления занимает одна большая фотография |
|
1/3 |
Заголовок прямо под фото Продающий текст с большой буквы |
|
Логотип компании |
Обратный принцип 1/3 –2/3 Дэвида Огилви по схеме размещения текста
Существует и обратное правило Огилви, по которому верхняя треть приходится под фото. Заголовок расположен под ним, а оставшиеся две трети – это продающий текст с большой буквы.
Как и ранее, вы ставите логотип компании в правый нижний угол.
|
1/3 |
Одну верхнюю треть объявления занимает фотография |
|
2/3 |
Заголовок прямо под фото Продающий текст с большой буквы |
|
Логотип компании |
Добавляем фон в документе Microsoft Word
Иногда к текстовому документу MS Word требуется добавить какой-нибудь фон, чтобы сделать его более ярким, запоминающимся. Чаще всего это используется при создании веб-документов, но и с обычным текстовым файлом можно проделать то же самое.
Изменение фона документа Ворд
Отдельно стоит отметить, что сделать фон в Ворде можно несколькими способами, и в любом из случаев внешний вид документа визуально будет отличаться. Расскажем подробнее о каждом из них.
Урок: Как сделать подложку в MS Word
Вариант 1: Изменение цвета страницы
Данный метод позволяет сделать страницу в Ворде цветной и для этого вовсе не обязательно, чтобы на ней уже содержался текст. Все необходимое можно напечатать или добавить позже.
- Перейдите во вкладку «Дизайн» («Разметка страницы» в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке «Формат»), нажмите там на кнопку «Цвет страницы», расположенную в группе «Фон страницы».
Примечание: В последних версиях Microsoft Word 2016, а также в Office 365 вместо вкладки «Дизайн» необходимо выбирать «Конструктор» — она просто сменила имя.
Выберите подходящий цвет для страницы.
Примечание: Если стандартные цвета вас не устраивают, вы можете подобрать любой другой из цветовой гаммы, выбрав пункт «Другие цвета».
Цвет страницы изменится.
Помимо обычного, «цветного» фона, вы также можете использовать в качестве фона страницы другие способы заливки.
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
- Текстура;
Узор;
Рисунок (можно добавить собственное изображение).
Фон страницы изменится в соответствии выбранному вами типу заливки.
Вариант 2: Изменение фона за текстом
Помимо фона, заполняющего всю площадь страницы или страниц, изменить цвет фона в Ворде можно исключительно для текста. Для этих целей можно использовать один из двух инструментов: «Цвет выделения текста» или «Заливка», найти которые можно во вкладке «Главная» (ранее «Разметка страницы» или «Формат», в зависимости от используемой версии программы).
В первом случае текст будет залит выбранным вами цветом, но расстояние между строк останется белым, а сам фон будет начинаться и заканчиваться там же, где и текст.
Во втором — фрагмент текста или весь текст будет залит сплошным прямоугольным блоком, который будет покрывать занятую текстом площадь, но заканчиваться/начинаться в конце/начале строки.
Заливка любым из этих способов не распространяется на поля документа.
- Выделите с помощью мышки фрагмент текста, фон которого вы желаете изменить. Используйте клавиши «CTRL+A» для выделения всего текста.
- Выполните одно из следующих действий:
- Нажмите кнопку «Цвет выделения текста», расположенную в группе «Шрифт», и выберите подходящий цвет;
- Нажмите кнопку «Заливка» (группа «Абзац») и выберите необходимый цвет заливки.
По скриншотам вы можете увидеть, чем эти методы изменения фона отличаются друг от друга.
Урок: Как в Word убрать фон за текстом
Печать документов с измененным фоном
Довольно часто задача заключается не только в изменении фона текстового документа, но и в его последующей распечатке. На данном этапе можно столкнуться с проблемой – фон не выводится на печать. Исправить это можно следующим образом.
- Откройте меню «Файл» и перейдите к разделу «Параметры».
- В открывшемся окне выберите вкладку «Экран» и установите галочку напротив пункта «Печатать фоновые цвета и рисунки», расположенную в блоке опций «Параметры печати».
- Нажмите «ОК» для закрытия окна «Параметров», после чего вы сможете распечатать текстовый документ вместе с измененным фоном.
