Обучение веб-разработке на практике: пишем слайдер на javascript
Содержание:
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого из них лежит html-код. Чаще всего конструкции такого типа создаются с применением библиотеки jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Существует огромное количество ресурсов со свободным доступом, где размещают различные вариации кода слайдеров. Так что осваивать основы программирования и писать что-либо самостоятельно вам уже не придётся. Достаточно лишь покопаться в выдаче поисковика по запросу: «Слайдер для сайта js». Всё что от вас потребуется — это скопировать исходник шаблона в html-код своего сайта.

Минус таких инструментов — низкая функциональность готовых решений. В задачу шаблонов не входит учет всех интересов владельца ресурса. Качественные, красивые и эргономичные решения, как правило, создаются под конкретный проект индивидуально. Немаловажным фактором, в пользу индивидуальной разработки, является и итоговый вес готового слайдера. Из-за отсутствия ненужных функций он оказывается куда легче, чем стандартизированное порождение библиотеки jQuery. Это, несомненно, благотворно сказывается на быстродействии сайта в целом.
Описание
Slide Anything allows you to create a carousel/slider where the content for each slide can be anything you want — images, text, HTML, and even shortcodes. This plugin uses the Owl Carousel 2 jQuery plugin, and lets you create beautiful, touch enabled, responsive carousels and sliders.
Slide Anything provides many Owl Carousel 2 features, which include:
- Touch and Drag Support — Designed specially to boost mobile browsing experience. Mouse drag works great on desktop too!
- Fully Responsive — You can define the number of slides to display for various breakpoint settings, e.g. 4 slides on desktop, 3 slides on tablet and 2 slides on mobile.
- Modern Browsers — Owl uses hardware acceleration with CSS3 Translate3d transitions. Its fast and works like a charm! It also supports CSS2 fallbacks to cater for older browsers.
- New Lazy Load Images — with this feature enabled, slide images ( tags) are only loaded when the relevant slides are displayed (all of the slider’s images are NOT loaded up-front).
- Infinite Looping — introduced with Owl Carousel 2, this feature means that the first slide is now seamlessly displayed after the last slide without any carousel rewind.
- New Transition Effects — New Owl Carousel transitions include Slide, Fade, Zoom In, Zoom Out, Flip Out X/Y, Rotate Left/Right, Bounce Out, Roll Out and Slide Down.
- Slide Link Feature — A feature which allows you to create a hover-over link button for any slide within your carousels.
- Re-Order Slides Facility — Now you can use a ‘drag-and-drop’ interface to easily re-order your slides within the sliders you create.
Slide Anything PRO
SLIDE ANYTHING PRO adds the following extra features:
- MODAL POPUPS — Each slide can now open a MODAL POPUP, which can be an IMAGE popup, a VIDEO EMBED popup (YouTube/Vimeo), a HTML CODE popup or a popup displaying a WordPress SHORTCODE.
- HERO SLIDER — A Hero Slider is a slider that always is 100% of the width/height of the device it’s being viewed on (or 100% of the window width/height if on a desktop device).
- THUMBNAIL PAGINATION — Allows you to add an area of small clickable thumb images, with each image representing a single slide that can be clicked to navigate to that slide.
- SHOWCASE CAROUSEL — A Carousel with a width exceeding the width of the container that it’s placed in, which results in the left/rightmost visible slides becoming partially visible.
Owl Carousel
Owl Carousel is an extremely powerful and flexible carousel/slider JQuery plugin, and it is also free to use! Unfortunately, it’s not easy to integrate Owl Carousel into a WordPress site if you are a non-developer, and requires JQuery and PHP coding skills. That is why I developed this plugin.
I use Owl Carousel a in various WordPress sites I develop, specifically where I need the additional flexibility to develop a carousel with a more complex layout, or use a layout not catered for by any existing carousel plugin product.
JavaScript
Сделаем простой плагин для нашего слайдера. Большая часть работы выполняется в CSS, где определяются все анимации. Плагин сфокусирован на добавлении и убирании классов, а также на контроле за текущей выводимой категорией. Для браузеров, которые не поддерживают анимации используется метод «показать/скрыть».
