Эффект обтекания картинки текстом в powerpoint
Содержание:
Шаги
Метод 1 из 2:
Вставка изображения
1
Запустите Microsoft PowerPoint.В этой статье подразумевается, что у вас уже имеется созданная презентация, в которую осталось только вставить изображения. В ином случае предварительно ознакомьтесь с тем, каким образом можно создавать презентации в PowerPoint.
В данном случае используемая вами версия PowerPoint не имеет значения, так как необходимая последовательность действий одинакова для всех версий программы.
2
Выберите необходимый слайд. Из списка включенных в презентацию слайдов выберите тот, в который требуется вставить изображение.
3
Откройте в меню вкладку «Вставка». В верхнем меню окна программы PowerPoint выберите вкладку «Вставка». В ней содержатся все возможные варианты объектов для вставки в презентацию, включая диаграммы, рисунки и WordArt.
4
Нажмите на кнопку «Рисунок» в группе кнопок «Иллюстрации». При этом откроется окно проводника, в котором вы сможете выбрать необходимое вам изображение.
5
Выберите изображение. Найдите то изображение, которое хотите вставить в презентацию, выделите его и нажмите кнопку «Вставить» в нижнем правом углу окна проводника.
Ваше изображение автоматически отобразится на выбранном вами слайде.
Если вы хотите вставить в презентацию изображение из Интернета, то в окне браузера кликните по изображению правой кнопкой мыши и выберите в контекстном меню пункт «Сохранить картинку как…». Это позволит локально сохранить нужное изображение из Интернета на вашем компьютере, после чего для вставки в презентацию его можно будет найти через проводник.
6
Измените размер изображения.Для сохранения пропорций изображения при изменении его размеров зажмите кнопку ⇧ Shift. При этом перетаскивание угла изображения будет приводить к пропорциональному изменению его высоты и ширины. Так вы сможете избежать деформации изображения в слишком вытянутое или сплющенное. Чтобы увеличить или уменьшить изображение, кликните мышкой по одному из его углов и перетащите в нужном направлении. Заметьте, что при слишком мелком исходном размере изображения попытка его увеличения приведет к получению размытой и низкокачественной картинки.
7
Сохраните результат своей работы
Как и всегда, очень важно не забывать регулярно сохранять файлы на случай собственной ошибки или сбоя системы
Метод 2 из 2:
Копирование и вставка
-
1
Запустите Microsoft PowerPoint. Не имеет значения, какая именно версия PowerPoint установлена на вашем компьютере, так как последовательность действий одинакова для всех версий.
-
2
Найдите подходящее изображение. Найдите подходящее вам изображение у себя на компьютере или воспользуйтесь поиском в Интернете.
-
3
Скопируйте изображение. Кликните по изображению правой кнопкой мыши и выберите в контекстном меню пункт «Копировать». Таким образом выбранное вами изображение будет скопировано в буфер обмена.
-
4
Откройте необходимый слайд презентации. С левой стороны окна презентации PowerPoint выберите в списке слайдов тот слайд, в который требуется вставить изображение.
-
5
Вставьте изображение. Кликните по слайду правой кнопкой мыши и выберите из контекстного меню пункт «Вставить». При этом изображение будет вставлено в текущий выбранный слайд презентации. В зависимости от исходных размеров изображения, оно может занять собой как существенную площадь самого слайда, так и превзойти ее.
-
6
Измените размер изображения.
Для сохранения пропорций изображения при изменении его размеров зажмите кнопку ⇧ Shift. При этом перетаскивание угла изображения будет приводить к пропорциональному изменению его высоты и ширины. Так вы сможете избежать деформации изображения в слишком вытянутое или сплющенное.
Чтобы увеличить или уменьшить изображение, кликните мышкой по одному из его углов и перетащите в нужном направлении. Заметьте, что при слишком мелком исходном размере изображения попытка его увеличения приведет к получению размытой и низкокачественной картинки.
-
7
Отформатируйте изображение. Кликните правой кнопкой мыши по изображению и выберите в контекстном меню пункт «Формат рисунка…». Здесь вы сможете настроить параметры того, каким образом изображение будет взаимодействовать с текстом того же слайда.
Добавление анимации в слайд Power Point
Анимация — важнейшая настройка в любой презентации. Вы можете украшать этим инструментом свой проект, добавляя ему дополнительный шарм, делая его отличным от других
Анимация позволяет концентрировать внимание слушателей на подаваемом материале, она должна быть ненавязчивой, доставлять удовольствие
Кажется, разработчики сумели создать достаточно широкий набор инструментов, чтобы можно было эффектно использовать анимацию. Вы можете вставленные объекты (как наша только что созданная таблица, заголовки и подзаголовки) подавать с различными эффектами — проявления, затухания, вращения масштабирования и так далее. Причем можно делать это при входе в документ, при выходе из документа, а так же в процессе просмотра:

Назначение презентации — произвести эффект на аудиторию. Например, путем изменения поведения того или иного объекта можно добиться нужного эффекта. Можно делать анимацию абсолютно на любым элементе презентации. По одному или по всем, назначая каждому свою анимацию, свой эффект. Это может быть любой элемент — заголовок (текст), таблица, фото. Смотрим, как это работает, чтобы было понятно, о чем речь:
В результате этой нехитрой манипуляции наша презентация приобретает совсем другой вид
Важно только потренироваться и правильно настроить эффекты, чтобы заголовки например анимировались в начале, важный контент в середине просмотра, а какой-нибудь дополнительный — на выходе из слайда
Варианты смены фона
Всего существует несколько вариантов сменить задний план у слайдов, позволяющих делать это как простыми, так и комплексными средствами. Выбор будет зависеть от дизайна презентации, ее задачи, но главным образом – от желания автора.
В целом, можно выделить четыре основных способа задать фон у слайдов.
Способ 1: Смена дизайна
Наиболее простой способ, который является первым шагом при создании презентации.
- Требуется зайти во вкладку «Дизайн» в шапке приложения.
Здесь можно видеть широкий ряд всевозможных базовых вариантов дизайна, отличающихся не только компоновкой областей слайдов, но и фоном.
Нужно выбрать дизайн, который больше всего подходит под формат и смысл презентации. После выбора фон изменится для всех слайдов на указанный. В любой момент выбор можно изменить, информация от этого не пострадает – форматирование происходит автоматически и все внесенные данные сами подстраиваются под новый стиль.
Хороший и простой метод, но он меняет фон для всех слайдов, делая их однотипными.
Способ 2: Изменение вручную
Если же требуется заняться более сложным задним планом в условиях, когда в предложенных вариантах дизайна ничего нет, начинает работать древняя поговорка: «Если хочешь сделать что-то хорошо – сделай это сам».
- Здесь два пути. Либо нажать правой кнопкой по пустому месту на слайде (или по самому слайду в списке слева) и в открывшемся меню выбрать «Формат фона…»…
…либо зайти во вкладку «Дизайн» и нажать аналогичную кнопку в самом конце панели инструментов справа.
Откроется специальное меню форматирования. Здесь можно выбирать любые способы оформления заднего плана. Вариантов много – от ручных настроек расцветки имеющегося фона до вставки собственного рисунка.
Для создания собственного фона на основе картинки потребуется выбрать вариант «Рисунок или текстура» в первой вкладке, после чего нажать кнопку «Файл». В окне обозревателя потребуется найти изображение, которое планируется использовать в качестве фоновой. Картинки стоит выбирать исходя из размеров слайда. По стандарту это соотношение 16:9.
Также внизу присутствуют дополнительные кнопки. «Восстановить фон» отменяет все сделанные изменения. «Применить ко всем» использует полученный результат ко всем слайдам в презентации автоматически (по умолчанию пользователь редактирует один конкретный).
Данный способ является самым функциональным ввиду широты возможностей. Можно создавать уникальные виды хоть для каждого слайда.
Способ 3: Работа с шаблонами
Есть еще более глубокий способ универсальной настройки фоновых изображений.
- Для начала следует войти во вкладку «Вид» в шапке презентации.
Здесь нужно перейти в режим работы с шаблонами. Для этого требуется нажать «Образец слайдов».
Откроется конструктор макетов слайдов. Здесь можно как создать собственный вариант (кнопка «Вставить макет»), так и отредактировать имеющийся. Лучше всего создать самому свой вид слайда, который лучше всего подойдет для презентации по стилистике.
Теперь нужно провести уже вышеописанную процедуру – войти в «Формат фона» и произвести нужные настройки.
Также можно воспользоваться стандартными средствами редактирования оформления, которые находятся в шапке конструктора. Здесь можно как задать общую тему, так и настроить вручную отдельные аспекты.
После окончания работы лучше всего задать имя для макета. Это можно сделать с помощью кнопки «Переименовать».
Шаблон готов. После окончания работы остается нажать на «Закрыть режим образца», чтобы вернуться в нормальный режим презентации.
Теперь на нужных слайдах можно нажать правой кнопкой мыши в списке слева, и выбрать вариант «Макет» во всплывающем меню.
Здесь будут представлены применимые к слайду шаблоны, среди которых как раз будет созданный ранее со всеми заложенными параметрами фона.
Остается нажать на выбор и образец будет применен.
Этот способ идеален для условий, когда в презентации требуется создавать группы слайдов с разными типами фоновых картинок.
Способ 4: Картинка на заднем плане
Дилетантский способ, но не сказать о нем нельзя.
- Нужно произвести вставку картинки в программу. Для этого входим во вкладку «Вставка» и выбираем вариант «Рисунки» в области «Изображения».
В открывшемся обозревателе требуется найти нужную картинку и дважды кликнуть по ней. Теперь остается лишь нажать на вставленную картинку правой кнопкой мыши и выбрать вариант «На задний план» во всплывающем меню.
Теперь картинка не будет фоном, но будет находиться позади остальных элементов. Достаточно простой вариант, однако не без минусов. Выделять компоненты на слайде станет проблематичнее, поскольку курсор чаще всего будет попадать именно на «фон» и выбирать его.
Бегущая строка в PowerPoint
Для реализации мы будем пользоваться анимационным эффектом «Вылет» в разных вариациях и с различными настройками. В итоге у нас получится 4 варианта, результат вы можете увидеть в этом видео:
Основные настройки, которые нам понадобятся во всех вариантах:
Объект – текстовое поле с нужной нам строчкой должно быть создано и расположено там, где мы ожидаем его увидеть после окончания анимационного эффекта.
- Переходим на вкладку «Анимация» и применяем эффект «Вылет».
- В дополнительных параметрах эффекта выставляем опцию «Справа». Таким образом строка будет появляться с правого края слайда и лететь на свое место, и мы сначала будем видеть начало фразы.
- В настройках времени определяем длительность и задержку если она нужна.
Выбегающая строка
Самый простой сценарий — бегущая строка вылетает справа и останавливается на видном на слайде месте. Никаких вылетов за пределы видимости и повторений нет. Для того чтобы это сделать нужно написать текстовое поле и расположить его в конечной точке анимации, которую нужно будет настроить так как было показано выше.
Выбегающая строка с повторениями