Чтобы исключить возможные проблемы и сложности, с которыми можно столкнуться в процессе печати, рекомендуем ознакомиться со следующей статьей.
Подробнее: Печать документов в программе Майкрософт Ворд
Заключение
На этом все, теперь вы знаете, как сделать фон в документе Ворд, а также знаете о том, что представляют собой инструменты “Заливка” и “Цвет выделения фона”. Ознакомившись с этой статьей, вы точно сможете сделать документы, с которыми работаете, более яркими, привлекательными и запоминающимися.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Убрать серый фон текста в Ворде форматированием
Если помимо фона пользователю необходимо также полностью избавиться от форматирования текста (сделать «стандартными» абзацы, установить шрифт по умолчанию, размер кегля и так далее), то для этого используется функция «Стили».
- Перейдите на «Главную», выделите текст, с которого нужно убрать форматирование
- Необходимо нажать на «Стили» в панели меню, выбрать «Очистить всё».
В Word 2007 и более новых версий также в панели имеется специальная кнопка, позволяющая быстро убрать фон и все настройки формата как для текста, так и для вставленных изображений, подписей, нумерации и так далее.
При её нажатии для текста устанавливается «Обычный» стиль.
Копирование без цветного фона
В Ворд встроен механизм настройки вариантов копирования текста из буфера. Можно выбрать 4 варианта:
- Копирование с сохранением форматирования;
- копирование с сохранением форматирования, а также его применение для следующего вводимого текста;
- копирование только изображений (подписи к ним также удаляются, если имеются);
- копирование только текста (без форматирования и, соответственно, серого фона).
Для того, чтобы скопировать текст без фона, нужно:
- Кликнуть правой кнопкой на свободной области открытого Word-документа и выбрать иконку «вставить только текст».
Как убрать заливку с нумерации в Ворде
- Нажмите ПКМ по тексту
- Далее выберите «Стили», потом «Очистить формат».
Убирать цвет страницы
Помимо цвета фона в Ворд ещё можно задавать цвет самой страницы. Это удобно в тех случаях, если печать производится на цветных листах бумаги. То есть, можно сразу оценить, как именно будет выглядеть напечатанный текст. Но если листы белые, то и выставлять для них следует значение «Нет цвета».
Чтобы сделать его белым (по умолчанию), нужно также воспользоваться соответствующим ярлыком в панели меню в разделе «Главная».
А вот в Word 2003 (и более ранних версиях) подобного функционала не предусмотрено. Там фон всегда задаётся для всей страницы.
Итого, убрать серый фон текста в Word можно несколькими способами. Как через ярлыки быстрых функций в главной панели, так и через настройку стилей или же параметры вставки.
Картинки в рекламе
В 1991 году агентство Roper Starch Worldwide провело исследование с участием 2 000 потребителей из 10 американских городов, откликнувшихся на 650 рекламных объявлений разных товаров широкого потребления. Результаты научно подтвердили, как присутствие изображений влияет на уровень откликов на рекламу вне зависимости от продукта. Перед вами результаты этого исследования:
- Объявления, на 50% состоящие из визуальных элементов, замечают на 50% чаще, чем те, в которых в меньшей степени присутствуют или совсем отсутствуют какие-либо картинки.
- В категории самых читаемых эти же объявления показали результат на 60% выше.
- Объявления с 4-9 визуальными элементами замечают на 30% чаще, чем те, в которых нет или меньше визуальных элементов.
- Объявления с 10+ визуальными элементами заметят на 55% больше людей, чем те, в которых нет или меньше визуальных элементов.
- Самыми читаемыми с рейтингом до 70% можно считать объявления с 10+ визуальными элементами.
- Визуальная демонстрация продукта привлекает читателей на 13% чаще.
- Фотографии – самый удачный вид графических элементов.
7 лучших тем для изображений
- Дети и младенцы
- Матери и дети
- Группы взрослых людей
- Животные
- Спортивная тематика
- Знаменитости
- Еда
Почему же эти изображения так притягательны для нас? Потому что они отражают основные потребности человека. Дети, семья, друзья, признание, потребность в еде – это вечные темы.
