7 лучших сервисов для работы с цветом и подбора гармоничных оттенков
Содержание:
- Тип 2 – Корпоративные сайты и сервисы
- Цветовые палитры
- Системы цветов RGB, CMYK, HSL
- Яркость (Value/Brightness)
- #12. Не давайте рекомендаций по комбинированию цветов (по крайней мере в начале)
- Варианты сочетания цветов в интерьере
- Сервисы подбора цветовых схем для сайта
- Принципы формирования композиций цветов в интерьере
- Цветовое воздействие
- Adobe Kuler
- Imgonline — сервис, который поможет подобрать цвет по фото
- Теория Цвета
- Словарь теории цвета
- Imagecolorpicker — поможет понять, какие цвета использованы на картинке
- #14. Исследуйте спектры доступных цветов
- Цветовой круг
- Сервисы для создания цветовых палитр
- COLOURlovers
- Синий (основной цвет)
- Coolors.Co
- Как выбрать цвет правильно?
Тип 2 – Корпоративные сайты и сервисы
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Продвижение бренда
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:


Продвижение сервиса
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Добавив белый или светлый фон в цветовые схемы для сайта, вы заострите внимание на контенте:


Цветовые палитры
В дизайне цветовой баланс имеет огромное значение, так как впечатление о сайте или приложении у пользователей складывается с первого взгляда, и цвета оказывают на это сильное влияние. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
Монохромная
Она основана на одном цвете и его различных тонах и оттенках. Монохромная палитра всегда представляет собой беспроигрышный вариант, так как тут придется постараться, чтобы ошибиться и сделать все безвкусно.
Аналоговая
Для создания аналоговой палитры используются цвета, расположенные рядом друг с другом на цветовом круге. Этот вид цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.
Комплементарная
Комплементарная палитра представляет собой смешение цветов, которые находятся друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Раздельно-комплементарная
Данная палитра работает по аналогии с предыдущей, но использует больше цветов. Например, при выборе синего цвета необходимо еще добавить два смежных оттенка его противоположного цвета, то есть, желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но зато можно использовать больше цветов.
Триадическая
Когда дизайну требуется больше красок, можно прибегнуть к триадической схеме. Она основана на трех отдельных равноудаленных друг от друга цветах. Для сохранения баланса в схеме рекомендуется использовать один цвет в качестве доминирующего, а два других как акцентные.
Четвертичная/Сдвоенно-комплементарная
Четвертичная цветовая схема предназначена для использования опытными дизайнерами, так как в ней сложнее всего достичь баланса. Она задействует четыре цвета из круга, которые составляют комплементарные пары. Если соединить точки на выбранных цветах, они образуют прямоугольник. В этой схеме достаточно сложно достигнуть гармонии, но если все делать правильно, результаты будут поразительными.
Я бы хотел закончить прозаичной цитатой Ру Пола: «Весь смысл в том, чтобы проживать жизнь и быть — использовать все цвета из коробки карандашей». Научитесь эффективно пользоваться цветами как в жизни, так и в работе, и результаты вам придутся по душе.
Системы цветов RGB, CMYK, HSL
В различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зелёный/синий»).
Для цветов, которые получаются путём смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/жёлтый»). В связи с тем, что чистые пигменты очень дороги, для получения чёрного цвета используется не равная смесь CMY, а просто чёрная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светлота (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Яркость (Value/Brightness)
Когда мы говорим, что цвет «тёмный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или тёмен, в том смысле, насколько он близок к белому. Например, канареечный жёлтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее чёрного. Таким образом, значение (value) канареечного жёлтого выше, чем синего «navy blue» и чёрного.
Низкая яркость, постоянная — одинаковый уровень яркости.
Контраст яркостей — серый = ахроматичный.
Контраст яркостей — полное различие яркости.
Яркость (используется термин «value» или «brightness») зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие — это представить себе шкалу серого цвета, со сменой чёрного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом пурпурный — менее яркий, чем небесно-голубой, так как излучает меньше света.
Эту шкалу серого цвета можно приравнять к цветной шкале с помощью того же уравнения, которое используется в телевидении (Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue):
Интерактивная демонстрация иллюстрирует изменение яркости в двухмерной схеме:
#12. Не давайте рекомендаций по комбинированию цветов (по крайней мере в начале)
Один из моих любимых инструментов для дизайн-систем — это MDL Color Customizer от Google. Он позволяет пользователям эффективно комбинировать основные и второстепенные цвета в интерфейсе. Инструмент очень прост и полезен. И все же команды по проектированию систем, с которыми я работаю, видимо не хотят предоставить пользователям такой свободы действий или экономят время и считают нужным самим скомбинировать все нужные цвета.
Вывод: Не стоит прорабатывать много вариантов цветовых сочетаний, если только это не представляет ключевой ценности. В большинстве случаев пользователи системы будут рады создать собственные цветовые комбинации или воспользоваться специализированными инструментами. Вместо того, чтобы продумывать каждую комбинацию за пользователей, дайте им возможность самим сделать выбор. Экспериментировать — это их работа.
Варианты сочетания цветов в интерьере
Методы одновременного сочетания цветов уже давно разработаны. Некоторые дают конкретные установки с набором оттенков. Другие базируются на цветовом круге сочетания цветов в интерьере.
Монохром
Предполагает использование 1 цвета с произвольным количеством цветов. Основной акцент выполняется фактурами и сторонним декором: отделка деревом, каменные столешницы, керамическая плитка и т.д.
При своей однородности и статичности, правильное цветовое решение придает ему динамики. Например, дизайнеры сейчас активно используют «акцентное пятно»
Под ним понимается большой предмет, притягивающий основное внимание. В гостиной эту функцию может выполнять кресло или диван, а в спальне – шкаф, или портьер
Тональности распределяются равномерно, фрагментарно. Пол, как правило, самый темный. Потолок напротив – самый светлый и яркий. Таким образом создаются контрастные цвета, но из одного ряда.
С насыщенностью тона можно поиграться. Добавьте больше яркости на стены и уменьшите ее на полу.
Комплексное сочетание
Комплексная палитра сочетания цветов в интерьере – это устоявшийся набор оттенков, общепринятый в дизайне. Сюда включены:
- бежевый;
- серый;
- белый.
Они считаются нейтральными, не относятся к теплым или холодным, в чем их преимущество. Какие цвета сочетаются с белым, серым и бежевым? Ответ — все.
Используя их, как основу, достаточно соблюдать правила по сочетанию. Комплексный подход эффективен, если вы любите эклектические стилистики и не следуете конкретному мотиву. Можно использовать любую мебель, аксессуары и технику – все будет уместно смотреться в дизайне.
Триадное сочетание
Для триады понадобится цветовой круг сочетание цветов в интерьере. Он обеспечивается весьма простым исполнением, но ограничивает в выборе оттенков.
Поставьте точку и от него проведите равносторонний треугольник (все стороны имеют одинаковую длину). Вы получите 2 дополнительных оттенка, которые можно будет использовать, в качестве дополнительных. На них уйдет оставшиеся 50% заполнения.
Получится идеальное сочетание, хоть и весьма ограниченное. Больше добавлять оттенков (за исключением аксессуаров) не стоит. Иначе получится неразборчивая каша из акцентов и основ.
Аналогичное сочетание
Более свободная схема. Отвечает на вопрос: «Какие цвета сочетаются друг с другом?» – берите те оттенки, что находится рядом.
Посмотрите на цветовой круг и выберите цвет. В качестве дополнительных и акцентный можете брать любые, что находятся справа или слева в этом кольце.
Как было сказано, более 5 оттенков считается дурным тоном. Нельзя переходить с кольца на другое, так как нарушается однородность палитры.
Комплиментарное сочетание
Комплементарные цвета – это противоположные оттенки. В дизайне интерьера метод используется редко, так как слишком велики ограничения, но, например, в санузле сочетание уместно.
На круге выберите оттенок и проведите перпендикулярную линию. Таким образом вы получите необходимый цвет.
Раздельно-комплементарное сочетание
По сути, тандем комплементарного и триадного сочетания. В этом случае используется равнобедренный треугольник.
Почему стоит использовать РКС? В отличие от комплементарного сочетания, обстановка получается менее напряженной. В этом случае, например, с красным соединяется непротиворечивый зеленый, а пограничные компаньоны: желто-зеленый и сине-зеленый.
Тратрадное сочетание
Еще более свободная схема. Можно подобрать 4 сочетающихся оттенка, что для дизайна удобно. Каких-либо ограничений нет и сейчас берут любые 4 цвета. В классическом же варианте используется прямоугольник.
1 цвет является основным. Его задача всеобщее «обволакивание» комнаты. 2 других – дополнительные, необходимые для прямого контраста с основным. Последний – акцентный. Как правило, он необходим для выделения мягкой мебели или аксессуаров.
Квадрат
По сути, расширение тетрадного соединения. Для начала добавь нужный цвет в интерьере, который будет основным. От него нужно построить квадрат, где каждая точка находится на равном удалении.
В комбинации встретятся разные цвета, в том числе и комплементарные. Сочетание получается экспериментальным, весьма неравномерным, но интересным. Распределение такое же, как и в случае с тетрадой:
- 1 основной;
- 2 компаньона;
- 1 акцентный.
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
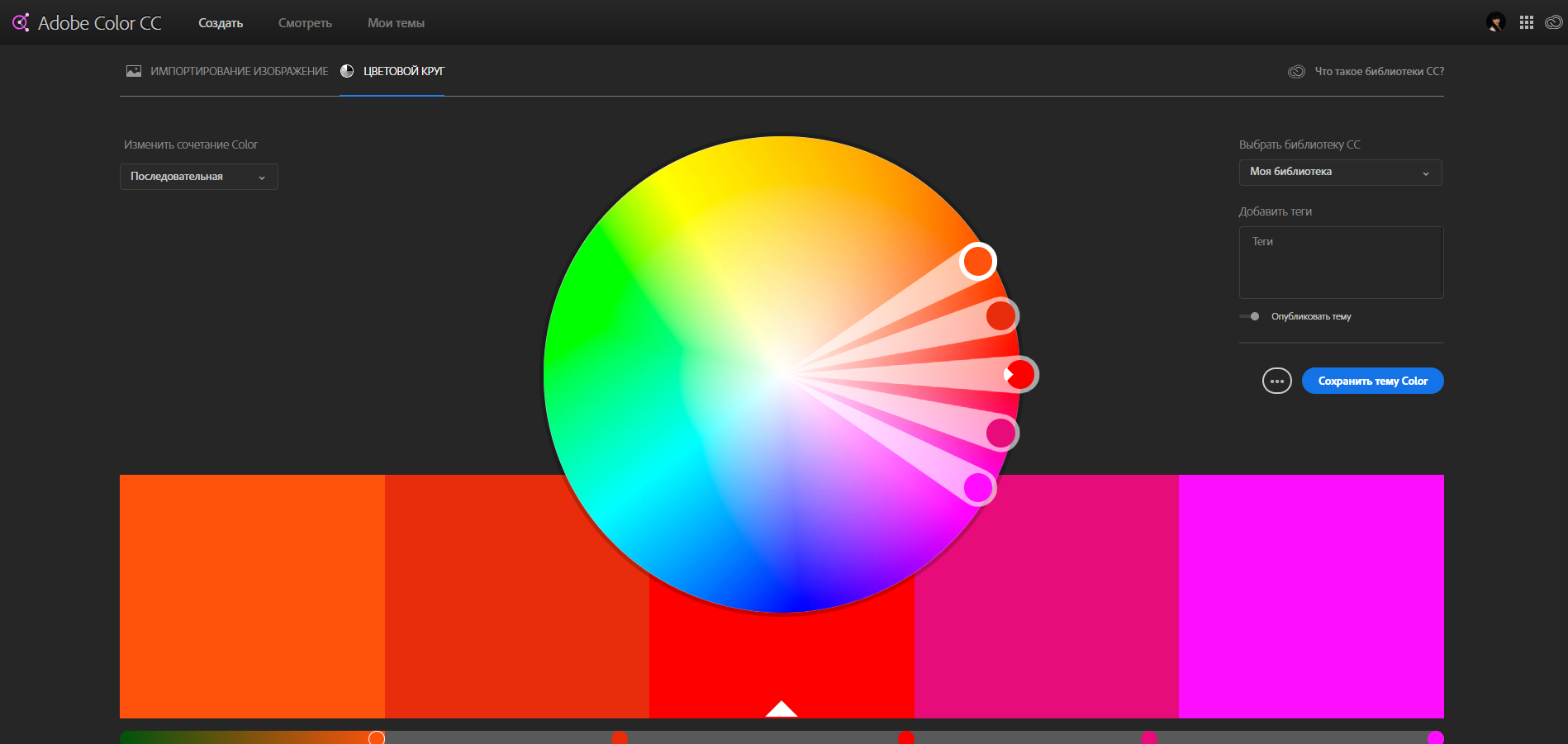
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.

