Топ 5 open source html5 видеоплееров на 2018 год
Содержание:
- Учимся добавлять на веб-ресурс видео
- Поддержка браузера
- Как добавить видео — инструкция
- Insert videos from Youtube using the tag¶
- использование
- Стили видеоплеера
- О YouTube, поделись ссылочкой
- Overview
- Media Element.js
- Создание функциональности с помощью JavaScript
- Benefits of HTML5 Video Streaming
- HTML Tags
- HTML Tags
- HTML Reference
- HTML Tags
- Соображения и ограничения
- Additional HTML5 Tags for Improved Streaming
- Загрузка клипов с локального компьютера
- Вставка видео на веб-страницу
- What’s new
- Позиционирование видеоплеера с помощью CSS
- Conclusion
- Управление цифровыми правами (зашифрованные мультимедийные расширения)
- HTML5
- Скрипты
Учимся добавлять на веб-ресурс видео
На сегодняшний день существует множество разных лазеек, вариантов и даже костылей. Я хочу рассказать о трех самых простых и удобных вариантах вставки видео.
Итак, я научу вас вставлять видеодокументы тремя способами:
- используя ссылку с YouTube;
- загружая клипы с локального компьютера;
- пользуясь стандартными механизмами html5.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Вставка видео из разных источников</title>
<style>
body {
background:#FFFAF0;
color:#A52A2A;
width:100%;
margin:0;
text-align:center;
}
h1{
font-style: oblique;
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Способ 1: добавление видео с веб-сервиса YouTube</h1>
<h1>Способ 2: добавление видео с помощью плеера</h1>
<h1>Способ 3: добавление видео при помощи тегов html5</h1>
</body>
</html>
|
Сохраните заготовку программы. При запуске файла в окне браузера откроется веб-страница с тремя стилизованными заголовками.
Поддержка браузера
Эта таблица показывает , какие форматы видео , вероятно , должны поддерживаться данным агентом пользователя . Большинство перечисленных здесь браузеров используют мультимедийную структуру для декодирования и отображения видео вместо включения таких программных компонентов. Как правило, невозможно определить набор форматов, поддерживаемых мультимедийной структурой, без запроса, поскольку это зависит от операционной системы и сторонних кодеков. В этих случаях поддержка видеоформатов является атрибутом фреймворка, а не браузера (или его механизма компоновки), при условии, что браузер правильно запрашивает свою мультимедийную фреймворк, прежде чем отклонять неизвестные видеоформаты. В некоторых случаях поддержка, указанная здесь, не является функцией ни кодеков, доступных в базовой среде мультимедиа операционной системы, ни возможностей кодеков, встроенных в браузер, а скорее может осуществляться надстройкой браузера, которая может, например, обходить обычный HTML-анализ браузера тега <video> для встраивания видеопроигрывателя на основе подключаемого модуля.
Обратите внимание, что видеофайл обычно содержит как видео, так и аудио контент, каждый из которых закодирован в собственном формате. Браузер должен поддерживать как видео, так и аудио форматы
См. HTML5 audio, чтобы узнать, какие аудиоформаты поддерживаются каждым браузером.
Формат видео может быть задан типом MIME в HTML (см. ). Типы MIME используются для запроса фреймворков мультимедиа для поддерживаемых форматов.
Из этих браузеров только Firefox и Opera используют библиотеки для встроенного декодирования. На практике Internet Explorer и Safari также могут гарантировать определенную поддержку формата, поскольку их производители также создают свои мультимедийные фреймворки. На другом конце шкалы Konqueror имеет ту же поддержку формата, что и Internet Explorer при работе в Windows, и Safari при запуске на Mac, но выбранная поддержка Konqueror типична для Linux , где Konqueror имеет большинство пользователей. В общем, поддержка форматов браузерами во многом продиктована конфликтующими интересами поставщиков, в частности, тем, что Media Foundation и QuickTime поддерживают коммерческие стандарты, тогда как GStreamer и Phonon не могут юридически поддерживать другие форматы, кроме бесплатных, по умолчанию в бесплатных операционных системах, для которых они предназначены. .
