Палитра цветов для сайта
Содержание:
Исследуй Цвет CC
Меню «Исследовать» на сайте Color CC действительно очень интересно. Это особенно полезно для тех, кто ищет вдохновения или кто хочет цветовую схему. Вы можете выбрать наиболее популярные, все, наиболее часто используемые, случайные, а затем некоторые настройки времени для каждого. Сайт возвращает страницу, полную цветовых схем, которые сразу же дают плоды творческих соков.
Цветовые схемы очень разнообразны и разнообразны. Существуют буквально сотни схем, охватывающих каждый цвет, настроение, тон и глубину. Если вы видите схему, которая вам нравится, наведите на нее курсор и выберите «Информация». Вы попадаете на его собственную страницу, где вы можете увидеть ее гораздо большую версию. Нажмите образец цвета один раз, чтобы сделать его полноэкранным.
Справа находится меню «Действия». Здесь вы можете выразить признательность (как), сохранить его в своей собственной библиотеке, если вы зарегистрируетесь или войдете в систему с помощью Adobe ID, поделитесь или отредактируете его копию. Возможность редактировать копию схемы, вероятно, полезна для более склонных к творчеству.

Сделайте схему с Color CC
Так может ли кто-то, у кого нет художественных способностей, такой как я, создать схему? Что вы можете.
Для начала выберите один из белых кружков в цветовом круге. Перетаскивай его вокруг колеса, пока не найдешь понравившийся тон. В зависимости от того, что вы установили в Правиле цвета, остальные четыре цвета будут двигаться, чтобы дополнить или противопоставить ваш выбор цвета. Эта часть очень проста и довольно забавна сама по себе.
Монохроматическое правило создает четыре цвета с тоном и глубиной, подобными цвету, выбранному вами на колесе. Triad разделяет колесо на три и обеспечивает пять цветов, которые контрастируют, но все же работают вместе. Дополняет пространство между цветами, но выбирает те, которые будут хорошо работать вместе.
Сложные правила хороши при поиске дополнительных цветов. Shades выбирает четыре дополнительных оттенка вашего основного выбора, а Custom позволяет вам перемещать пять ползунков в любом месте на колесе.

Палитра цветов — инструкция по работе в Adobe Color
Теперь разберёмся, как работать с палитрой цветов в программе. Заходим в сервис Adobe Color и регистрируемся. Можно обойтись и без этого, но тогда вы не сможете сохранять палитры в библиотеке. Впрочем, чтобы сэкономить время, можно авторизоваться через Facebook. Итак, пройдёмся по разделам и вкладкам Adobe Color.
Раздел «Создать»:
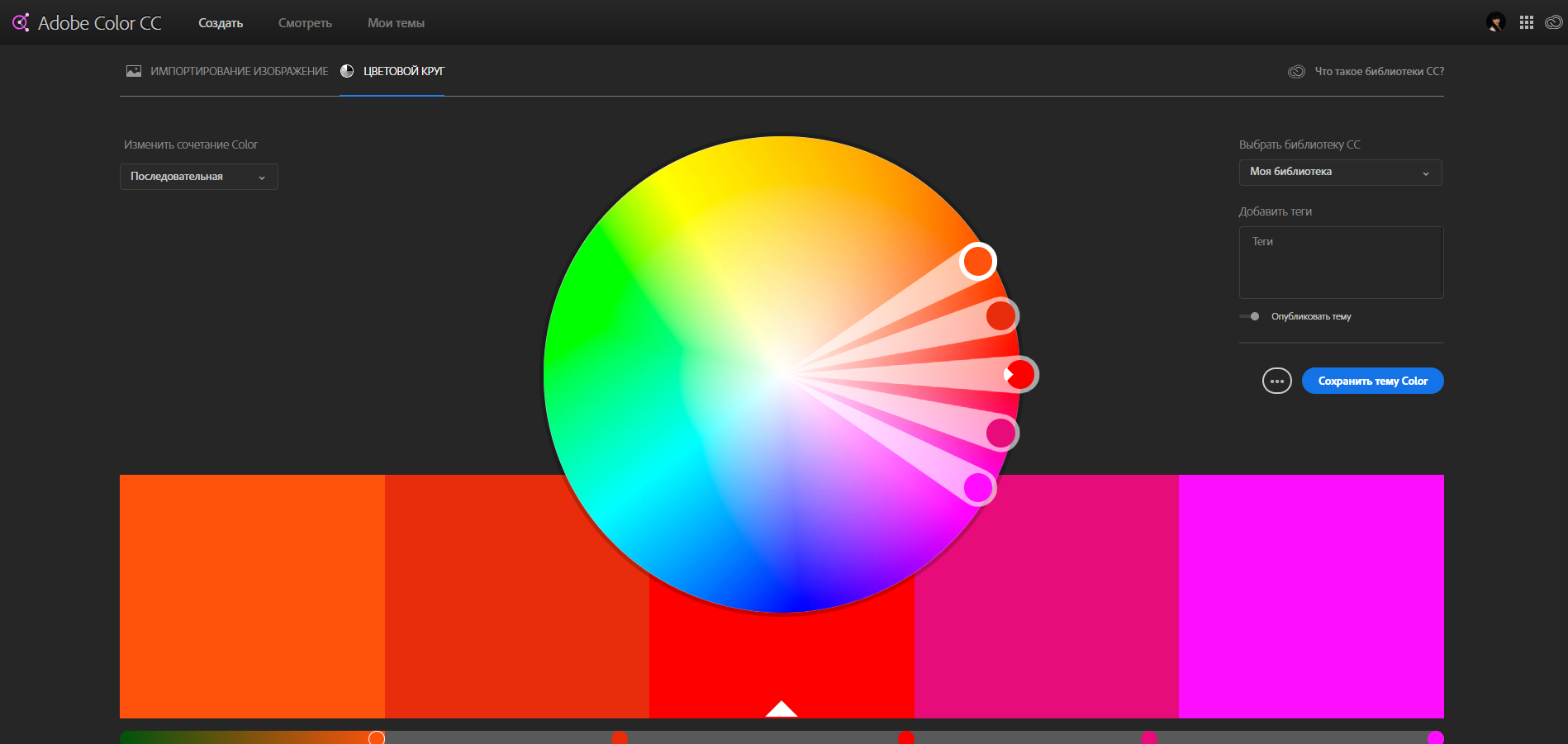
Цветовой круг
И по умолчанию нам открывается произвольная палитра в разделе «Создать». В центре экрана расположен Цветовой круг. Слева имеются переключатели правил гармонии цветов. А справа функция сохранения и выбор места.