Сервис Adobe Color CC
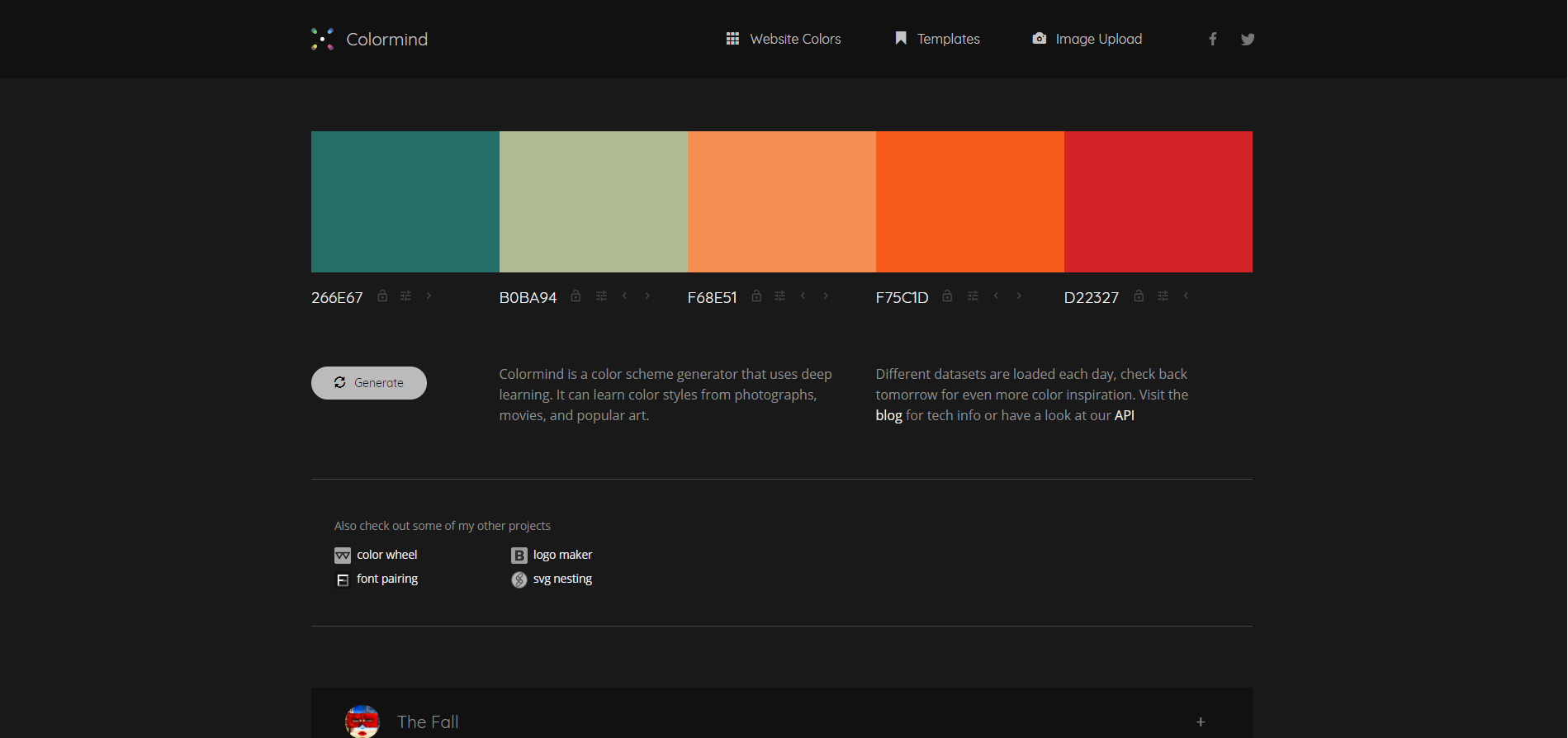
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.

