Кто такие ui-дизайнеры и чем они занимаются
Содержание:
- UX-дизайнеры умеют слушать
- Как стать UX-дизайнером
- Принцип подбора первого курса
- Умение слушать
- UI дизайнер
- UX-дизайнеры — решатели проблем
- Как стать UX-дизайнером
- Основы пользовательского интерфейса
- UX-дизайнеры внимательны к деталям
- UI-kit — что это простыми словами
- #1 Уровень стратегии
- Умение общаться
- Разбираемся что такое UI UX дизайн
- Общая картина (BIG PICTURE)
- Кто такой веб-дизайнер и чем он занимается?
- «Я ищу дизайнера»
- Где используют UX и UI в Digital
- Бесплатный теоретический онлайн-курс «Погружение в графический дизайн и брендинг»
- Разница между UX и UI
- Навыки UX/UI-дизайнера
UX-дизайнеры умеют слушать
Этот навык не только способствует развитию карьеры, но и позволяет построить серьезные долговременные отношения. Тот, кто по-настоящему умеет слушать, способен считывать и понимать как вербальные, так и невербальные сигналы собеседника. От UX-дизайнера требуется хорошо разбираться в поставленной задаче и эффективно общаться с коллегами и клиентами. Чем лучше ты умеешь слушать собеседника, тем меньше ошибок и выше результативность в работе.
Майкл Мак-Уотерс, UX-архитектор в TED:
«Не бойтесь показать свой труд другим и услышать честный отзыв о нем — пусть даже и не самый приятный. Хоть и обидно порой, зато поучительно: только таким образом красивый дизайн наполняется в конечном счете полезным содержанием».
Как научиться правильно слушать:
- Уважайте чужое мнение.
- Помните: ничто не должно мешать вашей беседе.
- Не перебивайте собеседника.
- Если нужно, не стесняйтесь спросить что-либо или уточнить.
- Чтобы расположить к себе собеседника, используйте прием «отзеркаливания» (копирования поведения).
- В разговоре смотрите собеседнику в глаза, будьте доброжелательны и любезны.
Как стать UX-дизайнером
Для начала решите, что для вас важнее: визуальная составляющая или анализирование и логика. Если первое, то лучше остановится на UI-дизайне. А если второе, то это значит, что вы выбрали правильное направление.
Чтобы стать дизайнером пользовательского опыта, не всегда достаточно самостоятельного обучения. Да, можно найти статьи и видео на эту тематику, но становление специалиста – процесс долгий и сложный. Надо, чтобы по этому пути вел специалист-практик с большим опытом работы.
Но книги отметать не стоит. Ими лучше дополнить онлайн-обучение.
Полезные книги по UX-дизайну:
- Дональд Норман “Дизайн привычных вещей”
- Стив Круг “Веб-дизайн: не заставляйте меня думать”
- Джейми Леви “UX-стратегия. Чего хотят пользователи и как им это дать”
- Расс Унгер, Кэролайн Чендлер “UX-дизайн. Практическое руководство по проектированию опыта взаимодействия”
- Артемий Лебедев “Ководство”
Подборку книг по UX-дизайну с подробным описанием и ссылками вы можете найти на нашем блоге. Обязательно изучите пособия, если решили развиваться в этой области.
Полноценно обучиться UX-дизайну в вузе не получится, потому что именно такой специальности в университетах нет. Можно пойти по направлениям, связанным с программированием, информационными технологиями или дизайном, но понять различные тонкости, нюансы и фишки не получится.
Поэтому советую обратить особое внимание на курсы. К тому же не все компании требуют диплом о высшем образовании при приеме на работу
Главное – обладать знаниями и навыками, которые можно показать в процессе выполнения профессиональных задач.
Онлайн-обучение
Курсы – это эффективный и быстрый способ освоить профессию. Онлайн-программы помогут получить актуальные знания, пообщаться с ведущими экспертами, сформировать собственное портфолио и, возможно, начать стажировку уже во время обучения.
Программы UX-дизайнера можно найти в IT-школах и других платформах, связанных с онлайн-образованием. Ниже представлены курсы от Skillbox, Нетологии, GeekBrains и Contented:
- Профессия UX/UI-дизайнер
- UX-дизайнер с нуля до PRO
- UX-дизайнер
- Проектирование интерфейсов с AGIMA
- Профессия UX/UI дизайнер
- Факультет Дизайна интерфейсов (UX/UI)
- Основы UX
Предлагаю ознакомиться с полным перечнем курсов по UX-дизайну на блоге iklife.ru.
Принцип подбора первого курса
Дизайнеры и иллюстраторы, впервые оказавшиеся на коммерческих проектах, не понимают, что создать клевую работу можно в срок, не разрушив нервы, отношения с клиентом и всё вокруг — если владеть навыком творческого поиска идей, организовать грамотно процесс работы и правильно себя настроить — вот такой вам и нужен первый курс. Курс, на котором технологии будут подключать по мере необходимости, чтобы не попасть в ловушку кирпича.
Ключевой принцип подбора первого курса — ищите курс, заточенный на создание коммерческих креативов, графики, рекламы, образов, иллюстраций.
Почему важно тренировать креативную жилку на коммерческих креативах? За каждым бренд-дизайном стоит уникальная графическая концепция. Чтобы сделать такую, нужно мыслить творчески и нестандартно и при этом смело накидывать множество зарисовок, чтобы в итоге найти ту, что выделит бренд среди конкурентов. . Секрет творческого (нестандартного креативного) мышления — в умении разминать камни
У каждого из нас на самом деле очень много идей. Просто они как камень — крепкие и тяжеленькие. Поэтому нам так сложно быстро обменяться ими с другими, особенно на словах. А попытка что-то быстренько накидать и объяснить другим через графические редакторы больше похожа на фото с кирпичом
Секрет творческого (нестандартного креативного) мышления — в умении разминать камни. У каждого из нас на самом деле очень много идей. Просто они как камень — крепкие и тяжеленькие. Поэтому нам так сложно быстро обменяться ими с другими, особенно на словах. А попытка что-то быстренько накидать и объяснить другим через графические редакторы больше похожа на фото с кирпичом.
Способ размять камни есть — это ассортимент творческих задач, карандаш и листы A4. И, конечно же, куда без любимого планшета (например iPad).
Первый курс обязательно должен помочь вам прокачать творческое креативное мышление и сделать ваши идеи тягучими, гибкими, текучими — такими, что смогут стекать по карандашу на лист или планшет и обретать форму. Именно в таком виде — в формате зарисовки — идеи особенно хороши. Дальше вы сможете их брать и закатывать в инструмент: в iPad, в Figma, Photoshop — куда угодно и доводить до финала.
Умение слушать
Быть внимательным собеседником важно не только на работе, но и в обычной жизни. Если вы умеете слушать, это хорошо скажется на возможности считывать как вербальные, так и невербальные сообщения, и даже на способности к эффективному чтению
Роль UX-специалиста требует понимания проблемы и эффективной коммуникации между командой и клиентами. Навык слушания позволяет совершать меньше ошибок и выдавать лучшие результаты.
UX-дизайнер в GoPro
Важно научиться влезать в шкуру своих пользователей, находить их болевые точки. Если внимательно слушать, что они рассказывают, становится понятно, что мы сталкиваемся с теми же проблемами
Это знание помогает находить решения.
Как научиться слушать:
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то, как продукт выглядит. Они отвечают за проектирование каждого экрана или страницы, с которой взаимодействует пользователь и обеспечивают визуальную часть пользовательского интерфейса, которую разработал UX дизайнер
Например, UI дизайнер, создавая аналитическую панель, может вывести наверх более важную информацию, или решает, слайдер или панель управления является наиболее интуитивно понятной для добавления в график. UI дизайнер еще обычно отвечает за создание полного руководства по оформлению, что обеспечивает целостный язык дизайна, охватывающий весь продукт. Поддержание согласованности визуальных элементов и определение того, в каком направлении следует работать. Например, как отображать ошибки или предупреждения, входят в сферу компетенций UI дизайнера.
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.

Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в правый верхний угол».
UX-дизайнеры — решатели проблем
Все они наделены способностью находить изящные решения, удобные для пользователя и при этом эффективные для бизнеса
Для проектировщика интерфейса важно превратить решение проблем в привычку. Так он почувствует себя увереннее при решении типовых задач
Чед Торнтон, UX-дизайнер Airbnb в Сан-Франциско:
«В какой-то момент тебе просто нужно начать проектировать, чтобы погрузиться в проблему. „Подумать на бумаге“, делая наброски даже самых первых идей. Ты попадаешь в некую петлю, в которой двигаешься от проблемы к решению, а затем возвращаешься от возможного решения к переосмыслению проблемы. Часто при этом ловишь себя на том, что понимание проблемы меняется. И это нормально. Если подход к задаче не меняется, то становишься заложником ощущения собственной правоты».
Как развить этот навык:
- Используйте готовые структуры, схемы и опыт лидеров отрасли.
- Дробите сложные задачи на несколько более простых.
- Попробуйте перефразировать проблему.
- Проводите «мозговые штурмы». Решите, как вы будете измерять успех вашего проекта.
- Работайте с теми, кто мыслит не так, как вы.
- Стимулируйте работу мозга при помощи игр. Это могут быть как мозаики, так и стратегические игры.
Как стать UX-дизайнером
Начните с изучения материалов по теме
Самое важное на первом этапе — погрузиться в дизайн-среду через прочтение профессиональной литературы (список мы рассмотрим позже), тематических блогов, просмотр уроков (например, на YouTube: «Наука Дизайна», Disarto). . Собирайте коллекцию различных дизайн-решений на Dribbble, Behance, Pinterest
Они пригодятся вам в дальнейшем. Заведите себе страницу на Dribbble, Behance, где позже будете размещать свое портфолио
Собирайте коллекцию различных дизайн-решений на Dribbble, Behance, Pinterest. Они пригодятся вам в дальнейшем. Заведите себе страницу на Dribbble, Behance, где позже будете размещать свое портфолио.
Будьте в курсе мероприятий по теме дизайна. Сейчас проходит огромное количество вебинаров от различных школ. Присмотритесь: даже на таких бесплатных мероприятиях можно узнать что-то новое или найти спикера по душе, у которого захотите учиться.
Вебинары по теме:
- Skillbox. Вебинары по направлению «Дизайн». Среди них есть и записи по UX/UI-дизайну.
- Нетология. по направлению «Дизайн и UX». Для предстоящих вебинаров требуется регистрация. Записи доступны и незарегистрированным пользователям.
-
GeekBrains. : анонс предстоящих и записи прошедших. Требуется регистрация, в том числе и для просмотра записей.
Еще хорошая практика для будущего дизайнера — участие в хакатонах. С каждым годом их все больше. Ищите — это отличная возможность поработать бок о бок с разными специалистами (разработчиками, аналитиками, менеджерами) и решить интересную и актуальную задачу (которую позже вы можете оформить как кейс в портфолио).
Основы пользовательского интерфейса
Задачи пользователя компьютерной программы заключаются в манипуляции с объектом и его свойствами – данными. В отличие от операторов, пользователи выполняют профессиональную задачу с иной психологической структурой действий, другими целями, объектом труда и операциями, ресурсами, иной социальной средой взаимодействия. Разнообразие ситуаций, в которых могут работать интерактивные программные системы, затрудняет для разработчика выбор целей, которым необходимо следовать для создания удачного интерфейса. Различные исследователи и организации-разработчики программного обеспечения приводят разные рекомендации, но основные из них следующие:
Простота Эта рекомендация восходит к правилу бритвы Оккама: лучшее объяснение – самое простое. Действительно, простой интерфейс позволяет пользователю быстрее адаптироваться, уменьшает вероятность его ошибок, да и разработчику проще отладить такой интерфейс. Интерактивная система хороша, если интерфейс интуитивно понятен, то есть соответствует предметной области и стилю мышления пользователя. Интерфейс должен быть легким для освоения и не создавать перед пользователем преграду, которую он должен будет преодолеть, чтобы приступить к работе.