Изображение продукта в рекламе
Присутствие в вашей рекламе фотографии продукта привлекает на 13% больше читателей.

Фотографии продукта в процессе использования еще на 13% укрепляют интерес к нему.

Рекламу с фотографией людей вместе с продуктом замечают на 25% больше потребителей.

Покажите фото положительного результата, который получит потребитель в результате использования вашего продукта.

Всегда снабжайте свои фотографии контекстом. Вместо того, чтобы показать холодильник в непримечательном интерьере, покажите его установленным в красиво оборудованной кухне.

В рекламе есть изображение человека, смотрящего на вас?
Известный маркетолог Дрю Эрик Уинстон рекомендует помещать в свое рекламное сообщение фотографию человека. Прием основан на том, что лицо привлекает к себе больше внимания. Это настоящая красная тряпка, приковывающая к себе потребителя.
- Человек должен смотреть прямо на читателя.
- Улыбка предпочтительнее, но, разумеется, это зависит от того типа продукта или услуги.
- Если у вас авторский курс, то поместите свою фотографию.
Лицо не просто привлекает сиюминутное внимание, но и придает вашей рекламе человеческое лицо и усиливает доверие к вам (даже если фото создано нейросетями).

Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:

Как сделать фон в ворде 2019?
Как сделать картинку фоном в Ворде 2019?
Вставка фонового рисунка или изображения в Word
- На вкладке «Дизайн» выберите «Подметка > настраиваемая подметка».
- Выберите «Рисунок» и выберите рисунок.
- Выберите или очищайте «Подошву».
- Нажмите кнопку ОК.
Как залить цветом всю страницу в Word?
Изменение цвета страницы
- Перейдите во вкладку “Дизайн” (“Разметка страницы” в Word 2010 и предшествующих ему версиях; в Word 2003 необходимые для этих целей инструменты находятся во вкладке “Формат”), нажмите там на кнопку “Цвет страницы”, расположенную в группе “Фон страницы”.
- Выберите подходящий цвет для страницы.
Как сделать чёрный фон в ворде?
Включение темно-серой или черной темы в Word, Excel и PowerPoint
- Откройте пункт меню «Файл», а затем — «Параметры».
- В пункте «Общие» в разделе «Личная настройка Microsoft Office» в пункте «Тема Office» выберите нужную тему. …
- Нажмите Ок, чтобы настройки вступили в силу.
Как изменить цвет фона в ворде 2010?
- На вкладке «Разметка страницы» нажмите кнопку «Цвет страницы»;
- В открывшемся щелкните пункт «Способы заливки»;
- Окно «Способы заливки» откроется на вкладке «Градиентная» (по умолчанию). …
- Щелкните по пункту «Другие цвета» – откроется окно «Цвета»;
Как поставить картинку на фон в ворде?
Для того, чтобы сделать рисунок фоном в документе Word, необходимо перейти на вкладку «Разметка страницы» и в группе «Фон страницы» нажать на кнопку «Цвет страницы». В открывшемся списке выберите пункт «Способы заливки».
Как сделать так чтобы подложка была только на одной странице?
Вставка подложки только на одну страницу
- Щелкните в том месте страницы, где должна находиться подложка.
- Нажмите кнопку конструктор > подложки > щелкните подложку правой кнопкой мыши и выберите пункт Вставить в текущем документе. Водяной знак отображается в текстовом поле.
Как сделать колонтитул цветным?
Перейдите на колонтитул (например, двойным кликом). Далее, на ленте (вверху окна ворда перейдите на закладку «Главная» , в разделе Абзац есть кнопка «Границы и заливка». Здесь вам надо нажать на стрелочку и выбрать пункт «Границы и заливка…») НА экране должно появиться одноименное окно.
Как сделать заливку узором в ворде?
- Щелкните правой кнопкой мыши фигуру, к которой необходимо применить узорную заливку, и выберите пункт Формат фигуры.
- В диалоговом окне Формат фигуры откройте вкладку Заливка.
- В области Заливка установите переключатель Узорная заливка и выберите узор, цвет переднего плана и цвет фона.
Как убрать черный фон в ворде?