Чтобы начать создавать подборки автоматически, нужно в средний столбец вставить основной цвет. Если вы уже выбрали главный цвет сайта, вставьте его номер. Или поиграйте настройкой цветов, передвигая бегунки ниже, пока не выберите наиболее подходящий.
К каким именно объектам сайта применяется основной цвет? Взгляните на главную страницу. Возможно, уже какой-то цвет по умолчанию назначен для заголовка, меню сайта и кнопок «Читать далее». Исходя из этого и ориентируйтесь. Какой оттенок вы хотите наблюдать в этих местах.
Листаем чуть ниже
Обратите внимание, что слева можно развернуть вкладку и выбрать цветовой режим из RGB, CMYK, HSV и LAB. В зависимости от этого будут меняться бегунки, но цвет остаётся тем же
Передвигая их в среднем столбце, будет меняться цвет посередине. И подходящие к нему тона в левых и правых блоках.
Таким образом, автоматически подбирается цветовая палитра. Как только определились с основным цветом, вспомните о типах схем слева:
- Последовательная
- Монохромная
- Треугольная
- Комплементарная
- Сплит-комплементарная цветовая схема
- Двойная сплит-комплементарная
- Квадратная
- Составная
- Оттеночная
- Произвольная (для ваших изменений)
Переключайте правила сочетания цветов и выбирайте понравившуюся группу. Тут же вы можете её подредактировать на свой вкус. И сохранить кнопкой справа. Также можно наводить курсор на цветовой круг и плавно менять оттенки.
Извлечение темы
Ещё одно отличное решение для подбора палитры цветов. Загрузите или перетащите любую понравившуюся картинку на экран. Тогда извлечение темы произойдёт автоматически. К тому же, можно перемещать фиксаторы на изображении. И палитра будет меняться.
Слева также располагаются цветовые настроения темы. Красочное, яркое, приглушённое, насыщенное и тёмное. Когда группа будет собрана, сохраните её в библиотеку. Сохранять можно как с публикацией в сервисе Adobe Color, так и скрыто. А кроме того, придумывать произвольное имя подборки.
Извлечение градиента
Новинка в Adobe Color — извлечение градиента. Загрузка картинки происходит аналогичным образом
А слева обратите внимание на выбор количества точек градиента. Данная функция удобна тем, что при наведении курсора на цветовой блок, можно скопировать его номер
А затем в разделе «Цветовой круг» вставить его в основной столбец и поиграть цветами.
Цветовая игра
В последней вкладке данного раздела разработчики сервиса Adobe Color разместили игру. Так что, если совсем нечем заняться, можно поиграть и потренировать память.
Раздел «Смотреть»
Если вас ещё не посетили идеи по поводу цветового оформления сайта, зайдите в раздел «Смотреть». Изучайте все источники или разверните вкладку справа. И откройте Цветовые темы, Творческие проекты или Фотографии Stock, чтобы смотреть готовые решения. Наслаждайтесь и вдохновляйтесь красивыми видами, пока не определитесь.
Тенденции
Ещё один вариант подбора палитры цветов для сайта. В тенденциях моды вы найдёте изображения с готовыми схемами. Наведите курсор и сохраните наиболее симпатичные варианты. В дальнейшем вы можете редактировать их в разделе «Цветовой круг».
Моя библиотека
И наконец мы добрались до последнего раздела, в котором сохраняются все ваши творческие идеи. Кстати, у вас есть возможность создавать несколько библиотек. Например, первая будет для сайтов. Вторая для пабликов социальных сетей. Третья для рукоделия. Вариантов сколько угодно.
Теперь вы можете открыть любой шаблон. И перед вами появятся различные функции. Меняйте название и назначайте теги. Загружайте на ПК или копируйте в различных форматах. Очень удобно, когда хотите с кем-то поделиться. Особенно, если выполняете работу на заказ.
Также можно опубликовать в Adobe Color. Продолжить редактировать в цветовом круге. Или удалить. Ну а чтобы применить какой-либо цвет из палитры на сайте, просто копируйте, нажав на блок. А затем вставляйте в нужное место в файле CSS.
Дополнение
Сервис Adobe Color имеет всевозможные функции, которые подскажут решение любому дизайнеру. И подходит как для создания цветовой гаммы автоматически, так и самостоятельного подбора оттенков.
Как должна выглядеть цветовая палитра для сайта? Определённого ответа нет. У всех свои предпочтения. Также может зависеть и от тематики сайта. Возможно, у вас уже есть логотип фирмы. Тогда можно воспользоваться извлечением темы или градиента.
Будет зависеть и от целевой аудитории. Например, если это детский портал с развлекательным контентом, то цвета можно подобрать «весёлые». А если посетителями являются взрослые и деловые люди, то подойдёт более сдержанная палитра цветов.
Если возникнут сомнения, спросите мнение независимых экспертов. Коими могут являться ваши родственники, друзья или коллеги по работе. Копируйте, делитесь, экспериментируйте. И всё обязательно получится!
