Как увеличить скорость yandex браузера, используя аппаратное ускорение
Содержание:
- Зачем нужна оптимизация скорости сайта?
- Использование CDN
- Способ 2: Исправление работы Window Auto-Tuning
- Мониторьте скорость мобильной страницы
- Как оптимизировать отрисовку страницы?
- Онлайн-сервис Speedcheck
- Способ 1: Изменение скрытой настройки браузера
- Переустановка и чистка
- Как проверить скорость сайта? Пять инструментов
- Причины медлительности обозревателя сети
- Измерение скорости сайта
- Как очистить комп от мусора и ускорить его работу
- Все секреты интернета
- 1 Использование быстрого DNS-сервера
- Браузер Firefox
- В какой сфере и как увеличить скорость браузера Яндекс
Зачем нужна оптимизация скорости сайта?
Чем дольше грузятся страницы сайта, тем хуже поведенческие факторы: больше отказов, меньше просмотренных страниц.
Тормоза будут особенно ощутимыми при медленном соединении с интернетом или использовании сетей устаревшего формата (3G). А если у сайта не будет мобильной версии или адаптивного дизайна, то мобильный трафик также сильно просядет. Чтобы этого избежать, требуется оптимизация скорости сайта. В идеале страница должна загружаться не дольше 2-х секунд. Если ей требуется больше 4-х секунд – уже повод задуматься и начинать исправлять ситуацию, т.к., согласно исследованиям, это приводит к потере почти 60% трафика.
Быстрой загрузке страниц могут мешать следующие факторы:
- Неструктурированный html-код;
- Большие и тяжелые изображения;
- Скрипты, блокирующие работу сайта;
- Использование стилей в html-шаблонах;
- Медленная работа сервера, проблемы на стороне хостинга, превышение лимитов по тарифу;
- Вирусы и другой вредоносный код на сайте.
Быстрая скорость работы проекта положительно сказывается на конверсии и позициях в поисковых системах. Люди дольше остаются на ресурсе, совершают больше действий, не спешат покинуть сайт.
Использование CDN
Применение CDN (content delivery network) для ускорения сайтов очень разрекламированная мера, имеющая много маркетинговой шелухи вокруг сути технологии.
Теория: зачем
Первоначально CDN были разработаны для разгрузки интернет-каналов вещательных медиасайтов. Например, при просмотре видео в прямом эфире несколько тысяч зрителей создают очень большую нагрузку на пропускную способность сервера. Кроме того, обеспечить бесперебойное качество связи при большом удалении клиента и сервера крайне сложно (из-за задержек и нестабильности сети).
Решение этой проблемы было в создании CDN, то есть распределённой сети, к которой подключались клиенты (например, зрители), а хосты этой сети уже к серверу (origin). При этом количество подключений к серверу сокращалось до одного (нескольких), а количество подключений к CDN могло достигать миллионов за счет кэширования контента сетью.
Сегодня большинство CDN позиционируют себя как средство ускорения сайтов, в первую очередь за счет сокращения расстояния от контента до клиента (посетителя сайта).
Возможные эффекты
Как можно ускорить сайт с помощью CDN?
Да, действительно пользователь подключается, как правило, к ближнему (по времени доступа) серверу сети и получает быстрый процесс установления TCP и TLS-соединения. Далее, если контент находится на сервере CDN, пользователь может быстро его получить. Таким образом, снижается нагрузка на наш собственный сервер.
Во-вторых, CDN может не просто раздавать контент без изменений, а оптимизировать его на своей стороне и отдавать в более компактном виде: сжимать изображения, применять компрессию к тесту и т. д. За счет таких оптимизаций можно получить сокращение времени загрузки.
Недостатки использования CDN
Недостатки, как обычно, продолжение достоинств: объект может быть не в кэше узла CDN. Например, он ещё не запрашивался или его нельзя кэшировать (HTML-документ). В этом случае мы получаем дополнительные задержки между узлом CDN и нашим сервером.
Несмотря на то что CDN призваны ускорять доступ к сайту, возможны ситуации, когда сетевой маршрут будет менее оптимальным, чем без CDN. Особенно актуально для глобальных CDN, для которых Россия не является приоритетным рынком.
Наконец, сети доставки контента это очень сложные системы, в которых также как везде возможны сбои, нестабильность и другие проблемы. Используя CDN, мы добавляем еще один уровень сложности.
Способ 2: Исправление работы Window Auto-Tuning
В некоторых версиях Windows на проблемы с загрузкой может повлиять функция автонастройки окна получения (Window Auto-Tuning). Она предназначена для улучшения функционирующих по сетевому протоколу TCP программ, но иногда может отрицательно сказываться на скорости загрузки файлов. Проверить, так ли это, можно очень просто:
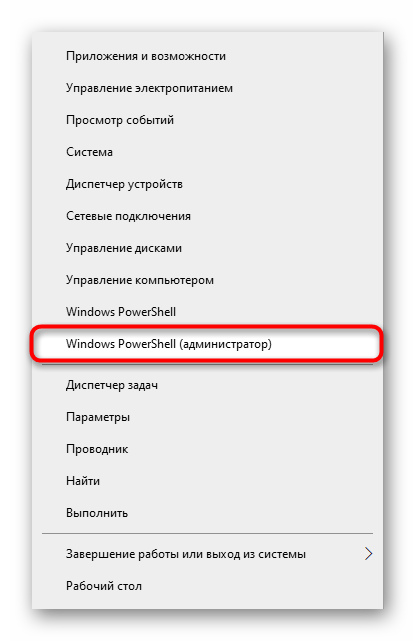
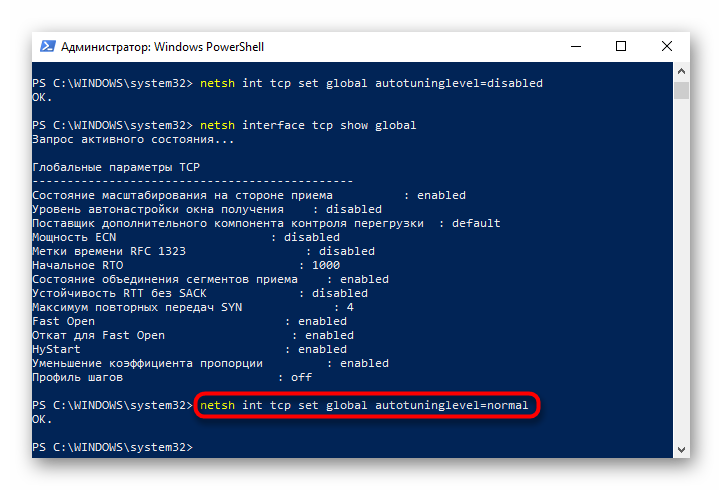
- Запустите «Командную строку» или «Windows PowerShell» с правами администратора. Быстрее всего это сделать, кликнув по «Пуск» правой кнопкой мыши.

