Как создать свой сайт бесплатно. пошаговая инструкция от а до я
Содержание:
- Собираем контент, необходимый для ресурса (инвентарь)
- Everest | Разработка интерфейсов для сайтов и мобильных приложений
- Анализируем требования заказчика
- Распределяем роли
- Онлайн-конструктор Tilda Publishing
- Выбор системы управления для сайта (CMS)
- Visual Studio Code – программный комплекс от Microsoft
- Кто такой современный веб-разработчик
- Советы по трудоустройству
- Шаг 3: Создаем сайт для компании
- Выбор бесплатного конструктора
- Стадии работы
- Оцениваем/расписываем бюджет
- Какие веб-технологии популярны в мире и зачем это новичку
- «LPgenerator»
- Подведем итоги
Собираем контент, необходимый для ресурса (инвентарь)
Под контентом для сайта подразумевается не только информационный материал (если мы делаем блог или новостной ресурс), но и разного рода техническая информация вкупе с политикой конфиденциальности и т.п.

Всю эту информацию нужно подготовить заранее, чтобы не тратить время на создание разделов и контента в них.
Также стратегия наполнения сайта подразумевает под собой планирование презентации контента в заранее продуманном виде. Это звучит абстрактно и сложновато, но на деле следует лишь решить, в каком виде будет подаваться информация на ресурсе. Будет ли это что-то вроде маленького авторского блога, магазин с короткими описаниями товаров, полноценный ресурс с галереей, информационными разделами и т.п.
Было бы неплохо на этом этапе выработать некую стилистику подачи данных в соотвествии с предпочтениями целевой аудитории и направленностью проекта.
Everest | Разработка интерфейсов для сайтов и мобильных приложений
Everest | Разработка интерфейсов для сайтов и мобильных приложений
Фишка
Если у вас проект b2b/b2c с множеством ролей и сценариев и явно нужен комплекс работ по UX/UI в связке с разработкой, то вам сюда.
О компании
Играют роль внешнего отдела юзабилити более чем для 20 компаний
Каждый день создают сайты и приложения, которые помогают развивать бизнес клиентов. Все проекты строят вокруг человека: его опыта, эмоций и желаний. Интерфейсы создают на основе исследований клиентов, проводят глубинники, изучают предпочтения и привычки.
Средний стаж специалистов в штате – 8 лет. Над каждым проектом работает рабочая группа.
Ребята фанаты своего дела и стараются жать каждый проект на 110%. Для этого внутри компании ввели двойной контроль качества каждого этапа. Все ключевые действия над каждым проектом проходят подробные ревью от самых опытных лиц Студии. И только в случае согласования отправляются на оценку клиенту.
Главный продукт, который создают – это интерфейсы. Считают, что нельзя делать хорошие интерфейсы, будучи абстрагированным от разработки. Поэтому есть полноценный отдел программирования, который решает любые задачи, связанные с кодом.
Чем занимается компания, стек технологий
- Исследования и аналитика
- Проектирование сайтов и тесты на пользователях
- Разработка Customer Journey Map (карта путешествия потребителя)
- Адаптивный дизайн под любые типы устройств
- Надзор за дальнейшей разработкой
- Дизайн-поддержка и развитие проектов после запуска
Технологии: 1С-Битрикс, Magento, WordPress, Yii, Bootstrap, jQuery
Примеры работ
- https://everest.cx/blog/tosk_sbytovaya_kompaniya/
- https://everest.cx/blog/rosselkhozbank_lizing/
- https://everest.cx/blog/ux_mnogokvartirnogo_doma/
- https://everest.cx/portfolio/ads-market/
- https://everest.cx/portfolio/deft/
- https://everest.cx/portfolio/ingostrah/
- https://everest.cx/portfolio/makfa/
Анализируем требования заказчика
Если это не персональный проект, то начать стоит с грамотного общения с клиентом.
В вебстудии и к разработчикам-одиночкам обращаются люди, не до конца понимающие собственные цели. Люди приходят с абстрактными идеями, которые непросто преобразовать в реальный проект.