Воспользуйтесь инструкцией по созданию графических дизайнов в сервисе Canva. И узнайте о списке других полезных программ для вебмастеров.
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.

Сервис Adobe Color CC
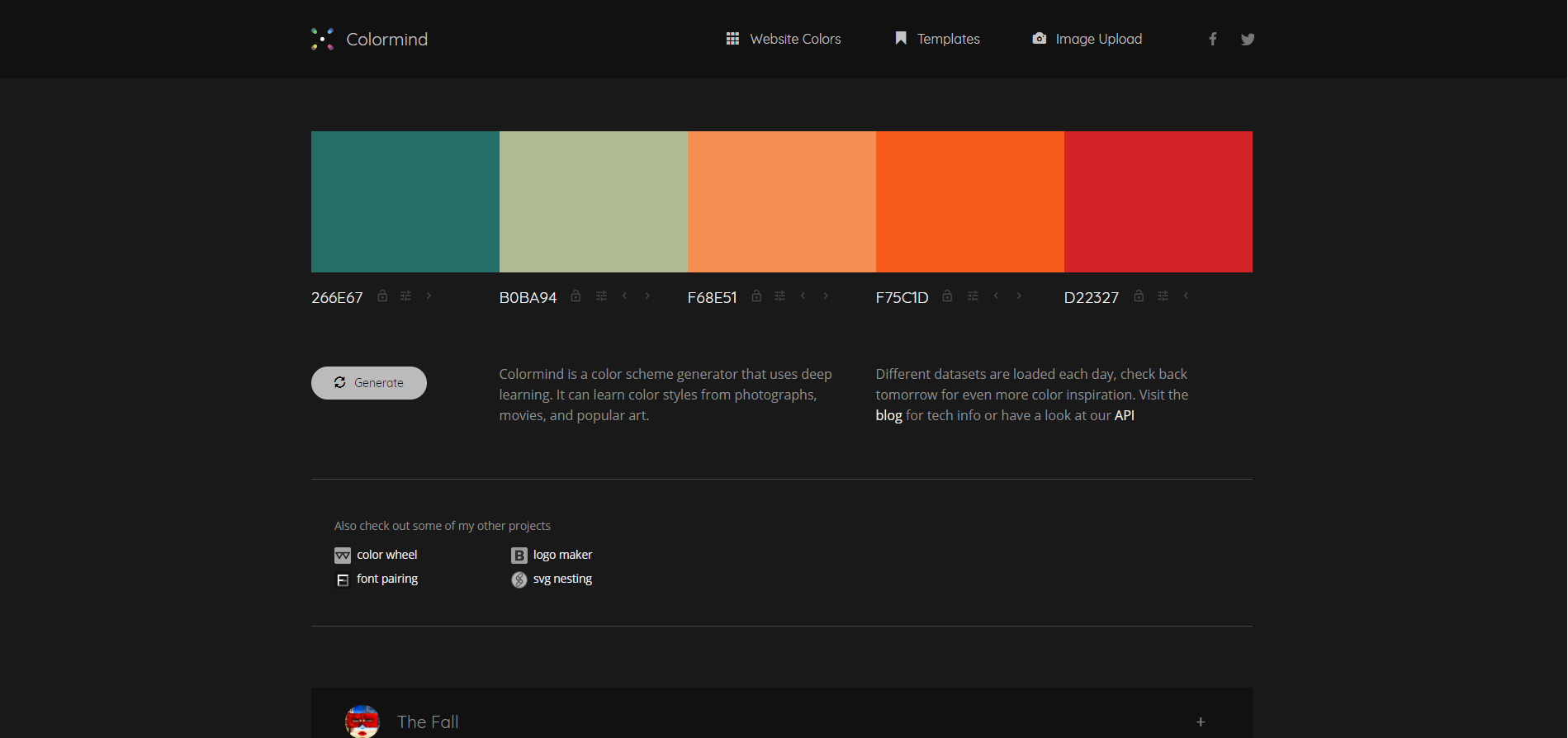
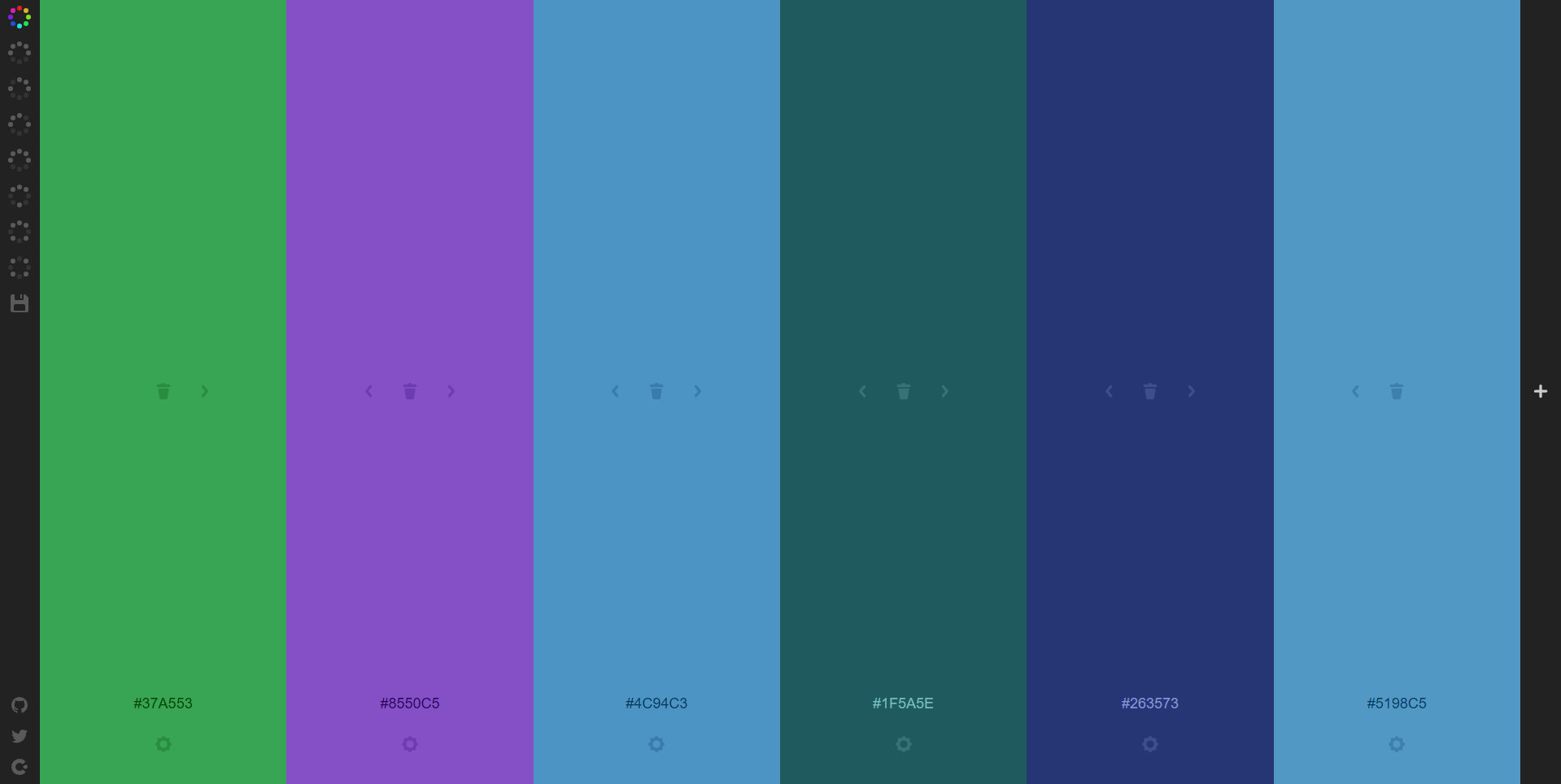
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.

Сервис Colormind
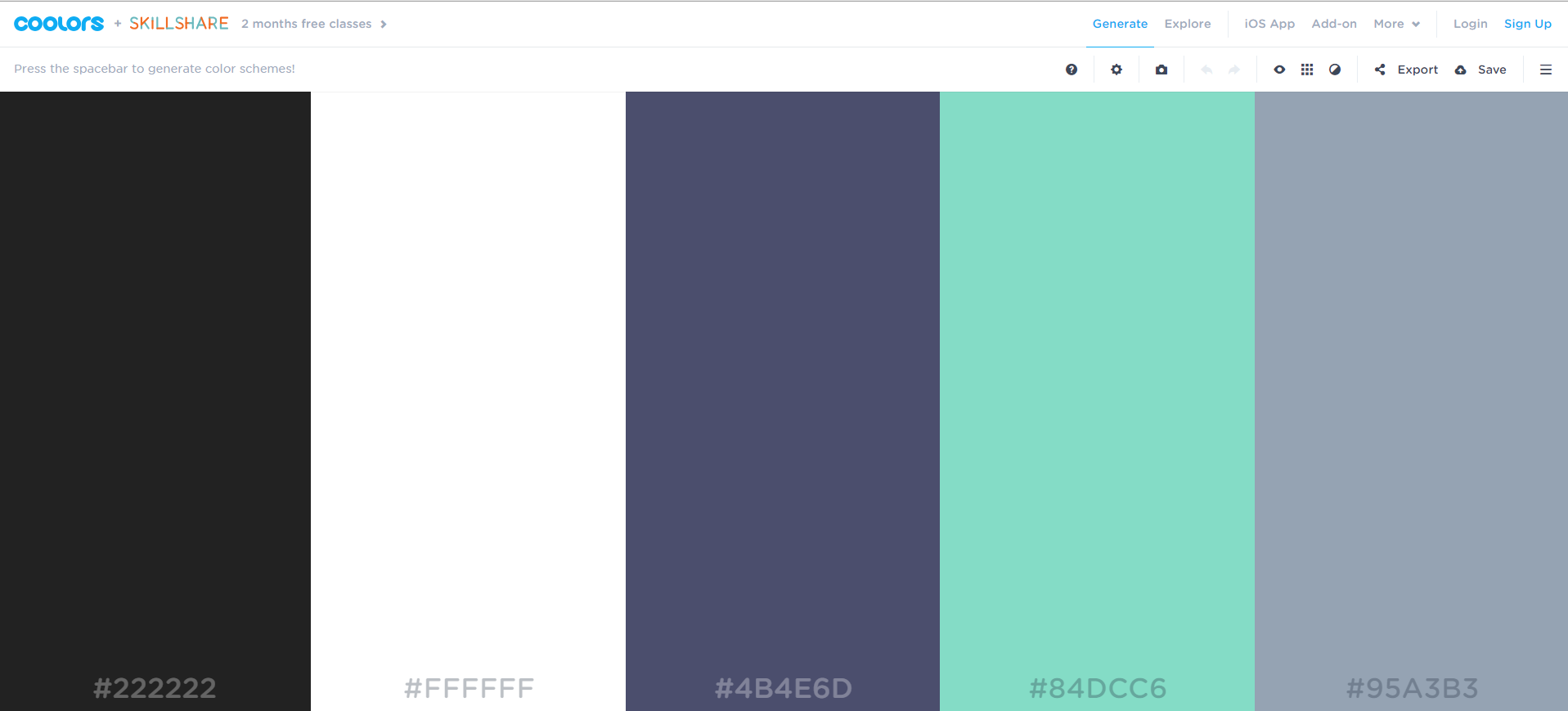
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.

