Canva — пошаговая инструкция, как сделать обложку
Содержание:
- Два фактора, которые сделают вас первоклассным дизайнером, даже если вы в этом ничего не смыслите
- Программа Insofta Cover Commander
- Как добавить обложку в группу ВК
- Шаг второй — выбираем шаблон
- Как сохранить обложку для печати
- Создание 3D обложек — Для чего они нужны?
- Требования к фоновому изображению
- Шаг пятый: делаем обложку
- Примеры баннеров от брендов и блогеров
- Зачем нужна обложка для Reels?
- Разработка идеи
- Создаем обложку с нуля с помощью «Google Презентаций»
- Онлайн сервисы для создания обложек
- Шаг первый: правовой вопрос
- Как создать обложку для книги
- Шаг четвертый: выбираем фоторедактор
- Преимущества 3D обложки
- Как создать баннер канала
Два фактора, которые сделают вас первоклассным дизайнером, даже если вы в этом ничего не смыслите
Еще лет 15 назад практически в каждом городке России можно было увидеть вот такую картину.
Такой дизайн всем казался нормальным. В итоге мы получили миллионы людей с отвратительным вкусом. Никто и никогда не заморачивался, что можно сделать рекламный продукт красивым, поменять шрифт, сделать вывеску оригинальной.
У россиян не было возможности воспитывать в себе чувство прекрасного. Никому и в голову не приходило воспринимать рекламу, как искусство. Помните миллионы сайтов в кислотных тонах с нечитаемым текстом? Это была первая волна «творчества» людей, воспитанных в условиях полного отсутствия красивого и рукотворного. Вспомните все, что нас окружало еще несколько десятилетний назад: игрушки, посуда, вывески… что угодно!
Мы и привыкли ассоциировать стиль с чем-то пестрым, насыщенным, вычурным, непонятным или стандартизированным до безобразия!
Даже сейчас можно увидеть отвратительную рекламу по телевизору: «Да плевать, — думают рекламодатели, — все равно у потребителя нет возможности от нее отказаться. Будут смотреть то, что мы им предлагаем и никуда не денутся!».
Чтобы вы лучше понимали, покажу вам американский аналог «рекламного дома». Эта фотография снята в какой-то деревушке, но согласитесь, она значительно выигрывает, если сравнивать с нашими реалиями.
Видите разницу? Сколько приемов, вариаций вы можете здесь наблюдать. Вроде бы все просто, но как красиво! Шрифт, несколько изящных элементов и фантазия может творить чудеса!
Мы привыкли ассоциировать стиль с чем-то пестрым, насыщенным, вычурным, непонятным или стандартизированным до безобразия!
Красивые элементы воздействуют на восприятие человека и выставляют вас в выгодном свете. Даже привычные вещи можно делать красивыми, они от этого только выиграют. Посмотрите, как делают обложки для книг за рубежом.
Уделяйте внимание мелочам, простота и незначительные моменты рулят. Пусть небольшой, но красивый элемент дизайна позволяет выделиться из общей массы, перестать быть стандартным до безобразия
Но нельзя и перегружать картинку. Если вы помните и о простоте, то привлечете много людей!
Программа Insofta Cover Commander

Во всплывающем при первом запуске окне приветствия программы можно сначала выбрать пункт Пример использования программы, чтобы ознакомиться с ее возможностями. Но, в принципе, и без этого все интуитивно понятно.
Все, что нужно для работы — предварительно подготовленные изображения для фронтальной части обложки, задника книги и корешка. Для лицевой части обложки изображение было взято с сайта автора книги, изображения же для корешка и задника были вырезаны из лицевой части и сохранены в виде отдельных файлов. Сделать это можно даже в простейшем графическом редакторе Paint, поставляемом с операционной системой Windows — он должен быть по умолчанию в каждом персональном компьютере.

Встроенный в программу Мастер проектов позволяет выбрать любой из шаблонов, соответствующих задачам. Так как нас интересует создание 3D обложки для книги, выбираем пункт Книга. Затем, на следующем шаге, выбираем один из вариантов изображения, которое впоследствии можно будет подредактировать в случае необходимости.

Затем загружаем имеющиеся изображения. Для этого необходимо показать программе путь к папке, где они лежат и выбрать их. Если нужно, чтобы на корешке книги тоже отображалось название книги, нанести его на подготовленное изображение следует заранее.

Получившийся результат можно сразу же сохранить в одном из популярных растровых графических форматов (BMP, JPG, GIF, PNG) или продолжить редактирование. Тут же, во вкладке Дизайн можно выбрать, какой фон будет у изображения — цветной или прозрачный.

В оставшихся четырех вкладках опций настраиваются: положение и наклон книги, падающий на нее свет из двух источников, отсутствие/наличие тени и ее характеристики (угол наклона, размеры, степень прозрачности и размытия), а в последней вкладке — аналогичные характеристики отражения. Вот что в результате несложных манипуляций у меня получилось:

Подобная достаточно привлекательная объемная модель книги, руководства или инфокурса с успехом может быть использована для размещения на сайте автора, странице описания инфотовара в онлайн-магазине или каталоге, на одностраничнике-лендинге. Такой вариант «упаковки» работает с воображением посетителя напрямую, зачастую заставляя представлять то, чего на самом деле нет ) И чем интереснее 3D обложка товара, тем больше продаж.
Программа позволяет, кроме статических 3D обложек, создавать анимированные изображения нажатием одной кнопки. Эта возможность Insofta Cover Commander уникальная. Чтобы добиться подобного в том же Фотошопе, придется немало попотеть. Здесь же в открывающемся по кнопке Сохранить анимацию окне настраиваются все опции, которых не слишком много.
Первая треть настроек отвечает за направление вращения объекта или камеры, вторая часть — за размер итоговой анимимации и количество кадров (общее и в секунду), в последнем блоке производится выбор формата сохранения файла (SWF — флэш-анимация, GIF — анимированная картинка, AVI — видеофайл) и пути его сохранения. Ничего сложного, за несколько минут можно проверить несколько вариантов и выбрать подходящий. Мне лично приглянулся GIF-формат, безусловно поддерживаемый всеми браузерами.
3D обложка для инфопродуктов (различные коробки и CD/DVD боксы) в Insofta Cover Commander делаются в считанные минуты. Кроме того, данная программа отлично походит для представления скриншотов сайтов на экранах смартфона, планшета, ЖК-монитора.