Начнем с кеширования некоторых элементов и инициализации переменных:
_init : function( options ) {
// Категории (ul)
this.$categories = this.$el.children( 'ul' );
// Навигация
this.$navcategories = this.$el.find( 'nav > a' );
var animEndEventNames = {
'WebkitAnimation' : 'webkitAnimationEnd',
'OAnimation' : 'oAnimationEnd',
'msAnimation' : 'MSAnimationEnd',
'animation' : 'animationend'
};
// Название анимации и события
this.animEndEventName = animEndEventNames;
// Поддержка анимаций и событий
this.support = Modernizr.csstransforms && Modernizr.cssanimations;
// Если анимация проводится
this.isAnimating = false;
// Текущая категория
this.current = 0;
var $currcat = this.$categories.eq( 0 );
if( !this.support ) {
this.$categories.hide();
$currcat.show();
}
else {
$currcat.addClass( 'mi-current' );
}
// Текущая категория навигации
this.$navcategories.eq( 0 ).addClass( 'mi-selected' );
// Инициализация событий
this._initEvents();
},
Привязываем событие click к ссылке категории под слайдером. Предполагаем, что индекс каждой ссылки соответствует индексу категории (элемент ). При нажатии на ссылку пункты текущей категории убираются с экрана, а на их место выскальзывают новые один за другим (все анимации и задержки определены в CSS ).
_initEvents : function() {
var self = this;
this.$navcategories.on( 'click.catslider', function() {
self.showCategory( $( this ).index() );
return false;
} );
// Сброс при измении размеров окна
$( window ).on( 'resize', function() {
self.$categories.removeClass().eq( 0 ).addClass( 'mi-current' );
self.$navcategories.eq( self.current ).removeClass( 'mi-selected' ).end().eq( 0 ).addClass( 'mi-selected' );
self.current = 0;
} );
},
showCategory : function( catidx ) {
if( catidx === this.current || this.isAnimating ) {
return false;
}
this.isAnimating = true;
// Обновляем выбранную навигацию
this.$navcategories.eq( this.current ).removeClass( 'mi-selected' ).end().eq( catidx ).addClass( 'mi-selected' );
var dir = catidx > this.current ? 'right' : 'left',
toClass = dir === 'right' ? 'mi-moveToLeft' : 'mi-moveToRight',
fromClass = dir === 'right' ? 'mi-moveFromRight' : 'mi-moveFromLeft',
// Текущая категория
$currcat = this.$categories.eq( this.current ),
// Новая категория
$newcat = this.$categories.eq( catidx ),
$newcatchild = $newcat.children(),
lastEnter = dir === 'right' ? $newcatchild.length - 1 : 0,
self = this;
if( this.support ) {
$currcat.removeClass().addClass( toClass );
setTimeout( function() {
$newcat.removeClass().addClass( fromClass );
$newcatchild.eq( lastEnter ).on( self.animEndEventName, function() {
$( this ).off( self.animEndEventName );
$newcat.addClass( 'mi-current' );
self.current = catidx;
var $this = $( this );
// Решение для ошибки в Chrome
self.forceRedraw( $this.get(0) );
self.isAnimating = false;
} );
}, $newcatchild.length * 90 );
}
else {
$currcat.hide();
$newcat.show();
this.current = catidx;
this.isAnimating = false;
}
},
// На основании http://stackoverflow.com/a/8840703/989439
forceRedraw : function(element) {
if (!element) { return; }
var n = document.createTextNode(' '),
position = element.style.position;
element.appendChild(n);
element.style.position = 'relative';
setTimeout(function(){
element.style.position = position;
n.parentNode.removeChild(n);
}, 25);
}
}
$.fn.catslider = function( options ) {
var instance = $.data( this, 'catslider' );
if ( typeof options === 'string' ) {
var args = Array.prototype.slice.call( arguments, 1 );
this.each(function() {
instance.apply( instance, args );
});
}
else {
this.each(function() {
instance ? instance._init() : instance = $.data( this, 'catslider', new $.CatSlider( options, this ) );
});
}
return instance;
};
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Пример 2: Слайдер, стилизованный под рамку картины
Рекомендуемый размер изображений 400x300px. Слайдер отображается ровно по центру страницы. Адаптива под мобильные устрайства — нет.
Если вы новичок в веб, то корректно установить данный слайдер себе на сайт будет проблематично из-за абсолютного позиционирования. Используются тени (box-shadow). Есть возможность самостоятельно скроллить фото.
Radio кнопки для прокрутки изображений появляются при наведении мышки.