Поэтому придется долго и муторно общаться с заказчиком, выясняя все детали. Но важнее всего выяснить у него две вещи:
- Зачем он вообще нуждается в сайте? Если для заработка, то какие цели он ставит перед ресурсом (будет это продажа товаров или встроенная реклама, например)?
- Как сайт будет выглядеть (под этим может подразумеваться формат подачи информации) и работать?
Прочие аспекты можно рассмотреть по ходу дела, опираясь на этапы, прописанные в этой статье.
Распределяем роли
Работая над сайтом в команде, нужно четко распределить обязанности каждого сотрудника.
- Акционеры. Пусть занимаются вложениями, финансированием проекта и не лезут в разработку.
- Маркетологи. Займутся продвижением продукта и разработают рекламную стратегию.
- Разработчики. Реализуют идеи предпринимателей, написав соответствующий код.
- Копирайтеры. Заполнят сайт контентом (для привлечения публики и повышения позиций ресурса в поисковой выдаче).
- Верстальщики. Создадут структуру, каркас сайта и воплотят в жизнь идеи дизайнеров.
- Дизайнеры. Создадут образ проекта, организуют визуальные компоненты.
Во-первых, такой подход позволяет сразу выдать корректный список задач каждому сотруднику компании. Во-вторых, членам команды не придется вмешиваться в работу друг друга. Каждый будет заниматься своим делом и не будет срывать дедлайны.
Нужна логика на каждом этапе работы. Чтобы не было мешанины, а каждый работник не превратился в фуллстек-разработчика-дизайнера-маркетолога-системного администратора и далее по списку.
Онлайн-конструктор Tilda Publishing
Российская успешная разработка, давно зарекомендовавшая себя на внутреннем рынке и успешно развивающаяся с каждым годом. Тестовый период с доступом ко всем функциям составляет 14 дней. После его окончания предусмотрены тарифы, начиная от «Free» (бесплатный, с минимальным набором функций), продолжая «Personal» (750 руб./месяц) и заканчивая различными вариациями версии аккаунта типа «Business» (от 1250 руб. до 7500 руб./месяц).
Отдельного внимания заслуживает возможность выдачи доступа для редактирования и просмотра проекта, что позволяет работать сразу нескольким специалистам различного профиля в одной команде.
Возможность подключения своих шрифтов придаст вашему будущему интернет-продукту дизайнерской уникальности. Предусмотрена немаловажная для продвижения SEO-проработка страниц, включая прописывание тегов, альтов, добавление фавиконки, создание ЧПУ (человекопонятных ссылок), robots.txt и карта сайта, размещение на страницах проекта «хлебных» крошек, синхронизация с веб-мастерами и т. д. Логично, что при самостоятельном создании интернет-ресурса предоставлено больше возможностей, но среди онлайн-конструкторов «Tilda Publishing» является одним из лидеров на российском рынке, благодаря возможностям для естественного продвижения в поисковых системах.
Управление базами данных, интеграция с CRM-системами, синхронизация с популярными сервисами различных видов информационных рассылок, конструктор форм с калькулятором, интеграция с популярными онлайн-мессенджерами, возможность вставки своего кода (при соответствующем тарифном плане), интеграция с онлайн-кассами и различными способами оплаты («Cloudpayments», «Robokassa», «PayPal», «Яндекс.Деньги и Касса», «LiqPay», а также «Stripe», доступный для юридических лиц, зарегистрированных в Европе или США), эквайринг ведущих российских банков и множество других «фишек», которые еще долго можно перечислять, делает рассматриваемый онлайн-конструктор сайтов действительно интересным и продуманным веб-продуктом, достойным похвалы.
Оптимально подходит для самостоятельного создания сайта не только небольшой организации или ИП, но и крупным компаниям. При этом наращивать «мощь» сайта можно постепенно, все больше реализуя свой потенциал и превращая его в уникальный веб-продукт.
Выбор системы управления для сайта (CMS)
Движок сайта может быть, как платным, так и бесплатным. Предлагаю открыть для себя ключевые плюсы и минусы популярных систем управления, чтобы выбрать нужный вариант.