Надеюсь, что теперь вопрос о том, как сделать 3D обложку для книги у вас не возникнет, ведь ничего сложного в этом нет, главное — использовать правильные инструменты.
Расскажите об этой статье в соцсетях:
Как добавить обложку в группу ВК
Чтобы поставить обложку в сообщество ВКонтакте, выполняйте следующие действия:
- В первую очередь, отправьтесь в раздел «Группы» и пройдите в «Управление».
- После того как зайдете в интересующую группу (если вы управляете несколькими сообществами), справа вы обязательно должны заметить кнопку «Управление». Кликайте по ней.
- Далее пройдите в «Настройки».
- В разделе «Основная информация» вы наверняка увидите кнопку «Обложка сообщества». Напротив нее выбирайте «Загрузить».
Сайт предлагает вам выбрать файл, предупреждая о допустимых форматах.
- Загрузите с компьютера интересующее фото.
- После определения на картинке области, которая будет отображаться в профиле сообщества, жмите «Сохранить и продолжить».
Если вы в точности выполнили все действия, у вас успешно получилось облагородить шапку группы.
Испробовав на практике наши рекомендации, вы очень скоро заметите расширение аудитории в вашей группе ВКонтакте за счет увеличения ее привлекательности.
Привет, друзья! Очень рада видеть Вас на своём Блоге! Сегодня мы познакомимся с такой функцией вконтакте, как обложка Вконтакте для группы. Если вы не знаете, как добавить обложку в группу ВК, то обязательно прочтите эту статью до конца, так как я покажу вам пошаговую инструкцию, как это сделать правильно.
Сейчас в социальной сети Вконтакте появляется всё больше предпринимателей, которые продвигают свой бизнес Вконтакте или зарабатывают на группах вконтакте . Поэтому для этого нужно, чтобы наша группа ВК была правильно оформлена, чтобы привлекать наших потенциальных покупателей и клиентов. О том, как правильно оформить группу ВК читайте в этой статье.
Конечно, мы хотим, чтобы наша группа ВК выглядела очень красиво и презентабельно. Поэтому обложка ВК для группы – это необходимая вещь, которую мы обязательно должны использовать. Какие же картинки для обложки выбрать и как создать обложку для группы вк я вам покажу далее в этой статье. Поехали!
Шаг второй — выбираем шаблон
Выполнив первый шаг, мы с вами попали в основное рабочее пространство Канвы.
Перед вами пустой лист, а слева вспомогательная боковая панель, на которой есть возможность выбрать готовый шаблон для вашей книги. Шаблоны поделены по жанрам. Для удобства их можно листать стрелочками.
Чтобы выбрать какой-то шаблон — достаточно на него кликнуть.
Выбор шаблона:
Итак, мы выбрали шаблон. Теперь будем его редактировать.
Мне попалась обложка с платным контентом. Отказываться я от нее не хочу — поэтому просто внутри шаблона заменю платную картину на бесплатную.
Примечание: чем отличаются платные картинки в канве от бесплатных? Платные обозначены значком короны и защищены специальными водяными знаками с надписями «Canva». Как только увидите — сразу поймёте. Доступны такие материалы становятся после подписки.
Первое, что я буду менять внутри шаблона — это фон. Как раз он в моем примере защищен водяными знаками.
Для того, чтобы заменить фон на боковой панели нужно выбрать либо раздел «фотографии», либо раздел «фон». Чем эти два раздела отличаются? В первом — огромный выбор самых разных фото. Во втором — достаточно скудный, зато у вас есть возможность выбрать однотонную обложку… Я предпочту первый раздел и буду выбирать фотографии.
Так как фотографий тут тьма тьмущая, я советую пользоваться поиском.
Теперь старый фон я предлагаю удалить, чтобы не мешался на шаблоне. Делаем это так — нужно навести мышку на картинку и кликаем правой кнопкой. Во всплывающем окне жмем «удалить».
Как сохранить обложку для печати
Перед сохранением обложки для печати лишний раз проверяем все границы обложки. Все блоки и изображения не должны выходить за поля каждой страницы. Советую вам предварительно проконсультироваться с типографией, которая будет печатать обложку.
Шаг 1
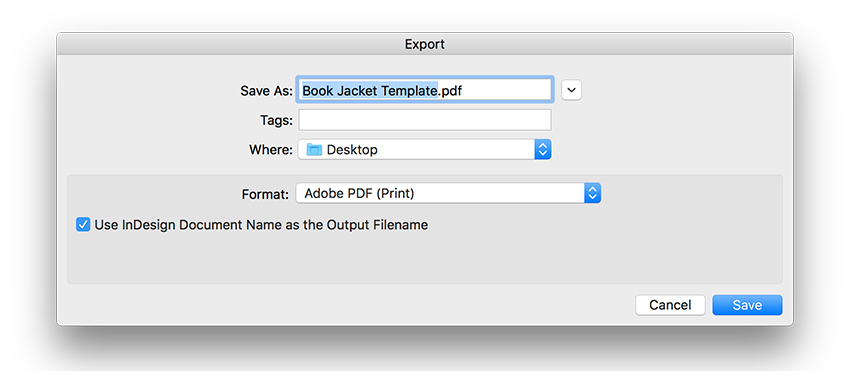
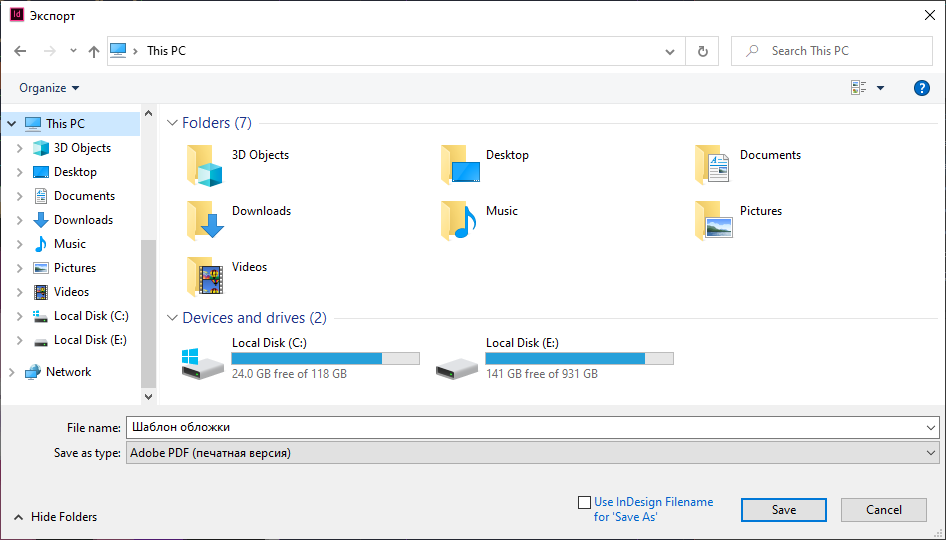
Для сохранения файла переходим File – Export (Файл – Экспорт). Называем файл «Шаблон обложки» и выпадающем меню с выбором формата находим Adobe PDF (Print) (Печатная версия). Жмем на кнопку Save (Сохранить).