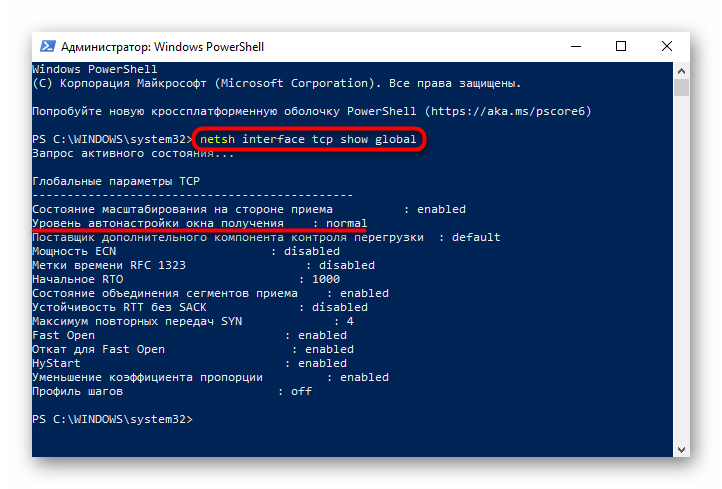
Впишите команду netsh interface tcp show global и нажмите Enter. Среди результатов найдите строку «Уровень окна автонастройки получения» и посмотрите, какой статус у этого параметра. Если «disabled», значит, пропустите этот способ и переходите к другим. Тем, у кого отобразилось «normal», в качестве проверки можно попробовать отключить функционирование параметра.

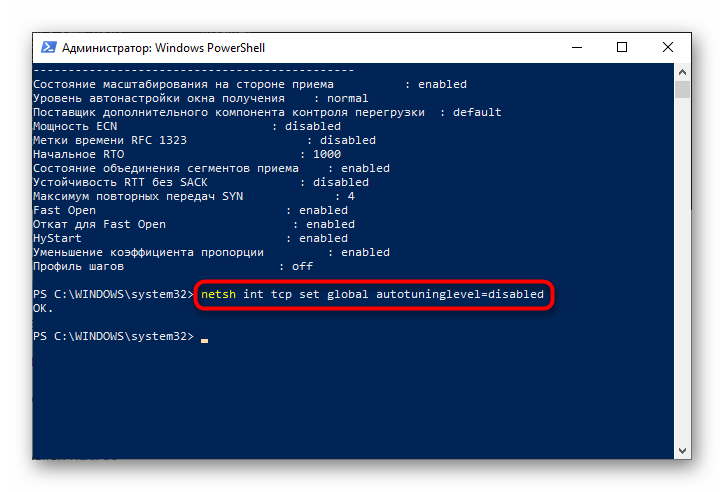
Для этого введите команду netsh int tcp set global autotuninglevel=disabled. Свидетельством о том, что все было сделано правильно, станет вывод сообщения «ОК».

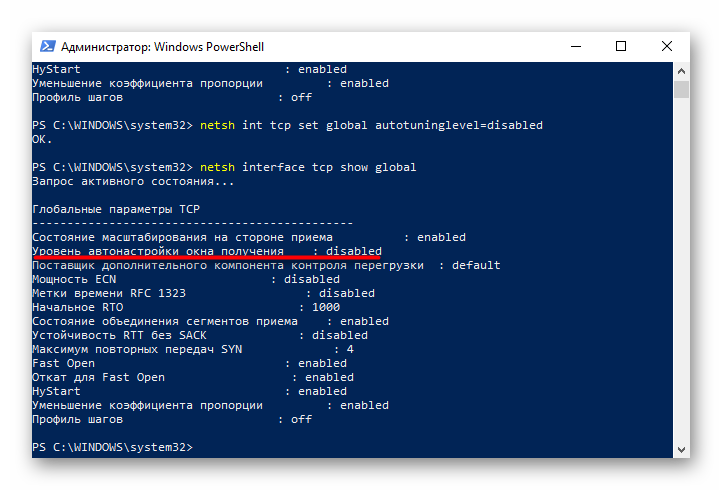
Еще раз проверьте, применились ли изменения, уже знакомой командой netsh interface tcp show global.

Рекомендуется перезагрузить компьютер, запустить браузер и начать скачивать файл. Если проблема была устранена, оставьте Window Auto-Tuning отключенной, а при отсутствии положительной динамики верните параметру прежнее значение: снова откройте консоль и напишите там netsh int tcp set global autotuninglevel=normal.