Скачать пример 2
CSS оформление
.slider_picture{background-color:#fff;box-shadow:inset 0 0 2px hsla(0,0%,0%,.2),0 3px 1px hsla(0,0%,100%,.75),0 -1px 1px 2px hsla(0,0%,0%,.1);height:18.75em;left:50%;margin:-9.875em -13em;padding:.5em;position:absolute;top:50%;width:25em}
.slider_picture:before{background-color:#22130c;bottom:-2.5em;box-shadow:inset 0 1px 1px 1px hsla(0,0%,100%,.2),inset 0 -2px 1px hsla(0,0%,0%,.4),0 5px 50px hsla(0,0%,0%,.25),0 20px 20px -15px hsla(0,0%,0%,.2),0 30px 20px -15px hsla(0,0%,0%,.15),0 40px 20px -15px hsla(0,0%,0%,.1);content:'';left:-2.5em;position:absolute;right:-2.5em;top:-2.5em;z-index:-1}
.slider_picture:after{background-color:#fff5e5;bottom:-1.5em;box-shadow:0 2px 1px hsla(0,0%,100%,.2),0 -1px 1px 1px hsla(0,0%,0%,.4),inset 0 2px 3px 1px hsla(0,0%,0%,.2),inset 0 4px 3px 1px hsla(0,0%,0%,.2),inset 0 6px 3px 1px hsla(0,0%,0%,.1);content:'';left:-1.5em;position:absolute;right:-1.5em;top:-1.5em;z-index:-1}
.slider_picture li{box-shadow:0 -1px 0 2px hsla(0,0%,0%,.03);list-style:none;position:absolute}
.slider_picture input{display:none}
.slider_picture label{background-color:#111;background-image:linear-gradient(transparent,hsla(0,0%,0%,.25));border:.2em solid transparent;bottom:.5em;border-radius:100%;cursor:pointer;display:block;height:.5em;left:24em;opacity:0;position:absolute;transition:.25s;width:.5em;visibility:hidden;z-index:10}
.slider_picture label:after{border-radius:100%;bottom:-.2em;box-shadow:inset 0 0 0 .2em #111,inset 0 2px 2px #000,0 1px 1px hsla(0,0%,100%,.25);content:'';left:-.2em;position:absolute;right:-.2em;top:-.2em}
.slider_picture:hover label{opacity:1;visibility:visible}
.slider_picture input:checked + label{background-color:#fff}
.slider_picture:hover li:nth-child(1) label{left:.5em}
.slider_picture:hover li:nth-child(2) label{left:2em}
.slider_picture:hover li:nth-child(3) label{left:3.5em}
.slider_picture:hover li:nth-child(4) label{left:5em}
.slider_picture img{height:18.75em;opacity:0;transition:.25s;width:25em;vertical-align:top;visibility:hidden}
.slider_picture li input:checked ~ img{opacity:1;visibility:visible;z-index:10}
Шаг 5 – Переходы
Сейчас мы начинаем создавать переходы слайдера. Что бы создать разнообразные переходы для каждого изображения, мы добавим разные классы ко всем изображениям.
HTML
<ul class="s-slides">
<li id="slide-1" class="slideLeft"><img src="img/slide1.png" alt="" /></li>
<li id="slide-2" class="slideRight"><img src="img/slide2.png" alt="" /></li>
<li id="slide-3" class="slideTop"><img src="img/slide3.png" alt="" /></li>
<li id="slide-4" class="slideBottom"><img src="img/slide4.png" alt="" /></li>
<li id="slide-5" class="zoomIn"><img src="img/slide5.png" alt="" /></li>
<li id="slide-6" class="zoomOut"><img src="img/slide6.png" alt="" /></li>
<li id="slide-7" class="rotate"><img src="img/slide7.png" alt="" /></li>
</ul>
CSS
Для создания переходов мы будем использовать @keyframes. Анимация создается припомощи постепенного изменения от одного набора стилей CSS к другому. Чтобы указать, когда анимация начнется, изменится и завершится, мы будем использовать проценты, тое-есть 0% – начало анимации и 100% – когда анимация завершена. Давайте начнем создавать эту анимацию ..
Сдвиг изображения слева
В начале анимации, изображение будет позиционированно с отрицательным значением (слева 500px), когда анимация завершается, изображение будет позиционироваться 0px слева. Установив длительность анимации до 1 секунды мы получим слайд эффект слева на право.
