Методы get и post. использование и отличия
Содержание:
- POST запрос при помощи cURL
- Отправка файлов
- Сравнительная таблица HTTP методов GET и POST
- Обработка формы с GET-параметрами
- Метод POST
- Использование file_get_contents для выполнения POST-запросов
- Основные сущности Postman: запросы, коллекции и окружения
- HTML Ссылки
- HTML Теги
- Отправка форм
- Сравнить GET vs. POST
- Передача переменных между страницами post
- Основы
- Вводим несколько запросов для Aeris API в Postman
- Параметризация запросов
- Популярные инструменты
- Функция «post в JavaScript»
- Запрос POST
- Create a User-Defined Function That Uses the CURL to Send the POST Request in PHP
- Необработанное содержимое ответа
- Авторизация с помощью cURL
- Передача параметров в url
POST запрос при помощи cURL
Теперь давайте отправим post запрос на адрес https://httpbin.org/anything
$url = 'https://httpbin.org/anything'; // url, на который отправляется запрос
$post_data = [ // поля нашего запроса
'field1' => 'val_1',
'field2' => 'val_2',
];
$headers = []; // заголовки запроса
$post_data = http_build_query($post_data);
$curl = curl_init();
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_VERBOSE, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $post_data);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, true); // true - означает, что отправляется POST запрос
$result = curl_exec($curl);
Отлично, с GET и POST запросами в cURL мы немного освоились.
Теперь разберемся с заголовками, которые мы можем отсылать в запросе.
Заголовки устанавливаются при помощи опции CURLOPT_HTTPHEADER
Чтобы получше узнать, для чего нужна эта опция давайте попробуем отправить POST запрос в формате JSON
Отправка файлов
Для того, чтобы отправить файлы на сервер, мы просто заполняем поля POST запроса, указывая там специальный класс CURLFile. На сервере вы можете получить отправленные файлы, при помощи суперглобального массива $_FILES.
$url = 'https://phpstack.ru/';
$postFields = [
'photo1' => new \CURLFile( __DIR__ . '/img1.jpg' ),
'photo2' => new \CURLFile( __DIR__ . '/img2.jpg' ),
];
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postFields);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$html = curl_exec($ch);
curl_close($ch);
Сравнительная таблица HTTP методов GET и POST
В таблице ниже приведены основные свойства и отличия GET и POST методов.
| Свойство | GET | POST |
|---|---|---|
| Способ передачи данных | Через URL | В теле HTTP запроса |
| Защита данных |
Данные видны всем в адресной строке браузера, истории браузера и т.п. |
Данные можно увидеть только с помощью инструментов разработчика, расширений браузера, специализированных программ. |
| Длина запроса |
Не более 2048 символов |
Не ограничена Примечание: ограничения могут быть установлены сервером. |
| Сохранение в закладки |
Страница с параметрами может быть добавлена в закладки |
Страница с параметрами не может быть добавлена в закладки. |
| Кэширование | Страница с параметрами может быть кэширована | Страница с параметрами не может быть кэширована |
| Индексирование поисковыми системами | Страница с параметрами может быть индексирована | Страница с параметрами не может быть индексирована |
| Возможность отправки файлов | Не поддерживается | Поддерживается |
| Поддерживаемые типы кодирования | application/x-www-form-urlencoded |
application/x-www-form-urlencoded multipart/form-data text/plain |
| Использование в гиперссылках <a> | Да | Нет |
| Использование в HTML формах | Да | Да |
| Использование в AJAX запросах | Да | Да |
Обработка формы с GET-параметрами
Формы можно передавать с помощью методов GET и POST. Указывается метод с помощью атрибута method тега form:
Если метод не указан, то по-умолчанию форма отправляется методом GET.
Формы, отправляемые методом GET, передают данные через URL-адрес.
Соответственно GET-параметр — это параметр, передаваемый в URL-адресе. Например, разберём URL /index.php?name=Vasya&price=1000 по частям:
- /index.php — ссылка на сам скрипт
- ? — символ, с которого всегда начинается перечисление GET-параметров
- name=Vasya — это первый GET-параметр с ключом name и значением Vasya
- & — разделитель между GET-параметрами
- price=1000 — это второй GET-параметр с ключом price и значением 1000
Ну а раз мы эти параметры передали, значит теперь можем получить их в PHP. Для этого существует суперглобальный массив $_GET.
В отличие от обычных переменных, этот массив виден в любой области видимости, в т.ч. внутри функций. Внутри этого массива хранятся GET-параметры текущего запроса в виде ассоциативного массива.
Когда вы отправляете форму, браузер получает ключ и значение каждого элемента (ключ указывается в атрибуте name, значение — то, что ввёл пользователь) и подставляет их в новый URL-адрес, на который затем и переходит.
Поэтому важно указывать атрибут name каждому элементу формы, иначе этот элемент не отправится на сервер. Итак, создадим простенькую форму и добавим ей PHP-обработчик:
Итак, создадим простенькую форму и добавим ей PHP-обработчик:
Теперь при отправке заполненной формы PHP выведет на экран то, что мы в эту форму написали.
Метод POST
Метод POST передает информацию через HTTP-заголовки. Информация кодируется, как описано в случае метода GET, и помещается в заголовок QUERY_STRING.
- Метод POST не имеет ограничений на размер данных, которые необходимо отправить.
