Как сделать кнопки социальных сетей для сайта на wordpress
Содержание:
- ИЗОБРАЖЕНИЯ
- Как создать фиксированную социальную панель
- Код JavaScript для шарингов
- Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
- ЕЩЁ
- Установка плагина Social Share Buttons for WordPress
- Инструменты последователей
- HTML-код
- Иконки социальных сервисов
- Плагины
- Зачем добавлять кнопки соцсетей для сайта?
- Кнопки поделится в соц. сетях от самых популярных сервисов
- Кнопки поделиться в соц сетях для сайта или «плата за лайк»
- Недостатки популярных сервисов «share»
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Как создать фиксированную социальную панель
Шаг 1) добавить HTML:
Пример
<!— Load font awesome icons —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><!— The social media icon bar —><div class=»icon-bar»> <a href=»#» class=»facebook»><i class=»fa
fa-facebook»></i></a> <a href=»#» class=»twitter»><i class=»fa fa-twitter»></i></a>
<a href=»#» class=»google»><i class=»fa fa-google»></i></a>
<a href=»#» class=»linkedin»><i class=»fa fa-linkedin»></i></a> <a
href=»#» class=»youtube»><i class=»fa fa-youtube»></i></a> </div>
Шаг 2) добавить CSS:
Пример
/* Fixed/sticky icon bar (vertically aligned 50% from the top of the screen)
*/.icon-bar { position: fixed; top: 50%; -webkit-transform:
translateY(-50%); -ms-transform: translateY(-50%);
transform: translateY(-50%);}/* Style the icon bar links */
.icon-bar a { display: block;
text-align: center; padding: 16px; transition: all 0.3s
ease; color: white; font-size: 20px;}/* Style
the social media icons with color, if you want */.icon-bar a:hover {
background-color: #000;}.facebook { background: #3B5998;
color: white;}.twitter { background: #55ACEE;
color: white;}.google { background: #dd4b39; color: white;}.linkedin
{ background: #007bb5; color: white;}.youtube {
background: #bb0000; color: white;}
Совет: Перейдите в наш CSS положение учебник, чтобы узнать больше о позиционировании.
❮ Назад
Дальше ❯
Код JavaScript для шарингов
С теорией закончили, осталось только написать небольшой js для реализации появления окна, в котором пользователь сможет сделать репост на свою страницу.
Чтобы код был более универсальным, я добавил возможность задавать для шеринга любую ссылку. То есть пользователь сможет, находясь на одной странице, сделать репост другой ссылки.
Кнопки являются обычными html-элементами, это позволит стилизовать их как угодно. Пример кнопок в html:
<input value="ВКонтакте" type="button" class="share_btn" data-social="vk"> <input value="Facebook" type="button" class="share_btn" data-social="fb"> <input value="Одноклассники" type="button" class="share_btn" data-social="ok"> <input value="Twitter" type="button" class="share_btn" data-social="tw"> <input value="Google+" type="button" class="share_btn" data-social="gp"> <hr> <input value="ВКонтакте c data-url" type="button" class="share_btn" data-social="vk" data-url="https://vk-book.ru/"> <input value="Facebook c data-url" type="button" class="share_btn" data-social="fb" data-url="https://vk-book.ru/"> <input value="Одноклассники c data-url" type="button" class="share_btn" data-social="ok" data-url="https://vk-book.ru/"> <input value="Twitter c data-url" type="button" class="share_btn" data-social="tw" data-url="https://vk-book.ru/"> <input value="Google+ c data-url" type="button" class="share_btn" data-social="gp" data-url="https://vk-book.ru/">
В атрибутах data-social хранится название соц.сети, в которую будет сделан репост. А в атрибуте data-url прописана ссылка для репоста. Если data-url отсутствует, то по умолчанию будет использована текущая страница.
И теперь сам js. Для его работы необходима библиотеке jQuery.
$(function(){
// клик по кнопке шаринга
$(".share_btn").click(function(){
var social = $(this).data("social");
// урл текущей страницы
var url_share = location.href;
// если задан атрибут data-url, то берем урл из него
