Лучшие конструкторы сайтов
Содержание:
- uCoz
- Обзор популярных платформ
- 4 — Mozello
- Blocs – лучшая программа для создания сайтов в MAC OS
- Топ конструкторов сайтов
- Ответы на вопросы
- Как выбрать конструктор для интернет-магазина: критерии оценки
- Инструменты для создания веб-сайтов
- Преимущества конструкторов сайтов
- Что должно быть в лучших платформах для ведения блога
- Nethouse
- Итоги
- Подводим итоги:
uCoz
Ucoz – это SaaS-платформа, которая позволяет создавать сайты. Она больше походит на CMS, нежели на конструктор. Привычных перетаскиваний, ровно как и в WordPress, здесь нет. Несмотря на это, Ucoz все еще остается одной из самых простых платформ, на которых можно реализовать проект.
Подобно всем остальным платформам в Ucoz вы сможете воспользоваться бесплатным или платным тарифом. Бесплатный – предлагает ограниченный функционал и рекламу. Платные – дают дополнительные бонусы, увеличенное место на жестком диске, где-то антивирусную защиту и возможность делать резервные копии. Тарифы Юкоз выглядят следующим образом.
На бесплатном плане очень много ограничений. Всего 400 МБ места, реклама, отсутствие антивируса, базовая PDA-мобильная версия, отсутствие поддержки и возможности бэкапа. С такими ограничениями просто невозможно создать хороший проект.
Обращаю ваше внимание на функцию SEO-модуль. Без нее продвижение сайта на Юкозе будет очень сложным, практически невозможным
Так что, если вы хотите продвигать свой проект через поисковики, то сразу отметаем три первых тарифа.
Удобная простая платформа, отлично подходящая для новичков и профессионалов. Здесь есть все, что может потребоваться для эксплуатации (в платных тарифах, конечно же). При первой годовой оплате вы можете получить скидку 50 %. Очень хороший бонус, как мне кажется.
Обзор популярных платформ
Если вы не делали курсы на онлайн-платформах, начните с конструкторов. Они простые и бесплатные. Мы разберем платформы Udemy, Learme и Stepik. На каждой есть мобильная версия, общий каталог курсов и возможности монетизации.
Udemy
Udemy — это международная платформа, где каждый может создать свой онлайн-курс. Аудитория Udemy — опытные взрослые, которые приходят развивать профессиональные навыки. В январе 2020 года на платформе работали более 50 млн учащихся и 57 тыс. преподавателей с 150 тыс. курсами.

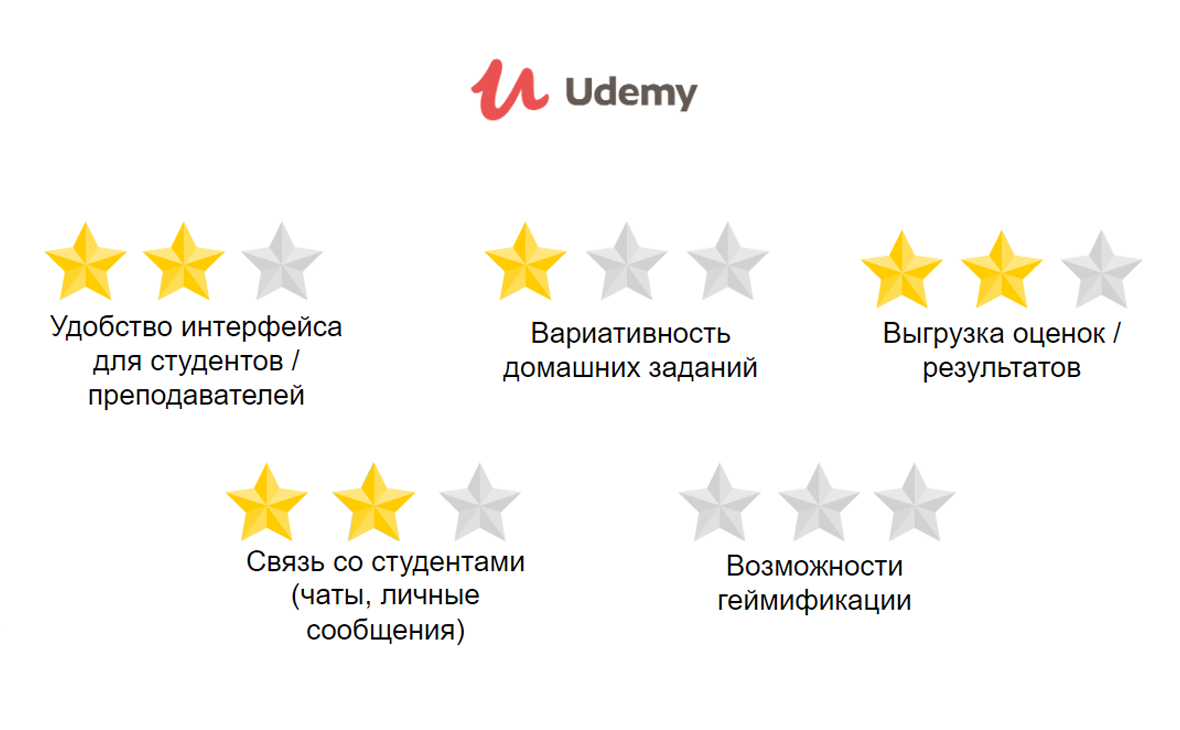
Основные показатели Udemy
Учебные материалы в Udemy находятся на основной странице. Рядом расположена структура курса, в которой студенты могут отмечать пройденные занятия и выполненные задания. Это помогает учащимся видеть свой прогресс и мотивирует учиться.
Основной формат образовательного контента Udemy — видео или текст. При этом видео нужно загружать на платформу, чтобы добавить в материалы курса. Например, вы не сможете вставить ссылку на видео с YouTube или другого видеохостинга. Придется сначала его скачать, а потом загрузить в Udemy.

Личный кабинет преподавателя на Udemy
Один из главных дидактических плюсов площадки — личный кабинет преподавателя. Здесь вы видите созданные курсы и статистику, можете выгружать результаты учащихся, общаться со студентами и преподавателями — все в одном месте. Несмотря на это, преподавателю доступно только два типа домашних заданий: выбор правильного ответа или открытый ответ — загрузить файл или написать эссе. Возможностей для геймификации здесь нет, а блоков для проектирования занятий мало.
Learme
Learme — платформа для онлайн-обучения, построенная на пересечении трех концепций образования: каждый обучает каждого, микро-обучение и life long learning. На Learme можно сделать сайт или лендинг курса и подключить оплату.

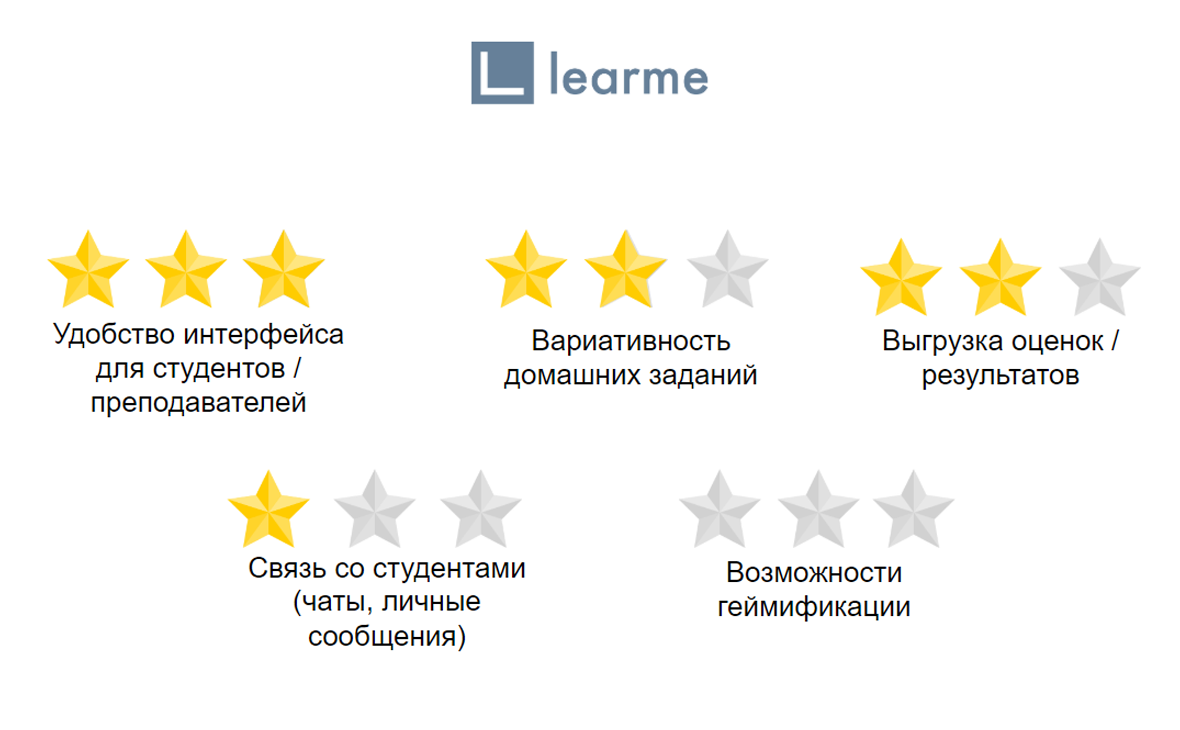
Основные показатели Learme
Учебные материалы курса состоят из лонгридов с текстом, видео, иллюстрациями и виджетами. Виджеты — это небольшие приложения с отдельными функциями. С помощью виджетов вы можете расширить формат курса и сделать его интереснее. Например, добавить гугл-анкету для сбора обратной связи или ссылку на прямую трансляцию YouTube. Через виджеты можно добавлять гугл-документы, группу или пост «Вконтакте», отдельные приложения или части других сайтов.
Здесь нет личного кабинета преподавателя. Платформа выгружает статистику учащихся в эксель-файлах. Домашние задания бывают двух типов: текст или открытый ответ, но к ним тоже можно подключить виджеты. Это пространство платформы для геймификации. Например, вы можете сделать рейтинг учащихся и привязать к нему домашние задания.

Рейтинг учащихся на курсе в Learme
Для некоммерческих организаций есть специальные условия и тарифы. Чтобы их получить, нужно написать команде Learme на почту.
Stepik
Stepik — образовательная платформа и конструктор онлайн-курсов, ориентированный на открытое и удобное образование. На платформе проводят олимпиады и конкурсы, программы переподготовки кадров. В Stepik доступно более 700 бесплатных онлайн-курсов.

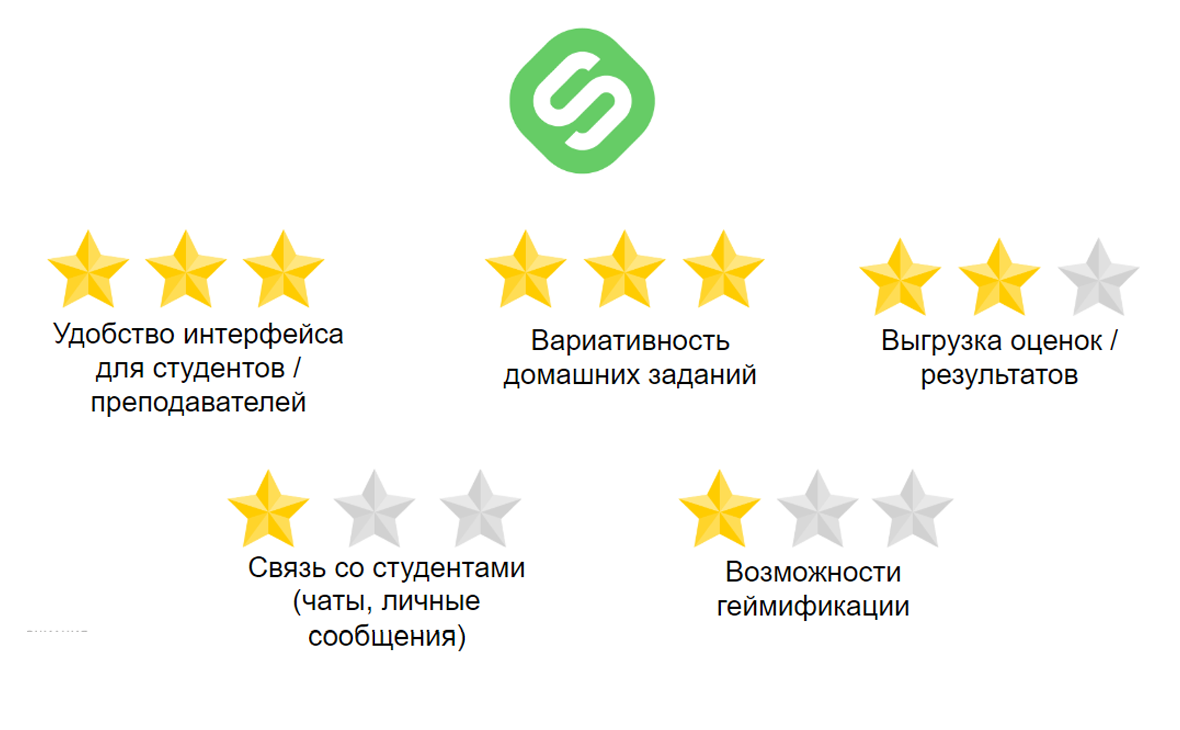
Основные показатели Stepik
Теоретический контент Stepik тоже состоит из лонгридов с текстом и видео, но здесь намного больше типов домашних заданий. Вы сможете придумать домашку в оптимальном формате, а студенты лучше усвоят материал. Например, кроме стандартных тестов с выбором правильного ответа и открытого ответа, студенты могут проверять задания и давать друг другу обратную связь. Здесь есть есть практические и математические задачи, числовые задания с формулами.
На платформе есть возможности для геймификации — можно сделать курс интереснее и мотивировать студента закончить обучение до конца. Например, за правильно выполненные задания начислять студентам баллы и награждать лучших. Баллы можно заменить на кристаллы или другие игровые предметы.
На Stepik удобно создавать курсы: преподаватель и студент видят интерфейс образовательных блоков примерно одинаково. Вы сразу понимаете, как учащиеся будут работать с учебными материалами на платформе.

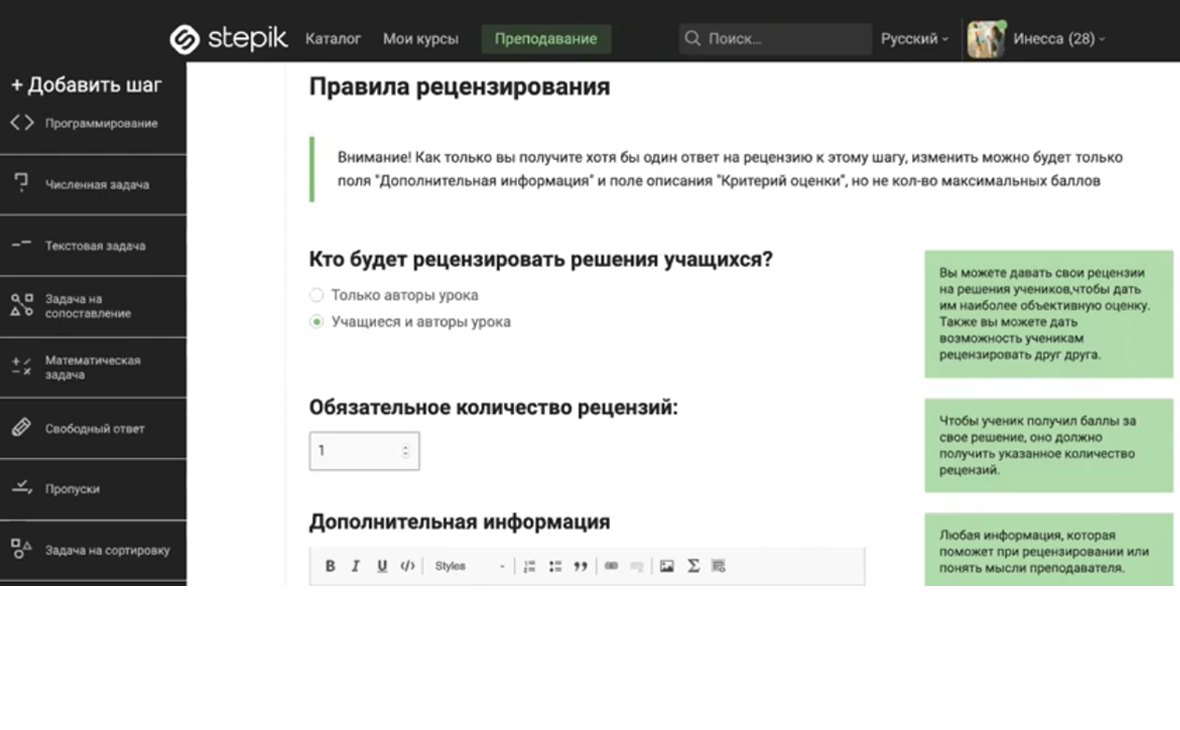
Интерфейс создания домашних заданий
К домашним заданиям и лекциям можно оставлять комментарии. Здесь нет личного кабинета преподавателя, поэтому чтобы проверить комментарии, придется заходить на страницу каждого учебного материала отдельно. При этом статистику с общими результатами обучения студентов можно выгрузить одной таблицей.
На Stepik можно делать бесплатные онлайн-курсы, но они будут открыты всем. Вы получите домашние задания от людей, которые захотят пройти ваш курс и можете потерять статистику своих студентов. Создать закрытый курс сможете за 2,9 тыс. руб. в месяц. На платном тарифе дают больше типов домашних заданий и сертификаты для участников.
4 — Mozello
Возможно, это не лучший конструктор сайтов бесплатно на русском но он отлично подойдёт для тех кто только начинает создавать сайты при помощи конструкторов. С его помощью очень удобно делать сайты визитки а также блоги. По количеству шаблонов уступает большинство конкурентов, всего существует 50 вариантов дизайна сайта, многие из которых не сильно отличаются друг от друга.
Помимо сайтов визиток и блогов, при помощи этого конструктора можно создавать и онлайн-магазины, однако в этом плане он также проигрывает многим конкурентам, тем что поддерживает небольшое количество платёжных систем, а также не позволяет загружать товары из эксель-файла.
Использовать конструктор можно как бесплатно, так и платно. В случае платного использования пользователь получает немало дополнительных функций, стоимость платного использования стартует от 299 рублей в месяц.
Blocs – лучшая программа для создания сайтов в MAC OS
Blocs – это очень удачная попытка реализовать оффлайн-софт для лучшей дизайнерской платформы – MacOS. Чтобы сделать здесь свой первый сайт, не понадобятся знания HTML или какие-либо профильные навыки. Вы просто выбираете нужные блоки и компонуете из них страницы. Интерфейс программы интуитивно понятен даже новичкам.
Помимо создания самостоятельных страниц, редактор Blocs умеет интегрироваться с популярными CMS-системами (в качестве продвинутой альтернативы штатным). В расширенной версии ПО, Blocs Plus, есть возможность создания костюмных WordPress-тем (в автоматическом режиме можно выполнить «натяжку» вашего дизайна на шаблон WordPress).
Достоинства. Программа приобретается один раз и навсегда, нет никаких подписок с регулярными платежами. С её помощью можно создать любое количество сайтов и страниц, а также WordPress-шаблонов. Одна лицензия может применяться одновременно на двух устройствах. Программное обеспечение генерирует чистый и понятный HTML-код.
Blocs поддерживает аппаратные «фишки» устройств Apple, например, Touch Bar, трекпад Force Touch и тактильную обратную связь. Есть нативная поддержка новых чипов Apple Silicon (M1) и т.д. Базовый функционал легко расширяется за счёт дополнений и блоков (устанавливаются из официального каталога Blocs.Store). В магазине доступны не только расширения, но и готовые дизайны, а также модули интеграции с CMS.
Недостатки. Это условно-бесплатный софт, на тестирование отводится всего 5 дней. Лицензия действует бессрочно, но вы не можете обновиться на следующую мажорную версию. Апгрейд часто платный, пусть и со значительной скидкой. Интерфейс редактора не имеет поддержки русского языка. За отдельные дополнения в каталоге придётся заплатить. Но самый главный недостаток – нет поддержки других платформ, отличных от MacOS.
Стоимость. Основная программа Blocs обойдётся в 99,99 USD (без НДС). Расширенная версия Blocs Plus (с поддержкой выгрузки WordPress-тем) стоит 149,99 USD (без НДС).
Платные дополнения обойдутся примерно от 15 до 200 USD. Есть в каталоге и бесплатный контент. В любом случае, это не подписка, а разовая покупка.
Топ конструкторов сайтов
Filters
Sort results
Reset
Apply
|
Конструктор сайтов uKit (1)
uKit — Конструктор сайтов для бизнеса. |
|
Конструктор сайтов SendPulse (3)
Современный конструктор лендингов SendPulse расширяет возможности сервиса простым созданием сайта. Создавайте страницу и продвигайте ее через чат-боты в мессенджерах (Telegram, Facebook, Вконтакте, WhatsApp), email, Push и SMS — все это на одной платформе! Подключайте платежные системы, системы аналитики, Push сервис в одно нажатие мышки. С помощью редактора мини-лендингов SendPulse вы можете бесплатно создать работающий одностраничный сайт. |
|
Хостинг Name.com Name.com — регистратор доменов и поставщик веб-решений: Shared Hosting, WordPress Hosting, E-mail Хостинг, Конструктор сайтов, SSL-сертификаты. |
|
Конструктор сайтов GetResponse Конструктор сайтов GetResponse — создайте бесплатный аккаунт со всеми инструментами маркетинга (банковская карта не требуется). |
|
Конструктор сайтов Marquiz (Марквиз) Создать квиз, опросник, сайт на онлайн-конструкторе за 10 минут, самостоятельно без помощи программистов и дизайнеров. |
|
Конструктор сайтов Site Pro Профессиональный конструктор сайтов для вашего бизнеса. |
|
Конструктор сайтов Nethouse Nethouse — предоставляет полный комплекс услуг, связанных с регистрацией домена, созданием, размещением и продвижением сайта. Тариф «Старт» позволяет не только оценить работу, но и работать предоставляя страницу с 5 товарами, 20 фотографиями и SSL-сертификатом — бесплатно. Получите 100 рублей на счет при регистрации по нажатию кнопки «Перейти на сайт». |
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Алексей Дружаевэксперт-основатель
Как выбрать конструктор для интернет-магазина: критерии оценки
При выборе конструктора вы можете руководствоваться самыми разными соображениями: друг посоветовал, прочитали отзывы, подкупила реклама сервиса…
Но к выбору площадки для сайта нужно подходить с трезвой головой, и четким пониманием того, что нужно вашему бизнесу. Если у вас несколько товаров – то подойдет одно решение, если товаров много – совсем другое. Многое зависит и от особенностей самого товара. Не стоит забывать и о своих возможностях – на «ты» с компьютером, или пока скромно на «вы»?
На что смотреть:
2. Есть ли бесплатный тестовый период? Это важный вопрос, потому что не хочется покупать кота в мешке. Допустим, вы заплатите за год вперед, а потом поймете, что функционал вам не подходит, или вам сложно управлять сайтом. Если есть тестовый период – вы сможете проверить все это еще на «берегу».
3. Предоставляет ли площадка какие-то бонусы при регистрации? Понятно, что каждый бонус – это просто «замануха» (кому, как не вам, это знать), но иногда такие бонусы довольно привлекательны, и позволяют сэкономить копеечку (например, домен в подарок, или заполнение нескольких карточек товаров).
4. Можно ли подключить свой домен? Тоже важный вопрос. Адрес сайта должен быть привлекательным. Если вам при регистрации дают домен третьего уровня типа «odejda.kupi.net», в котором kupi.net – адрес самой площадки, это не совсем хорошо.
5. Техническая поддержка сервиса. Она должна быть внимательной, быстро отвечать и по делу. В идеале у вас должен быть персональный менеджер, к которому можно обратиться по любому вопросу. Если же есть чат, в котором явно сидит бот – это плохо. Вам придется либо решать проблемы самому, либо очень долго ждать реальной помощи (а иногда возникают ситуации, когда промедление смерти подобно).
7. Наличие визуального редактора. Если вы будете делать сайт сами, редактор должен быть понятным и простым в использовании. Обычно у конструкторов предусмотрен визуальный редактор – вам остается только перетаскивать блоки и задавать простые настройки. Если ничего не понятно, или нужно привлекать программиста – то проще тогда делать автономный сайт.
8. Возможность правки шаблонов сайта и написания своих модулей
Это важно для тех, у кого есть программист на подхвате, или кто умеет программировать сам
Если вы хотите сделать действительно уникальный сайт под себя, обратите внимание на это
9. Можно ли сделать на платформе полноценный магазин, со всеми нужными функциями?
10. Есть ли интеграция с 1С, Яндекс.Маркет, сравнение товаров, отложенные товары, база покупателей? Это значительно облегчит вам работу.
12. Насколько просто менять цены – есть ли массовое изменение цен? Можно ли настраивать акции? Если вы не сможете предоставлять покупателям актуальные цены, это повлияет и на продажи, и на ваш имидж.
13. Есть ли возможности для дальнейшего поискового продвижения ресурса? Сюда относится создание ЧПУ, простое заполнение метатегов, добавление текстов на сайт.
14. Возможность вывода сайта из сервиса на свой хостинг. Рано или поздно вы захотите автономности. Но создавать сайт с нуля – это новые траты. Если можно перенести сайт с конструктора на свой хостинг – это просто замечательно. Вы сможете протестировать нишу на конструкторе, а когда увидите, что продажи идут – перенести свой ресурс на отдельный хостинг.
Также, требования по функционалу могут быть указаны в техническом задании.
Теперь вы знаете, на что нужно смотреть. Остался вопрос – на КОГО смотреть?
Инструменты для создания веб-сайтов
Пока что эта статья коснулась только части хостинга, а не тех частей, с которыми вы будете работать больше всего, например, инструментов для создания веб-сайтов, необходимых для того, чтобы ваш веб-сайт был в хорошем состоянии и работал.
Примеры инструментов для создания веб-сайтов:
- Системы разработки
- Системы управления контентом (CMS)
- Конструкторы шаблонов сайтов
Системы разработки.
Если вы разработчик, у которого есть особые потребности, и вы не хотите использовать готовые системы управления сайтами, вы можете использовать системы разработки для создания своего сайта.
Платформы разработки предполагают использование некоторых языков программирования, таких как ASP.net и PHP. С их помощью, разрабатывается полностью код и структура сайта и всё это тестируется на компьютере разработчика, и после прохождения всех проверок, весь необходимый код размещается на сервере, на котором будет работать сайт.
Системы управления контентом.
Система управления контентом (Content Management System), также известная как CMS, представляет собой специально разработанное программное обеспечение, которое позволяет владельцу веб-сайта, создавать большинство типов веб-сайтов, таких как блоги, сайты электронной коммерции, бизнес сайты и другие.
Большинство CMS построены для облегчения создания сайта обычными пользователями, которые не eмеют программировать.
Популярными примерами CMS являются WordPress, Drupal и Joomla, которые подходят для создания большинства типов веб-сайтов и довольно популярны среди блогеров и владельцев небольших бизнес сайтов..
Из этих трех CMS, WordPress считается наиболее удобным и лёгким в освоении. Возможно, именно поэтому его используют всё больше людей по всему миру. На октябрь 2020 года, на WordPress работает примерно 35% от всех сайтов в интернете. Так же почитайте статью про CMS онлайн магазинов.
Конструкторы сайтов.
Конструкторы веб-сайтов — это предварительно созданные дизайны веб-сайтов, которые вы можете настроить в соответствии со своими потребностями.
С их помощью вы можете быстро создать свой сайт и разместить его в интернете. Конструкторы бывают различных направлений. Некоторые из них, предназначены для создания простых одностраничных сайтов, тогда как в других, вы можете создавать довольно сложные сайты.
В чём-то, конструкторы сайтов напоминают системы управления контентом. Ведь у них много общего. В первую очередь, это простота создания сайта. Но есть и принципиальное различие: CMS, такая как WordPress, позволяет сделать намного больше.
В WordPress, вы можете выбирать из тысяч тем оформления, и вы можете намного сильнее настроить с помощью десятков тысяч плагинов. Например, вы можете выбрать свой SEO плагин, плагин для кеширования страниц, плагины комментариев, всплывающих форм, галереи фотографий, и многое, многое другое.
Конструкторы сайтов такой гибкости не имеют. Большинство из них, заточены под определенную задачу, такую как создание лендинга, или создание магазина электронной коммерции.
Преимущества конструкторов сайтов
Конструктор (система, платформа) для создания сайта представляет собой систему, позволяющую любому пользователю сделать веб-страницу без знаний в области программирования и дизайна. Он обеспечивает шаблоны с готовым дизайном, набор цветовых решений и модули для дополнительных функций.
Это каталог товаров, форма регистрации и обратной связи, опросы для пользователей и т.д. Подобные программы распространены среди представителей малого и среднего бизнеса, так как дают целый ряд преимуществ.
 конструкторы сайтов
конструкторы сайтов
- Экономия средств. С помощью конструктора можно сделать сайт самостоятельно, не прибегая к дорогостоящим услугам разработчиков. Это существенно экономит средства не только на начальном этапе, но и в будущем. Если владелец захочет внести изменения, ему опять же не придется платить за работу.
- Широкий функционал. Специальные программы и сервисы для создания сайтов позволяют делать веб-ресурсы не хуже профессиональных студий и разработчиков. Пользователи оценили привлекательный дизайн, большое количество полезных функций и интуитивно понятный интерфейс.
- Простое создание и администрирование. Владелец может в любое время обновлять контент, загружать статьи, аудио и видеоматериалы, после чего сразу публиковать страницы.
- Техническая поддержка. В любом конструкторе есть понятные пошаговые инструкции. Пользователи, которые не способны разобраться в тонкостях процесса самостоятельно, могут обратиться в техподдержку.
- Возможности для раскрутки. Сервисы для создания сайтов предлагают возможности для создания веб и раскрутки страниц в Сети. Большинство систем имеют настройки для тегов, ключевиков и других элементов, которые влияют на позицию ресурса в поисковой выдаче.
Перед тем, как создать свой сайт, необходимо продумать его цели, функции и дизайн. Второй шаг, от которого зависит результат работы – выбор конструктора, который максимально соответствует поставленным задачам.
Что должно быть в лучших платформах для ведения блога
Чтобы выбрать лучшие варианты, я обращала внимание на несколько ключевых характеристик, которые более всего важны для начинающих блогеров:
- Простота и удобство использования. В самом начале никому не хочется погружаться в инструкции и обучающие видео. Большинство платформ в моем списке подходят для начинающих, в них есть инструкции и подсказки, которые помогут все настроить. А если вам нужно что-то более сложное, вы найдете несколько вариантов, где после обучения можно добиться потрясающих результатов.
- Встроенные функции. Я искала платформы, где по умолчанию есть все ключевые инструменты для блогинга в одном месте, так что настройка блога и добавление новых функций будут проще некуда.
- Шаблоны с хорошим дизайном. Иногда между плохим блогом и хорошим блогом разница всего в один подходящий шаблон. Мои кандидаты помогут вам создать красивый блог, который привлечет и удержит посетителей.
- Соотношение цены и качества. Чем бы ни был для вас блог (хобби или бизнесом), используемая платформа не должна проделать дыру в вашем бюджете. У этих платформ есть либо бесплатная подписка, либо они стоят каждого вложенного рубля.
- Масштабируемость. Вы наберетесь уверенности, и ваш блог тоже станет больше и амбициознее. Вам нужна гибкая платформа с возможностью роста, то есть здесь должно быть достаточно дополнительных функций и возможностей кастомизации.
Nethouse

Наш рейтинг открывает сервис Nethouse, одна из самых бюджетных платформ. Конструктор предлагает около 100 шаблонов, что немного. Программа представляет лаконичный и понятный интерфейс, с которым легко разберется новичок.
Плюсы Nethouse
· Низкая цена;· Подключения услуг внутри системы сервиса:· интеграция сторонних приложений для удобства управления магазином, например, Яндекс Касса;· Стандартные шаблоны удобны для создания магазина;· Подключения собственного домена.
Минусы Nethouse
· Ограниченный выбор шаблонов, качество дизайна которых можно оценить как среднее;· Возможности настройки шаблонов так же ограничены;· Недостаточное количество фото к товарам;· Для создания удобного и многофункционального магазина нужен более дорогой тариф;· Большое количество фотографий замедляет работу.
Наличие бесплатной версии
Существует бесплатное использование всех инструментов, при условии, что месячный оборот превышает 70 000 рублей. Эта функция открывается в следующем месяце после выполнения условий по оборотам. Существует бесплатная пробная версия, которая действует 10 дней.
Итоги
Мои заключительные рекомендации:
Платформ для создания и проведения онлайн-курсов много, чтобы подобрать наиболее удобную, вам нужно будет протестировать каждую. Для этого создайте по 1-2 онлайн-курса на нескольких, наиболее интересующих вас площадках. Пройдите свой курс и оцените насколько удобно это будет делать ученикам.
Главное от чего следует отталкиваться при выборе платформы это:
- Удобство оплаты и вывода денежных средств;
- Должно быть автоматизировано как можно больше процессов;
- У проекта присутствует юридическая поддержка;
- Интеграции платформы с другими сервисами;
- Отзывы о сервисе.
Подводим итоги:
«Конструкторы сайтов — Топ 10» — это мой полностью субъективный рейтинг, вы можете быть с ним согласны или нет — это уже ваш выбор. Моя же задача была показать вам конструкторы сайтов, с точки зрения использования в качестве пользователя. Поэтому данный «рейтинг конструкторов сайтов» не претендует на полную и безоговорочную правду — это скорее то, как я воспринимаю данные сервисы.
Думаю, что теперь вы знаете на что обращать внимание при выборе конструктора сайтов, знаете, какие у них есть плюсы и минусы и сможете сделать правильный выбор. Что же, думаю, что мы с вами на этом и закончим
Если эта статья оказалась для вас полезной, поставьте оценку ниже, мне важно знать, что вы думаете о пользе данного контента