Сервис Colormind
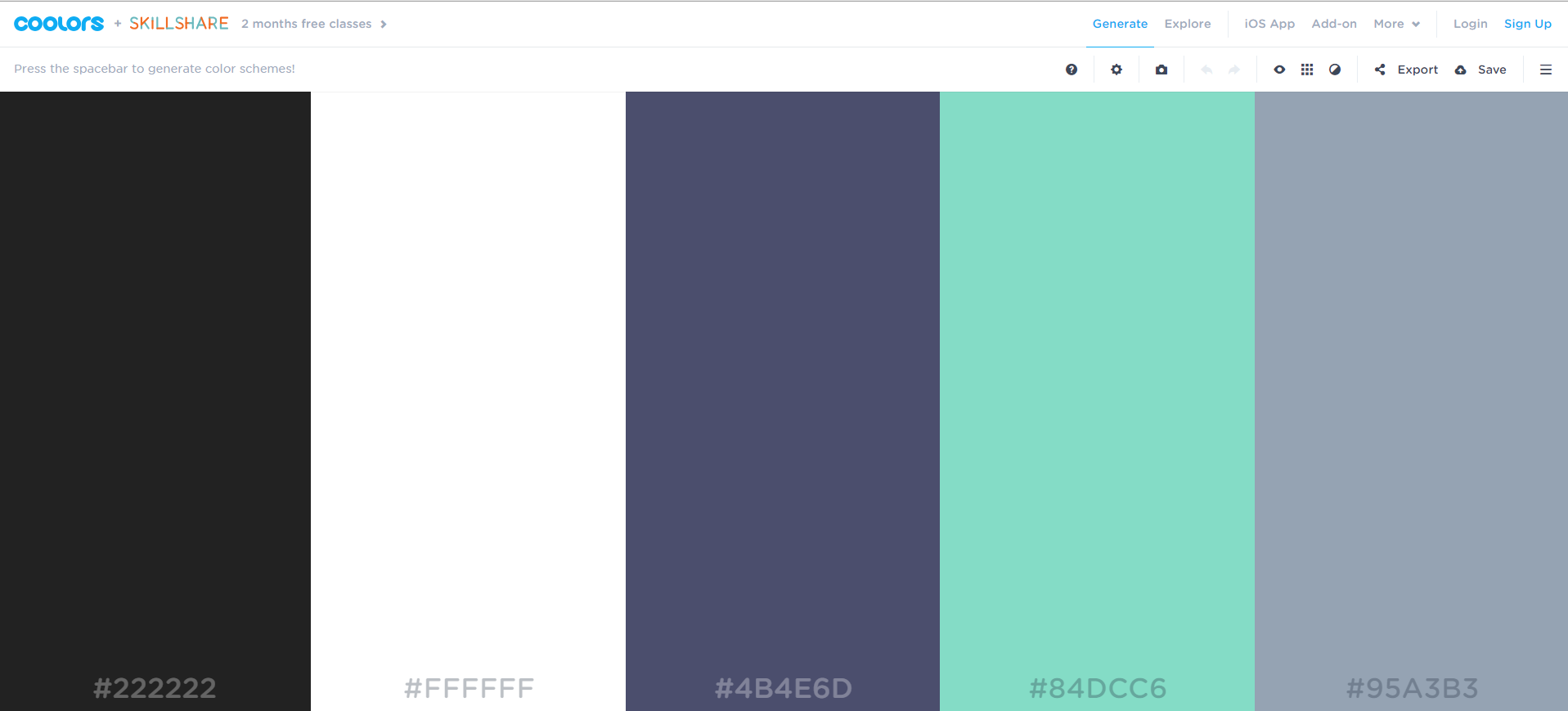
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.

Сервис Colors
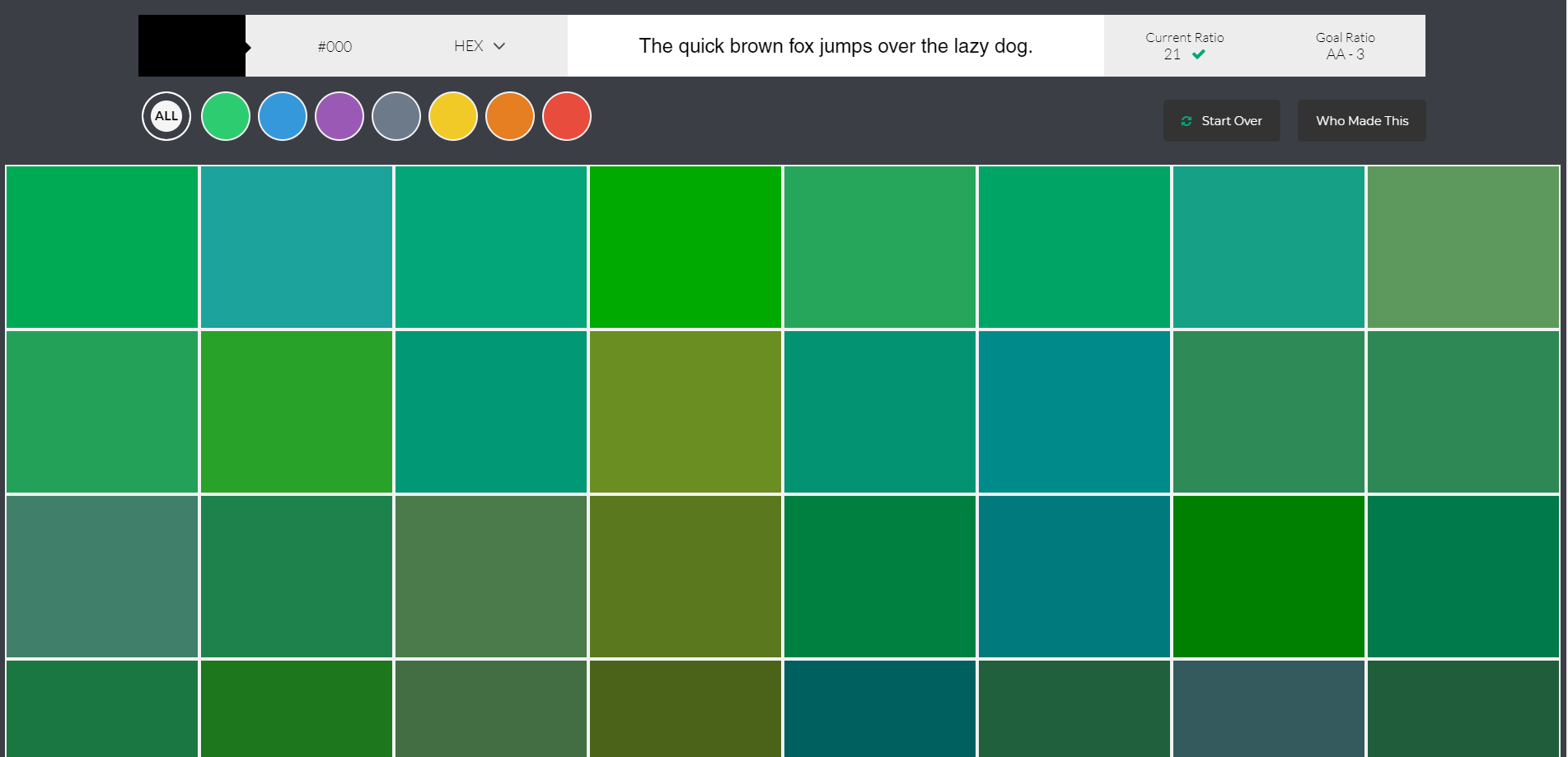
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.