Шаг 2
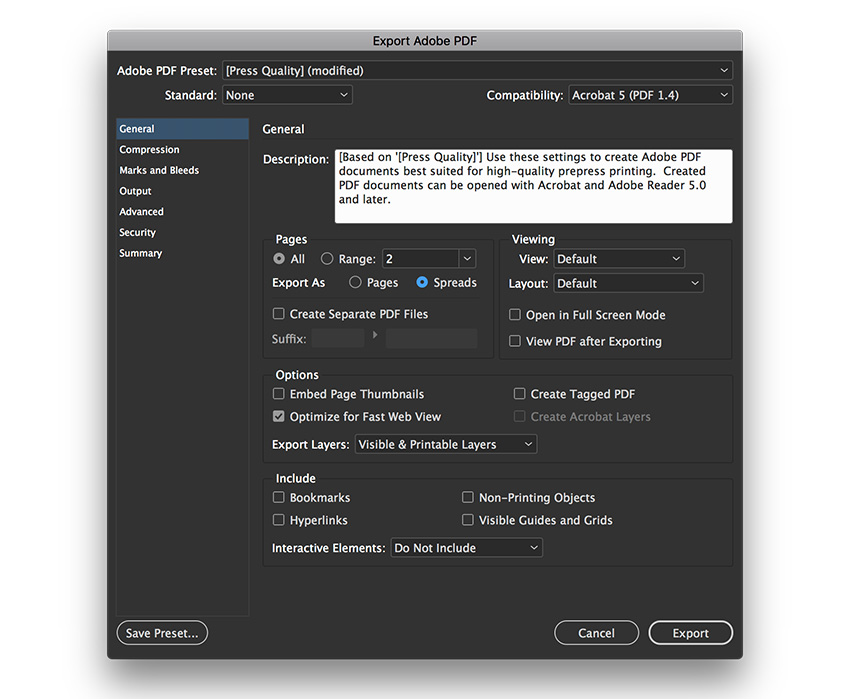
В открывшемся окне Export Adobe PDF (Экспорт Adobe PDF) в меню Adobe PDF Preset (Стиль Adobe PDF) выбираем Press Quality (Высококачественная печать).
Ниже в блоке Pages (Страницы) устанавливаем Export As (Экспорт как) на Spreads (Развороты).

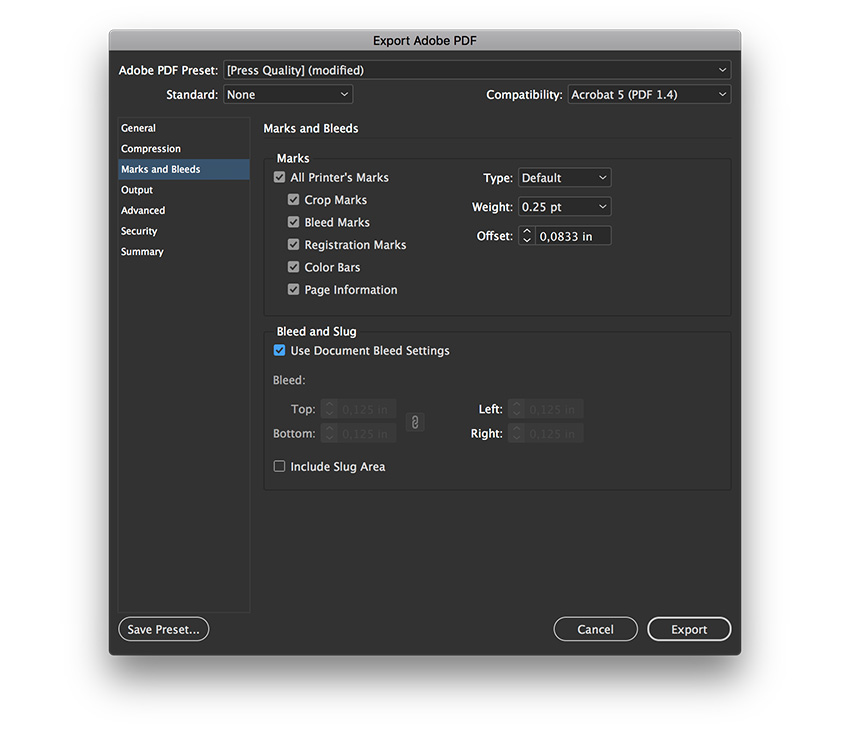
В левой части окна выбираем раздел Marks and Bleeds (Метки и выпуск за обрез). Ставим галочку напротив All Printer’s Marks (Все типографские метки) и Use Document Bleed Settings (Использовать настройки документа). Жмем на кнопку Export (Экспорт). В результате у вас на компьютере появится готовая для печати обложка в формате PDF.