- Метод POST может использоваться для отправки ASCII, а также двоичных данных.
- Данные, отправленные методом POST, проходят через HTTP-заголовок, поэтому безопасность зависит от протокола HTTP. Используя Secure HTTP, вы можете убедиться, что ваша информация защищена.
- PHP предоставляет ассоциативный массив $_POST для доступа ко всей отправляемой информации с использованием метода POST.
Попробуйте следующий пример, поместив исходный код в скрипт test.php .
if( $_POST || $_POST ) {
if (preg_match("",$_POST )) {
die ("invalid name and name should be alpha");
}
echo "Welcome ". $_POST;
echo "You are ". $_POST. " years old.";
exit();
}
<form action = "?php $_PHP_SELF ?" method = "POST">
Name: <input type = "text" name = "name" />
Age: <input type = "text" name = "age" />
<input type = "submit" />
</form>
Использование file_get_contents для выполнения POST-запросов
Чтобы в PHP отправить POST запрос с помощью file_get_contents, нужно применить stream context create, чтобы вручную заполнить поля заголовка и указать, какая «обертка» будет использоваться — в данном случае HTTP:
$sURL = "http://brugbart.com/Examples/http-post.php"; // URL-адрес POST
$sPD = "name=Jacob&bench=150"; // Данные POST
$aHTTP = array(
'http' => // Обертка, которая будет использоваться
array(
'method' => 'POST', // Метод запроса
// Ниже задаются заголовки запроса
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $sPD
)
);
$context = stream_context_create($aHTTP);
$contents = file_get_contents($sURL, false, $context);
echo $contents;
Основные сущности Postman: запросы, коллекции и окружения
Перед тем, как приступить непосредственно к тестированию, давайте рассмотрим основные сущности, которыми оперирует Postman:
- Запросы
- Коллекции
- Окружения
1. Запросы (Requests)
Запрос представляет собой комбинацию URL, хедеров и Body (тела запроса). Postman позволяет сохранять запросы и использовать их в будущем там, где вам нужно.
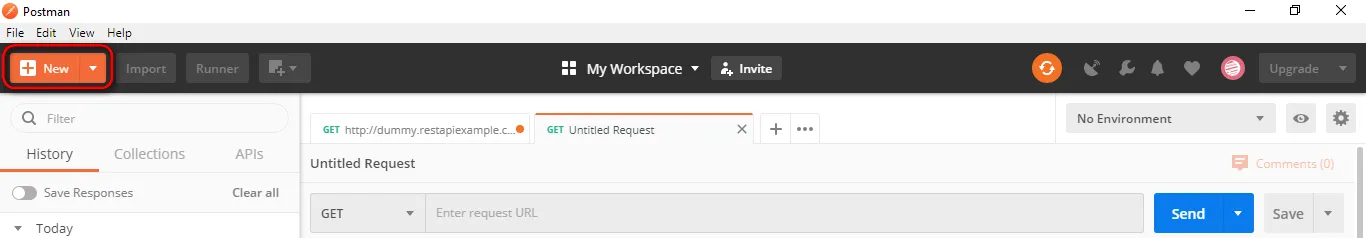
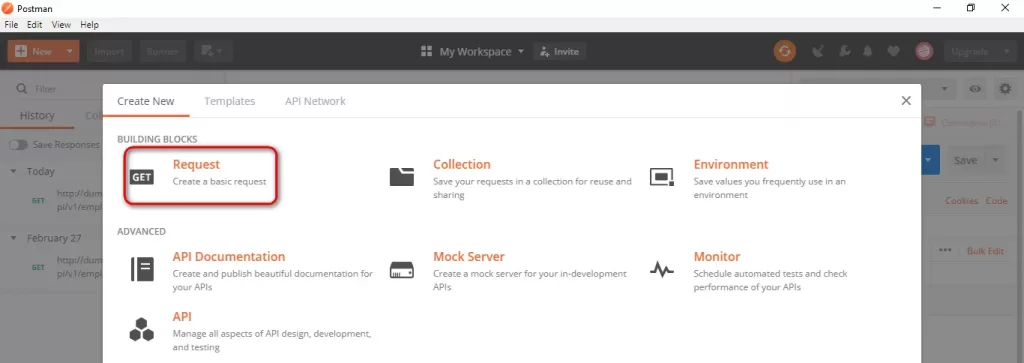
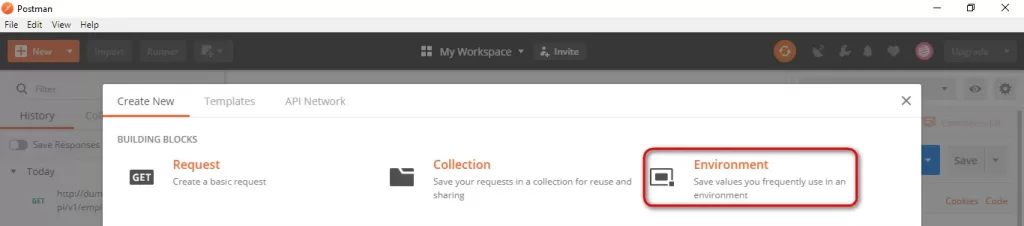
Чтобы создать новый запрос, нажмите New — Request



Как мы писали выше, Postman позволяет делать запросы к API. С помощью API-запроса можно получать и отправлять данные какому-либо бэкенд-сервису.
Для каждого API-запроса нужно выбрать HTTP-method.
Что такое HTTP?
HTTP — сокращение от HyperText Transfer Protocol (протокол передачи гипертекста). Протокол используется для общения клиента и сервера. Клиентом, к примеру, может быть браузер (в нашей статье в качестве клиента используется Postman).
После отправки клиентом HTTP-запроса, сервер возвращает ответ. Ответ сервера содержит метаданные о статусе и запрашиваемый контент.
Наиболее распространенные типы HTTP-запросов:
- GET: GET-запросы используются для получения данных от API.
- POST: POST-запросы используются для отправки новых данных API.
- PUT: PUT-запросы используются для обновления уже существующих данных.
- PATCH: PATCH-запросы (как и PUT) используются для обновления уже существующих данных. Разница в том, что с помощью PATCH запросов можно обновить несколько записей за раз.
- DELTE: DELETE-запросы используются для удаления существующих данных.
Далее в статье мы рассмотрим, как создавать и отправлять запросы разных типов с помощью Postman.
2. Коллекции (Collections)
Коллекции представляют собой группы запросов. Вы можете думать о коллекциях как о папках, в которых лежат запросы.
Как создать коллекцию в Postman:
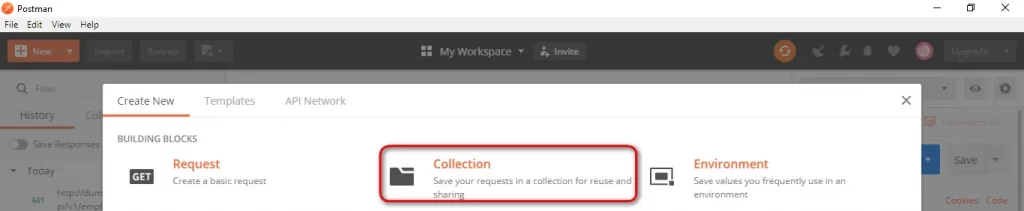
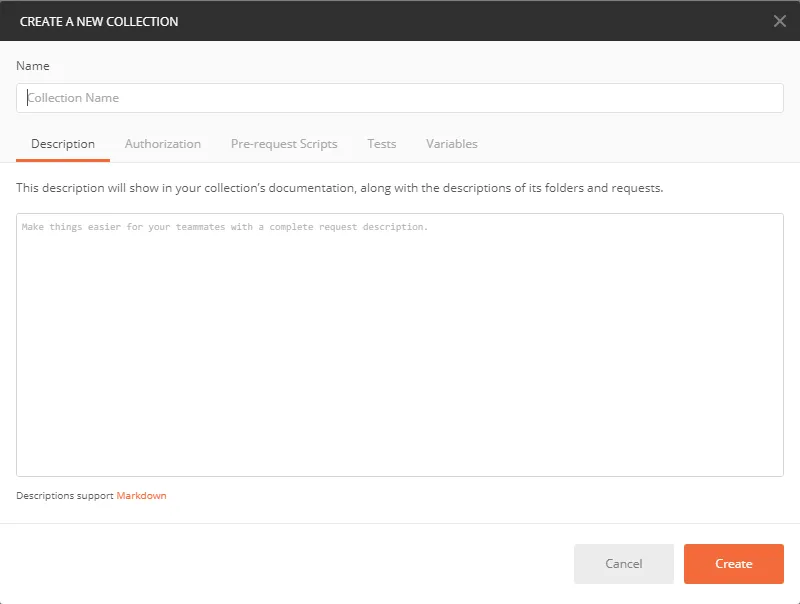
Нажмите New — Collection

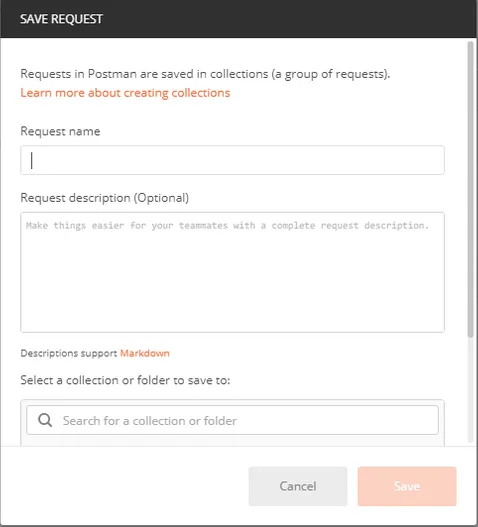
Введите имя (Name) и описание (Description) коллекции, после этого нажмите кнопку Create:

Коллекция может содержать любое число запросов. Запустить выполнение коллекции можно двумя способами:
- с помощью Collection Runner
- c помощью Newman
Далее мы рассмотрим оба этих способа.
3. Окружение (Environments)
Окружения в Postman позволяют запускать запросы и коллекции, используя разные наборы данных. Например, мы можем создавать разные окружения в Postman для Dev, QA и Production серверов. В каждом из окружений будут свои собственные настройки: например, URL, auth token-ы и пароли, API-ключи и т.п. Окружения представляют собой наборы пар «ключ-значение».
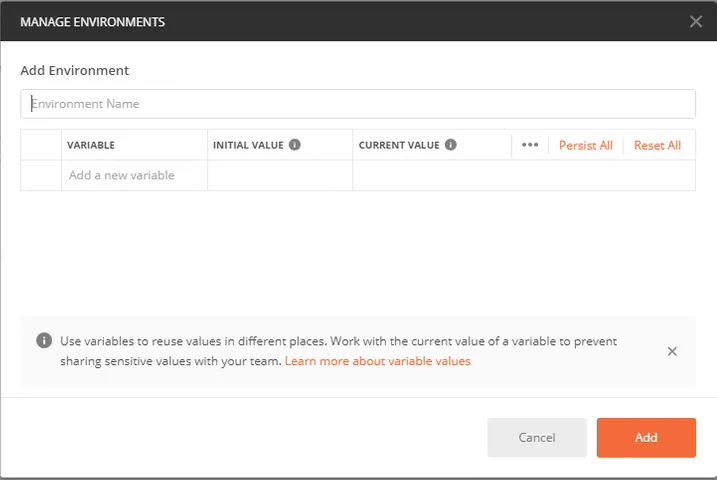
Чтобы создать новое окружение (Environment), нажмите New — Environment


Мы рассмотрим работу с окружениями далее в статье.
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Отправка форм
Последнее обновление: 15.03.2021
Одним из основных способов передачи данных веб-сайту является обработка форм. Формы представляют специальные элементы разметки HTML, которые содержат
в себе различные элементы ввода — текстовые поля, кнопки и т.д. И с помощью данных форм мы можем ввести некоторые данные и отправить их на сервер. А сервер уже обрабатывает эти данные.
Создание форм состоит из следующих аспектов:
-
Создание элемента в разметке HTML
-
Добавление в этот элемент одно или несколько поле ввода
-
Установка метода передачи данных. Чаще всего используются методы или
-
Установка адреса, на который будут отправляться введенные данные
POST-запросы
Итак, создадим новую форму. Для этого определим новый файл form.php, в которое поместим следующее содержимое:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<h3>Форма ввода данных</h3>
<form action="user.php" method="POST">
<p>Имя: <input type="text" name="name" /></p>
<p>Возраст: <input type="number" name="age" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
Атрибут элемента указывает, что данные формы будет обрабатывать скрипт user.php,
который будет находиться с файлом в одной папке. А атрибут указывает, что в качестве метода передачи данных будет применяться метод POST.
<?php
$name = "не определено";
$age = "не определен";
if(isset($_POST)){
$name = $_POST;
}
if(isset($_POST)){
$age = $_POST;
}
echo "Имя: $name <br> Возраст: $age";
?>
Для обработки запросов типа POST в PHP используется встроенная глобальная переменная $_POST.
Она представляет ассоциативный массив данных, переданных с помощью метода POST. Используя ключи, мы можем получить отправленные
значения. Ключами в этом массиве являются значения атрибутов у полей ввода формы.
Например, так как атрибут поля ввода возраста имеет значение (),
то в массиве значение этого поля будет представлять ключ «age»:
И поскольку возможны ситуации, когда поле ввода будет не установлено, то в этом случае желательно перед обработкой данных проверять
их наличие с помощью функции isset(). И если переменная установлена, то функция isset() возвратит значение .
Теперь мы можем обратиться к скрипту form.php и ввести в форму какие-нибудь данные:
И по нажатию кнопки введенные данные методом POST будут отправлены скрипту user.php:
Необязательно отправлять данные формы другому скрипту, можно данные формы обработать в том же файле формы. Для этого изменим файл form.php
следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
$name = "не определено";
$age = "не определен";
if(isset($_POST)){
$name = $_POST;
}
if(isset($_POST)){
$age = $_POST;
}
echo "Имя: $name <br> Возраст: $age";
?>
<h3>Форма ввода данных</h3>
<form method="POST">
<p>Имя: <input type="text" name="name" /></p>
<p>Возраст: <input type="number" name="age" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
Поскольку в данном случае мы отправляем данные этому же скрипту — то есть по тому же адресу, то у элемента форма можно не устанавливать
атрибут .
Стоит отметить, что в принципе мы можем отправлять формы и запросом GET, в этом случае для получения тех же значений формы
применяется массив $_GET, который был рассмотрен в прошлой теме:
<!DOCTYPE html>
<html>
<head>
<title>METANIT.COM</title>
<meta charset="utf-8" />
</head>
<body>
<?php
$name = "не определено";
$age = "не определен";
if(isset($_GET)){
$name = $_GET;
}
if(isset($_GET)){
$age = $_GET;
}
echo "Имя: $name <br> Возраст: $age";
?>
<h3>Форма ввода данных</h3>
<form method="GET">
<p>Имя: <input type="text" name="name" /></p>
<p>Возраст: <input type="number" name="age" /></p>
<input type="submit" value="Отправить">
</form>
</body>
</html>
НазадВперед
Сравнить GET vs. POST
В следующей таблице сравниваются два метода HTTP: Get и POST.
| GET | POST | |
|---|---|---|
| Кнопка возврата/перезагрузка | Безвредны | Данные будут повторно отправлены (браузер должен предупредить пользователя о том, что данные будут повторно отправлены) |
| Закладка | Можно закладка | Не может быть Закладка |
| Кэшированные | Может кэшироваться | Не кэшируется |
| Тип кодировки | application/x-www-form-urlencoded | application/x-www-form-urlencoded or multipart/form-data. Использование многокомпонентной кодировки для двоичных данных |
| Истории | Параметры остаются в журнале обозревателя | Параметры не сохраняются в журнале обозревателя |
| Ограничения по длине данных | Да, при отправке данных метод Get добавляет данные в URL-адрес; и длина URL ограничена (максимальная длина URL составляет 2048 символов) | Без ограничений |
| Ограничения типа данных | Разрешены только символы ASCII | Никаких ограничений. Двоичные данные также разрешены |
| Безопасности | Get менее безопасен по сравнению с POST, поскольку отправляемые данные являются частью URL-адреса | POST немного безопаснее, чем Get, поскольку параметры не сохраняются в журнале обозревателя или в журналах веб-сервера |
| Видимость | Данные видны всем в URL | Данные не отображаются в URL-адресе |
Передача переменных между страницами post
Для того, чтобы передать переменную с одной страницы на другую с помощью post, нужно:
в в атрибуте =»адрес страницы», указываем example.php, если «форма» и «» лежат в разных папках, то нужно указывать абсолютный путь
Открываем страницу «example.php», и создаем те условия, которые мы уже неоднократно показывали!:
if($_POST){$var = strip_tags($_POST);}
У вас должно получиться, что-то в виде этого:
example.php
Если нужно вывести переменную «$var» на экран, то воспользуйтесь функцией echo
<?
if($_POST){$var = strip_tags($_POST);}
echo $var;
?>
Html :
<form method=»post» =»example.php»>
<input type=»text» name=»login»><br>
<input type=»password» name=»psw» ><br>
<input type=»submit» name=»send» value=»ОТПРАВИТЬ» /><br>
</form>
Пользуйтесь на здоровье! Не забудьте сказать
Теги :php post php отправить post php отправить post запрос php отправить файл post отправить файл post запросом php метод post php обработка метода post php передача методом post php php передать массив методом post методы передачи данных post php php отправка данных методом post php post форма запрос post php элемент post php method post php post php пример post php форма пример формы post послать post запроспередача переменных между страницами postpost метод пример$_post php что этокак увидеть post запросphp post запроскак запустить post запрос phpкак вывести массив post phparray post php это чтоphp post параметрыкак узнать что в массиве post
Основы
Перед тем, как отправить cURL запрос — нам следует создать сеанс. Сделать это можно при помощи функции Данная функция принимает один параметр — url, который будет загружен. Но url можно будет установить позже, по этому данный параметр не обязателен.
$curl = curl_init();
Настройки
Параметры cURL нужны для того, чтобы более точно сконфигурировать Ваш запрос. С помощью параметров можно получить те самые, почти безграничные, возможности работы с запросами.
После того, как ресурс создан, можно приступить к настройке параметров запроса. Для этого мы можем пользоваться функцией , которая принимает три обязательных параметра:
- $ch — ссылка на ресурс cURL
- Параметр, который мы устанавливаем
- Значение параметра
Ниже приведен список часто используемых параметров, а их полный список можно просмотреть в документации php.
| Параметр | Описание |
| CURLOPT_RETURNTRANSFER | Возвращает ответ как строку (если передать true), вместо вывода на экран |
| CURLOPT_CONNECTTIMEOUT | Позволяет задать количество секунд для ожидания соединения. |
| CURLOPT_TIMEOUT | Задает количество секунд, которые будет выполняться запрос. |
| CURLOPT_USERAGENT | Содержимое заголовка «User-Agent: «, посылаемого в HTTP-запросе. |
| CURLOPT_URL | URL, куда будет отправлен запрос. |
| CURLOPT_POST | true, если нужно отправить POST запрос |
| CURLOPT_POSTFIELDS | Массив параметров для POST запроса |
Как задавать параметры
Как описывалось выше, параметры можно задавать при помощи метода . Давайте разберем несколько примеров:
Пример 1: Установим значение URL, куда будет отправлен запрос:
$curl = curl_init(); curl_setopt($curl, CURLOPT_URL, 'http://testcURL.com');
К слову, установить этот параметр можно в одну строку при инициализации ресурса:
$curl = curl_init('http://testcURL.com');
Пример 2: Установим время выполнения запроса в 10 секунд:
$curl = curl_init(); curl_setopt($curl, CURLOPT_TIMEOUT, 10);
Альтернативный способ задавать настройки
Настройки можно задать при помощи функции , первый параметр которой — ссылка на ресурс cURL, второй — ассоциативный массив, где ключами выступают константы параметров.
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => 'http://testcURL.com'
));
Отправка запроса cURL
Как написано выше, при помощи cURL можно отправлять различные запросы. В данной статье мы рассмотрим варианты отправки GET и POST запросов.
Отправить GET запрос
GET запрос используется по умолчанию. Как вы увидите в примере ниже, он достаточно прост для понимания.
Если есть необходимость использовать параметры, их можно просто перечислить в url:
Отправим простой GET запрос с параметрами:
// Инициализация ресурса curl
$curl = curl_init();
// Параметры отправки запроса (мы добавили useragent)
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => 'http://testsite.com/?param=value¶m2=value2',
CURLOPT_USERAGENT => 'ctrlv cURL Request'
));
// Отправка запроса; ответ будет в $response
$response = curl_exec($curl);
// Завершение работы с cURL
curl_close($curl);
Отправка POST запроса
Синтаксис для GET и POST запросов немного отличается. В случае, если запрос не содержит параметров, разница будет только в параметре CURLOPT_POST (в POST этот параметр устанавливаем в true или 1). Если необходимо передавать параметры POST запроса, дополнительно указываем параметр CURLOPT_POSTFIELDS (массив, где название параметра — ключ массив).
В данном примере отправляется тот-же запрос, который рассматривался в выше, отличается лишь метод отправки.
// Инициализация ресурса curl
$curl = curl_init();
// Параметры отправки запроса (мы добавили useragent)
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => 'http://testsite.com',
CURLOPT_USERAGENT => 'ctrlv cURL Request',
CURLOPT_POST => 1,
CURLOPT_POSTFIELDS => array(
param => 'value',
param22 => 'value2'
)
));
// Отправка запроса; ответ будет в $response
$response = curl_exec($curl);
// Завершение работы с cURL
curl_close($curl);
Вводим несколько запросов для Aeris API в Postman
Теперь давайте посмотрим информацию о погоде из Aeris Weather API, которую изучили . Сконструировать конечную точки для Aeris Weather API немного сложнее, поскольку для конфигурации конечной точки можно использовать много разных запросов, фильтров и других параметров.
Вот несколько предварительно настроенных запросов для настройки для Aeris.
Можно вставить запросы непосредственно в поле запроса URL-адреса в Postman (после настройки значений и ), и параметры будут автоматически заполнены в нужных полях.
Как и в случае OpenWeatherMap API, Aeris API не использует поле заголовка для передачи ключей API — ключ и секрет передаются непосредственно в URL-адресе запроса, как часть строки запроса.
Note: При создании следующих запросов, вставьте свои собственные значения для и (при условии, что вы получили их, выполняя практическое занятие ). При отсутствии и , можно использовать ключи автора.
Получаем прогноз погоды для своего района, используя конечную точку Observations:
Получаем погоду для города на экваторе — Чимборасо, Эквадор, используя ту же точку Observations:
Посмотрим, вся ли музыка кантри в Ноксвилле, штат Теннесси, провоцирует мигрень у жителей, используя конечную точку Indices:
Подумываете о переезде в Аризону и подыскиваете местечко получше? Используем конечную точку normals
Tip: И с OpenWeatherMap, и с Aeris Weather API можно сделать эти запросы, просто перейдя по URL-адресу в адресной строке (поскольку API передаются в строке запроса, а не в заголовке). Используйте расширение JSON Formatter для Chrome, чтобы автоматически форматировать ответ JSON в представлении браузера.
Изучив эти два разных API сервисов прогноза погоды, можно увидеть различия в способе вызова и возврата информации. Однако, по сути, оба API имеют конечные точки, которые можно настраивать с помощью параметров. При создании запроса с конечными точками, получаем ответы, которые содержат информацию, часто в формате JSON. Это основа работы REST API: отправляем запрос — получаем ответ.
Параметризация запросов
Параметризация — одна из самых полезных особенностей Postman.
Часто необходимо выполнить один и тот же запрос на разных наборах данных. С помощью параметризации, можно использовать переменные при выполнении запросов.
В Postman, параметры создаются с помощью двойных скобок: `test`.
Например, наш base URL — https://testengineer.ru и мы сохраняем это значение в переменной с именем base_url. В этом случае, мы можем обратиться к этой переменной из запроса, написав `base_url`. Для того, чтобы отправить запрос на этот URL, мы подставим эту переменную в запрос. Выглядеть это будет так: `base_url`/get?customers=new. Запрос будет отправлен на https://testengineer.ru/get?customers=new
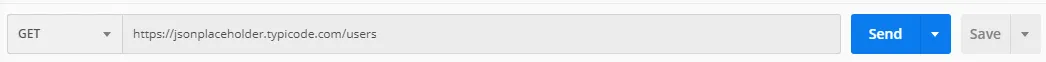
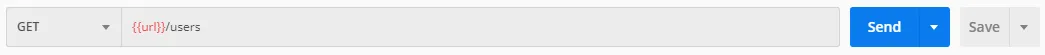
Шаг 1: Меняем тип HTTP-запроса на GET и вводим URL:

Шаг 2: Меняем URL на параметр `url`. После этого URL запроса должен быть таким: `url`/users

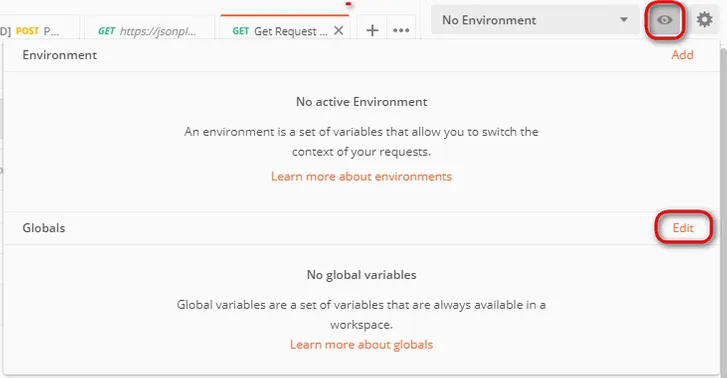
Шаг 3: Теперь нам нужно создать переменную окружения, чтобы использовать ее в качестве параметра. Для этого нажимаем на кнопку с глазом и кликаем на Edit (редактировать), чтобы создать глобальную переменную и затем использовать ее в коллекциях.

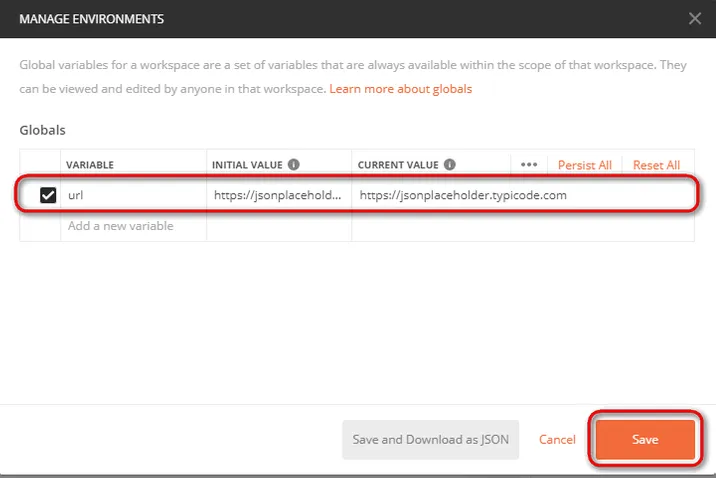
Шаг 4: В окне создания переменной задаем имя (именем будет url) и значение (значением будет https://jsonplaceholder.typicode.com). После этого нажимаем Save (Сохранить)

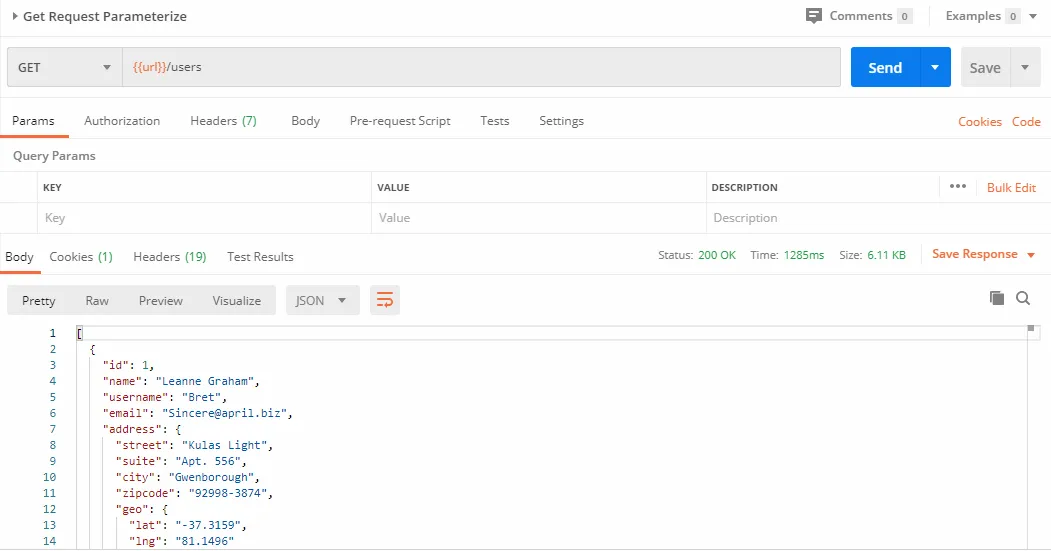
Шаг 5: Возвращаемся к GET-запросу и нажимаем Send (отправить)

Если все сделано правильно, значение переменной, которую мы создали, будет подставлено вместо ее имени и запрос выполнится успешно.
Популярные инструменты
Вот некоторые популярные инструменты:
- Postman;
- Paw для MacOS;
- Advanced REST Client расширение Google Chrome;
- REST Console
Из всех графических инструментов, пожалуй Postman является самым лучшим, т.к. он позволяет сохранять как запросы, так и ответы, работает как на MacOS, так и на Windows, обладает гибкой конфигурацией и бесплатный.
Note: Часто теоретические знания не имеют смысла, пока вы не сможете связать их с действием. В этом курсе автор больше следует методологии «сначала опыт». После выполнения практического занятия подробно рассматривается теория. Так что, если кажется, что сейчас автор зацикливается на понятиях, таких как метод GET или конечная точка, держитесь. Когда мы окунемся в разделы Документирование конечных точек, все станет намного понятнее.
Функция «post в JavaScript»
Создадим функцию post :
function post() {}
Получаем данные из полей ввода :
var a = ida .value; // Считываем значение a
var b = idb .value; // Считываем значение b
В переменную «data» помещаем, конструкцию похожую на массив(но не массив) ключ = значение.
var data = «a=» + encodeURIComponent(a) + «&b=» + encodeURIComponent(b);
Создаём объект xhr:
var xhr = new XMLHttpRequest();
Открываем асинхронное соединение :
xhr.open(«POST», «https://dwweb.ru/путь до файла/examople_post_js.php» , true);
Отправляем кодировку :
xhr.setRequestHeader(«Content-Type», «application/x-www-form-urlencoded»);
Отправляем POST-запрос :
xhr.send(data);
Далее, не буду каждую строчку расписывать смотрим комментарии:
xhr.onreadystatechange = function() // Ждём ответа от сервера
{
if (xhr.readyState == 4) // возвращает текущее состояние объекта(0-4)
{
if(xhr.status == 200) // код 200 (если страница не найдена вернет 404)
{
summa.innerHTML = xhr.responseText; // Выводим ответ сервера
}
}
}
Запрос POST
Для запросов POST мы должны настроить параметры Curl в несколько ином виде:
curl_post.php
// ...
function createCurlRequest($url) {
$curl = curl_init();
if (!$curl) {
return false;
}
$configured = curl_setopt_array($curl, );
if (!$configured) {
return false;
}
return $curl;
}
// ...