Сервис Colors
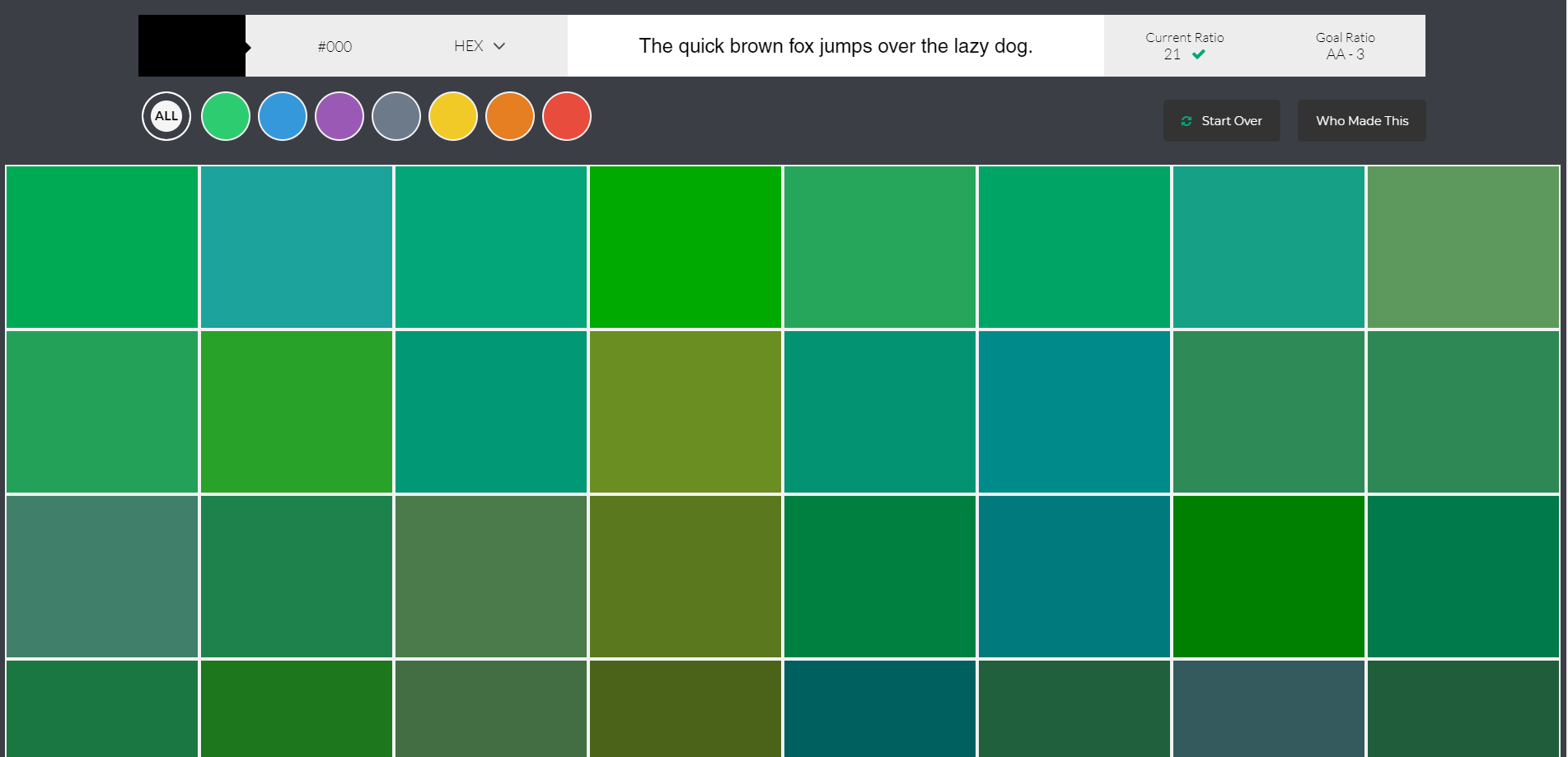
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.

Сервис Color Safe
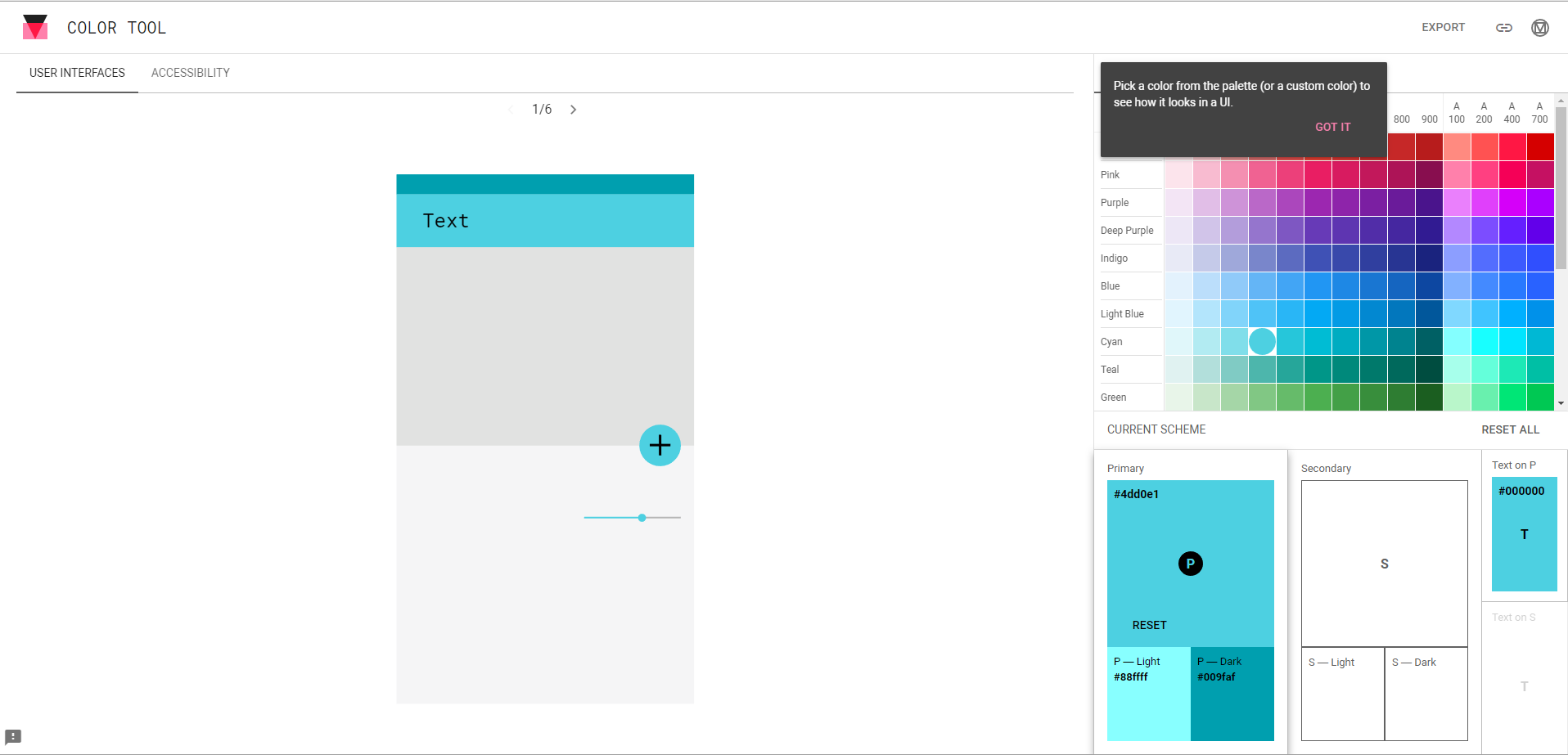
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.

Сервис
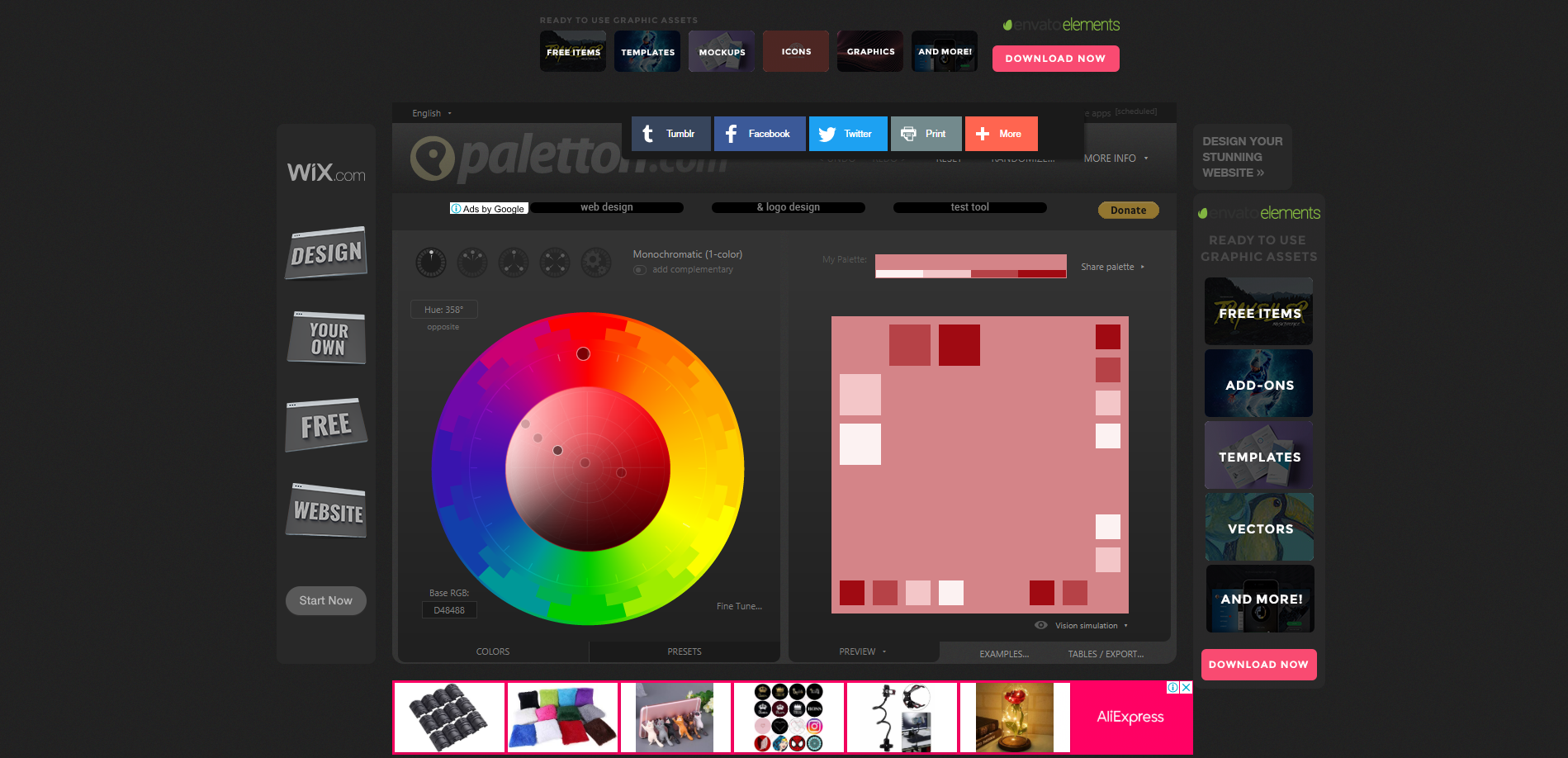
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.

Сервис Paletton
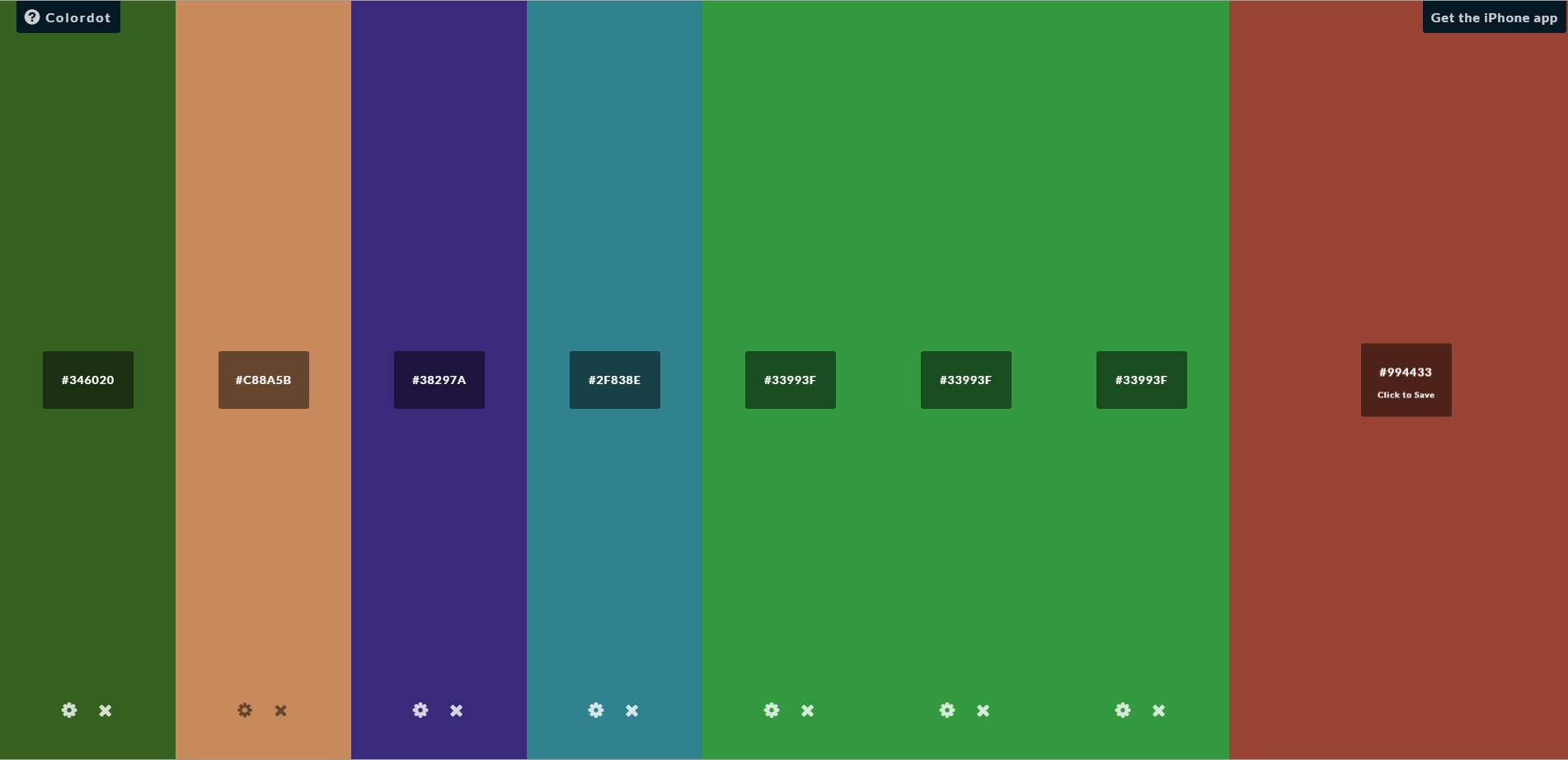
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.

Сервис Colordot
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.

Сервис Colourcode
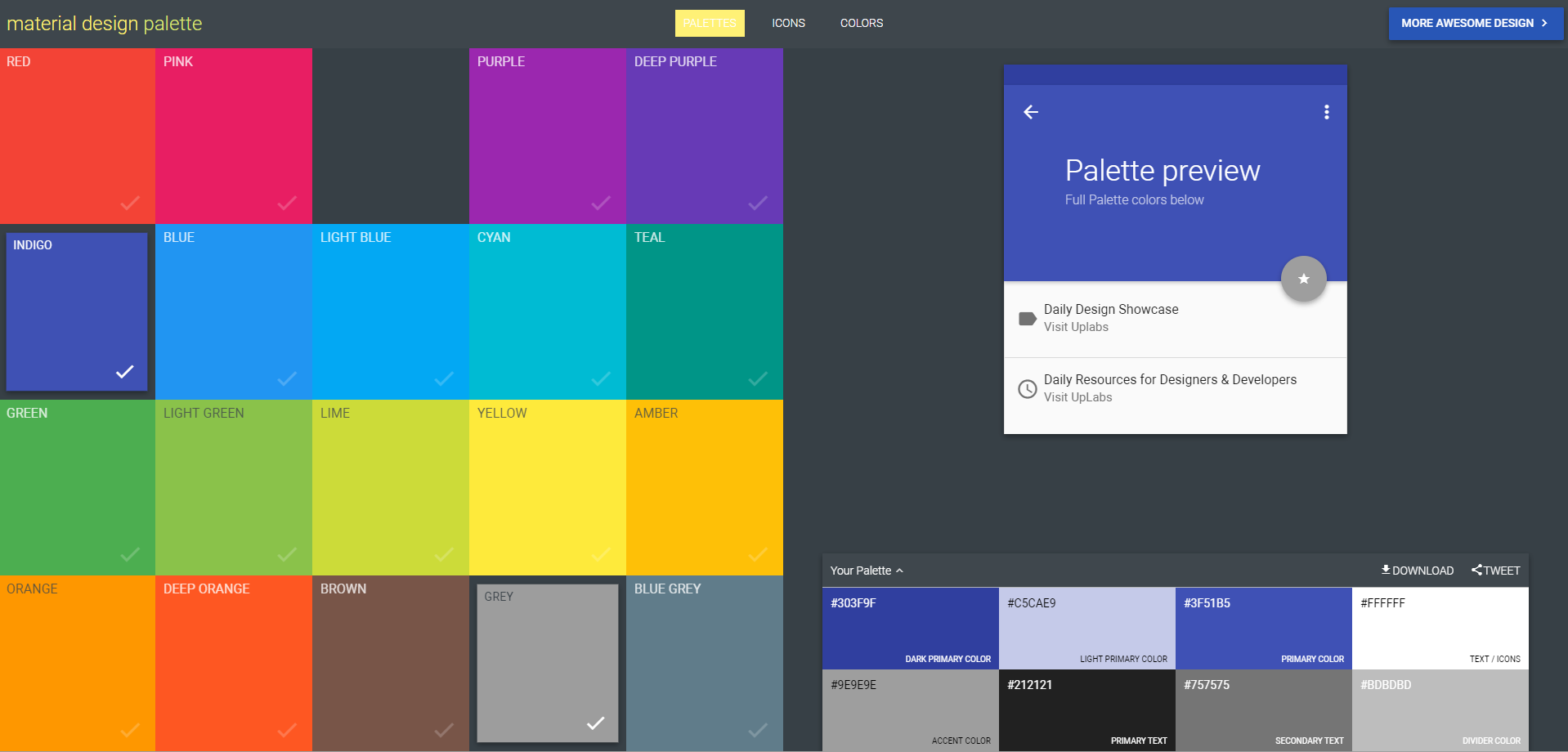
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.

Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Как выбрать идеальный цвет
Если верить исследованиям, большинство людей принимают подсознательное решение о покупке продукта в течение 90 секунд. Причем это решение чаще всего основывается на восприятии цветов, которые видит человек. Наверняка вы заметили, что большинство luxury-брендов делают ставку на черный, а за экомарками прочно закрепился зеленый и его оттенки.
Чтобы научиться подбирать красивые сочетания оттенков и улавливать гармонию, придется потратить немало времени на самообучение. Если времени на это нет, а к работе нужно приступать, сосредоточьтесь на основах.
Изучите фирменные цвета конкурентов или обратите внимание на оттенки, используемые в смежной отрасли. Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет
Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет.
Зачем нужна палитра цветов?
Программа Adobe Color подойдёт не только создателям сайтов, но и оформителям сообществ социальных сетей. Профессиональным дизайнерам и любителям. Создателям открыток и шаблонов. Женщинам и мужчинам, следящим за модой. Любому человеку, которому захотелось поиграть цветами.
Палитра цветов занимает важное место в продвижении сайта. Казалось бы, при чём тут цветовая гамма? Вспомните себя
Наверняка вам доводилось посещать сайты, цветовое оформление которых отталкивало. Ведь неграмотный подбор может не только раздражать глаза. Но и говорить об отсутствии профессионального подхода к разработке дизайна сайта.
Кроме того, повлиять на поведенческие факторы могут и кислотные цвета. Которые просто не дадут сосредоточиться на контенте
Да, они привлекут внимание несомненно. Но можно ли читать и вникать в текст, когда кругом кричащие цвета? А если человек итак провёл весь день за компьютером, а затем попал на такой сайт в конце трудового дня?
Использование ваших схем в дизайне
Adobe Color CC отображает значения RGB для каждого выбранного цвета, которые вы можете использовать по своему усмотрению. Однако, если вы используете Illustrator, Photoshop или другой продукт Adobe, вы можете использовать схему напрямую.
Если вы вошли в систему со своим Adobe ID при создании схемы, вы можете использовать ее в другом продукте Adobe по своему усмотрению. Например, в Illustrator выберите «Окно», а затем «Цветовые темы». Сохраненные вами выборки из Adobe Color CC должны автоматически появиться в окне тем, чтобы вы могли их использовать напрямую. Просто добавьте образцы, чтобы сохранить их в Illustrator и перейти оттуда.
Adobe Color CC — фантастический ресурс для дизайнеров всех видов. Я не знаю ни одного другого приложения, которое было бы близко к простоте использования и мощной простоте Adobe Color CC. Учитывая, что его можно использовать бесплатно, даже если у вас нет других продуктов Adobe, я думаю, что это отличный ресурс!
Простота использования
Adobe Color CC полностью фирменный, если вы знакомы с другими продуктами Adobe. Конструкция плоская и простая с удобством в использовании. Основная идея — это лицевая сторона и центр страницы, которая ставит под угрозу большое цветовое колесо, образцы, ползунки и некоторые цветовые правила.
Вы можете вручную перетаскивать цветовое колесо, чтобы создавать новые цвета, просматривать цветовые схемы других людей, создавать схемы из загруженного изображения и многое другое. Это очень мощное веб-приложение, которое должен использовать каждый дизайнер. Я не склонен слишком лирично относиться к продуктам Adobe, потому что они очень дорогие, но Adobe Color CC бесплатна и очень, очень хороша в своих действиях.