if (typeof $(this).attr("data-url") !== typeof undefined && $(this).attr("data-url") !== false) {
url_share = $(this).data("url");
}
// открываем окно для репоста
share(social, url_share);
});
});
/**
* Создание нового окна браузера для репоста в соц.сеть
*
* @param string social - социальная сеть, в которую будет сделан репост
* @param string url_share - url страницы, которая будет опубликована в соц.сети
*/
function share(social, url_share){
// определяем ссылку для нужной соц.сети
var url_soc = false;
switch (social) {
case "vk":
url_soc = "https://vk.com/share.php?url="+url_share;
break;
case "fb":
url_soc = "https://www.facebook.com/sharer/sharer.php?u="+url_share;
break;
case "ok":
url_soc = "https://connect.ok.ru/offer?url="+url_share;
break;
case "tw":
url_soc = "https://twitter.com/intent/tweet?url="+url_share;
break;
case "gp":
url_soc = "https://plus.google.com/share?url="+url_share;
break;
}
// открытие нового окна для шаринга
if(url_soc){
// размеры окна
var width = 800, height = 500;
// центруем окно
var left = (window.screen.width - width) / 2;
var top = (window.screen.height - height) / 2;
// открываем окно
social_window = window.open(url_soc, "share_window", "height=" + height + ",width=" + width + ",top=" + top + ",left=" + left);
// устанавливаем на окно фокус
social_window.focus();
}
}
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/. Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись (single.php) или в зависимости от вашей темы файл loop-single.php, content.php. Находим строчку <?php the_content(); ?> или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код <?php comments_template(); ?> (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги <center>….</center>. Получится вот так:
 Блок Поделиться после статьи
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе
Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
 Конструктор кнопок соцсетей для сайта
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
 Плагин Яндекс. Поделиться
Плагин Яндекс. Поделиться
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
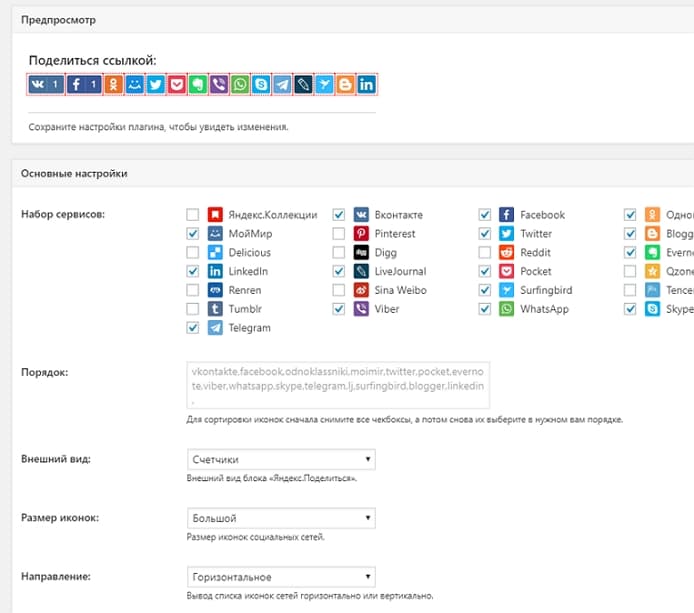
 Настройки плагина Easy Yandex Share
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
 Блок Поделиться Яндекс после записи
Блок Поделиться Яндекс после записи
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Этот плагин для социальных кнопок на WordPress переведен на русский язык и, я думаю, у вас не возникнет трудностей с его установкой. Все достаточно просто и понятно.
Для его установки и настройки нам понядобится проделать несколько шагов:
- 1.Для начала необходимо в административной панели сайта WP выбрать пункт Плагины => Добавить новый. Далее, при помощи поиска найти, установить, и активировать плагин Social Share Buttons for WordPress.
-
2.В боковом меню админпанели появиться пункт «Share Buttons», при нажатии по нему нам доступно три пункта меню:
- 1)Главные настройки
- 2)Share настройки
- 3)Like настройки
-
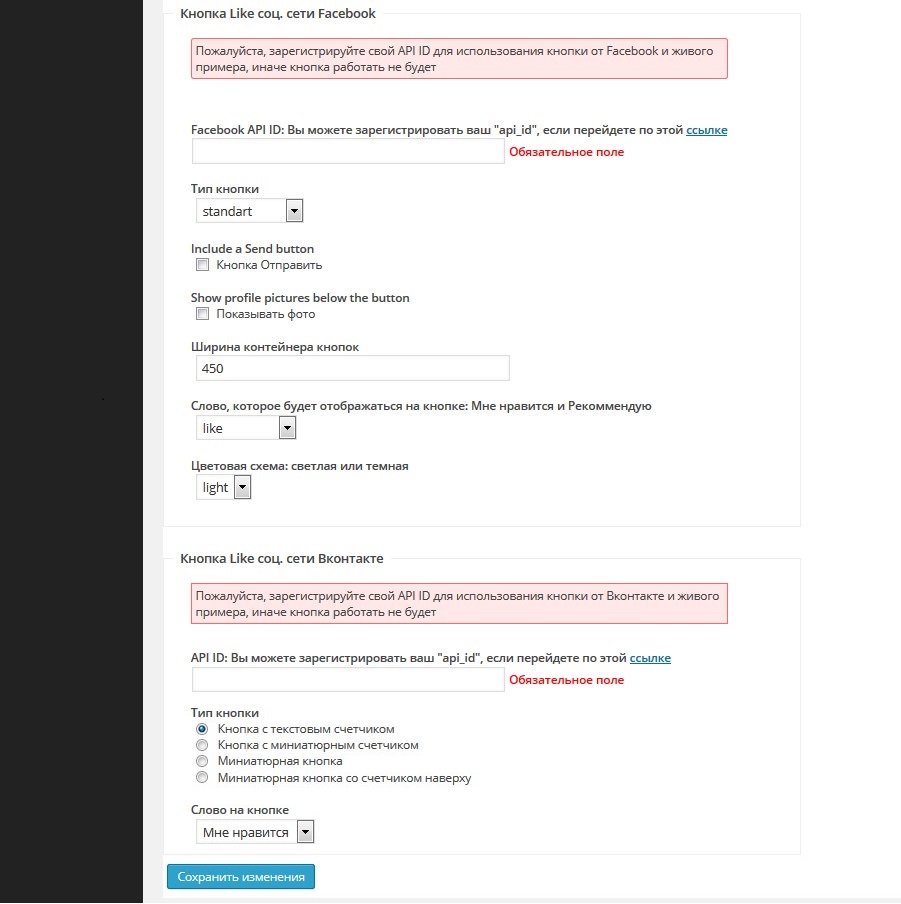
3.Выбрав «Главные настройки» обязательно настраиваем:
- 1)Текст, который будет отображаться перед нашей панелькой
- 2)Позицию кнопок соц. сетей. Где выбираем положение панели по вертикали и горизонтали, а так же есть возможность исключить типы страниц, где не нужно размещать панель.
-
4.Переходим в «Share настройки». Здесь делаем следующее:
- 1)В разделе «Включение/Отключение социальных кнопок» снимаем галочки с ненужных нам иконок.
- 2)Выбираем стиль оформления иконок.
- 3)В разделе «Сортировка кнопок», путем перетаскивания, располагаем кнопки в нужной нам последовательности.
- 4)Задаем отступы сверху и снизу панели.
- 5.Выбираем «Like настройки», включаем и настраиваем нужные нам счетчики «лайков»
Обратите внимание! Для того, чтобы работали кнопки «лайков» Facebook и Вконтакте вам необходимо указать свой API ID. Для этого вам необходимо перейти по ссылкам приведенным над полями вода API ID
После прохождения регистрации вам будут выданы уникальные номера.