/* Slide Left */
@-webkit-keyframes 'slideLeft' {
0% { left: -500px; }
100% { left: 0; }
}
ul.s-slides li.slideLeft:target {
z-index: 100;
-webkit-animation-name: slideLeft;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения справа
/* Slide Right */
@-webkit-keyframes 'slideRight' {
0% { left: 500px; }
100% { left: 0; }
}
ul.s-slides li.slideRight:target {
z-index: 100;
-webkit-animation-name: slideRight;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения сверху
/* Slide Top */
@-webkit-keyframes 'slideTop' {
0% { top: -350px; }
100% { top: 0; }
}
ul.s-slides li.slideTop:target {
z-index: 100;
-webkit-animation-name: slideTop;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения снизу
/* Slide Bottom */
@-webkit-keyframes 'slideBottom' {
0% { top: 350px; }
100% { top: 0; }
}
ul.s-slides li.slideBottom:target {
z-index: 100;
-webkit-animation-name: slideBottom;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Внутреннее увеличение изображение
Для создания зумирующего перехода, мыбудем использовать трансформирующие свойства CSS3. В начале анимации изображение будет иметь размер в 10% и к окончанию вернётся к своему оригинальному размеру. Мы поместим его с отступом в 4px сверху, чтобы исправить пробел, который появляется в нижней части.
/* Zoom In */
@-webkit-keyframes 'zoomIn' {
0% { -webkit-transform: scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomIn:target {
z-index: 100;
top: 4px;
-webkit-animation-name: zoomIn;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Вращение и увеличение изображение
/* Rotate */
@-webkit-keyframes 'rotate' {
0% { -webkit-transform: rotate(-360deg) scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.rotate:target {
z-index: 100;
top: 4px;
-webkit-animation-name: rotate;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Внешнее увеличение изображение
/* Zoom Out */
@-webkit-keyframes 'zoomOut' {
0% { -webkit-transform: scale(2); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomOut:target {
z-index: 100;
-webkit-animation-name: zoomOut;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
jQuery скрипт
Так как я сказал выше, что наш слайдер работает на основе jQuery, то нужно убедится что эта библиотека подключена к вашему сайту. Проанализируйте исходный код вашего сайт и в шапке сайта или подвале, должна располагаться подобная строка, возможно, с другой версией библиотеки.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
Если ничего такого нет, то нужно подключить библиотеку. Только после нее нужно будет добавлять скрипт слайдера. Если вы не знаете как и куда добавлять библиотеку и скрипт, ознакомьтесь со статьей — Как и где подключить скрипт?. Теперь можно добавить уже сам скрипт, который выглядит так:
<script>
jQuery(document).ready(function($){
'use strict';
var slider=function(e){
const ClassName = {INDICATOR_ACTIVE: 'slider_indicator_active',ITEM: 'slider_item',ITEM_LEFT: 'slider_item_left',ITEM_RIGHT: 'slider_item_right',ITEM_PREV: 'slider_item_prev',ITEM_NEXT: 'slider_item_next',ITEM_ACTIVE: 'slider_item_active'}
var d=!1,u=0,i={},v={},I={},f={selector:"",isCycling:!0,direction:"next",interval:5e3,pause:!0},r=function(s){var n;return v.forEach(function(e,t){e===s&&(n=t)}),n},l=function(e,t,s){var n,a,i=ClassName.ITEM_RIGHT,r=ClassName.ITEM_PREV,l=v,c=v,o=function(){l.classList.remove(ClassName.ITEM_ACTIVE),l.classList.remove(i),c.classList.remove(r),c.classList.remove(i),c.classList.add(ClassName.ITEM_ACTIVE),window.setTimeout(function(){f.isCycling&&(clearInterval(u),C()),d=!1,l.removeEventListener("transitionend",o)},700)};d||(d=!0,"next"===e&&(i=ClassName.ITEM_LEFT,r=ClassName.ITEM_NEXT),c.classList.add(r),n=t,a=s,I.length===v.length&&(I.classList.remove(ClassName.INDICATOR_ACTIVE),I.classList.add(ClassName.INDICATOR_ACTIVE)),window.setTimeout(function(){c.classList.add(i),l.classList.add(i),l.addEventListener("transitionend",o)},0))},a=function(e){var t=i.querySelector("."