Joomla
Для простых сайтов и корпоративных предложений. Простой интерфейс, немного сложнее, чем на WordPress. Отображает административную панель на любом языке. Предусмотрено расширение функциональности с помощью плагинов, модулей, которые, к слову, можно написать самому.
WordPress
Идеально подходит для ведения блога, есть много бесплатных шаблонов. Предусмотрено расширение функционала за счет специальных плагинов. Работает на основе лицензии GNU. Если ранее изменения прописывались в блокноте, то благодаря встроенному редактору решение задачи упрощается.
Drupal
Подходит для создания сложных проектов, а также позволяет в дальнейшем редактировать структуру и дизайн. Движок написан на PHP и распространяется свободно. Редактирование происходит только в исходном коде. Используется с разными ОС. Интересно, что расширение функционала происходит усилиями энтузиастов.
Другие, менее популярные
Пользуется спросом PHP Shop (стоимость лицензионной версии 4000 руб.) идеально разработанный для интернет-торговли. Система DLE — Data Life Engine подходит для работы с новостными сайтами и представлена лицензиями для 2-х уровней: за 59 или 78 долларов. NetCat востребована на российском рынке для блогов, порталов, создания библиотеки данных. Административная панель создана для разработчиков и пользователей.
Visual Studio Code – программный комплекс от Microsoft
Visual Studio Code – это максимально удобный и функциональный редактор кода. Умеет работать практически с любым синтаксисом, поддерживаются все современные языки программирования (если чего-то нет «из коробки», можно установить соответствующий модуль из каталога), полностью бесплатный и с открытым исходным кодом (что само по себе удивительно для корпорации Microsoft). Но не стоит путать Visual Studio Code (редактор) с Visual Studio IDE (полноценная среда разработки, поставляется в нескольких версиях, в том числе в бесплатной, Visual Studio Community).
Достоинства. Это кроссплатформенное решение (работает даже на Linux-системах), позволяет писать интерфейсы и программную логику для мобильных и web-приложений, сайтов, работающих на CMS и без, любой сложности. Функция IntelliSense предугадывает переменные и названия функций по мере их ввода (благодаря этому ввод ускоряется и исключаются возможные ошибки). Встроенные инструменты облегчают отладку практически «на лету», ошибки подсвечиваются автоматически.
Здесь есть всё, что нужно профессионалам: подсветка синтаксиса, установка дополнений (можно даже русифицировать интерфейс за счёт плагинов), работа со всеми популярными git-хранилищами, поддержка конструкторов сайтов (Vue, React и др.), рефакторинг кода, удобная навигация и т.д.
Недостатки. Это инструмент исключительно для профессионалов, в Visual Studio Code не получится собрать страницы, как онлайн-конструкторах. Только исходный код, только доскональное знание синтаксиса и понимание логики работы программы. Согласно пользовательскому соглашению, программа собирает персональные данные и телеметрию (можно отключить в настройках). Так как это не полноценная среда разработки, многие операции требуют работы с консолью (управление осуществляется через терминал/командную строку).
Стоимость. Visual Studio Code полностью бесплатный редактор – для любых целей и платформ. Но если вам нужен инструмент корпоративного уровня и соответствующая инфраструктура (удалённая отладка, надёжное облако и т.д.), вы можете перейти на Visual Studio Community (бесплатно), Professional ($45/месяц) или Enterprise ($250/месяц).
Кто такой современный веб-разработчик
Суть не изменилась: веб-разработчик проектирует и создает интернет-ресурсы. Однако сам процесс претерпел большие изменения. Теперь исполнителей делят на три категории:
Frontend (внешний интерфейс). Frontend-разработчик ориентируется на видимую часть ресурса; на его совести все, что видит пользователь на сайте. Специалист отвечает за мобильную адаптацию, работу скриптов, корректность контактных форм, оформление текста, ссылок и прочих видимых для посетителя элементов
Не стоит путать frontend-разработчика с дизайнером: последний исходит исключительно из художественных соображений, тогда как первому важно, чтобы все работало технически.
Backend (внутренний интерфейс). Backend-разработка относится к процессам, невидимым для пользователя
Специалист работает с серверной частью и настраивает механизмы, отвечающие за выдачу поискового запроса, хранение баз данных, месседжинг, сбор статистических данных и другие внутренние моменты.
Backend сложнее frontend и требует знания нескольких языков, популярных контейнерных решений, фреймворков и SQL. Забавный факт: довольно сложно встретить одинаковых backend-девелоперов, так как каждая компания работает по определенным алгоритмам и требует конкретных навыков.
Fullstack. Этот разработчик умеет работать и во frontend, и в backend. Fullstack-специалисты ценятся за мультизадачность: такой работник легко сможет подменить коллегу, помочь стажерам и заметить проблему раньше других. К фуллстек проще прийти через backend.
Однако каждый разработчик немного дженералист: frontend обязан хотя бы поверхностно знать, чем занимается backend. Незнание устройства клиентской и серверной частей неизбежно приведет к конфликтам.
Советы по трудоустройству
Высокая зарплата программиста возможна только при наличии опыта. Но это вовсе не означает, что вам придется после вуза еще минимум 2−5 лет трудиться за минимальную зарплату. Напротив, эксперты и выдающиеся представители профессии настоятельно рекомендуют нарабатывать стаж еще во время учебы.
В «Синергии» для этого созданы все условия — дистанционный формат обучения, собственный центр занятости, где студентам помогают с резюме и доступом к открытым вакансиям, партнерские отношения более чем с 500 компаниями, с удовольствием нанимающими наших учеников. Совмещать учебу с работой можно уже с 1−2 курса.
Как показывает опыт, многие со второго года учебы зарабатывают достаточно, чтобы оплачивать образовательные услуги. Это очень быстроокупаемые вложения.
Второй момент, который нужно учитывать настоящим специалистам в отрасли, — необходимость постоянно учиться. Хотя бы раз в 2−3 года проходить курсы повышения квалификации, осваивать новые технологии в индустрии, увеличивать спрос на свои услуги, добавляя современные популярные программные языки в резюме.
Адрес поступления:
Москва, Ленинградский пр-т. д. 80, корп. Г (м. Сокол) Москва, ул. Измайловский вал, д. 2, корп. 1 (м. Семеновская)
Телефон: 8 (800) 100 00 11
График работы приёмной комиссии:Пн — Пт: 09.00−20.00;Сб — Вс: 10.00−17.00.
Шаг 3: Создаем сайт для компании
Подобрав референсы и проанализировав конкурентов, можно переходить к разработке сайта. Вы спросите: «А что, сайт можно сделать самому?». Да, это возможно. Ранее создание сайта занимало много времени, требовались программисты, дизайнеры, маркетологи, копирайтеры… Такой подход до сих пор практикуется и очень хорошо себя показывает, но только для тех, у кого есть на это средства. Если же вы ограничены бюджетом, то можно хорошо сэкономить, заплатив лишь за тарифный план онлайн-конструктора.
В качестве конструктора возьмем популярный сервис Craftum, позволяющий разрабатывать сайты как на основе шаблонов, так и с помощью особого инструмента «Дизайн-блок». В последний можно добавлять свои элементы сайта и располагать их в любом порядке. В данном руководстве мы будем «собирать» сайт на основе шаблона, но после этого вы всегда сможете изучить дополнительные фишки конструктора самостоятельно.
Воспользуемся инструкцией для создания сайта:
Обратите внимание на то, что после публикации сайту назначается тестовое доменное имя. Если вы не планируете развивать свой веб-ресурс, а решили сделать его ради интереса, то такой домен подойдет
Если же для вас сайт – это решение проблем бизнеса, то без хорошего домена вас будет не только сложно найти, но и сама репутация сайта будет страдать.
Оплатив ежегодный тарифный план в конструкторе Craftum, можно получить бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.
Выбор бесплатного конструктора
Создайте такую верстку, как сами хотите, и для этого нужно выбрать конструктор, разобраться в интерфейсе и сразу начинать работать. Конструктор — онлайн, коробочный веб-сервис, и как правило, используется вместе с хостингом, CMS-двигателем, шаблонами и иным функционалом. Предлагаю ближе открыть для себя несколько популярных вариантов.
uCoz
Подходит для образовательного и некоммерческого сайта. В бесплатном тарифе есть возможность подключения домена, но с рекламным баннером площадки. Отличается хорошей оптимизацией коробки. Можно использовать для работы с многофункциональными порталами, в том числе, с корзиной и функцией онлайн-оплаты.
Рекомендую изначально подключать SSL-сертификат для безопасности, особенно, если работаете с прямыми оплатами или через приложение.
Стадии работы
Как все выглядит на реальном проекте? Если простыми словами, то веб-разработчик выполняет следующие действия:
— изучает задачу, поставленную заказчиком;
— участвует в создании оптимального решения;
— разрабатывает код для фронтенда/бэкенда;
— исправляет ошибки после тестирования программного обеспечения;
— развертывает код на сервере.
Общий цикл разработки, а также основные стадии и используемые инструменты продемонстрированы на картинке ниже:
Не будет лишним рассмотреть этот процесс с точки зрения разницы между бэкенд- и фронтенд-задачами на примере:
1.Веб-разработчику дали задание создать адаптивный лендинг для сайта продукта. Роли следующие:
- бэкендер. Создает код для сбора и хранения информации, которую пользователи оставляют на лендинге через форму обратной связи;
- фронтендер. Выполняет верстку макета лендинга сайта с учетом кроссбраузерности и кроссплатформенности (на разных устройствах и в разных браузерах все компоненты должны выглядеть корректно и в соответствии с требованиями).
- бэкендер. Создает структуру, обеспечивающую фиксацию данных о переводах средств, передачу этих данных в финансовое учреждение, оповещение пользователей и (или) владельцев сервиса;
- фронтендер. Внедряет решение непосредственно на сайте либо в application, отвечает за корректную работу всего функционала (интерфейс приложения должен адекватно реагировать на действия пользователя, выдавать сообщения об ошибках/выполненных операциях).
3.Последний таск — создание интерфейса для регистрации и авторизации:
- бэкендер. Отвечает за обработку данных и их передачу на сервер с последующим сохранением, обеспечивает защиту данных;
- фронтендер. Отвечает за всю видимую (внешнюю) часть приложения: анимацию, функциональные кнопки и т. п.
В процессе решения поставленных задач веб-разработчику приходится тесно взаимодействовать и с другими членами команды: дизайнерами, менеджером, тестировщиками и т. д. Это может быть необходимо для решения спорных вопросов, обсуждения деталей, сроков, предложений по улучшению и прочих рабочих моментов.
Оцениваем/расписываем бюджет
Важно правильно планировать бюджет. Бюджет должен принимать четкое значение, включающее в себя верхние и нижние границы
В бюджет должны войти затраты на:
- дизайнера, создающего систему шрифтов, палитру, общую стилистику и настроение будущего ресурса;
- программиста, который будет писать логику для вашего сайта/приложения;
- веб-хостинг, т.е. площадку для разработки и размещения будущего ресурса;
- программное обеспечение, плагины и расширения для CMS, необходимые в ходе разработки.
Прежде чем тратить деньги в первой попавшейся веб-студии, надо изучить рынок, посмотреть, кто предлагает наиболее выгодные условия. При этом нужно экономить грамотно, не просто выбирая самые дешевые предложения на рынке, ведь это может стать чревато еще большими затратами впоследствии.
Используйте этот этап проектирования сайта не как способ сэкономить, а как способ минимизировать количество «неприятных финансовых сюрпризов» по ходу создания ресурса.
Какие веб-технологии популярны в мире и зачем это новичку
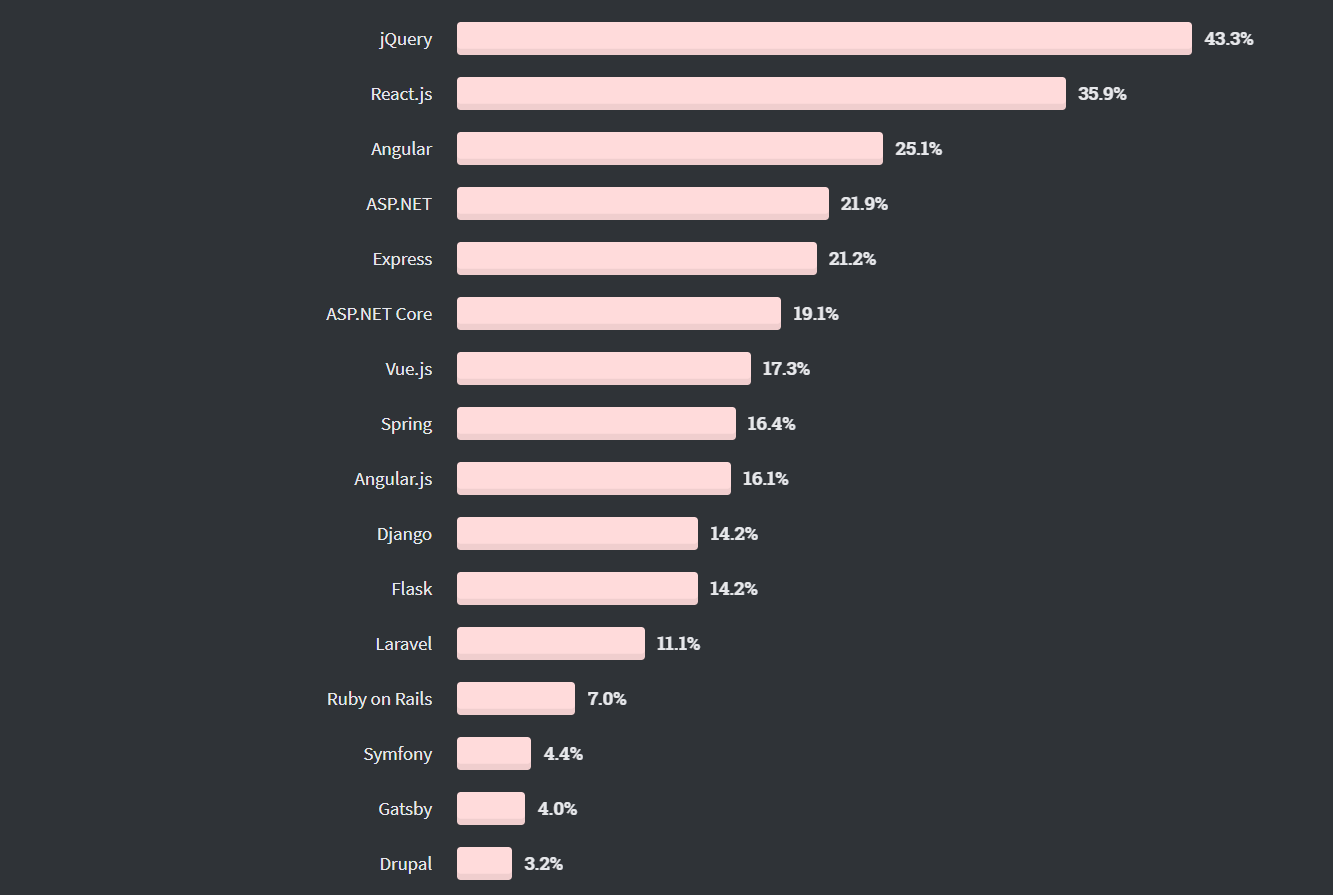
Чтобы быть востребованным на рынке труда, неплохо понять, за какими технологиями будущее и что важно изучать уже сегодня. Stack Overflow ежегодно публикует отчёты о технологиях, программистах и зарплатах
На 2020 год самые распространённые веб-фреймворки — jQuery, React, Angular и ASP.NET. Причём jQuery хоть и лидирует, но каждый год теряет популярность — это уже устаревшая технология.

Самые популярные веб-фреймворки в 2020 году.
Большинство веб-разработчиков любят ASP.NET Core, React.js, Vue.js, а вот Angular.js, Drupal, WordPress и jQuery они считают просто ужасными. В ближайшее время планируют изучать React.js, Vue.js, Angular и Django. Если же говорить о серверных технологиях, то среднестатистический опытный разработчик любит и хочет изучить Linux, Docker и Kubernetes — они лидируют с большим отрывом.
