Узконаправленные функции css
Содержание:
- Введение
- Использование нескольких теней одновременно
- Примеры
- text-shadow
- Основы использования теней
- Sonuç
- Syntaxe
- Тень внутри блока в CSS
- Нативная поддержка браузерами
- Übersicht
- Property Values
- Property Values
- You can watch this tutorial on YouTube as well if you like:
- Why Should You Use The CSS box-shadow Property?
- Project Setup
- Make Your Webpage Elegant With CSS
- Demo
- Значения свойства
- Соединяя примеры вместе
- Базовая настройка
- Эффект ретро-тени
- More Text Shadow Examples
- All CSS Text Properties
- Window
- Compatibilidade com navegadores
- Вариации
Введение
Тени часто используются в веб-дизайне и полиграфическом дизайне, чтобы придать элементам больше глубины. Для того, чтобы создать тени для веба, обычно используется несколько изображений, созданных в графических редакторах, и затем включенных в страницу в качестве фонового изображения в CSS. Этот прием работает, но он также является трудоемким в плане создания необходимой графики, он также требует засорения html-кода кучей лишних -ов, т.к. каждый элемент может иметь только одно изображение, присоединенное в качестве фона.
CSS3 теперь позволяет нам создавать несколько теней на любой элемент блочного типа при помощи CSS-свойства . Это экономит много времени в графических редакторах и позволяет избавиться от кучи лишних -ов, но к сожалению не поддерживается браузером Internet Explorer. Что же нам теперь лучше сделать?
В этой статье я покажу вам возможное кроссбраузерное решение — технику с использованием , которая также добавляет поддержку IE для этого свойства. Я не буду описывать использование базового синтаксиса этого свойства, т.к. это итак хорошо описано в англоязычной статье CSS3 borders, backgrounds and box-shadows.
Использование нескольких теней одновременно
Так же вы можете сделать несколько теней для одного блока одновременно. Например, можно поставить тень снизу, по бокам и внутри элемента. В этом случае параметры нужно записать через запятую:
PHP
box-shadow: 10px 0px 5px -5px #555,
-10px 0px 5px -5px #555,
0px 10px 5px -10px #555,
inset 0px 0px 2px;
|
1 |
box-shadow10px0px5px-5px#555, -10px0px5px-5px#555, 0px10px5px-10px#555, inset0px0px2px; |
Обратите внимание! В этой записи у нас добавился еще один параметр – размер тени, который указан перед значением цвета. Теперь настройки указаны в следующей последовательности: смешение по горизонтали, смещение по вертикали, размытие, размер тени и её цвет.. Вот как это выглядит:
Вот как это выглядит:
Сложная тень CSS3
Еще один момент! Так как свойство box-shadow относится к разряду свойств CSS3, то оно может не поддерживаться более старыми версиями браузеров, поэтому если вам нужно сделать коссбраузерную верстку с поддержкой теней, то свойство box-shadow нужно задавать для каждого браузера со специальными кроссбраузерными префиксами:
PHP
-webkit-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
-moz-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
-o-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
-ms-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
|
1 |
-webkit-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -moz-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -o-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -ms-box-shadow10px0px5px-5px#555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; |
-webkit – для вебкит браузеров (Яндекс-браузер, GoogleChrome, новая версия Opera и т.д.)
-moz – для Mozilla Firefox
-о – для старых версий Opera
-ms — для Internet Explorer 8
Также должна вас предупредить, что даже использование кроссбраузерных префиксов не даст вам 100% гарантии отображения теней во всех старых браузерах.
Как видите, сделать с помощью CSS тень для блока не так уж и сложно. Главное понять какой параметр за что отвечает, и, подключив фантазию, вы сможете сделать очень интересное оформление для своего сайта. На мой взгляд, сайты с грамотно расставленными тенями для элементов выглядят очень красиво.
Так же, при помощи box-shadow можно сделать реалистичную тень блока CSS разной сложности, но для этого нужно использовать дополнительные приемы. Поэтому, созданием таких теней мы займемся в следующий раз.

С уважением Юлия Гусарь
Примеры
Пример
Добавить эффект размытия к тени:
#example1 { box-shadow: 10px 10px 8px #888888;
}
Пример
Определить радиус распространения тени:
#example1 { box-shadow: 10px 10px 8px 10px #888888;
}
Пример
Определить несколько теней:
#example1 { box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Пример
Добавить врезное ключевое слово::
#example1 { box-shadow: 5px 10px inset;}
Пример
Изображения брошены на стол. В этом примере показано, как создавать «полароидные» изображения и поворачивать их:
div.polaroid { width: 284px;
padding: 10px 10px 20px 10px; border: 1px solid
#BFBFBF; background-color: white; box-shadow: 10px 10px 5px #aaaaaa;}
text-shadow
text-shadow dilimizde metin gölgesi anlamındadır. Şimdi nasıl kullanılacağına bakalım.
#deneme2 {
width: 720px;
padding: 20px;
height: 110px;
position: relative;
margin: 15px auto;
background-color: gainsboro;
text-align: center;
font-family: Arial, Verdana, sans-serif;
font-size: 24px;
color: skyblue;
text-shadow: 1px 1px black;
}
text-shadow adlı yeni bir özellik atadım ve değerini 1px 1px black şeklinde yazdım. Burada ilk yazdığımız 1px metnin yataydaki gölgesi, ikinci yazdığımız 1px ise dikeydeki gölgesidir. black ise gölgenin rengidir. Şimdi çıktımıza bakalım.
Görüldüğü gibi metnimize gölge verdik. Metin daha okunaklı hâle geldi.
#deneme3 {
width: 720px;
padding: 20px;
height: 110px;
position: relative;
margin: 15px auto;
background-color: gainsboro;
text-align: center;
font-family: Arial, Verdana, sans-serif;
font-size: 24px;
color: skyblue;
text-shadow: 1px 1px 4px black;
}
Burada eklediğimiz 4px değeri gölgeye blur efekti katar. Gölgenin keskinlikten uzaklaşıp bulanıklaşmasını sağlar.
Görüldüğü gibi blur efekti başarılı bir şekilde metnimize eklendi.
#deneme4 {
width: 720px;
padding: 20px;
height: 110px;
position: relative;
margin: 15px auto;
background-color: gainsboro;
text-align: center;
font-family: Arial, Verdana, sans-serif;
font-size: 24px;
color: skyblue;
text-shadow: 1px 4px 4px black;
}
Daha derin bir gölge efekti için gölgeyi dikey eksende biraz daha fazla uzatmalısınız. Bu kullanıcıda bir derinlik etkisi hissi uyandıracaktır.
Çıktımız ise bu şekilde.
#deneme5 {
width: 720px;
padding: 20px;
height: 110px;
position: relative;
margin: 15px auto;
background-color: gainsboro;
text-align: center;
font-family: Arial, Verdana, sans-serif;
font-size: 24px;
color: skyblue;
text-shadow: 0 0 1px maroon;
}
text-shadow’un en güzel özelliklerinden biri bu yeni teknik ile gölge dışında da bazı güzel efektlerin yapılabilmesidir. Örneğin; metnimize bir renk efekti verelim. Bunun için gölgeyi 0 0 ile merkezde konumlandırıyorum ve 1px’lik blur etkisi veriyorum. Rengini de bordo olarak belirliyorum.
Görüldüğü gibi harflerimizin sınır kısmına bordo bir renk etkisi verildi.
#deneme6 {
width: 720px;
padding: 20px;
height: 110px;
position: relative;
margin: 15px auto;
background-color: gainsboro;
text-align: center;
font-family: Arial, Verdana, sans-serif;
font-size: 24px;
color: skyblue;
text-shadow: 1px 1px rgba(0,0,0,.5);
}
Gölgenin rengine şeffaflıkta katabilirsiniz. Örneğin; ilk örneğimizdeki gölgenin rengini %50 oranında şeffaflaştıralım.
Bu şekilde bir şeffaflık etkisi vermiş olduk.
Основы использования теней
Свойство text-shadow очень просто использовать. Оно поддерживается всеми современными браузерами и даже без использования префиксов. Но поддержка в IE (даже в IE9) отсутствует. Можно использовать инструменты, например, Modernizr, которые помогут вытянуть эффекты CSS3 даже в старых версиях IE.
Синтаксис
Для создания тени текста используется синтаксис свойства text-shadow, который приводится ниже. Нужно определить четыре параметра: первые два задают положение тени, третий устанавливает уровень размытия, а четвертый определяет цвет тени.
text-shadow: смещение_по_горизонтали смещение_по_ вертикали размытие цвет;
Ниже приводится пример тени текста, которая смещена на два пикселя вниз и на четыре пикселя вправо, размыта на три пикселя и имеет черный цвет с уровнем непрозрачности 30%.
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
Результат использования данного свойства будет выглядеть следующим образом:

Почему используется rgba?
Вам не обязательно использовать rgba для задания цвета тени при определении свойства. Однако, rgba добавляет еще одну размерность при определении тени — уровень прозрачности.
Данный метод существенно проще, чем другие способы определения цвета
Вам не надо акцентировать внимание на определении оттенка цвета тени, который может быть лишь немного темнее или светлее цвета фона. С rgba вы можете просто использовать белый или черный цвета и увеличить их прозрачность, чтобы добиться нужного оттенка фона при смешении красок
Sonuç
CSS3 bizi resim yönetme araçlarına bağlı olmaktan olduğunca kurtarmaya
çalışıyor. Box-shadow bu kurtarma yöntemlerinin en güzellerinden birisi.
Ben yukarıda genelde iş yaparken lazım olan örnekleri sergiledim.
Kaynaklardaki linklerde box-shadow özelliği ile yapılmış çok farklı
gölge uygulamaları mevcut, bu uygulamaları incelemekte yarar var.
Tasarımları HTML’e çevirirken bu örneklerin aklımızın bir yanında
durmasında fayda var. Tasarımda gördüğümüz birçok gölge uygulamasını
box-shadow ile halledebiliyoruz. Birçoğunu diyorum, ama hepsi
diyemiyorum, çünkü tasarımcıların sınırları belli olmadığı için hepsi
demek zor.
box-sahdow müşteriyi patronu ikna edebildiğimiz yerlerde
uygulayabildiğimiz özellikler, ama gerçekten arayüz geliştiriciye büyük
kolaylıklar sağlıyor.
Syntaxe
La propriété peut être définie grâce :
- À deux, trois ou quatre valeurs de longueur () :
- Avec deux valeurs, celles-ci sont respectivement considérées comme les coordonnées de décalage de l’ombre :
- Si une troisième valeur est fournie, celle-ci correspondra au rayon du flou :
- Si une quatrième valeur est fournie, celle-ci correspondra au rayon d’étalement : .
- Au mot-clé optionnel
- À une valeur de couleur () optionnelle.
-
Si la valeur n’est pas définie (le cas par défaut), l’ombre sera une ombre portée (comme si la boîte était élevée au-dessus du contenu).
La présence du mot-clé modifie l’ombre afin qu’elle soit tournée vers l’intérieur du cadre (comme si le contenu était enfoncé dans la boîte). Les ombres tournées vers l’intérieur sont dessinées à l’intérieur de la bordure (même les transparentes), au-dessus de l’arrière-plan mais sous le contenu. -
Deux valeurs de longueur ( qui permettent de définir le décalage de l’ombre. définit la distance horizontale du décalage et les valeurs négatives placeront l’ombre à gauche de l’élément. définit la distance verticale et les distances négatives placent l’ombre au-dessus de l’élément (cf. pour les différentes unités possibles).
Si les deux valeurs sont , l’ombre est placée derrière l’élément (et peut générer un effet de flou si et/ou est utilisé). -
Une troisième valeur de longueur (). Plus cette valeur sera grande, plus le flou de l’ombre sera diffus : l’ombre sera donc plus étalée et plus légère. Les valeurs négatives ne sont pas autorisées. Si la valeur n’est pas définie, sa valeur par défaut est (le côté de l’ombre est rectiligne).
-
Une quatrième valeur de longueur (). Les valeurs positives étaleront l’ombre et les valeurs négatives rétréciront l’ombre. Si elle n’est pas définie, la valeur par défaut est (l’ombre aura la même taille que l’élément).
-
Une valeur de couleur (). Si la valeur n’est pas définie, la couleur utilisée dépend du navigateur ce sera généralement la propriété mais Safari affiche une ombre transparente.
Chaque ombre de la liste ( sera traitée comme une liste de longueur nulle) est interpolée via la couleur, le décalage horizontal et vertical, le rayon de flou et l’étalement (lorsque c’est pertinent). Pour chaque ombre, si les deux ombres sont ou ne sont pas , l’ombre interpolée doit respecter cette valeur. Si l’une des ombres a et l’autre non, la liste d’ombres ne peut pas être interpolée. Si les listes d’ombres ont des longueurs différentes, la liste la plus courte sera complétée à la fin avec des ombres dont la couleur est , toutes les longueurs valent et pour que la valeur corresponde à la plus longue liste.
none
où
où
où
où
Тень внутри блока в CSS
Добиться эффекта появления тени внутри блока, можно прописав:
body{font-family: Arial,Verdana,sans-serif;}
h2{text-align: center;margin:5px 0 10px 0;font-weight:bold;}
p{font-size:0.8em;margin-bottom:5px;}
.bsh-wrap{width:300px; border:1px solid #f28cfb; border-radius:5px; margin:25px; overflow:hidden;}
.bsh-shad{position:relative;}
.bsh-shad:after {bottom: -1px; box-shadow: 0 0 8px 0 rgba(167, 97, 166, 0.8); content: ""; height: 1px; left: 1px; position: absolute; right: 1px;}
.bsh-inner{padding:10px;}
Можно добавить тень с одной или нескольких сторон блока:
boxShadow3 {
width: 80%;
max-width: 550px;
margin: 1em auto;
padding: 1em;
box-shadow: 0 0 40px rgba(0, 0, 0, .1) inset;}

.boxShadow4 {
width: 80%;
max-width: 550px;
margin: 2em auto;
padding: 4em;
background: lightcyan;
box-shadow: 0 0 4em 4em white inset;}

Нативная поддержка браузерами
CSS3-свойство хорошо поддержкивается большинством современных браузеров, однако для кросс-браузерной поддержки, вам необходимо использовать все перечисленные варианты свойства:
- Для поддержки в Opera, IE9 и выше используется официальный вариант свойства от консорциума W3C, без префиксов:
- Для поддержки в Firefox, используется вариант с префиксом :
- Для поддержки браузеров на движке WebKit (таких как Google Chrome и Apple Safari), используется вариант с префиксом :
- IE до версии 8 включительно не поддерживает это свойство вовсе, так что вам придётся либо отказаться от тени, либо создать обходной путь — мое решение описано ниже.
Поддержка браузерами :
| Internet Explorer | Firefox | Safari | Chrome | Opera | |
|---|---|---|---|---|---|
| Давнее прошлое | 6.0 | 3.0 | 3.2 | 3.0 | 9.6 |
| Прошлое | 7.0 | 3.5 | 4.0 | 4.0 | 10.10 |
| Настоящее | 8.0 | 3.6 | 5.0 | 5.0 | 10.60 |
| Ближайшее будущее (первая половина 2010) | |||||
| Будущее (вторая половина 2010 или позже) | 9.0 | 4.0 | 5.* | 6.0 | 11.0 |
Данные об IE9 взяты из IE9 Platform Preview 3.
Übersicht
Die CSS-Eigenschaft beschreibt einen oder mehrere Schatteneffekte als eine kommaseparierte Liste. Sie erlaubt es, den Rahmen fast jedes Elements einen Schatten werfen zu lassen. Falls ein für das Element mit einem Schlagschatten angegeben ist, übernimmt der Schatten diese abgerundeten Ecken. Die z-Anordnung mehrerer Schlagschatten ist die gleiche wie bei mehreren Textschatten (der zuerst angegebene Schatten ist der oberste).
Box-shadow-Generator ist ein interaktives Werkzeug, das es erlaubt, einen Schlagschatten zu generieren.
| Initialwert | |
|---|---|
| Anwendbar auf | alle Elemente. Auch anwendbar auf ::first-letter (en-US). |
| Vererbt | Nein |
| Berechneter Wert | Längen absolut gemacht; angegebene Farben berechnet; ansonsten wie angegeben |
| Animationstyp | eine |
Property Values
| Value | Description | Play it |
|---|---|---|
| h-shadow | Required. The position of the horizontal shadow. Negative values are allowed | Play it » |
| v-shadow | Required. The position of the vertical shadow. Negative values are allowed | Play it » |
| blur-radius | Optional. The blur radius. Default value is 0 | Play it » |
| color | Optional. The color of the shadow. Look at CSS Color Values for a complete list of possible color values | Play it » |
| none | Default value. No shadow | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Tip: Read more about allowed values (CSS length units)
Property Values
| Value | Description |
|---|---|
| none | Default value. No shadow is displayed |
| h-shadow | Required. The position of the horizontal shadow. Negative values are allowed |
| v-shadow | Required. The position of the vertical shadow. Negative values are allowed |
| blur | Optional. The blur distance |
| spread | Optional. The size of shadow |
| color | Optional. The color of the shadow. The default value is black. Look at CSS Color Values for a complete list of possible color values.Note: In Safari (on PC) the color parameter is required. If you do not specify the color, the shadow is not displayed at all. |
| inset | Optional. Changes the shadow from an outer shadow (outset) to an inner shadow |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
You can watch this tutorial on YouTube as well if you like:
Why Should You Use The CSS box-shadow Property?

Attention to small details separates a good website from an excellent looking website. If you want to add those small details to your website, you should definitely use this property along with many other properties.
Let’s took at some examples.
 A Website Design
A Website Design
Pay close attention to the button components in the image above. You’ll see that we have some drop shadows.
Let’s examine these buttons even further:
 Button with no box-shadow property
Button with no box-shadow property Button using the box-shadow property
Button using the box-shadow property
You can tell that the latter one looks more dynamic and interesting, as it has more attention to detail. This is called a drop shadow effect. Let’s see how we can implement it in our code.
Project Setup
CSS
Clear your default browser settings like this:
Now, let’s create a button with the following code:
We’re all set, now let’s start coding!

 All the inputs of box-shadow property
All the inputs of box-shadow property
Here’s the syntax for the box-shadow property:
Let’s look at each part in more detail.
Make Your Webpage Elegant With CSS
By using CSS you have full control over the styling of your webpage. You can customize every HTML element using various CSS properties. Devs from all over the world are contributing to CSS updates, and they’ve been doing so since its release in 1996. As such, beginners have a lot to learn!
Luckily, CSS is beginner-friendly. You can get some excellent practice in by starting with a few simple commands and seeing where your creativity takes you.
10 Simple CSS Code Examples You Can Learn in 10 Minutes
Need help with CSS? Try these basic CSS code examples to start with, then apply them to your own web pages.
Read Next
About The Author
Yuvraj Chandra
(74 Articles Published)
Yuvraj is a Computer Science undergraduate student at the University of Delhi, India. He’s passionate about Full Stack Web Development. When he’s not writing, he’s exploring the depth of different technologies.
More
From Yuvraj Chandra
Demo
Have a look at the demo and compare the two different techniques we’ll be exploring. If the two examples look the same to you, that’s the point. The only difference is how we apply and animate the shadow. On the left we’re animating on , and on the right we’re adding a pseudo-element with , applying the shadow to that, and animating the of that element.
If you bring up your developer tools and hover one of these items, you should see something similar to this (green bars are paints; less is better):
There are clearly more re-paints when hovering the cards on the left side (animating ), compared to hovering the cards on the right side (which animate the of their pseudo-element).
Why are we seeing this effect? There are very few CSS properties that can be animated without constantly triggering repaints for every frame, namely and . We minimize the amount of repaints (and work that your browser has to do) by sticking to only changing these two properties during the animation.
This is the critical difference between the two techniques, stripping out all of the other layout styles:
In the example that performs better we have two layers: one for the box, and one for the shadow, and only animate the property of the shadow layer.
Значения свойства
Примечание: первые 4 значения, описываемые в таблице, указываются с помощью единиц измерения поддерживаемых в CSS.
| Значение | Описание |
|---|---|
| смещение-x и смещение-y | Первые два значения устанавливают смещение тени. Первое значение (смещение-x) указывает расстояние смещения по горизонтали. Отрицательные значения располагают тень слева от элемента. Второе значение (смещение-y) указывает расстояние смещения по вертикали. Отрицательные значения располагают тень над элементом. Если оба значения 0, тень располагается за элементом и её не будет видно, так как по умолчанию тень имеет тот же размер, что и элемент. (обязательные параметры) |
| размытие | Третье значение устанавливает степень размытия тени. Чем больше это значение, тем сильнее размытость — тень становится более большой и светлой. Отрицательные значения не допускаются. Если значение отсутствует или равно 0, это означает, что тень будет без размытия — с острыми углами. (необязательное значение) |
| размер тени | Четвёртое значение изменяет размер тени. Положительное значение увеличивает размер тени со всех сторон, отрицательное — уменьшает. Если значение отсутствует или равно 0, это означает, что тень будет того же размера, что и элемент. (необязательное значение) |
| цвет | Определяет цвет тени. Цвет можно установить различными способами, например: указать имя цвета, использовать шестнадцатеричные значения (HEX), с помощью синтаксиса RGB (RGBA) или HSL (HSLA). Всегда указывайте цвет тени, так как браузеры по разному обрабатывают отсутствие значения цвета. |
| inset | Ключевое слово, указывающее, что тень должна располагаться внутри элемента. Внутренняя тень создаёт эффект вдавленности и располагается над фоновым цветом и/или фоновым изображением, но под любым содержимым элемента. Если ключевое слово не указано, тень будет отбрасываемая, т.е. будет располагаться под элементом. Ключевое слово может быть расположено в качестве первого или последнего значения. (необязательное значение) |
| none | Указывает на отсутствие тени. |
Пример
CSS Свойство:
box-shadow:
Результат:
CSS Код:
div#myDIV { background-color: yellow; width: 200px; height: 100px; box-shadow: 10px 10px black; }
Кликните на любое значение свойства, чтобы увидеть результат
Соединяя примеры вместе
Вы можете скачать пример для выпадающей тени и пример для внутренней тени, чтобы иметь больше представления, как эта техника работает. Ниже я привёл полный код для базового метода. Первый листинг кода содержит HTML-код для примера, с базовым блоком и блоком для IE, соединенные вместе:
является родительским по отношению к блоку с контентом. является контентовым блоком, на который мы применим свойство (это также поможет избежать проблем с z-index в IE7). является невидимым блоком с размытием, который используется для создания тени в IE.
Следующий листинг показывает первый блок CSS-кода, который применяется для каждого браузера:
Здесь мы ставим для браузеров, которые его поддерживают, и затес скрываем тень для IE от альтернативных браузеров. Следующий CSS-код используется только для IE — мы применяем его через conditional comments:
Здесь используется для позиционирования контента и его выпадающей тени. Контентом является с классом . Он должен иметь z-index выше, чем тень — с классом . Последний затем позиционируется при помощи абсолютного позиционирования, и тень создается при помощи задания фильтра blur и фонового цвета.
Особенности расчёта значений параметров , , and для блока тени в IE:
- значение расчитывается как смещение по оси Х минус степень размытия;
- значение расчитывается как смещение по оси Y минус степень размытия;
- значение расчитывается как степень размытия минус смещение по оси Х;
- значение расчитывается как степень размытия минус смещение по оси Y.
Таком образом в коде, мы используем следующие расчёты, чтобы эмулировать смещение тени в :
- Значение расчитывается как смещение по оси Х минус степень размытия; 10 – 5 = 5
- Значение расчитывается как смещение по оси Y минус степень размытия; 10 – 5 = 5
- Значение расчитывается как степень размытия минус смещение по оси Х; 5 – 10 = –5
- Значение расчитывается как степень размытия минус смещение по оси Y. 5 – 10 = –5
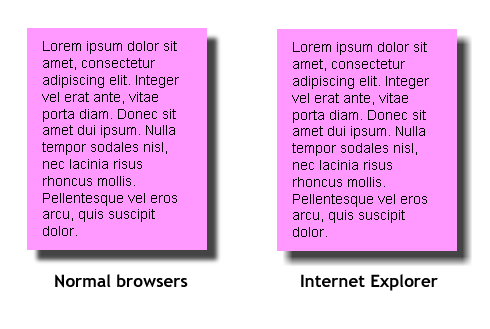
После того, как всё сказано и сделано, конечный результат представлен на рисунке 4:
 Рисунок 4: Финальный пример, показывающий выпадающую тень в современных браузерах и в текущих версиях IE
Рисунок 4: Финальный пример, показывающий выпадающую тень в современных браузерах и в текущих версиях IE
Базовая настройка
Создайте новый HTML-файл и добавьте в него следующий код HTML и CSS:
<!DOCTYPE html> <html> <head> <title>CSS Buttons</title> </head> <body> <!-- Раздел стилей --> <style type="text/css"> </style> <!-- Раздел HTML --> </body> </html>
В раздел HTML добавьте тег <h1> с классом text:
<!-- Раздел HTML --> <h1 class="text">Web Code Geeks</h1>
Для этого элемента мы будем добавлять тень текста CSS.
Я задал для этого элемента начальные свойства, чтобы он красиво выглядел на экране:
<!-- Раздел стилей -->
<style type="text/css">
body{
font-family: "Arial", "sans-serif"; /* пользовательский шрифт */
}
h1 { /* выравнивание текста */
margin-left: 7em;
margin-top: 5em;
}
</style>
Теперь давайте зададим для текста атрибут text-shadow.
Но сначала разберемся, какие значения принимает этот атрибут:
text-shadow: 4px 4px 4px #ccc;
- 4px – смещение по оси X (горизонтальное);
- 3px – смещение по оси Y (вертикальное);
- 2px – значение размытия;
- #ccc – цвет.
Это задается следующим образом:
text-shadow: horizontal-offset vertical-offset blur color;
где цвет может быть представлен шестнадцатеричным кодом #ccc или RGBA (0,0,0,0.3);.
В CSS мы можем применить к нашему тексту внутреннюю тень CSS следующим образом:
<!-- Раздел стилей -->
.text {
font-size: 5em; /* делаем текст больше */
text-shadow: 4px 3px 2px #ccc;
}
Представление в браузере этого текста с тенью будет выглядеть так:

Созданная тень
Эффект ретро-тени
Для ретро-тени не всегда нужно применять размытие.
Возьмем, к примеру, эту ретро-тень:
body {
background: #fff3cd; /* изменяем цвет фона */
}
.text {
font-size: 5em;
color: white; /* изменяем цвет текста на белый */
text-shadow: 6px 6px 0px rgba(0,0,0,0.2); /* добавление ретро-тени */
}

Эффект ретро-тени
Эффект двойной тени
Интересно, что вы можете добавлять более одной CSS тени шрифта. Это можно сделать следующим образом: text-shadow: shadow1, shadow2, shadow3;
Давайте добавим две тени, одна — с цветом фона, а вторая немного темнее:
.text {
font-size: 5em;
text-shadow: 4px 3px 0px #fff, 9px 8px 0px rgba(0,0,0,0.15); /* дает две тени */
}
Фон у нас белый, так что другой цвет для него нам не нужен. В браузере эффект будет выглядеть так:

Эффект двойной тени
Эффект удаленной тени
Этот эффект основывается на функции определения нескольких красивых теней CSS. Ниже вы можете увидеть эффект с четырьмя тенями, отбрасываемыми вниз с различной степенью интенсивности:
body {
background: #fff3cd; /* изменяем цвет фона */
}
.text {
font-size: 5em;
color: white;
text-shadow: 0px 3px 0px #b2a98f,
0px 14px 10px rgba(0,0,0,0.15),
0px 24px 2px rgba(0,0,0,0.1),
0px 34px 30px rgba(0,0,0,0.1);
}

Эффект удаленной тени
3D-эффект Марка Дотто
Следующий эффект был опубликован на MarkDotto.com, в нем используется 12 отдельных теней, чтобы создать реалистичный 3D-эффект:
body {
background: #3495c0; /* изменяем цвет фона */
}
.text {
font-size: 5em;
color: white;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 20px 20px rgba(0,0,0,.15);
}
Теперь посмотрите, как эти внутренние тени текста CSS выглядят в браузере:

3D-эффект тени
Реалистичный эффект вырезанного текста Гордона Холла
Гордон использует некоторую продвинутую магию CSS, чтобы задать не только внешнюю тень, но и реалистичную внутреннюю тень:
body {
background: #cbcbcb; /* изменяем цвет фона */
}
.text {
font-size: 5em;
color: transparent;
background-color: #666666;
-webkit-background-clip: text;
-moz-background-clip: text;
background-clip: text;
text-shadow: rgba(255,255,255,0.5) 0px 3px 3px;
}
И это создает эффект вырезанного текста.

Эффект вырезанного текста
Эффект свечения текста
body {
background: #992d23; /* изменяем цвет фона */
}
.text {
font-size: 5em;
color: white;
text-shadow: 0px 0px 6px rgba(255,255,255,0.7);
}
Эта тень создает эффект свечения текста:

Эффект свечения текста
Эффект выпуклого текста
body {
background: #629552; /* изменяем цвет фона */
}
.text {
font-size: 5em;
color: rgba(0,0,0,0.6);
text-shadow: 2px 8px 6px rgba(0,0,0,0.2),
0px -5px 35px rgba(255,255,255,0.3);
}

Эффект выпуклого текста
More Text Shadow Examples
Text-shadow on a white text:
h1 {
color: white; text-shadow: 2px 2px 4px #000000;}
Text-shadow with red neon glow:
h1 {
text-shadow: 0 0 3px #ff0000;}
Text-shadow with red and blue neon glow:
h1 {
text-shadow: 0 0 3px #ff0000, 0 0 5px #0000ff;}
Example 4
h1 {
color: white; text-shadow: 1px 1px 2px black, 0 0 25px blue, 0
0 5px darkblue;}
Tip: Go to our CSS Fonts chapter to learn about how to change fonts, text size and the style of a text.
Tip: Go to our CSS Text Effects chapter to learn about different text effects.
All CSS Text Properties
| Property | Description |
|---|---|
| color | Sets the color of text |
| direction | Specifies the text direction/writing direction |
| letter-spacing | Increases or decreases the space between characters in a text |
| line-height | Sets the line height |
| text-align | Specifies the horizontal alignment of text |
| text-align-last | Specifies how to align the last line of a text |
| text-decoration | Specifies the decoration added to text |
| text-indent | Specifies the indentation of the first line in a text-block |
| text-justify | Specifies how justified text should be aligned and spaced |
| text-overflow | Specifies how overflowed content that is not displayed should be signaled to the user |
| text-shadow | Specifies the shadow effect added to text |
| text-transform | Controls the capitalization of text |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
| white-space | Specifies how white-space inside an element is handled |
| word-spacing | Increases or decreases the space between words in a text |
❮ Previous
Next ❯
Window
Window Location
hash
host
hostname
href
origin
pathname
port
protocol
search
assign()
reload()
replace()
Window Navigator
appCodeName
appName
appVersion
cookieEnabled
geolocation
language
onLine
platform
product
userAgent
javaEnabled()
taintEnabled()
Window Screen
availHeight
availWidth
colorDepth
height
pixelDepth
width
Window Methods
closed
console
defaultStatus
document
frameElement
frames
history
innerHeight
innerWidth
length
localStorage
location
name
navigator
opener
outerHeight
outerWidth
pageXOffset
pageYOffset
parent
screen
screenLeft
screenTop
screenX
screenY
sessionStorage
self
status
top
alert()
atob()
blur()
btoa()
clearInterval()
clearTimeout()
close()
confirm()
focus()
getComputedStyle()
matchMedia()
moveBy()
moveTo()
open()
print()
prompt()
resizeBy()
resizeTo()
scrollBy()
scrollTo()
setInterval()
setTimeout()
stop()
Estamos convertendo nossos dados de compatibilidade para o formato JSON.
Esta tabela de compatibilidade ainda usa o formato antigo,
pois ainda não convertemos os dados que ela contém.
Descubra como você pode ajudar! (en-US)
| Feature | Chrome | Edge | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|---|
| Basic support | 10.0 1.0-webkit (en-US) |
(Yes) | 4.0 (2.0)3.5 (1.9.1)-moz (en-US) | 9.0 | 10.5 | 5.1 3.0 -webkit (en-US) |
| Multiple shadows | 10.0 1.0-webkit (en-US) |
(Yes) | 4.0 (2.0)3.5 (1.9.1)-moz (en-US) | 9.0 | 10.5 | 5.1 3.0 -webkit (en-US) |
| keyword | 10.0 4.0-webkit (en-US) |
(Yes) | 4.0 (2.0)3.5 (1.9.1)-moz (en-US) | 9.0 | 10.5 | 5.1 5.0 -webkit (en-US) |
| Spread radius | 10.0 4.0-webkit (en-US) |
(Yes) | 4.0 (2.0)3.5 (1.9.1)-moz (en-US) | 9.0 | 10.5 | 5.1 5.0 -webkit (en-US) |
| Feature | Edge | Safari Mobile | Opera Mini | Opera Mobile | Android |
|---|---|---|---|---|---|
| Basic support | (Yes) |
5.0(Yes)-webkit (en-US) |
? | (Yes) | (Yes)-webkit (en-US) |
| Multiple shadows | (Yes) | 5.0(Yes)-webkit (en-US) | ? | ? | ? |
| keyword | (Yes) | 5.0(Yes)-webkit (en-US) | ? | ? | ? |
| Spread radius | (Yes) | 5.0(Yes)-webkit (en-US) | ? | ? | ? |
Shadows affect layout in older Gecko, Presto, and WebKit; e.g. if you cast an outer shadow to a box with a of , you’ll see a scrollbar.
Since version 5.5, Internet Explorer supports Microsoft’s DropShadow and Shadow Filter. You can use this proprietary extension to cast a drop shadow (though the syntax and the effect are different from CSS3). In order to get in IE9 or later, you need to set (en-US) to .
Gecko 13 (Firefox 13 / Thunderbird 13 / SeaMonkey 2.10) removed support for . Since then, only the unprefixed version is supported. Shadows affect layout in older Gecko, Presto, and WebKit; e.g. if you cast an outer shadow to a box with a of , you’ll see a scrollbar.
In addition to the unprefixed support, Gecko 44.0 (Firefox 44.0 / Thunderbird 44.0 / SeaMonkey 2.41) added support for a prefixed version of the property for web compatibility reasons behind the preference , defaulting to . Since Gecko 49.0 (Firefox 49.0 / Thunderbird 49.0 / SeaMonkey 2.46) the preference defaults to .
Вариации
Дальше мы будем по-разному изменять цвет фона элемента body. Делаем мы это потому, что для некоторых теней CSS нужен определенный фон, иначе они не будут заметны.
Чтобы текст смотрелся красивее, мы зададим его в верхнем регистре.
Эффект оттиска
Установите для цвета текста немного более темный оттенок, чем фон.
Затем примените небольшую белую тень текста с уменьшенной непрозрачностью:
body {
background: #222;
}
.text {
font-size: 5em;
color: rgba(0,0,0,0.6); /* цвет текста */
text-shadow: 2px 2px 3px rgba(255,255,255,0.1); /* добавление тени */
}
Используя код RGBA, вы можете установить непрозрачность цвета
Обратите внимание на то, что цвет текста имеет непрозрачность 60% (0.6), а тени div CSS 10% (0.1)

Эффект оттиска букв