Дружественность( юзабилити) Интерфейс дружественный, если пользователь, работая с ним, не испытывает дискомфорта. У пользователя должно складываться впечатление, что он управляет процессом. Кроме того, графический интерфейс должен быть построен в соответствии с эргономическими требованиями: цвета экрана и элементов, их размер, композиция. Важен темп выполнения операций, который должен соответствовать естественному темпу человека, среднее время отклика и его дисперсия. Сообщения должны быть корректными по форме, точными и информативными, совершенно недопустимы безграмотные тексты. Пользователь должен всегда знать, на какой стадии процесса он находится.
Естественность интерфейса Естественный интерфейс — такой, который не вынуждает пользователя суще¬ственно изменять привычные для него способы решения задачи. Это, в частности, означает, что сообщения и результаты, выдаваемые приложением, не должны требовать дополнительных пояснений.
Функциональность Хотя вычислительная система и бывает в некоторых организациях в роли большой игрушки, но чаще её пытаются использовать для дела, особенно в том случае, когда выполнение работы иными средствами менее эффективно. Функциональность системы обозначает наличие значительной эффективности в выполнении операций, что делает её использование рентабельным. Интерфейс должен отражать ее функциональность и давать возможность успешной работы пользователям различной квалификации.
Умеренная цена Речь идет о производственных системах. Понятно, что система, имеющая слишком дорогостоящий интерфейс, но недостаточную функциональность, будет, возможно, куплена, но пользователь останется ею недоволен: срок окупаемости системы во многом зависит от функциональности. С другой стороны, экономия на интерфейсе – очень недальновидная политика. Некачественный интерфейс создаёт у пользователей плохое мнение о системе и может вообще привести к отказу от её использования.
Стадии проектирования
Стадии проектирования, как и вообще весь процесс создания интерфейса, очень похожи на стадии в процессе разработки информационной системы в целом. 1. Анализ деятельности пользователей. Это предпроектная стадия, на которой определяются задачи, процедуры, уточняется характер производства, контингент пользователей и т.п. 2. Формализация результатов анализа в виде схем и диаграмм бизнес-процессов и сценариев выполнения каждой задачи. 3. Проектирование интерфейса для обеспечения каждого сценария и процесса. Синтез решения в виде прототипа интерфейса. 4. Тестирование с пользователями прототипа или готового интерфейса. Синтез решения (рисование экранных форм) часто занимает гораздо меньшее время, нежели этап анализа. Прототип интерфейса – это результат синтеза полученных знаний о требованиях, ограничениях, среде, задачах и пользователях. Можно встретить и другой, но похожий, подход, где процесс проектирования разбивается на 6 этапов. На каждом из них используются свои методы, а результаты их становятся отправной точкой для других методов. Этапы следующие:
- планирование и оценка;
- составление требований к проекту;
- дизайн и проектирование;
- реализация и программирование;
- тестирование и оценка;
- выпуск.
UX-дизайнеры внимательны к деталям
Говорят, что дизайн — в деталях, но детальная работа — это нелегкий труд
Требуется умение рассмотреть и не раз пересмотреть обилие материала, а также постоянное внимание. Любовь к деталям облегчит вам работу, позволит трудиться более эффективно и убережет от ошибок
Словом, работа требует точности и аккуратности. Некоторые люди от природы склонны уделять больше внимания мелким деталям, в то же время, при постоянной практике любой человек может натренировать глаз.
Никии Уилл, главный дизайнер в Pocket:
«Наши дизайнерские решения должны соответствовать потребностям пользователей. Мы уверены, что знаем не только суть главных проблем, с которыми сталкивается юзер, но и понимаем, какие фичи ему бы понравились».
Как развить внимание к деталям:
- Составьте список того, что предстоит сделать, и почаще в него заглядывайте.
- Не будет лишним еще раз пересмотреть основные идеи проекта и перепроверить работу вместе с коллегами.
- Привыкайте дробить большие задачи на более мелкие.
- Приучайтесь не отвлекаться по пустякам.
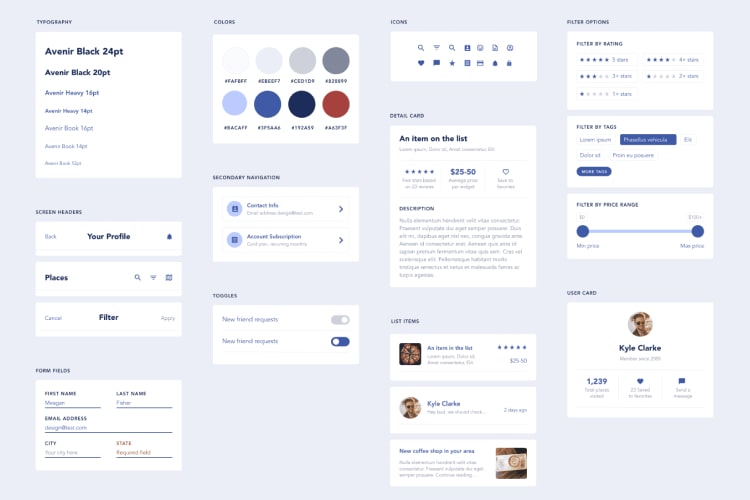
UI-kit — что это простыми словами
Для начинающих дизайнеров слово UI-kit, может вызвать массу вопросов. Например, почему именно kit, а не delphin и что значит UI? Давайте по порядку.
Во-первых, UI — это аббревиатура от словосочетания «User Interface», что в переводе с англ. означает «Пользовательский Интерфейс».
Во-вторых, слово «kit» в переводе с англ. означает «комплект, набор», а не морское млекопитающее как многие могут подумать
Таким образом, соединив оба слово, у нас получится UI-kit — готовый набор элементов пользовательского интерфейса. Осталось разобраться, что означает слово «элементы».

Любой пользовательский интерфейс состоит из определённых элементов:
- Навигация
- Кнопки
- Иконки
- Карточки
- Таблицы
- Поля ввода
- Цвета
- Шрифты
- и другое
Все или часть из этих элементов присутствуют на любом сайте, сервисе или в мобильном приложении. В зависимости от типа сайта или приложения, в UI-kit включаются все необходимые элементы, из которых в итоге будет формироваться конечный пользовательский интерфейс конкретного проекта.
#1 Уровень стратегии
Наиболее абстрактный и концептуальный уровень. Описываем причины и цели создания продукта, изучаем аудиторию, делаем предположения. Выясняем насколько полезным будет продукт и какие задачи пользователи смогут решать, благодаря ему.
Отвечаем на вопросы:
- Для чего мы создаем продукт?
- Какие цели мы перед собой ставим?
- Кто наши пользователи? Для кого мы делаем продукт?
- Какие задачи мы поможем решить пользователям?
- Почему они будут пользоваться именно нашим решением?
Поиск ответов на эти вопросы входит в комплексный процесс стратегического исследования и планирования. Нужно опросить пользователей, владельцев и команду разработчиков продукта.
Уже на этом уровне мы можем проверить идею и провести ряд исследований, чтобы сразу понять, насколько идея продукта близка пользователям, правильно ли вы понимаете мотивы и нужды целевой аудитории, соответствуют ли ожидания разработчиков реалиям рынка.
Какие тесты проводить:
- исследование этнографии,
- интервью, онлайн-опросы и фокус-группы,
- концепт-тесты.
Результат проработки уровня стратегии — четко сформулированная миссия, цели и задачи проекта, понимание, что и для кого делается, выделение основных конкурентных преимуществ.
Умение общаться
Когда вы тестируете пользователей, им должно быть комфортно общаться с вами. Так их ответы более полные и правдивые. Отстаивайте своё мнение в команде, прислушивайтесь к коллегам и выстраивайте внутреннее взаимодействие. Пригодится этот навык и с клиентами, чтобы согласовать работы и обосновывать свои решения.
веб-дизайнер BuzzFeed
Занимаясь дизайном, обязательно научитесь рассказывать о своей работе и отзываться о проектах коллег. Критика ваших решений — это не критика вас.
Никто не говорит «Ты отстой!», на самом деле это «Здесь можно было сделать лучше». Если разум открыт, вы быстро поймёте: другим есть что посоветовать, — и сами научитесь давать коллегам полезные отзывы.
Как развивать навыки общения:
Разбираемся что такое UI UX дизайн
Проще говоря, UI — это элементы дизайна (кнопки, формы, навигация и так далее), которые в совокупности создают полноценный ресурс. Все то, что вы видите на экране своего телефона, планшета или компьютера это и есть UI дизайн.
UI дизайн ориентирован на создание привлекательного интерфейса для пользователя. Чтобы при использовании интерфейса у пользователя не шла кровь из глаз от ужасного дизайна, а наоборот, чтобы он (пользователь) получал от него эстетическое удовольствие.
UX дизайн отвечает за удобство использования интерфейса и его нельзя увидеть на экране девайса (в отличии от UI), но зато его можно «почувствовать».

Другими словами, UI UX дизайнер совмещает в себе как творческую профессию (UI), так и аналитическую (UX). Любой проект начинается с UX и только потом добавляется красота в виде различных UI элементов. Если делать наоборот, то велик риск выпустить красивый продукт, но ужасно не удобный в использовании.
Если ставить на весы эти 2 направления, то по своей важности для продукта — UX будет всегда перевешивать UI. Но это не значит, что можно забить на внешний вид интерфейсов и делать их «на отвали»
Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Общая картина (BIG PICTURE)
Дон Норман пытается втиснуть свой новый Macintosh в машину
Давайте разбираться, что же действительно означает UX. Давайте нырнем в историю возникновения термина и найдем там легендарного UX-дизайнера по имени Дон Норман. Он разработал концепцию UX в начале 90-х, работая в Apple:
«Пользовательский опыт» охватывает все аспекты взаимодействия потребителя с компанией, ее услугами и ее продуктами».
Т.е мы говорим не только о приложении. Мы говорим о полном опыте, который получает потребитель от бренда или продукта.
Норман уже тогда думал о таких вещах, как размер коробки, в которой находился оригинальный Apple Macintosh, чтобы новый владелец мог поместить его в свою машину.
Т.е UX – это процесс проектирования, который должен включать все аспекты продукта.
Slack vs. IRC
- В чем разница между вашим средним розничным продавцом и лидерством Apple среди 10 крупнейших розничных продавцов США по продажам на квадратный фут? UX.
- В чем разница между древним IRC (Internet Relay Chat, чувак!) и многомиллиардной компанией Slack? UX.
- SharePoint от Microsoft потерял долю рынка и миллиарды доходов из-за плохого UX. Box теперь занял их место. Ну почему? Вы уже догадались, правильный ответ — UX.
Пока мало компаний понимают это, и еще меньше могут добиться качественного UX.
Когда цифровая технология становится универсальной и проникает везде, война функций заканчивается. И наступает момент, когда компании могут обеспечить себе превосходство только с помощью лучшего UX.
К сожалению, большинство digital-компаний на рынке: это просто хлам, который еще предстоит разобрать.
Кто такой веб-дизайнер и чем он занимается?
https://vk.com/video_ext.php
Задача веб-дизайнера
Основная задача веб-дизайнера — развивать сайт и каналы привлечения клиентов на сайт (соцсети, реклама). Сайт — основной источник продаж в интернете. Веб-сайт — это центр управления диджитал-брендом в интернете. На сайт ежедневно залетают потоки пользователей из поисковых машин, соцсетей, рекламы и множества других рекламных троп в интернете.
В небольших компаниях веб-дизайнер также развивает фирменный стиль, создает промо-материалы для различных форматов и в команде с диджитал-маркетологами ежедневно повышает коммерческую эффективность этой системы. Например, увеличивает количество покупок и регистраций.
Что нужно уметь делать Веб-дизайнеру
- Организовывать информацию в увлекательном для клиентов виде;
- Создавать страницы сайта в стилистике бренда;
- Адаптация дизайна для различных платформ и устройств;
- Анимация интерфейса;
- Корректировать подачу на сайте, опираясь на исследования диджитал-маркетинга;
Как стать веб-дизайнером:
Хочешь прокачаться в веб-дизайне? Собрала в 10 шагов все, что помогло мне прокачать навыки веб-дизайна, сделать проекты и собрать портфолио. Читать статью →
«Я ищу дизайнера»
Это самая распространенная фаза я слышу от новых стартапов. Тот, кого они, как правило, ищут, это человек, который может делать все, описанное выше. Они хотят кого-то, кто может делать красивые иконки, разрабатывать тестовые страницы, логически выстраивать UI элементы на экране, и, возможно, даже сделают некоторые фронтенд разработки. Из-за размытых полей понятия «дизайнер», мы часто слышим, как маленькие компании ищут дизайнера, вместо того, чтобы конкретно определить свои потребности.
Границы между каждой из этих ролей очень размыты. Некоторые UX дизайнеры также должны делать интерактивный дизайн, а UI дизайнеров часто просят заниматься графикой. Лучший способ найти нужного человека — это описать то, что вы ожидаете от дизайнера в вашей компании, и выбрать название, которое лучше характеризует основную задачу этого человека.
Где используют UX и UI в Digital
UX и UI дизайн стали одними из наиболее важных инструментов работы над сайтами, различными сервисами и мобильными приложениями. Они привнесли в базовый набор характеристик такие понятия, как функциональность интерфейса и его удобство для пользователя.
Задача этой отрасли в digital сводится к формированию положительного опыта у аудитории от использования предлагаемого продукта. Внешний вид и юзабилити разработки имеют большое влияние на оценку пользователей. Непонятным и непродуманным сайтам аудитория не доверяет и не станет там задерживаться. Поэтому UX и UI — важные аспекты для любых веб-разработок.
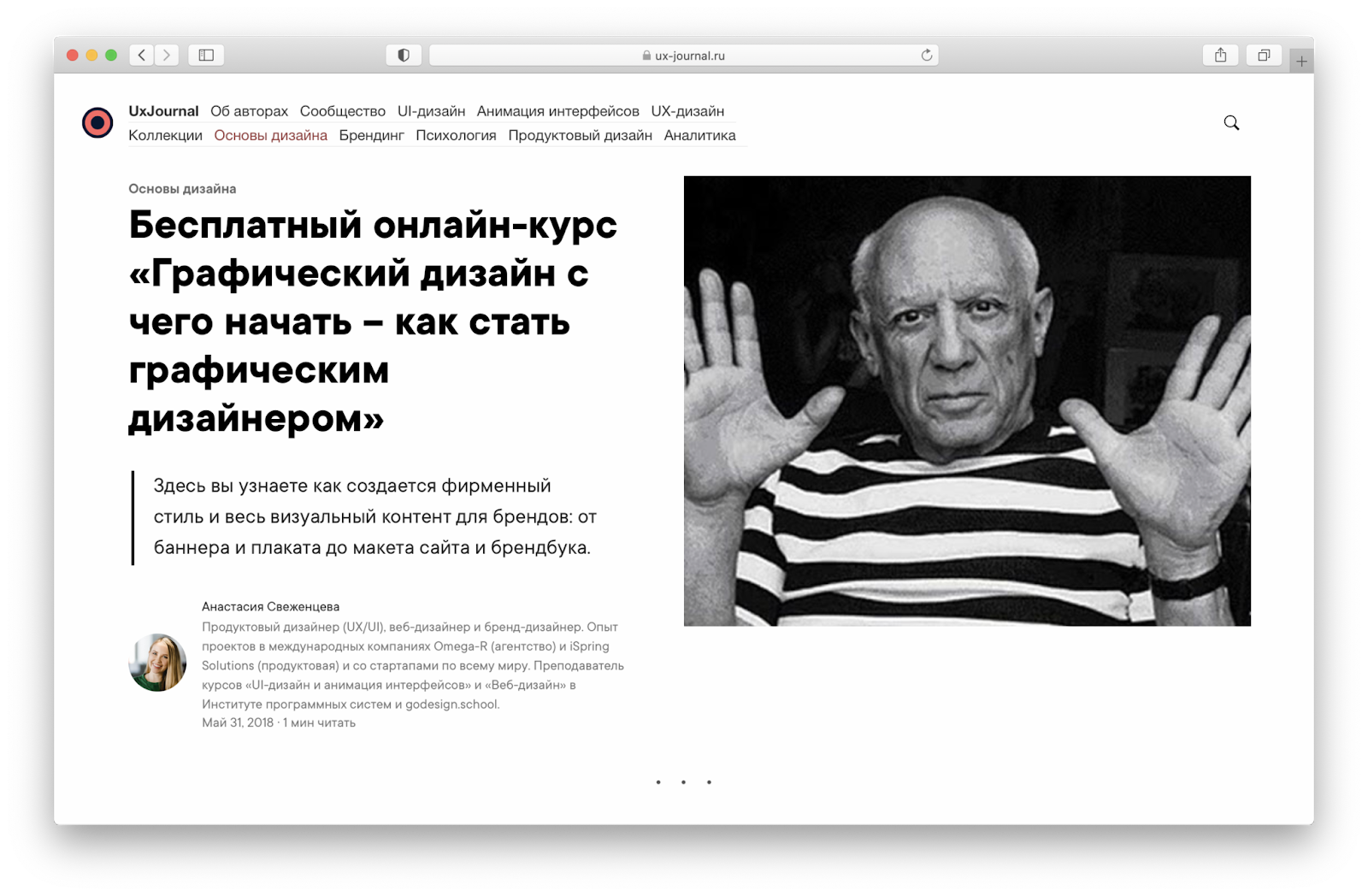
Бесплатный теоретический онлайн-курс «Погружение в графический дизайн и брендинг»

На курсе вы узнаете, что такое брендинг и идентичность, а также из каких компонентов состоит фирменный стиль и весь визуальный контент для брендов: от баннера и плаката до макета сайта и брендбука.
Здесь наглядный видеокурс от международных экспертов по основам бренд- и графического дизайна, разбираются базовые моменты, на которых строит современный бренд. Погружение плавное: от общих принципов графического дизайна и особенностей восприятия до выхода на бренд-дизайн.
Для кого: тем, кто только начинает свой путь в графическом дизайне, бренд-дизайне и дизайне коммуникаций
Объем курса: 6 видеоуроковСтоимость: бесплатно
Фишка: курс поможет оперативно познакомиться с ключевыми теоретическими концепциями графического дизайна и брендинга
Изучить курс: https://ux-journal.ru/video-kurs-osnovy-graficheskogo-dizajna.html
Разница между UX и UI
Для начала разберем, что такое UX и UI.
Как мы уже знаем, UI-дизайн – это работа над внешним видом интерфейса: формой, цветом, размером, анимацией, читабельностью, понятностью и узнаваемостью элементов.
UX-дизайн – это проектирование интерфейсов на основе исследований и анализа пользовательского опыта и поведения.
UX-дизайнер изучает потребности пользователей, анализирует их, продумывает логику, создает макеты сайта или приложения, планирует, как пользователь достигнет конечной цели и какие шаги при этом совершит. А уже UI-дизайнер визуализирует и анимирует эти шаги, придумывает, как они выглядят.
Оба специалиста работают в тесном сотрудничестве. Их совместный труд преследует общую цель – удовлетворить потребности и ожидания посетителя веб-платформы.
Иногда один человек выполняет функции обоих специалистов, тогда его называют UX/UI-дизайнером.
Заинтересовались UX-дизайном? Можете начать его изучение с книг или сразу попробовать пройти курсы по UX-дизайну.
Навыки UX/UI-дизайнера
Hard skills
1. Работа в программах
Есть несколько инструментов, в которых удобно создавать прототипы и отдельные элементы.
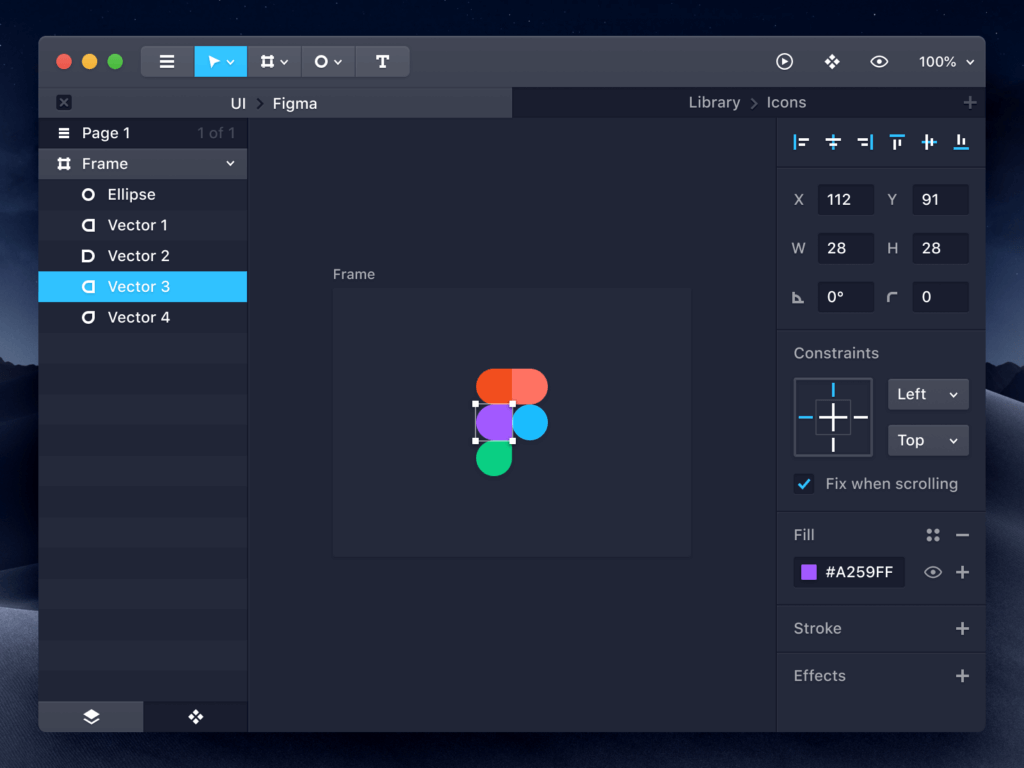
Figma
Инструмент, который понятен новичку. Здесь можно создавать дизайн интерфейса прямо в браузере. В Figma есть режим совместной работы — можно совместно вносить правки.

Интерфейс Figma
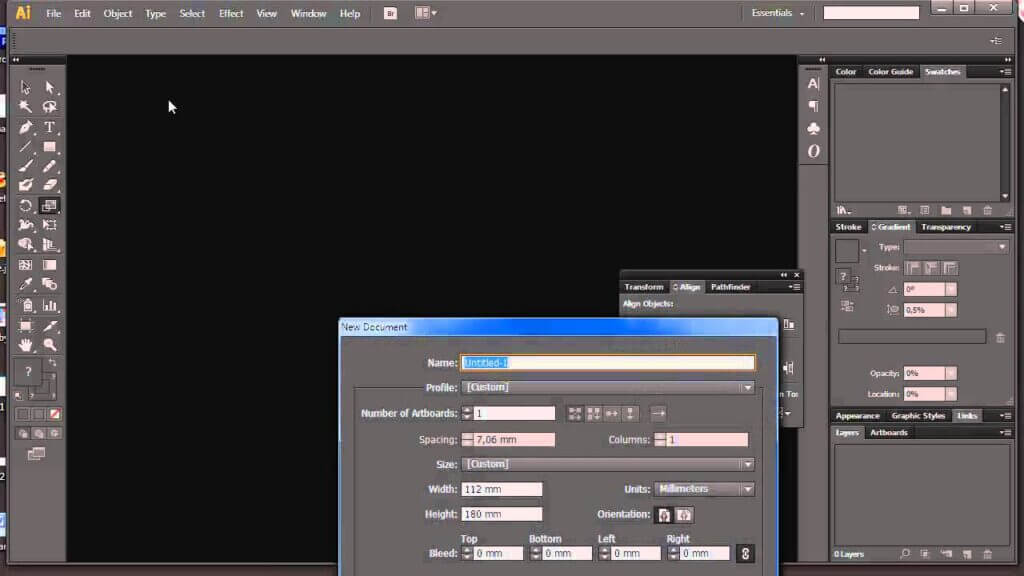
Adobe Illustrator
Здесь удобно создавать сложные векторные иконки и иллюстрации — функций для работы с ними больше, чем в Figma. Также удобно работать с текстами: их можно превратить в векторную фигуру и редактировать как графический объект.

Интерфейс Adobe Illustrator
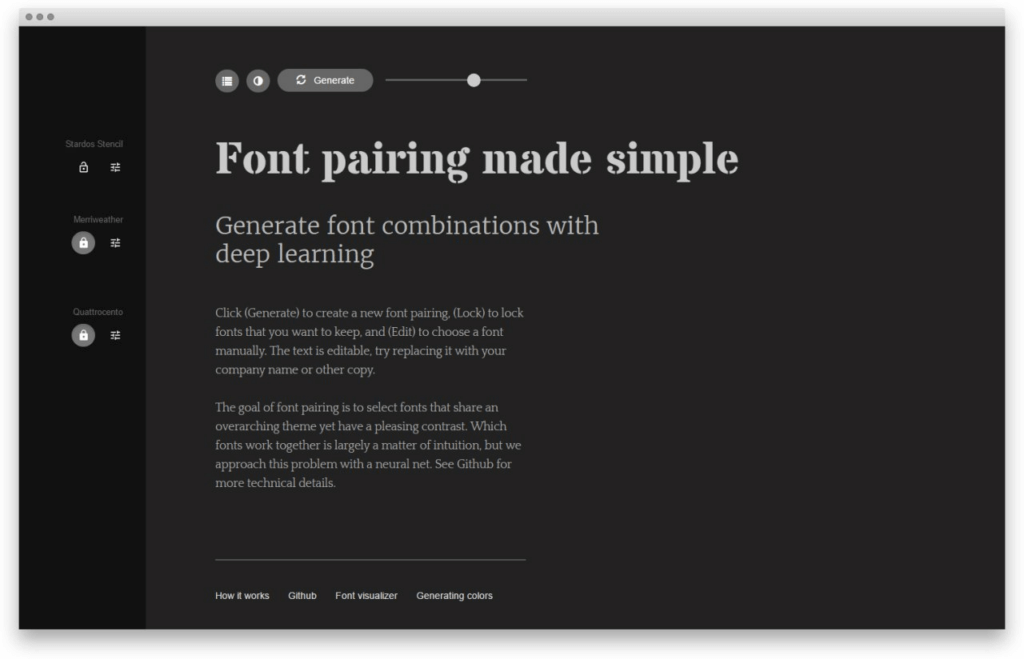
Fontjoy
Сервис можно использовать для подбора шрифтов. На главном экране есть три раздела: заголовок, подзаголовок и основной текст, где вы подберете любые сочетания из коллекции Google Fonts. А если нет своих идей, советую воспользоваться кнопкой Generate — сервис предложит свой вариант комбинаций.

Интерфейс Fontjoy
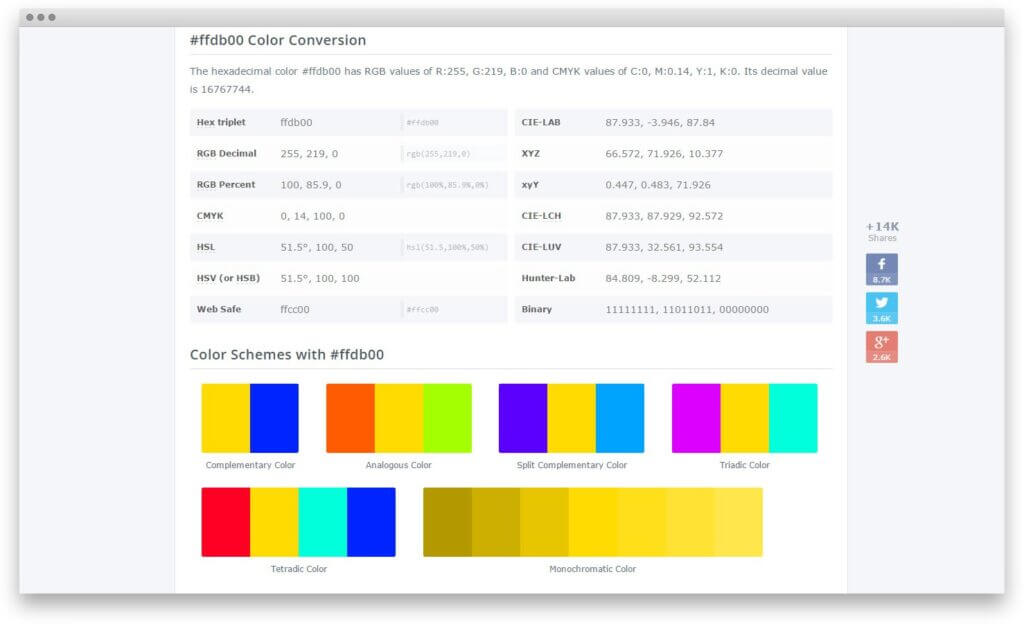
ColorHexa
Тут так же, как и со шрифтами. Подобрать сочетание цветов самостоятельно сложно, особенно новичку. Например, у заказчика есть основной цвет, к которому нужно подобрать оттенки. В этой программе можно бесплатно найти подходящие сочетания.

Интерфейс ColorHexa
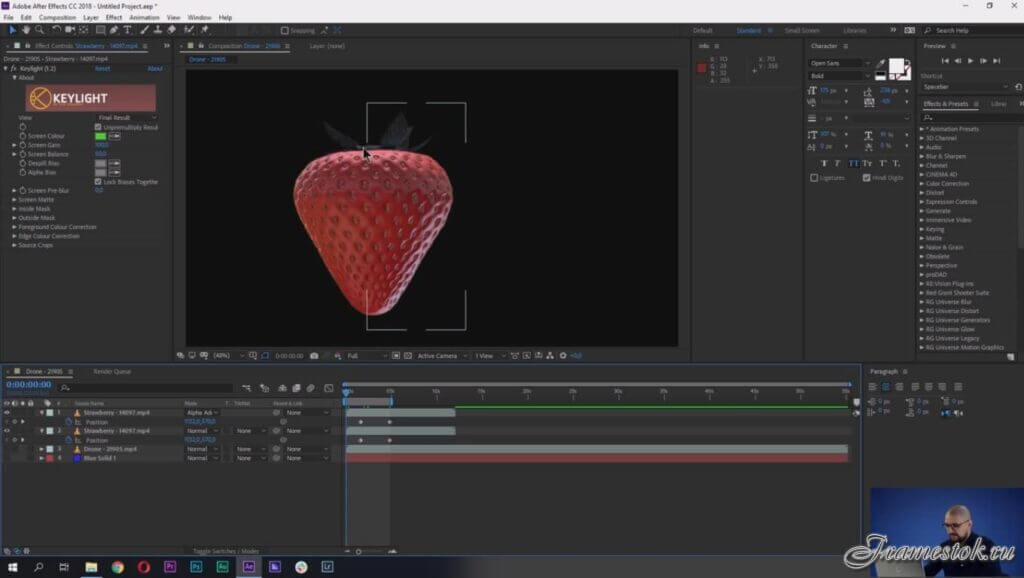
Adobe After Effects
Я бы использовала эту программу, когда нужно создать анимацию предполагаемого взаимодействия пользователя с интерфейсом. Эту анимацию можно показать заказчику, чтобы объяснить, как будет работать интерфейс.

Интерфейс Adobe After Effects
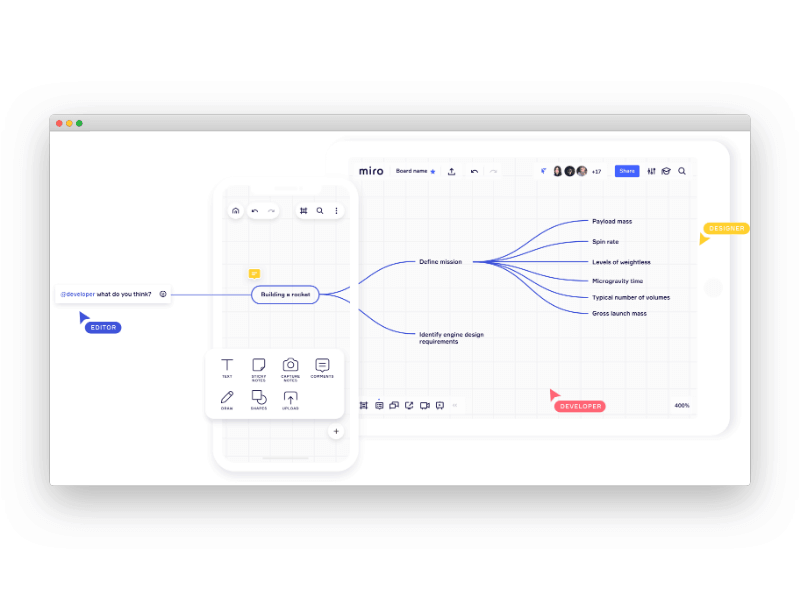
Miro
Эта программа подходит для UX-задач. Здесь можно построить карту пути пользователя, чтобы понять, как аудитория взаимодействует с проектом.

Интерфейс Miro
2. Исследования
Хотя в вашей команде может быть ресерчер, все-таки полезно будет самому понимать, как получить обратную связь от пользователя и улучшить продукт. Этот навык вдвойне полезен будет тем, кто работает на фрилансе. Вы научитесь самостоятельно строить гипотезы и проверять их, а потом учитывать в проекте полученные инсайты.
3. Тексты
В любой программе или приложении есть текст. Инструкции, описания функций, рекомендации по работе, подсказки — это важная часть любого продукта. Чтобы пользователь остался доволен, нужно создавать последовательный, краткий и любезный текст. Это особенно актуально, если в команде нет UX-копирайтера.
3. Проектирование взаимодействия
Нужно представлять, как пользователь будет работать с проектом. Старайтесь создавать интерактивные каркасы сайтов, комбинируйте несколько вариантов дизайна, чтобы понять, какой лучше всего подойдет вашей целевой аудитории.
4. Брифинг
Узнать детали проекта на старте, выяснить, какие есть ограничения, и разобраться в задаче — это первый этап любого проекта. Хороший дизайнер видит шире ТЗ, он думает и о пользователе, и о бизнесе, которому продукт принесет выгоду.
Soft skills
1. Эмпатия
Я бы выделила этот навык в первую очередь. Чтобы понять аудиторию, нужно поставить себя на ее место. Только так можно понять, что нужно улучшить и исправить.
Иногда бывает трудно представить себя на месте пользователя. Например, вы разрабатывает дизайн игры для малышей, но своих детей у вас нет. Тогда понять их поведение вам помогут исследования. Они же помогают и в развитии эмпатии.
2. Аккуратность и порядок
В работе всегда будет много макетов и документов
Чтобы не потерять или не удалить что-то важное, лучше все хранить в отдельных папках. Если вы будете работать в команде, никому не понравится искать информацию в графической энтропии
3. Коммуникация
Учитесь рассказывать коллегам и заказчиками о своей работе простым и понятным языком, без узкоспециализированных дизайнерских терминов.