Сервис Color Safe
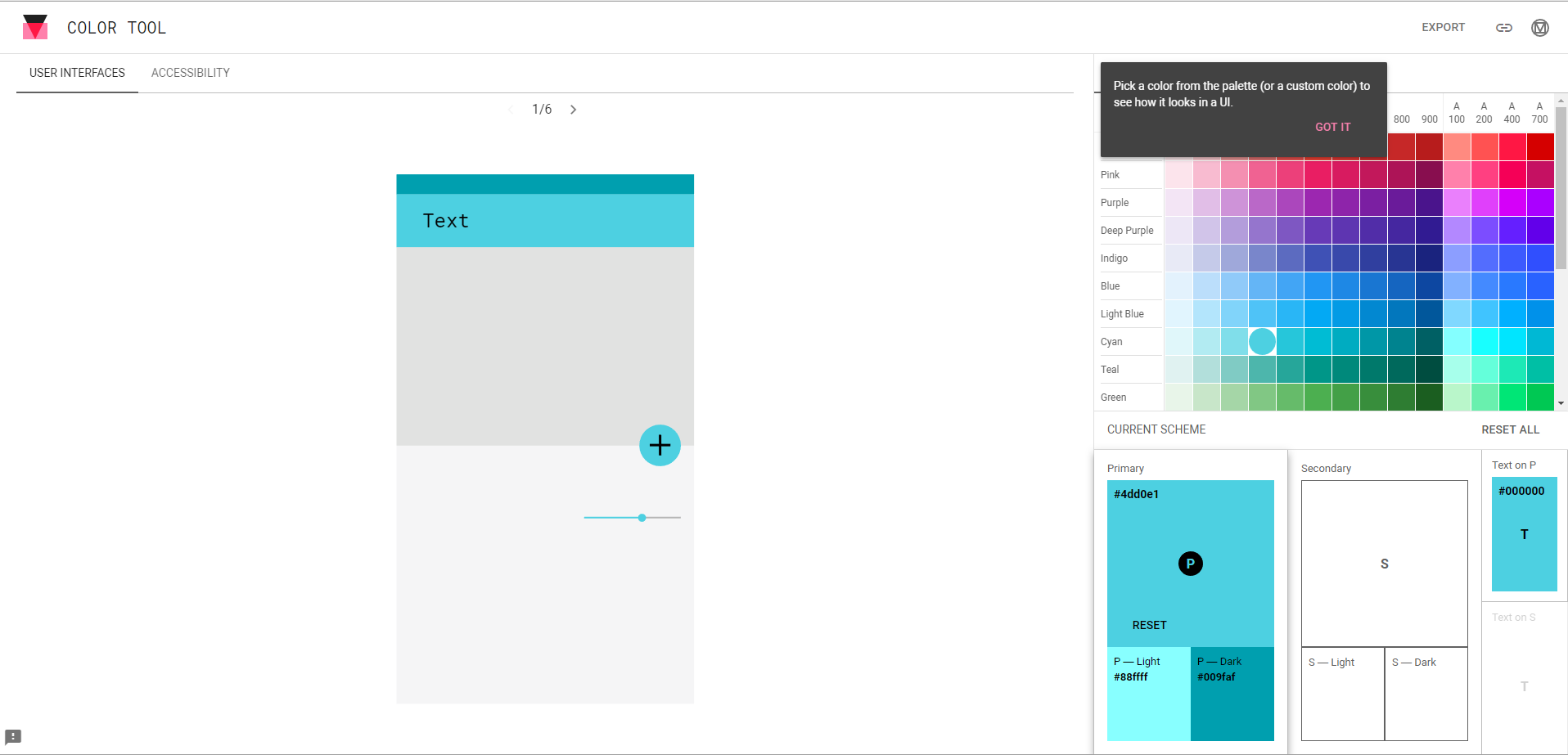
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.

Сервис
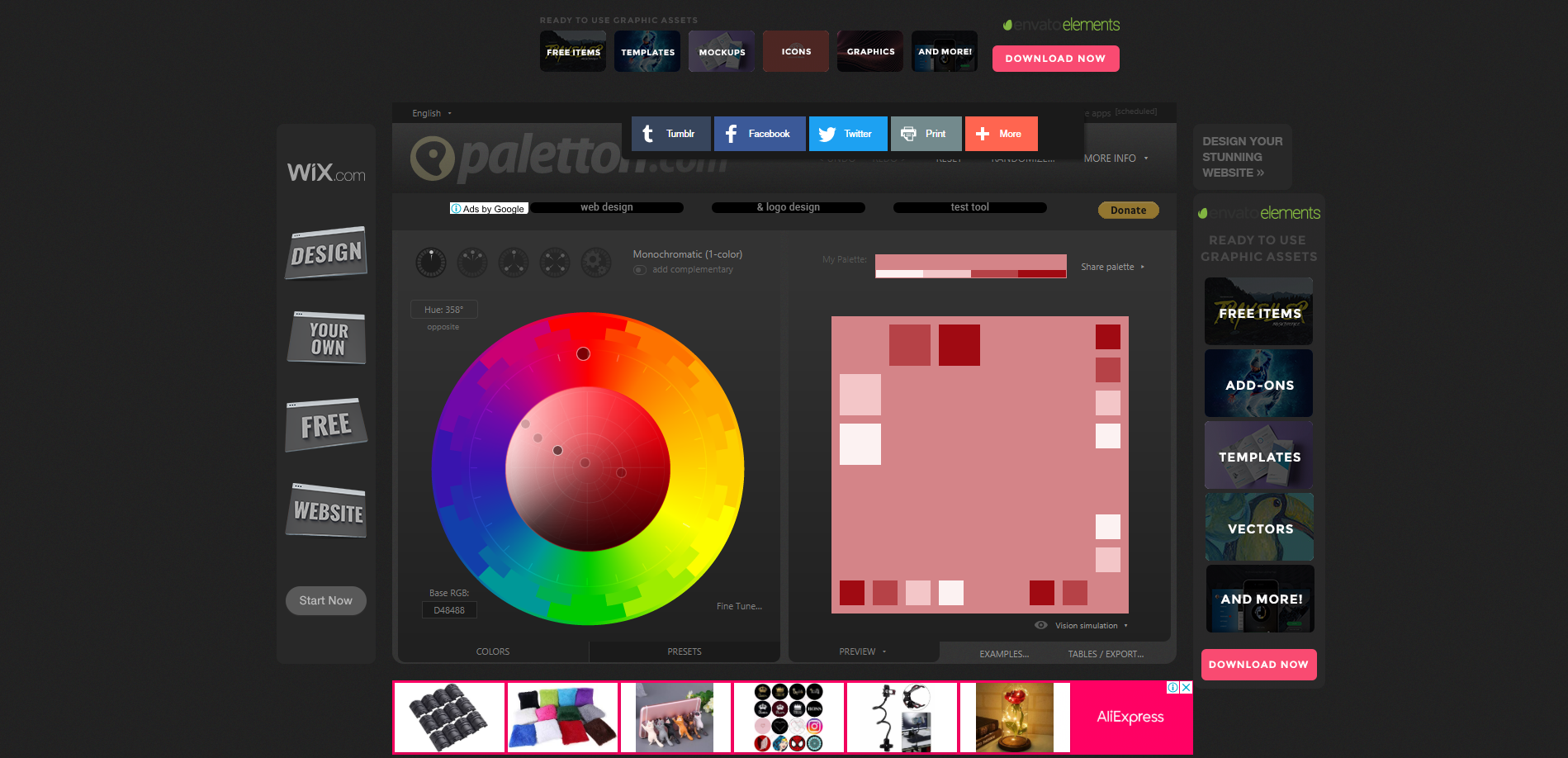
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.