+ClassName.ITEM_ACTIVE),s=r(t),n=v.length-1,a=0===s?n:s-1;"next"===e&&(a=s==n?0:s+1),l(e,s,a)},C=function(){f.isCycling&&(u=window.setInterval(function(){a(f.direction)},f.interval))},t=function(e){var t=i.querySelector("."+ClassName.ITEM_ACTIVE),s=r(t),n=e.target.getAttribute("data-slide-to");if(e.target.hasAttribute("data-slide-to")||e.target.classList.contains("slider_control"))if(e.target.hasAttribute("data-slide-to")){if(s===n)return;l(s<n?"next":"prev",s,n)}else e.preventDefault(),a(e.target.classList.contains("slider_control_next")?"next":"prev")};for(var s in e)s in f&&(f=e);return i="string"==typeof f.selector?document.querySelector(f.selector):f.selector,v=i.querySelectorAll("."+ClassName.ITEM),I=i.querySelectorAll(""),C(),i.addEventListener("click",t),f.pause&&f.isCycling&&(i.addEventListener("mouseenter",function(e){clearInterval(u)}),i.addEventListener("mouseleave",function(e){clearInterval(u),C()})),{next:function(){a("next")},prev:function(){a("prev")},stop:function(){clearInterval(u)},cycle:function(){clearInterval(u),C()}}}({
selector:".slider",
isCycling:true,
direction:"next",
interval:2000,
pause:false
});
});
</script>
Его тоже можно подключить по инструкции из статьи упомянутой выше. Данный скрипт имеет несколько настроек, которые могут вам пригодится. Давайте, рассмотрим их по-порядку.
- selector:».slider» — задаем класс для контейнера, что будет содержать слайдер. Если решите его изменить, то его нужно будет поменять во всех кодах.
- isCycling:true — автоматическая смена слайдов. false — чтобы отключить
- direction:»next» — направление смены слайдов. В данном случаи переход к следующему слайду. Слайды будут передвигаться влево. Чтобы поменять в обратную сторону, нужно указать prev.
- interval:2000 — время показа одного слайда. Время указано в миллисекундах и равно 2 сек. Можете поменять значение, например, на 5000. Это будет 5сек.
- pause:false — остановка слайдера, если навести на него курсор. В данном случаи — отключено. Чтобы включить нужно указать true.
CSS:
.sl-container {
width: 100%;
height: 500px;
margin: 20px 0;
padding: 0;
font-family: ‘Roboto Condensed’, sans-serif;
font-size: 1em;
line-height: 1.5em;
color: #000;
position: relative;
}
.swipe {
position: relative;
width: 100%;
height: 100%;
background: #eee;
overflow: hidden;
}
.panel {
position: absolute;
width: 100%;
min-height: 100%;
top: 0;
left: 0;
padding: 20px;
}
.left {
left: -100%;
}
.right {
left: 100%;
}
.sl-info {
position: absolute;
width: 70%;
max-width: 500px;
bottom: 15%;
right: 5%;
pointer-events: none;
}
.inner {
position: relative;
padding: 0.5em 2em 1em;
background: #FFFFFF;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
.inner h3 {
font-size: 1.7em;
font-weight: normal;
color: #337AB7;
}
.inner p {
font-family: Verdana, sans-serif;
}
.sl-info:before {
content: «»;
position: absolute;
width: 65%;
height: 80%;
top: 0;
left: 0;
transform: translate(-10px, -10px);
background: #337AB7;
}
.sl-buttons {
position: absolute;
bottom: -50px;
right: 5%;
pointer-events: all;
}
.sl-buttons button {
transition: ease .4s;
}
.sl-buttons button svg {
margin: 10px 0;
}
.sl-buttons .btn-prev,
.sl-buttons .btn-next {
width: 60px;
height: 60px;
margin-left: 10px;
border: 2px solid #337AB7;
outline: none;
border-radius: 60px;
color: #FFFFFF;
background: #337AB7;
box-shadow: 0px 3px 15px 2px rgba(0,0,0,.5);
cursor: pointer;
}
.sl-buttons button:hover {
box-shadow: 0px 3px 30px 3px rgba(0,0,0,.5);
}
.sl-buttons button:disabled {
box-shadow: 0px 1px 5px 0px rgba(0,0,0,.5);
background: #BFE2FF;
cursor: default;
}
.optional {
width: 80%;
max-width: 680px;
margin: 6em auto;
padding: 2em 3em;
box-shadow:
0 3px 12px rgba(0,0,0,0.16),
0 3px 12px rgba(0,0,0,0.23);
}
@media (max-width: 620px) {
body {
font-size: 13px;
line-height: 1.5em;
}
.sl-info {
position: absolute;
width: 100%;
max-width: 100%;
bottom: 0;
right: 0;
}
.inner {
padding: .5em 1.5em;
box-shadow: none;
}
.sl-buttons {
display: none;
}
}
|
1 |
.sl-container { width100%; height500px; margin20px; padding; font-family’Roboto Condensed’,sans-serif; font-size1em; line-height1.5em; color#000; positionrelative; } .swipe { positionrelative; width100%; height100%; background#eee; overflowhidden; } .panel { positionabsolute; width100%; min-height100%; top; left; padding20px; } .left { left-100%; } .right { left100%; } .sl-info { positionabsolute; width70%; max-width500px; bottom15%; right5%; pointer-eventsnone; } .inner { positionrelative; padding0.5em2em1em; background#FFFFFF; box-shadow14px28pxrgba(0,0,0,0.25),10px10pxrgba(0,0,0,0.22); } .inner h3 { font-size1.7em; font-weightnormal; color#337AB7; } .inner p { font-familyVerdana,sans-serif; } .sl-info:before { content»»; positionabsolute; width65%; height80%; top; left; transformtranslate(-10px,-10px); background#337AB7; } .sl-buttons { positionabsolute; bottom-50px; right5%; pointer-eventsall; } .sl-buttons button { transitionease.4s; } .sl-buttons button svg { margin10px; } .sl-buttons .btn-next { width60px; height60px; margin-left10px; border2pxsolid#337AB7; outlinenone; border-radius60px; color#FFFFFF; background#337AB7; box-shadow0px3px15px2pxrgba(0,0,0,.5); cursorpointer; } .sl-buttons button:hover { box-shadow0px3px30px3pxrgba(0,0,0,.5); } .sl-buttons button:disabled { box-shadow0px1px5px0pxrgba(0,0,0,.5); background#BFE2FF; cursordefault; } .optional { width80%; max-width680px; margin6emauto; padding2em3em; box-shadow 3px12pxrgba(0,0,0,0.16), 3px12pxrgba(0,0,0,0.23); } @media (max-width: 620px) { body { font-size13px; line-height1.5em; } .sl-info { positionabsolute; width100%; max-width100%; bottom; right; } .inner { padding.5em1.5em; box-shadownone; } .sl-buttons { displaynone; } } |
Slideshow Indicators
An example of using buttons to indicate how many slides there are in the slideshow, and which slide the user is currently viewing.



❮ Prev
Next ❯
1
2
3
Example
<div class=»w3-center»> <button class=»w3-button» onclick=»plusDivs(-1)»>❮
Prev</button> <button class=»w3-button» onclick=»plusDivs(1)»>Next
❯</button> <button class=»w3-button demo» onclick=»currentDiv(1)»>1</button>
<button class=»w3-button demo» onclick=»currentDiv(2)»>2</button>
<button class=»w3-button demo» onclick=»currentDiv(3)»>3</button>
</div>
Another example:
Example
<div class=»w3-content w3-display-container»> <img class=»mySlides»
src=»img_nature.jpg»> <img class=»mySlides» src=»img_snowtops.jpg»>
<img class=»mySlides» src=»img_mountains.jpg»> <div
class=»w3-center w3-display-bottommiddle» style=»width:100%»>
<div class=»w3-left» onclick=»plusDivs(-1)»>❮</div>
<div class=»w3-right» onclick=»plusDivs(1)»>❯</div>
<span class=»w3-badge demo w3-border» onclick=»currentDiv(1)»></span>
<span class=»w3-badge demo w3-border» onclick=»currentDiv(2)»></span>
<span class=»w3-badge demo w3-border» onclick=»currentDiv(3)»></span>
</div></div>
Создаём частные обработки событий
Эти обработки похожи на общие, только задаются в отношении
конкретного навигатора и с применением обобщённого родственного
селектора. Например по включению кнопки
key1 раздвинем панель
panel2.