У нас должно получиться как то так:

Надеюсь что у вас всё получилось и моя статья вам помогла сделать для своего сайта красивую удобную, а главное, полезную панель соцсетей.

Кстати, не забудьте испытать кнопки социальных стей в действии и нажать на несколько из них! Блок с этими кнопками вы сможете найти прямо под этой статьёй 🙂
Так же вы можете подписаться на новости блога и получать статьи себе на почту.
Спасибо за то что наведались ко мне в гости и до встречи в следующих статьях!
С уважением Юлия Гусарь
Инструменты последователей
Как Вы, наверное, знаете, кнопки социальных сетей Joomla могут служить не только для того, чтобы посетители могли отправить заметку о странице сайта в социальную сеть, но и для того, чтобы перейти на страницу в социальной сети с профилем Вашего сайта или Вашим. Для этого служат инструменты последователей или на английском «Follow Tools» (рисунок ниже).
В статье «» мы рассмотрели инструмент «Custom Follow Buttons», теперь рассмотрим ещё три доступных:
- «Follow Header».
- «Horizontal Follow Buttons».
- «Vertical Follow Buttons».
Для «Follow Header» (рисунок ниже), в отличие от «Custom Follow Buttons», нельзя изменить цвет кнопок.

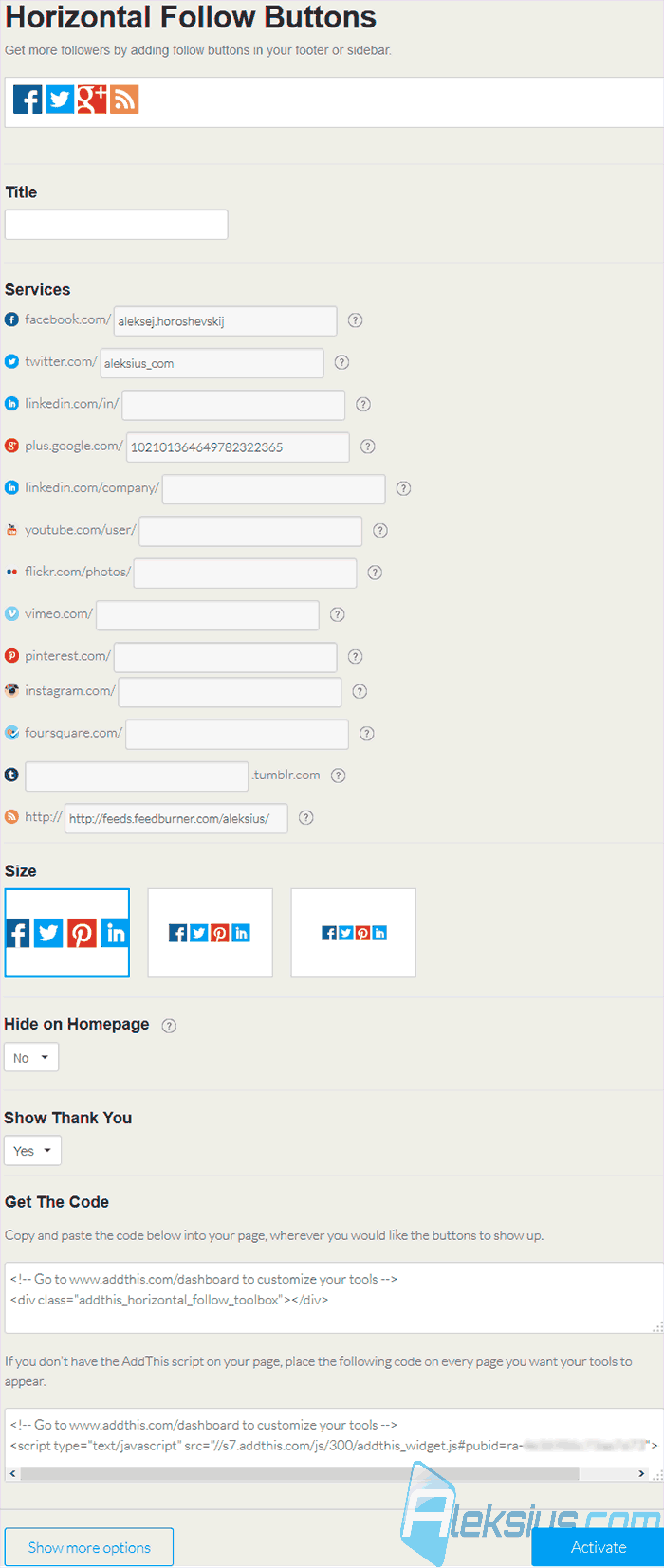
«Horizontal Follow Buttons» (рисунок ниже) аналогичны «Follow Header», но есть возможность выбрать размер кнопок, разместить их где угодно на странице, и они квадратные, а не круглые.

«Vertical Follow Buttons» выводят кнопки со ссылками на Ваши страницы в соц. сетях, но с подписями к этим кнопкам (рисунок ниже).