Отличная работа! Мы закончили!
В этом уроке вы узнали, как создать обложку для книги в InDesign. По ходу вы научились работать с ключевыми инструментами, которые помогают ускорить процесс редактирования шаблона.
Создание 3D обложек — Для чего они нужны?
Существует три главных назначения 3D обложки:
Интерес. Вызвать интерес у целевой аудитории гораздо проще при помощи красивой обложки. А если её сопроводить ещё и привлекательным описанием, то неподдельный интерес к продукту будет гарантирован;
Продажа
Недостаточно просто предложить товар потребителю, важно ещё грамотно его оформить и преподнести в том виде, в каком человек желает его увидеть. Объёмная обложка позволяет сделать это;
Авторитет
Красивое и запоминающееся оформление всех продуктов косвенно влияет на формирование имиджа и доверия целевой аудитории к автору.
Не упускайте этот шанс и используйте его в свою пользу. Можно долго ломать голову над тем как сделать такую обложку, а можно воспользоваться специальными сервисами, о которых мы и поговорим далее.
Требования к фоновому изображению
Как и любая социальная сеть, YouTube устанавливает ограничения на фоновое изображение канала. Это вовсе не означает, что вы не сможете добавить изображение иного формата (минимальный размер 1024 x 576 пикселей), но в таком случае картинка будет изменена до нужных размеров, а значит, она либо обрежется, либо расширится
Поэтому важно устанавливать именно то разрешение, которое предусмотрено сервисом
Что на этот счет говорит нам Ютюб:
- Требуемый размер обложки: 2560 x 1440 пикселей, пропорции 16:9.
- Минимальный размер: 1024 x 576 пикселей. Если изображение будет меньше, то загрузить его не получится.
- Минимальный размер «безопасной области», отображаемой на любых устройствах: 1546 x 423 пикселей (мобильные устройства).
- Максимальная ширина с полным отображением «безопасной области»: 2560 x 423 пикселей (десктоп).
- Максимальный размер файла: 6 Мб.
Обращаю внимание на то, что шапка профиля будет отображаться на компьютере, телевизоре и телефоне немного по-разному. Чтобы все правильно настроить, можно предварительно посмотреть, как она будет выглядеть на разных устройствах
Сделать это можно через редактор баннера на YouTube. Если вы еще не знаете, как происходит загрузка шапки, посмотрим заодно и это.
- Открываем свой канал на Ютюбе и выбираем «Настроить вид канала».
- Переходим в подраздел «Брендинг» и напротив «Изображение баннера» выбираем «Загрузить».
- Для примера добавим обычное изображение с некоторым текстом, в результате чего перед нами отобразится специальное окно, в котором есть 3 зоны: для телевизора, компьютера и для всех устройств.
Шаг пятый: делаем обложку
Откуда черпать вдохновение?
Сайты, где можно подсмотреть интересные идеи для обложек:
- www.canva.com/ru_ru (да, это редактор. Раздел Blogging & eBooks)
- http://bookcoverarchive.com/ (два энтузиаста собирают архив из дизайнерских обложек, многие работы слишком «дизайнерские», но некоторые элементы можно подсмотреть и использовать).
- http://www.casualoptimist.com/ (блогер, раз в месяц делает обзоры по обложкам. Блог на анг. языке).
- (пин из разных обложек, в том числе журнальных и винтажных).
Я советую сначала посмотреть готовые макеты в описанных выше фоторедакторах. К их созданию приложили руку дизайнеры и выглядят они очень даже неплохо. Совсем не обязательно делать все в точности как в макете. Можно повторить только некоторые элементы.
Не забываем, что:
Обложку надо делать прямоугольную (не делайте обложку горизонтальную, она на всех виджетах будет выглядеть растянутой). Оптимальное соотношение высоты к ширине обложки в пределах 1,5-1,6. Старайтесь не делать обложку меньше 220*325 пикселей.
Книга у вас электронная, а значит в разных виджетах и списках она будет показана в виде миниатюры. Постарайтесь сделать так, чтобы название было читаемым, даже при уменьшении вашей книги до размеры миниатюры.
Не стоит злоупотреблять белым фоном, так как обложка может сливаться с фоном сайта и не будет видно границ.
Примеры баннеров от брендов и блогеров
Прежде чем переходить к оформлению канала на YouTube, рекомендую посмотреть на референсы, в качестве которых могут выступать различные каналы блогеров. Рассмотрим для примера некоторые из них.
- Канал вДудь. Довольно минималистичный дизайн – здесь мы видим только логотип канала и арт «ведущего». Аватар канала выполнен в точно таком же стиле. На примере этого канала вы можете создать что-то похожее: если у вас канал о еде, то можно разместить по центру логотип и воссоздать фон с едой. Такие баннеры создаются довольно быстро, но, несмотря на это, в них можно легко продемонстрировать свой логотип и бренд.
- Канал АФОНЯ TV. Здесь мы сразу видим, что канал посвящен популярной личности. Таких решений можно встретить довольно много: указывается информация о канале, прикрепляется фотография человека и дается некое представление об общей концепции.
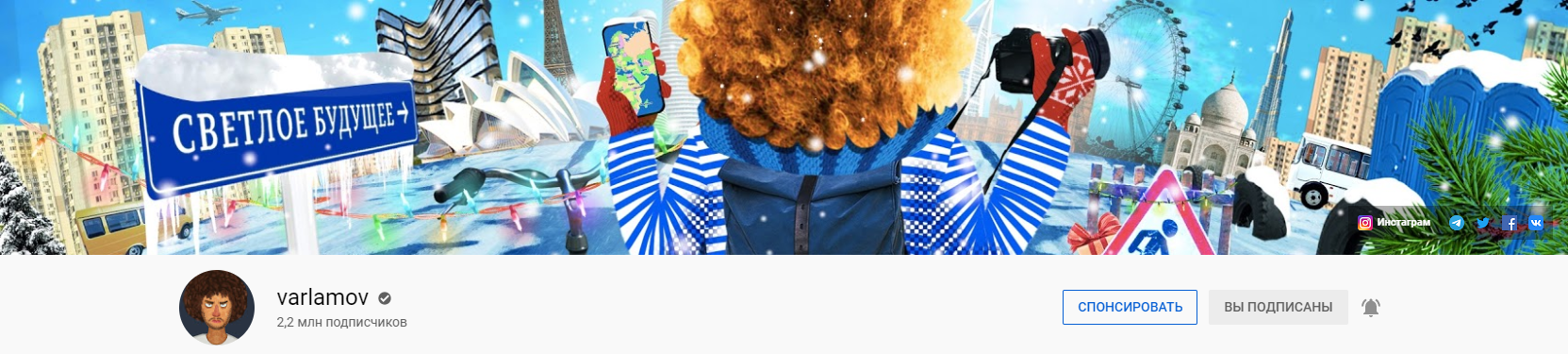
- Канал Varlamov. В данном случае мы видим пример хорошо проработанной композиции. Общая картина была воссоздана из склейки всевозможных изображений, хорошо гармонирующих между собой. Такую обложку создать довольно сложно, если вы не владеете графическими программами и основами дизайна.

Это была лишь малая часть возможных решений, которые используются на Ютюбе. На их основе вы можете создать собственные уникальные баннеры. О том, в каких программах это можно сделать, поговорим далее.
Зачем нужна обложка для Reels?
Рилс показываются в основной сетке (если выбрать эту опцию при публикации) вместе с постами и в отдельной вкладке Reels на странице профиля. Также для роликов есть своя кнопка в Инстаграм (с рекомендациями) + ролики могут попадать в общую ленту постов и в ленту рекомендаций Reels.
В разделе Reels и в общей ленте видео запускаются автоматом, а в сетке с постами пользователь должен нажать на видео, чтобы его просмотреть.
Чтобы это выглядело красиво — лучше делать обложки. Кроме красоты важную роль играет кликабельность. Если на кадре непонятно что (например, смазанный кадр), пользователь вряд ли нажмет на видео.
Пример аккаунта с обложками — слева горизонтальные обложки во вкладке Reels, а справа они же, но в сетке профиля (обрезанные):
Пример без специальных обложек — просто кадры из видео.
Первый вариант более предпочтителен, так как даёт пользователям дополнительную информацию.
Это интересно: 30 игр для подписчиков в Инстаграм
Разработка идеи
Несомненно, важным аспектом в разработке обложки является идея. Можно найти много референсов и сделать работу похожей, но без идеи даже такой подход может не проявить нужного результата.
Первое, на что стоит обратить внимание, – это тематика канала. Необходимо четко обозначить ее и рассказать, что уникального есть на канале
Если же вы блогер, то на обложке лучше всего изобразить себя в наилучшем образе. Если же речь идет о компании, то это может быть логотип и инфографика, рассказывающая о деятельности бизнеса.
Помимо всего прочего, мы также можем разместить в шапке:
Пожалуй, самое важное – это соблюдать единый стиль. Он должен четко соответствовать тому стилю, который используется в видеороликах и на аватаре
Если у вас есть фирменный стиль, то не забывайте и о нем, чтобы увеличить узнаваемость бренда.
Создаем обложку с нуля с помощью «Google Презентаций»
Google Презентации – это лишь один из онлайн-примеров. Если у вас установлено на компьютере ПО для создания презентаций, то можете воспользоваться и им. А я рассмотрю, как создать обложку с помощью Гугла.
Первое, что нам потребуется, – это аккаунт Google. Если у вас его еще нет, то пройдите несложную регистрацию на официальном сайте. Если аккаунт уже есть, тогда сразу переходим к Презентациям. Для начала создадим «Пустой файл».
В отобразившемся окне открываем меню через кнопку «Файл» и выбираем «Настройки страницы».
Далее выбираем размер «Другой», указываем формат «Пиксели» и прописываем разрешение 2560 x 1440.
Для удобства добавим специальную картинку, на которой расписаны все разрешения для Ютюб-шапки. Вы можете скачать ее отсюда. Чтобы добавить фоновое изображение в Google Презентации, нажимаем на «Фон» и загружаем картинку через «Выбрать изображение».
Теперь переходим к добавлению основного изображения. Cделать это можно через меню программы – в верхней части нажимаем на кнопку в виде картины и выбираем опцию «Найти в Интернете». После этого в правой части перед нами отобразится список возможных фотографий по личному запросу. Например, вводим «Природа» и вставляем одно из изображений в проект
Важное замечание: все эти картинки берутся из разных источников, поэтому они могут быть запрещены для личного использования. Альтернативой этому лучше воспользоваться бесплатным сервисом Unsplash, где размещены миллионы фотографий для свободного использования.
В результате добавленное изображение перекроет ранее созданную разметку
Чтобы это исправить, достаточно добавить прозрачности к снимку. Для этого открываем «Формат» и выбираем «Параметры форматирования». В правой части заходим в подраздел «Коррекция» и регулируем ползунок «Прозрачность»
Теперь размещаем нужные элементы в свободной для нас области. Для этого воспользуемся специальными опциями в верхнем меню.
Осталось удалить фон, который мы добавили для разметки. Для этого нажимаем на пункт «Фон» и выбираем «Восстановить исходный фон».
Также возвращаемся в «Формат» -> «Параметры форматирования» и полностью убираем прозрачность.
Загружаем созданную обложку. Выбираем для этого «Файл» -> «Скачать» и указываем нужный формат: PNG или JPG.
Теперь мы можем использовать созданный баннер на своем канале.
Создать обложку в Google Презентациях реально, и у вас это может получиться гораздо лучше и креативнее, чем у меня. Единственный минус – это неудобное перемещение элементов в рабочей области. В Фотошопе работать будет все же удобнее.
Онлайн сервисы для создания обложек
Если же вам нужно создать обложку для электронной книги, диска или коробки то вам поможет сайт: 3dcoverdesign.ru/. Открываете этот сайт и выбираете из предложенных вариантов нужный. Закачиваете картинки и получаете результат.
У этого сервиса есть огромный плюс, он русскоязычный. Также могу предложить воспользоваться другим сервисом — insofta.com. Там всё до безобразия просто.
Имейте ввиду, что оба вышеупомянутых сервиса бесплатны.
Все, теперь я могу с вами попрощаться. Помните о простоте и у вас обязательно все получится.
Желаю вам удачи. Если вам понравилась эта публикация, не забывайте подписываться на рассылку и получайте больше полезной информации прямо к себе на почту и вам не придется искать время, чтобы научиться чему-то новому!
Шаг первый: правовой вопрос
Какая лицензия должна быть у фото или иллюстрации, что бы ее можно было использовать даже в коммерческих целях?
Лицензия, которая подходит даже для коммерческого использования — CC0 1.0 Universal (CC0 1.0) Public Domain Dedication (https://creativecommons.org/publicdomain/zero/1.0/deed.ru)
Внимание! На некоторых бесплатных фотостоках есть особые условия, например, лицензия дает право использовать изображение в коммерческих целях, но только с условием атрибуции, т.е. с обязательной ссылкой на источник
https://creativecommons.org/licenses/by/4.0/deed.ru
Советую внимательно читать лицензию о копировании контента и его использовании, даже на бесплатных фотостоках.
Как создать обложку для книги
Шаг 1
Активируем линейки нажатием комбинации клавиш Ctrl+R. Из верхней линейки вытягиваем две горизонтальные направляющие. Устанавливаем обе по оси Y на 1 и 2,75 дюймов.

Шаг 2
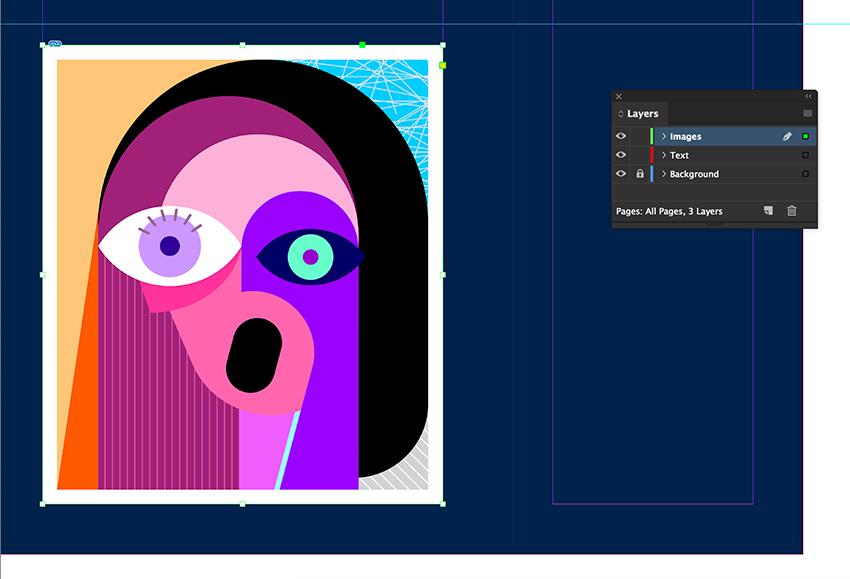
На панели слоев выбираем слой «Фон».
На панели инструментов выбираем инструмент Rectangle Tool (M) (Прямоугольник). Рисуем прямоугольник на весь размер обложки. Проверьте, чтобы прямоугольник касался линий под обрез, которые находятся за пределами белой области обложки.
На панели слоев кликаем по пустой области справа от значка глаза, чтобы заблокировать слой «Фон». Затем выбираем слой «Изображения».

Шаг 3
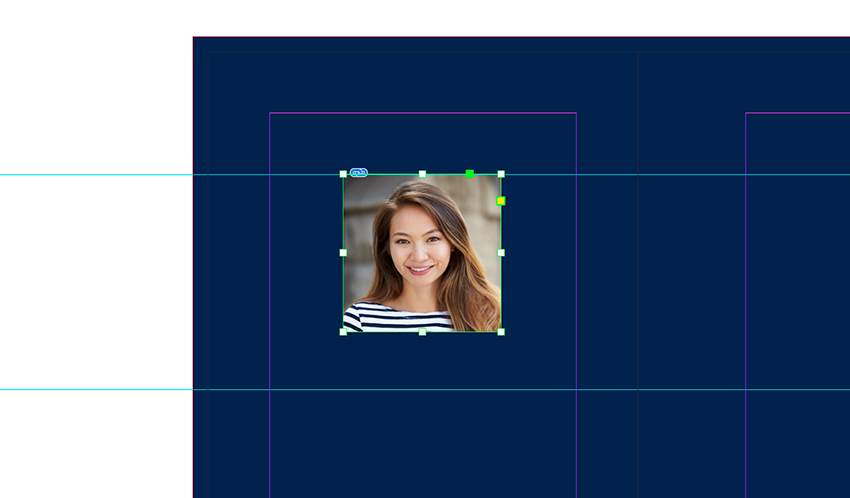
Жмем комбинацию Ctrl+D, чтобы вставить объект на обложку. В открывшемся окне находим портрет человека и жмем на кнопку Открыть.
На верхней панели устанавливаем ширину и высоту картинки на 12%.
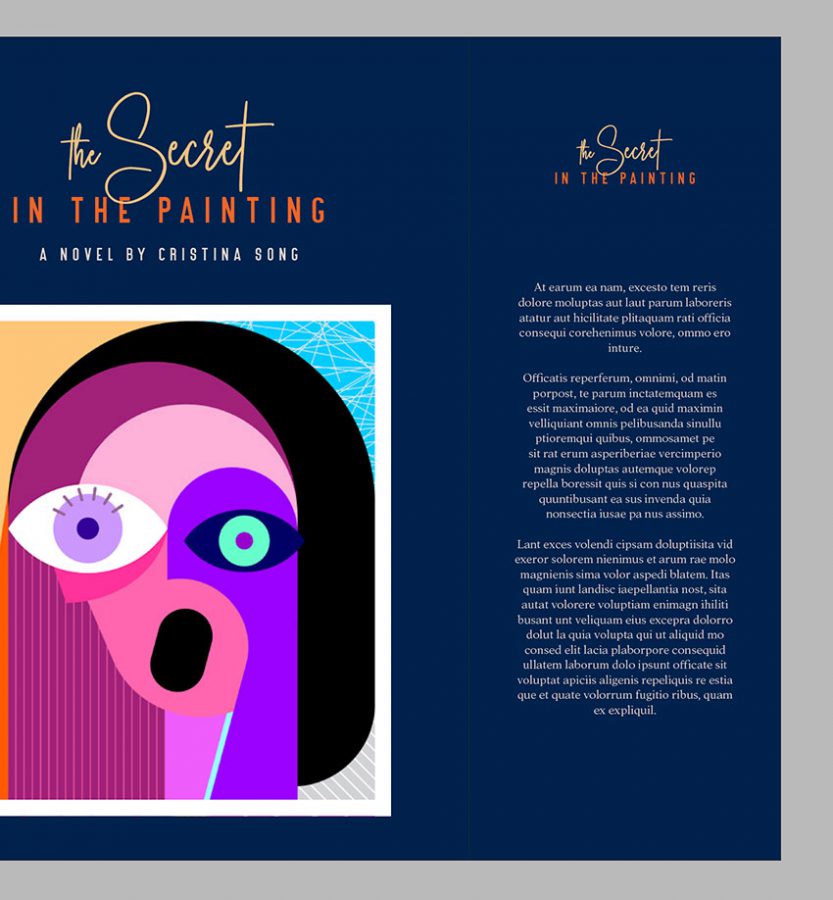
Тянем нижнюю центральную точку вверх, чтобы обрезать лишнее и получить квадратную картинку. Размещаем портрет по центру крайней левой части обложки сразу под верхней направляющей.

Шаг 4
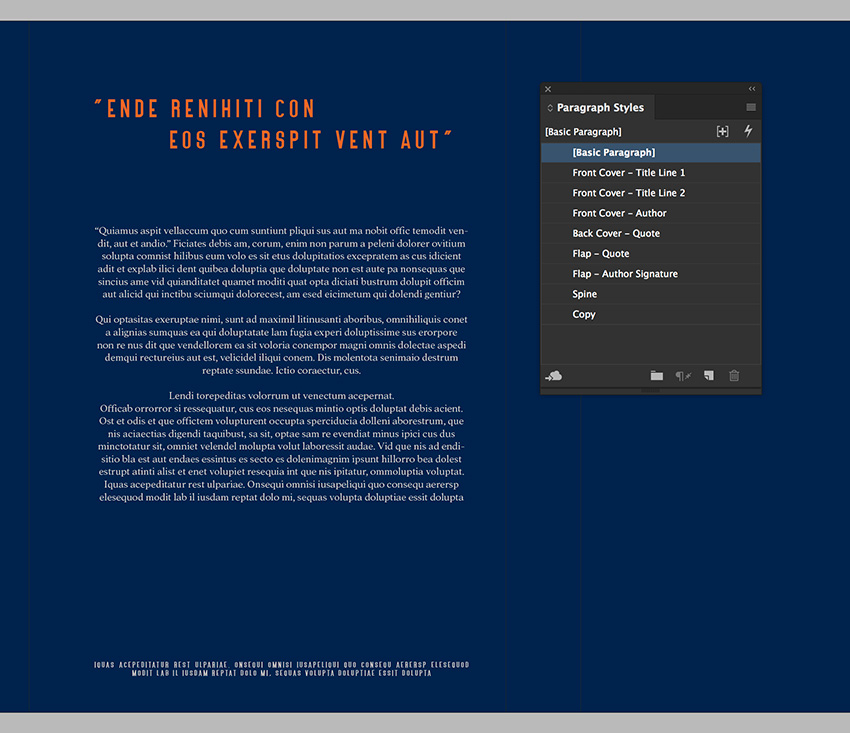
На панели слоев выбираем слой «Текст».
Активируем инструмент Text Tool (T) (Текст) и создаем рамку по ширине крайней левой части обложки. Размещаем текстовую рамку под второй направляющей.
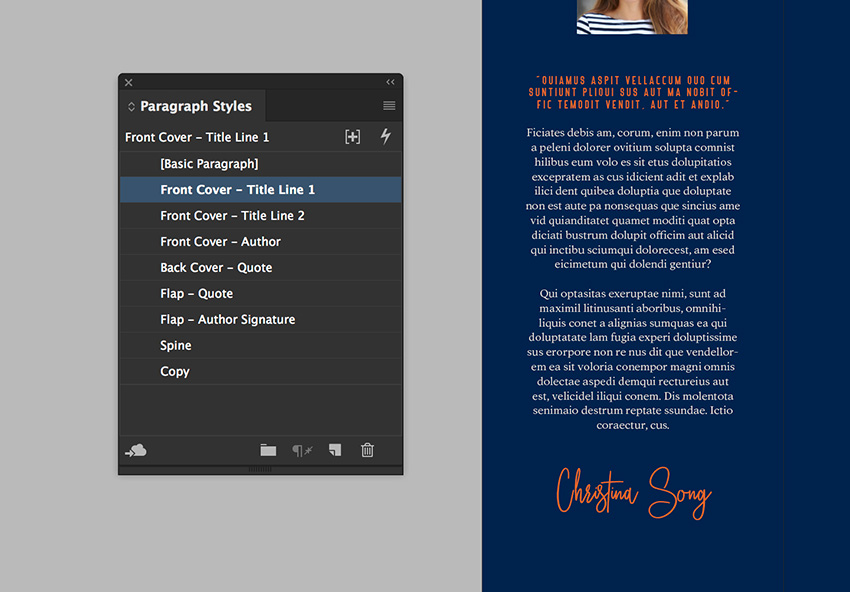
В самом верху пишем цитату и на панели стилей абзаца выбираем для нее стиль Flap – Quote. Затем пишем краткую аннотацию к книге и выбираем стиль Copy. И ниже для подписи автора выбираем Flap – Signature.

Шаг 5
С помощью Text Tool (T) (Текст) на задней обложке добавляем текстовые блоки. Здесь у нас будут находиться цитата, отрывок из книги и какая-то дополнительная информация мелким шрифтом.
На панели стилей абзаца используем стили Back Cover – Quote и Copy.
Для нижнего текста используем стиль Back Cover – Quote. Но дополнительно на верхней панели Window – Types & Tables – Character (Окно – Текст и таблицы – Символ) устанавливаем его размер на 8 пт. Далее выделяем текст инструментом Text Tool (T) (Текст) и на панели образцов выбираем цвет Paper (Бумага).

Шаг 6
Берем Rectangle Tool (M) (Прямоугольник). Создаем белый прямоугольник на задней обложке, на котором, при необходимости, можно добавить штрих-код. Эта фигура должна находиться на слое «Изображения».

Шаг 7
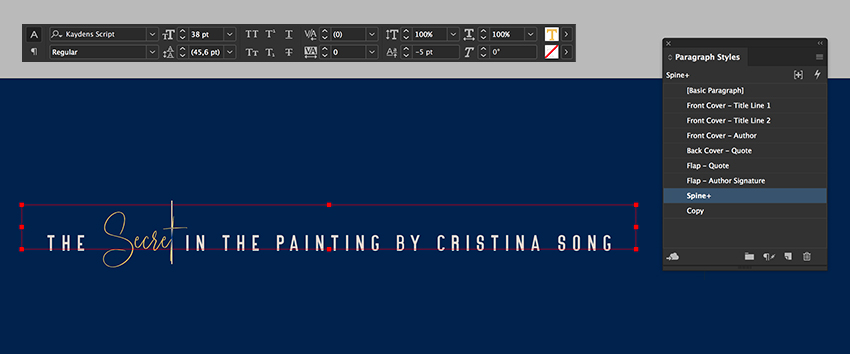
Берем Text Tool (T) (Текст) и в любом месте обложки пишем название книги. Этот текст мы добавим на корешке. Выбираем для него стиль абзаца Spine.
Выделяем второе слово. На панели символов выбираем шрифт Kaydens Script, устанавливаем размер на 38 пт и Baseline Shift (Смещение базовой линии) – на -5 пт.
На панели образцов выбираем оранжевый цвет (0, 75, 95, 10).
С помощью Rotate Tool (R) (Поворот) поворачиваем текстовый блок на -90 градусов и размещаем внутри корешка. Для быстрого поворота можно зажать клавишу Shift.

Шаг 8
Жмем Ctrl+D, чтобы добавить картинку на переднюю обложку.
Находим абстрактные портреты из дополнительных материалов (или любую другую картинку, которая подходит для вашего дизайна) и жмем на кнопку Открыть. Берем Selection Tool (V) (Выделение) и двигаем за точки по периметру рамки, чтобы обрезать лишнее.
Корректируем размер картинки по размеру обложки. Для этого жмем комбинацию Shift+Ctrl, чтобы настроить размер пропорционально, и тянем за любую угловую опорную точку. Размещаем картинку по нижнему краю обложки.

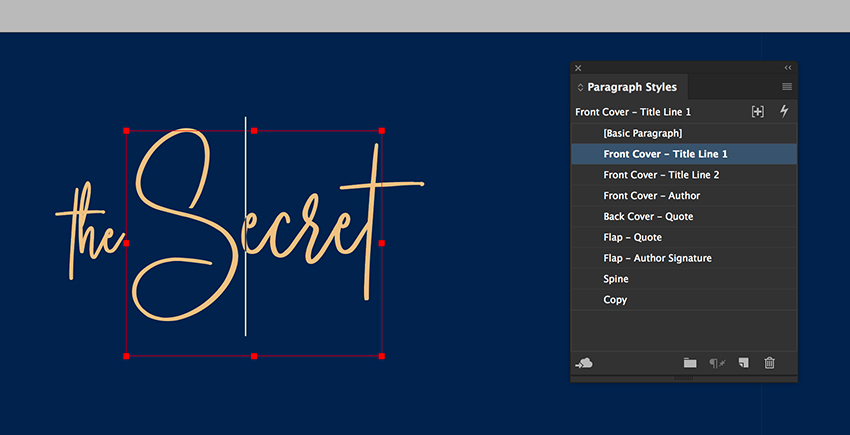
Шаг 9
Создаем два текстовых блока для слов «the» и «Secret».
Для обоих блоков выбираем стиль абзаца Front Cover – Title Line 1.
Выделяем слово «the» и на панели символов устанавливаем размер на 55 пт.
Размещаем оба слова рядом и получаем красивую гармоничную надпись.

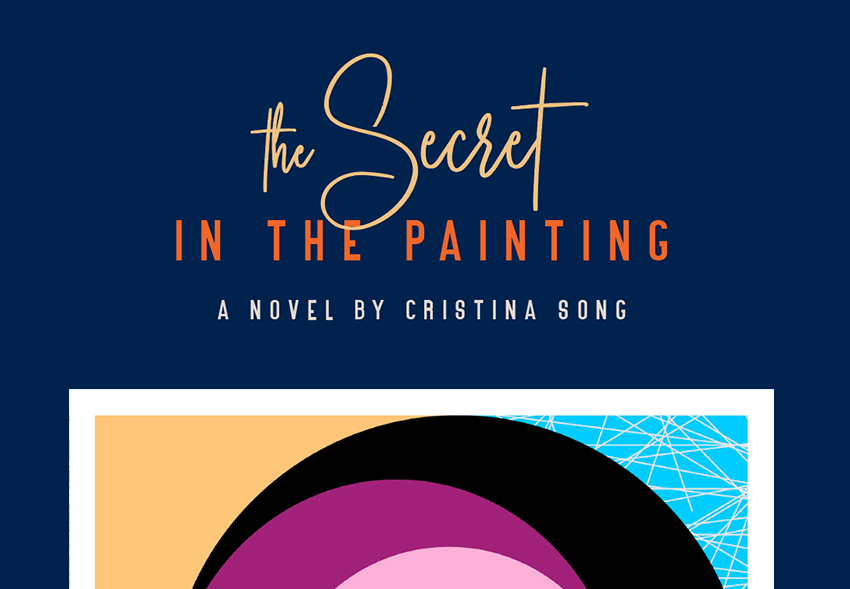
Шаг 10
Ниже добавляем новый текстовый блок, в котором пишем оставшуюся часть названия книги. Выбираем стиль абзаца Front Cover – Title Line 2.

Под названием добавляем последний блок текста и пишем имя автора. Используем стиль абзаца Front Cover – Author.

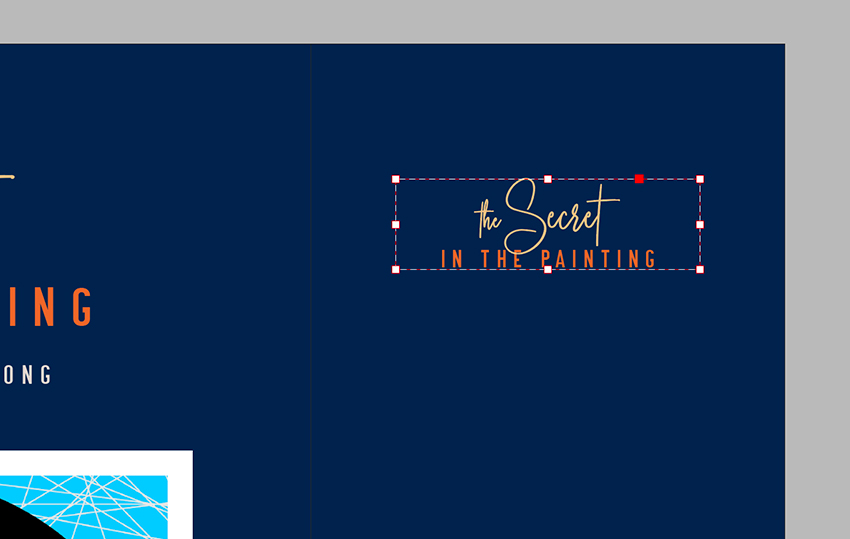
Шаг 12
Выделяем все блоки текста названия книги и жмем Ctrl+G, чтобы сгруппировать их.
Зажимаем клавишу Alt и тянем мышкой этот блок, чтобы дублировать его.
На верхней панели устанавливаем размер копии названия на 45%.

С помощью Text Tool (T) (Текст) создаем текстовый блок под копией названия на правой крайней части обложки. Используем для него стиль абзаца Copy.

Шаг четвертый: выбираем фоторедактор
Мы уже нашли несколько подходящих фото. Теперь нам нужен фоторедактор: простой, понятный и желательно, не требующий установки.
Я выбрала несколько онлайн редакторов опишу коротко плюсы и минусы каждого из них:
Canva (www.canva.com/ru_ru) — многофункциональный редактор, большое количество платного контента.Плюсы: есть готовые шаблоны для обложек. Можно сохранять свои макеты.Минусы: поддерживает очень мало кириллических шрифтов и нет возможности пользоваться своей библиотекой шрифтов. Иногда тормозит. Для использования сервисом необходима регистрация.
ЖМИ СЮДА >> Canva — пошаговая инструкция, как сделать обложку << ЖМИ СЮДА
Спасибо за инструкцию, Элсэртис!Avatan (https://avatan.ru/) — хороший, быстрый редактор со множеством функций.Плюсы: много бесплатных фильтров и эффектов.Минусы: нет готовых шаблонов. Ваша библиотека шрифтов может работать не корректно и глючить (проверяла в Google Chrome).Vinci (http://vinci.camera/). Вы загружаете свое фото и получаете стилизацию под определенного художника. Редактор помогает сделать из простой фотографии арт. Не стоит ожидать от этого редактора, что из фото он сделает шедевр, но многие посредственные фото (которых большинство на фотостоках) он может преобразить и сделать интересными и «цепляющими».Плюсы: фото очень быстро обрабатывается. Много фильтров (сейчас 36).Минусы: изменить настройки стилизации невозможно. Сейчас работает только приложение для мобильных устройств.
Что делать тем у кого ПК? Использовать бота:Бот ВКонтакте — vk.me/vinciБот Telegram — (у кого по каким-либо причинам нет возможности использовать ВК)
Пользоваться ботом очень просто: загружаете фото в чат и пишите номер фильтра из предложенных, бот в чате выдаст вам готовый результат.
Другие фоторедакторы:https://crello.com/ru/, , https://www.fotojet.com/,https://www.fotor.com/,https://pixlr.com/web,https://www.picmonkey.com/, , http://www.sumopaint.com/.
Кстати, почти во всех фоторедакторах есть бесплатные инструменты для уменьшения размера картинки, вырезание картинки по точным размерам, кадрирования и т.д.
Преимущества 3D обложки
У таких обложек есть несколько преимуществ:
Удобство. Посетитель и потенциальный покупатель гораздо быстрее найдёт для себя необходимый товар, если будет ориентироваться на обложки;
Объёмность
Красочная и объёмная оболочка заостряет внимание посетителя, заставляя его поверить в высокое качество продукта;
Информативность. Обложка не только даст представление о товаре, но и окончательно убедит потребителя в его покупке;
Доступность
Человек может до последнего момента сомневаться в приобретении продукта, но именно обложка повлияет на его решение, ведь продукт можно купить прямо сейчас;
Гарантии. Теперь клиентам не надо доказывать, что этот товар действительно хороший, достаточно отразить его преимущества на картинке, и всё будет понятно без слов.
Ещё одним дополнительным стимулом для использования 3D обложек становится сокращение времени на консультации клиентов. Потенциальные покупатели, сомневаясь, могут задавать много вопросов касательно продукта. Таких вопросов станет в разы меньше, если у продукта будет качественная обложка.
Как создать баннер канала
Разработать обложку канала на YouTube можно двумя способами: нарисовать в графическом редакторе или сделать в онлайн-сервисе. Разберем оба варианта:
- Графические редакторы. К ним относятся программы Adobe Photoshop, Illustrator, Pixlr, GIMP и др. В подобных редакторах можно нарисовать обложку любого стиля и вида, все ограничивается только вашим воображением. Однако для работы в данных приложениях потребуется изучить минимальный интерфейс.
- Онлайн-сервисы. С помощью таких приложений можно сделать баннер без наличия навыков работы в специальных программах. Сервисы дополнены подробными инструкциями по разработке обложек, а также имеют готовые шаблоны баннеров. Примеры программ: Canva, Shappa, Fotor и др.
Adobe Photoshop
Программа Photoshop подойдет для создания баннера любой сложности. В ней присутствуют все необходимые инструменты для разработки качественного изображения. В приложении можно сделать коллаж, обрезать фотографии, добавить текст, наложить эффекты и т.д.
Для работы в Фотошопе потребуется разобраться в интерфейсе, а также купить подписку. Однако, результат стоит потраченных времени и денег. Photoshop — профессиональная программа, в которой можно создать по-настоящему уникальный и креативный продукт.
Canva
Canva — онлайн-сервис, где доступна разработка баннеров любого вида. Простой интерфейс позволяет разобраться в приложении всего за несколько минут. Еще один плюс программы — наличие готовых шаблонов обложек различных тематик и стилей. Вы сможете выбрать понравившийся макет и доработать его.
Также приложение содержит библиотеку изображений, которые можно использовать для фона обложки. Если вы не найдете подходящую картинку, можете загрузить свои фото.
Crello
Crello — еще один удобный и понятный сервис, с которым можно работать без скачивания. Программа содержит специально разработанные шаблоны баннеров. Благодаря этому вам не придется создавать обложку с нуля.
Fotor
Fotor является бесплатным программным обеспечением, которое имеет множество дополнительных возможностей. С помощью данной программы можно сделать информативный и при этом привлекательный баннер для канала.
Помимо наличия множества встроенных инструментов, приложение адаптировано под обычных пользователей. Кроме того, сервис предлагает десятки готовых макетов обложек, некоторые из которых являются бесплатными.
Bannersnack
Приложение Bannersnack подойдет для разработки баннеров не только для Ютуб, но и для Твиттера, Фейсбука и Инстаграма. Для удобства сервис оснащен предустановленными размерами изображений для указанных выше социальных сетей.
Программа позволяет создавать баннер на основе готовых шаблонов, а также сделать свой продукт с нуля. Доступны функции добавления пользовательского текста, фигур, изображений и анимации. При этом можно работать с отдельными слоями обложки.
Snappa
При создании баннера в сервисе Snappa доступен встроенный макет, который позволит не ошибиться с расположением элементов на баннере. Также пользователям доступно множество готовых оптимизированных шаблонов для обложки Ютуб.