Двойная запись здесь означает, что панель либо размещена
по соседству с кнопкой, либо в каком-то из соседей кнопки.
Ещё пример — по включению кнопки key3
покажем спойлер spoiler1.
Ещё пример — по выключению флажка checkbox1
скроем уведомление message3.
Иногда придётся прибегнуть к !important,
чтобы действие одних обработок не перекрыло стилизацию
логически более важных обработок. Ведь порядок обработки
стилей подчиняется собственным правилам.
Шаг 4 – Описание изображения
На этом этапе мы добавим описание, оно будет появляться при наведении курсора на изображение. Мы создадим это, используя некоторые CSS3 стили и, прежде всего селектор, чтобы добавить стрелку к элементу.
HTML
Чтобы создать бокс, добавим тег “span” с текстом для привязки.
<ul class="s-thumbs">
<li><a href="#slide-1"><img src="img/thumb1.png" alt="" /><span>Image 1</span></a></li>
<li><a href="#slide-2"><img src="img/thumb2.png" alt="" /><span>Image 2</span></a></li>
<li><a href="#slide-3"><img src="img/thumb3.png" alt="" /><span>Image 3</span></a></li>
<li><a href="#slide-4"><img src="img/thumb4.png" alt="" /><span>Image 4</span></a></li>
<li><a href="#slide-5"><img src="img/thumb5.png" alt="" /><span>Image 5</span></a></li>
<li><a href="#slide-6"><img src="img/thumb6.png" alt="" /><span>Image 6</span></a></li>
<li><a href="#slide-7"><img src="img/thumb7.png" alt="" /><span>Image 7</span></a></li>
</ul>
CSS
Чтобы создать бокс, мы добавим фиксированную ширину, чтобы иметь возможность центрировать его на изображение, и добавим теней и градиентов, чтобы сделать его лучше. Чтобы создать стрелку только с помощью CSS мы будем использовать трюк с границей бокса.
ul.s-thumbs li a:hover span {
position: absolute;
z-index: 101;
bottom: -30px;
left: -22px;
display: block;
width: 100px;
height: 25px;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-moz-box-shadow: 0px 1px 0px rgba(0,0,0,.4);
box-shadow: 0px 1px 0px rgba(0,0,0,.4);
-webkit-transition: all 0.25s ease-in-out;
-moz-transition: all 0.25s ease-in-out;
-o-transition: all 0.25s ease-in-out;
-ms-transition: all 0.25s ease-in-out;
transition: all 0.25s ease-in-out;
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #bcbcbc 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#bcbcbc)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* IE10+ */
background: linear-gradient(top, #ffffff 0%,#bcbcbc 100%); /* W3C */
}
ul.s-thumbs li a:hover span:before {
width: 0;
height: 0;
border-bottom: 5px solid #ffffff;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
content: '';
position: absolute;
top: -5px;
left: 44px;
}
ul.s-thumbs li:first-child a:hover span {
left: -3px;
}
ul.s-thumbs li:first-child a:hover span:before {
left: 25px;
}
ul.s-thumbs li:last-child a:hover span {
left: auto;
right: -3px;
}
ul.s-thumbs li:last-child a:hover span:before {
left: auto;
right: 26px;
}
Адаптивность
Если на сайте адаптивная верстка, то слайдер можно подстроить под ширину экрана. Для этого используйте свойство «responsive». Оно позволяет установить для разных разрешений индивидуальные настройки. Рассмотрим пример.
$('.slick-example').slick({
infinite: true,
dots: true,
slidesToShow: 3,
slidesToScroll: 1,
responsive:
});
Здесь по умолчанию устанавливается отображение в ряд 3 слайда. Если ширина видимой области браузера от 768 до 481 пикселя — 2. И один, если ширина менее 480 пикселей.
В настройках адаптивности можно задавать любые параметры. Например, на мобильной версии сайта можно отключить стрелки навигации.
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
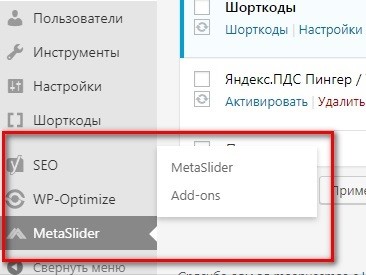
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:

- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.

Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.

В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.

Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:








