Height
Содержание:
- Как адаптировать размер текста под размер экрана
- Как поменять расстояние между буквами CSS?
- Пример для установки полей и отступов в HTML-списке
- Список всевозможных параметров
- Форматирование HTML-абзаца с помощью стилей
- Что следует помнить
- Отступ текста
- 2 ответа
- Короткий ответ
- Как это устроено
- Почему flexbox не вариант
- Как сделать в CSS межстрочный интервал текста
- CSS Reference
- CSS Properties
- Форматирование HTML-абзаца с помощью стилей
Как адаптировать размер текста под размер экрана
Допустим, дизайнер поручил нам сделать так, чтобы заголовки на странице меняли размер в зависимости от ширины экрана. Если экран широкий, то и заголовок должен быть большим. Если экран узкий — пусть будет компактным.
Самый прямолинейный способ это сделать — задать размер в единицах vw. Например, 1vw — это 1% ширины экрана; 10vw — 10% ширины экрана. Если экран шириной 1000 пикселей, то 20vw — это 200 пикселей.
Звучит неплохо, но может плохо выглядеть: смартфоны обычно очень узкие, а экраны компьютеров очень широкие, и разница в размере шрифта будет в 5–6 раз. И если, например, основной текст фиксированного размера, а заголовки должны менять размер, то на широких экранах заголовки будут мельче, чем основной текст.
На телефоне с узким экраном всё выглядит нормально.
А на широком экране компьютера текст стал больше заголовка.
Второй вариант — использовать медиазапросы. Мы расскажем о них подробно в другой статье, а пока кратко: это когда мы можем накатывать разные стили на документ в зависимости от того, как этот документ отображается. Можно сказать: «Если экран шире 500 пикселей, используй вот такой размер шрифта; если шире 1000 пикселей — сякой; а если это не веб-страница, а версия для печати — вообще используй другой шрифт и размер».
Тогда мы можем просто задать размеры стандартных экранов смартфонов и прописать нужные размеры текста для каждого, и всё будет выглядеть идеально.
Теперь всё в порядке.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
Как поменять расстояние между буквами CSS?
Чтобы изменить межбуквенный интервал в CSS мы можем использовать свойство letter-spacing. По умолчанию браузеры устанавливают межбуквенный интервал, основываясь на типе выбранного шрифта и его параметров. С помощью данного свойства мы можем задать расстояние между буквами для текста css в конкретном элементе.
Свойство letter-spacing может принимать три значения:
- Числовое значение – можно задать интервал в любых доступных для css единицах измерения (px, in, pt, em, ex), а так же можно задавать как положительные, так и отрицательные значения.
- normal – задает расстояние между буквами css для текста по умолчанию (0.25em)
- inherit – параметры межбуквенного интервала в css будут наследоваться от родительского элемента.
Например:
letter-spacing: 3px;
Как мы можем его использовать? Например, у меня четыре одинаковых блока с текстом, в оном блоке текст как раз подобран по размеру, а в остальных трех фрагменты текста значительно меньше, но изменить размеры блоков нельзя.

Для первых трех блоков можно попробовать увеличить расстояние между буквами css, и тем самым сделать его немного объемнее. В файле стилей, для абзацев в классах первых трех элементов пишем следующие свойства:
CSS
.row15 .first p, .row15 .second p, .row15 .third p{
letter-spacing:0.2ex;
}
|
1 |
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing0.2ex; } |
В итоге вот что получилось:

Визуально видно, что расстояние между буквами увеличились, но этого не достаточно.
Интервал между буквами увеличивать больше не стоит, так как это отрицательно скажется на внешнем виде. Поэтому я попробую увеличить интервал между словами в css.
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
padding: 10px;
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Список всевозможных параметров
На сегодняшний день в популярнейшем текстовом редакторе можно воспользоваться шестью различными вариантами отступа от строчки к строчке документа. В частности, юзер может проставить в своём тексте:
- одинарный (отступ от строчки к строчке зависит исключительно от используемого в работе размера шрифта);
- 1,5 строки (увеличенный в 1,5 раза одинарный междустрочный отступ);
- двойной (увеличенный в 2 раза одинарный отступ);
- минимум (между строками появляется небольшой промежуток, которого должно хватить лишь на размещение крупного знака или графического символа, который может быть напечатан соответствующим шрифтом);
- точно (фиксированный отступ от строчки к строчке, который выражается в пунктах). При использовании в тексте шрифта 12 пунктов следует указать 14 пунктов;
- множитель (позволяет убрать неподходящее расстояние между абзацами в Word, задавая отступ, который численно превышает 1). Параметр 1,15, например, увеличит промежуток на 15 процентов.
Прежде чем уменьшить расстояние, пользователь должен знать об одной особенности текстового редактора, которая касается наличия в документе крупных символов и формул. Дело в том, что, обнаружив такие знаки, Word самостоятельно увеличит пространство до и после строки.
Форматирование HTML-абзаца с помощью стилей
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
в HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
Скопируйте следующий код в файл .html .
В окне браузера HTML код абзаца выглядит следующим образом.

Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
 Ниже приведено несколько различных способов использования значения line-height для атрибута style :
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин » отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:

Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:

Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные ( внутри тегов ), внутренние ( внутри того же HTML-файла с помощью элемента ) и внешние ( в отдельном файле );
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
Вы можете указать для line-height кратные значения ( 1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Данная публикация представляет собой перевод статьи « HTML Paragraph Formatting » , подготовленной дружной командой проекта Интернет-технологии.ру
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный (пример 1).
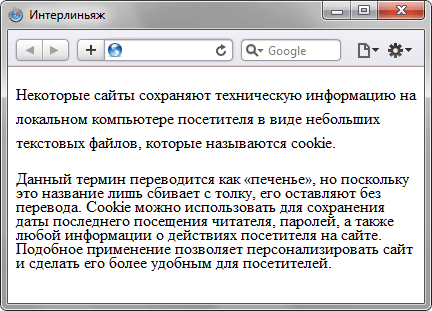
Пример 1. Интерлиньяж в тексте
HTML5 CSS 2.1 IE Cr Op Sa Fx
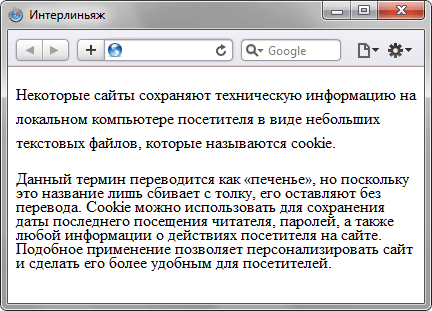
Результат данного примера показан на рис. 1.

Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em .
Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные (внутри тегов), внутренние (внутри того же HTML-файла с помощью элемента <style>) и внешние (в отдельном файле);
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS. Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом <p>;
- Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
- Междустрочный интервал для абзаца можно задать с помощью стиля line-height. Он может принимать различные значения;
- Вы можете указать для line-height кратные значения (1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее), а также пиксели, проценты и т.д.;
- Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right. Может принимать значения в пикселях, процентах и т.д.;
- Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom. Для этого также допустимы значения в пикселях, процентах и т.д.
Вадим Дворниковавтор-переводчик статьи «HTML Paragraph Formatting»
Отступ текста
Отступ в первой строке абзаца, имитирующий красную строку, — это один из самых распространенных эффектов для текста. В CSS для указания отступа предназначено свойство text-indent.
В случае применения свойства первая строка любого элемента может быть смещена на заданную величину, даже если эта величина отрицательная. Чаще всего это свойство применяется для создания эффекта красной строки у абзацев:
p { text-indent: 30px; }
Согласно коду нашего примера первая строка любого абзаца будет сдвинута на 30px.
Свойство работает только с блочными элементами, его нельзя применять к строчным элементам или вставляемому контенту, такому как картинки. Но если в первой строке блочного элемента, например абзаца, есть картинка, то она будет сдвинута вместе со всем остальным текстом строки.
Отрицательные значения свойства, позволяют сделать текст с выступающей первой строкой. Но, задавая отрицательные значения, нужно учитывать, что часть выступающей строки может выйти за границы элемента или даже может быть обрезана левым краем окна браузера, если элемент находится вплотную к краю. Для избежания таких неприятностей, можно применить внутренний отступ с левой стороны элемента равный выступу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p {
text-indent: -40px;
padding-left: 40px;
}
</style>
</head>
<body>
<p>У этого абзаца первая строка будет выступать над остальными на 40px, для просмотра
выхода строки за границу элемента и ее усечение вследствии этого, просто удалите строку
CSS-кода добавляющую внутренний отступ к абзацу (padding-left: 40px;).</p>
</body>
</html>
Попробовать »
Примечание: свойство padding-left было приведено только для примера, как можно выйти из неприятной ситуации
На данный момент на нем можно не заострять внимание. Внутренние отступы и свойство подробно разбираются в главе — Блочная модель. С могут применяться любые единицы измерения длины, в том числе и процентные значения
Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если установлен отступ равный 50% и абзац занимает всю ширину окна браузера, то первая строка будет начинаться посередине экрана
С могут применяться любые единицы измерения длины, в том числе и процентные значения. Размер отступа, установленный в процентах, связан с шириной родительского элемента. Например, если установлен отступ равный 50% и абзац занимает всю ширину окна браузера, то первая строка будет начинаться посередине экрана.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 25px; }
.test2 { text-indent: 50%; }
</style>
</head>
<body>
<p class="test1">Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом
в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px. Абзац с отступом в 25px.</p>
<p class="test2">Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом
в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%. Абзац с отступом в 50%.</p>
</body>
</html>
Попробовать »
Примечание: стоит обратить внимание, что свойство наследуется, что может приводить к непредвиденным результатам:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 { text-indent: 15%; }
</style>
</head>
<body>
<div class="test1">
Первая строка текста элемента div будет иметь отступ равный 15% ширины его
родительского элемента или ширины окна браузера.
<p>Первая строка текста элемента p будет иметь отступ, который был унаследован
от его родительского элемента.</p>
</div>
</body>
</html>
Попробовать »
2 ответа
Лучший ответ
Короткий ответ
Если цель состоит в том, чтобы создать сетку с равными высотными рядами, где самая высокая ячейка в сетке устанавливает высоту для всех рядов, вот быстрое и простое решение:
Установите контейнер на grid-auto-rows: 1fr
Как это устроено
Grid Layout предоставляет блок для определения гибкой длины в сеточном контейнере. Это блок. Он предназначен для распределения свободного пространства в контейнере и в некоторой степени аналогичен свойству в flexbox.
Если вы установите все строки в сеточном контейнере на , скажем так:
… тогда все ряды будут равны по высоте.
Это на самом деле не имеет смысла, поскольку должен распределять свободное пространство. И если несколько строк имеют содержимое с разной высотой, то при распределении пространства некоторые строки будут пропорционально меньше и выше.
Кроме , глубоко в спецификации сетки находится этот маленький самородок:
Так что, если я правильно читаю, при работе с сеткой динамического размера (например, высота не определена), дорожки сетки (в данном случае строки) масштабируются по своему содержанию.
Высота каждой строки определяется самой высокой () элемент сетки.
Максимальная высота этих строк становится длиной .
Вот как создает строки одинаковой высоты в сеточном контейнере.
Почему flexbox не вариант
Как отмечено в вопросе, строки одинаковой высоты невозможны с flexbox.
Элементы Flex могут иметь одинаковую высоту в одном ряду, но не в нескольких рядах.
Это поведение определено в спецификации flexbox:
Другими словами, когда в гибком контейнере на основе строк имеется несколько строк, высота каждой строки («поперечный размер») — это минимальная высота, необходимая для размещения гибких элементов в строке.
173
Michael Benjamin
28 Дек 2017 в 12:06
Короткий ответ: установка в контейнере сетки решает то, что было задано.
13
Michael Benjamin
12 Июн 2017 в 17:36
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- <span>;
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты

В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
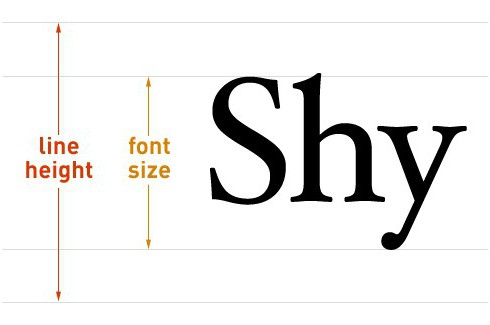
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height — это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке — наглядный пример, где используются символы, вытянутые вверх и вниз.

Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
object-fit
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
Форматирование HTML-абзаца с помощью стилей
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
в HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Выравнивание абзаца
Можно выровнять абзац, используя атрибут align со следующими значениями:
Скопируйте следующий код в файл .html .
В окне браузера HTML код абзаца выглядит следующим образом.

Интервалы между строками
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
 Ниже приведено несколько различных способов использования значения line-height для атрибута style :
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Я использовал термин » отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:

Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:

Что следует помнить
- Абзац HTML может быть выровнен с помощью атрибута align или стиля text-align ;
- HTML будет отображаться по-разному в зависимости от размеров экрана, размеров окна браузера;
- Добавление дополнительных пробелов или пустых строк в HTML-код не влияет на вывод. Браузер удаляет все лишние пробелы;
- Теги задают, что должно отображаться, а стили определяют, как это должно выводиться;
- Стили могут быть заданы тремя различными способами — встроенные ( внутри тегов ), внутренние ( внутри того же HTML-файла с помощью элемента ) и внешние ( в отдельном файле );
- Лучшей практикой при разработке веб-сайтов считается использование внешнего файла CSS . Таким образом, мы можем разделить контент и представление;
- Style является глобальным атрибутом, поэтому его можно использовать с любыми другими элементами, а не только с элементом
Стиль text-align выравнивает абзац по левому краю, по центру, по правому краю или по ширине;
Междустрочный интервал для абзаца можно задать с помощью стиля line-height . Он может принимать различные значения;
Вы можете указать для line-height кратные значения ( 1 для одинарного междустрочного интервала, 1,5 для полуторного, 2 для двойного, 3 для тройного и так далее ), а также пиксели, проценты и т.д.;
Отступ для абзаца в HTML можно задать с помощью стиля padding-left или padding-right . Может принимать значения в пикселях, процентах и т.д.;
Интервалы между абзацами в HTML можно задать с помощью стилей padding-top или padding-bottom . Для этого также допустимы значения в пикселях, процентах и т.д.
Данная публикация представляет собой перевод статьи « HTML Paragraph Formatting » , подготовленной дружной командой проекта Интернет-технологии.ру
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height . В качестве значения обычно указывается число, которое определяет межстрочный интервал. Например, line-height : 2 устанавливает двойной интервал, а line-height : 1.5 — полуторный (пример 1).
Пример 1. Интерлиньяж в тексте
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Вид текста при разном межстрочном расстоянии
Значение line-height допустимо задавать и в других единицах CSS, например, пикселах (px), процентах (%) и др. В данном примере для первого абзаца установлен полуторный интерлиньяж, а для второго — межстрочное расстояние равно 0.9em .
Здравствуйте, дорогие друзья!
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.









