Codecomplice
Содержание:
- Метод / шаг
- Alt-Left/Right to move between words (Unix)
- Installation
- Using the External Libraries
- Как установить и использовать Package Control в Sublime Text 2/3
- Readme
- Common Workflow
- Config
- Install
- Manual Theme Tweaking
- Troubleshooting
- Emmet Sublime Text 3
- User Key Bindings
- Adding custom Emmet snippets
- Настройка Sublime Text 3
- Usage
Метод / шаг
Откройте Sublime Text 3, а затем введите Инструменты -> Система сборки -> Новая система сборки;
После нажатия кнопки «Новая система сборки» будет сгенерирован пустой файл конфигурации.Нам необходимо перезаписать информацию о конфигурации в этом файле конфигурации (код конфигурации можно скопировать в конце статьи);
Обратите внимание, что в красной линии на рисунке ниже код конфигурации должен соответствовать пути установки Python (обратите внимание на различие между прямой и обратной косой чертой);
После завершения настройки нажмите «Сохранить», чтобы изменить имя файла, но обязательно используйте путь по умолчанию, чтобы конфигурация вступила в силу;
Теперь мы повторно вводим настройки среды компиляции, мы видим, что только что добавленная среда компиляции Python3 появилась в списке кандидатов, установите флажок, чтобы переключиться на среду компиляции Python3;
Запустите (Ctrl + B) программу Python, чтобы проверить ее (обратите внимание, что файл программы должен быть сохранен, прежде чем он сможет нормально работать), и она будет успешной.
Код конфигурации (XXXXXXXXXX представляет путь установки Python, например D: / Development Tools / Python / python.exe):
{
«cmd»: ,
«file_regex»: «^*File \»(…*?)\», line (*)»,
«selector»: «source.python»,
}
Alt-Left/Right to move between words (Unix)
-
Bash: add the following in or
if "$TERM_PROGRAM" == "Terminus-Sublime" ; then bind '"\e[1;3C": forward-word' bind '"\e[1;3D": backward-word' fi -
Zsh: add the following in
if "$TERM_PROGRAM" = "Terminus-Sublime" ; then bindkey "\e[1;3C" forward-word bindkey "\e[1;3D" backward-word fi
Some programs, such as julia, do not recognize the standard keycodes for and . You could
bind them to and respectively
“json
, “command”: “terminus_keypress”, “args”: {“key”: “b”, “alt”: true}, “context”: },
{ “keys”: , “command”: “terminus_keypress”, “args”: {“key”: “f”, “alt”: true}, “context”: }
]
## Terminus API
- A terminal could be opened using the command `terminus_open` with
```py
window.run_command(
"terminus_open", {
"config_name": None, # the shell config name, use `None` for the default config
"cmd": None, # the cmd to execute
"shell_cmd": None, # a script to execute in a shell
# bash on Unix and cmd.exe on Windows
"cwd": None, # the working directory
"working_dir": None, # alias of "cwd"
"env": {}, # extra environmental variables
"title": None, # title of the view, let terminal configures it if leave empty
"panel_name": None, # the name of the panel if terminal should be opened in panel
"focus": True, # focus to the panel
"tag": None, # a tag to identify the terminal
"file_regex": None # the `file_regex` pattern in sublime build system
# see https://www.sublimetext.com/docs/3/build_systems.html
"line_regex": None # the `file_regex` pattern in sublime build system
"pre_window_hooks": [], # a list of window hooks before opening terminal
"post_window_hooks": [], # a list of window hooks after opening terminal
"post_view_hooks": [], # a list of view hooks after opening terminal
"auto_close": True, # auto close terminal if process exits successfully
"cancellable": False, # allow `cancel_build` command to terminate process, only relevent to panels
"timeit": False # display elapsed time when the process terminates
}
)
The fields and understand Sublime Text build system .
-
the setting can be used to identify the terminal and
-
keybind can be binded with specific tagged terminal
{
"keys" "ctrl+alt+w"], "command" "terminus_close", "context"
{ "key" "terminus_view.tag", "operator" "equal", "operand" "YOUR_TAG"}
}
text can be sent to the terminal with
window.run_command(
"terminus_send_string",
{
"string" "ls\n",
"tag" "<YOUR_TAG>" # ignore this or set it to None to send text to the first terminal found
"visible_only" False # send to visible panels only, default is `False`. Only relevent when `tag` is None
}
)
If is not provided or is , the text will be sent to the first terminal found in the current window.
Installation
Using Sublime Package Control
:whitecheck_mark: _recommended
If you are using Sublime Package Control, you can easily install the bundle via the menu item.
Using Git
:robot: Alternatively you can install the bundle and keep up to date by cloning the repo directly into your directory in the Sublime Text application settings area.
Go to your Sublime Text directory and clone the repository using the command below:
Download Manually
:arrowdown: _not recommended – you won’t get updates! :rotating_light:
— Download the files using the GitHub .zip download option
— Unzip the files and rename the folder to ‘GDL’
— Copy the folder to your Sublime Text directory i.e.
— Windows
— OS X:
Using the External Libraries
(check each license in project pages)
- “getImageInfo” to get width and height for images from “bfg-pages”. See: http://code.google.com/p/bfg-pages/
- “desktop” to be able to open files with system handlers. See: http://pypi.python.org/pypi/desktop
- “send2trash” to be able to send to the trash instead of deleting for ever!. See: http://pypi.python.org/pypi/Send2Trash
- “hurry.filesize” to be able to format file sizes. See: http://pypi.python.org/pypi/hurry.filesize/
- “Edit.py” ST2/3 Edit Abstraction. See: http://www.sublimetext.com/forum/viewtopic.php?f=6&t=12551
Как установить и использовать Package Control в Sublime Text 2/3
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>style=»clear:both;»>
Плагин Package Control — удобный плагин для Sublime Text для управления плагинами, но поскольку в Sublime Text 3 были обновлены функции Python и различные API-интерфейсы, многие плагины, разработанные на основе Python, не могут работать, а исходный метод установки Package Control потерпел неудачу.
Есть два метода установки с использованием Git в Интернете, которые кажутся слишком хлопотными. Вот перевод простого метода установки ST3 Package Control на веб-сайте wbond для вашего удобства.
Простой способ установки:
Из меню View-Show Console или сочетания клавиш ctrl + ~ вызовите консоль. Вставьте в него следующий код Python и выполните ввод, чтобы завершить установку без каких-либо происшествий. Коды установки для ST3 и ST2 приведены ниже:
Sublime Text 3:
- import urllib.request,os; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ‘wb’).write(urllib.request.urlopen( ‘http://sublime.wbond.net/’ + pf.replace(‘ ‘,’%20’)).read())
Sublime Text 2:
- import urllib2,os; pf=’Package Control.sublime-package’; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), ‘wb’ ).write( urllib2.urlopen( ‘http://sublime.wbond.net/’ +pf.replace( ‘ ‘,’%20’ )).read()); print( ‘Please restart Sublime Text to finish installation’)
Ручная установка:
По разным причинам вы не можете использовать код для установки, затем вы можете установить Package Control вручную, выполнив следующие действия:
1. Щелкните «Настройки»> «Обзор пакетов».
2. Войдите в верхний каталог открытого каталога, а затем войдите в каталог Installed Packages /.
3. СкачатьPackage Control.sublime-packageИ скопируйте в каталог Installed Packages /
4. Перезапустите Sublime Text.
Адрес загрузки основного файла Package Control:https://github.com/wbond/sublime_package_control
Перепечатано по адресу: https://www.cnblogs.com/refe/p/4996400.html
Интеллектуальная рекомендация
Пожалуйста, реализуйте функцию для преобразованияЗаменить каждый пробел»% 20″. Например, когда строка We We Happy. Строка после замены — We% 20Are% 20Happy. Встроенные функции для строк Pyth…
EventHub :: MeetEvents Method, Mneedtscandevices Переменная процесса вызова подробный анализ … if (mNeedToScanDevices…
Просто поймите: 1. Типы элементов в списке могут быть разными, он поддерживает числа, строки и даже списки (так называемая вложенность). 2. Список представляет собой список элементов, заключенн…
Главная идея: ответ: Этот вопрос найти несложно, f указывает, что состояние выбранной точки равно i, это минимальная стоимость, а dis указывает количество сокровищ от начальной точки до i. , а…
Отскок летающей овцы Однажды Лостмонки изобрел сверхэластичное устройство и, чтобы похвастаться перед своими друзьями-овцами, пригласил маленькую овечку поиграть в игру. В начале игры Lostmonkey разме…
Вам также может понравиться
Инструменты: Android Studio activity_main.xml fragment_1.xml fragment_1.java fragment_2.xml fragment_2.java fragment_3.xml fragment_3.java MainActivity.java Эффект интерфейса…
50% людей знают, как использовать Word, чтобы получать платежные ведомости, но только 10% знают, как сделать так, чтобы платежные ведомости Word были строго отформатированы, а сотрудники, которые экон…
Используйте poi для импорта Excel и инкапсуляции его в JavaBean По причинам спроса я недавно сделал импорт в Excel и упаковал его в JavaBean, чтобы реализовать функцию пакетного импорта. И добиться со…
Смени тему На этой картинке изображен темный кимби (кажется, именно кимби создал этот вид) Официальные ярлыки…
…
Readme
- Source
- raw.githubusercontent.com
Common Workflow
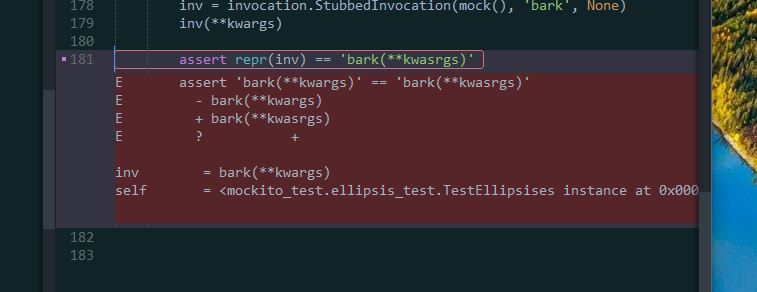
The defaults: it will run your tests on save; it will not show an output panel but annotate your views on failures instead. Like so:

Which test it will run depends on the red/green status of the previous run, and if you’re currently editing a test file or an implementation file. It should work really okay. Set and just use your own key bindings if you think that’s stupid. See for some examples.
Config
At least look at the global settings. You usually have to edit the setting to point at your py.test from your current virtualenv (the default is to run your global py.test which is usually not what you want). E.g.
"pytest": "~/venvs/{project_base_name}/bin/py.test"
OR:
"pytest": ".env\\Scripts\\py.test"
OR even:
"pytest": ["venv/path/to/python", "-m", "pytest"]
The plugin will expand ${project_path}, ${project_base_name}, ${file}, etc. as usual. It will respect your like:
{
"folders":
,
"settings": {
"PyTest": {
"mode": "auto",
"options": "--tb=short -l -ff",
},
}
}
You probably should add a keybinding to show/hide the output panel quickly. You could use TogglePanel as well, but this one also brings the keyboard focus to the panel.
{ "keys": , "command": "pytest_toggle_panel" },
Maybe a keybinding to run only the test under the cursor(s) as well:
{ "keys": , "command": "pytest_run_test_under_cursor"},
But that command is also available via the context menu.
The third most useful keybinding could be
{ "keys": , "command": "pytest_toggle_phantoms"},
to quickly show/hide the annotations (in sublime parlance ‘phantoms’) b/c they can get quite annoying and in your way if you have a lot of failures or generally large tracebacks.
You can disable this plugin via a command ( and start typing ). This setting will then be persisted in your project settings (if any).
Install
End-users should just do the normal install using searching for .
Hackers can manually download/clone from github and put it in your Packages directory. You have to run after that to pull in .
You can go fancy of course, and add this repo to .
- Open up the command palette (), and find . Then enter the URL of this repo: in the input field.
- Open up the command palette again and find , and just search for . (just a normal install)
Manual Theme Tweaking
The plugin tries to tweak your theme so that you get a green/red notification after each test run. (You can disable this via the settings.) If this doesn’t work out, consider a manual tweak: you really should add
{
"class": "status_bar",
"settings": ,
"layer0.tint": , // -RED
},
to your to flash the status bar early if there are failures.
Likewise, add
{
"class": "status_bar",
"settings": ,
"layer0.tint": , // -GREEN
},
{
"class": "label_control",
"settings": ,
"parents": ,
"color": ,
},
to get a status bar notification if we’re green. Add these styles at the end of your theme file, at least they must come after the default styles because these styles are generally applied top-down. Read more about how to customize a theme .
Troubleshooting
If you are having problems or SublimeCodeIntel seems
slow/unresponsive/non-working, there are some things you should try:
- Make sure the SublimeCodeIntel is not being treated as an ignored
package. - Regenerate indexing database.
- Open a new issue.
Ignored package?
To make sure Sublime Text didn’t add SublimeCodeIntel to the list of
ignored packages (this happens some times when packages are being
installed/upgraded):
- Select the menu item
- Find the setting and remove SublimeCodeIntel from
the list.
Regenerate index
To force re-indexation of the code intelligence database you need to
follow these steps:
- Close Sublime Text
- Open a terminal or navigate through your directories to find the
directory that contains ,
and the directory . In Windows, this should be at
. - Delete the whole directory and all of its content.
Particularly, if you want to delete only the indexes, the code intelligence database indexes are located inside . - Start Sublime Text
- Try doing some code intelligence with the files in your project and
enjoy a clean re-indexing! (Remember that the database is being
regenerated with this procedure, so you’ll see it takes some time to
autocomplete the first few times, you’ll have to wait a bit for
things to be fast again)
Opening an issue
If the problems persist after trying the above solutions, open a new
issue in https://github.com/SublimeCodeIntel/SublimeCodeIntel/issues/
When opening new issues, please check no other issues exist which report
the same problem and provide all the messages from the Sublime Text
console (the console is accessed via the shortcut or the
menu) and the file
( in Windows) as well as
mentioning the Sublime Text version, the platform you are using and the
languages you are using the code intelligence on.
Emmet Sublime Text 3
Это плагин раньше назывался Zen Coding. Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}
И нажав клавишу tab, вы получите:
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text. Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:

Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}
И нажмите tab. Вы получите:
<nav id="menuSystem" class="navMenu isOpen">
<div id="hotelLogo">
<div class="navMenuIcon logoIcon"></div>
<div id="arrowPointer"></div>
<ul id="navMenuMain">
<li class="navMenuItem navMenuItem001">
<div class="navMenuIcon">Item 1</div>
<a href="">Item 1</a>
</li>
<li class="navMenuItem navMenuItem002">
<div class="navMenuIcon">Item 2</div>
<a href="">Item 2</a>
</li>
</ul>
</div>
</nav>
Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
User Key Bindings
You may find these key bindings useful. To edit, run .
Check the details for the arguments of below.
toggle terminal panel
{
"keys" "alt+`"], "command" "toggle_terminus_panel"
}
open a terminal view at current file directory
{
"keys" "ctrl+alt+t"], "command" "terminus_open", "args" {
"cwd" "${file_path:${folder}}"
}
}
or by passing a custom , say
{
"keys" "ctrl+alt+t"], "command" "terminus_open", "args" {
"cmd" "ipython",
"cwd" "${file_path:${folder}}"
}
}
open terminal in a split view by using Origami’s carry_file_to_pane
{
"keys" "ctrl+alt+t"],
"command" "terminus_open",
"args" {
"post_window_hooks"
"carry_file_to_pane", {"direction" "down"}]
}
}
ctrl-w to close terminal
Following keybinding can be considered if one wants to use to close terminals.
{
"keys" "ctrl+w"], "command" "terminus_close", "context"
}
Adding custom Emmet snippets
To add new Emmet snippets or modify existing ones, tweak core Emmet preferences etc., go to Preferences > Package Settings > Emmet > Settings and modify key.
You can configure snippets/preferences globally or per syntax. Emmet understands two types of abbreviations: (used for markup syntaxes like HTML, Pug, JSX etc.) and (for CSS, Sass, Less, etc.). In order to add or modify snippets globally, you should use one of these keys in section. If you want to set snippets for specific syntax only (for example, only for JSX or HTML), you should use syntax name as a key. Here’s an example config:
Error: language “jsonc” is not supported
{
"config": {
// Use "markup" key to specify global snippets/options for all markup
// syntaxes like HTML, XML, JSX, Pug
"markup": {
// Snippets are just aliases for Emmet abbreviations
// Check out default snippets:
// https://github.com/emmetio/py-emmet/blob/master/emmet/snippets/html.py
"snippets": {
"foo": "ul.foo>li.foo-item*4"
},
// Add options to fine-tune Emmet,see all available options here:
// https://github.com/emmetio/emmet/blob/master/src/config.ts#L79
"options": {
"output.tagCase": "upper"
}
},
// Configure snippets/options for HTML syntax only.
// For a list of supported syntaxes, check out keys of `syntax_scopes`
// dictionary of `Emmet.sublime-settings`
"html": {
"snippets": {
"myhtml": "main.my-html>section"
}
},
// Use "stylesheet" key to configure all stylesheet syntaxes like CSS, SCSS,
// Sass etc.
"stylesheet": {
// Stylesheet snippets are either aliases to CSS properties with
// optional values or any arbitrary text.
// Check out default snippets:
// https://github.com/emmetio/py-emmet/blob/master/emmet/snippets/css.py
"snippets": {
"foo": "foo-bar"
},
// You can also set options here:
// https://github.com/emmetio/emmet/blob/master/src/config.ts#L79
"options": {
"stylesheet.shortHex": false
}
},
// Configure snippets/options for CSS syntax only.
// For a list of supported syntaxes, check out keys of `syntax_scopes`
// dictionary of `Emmet.sublime-settings`
"css": {
"snippets": {
"prop": "some-prop:${value}"
}
}
}
}
Настройка Sublime Text 3
Первым делом рассмотрим настройки внешнего вида, а затем перейдем к горячим клавишам и установке плагинов.
Изменяем внешний вид
По умолчанию Sublime поставляется с черной темой, которая подойдет каждому, но если нужны изменения, то никто не запрещает их сделать.
Меняем тему:
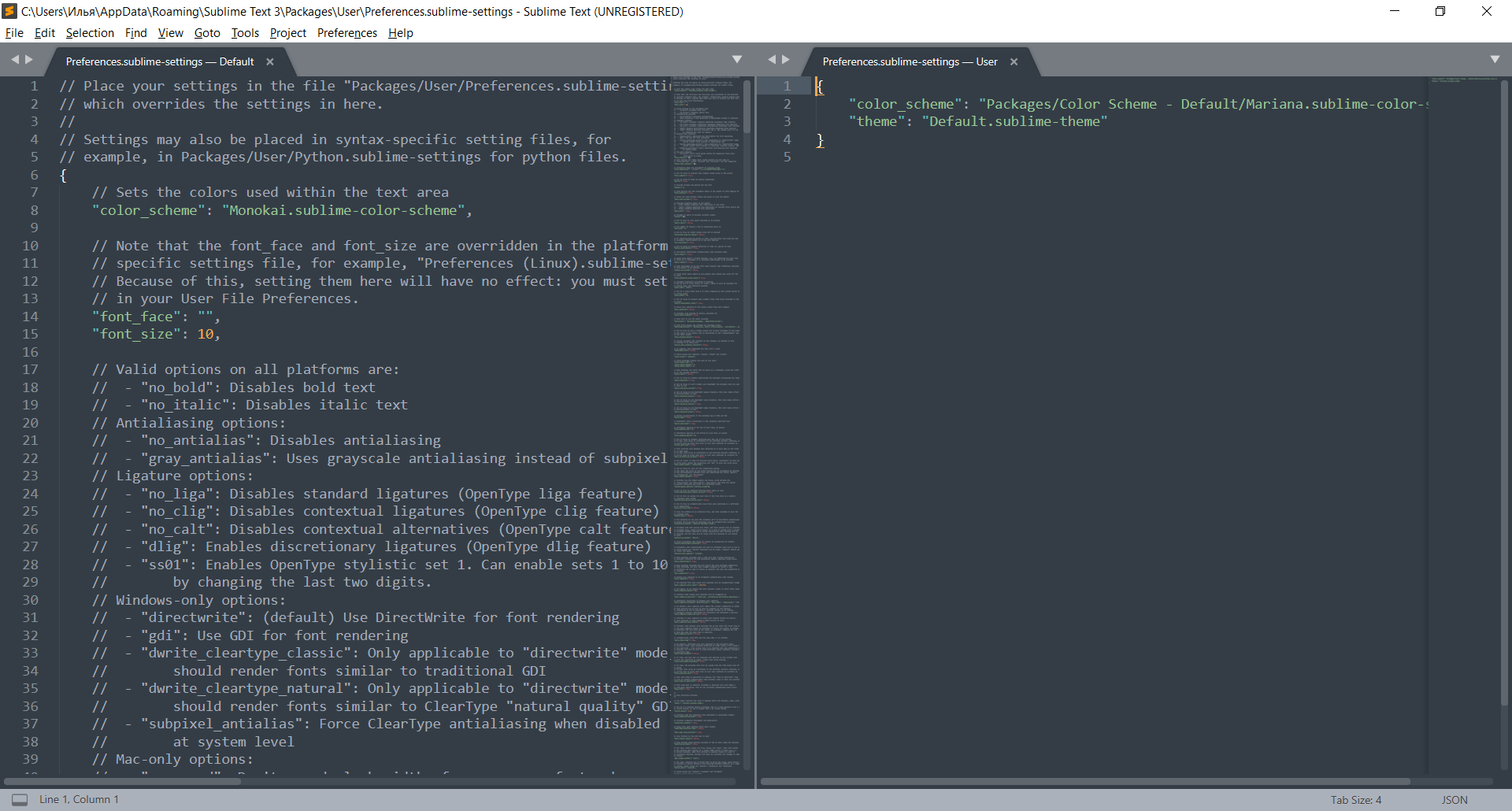
- Переходим в меню «Preferences» и выбираем «Color Scheme…».
- В результате перед нам отобразится дополнительное меню с предустановленными вариациями. Например, возьмем цветовую схему «Mariana».
На этом настройки не ограничиваются – мы также можем изменить шрифт текста и его размер, добавить новые темы и многое другое.
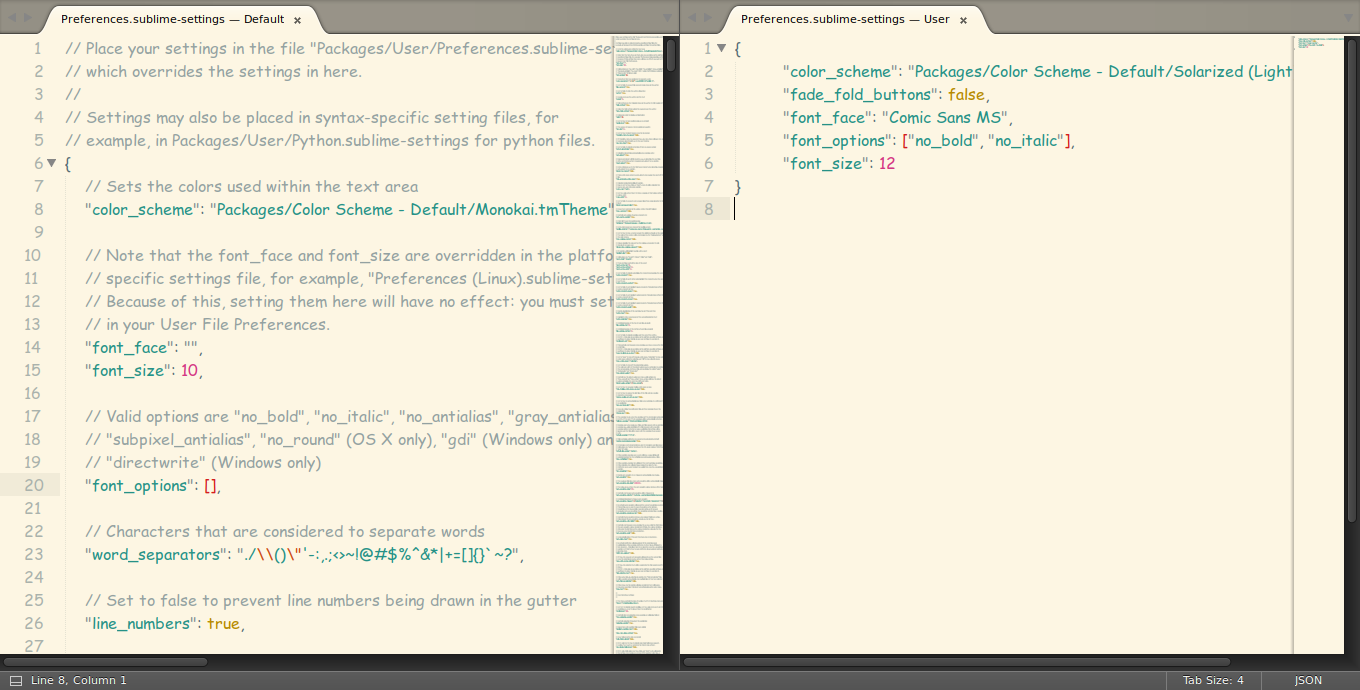
Сделать это можно через «Preferences» -> «Settings». Слева находятся значения по умолчанию – их менять не нужно. А вот справа расположены пользовательские настройки, которые можно изменять и дополнять.

Вот настройки:
- «color_scheme» – здесь прописывается цветовая тема (можно выбрать из существующих и добавить собственную);
- «font_face» – позволяет изменить шрифт текста на любой, что есть в системе;
- «font_size» – предназначена для увеличения или уменьшения размера текста;
- «font_options» – устанавливает/удаляет жирность или курсив текста;
- «word_separators» – разделители слов;
- «line_numbers» – настройка нумерации слов;
- «gutter» – включает или отключает отображение номеров строк и закладок («канавка»);
- «margin» – настраивает отступ от «канавки»;
- «fold_buttons» – позволяет отключить треугольные стрелки, отображаемые в «канавке».
Например, мы можем установить следующие значения:

Для сохранения изменений не забудьте воспользоваться комбинацией клавиш «CTRL+S».
Настраиваем горячие клавиши
Мы привыкли использовать комбинации клавиш, чтобы скопировать, вставить или выделить весь текст. В Sublime Text можно установить свои пользовательские комбинации.
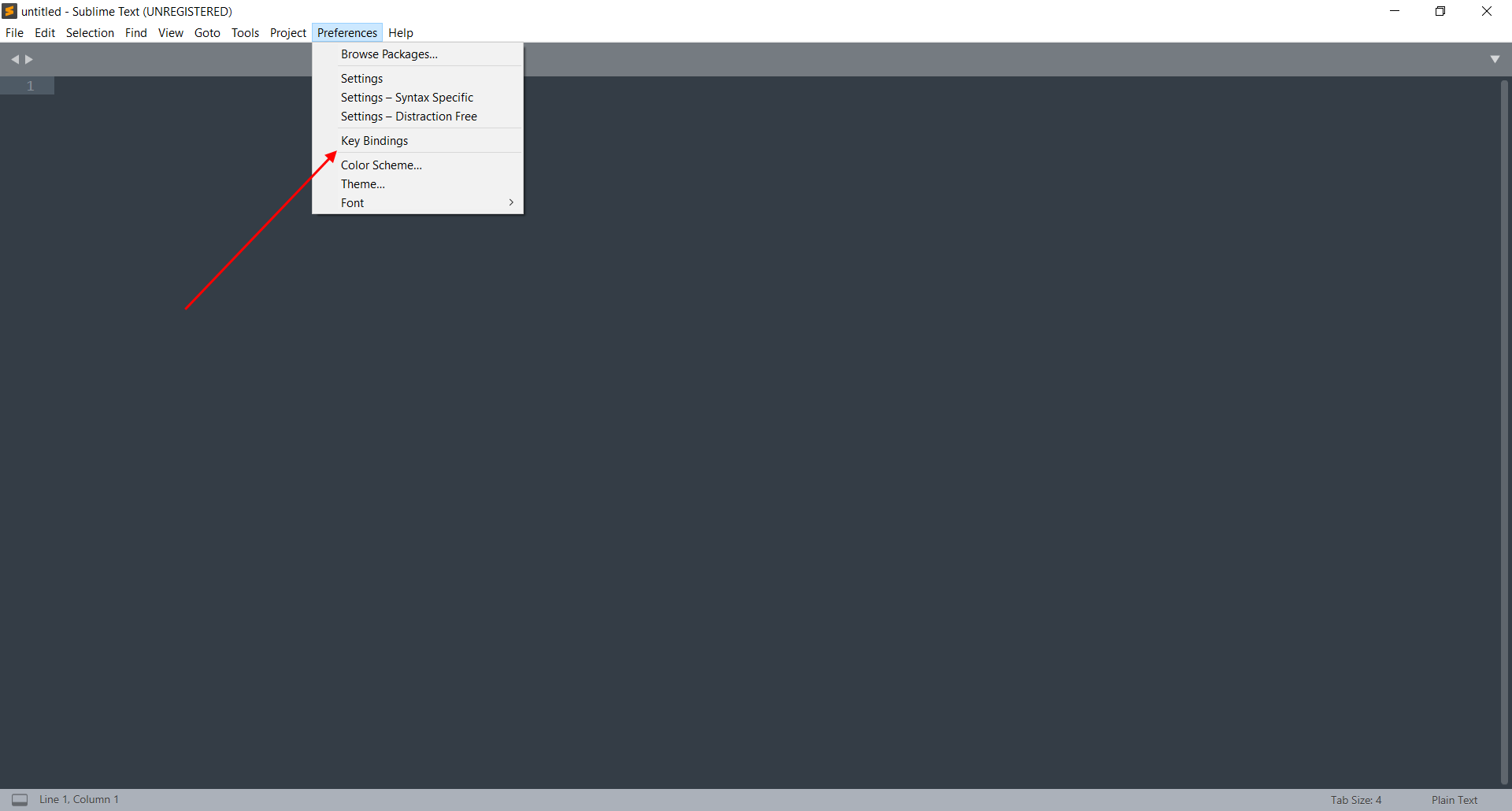
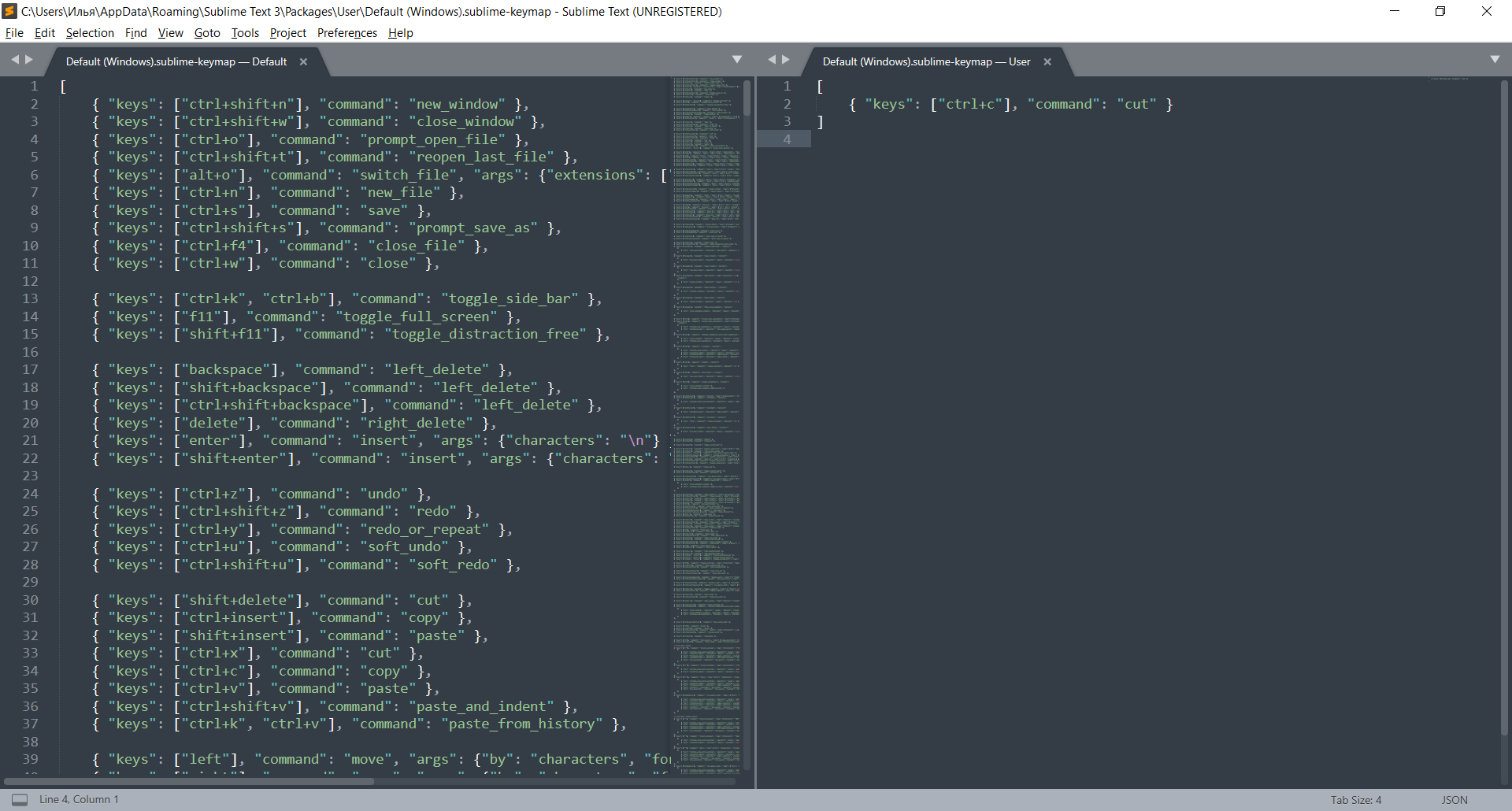
Например, нам нужно, чтобы комбинация «CTRL+C» не копировала текст, а вырезала его. Для этого необходимо перейти в «Preferences» -> «Key Bindings».

Затем в правом столбце нужно прописать нужную комбинацию клавиш и указать ей значение «cut». В конце сохранияемся комбинацией клавиш «CTRL+S».

Аналогичным образом вы можете изменять другие комбинации либо добавлять собственные.
Русифицируем Sublime Text с помощью плагина
Как мы уже говорили ранее, основная фишка Sublime – плагины, с помощью которых можно менять функционал программы. Для их установки используется дополнительная утилита Package Control, которая позволяет находить и инсталлировать разные плагины.
Для примера давайте русифицируем программу с помощью плагина LocalizedMenu:
- Открываем Sublime Text и используем комбинацию клавиш «CTRL+SHIFT+P». В отобразившемся окне вводим «Package Control: Install Package» и кликаем по первому запросу.
- В результате перед нами отобразится новое поисковое окно, через которое можно найти различные плагины. В нашем случае нас интересует «LocalizedMenu» – вводим запрос и устанавливаем расширение.
- После установки плагина ничего не поменяется, так как плагин не русифицирует программу, а предлагает различные варианты ее перевода. Чтобы установить русский язык, перейдем в «Preferences» -> «Languages» -> «Русский».
Вот такими несложными действиями у нас получилось установить один из тысячи плагинов. Вы можете добавлять любые расширения, которые есть в пакете Sublime.
Разделяем экран
Еще одна интересная функция, о которой я уже говорил – разделитель экрана. Ей часто пользуются веб-разработчики для удобства перемещения между HTML и CSS. Активировать ее можно следующим образом:
- Переходим в «Вид» -> «Разделение экрана». Перед нами отобразится несколько вариантов разделения экрана, для примера разорвем страницу на 2 столбца.
- В итоге получим следующее:
- В каждом столбце мы также можем добавлять несколько вкладок:
На этом настройка Sublime Text завершена – теперь вы можете использовать программу в полной мере. Чтобы вам было еще проще, ниже я рассмотрю некоторые плагины, которые заметно упрощают работу с кодом.
Usage
All commands are accessible from the Command Palette using prefix
Trimmer, and in the Main Menu under -> -> Trimmer command.
- Command Palette screenshot
- Main Menu screenshot
The default key binding will trim trailing whitespace at the end of each of
line (entire file).
- OS X:
- Linux:
- Windows:
Trimmer Command API
| Command | Description | Context |
|---|---|---|
| trim whitespace at the end of each line | entire file | |
| trim whitespace at the start of each line | selection, or entire file | |
| trim whitespace at the start and end of each line | selection, or entire file | |
| trim whitespace from selection(s) | selection | |
| delete empty, whitespace only lines | selection, or entire file | |
| collapse multiple consecutive empty lines into one empty line | selection, or entire file | |
| collapse multiple consecutive spaces into one space | selection, or entire file | |
| trim empty, whitespace only lines at the beginning and end of the file | entire file | |
| remove all blank space characters (tab, cr, ff, vt, space) | selection, or entire file | |
| consecutive spaces reduced, empty lines removed and lines trimmed | selection, or entire file | |
| replace smart characters (smart quotes, em/en dash, ellipsis, nbsp) | selection, or entire file | |
| convert a string to a token by collapsing consecutive spaces, and trimming leading and trailing spaces | selection, or entire file | |
| delete empty, whitespace only html and xml tags | selection, or entire file | |
| remove code comments and collapse lines | selection, or entire file |