При установке URL-адреса мы задаем сам URL-адрес без параметров, которые задавались для запросов GET. Эти параметры указаны в опции CURLOPT_POSTFIELDS. Кроме этого мы определяем, что запрос будет выполнен с помощью метода POST (CURLOPT_POST).
Единственное различие между Curl-запросами POST и GET заключается в конфигурации сессии. Остальная часть скрипта отправки post запроса PHP одинакова для обоих случаев.
Create a User-Defined Function That Uses the CURL to Send the POST Request in PHP
We can create a method to take the URL inputs and the POST data to send the POST request. This method also uses the CURL as the second method. It uses all the curl functions as before. This method aims to reuse the code for multiple URLs and data.
For example, create a function and take the variables and as the arguments. Open the curl connection with function and take the variable as the parameter. Use the three functions as in the second method. Use the method to execute the POST data. Create an array and create the keys and and the values and . Call the method with the as the URL and the array as data. This method also uses the file as the above two methods.
Code Example:
Output:
Contribute
DelftStack is a collective effort contributed by software geeks like you. If you like the article and would like to contribute to DelftStack by writing paid articles, you can check the write for us page.
Необработанное содержимое ответа
Если Вам нужно получить доступ к ответу сервера в чистом виде на уровне сокета, обратитесь к атрибуту .raw. Для этого необходимо указать параметр stream=True в запросе. Этот параметр заставляет модуль читать данные по мере их прибытия.
Копировать
Так же можно использовать метод .iter_content. Этот метод итерирует данные потокового ответа и это позволяет избежать чтения содержимого сразу в память для больших ответов. Параметр chunk_size – это количество байтов, которые он должен прочитать в памяти. Параметр chunk_size можно произвольно менять.
Копировать
response.iter_content будет автоматически декодировать сжатый ответ. Response.raw — чистый набор байтов, неизменённое содержимое ответа.
Авторизация с помощью cURL
HTTP Авторизация
Чтобы с помощью cURL авторизироваться на сайте, который использует Basic HTTP-аутентификацию нужно установить опцию CURLOPT_USERPWD, в которой будет наш логин и пароль.
Пример:
$login = 'test_login'; // наш логин $password = 'test_password'; // наш пароль $url = 'https://phpstack.ru/'; $ch = curl_init($url); curl_setopt($ch, CURLOPT_USERPWD, "$login:$password"); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_HEADER, false); $result = curl_exec($ch); curl_close($ch);
OAuth авторизация
$url = 'https://phpstack.ru/';
$oauthToken = 'Bearer dsfgdsfgdsfgdsfgdsfg'; // наш токен
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_HTTPHEADER, array("Authorization: $oauthToken"));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$html = curl_exec($ch);
curl_close($ch);
Авторизация через форму
Давайте применим полученные нами знания и авторизируемся на каком-нибудь сайте. Для этого нужно посмотреть куда форма отправляет данные и отправить туда то же самое.
Допустим на сайте есть такая форма:
<html> <body> <form method = "POST" action="https://phpstack.ru/admin/' > <input name="login" type="text"> <input name="password" type="text"> <input type="submit" name="submit" value="Отправить" > </form> </body> </html>
Тогда наш cURL запрос должен быть сформирован так:
$url = 'http://phpstack.ru/admin/'; // url, на который отправляется запрос
$postData = [ // поля нашего запроса
'login' => 'our_login', // наш логин
'password' => 'our_password', // наш пароль
];
$cookieFile = __DIR__ . '/cookie.txt';
// притворяемся браузером
$headers = [
'Connection: keep-alive',
'Upgrade-Insecure-Requests: 1',
'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36',
'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9',
'Accept-Encoding: gzip, deflate',
'Accept-Language: ru,en-US;q=0.9,en;q=0.8',
];
$post_data = http_build_query($post_data);
$curl = curl_init();
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_VERBOSE, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $postData);
curl_setopt($curl, CURLOPT_COOKIEFILE, $cookieFile);
curl_setopt($curl, CURLOPT_COOKIEJAR, $cookieFile);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, true); // true
$result = curl_exec($curl);
В $result у нас ответ сервера, мы можем проверить, что на странице находится сообщение об успешной авторизации и дальше гулять по личному кабинету сайта. Да, кстати, не используйте эти знания в противоправных целях.
Передача параметров в url
Иногда может быть необходимо отправить различные данные вместе с запросом URL. При ручной настройке URL, параметры выглядят как пары ключ=значение после знака «?». Например, https://www.google.ru/search?q=Python. Модуль Requests предоставляет возможность передать эти параметры как словарь, применяя аргумент params. Если вы хотите передать q = Python и foo=’bar’ ресурсу google.ru/search, вы должны использовать следующий код:
Копировать
Здесь мы видим, что URL был сформирован именно так, как это было задумано.
Пара ключ=значение, где значение равняется None, не будет добавлена к параметрам запроса URL.
Так же есть возможность передавать в запрос список параметров:
Копировать