«LPgenerator»
Еще один яркий представитель семейства конструкторов сайтов, направленный, в первую очередь, на максимальную отдачу от сайта. Является одним из первых веб-продуктов, который начал развиваться в данной сфере. Об этом говорят упрямые факты, которые негласно подтверждают, что многие «фишки», которые есть сейчас у подавляющего большинства конструкторов веб-сайтов, изначально были только у «ЛП генератора».
По своей сути, данный веб-продукт представляет собой классический симбиоз возможностей создания уникального веб-решения и получения максимальной отдачи. Не забываем и про лидогенерацию – немаловажный аспект, необходимый некоторым направлениям бизнеса.
Вследствие этого, та же панель редактирования чем-то похожа на редактор «Photoshop», что подразумевает много различных возможностей реализации того или иного элемента сайта.
Ценник за пользование сервисом начинается от 599 рублей в месяц (при оплате за год единовременно базового тарифа). Следующий тарифный план «Продвинутый» делает резкий скачок сразу в 2,5 раза и уже составляет 1662 руб./месяц (так же при годовой единовременной оплате). Бесплатный период для ознакомления с функционалом составляет 7 дней.
«LP Generator» — мощный и привлекательный сервис для создания интернет-канала захвата клиентов. Имеет ряд различных преимуществ: помощь в создании первой страницы от специалистов технической поддержки, обучающие видео, продуманная панель редактирования для создания уникальных веб-продуктов, собственная CRM-система для отслеживания «лидов» и цикла жизни клиента, вставка своего кода, интеграция с другими системами (больше всего возможностей именно у них), неограниченное количество страниц и дискового пространства и еще множество других инструментов, которые можно перечислять бесконечно.
К чему можно отнестись с настороженностью:
-
В тарифах «Базовый и «Продвинутый» предусмотрена покупка/делегирование только одного домена, несмотря на неограниченность по количеству создания страниц. А если возникнет необходимость продвижения еще какого-либо продукта под другим брендом в целях тестирования ниши, к примеру? Отметим также, что и подключение доменной почты (казалось бы, пустяк) обойдется в 297 рублей.
-
Стоимость обслуживания является конкурентной по сравнению с аналогами, но переход от одного тарифного плана к следующему довольно «резкий» — учтите это.
Таким образом, у сервиса наблюдается параллельное распределение потоков целевой аудитории. Два тарифа предусмотрены больше для малого/среднего бизнеса со своим штатом, другие два направлены на стартапы или фрилансеров. В целом, достойная разработка, позволяющая создать отличные веб-решения, способные приводить «лидов» и клиентов. Кстати, как и «Тильда», это российская компания.
Подведем итоги
- Хороший сайт – это мощный инструмент для развития бизнеса, который способен расширить клиентскую базу и увеличить продажи. В такие инструменты необходимо инвестировать.
- Диапазон цен практически не имеет ограничений. Стоимость сайта зависит в первую очередь от ваших потребностей.
- Слишком дешевые услуги отрицательно сказываются на качестве готового проекта и могут привести к дополнительным тратам.
- Дорогостоящий сайт премиум уровня требуется далеко не всем, поэтому в большинстве случаев нужно ориентироваться на средний ценовой сегмент.
Если вам нужен качественный, seo-подготовленный сайт по адекватной цене, к вашим услугам специалисты агентства FireSeo. При разработке мы учитываем все пожелания заказчика, применяем новые технологии, используем стандарты эффективности и удобства.
Над проектом трудится целая команда, которая занимается тщательной проработкой всех элементов интерфейса, реализацией сложного функционала, выстраиванием оптимальной логической структуры сайта с учетом особенностей бизнеса.
С нами вы получите полезный и конкурентоспособный сайт, приносящий прибыль. Кроме этого, мы можем помочь в продвижении в поисковых системах, настроить рекламу или обеспечить комплексное предоставление услуг по интернет-маркетингу.