Чтобы убрать это выделение:
- Курсором выделите весь текст, фон которого необходимо убрать или изменить
- Откройте вкладку «Клавная» в верхней части документа
- Найдите иконку с изображением ведра с краской и нажмите на него
- В выпадающем списке выберите нет цвета. …
- Еще один инструмент чтобы убрать фон текста — это маркер.
Как включить ночной режим в ворде?
Нажмите «Учетная запись» на боковой панели. Справа откройте раскрывающийся список «Тема Office», а затем выберите нужную тему. Тема по умолчанию в Office 2016 — «Разные цвета», но Вы также можете выбрать «Белая». Чтобы включить темный режим, выберите «Темно-серый».
Как убрать черный экран в ворде?
В Word 2007, 20010, 2013 или 2016 для этого нужно перейти на вкладку «Разметка страницы», нажать на кнопку «Цвет страницы» и выбрать вариант «Нет цвета». После этого вы получите чистый белый фон страницы, вне зависимости от того какие настройки фона страницы использовались (заливка цветом, рисунок или текстура).
Как изменить фон страницы в ворде?
Добавление и изменение цвета фона
- Перейдите в конструктор > цвет страницы.
- Выберите нужный цвет в области Цвета темы или Стандартные цвета. Если нужного цвета нет, выберите другие цвета ,а затем в поле Цвета выберите нужный цвет.
Как убрать фон в ворде При копировании с сайта?
- В открытом документе откройте вкладку «Главная».
- Выделите необходимый фрагмент текста, фон которого нужно убрать. Совет! Для выделения текста всего документа используйте сочетание горячих клавиш Ctrl+A.
- Теперь в подкатегории «Абзац» найдите кнопку «Заливка».
- Нажмите на нее и выберите «Нет цвета».
Как в ворде сделать заливку на весь лист?
Вариант 1: Изменение цвета страницы
- Нажмите на кнопку «Цвет страницы» (вкладка «Дизайн», группа «Фон страницы») и выберите пункт «Другие способы заливки».
- Переключаясь между вкладками, выберите тип заливки страницы, который вы хотите использовать в качестве фона:
- Градиентная;
Убирать серый фон текста в Ворде 2016
Чтобы установить цвет выделения текса и фоновую заливку по умолчанию (то есть белый фон и чёрный текст), необходимо воспользоваться соответствующими ярлыками в панели меню, во вкладке «Главная».
Для того, чтобы убрать серый фон текста в Ворде, нужно:
- Кликнуть на иконку «Главная», затем «Заливка» и выбрать «Нет цвета».
Предварительно нужно выделить тот участок текста, к которому нужно применить данную настройку. Это проще всего сделать либо с помощью мыши (просто выделением области текста), либо через горячие клавиши (например, Ctrl+A позволит выделить весь текст в документе, независимо от количества страниц).
Как сделать фон в Ворде
В Microsoft Word при редактировании документа несложно поменять белый цвет листа на любой другой, включая рисунок или узор. Фоновая заливка может быть одинаковой или разной на каждом листе в документе. В статье рассмотрим способы, как сделать фон в Ворде.
Способ №1: как сделать фон страницы в Ворде цветным
Для редактирования внешних данных страницы и разделов в Microsoft Word отведена вкладка «Дизайн» или «Конструктор» (в зависимости от версии Office).
Чтобы сделать цветной фон листа в Ворде:
- Перейдите во вкладку «Дизайн» или «Конструктор».
В блоке «Фон страницы», нажмите на «Цвет страницы».
Выберите необходимый оттенок из блока «Цвета темы» или «Стандартные цвета».
Чтобы не проделывать операцию несколько раз, выбирая подходящий оттенок сплошной заливки, достаточно наводить курсор на квадрат с нужным цветом. Результаты перемещения курсора по палитре будет отображаться на листе. Это даст возможность оценить читабельность текста.
Если в блоке нет подходящего оттенка, то можно добавить свой.
Чтобы подобрать свой цвет листа:
- В окне «Цвет страницы» выберите «Другие цвета…».
Перейдите во вкладку «Спектр».
Перемещайте стрелку по вертикали, чтобы выбрать подходящий оттенок (отображается в блоке «Новый/Текущий» снизу справа окна), или прицел по палитре, чтобы выбрать другую цветовую гамму для фона.