Мониторьте скорость мобильной страницы
В дополнение к мониторингу времени загрузки на десктопе, вам нужно обратить особое внимание на то, насколько хорошо ваш сайт загружается на мобильных устройствах. Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта
Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей
Как мы уже упоминали выше, мобильный пользовательский интерфейс теперь влияет на все рейтинги вашего сайта. Кроме того, в ваших интересах предоставить быстрый и удобный сайт для мобильных пользователей.
Вы можете начать с использования инструмента Google Test My Site для аудита скорости страницы. Для начала просто введите URL.
Ваши результаты покажут среднее время загрузки сайта в 3G, а также то, как это укладывается в рекомендуемые показатели. Также вы увидите количество предполагаемых посетителей, потерянных из-за долгой загрузки.
Как оптимизировать отрисовку страницы?
1. Поместите jаvascript-файлы в конец страницы. Мы уже упоминали, что при загрузке страницы самые важные элементы должны загружаться в первую очередь. Так вот, JS-файлы к важным элементам не относятся.
В первую очередь у пользователя должен отображаться контент, чтобы он видел содержание страницы ещё до того, как она загрузилась полностью. А jаvascript-файлы могут весить довольно много. Поэтому лучше всего сделать так, чтобы они загружались в последнюю очередь.
2. Скройте элементы, не нужные для мобильной версии сайта. На многие веб-ресурсы пользователи сейчас заходят со смартфонов. Мобильные устройства слабее стационарных ПК. А если к этому прибавляется ещё и нестабильный мобильный интернет, время загрузки может сильно увеличиться.
Чтобы не заставлять пользователей ждать, максимально оптимизируйте мобильную версию вашего ресурса и удалите из неё всё ненужное, что может замедлять работу.
Онлайн-сервис Speedcheck
Speedcheck – это новый сервис для тестирования интернета. Заходим на сайт и просто нажимаем кнопку «НАЧАТЬ ПРОВЕРКУ»

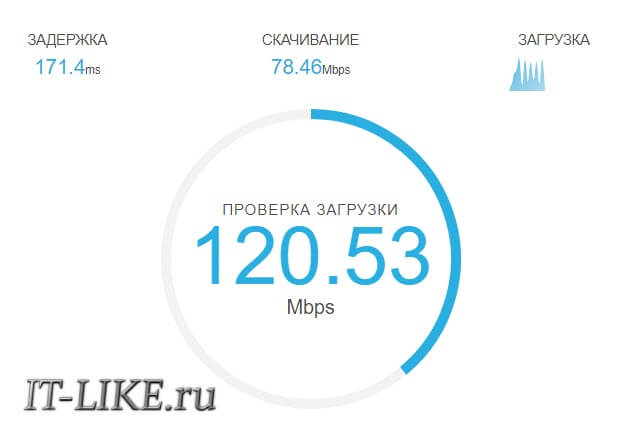
Начнётся процесс тестирования, который займёт не больше 1 минуты, в зависимости от быстродействия вашего интернет-подключения:

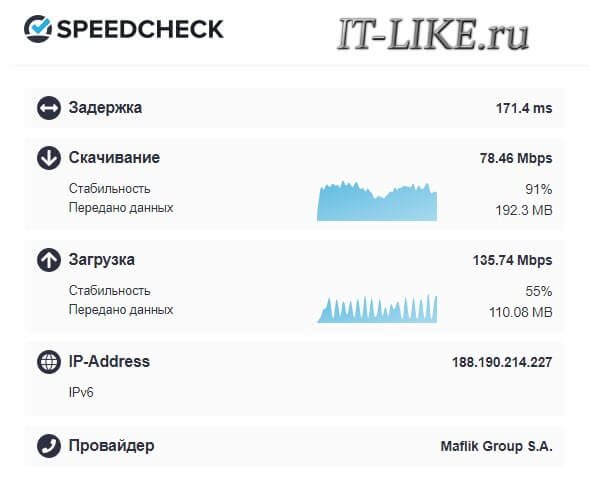
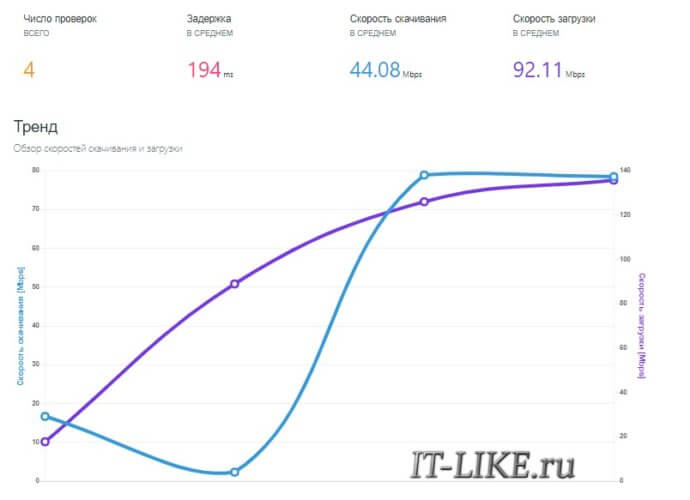
Скорость нельзя точно замерить за пару секунд, т.к. она меняется в зависимости от загруженности оборудования провайдера. Требуется вывести среднее число за несколько проверок. Не забудьте остановить все закачки перед началом измерения! В результате получаем такие характеристики интернет-подключения:

Графики представляют колебания скорости во время теста. Если видно большие перепады, значит были проблемы с подключением, и лучше провести тест заново. Когда вы запустите проверку несколько раз, накопится статистика, которую можно посмотреть по ссылочке «История» в правом верхнем углу:

Если статистика важна, то лучше зарегистрироваться на Speedcheck, иначе история исчезнет после очистки куков браузера!
Способ 1: Изменение скрытой настройки браузера
Практически все современные браузеры работают на движке Chromium и производных от него. Их объединяет возможность тонкой настройки путем перехода в меню с экспериментальными и скрытыми от большинства обычных юзеров настройками. Параметр, который предлагается поменять в целях увеличения скорости загрузки, отвечает за параллельное скачивание. Установив большее число потоков, чем поддерживается веб-обозревателем по умолчанию, вы сможете увеличить скорость загрузки.
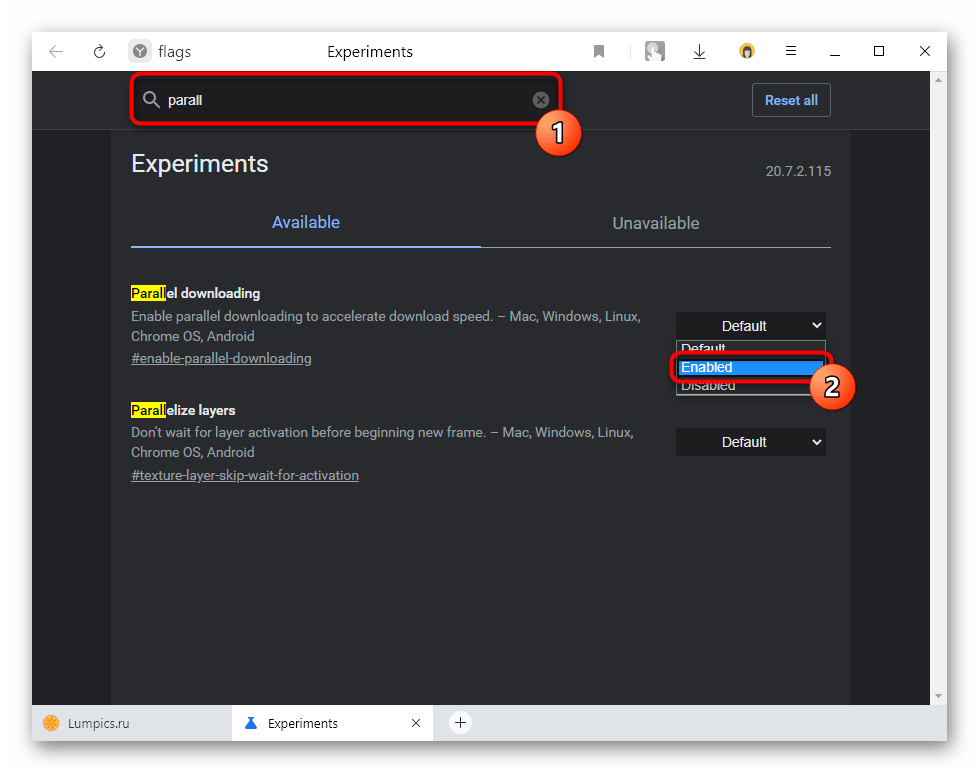
- Впишите в адресную строку , если работаете в Google Chrome, или , если пользуетесь другим браузером на этом движке (Opera, Яндекс.Браузер и др.). Нажмите Enter.
- После перехода в окно с экспериментальными настройками в поисковом поле начните набирать название параметра «Parallel downloading». Когда результат отобразится, измените его значение на «Enabled».

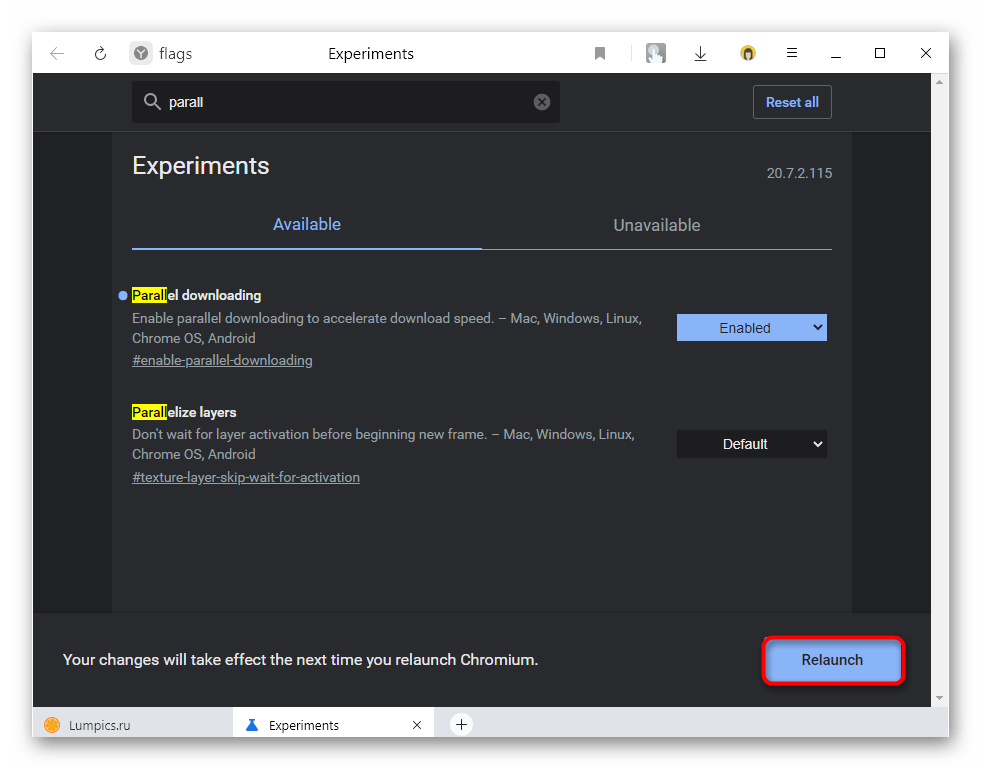
Перезапустите программу и проверьте действенность метода, повторно начав что-то скачивать.

В веб-обозревателе Mozilla Firefox и основанных на нем следует поступить несколько иначе.
-
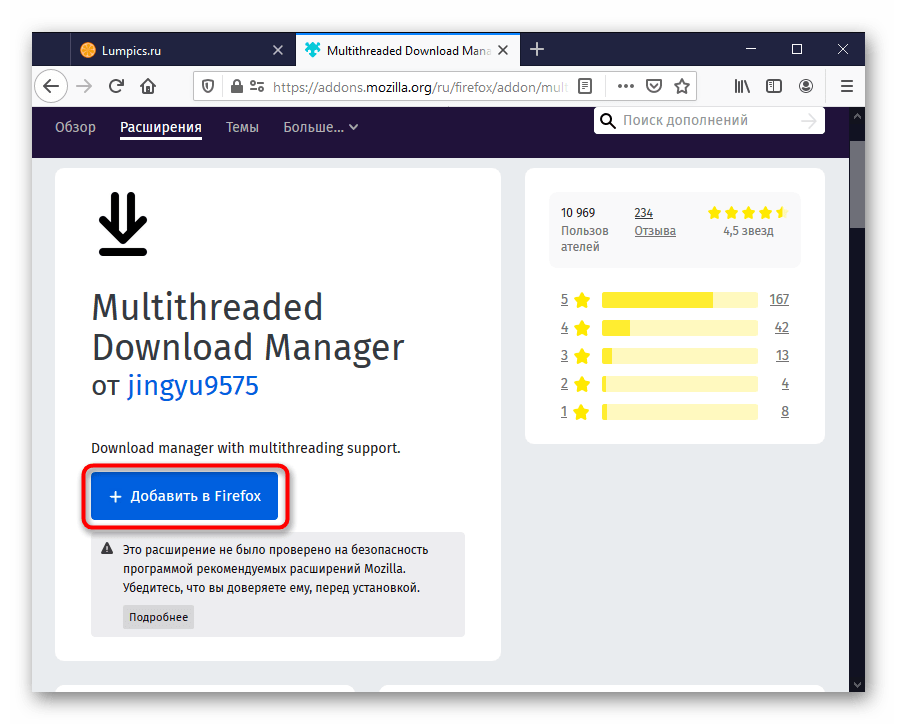
Сперва установите аддон Multithreaded Download Manager — менеджер загрузок, поддерживающий многопоточное скачивание.

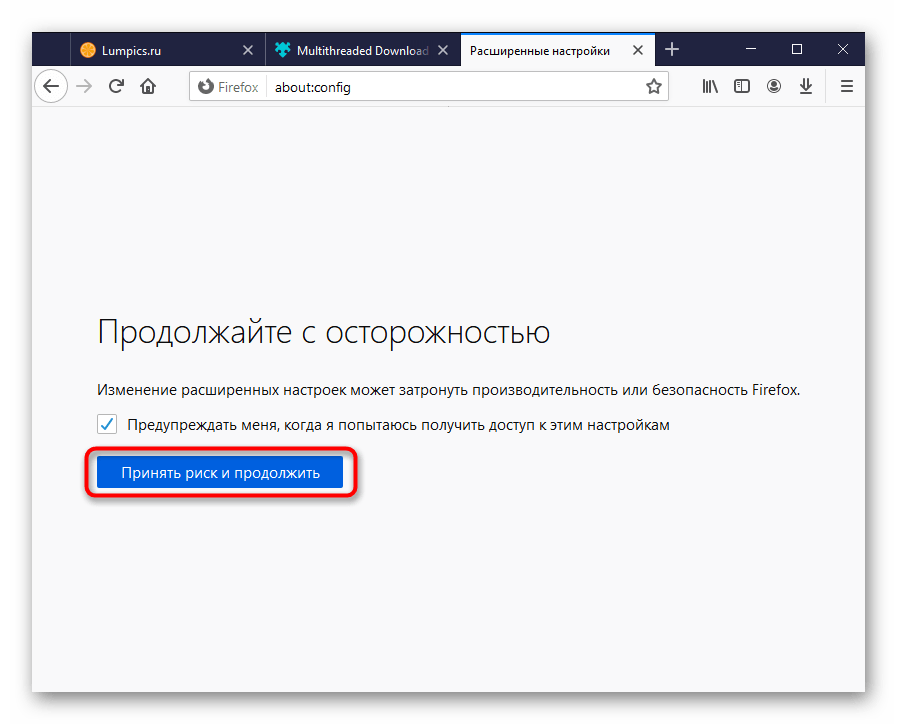
Обычно достаточно начать пользоваться им, но расширение поддерживает до 6 потоков. Если хотите установить больше потоков, перейдите в раздел с экспериментальными настройками, введя в адресную строку , нажав Enter и согласившись с предупреждением.

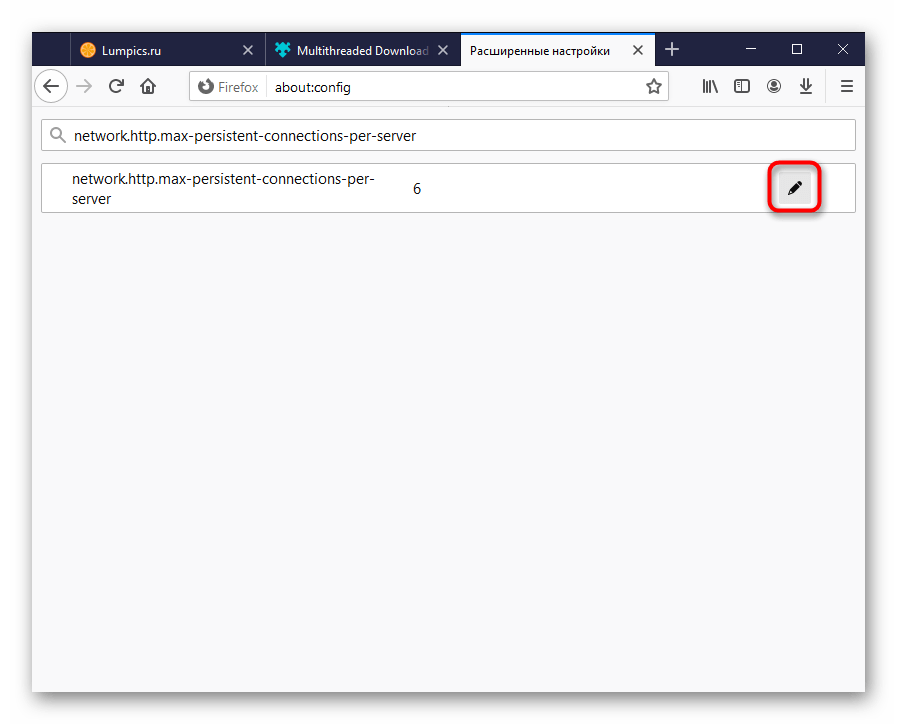
Через поиск найдите параметр и при помощи кнопки с карандашом впишите другое число. Больше 16 ставить не рекомендуется.

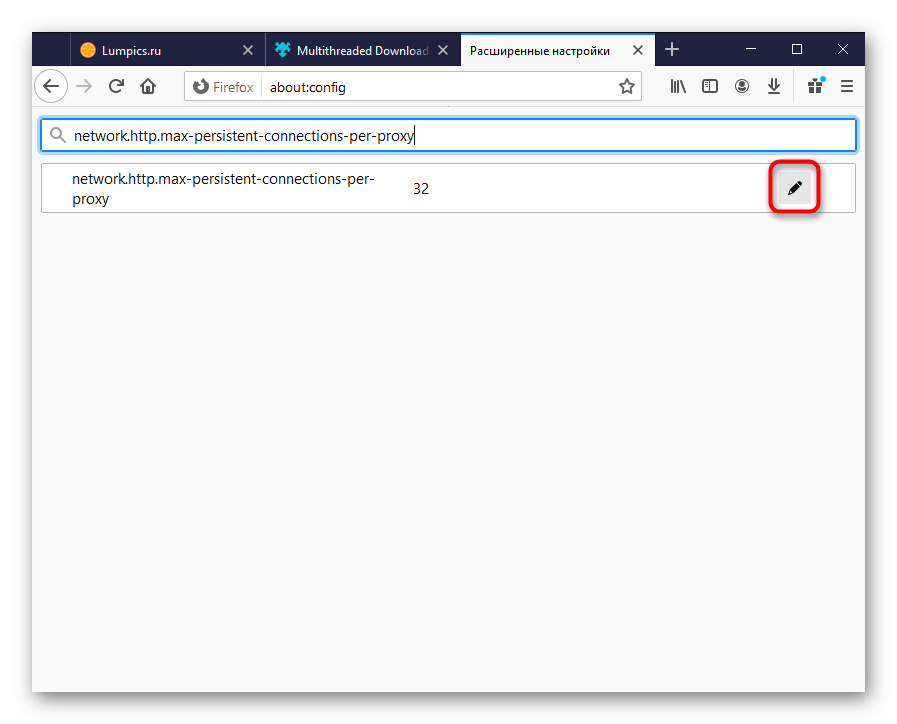
Дополнительно проверьте параметр . В новой версии его значение уже 32, но если у вас оно меньше, увеличьте на несколько единиц.