| Браузер | Операционная система | Теора ( Огг ) | H.264 ( MP4 ) | HEVC ( MP4 ) | VP8 ( WebM ) | VP9 ( WebM ) | AV1 ( WebM ) |
|---|---|---|---|---|---|---|---|
|
Браузер Android |
Android | Начиная с 2.3 | Начиная с версии 3.0 | Начиная с 5.0 | Начиная с 2.3 | Начиная с 4.4 | С 10 |
| Хром | Unix-подобные и Windows | Начиная с r18297 | Через FFmpeg | Нет | Начиная с r47759 | Начиная с r172738 | да |
| Гугл Хром | Unix-подобные, Android, macOS и Windows | Начиная с версии 3.0 | Начиная с версии 3.0 | Нет | Начиная с 6.0 | Начиная с 29.0 | С 70 |
| Internet Explorer | Окна | Через OpenCodecs | Начиная с 9.0 | Нет | Через OpenCodecs | Нет | Нет |
| телефон с операционной системой Виндоус | Нет | Начиная с 9.0 | Нет | ||||
| Windows RT | Начиная с 10.0 | ||||||
| Microsoft Edge | Unix-подобные, macOS и Windows
(Хром) |
Начиная с v79 | Начиная с версии 79 (только браузер с поддержкой DRM PlayReady) | Нет | Начиная с v79 | Начиная с v79 | Начиная с v79 |
| Windows 10 (устаревший EdgeHTML) | Начиная с 12.0 | Требуется аппаратный декодер | Включено по умолчанию только при наличии аппаратного декодера | ||||
| Windows 10 Mobile | Нет | Начиная с 13.0 | Начиная с 15.0 (только через MSE ) | Начиная с 14.0 (только через MSE ) | Нет | ||
| Konqueror | Unix-подобные и Windows | Требуются кодеки уровня ОС | |||||
| Mozilla Firefox | Windows 7+ | Начиная с версии 3.5 | Начиная с 21.0 | Нет | Начиная с 4.0 | Начиная с 28.0 | Начиная с 65.0 |
| Виндоус виста | Начиная с 22.0 | ||||||
| Редакции Windows XP и N | Начиная с 46.0 | ||||||
| Linux | 26.0 (через GStreamer ) 43.0 (через FFmpeg ) | С 67 | |||||
| Android | Начиная с версии 17.0 | в Nightly | |||||
| macOS | Начиная с 34.0 | Начиная с 66.0 | |||||
| ОС Firefox | Начиная с версии 1.1 | Нет | |||||
| Opera Mobile | Android, iOS, Symbian и Windows Mobile | Начиная с 13.0 | С 11.50 | Нет | Начиная с 15.0 | Начиная с версии 16.0 | с 57.0 |
| Опера | macOS, Windows, Linux | Начиная с 10.50 | Начиная с 24.0 | Начиная с 10.60 | да | с 57.0 | |
| Сафари | iOS | Нет | Начиная с версии 3.1 | С 11 | Начиная с 12.1 (поддерживает только WebRTC ) | С 14 (поддерживает только WebRTC ) | Нет |
| macOS | Через компоненты Xiph QuickTime ( macOS 10.11 и более ранние версии ) |
||||||
| GNOME Web | Linux и BSD | Требуются кодеки уровня ОС |
- Примечания
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
XHTML
| 1 | <iframe width=»560″height=»315″src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″frameborder=»0″allowfullscreen></iframe> |
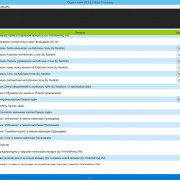
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Insert videos from Youtube using the tag¶
The easiest way to play videos in HTML, is using YouTube as a source. First, you need to upload the video to YouTube or copy the embed code of an existing video, which will be inserted in the <iframe> element in your web page.
To have the embed link of the YouTube video, follow these simple steps:
- Open the video on YouTube and click the share button.
- Open the Embed code.
- Copy the Source link.
As you copy the embed link you can insert it into your HTML document as the src of your <iframe> element. Also, define the width and height for your video. Now, let’s see how it will look like.
Example of inserting a video from Youtube using the <iframe> tag:
использование
В 2010 году, после выпуска Apple iPad и после того, как Стив Джобс объявил, что мобильные устройства Apple не будут поддерживать Flash , ряд известных сайтов начали показывать видео H.264 HTML5 вместо Adobe Flash для пользовательских агентов, идентифицируемых как iPad. . Видео HTML5 не было так широко распространено, как Flash-видео, хотя были развернуты экспериментальные видеоплееры на основе HTML5 от DailyMotion (с использованием форматов Ogg Theora и Vorbis), YouTube (с использованием форматов H.264 и WebM) и Vimeo (с использованием H Формат .264).
Поддержка видео HTML5 неуклонно растет. В июне 2013 года Netflix добавил поддержку видео HTML5. В январе 2015 года YouTube по умолчанию перешел на использование видео HTML5 вместо Flash. В декабре 2015 года Facebook перешел с Flash на HTML5 для всего видеоконтента.
По состоянию на 2016 год Flash по-прежнему широко используется на настольных компьютерах, но, как правило, не поддерживается на мобильных устройствах, таких как смартфоны. Широко распространено мнение, что подключаемый модуль Flash, в том числе Adobe, будет постепенно выведен из употребления, в результате чего видео HTML5 останется единственным широко поддерживаемым методом воспроизведения видео во всемирной паутине. Chrome, Firefox, Safari и Edge планируют сделать так, чтобы почти весь флеш-контент воспроизводился по щелчку мыши в 2017 году. Единственный крупный браузер, который не объявил о планах отказаться от Flash, — это Internet Explorer. Adobe объявила 25 июля 2017 года, что окончательно прекратит разработку Flash в 2020 году.
Стили видеоплеера
Сохраните файл html и откройте новый файл с именем «video-player.css». Не забудьте сохранить файл css в той же папке, где html.
Теперь вернитесь в файл html и добавьте в тег <head> атрибуты, которые свяжут файл html с css-файлом: <link rel = «stylesheet» type = «text / CSS» href = «video -player.css»>.
Независимо от структуры, которую вы хотите использовать в файле css, просто указываете элемент с id, который отметили в html-файле, указав в начале #. Так вы сообщите редактору кода, какую часть необходимо стилизовать первой:

Выше показан скриншот файла css. Я показал основной CSS, но с помощью этого языка можно сконструировать видеоплеер более сложными способами. Когда понятны основы, можно исследовать более сложные стили самостоятельно.
Я последовательно настроил все элементы создаваемого плеера в файле css.
Для цветовой палитры видеоплеера я выбрал различные оттенки синего, чтобы различать его основные элементы.
У видеоплеера синий фон, он ограничен размерами дисплея плеера, так как функция display имеет значение inline-block. Поэтому веб-страница не станет полностью синей, так как синий фон будет ограничен размерами видеоплеера.
Следующий элемент проектирования — это video-tree, для которого я выбрал нужные размеры, и указал, чтобы видео выводилось на весь экран.
Для progress-tree я выбрал только цвет, и больше сосредоточился на ветке «progress», определяющей индикатор просмотра. Вам нужно выбрать для прогресс-бара цвет отличный от progress-tree, чтобы пользователи могли видеть, сколько осталось видео.
Для button-tree я создал две разные записи. Первая запись фокусируется только на ширине кнопок. Вторая запись управляет кнопками при горизонтальной перестройке с помощью команды «display: inline-block» и центрируется атрибутом «vertical-align: middle».
Этот CSS позволяет настроить плеер для сайта на ваше усмотрение.
О YouTube, поделись ссылочкой
Через сервис YouTube при помощи ссылки можно загрузить как уже имеющиеся видео, так и свое собственное. Если же вы добавляете на свой веб-сайт персональное видео и хотите, чтоб оно передавалось через ссылку с ютуба, то для начала по инструкции загрузите видео ресурс на сервис.
Далее действия одинаковые:
- Переходите на вкладку с выбранным клипом или фильмом;
- Под ним нажимаете кнопку «Поделиться»;
- Выбираете способ «HTML-код»;
- Копируем сгенерированный текст.
Разработчики сервиса предоставляют вам код html с уже встроенной ссылкой и тегом iframe.
Вернемся к нашей программе. Скопированный текст вставляем разу после первого заголовка. Эту часть кода я прикрепил ниже:
Теперь если вы обновите вкладку с примером (можно при помощи клавиши F5), то увидите под первым заголовком вставленное видео.

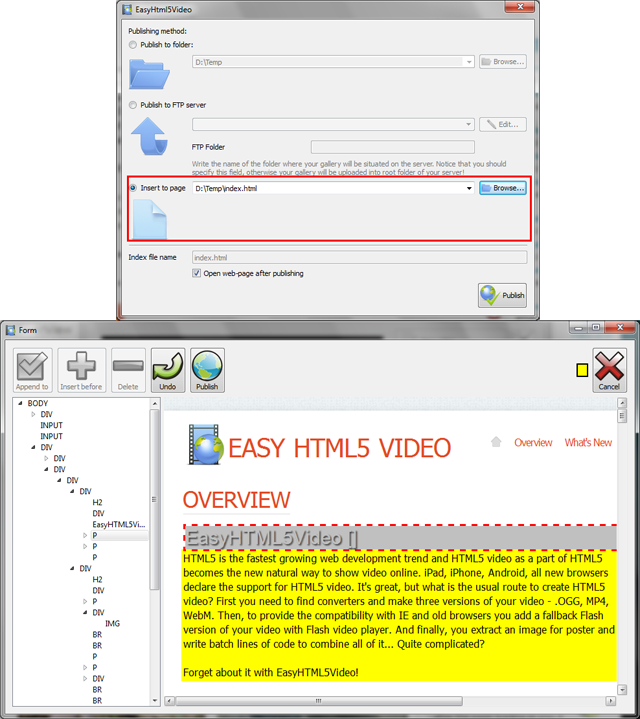
Overview
HTML5 is the fastest growing web development trend and
HTML5 video as a part of HTML5 becomes the new natural way to show video online.
iPad, iPhone, Android, all new browsers declare the support for HTML5 video.
It’s great, but what is the usual route to create HTML5 video?
First you need to find converters and make three versions of your
video — .OGG, MP4, WebM. Then, to provide the compatibility with IE and old browsers
you add a fallback Flash version of your video with Flash video player. And finally,
you extract an image for poster and write batch lines of code to combine all of it…
Quite complicated?
Forget about it with EasyHTML5Video!
All it takes is 3 easy steps to convert any of your video to HTML5:
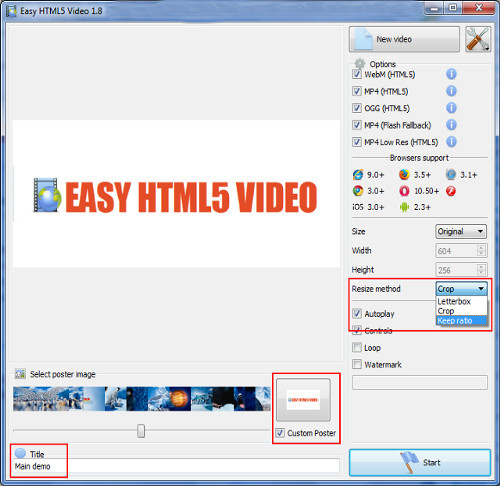
1. Drag-n-drop video file to Easy HTML5 Video;
2. Set poster image, select codecs, tune settings;
3. Press «Start».
As a result you’ll get an html page with all necessary code, images, and videos.
EasyHTML5Video makes your life easier with HTML5 video!
Media Element.js

MediaElement.js– это jQuery-плагин, который позволяет использовать тег video в сочетании с файлом, сохраненным в формате AVC. Если плеер не поддерживает видеоформаты html5, плагин заменяет его на Flash или Silverlight.
Плагин предоставляет стандартные кнопки управления воспроизведением, обложки и полноэкранное видео. А также позволяет добавлять уникальные опции: повторение воспроизведения, автоматический перевод (предоставленный Google Translate), демонстрация заставки после видео (отображает заданный HTML код). И даже виртуальную фоновую подсветку, которая обрамляет рамку видео подходящими цветами, взятыми из него во время воспроизведения (только в версии HTML5 видеоплеера).
Создание функциональности с помощью JavaScript
На этом этапе вы должны снова сохранить проект, создать новый файл и назвать его «video-player.js». Сохраните файл в той папке, которую используете для этого проекта.
Затем нужно связать файл JavaScript с исходным файлом HTML5 строкой между тегом <link> и закрывающим тегом <head>. Например: <script type = «text / javascript» src = «video-player.js»> </ script>:

В приведенных выше строках JavaScript-кода я сосредоточился только на кнопке воспроизведения.
Сначала мы вводим идентификатор элемента, с которым хотим работать в первую очередь. В нашем случае это идентификатор «play-button». Затем необходимо прописать форму кнопке через GetElementbyID.
Далее, когда зритель нажимает на кнопку воспроизведения, мы обрабатываем «Click» с помощью метода addEventListener. Функция «playOrPause» заставляет кнопку «Воспроизвести» работать, как обычную кнопку воспроизведения, а также как кнопку «Пауза».
Затем в коде создания плеера для сайта вы описываете функцию playOrPause. Если видео приостановлено, нажатие кнопки активирует воспроизведение. Если не приостановлено (блок «else»), нажатие кнопки «Воспроизвести» остановит воспроизведение.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, отклики, подписки, дизлайки!
ВЛВиктория Лебедеваавтор-переводчик статьи «How to Build an HTML5 Video Player from Scratch»
Benefits of HTML5 Video Streaming
Streaming via an HTML5 video player is the preferred option for many reasons, and has a number of broadcasting benefits. For starters, it is highly accessible. Most modern online video platforms are equipped with HTML5 video players. It is so common that it is practically the default option.
The reason that HTML5 is so widespread is that it is highly compatible. That alone is an important benefit. Past streaming methods were incompatible with streaming on a mobile device. Since the use of smartphones and tablets has become widespread, all-device compatibility is a must.
Another benefit of HTML5 video streaming is that it is highly customizable. This gives broadcasters more control over their end result.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Соображения и ограничения
При реализации необходимо учесть несколько факторов:
- Автоматическое воспроизведение видео и звука должно быть отключено. Можно создать кнопку включения звука с помощью JavaScript.
- Видео должно иметь изображение-заполнитель для браузеров, которые не поддерживают HTML5. Оно также отображается на мобильных устройствах. Многие смартфоны и планшеты не поддерживают атрибут autoplay.
- Короткое видео может казаться повторяющимся (большинство роликов будет воспроизводиться циклически). Слишком длинное заслуживает того, чтобы стать отдельным элементом дизайна. Оптимальная продолжительность фонового видео составляет 12- 30 секунд.
- Видео должно быть небольшим и сжатым. В то же время оно должно масштабироваться на разных устройствах и экранах. Можно использовать медиазапросы или matchmedia для отправки версий видео разного качества на пользовательские устройства с экранами различных размеров. При этом размер ролика не должен превышать 5 МБ, а в идеале – менее 500 КБ.
Additional HTML5 Tags for Improved Streaming
The <video> tag is not the only tool in your HTML5 toolbox for optimizing videos. For example, listing the <source> tags along with their corresponding <type> tags in an optimized order can improve your video performance.
This is demonstrated in this sample HTML5 code for live video streaming:
<video width=”480” controls>
<source scr=”https://myweb.org/webm/video1.webm” type=”video/webm”>
<source scr=”https://myweb.org/mp4/video1.mg4” type=”video/mp4”>
<source scr=”https://myweb.org/ogg/video1.ogv” type=”video/ogv”>
<track kind=”captions” src=”sampleCaption_he.vtt” scrlang=”he”>
</video>
Keep in mind that a browser will play the first supported format type. In other words, the first entry in the list is the default. Chrome and Firefox will play the WebM video, while predecessors to Microsoft Edge will skip to the MP4 video.
It is recommended that you list the most supported and smallest video first to ensure that the file plays by default.
Using some additional tags will help you customize your video player. Here are a few options
- <width> tag controls the width of the video that plays.
- <controls> tag is a Boolean attribute that allows users to access playback controls.
- <track> tag creates a transcript to increase content accessibility.
- <embed> tag creates a container for external media.
Lastly, if you want the video to start automatically, use the <autoplay> video element.
Загрузка клипов с локального компьютера
Впервые за все наши написанные примеры мы затронем код языка javascript. Так как данный инструмент значительно расширяет возможности веб-языков и делает сайтостроение более гибким, он идеально подходит для данного случая.
Для начала откройте документ с кодом примера и сразу после закрывающегося тега </style> вставьте строку, подключающую плеер к нашей странице. Текст примера скопируйте ниже:
Далее после второго заголовка необходимо вставить текст, состоящий из html и js языков:
1 2 3 4 5 6 7 8 9 10 11 12 |
<h1>Способ 2: добавление видео с помощью плеера</h1>
<div align="center">
<script type="text/javascript">
flowplayer("player", "http://путь, по которому вы сохранили файл/flowplay/flowplayer-3.2.2.swf",
{
clip: {
autoPlay: false,
}
});
</script>
</div>
|
Вам нужно изменить 2 строки данного кода. В a href= «1.mp4» укажите название своего видеодокумента. Если он лежит не рядом с создаваемой страницей, то до названия через слеш нужно добавить имя каталога. Например, my/1.mov. И вторая строка в скриптовом коде. Пропишите свой путь к файлу.
Вставка видео на веб-страницу

Это базовый скелет HTML5 будущего видеоплеера. Он использует 10 основных строк кода, которые позволят видео отображаться на любой веб-странице с основными кнопками управления.
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции
Тег отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
What’s new
EasyHTML5Video v4.0 (Aug 06, 2021)
— Batch Mode — convert multiple files simultaneously
— Added support for 30+ new video formats and codecs, including the latest .hevc (H.265), .aic (Apple Intermediate Codec), .vp9 (Google VP9)
— New HD resolutions added — FHD, QHD, 4K
— Updated «How to insert to HTML page» tutorial after export
— Improved multi-thread conversion
— Bugs fixes
EasyHTML5Video v3.9 (May 05, 2021)
— Multi-threaded video conversion — up to 8x faster, depending on the number of your CPU cores
— Updated «How to insert to HTML page» tutorial after export
— Bugs fixes
EasyHTML5Video v3.5 (Feb 26, 2021)
— Fixed bugs with converting to MP4
— Added new languages: French, Dutch, Italian, Spanish, Swedish, Brazilian Portuguese
EasyHTML5Video v3.3 (Nov 17, 2020)
— New GUI and new website
— Added «How to insert to HTML page» tutorial after an export
— Bug fixes
EasyHTML5Video v2.8 (Jul 15, 2020)
— HTML5 video is now protected from being downloaded by right-click
— Fixed an incompatibility bug with latest MacOSX
— Minor fixes
EasyHTML5Video v2.6 (May 1, 2020)
— «Keep ratio» resize method — if selected, will try to fit video to size without black stripes or cropping
— Preview window now shows a real-size output
— Minor fixes
EasyHTML5Video v2.1
— «Quality» selector — select the video quality from Low, Normal, and High. With the «High» option, the converted video is visually lossless, it looks the same as the input.
— Improvements in «Insert to Page» wizard
— Improved compatibility with IE7, IE8 and Android
— Minor fixes
Easy Html5 Video v2.0
— Responsive video — HTML5 video will fit the width of the containing area and scale depending on screen size along with your responsive website.
— Bug fixes
Easy Html5 Video v1.8
— «Custom poster» option — use any image as a poster, not only a video frame
— Interface languages — German, Creek, Russian
— Possibility to run video with disabled controller on iPad, iPhone
— Minor fixes
Easy Html5 Video v1.7
— «MP4 Low Res» option — adds low quality version of video for mobile devices, such as iPad 1,2; iPhone 3,4; Android 2.3. Select this option if you convert to HD or Full HD video.
— New compatibility hints — iOS, Android
— Improvements in «Insert to Page» wizard
— Minor fixes
Easy Html5 Video v1.6
— — inserts your video into website visually, with ! 
— Improvements in flash video player (it’s used for flash fallback with IE 6,7,8) — support for «loop» and «autoplay»
— Bug fixes
Easy Html5 Video v1.5
— Fullscreen support (button or double click) 
— Improved support for android and iOS devices for
— Improved WebM format quality (used by Firefox, Opera)
Easy Html5 Video v1.3
— «Loop» option — if checked, plays the video in an «infinite» loop
— «Controls» option — uncheck to hide video controls
— Support for new input video formats:
Apple ProRes, Windows Media Video 9, MPEG-4 part 2 Microsoft, On2 VP8, Chronomaster DFA, Intel Indeo 3, Mobotix MxPEG video, BBC Dirac VC-2
— Bug Fixes
Easy Html5 Video v1.2
— Option to remove videos from a recent list
— 320 x 240 video size added
— Minor fixes and improvements
Easy Html5 Video v1.1
— Release!
Позиционирование видеоплеера с помощью CSS
Создаваемый плеер для сайта будет находиться в <div>, который в свою очередь будет содержать два других <div>:

Затем мы собираемся построить площадку для CSS-кода. Для этого я создал три идентификатора внутри большого тега div с именем video-player, поскольку — это цель нашего проекта.
Первый div-контейнер отвечает за скелет видео. Сюда нужно перенести первоначальные строки тега <video>, который мы создали на втором этапе данного руководства. Второй div-контейнер содержит индикатор просмотра, а третий — кнопки видеоплеера. Помните, что каждый тег <div> должен иметь уникальный идентификатор:

Далее я задаю каждому <div> необходимые атрибуты. Таким образом, у div video-tree есть video теги.
<Div> progress-tree отвечает за индикатор выполнения, поэтому имеет идентификатор «progress».
<Div> button-tree требует больше вашего внимания. Я вставил три кнопки: play (воспроизвести), back (назад) и next (вперед). Таким образом, каждая кнопка заключена в свой собственный тег <div>, имеет собственный идентификатор («play-button», «backward-button» и «forward-button») и размеры (100 на 100 пикселей для каждой кнопки).
У кнопки воспроизведения есть своя временная шкала, которую я вставил в <div> с идентификатором «time-factor». Не забудьте также использовать ограничения времени «0: 00/0: 00», которые представляют собой время начала и момент времени, которого достигло видео.
После всего этого ваш «Live Preview» (Предварительный просмотр) должен выглядеть так:

Как видите, кнопки плеера с плейлистом для сайта находятся в неправильном порядке, но мы исправим это с помощью CSS.
Conclusion
 The Video HTML5 script tag is used to embed a client-side script in JS (JavaScript).
The Video HTML5 script tag is used to embed a client-side script in JS (JavaScript).
To recap, HTML5 video streaming enhances web pages and engages visitors better than text alone. To retain viewers, broadcasters must optimize HTTP live streaming to ensure quick, smooth, and compatible video delivery for viewers. Using HTML5 media tags properly ensures that your content is accessible and keeps visitors coming back.
In this article, we’ve defined HTML5 video streaming and video players. We also discussed different ways to stream live video on your website via embedding. Additionally, we’ve highlighted some common pros and cons of each method.
Not yet streaming with Dacast and ready to give our live streaming platform a try? We offer a range of new and advanced features, including China video hosting and monetization options, at affordable prices.
Sign up for our free 30-day trial to start streaming today. We’ll help you start streaming in a matter of minutes. No credit card required.
After reading, what’s your take on embedding video using HTML5? Still have questions you’d like us to answer, here or in future articles? Let us know via the chat section!
Управление цифровыми правами (зашифрованные мультимедийные расширения)
HTML поддерживает управление цифровыми правами (DRM, ограничение использования контента) через HTML5 Encrypted Media Extensions (EME). Добавление DRM вызывает споры, потому что оно позволяет ограничить свободу пользователей использовать носители, ограниченные DRM, даже если добросовестное использование дает пользователям законное право на это. Главный аргумент в одобрении W3C EME заключался в том, что видеоконтент в противном случае доставлялся бы в плагинах и приложениях, а не в веб-браузере.
В 2013 году Netflix добавила поддержку видео HTML5 с использованием EME, помимо старого метода доставки с использованием плагина Silverlight (также с DRM).
HTML5
Новая версия языка разметки сильно упростила процесс работы с мультимедиа, и в частности, с видео, принеся с собой замечательный тег для его вставки на страницы сайтов.
Самый простой код вставки видео будет таким:
<video src="film.webm"></video>
Где film.webm — ссылка на воспроизводимый ролик.
Но чтобы видео отображалось корректно и с заданными параметрами, код нужно поменять приблизительно на такой:
<video controls> <source src="videos/play.mp4" type="video/mp4"> <source src="videos/play.ogv" type="video/ogg"> <source src="videos/play.webm" type="video/webm"> </video>
video — контейнер, отображающий ролик.
source — тег, содержащий информацию о видео
Обратите внимание, что в примере код содержит ссылки аж на три ролика разных форматов. Дело в том, что пока разные браузеры поддерживают не все кодеки, и возможные проблемы с воспроизведением решаются кодированием одного и того же ролика с помощью разных кодеков и одновременным добавлением файлов в тег.
controls — включает панель воспроизведения.
src — задаёт путь к проигрываемому ролику.
type — указывает тип контента, на который ссылается атрибут src.
Есть и дополнительные, не попавшие в код, атрибуты, позволяющие настроить проигрывание.
width — определяет ширину области отображения.
height — задаёт высоту.
autoplay — воспроизводит ролик автоматически после загрузки страницы.
loop — зацикливает воспроизведение.
preload — загружает видео вместе со страницей.
poster — содержит адрес изображения, которое будет показываться вместо ролика, если он вдруг по каким-либо причинам не воспроизведётся.
Скрипты
Для вставки видео на страницы можно использовать и специальные плеера — написанные, в основном, на JavaScript с использованием библиотеки JQuery, приложения. К минусам их эксплуатации относится относительная сложность установки, к плюсам — обилие настроек.
В общем случае процесс подготовки веб-проигрывателей к работе выглядит так.
- Вы выбираете и скачиваете плеер.
- Загружаете библиотеки, которые необходимы ему для работы.
- Подключаете скрипты.
- Прописываете код вывода проигрывателя на экран.
К сожалению, подробное описание работы с Web-плеерами — тема отдельной статьи, поэтому дальше задерживаться на нём не буду, а опишу лучше третий метод.