Способы подчеркивания в css
Содержание:
- Удалить подчеркивание ссылок на всем сайте
- Подчеркнутый текст через свойство CSS border-bottom
- Плавное подчеркивание ссылки при наведении от центра к краям
- Другие способы подчеркивания в CSS
- Изменение стиля отображения ссылки в тексте
- Подчеркнутый текст через свойство CSS border-bottom
- Использование border-bottom
- Подчёркивание текста
- , линия будет не под текстом, а занимать всю ширину элемента.
Удалить подчеркивание ссылок на всем сайте

Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение.css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание) Текст со свойством border-bottom (пунктирное подчеркивание)

 Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit. Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit. Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Плюсы стандартного метода следующие:
- Простота.
- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
Плавное подчеркивание ссылки при наведении от центра к краям
Создадим подчеркивание плавное от центра к краям. Подчеркивание ссылки будет происходить плавно от центра к краям, пока над ссылкой находится курсор.
a.example_6 {
display: inline-block;
color:#ffeb3b;
line-height: 1;
text-decoration:none;
cursor: pointer;
position:relative;
border: none;
}
a.example_6:after {
background-color: #ffeb3b;
display: block;
content: «»;
height: 2px;
width: 0%;
left:50%;
position:absolute;
-webkit-transition: width .3s ease-in-out;
-moz—transition: width .3s ease-in-out;
transition: width .3s ease-in-out;
-webkit-transform:translateX(-50%);
-moz-transform:translateX(-50%);
transform:translateX(-50%);
}
a.example_6:hover:after,
a.example_6:focus:after {
width: 100%;
}
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Результат интерпретации браузером этого кода.

Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым. Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания. Пример кода:
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки. Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline; Выглядит это так.
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться. Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Изменение стиля отображения ссылки в тексте
Помимо возможности позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.

Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*
;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание) Текст со свойством border-bottom (пунктирное подчеркивание)

 Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit. Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Существует несколько способов реализовать подчеркивание в CSS. Форматирование текста в CSS реализуется с помощью свойства text-decoration. Оно позволяет реализовать подчеркнутый текст в CSS. Для этого необходимо установить значение underline. Если текст родительского элемента уже подчеркнут, можно также использовать значение inherit. Например, этот код сначала убирает подчеркивание (с помощю значения none) ссылки, а потом – добавляет, если посетитель сайта наводит на нее мышью.
Плюсы стандартного метода следующие:
- Простота.
- Может подчеркивать многострочный текст.
- Используется на любом фоне.
Для примитивной реализации подчеркивания этого способа достаточно, но есть еще некоторые методы.
Использование border-bottom
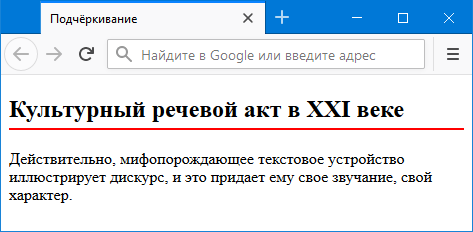
Свойство border-bottom добавляет к элементу снизу линию заданной толщины, цвета и стиля. Такая линия занимает всю доступную ширину, несмотря на длину текста заголовка (рис. 2).

Рис. 2. Вид линии, созданной с помощью border-bottom
Расстояние от линии до текста можно регулировать с помощью свойства padding-bottom, как показано в примере 2.
Пример 2. Использование border-bottom
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
border-bottom: 2px solid red; /* Добавляем подчёркивание */
padding-bottom: 5px; /* Расстояние от текста до линии */
}
</style>
</head>
<body>
<section>
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>
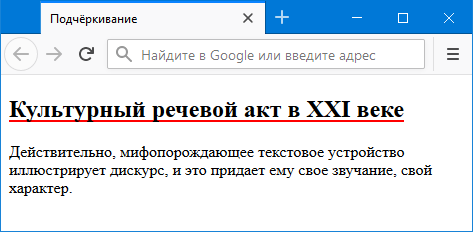
Чтобы линия была на ширину текста, достаточно заголовок превратить в строчно-блочный элемент, добавив к селектору h2 свойство display со значением inline-block.
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение,
чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
.dot {
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class=»dot»>Часть 4, в которой Пол и
Пропилен наносят ответный удар</h1>
</body>
</html>
Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.

Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Пунктирное подчёркивание</title>
<style>
a.dot {
text-decoration: none; /* Убираем подчёркивание */
border-bottom: 1px dashed #000080; /* Добавляем свою линию */
}
</style>
</head>
<body>
<p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p>
<p><a href=»link2.html» class=»dot»>Ссылка с пунктирным подчёркиванием</a>.</p>
</body>
</html>
Результат примера показан на рис. 3.

Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom
Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания
При добавлении такой линии к блочным элементам, вроде
, линия будет не под текстом, а занимать всю ширину элемента.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
Результат интерпретации браузером этого кода.

Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым. Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания. Пример кода:
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки. Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline; Выглядит это так.
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться. Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline). Применяется он следующим образом (нужная часть текста помещается между тегами ):
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнутый текст через css.
Как вы знаете есть — не будем использовать все, возьмем лишь один:
Нам потребуется очередной текст:
Опять же новый текст, для нового пункта подчеркивания текста.
Две строки для испытания свойства , как оно будет работать.
Оборачиваем данный текст в тег div.
Прописываем ему attribute style.
Со свойством и значением «».
<div style=»text-decoration:underline»>
Опять же новый текст, для нового пункта подчеркивания текста.
Две строки для испытания свойства , как оно будет работать.
</div>
Смотрим результат:
Опять же новый текст, для нового пункта подчеркивания текста.
Две строки для испытания свойства , как оно будет работать.
Подробно о зачеркивании/перечеркивании текста в html:
-
Для того, чтобы зачеркнуть текст нам понадобится тег
Отдельно я уже писал о теге .Итак…У нас есть какой то текст, который надо зачеркнуть.
Пусть это будет текст, который надо зачеркнуть в html.
Берем данный тег
Оборачиваем данный текст в тег:
Html:<s>Пусть это будет текст, который надо зачеркнуть в html. </s>
Пусть это будет текст, который надо зачеркнуть в html.
Вывод:Как видим, наш текст прекрасно зачеркнулся!
-
Теперь возьмем второй тег , который также зачеркивает текст.
Проделаем абсолютно те же операции, что в выше идущем пункте:
Во второй раз нам потребуется текст, который нужно зачеркнуть.
Здесь второй текст, который будем зачеркивать вторым тегом
Берем второй тег
Опять оборачиваем наш текст тегом:
Html:<del>Здесь второй текст, который будем зачеркивать вторым тегом </del>
Здесь второй текст, который будем зачеркивать вторым тегом
Вывод:Как видим, наш текст прекрасно зачеркнулся, и никакой разницы между первым зачеркнутым вторым зачеркнутым текстом нет!
-
Мы дошли до третьего тега , который тоже может зачеркивать текст.
Повторяем пройденное выше:
Для зачеркивания текста нам нужен текст:
Здесь третий текст, который будем зачеркивать третьим тегом
Берем третий тег
Опять оборачиваем наш текст тегом:
Html:<del>Здесь третий текст, который будем зачеркивать третьим тегом </del>
Здесь третий текст, который будем зачеркивать третьим тегом
Вывод:Результат предсказуемый! Текст сделался перечеркнутым!
-
В этот раз, не будем использовать теги:
Будем использовать css.
Нам понадобится свойство rd.
Со значением
И не забываем про , для примера используем данное свойство и значение прямо в теге:
И да мы забыли про текст:
Текст номер 4, который будем зачеркивать с помощью css
Добавим тег span.
Туда впишем attribute style с и
Соберем весь код вместе:
Html:<span style=»text-decoration:line-through»>Текст номер 4, который будем зачеркивать с помощью css</span>
Результат:Текст номер 4, который будем зачеркивать с помощью css
Вывод:Что следовало и ожидать — текст прекрасно зачеркнут!
-
На самом деле — эти два слова, зачеркнуть и перечеркнуть имеют один и тот же смысл.
Для нас главная разница, по какому из запросов приходят больше или меньше!
Начнем с меньшего!
html перечеркнутый 281
перечеркнутый текст html 243
html тег перечеркнутый текст 22
+как сделать текст перечеркнутым html 11
html код перечеркнутый текст 7
Итого : получается, что количество запросов в месяц, где встречается слово «перечеркнутый» — 564 запросов в месяц.
зачеркнутый html 656
зачеркнутый текст html 549
html тег зачеркнутый текст 39
зачеркнутый тег +в html 20
+как сделать зачеркнутый текст +в html 18
html зачеркнуть слово 17
зачеркнутый шрифт html 16
html код зачеркнутый текст 15
зачеркнутый текст html css 9
html зачеркнутая цена 7
Итого получается, что количество запросов в месяц, где встречается слово «зачеркнутый» — 1346 запросов в месяц.
Пользуйтесь на здоровье! Не забудьте сказать
Теги :перечеркнутым и зачеркнуть текст htmlзачеркнутый текст тэг перечеркнуто
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
a {
padding: 2px; /* Поля вокруг текста ссылки */
text-decoration: none; /* Убираем подчёркивание */
}
a:hover {
background: #f73; /* Цвет фона при наведении на ссылку курсора */
color: yellow; /* Новый цвет текста */
}
</style>
</head>
<body>
<p><a href=»link.html»>Ссылка без подчёркивания</a>
</body>
</html>
Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).

Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Использование text-decoration
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу <h2>.
Пример 1. Использование text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
text-decoration: underline; /* Добавляем подчёркивание */
text-decoration-color: red; /* Цвет линии */
}
</style>
</head>
<body>
<section>
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Вид линии, созданной через text-decoration
Браузеры IE и Edge не поддерживают свойство text-decoration-color.
HTML тег подчеркивания текста u
Подчеркивание текста будем оформлять тегами:
<u>…………</u>
Теперь верстаем текст:
<u>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</u>
И в опубликованной статье получим такое отображение:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
Курсивный шрифт можно объединить с подчеркиванием текста:
<u><em>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</em></u>
Получим на блоге:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
Также жирный шрифт объединив с подчеркиванием текста:
<u><strong>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</strong></u>
Увидим такой текст:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
И наконец объединив все — жирный и курсивный шрифт с подчеркиванием текста:
<u><em><strong>Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.</strong></em></u>
Получаем после публикации статьи:
Давайте рассмотрим основные горячие клавиши на нашей клавиатуре, сочетая которые мы сможем не только ускорить и сделать удобнее нашу работу за компьютером, но и комфортно пользоваться необходимыми функциями системы windows.
Как видите, вариации применения этих тегов могут быть любые, в зависимости от того, как вы хотите оформить определенную часть текста в статье.
Применяйте html теги жирного и курсивного шрифта, а также подчеркивания текста при верстке статей для своих сайтов.
Успехов вам и до новых встреч!
Просмотров:
140