Сервис Paletton
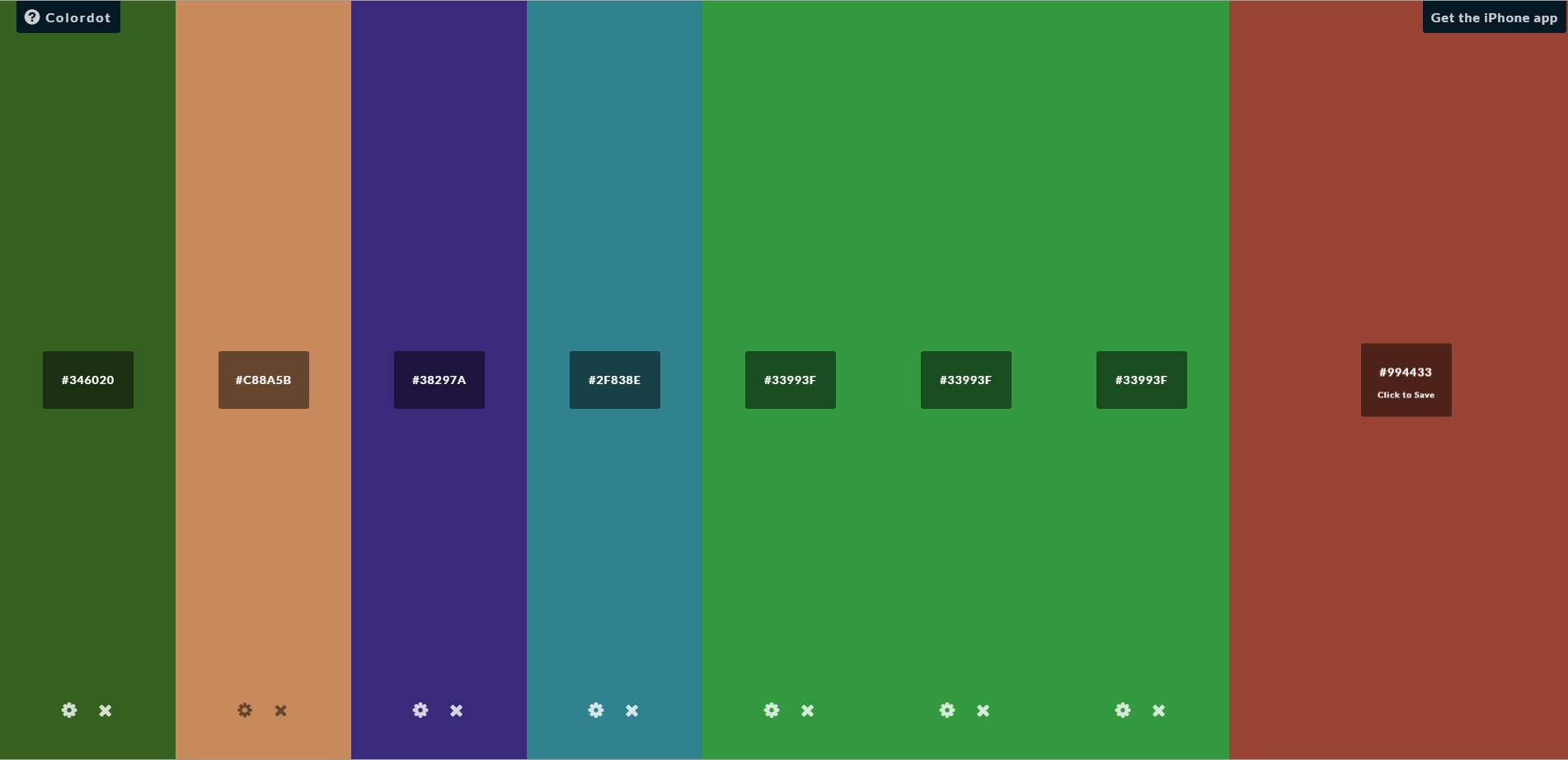
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.

Сервис Colordot
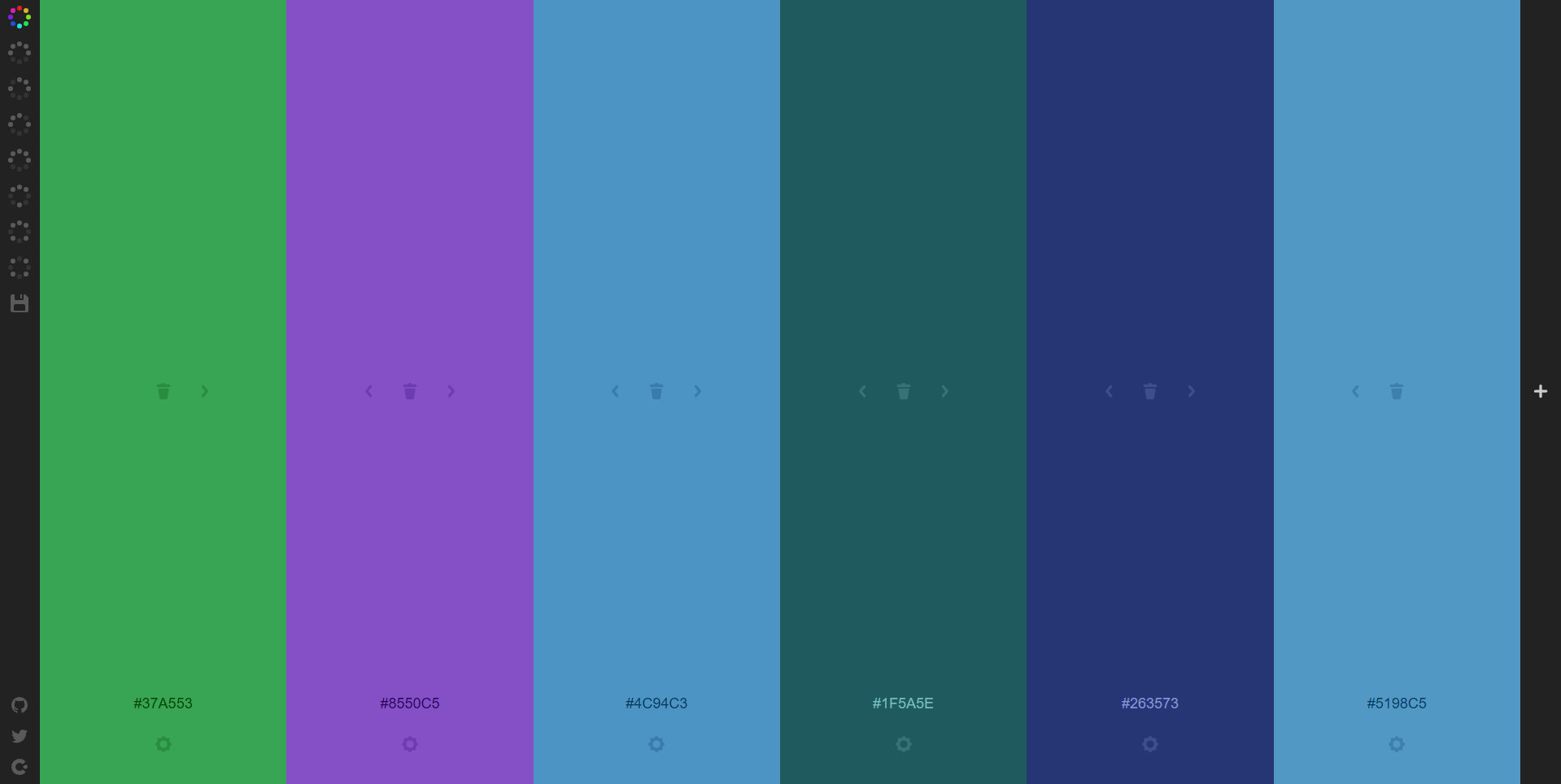
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.

Сервис Colourcode
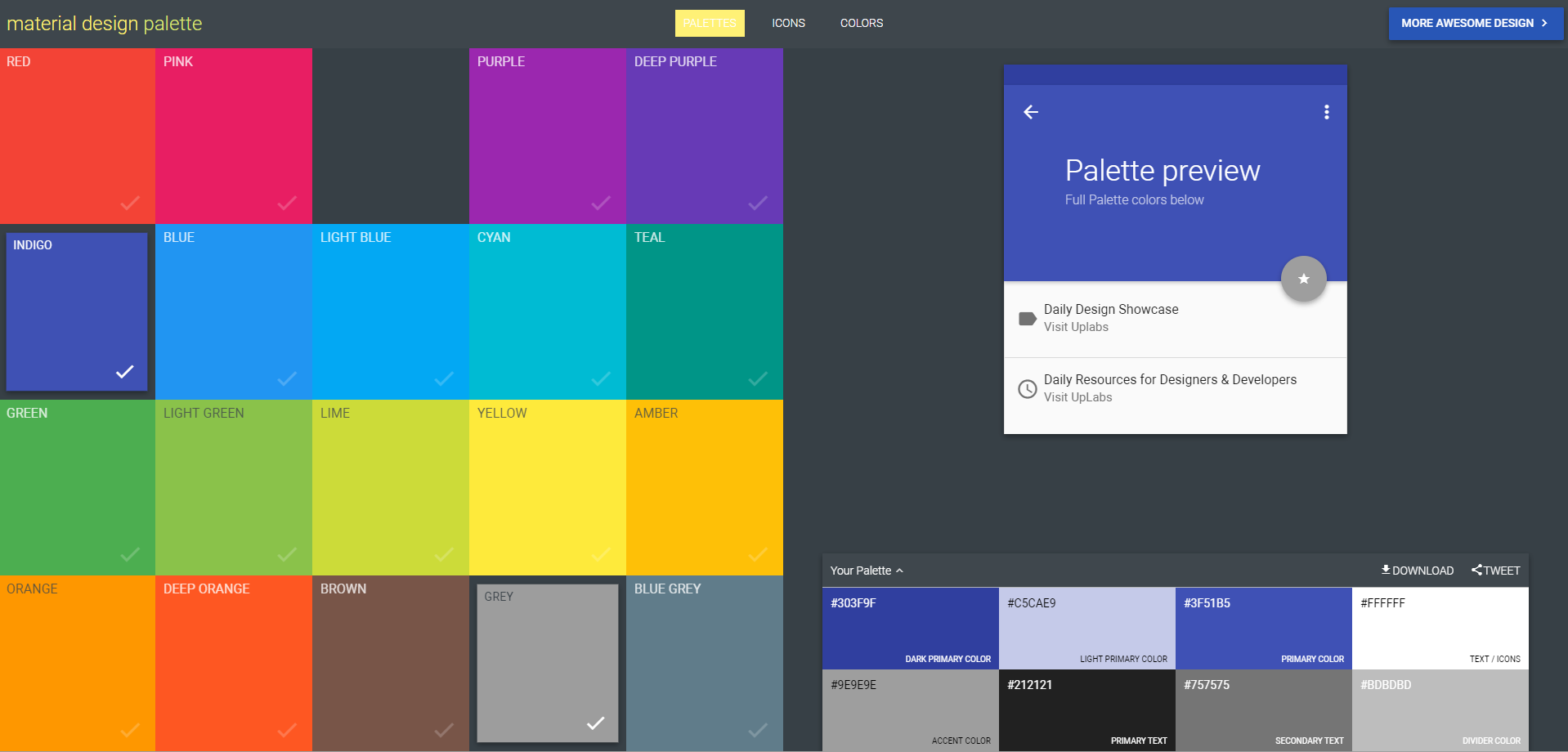
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.

Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Принципы формирования композиций цветов в интерьере
Различают 2 типа цветовых сочетаний: однотонный и полихромный.
Однотонный тип
Принцип аналоговой триады. Применяются три оттенка, расположенные рядом. Трио незаменимо при монохромном декорировании. Переход между соседями плавный, мягкий. Используется нечасто, поскольку скучноват.

Принцип аналоговой триадыИсточник pobetony.ru
Комплементарное, или контрастное сочетание цветов в интерьере
Красочный, нарядный тип оформления. Некоторым кажется слегка назойливым. Популярен у творческих личностей.

Контрастные тона в спальнеИсточник houzz.se
- Чтобы определить цвет, контрастный нужному, следует провести прямую линию через середину круга. Другой конец линии укажет на антипод.
- Принцип контрастной триады. Действия подобны вышезаявленным.Но брать следует не противоположный цвет, а два ему соседних. Один доминантный, 2 других вспомогательные.
- Принцип классической триады. Считается основой дизайнерского искусства. Определяется при помощи вписанного в круг равнобедренного треугольника. Одна вершина упирается в выбранный колер, две другие показывают сочетаемые. Несмотря на высокую контрастность, гармония не нарушается.

Контрастное сочетание цветов с доминирующим фиолетовымИсточник seattlehelpers.org
- Можно вписать неравнобедренный треугольник. Получится 2 основных и акцентный цвет.
- Принцип контрастной тетрады. Вписанный в круг прямоугольник укажет на цвета попарно комплементарного типа интерьера. Один основной, 2 дополнительных и акцент.
- Принцип квадрата. Четыре колера, находящиеся на одинаковом расстоянии друг от друга. Тон разный, но образ не страдает.
Круг Иттена поделен на 12 частей. В каждой части представлены все оттенки одного цвета. По интенсивности идет возрастание от центра вверх, к краю.

Цветовой круг – удобный инструмент для дизайнерских решенийИсточник dizain.guru
Чем дальше находятся выбранные пары от первичных и вторичных цветов, тем изысканнее цветовые сочетания.
- Цветовые таблицы. Это ещё одна шпаргалка для креативных. Цветовые сочетания представлены в виде схем. На первом месте доминирующий цвет. За ним вся компания: 2 дополнительных, несколько акцентных.
- Имеются таблицы для определения цветовых сочетаний интерьера в зависимости от расцветки мебели.

Цветовой круг для создания гармоничных интерьеровИсточник greatlabel.ru
Цветовое воздействие
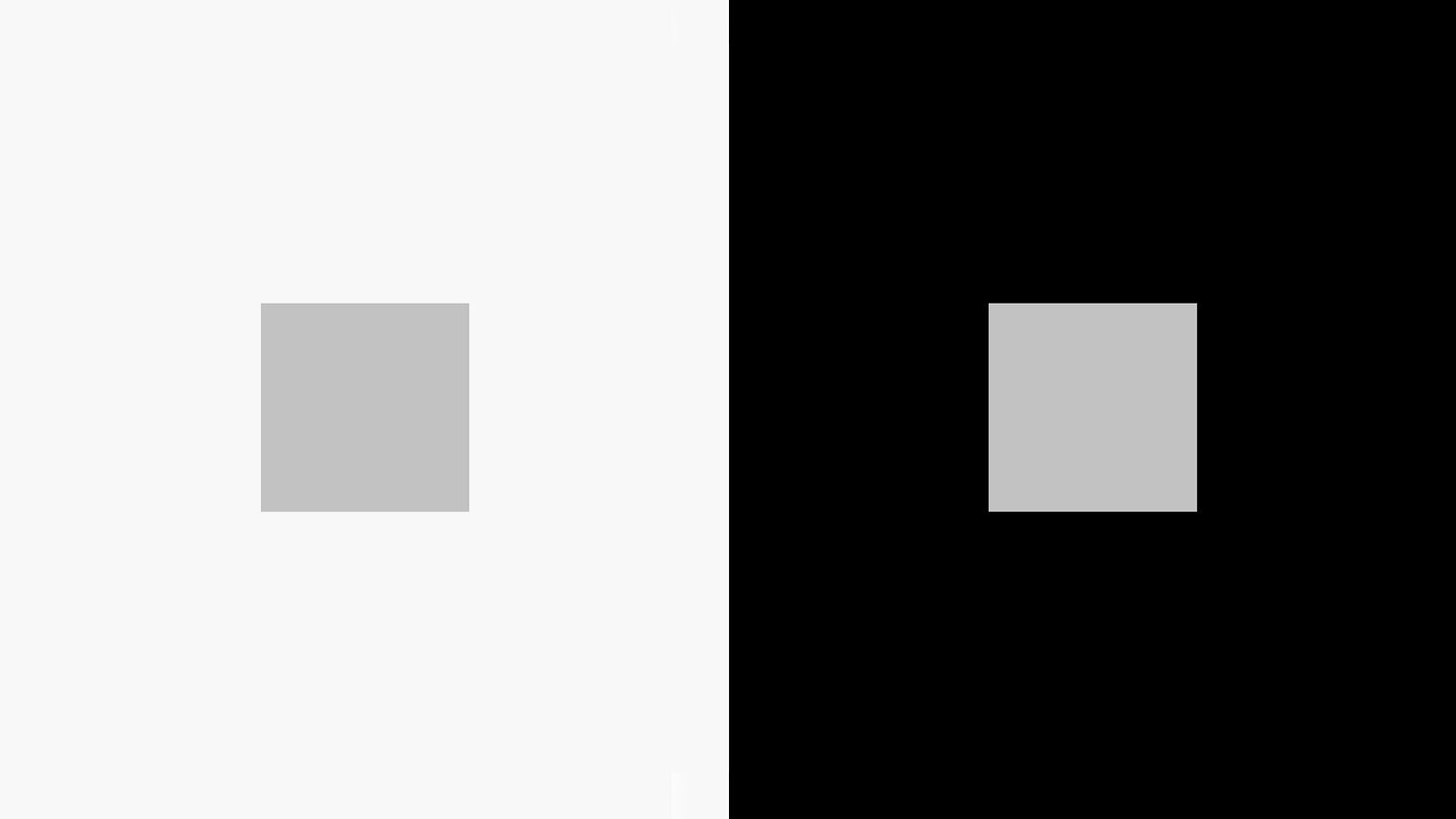
Цвет всегда используется в контексте. Иттен считает, что мозг может по-настоящему воспринимать цвета только с помощью сравнений и контрастов. Например, светло-серый квадрат на белом фоне кажется тёмным, а на чёрном — светлым. Этот эффект Иттен и называет цветовым воздействием:

Иллюстрация: Skillbox Media
Цвета не будут искажаться, если они обладают сильной контрастностью. Во всех остальных случаях они будут казаться ярче или тусклее.

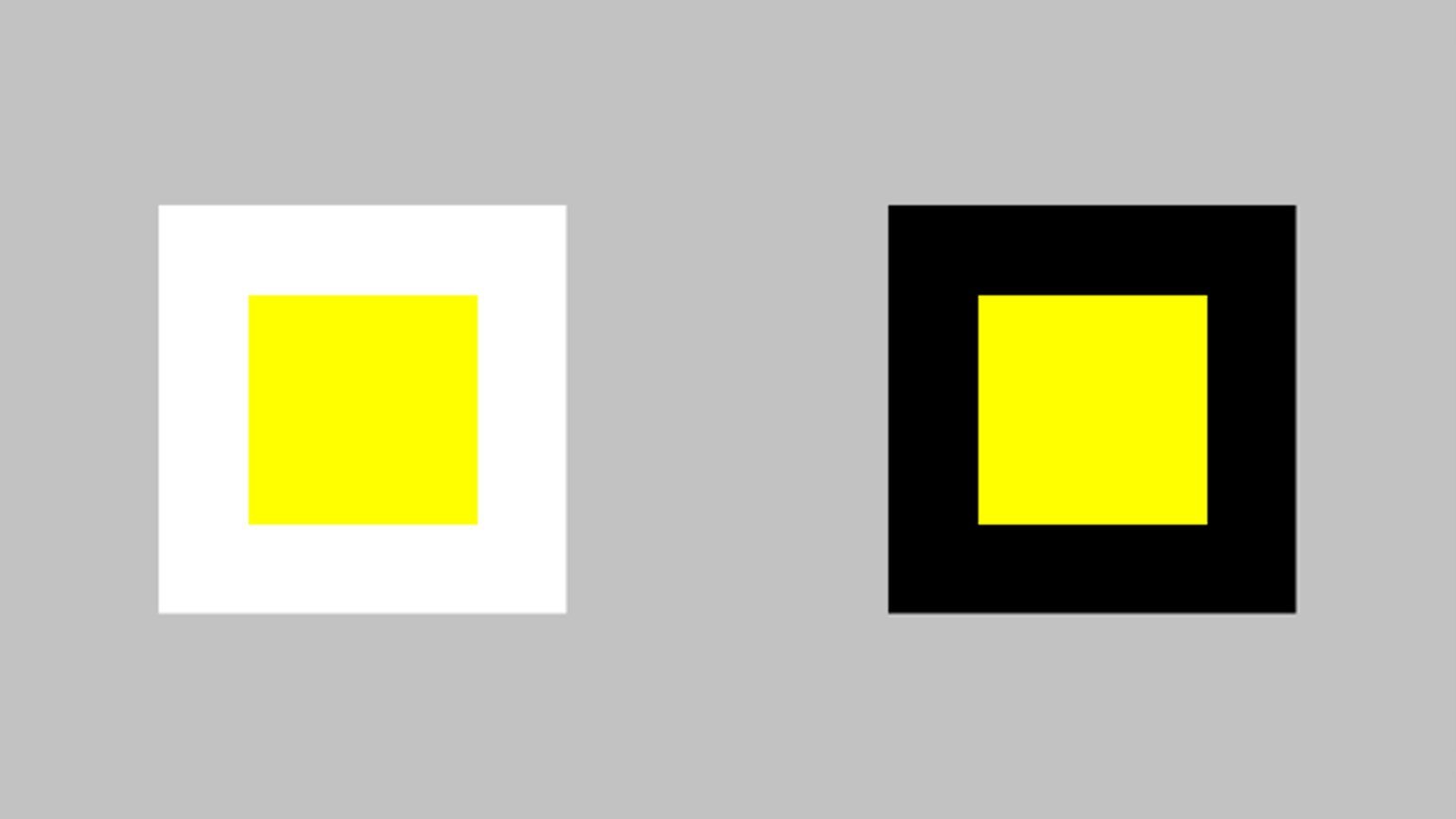
Жёлтый цвет на белом фоне кажется темнее, производит впечатление нежного тепла. На чёрном фоне он кажется светлым и приобретает агрессивный характер. Иллюстрация: Skillbox Media
Adobe Kuler
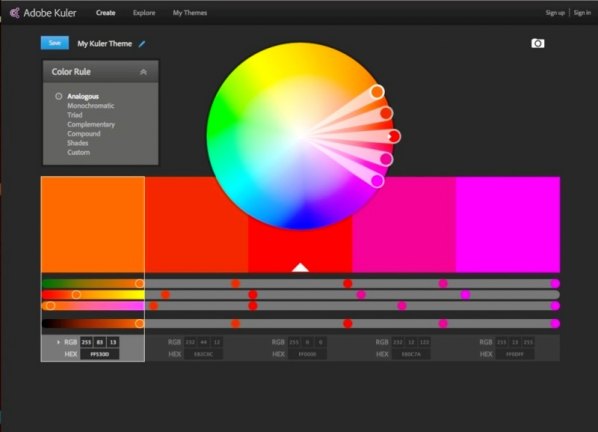
Adobe Kuler – один из самых известных ресурсов для работы с цветом. Содержит огромную библиотеку готовых цветовых тем. Вы можете выбрать любую из них, или, загрузив, понравившееся изображение, составить собственную цветовую тему. Все темы можно отсортировать по оценкам, по популярности и по новизне. Каждая тема состоит из пяти цветов, которые сочетаются между собой по одному из правил цветовой гармонии.
Основная работа происходит в цветовом круге. Разделители между цветами как раз наглядно демонстрируют сочетание цветов по правилам гармонии. Перемещая разделители по кругу в разных направлениях, вы можете получить разный цвет, тон, насыщенность и яркость.
Несомненным плюсом Adobe Kuler является наличие его плагина в графическом редакторе Adobe Photoshop. То есть вы можете работать с Adobe Kuler он-лайн, либо используя программу Adobe Photoshop на своём компьютере.


Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
-
Загрузить картинку с компьютера;
Выбрать изображение на IMGonline
-
Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline
-
Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Словарь теории цвета
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета, порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отражённого и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета.
Мы попытались составить словарь терминов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдёте, подкрепляются другими математическими и научными аргументами. Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker.com позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.
-
Нажмите на кнопку «Показать больше»;
Где находится кнопка Узнать больше
-
Вы получите исчерпывающую информацию по любому из оттенков на палитре.
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много. Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Как работать с сайтом Coolors.co
#14. Исследуйте спектры доступных цветов
Недостаток руководства WCAG в том, что оно накладывает жесткие ограничения: цветовая пара либо проходит тест, либо нет. В итоге дизайнеры разочарованы, а менеджеры не могут понять, насколько “плоха” данная пара и как сильно ее нужно изменить.
Разговор пойдет быстрее, если мы определим спектр доступных цветов, которые явно “проходят тест” WCAG. В итоге, вместо постоянных проб и ошибок будет процесс легкой настройки. Раньше было: “Эта пара не работает, попробуем еще”. А теперь: “Так вот насколько темнее должен быть этот синий!” и дальшейшее обсуждение о том, как сбалансировать визуальный тон, сохранить индивидуальность бренда и увеличить доступность.
Вывод: При исследовании степени контрастности доступных цветов, обозначьте ряд вариантов, которые “проходят тест” WCAG, чтобы помочь команде с выбором.
Цветовой круг
Если вы когда-либо посещали занятия по живописи, вы точно видели окружность, состоящую из разных цветов. Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Цветовой круг был придуман Исааком Ньютоном в 1666 году и поначалу выглядел как схема. С тех пор он претерпел множество трансформаций, но по-прежнему остается главным инструментом для работы с сочетаемостью цветов. Согласно задумке, цветовой круг должен работать так, чтобы вам было легче грамотно смешивать цвета.
Сервисы для создания цветовых палитр
Но не только цветовой круг должен служить цветовым ориентиром в дизайне интерьера. Также хорошо для этих целей подходят продуманные ранее палитры. Они создаются по тем же правилам, что и ручная работа с кругом.
Можно найти в интернете уже готовые цветовые палитры или создать индивидуальные на основании личных предпочтений. Для этих целей хорошо подходят бесплатные сервисы в интернете. Благодаря им, можно легко разработать уникальную атмосферу своей комнаты всего в пару кликов мышкой.
Позже палитра станет ориентиром для реализации проекта. Среди лучших сервисов стоит выделить:
- Color Supply;
- Coolors;
- ColorBlender;
- Color Palette Generator;
- ColorKuler;
- Adobe Color CC.
Также можно найти в интернете готовые палитры, составленные на основании красивых картинок. Фото – это уже сочетания цветов с определенным настроением. Поэтому есть смысл ориентироваться на их палитру, чтобы воссоздать подобную атмосферу даже без изображения конкретных предметов.
Например, оттенки голубого, морской волны и желтого ассоциируются с морем и летним отпуском, а красно-коричневые тона согревают у жаркого камина.
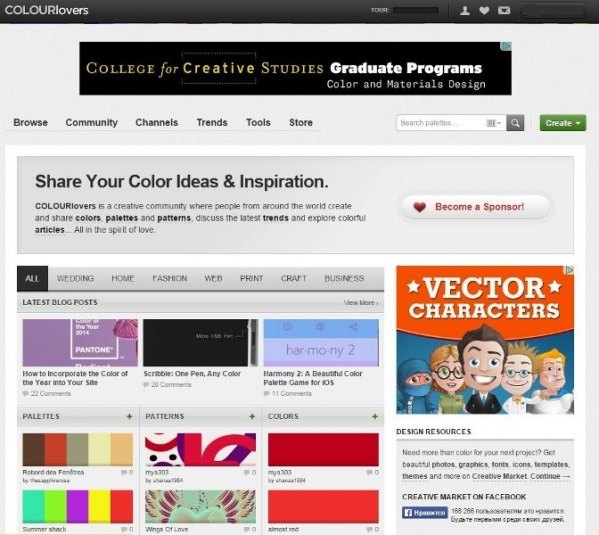
COLOURlovers
COLOURlovers – ещё один полезный ресурс для работы с цветом, используемый как профессиональными дизайнерами, так и новичками-любителями. В библиотеке COLOURlovers около 2 млн цветовых палитр, созданных пользователями со всего мира.
Вы также можете создать свою цветовую палитру, загрузив любое изображение. Помимо создания палитры, вы можете использовать шаблоны и отдельные цвета. В шаблоны можно добавлять фигуры и линии разного типа и размера, а в конце раскрасить шаблон по своему вкусу.
COLOURlovers насыщен полезной информацией. Здесь вы можете найти свежие обзоры, новости, различные сообщества и группы, в которых обсуждается работа с цветом.

Синий (основной цвет)
В английском языке синий (blue) часто ассоциируется с грустью. Синий также часто используется для отражения спокойствия и ответственности. Светлые оттенки синего выглядят свежо и дружелюбно. Темно-синий смотрится сильно и надежно. Синий также ассоциируется с миром, и у него есть некий религиозный подтекст во многих странах (к примеру, Дева Мария обычно изображается в синем одеянии).
Значение синего может очень сильно разниться от оттенка к оттенку. Тот оттенок, которому вы отдадите предпочтение в дизайне, способен сильно повлиять на пользовательское восприятие. Светло-голубой расслабляет и успокаивает, насыщенный синий освежает и заряжает энергией, темно-синие оттенки прекрасно подходят для корпоративных сайтов или для других случаев, когда нужно отразить в дизайне силу и надежность.
Примеры:

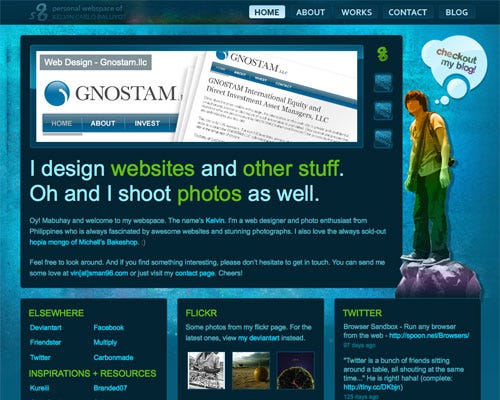
Темно-синий цвет создает ощущение надежности, а яркие и светлые оттенки немного разбавляют чрезмерную уравновешенность.

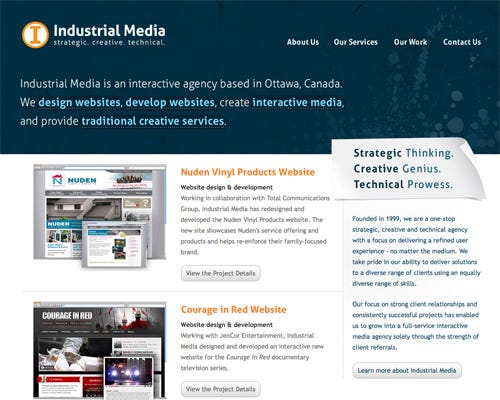
Благодаря темно-синему цвету (особенно в сочетании с белым фоном) сайт выглядит профессионально. Светло-голубые акценты делают его более интересным.

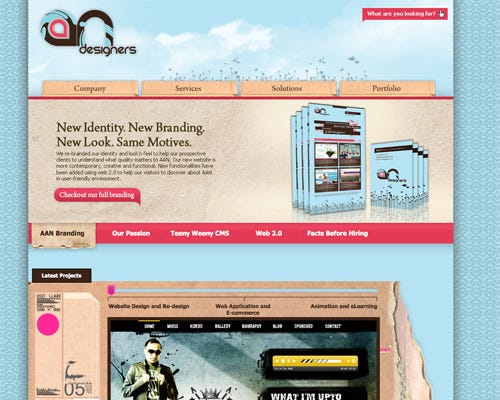
Яркий, небесно-голубой цвет делает сайт молодежным и современным. Это ощущение только усиливается за счет красно-розовых акцентов.

Светлый, приглушенный голубой придает сайту ощущение расслабленности и спокойствия.
Coolors.Co
Сервис Coolors.co включает в себя самые разнообразные и мощные инструменты для создания цветовых палитр. Вы можете не только самостоятельно пробовать свои силы, но и вдохновляться тысячами цветовых сочетаний, которые составили другие пользователи.
Как и на Colorscheme.ru и Adobe Color, разработчики предусмотрели функционал, который позволит создать дизайн, доступный для дальтоников. Считаю это важным, т.к. этой проблеме много времени никто не уделяет.
Сервис также отлично справляется с задачами, опирающимися на составление палитр, опираемых на различные классические цветовые схемы.
Дополнительный функционал
- Генерация палитры из загруженной фотографии
- Создание коллажа из загруженной фотографии + сгенерированная палитра
- Палитры градиентов
- Создание градиентов
- Проверка контрастности цвета текста и фона
- Поддерживает HEX, RGB, CMYK, HSB, HSL, LAB, XYZ, LCH, RAL, HKS, COPIC, PRISMACOLOR, LUV и HWB
- Приложение для IOS + аддон для Adobe + расширение для Chrome
Как выбрать цвет правильно?
Крупные компании не случайно выбирают те или иные цветовые схемы для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:

Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:




