Как сделать ссылку
Содержание:
- Активное изучение: создание меню навигации
- Гиперссылки в пределах одного документа
- Ссылки электронной почты
- Ссылка в HTML — ссылки на электронную почту
- Как сделать активную ссылку в тексте публикации
- На телефоне
- Скопировать на сайте Фейсбука
- Добавление иконок в ссылки
- Упоминания в диалоге: как в сообщении ВК сделать гиперссылку?
- Как добавить ссылку на социальные сети в описание профиля?
- Маскировка словом
- Абсолютные и относительные ссылки
- Причина 1: Некорректный адрес
- Как сделать активную ссылку на сайт?
- Другие ссылки
- Как сделать активную ссылку в ВК на сайт
Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
- index.html
- projects.html
- pictures.html
- social.html
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:

Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Гиперссылки в пределах одного документа
Линки внутри одного текста могут вести в его начало, к заголовкам или закладкам. Они используются для навигации и для того, чтобы упростить поиск информации.
Переход в начало документа
Это самый простой вариант, в котором нужно задать только пункт “А”, то есть текст или картинку, нажав на которую мы окажемся на титульной странице.
Выделяем объект, нажимаем на опцию для создания линков, затем в диалоговом окне выбираем место в файле.
Ссылка должна стать активной и подсветиться синим цветом, значит, все сделано верно. Теперь попробуйте перейти по ней, нажав на фрагмент текста левой кнопкой мыши с клавишей Ctrl. Курсор должен переместиться вверх.
Переход к заголовку
Чтобы выполнить эту задачу, сначала нужно обозначить место назначения (пункт “Б”) как заголовок. Для этого выделите фразу, перейдите в главную панель и выберите уровень подраздела.
Теперь выделяем элемент, который станет гиперссылкой, идем в панель “Вставка”, “Ссылки”. В диалоговом окне выбираем в качестве целевого объекта “Заголовки” и нужный фрагмент.
И снова выбранный элемент должен подсветиться синим, значит, создана кликабельная ссылка. Проверьте, корректно ли она работает.
Переход к закладке
Любой элемент внутри файла можно превратить в закладку. Так можно направлять читателя на страницу в Word или к любой ее части. Давайте для разнообразия сделаем линк не на текст, а на рисунок. Вставьте в Word какую-то картинку, затем нажмите на нее левой кнопкой мыши, в меню выберите опцию.
Напишите имя и сохраните изменения.
Примечание: имя всегда начинается с буквы и пишется без пробелов. Если нужно написать несколько слов, используйте знак тире или подчеркивания.
Теперь выделяем текст, который будет вести к данному изображению, и идем в пункт “Ссылка”. В диалоговом окне выбираем место назначения.
Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент и — адрес почты.
Самыми простыми и часто используемыми формами являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу . Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped)
Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля URL. Для этого используется стандартное описание URL запроса
Прочтите , чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования URLs:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org,nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
Ссылка в HTML — ссылки на электронную почту
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:king_kong@example.com">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:king_kong@example.com?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Как сделать активную ссылку в тексте публикации
В Инстаграм размещение кликабельных внешних ссылок в тексте поста не предусмотрено. Если выложить текст такой ссылки — она не будет активна, а скопировать её весьма затруднительно. Мобильная версия Инстаграм не позволяет копировать текст из поста — для этого нужно входить в профиль через браузер.