Рекомендованный контент
Инструменты рекомендованного контента, или на английском «Recommended Content» (рисунок ниже), отображают ссылки на различный контент Вашего сайта для его посетителей на основании предпочтений посетителей. В AddThis Pro есть возможность некоторые страницы Вашего сайта. В AddThis можно только скрывать. То есть, есть возможность указать URL-страницу, которая никогда не появится в инструментах «Recommended Content». В бесплатной версии сервиса подобных инструментов всего четыре:
- «What’s Next».
- «Recommended Content Footer».
- «Horizontal Recommended Content».
- «Vertical Recommended Content».
Лично я очень стремлюсь, когда смогу предоставлять своим пользователям только ту информацию, которая им нужна, чтобы это происходило автоматически с учетом их предпочтений. Один из самых серьёзных известных мне шагов в этой области сделала Яндекс со своей технологией «Атом». К сожалению, пока это недоступно для простых смертных. Остаётся работать над навигацией.
Инструмент «What’s Next» (рисунок ниже) отображает рекомендованное для просмотра содержимое сайта пользователям, которые прокручивают страницу вниз.

Для отображения рекомендованного контента в нижней части страницы служит инструмент «Recommended Content Footer» (рисунок ниже). Особенностью данного инструмента, с точки зрения настройки, является наличие опции Container DIV. Она позволяет разместить рекомендованный контент внутри тега «div». Вам необходимо указать требуемый класс селектора или ID селектора.

Если Вам нужно разместить рекомендации для пользователей непосредственно под статьёй, то для этого предназначен инструмент «Horizontal Recommended Content» (рисунок ниже).

При желании Вы можете разместить рекомендованный контент в боковой колонке Вашего сайта. Для этого предназначен инструмент «Vertical Recommended Content» (рисунок ниже).

Если Вас интересует вопрос почтовой рассылки с добавлением кнопок социальных сетей, то предлагаю прочесть статью «».
HTML-код
Добавить кнопки можно и при помощи html-кода. Здесь мы не будем рассматривать самостоятельную разработку скриптов, добавляющих иконки. Лучше мы обратимся к уже готовым конструкторам, которые помогут нам легко сделать свой собственный вариант панели “Поделиться”.
Блок “Поделиться” от Яндекса
Яндекс уже позаботился о вебмастерах и сделал удобный конструктор, который работает со всеми известными социальными сетями. Вы можете выбрать нужные социальные сети, размер иконок, после чего сервис выдаст вам код, который необходимо вставить в нужное место сайта.
Вы можете выбрать несколько вариантов отображения:
- Только иконки – простые иконки, как на скриншоте.
- Счетчики – рядом с иконками будет отображаться число людей, которые поделились вашим материалом.
- Иконки и меню – несколько иконок и рядом кнопка, которая открывает окно со всеми остальными.
- Маленького размера – просто мелкие иконки.
После завершения настройки необходимо скопировать содержимое поля “Код” и далее вставить его в нужном месте сайта.
AddThis
Англоязычный сервис, который помогает вам создать социальные кнопки по своему вкусу и получить готовый код для интеграции. Он чаще всего используется для самописных сайтов.
Для ВП есть отдельный плагин, который поддерживает интеграцию с этим сервисом. Но вы, если не хотите перегружать систему, можете просто вставить код в шаблон страницы.
Сервис бесплатный, это значит, что вы прямо сейчас можете зайти и создать там аккаунт. После этого вы сможете перейти в конструктор для создания панели с иконками социальных сетей.
После выбора иконок и их размера вы можете выбрать тип кода. Для WordPress и Joomla там есть особые варианты. Для всех остальных CMS – стандартный. Но он, тем не менее, будет работать.
Код также придется вставлять в шаблон страницы.
Иконки социальных сервисов
Для того, чтобы подключить к сайту иконки социальных сервисов, необходимо скачать приложенный архив и распаковать его содержимое в следующую директорию Вашего сайта:
/templates/шаблон/fonts. В итоге получается 4 файла иконочного шрифта и 1 css файл, размещающий в себе код вывода иконок.
В исполняемом файле шаблона, который в большинстве случаев находится по следующему пути:
/templates/шаблон/index.php, прописываем между тегами
<head>…</head> код подключения css файла:
Если Вы используете шаблон от студии Yootheme, то исполняемый файл шаблона и путь к нему будут следующими: /templates/шаблон/layouts/theme.php
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.
Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.
Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.
Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.
Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Зачем добавлять кнопки соцсетей для сайта?
Данные кнопки имеют несколько преимуществ как для продвижения сайта, так и для удобства пользования.
Преимущества таких кнопок:
- Бесплатная реклама вашей статьи.
- Привлечение дополнительного трафика на сайт.
- Удобство для пользователя. Так он сможет сделать закладку у себя в соцсети на понравившийся материал и, например, прочитать позже.
- Увеличение ссылок на сайт и поведенческие факторы. (Для SEO)
В общем, одни плюсы и никаких минусов. Принцип действия таков: человек прочитал вашу статью, и она ему очень понравилась, этот человек нажимает вашу кнопку, например, чтобы оставить её у себя на стене и перечитать потом.
Или он этой статьёй захочет поделиться с друзьями или больше того, в какой то группе. Ваш читатель рекламирует ваш сайт, бесплатно и очень эффективно, он рекомендует, а к рекомендациям относятся намного лучше, чем к рекламе.
Я думаю не стоит объяснять, что статья должна быть интересной, а главное, полезной читателю, иначе никто нажимать на кнопки соцсетей для сайта не будет.
С полезностью и преимуществом этих кнопок разобрались. Перейдём к способам их установки. Их, этих способов, скажем, не мало, но ориентируюсь на новичков, а значит, скрипты и уж тем более редактирование кодов задевать не будем. Максимум простоты.
Кнопки поделится в соц. сетях от самых популярных сервисов
Кнопки от Яндекс. Яндекс предлагает интересный и очень удобный конструктор для генерирования блока «Поделиться». Можно указать на выбор абсолютно любые популярнейшие социальные сети, а затем скопировать готовый код. Код представляет собой простой скрипт.
Внешний вид блока можно настроить как угодно – просто иконки, иконки со счетчиком репостов или просто иконки уменьшенного размера.
share42.com – тоже мощнейший конструктор, позволяющий выбрать интересующие кнопки и настроить внешний вид блока «Поделиться». Если к сайту подключить библиотеку jQuery, то к кнопкам можно добавить счетчик, который будет подсчитывать количtство поделившихся.
Внешне такой блок с кнопками будет выглядеть примерно вот так:
share.pluso.ru – я довольно долгое время пользовался именно этими кнопками. Кнопки «Поделиться» от Pluso отлично настраиваются под дизайн сайта. Можно выбрать любые интересующие соц. сети и понравившийся дизайн кнопок.
uptolike.ru – позволяет сгенерировать блок с кнопками «Поделиться», при этом блок будет адаптивным для мобильных устройств. Внешний вид и цвет кнопок тоже хорошо настраивается в конструкторе.
Помимо кнопок репоста, можно добавить кнопку вверх для сайта и всплывающее окошко с предложением подписаться в группу.
Вышеперечисленные сервисы позволяют сгенерировать целый блок с кнопками «Поделиться», но бывают случаи, когда нам необходимо добавить лишь одну соц. сеть, а не целый букет. В таком случае глупо использовать сторонний конструктор для добавления одной кнопки «Поделиться», гораздо проще использовать API необходимой социальной сети.
И вовсе не стоит пугаться этого страшного слова. Добавить кнопку «Поделиться» при помощи API сможет любой, просто повторяйте действия, которые я опишу.
Кнопка «Поделиться» ВКонтакте
Для того, чтобы сгенерировать кнопку поделиться ВКонтакте для своего сайта, перейдите на страницу виджетов ВКонтакте.
На этой странице вы можете указать текст на кнопке, а так же выбрать или отключить счетчик. После того, как вы сконструировали желаемую кнопку, можете скопировать код кнопки и вставить ее на свой сайт.
Facebook кнопка «Поделиться»
Кнопка «Поделиться» на фейсбук делается аналогичным образом. Для этого перейдите на , в списке различных кнопок найдите кнопку «Поделиться» и выберете значение «Веб-платформа».
В появившимся конструкторе можете настроить внешний вид кнопки и получить код.
Код будет состоять из двух частей. Первую часть необходимо вставить после открывающего тега <body>. Этим кодом вы включаете SDK для JavaScript.
Вторую часть кода необходимо вставить в то место, где должна выводиться кнопка «Поделиться» на Facebook.
Делаем кнопку «Поделиться» в одноклассниках
Кнопка поделиться в одноклассниках вставляется так же при помощи небольшого куска кода. Чтобы получить этот код, перейдите на страницу социальных виджетов одноклассников, и в конструкторе настройте кнопку «Поделиться».
После этого скопируйте предоставленный код, и вставьте в необходимое место на сайте.
Вот мы и рассмотрели все наиболее популярные способы вставки кнопок «Поделиться» для сайта. Выбирайте тот способ, который больше всего подходит вам.
Кнопки поделиться в соц сетях для сайта или «плата за лайк»
Довольно разумным способом было бы получать взаимодействие с соц сетями через скрытие качественного материала на сайте посредством открывания его за нажатие по социальной кнопке нравится.
Конечно это должен быть действительно уникальный и полезный контент для читателей — нечто, за что они готовы были заплатить деньгами.
Такой метод называется «Плата за лайк» или «Плата за твит» и так далее, в зависимости от того, какую социальную сеть выберет ваш читатель.
Как же сделать так, чтобы скрывать часть статьи от читателей, открываемую за плату социальной активностью?
В WordPress есть замечательный плагин, который называется OnePress Social Locker, он то и будет выполнять на сайте эту функцию.
После того, как вы установите себе на сайт этот плагин, вы сможете выбрать то место, которое нужно «запереть» от читателей блога.
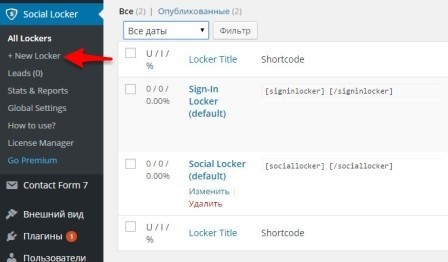
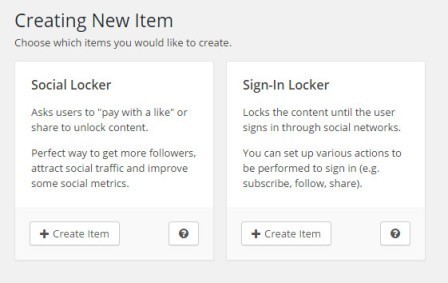
После установки плагина, его настройки появятся в левой части меню в админ-панели блога. Выберете «New Locker», которое находится вверху меню Social Locker.