Нажмите «Ок».
Заливка отобразиться автоматически на листе. Выбранный пользователем оттенок появится в общем меню «Цвет страницы» в блоке «Последние …». Если в будущем необходимо будет убрать сплошную заливку, перейдите в «Дизайн» («Разметка страницы»), далее «Фон», а затем в «Цвет страницы» нажмите «Нет цвета».
Способ №2: заливка двумя цветами и фон в виде узора
Фоновая заливка может быть не только однотонной. Функционал Microsoft Word позволяет сделать текстурированный фон листа или в виде узора, заливка двумя разными цветами, так же использовать градиент.
Алгоритм действий:
- Перейдите в раздел «Дизайн» или «Конструктор» в верхнем меню.
- Откройте «Цвет страницы» и нажмите на «Способы заливки».
В верхнем меню выберите тип заливки: градиентная, текстура, узор, рисунок.
Установите нужные параметры, так же обратите внимание на блок «Образец».
Нажмите «Ок» для получения конечного результата.
Убрать заливку листа можно, кнопкой «Нет цвета» в меню «Цвет страницы».
Способ №3: делаем фон в виде рисунка (изображения) на весь лист
Часто при работе с документом в качестве фона выбирают тематический или обычный рисунок. Установить его будет так же просто, как и обычную цветную заливку. Выбор фона выполняют в «Способы заливки …».
Алгоритм действий:
- Откройте «Способы заливки».
- Выберите вкладку «Рисунок» и нажмите на кнопку «Рисунок …».
Выберите откуда загрузить изображение: из файлов на компьютере, интернет (готовые изображения) или облако хранения OneDrive.
После выбора, нажмите «Ок».
Чтобы добавить свой рисунок из файлов на компьютере:
- Нажмите на «Из файла».
- Укажите путь к рисунку и нажмите «Вставить».
После загрузки изображения, нажмите «Ок».
Если готового рисунка нет, мы рекомендуем использовать инструмент «Поиск изображений Bing». Функционал имеет удобную сортировку по темам, а также поиск изображений в интернете.
Фоновый рисунок, в отличие от обычной вставки изображения, зальет всю площадь листов в документе, захватив поля сверху и снизу. Дополнительную настройку заливки выполнять не нужно. Возможно, потребуется выбор нового оттенка для начертания текста, чтобы повысить читабельность.
Убрать фоновое изображение можно через «Цвет страницы», далее «Нет цвета…».
Способ №4: как выделить фон за текстом в Ворде
Важные части документа можно выделять фоновым цветом.
Делаем так:
- Найдите на листе нужный фрагмент текста и выделите его.
- Перейдите во вкладку «Главная» в горизонтальном меню документа.
- В блоке «Шрифт», нажмите на стрелочку возле кнопки с буквами «ab».
- Выберите подходящий цвет фона за текстом.
Если в документе есть несколько важных абзацев (частей) для выделения одним цветом, то каждый раз повторять операцию не нужно. Достаточно нажать на кнопку «ab» и выделять курсором нужную часть текста. Если функционал больше не нужен, то повторно нажмите на кнопку или клавишу ESC (эскейп) на клавиатуре.
Если нужно убрать выделения цветом текста, то нажмите на кнопку «Нет цвета» и мышкой выделите подсвеченные части текста.
Задание фона листа документа Microsoft Word — простая процедура. Но прежде, чем выполнять какие-либо действия, стоит подумать, какой тип заливки будет наиболее уместен. Некорректное выполнение алгоритмов и частая смена фона может привести к изменениям в редактировании текста.
Убираем фон текста в Microsoft Office Word 2007 2010 2013
В Microsoft Office Word 2007 и более новых версиях проще всего убрать серый фон для скопированного текста именно через стили.
- Предварительно нужно выделить весь текст (с помощью комбинации Ctrl+A)
- Затем перейти на «Главную» и выбрать ярлык настройки стилей. Далее выбрать «Очистить всё».
Вместе с этим устанавливается белый цвет для страницы (только если пользователь не установил для неё другое значение по умолчанию). Убедиться в том, что задействовано правильное форматирование, можно через нажатие ни иконку «Предварительный просмотр» (в «Стилях»).
Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.