В посте можно размещать внутренние ссылки. Существенных ограничений нет — каждый пользователь может сослаться на любой внутренний аккаунт.
Исключением являются аккаунты, которые заблокированы сообществом Инстаграм либо самим пользователем. В таких случаях внутренняя ссылка будет неактивна.
Пошаговый алгоритм:
- Сделайте пост в своём профиле — разместить фото или видео, напишите текст.
- Выберите в тексте место для размещения ссылки (курсором).
- В ставьте значок «@».
- Введите на латинице по буквам название аккаунта.
- Сохраните текст.
Проверьте правильность размещения. Если всё выполнено корректно — при нажатии на ссылку Вы перейдете в профиль, на который ссылаетесь. Цвет размещенного линка будет отличатся от остального текста — это ещё один показатель активной ссылки.
Если ссылка не активна — перепроверьте текст ссылки. В тексте не должно быть кириллицы, дефисов, тире, смайлов или пробелов. Кроме латиницы допустимы точки (внутри текста) и нижние подчеркивания.
На заметку!
Альтернативой размещению текста ссылки в посте является выделение нужного аккаунта на фото или видео в посте:
- Начните публикацию поста.
- Перед размещением выберите кнопку «Отметить пользователя» и нажмите на неё.
- Вводите необходимый никнейм и публикуйте пост.
После публикации на фото или видео появится отметка в нижней части поля. При клике на неё будет виден размещенный никнейм — это активная внутренняя ссылка.
На телефоне
Android
Самый простой способ — это воспользоваться встроенной функцией форматирования текста. В отличие от ботов, она позволяет сделать гиперссылку не только на канале, но и в диалоге с другим пользователем. Принцип следующий:
- Открываем диалог или канал и пишем текст. Затем выделяем нужный текст, зажав его пальцем, и, в открывшейся дополнительной строке, нажимаем на три точки;
- Появится список, где нужно найти пункт «Добавить ссылку»;
- Откроется дополнительно окно. Теперь осталось только вставить туда ссылку и все готово.
Другой способ — сделать ссылку с помощью бота:
- Зайти на ваш канал и нажать на его название;
- Теперь в открывшемся окне нужно выбрать пункт «Администраторы» и нажать на кнопку «Добавить пользователя»;
- Вводим в поиске название бота, после чего он добавится на ваш канал. В нашем случае это @MarkdownBot;
- Заходим к нему в диалог и жмем на кнопку «Старт»;
- Теперь с помощью бота можно оформлять ваши посты, используя шаблон: (ссылка).
iPhone
На этой операционной системе можно воспользоваться двумя способами.
С помощью бота:
- Откройте канал в Телеграм и добавьте администратора «@ControllerBot»;
- Откройте диалог с ним, перейдите в меню «Каналы», затем «Добавить канал»;
- Используйте функцию «Отправить пост»;
- Оформите публикацию;
- Если используется формат разметки Markdown, ссылка в виде текста оформляется так: (http://example.com/url), а если HTML, тогда так: <a href=”http://example.com/url”>текст ссылки</a>. Выбирайте формат в настройках бота.
Так можно делать оформление только для канала, а отправить сообщение другу с ссылкой в виде текста не получится. Но для этого можно воспользоваться следующим способом.
Сделать гиперссылку с помощью встроенного меню Телеграм на iPhone так же просто, как и на Android. Но процесс немного отличается:
- Нужно открыть диалог/канал, и написать текст. И, зажав нужную часть текста с помощью пальца, вызвать дополнительную строку, а потом нажать на стрелку вправо.
- Выбираем пункт «B/U» и листаем список, пока не дойдем до пункта «Ссылка»;
- Выбрав его, появится окно, куда так же можно вставить ссылку и нажать на кнопку «Готово».
Скопировать на сайте Фейсбука
Если вы предпочитаете работать с компьютера или ноутбука, используя браузерную версию, то найти и скопировать ссылку на какой-либо источник проще простого. Основное действие в данном случае – выделить в адресной строке текст и скопировать его.

Но важно знать, где это текст находится, и как добраться до нужной ссылки
Ссылка на личный профиль
Любой личный профиль Фейсбука имеет ID, принадлежащий ему и только ему. Адрес личного профиля выглядит следующим образом: https://www.facebook.com/profile.php?id=1000*******6169. И в этом адресе ID – комбинация цифр после знака «=».
Для того чтобы найти и скопировать ссылку на профиль пользователя в Фейсбуке, требуется сначала войти в профиль. Делается это очень просто: нажимаете на аватарку и на имя пользователя. Если вам нужна ссылка на ваш личный профиль, то войти в него очень просто: аватарка и ваш ник расположены в левом верхнем углу страницы.

Когда зашли на профиль, то скопируйте содержимое адресной строки браузера. И вы получите ссылку на профиль, которая вставляется в электронное письмо или в любой другой текст.
Ссылка на публикацию
Процесс получения ссылки на публикацию не коим образом не зависит от характера размещенного там контента. Это могут быть и текст, и фото, и видео. В любой случае для получения ссылки публикацию нужно открыть в отдельном окне.
Для этого:
- Наведите на «шапку» публикации курсор мыши.
- Нажмите по дате и времени ее создания – они выделятся подчеркиванием.
- Когда публикация откроется в отдельном окне, скопируйте линк из адресной строки.
Важно! В публикациях на Фейсбуке имеются опции «Сохранить публикацию», «Сохранить ссылку», «Сохранить видео». Эти функции позволяют сохранить понравившийся пользователю контент внутри социальной сети, если нужно, например, сделать для себя подборку интересных публикаций, чтобы или возвращаться к ним, или детально изучить в будущем
Но для того чтобы получить ссылку, пригодную для использования на стороннем ресурсе, эти опции не подходят.
Ссылки на группу или страницу
Если требуется скопировать для использования вне Фейсбука ссылку на группу или страницу в социальной сети, то последовательность действий – практически такая же, как и при копировании адреса личного профиля.
В частности, действия следующие:
- Заходим на любую публикацию, сделанную от имени страницы в Фейсбуке, и кликаем по названию страницы.
- Если вы знаете точное или хотя бы относительно точное название страницы, то не составит труда найти ее с помощью поисковой опции соцсети.
- Переходим на страницу и копируем линк на нее из адресной строки браузера. Адрес будет примерно таким: https://www.facebook.com/pagename/.
Если задача – найти и скопировать адрес группы в Фейсбуке, то последовательность действий – совершенно аналогичная. То есть для того, чтобы заполучить заветную ссылку, необходимо перейти в группу.
Добавление иконок в ссылки
Обычной практикой является добавление иконок в ссылки, чтобы предоставить больше индикатора того, на какой контент указывает ссылка. Давайте рассмотрим очень простой пример, который добавляет иконку к внешним ссылкам (ссылки, которые ведут на другие сайты). Такая ссылка обычно выглядит как маленькая стрела торчащая из коробочки — например, мы будем использовать этот отличный образец с сайта icons8.com.
Давайте взглянем на HTML и CSS которые дадут нам эффект, который мы хотим. Во-первых, немного простого HTML который будет стилизован:
Далее, CSS:
Итак, что же тут происходит? Мы пропустим большую часть CSS так как это та же информация, которую вы рассматривали ранее. Однако, последнее правило интересное — тут мы вставляем пользовательское фоновое изображение во внешнюю ссылку схожим способом как мы делали в последней статье — в этот раз, однако, мы используем короткую запись вместо индивидуальных свойств. Мы задаём путь к изображению, которое хотим вставить, устанавливаем чтобы мы получили только одну копию вставленного и затем устанавливаем позицию на 100% до правого края изображения и 0 пикселей от верхнего края.
Также мы используем для того чтобы указать размер в котором бы хотим чтобы было показано фоновое изображение — полезно иметь иконку большего размера и далее менять его размер так, как нужно для адаптивного (отзывчивого) веб-дизайна. Однако это работает только в IE9 и следующих версиях так что, если вам нужна поддержка тех старых браузеров вам просто придётся менять размер изображения и вставлять его как есть.
Наконец, мы задаём некоторый для ссылки чтобы добавить пространство в котором появляется фоновое изображение, таким образом, чтобы мы не накладывали его на текст.
И последнее слово — как мы выбрали только внешние ссылки? Ну, если вы пишете свои HTML ссылки правильно, то вы должны были использовать только абсолютные URL для внешних ссылок — гораздо эффективнее использовать относительные ссылки для связи с другими частями вашего сайта. Текст «http» таким образом должен появляться только во внешних ссылках и можем выбрать его при помощи : выбирает элементы , но только если они имеют атрибут со значением содержащим «http» где-то внутри него.
Ну вот и все — попробуйте посетить секцию активного изучения выше и испытайте этот новый метод!
Обратите внимание: Не переживайте если вы ещё не знакомы с фоном и адаптивным (отзывчивым) веб-дизайном; это объяснено в других местах
Упоминания в диалоге: как в сообщении ВК сделать гиперссылку?
Иногда во Вконтакте приходится делиться не только сторонними ресурсами, но и постами из этой социальной сети. Можете подумать, что для этого придумана кнопка репоста, но нет. Некоторые сообщества и пользователи ограничивают репосты своих записей.
Публикациями приходится делиться с помощью ссылок. Для того, чтобы в сообщении поделиться постом, нужно придерживаться следующего порядка действий:
- Зайдите в нужный диалог и начните набирать текст.
- Найдите значок сцепленных колец, при наведении на него можно увидеть надпись «Добавить ссылку».
- Вставьте в поле ссылку на пост.
- Вставьте в сообщение запись из окошка и отправьте его.
Как добавить ссылку на социальные сети в описание профиля?
Для того чтобы это сделать, есть алгоритм действий:
- Скопируйте нужную ссылку;
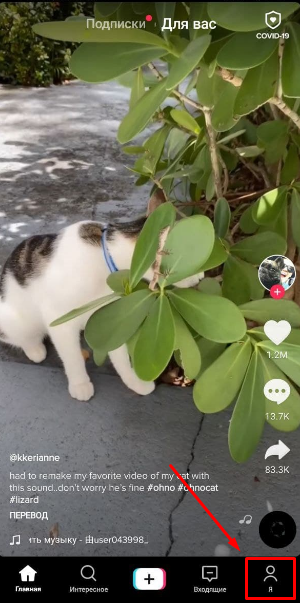
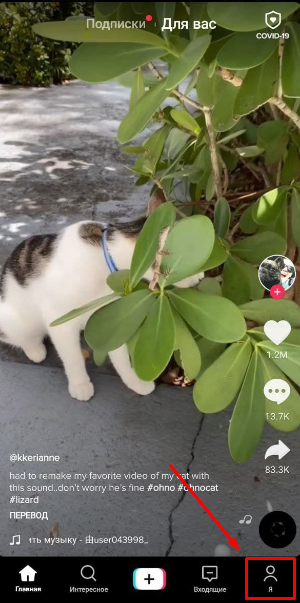
- В профиле ТикТок нажмите на «Я»;

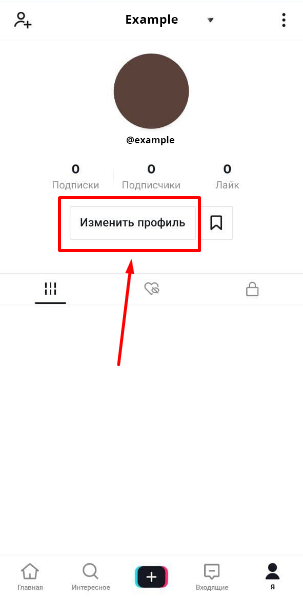
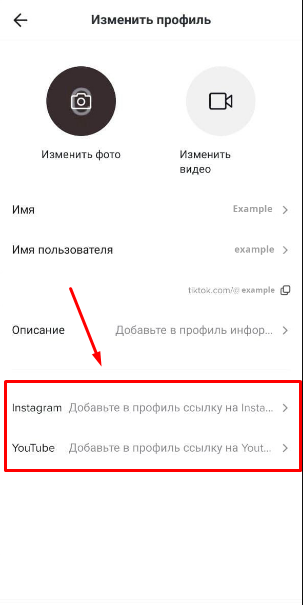
3. Теперь перейдите в редактирование профиля через кнопку «Изменить профиль»;

4. Выберите раздел Youtube или Instagram;

5. Закрепите переход к социальной сети;
6. Сохраните изменения;
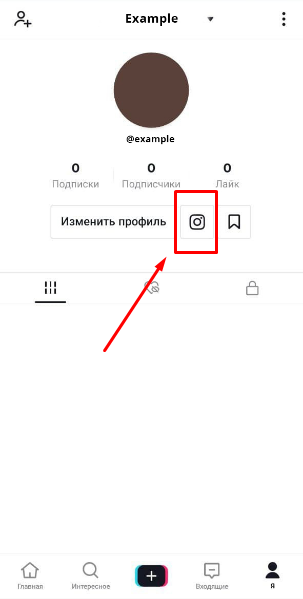
7. После этого, в Вашем профиле появится иконка социальной сети.

Чтобы добавить активную ссылку на Instagram нужно авторизироваться через приложение, а для YouTube авторизация будет с помощью Google-аккаунта и выбора связанного канала.
Это нужно, чтобы ТикТок подгружал данные из указанного Вами источника и конечно же, чтобы мошенники не имели возможность обманывать пользователей, ссылаясь на ваши социальные сети.
В других соцсетях оставлять линки гораздо проще — например, ВКонтакте разрешает ссылаться на что-то чуть ли не в каждом посте. Посмотрите в отдельном материале, как сделать активную ссылку в ВК на сайт, профиль другого человека или вообще на Ютуб.
Маскировка словом
При создании статьи в ворде или работаете в excel, просто вставив адрес сайта, вы не получите кликабельную вариацию. В таком виде она будет лишь частью текста. Для того, чтобы случился переход на страницу стороннего ресурса, нужно использовать гиперссылку. Делается это просто:
• выделяете желаемое слово или фразу;
• кликаете по ней правой кнопкой мыши;
• выбираете «Гиперссылка»;
• сохранить изменения;
• вуаля, кликабельный вариант готов.

Скажите, разве это сложно? В случае необходимости кликабельную ссылку можно сделать неактивной. Для этого нужно зайти в свой блог или сайт, начать редактировать текст, выделить ссылку и нажать на панели инструментов значок разорванной цепи. Получается, что слово перестает быть ссылкой.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).

Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Причина 1: Некорректный адрес
Если в MS Word ссылка не отображается синим цветом и не подчеркивается, а также не осуществляет переход в браузер, в первую очередь необходимо проверить правильность адреса. Структура адреса сайта состоит из нескольких частей, например, https://lumpics.ru/. Первый элемент (https/ http) – это протокол, может обозначаться по-другому: «ftp», «mailto», «file».
После протокола всегда идет двоеточие и двойной слэш, за которым прописывается префикс (необязательный параметр, «www.»), непосредственно адрес сайта, состоящий из имени и доменного сокращения, указывающего расположение или направленность сайта («.ru», «.com», «.org» и т.д.). Заканчивается ссылка слэшем (для перехода на главную страницу).
При ручном написании проверьте правильность расположения компонентов (двоеточие, точка, слэши, тире и нижнее подчеркивание) и поставьте после ссылки пробел. Обычно при корректном указании пробел «придает» набору символов привычный вид.
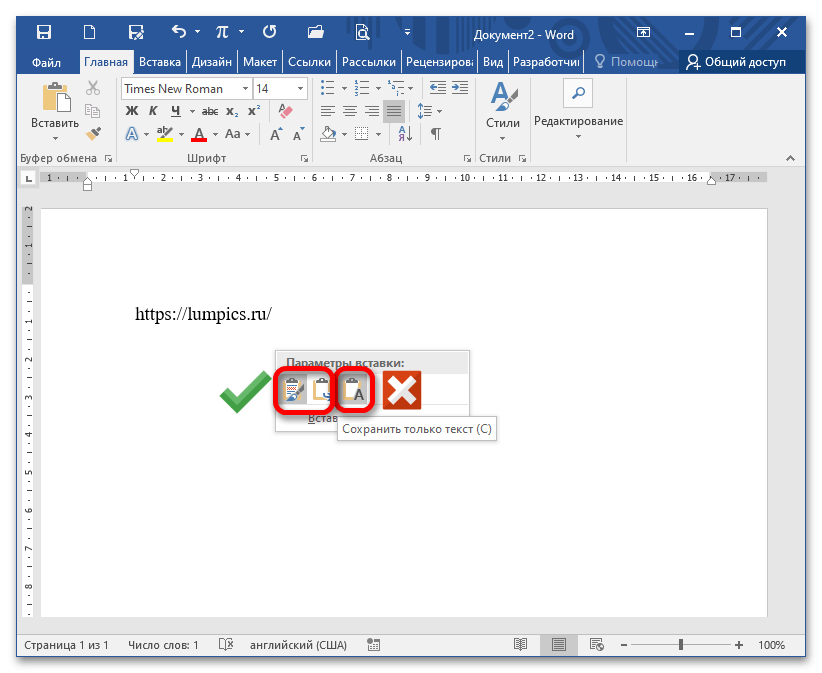
При копировании адреса и последующей вставки в документ не используйте функцию «Сохранить только текст». Для корректного отображения выберите «Сохранить исходное форматирование» или «Объединить форматирование».

Как сделать активную ссылку на сайт?
1. Скопируйте ссылку сайта;
2. На главной странице нажмите на «Я»;

3. В своем аккаунте нажмите на кнопку «Изменить профиль»;

4. На открывшейся странице найдите строку «Веб-сайт» и нажмите на неё;

5. Вставьте ранее скопированную ссылку в текстовое поле и сохраните.
Здесь можно вставлять любые ссылки, например, на лендинг, страницу ВКонтакте или на Телеграм.
Нет возможности сделать ссылку в ТикТок кликабельной?
Банальной причиной отсутствия этой функции, является устаревшая версия приложения. Просто обновите версию ТикТок и повторно проверьте наличие этой функции.
Также проблема может заключаться в том, что ТикТок не всем дает возможность воспользоваться этой функцией. От чего это зависит, пока не понятно. Возможно, не хватает подписчиков и просмотров. Многие пользователи заметили, что функция у них появилась после того, как они набрали первую тысячу подписчиков, но иногда даже при 20000 тысячах она не появлялась. А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Как сделать активную ссылку в ВК на сайт
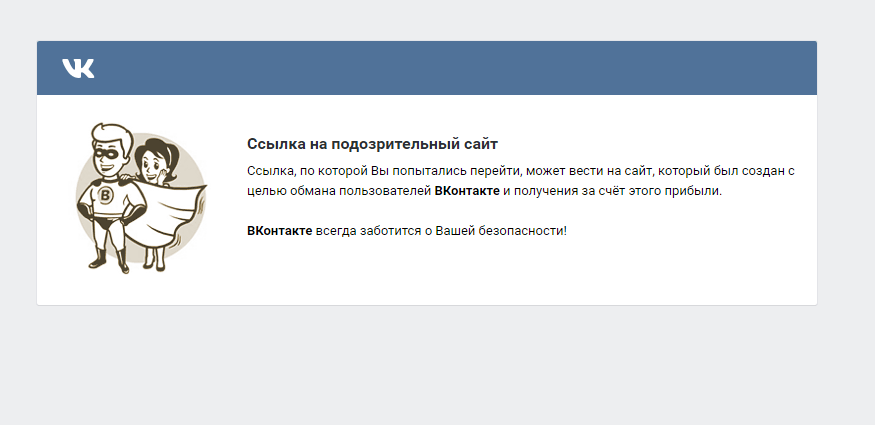
К сожалению, социальная сеть Вконтакте не позволяет создавать гиперссылки на сторонние ресурсы. Поэтому преобразовать слово в ссылку, ведущую на внешний сайт, у вас не получится. Но это не значит, что вы не можете вставлять необходимые url в свои сообщения. Более того, Вконтакте даже распознаёт внешние адреса и предлагает вставить в текст анонс страницы, находящейся по ту сторону ссылки. Выглядит это примерно так:

В качестве анонса вы получаете изображение и заголовок статьи вместе с названием ресурса. Таким образом очень удобно продвигать собственные сайты, ведь большую часть ручной работы берёт на себя сама социальная сеть, а вам лишь остаётся нажать на кнопку «Отправить сообщение». Анонсы и их репосты являются наиболее эффективным способом рекламы во Вконтакте. Тогда как «Таргетинг», некогда единственный и наиболее популярный инструмент в арсенале рекламного кабинета, отошёл на второй план.

При использовании внешних url-адресов помните, что слишком длинные ссылки автоматически обрезаются социальной сетью, а это может приводить к плачевным последствиям. Что бы избежать подобных неприятностей, вы всегда можете воспользоваться бесплатной сокращалкой, встроенной во Вконтакте: vk.cc. Помните, что практически все внешние сокращатели ссылок заблокированы социальной сетью. В большинстве случаев Вконтакте расценивает, сокращённые сторонними сервисами url-адреса, как фишинговые и блокирует. Несколько секунд, которые вам придётся потратить на использование фирменного инструмента, не стоят крайне вероятного бана.