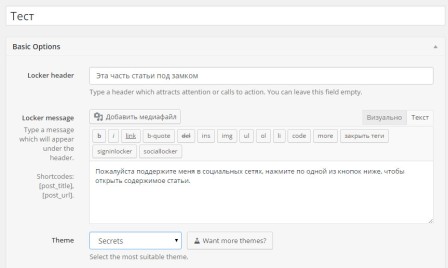
На картинке ниже, я выбрал первый вариант, то есть Social Locker и дал ему название Тест. После этого можно настроить стиль и текстовую надпись над кнопками соц сетей. Бесплатная версия плагина позволяет выбрать из двух тем, при том, что в платной версии таких тем целых пять. Существует возможность в течении 7 дней воспользоваться возможностями платной версии плагина, а затем решить платить или нет. Повышение версии до премиум стоит $24.
На каждой из двух версий появляется окошко следующего содержания:

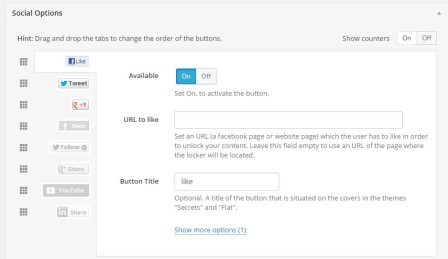
Заполнив необходимые поля, с призывом пользователей к действиям, спускаемся ниже, в раздел «Social Options» и нажимаем по каждому из представленных видов соц сетей, а при помощи кнопок On/Off оставляем те, которые нам понадобятся. Например, если вы хотите оставить кнопку «Нравится» от Facebook, вам нужно будет ввести свой URL адрес вашей страницы в Фейсбуке.