Данный сценарий немножко усложняется тем, что анимация зацикливается и срабатывает столько раз, сколько будет указано в дополнительных настройках. Чтобы выставить количество повторений анимации нужно выполнить следующие действия.
- Активируйте «область анимации»
- Нажмите на кнопку со стрелкой вниз на строчке с нужной анимацией
- Выберите «параметры эффекта»
- Установите нужное число повторений
Бегущая строка покидающая слайд
Сделать так, чтобы бегущая строка покидала слайд при проигрывании анимации также просто, как и прежние эффекты. Для этого вам нужно сделать все тоже самое что и раньше, только передвинуть склонную к бегу строчку далеко налево — за область видимости слайда. Тогда она полностью будет выходить за границы видимости. При необходимости можно делать повторения.
Эффект повторений будет следующим – PowerPoint дождется, когда срока полностью дойдет до своего конечного положения и только потом запускает прогон заново. Таким образом на экране у вас будет только одна строка.
Как сделать бегущую строку с перезапуском до окончания вылета хвоста
В предыдущем параграфе хвост мешал вылету заново, если вы хотите, чтобы был видно следующее поведение:
- Хвост бегущей строки подходит к левому краю слайда
- В этот момент та же самая строка начинается у левого края слайда.
Вам нужно сделать следующее:
- Скопируйте ту же самую строку и расположите ее поверх первой
- Настройте параметры старта для второго объекта:
- Начало – с предыдущим
- Задержка – половина длительности
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).
Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).
Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).
Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу.
Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства.
Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
Теперь классу leftfoto нужно присвоить определенные CSS стили.
.leftfoto{ float:left; margin: 4px 10px 2px 0px;}
Данный код располагают между тегами , заключив в теги или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left».
- margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.
Пример:
Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
.leftfoto{float:left; margin: 4px 10px 2px 0px; border:1px solid #CCC; padding:6px;}
Здесь мы добавили следующие элементы:
- border:1px solid #CCC; — задали сплошную линию размером 1 пиксель и светло серым цветом;
- padding:6px; — задали внутренний отступ между изображением и рамкой, равный 6 пикселям.
Пример:
Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
Подробности
Дополнительно
- В случае, если на фотографии имеется белый ненужный фон, рекомендуется его стереть, чтобы итоговый вариант смотрелся лучше.
- При использовании первого способа настройки обтекания может возникнуть необходимость переместить получившийся результат. Для этого не нужно двигать каждый элемент композиции в отдельности. Достаточно выделить все вместе – нужно нажать левой кнопкой мыши возле всего этого и выделить в рамочку, не отпуская кнопку. Все элементы будут перемещаться, сохраняя позицию относительно друг друга.
- Также эти методы могут помочь вписать в текст и другие элементы – таблицы, диаграммы, видео (особенно может пригодиться обрамить клипы с фигурной обрезкой) и так далее.
Приходится согласиться, что данные способы не совсем идеально подходят для презентаций и являются кустарными. Но пока разработчики в Microsoft не придумали альтернативы, выбирать не приходится.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
Очень часто при создании презентации в PowerPoint мы хотим добавить в нее необычный эффект. Одним из таких эффектов является обтекание текстом в powerpoint. Однако сделать это может не каждый. В нашей статье мы расскажем о данной функции и объясним на примере как создать такой эффект.
Как сделать обтекание текстом вокруг прямоугольного объекта в PowerPoint?
Для того чтобы текст окружал прямоугольное или квадратное изображение на вашей презентации, вы можете добавить несколько текстовых заметок вокруг самого изображения.
Добавьте необходимое изображение в вашу презентацию.
Расположите картинку так, как она должна находиться в итоге. Далее решите для себя, как должен быть расположен текст. Он может обтекать изображение со всех сторон, а может находиться только справа или слева от картинки.
Перейдите во вкладку «Вставка» В группе функций «Текст» выберите пункт «Надпись». После отрегулируйте ширину текста на слайде и заполните ее текстом. Продолжайте добавить еще несколько надписей, пока вы не добьётесь нужного результата.
Как сделать обтекание текстом вокруг объекта произвольной формы в PowerPoint?
Часто в презентацию приходится вставлять различные изображения. Можно сделать обтекание текстом в powerpoint даже если нужное вам изображение нестандартной формы.
Добавьте нужное изображение в презентацию и разместите его на слайде.
Кликните ПКМ по изображению, перейдите в пункт «На задний план» и нажмите ЛКМ «На задний план».
Скопируйте или напечатайте текст в слайде. Он будет располагаться поверх изображения.
Переведите курсор мыши в левый верхний край изображения. При помощи клавиш Tab или ПРОБЕЛ отодвиньте текст к правому краю изображения. Проделайте так со всеми частями текста, которые перекрывают изображение.
Существует еще один способ сделать обтекание текстом вокруг изображения. Для этого во время создания слайда выберите вариант, на котором будут два объекта.
В левую колонку добавьте ваше изображение, а в правую текст.
Как известно, в программе PowerPoint есть возможность изменять размер и расположение объектов. Поэтому, добавив текст во вторую колонку, вы сможете с легкостью изменить его положение так, чтобы предложения находились вокруг графического объекта. Используйте также клавиши TAB и ПРОБЕЛ для перемещения текста.
Мы много раз говорили, что пользователю, знакомому с программой MS Word не составит труда овладеть премудростями программы для создания слайд-фильмов.
Но сегодня вас ждет необычная статья, из которой вы узнаете, как сложившийся стереотип может помешать работе (или как минимум удивить). Именно это произойдёт во время поиска знакомых по Word(у) функций в PowerPoint(е). Решаем проблему, как сделать обтекание текста в powerpoint?
Точнее, радуемся отсутствию этой проблемы.
Изогнутый текст вокруг круга или другой фигуры
Вы можете использовать объект WordArt с эффектом » преобразовать текст» для изгиба или поворота текста вокруг фигуры. Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.

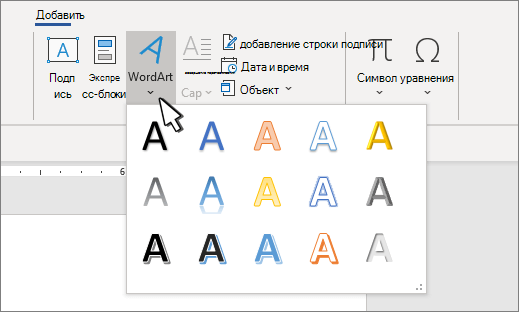
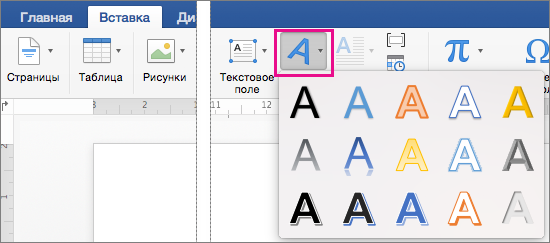
Перейдите к разделу вставка > WordArtи выберите нужный стиль WordArt.

Примечание: Значок WordArt находится в группе текст и может различаться в зависимости от используемой версии и размера экрана. Значок может также выглядеть так, как это
Замените текст заполнителя на собственный текст.
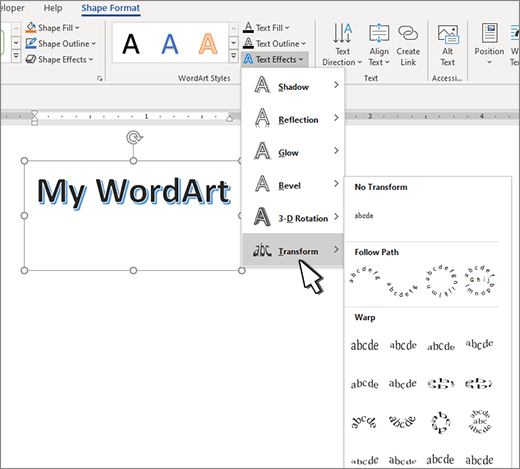
Выделите свой текст WordArt.

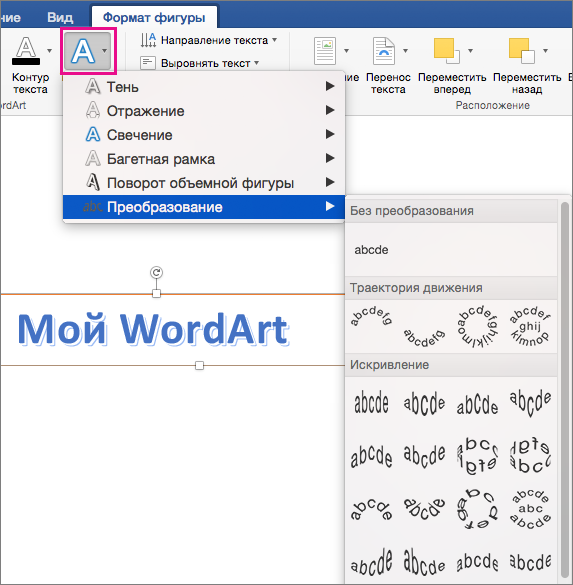
Перейдите к разделу Формат фигуры или Работа с рисунками, нажмите кнопку текстовые эффекты >преобразовать и выберите нужный вид.

Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Дополнительные методики
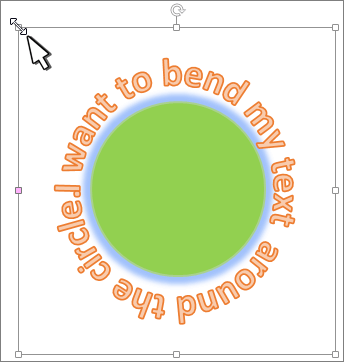
Обтекание вокруг круга Чтобы создать текст, полностью обменяющий фигуру, выберите пункт круг в разделе подписаться на пути, а затем перетащите любой из маркеров изменения размера, пока объект WordArt не станет нужного размера и формы.

Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
Создание изогнутого или кругового текста WordArt
Перейдите к разделу вставка > WordArt.
Выберите нужный стиль WordArt.

Выделите текст WordArt.

Перейдите к разделу Формат фигуры > текстовые эффекты > преобразуйте и выберите нужный эффект.

Дополнительные методики
Обтекание вокруг круга Чтобы создать текст, полностью обменяющий фигуру, выберите пункт круг в разделе подписаться на пути, а затем перетащите любой из маркеров изменения размера, пока объект WordArt не станет нужного размера и формы.
Обтекание вокруг ровных кромок Чтобы обтекание текста вокруг фигуры, содержащей ровные края, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Группа перемещения и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, ознакомьтесь с разделами группирование и разгруппировка фигур, рисунков или других объектов .
Точный элемент управления «угол» Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам нужен очень точный контроль или вы создаете сложное сочетание фигур и текста, вы можете создать текст вокруг фигуры с помощью сторонней программы рисования и скопировать и вставить его в документ Office.
В Веб-приложение Word вы можете увидеть объект WordArt, который уже есть в документе, но добавить другие объекты WordArt, чтобы открыть или изменить документ в классической версии Word.
Вы можете использовать возможности шрифта на вкладке Главная , чтобы изменить цвет и размер шрифта, а также применить к тексту полужирное начертание, курсив или подчеркивание.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке)