Переустановка и чистка
Самое первое, что нужно сделать, если у вас низкая скорость скачивания в браузере, – почистить компьютер. Для этого есть всем известная утилита CCleaner. Это инструмент для очистки и оптимизации операционных систем Windows. Даже бесплатная версия программы справляется с очисткой системы и установленных приложений.
Если воспользоваться этой утилитой нет возможности, очистите историю браузера, в котором наблюдается падение скорости. Инструкция на примере Яндекс:
- Заходим в настройки браузера (3 горизонтальные полоски);
- Нажимаем «Дополнительно» и в выпадающем окне выбираем «Очистить историю»;
- Здесь можно выбрать период, за который будет делаться чистка;
- Рекомендуется чистить кэш и куки-файлы, а также данные для автозаполнения (нужно поставить галочки у соответствующих пунктов);
- Нажать «Очистить» и дождаться окончания процесса.
Как проверить скорость сайта? Пять инструментов
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Причины медлительности обозревателя сети
Среди факторов, уменьшающих скорость работы интернет-браузера, выделяются такие аспекты:
- слабая аппаратная составляющая. Для комфортной работы в сети понадобится минимум 2 ГГц CPU (Dualcore) с операционной системой не старше Windows Применение комплектующих, выпущенных гораздо раньше с меньшей мощностью, приводит к нестабильной работе ПК в сети и некорректному отображению страниц. Это же касается и запуска браузера вообще;
- запущенные программы, потребляющие много ресурсов. Среди них могут находиться игры, видеоредакторы, DAW и другой подобный софт;
- нестабильная скорость подключения ПК из-за оператора.
Решать все эти проблемы мы будем, чтобы ускорить работу компьютера в интернете, радикально не обновляя комплектующих. Всё, что надо делать – следовать инструкциям, поданным ниже.
Измерение скорости сайта
Главный вопрос: что нужно измерять? Существует множество метрик по скорости сайтов, но основных не так много.
Во-первых, это время до первого байта (TTFB — time to first byte) — это время от начала процесса загрузки до получения первой порции данных от сервера. Это основная метрика для серверной оптимизации.
Во-вторых, это начало рендеринга страницы (start render, first paint). Метрика показывает время до окончания периода «белого экрана» в браузере, когда начинается отрисовка страницы.
В-третьих, это загрузка основных элементов страницы (load time). Сюда входит загрузка и интерпретация всех ресурсов для работы со страницей, после этой отметки индикатор загрузки страницы перестаёт крутиться.
В-четвёртых, это полная загрузка страницы: время до окончания основной деятельности браузера, загружены все основные и отложенные ресурсы.
Эти основные метрики измеряются в секундах. Также полезно иметь оценку объёма трафика для третьей и четвёртой метрики. Трафик нужно знать для оценки влияния скорости соединения на время загрузки.
Теперь нужно понять, чем тестировать скорость. Существует множество сервисов и средств для оценки метрик скорости загрузки сайтов, каждый из которых лучше для своей задачи.
Один из самых мощных инструментов — панель разработчика в браузере. Наиболее развитая функциональность у панели в Chrome. На вкладке Network можно получить метрики по времени загрузки всех элементов, включая сам HTML-документ. При наведении на элемент можно узнать, сколько времени потрачено на каждый этап получения ресурса. Для оценки полной картины процесса загрузки страницы можно воспользоваться вкладкой Performance, которая даёт полную детализацию вплоть до времени декодирования картинок.
Если нужно оценить скорость сайта без полной детализации, полезно запустить аудит сайта (вкладка Audits), он будет проведён с использованием плагина Lighthouse. В отчете мы получаем оценку скорости для мобильных устройств (как интегральную в баллах, так по нашим основным метрикам) и несколько других отчетов.
Среди веб-сервисов профессиональным стандартом стала система WebPagetest. Это сервис загружает сайт в реальных браузерах с заданным типом соединения и формирует подробный отчет по всем этапам и метрикам.
Для быстрой оценки клиентской оптимизации можно воспользоваться сервисом Google PageSpeed Insights, но нужно помнить, что он не включает в себя большинство важнейших метрик по времени загрузки. Наконец, полезно анализировать время загрузки сайта у реальных пользователей. Для этого есть специальные отчеты в системах веб-аналитики Яндекс.Метрике и Google Analytics.
Ориентиры для времени загрузки сайта такие: начало рендеринга около 1 секунды, загрузка страницы в пределах 3–5 секунд. В таких рамках пользователи не будут жаловаться на скорость сайта и время загрузки не будет ограничивать эффективность сайта. Эти цифры должны достигаться именно у реальных пользователей, даже в сложных условиях мобильного подключения и устаревших устройств.
Как очистить комп от мусора и ускорить его работу
На сегодняшний день существует два основных метода очистки компьютера от мусора: ручные способы и применение сторонних программ. Рассмотрим каждую методику.
Очистка компа вручную. Различают следующие способы встроенных опций по очистке ПК от мусора:
- для первого метода используем встроенную утилиту – программу «cleanmgr.exe», которую можно запустить сочетанием горячих клавиш Win+R. Данная утилита позволяет быстро и качественно очистить жесткий диск от мусора и излишних программ;
- можно также запустить процесс дефрагментации диска, который оптимизирует пространство на главных дисках с информацией;
- для очистки временных файлов на диске С запускаем функциональное окно путем нажатия клавиш Ctrl+R. В предложенной графе указываем тип файлов, подлежащих удалению (в зависимости от ситуации, можно удалить временные файлы (Temp), медиа из облачного хранилища (App Date)).
Очистка ПК при помощи сторонних программ. Наиболее часто используется программа Cleaner, которая максимально быстро очистит ваш ПК. Последовательность действий:
- скачать программу с официального сайта;
- распаковать и установить содержимое приложения;
- запустить работу программы;
- в рабочем окне оставляем все настройки по умолчанию, нажимаем кнопку «Анализ».
Очистка всех дисков и областей ПК займет некоторое время, поэтому заранее учитывайте свои рабочие ресурсы.
Все секреты интернета
У вас низкая скорость интернета и вы хотите её увеличить? Тогда читайте эту статью и узнаете как поднять скорость интернета.
Я не открою жуткий секрет, если скажу, что скорость интернета зависит всего от двух факторов: от вашего интернет провайдера и от вас. Возможно вы спросите: а причём тут я? Хорошо. Отвечаю по порядку.
Фактор первый: Ваш провайдер.
Он обеспечивает интернет связь и полностью отвечает за исправность и скорость интернет соединения. Часто провайдеры недобросовестно относятся к своим обязанностям, и не уделяет должного внимания развитию и поддержанию в работоспособном состоянии своих линий связи и оборудования. Это приводит к перегрузке линий, и как следствие снижению скорости интернета. Как правило, такую ситуацию можно наблюдать во время пиковых нагрузок, в вечернее время.
Фактор второй: Вы. Вернее не Вы, а Ваше умение, а главное желание правильно настроить ту часть интернета, ответственность за которую лежит на Вас. Потому что, как правило, большая часть проблем, которые мешают нормально работать в сети возникает не на стороне провайдера, а на стороне пользователя.
1 Использование быстрого DNS-сервера
Интернет-провайдеры рекламируют себя предложением высоких скоростей передачи данных, однако, кажется, при этом экономят на факторе, важном для быстрой работы в Сети: на серверах Domain Name System Server (DNS), преобразующих имена сетевых узлов в IP-адреса, например google.de в 88.217.135.49. Вызов страницы приводит к DNS-запросам для веб-серверов, серверов с изображениями и других
Ускорить процесс можно указанием быстрого DNS-сервера в настройках сетевого адаптера
 Вызов страницы приводит к DNS-запросам для веб-серверов, серверов с изображениями и других. Ускорить процесс можно указанием быстрого DNS-сервера в настройках сетевого адаптера.
Вызов страницы приводит к DNS-запросам для веб-серверов, серверов с изображениями и других. Ускорить процесс можно указанием быстрого DNS-сервера в настройках сетевого адаптера.
Данный запрос длится на медленных DNS-серверах лишь на доли секунды дольше, чем на быстрых. Однако поскольку интернет-страницы зачастую состоят из элементов с десятков различных серверов, задержка всех DNS-запросов становится ощутимой.
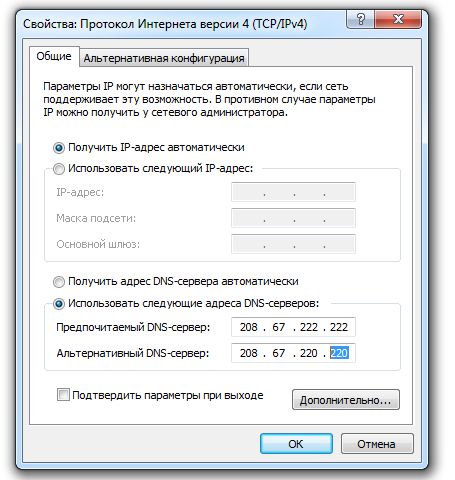
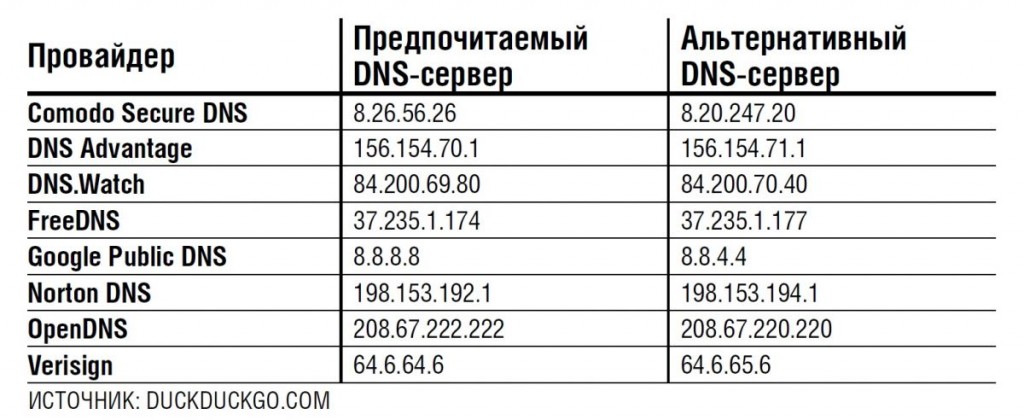
Мы рекомендуем использовать публичный DNS-сервер, который, как правило, быстрее сервера вашего DSL-провайдера. Укажите его напрямую в сетевых настройках операционной системы, чтобы исключить окружной путь через ваш домашний роутер. Для этого в окне свойств вашего сетевого соединения дважды щелкните по пункту «IP версии 4 (TCP/IP)». В разделе «Использовать следующие адреса DNS-серверов:» внесите предпочитаемый или же, в случае неполадок, альтернативный IP-адрес сервиса из таблицы справа.
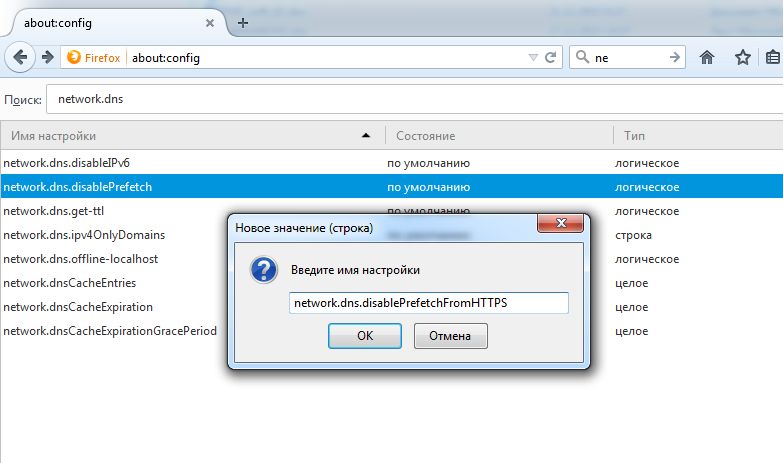
 Браузер Mozilla Firefox позволяет настроить важные параметры после ввода «about:config» в адресную строку. Значения меняются двойным кликом строку. Значения меняются двойным кликом
Браузер Mozilla Firefox позволяет настроить важные параметры после ввода «about:config» в адресную строку. Значения меняются двойным кликом строку. Значения меняются двойным кликом
Серверы Google считаются наиболее эффективными, а если вы и так пользуетесь Поиском или Службами Google, а также Chrome, обратившись к его DNS-серверу, вряд ли вы подарите концерну гораздо больше информации, чем он уже получает. Не менее качественной альтернативой является принадлежащий компании Cisco сервис OpenDNS, блокирующий, ко всему прочему, множество фишинговых и вредоносных сайтов.
Ниже представлены публичные DNS-серверы. IP-адреса для предпочитаемых и альтернативных серверов можно комбинировать, использовав параметры от двух различных провайдеров для большей надежности.

Браузер Firefox
Необходимо выделить работу браузера . Некоторые считают его тяжелым и всячески избегают его, другие пользователи наоборот остаются его поклонниками.
Как ускорить его работу перезапустив память
Установите дополнение , чтобы контролировать оперативную память, которую занимает браузер и оптимизировать ее объем. При красном значке – выделенный браузеру порог памяти превышен, поэтому следует избегать такого отображения. Нажатием на значок плагина вы сможете уменьшить используемый размер в три раза.
Почему Firefox блокирует флэш?
Встроенный в браузер часто блокирует все виды видео и флэш-анимаций, но позволяет пользователю самостоятельно решать, какую флешку включить для просмотра. Это делается нажатием на видео или коррекцией настроек блока (например, можно установить постоянное отображение для видео с YouTube).
Автозакрытие вкладок
Дополнительный плагин закрывает старые вкладки, нужно только установить время для этого. Работает, когда браузер активен.
Если проанализировать работу своего компьютера по всем упомянутым в статье параметрам, то вам обязательно удастся найти корень проблемы, почему не загружается видео в браузерах и устранить ее.
В какой сфере и как увеличить скорость браузера Яндекс
Ускорение Яндекс браузера – это обобщённое понятие. Первым делом стоит определить, какую именно сферу нужно улучшить или они все нуждаются в восстановлении. Пользователи могут жаловаться на несколько основных сфер:
- Низкая скорость запуска приложения. Порой от нажатия на ярлык до загрузки проходит минута и даже больше;
- Медленная загрузка страниц. Это нужно обязательно изменить, так как прогрузка веб-сайтов является основной задачей обозревателя;
- Небольшая скорость скачивания файлов с Интернета. Если сеть сильно «просаживается» при загрузке файлов, первым делом стоит изучить заявленную провайдером скорость. Вероятно, это является максимальной скоростью, в противном случае – есть возможность улучшить состояние этой сферы;
- Низкая стабильность интернета, что означает постоянное расторжение связи с сервером и появление различных ошибок.
Два предпоследних пункта подобны по своей сути, способы решения таких неисправностей также одинаковы. Определившись с проблемной сферой браузера, можем начать делать его активнее.
Ускорение запуска обозревателя
Во время загрузки браузера происходит стартовая обработка ранее открытых страниц, установленных расширений, временных файлов и самого ядра. Снижая количество обрабатываемой информации автоматически увеличиваем скорость запуска.
Как ускорить загрузку Яндекс браузера:
Если системные способы не помогают, вероятная причина заключается в низкой производительности ПК. Чтобы повысить скорость загрузки всех приложений, в том числе Яндекс браузера, рекомендуем установить SSD-диск и добавить планки ОЗУ.
Это интересно:
Как ускорить загрузку в Яндекс браузере до максимума
Не так уж много способов увеличить скорость закачки в браузере от Яндекса, ведь это в большей мере зависит от качества интернета. Но всё же существует несколько методов, позволяющих выполнить сохранение файла быстрее:
Ускорить загрузку файлов в Яндекс браузере при использовании корпоративной сети поможет отключение фаервола. Системный администратор может отключать его для определённых доменов. Подобное разрешение удаётся получить достаточно редко;
Правильно подобрать сервер скачивания. С некоторых серверов скорость низкая по причине специальных настроек на стороне хостинга, часто такое бывает когда пользователь выбирает бесплатный способ загрузки. Еще, если при скачивании файла с других серверов скорость и стабильность Интернета лучше, проблема в конкретном ресурсе.
Часто появляется желание увеличить скорость интернета в браузере Яндекс при скачивании файлов с ресурсов, которые официально в стране заблокированы. Для их использования приходится включать VPN. Единственный способ сделать скачивание быстрее – заменить прокси или VPN-сервис на более качественный/платный (пример: ExpressVPN).