Проделайте тоже для остальных соц сетей, которые вы предпочитаете использовать. Правда, бесплатная версия плагина позволяет связать аккаунты только с тремя видами социальных сетей, в то время как платная предоставляет возможность открыть все функции и соц сети, такие как YouTube, LinkedIn и другие.
После того, как вы произвели все установки, нажимаете «Опубликовать».
Чтобы воспользоваться «замком» для определенной части текста, найдите «Manual Locking» под кнопкой Опубликовать и вы увидите автоматически сформировавшийся код.
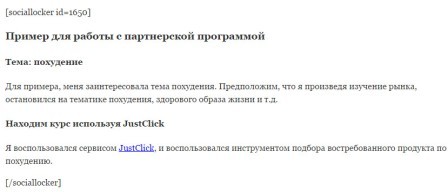
Воспользуйтесь кодом, чтобы поместить его между частями текста, который вы хотите спрятать. Например, я получил шорткод следующего вида: . Я помещаю его между текстом, и таким образом текст становится для посетителей блога с ограниченным доступом:

Существует также возможность скрывать контент автоматически при помощи опции Batch Locking, когда плагин сам находит какой-то текст, который считает необходимым скрыть от читателей. Но, такой способ я не рекомендовал бы вам использовать.

Больше опций можно найти в правой части панели, если воспользоваться функцией Visibily options, но данная опция открывается только в платной версии плагина. В ней есть несколько дополнительных возможностей, которые позволяют не показывать кнопки соц сетей для зарегистрировавшихся на сайте пользователей. Вы также можете установить возможность поставить «замок» к статье, которая старше определенного числа дней.
Бесплатная версия включает в себя довольно много функций, чтобы ей и ограничиться. Для более продвинутых пользователей можно использовать pro версию, с бесплатными обновлениями и расширенным функционалом:
- 5 дополнительных тем
- 8 кнопок социальных сетей
- Facebook Поделиться
- Twitter Follow
- LinkedIn Поделиться
- Google Поделиться
- Подписка канала YouTube
- Не показывать замок для зарегистрировавшихся на сайте
- Показ отсчета времени
В отношении продвижения в поисковых системах, хоть вы и скрываете часть текста, это никак не повлияет на ваши параметры поискового продвижения. Так как роботы поисковых систем по-прежнему видят скрытый текст, такой вид продвижения делает плагин дружелюбным в плане SEO.
Какой тип контента нужно скрывать?
Если вы искали честный и взаимовыгодный способ роста показателей вовлечения блога в соц сетях, то выбор плагина OnePress Social Locker будет отличной идеей. Таким образом, вы будете вознаграждены читателями блога распространением статьи в их аккаунтах социальных сетей, в то же время доказывая свою авторитетность как автор полезного контента, который помогает посетителям решить их проблему.
Большинство популярных скриптов для добавления на сайт социальных иконок и кнопок обладают одним или несколькими из следующих недостатков:
- Подключаемые для их работы js-файлы и впоследствии генерируемый ими контент , в которых установлена подписка Fanboy’s Social Blocking List, состоящая из большого числа косметических и сетевых фильтров. Например, плагины AdBlock Plus и uBlock Origin включают эту подписку сразу после добавления их в браузер, и пользователь по умолчанию не увидит «социальный» блок;
- Скрипты обладают относительно большим размером, генерируют дополнительные запросы к внешним ресурсам и не соответствуют элементарным требованиям веб-производительности. Например, блок «Поделиться» от Яндекс после подключения на страницу основного скрипта автоматически загрузит в секцию скрипт «Метрики», который в целях сбора статистики будет периодически отправлять соответствующие запросы во время пребывания посетителя на сайте;
- Социальные кнопки не адаптированы под небольшие экраны и имеют статичные размеры высоты и ширины, заданные в абсолютных единицах. Например, кнопки от «Share42» предоставляются на выбор лишь в нескольких пиксельных габаритах. При использовании на странице вертикального ритма потребуется дополнительный CSS для их выравнивания;
- Некоторые скрипты являются плагинами, зависимыми от JS-библиотек, и не будут без них работать;
- Генерируемый контент содержит дополнительные элементы, нежелательные с точки зрения SEO. Например, скрипт «AddThis» добавляет помимо кнопок утилитарный , который скрывается следующим «некрасивым» inline-CSS: .